Comment améliorer votre score Google PageSpeed
Publié: 2023-05-09Votre score Google PageSpeed en dit long sur les performances de votre site. Un score faible indique des temps de chargement lents et une mauvaise expérience utilisateur, vous devrez donc prendre les mesures nécessaires pour l'améliorer.
Heureusement, le processus est plus facile que vous ne le pensez. À l'aide de PageSpeed Insights, vous pouvez analyser les performances de votre site et obtenir un rapport complet sur ce que vous faites de mal (et comment y remédier). De plus, vous pouvez voir exactement à quelle vitesse votre page se charge.
Dans cet article, nous allons vous montrer pourquoi votre score PageSpeed est important. Ensuite, nous vous guiderons à travers quelques étapes efficaces pour l'améliorer et vous recommanderons quelques outils essentiels. Allons-y !
Pourquoi votre score Google PageSpeed est important
PageSpeed Insights est un outil gratuit de Google qui vous permet de mesurer les performances de votre site Web sur les appareils mobiles et de bureau. Vous pouvez utiliser le service gratuitement. Il vous suffit de saisir l'URL de la page que vous souhaitez tester :

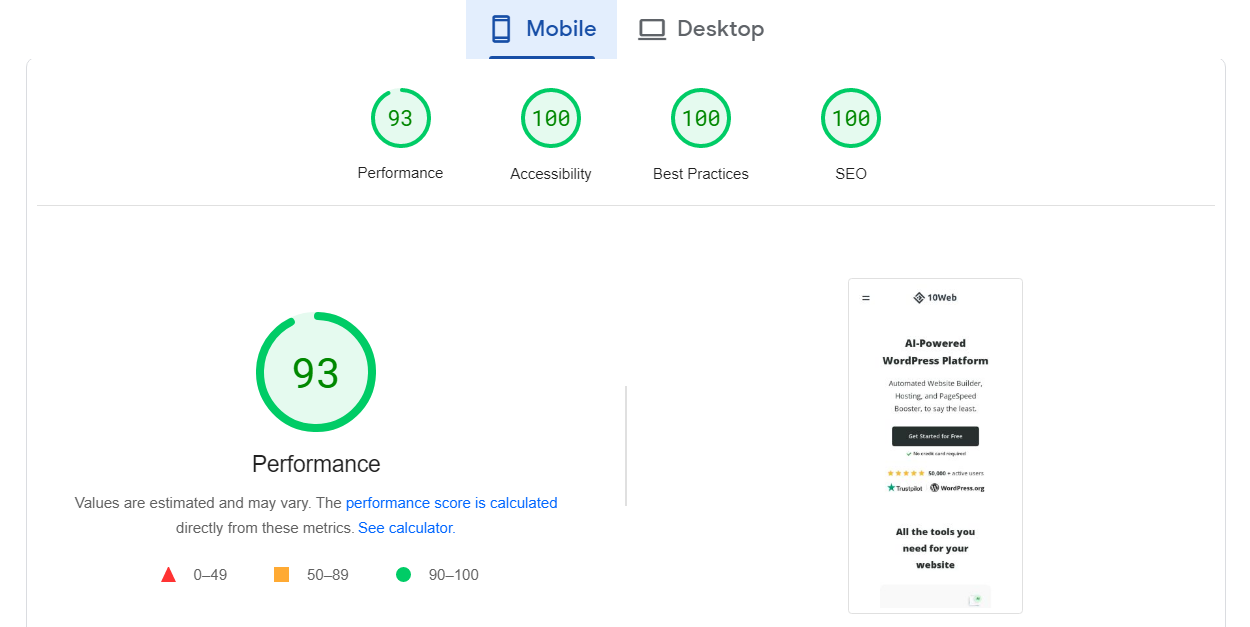
L'outil analyse ensuite votre site Web et renvoie un score de 0 à 100 pour les deux appareils. Un score élevé (90-100) indique que votre site est optimisé et offre une excellente expérience utilisateur :

Pendant ce temps, un mauvais score (0-49) montre que votre site souffre de temps de chargement lents et d'autres problèmes de performances.
Cependant, PageSpeed Insights ne se contente pas de renvoyer un score de performance. L'outil vous permet également d'analyser vos Core Web Vitals ainsi que d'autres domaines de votre site, y compris l'accessibilité du site Web et l'optimisation des moteurs de recherche (SEO) :

À bien des égards, PageSpeed Insights est similaire à d'autres outils de test de site. Cependant, il offre des rapports plus détaillés que la plupart des autres plates-formes et son utilisation est gratuite.
La surveillance des performances de votre site peut vous aider à garantir des temps de chargement rapides. La vitesse de votre site peut affecter plusieurs autres choses, notamment :
- Expérience utilisateur. Les sites Web à chargement rapide offrent une meilleure expérience utilisateur, en gardant les visiteurs engagés et en réduisant les taux de rebond. Pendant ce temps, un site Web lent peut frustrer les utilisateurs et les éloigner de votre site.
- Classements des moteurs de recherche. Google a confirmé que la vitesse du site est un facteur de classement dans ses algorithmes de recherche. Les sites Web rapides sont susceptibles d'être mieux classés dans les pages de résultats des moteurs de recherche (SERP), ce qui entraîne une visibilité accrue et un trafic organique.
- Taux de conversion. Un site Web à chargement rapide peut entraîner des taux de conversion plus élevés. Les visiteurs sont plus susceptibles d'agir (comme faire un achat ou s'inscrire à une newsletter) s'ils peuvent naviguer sur votre site sans aucun problème.
PageSpeed Insights n'est pas la seule plate-forme qui mesure les performances du site Web ou vous donne des idées sur la façon de l'améliorer. Cependant, c'est peut-être le plus facile à utiliser. De plus, puisqu'il est développé par Google, il est plus susceptible de recommander les meilleures pratiques susceptibles d'améliorer votre classement dans les moteurs de recherche.
Comment améliorer votre score Google PageSpeed (4 méthodes)
L'utilisation de WordPress facilite grandement l'amélioration de votre score PageSpeed. Avec WordPress, vous avez accès à de nombreux plugins qui peuvent vous aider à optimiser votre site.
Dans cette section, nous examinerons quelques moyens efficaces d'augmenter votre score PageSpeed. Nous vous montrerons également comment les implémenter dans WordPress.
1. Minimisez HTML, CSS et JavaScript
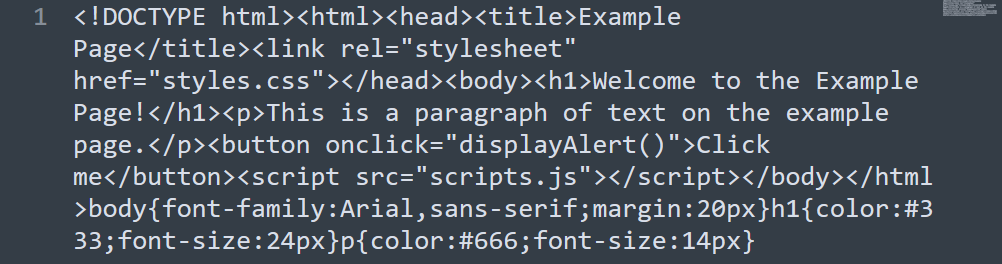
La minification est le processus de suppression des caractères inutiles (tels que les espaces, les commentaires et les sauts de ligne) du code de votre site Web. Si vous le faites correctement, la minification ne devrait avoir aucun effet sur l'apparence ou la fonctionnalité de votre site. Cela rendra juste un peu plus difficile pour les humains de lire le code, comme vous pouvez le voir dans cet exemple :

Le but de la minification est de réduire la taille des fichiers dans les fichiers HTML, CSS et JavaScript. La plupart des sites Web WordPress contiennent de nombreux fichiers de ce type, ce qui signifie que la minification peut avoir un impact significatif sur les performances.
Bien que vous puissiez minifier ces fichiers manuellement, c'est un processus qui prend du temps. Par conséquent, vous pouvez utiliser un plugin comme 10Web Booster pour automatiser cette tâche :

10Web Booster peut réduire et optimiser automatiquement les fichiers HTML, CSS et JavaScript dans WordPress. Le plug-in peut également vous aider à mettre en œuvre d'autres mesures d'optimisation, telles que l'élimination des ressources bloquant le rendu et la conversion des images au format WebP (nous aborderons ces étapes dans les sections suivantes).
2. Activer la mise en cache du navigateur
La mise en cache du navigateur permet aux ressources de votre site Web (telles que les images, les feuilles de style et les scripts) d'être stockées sur l'appareil d'un utilisateur après sa première visite. De cette façon, le navigateur n'aura pas besoin de charger autant de données lors des visites futures, ce qui signifie que votre site se chargera plus rapidement.

Cependant, pour que cela fonctionne, vous devrez configurer votre site Web pour utiliser la mise en cache. Vous pouvez le faire manuellement dans WordPress en modifiant le fichier principal .htaccess . Ce fichier régit la façon dont votre site interagit avec son serveur et vous pouvez l'utiliser pour configurer la mise en cache, définir des règles de redirection, des adresses IP sur liste blanche, et bien plus encore.
Étant donné que l'édition des fichiers de base peut être un peu risquée, nous vous recommandons d'utiliser un plugin à la place. Il existe de nombreux plugins de mise en cache WordPress parmi lesquels choisir, notamment :
- Cache LiteSpeed : En plus d'activer la mise en cache du navigateur, LiteSpeed Cache peut aider à minifier CSS et JS et différer les ressources de blocage du rendu (nous expliquerons ce qu'elles sont dans la section suivante).
- Cache le plus rapide de WP : Vous pouvez utiliser WP Fastest Cache pour générer des versions statiques des pages de votre site et les mettre en cache pour un chargement plus rapide. Le plugin vous aide également à combiner des fichiers CSS et JS pour réduire le nombre de fichiers que les utilisateurs doivent charger lorsqu'ils visitent votre site Web.
- WP Super Cache : Ce plugin vous permet de choisir parmi plusieurs configurations de mise en cache. Cela vous évite d'avoir à passer trop de temps à bricoler avec des paramètres individuels.
La mise en cache est l'une des optimisations les plus critiques que vous puissiez apporter à votre site Web. Cela aide à offrir une bien meilleure expérience utilisateur aux visiteurs réguliers, ce qui peut entraîner davantage d'achats répétés !
3. Éliminer les ressources bloquant le rendu
Les ressources bloquant le rendu sont des fichiers (tels que CSS ou JavaScript) qui doivent être chargés avant que votre site Web puisse être affiché. Cependant, si ces ressources prennent trop de temps à charger, les utilisateurs risquent de ne pas rester jusqu'à ce que la page soit prête.
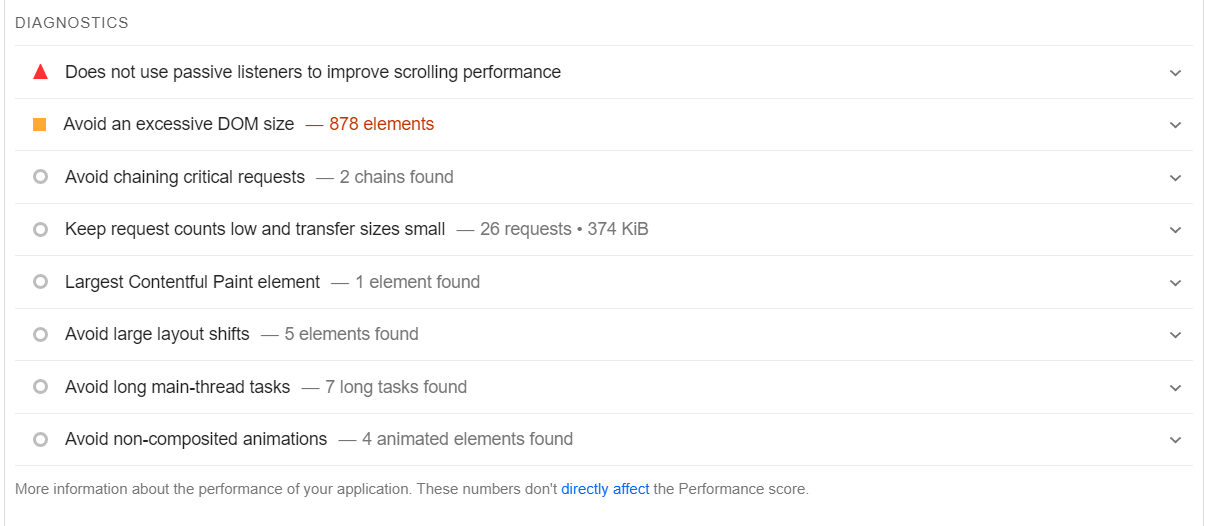
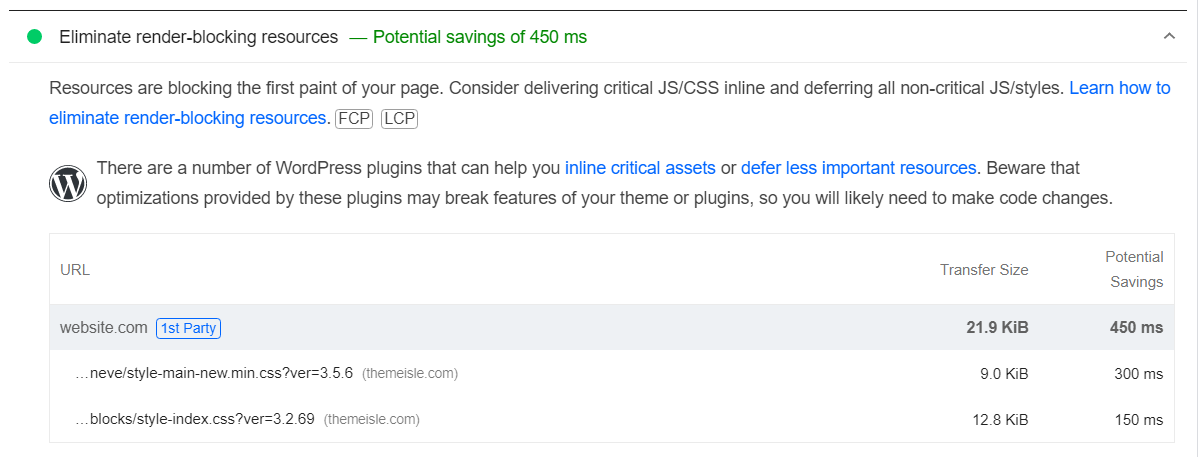
Il existe plusieurs façons d'éliminer les ressources bloquant le rendu dans WordPress. Si vous prêtez attention à votre rapport PageSpeed Insights, vous verrez qu'il vous indique exactement quels fichiers vous devez éliminer ou différer :

Nous disons «différer» car c'est une alternative valable lorsqu'il s'agit de ressources bloquant le rendu. Si le fichier est important (comme un script utilisé par votre site), vous ne pouvez pas le supprimer. Ce que vous pouvez faire, c'est le configurer pour qu'il se charge après le reste des composants de votre site.
Vous pouvez implémenter ces modifications manuellement en modifiant le code de votre site. Cependant, l'approche la plus simple consiste à utiliser un plugin qui diffère les scripts de blocage du rendu.
Certains des plugins que nous avons mentionnés jusqu'à présent peuvent vous aider à le faire, notamment 10Web Booster, LiteSpeed Cache et WP Super Cache. Si vous en utilisez déjà un, il devrait automatiquement reporter les ressources non critiques sur votre site.
4. Utilisez le format d'image WebP
WebP est un format d'image moderne qui offre une compression supérieure sans sacrifier la qualité de l'image. Il combine le meilleur des formats JPEG (compression avec perte) et PNG (compression sans perte), ce qui se traduit par des fichiers de plus petite taille qui se chargent plus rapidement sur votre site Web.
La compression supérieure de WebP se traduit par des tailles de fichiers plus petites et des temps de chargement plus rapides. Si vous avez beaucoup d'images sur votre site, vous devriez pouvoir constater une énorme amélioration des performances lorsque vous passez à WebP.
WordPress prend en charge WebP prêt à l'emploi (depuis la version 5.8), ce qui signifie que vous pouvez télécharger et intégrer des images WebP exactement comme avec les JPEG, PNG et autres formats d'image.
Si vous ne savez pas comment convertir des images existantes en WebP, nous vous recommandons d'utiliser un plugin tel que Converter for Media. Cet outil convertira automatiquement les images de votre bibliothèque en WebP :

Il est important de noter que bien que la grande majorité des navigateurs Web prennent en charge le format WebP, certains utilisateurs peuvent ne pas voir ces images. Généralement, c'est parce qu'ils utilisent un navigateur obsolète. Malheureusement, cela est hors de votre contrôle, donc la meilleure chose que vous puissiez faire est de leur recommander de mettre à jour leur navigateur (pour leur propre bien !).
PageSpeed Insights est l'un des meilleurs outils que vous pouvez utiliser pour améliorer les performances de votre site. Vous pouvez exécuter un test gratuit pour voir le score PageSpeed de n'importe quelle page de votre site. Le service vous indiquera combien de temps il faut pour charger et fournira plusieurs recommandations sur ce qu'il faut faire pour améliorer les performances, l'expérience utilisateur et même l'accessibilité.
Espérons que ce guide vous aidera à améliorer le score PageSpeed de votre site WordPress ! Mais avez-vous des questions sur la façon d'améliorer votre score Google PageSpeed auxquelles vous n'avez pas répondu ? Ou d'autres conseils que vous aimeriez partager ? Faites-nous savoir dans la section commentaires ci-dessous!
