L'impact de l'expérience utilisateur sur les taux de conversion WooCommerce
Publié: 2024-09-26L'expérience utilisateur (UX) est la clé du succès du commerce électronique, en particulier pour les magasins WooCommerce. C'est la force invisible qui guide les clients tout au long de leur parcours d'achat, façonnant leurs perceptions et influençant leurs décisions à chaque instant. Une UX bien conçue peut faire la différence entre un achat finalisé et un panier abandonné, ayant un impact direct sur vos résultats.
Lors du lancement de boutiques WooCommerce, comprendre et optimiser l'UX n'est pas seulement une question d'esthétique : il s'agit de créer une expérience d'achat transparente, intuitive et agréable qui convertit les navigateurs en acheteurs. Depuis le moment où un client arrive sur votre site jusqu'au dernier clic sur le bouton d'achat, chaque interaction est une opportunité d'instaurer la confiance, de réduire les frictions et d'encourager les conversions.
Dans cet article, nous explorerons comment divers aspects de l'expérience utilisateur peuvent avoir un impact significatif sur vos taux de conversion WooCommerce, en proposant des stratégies pratiques pour améliorer l'UX de votre magasin et générer une croissance durable.
Rationaliser le processus de paiement pour de meilleures conversions
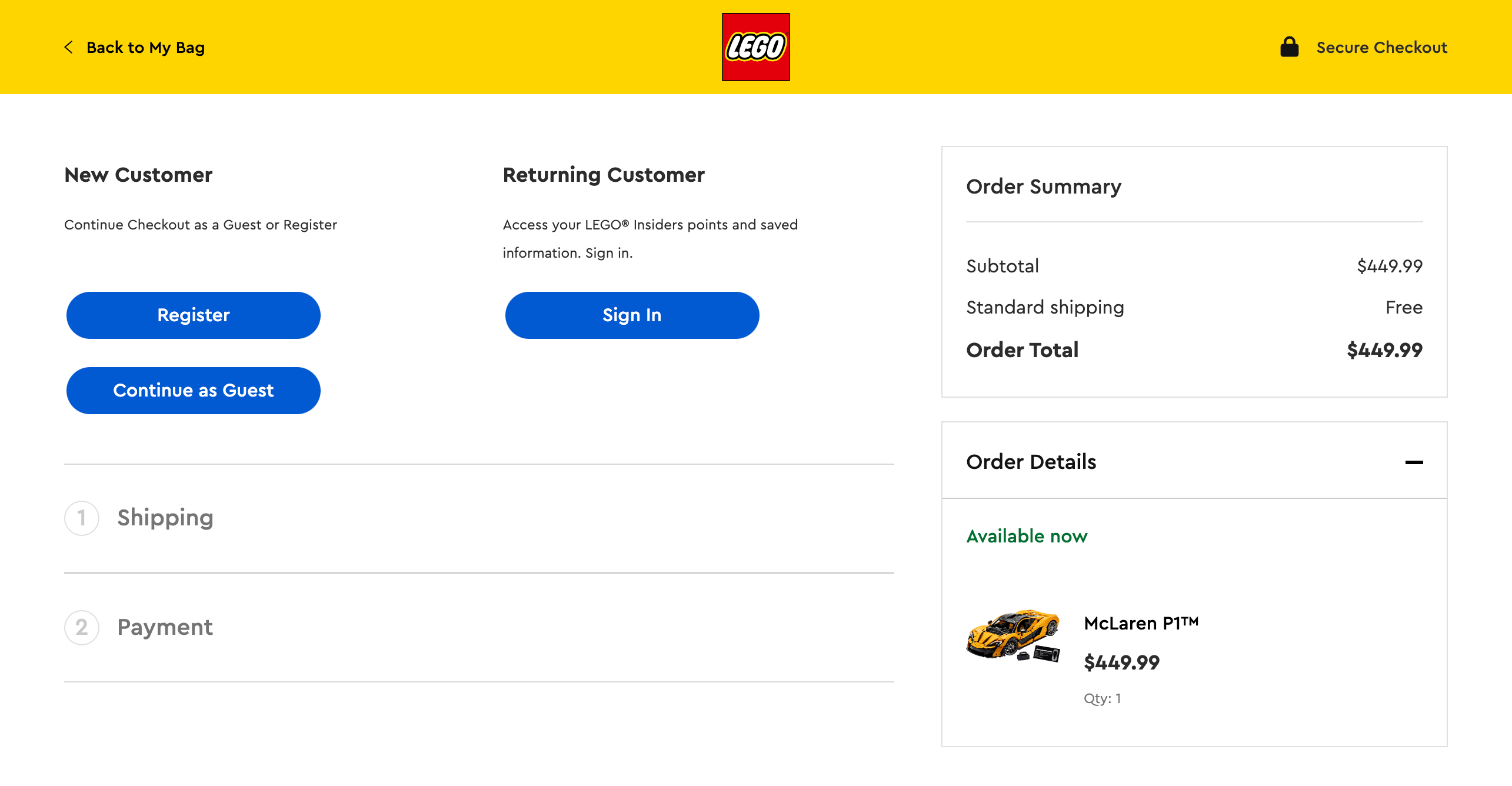
Le processus de paiement est le dernier obstacle dans le parcours du client, et sa conception peut faire ou défaire une vente. Un paiement compliqué ou long est l'une des principales raisons d'abandon de panier, impactant directement vos taux de conversion. La rationalisation de ce processus est cruciale pour transformer les navigateurs intéressés en clients satisfaits.
Commencez par minimiser le nombre d’étapes de votre processus de paiement. Chaque étape supplémentaire est l’occasion pour le client de reconsidérer son achat. Visez un paiement sur une seule page si possible, ou si plusieurs pages sont nécessaires, utilisez un indicateur de progression pour montrer aux clients où ils en sont dans le processus.
Proposez des options de paiement aux clients. Bien que la création d’un compte puisse être bénéfique pour de futurs achats, obliger les utilisateurs à le faire avant de finaliser leur commande peut être très dissuasif. Offrez la possibilité de payer en tant qu'invité, avec la possibilité de créer un compte une fois l'achat terminé.

Simplifiez vos formulaires en ne demandant que les informations essentielles. Chaque champ que vous supprimez réduit les frictions et accélère le processus de paiement. Utilisez la saisie automatique lorsque cela est possible et assurez-vous que vos formulaires sont adaptés aux appareils mobiles pour les clients qui effectuent leurs achats sur leur smartphone.
Soyez transparent sur tous les coûts dès le départ. Des frais cachés ou des frais d'expédition inattendus lors de la dernière étape du paiement peuvent entraîner un abandon immédiat du panier. Affichez clairement tous les coûts tout au long du processus d'achat.
Proposez plusieurs options de paiement pour répondre aux différentes préférences des clients. Cela peut inclure les cartes de crédit, PayPal, Apple Pay ou même les services d'achat immédiat, de paiement ultérieur. Plus vous proposez d’options, plus les clients sont susceptibles de trouver une méthode qui leur convient.
Implémentez une fonctionnalité de panier persistant qui enregistre les articles même si un client quitte votre site. Cela leur permet de revenir facilement et de finaliser leur achat plus tard, réduisant ainsi les risques de perdre une vente en raison d'interruptions.
Enfin, assurez-vous que votre page de paiement est sécurisée et que cette sécurité est visiblement communiquée aux clients. Affichez des badges de sécurité et utilisez HTTPS pour donner confiance aux clients quant à la sécurité de leurs informations personnelles et financières.
Améliorer l'expérience utilisateur mobile
L’essor du commerce mobile a transformé le paysage du commerce électronique. Avec plus de clients que jamais faisant leurs achats sur leurs smartphones et tablettes, l'optimisation de votre boutique WooCommerce pour mobile n'est plus une option : elle est essentielle pour maximiser les taux de conversion.
Commencez par vous assurer que votre thème WooCommerce est entièrement réactif. Cela signifie que votre site doit ajuster automatiquement sa mise en page et ses fonctionnalités pour offrir une expérience visuelle optimale sur toutes les tailles d'appareils. Portez une attention particulière aux images des produits, en vous assurant qu'elles sont claires et zoomables sur des écrans plus petits.
La navigation est cruciale sur les appareils mobiles. Implémentez un système de menus clair et facile à utiliser qui ne submerge pas les utilisateurs mobiles. Pensez à utiliser un menu hamburger pour économiser de l'espace, mais assurez-vous que les éléments de navigation essentiels tels que la barre de recherche et l'icône du panier sont toujours visibles.

Optimisez les cibles tactiles de votre site pour les utilisateurs mobiles. Les boutons et les liens doivent être suffisamment grands pour être facilement touchés avec le doigt, avec suffisamment d'espace entre eux pour éviter les clics accidentels. Ceci est particulièrement important pour les boutons d’ajout au panier et les formulaires de paiement.
La vitesse de chargement des pages est encore plus critique sur les appareils mobiles, où les utilisateurs disposent souvent de connexions Internet plus lentes. Optimisez vos images, minimisez CSS et JavaScript et envisagez de mettre en œuvre un chargement différé pour améliorer les temps de chargement sur mobile.
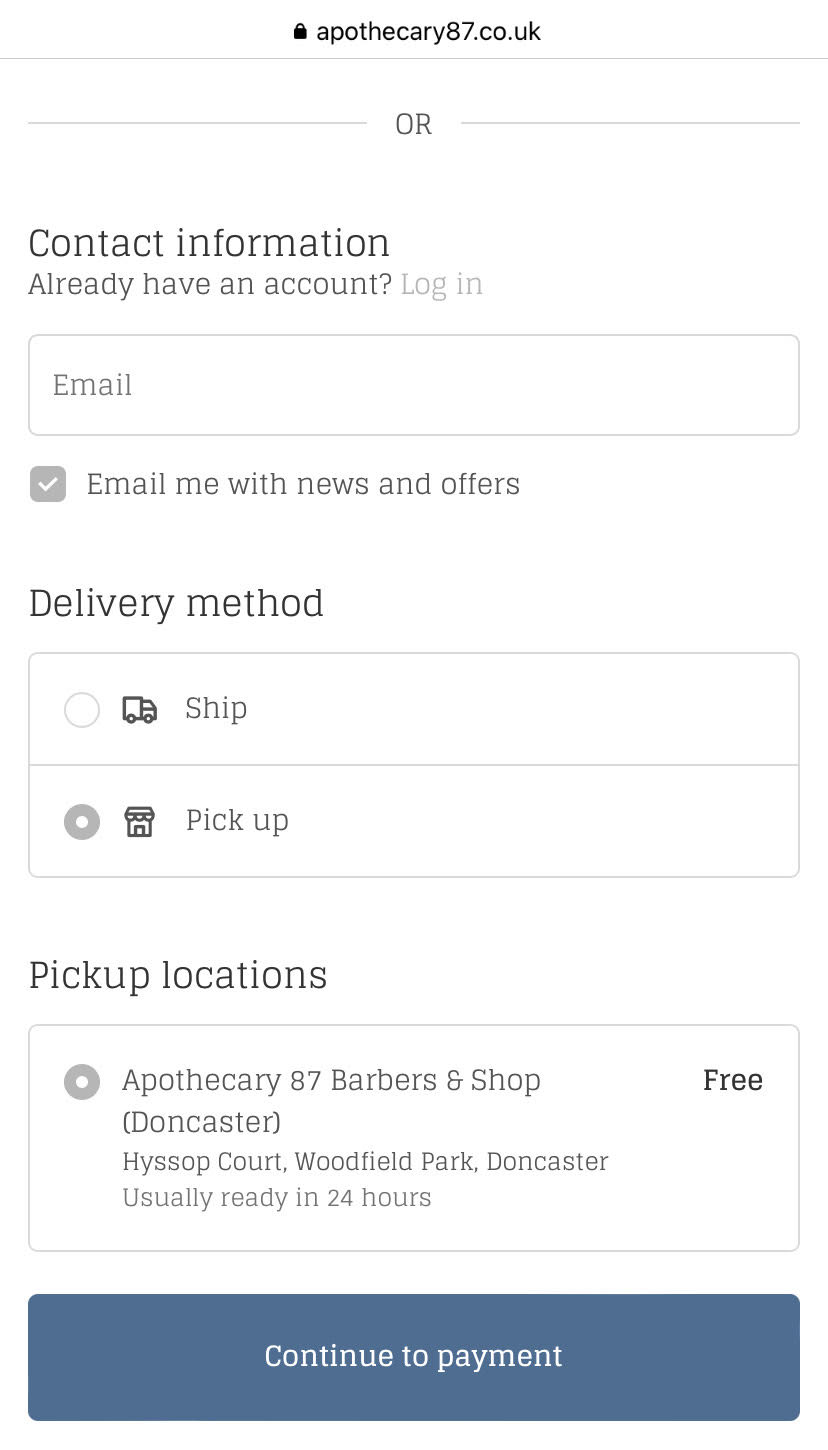
Simplifiez encore plus votre processus de paiement mobile que votre version de bureau. Utilisez les options de portefeuille numérique comme Apple Pay ou Google Pay pour permettre des achats en un clic. Assurez-vous que les champs du formulaire sont suffisamment grands pour être facilement exploités et remplis sur un petit écran.
N'oubliez pas de sécuriser votre boutique WooCommerce pour les utilisateurs mobiles. La sécurité mobile est tout aussi importante, sinon plus, que la sécurité des ordinateurs de bureau. Mettez en œuvre des mesures d’authentification fortes et assurez-vous que toutes les transmissions de données sont cryptées.
Le rôle de la conception visuelle et de la navigation dans l'UX
La conception visuelle et la navigation intuitive sont des éléments fondamentaux de l'expérience utilisateur qui peuvent avoir un impact significatif sur les taux de conversion de votre boutique WooCommerce. Un site bien conçu et facile à naviguer a non seulement l'air professionnel, mais inspire également confiance et rend le processus d'achat agréable pour vos clients.
En matière de conception visuelle, la simplicité est la clé. L'optimisation de l'UX de votre boutique WooCommerce commence par une mise en page propre et épurée qui permet à vos produits de briller. Utilisez une palette de couleurs cohérente qui correspond à l'identité de votre marque, mais faites attention au contraste pour garantir que le texte est facilement lisible.

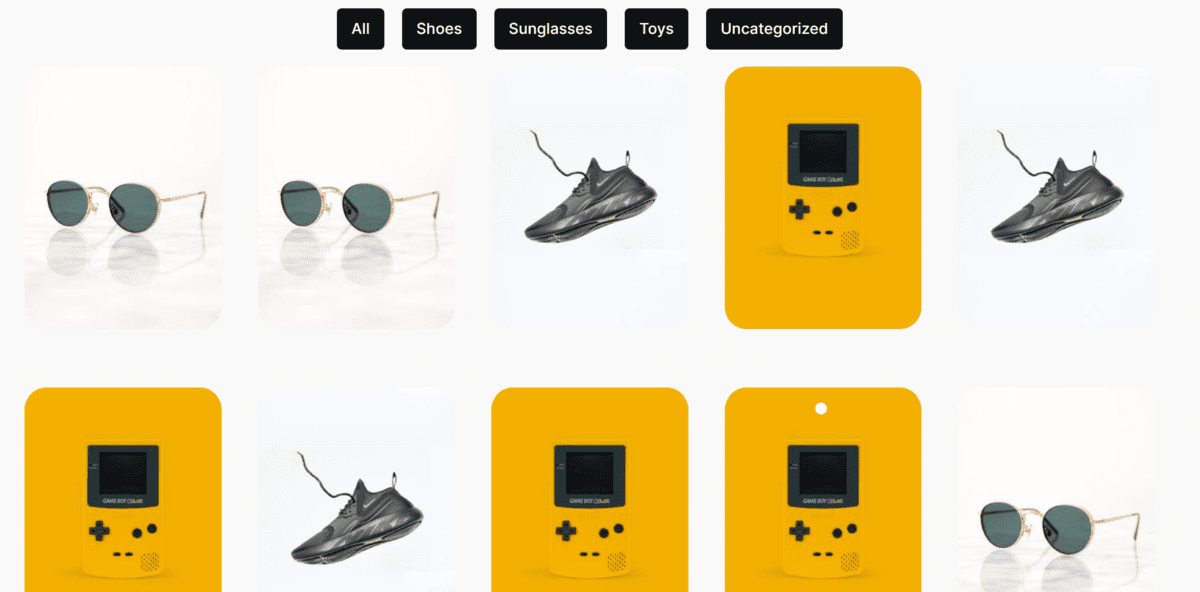
Des images de produits de haute qualité sont cruciales. Investissez dans des photographies professionnelles ou des images d’archives haute résolution qui présentent vos produits sous le meilleur jour. Envisagez de mettre en œuvre une fonctionnalité de zoom d'image pour permettre aux clients d'examiner les produits en détail.

La typographie joue un rôle important dans la lisibilité et l'expérience utilisateur globale. Choisissez des polices faciles à lire sur les ordinateurs de bureau et les appareils mobiles. Utilisez la hiérarchie dans votre typographie pour guider l'attention des utilisateurs vers des informations importantes telles que les titres des produits, les prix et les boutons d'appel à l'action.
Une navigation efficace consiste à créer une structure logique qui permet aux utilisateurs de trouver rapidement et facilement ce qu'ils recherchent. Mettez en œuvre une structure de menu claire et bien organisée. Pensez à utiliser des menus déroulants pour les catégories comportant de nombreuses sous-catégories, mais veillez à ne pas submerger les utilisateurs avec trop d'options à la fois.
La personnalisation et son impact sur les conversions
La personnalisation dans le commerce électronique consiste à créer une expérience d'achat sur mesure pour chaque client. Cette approche peut augmenter considérablement les taux de conversion en permettant aux clients de se sentir valorisés et compris.
Mettez en œuvre des recommandations de produits basées sur l’historique de navigation et les achats antérieurs. Cela augmente non seulement les chances de ventes supplémentaires, mais aide également les clients à découvrir des produits qui pourraient les intéresser. Utilisez les données client pour personnaliser les campagnes de marketing par e-mail. Les e-mails segmentés avec un contenu personnalisé ont des taux d'ouverture et de clics plus élevés, générant plus de trafic vers votre boutique.
Enregistrez les préférences utilisateur et le contenu du panier pour les clients fidèles. Cette commodité peut les encourager à finaliser des achats qu’ils avaient peut-être abandonnés auparavant. Personnalisez le processus de paiement en mémorisant les adresses de livraison et les préférences de paiement. Cela rationalise le processus d’achat, réduisant les frictions et augmentant les conversions.
Pensez à proposer des factures personnalisées pour WooCommerce. Ce niveau de personnalisation peut améliorer l'expérience post-achat, en encourageant la fidélité des clients et le bouche-à-oreille positif.
Améliorer la vitesse et les performances du site
La vitesse et les performances du site sont des facteurs critiques dans l’expérience utilisateur et les taux de conversion. Un site à chargement lent peut frustrer les utilisateurs et conduire à des paniers abandonnés. Optimisez vos images en les compressant et en utilisant les formats de fichiers appropriés. Les images volumineuses et non optimisées sont souvent les principales responsables des temps de chargement lents des pages.
Minimisez les requêtes HTTP en combinant les fichiers lorsque cela est possible. Cela inclut la fusion de fichiers CSS et JavaScript et l'utilisation de sprites CSS pour les images. Tirez parti de la mise en cache du navigateur pour stocker les fichiers couramment utilisés sur l'appareil de l'utilisateur. Cela réduit les temps de chargement pour les visiteurs qui reviennent.
Envisagez d'utiliser un réseau de diffusion de contenu (CDN) pour diffuser du contenu statique à partir de serveurs plus proches de l'emplacement géographique de l'utilisateur. Mettez régulièrement à jour votre plateforme, votre thème et vos plugins WooCommerce. Les mises à jour incluent souvent des améliorations de performances et des corrections de bugs.
Utilisez un fournisseur d'hébergement fiable capable de gérer le trafic de votre boutique. Construire un site Web WooCommerce réussi commence par une base d’hébergement solide. Implémentez le chargement différé pour les images et les vidéos situées sous la ligne de flottaison. Cette technique charge le contenu au fur et à mesure que l'utilisateur le fait défiler, améliorant ainsi les temps de chargement initiaux des pages.
Tirer parti des commentaires des clients pour affiner l'UX
Les commentaires des clients sont une mine d’or pour améliorer l’expérience utilisateur de votre boutique WooCommerce. En recherchant et en analysant activement les commentaires des clients, vous pouvez identifier les points faibles et les opportunités d'amélioration qui peuvent ne pas être immédiatement apparentes.
Mettez en œuvre diverses méthodes de collecte de commentaires telles que des enquêtes post-achat, des formulaires de commentaires sur site et des suivis par courrier électronique. Ces outils peuvent fournir des informations précieuses sur l’expérience d’achat, de la navigation sur les produits jusqu’au paiement.
Portez une attention particulière aux demandes de renseignements et aux plaintes du support client. Ceux-ci mettent souvent en évidence les domaines dans lesquels votre UX n’est pas à la hauteur et peuvent guider vos efforts d’amélioration.
Utilisez des cartes thermiques et des enregistrements de sessions utilisateur pour comprendre comment les clients interagissent avec votre site. Ces outils visuels peuvent révéler des problèmes de navigation ou des éléments déroutants susceptibles de gêner les conversions.
Ne négligez pas le pouvoir de l’écoute des médias sociaux. Des plateformes comme Twitter et Facebook peuvent fournir des commentaires honnêtes et non sollicités sur l'UX de votre magasin.
Une fois que vous avez recueilli les commentaires, hiérarchisez les problèmes en fonction de leur impact sur l'expérience utilisateur et de leur potentiel d'amélioration des taux de conversion. Créez une feuille de route pour la mise en œuvre des changements et testez et affinez continuellement vos solutions.
N'oubliez pas qu'une stratégie de contenu solide est cruciale pour répondre aux préoccupations des utilisateurs et améliorer l'expérience d'achat globale. Utilisez les commentaires des clients pour éclairer la création de votre contenu, en vous assurant qu'il répond aux questions et aux problèmes courants.
Donner la priorité à l’UX pour une croissance durable
L'expérience utilisateur n'est pas seulement un mot à la mode : c'est un facteur essentiel du succès de votre boutique WooCommerce. De la rationalisation du processus de paiement à l'amélioration des expériences mobiles en passant par la personnalisation du parcours client et l'optimisation des performances du site, chaque aspect de l'UX joue un rôle dans la génération de conversions.
N'oubliez pas que l'amélioration de l'UX est un processus continu. Restez à l'écoute des besoins de vos clients, tirez parti de leurs commentaires et soyez prêt à vous adapter. En donnant la priorité à l'UX dans votre stratégie WooCommerce, vous n'augmentez pas seulement les conversions à court terme : vous posez les bases d'une satisfaction client à long terme et d'une croissance durable de votre entreprise.
Investissez dans l’UX dès aujourd’hui et observez-la transformer les navigateurs en acheteurs, et les acheteurs en fidèles défenseurs de votre marque.
