20 meilleurs sites Web d'information (exemples 2023)
Publié: 2023-01-13Recherchez-vous sur le Web une collection des meilleurs sites Web d'information pour profiter d'une belle conception Web?
Nous avons rassemblé vingt des meilleurs exemples de diverses industries que vous pouvez examiner en détail avec nous et acquérir de nouvelles idées créatives.
De plus, nous avons également ajouté des sites Web d'une ou plusieurs pages pour vous montrer ce qui est possible.
Soyez enthousiaste à l'idée de créer le vôtre et démarquez-vous de la masse avec une présence en ligne unique !
Gardez à l'esprit que vous pouvez créer votre site d'information facilement et rapidement avec l'un de ces thèmes WordPress les meilleurs et les plus populaires.
Mais si vous préférez une solution tout-en-un, nous vous recommandons un logiciel de création de site Web.
Meilleurs sites Web d'information pour l'inspiration
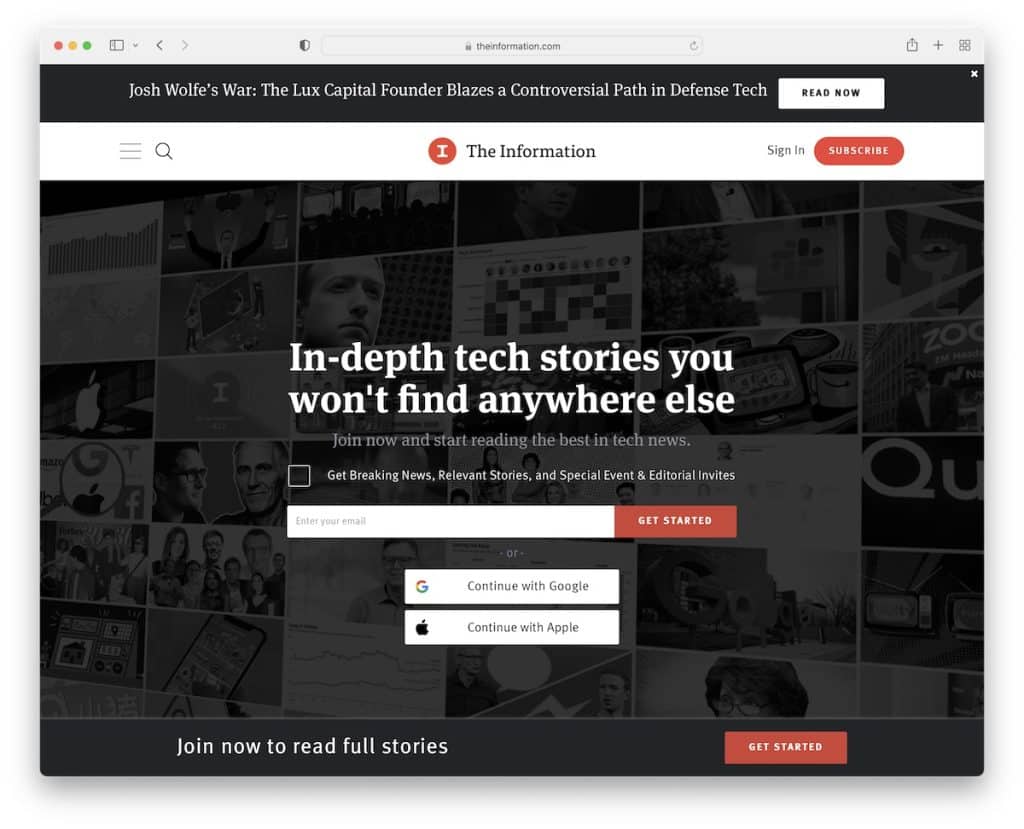
1. Les informations
Construit avec : Ruby On Rails

L'information est un site Web avec un contenu réservé aux membres et public. Ils utilisent un e-mail opt-in au-dessus du pli pour vous amener aux trucs chauds et un autre dans le pied de page. Mais une fenêtre contextuelle vous rappellera également de vous abonner.
La page comporte une barre supérieure, un en-tête, un menu hamburger et une barre de notification inférieure collante avec un bouton d'appel à l'action (CTA).
Note : Utilisez un formulaire au-dessus de la ligne de flottaison si vous souhaitez augmenter vos taux d'opt-in.
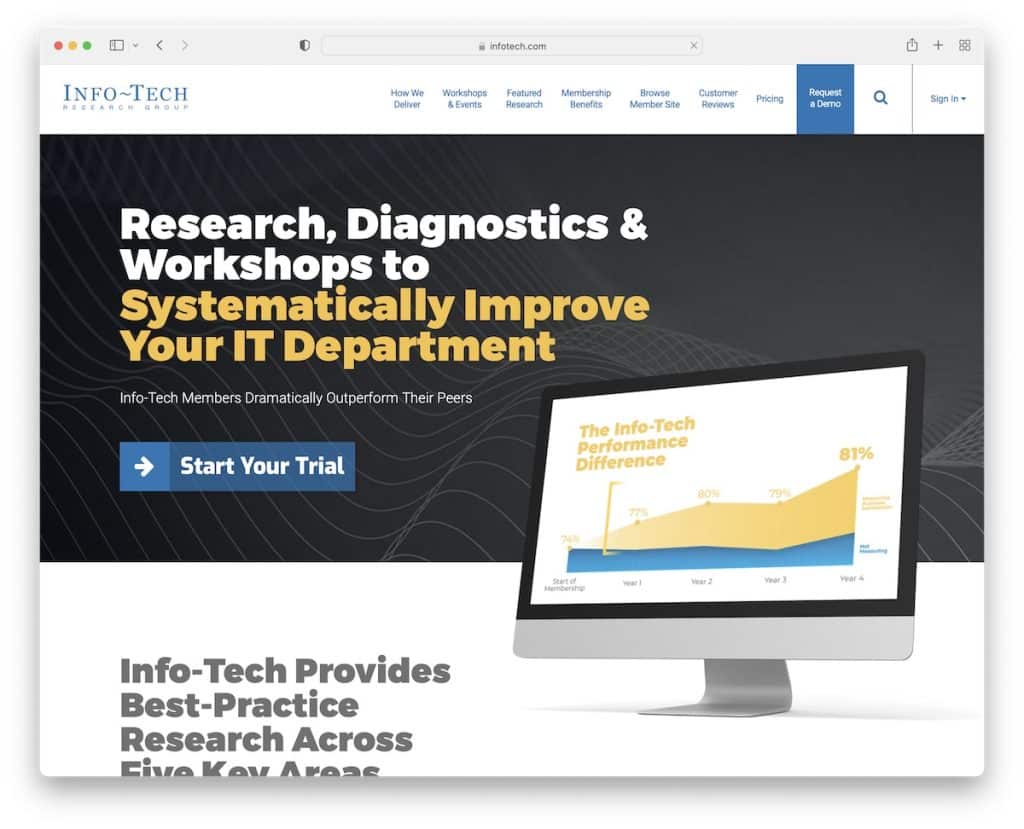
2. Infotech
Construit avec : Ruby On Rails

Info Tech a un design moderne, professionnel et épuré avec des images qui se chargent sur le défilement. Bien qu'il y ait beaucoup de contenu en cours, l'espace blanc le rend lisible sur ordinateur et mobile.
Le bouton CTA dans le héros promeut un essai qui ouvre une nouvelle page avec un formulaire.
De plus, ils utilisent un formulaire d'abonnement plus avancé au bas de la page d'accueil avec une liste déroulante qui permet à l'utilisateur de choisir un sujet qui lui est lié.
Remarque : autorisez les abonnés potentiels à la newsletter à s'inscrire à des sujets particuliers qui les intéressent.
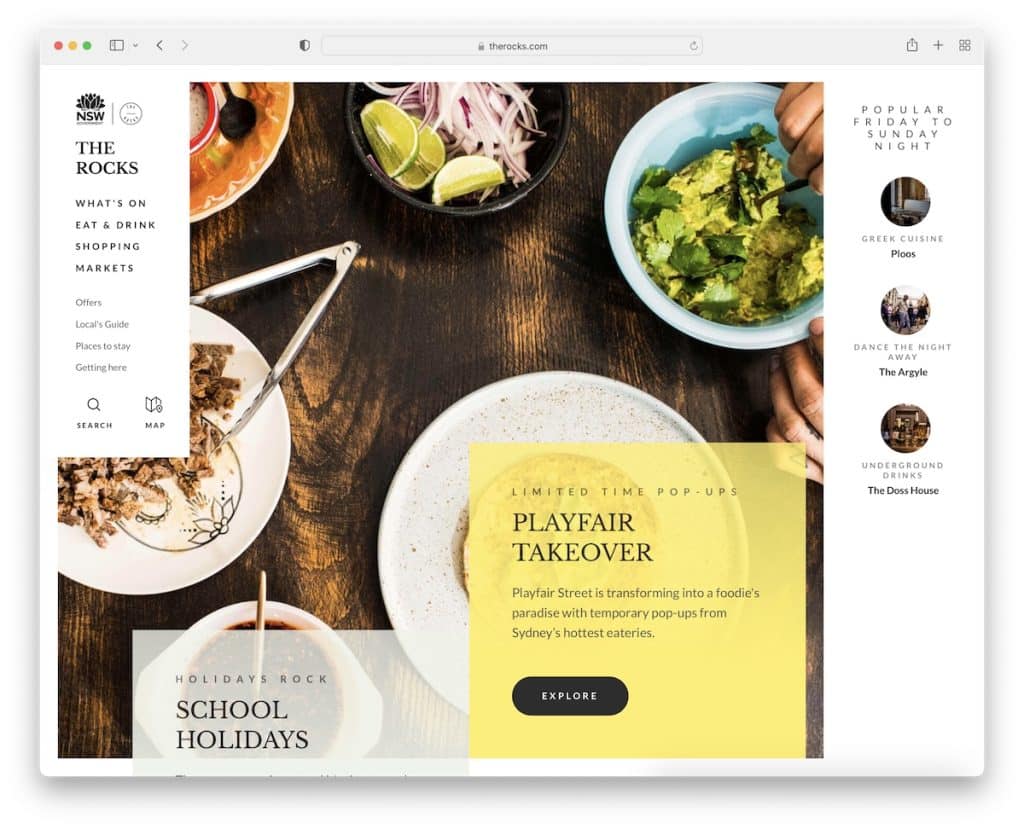
3. Les rochers
Construit avec : Kentico

The Rocks est un site d'information au design très créatif et réactif. Il comporte un en-tête / menu semi-latéral qui s'effondre une fois que vous commencez à faire défiler et reste dans le coin supérieur gauche.
Le formulaire d'abonnement flotte également dans le coin inférieur droit mais disparaît une fois que vous faites défiler jusqu'en bas. Pourquoi? Parce qu'il y a un widget d'abonnement dans le pied de page.
Ce qui est également cool, c'est la section "meilleurs choix de la semaine" dans la barre latérale droite au-dessus du pli.
Remarque : créez une expérience de navigation plus propre avec un en-tête/menu réductible.
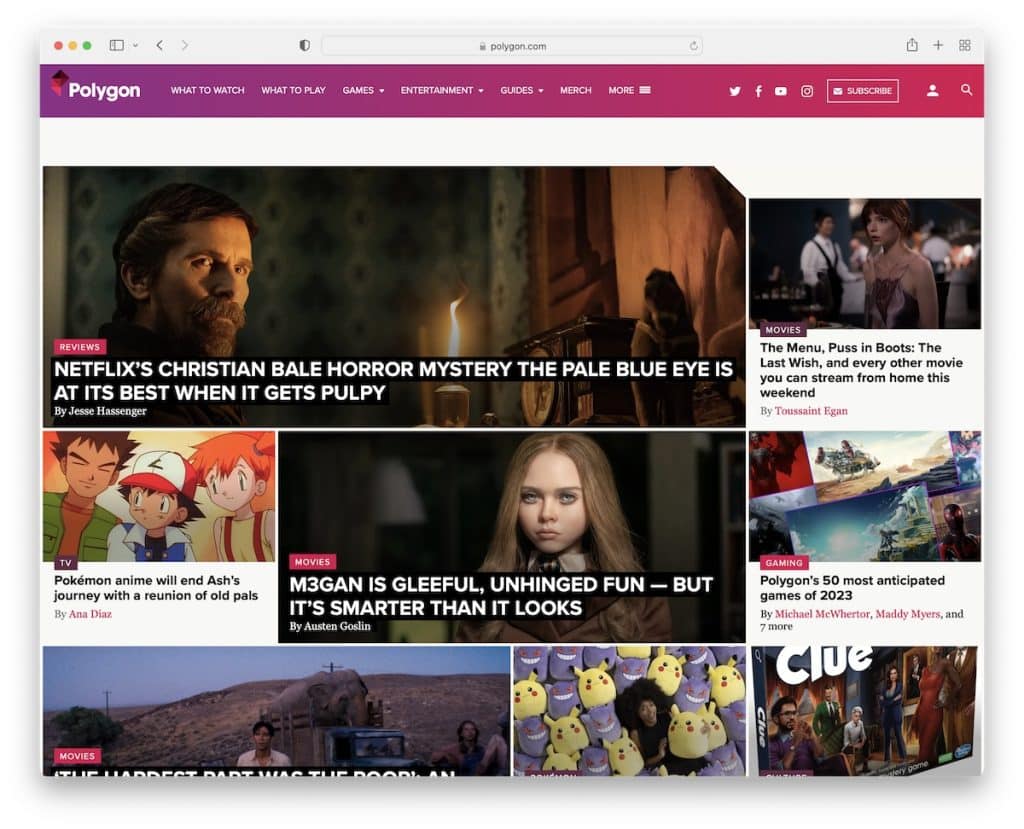
4. Polygone
Construit avec : Chorus

Polygon est un site Web de style magazine avec beaucoup de matériel à lire sur la page d'accueil. Mais vous pouvez également utiliser la navigation déroulante ou la barre de recherche pour trouver quelque chose de spécifique.
De plus, dès que vous commencez à scroller, un grand formulaire d'inscription à la newsletter apparaît en bas de l'écran et s'y colle. Ce qui flotte également, ce sont les bannières publicitaires de la barre latérale, de sorte qu'elles attirent plus de globes oculaires.
Note : Utilisez un menu déroulant pour proposer aux lecteurs de trouver quelque chose de plus spécifique plus facilement et plus rapidement.
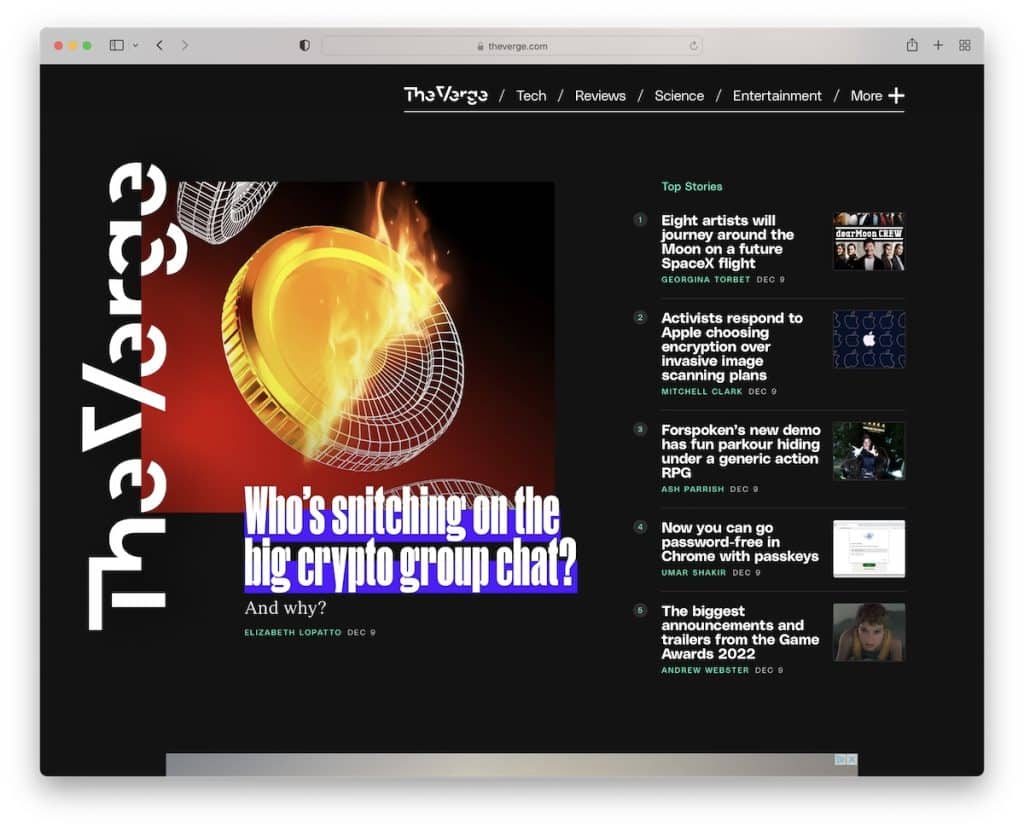
5. Le bord
Construit avec : Chorus

La spécialité de The Verge est le design sombre qui le distingue instantanément des autres. Semblable à Polygon, The Verge a également des éléments collants qui font briller davantage un contenu (et des publicités) particulier.
La navigation se compose de deux parties, un menu de base et un menu hamburger qui apparaît sur le côté droit de l'écran. Il utilise une liste déroulante et affiche les liens de connexion, d'inscription et les icônes de médias sociaux.
Remarque : Le design clair est toujours le plus populaire, vous pouvez donc facilement aller à contre-courant avec un design sombre.
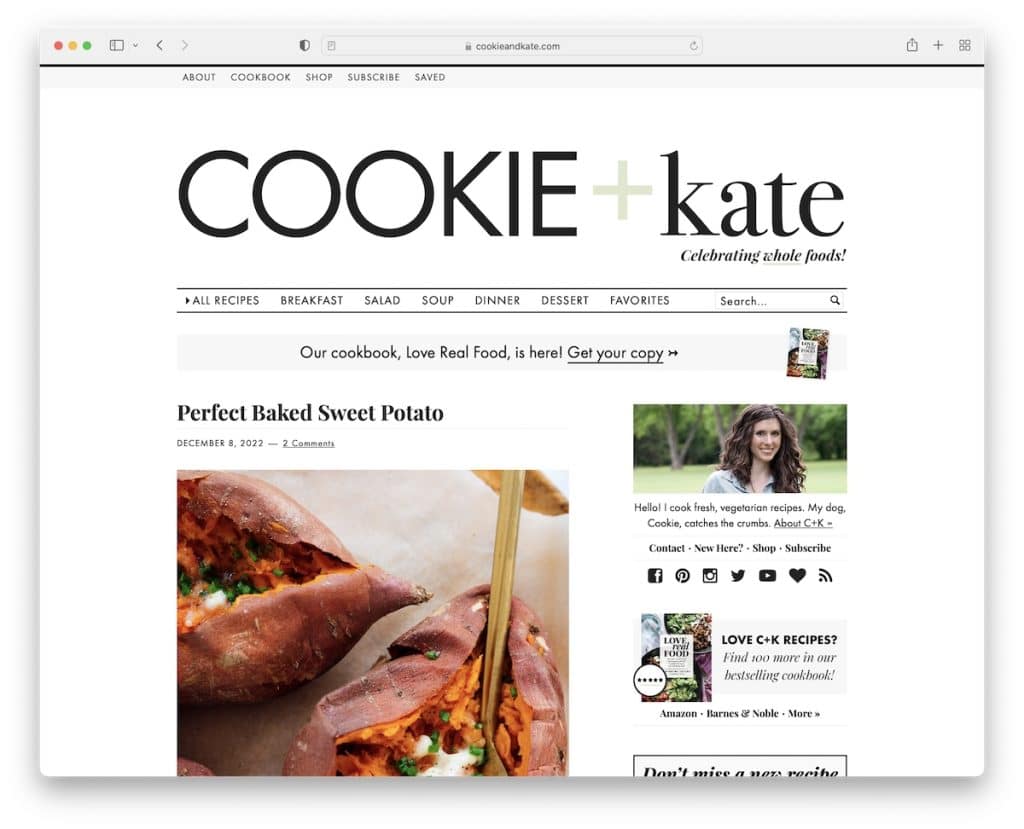
6. Cookie et Kate
Construit avec : Thème Magazine Pro

Cookie And Kate est un blog de cuisine et de recettes au look minimaliste. La mise en page comporte une barre supérieure, puis un logo et ensuite seulement un menu déroulant à plusieurs niveaux avec une barre de recherche.
Ce qui est unique à propos de Cookie And Kate, c'est l'utilisation d'assez longs extraits d'articles de blog qui se composent généralement de plusieurs images.
Il y a aussi une grande bannière publicitaire collante dans la barre latérale et une autre barre de bannière flottante au bas de l'écran.
Remarque : Donnez à vos lecteurs une raison de cliquer sur le(s) message(s) en créant des extraits plus étendus.
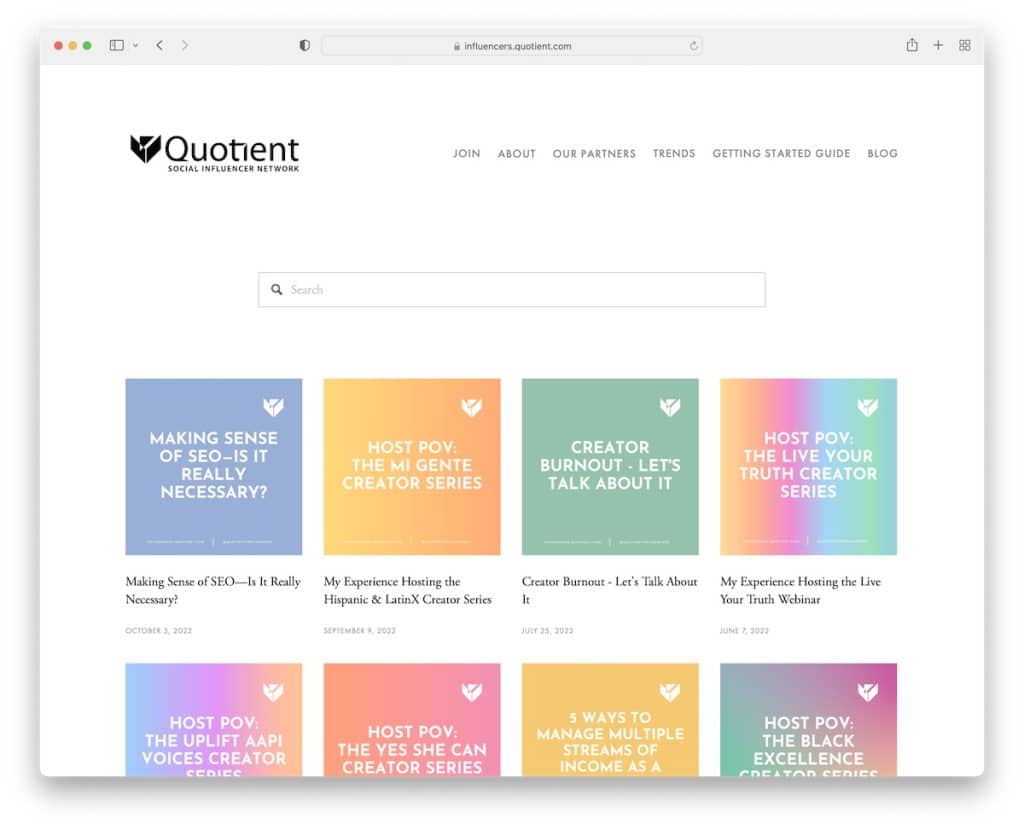
7. Réseau d'influenceurs sociaux Quotient
Construit avec : Squarespace

Quotient Social Influencer Network s'en tient à la simplicité mais pimente les choses avec des vignettes de publication dynamiques.
Ce site Web d'information a une barre de navigation intéressante qui met en évidence le lien une fois que vous le survolez, assombrissant le reste. Il a également une grande barre de recherche et un pied de page simple avec des liens supplémentaires.
L'en-tête et le pied de page ne sont pas séparés de la base de la page, ce qui donne au site un aspect plus soigné.
Remarque : Utilisez une disposition de grille de publication pour présenter vos publications sur la page d'accueil.
Vous apprécierez également notre collection des meilleurs exemples de sites Web Squarespace.
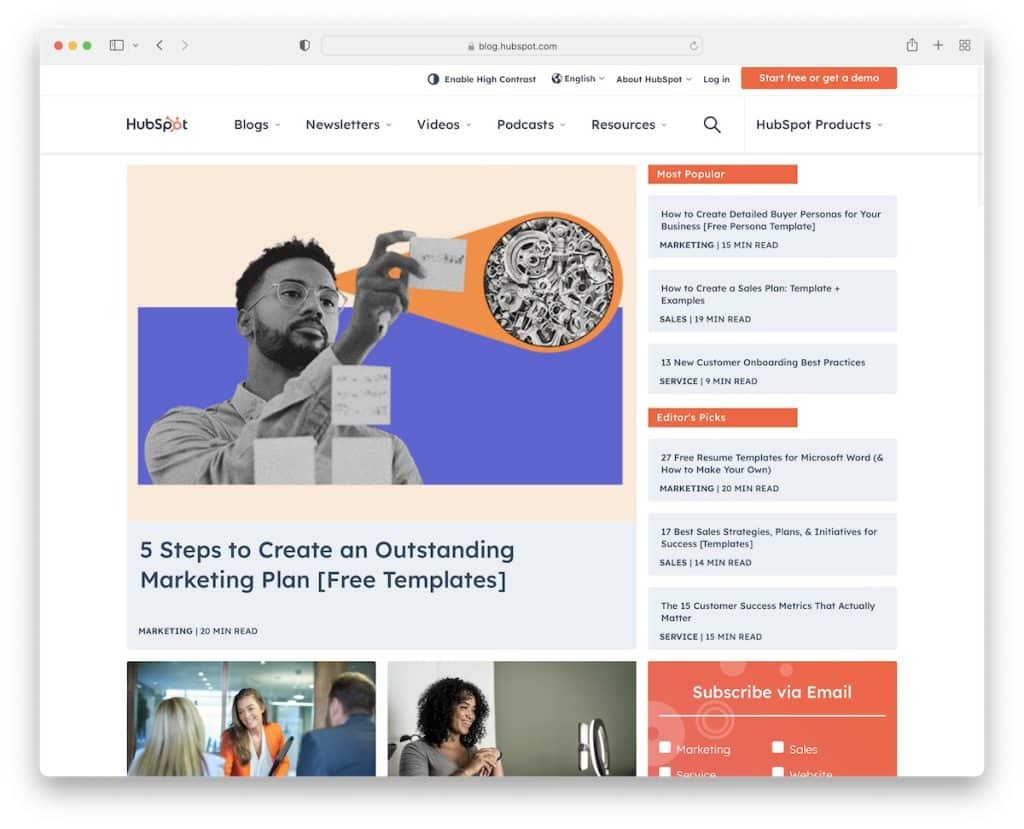
8. Blog HubSpot
Construit avec : HubSpot CMS

HubSpot Blog ressemble plus à un magazine en ligne avec beaucoup de contenu et d'informations, mais la structure en sections vous permet de trouver la bonne information beaucoup plus rapidement.
De plus, l'en-tête collant a un méga menu et une barre de recherche, donc tout est facilement accessible.
Le formulaire d'abonnement aux e-mails de HubSpot Blog permet à l'utilisateur de choisir les e-mails de blog qu'il souhaite recevoir, ce qui est très pratique.
Remarque : Au lieu d'envoyer tous les e-mails à tous les abonnés, autorisez les abonnés à choisir les sujets qui les intéressent.
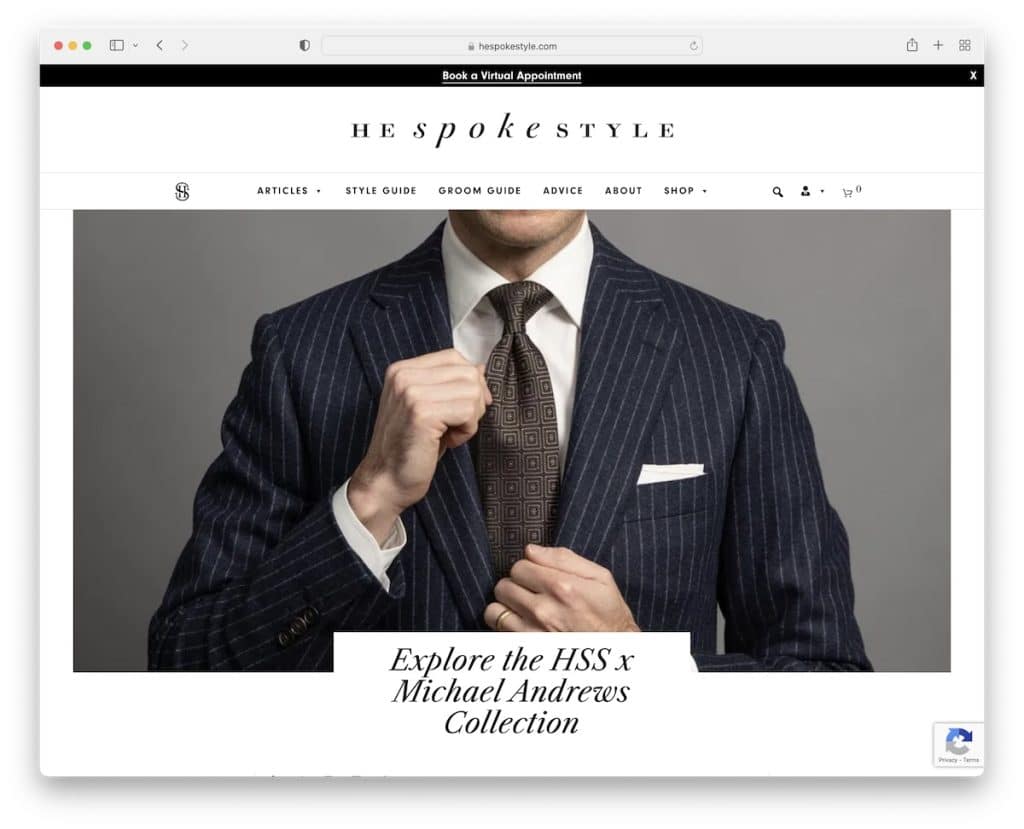
9. Il a parlé avec style
Construit avec : Thème commerçant

La première chose de He Spoke Style est une notification de la barre supérieure que vous pouvez fermer en appuyant sur le "x". Vient ensuite un logo et une barre de navigation avec tous les liens nécessaires (mais seule la barre de navigation reste en haut de l'écran.)
La page d'accueil se concentre principalement sur les images, accompagnées de titres et, parfois, d'extraits d'une phrase.
Le pied de page est minimaliste, avec des liens commerciaux supplémentaires.
Remarque : Une barre supérieure est un endroit idéal pour partager toute notification que vous souhaitez rendre plus visible.
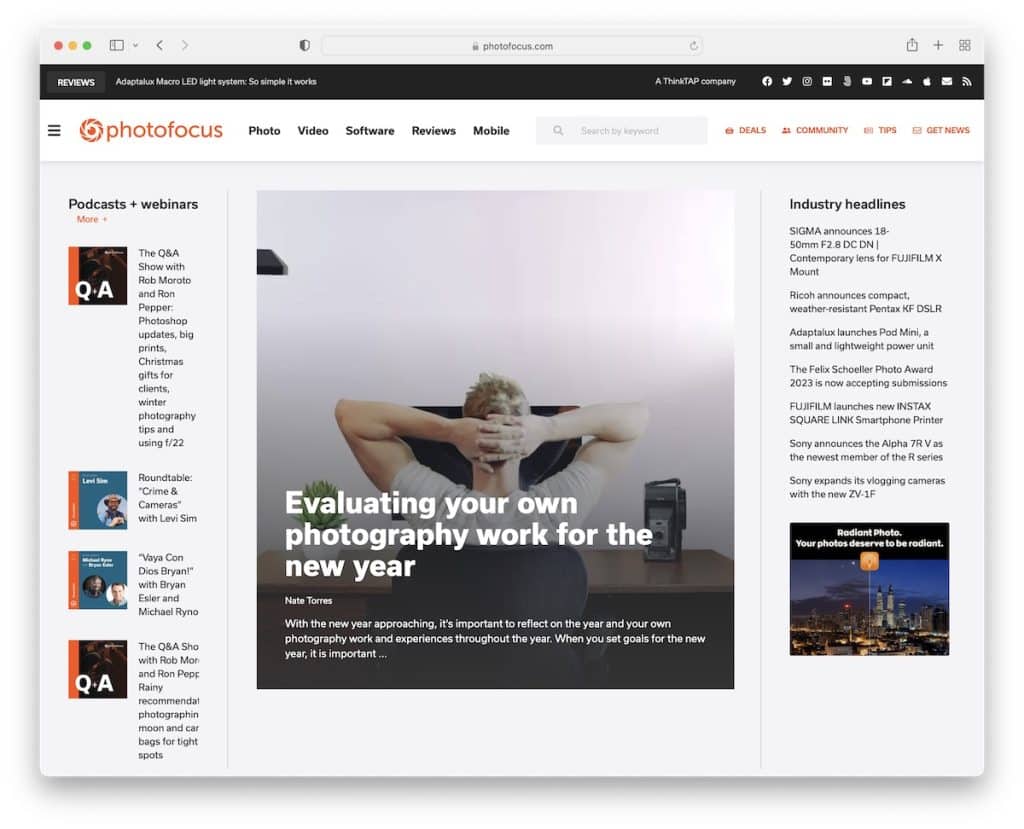
10. Photofocus
Construit avec : Elementor

Photofocus garde la mise en page propre avec un en-tête simple avec une icône de menu hamburger, un logo et une barre de recherche.
La navigation s'ouvre en superposition plein écran, où vous trouverez également une barre de recherche et des icônes de médias sociaux.
Ce site Web d'information a une mise en page d'un magazine en ligne avec une barre latérale, un widget d'abonnement à la newsletter collant et un bouton de retour en haut.

Remarque : ajoutez un bouton de retour en haut, afin que les lecteurs n'aient pas besoin de faire défiler jusqu'en haut (particulièrement pratique si vous n'utilisez pas d'en-tête/menu collant).
Lisez notre revue Elementor pour voir pourquoi c'est le meilleur constructeur de pages pour WordPress.
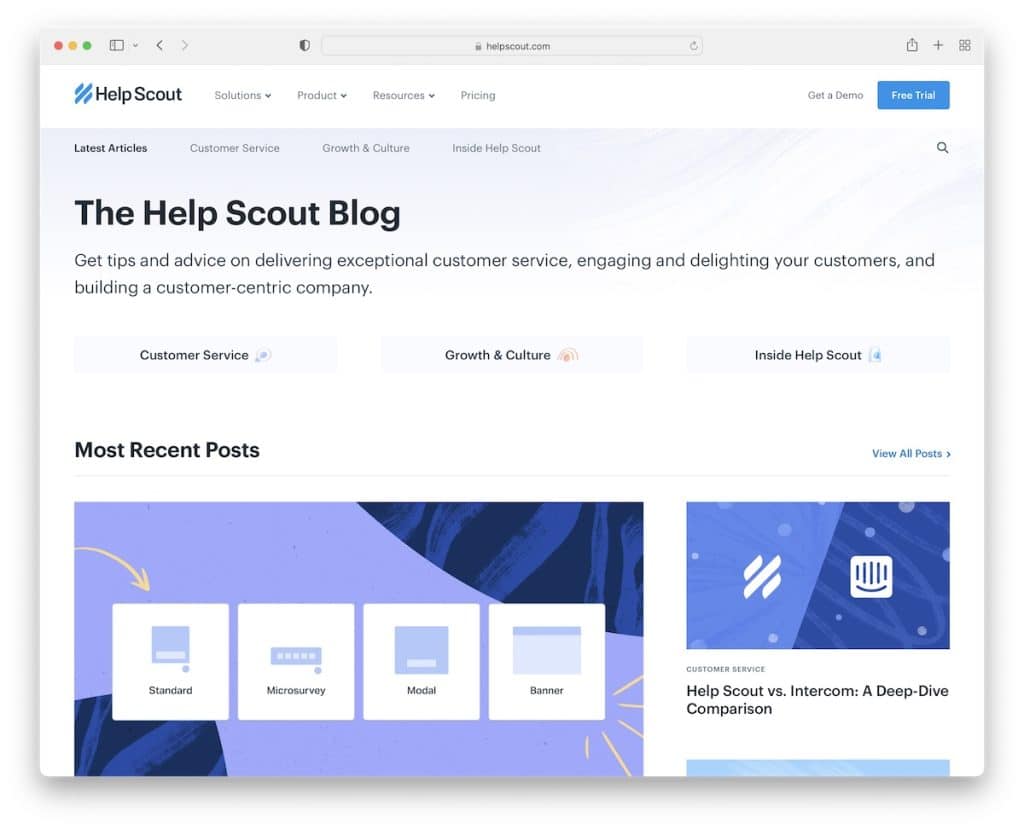
11. Aidez le Scout
Construit avec : Gatsby

Help Scout est un excellent blog d'information au design léger et épuré, vous donnant un accès instantané aux articles les plus récents, aux choix de l'éditeur, au service client, etc. Mais avant le contenu, il y a le titre et le texte avec des liens rapides.
Le site Web a également un en-tête flottant avec un méga menu où vous pouvez trouver toutes les autres informations utiles, produits, ressources, etc.
Remarque : Au lieu de commencer immédiatement votre site Web avec des images ou du contenu, partagez d'abord quelques mots sur le site Web.
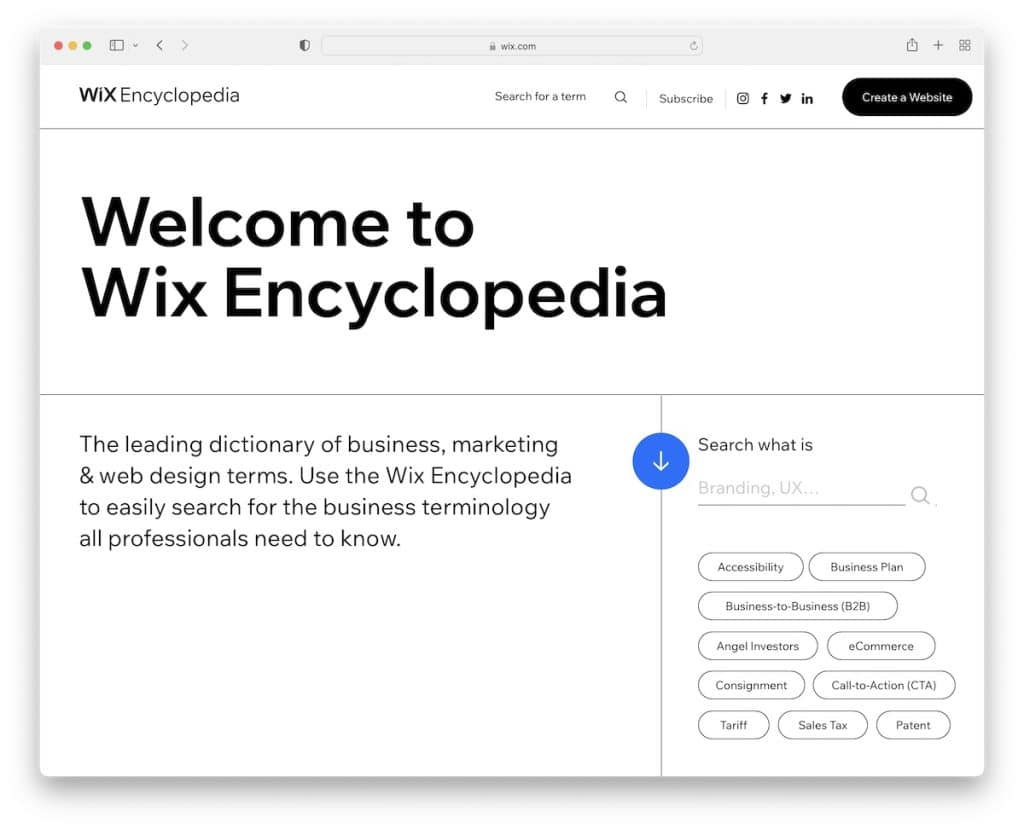
12. Encyclopédie Wix
Construit avec : Wix

Wix Encyclopedia est un site Web d'information au design épuré et simple, commençant par un gros texte de titre. La barre de recherche pratique est facilement accessible, avec quelques-uns des termes les plus recherchés à portée de clic.
Nous apprécions également le fait qu'ils disposent d'un alphabet complet pour que vous puissiez rechercher des termes par lettre.
De plus, Wix Encyclopedia utilise une barre contextuelle en bas de l'écran pour prendre des mesures immédiates lors de la création d'un site Web.
Remarque : offrez aux lecteurs plusieurs façons de trouver les sujets qui les intéressent.
Voici quelques autres sites Web construits sur la plate-forme Wix.
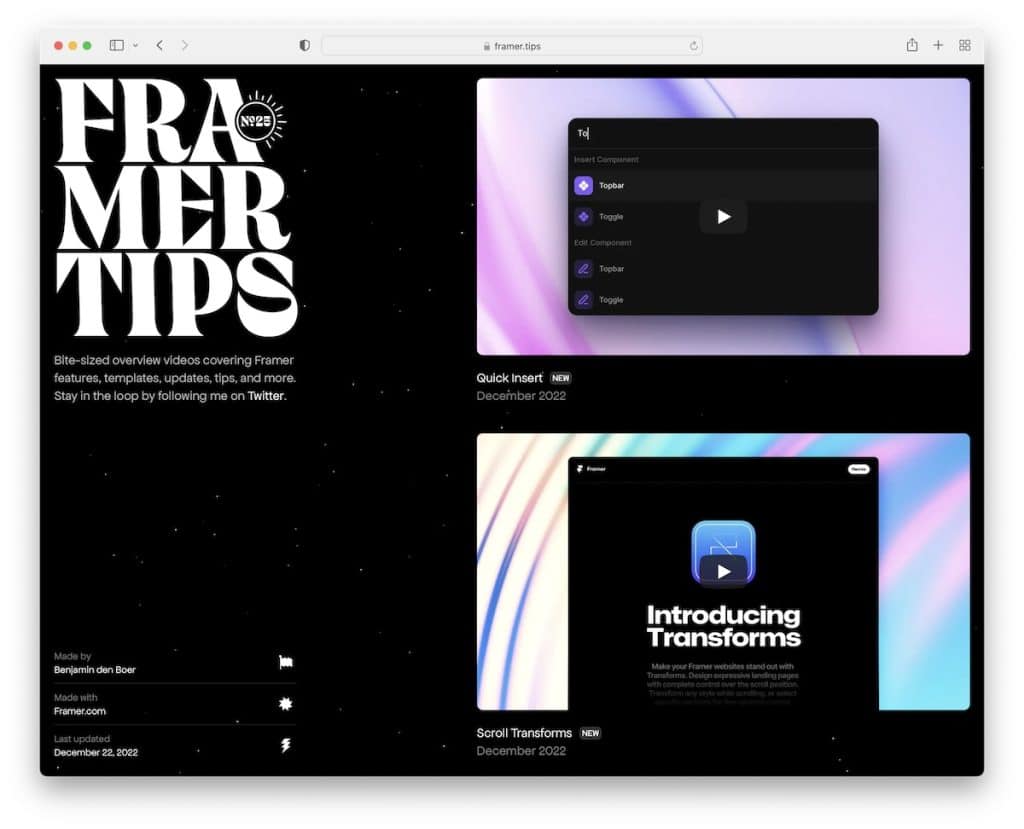
13. Conseils d'encadrement
Construit avec : Sites Framer

Framer Tips a un site Web d'information d'une seule page avec un beau design sombre avec des particules flottantes en arrière-plan.
Ils utilisent un "en-tête" de barre latérale collante à gauche et une distribution de contenu vidéo à une seule colonne à droite. La page n'a pas de pied de page, gardant les choses impeccables.
Remarque : Démarquez-vous des masses avec un en-tête/menu de barre latérale collant.
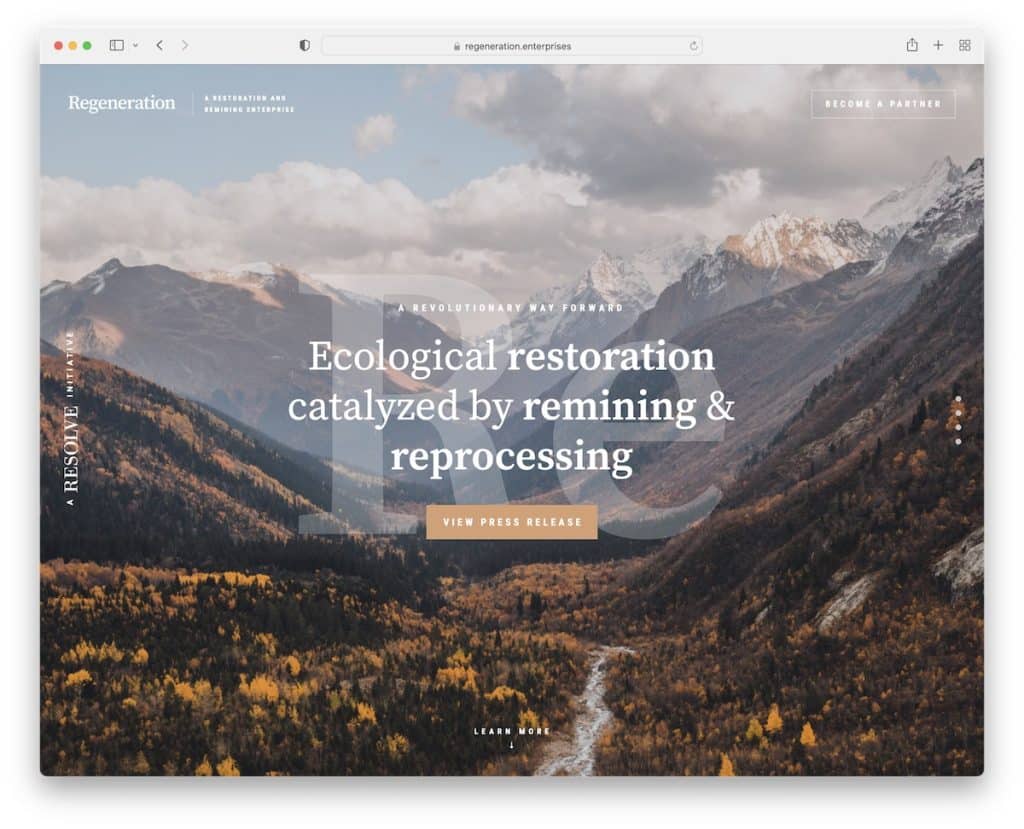
14. Régénération
Construit avec : Webflow

La régénération crée une expérience fantastique en parcourant son contenu informatif avec la mise en page épique d'une page de site Web qui anime le contenu lorsque vous faites défiler.
Ils utilisent des textes plus grands et beaucoup d'espace blanc, ce qui rend la lecture plus agréable. La régénération a également un bouton de retour en haut, vous n'avez donc pas besoin de faire défiler tout le chemin.
De plus, ils utilisent un CTA dans l'en-tête collant, il est donc toujours disponible.
Remarque : Utilisez l'en-tête collant pour qu'un bouton CTA soit toujours visible.
Nous avons également publié une liste complète des meilleurs sites Web de flux Web avec d'autres exemples intéressants.
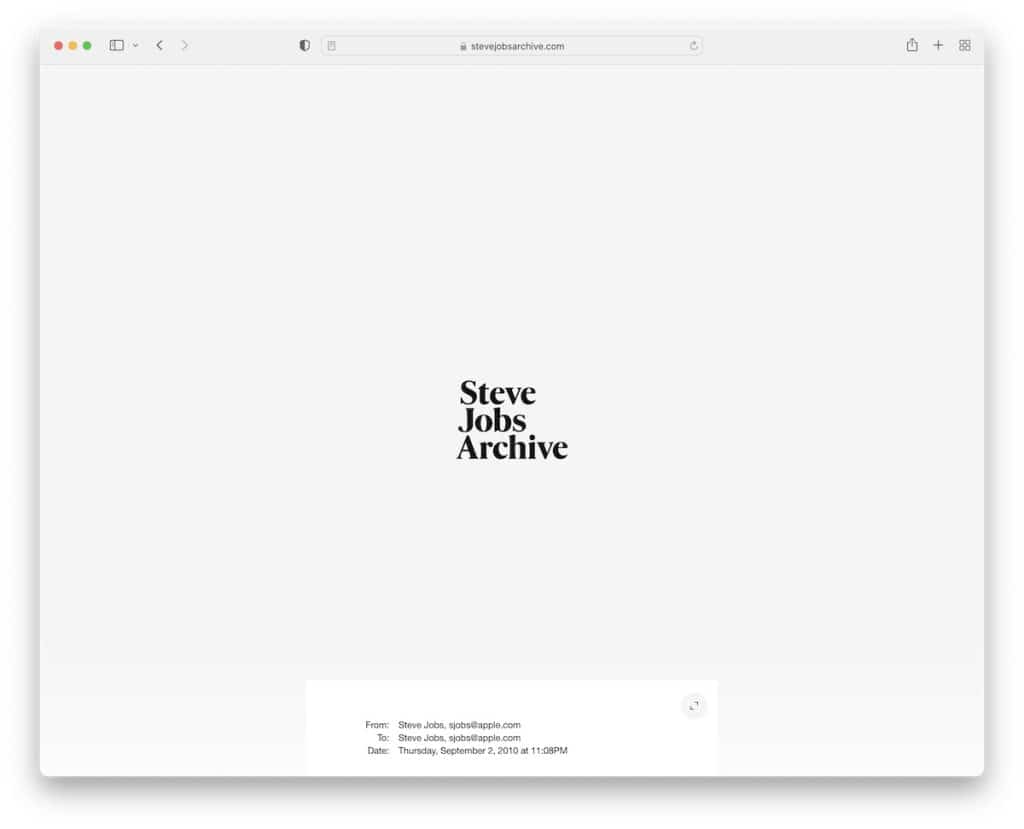
15. Archives de Steve Jobs
Construit avec : Next.js

Steve Jobs Archive est un site Web minimaliste de style chronologie sans en-tête ni pied de page de base. Les éléments de la chronologie ont un effet de survol qui met en surbrillance celui que vous visualisez et commence à lire une vidéo miniature.
De plus, l'option de redimensionner l'e-mail de Steve le rend plus lisible mais maintient le site plus propre dans sa taille initiale.
Remarque : Utilisez un effet de survol pour mettre en surbrillance l'objet et assombrir le reste de la page.
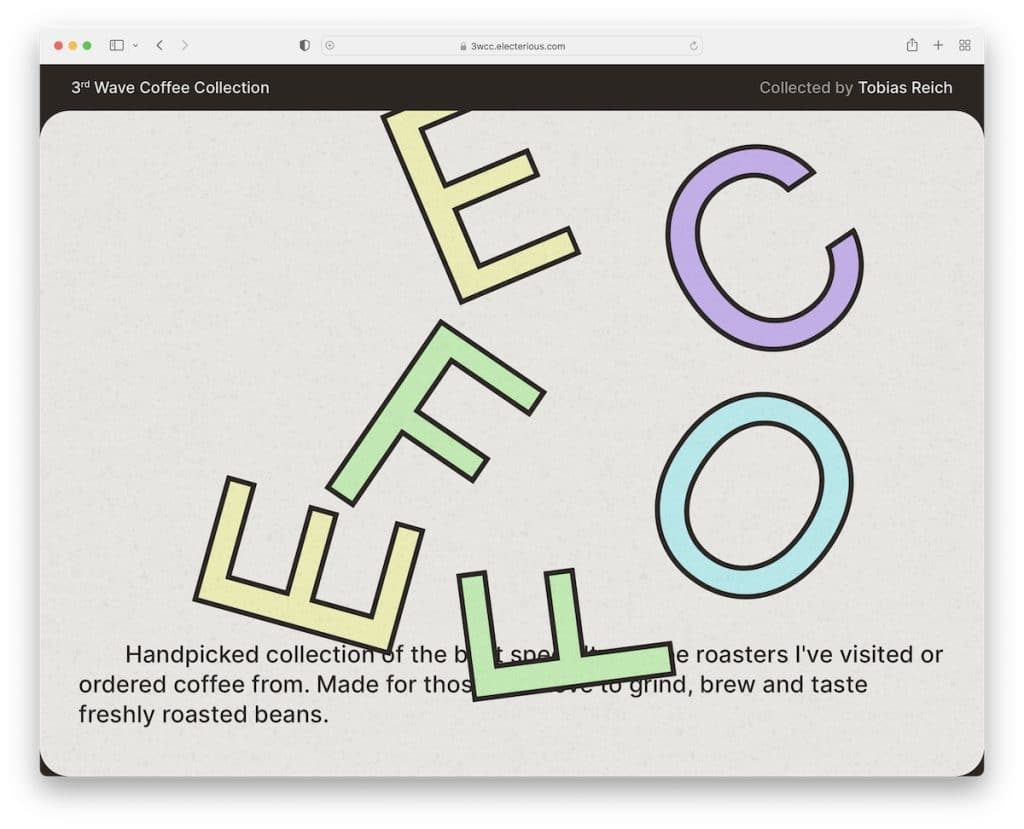
16. Collection de café 3e vague
Construit avec : Next.js

3rd Wave Coffee Collection est un site Web d'information créatif et propre avec un curseur personnalisé si grand que vous ne pouvez pas le manquer.
Vous trouverez une grande section de héros avec un graphique "café" sympa et deux phrases décrivant le sujet de la page.
Le reste de la page se compose d'une petite grille avec les favoris et d'une longue liste qui affiche tous les torréfacteurs.
Remarque : Vous ne savez pas comment rendre votre site Web plus unique ? Utilisez un curseur personnalisé.
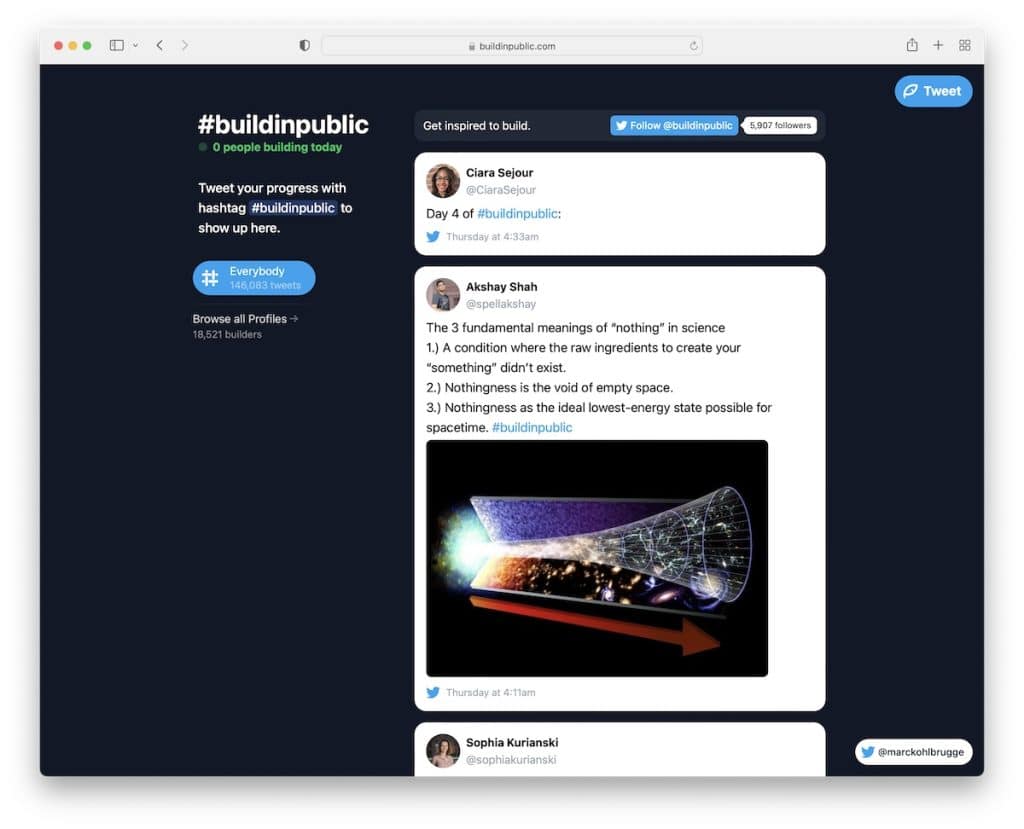
17. Construire en public
Construit avec : Ruby On Rails

Il s'agit d'un site Web d'information intéressant qui est essentiellement un flux Twitter basé sur un hashtag avec un défilement infini.
Build In Public a une barre latérale gauche avec les utilisateurs populaires, le nombre total de tweets, etc. De plus, un bouton dans le coin supérieur droit permet de joindre le hashtag à votre tweet beaucoup plus facilement.
Bien sûr, il y a un CTA en haut de la page, donc personne ne le rate.
Note : Envisagez-vous de créer un site Web informatif basé sur un hashtag Twitter ? Build In Public en est le parfait exemple !
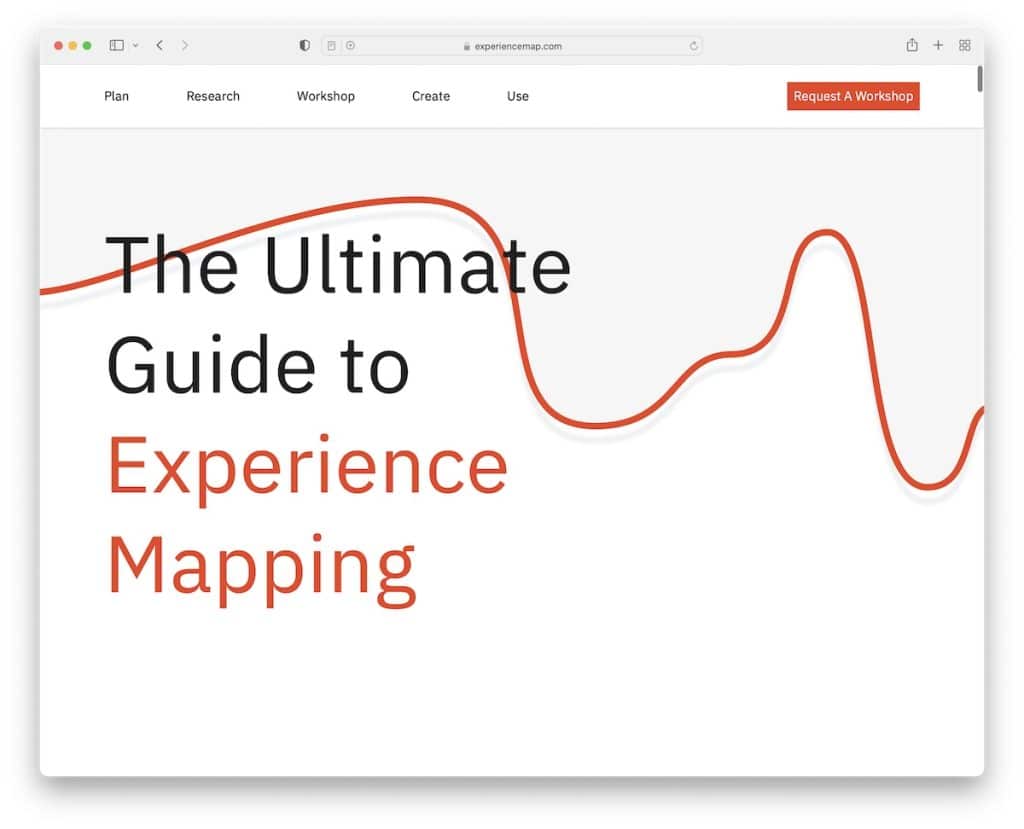
18. Carte d'expérience
Construit avec : Webflow

Experience Map est un long site Web d'information avec un design léger et épuré qui commence par un texte de titre au lieu d'une image, d'un curseur ou d'une vidéo de héros.
En raison des tas de contenu et d'informations et de sa structure d'une seule page, la navigation collante est pratique (pour passer d'une section à l'autre).
De plus, Experience Map utilise également un CTA dans la section menu, mais il y en a un autre en bas, juste avant le pied de page minimaliste.
Remarque : Utilisez du texte en gras dans la section héros (et les graphiques (facultatifs)) - pas besoin de contenu visuel.
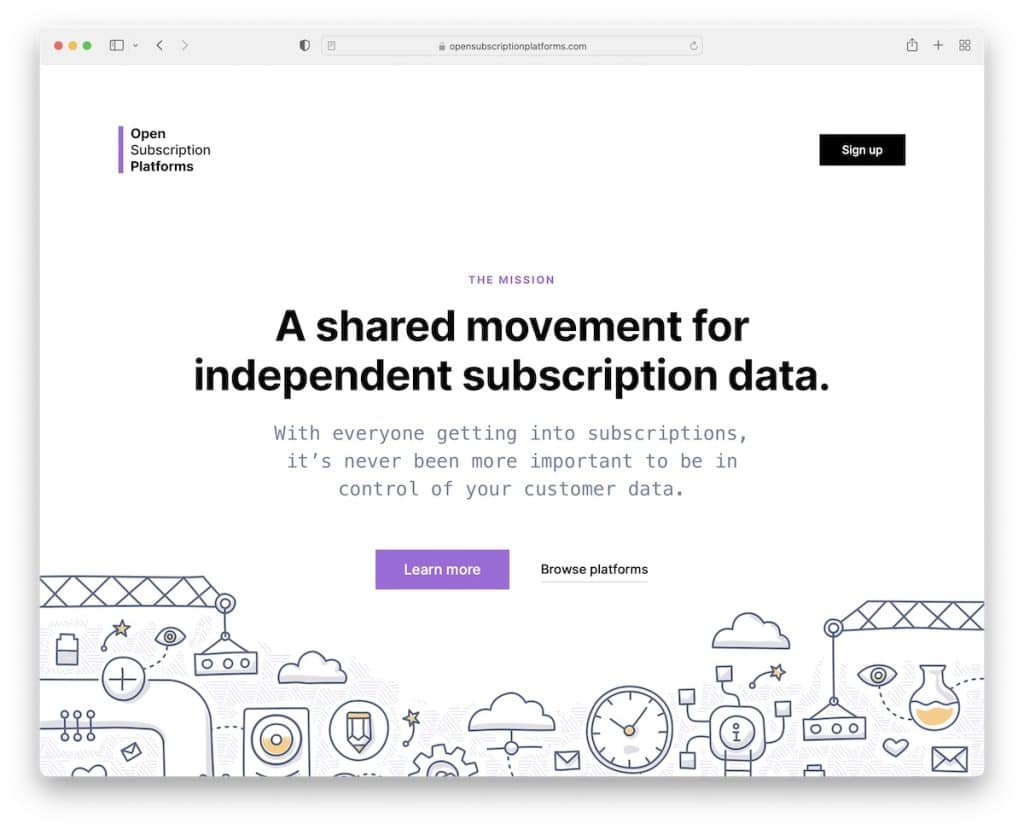
19. Plates-formes d'abonnement ouvertes
Construit avec : Hugo

Comme Experience Map, Open Subscription Platforms utilise également du texte au-dessus du pli sur un fond solide pour rendre leur mission visible à tous.
L'en-tête (avec un bouton CTA) et le pied de page sont simplistes, en gardant la même couleur d'arrière-plan afin qu'ils ne se démarquent pas. Enfin, le formulaire d'abonnement est assez volumineux, ce qui augmente les taux d'opt-in.
Remarque : Faites en sorte que votre formulaire d'inscription à la newsletter soit grand et visible, afin que davantage d'utilisateurs le rejoignent.
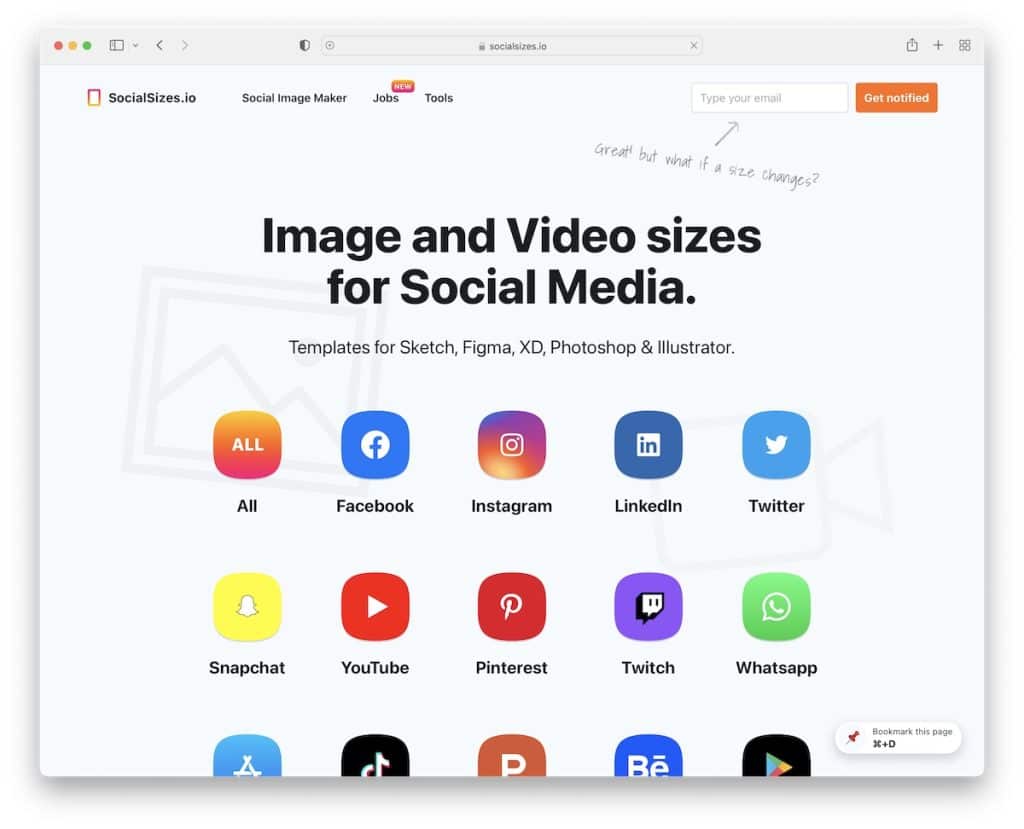
20. Tailles sociales
Construit avec : Gatsby

SocialSizes propose des icônes de médias sociaux cliquables qui vous amènent directement au contenu nécessaire.
Mais même lorsque vous commencez à faire défiler, la "navigation" en bas vous donne toujours accès à d'autres contenus. Ou vous pouvez appuyer sur le bouton de retour en haut si vous avez besoin d'atteindre l'en-tête, qui comporte trois liens et un formulaire d'inscription à la newsletter. Pendant ce temps, le pied de page se compose de liens de menu, de médias sociaux et d'e-mails.
Remarque : Donnez aux utilisateurs un accès rapide au contenu/aux informations nécessaires avec des icônes cliquables (afin qu'ils n'aient pas besoin de faire défiler pour cela).
