7 utilisations innovantes d'un plugin de table WooCommerce
Publié: 2020-07-07Avec l'expansion de la communauté Internet, l'attrait des achats en ligne augmente également. Dans des temps modernes comme celui-ci, nous ne pouvons pas laisser de côté WooCommerce. Presque tous les magasins de produits en ligne qui réussissent utilisent un plugin de table pour créer une table de produits WooCommerce.
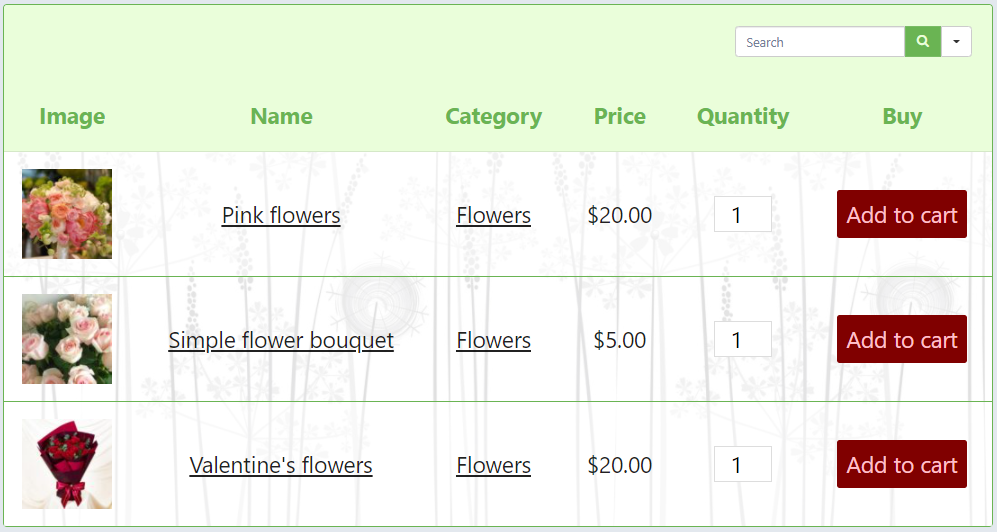
Le plugin par défaut de WooCommerce a une mise en page fixe pour votre vitrine numérique. Dans ce cas, les produits apparaîtront sous forme de grille sans afficher la plupart des détails du produit. Par exemple, un bloc spécifique du produit n'aura qu'un nom, une image, un prix et un bouton Ajouter au panier. D'autre part, un plugin de table avec WooCommerce intégré présente autant de données que vous le souhaitez.
Donc, si vous souhaitez vous démarquer sur le marché numérique avec votre site WooCommerce, essayez un plugin de table. Si vous voulez notre suggestion, nous vous dirons d'opter pour les tables Ninja !
Voici les sujets que nous allons couvrir-
- Pourquoi utiliser un plugin de table pour les produits
- Utilisations uniques des tables Ninja pour WooCommerce
- Quelques caractéristiques clés des tables Ninja
- Un petit récapitulatif
- Derniers mots
Tous ces points dont nous allons discuter seront construits autour d'une explication soignée de la boutique WooCommerce.
Alors, commençons !
Pourquoi utiliser un plugin de table pour les tables de produits WooCommerce ?
Un plugin de table possède des fonctionnalités essentielles et ingénieuses qui aident une boutique en ligne à bien des égards. Plus important encore, il présente les produits de manière conviviale.
L'intégration de WooCommerce et Ninja Tables Pro offre une disposition de table dynamique et flexible pour afficher tous les détails nécessaires que vous souhaitez. Par exemple, vous pouvez ajouter des colonnes indiquant la quantité du produit, une courte description, le code, le prix de vente, etc.

Ce plugin de table WordPress a une pile massive de fonctionnalités et de fonctionnalités. Mais tous les plugins n'offrent pas cette intégration. La version Pro est en avance sur tous les plugins avec cette fonctionnalité ! Cet article se concentrera sur la mise en évidence de certaines fonctions innovantes qui peuvent aider votre entreprise de produits Woo à se développer.
Tout d'abord, installez et activez le plugin Ninja Tables Pro et WooCommerce dans votre tableau de bord WordPress. Le reste du travail n'est pas vraiment compliqué.
Toutefois, si vous avez besoin d'aide supplémentaire, consultez la documentation ou les didacticiels vidéo.
Utilisations uniques du plug-in de table de produits Ninja Tables WooCommerce
Au lieu de vous apporter une liste de toutes les fonctionnalités fournies par Ninja Tables, nous avons cherché à mettre en évidence uniquement certaines des applications les plus innovantes de ce plugin. Nous expliquerons les utilisations avec le tableau suivant dans l'image.
De toute évidence, la barre supérieure comporte plusieurs onglets similaires aux tables Ninja classiques. Mais vous verrez trois autres listes déroulantes distinctes dans l'onglet "Lignes du tableau" qui ne concernent que le tableau des produits Woo.
- Vous pouvez modifier les paramètres d'apparence en dés/sélectionnant la position du panier et du bouton de paiement.
- Les paramètres de requête permettent de modifier la catégorie, le type de produit et autres.
- La troisième liste déroulante vous permet de " Ajouter une nouvelle colonne ".
L'utilisation de ce plugin de tableau pour votre boutique en ligne permet aux clients de faire défiler plus facilement vos produits, ce qui vous permet de réaliser plus facilement une vente.
Ici, nous allons avec quelques fonctionnalités emblématiques. Alors, asseyez-vous bien pour la balade!
- Table de conception
- modes
- Mise en forme conditionnelle
- CSS personnalisé
- Transformer la valeur
- Filtre personnalisé
- Intégration d'un formulaire
- Paramètres de rendu
Table de conception
Vous pourriez penser que la conception d'options pour modifier les fonctionnalités de table est fournie avec presque tous les plugins de table. Alors qu'est-ce qu'il y a de si nouveau là-dedans ? Eh bien, Ninja Tables Pro offre une vaste palette de couleurs et une personnalisation illimitée des couleurs, ce qui n'est pas si courant.
Cette partie est entièrement personnalisable dans la version Pro, et elle comporte de nombreuses options de coloration, de tri, de pagination, de réactivité, etc.
Voici à quoi ressemble le menu "Couleurs du tableau".
En sélectionnant " Schéma personnalisé ", vous pouvez modifier et changer les couleurs des lignes paires et impaires. Lorsque vous ouvrez les boîtes de couleurs, vous aurez le choix entre une infinité de couleurs. Choisissez-en un et cliquez sur "Mettre à jour les paramètres" pour enregistrer les modifications.
De même, vous pouvez cliquer sur "Effacer" si vous souhaitez que la ligne reste blanche. Pour cette table de produits Woo, nous avons choisi des nuances de violet dans le sélecteur. Les boutons "Voir le panier" et "Commander" sont intégrés.
Alors, voici à quoi ressemble un tableau coloré.
Il existe également des « schémas prédéfinis » avec 13 couleurs dans les modèles gratuits et Pro. Essayez-les si vous le souhaitez. Consultez notre document « Personnalisation de la couleur du tableau » pour une meilleure compréhension.
modes
Ninja Tables Freemium a trois styles de table. C'est à l'utilisateur de décider s'il souhaite une interface utilisateur sémantique, Bootstrap 3 ou 4 comme style de tableau.
À partir de là, vous pouvez "Permettre au visiteur de filtrer ou de rechercher dans le tableau" simplement en l'activant/désactivant. Dans le même temps, vous pouvez définir un périphérique cible pour votre table à partir de la « Configuration de la table empilable ».
Si vous cochez toutes les cases, le tableau deviendra défilable sur n'importe quel écran d'appareil. Pour en savoir plus, parcourez notre article sur « Comment créer des tableaux empilables dans WordPress ».
Il y a aussi un onglet "Autre" avec-
- Éléments de pagination par page
- Position de pagination
- Position de la barre de recherche
- Sélectionnez la méthode de tri
- Détails de la ligne
- Basculer la position
- Classe CSS supplémentaire
- En-tête collant
Une table WooCommerce à la fois colorée et conviviale ? Il est lié à faire grimper vos ventes! Pour en savoir plus, consultez notre documentation sur la conception de tables.
Mise en forme conditionnelle
Pour de nombreuses raisons, Ninja Tables se démarque dans le domaine de WordPress, et l'intégration de WooCommerce en fait partie. Mais que diriez-vous si vous pouviez également utiliser toutes les fonctionnalités dynamiques du plug-in de table pour votre table de produits Woo ?

La mise en forme conditionnelle des colonnes est en effet l'une de ces fonctionnalités.
Cette option vous permet de personnaliser l'apparence du tableau en fonction de la valeur de la cellule. Vous pouvez également définir des conditions à partir de l'onglet Lignes du tableau en survolant la colonne. Ajoutez des conditions telles que Égal, Non égal, Contient, Ne contient pas.
En outre, plusieurs couleurs ou choix de classes CSS apparaissent pour les options Cellule, Ligne et Colonne.
De même, ajouter à partir de "Ajouter une condition" ou en supprimer une à partir du bouton de soustraction, et "Mettre à jour" est simple comme bonjour !
CSS personnalisé
Dans la partie CSS personnalisée, vous pouvez modifier la taille et la couleur de la police de l'en-tête, la police du corps de la colonne et la couleur. Pour notre table de produits, nous avons personnalisé comme le montre l'image suivante.
Vous avez déjà vu une table WooCommerce dans notre sujet de conception de table. Nous avons modifié les polices de colonne et d'en-tête de cette façon. C'est un code simple . Vous n'avez pas besoin d'être un expert pour l'utiliser !
Avec cette fonctionnalité, vous pouvez également modifier le bouton par défaut "Ajouter au panier" de WooCommerce.
En outre, il existe des "Paramètres avancés" dans l'onglet Configuration du tableau où vous pouvez définir la position, le contenu HTML de l'en-tête du tableau, la largeur de la colonne, les classes CSS personnalisées et la couleur.
Le CSS personnalisé peut essentiellement changer n'importe quoi dans le tableau. Vous pouvez styliser l'en-tête, les lignes et les colonnes du tableau. Ou vous pouvez ajouter un filtre de correspondance exacte, insérer une image d'arrière-plan de tableau, contrôler l'espacement, etc.

Cette boutique de fleuriste en ligne montre la jolie image du bouquet de fleurs en arrière-plan. Vous voyez comment cela embellit votre tableau de produits ?
Transformer la valeur
Écrivez un code HTML (<a href=…………..) et mettez un shortcode de référence pour la colonne spécifique pour transformer le type de données.
Cette fonctionnalité est utile lorsque la table a un numéro de téléphone ou un e-mail, et que vous voulez un lien sur eux pour appeler/envoyer un e-mail immédiatement. Pour plus de détails, consultez la documentation ou le blog sur la transformation de valeur.
Filtre personnalisé
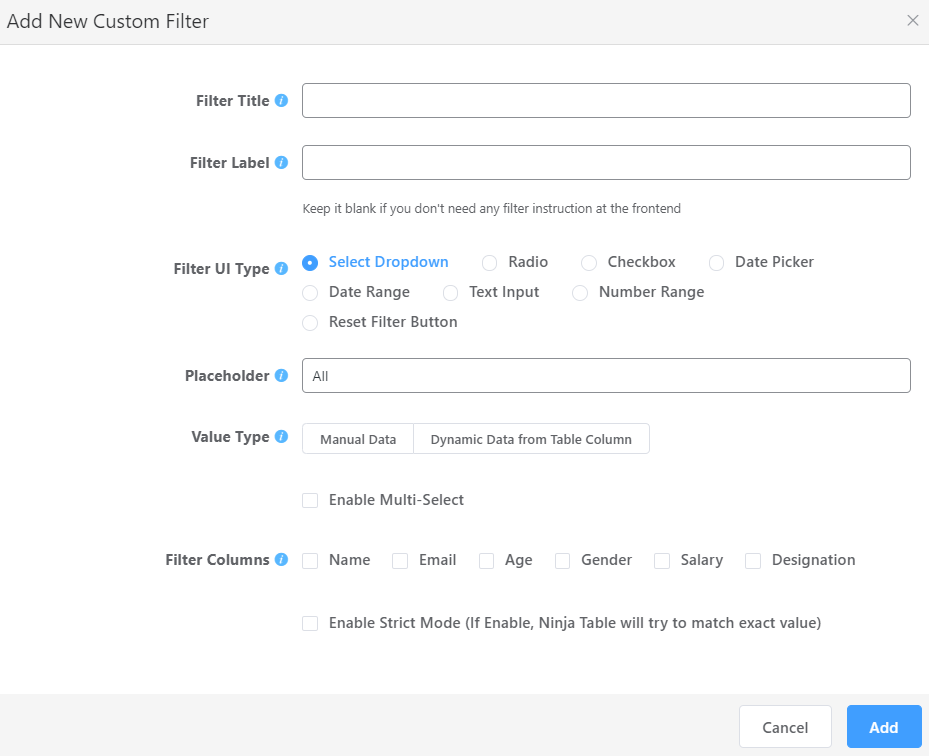
Vous pouvez modifier le paramètre de recherche/filtre à partir du panneau de configuration.
Choisissez le titre du filtre, l'étiquette, l'interface utilisateur et le type de valeur, l'espace réservé et les colonnes que vous souhaitez filtrer.

Intégration de formulaires dans des tableaux
Tout comme la façon dont Ninja Tables crée un tableau avec des entrées de formulaire, il s'intègre également à un formulaire dans le tableau. Étant deux des meilleurs produits de WPManageNinja, Ninja Tables et Fluent Forms s'intègrent l'un à l'autre.
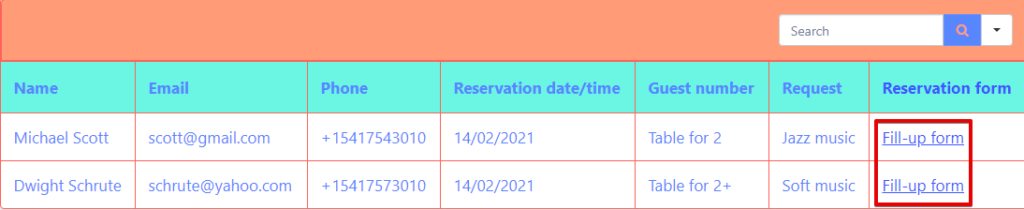
Supposons que vous souhaitiez afficher des formulaires d'informations sur les employés vides dans un tableau de données où vos employés peuvent remplir eux-mêmes des formulaires. Tout d'abord, créez des formulaires dans WPFF et publiez le formulaire sur la page WordPress.
Créez maintenant une table dans Ninja Tables avec une colonne "Soumettre le formulaire" et insérez le lien de la page publiée dans la zone Transformer la valeur avec le code HTML.

Les employés peuvent maintenant cliquer sur le formulaire directement sur la table et saisir leurs informations personnelles.
Paramètres de rendu
Les méthodes de rendu de table incluent-
- Table Ajax, qui vous aide à charger une quantité importante de données, et vous n'avez pas d'option de fusion de cellules.
- La table avancée (héritée) est l'endroit où vous pouvez fusionner des cellules, afficher des codes abrégés, etc.
Il existe de nombreuses utilisations plus innovantes des tables Ninja. Par exemple,
- Import-export au format CSV et JSON.
- Visionneuse d'images.
- Connectez CSV externe.
- Requête SQL personnalisée, etc.
Si vous créez une table de produits à l'aide de ce plugin de table, vous pouvez la configurer et la personnaliser à tout moment. Voyons quelques autres fonctionnalités de Ninja Tables Pro.
Quelques caractéristiques clés des tables Ninja

La table de produits WooCommerce est l'une des meilleures utilisations des tables Ninja. Mais il y a aussi d'autres fonctionnalités. Nous avons déjà discuté de la plupart d'entre eux. Mais la liste ne s'arrête pas ! En voici d'autres.
- Ajoutez des médias pour rendre vos tableaux plus vivants et interactifs.
- Connectez Google Sheets pour afficher les données sous forme de tableau.
- L'intégration de WP Posts et Fluent Forms affiche les publications et les entrées de formulaire organisées.
- Intégration automatique des graphiques Ninja.
- Faites glisser et déposez pour réorganiser.
- L'animation de survol de ligne met en évidence une ligne particulière.
- Tri manuel et configuration facile.
- Joignez plusieurs petites cellules et faites-en une grande.
- Colonnes et données illimitées.
- SEO convivial, et bien d'autres.
Un petit récapitulatif
En tant que meilleur buteur dans n'importe quelle liste des 5 meilleurs plugins de table, Ninja Tables est au sommet ! Principalement à cause de l'intégration de WooCommerce. La croissance de votre boutique de produits en ligne nécessite d'exposer tous les produits Woo dans un tableau stylisé et personnalisé. Donc, dans ce cas, Ninja Tables ne se retient sur aucun aspect !
Nos points forts portaient sur quelques usages innovants. Cependant, utilisez le plugin vous-même pour en savoir plus.
Derniers mots
En conclusion, nous ne pousserons rien. Si vous êtes un utilisateur, vous savez déjà à quel point Ninja Tables fonctionne en tant que plugin de table WooCommerce ! La conception, le style et la mise en forme conditionnelle des tableaux le distinguent à eux seuls des plugins ordinaires.
De plus, vous pouvez gérer, organiser, afficher et afficher facilement votre tableau de produits Woo.
Si vous êtes toujours dans la confusion, lisez notre article sur "Vendre plus de produits à l'aide d'un plug-in légendaire de table de produits WooCommerce". Faites-nous part de votre expérience dans la section des commentaires.
