Imagify Review : Le meilleur plugin d'optimisation d'image pour WordPress
Publié: 2023-05-26Vous pensez utiliser Imagify pour optimiser vos images ? Dans notre examen pratique d'Imagify, nous vous aiderons à décider si c'est une option parfaite pour vous.
Dans le monde numérique d'aujourd'hui, les visuels jouent un rôle crucial pour capter et retenir l'attention de votre public. Cependant, les fichiers image volumineux peuvent avoir un impact significatif sur les performances de votre site Web, entraînant des temps de chargement lents et une mauvaise expérience utilisateur.
C'est là qu'un plugin d'optimisation d'image comme Imagify vous aide dans cette situation.
C'est un outil puissant conçu pour compresser et optimiser vos images sans sacrifier la qualité. En conséquence, un temps de chargement plus rapide et une expérience utilisateur améliorée.
Que vous soyez un développeur Web, un blogueur ou un propriétaire d'entreprise en ligne, ce plugin change la donne.
Dans cette revue Imagify, nous discuterons de tout ce qui fait Imagify : le plugin d'optimisation d'image pour votre site WordPress.
Commençons!
Optimisation d'image - Qu'est-ce que c'est et pourquoi est-ce important ?
L'optimisation d'image est une méthode permettant de réduire la taille de fichier des images sans perdre leur qualité. Cela implique diverses techniques telles que la compression des images, leur redimensionnement et l'optimisation de leur format pour s'assurer qu'elles se chargent plus rapidement sur les sites Web.
L'optimisation des images est importante pour plusieurs raisons :
- Vitesses de chargement plus rapides : les images volumineuses peuvent réduire considérablement la vitesse de chargement d'un site Web, ce qui entraîne une mauvaise expérience utilisateur. L'optimisation des images réduit la taille des fichiers, permettant aux sites de se charger rapidement et en douceur et augmentant l'engagement et la satisfaction des utilisateurs.
- Optimisation des moteurs de recherche (SEO) : les moteurs de recherche utilisent les performances du site Web lors du calcul des classements de recherche. L'optimisation des images peut aider à accélérer la vitesse de chargement, ce qui peut aider les efforts de référencement. En conséquence, cela conduit à une plus grande visibilité dans les SERP et à une augmentation du trafic organique.
- Efficacité de la bande passante : les images optimisées consomment moins de bande passante, ce qui les rend idéales pour les utilisateurs mobiles ou les personnes ayant une connectivité Internet limitée.
- Optimisation mobile : avec l'essor de la navigation mobile, il est essentiel d'optimiser les images pour les appareils mobiles. Les images optimisées se chargent plus rapidement sur les smartphones et les tablettes, garantissant une expérience fluide et transparente pour les utilisateurs mobiles.
Qu'est-ce qu'Imagify ?
Imagify est un plugin d'optimisation d'image pour WordPress. Il a été créé par la même équipe qui a créé WP Rocket (notre avis), qui est l'un des meilleurs plugins de mise en cache pour WordPress.
Avec Imagify, vous pouvez soit optimiser les images au fur et à mesure que vous les téléchargez, soit utiliser l'option d'optimisation en bloc pour le faire par la suite.
De plus, Imagify peut également convertir des images vers des formats d'image plus récents tels que WebP. Actuellement, il prend en charge les formats d'optimisation d'image tels que JPG, PNG, PDF et GIF.
Comment fonctionne Imagify ?
Êtes-vous celui qui pense qu'Imagify peut mettre beaucoup de force sur votre serveur comme un plugin WordPress ? Alors nous supposons que vous pourriez avoir tort. Imagify ne met aucune sorte de stress sur votre serveur. Tout est réalisé sur le serveur Imagify.
Lorsque vous téléchargez l'image, le serveur Imagify la télécharge sur son propre serveur (via l'API) et l'optimise. Suite à l'optimisation, le serveur Imagify enregistre les fichiers optimisés sur votre serveur, qui sont ensuite présentés à votre visiteur.
De plus, le serveur Imagify ne conserve pas vos images téléchargées sur son serveur plus d'une heure. Par conséquent, assurez-vous que vos données sont en sécurité.
Imagify enregistre également la version originale non optimisée de l'image sur votre serveur dans un dossier séparé. Si vous le souhaitez, vous pouvez revenir en arrière à tout moment pour obtenir la version originale.
Enfin, Imagify peut également optimiser les images téléchargées avant l'installation du plugin. Exécutez simplement une optimisation groupée et Imagify optimisera également toutes vos anciennes images.
Imagify Review : Types de compression
Imagify propose trois niveaux de compression différents :
- Normal : Il s'agit du niveau de compression standard. Il offre un excellent équilibre entre qualité d'image et taille de fichier.
- Agressif : ce niveau de compression réduira encore plus la taille de vos images, mais il peut également affecter légèrement leur qualité.
- Ultra : Il s'agit du niveau de compression le plus agressif. Cela réduira autant que possible la taille de vos images, mais cela peut affecter considérablement leur qualité.
Revue Imagify : Fonctionnalités clés
Voici quelques-unes des meilleures fonctionnalités d'Imagify qui en font le meilleur plugin d'optimisation d'image pour WordPress.
1. Compression et optimisation automatiques des images
Imagify facilite l'optimisation des images en compressant et en optimisant automatiquement les images lorsque vous les téléchargez sur votre site Web.
Cette fonctionnalité garantit que chaque image de votre site est optimisée sans intervention manuelle. Cela permet d'économiser du temps et des efforts, en particulier pour les sites Web contenant un grand nombre d'images.
2. Optimisation des images en masse
Avec la fonction d'optimisation en masse d'Imagify, vous pouvez optimiser plusieurs images en une seule fois. Ceci est très utile lorsque vous souhaitez optimiser toutes les images existantes sur votre site Web. Il rationalise le processus d'optimisation et vous aide à obtenir rapidement des performances d'image optimales.
3. Niveaux de compression personnalisables
Imagify propose trois modes d'optimisation : Normal, Agressif et Ultra, vous permettant d'ajuster le niveau de compression à vos besoins spécifiques.
En conséquence, vos images trouvent le bon équilibre entre qualité et taille de fichier en fonction de vos préférences.
4. Intégration et compatibilité
Imagify s'intègre de manière transparente aux systèmes de gestion de contenu (CMS) populaires tels que WordPress, ce qui facilite l'intégration de l'optimisation des images dans le flux de travail de votre site Web.
Vous pouvez optimiser les images directement depuis votre médiathèque CMS ou utiliser l'API du plugin pour des intégrations plus avancées.
5. Pas de stress sur votre serveur
Imagify fonctionne sur un modèle économique SaaS. Autrement dit, toutes les optimisations sont effectuées sur le serveur Imagify plutôt que sur votre serveur Web.
Comme tout est géré sur le serveur Imagify, il n'y a pas de contrainte supplémentaire sur votre serveur Web et il continuera à fonctionner aussi rapidement qu'auparavant.

6. Prend en charge plusieurs formats d'image
Imagify peut optimiser les fichiers JPG, PNG, PDF et GIF. Ainsi, en général, Imagify prend en charge les formats d'image les plus courants.
7. Livraison WebP
WebP est le format le plus récent qui est léger et ne provoque pas de distorsion des pixels. La plupart des navigateurs modernes prennent en charge les images au format WebP.
Avec Imagify, vous pouvez convertir des images au format WebP et les afficher sur votre site Web. Comme Imagify le fera automatiquement en arrière-plan, la conversion manuelle n'est pas nécessaire.
Comment utiliser Imagify pour optimiser les images WordPress
Voici les étapes pour installer et configurer Imagify pour en tirer le meilleur parti.
Installer le plugin Imagify
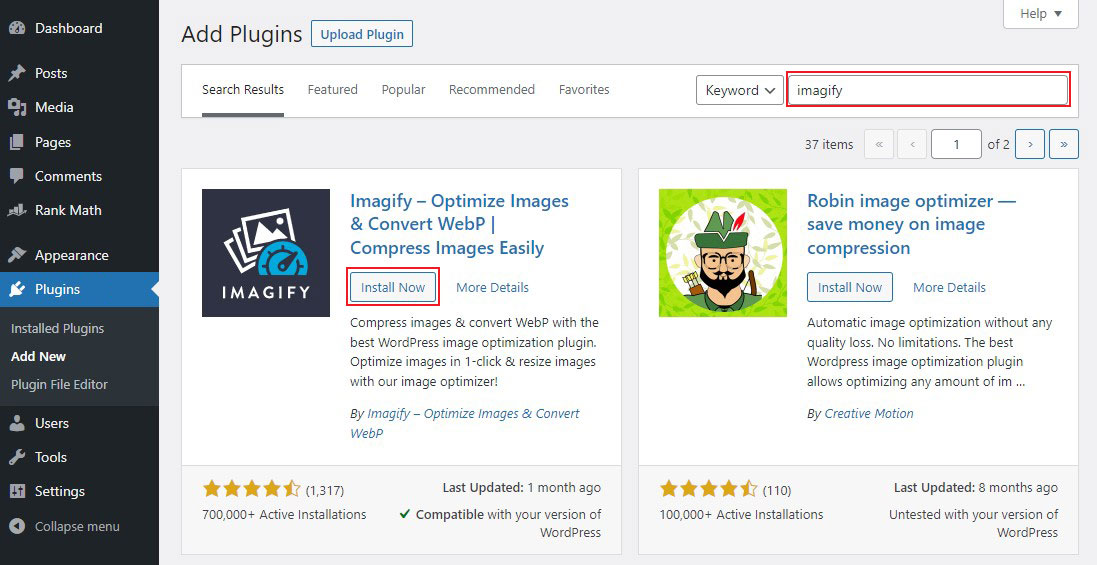
Depuis votre tableau de bord WordPress d'administration, accédez à Plugins » Ajouter un nouveau puis recherchez Imagify .

Ensuite, installez et activez le plugin Imagify. Pour en savoir plus, découvrez comment installer les plugins WordPress.
Créez un compte Imagify et obtenez votre clé API
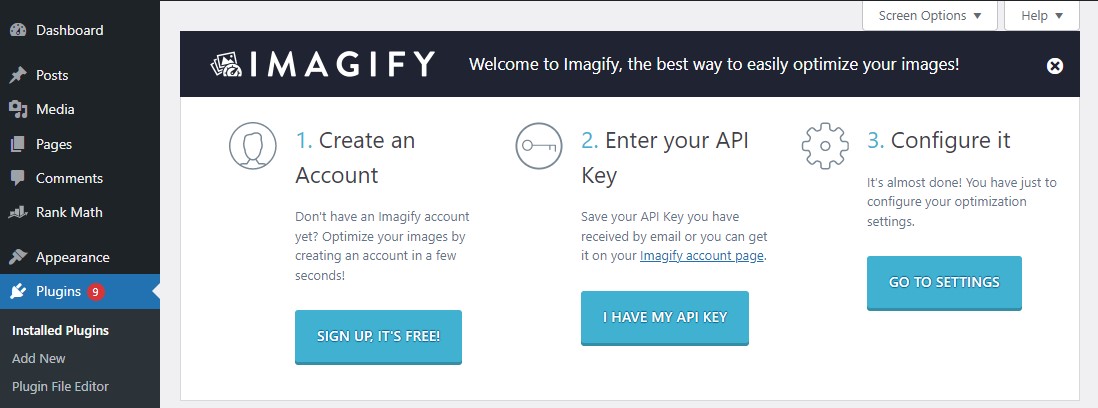
Une fois le plugin activé, une invite pour vous inscrire à un compte Imagify et obtenir votre clé API apparaîtra. L'obtention d'une clé API est importante car c'est la seule voie par laquelle Imagify peut optimiser vos images.
Voici à quoi ressemblera l'invite :

Ensuite, cliquez sur le bouton S'INSCRIRE, c'est gratuit . Une fois cliqué, une nouvelle fenêtre contextuelle apparaît dans laquelle vous pouvez saisir votre e-mail pour vous inscrire à un compte Imagify afin d'obtenir votre clé API.
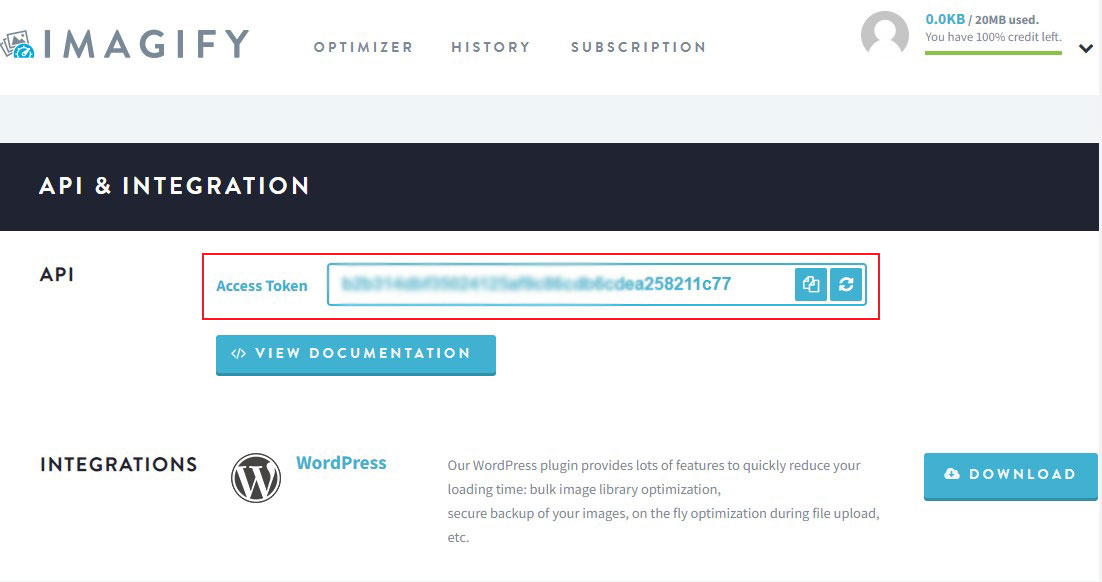
Une fois que vous vous êtes inscrit et connecté à votre compte Imagify, accédez à la section Profil et cliquez sur API-Intégration pour obtenir la clé API, comme indiqué ci-dessous :

Copiez simplement la valeur du jeton d'accès et entrez-la dans la section Clé d'API. Si votre clé API est valide, vous pouvez accéder au paramètre.
Personnalisez les paramètres par défaut selon vos besoins
Pour personnaliser vos paramètres, rendez-vous dans Paramètres » Imagify .
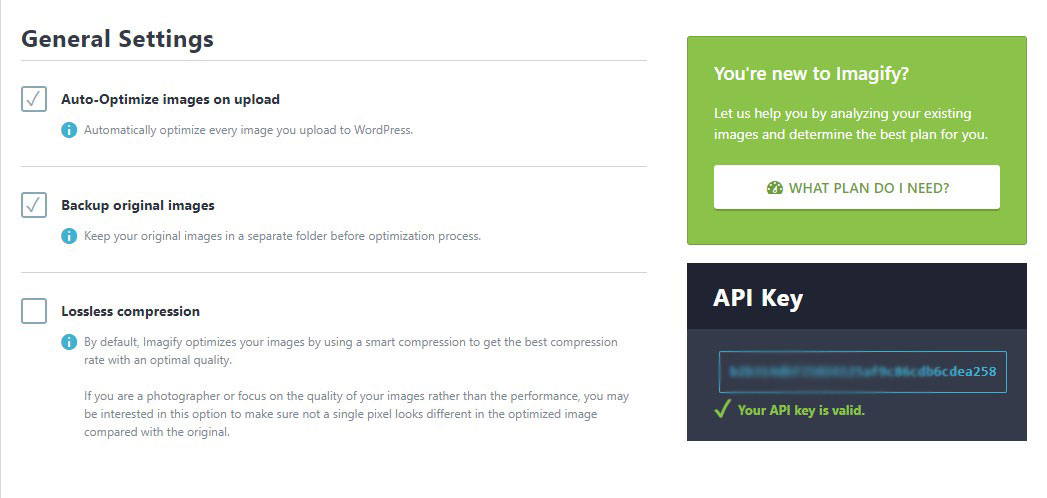
réglages généraux

- Optimiser automatiquement les images lors du téléchargement : veuillez cocher cette option car elle optimisera toutes vos images lorsque vous les téléchargerez. Cela garantira que le plugin est en mode pilote automatique.
- Sauvegarder les images d'origine : cochez cette option si vous souhaitez conserver une copie en double des images d'origine non optimisées sur votre serveur. Cependant, cela prendra plus de place. Tout dépend de vous.
- Compression sans perte : cochez uniquement si vous êtes un photographe qui valorise la qualité d'image au-dessus des performances de la page. Sinon, laissez-la décochée. Par défaut, Imagify optimise les images à un niveau de compression intelligent sans perdre leur qualité.
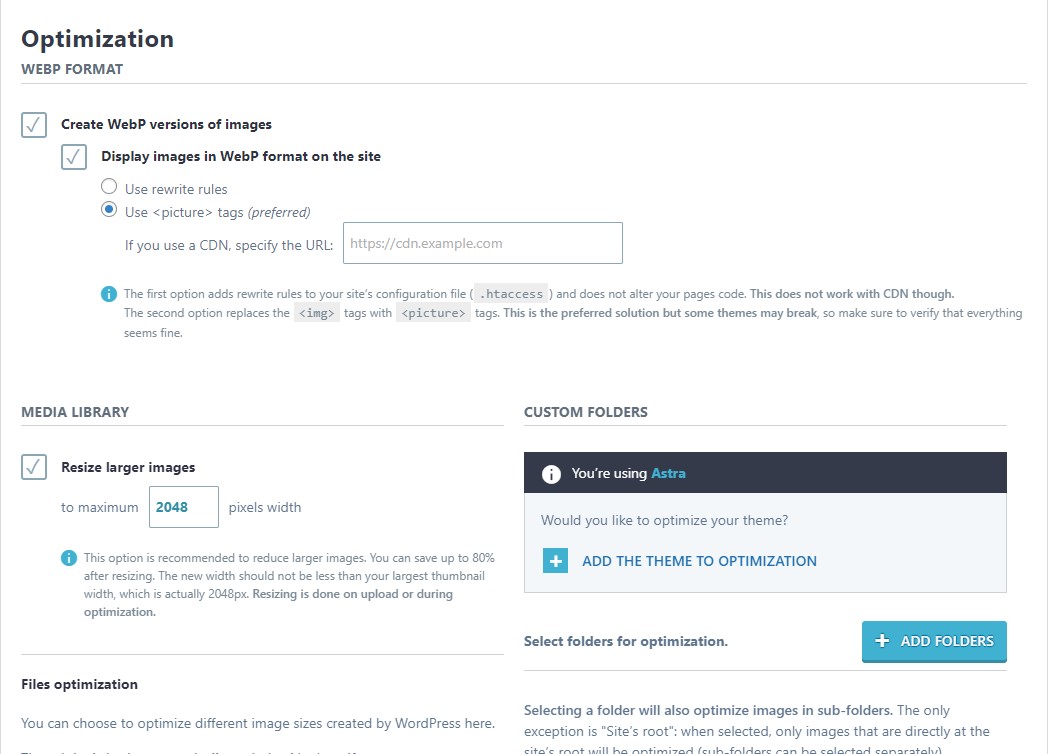
Paramètre d'optimisation

- Créer une version WebP des images : cela créera vos images optimisées au format WebP. La conversion a lieu sur le serveur Imagify avant d'être envoyée sur votre serveur.
- Afficher les images au format WebP sur ce site : si vous souhaitez afficher la version WebP de l'image sur votre site, cochez cette case. Ceci est essentiel car cela augmentera la vitesse de votre site Web.
- Redimensionner les images : cochez cette case si vous souhaitez que les images soient redimensionnées lors du téléchargement. Vous pouvez également spécifier les pixels auxquels les images doivent être redimensionnées.
- Sélectionner un dossier pour l'optimisation : cette option vous permet de sélectionner des dossiers contenant des images qui sont affichées sur votre site afin qu'elles soient toutes optimisées à l'aide de l'optimisation en masse.
C'est ça. Votre plugin Imagify est prêt à optimiser vos images.
Imagify Review: Tarification
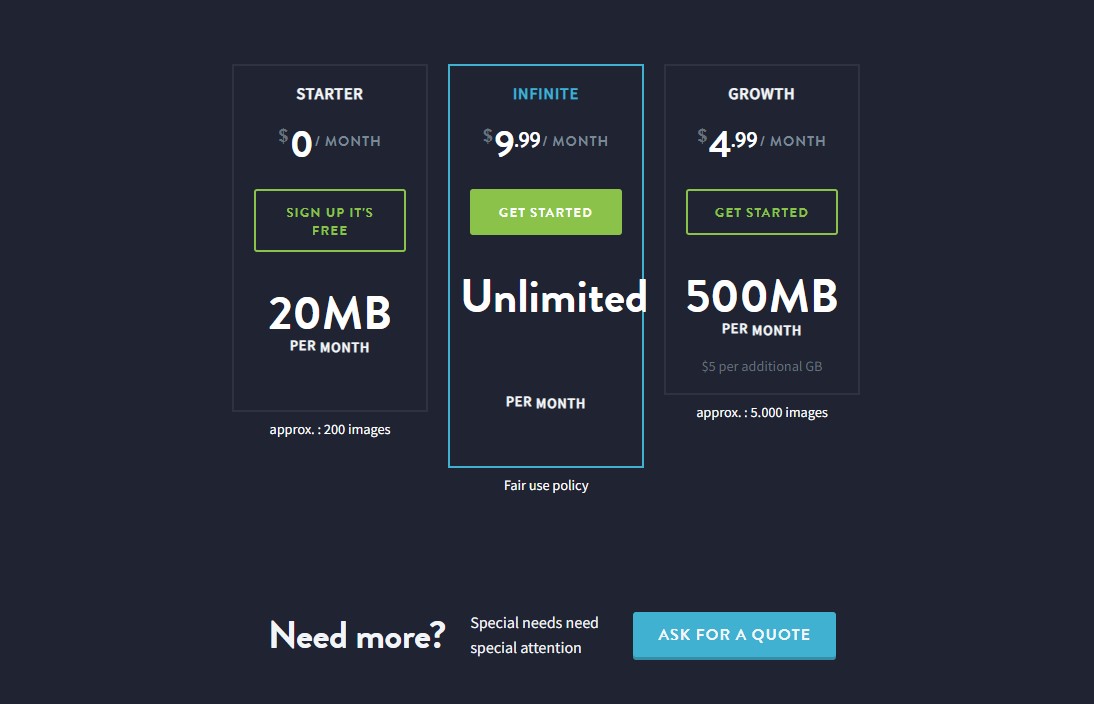
Imagify propose des forfaits mensuels et annuels. Si vous choisissez d'acheter un forfait annuel, vous bénéficierez de deux mois gratuits. Imagify propose trois forfaits :

- Plan de démarrage : gratuit. Vous pouvez télécharger jusqu'à 20 Mo d'images par mois.
- Plan de croissance : 4,99 $/mois (ou 49 $ par an). Ce plan vous permet de télécharger 500 Mo d'images par mois. Idéal pour un nouveau blog ou site Web.
- Forfait Infini : 9,99 $/mois (ou 99 $ par an). C'est le bon plan pour vous si vous avez un blog actif ou si vous créez régulièrement des pages sur votre site Web. Vous obtenez des compressions d'images illimitées par mois si vous suivez une politique d'utilisation équitable.
Imagify Review: avantages et inconvénients
Avantages
- Facile à configurer
- Servir des images au format WebP
- Optimisation des images en masse
- Compression et optimisation automatiques des images
- Compression sur les serveurs Imagify, pas les vôtres
Les inconvénients
- Forfait gratuit limité
- Pas de CDN d'images
Revue Imagify : Conclusion
Imagify est un puissant outil d'optimisation d'image qui peut vous aider à économiser de la bande passante, à améliorer la vitesse de chargement de votre site Web et à booster votre référencement.
Avec Imagify, vous pouvez facilement compresser vos images sans sacrifier la qualité. De plus, vous pouvez optimiser rapidement et facilement toutes vos images en quelques clics.
Par conséquent, si vous cherchez un moyen d'améliorer les performances de votre site Web, Imagify est le plugin parfait pour vous.
Dites adieu aux sites à chargement lent et aux images pixélisées, et profitez de la puissance d'Imagify pour propulser votre site Web vers de nouveaux sommets.
Pour vos prochaines étapes, consultez ces autres ressources utiles :
- Revue WP Rocket 2023
- Conseils pour accélérer un site WordPress en 2023
Enfin, suivez-nous sur Twitter pour obtenir des mises à jour fréquentes sur le nouveau contenu.
