Améliorez la vitesse et les performances de WordPress
Publié: 2024-08-30
La clé pour maximiser la valeur pour vos clients
Le site Web de votre client est un outil clé dans son arsenal marketing. Donnez-leur les moyens d’en tirer le meilleur parti.
Ce n'est jamais agréable de se rendre compte qu'une erreur évitable a conduit à une expérience frustrante et boguée sur le site Web d'un client. Et aussi bouleversant que cela puisse être pour vous, imaginez simplement ce que pensent leurs clients.
77% des consommateurs
disent que la vitesse de chargement a un impact sur le comportement d'achat.
Une étude a révélé qu'au moins 77 % des consommateurs reconnaissent que la vitesse de chargement d'une page peut influencer leur comportement avant et après l'achat, qu'il s'agisse de leur décision d'acheter, de revenir pour une clientèle fidèle ou de recommander une marque à un ami.
En tant qu'agence, vos clients comptent sur vous pour leur fournir des expériences Web fiables, robustes et flexibles qui répondent aux demandes en évolution rapide du marché numérique. Fournir ce niveau d’assurance représente une grande partie de la valeur que vous apportez en tant qu’agence, voire la plus importante.
Heureusement, la polyvalence de WordPress peut rendre cette entreprise relativement simple, avec quelques ajustements mineurs, plugins et autres outils disponibles gratuitement. Ci-dessous, nous passerons en revue quelques bonnes pratiques axées sur les résultats que toute agence peut mettre en œuvre pour garantir qu'elle tire le meilleur parti de ses versions WordPress.
ABT : testez toujours

La gestion des temps de chargement peut impliquer une quantité considérable d’expérimentation. C'est pourquoi il est toujours judicieux d'élaborer des critères de référence initiaux, qui peuvent ensuite servir de point de comparaison pour les changements futurs.
L’analyse comparative est une étape cruciale avant d’apporter des modifications à votre site WordPress. Ne le sautez jamais !
Les Core Web Vitals de Google constituent un ensemble de mesures d'analyse comparative particulièrement utiles. Il s'agit de trois mesures clés qui fournissent des informations sur les aspects des performances du site et des pages qui affectent l'expérience utilisateur, tels que la vitesse de chargement des pages, l'interactivité et la stabilité visuelle. S'efforcer d'améliorer ces éléments augmentera non seulement le temps de chargement des sites Web de vos clients, mais également leur classement global dans les recherches.
Les trois métriques Core Web Vitals sont :
- Largest Contentful Paint (LCP) : LCP mesure le temps nécessaire au chargement du plus grand élément de contenu visible dans la fenêtre d'affichage. Il s'agit généralement du contenu principal de la page, tel qu'une image, une vidéo ou un gros bloc de texte. Google recommande de s'efforcer d'obtenir un score inférieur à 2,5 secondes, 2,5 à 4,0 secondes indiquant une marge d'amélioration. Tout ce qui dépasse 4,0 secondes est considéré comme « médiocre ».
- Interaction avec Next Paint (INP) : INP suit le temps nécessaire à une page Web pour répondre visuellement aux interactions de l'utilisateur, telles que les clics, les pressions ou les pressions sur des touches. Idéalement, de telles réactions devraient prendre moins de 200 millisecondes, au-delà de 500 millisecondes étant considérées comme « mauvaises ».
- Cumulative Layout Shift (CLS) : CLS enregistre la fréquence à laquelle les éléments d'une page se déplacent de manière inattendue, ce qui peut être choquant et frustrant pour certains utilisateurs. Google recommande de viser un score de 0,1 ou moins. Remarque : CLS est une mesure sans unité qui reflète le mouvement combiné de tous les éléments instables au cours de la durée de vie de la page.
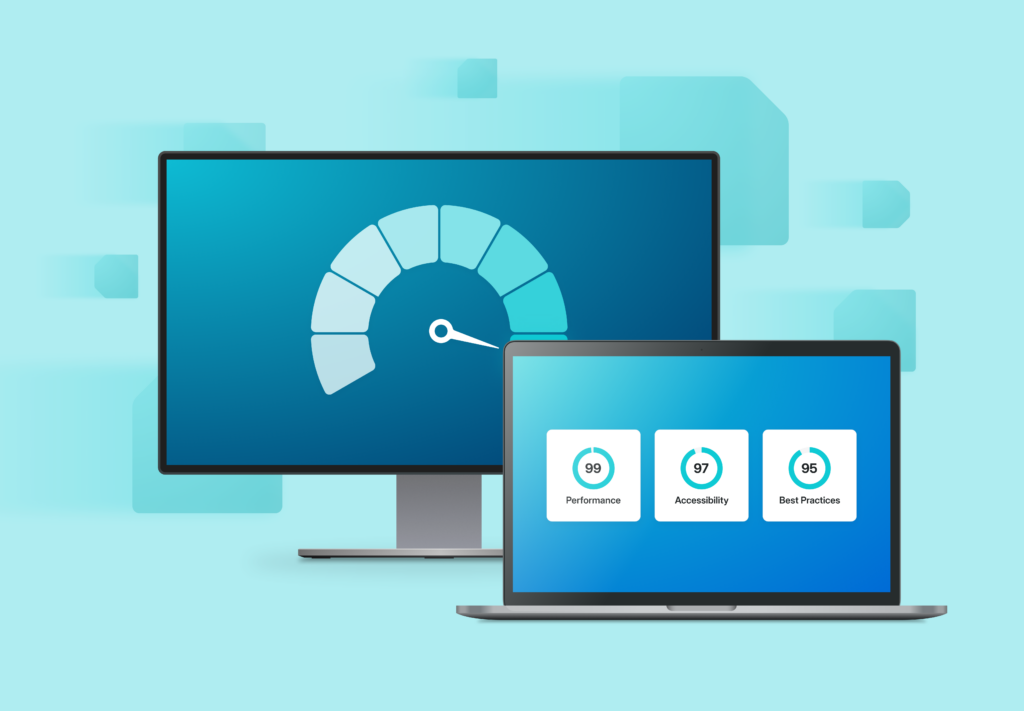
Vous pouvez utiliser des outils tels que Google Search Console pour mesurer et suivre ces références, reflétant les données extraites des expériences utilisateur réelles sur le terrain. Vous obtiendrez non seulement des informations plus approfondies sur la façon dont les visiteurs interagissent avec votre site, mais vous identifierez probablement les domaines à améliorer.
Si vous dépannez votre site, Google PageSpeed Insights est une autre ressource essentielle qui peut fournir un retour de diagnostic via une construction simulée de votre site Web. Plutôt que de s'appuyer uniquement sur les données de terrain, PageSpeed Insights permet d'effectuer des tests dynamiques d'optimisation, sans qu'aucune modification ne soit apportée. vivre avant d'être prêts.
Après avoir documenté l'état actuel des performances du site, des domaines évidents d'amélioration apparaîtront probablement. Quels que soient les résultats, ces données permettent à votre agence d'apporter des modifications éclairées à mesure que vous optimisez les sites de vos clients.
Plugins : aider ou nuire ?
Les plugins sont l’un des éléments les plus remarquables de WordPress, soutenus par une communauté dynamique de développeurs open source dédiés à l’amélioration de la plateforme avec une large gamme d’outils tiers flexibles.
Cela dit, étant donné le large éventail d’options, les administrateurs peuvent souvent se retrouver dans une mentalité d’« enfant dans un magasin de bonbons ». Bien qu'il soit facile de comprendre pourquoi un utilisateur souhaite utiliser autant de plugins que possible, cela peut rapidement entraîner son propre ensemble de problèmes. Une seule pomme pourrie peut entraîner un décalage important.
C'est pourquoi les performances doivent toujours être une priorité lors de la détermination des plugins à intégrer dans une version. Exécutez toujours des tests par rapport à vos références lors de l'ajout de nouveaux plugins et déterminez si des plugins existants peuvent ralentir la vitesse du site du client à des niveaux sous-optimaux ou inacceptables.
Bien sûr, rien de tout cela ne veut dire que vous devriez éviter complètement les plugins, loin de là. Beaucoup d’entre eux sont capables d’apporter des améliorations significatives à la fois aux performances de votre site et à l’expérience utilisateur. Query Monitor, un outil essentiel qui analyse l'impact individuel de chaque plugin sur les temps de chargement, devrait être la pierre angulaire de chaque build.
Dans le même temps, restez attentif à tout impact négatif rampant des plugins que vous utilisez déjà et agissez en conséquence lorsque vous apporterez de nouvelles modifications à l’avenir.

Si les plugins ralentissent les performances du site et que votre client ne peut tout simplement pas vivre sans eux, ne vous inquiétez pas, tout espoir n'est pas perdu. Contactez votre fournisseur d'hébergement pour discuter de l'augmentation de la mémoire du serveur ou d'autres packages d'optimisation WordPress dont ils peuvent disposer.
Surveillez vos paramètres de cache
La mise en cache côté serveur et côté client peut améliorer considérablement les temps de chargement de votre site, alors assurez-vous de tirer pleinement parti de leurs capacités.
- Mise en cache du client : lorsque l'utilisateur charge votre site pour la première fois, son navigateur télécharge vos ressources statiques sur son système local. Les utilisateurs auront désormais ces fichiers chargés et prêts à être utilisés lors de toute visite ultérieure, ce qui permettra une expérience plus rapide.
- Mise en cache du serveur : plutôt que de traiter un script PHP, d'interroger la base de données et d'assembler votre site à chaque fois qu'un utilisateur se connecte, cette approche permet au serveur de charger et d'envoyer une copie pré-assemblée de votre page. Cela réduit la pression sur les ressources de votre système, tout en accélérant les temps de chargement pour vos utilisateurs.
Étant donné que les deux méthodes offrent un avantage rapide à votre site, il est essentiel de garder un œil sur les plugins ou les thèmes tiers susceptibles de modifier les paramètres de cache par défaut de votre serveur. Il n'est pas toujours évident qu'un plugin ou un thème désactive la mise en cache, alors connectez-vous avec votre équipe d'hébergement pour déterminer quelles options de mise en cache fonctionneront le mieux pour les sites de vos clients.

Si vous utilisez un fournisseur d'hébergement géré, pensez à demander quels types d'optimisations de cache il peut proposer. Par exemple, WP Engine fournit à tous les clients une mise en cache frontale propriétaire via EverCache, ainsi que la possibilité de créer des variations de page personnalisées dans un cache de page, permettant aux utilisateurs de voir un contenu unique de manière dynamique.
Enfin, dans un contexte de commerce électronique, la mise en cache peut impliquer un équilibre astucieux entre offrir une expérience dynamique à vos acheteurs, tout en conservant les avantages en termes de performances que la mise en cache peut offrir. Les éléments tels que les descriptions de produits ou le prix, qui sont moins susceptibles de changer, peuvent être mis en cache pour accélérer les temps de chargement. D'autres actifs sensibles à la sécurité ou personnalisés (la page de paiement, les recommandations de produits) seront ensuite chargés à partir du serveur (EverCache est parfait pour résoudre ce type de problèmes).
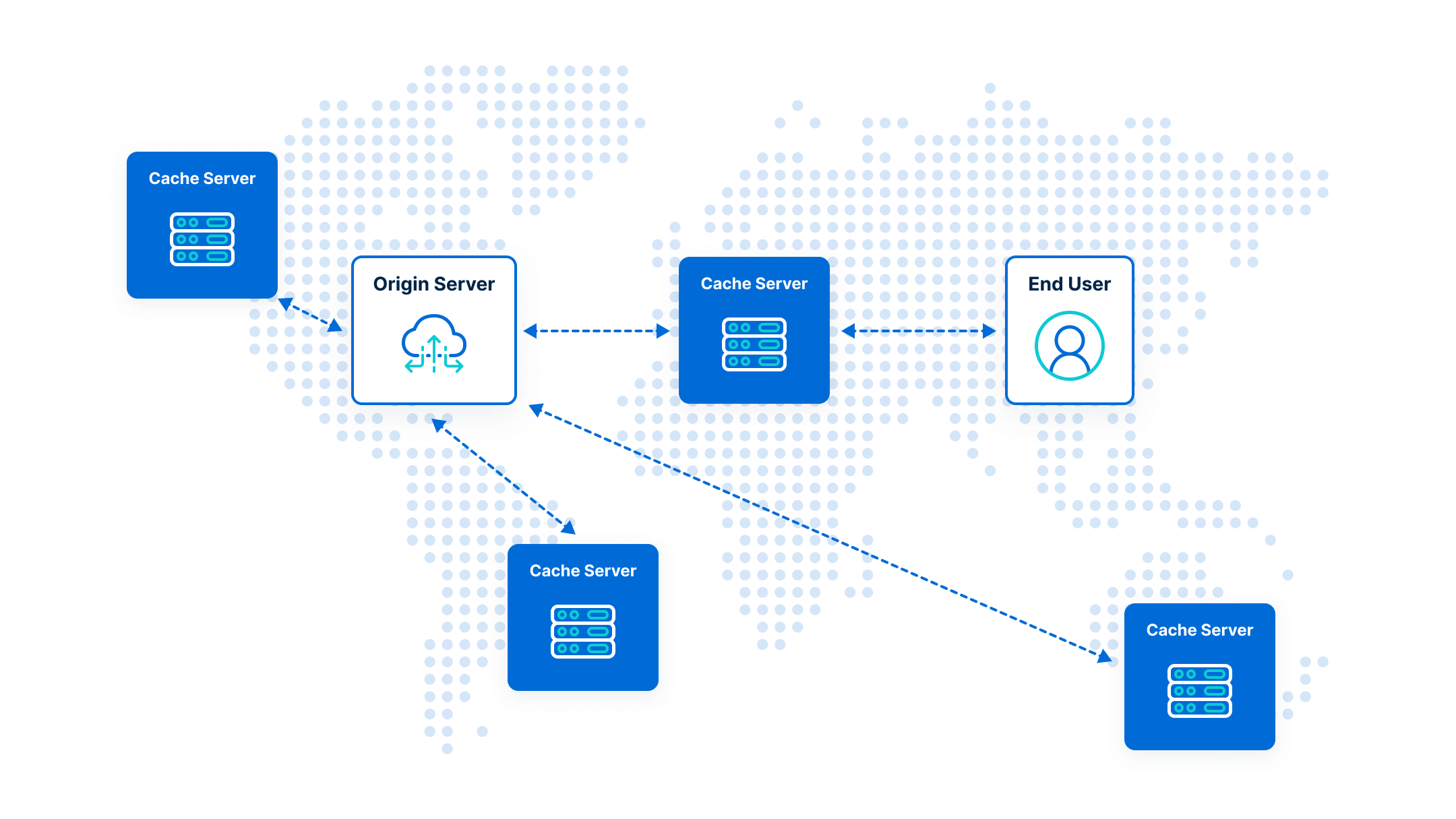
Utiliser un réseau de diffusion de contenu

Lorsque vous commandez un colis en ligne, préféreriez-vous qu'ils expédient l'article depuis un entrepôt situé à 300 miles ou 3 000 ?
La même question s'applique aux propriétés numériques de vos clients et à leur audience mondiale. Un réseau de diffusion de contenu (CDN) est un réseau qui diffuse automatiquement les ressources d'un site à partir de différents emplacements, en fonction de l'emplacement de l'utilisateur. Par exemple, un CDN pourrait connecter un visiteur de Barcelone à un centre de données à Londres ou à Paris, au lieu de San Francisco.
Certains des CDN les plus populaires incluent Amazon Web Services, CloudFlare et MaxCDN, la plupart proposant des versions gratuites de leurs services. Chez WP Engine, nous proposons des services CDN intégrés à tous nos forfaits, y compris des outils comme Page Speed Boost, qui peuvent exploiter considérablement la puissance de votre réseau de distribution de contenu.
Optimisez vos actifs statiques
Des photos de taille géante, du code verbeux et d'autres éléments encombrants peuvent malheureusement transformer les performances de votre site Web en un gâchis lent. Jetons un coup d'œil aux meilleures façons de s'attaquer à certains coupables courants.
Images
Bien qu'il s'agisse généralement des fichiers les plus volumineux de n'importe quelle page, la plupart des navigateurs chargeront les images de manière asynchrone avec le reste de vos ressources. Bien que cela puisse contribuer à la performance perçue de votre site Web, il est toujours important de s'assurer qu'ils sont compressés de manière optimale et peu utilisés. De plus, la transition des formats d'image existants tels que JPEG et PNG vers des formats de nouvelle génération tels que WEBP et AVIF peut améliorer considérablement les temps de chargement de vos pages (et même la qualité de l'image).
Bien que des outils externes soient disponibles pour ce faire, l'installation d'un programme directement dans votre CMS peut aider votre équipe à éviter les maux de tête courants, tout en gardant ce processus critique aussi automatisé que possible. Page Speed Boost de WP Engine est un excellent moyen non seulement d'automatiser la compression des images, mais aussi des trois actifs mentionnés dans cette section, et également de mettre à jour vos formats d'image pour les conformer aux meilleures pratiques actuelles.
CSS
Ne perdez pas le sommeil si vous n'utilisez pas la méthodologie la plus récente et la plus performante, mais établissez des normes (et respectez-les) lors de l'écriture ou de la mise à jour de votre code CSS. En particulier, compressez toujours ces fichiers avant de les mettre en ligne, y compris en supprimant tous les secteurs inutilisés susceptibles de ralentir les temps de chargement.
L'établissement d'un bon flux de travail de développement lors de la conception de sites peut faciliter ce processus, surtout si vous utilisez un pré-processeur comme Sass.
Nous recommandons également PostCSS, un utilitaire JavaScript pour transformer le CSS. Trois plugins utiles incluent postcss-cssnext, postcss-import et postcss-preset-env : ils peuvent vous aider à fournir une prise en charge du navigateur, à concaténer des fichiers et à réduire le CSS en fonction de votre environnement. Il existe également un plugin postcss-sass qui vous permettra d'utiliser le langage Sass.
N'oubliez pas de pelucher vos styles : Stylelint est un excellent outil pour surveiller la qualité de votre CSS, en particulier lorsqu'il est associé au plugin stylelint-sass. Si vous pensez qu'il est plus facile de gérer ces tâches avec un exécuteur de tâches, nous vous recommandons Gulp, où vous pouvez choisir les plugins gulp-sass, gulp-postcss et gulp-stylelint, et plus encore.
Javascript
L'idéal : proposer un JavaScript moderne et minifié qui prend en charge le niveau d'interactivité nécessaire au site, tout en évitant la livraison de tout code excessif qui ralentirait vos utilisateurs.
Pour y parvenir, pensez à l'ordre de vos fichiers JavaScript. Si possible, envisagez d'ajouter une bibliothèque critique et un framework JavaScript dans le <head>, avant l'exécution de tout fichier pouvant en dépendre. Les scripts non critiques, en revanche, peuvent être placés à la fin du <body> ou étiquetés avec les attributs « async » ou « defer ».
Le phare de Google Chrome peut également servir de guide pour surveiller les performances de votre JavaScript, identifier des problèmes tels que l'appel d'un trop grand nombre de fichiers, des fichiers inefficaces ou un ralentissement de votre vitesse de rendu.
Gardez à l’esprit : les plugins WordPress tiers peuvent également surcharger votre document avec des fichiers JavaScript bloquants non minés, alors évaluez régulièrement les plugins et utilisez Lighthouse pour trouver tous les fichiers qui nuisent à vos performances.

Restez simple : rédiger une logique de thème efficace
SI vous gardez la logique de votre thème simple et « précise », ALORS vous devriez constater une augmentation significative des performances de votre backend. Des boucles logiques excessives (if, else, etc.) peuvent consommer beaucoup de mémoire et ralentiront vos pages jusqu'à une exploration insatisfaisante. L'API Transients est un outil que nous avons trouvé utile pour minimiser ces effets. Les transitoires WordPress stockent temporairement les données mises en cache, ce qui signifie que votre logique ne doit s'exécuter qu'une seule fois (c'est-à-dire lors d'une première visite) et que les résultats sont ensuite stockés dans votre base de données pour une utilisation ultérieure.
Sélectionnez le meilleur hôte pour le travail
Enfin : votre offre d'hébergement correspond-elle aux besoins de rapidité de vos clients ?
Bien que les plans d'hébergement de base puissent sembler une bonne affaire, cette approche peut souvent conduire à des inconvénients cachés : à savoir le risque de performances lentes et irrégulières avec des périodes d'indisponibilité accrues ou de passer trop de temps à gérer le serveur ou le compte d'hébergement pour éviter ces problèmes. . Sans parler de tous les coûts d’opportunité associés en cours de route.
En optant plutôt pour une plate-forme d'hébergement WordPress gérée comme WP Engine, les utilisateurs bénéficient de performances optimales, même pour les sites Web les plus fréquentés. Les serveurs personnalisés pour WordPress incluent des fonctionnalités telles que :
- mise en cache robuste,
- les réseaux de diffusion de contenu,
- mise en scène en un clic,
- migrations automatisées gratuites,
- support client expert
- et d'autres fonctionnalités intégrées axées sur l'optimisation des performances de votre build
En fait, l'hébergement WordPress géré peut améliorer considérablement votre vitesse et votre fiabilité, jusqu'à 50 % .
Prêt à commencer ?
Si vous êtes une agence jonglant avec des dizaines, voire des centaines, de sites Web clients différents, vous savez probablement à quel point il est important de réussir ces optimisations, du premier coup, rien de moins. Et réussir à grande échelle ? Pas toujours facile.
C'est pourquoi un partenariat avec une plateforme d'hébergement gérée comme WP Engine peut non seulement améliorer considérablement les performances de vos sites clients, mais permettre à votre équipe de se concentrer sur ce qu'elle fait de mieux : satisfaire vos clients, et non les tenants et les aboutissants de la mise en cache Web. .
Nous offrons également de nombreux avantages à nos agences partenaires, notamment un gestionnaire de réussite des partenaires dédié pour les membres ayant besoin d'une assistance ou de solutions plus spécifiques. Si vous essayez d'améliorer l'expérience Web de vos clients tout en rationalisant votre charge de travail back-end, nous sommes là pour vous aider.
Vous souhaitez en savoir plus ? Discutez directement avec un spécialiste de l'agence dédié pour commencer.

