Comment améliorer l'accessibilité de WordPress
Publié: 2022-03-01Travaillez-vous à améliorer l'accessibilité de votre site WordPress ? Vous êtes au bon endroit. Nous comprenons que l'amélioration de l'accessibilité de votre site peut être assez délicate car il y a beaucoup de facteurs à prendre en compte. Mais ne vous inquiétez pas ! Nous avons ce qu'il vous faut. Dans cet article, nous allons vous montrer comment améliorer l'accessibilité de WordPress.
Mais, avant de plonger là-dedans, comprenons mieux ce que signifie un site accessible ? Et pourquoi est-il nécessaire d'améliorer l'accessibilité de votre site ? Regardons.
Qu'est-ce qu'un site accessible ?
Le concept d'accessibilité du Web a été introduit pour permettre aux personnes handicapées d'interagir avec le Web . Depuis l'avènement du Web, peu d'efforts ont été déployés pour rendre le Web accessible aux personnes handicapées. Les personnes handicapées ont souvent eu beaucoup de mal à interagir avec le Web à tel point que cela a rendu le Web inutile pour elles dans certains cas.
Pour résoudre les problèmes rencontrés par les communautés handicapées, les membres du World Wide Web Consortium (W3C) ont introduit le concept d'accessibilité du Web. Un site Web accessible est conçu de manière à permettre aux personnes atteintes de toute forme de handicap de percevoir, comprendre, naviguer, interagir et contribuer au Web - W3C . Ils ont établi un ensemble de lignes directrices pour l'accessibilité du Web, les Web Content Accessibility Guidelines (WCAG) .
Tous les sites Web sur Internet doivent être conformes aux WCAG 2.1 au niveau A au moins. Alors, allons maintenant un peu plus loin et comprenons pourquoi vous devez améliorer l'accessibilité de votre site.
Pourquoi améliorer l'accessibilité de votre site WordPress ?
Selon le CDC (Center for Disease Control and Prevention), 1 adulte américain sur 4 souffre d'une forme de handicap majeur, ce qui représente environ 61 millions de personnes aux États-Unis seulement. Imaginez une si grande partie de notre population incapable d'interagir avec le monde de manière pleinement fonctionnelle.
Par conséquent, il est de notre devoir de nous assurer que nos systèmes sont accessibles aux personnes handicapées lors de la conception d'un site Web. En tant que concepteur Web, votre objectif doit être de concevoir le Web de manière à permettre aux personnes handicapées de percevoir, comprendre, naviguer, interagir et contribuer au Web - W3C.
Outre la responsabilité éthique et morale, l'accessibilité du Web est désormais également une question juridique. Pour soulager la communauté des personnes handicapées, l' ADA (Americans with Disabilities Act) a mandaté le gouvernement, les institutions publiques ou privées pour rendre leurs services accessibles à toutes les parties de la communauté et interdit la discrimination fondée sur le handicap.
Depuis l'adoption de la loi, nous avons assisté à une immense augmentation des poursuites en matière d'accessibilité du Web. Selon un rapport du New York Law Journal , 2258 poursuites pour accessibilité Web de l'ADA ont été déposées rien qu'en 2018. Une tendance similaire s'est poursuivie en 2019 avec environ 2256 procès. Cependant, depuis lors, les entreprises ont pris l'accessibilité du Web très au sérieux et la courbe semble maintenant s'aplatir.
Maintenant, nous avons vu pourquoi l'amélioration de l'accessibilité de votre site devrait être une préoccupation pour vous. Passons donc à l'étape suivante et voyons comment améliorer l'accessibilité de WordPress.
Comment améliorer l'accessibilité WordPress ?
L'accessibilité Web est plus qu'un simple outil ou qu'un simple bouton. Afin d'améliorer l'accessibilité de WordPress ou l'accessibilité du Web en général, vous devez tenir compte des différents types de handicaps et proposer des solutions pour chaque cas.
Une pratique que vous pouvez faire est d'imiter un handicap et d'observer les obstacles auxquels vous faites face. Ensuite, faites les ajustements nécessaires en conséquence. Prenons quelques exemples :
- Arrêtez d'utiliser une souris et essayez d'interagir avec le site. Identifiez les zones auxquelles vous ne pouvez pas accéder ou qui nécessitent des améliorations pour offrir un meilleur accès.
- De même, vous pouvez imiter une déficience visuelle en éteignant votre écran et en essayant de naviguer sur le site à l'aide d'un lecteur d'écran. Analysez votre expérience, identifiez les points à améliorer et faites les ajustements nécessaires. Juste comme ça, vous pouvez imiter d'autres formes de handicap et identifier les domaines à améliorer.
Ci-dessous, nous avons compilé une liste des mesures les plus courantes et essentielles que vous pouvez prendre pour améliorer l'accessibilité de WordPress. Jetons un coup d'œil à chacun d'eux un par un.
1. Améliorez l'accessibilité de WordPress avec des analyses en ligne
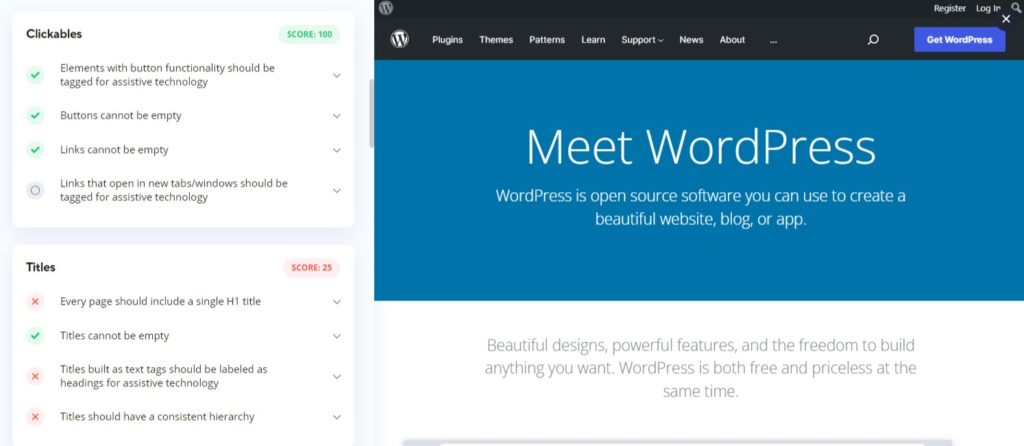
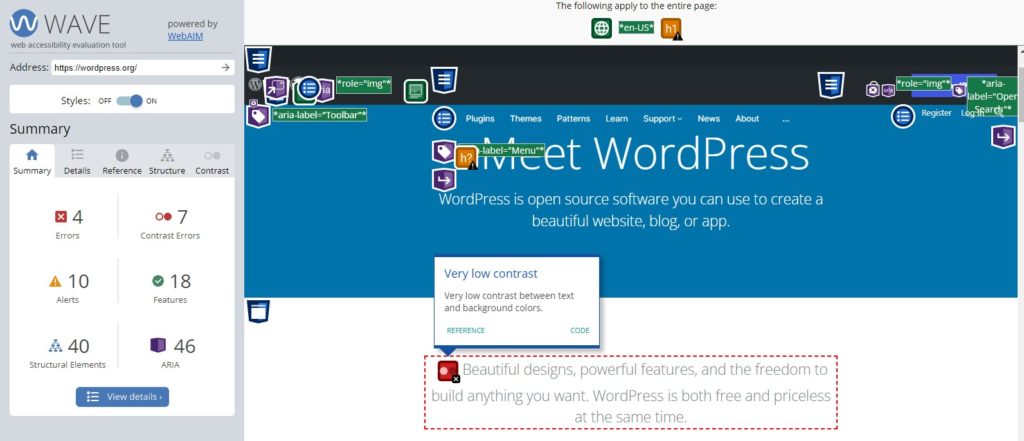
La première étape pour améliorer l'accessibilité de votre site consiste à identifier les domaines qui doivent être améliorés. Une excellente façon d'y parvenir est d'utiliser des analyses d'accessibilité en ligne comme accessiBe et WAVE (outil d'évaluation de l'accessibilité Web) . Ces outils effectuent une analyse complète de vos pages Web et fournissent un rapport identifiant les zones conformes et non conformes aux directives d'accessibilité Web. Une fois que vous avez identifié les problèmes, vous faites les ajustements nécessaires pour les corriger.
L'utilisation de ces outils est assez simple. Allez simplement sur leur page d'accueil, entrez l'URL de votre site dans le champ de recherche et appuyez sur Entrée.

Après cela, ils prendront un certain temps pour analyser votre page Web, puis généreront un rapport basé sur son analyse. Dans le cas d' accessiBe , vous verrez une ventilation de l'accessibilité de votre page Web dans la section de gauche. Vous verrez une analyse détaillée de votre page Web, afin que vous puissiez identifier les domaines qui doivent être améliorés.

Dans le cas de WAVE , la sortie diffère dans le sens où WAVE affiche une version annotée de votre page Web. La version annotée met en évidence tous les éléments de la page en fonction de leur conformité aux directives d'accessibilité Web. Vous pouvez identifier les problèmes d'accessibilité à partir de leurs icônes colorées qui se développeront et vous donneront plus de détails lorsque vous cliquerez dessus.

L'utilisation des analyses d'accessibilité Web en ligne vise à identifier les zones de la page Web qui nécessitent des améliorations en matière d'accessibilité. Cela vous donnera un point de départ, afin que vous puissiez prendre les mesures appropriées pour améliorer l'accessibilité de votre site.
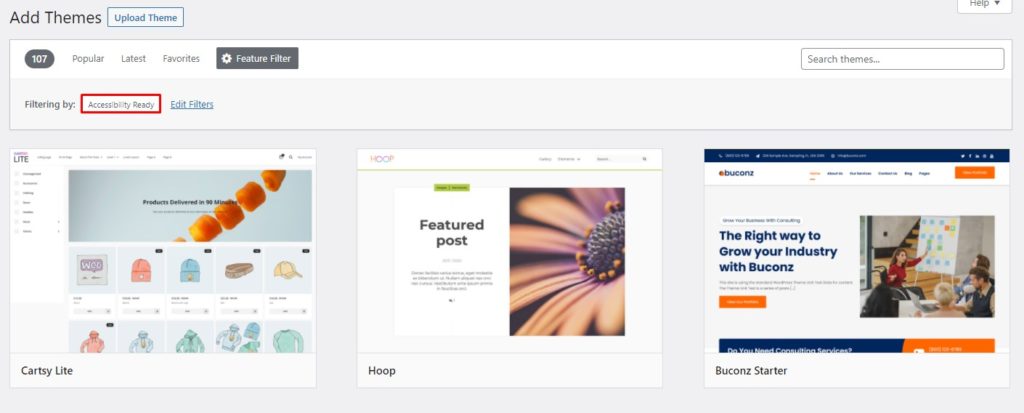
2. Thèmes prêts pour l'accessibilité pour améliorer l'accessibilité de WordPress

L'utilisation de thèmes prêts pour l'accessibilité peut s'avérer utile tout en améliorant l'accessibilité de WordPress. WordPress a établi un ensemble de directives qui doivent être remplies pour qu'un thème soit considéré comme prêt pour l'accessibilité.
Les thèmes prêts pour l'accessibilité diffèrent des thèmes WordPress classiques en ce sens qu'ils sont conçus en gardant à l'esprit les directives d'accessibilité Web. Ainsi, il est plus facile d'optimiser votre site tout en travaillant avec un thème prêt pour l'accessibilité par rapport à un thème standard.
Lorsque vous travaillez avec des thèmes non prêts pour l'accessibilité, vous pouvez parfois rencontrer des problèmes où le thème ne prend pas en charge certaines fonctionnalités d'accessibilité ou quelque chose de similaire. De tels cas sont assez difficiles à atténuer. Par conséquent, avoir un thème prêt pour l'accessibilité est extrêmement bénéfique lorsqu'il s'agit d'améliorer l'accessibilité de WordPress.
De nos jours, presque toutes les options de thème WordPress populaires sont prêtes pour l'accessibilité comme Divi , GeneratePress , etc. Ainsi, vous pouvez profiter de leurs fonctionnalités étendues ainsi que de l'avantage d'être prêt pour l'accessibilité.
Outre le répertoire de thèmes par défaut de WordPress, vous pouvez explorer des magasins de thèmes tiers comme Theme Forest. Ils ont également une large gamme de thèmes WordPress prêts pour l'accessibilité.
3. Améliorer l'accessibilité de WordPress avec des plugins
Outre les thèmes prêts pour l'accessibilité, les plugins d'accessibilité WordPress sont un moyen rapide d'améliorer l'accessibilité de WordPress. Ces plugins d'accessibilité sont livrés avec un ensemble de fonctionnalités pour améliorer l'accessibilité de votre site.
La plupart de ces outils fournissent aux visiteurs une interface d'accessibilité contenant divers contrôles d'accessibilité. Certaines options plus avancées intègrent même l'IA pour mieux analyser votre site et effectuer automatiquement les ajustements nécessaires pour améliorer l'accessibilité de votre site.
Jetons un coup d'œil à certains des meilleurs plugins pour améliorer l'accessibilité de WordPress.
3.1. Accessibilité Web par accessiBe

L'accessibilité Web par accessiBe est facilement l'une des options de premier plan lorsqu'il s'agit d'améliorer l'accessibilité de WordPress. Le plugin fournit une interface d'accessibilité et une puissante application d'IA qui analyse et effectue automatiquement les ajustements d'accessibilité nécessaires.
A partir de l'interface d'accessibilité, il fournit des outils pour ajuster l'interface du site afin d'améliorer la lisibilité. Il permet aux utilisateurs de modifier la taille de la police, d'ajuster le contraste des couleurs, de mettre en pause les gifs, d'utiliser un clavier à l'écran, etc. En plus de cela, il est livré avec un dictionnaire intégré qui peut être très pratique.
Le point fort du plugin est sa puissante application basée sur l'IA, qui effectue une analyse approfondie du site Web et effectue automatiquement les ajustements nécessaires au niveau du code. Ces améliorations rendent votre site convivial pour la navigation au clavier, les lecteurs à l'écran, etc., en ajoutant automatiquement du texte alternatif d'image, des attributs aria, etc.
De plus, le plugin analyse votre site Web toutes les 24 heures pour tout nouvel ajout ou modification du site Web et effectue les ajustements nécessaires. Avec ce plugin, vous pouvez atteindre la conformité d'accessibilité aux WCAG 2.1 au niveau AA et même AAA pour certains composants.
Caractéristiques
- Conformité avec WCAG, ADA et autres directives d'accessibilité Web
- Interface d'accessibilité riche en fonctionnalités
- Puissante application d'IA pour analyser et améliorer l'accessibilité de votre site
- Scanne le site Web toutes les 24 heures pour maintenir le site automatiquement conforme pour tout nouvel ajout à votre site Web
- Personnalisable pour correspondre au langage de conception de votre site
Tarification
accessiBe est un plugin premium et est un peu cher. Le plan premium le moins cher commence à 490 $/an . Mais, il y a une période d' essai de 7 jours , vous pouvez donc essayer le plugin avant de faire un investissement.
3.2. Accessibilité par UserWay

Accessibility by UserWay est l'un des plugins d'accessibilité WordPress les plus populaires. Ce plugin offre un large éventail d'améliorations d'accessibilité et offre une conformité complète WCAG et ADA qui peut s'avérer être un changeur de jeu. Tout comme accessiBe, il est livré avec une application alimentée par l'IA et un widget d'accessibilité riche en fonctionnalités.
La puissante application de conformité AI scanne et analyse l'ensemble du code de votre site pour détecter les violations des directives d'accessibilité. Sur la base de cette analyse, il prend des mesures correctives pour résoudre automatiquement les problèmes d'accessibilité avec les navigations au clavier, les attributs alt manquants pour les images, les liens brisés, etc. .
Outre l'application AI, le plugin est livré avec un widget d'accessibilité riche en fonctionnalités. À l'aide du widget, les utilisateurs peuvent ajuster la taille de la police, le contraste des couleurs, l'espacement des polices, l'espacement du texte, etc., et même inclure une police dyslexie. Le lecteur d'écran inclus dans le widget est tout simplement spectaculaire et fait des merveilles pour améliorer la lisibilité du contenu.
Enfin, le widget est hautement personnalisable et vous pouvez le modifier pour qu'il corresponde à l'apparence de votre site Web.
Caractéristiques
- Complète conformité WCAG et ADA
- Puissante application de conformité IA qui analyse et corrige automatiquement les problèmes d'accessibilité au niveau du code
- Widget d'accessibilité avec toutes les fonctionnalités nécessaires telles que le redimensionnement des polices, l'espacement des lignes, le contraste, la surbrillance des liens, etc.
- Lecteur d'écran impressionnant
- Polices lisibles et adaptées à la dyslexie
Tarification
Ce plugin est disponible dans une version gratuite et premium. Les plans premium commencent à 49 $/mois ou 490 $/an. Vous pouvez également bénéficier d'un essai gratuit de 10 jours avant d'investir.
3.3. Accessibilité en un clic

L'accessibilité en un clic est un autre excellent outil pour améliorer l'accessibilité de WordPress. Le plugin est livré avec plusieurs fonctionnalités d'accessibilité. Bien qu'il ne soit pas livré avec le puissant système d'IA des plugins précédents, c'est une excellente alternative si vous n'êtes pas à l'aise avec un plugin qui bricole avec le code de votre site.

Comme tout autre plugin d'accessibilité, Once Click Accessibility est livré avec un widget d'accessibilité riche en fonctionnalités. Le widget est livré avec toutes les fonctionnalités d'accessibilité nécessaires telles que le redimensionnement des polices, l'amélioration du contraste, les niveaux de gris, les polices lisibles, le soulignement des liens, un lien vers le plan du site, etc.
Outre les outils de widget, il offre d'autres fonctionnalités d'accessibilité telles que le saut de lien, les contours de mise au point, la suppression des attributs cibles des liens, etc. En plus de cela, le plugin permet une personnalisation maximale. Ainsi, vous pouvez personnaliser le widget d'accessibilité via le personnalisateur de thème et faire correspondre le langage de conception de votre site.
Caractéristiques
- Widget d'accessibilité riche en fonctionnalités avec des fonctionnalités telles que le réglage de la police, la surbrillance des liens, l'amélioration du contraste, les niveaux de gris, etc.
- Fonctionnalités d'accessibilité telles que le saut de lien, les contours de mise au point, la suppression de l'attribut cible des liens, etc.
- Personnalisable pour correspondre à l'apparence de votre site Web et intégré dans le personnalisateur de thème
- Facile à installer en quelques étapes simples
Tarification
Une fois que vous avez cliqué sur l'accessibilité, c'est un plugin gratuit . Ainsi, cela peut être une excellente alternative aux deux autres plugins de notre liste. Bien que cela permette d'économiser de l'argent, il perd les fonctionnalités d'IA, ce qui est un compromis que vous devez faire.
4. Conseils supplémentaires pour améliorer l'accessibilité de WordPress
Outre les analyses d'accessibilité en ligne et l'utilisation de thèmes et de plugins prêts pour l'accessibilité, il existe quelques autres directives de base que vous devez surveiller pour améliorer l'accessibilité de WordPress. Les prochaines étapes sont assez basiques mais cruciales car elles ont un impact énorme sur l'accessibilité de votre site. Alors, plongeons-y.
Structure
Pour améliorer l'accessibilité de WordPress, assurez-vous de structurer votre contenu dans un ordre logique approprié. Utilisez toujours des balises de titre appropriées pour structurer le contenu. Par exemple, h1 est généralement réservé au titre de la page ou de l'article et ne doit pas être utilisé deux fois sur la même page.
Vous pouvez structurer le reste de la page en utilisant les niveaux de titre h2 à h6 . Assurez-vous que le contenu suit la hiérarchie logique, par exemple, h3 doit être imbriqué dans h2 , h4 doit être imbriqué dans h3 , etc. Si à un moment donné vous avez besoin d'un niveau de titre inférieur à h6 , envisagez de restructurer votre contenu car cela indique que le contenu n'est pas bien structuré.
Un contenu bien structuré est non seulement plus facile à suivre, mais est également essentiel pour la navigation. Il est particulièrement avantageux pour les lecteurs d'écran car il est plus facile de sélectionner le contenu d'un site bien structuré par rapport à un site avec une structure de contenu désordonnée.
Police et taille de police accessibles
Alors que la plupart des utilisateurs interagiront facilement avec votre site, quelle que soit la police, les personnes handicapées peuvent trouver cela difficile. Les personnes ayant un défaut de vision peuvent trouver votre police stylisée difficile à lire ou à distinguer les caractères les uns des autres. Par conséquent, lors du choix des polices de votre site, assurez-vous qu'il est lisible pour tous les utilisateurs, sans polices trop stylisées.
Outre la lisibilité de la police, la taille du texte est un autre facteur qui joue un rôle important dans la lisibilité de votre contenu. Les personnes ayant une déficience visuelle ont beaucoup de mal à lire des petits textes. Par conséquent, évitez autant que possible d'utiliser du texte plus petit sur votre site. Choisissez toujours une police de taille décente.
Cependant, fournir à vos utilisateurs la possibilité de modifier la taille et la police du texte en fonction de leurs besoins est la meilleure stratégie. Il existe plusieurs plugins d'accessibilité WordPress pour réaliser cette fonctionnalité. Nous avons déjà discuté de certains d'entre eux ci-dessus, mais vous pouvez également consulter notre guide pour trouver plus d'options de plugins d'accessibilité WordPress.
Images avec texte alternatif
Le texte alternatif de l'image est une brève description d'une image. Dans les cas où Internet n'a pas pu charger l'image en raison d'une connexion lente, le texte alternatif de l'image s'affiche pour décrire l'image aux utilisateurs.
Cependant, le texte alternatif de l'image est devenu encore plus important car il est utilisé par les lecteurs d'écran pour lire la description de l'image aux personnes malvoyantes. Puisqu'ils ne peuvent pas voir l'image, les lecteurs d'écran sont leur seule source de savoir ce qui est affiché sur la page Web.
Par conséquent, écrivez toujours un texte alternatif d'image significatif et descriptif pour donner à votre lecteur une compréhension claire de ce que vous avez l'intention d'afficher à l'écran. Le texte alternatif peut être utilisé sur les boutons, les liens, les images, etc. Assurez-vous de l'utiliser correctement.
Accessible au multimédia
Tout comme les images, le multimédia, par exemple l'audio et la vidéo, doit également être accessible à tous. Alors que les personnes malvoyantes ne peuvent pas voir le contenu de la vidéo, les personnes malentendantes ne peuvent entendre aucune sorte d'audio.
Pour tenir compte des personnes malvoyantes, vous pouvez ajouter des descriptions audio pour les parties nécessitant une explication telles que les images, les gestes, le langage corporel, les commandes de volume et de lecture, etc.
Pour les personnes malentendantes, vous pouvez fournir des légendes de texte ou des transcriptions pour leur permettre de comprendre le contenu de la vidéo ou de l'audio. Des ajustements mineurs comme ceux-ci peuvent rendre le multimédia agréable pour les deux catégories de personnes, malvoyantes ou malentendantes.
Couleur et contraste
La couleur et le contraste jouent un rôle clé dans la lisibilité du contenu d'un site Web. Plus le contraste est élevé, meilleure est la lisibilité et vice versa.
Un contraste plus faible entre l'arrière-plan et le texte, par exemple, un texte vert sur un fond rouge rend la lecture difficile. Alors que le texte noir sur fond blanc est considéré comme le meilleur pour la lisibilité.
Cependant, vous pouvez également utiliser d'autres combinaisons de contraste élevé, par exemple, du texte jaune sur un fond bleu, etc. Assurez-vous simplement que le contraste est suffisamment bon pour distinguer le texte de l'arrière-plan. Deuxièmement, évitez d'utiliser des polices fines, en particulier sur des fonds colorés, car il devient difficile de distinguer les caractères, ce qui rend la lecture difficile.
Navigation au clavier
Une autre chose que vous pouvez faire pour améliorer l'accessibilité de WordPress est de vous assurer que l'ensemble de votre site est navigable à l'aide du clavier uniquement. Les personnes aveugles ou malvoyantes n'ont pas la possibilité d'utiliser une souris puisqu'il s'agit d'un appareil à commande visuelle. Cependant, ils utilisent des types spéciaux de claviers avec des lettres et des symboles en relief, qui leur permettent d'interagir avec les ordinateurs.
Par conséquent, tous les éléments de votre site doivent être accessibles via le clavier uniquement pour s'adapter aux utilisateurs malvoyants dont le principal mode d'interaction avec le Web est un clavier. Toutes les parties de votre site, par exemple les menus déroulants, les formulaires, les boutons d'appel à l'action, les boîtes de dialogue, les widgets, etc., doivent être accessibles via le clavier.
Minimiser l'utilisation des tableaux
Les tableaux sont depuis longtemps un excellent outil pour organiser une page Web sous forme de lignes et de colonnes. Cependant, les lecteurs d'écran ont du mal à lire ce contenu d'une manière significative pour l'utilisateur.
Normalement, la façon dont nous, les humains, lisons un tableau suit un ordre plus visuel que de le lire ligne par ligne ou colonne par colonne. Cela dépend aussi beaucoup du type de contenu et de la manière dont il est distribué.
Cependant, les lecteurs d'écran ne sont pas si intelligents. Ils ne peuvent lire que des données tabulaires, ligne par ligne ou colonne par colonne, ce qui n'est pas la meilleure approche dans la plupart des cas. Il n'existe aucun mécanisme permettant aux lecteurs d'écran de comprendre l'ordre visuel suivi par un humain et de s'y tenir.
Par conséquent, il est toujours recommandé de minimiser autant que possible l'utilisation des tableaux et de ne les utiliser que si nécessaire. Dans la mesure du possible, utilisez CSS pour structurer le contenu sous forme de sections et de colonnes. Et si vous devez utiliser des tableaux pour une raison quelconque, assurez-vous de donner des étiquettes appropriées à chaque élément de données pour les rendre significatifs lorsqu'ils sont racontés par des lecteurs d'écran.
Activer l'accessibilité sous Mac et Windows
Ci-dessus, nous avons vu plusieurs façons d'améliorer l'accessibilité de WordPress. Éloignons-nous maintenant de WordPress et examinons les fonctionnalités d'accessibilité fournies par les deux systèmes d'exploitation les plus populaires, Windows et macOS. Plongeons dedans.
Accessibilité – Mac
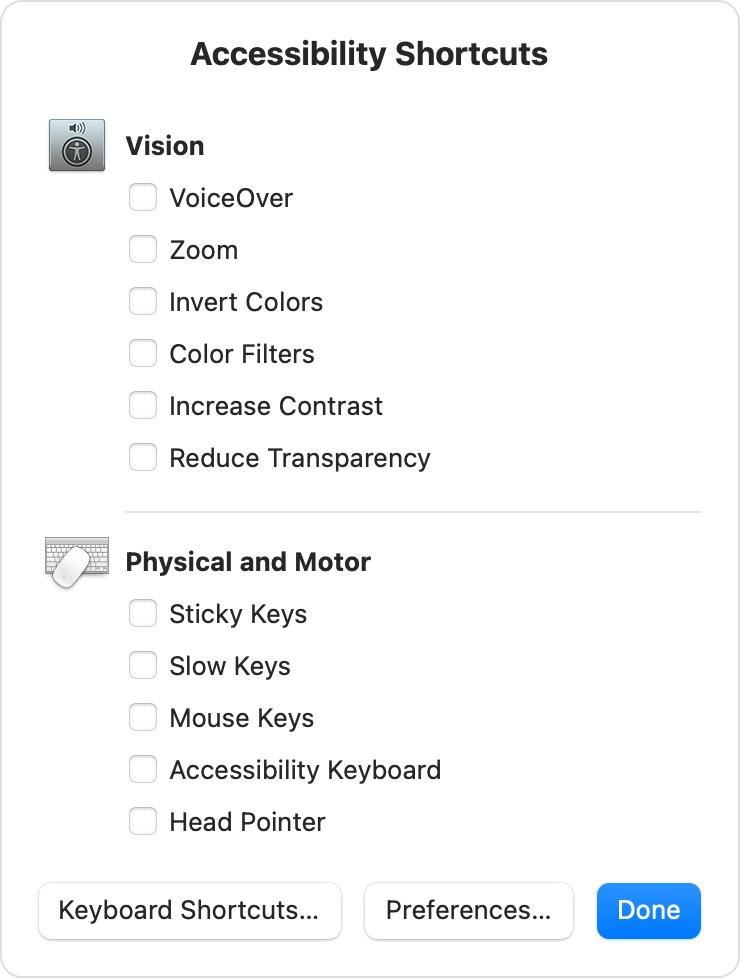
macOS propose de nombreux raccourcis d'accessibilité pour aider les personnes handicapées à mieux naviguer dans le système. Ces fonctionnalités d'accessibilité aident également l'utilisateur lorsqu'il interagit avec le Web. Les raccourcis d'accessibilité macOS sont accessibles via le menu Accessibilité de l'application Paramètres ou à l'aide du raccourci Option ( ⌥), Commande ( ⌘) et F5 enfoncés ensemble.

macOS divise les raccourcis d'accessibilité en deux sections, vision et physique ou moteur. La section vision offre des fonctionnalités liées aux déficiences visuelles. La liste des raccourcis comprend la voix off, le zoom, l'inversion des couleurs, les filtres de couleur, le contraste et la réduction de la transparence.
De même, la section d'accessibilité physique et motrice contient des fonctionnalités telles que les touches collantes, les touches lentes, les touches de la souris, le clavier d'accessibilité, etc.
Grâce à ces fonctionnalités d'accessibilité, les utilisateurs à mobilité réduite et malvoyants peuvent mieux interagir avec leur ordinateur et profiter du Web.
Facilité d'accès - Windows
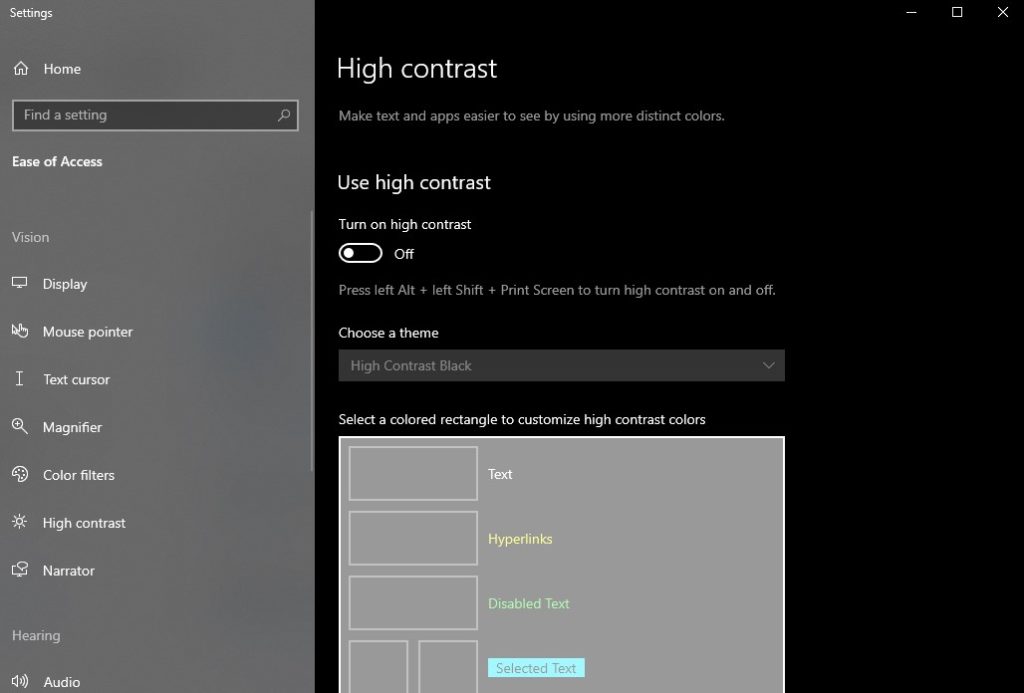
Semblable aux raccourcis d'accessibilité dans macOS, Windows fournit son ensemble de fonctionnalités d'accessibilité sous le titre, Facilité d'accès. Pour accéder au menu des paramètres d'ergonomie, sélectionnez le bouton de démarrage et accédez à Paramètres > Facilité d'accès , où tous les paramètres d'accessibilité sont fournis.

Par rapport à macOS, Windows offre un ensemble complet de fonctionnalités d'accessibilité. Avec Windows, les utilisateurs disposent d'une loupe pour agrandir le texte, d'un mode de contraste élevé pour une meilleure lisibilité, etc. En termes d'utilisation du clavier, il existe des touches rémanentes, des touches de filtre, des touches à bascule et un clavier à l'écran. Pour la souris, vous pouvez modifier la taille du pointeur ou permettre aux touches de la souris d'utiliser le clavier pour contrôler la souris.
De plus, Windows contient un lecteur d'écran complet qu'il appelle narrateur. Certaines des fonctionnalités d'accessibilité couramment utilisées telles que le narrateur, la loupe, le clavier à l'écran et quelques autres sont également fournies à partir de l'écran de connexion pour un accès rapide.
Conclusion
Dans l'ensemble, avoir le Web accessible à toutes les parties de notre communauté est essentiel dans le monde d'aujourd'hui. Il est de notre responsabilité, lors de la conception des systèmes, de tenir compte des personnes atteintes de divers handicaps afin qu'elles puissent également devenir des membres pleinement fonctionnels de la société. Outre la responsabilité morale, l'accessibilité du Web est désormais une question juridique avec toute la législation en place.
Dans cet article, nous avons discuté de plusieurs façons d' améliorer l'accessibilité de WordPress. La première étape consiste à obtenir une analyse du site via des outils en ligne comme accessiBe ou WAVE et à identifier les domaines qui nécessitent des améliorations en matière d'accessibilité.
Une fois que vous avez identifié les domaines à améliorer, vous pouvez les personnaliser manuellement ou à l'aide d'un plugin d'accessibilité WordPress. De même, l'utilisation de thèmes prêts pour l'accessibilité contribue également à l'accessibilité du site, car ils sont conçus conformément aux directives d'accessibilité Web et à une optimisation facile.
De plus, assurez-vous que votre contenu est également bien structuré avec des couleurs et un contraste optimaux, des images et du multimédia optimisés, une navigation au clavier et un minimum de tableaux pour aider à augmenter l'accessibilité.
Enfin, nous avons examiné rapidement certaines des fonctionnalités d'accessibilité des systèmes d'exploitation populaires macOS et Windows . Ils sont livrés avec des raccourcis d'accessibilité de base qui permettent aux personnes handicapées d'interagir avec le système d'exploitation. Si vous souhaitez améliorer encore l'accessibilité de votre site Web ou d'une page particulière de celui-ci, comme la page de paiement, vous pouvez également optimiser la page à l'aide de plug-ins tels que Direct Checkout pour WooCommerce et WooCommerce Checkout Manager.
Avez-vous déjà envisagé d'améliorer l'accessibilité de votre WordPress ? Quelles lacunes avez-vous découvertes et comment les avez-vous améliorées ? Faites-nous part de votre expérience dans les commentaires ci-dessous.
En attendant, voici quelques articles supplémentaires pour vous aider à améliorer votre site Web WordPress :
- Comment mettre à jour un thème WordPress
- Résoudre le problème de non chargement du tableau de bord WordPress
- Comment créer une connexion WordPress temporaire : 3 méthodes
