Comment améliorer la vitesse du site WordPress sur mobile et ordinateur de bureau
Publié: 2023-11-21Les sites Web lents sont douloureux – et pas seulement lorsque vous attendez que cette recette se charge tout en équilibrant une marmite bouillante et un tout-petit affamé.
Si vous possédez un site WordPress ou êtes en charge d’en gérer un, un site Web lent peut nuire à vos objectifs. Les visiteurs en auront assez d'attendre que les pages se chargent et quitteront votre site sans effectuer d'achat ni de demande de renseignements, et ils ne reviendront peut-être pas pour vous donner une seconde chance.
Mais si vous en avez assez des performances médiocres, tout n’est pas sombre. Vous n'avez pas besoin d'être un expert en développement Web pour que votre site Web WordPress fonctionne plus rapidement. Vous n'avez pas besoin d'heures supplémentaires ni d'une énorme approbation budgétaire de la part de la direction.
Il existe de nombreuses stratégies d’optimisation faciles à mettre en œuvre et très efficaces ! Et, dans de nombreux cas, vous pouvez installer un plugin WordPress pour effectuer la majeure partie du travail.
Ci-dessous, nous examinerons les principales causes de la lenteur des sites Web WordPress et discuterons de l'importance de donner la priorité à la vitesse des pages pour les visiteurs mobiles. Ensuite, nous vous montrerons comment mesurer la vitesse de votre site WordPress et vous guiderons à travers un guide en 22 étapes pour l'améliorer.
Causes courantes de la lenteur du site WordPress
Il existe de nombreuses raisons pour lesquelles un site Web WordPress peut être lent. Parfois, il s'agit simplement d'un problème Internet ou d'une mauvaise connexion.
Mais le problème pourrait aussi provenir du site Internet lui-même. Certaines causes courantes de temps de chargement lents incluent :
- Un service d'hébergement de mauvaise qualité
- Avoir trop de plugins WordPress sur votre site
- Images non optimisées
- Un thème ou un plugin volumineux
Parfois, il s'agit d'une combinaison de plusieurs facteurs, comme des fichiers image volumineux et un serveur occupé. Heureusement, la plupart des outils de test de vitesse de sites Web peuvent vous aider à identifier la cause principale. De cette façon, vous pouvez prendre les mesures nécessaires pour accélérer votre site WordPress.
Pourquoi vous devez donner la priorité à la vitesse du site mobile
Lorsque vous travaillez sur les performances de votre site, il est important de garder à l'esprit que la majorité des internautes visitent vos pages sur leur téléphone mobile. En fait, plus de 60 % des internautes dans le monde naviguent sur le Web sur un appareil mobile.
Les moteurs de recherche ont tout intérêt à diriger leurs visiteurs vers des sites Web fiables, ils surveillent donc de près les problèmes de performances. Selon Google, le chargement d’une page Web mobile prend en moyenne 8,6 secondes. Mais si vous voulez réussir, vous souhaiterez que la version mobile de votre site WordPress se charge beaucoup plus rapidement que cela.
Les recherches de Google montrent que le taux de rebond augmente de 32 % à mesure que le temps de chargement des pages passe d'une à trois secondes. Cela signifie que de nombreuses personnes qui visitent votre site à l’aide d’un téléphone mobile le quitteront si le chargement prend plus de temps.
Donner la priorité à la vitesse du site mobile est encore plus important si vous possédez une boutique en ligne. En 2023, les ventes de commerce électronique mobile représentaient 60 % de tous les achats en ligne dans le monde. Cela montre que de plus en plus de personnes utilisent leur téléphone portable pour faire leurs achats.
Dans cet esprit, vous devez vous assurer que votre site mobile offre une expérience d'achat fluide. Idéalement, vos pages produits devraient se charger en moins de trois secondes, même si elles contiennent de nombreuses images.
De même, si vous avez un blog ou un site professionnel, vous souhaiterez offrir une expérience utilisateur fluide aux visiteurs mobiles. Si le chargement de vos articles ou pages prend beaucoup de temps, de nombreux visiteurs quitteront probablement votre site sans consulter votre contenu. Cela peut entraîner une baisse des vues, des clics, des ventes et des soumissions de formulaires.
Commencez par comparer votre site
Avant de commencer à travailler sur l'optimisation de votre site, vous souhaiterez établir une référence sur ses performances actuelles. Cela signifie exécuter un test de vitesse des pages d’un site Web.
Ceci est utile car cela vous donne une indication claire de la quantité de travail dont votre site a besoin. Et cela peut également vous aider à mesurer vos progrès à mesure que vous terminez le travail.
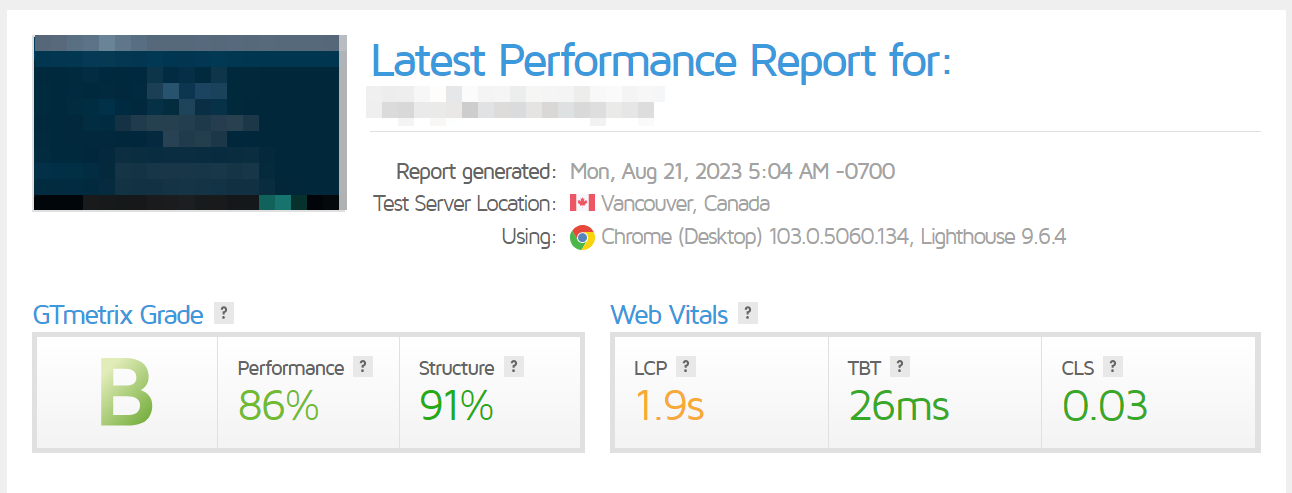
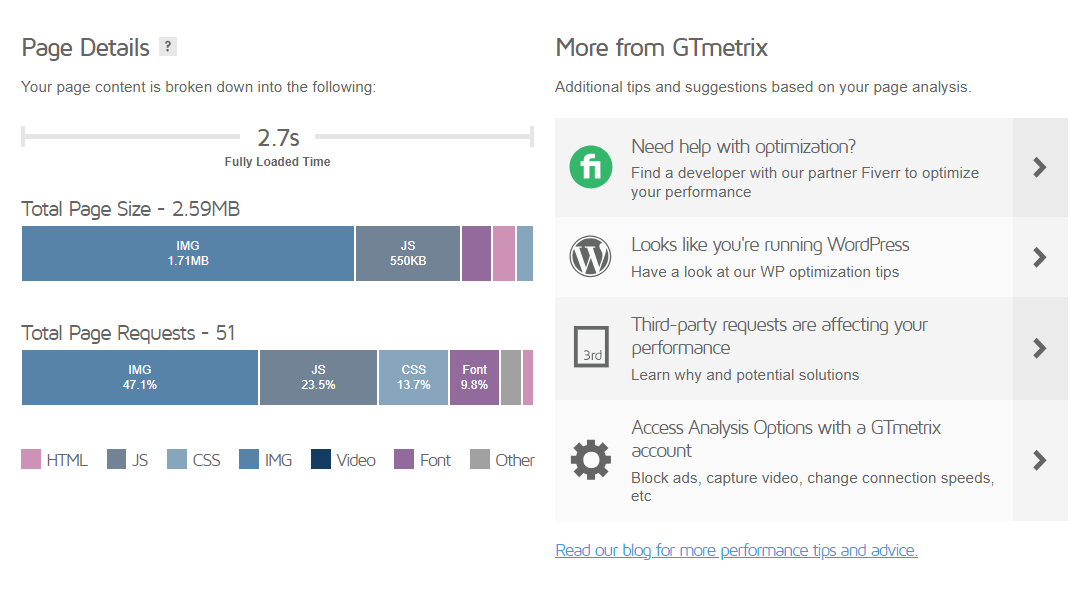
Il existe plusieurs outils que vous pouvez utiliser, notamment GTMetrix. Celui-ci combine les résultats de deux autres outils de test de vitesse : YSlow et Google PageSpeed Insights.
Après avoir entré votre URL, GTMetrix exécutera un test et fournira un rapport de performances avec une note globale.

Il vous montre également combien de temps il faut à votre site pour se charger complètement, la taille totale de la page et les requêtes, ainsi que d'autres détails essentiels.

Vous souhaiterez faire une copie de ce rapport ou noter toutes les mesures clés. De cette façon, lorsque vous exécuterez à nouveau le test après avoir mis en œuvre les étapes de ce guide, vous pourrez voir la différence dans les résultats.
Comment améliorer la vitesse du site sur WordPress (22 étapes)
Maintenant que vous savez comment mesurer la vitesse de votre page, examinons le moyen le plus efficace de l'améliorer. Voici un guide en 22 étapes pour un site Web plus rapide :
1. Choisissez un fournisseur d'hébergement SSD rapide
Comme mentionné précédemment, votre fournisseur d'hébergement pourrait être la raison pour laquelle votre site est lent. Ce scénario est plus probable si vous optez pour un forfait d’entrée de gamme. Si tel est le cas, il est peut-être temps de passer à un forfait plus avancé ou de changer complètement d'hôte.
Pour configurer votre site pour des temps de chargement optimaux, vous devez rechercher une entreprise proposant un hébergement SSD rapide. SSD signifie « disque SSD » (où « lecteur » est un raccourci de « lecteur de disque »).
Les disques SSD ont tendance à être plus fiables que les disques durs (HDD). De plus, l'hébergement SSD offre une latence plus faible. Cela signifie qu’il peut diffuser votre contenu aux visiteurs plus rapidement.
Les hébergeurs Web les plus réputés proposent un hébergement SSD. Néanmoins, vous voudrez prendre votre temps pour magasiner afin de trouver un plan adapté à vos besoins et à votre budget.
2. Utilisez la dernière version de PHP
PHP est l'un des langages de programmation sur lesquels WordPress est construit. Les développeurs publient souvent des versions plus récentes de PHP pour accélérer le fonctionnement du logiciel et améliorer les performances.
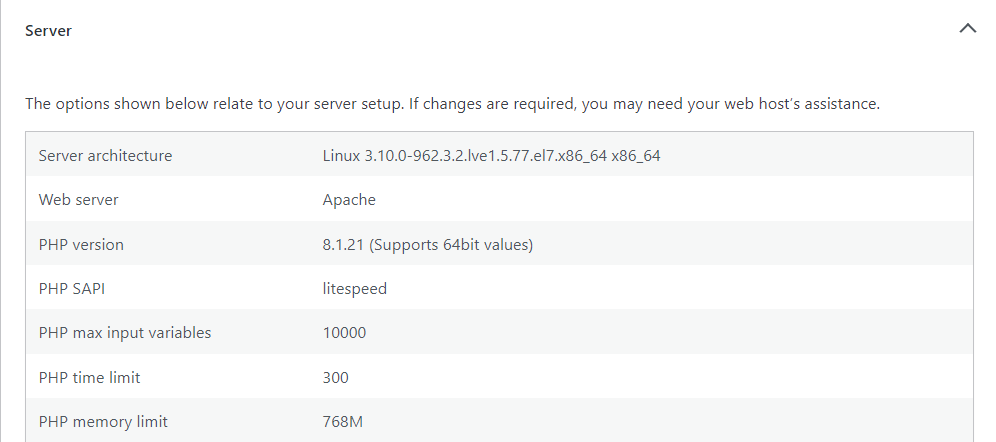
Si votre site WordPress fonctionne sur une ancienne version de PHP, vous pourriez rencontrer des temps de chargement lents. Vous pouvez vérifier quelle version il utilise en naviguant dans votre tableau de bord WordPress vers Outils → Santé du site → Informations et en sélectionnant l'onglet Serveur .

WordPress recommande d'utiliser la version 7.4 ou supérieure. Au moment de la rédaction, la dernière version est la 8.2.
Il est également important de noter que de nombreux fournisseurs d'hébergement mettront automatiquement à jour votre site vers la version PHP la plus récente. Certains vous permettront même de changer de version depuis votre compte d’hébergement, ce qui signifie qu’il s’agit d’un moyen rapide d’éventuellement accélérer WordPress.
3. Utilisez un thème léger
Ensuite, vous devez vous assurer que vous utilisez un thème léger. Même si les thèmes WordPress complexes dotés de nombreuses fonctionnalités et outils peuvent sembler être le meilleur choix pour faire ressortir votre site, ils peuvent ralentir les choses inutilement.
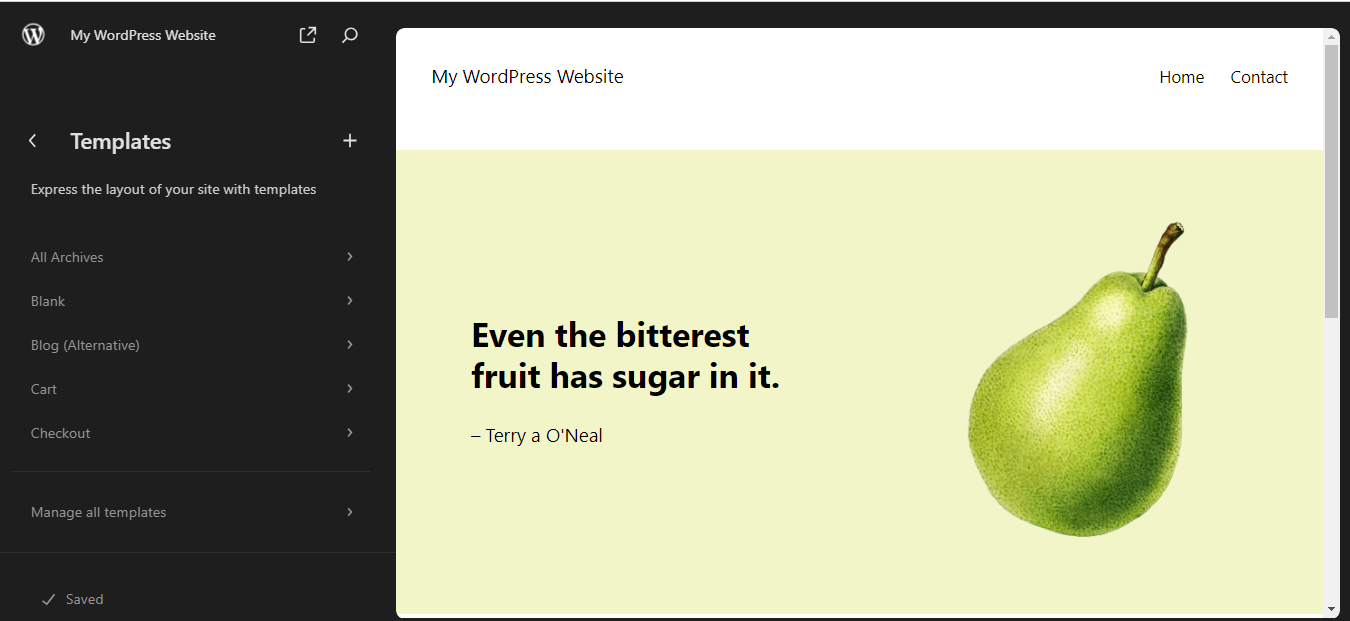
Idéalement, vous souhaiterez sélectionner un thème de bloc, qui vous permettra d'utiliser l'éditeur de site WordPress.

Comme vous le savez peut-être déjà, l'éditeur de site vous permet de personnaliser votre thème et de créer des mises en page avec des blocs. De cette façon, vous n’aurez pas besoin d’utiliser un thème doté de nombreuses fonctionnalités supplémentaires et de widgets personnalisés : vous pouvez simplement utiliser les éléments déjà disponibles dans WordPress.
Ainsi, vous pouvez réduire le nombre d’éléments de conception et de fonctionnalités inutilisés sur votre site. Cela gardera vos pages légères, ce qui entraînera des temps de chargement plus rapides.
4. Installez un plugin d'optimisation de vitesse
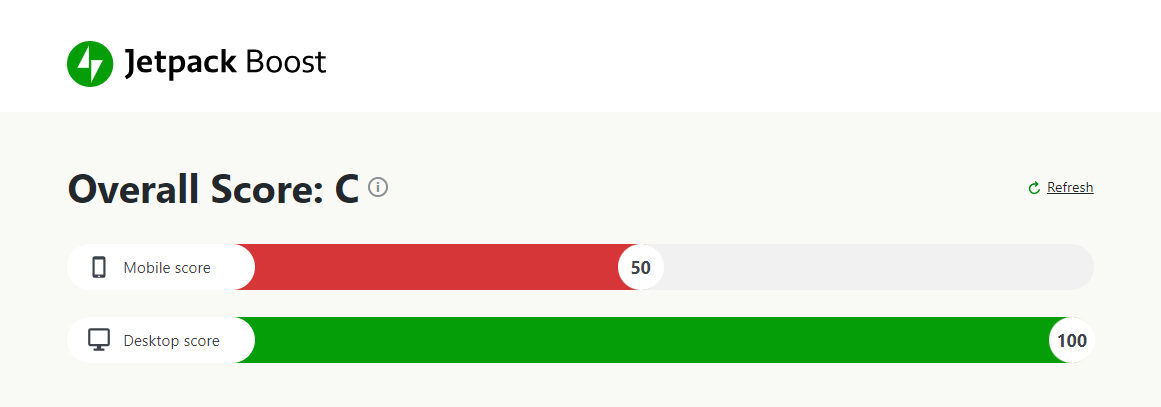
L'utilisation d'un plugin d'optimisation de vitesse peut vous aider à automatiser des tâches cruciales, comme différer des scripts non essentiels. Jetpack Boost est un outil gratuit qui vous permet d'améliorer les performances de votre site avec un minimum de connaissances techniques.
Il vous donne également un score de performances sur les appareils mobiles et de bureau.

Avec Jetpack Boost, vous avez accès à plusieurs fonctionnalités utiles, notamment le chargement différé et l'optimisation CSS. Nous examinerons de plus près ces stratégies (et comment les mettre en œuvre) plus loin dans ce guide.
5. Installez un plugin de mise en cache WordPress
De plus, vous souhaiterez installer un plugin de mise en cache WordPress. La mise en cache est le processus de stockage des versions statiques de vos pages dans le navigateur d'un visiteur.
Lorsqu'ils revisitent votre site, le navigateur peut diffuser le contenu stocké. De cette façon, il n'aura pas besoin de demander à nouveau les informations au serveur Web, ce qui accélérera le chargement de votre site. Vous pouvez utiliser un plugin comme WP Super Cache pour implémenter cela sur votre site WordPress.
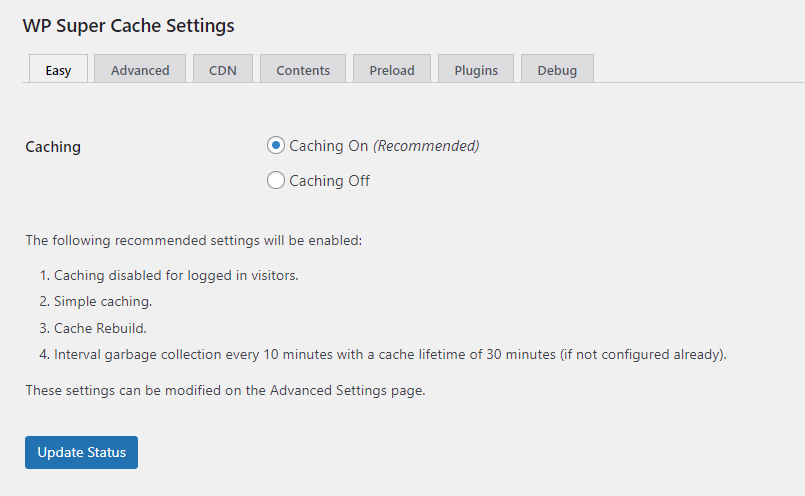
Ce plugin WordPress gratuit servira automatiquement les fichiers mis en cache de votre site Web. Une fois que vous l'avez installé et activé, accédez à Paramètres → WP Super Cache . Ensuite, allez dans l'onglet Facile , sélectionnez Caching On et cliquez sur Update Status .

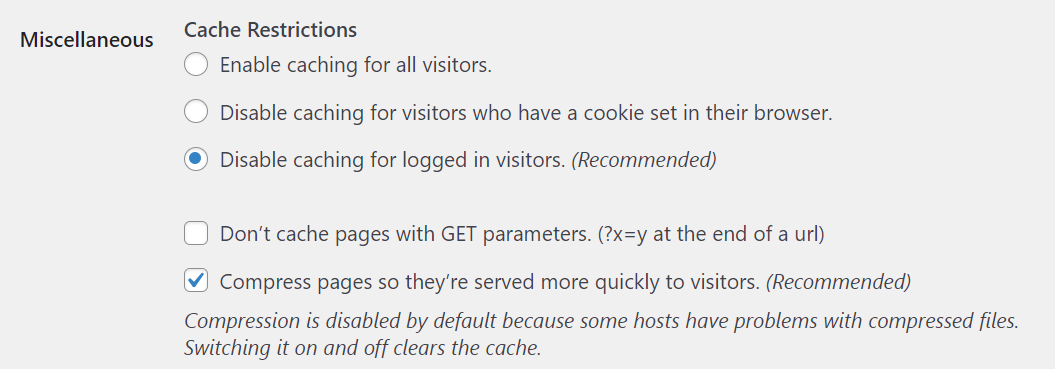
Si vous accédez à l'onglet Avancé , vous pouvez configurer plus de paramètres. Par exemple, vous pouvez choisir d'activer la mise en cache pour tous les visiteurs ou de la désactiver pour les utilisateurs WordPress connectés. Pour des performances optimales, vous souhaiterez sélectionner les paramètres recommandés.
6. Utilisez un réseau de diffusion de contenu
Un réseau de diffusion de contenu (CDN) est un groupe de serveurs répartis à travers le monde. Lorsqu'un internaute visite votre site Web, le contenu lui est transmis depuis le serveur le plus proche de sa situation géographique. Cela permet de réduire la latence, ce qui entraîne des temps de chargement plus rapides.
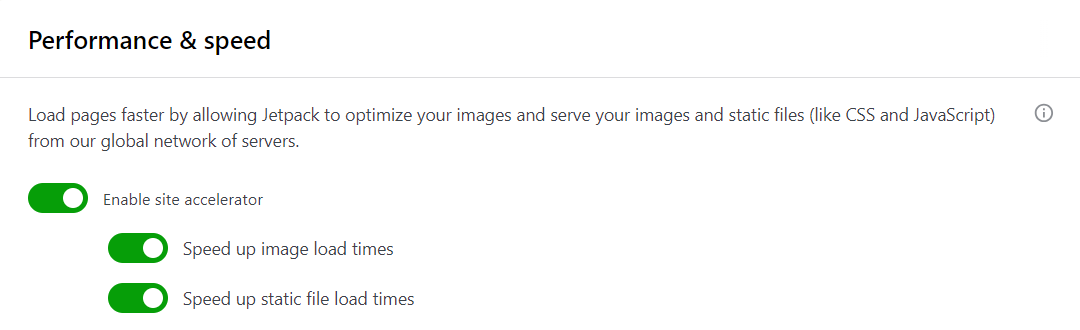
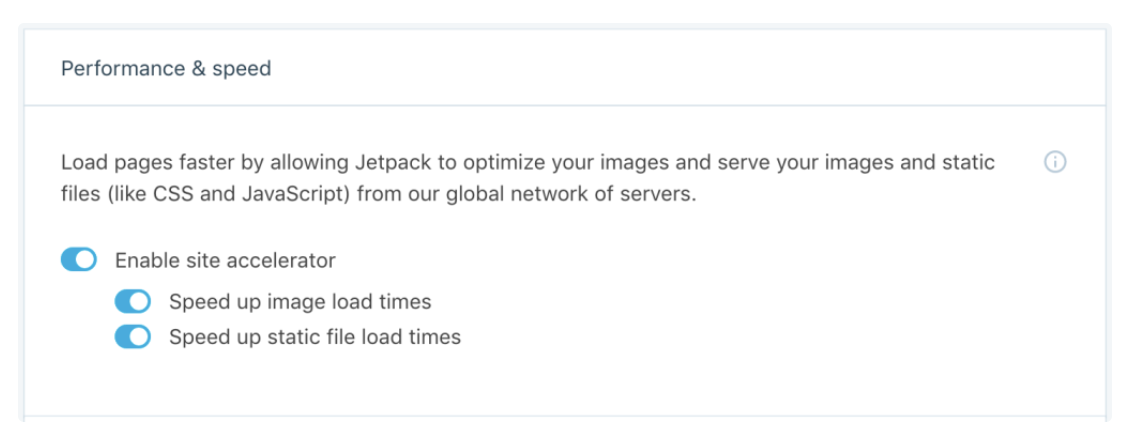
Jetpack Boost est livré avec un CDN. Pour l'activer, accédez à Jetpack → Paramètres et sélectionnez Performances . Ensuite, faites défiler jusqu'à Performances et vitesse et activez le commutateur pour Activer l'accélérateur de site .

Désormais, Jetpack servira automatiquement vos images et fichiers statiques à partir de son réseau mondial de serveurs.
7. Évitez d'héberger des vidéos directement
Les vidéos peuvent rendre votre site Web plus attrayant, mais chaque fichier vidéo que vous téléchargez sur WordPress ajoutera plus de poids à votre site.
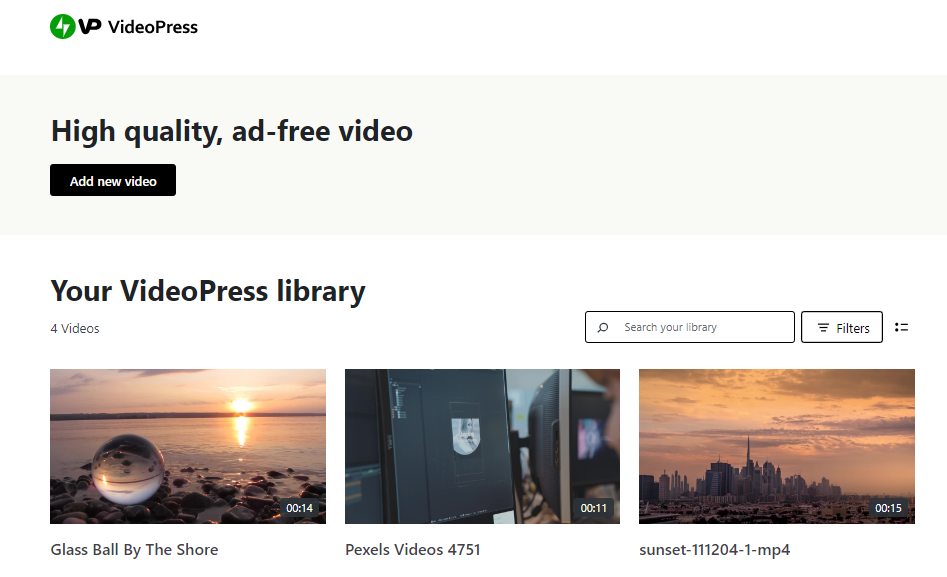
La meilleure solution consiste à héberger vos vidéos sur une plateforme tierce, puis à les intégrer à votre site. Jetpack VideoPress vous permet d'héberger vos vidéos sur des serveurs WordPress.com de classe mondiale, plutôt que sur les vôtres.

VideoPress utilise un CDN mondial, afin que vos vidéos se chargent rapidement pour vos visiteurs, quel que soit leur emplacement. De plus, vous pouvez facilement gérer toutes vos vidéos à partir d'un tableau de bord centralisé.
8. Compressez et optimisez vos images
Comme les vidéos, les images peuvent mettre la pression sur vos temps de chargement, surtout si elles ne sont pas optimisées. Ainsi, si vous avez un site Web riche en médias, vous souhaiterez compresser vos images pour réduire leur impact sur les performances de WordPress.

Jetpack CDN dispose d'un outil de compression d'image intégré qui utilise la technologie Photon pour optimiser les images. Il réencode d'abord chaque image dans un format plus léger, puis l'optimise en fonction de l'appareil spécifique et de la taille de l'écran utilisé par le visiteur.
La meilleure partie? La configuration est super simple et l’outil est entièrement gratuit. Ne dormez pas sur l’optimisation des images – cela peut grandement contribuer à améliorer les performances du site WordPress.
9. Implémenter le chargement paresseux
Lorsque vous implémentez le chargement différé, vos images se chargeront lorsqu'un visiteur du site Web fera défiler la page. Par exemple, si vous avez une photo de votre dernier événement de team building, cette image ne se chargera qu'une fois que le visiteur arrivera à ce point spécifique de la page.
Le chargement différé peut donc contribuer à améliorer la vitesse du site, car le navigateur n'a pas besoin de demander toutes les images en même temps. WordPress a cette fonctionnalité intégrée et activée par défaut, mais si vous souhaitez un contrôle plus granulaire, vous pouvez utiliser un plugin ou activer manuellement le chargement différé.
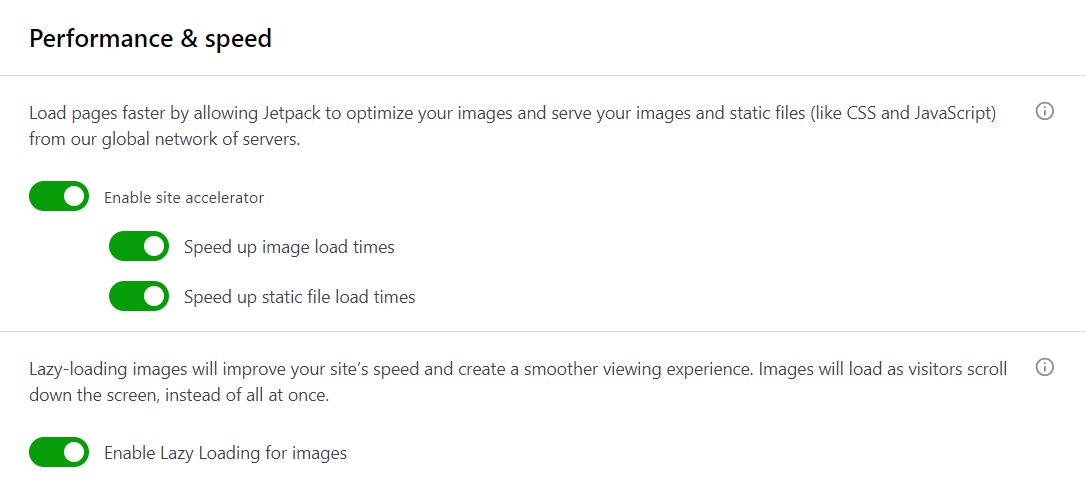
Jetpack Boost, par exemple, inclut le chargement paresseux. Après avoir installé l'outil, accédez simplement à Jetpack → Paramètres → Performances et activez le commutateur Activer le chargement paresseux pour les images .

Voilà, votre site devrait désormais offrir une expérience utilisateur plus fluide.
10. Optimiser le chargement CSS
Les feuilles de style en cascade, ou CSS, sont le langage de script qui détermine le style de votre page. Le navigateur doit télécharger les fichiers CSS avant de pouvoir afficher la page à un visiteur du site. Si ces fichiers sont trop volumineux, le chargement de la page prendra sensiblement plus de temps.
Vous pouvez accélérer le processus en générant du CSS critique, qui donne la priorité aux fichiers CSS les plus importants. De cette façon, le navigateur ne sera pas bloqué en chargeant des CSS inutiles avant d'afficher le contenu.
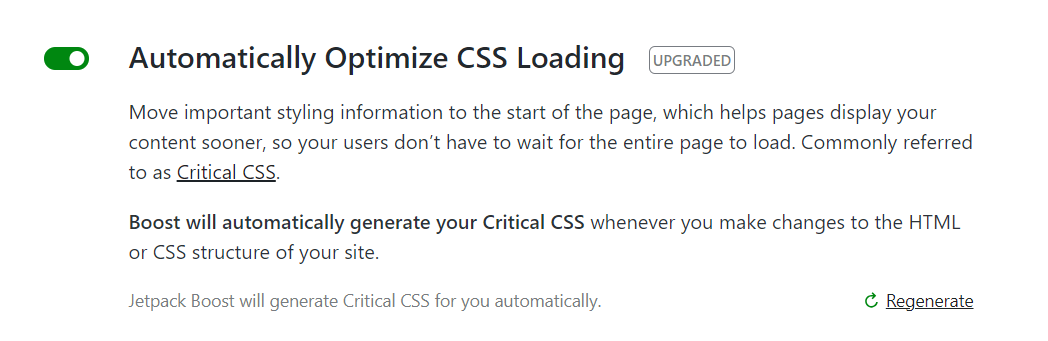
Jetpack Boost automatise le processus pour vous. Tout ce que vous avez à faire est d'activer les paramètres d'optimisation automatique du chargement CSS .

Désormais, Jetpack Boost optimisera automatiquement votre chargement CSS chaque fois que vous apporterez des modifications HTML ou CSS à votre site.
11. Différer le JavaScript non essentiel
Un autre moyen efficace d’améliorer la vitesse de votre site WordPress consiste à différer le JavaScript non essentiel. Essentiellement, cela signifie retarder le chargement de scripts sans importance.
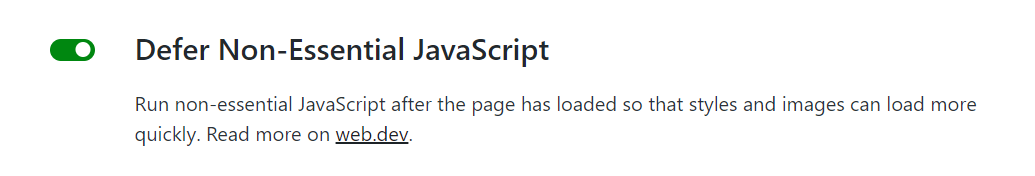
Encore une fois, vous pouvez simplement activer ce paramètre dans Jetpack Boost.

Le JavaScript non essentiel est une ressource bloquant le rendu, car il constitue un obstacle au rendu de votre contenu. En le différant jusqu'au chargement de la page, vous pouvez contribuer à réduire la pression sur le serveur et ainsi améliorer les temps de chargement.

12. Réduisez le temps de recherche DNS
DNS signifie Domain Name System (DNS) et c'est un répertoire qui contient un enregistrement de tous les domaines et leurs adresses IP correspondantes. Par exemple, votre domaine pourrait être quelque chose comme Jetpack.com et son adresse IP pourrait être quelque chose comme 12.345.678.9.
La recherche DNS est le processus de traduction d'un nom de domaine en adresse IP. Lorsqu'un internaute saisit l'URL de votre site dans le navigateur, celui-ci envoie une requête à un résolveur DNS pour obtenir l'adresse IP. Sans cela, il ne pourra pas afficher votre site.
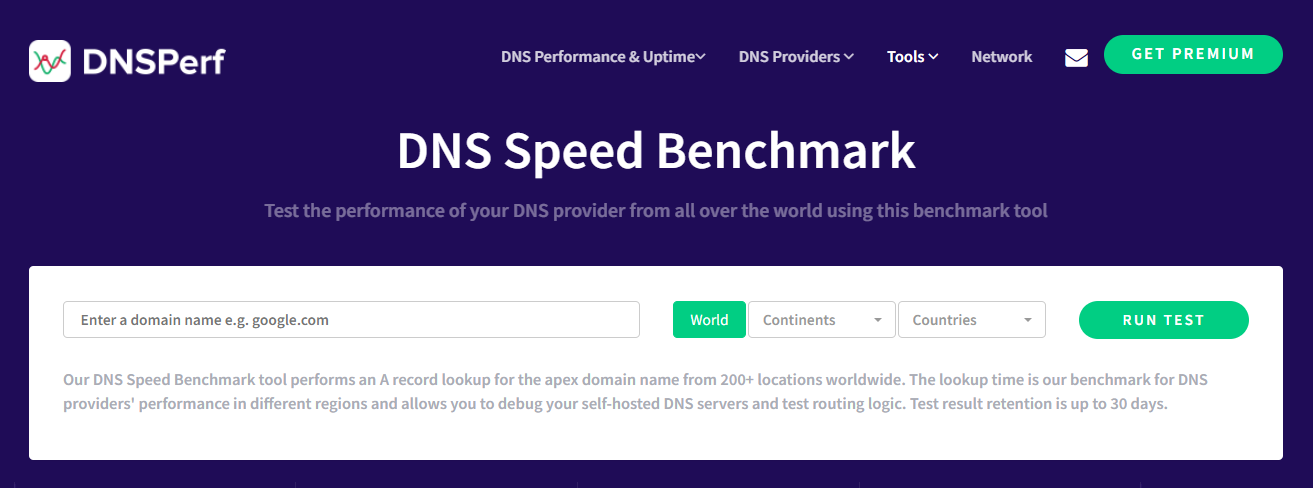
En règle générale, ce processus ne prend qu’une fraction de seconde, mais dans certains cas, cela peut prendre plus de temps. Vous pouvez utiliser un outil tel que DNS Speed Benchmark pour mesurer le temps de recherche DNS de votre site Web.

Vous pouvez réduire le temps de recherche DNS en utilisant un CDN, idéalement capable de pré-extraire les résultats de la recherche DNS. Avec la prélecture DNS, les recherches DNS sont prioritaires, puis mises en cache afin qu'elles se chargent plus rapidement lorsqu'un visiteur revient sur le site Web.
Si vous avez activé Jetpack CDN (comme indiqué à l'étape 6), vous êtes déjà couvert. Cela vient avec la prélecture DNS pour aider à accélérer votre site.
13. Précharger les demandes de clés
Lorsque vous préchargez des demandes de clé, vous demandez au navigateur de télécharger d'abord tous les fichiers essentiels. Il s'agit généralement de polices Web, de CSS et de JavaScript.
Pour précharger les requêtes avec des polices dans WordPress, vous pouvez simplement copier et coller ce code dans la section <head> de votre page :
<head> <!-- ... --> <link rel="preload" href="/assets/Font-Name.woff2" as="font" type="font/woff2" crossorigin> </head> If you want to preload CSS, you'd add this code to the <head> section of your page (while remembering to substitute “styles.css” for the name of the stylesheet): </head> <link rel="preload" href="styles.css" as="style" /> </head>Ce ne sont cependant que deux options parmi tant d’autres. Lisez notre guide sur le préchargement des demandes clés dans WordPress pour plus de conseils pratiques !
14. Compresser les fichiers avec GZIP
Comme vous le savez peut-être déjà, GZIP est un format de fichier utilisé pour compresser des fichiers et les réduire. Lorsque vous activez la compression GZIP sur votre site WordPress, vous pouvez faciliter une livraison de contenu plus rapide car moins de données sont impliquées.
C’est là que WP Super Cache s’avère à nouveau utile. Ce plugin propose un paramètre qui compressera toutes les pages de votre site pour accélérer WordPress.
Accédez à Paramètres → WP Super Cache → Avancé et cochez simplement la case Compresser les pages afin qu'elles soient servies plus rapidement aux visiteurs. ( Recommandé ) .

Ensuite, cliquez sur Mettre à jour le statut .
15. Optimisez votre API WordPress Heartbeat
L'API WordPress Heartbeat est une fonctionnalité qui permet au navigateur de communiquer avec le serveur Web lorsque vous êtes connecté au tableau de bord. Il peut enregistrer automatiquement les brouillons, vous montrer qu'un autre auteur est en train de modifier une publication et gérer d'autres tâches dans le panneau d'administration.
Bien que Heartbeat soit une fonctionnalité utile, elle peut entraîner des temps de chargement plus lents. S'il vérifie votre message toutes les 15 secondes, cela signifie qu'une requête est envoyée au serveur toutes les 15 secondes.
Vous pouvez augmenter cet intervalle pour réduire le nombre de requêtes. Pour ce faire, vous devrez ajouter le code suivant à votre fichier function.php :
<?php // Limit WordPress Heartbeat API to 60 seconds add_filter('heartbeat_settings', 'limit_heartbeat_interval'); function limit_heartbeat_interval($settings) { $settings['interval'] = 60; // Set the interval in seconds return $settings; } ?>Vous pouvez remplacer « 60 » par toute autre valeur de votre choix.
Gardez également à l’esprit que la modification des fichiers de votre site peut être une tâche délicate, vous ne devez donc l’essayer que si vous êtes à l’aise avec le codage. Et si vous essayez cette méthode, vous devez toujours sauvegarder votre site WordPress au préalable, à l’aide d’un outil tel que Jetpack VaultPress Backup.
16. Gardez WordPress à jour (activez les mises à jour automatiques)
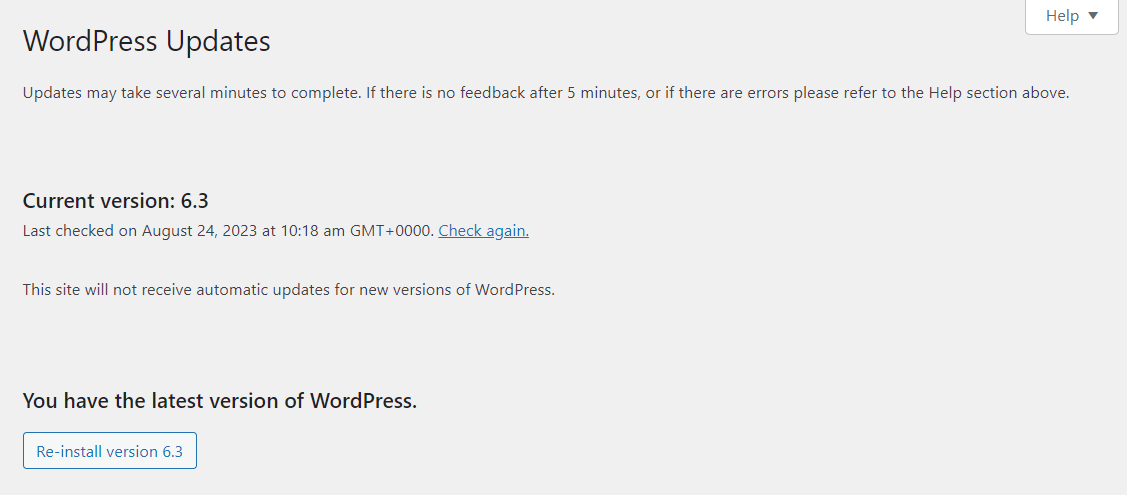
WordPress publie régulièrement des mises à jour contenant des améliorations et des corrections de bugs. C'est pourquoi il est important de vérifier votre tableau de bord WordPress pour voir si une nouvelle version est disponible et, si c'est le cas, de mettre à jour votre site.

De plus, vous souhaiterez exécuter toutes les mises à jour disponibles pour les plugins et les thèmes de votre site. Exécuter votre site Web WordPress en utilisant les dernières versions du logiciel est meilleur pour la sécurité et les performances.
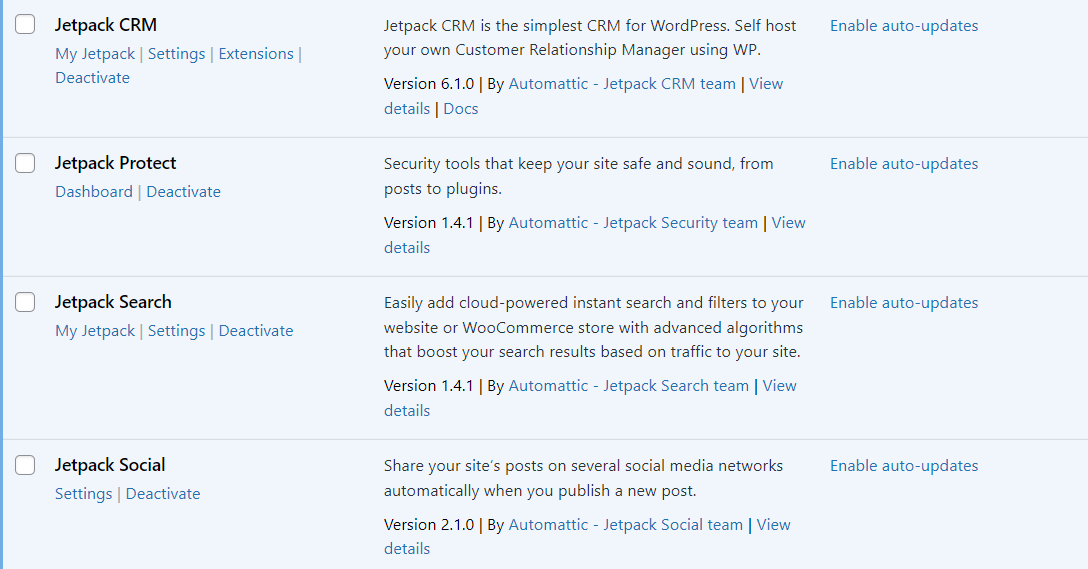
Si vous êtes trop occupé pour garder un œil sur vos plugins WordPress, vous pouvez activer les mises à jour automatiques. Tout ce que vous avez à faire est d'aller dans Plugins → Installer les plugins et de cliquer sur Activer les mises à jour automatiques pour chaque plugin.

Désormais, vos plugins seront automatiquement mis à jour vers la dernière version. Notez que, même si le logiciel WordPress se met à jour automatiquement avec les versions mineures, vous devrez lancer la mise à jour manuellement en cas de version majeure.
17. Désactivez les plugins inutilisés
Les plugins ajoutent plus de fonctionnalités à votre site, mais ils peuvent également ajouter du poids. Plus vous disposez d’outils sur votre site, plus vous risquez de rencontrer des temps de chargement lents.
Ainsi, s’il y a des plugins dont vous n’avez plus besoin, vous pouvez les désactiver. C'est également une bonne idée de les supprimer de votre site. Cliquez simplement sur Désactiver , puis sélectionnez Supprimer .
18. Limiter ou désactiver les révisions de publication
Chaque fois que vous enregistrez une publication, il stocke une copie, appelée « révision de publication ». Cela signifie que si vous enregistrez une publication 50 fois, vous aurez 50 révisions distinctes de cette publication. Ces révisions occuperont de l’espace de stockage sur votre site Web, contribuant ainsi à des temps de chargement plus lents.
Si vous souhaitez désactiver les révisions de publication, vous devrez ajouter la ligne de code suivante à votre fichier wp-config.php (avant la ligne qui dit « C'est tout, arrêtez d'éditer ! ») :
define ('WP_POST_REVISIONS', false);Alternativement, vous pouvez limiter le nombre de révisions par publication. Pour cela, ajoutez simplement le code suivant dans le fichier wp-config.php :
define( 'WP_POST_REVISIONS', 3 );Vous pouvez remplacer « 3 » par le nombre de votre choix. Lorsque vous êtes prêt, enregistrez et fermez le fichier.
19. Nettoyez et optimisez votre base de données
Votre base de données WordPress contient des informations essentielles, notamment des commentaires, des publications, le contenu de la page et des révisions. Comme vous pouvez l’imaginer, cette base de données s’agrandira à mesure que votre site se développera, ce qui peut avoir un impact négatif sur vos temps de chargement.
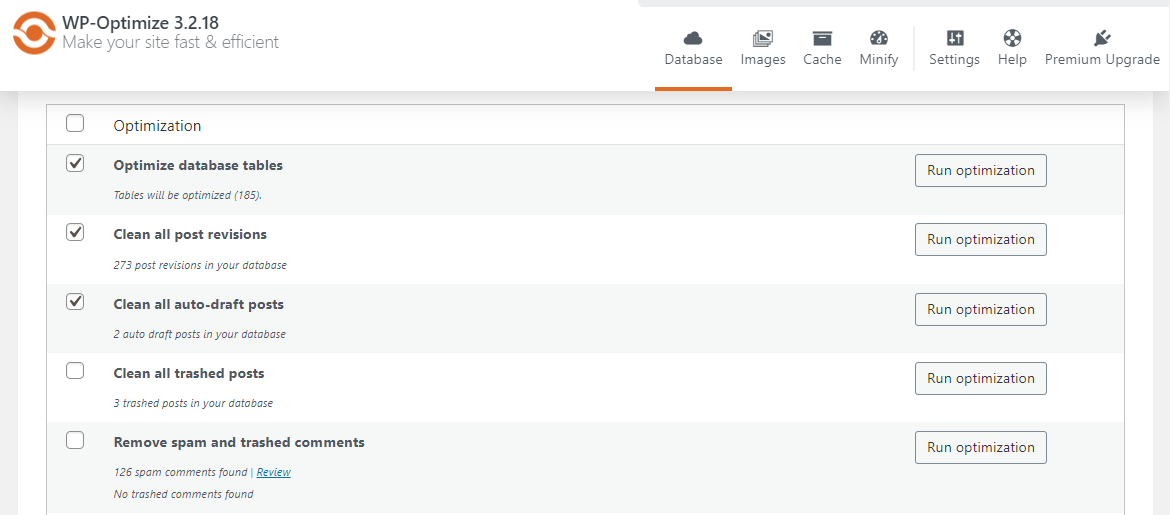
La bonne nouvelle est que vous pouvez utiliser un plugin comme WP-Optimize pour nettoyer votre base de données WordPress. Une fois que vous l'avez installé et activé sur votre site, accédez à WP-Optimize → Base de données → Optimisations. Ensuite, recherchez Optimiser les tables de base de données et cliquez sur Exécuter l'optimisation .

Vous pouvez également utiliser ce plugin pour supprimer toutes les révisions de publication, les publications et commentaires supprimés, le spam, etc.
20. Nettoyez votre médiathèque
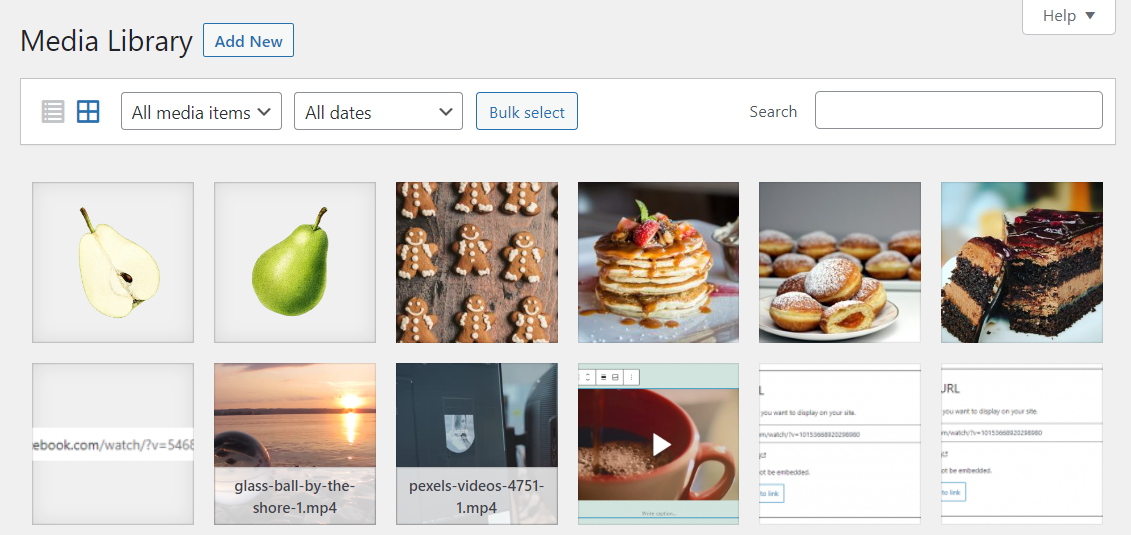
Comme mentionné précédemment, les images peuvent occuper beaucoup de place sur votre site et entraîner des temps de chargement plus lents. Par conséquent, vous souhaiterez occasionnellement parcourir votre bibliothèque multimédia WordPress et supprimer toutes les photos inutilisées ou non optimisées. Dans un sens, cela fait partie de l’optimisation de l’image car cela rend l’ensemble de votre processus multimédia plus efficace.
Dans votre tableau de bord WordPress, accédez à Média → Bibliothèque . Ensuite, cliquez sur Sélection groupée et commencez à sélectionner les photos que vous souhaitez supprimer.

Lorsque vous êtes prêt, cliquez sur Supprimer définitivement .
21. Soyez prudent lorsque vous utilisez un curseur
Les curseurs peuvent être jolis sur votre page, mais ils peuvent nuire à l'expérience utilisateur. Ils peuvent ralentir votre site et ne s'affichent pas toujours bien sur les appareils mobiles.
Par conséquent, si vous utilisez un curseur sur votre site, prenez le temps d’envisager des alternatives qui pourraient mieux fonctionner. Par exemple, vous pouvez utiliser une galerie ou une image de héros pour mettre en évidence des graphiques ou des informations importantes.
22. Utilisez un plugin de partage social léger
Si vous avez un blog actif, vous utilisez probablement un plugin de partage social pour diffuser votre contenu sur d'autres canaux. Malheureusement, beaucoup de ces plugins WordPress chargent de nombreux scripts, ce qui peut ralentir votre site WordPress.
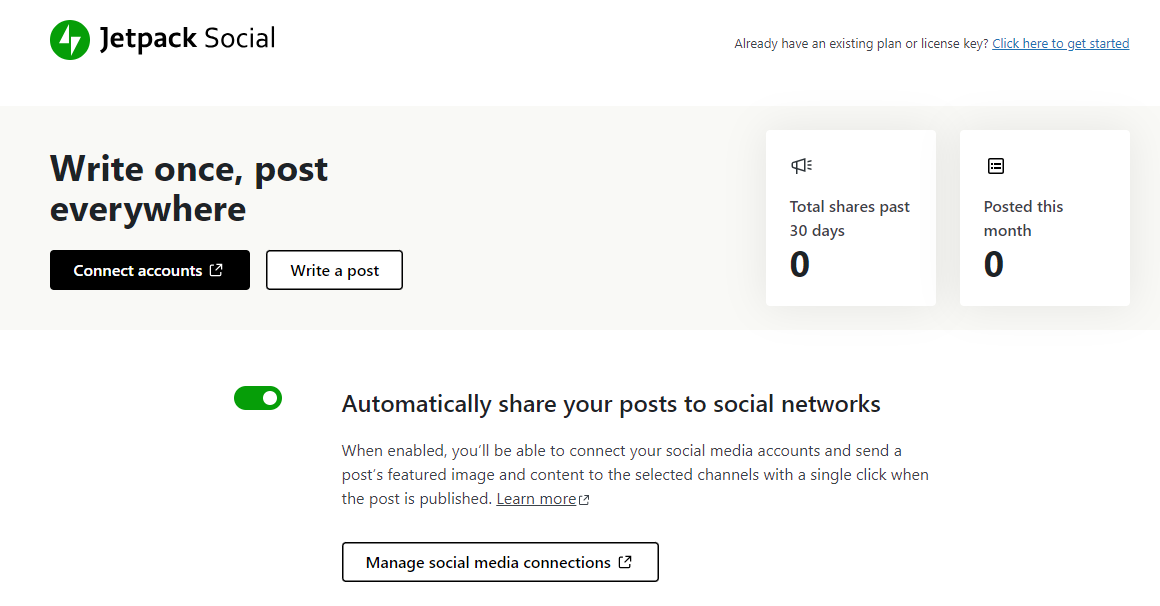
La solution consiste à utiliser un outil léger comme Jetpack Social.

Ce plugin partagera automatiquement vos publications et produits sur vos pages de réseaux sociaux connectées. Vous pouvez même planifier vos publications sur les réseaux sociaux, personnaliser vos photos avec le générateur d'images sociales du plugin, et bien plus encore.
Questions fréquemment posées
L’amélioration de la vitesse d’un site Web est un sujet de conversation populaire dans la communauté WordPress. Pourquoi? Parce que c'est d'une importance cruciale pour atteindre les objectifs de n'importe quel site. Vous trouverez ci-dessous quelques-unes des questions les plus courantes.
Pourquoi la vitesse du site est-elle importante pour les sites Web WordPress ?
Les données de Google montrent que de nombreux utilisateurs quittent une page si le chargement prend plus de trois secondes. Cela pourrait se traduire par une perte de ventes et de conversions. Par conséquent, vous devez vous assurer que vos pages se chargent rapidement et offrent une expérience utilisateur fluide.
Pourquoi la vitesse mobile est-elle encore plus importante ?
La majorité des internautes naviguent sur le Web depuis leur téléphone mobile. Cela signifie qu’une grande partie de vos visiteurs consulteront vos pages à partir de ce type d’appareil.
Votre site mobile doit donc être optimisé pour les écrans plus petits. Cela l’aidera à se charger plus rapidement sur les appareils mobiles, ce qui peut entraîner des taux de conversion plus élevés et une meilleure expérience utilisateur.
Quel est le moyen le plus simple d’accélérer un site WordPress ?
Le moyen le plus simple et le plus efficace d’accélérer votre site WordPress consiste à utiliser un plugin d’optimisation de vitesse associé à un outil de mise en cache. Cela vous permettra d'automatiser des tâches importantes telles que le report des scripts non essentiels, l'optimisation du CSS et le stockage de copies statiques de vos pages.
Existe-t-il des plugins gratuits pour améliorer la vitesse du site sur WordPress ?
Oui, Jetpack Boost est un plugin d'optimisation complet qui offre de nombreuses fonctionnalités pratiques, notamment le chargement paresseux et un réseau de diffusion de contenu. Il existe également WP Super Cache, un plugin de mise en cache gratuit qui sert des versions HTML statiques de votre contenu.
Comment puis-je mesurer la vitesse actuelle de mon site WordPress ?
Vous pouvez vérifier la vitesse actuelle de votre page en exécutant un test avec un outil comme GTMetrix. Tout ce que vous avez à faire est de saisir votre URL et GTMetrix analysera votre site et générera un rapport. Cela inclura des mesures clés telles que le temps nécessaire au chargement complet de votre site.
Quel est l’impact de la lenteur du site sur l’expérience utilisateur ?
Si votre site Web est lent, les visiteurs devront attendre plus de quelques secondes avant de pouvoir interagir avec votre page. Cela peut les amener à abandonner complètement votre site. Par exemple, si une page de paiement prend beaucoup de temps à se charger après qu'un client potentiel a cliqué sur le bouton « Acheter maintenant », cela pourrait complètement faire dérailler la vente.
Quels facteurs contribuent à ralentir la vitesse du site sur mobile et ordinateur de bureau ?
De nombreux facteurs peuvent ralentir les temps de chargement. Ces facteurs incluent des fichiers image volumineux, des thèmes et plugins WordPress fortement codés et un service d'hébergement médiocre. Avoir trop de plugins sur votre site peut également le ralentir.
Quel type de thème dois-je privilégier pour améliorer la vitesse de mon site ?
Idéalement, vous souhaiterez utiliser un thème de bloc. Ce type de thème utilise des blocs WordPress natifs, minimisant ainsi le nombre de fonctionnalités supplémentaires. Par conséquent, les thèmes de blocs ont tendance à être légers car ils ne contiennent pas d’éléments fortement codés.
Qu’est-ce que la mise en cache et comment peut-elle améliorer la vitesse du site WordPress ?
La mise en cache est le processus de stockage de copies de vos pages dans le navigateur du visiteur. De cette façon, lorsqu'ils revisiteront votre site, leur navigateur n'aura pas besoin de récupérer à nouveau le contenu du serveur.
Au lieu de cela, le navigateur diffusera les copies précédemment mises en cache. Cela signifie que votre site sera livré plus rapidement, car certaines parties sont stockées dans le navigateur du visiteur.
Le choix d’un hébergeur affecte-t-il vraiment la vitesse du site ?
Oui, votre service d'hébergement pourrait avoir un impact sur la vitesse de votre page. Si vous optez pour un plan d'hébergement partagé de base, le serveur Web sur lequel votre site est hébergé peut disposer de ressources limitées, ce qui peut entraîner des temps de chargement lents. Idéalement, vous souhaiterez choisir un hébergeur Web proposant un hébergement SSD rapide.
Comment puis-je donner la priorité à la vitesse d’un site mobile par rapport à un ordinateur de bureau pour mon site WordPress ?
Vous pouvez donner la priorité à la vitesse du site mobile en supprimant tous les éléments qui ajoutent du volume, comme les curseurs, les vidéos et les images non optimisées. La version mobile de votre site WordPress doit avoir une mise en page claire et simple, et elle ne doit contenir que le contenu le plus important.
Jetpack Boost : le plugin d'optimisation de vitesse le plus simple pour WordPress
Des temps de chargement lents peuvent frustrer les visiteurs de votre site, les incitant à quitter une page sans effectuer d'achat ni interagir avec votre contenu. Bien que chaque site Web soit différent, il existe plusieurs mesures d’optimisation que presque tout le monde peut utiliser pour accélérer les sites WordPress.
Pour commencer, vous souhaiterez utiliser un thème léger et supprimer tous les plugins inutilisés de votre site. De plus, vous pouvez installer un plugin de mise en cache comme WP Super Cache pour diffuser votre contenu plus rapidement. Si vous avez beaucoup d'images ou de vidéos sur votre site, il est préférable de les compresser ou de les héberger sur une plateforme tierce.
Jetpack Boost est livré avec la plupart des fonctionnalités dont vous avez besoin pour accélérer votre site WordPress. Ceux-ci incluent un chargement CSS optimisé, un CDN et un chargement paresseux. Commencer aujourd'hui!
