8 façons concrètes d'améliorer le FCP dans WordPress
Publié: 2022-04-10Cet article va couvrir plusieurs façons simples d'améliorer votre FCP ou First Contentful Paint dans WordPress. En améliorant cette mesure de performance, votre site Web WordPress aura une meilleure expérience utilisateur, sera mieux classé sur Google et se chargera sensiblement plus rapidement. Tout d'abord, examinons très rapidement ce qu'est le FCP, puis discutons de plusieurs moyens simples d'améliorer cette métrique sur votre site Web WordPress.

Qu'est-ce que le PCF ?
FCP, également connu sous le nom de First Contentful Paint, est une statistique collectée auprès d'utilisateurs réels via le rapport d'expérience utilisateur Chrome. C'est l'une des mesures les plus réalistes de l'expérience utilisateur dans le monde réel. Il est conçu pour mesurer la façon dont les visiteurs et les utilisateurs individuels perçoivent les performances d'un site Web. C'est également l'une des premières des nombreuses statistiques de vitesse que Google commencera à utiliser dans sa campagne de délices de sites Web, visant à améliorer l'expérience utilisateur des consommateurs sur tous les sites Web.
The First Contentful Paint est la première instance de rendu de contenu visuel pour l'utilisateur final. Dans cet exemple, FCP se produit dans la deuxième image et c'est le premier élément de contenu rendu pour l'utilisateur. Avoir un FCP plus rapide garantit que l'utilisateur restera sur votre site Web jusqu'à ce que tout le contenu soit chargé, car le temps perçu de ce chargement de contenu est beaucoup plus rapide.
Comme nous l'avons indiqué dans notre description exhaustive de ce que sont FCP et LCP, vous devez comprendre que cela change en fonction du site Web et de la page spécifique. Ainsi, votre FCP peut être une chose sur une page et une autre chose sur une autre page. Cela ajoute un peu de complexité au processus d'optimisation, mais tant que vous comprenez ce qu'est le FCP et suivez les méthodes décrites dans cet article, vous devriez être prêt à partir.
Gardez à l'esprit que Google commencera à utiliser ces mesures comme indicateurs de classement sérieux en mars 2021, il est donc dans votre intérêt de déterminer votre First Contentful Paint avant ce point.
Tester et comprendre la première peinture contente
Il est très facile de comprendre et de tester vos métriques First Contentful Paint. Tout ce dont vous avez besoin est l'outil Google pagespeed. Entrez simplement votre URL et l'une des premières mesures vous dira en quelques secondes à quelle vitesse votre site Web se charge.
Un site Web qui se charge en moins d'une seconde en ce qui concerne FCP est classé comme rapide, un site Web qui se charge en moins de 3 secondes FCP est connu comme modéré, et un site Web qui a une première peinture de contenu de trois secondes ou plus est connu comme lent. Comme vous pouvez le voir, il n'y a pas beaucoup de marge de manœuvre ici, et vous avez certainement besoin d'un FCP qui est bien plus rapide que 3 secondes pour bien se classer sur Google.
La bonne nouvelle est que l'amélioration de votre First Contentful Paint sur WordPress comporte plusieurs méthodes actionnables qui apporteront une amélioration immédiate et durable. La majorité de ces solutions impliquent des plugins qui automatiseront le processus d'optimisation pour vous, ce qui rendra l'optimisation FCP sur WordPress beaucoup plus facile.
Donc, avec cette introduction FCP à l'écart, voyons comment nous pouvons améliorer cette métrique. Même si vous avez un bon FCP, l'améliorer ne serait-ce que de quelques millisecondes pourrait augmenter votre expérience utilisateur et entraîner directement une augmentation des conversions et un taux de rebond plus faible sur votre site WordPress.
Concentrez-vous sur le temps jusqu'au premier octet
La première chose que vous pouvez faire pour réduire votre temps FCP et augmenter ce score serait de vous concentrer sur votre Time To First Byte. De nombreux sites Web ont un TTFB très lent, ou le temps nécessaire à un navigateur pour recevoir la première bouchée du contenu d'une page Web. TTFB est la somme du temps nécessaire pour obtenir la requête HTTP, traiter cette requête et le temps de réponse de la requête HTTP elle-même.
En termes simples, si votre site Web prend plus de temps que la moyenne pour se connecter au serveur, le rendu et le téléchargement du contenu seront plus lents pour l'utilisateur final, ce qui entraînera un FCP plus lent.
Le FCP est la première mesure qui apparaît, il est donc presque directement lié au TTFB. Les deux principales façons d'améliorer votre Time To First Byte sur un site Web WordPress, en augmentant directement votre score First Contentful Paint, sont de choisir un hébergeur WordPress rapide et d'utiliser un CDN de qualité.
Si vous avez un hébergeur WordPress rapide, les données sont envoyées au navigateur des visiteurs beaucoup plus rapidement que la normale, ce qui augmente le TTFB. Si vous avez un utilisateur qui charge le site Web à partir d'un emplacement géographiquement éloigné par rapport à l'emplacement du serveur, l'utilisation d'un CDN qui a un nœud individuel qui est physiquement plus proche de l'utilisateur final augmentera considérablement votre TFB et conduira à une bien meilleure First Score de peinture content.
Lorsque nous recommandons un bon hébergeur WordPress et CDN, nous disons toujours que cela devrait être une solution intégrée. Vous ne devriez pas rechercher un CDN individuel et un hébergeur WordPress individuel, mais plutôt un hébergeur WordPress très rapide qui intègre un CDN dans son service. Non seulement cela vous fera économiser de l'argent, mais ce sera beaucoup moins complexe et, grâce à l'intégration, probablement plus rapide.
Ainsi, la première chose à faire pour améliorer votre FCP est de rechercher un bon hébergeur. Le meilleur hébergeur disposant d'un CDN intégré (Cloudflare Enterprise, qui inclut l'optimisation automatique de la plateforme) est Rocket.net.

Il s'agit de l'hébergeur WordPress que nous avons utilisé pour servir notre blog à près de 100 000 visiteurs par mois, et en raison de son intégration avec un CDN premium et un matériel ultra-rapide pour commencer, ainsi qu'un cache de page complète, le TTFB est incroyablement bas, ce qui signifie que notre FCP n'est pas limité.
Éliminer les ressources bloquant le rendu
La prochaine chose à faire pour minimiser votre temps FCP est d'éliminer les ressources bloquant le rendu. Les ressources de blocage de rendu sont des éléments d'un site Web, généralement CSS et JavaScript, qui sont appelés pendant le processus de rendu de votre page Web.
Étant donné que ceux-ci bloquent le processus de rendu, le navigateur doit attendre pour afficher réellement les éléments DOM à un visiteur, télécharger la ressource de blocage de rendu, l'analyser, puis continuer à rendre la page entière.
Si vous supposiez que ce blocage du rendu bloque également l'élément First Contentful, ce serait correct. Et plus ces ressources bloquent le processus de rendu, plus il faut de temps pour rendre l'élément First Contentful, ce qui entraîne un score FCP fois plus élevé.
Le meilleur moyen d'éliminer les ressources bloquant le rendu consiste à utiliser un plug-in tiers appelé Asset Cleanup pour différer et charger de manière asynchrone JavaScript et CSS. Vous pouvez même désactiver divers scripts sur une page Web où ils ne sont pas utilisés, minimisant les CSS inutilisés, ce dont nous parlerons plus loin dans cet article.

CSS critique en ligne
De plus, l'intégration du CSS critique vous permet de différer le chargement de votre feuille de style CSS principale jusqu'à la fin du processus de rendu. Cela peut être fait avec le nettoyage des actifs, mais nous recommandons également de combiner WP Rocket qui est un plugin de mise en cache et d'optimisation. Cela a un générateur CSS critique automatique, et cela fonctionne très bien en ce qui concerne la suppression des ressources bloquant le rendu.
CSS inutilisé éliminé
La prochaine étape, comme nous l'avons mentionné, consisterait à éliminer les CSS inutilisés. Si vous chargez des styles inutilisés sur une page Web, ceux-ci peuvent bloquer le rendu, mais ils alourdissent simplement votre page, ce qui entraîne plus de données transférées, ce qui ralentit le FCP.
Se débarrasser de ces feuilles de style CSS inutilisées est un excellent moyen de minimiser la quantité de données transférées, ouvrant ainsi la voie à l'élément critique First Contentful à peindre sur votre site. Cela a un impact direct sur le score FC de manière bénéfique.
Pour ce faire, il n'y a pas de logiciel automatisé, mais il existe un plugin qui vous aide à supprimer le CSS des pages individuelles et des plages de pages. C'est Asset Cleanup, comme nous l'avons mentionné ci-dessus, et il vous permet d'activer et de désactiver les styles et les scripts.
Vous pouvez ensuite tester le front-end de votre site Web pour voir si quelque chose ne fonctionne pas, et si ce n'est pas le cas, vous avez supprimé le CSS inutilisé, ce qui se traduit par un chargement plus rapide du site Web et un meilleur score FCP.
Supprimer les éléments de script au-dessus du pli (comme les annonces JS)
En ce qui concerne la composition réelle de votre site Web, la suppression des éléments basés sur des scripts qui se trouvent au-dessus du pli est un moyen infaillible d'améliorer votre First Contentful Paint d'un site Web WordPress. JavaScript peut être optimisé autant que possible, mais en raison de sa composition, il sera toujours plus lent à rendre que le HTML direct et le CSS critique en ligne.
Donc, si vous avez du JavaScript qui serait considéré comme la première peinture de contenu d'une page Web (essentiellement tout ce qui se trouve au-dessus du pli ou dans la fenêtre d'affichage initiale qui se charge pour le visiteur), vous voulez certainement vous en débarrasser et le remplacer. avec du HTML pur.
Il s'agit généralement d'un problème sur les sites Web de contenu qui utilisaient des publicités basées sur JavaScript qui se chargent au-dessus du pli. Ces scripts peuvent également avoir un impact négatif majeur sur votre changement de mise en page cumulé.
En les remplaçant par du HTML à chargement plus rapide, vous améliorerez sérieusement le First Contentful Paint, simplement en raison de la nature de la technologie HTML et CSS.
Désactiver Lazy Load Above The Fold (fou, je sais)
Poursuivant cette purge de tous les éléments basés sur JavaScript, si vous chargez paresseusement les images affichées au-dessus du pli, vous souhaiterez réellement désactiver cette fonctionnalité.
Le chargement paresseux d'images est un excellent moyen d'augmenter les performances de votre site Web WordPress, mais ils ont en fait un impact négatif sur First Contentful Paint, car ils utilisent des bibliothèques JavaScript pour activer cette fonctionnalité.
Donc, désactivez le chargement paresseux des images qui se chargent au-dessus du pli, mais assurez-vous qu'elles sont correctement optimisées. Cela inclurait de les convertir au format WebP (utilisez ShortPixel), ainsi que de les compresser complètement pour qu'ils soient aussi petits que possible tout en conservant la clarté.
Images intégrées (SVG ou Base64)
Si vous voulez devenir encore plus fou avec l'optimisation de votre image, pour les images plus petites qui n'ont pas d'exigence de résolution majeure, vous pouvez continuer et les aligner. C'est bien si vous avez un logo spécifique ou une image plus petite qui se charge au-dessus du pli. En les convertissant aux formats SVG ou base 64, vous intégrez l'image, réduisant ainsi une requête HTTP supplémentaire pour les télécharger, améliorant ainsi votre FCP.
Gardez à l'esprit que ce conseil ne peut être utile que pour des cas d'utilisation spécifiques, et si vous avez un serveur basé sur HTTP2 ou une image incroyablement lourde que vous essayez de mettre en ligne, il est préférable de la conserver telle quelle.
Cependant, l'utilisation de logos SVG et base 64, d'icônes de recherche, d'icônes de médias sociaux et d'arrière-plans pourrait être bénéfique pour votre First Contentful Paint, améliorer le score de votre site Web WordPress sur Google et bénéficier de votre classement et de votre expérience utilisateur.
Focus sur la taille du DOM
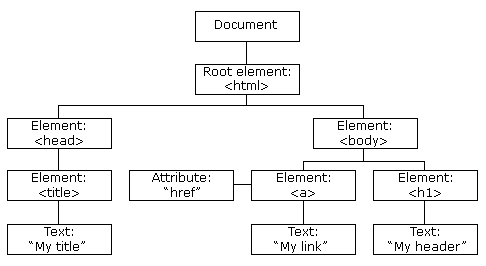
La dernière chose importante que vous pouvez faire est de vous concentrer sur la taille de votre DOM. Le DOM , ou modèle d'objet de document, est une structure arborescente qui fait essentiellement référence à chaque élément de votre page.
Ainsi, tous les divs dans le corps, les enveloppes de portée, les paragraphes, les en-têtes, les liens métalliques, etc. seraient considérés comme des éléments DOM. Plus il y a d'éléments sur une page, plus le temps de rendu est long et plus votre First Contentful Paint est lent.

Ainsi, en réduisant le nombre d'éléments DOM, vous disposerez d'un site Web à chargement plus rapide. Cela peut être fait en reconstruisant complètement la page en étant aussi simple que possible avec tous les éléments placés à l'intérieur, ou en utilisant un nouveau thème ou un nouveau constructeur de page.
Par exemple, Elementor enveloppe ses éléments dans des dizaines de divs inutiles, donc passer à un constructeur de page avec un gonflement de code inférieur, pourrait minimiser le nombre d'éléments DOM sur une page, conduisant à moins de transfert de données, conduisant à des temps de rendu plus rapides, conduisant à meilleurs scores First Contentful Paint sur Google.
Conclusion
Étant donné que First Contentful Paint est dérivé de l'expérience utilisateur réelle sur votre site Web WordPress, vous ne pouvez pas patiner avec un actif peu performant. Au lieu de cela, vous devez vous attaquer en premier et vous attaquer de front aux scores de peinture, en incorporant ces six méthodes dans votre optimisation, ce qui se traduit par une meilleure expérience utilisateur, un classement accru et un taux de rebond plus faible.
Il existe de nombreuses autres méthodes que vous pouvez utiliser pour augmenter les performances globales d'un site Web WordPress, ce qui sera également bénéfique pour votre First Contentful Paint, mais ces six méthodes sont le meilleur moyen d'augmenter votre première peinture de temple sur un site Web WordPress. Si vous avez des recommandations d'optimisation supplémentaires, n'hésitez pas à les laisser dans la section des commentaires ci-dessous.
