Comment optimiser l'interaction avec Next Paint (INP) sur WordPress
Publié: 2023-09-22L'interaction avec Next Paint (INP) est une mesure de réactivité d'une page Web mesurant la latence de toutes les interactions des utilisateurs sur une page. L'optimisation de la métrique INP de votre site Web joue un rôle crucial dans sa vitesse, son expérience utilisateur et son référencement.
Annoncé en 2022 comme mesure expérimentale pour remédier à de nombreuses limitations de la métrique First Input Delay (FID), Google a déclaré qu'INP remplacerait FID en tant que métrique Core Web Vital en mars 2024.
Cet article explorera les bases de l'INP, pourquoi il remplace le FID et comment vous pouvez mesurer et améliorer la métrique INP de votre site.
Excité? Allons-y!
Importance de mesurer la réactivité des pages Web
Personne n’aime un site Web lent (y compris Google !). Et rien n’éloigne les utilisateurs de votre site Web plus rapidement qu’un site Web lent.
Des métriques telles que Largest Contentful Paint (LCP) sont un excellent indicateur de la vitesse de chargement des pages, c'est pourquoi il s'agit d'une métrique Core Web Vitals.
Mais que se passe-t-il une fois que la page est chargée et que l'utilisateur reste dans les parages ? LCP ne mesure pas l'interactivité d'une page. Selon Google, les utilisateurs passent 90 % de leur temps sur une page après son chargement. Il est donc essentiel de mesurer la réactivité d’une page tout au long de son cycle de vie, de l’ouverture à la fermeture.

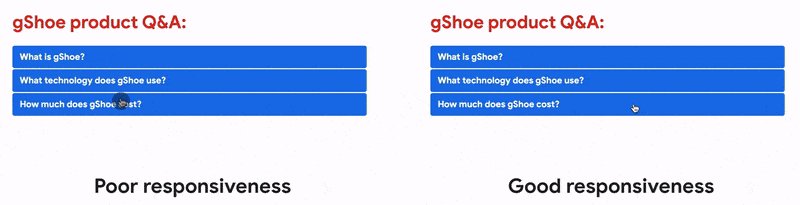
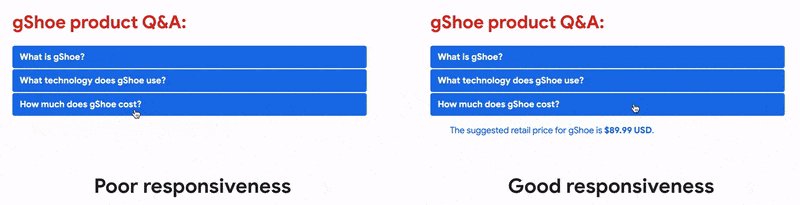
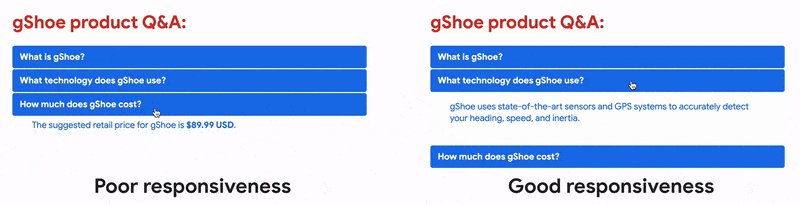
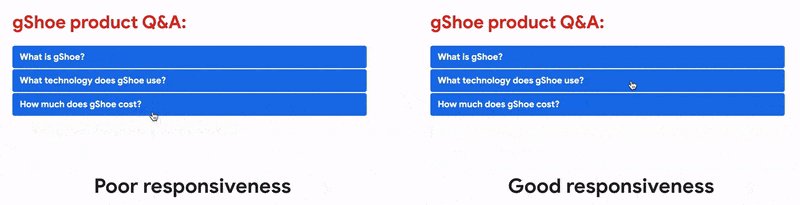
Un site Web avec une vitesse de chargement de page rapide mais une mauvaise réactivité reste un site Web lent : le résultat est une mauvaise expérience utilisateur. Par exemple, prendre beaucoup de temps pour ouvrir un menu de navigation mobile ou mettre à jour les articles de votre panier en ligne.
C'est là qu'intervient la mesure de la réactivité des pages Web. Les sites Web dotés d'une bonne réactivité répondent rapidement aux interactions des utilisateurs. Et cette réponse doit prendre la forme d’un retour visuel.
Même pour les interactions complexes nécessitant plus de temps, présenter à l'utilisateur un repère visuel (par exemple une animation de chargement) est extrêmement important pour maintenir une expérience utilisateur exceptionnelle.
Interaction avec Next Paint (INP) et premier délai d'entrée (FID) : quelle est la différence ?
Mesurer l’expérience utilisateur d’une page Web est assez délicat. Vous pouvez utiliser des mesures telles que le temps total de blocage (TBT) et le temps d'interactivité (TTI) pour avoir une idée de la réactivité d'une page, mais elles n'indiquent pas l'expérience utilisateur réelle.

Par exemple, une page peut avoir un TBT ou un TTI rapide et néanmoins sembler lente pour l'utilisateur en raison de la façon dont il interagit avec elle. La même chose s’applique à l’inverse.
Entrez le FID : il mesure directement la première interaction d'un utilisateur sur une page Web. Plus précisément, il mesure l’expérience utilisateur réelle sur le terrain.
Limites du délai de première entrée (FID)
Comme son nom l'indique, le FID mesure uniquement le « délai » dans la réponse d'un navigateur à la « première entrée ».
En bref, il s'agit d'une métrique de réactivité au chargement de la page (la rapidité avec laquelle le code JavaScript se charge et s'exécute) et non une métrique de réactivité à l'exécution (la rapidité avec laquelle la page répond aux interactions de l'utilisateur après le chargement de la page).
Même si les premières impressions sont importantes, elles ne donnent pas nécessairement une image complète ! FID a amélioré la façon dont nous mesurons la réactivité des pages Web, mais il ne mesure pas avec précision la façon dont les utilisateurs interagissent avec une page Web, de l'ouverture à la fermeture d'une page Web.
Par exemple, FID ne mesure pas le temps nécessaire à l'exécution des gestionnaires d'événements en fonction des délais de présentation de l'image suivante.
Quelle est l’interaction avec Next Paint (INP) ?
INP mesure la réactivité globale d'une page aux interactions des utilisateurs : clics, pressions, pressions sur des touches, etc.

Une interaction peut inclure plusieurs gestionnaires de groupe. Par exemple, appuyer sur l'écran tactile de votre téléphone peut démarrer une chaîne d'événements en arrière-plan de la page. Quoi qu'il en soit, INP correspond à la latence la plus longue de la page entre le moment où l'utilisateur démarre l'interaction et le moment où le navigateur présente l'image suivante avec un retour visuel.

Contrairement au FID, qui mesure uniquement le temps nécessaire à un navigateur pour répondre à la première interaction d'un utilisateur, INP observe toutes les interactions de l'utilisateur sur une page et fournit un score global.
En tant que tel, INP va au-delà des premières impressions et échantillonne toutes les interactions des utilisateurs, ce qui en fait un indicateur plus fiable de la réactivité des pages.
Tout comme avec le FID, un score INP faible signifie une meilleure réactivité de la page aux entrées de l'utilisateur.
Comment l’INP est-il calculé ?
Pour la plupart des sites Web, la métrique finale INP correspond à l’interaction la plus longue. Cependant, certaines valeurs aberrantes existent.
Par exemple, si votre page Web contient principalement du texte et des images, elle n'entraînera pas beaucoup d'interactions avec les utilisateurs. Mais s'il s'agit d'une page dynamique avec de nombreux éléments interactifs (par exemple des éditeurs de texte et des jeux), elle aura de nombreuses interactions. Dans de tels cas, un retard aléatoire peut faire baisser le score INP de la page sur un site par ailleurs très réactif. Pour surmonter ce problème, INP ignore une interaction maximale pour 50 interactions utilisateur.
La plupart des pages ont bien moins d’interactions que 50, cela ne devrait donc pas poser de problème. De plus, INP ne prend en compte que le 75e centile de toutes les pages vues, supprimant ainsi les valeurs aberrantes inattendues.
En fin de compte, le score INP final est le reflet de ce que vivent la plupart des utilisateurs.
Remarque : INP ne prend pas en compte les actions de survol et de défilement. Cependant, le défilement avec votre clavier peut déclencher des événements mesurés par INP. Quoi qu'il en soit, le défilement des pages n'est pas mesuré par INP. Si un utilisateur n'interagit pas avec la page, il est également possible que le chargement de cette page ne renvoie aucun score INP.
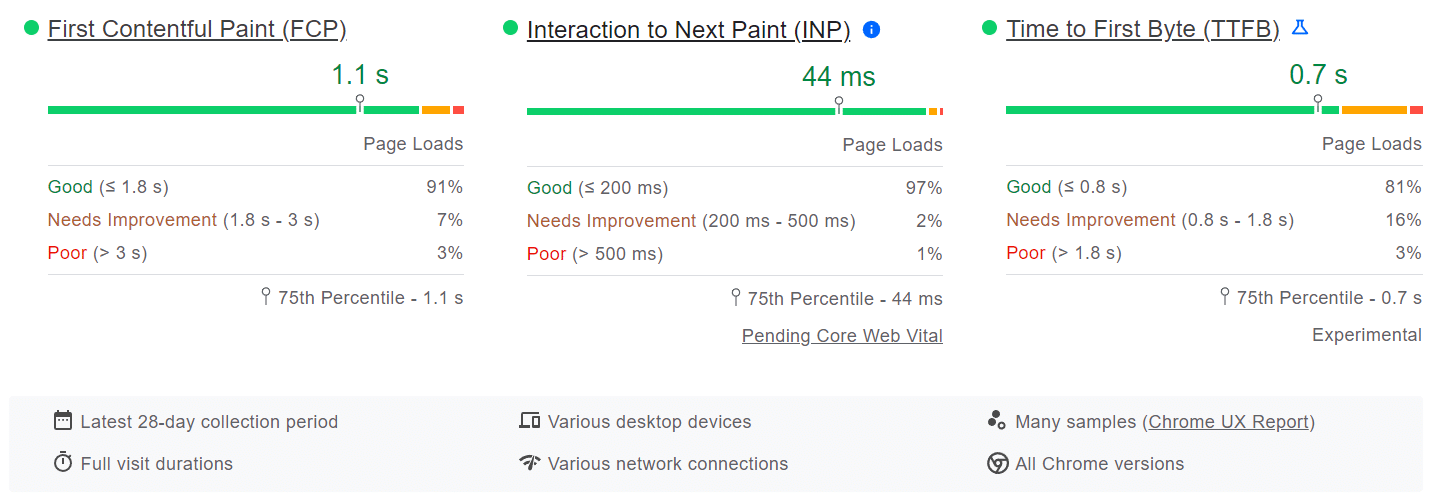
Qu'est-ce qu'un bon score INP ?
Les utilisateurs peuvent naviguer sur des sites Web sur divers appareils. Et chaque site Web peut être unique. Par conséquent, il est difficile de qualifier la réactivité d’un site Web de « bonne » ou de « mauvaise » sur la base d’une seule mesure. Mais c’est précisément l’objectif de l’INP.
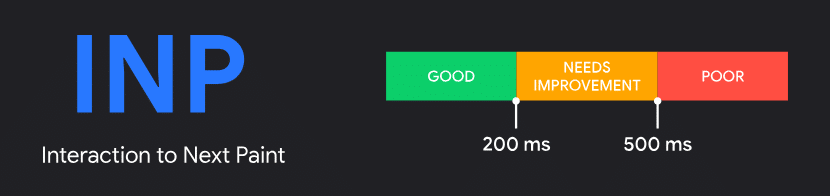
Google propose un tableau simple pour déterminer si votre site a un bon ou un mauvais score INP :
- Bonne réactivité : Un score INP inférieur à 200 millisecondes .
- À améliorer : un score INP compris entre 200 et 500 millisecondes .
- Mauvaise réactivité : un score INP supérieur à 500 millisecondes .

Comme mentionné précédemment, INP considère le 75e percentile de tous les chargements de pages enregistrés, répartis sur les ordinateurs de bureau et les appareils mobiles.
Comment mesurer l'INP
Vous pouvez mesurer l'INP à la fois sur le terrain (données des utilisateurs réels) et en laboratoire (données des outils de test de vitesse).
Mesurer l'INP sur le terrain
Il existe deux façons de mesurer l'INP sur le terrain : le rapport sur l'expérience utilisateur Chrome (CrUX) et la surveillance des utilisateurs réels (RUM).
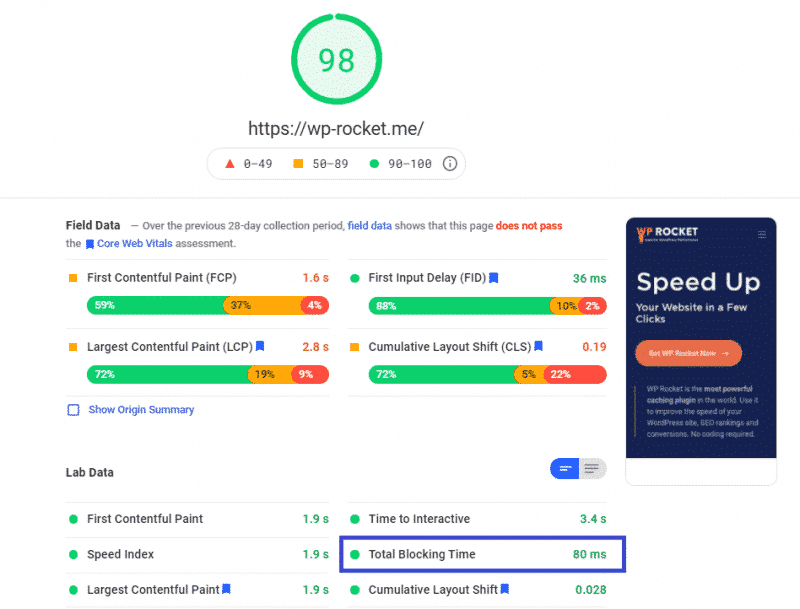
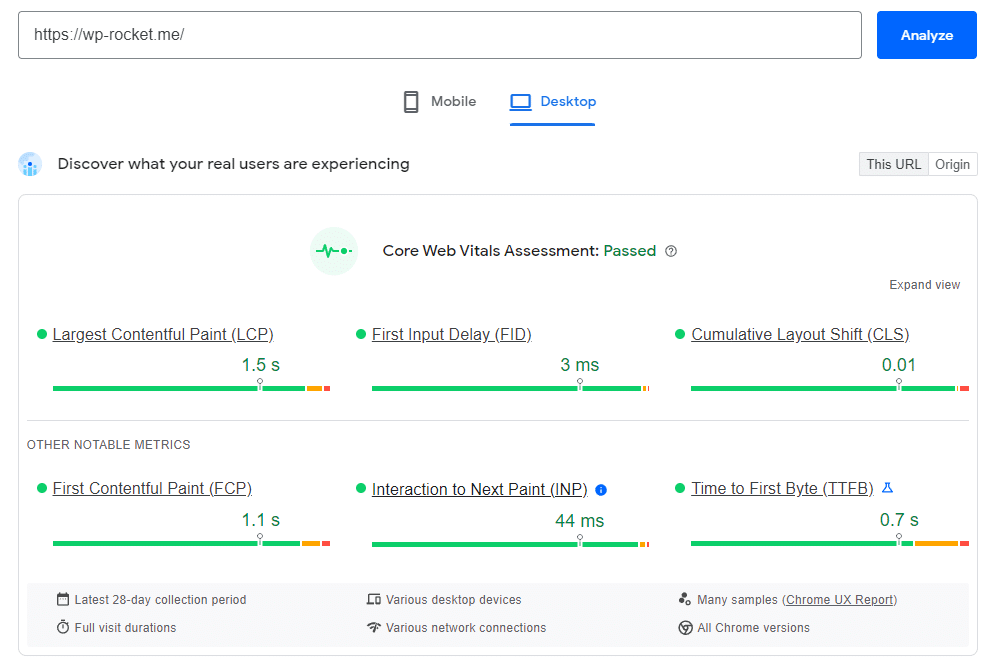
Les données CrUX sont collectées auprès des utilisateurs du navigateur Chrome qui se sont inscrits. Si votre site Web est admissible à l'évaluation CrUX, vous pouvez mesurer son INP à l'aide de l'outil de test de vitesse PageSpeed Insights de Google.

Google utilise CrUX comme ensemble de données officiel pour évaluer les sites Web pour son programme Core Web Vitals. Cependant, si votre site Web n'est pas éligible au CrUX pour une raison quelconque (principalement, très peu de visiteurs), vous devez alors collecter vos propres données de terrain en ajoutant du code à votre site Web. Vous pouvez ensuite transmettre ces données de terrain à un fournisseur RUM pour une analyse plus approfondie.
Pour la plupart des sites Web, PageSpeed Insights est un outil suffisamment efficace pour mesurer l'INP et toutes les métriques Core Web Vitals associées.
Cependant, CrUX ne vous fournit pas d'informations détaillées sur ses résultats. Si vous souhaitez comprendre et améliorer davantage vos métriques, il est recommandé d'investir dans une solution RUM. Expliquer comment utiliser ces outils dépasse le cadre de cet article. Vous pouvez consulter Datadog et New Relic, deux solutions RUM gratuites populaires.
Remarque : lors de la mesure de l'INP, vous pouvez constater des différences marquées entre les données provenant du terrain et celles du laboratoire. Idéalement, vous devriez collecter des mesures sur le terrain, car cela vous donne une mesure de ce que vivent les utilisateurs réels. Vous pouvez ensuite utiliser ces données pour optimiser davantage votre INP. Nous y reviendrons dans une section ultérieure.
Mesurer l'INP sans données de terrain
Vous ne pouvez pas mesurer l'INP en laboratoire, mais si vous ne pouvez pas mesurer les données de terrain pour une raison quelconque (ayant très peu de visiteurs sur le site pour vous qualifier pour CrUX ou si vous n'avez pas suffisamment de ressources pour investir dans RUM), vous pouvez toujours améliorer votre score INP potentiel en trouver des interactions lentes en laboratoire.

Remarque : Comme mentionné ci-dessus, il n'est pas possible de mesurer l'INP en laboratoire. Les suggestions ci-dessous ne vous donnent qu’une image approximative de la métrique INP réelle. Vous ne pouvez pas compter sur des mesures en laboratoire pour prédire des métriques de terrain telles que l'INP, car elles ne simulent pas avec précision la manière dont les utilisateurs réels utilisent votre site Web.
L'extension de navigateur Web Vitals Chrome est le moyen le plus simple de tester la latence des interactions des utilisateurs. Après l'avoir activé, testez les interactions typiques de votre site Web. L'extension affichera des informations de diagnostic détaillées pour chaque interaction sur la console.
Après avoir installé l'extension, vous devez identifier les flux d'interaction utilisateur courants sur votre page Web et tester la réactivité de ces interactions individuellement. Par exemple, soumettre un formulaire ou ajouter un article au panier. Vous pouvez suivre les instructions étape par étape de web.dev pour commencer. Ce n'est pas une solution de contournement parfaite, mais en l'absence de données de terrain, c'est une excellente alternative.
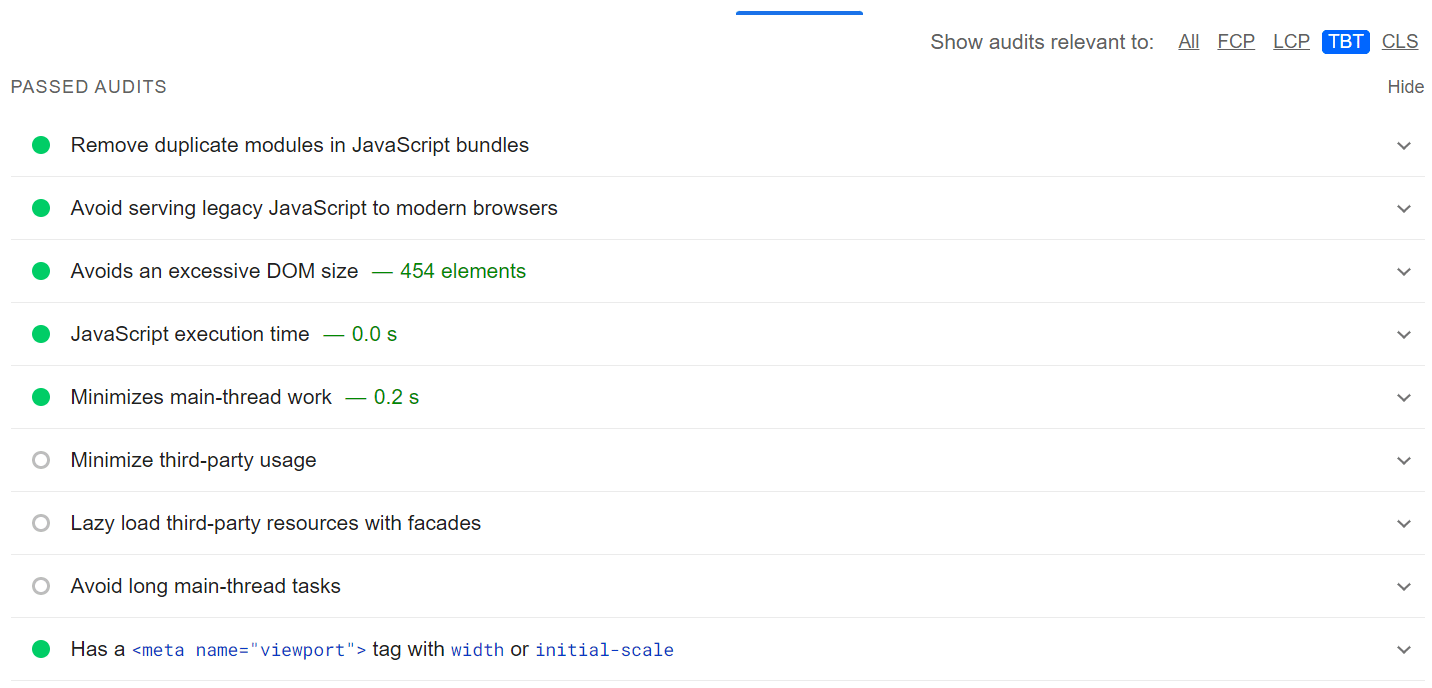
Une autre option consiste à mesurer la mesure du temps de blocage total (TBT) de votre site. Cela correspond assez bien à INP et peut faire allusion à des interactions sur lesquelles vous pouvez vous concentrer. Lighthouse et PageSpeed Insights sont deux excellents outils pour mesurer le TBT de votre page.

Cependant, gardez à l’esprit que TBT ne mesure pas les interactions lentes après le chargement de la page.
Comment optimiser l'interaction avec Next Paint (INP)
La première étape pour améliorer l'INP de votre site Web consiste à identifier ses interactions les plus lentes. La section précédente explique comment collecter des données de terrain pour diagnostiquer les interactions les plus lentes de votre site Web.
Une fois que vous avez compris cela, vous pouvez analyser ces interactions lentes en laboratoire et trouver une solution adaptée.
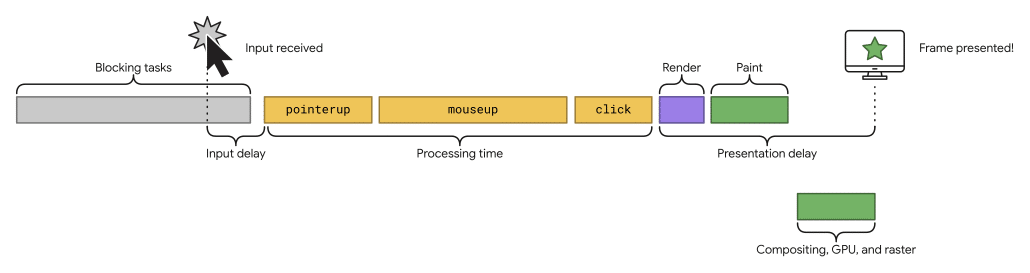
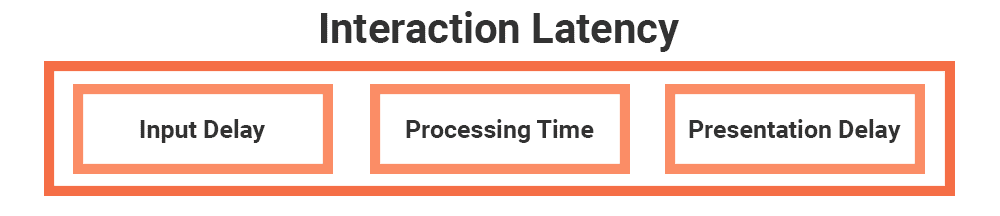
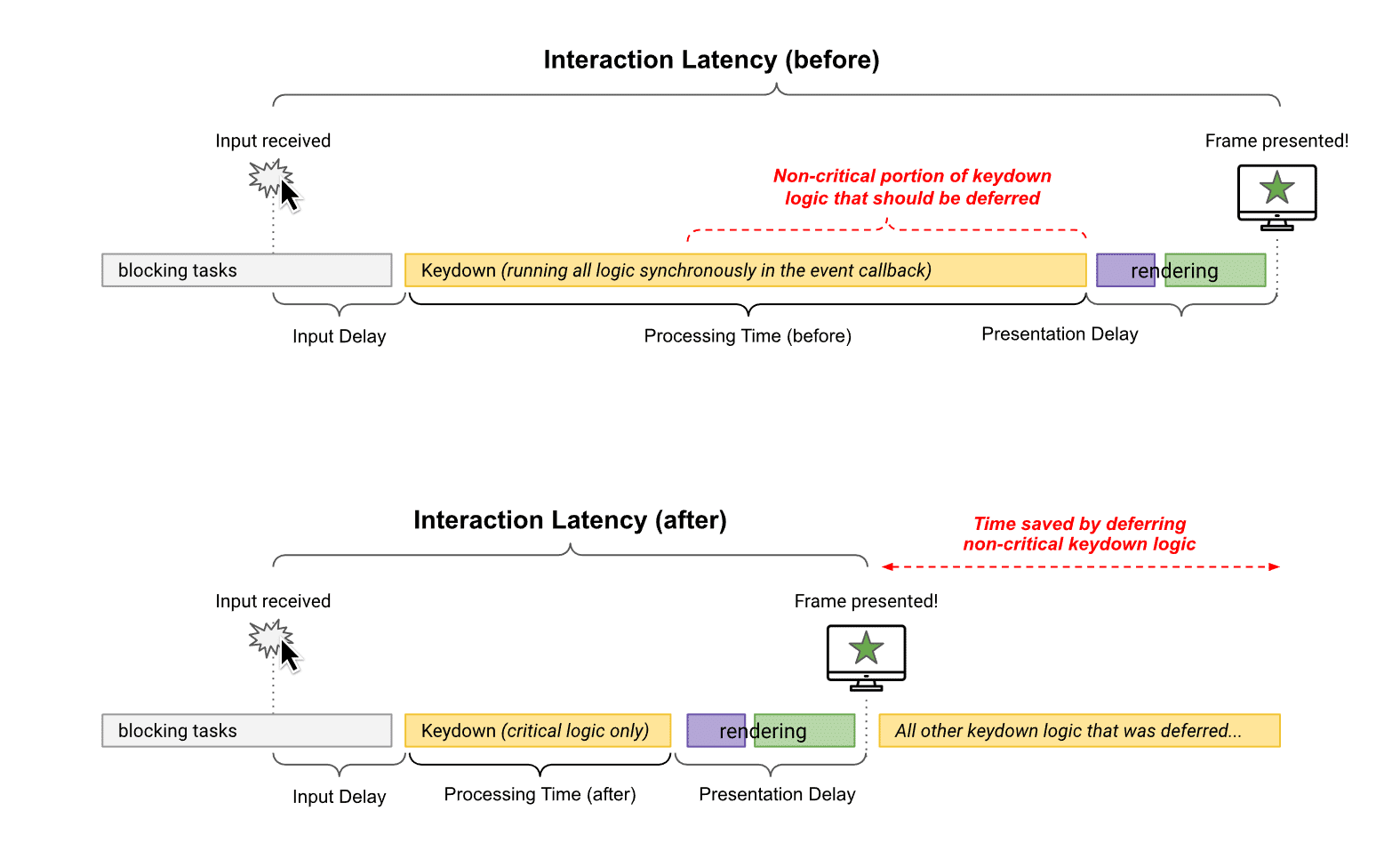
Chaque interaction utilisateur se compose de trois phases. Vous pouvez examiner ces phases individuellement pour déterminer comment optimiser la latence globale de l'interaction.
- Délai d'entrée : cela commence lorsqu'un utilisateur lance une interaction et se termine lorsque le rappel d'événement de l'interaction commence à s'exécuter.
- Temps de traitement : temps nécessaire pour que les rappels d'événements se terminent.
- Délai de présentation : le temps nécessaire au navigateur pour mettre à jour l'image suivante avec un retour visuel.

Chaque phase d'une interaction utilisateur contribue à la latence finale de l'interaction, et donc au score INP. Savoir optimiser chaque phase est essentiel pour accélérer la réactivité.
Optimisation du délai d'entrée
Le délai d’entrée est la première partie de toute interaction utilisateur. Quiconque joue à des jeux vidéo sait à quel point il est frustrant d’avoir un retard d’entrée. Il en va de même pour les interactions sur le site Web.
En fonction de l'interaction, les délais d'entrée peuvent s'étendre de quelques millisecondes à des centaines de millisecondes. Cela peut être dû à plusieurs raisons : activité du thread principal occupée, erreurs, interactions qui se chevauchent, etc.

Quelle que soit la raison, vous devez maintenir le délai d'entrée au minimum afin que le rappel d'événement puisse commencer à s'exécuter dès que possible. Voici trois façons de réduire le délai d’entrée :
- Réduisez le nombre de ressources dont une page a besoin pour devenir pleinement fonctionnelle.
- Évitez de charger des scripts volumineux, car ils nécessiteront une évaluation de script gourmande en ressources par le navigateur, bloquant ainsi le thread principal. Pensez à diviser vos scripts en plusieurs morceaux et à les répartir.
- Incluez le moins de JavaScript possible dans votre code.
Réduire le temps de traitement des rappels d'événements
La prochaine étape de l'optimisation de votre score INP consiste à réduire le temps nécessaire au traitement des rappels d'événements d'une interaction.
Outre l'optimisation du code du rappel d'événement, vous pouvez prendre certaines mesures pour réduire le temps de traitement :
- Ne bloquez pas le fil principal. Divisez vos tâches longues (> 50 ms) en tâches plus petites.
- Si vous intégrez quelque chose sur votre page, évitez de les charger lorsqu'ils ne sont pas utilisés. Par exemple, il n'est pas efficace de charger des vidéos YouTube si l'utilisateur n'a pas l'intention de les lire.
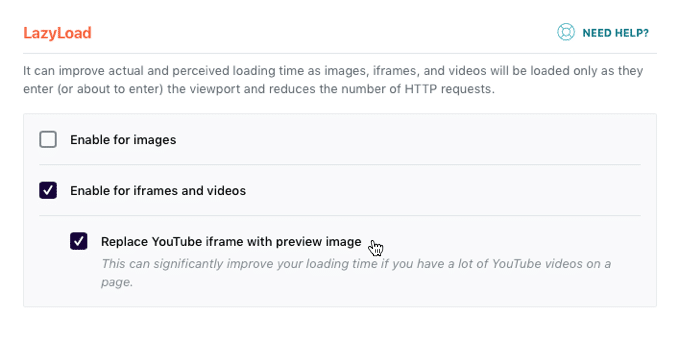
C'est ici que WP Rocket, l'un des meilleurs plugins de performances WordPress, peut énormément vous aider. Vous pouvez activer sa fonction Remplacer l'iframe YouTube par une image d'aperçu pour remplacer n'importe quelle iframe YouTube par une image miniature.

La balise iframe chargera et lira la vidéo uniquement après qu'un visiteur ait cliqué sur la vignette. Les fonctionnalités puissantes de WP Rocket peuvent augmenter votre temps de chargement et améliorer vos Core Web Vitals.
- Évitez les scripts tiers dans votre code. Pour les scripts tiers que vous utilisez, des outils tels que Google Tag Manager ou Cloudflare Zaraz peuvent vous aider à rationaliser le chargement de ces scripts.
- Différez les tâches inutiles pour les effectuer plus tard de manière asynchrone. Vous pouvez l'activer avec la fonctionnalité intégrée de chargement différé JavaScript de WP Rocket.
Le thread principal d'une page Web ne peut traiter qu'une seule tâche à la fois dans le navigateur. Les tâches peuvent inclure des activités telles que l'analyse HTML/CSS, le rendu de la page et l'exécution du code JS. Lorsqu'une tâche s'exécute pendant une longue période (disons 50 millisecondes ou plus), elle retiendra toutes les autres tâches, y compris les interactions des utilisateurs.
Dans certains cas, vous pouvez trouver un thème ou un plugin ralentissant votre fil de discussion principal. Comme vous n'avez pas beaucoup de contrôle sur son code, vous pouvez contacter les auteurs du thème ou du plugin pour trouver un correctif approprié.
En divisant vos tâches longues en morceaux plus petits, vous libérez le thread principal pour qu'il puisse s'occuper des tâches hautement prioritaires, qui incluent les interactions des utilisateurs. Cela donne un site Web dynamique !
Minimiser le délai de présentation
La dernière partie de l'interaction de l'utilisateur est le délai de présentation. C'est le temps entre la fin des rappels d'événements et la peinture de l'image suivante avec un retour visuel.
En règle générale, le délai de présentation est celui qui prend le moins de temps pour les interactions des utilisateurs. Cependant, il peut être freiné de plusieurs manières. Voici quelques façons de le réduire au minimum :
- Gardez la taille du DOM au minimum. Les tâches de rendu de page augmentent ou diminuent en fonction de la taille du DOM. La mise à jour d'un grand DOM pour chaque interaction utilisateur peut devenir très coûteuse pour le navigateur. De plus, un grand DOM nécessite plus de temps pour afficher le premier état d'une page. Reportez-vous à notre guide pratique des tailles DOM pour plus de détails.
- Restituez paresseusement les éléments hors écran. Si une grande partie du contenu de votre page n'est pas visible par l'utilisateur lors du chargement de la page, le rendu paresseux des éléments hors écran peut permettre des interactions plus rapides avec le contenu à l'écran. Vous pouvez utiliser la propriété CSS content-visibility pour y parvenir facilement sans ajouter de code ou de plugins supplémentaires.
- Évitez de rendre du HTML à l'aide de JavaScript. Les navigateurs analysent et restituent le HTML de manière optimale pour offrir la meilleure expérience utilisateur possible. Utiliser JS pour restituer des parties de HTML est une bonne chose et fait partie intégrante de la plupart des interactions utilisateur. Cependant, le rendu de gros morceaux de HTML avec JS aura un impact significatif sur les performances de rendu de votre site Web, y compris sur les retards de présentation pour les interactions des utilisateurs.
Augmenter le score INP de votre site Web avec WP Rocket
WP Rocket inclut de nombreuses options pour offrir des avantages immédiats en termes de performances à votre site Web. De l'activation automatique de la mise en cache des pages et du préchargement du cache à la compression GZIP et à l'optimisation du commerce électronique, il applique 80 % des meilleures pratiques en matière de performances Web pour que votre site Web fonctionne à une vitesse fulgurante dès l'activation !
En plus d'appliquer la plupart des meilleures pratiques en matière de performances Web lors de l'activation, WP Rocket offre des fonctionnalités puissantes telles que le chargement paresseux, la suppression des CSS inutilisés et l'optimisation de JavaScript.
Plus important encore, vous pouvez utiliser la fonctionnalité intégrée de WP Rocket pour retarder l'exécution des scripts JS jusqu'à l'interaction de l'utilisateur. Cela réduit le temps de chargement initial de la page et améliore l’interactivité. Cela a également un impact sur les métriques Core Web Vitals telles que Largest Contentful Paint (LCP), First Input Delay (FID) et la prochaine Interaction to Next Paint (INP).
Emballer
Avec INP remplaçant le FID en tant que métrique Core Web Vital en mars 2024, la façon dont votre site Web gère les interactions des utilisateurs peut avoir un impact significatif sur son référencement.
Si vous disposez d'un site Web hautement interactif, l'optimisation de l'INP de votre site peut sembler un processus sans fin. Il y a toujours une interaction supplémentaire à optimiser. L’ajout de nouvelles fonctionnalités ne fait qu’alourdir le fardeau. Cependant, il faut bien commencer quelque part. Nous espérons que cet article vous a permis de démarrer du bon pied.
Un meilleur score INP signifie également une meilleure expérience utilisateur, et cela vaut tout le temps et les efforts !
