Comment insérer d'autres contenus dans les répéteurs d'oxygène et les messages faciles - Mega Tutorial
Publié: 2022-06-29Les éléments Repeater et Easy Posts d'Oxygen Builder sont des moyens rapides et faciles d'afficher une liste de publications.
Ce guide vous montrera différentes manières d'insérer "d'autres éléments" dans une liste pour quelque raison que ce soit.
Pour éviter toute confusion, j'utiliserai "Autre(s) élément(s)" pour les éléments qui ne sont pas interrogés par la requête d'origine Repeater/Easy Post

Pourquoi?
Les éléments Repeater/Easy Posts affichent une liste de messages. Cette liste est limitée par les paramètres définis dans la requête utilisée pour récupérer les publications.
Vous pouvez formater l'apparence de chaque élément et la disposition de la liste, et c'est tout. Parfois, c'est tout ce dont vous avez besoin, mais d'autres fois, vous voudrez peut-être modifier la liste pour inclure d'autres éléments qui n'ont pas été récupérés à l'origine. D'autres articles comme :
- un élément d'appel à l'action (tel qu'un lien "En savoir plus" vers l'intégralité de l'archive) au milieu de la liste au lieu de la fin de la liste
- un texte informatif décrivant les éléments à l'intérieur de la liste, interrompant le flux d'informations pour le garder intéressant
- un élément décoratif
- une toute autre liste dans la liste
- une bannière publicitaire ou un autre article promotionnel

Cours Oxygen Builder - Bientôt disponible !
Le cours Oxygen Builder Mastery vous amènera du débutant au professionnel - modules ACF, MetaBox et WooCommerce inclus.
Comment?
Je vais utiliser certains des exemples ci-dessus pour vous montrer les différentes façons d'ajouter d'autres éléments à une liste.
Les méthodes du super simple au compliqué sont :
- JQueryName
- en utilisant le crochet
the_posts - édition de modèles PHP (Easy Posts)
- en utilisant à nouveau le crochet
the_postsmais en ajoutant des éléments non-Post comme les termes (catégories/taxonomies)
Dans mes exemples, j'utiliserai un type de publication personnalisé Destinations qui n'est qu'une liste de villes.
Mises en garde
- L'autre élément sera un enfant de l'élément Repeater/Easy Post car il est inséré à l'intérieur de celui-ci et sera soumis à toutes les règles de mise en page définies par le parent à moins qu'elles ne soient remplacées, ce que je ne ferai pas dans mes exemples.
- Les modifications de la liste ne seront pas visibles dans l'éditeur Oxygen.
- La méthode Easy Post PHP Template accède à une variable non documentée qui pourrait changer dans une future mise à jour d'Oxygen mais peu probable.
Ajouter un autre élément à l'intérieur d'un répéteur avec JQuery

Nous utiliserons JQuery pour insérer un élément à un index dans le Repeater/Easy Post.
Les marches
- Créez un répéteur ou une publication facile avec une requête personnalisée avec des destinations de type de publication. Définissez son ID sur
example-repeater-1. - Les éléments sont le titre du message et l'image en vedette en arrière-plan.
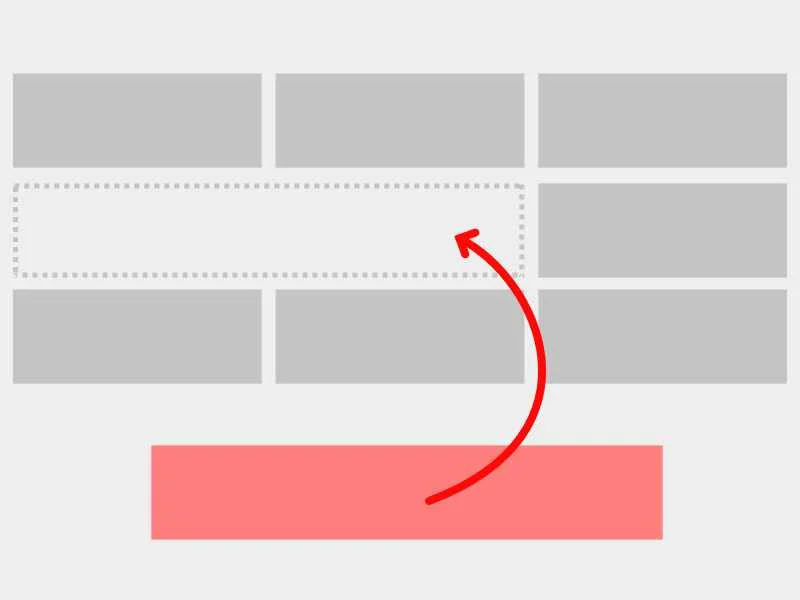
- Dans cet exemple, j'ai utilisé une mise en page de grille et défini le 4ème élément pour qu'il s'étende sur 2 colonnes dans la ligne. C'est là que mon article sera inséré.
- L'autre élément est un
divavec une hauteur de 100 % et une largeur de 100 % et j'en ai fait une simple bannière avec un bouton d'appel à l'action. Définissez son ID surguide-ad-banner. - Je place l'autre élément sous le répéteur mais il peut aller n'importe où puisque le script le déplacera.
Le JQuery
Insérez un bloc de code dans votre page et ajoutez ce qui suit à la section Javascript, ou à l'intérieur des balises <script> dans la section PHP/HTML.
jQuery( ( $ ) => { const allRepeaterDivs = $( "#example-repeater-1 > div" ); const insertionIndex = allRepeaterDivs.length > 2 ? 2 : allRepeaterDivs.length - 1 ; allRepeaterDivs.eq(insertionIndex).after($( "#guide-ad-banner" )[ 0 ]); }); Langage de code : JavaScript ( javascript )Voici une explication rapide du script.
- Une fois la page chargée / prête, nous obtenons la liste de tous les
divqui sont des enfants de#example-repeater-1. Ce sont les éléments individuels du répéteur. - Calculez l'index pour insérer cet élément, idéalement je veux l'insérer après le 3ème élément (index 2, les indices commencent à 0 ici), mais si le nombre d'éléments est inférieur à 2, insérez-le à la fin. Bien sûr, je connais déjà la taille de votre résultat à l'avance, donc ce calcul n'est qu'une précaution au cas où je le changerais en une requête où moins de 3 éléments sont renvoyés.
- Enfin, il insère l'élément qui a l'id
#guide-ad-banneraprès le 3ème élément, faisant de mon autre élément le 4ème élément.
Résultat

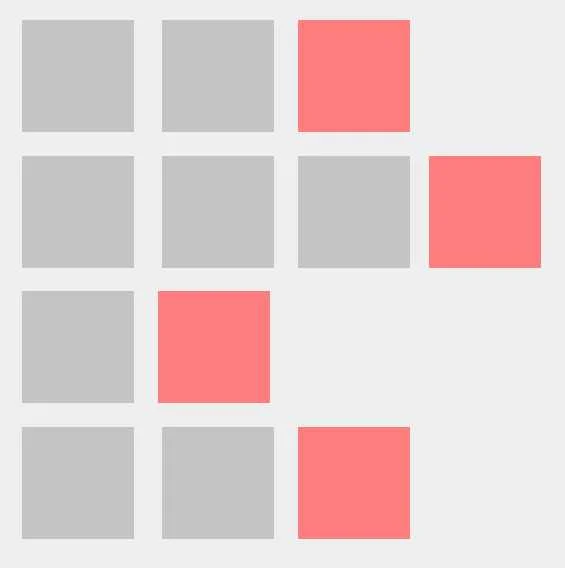
Sur le front-end, il prend l'élément avec l'identifiant guide-ad-banner et l'insère dans le 4ème emplacement du répéteur avec l'identifiant #example-repeater-1 .
Ajout d'un autre élément à l'intérieur du répéteur à l'aide du crochet the_posts
Le hook de filtre the_posts dans WordPress vous donne accès aux articles qui ont été récupérés par une requête. référence
Nous pouvons utiliser ce crochet pour insérer d'autres publications qui n'étaient pas incluses dans la requête d'origine.
Pour cet exemple, je vais insérer un Post régulier à la fin de mon répéteur qui a utilisé une requête pour mes destinations.
Les marches
- Créez un répéteur pour le type de publication des destinations et stylisez les éléments avec le titre et l'image en vedette comme arrière-plan div.
- Ajoutez des blocs de code au-dessus et au-dessous du répéteur.
Les blocs de code
Premier bloc de code
Ajoutez ce code PHP au bloc de code qui se trouve au-dessus du répéteur.
<?php function b58_add_cta_last ( $posts, $query ) { $cta_post = get_post( 347 ); $posts[] = $cta_post; return $posts; } add_filter( 'the_posts' , 'b58_add_cta_last' , 10 , 2 ); ?> Langage de code : HTML, XML ( xml )Passons en revue ce code.
- J'utilise
get_postpour obtenir le message avec l'ID 347. C'est le message que je veux insérer à la fin du répéteur. - J'ajoute le message précédent à la fin du tableau
$posts. - Renvoie le tableau modifié.
- J'ajoute la fonction créée précédemment au hook de filtre
the_posts.
Deuxième bloc de code
Ajoutez le PHP suivant au bloc de code sous le répéteur
<?php remove_filter( 'the_posts' , 'b58_add_cta_last' , 10 , 2 ); ?> Langage de code : HTML, XML ( xml ) Cela supprime la fonction précédemment ajoutée car celle à utiliser le hook de filtre the_posts est appelé. S'il n'est pas supprimé, cela affectera les autres requêtes exécutées ultérieurement.
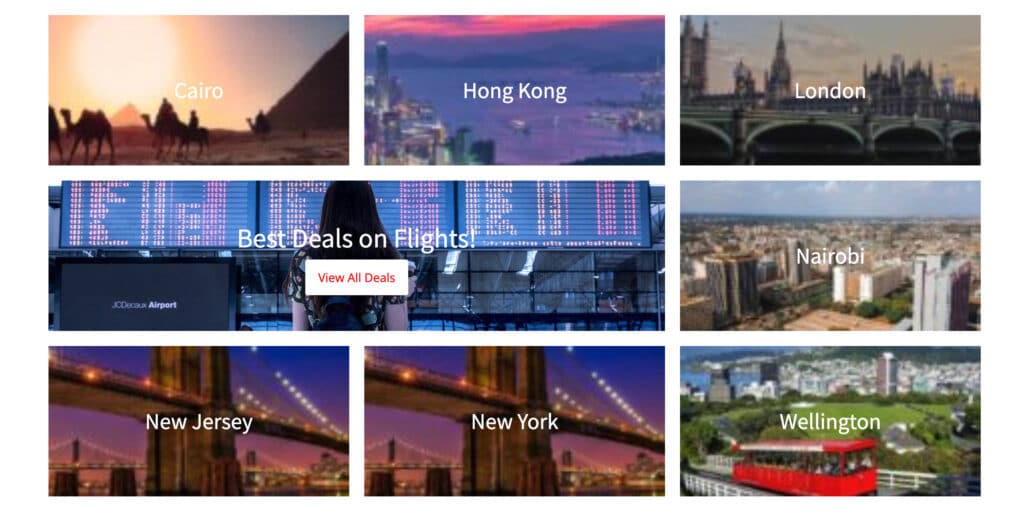
Résultat

Le message que nous avons reçu avec l'ID 347 a été ajouté à la fin du répéteur. Sur l'image, vous voyez qu'il y a une liste de destinations et à la fin se trouve notre poste régulier. Donc ça aurait pu être un article qui parle de voyage ou comment réserver, ou quoi que ce soit.
Si vous ajoutez des données dynamiques telles que des champs personnalisés aux éléments répétés et que cette clé méta n'existe pas sur l'autre élément, elle sera vide dans cette div. Vous devez donc utiliser une condition pour vérifier si la clé méta existe afin d'éviter tout problème de mise en page étrange.
Ajout d'une autre liste dans l'élément Easy Posts

Cela impliquera de modifier le modèle PHP pour l'élément Easy Posts.
Pour cet exemple, je vais créer une partie réutilisable contenant un répéteur avec une liste de publications, puis l'insérer dans un élément Easy Post qui a demandé un ensemble différent de publications. Je n'utiliserai pas le Destinations CPT pour cela.
Créer une liste en tant que pièce réutilisable

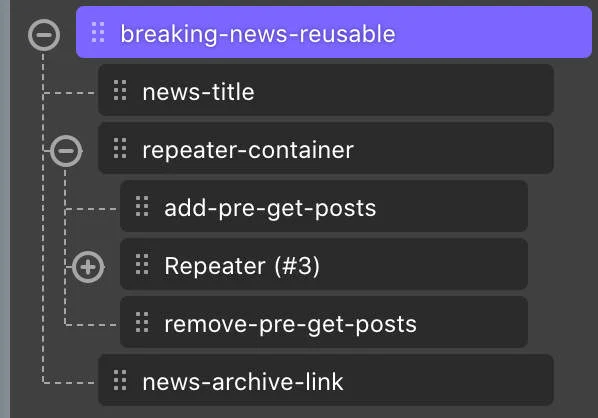
- Créez une nouvelle partie réutilisable qui contient 3 éléments principaux, un titre, un div pour le répéteur et du texte.
- Le répéteur exécute une requête pour le type de publication par défaut et une catégorie d'actualités, et j'ai défini
no_found_rows= true pour désactiver la pagination. - L'élément de texte du haut indique simplement BREAKING NEWS et le texte du bas est un lien vers les archives des actualités.
- Ajoutez des blocs de code au-dessus et en dessous du répéteur, nous devons modifier la requête du répéteur à l'aide de ces blocs de code.
C'est la structure de la partie réutilisable.
Blocs de code
Premier bloc de code
Bien que ce répéteur existe à l'intérieur de l'élément Easy Post, sa requête doit être indépendante de l'Easy Post. L'élément Easy Post peut affecter la liste interne via la pagination. Si quelqu'un clique sur la page 2 pour l'élément Easy Post, par défaut, la liste interne récupérera également la page 2. Nous devons empêcher cela.
Le premier bloc de code au-dessus du répéteur ajoutera une action pre_get_posts qui définit l'argument de la requête paginée sur 1, ce qui lui permet de toujours renvoyer la première page.
Si ce répéteur est sur une page d'accueil statique, utilisez plutôt la page = 1. (référence : documentation WP_Query)
<?php function b58_set_paged ( $query ) { // use paged if the repeater is on an archive page // or page other than a static home page. $query->set( "paged" , 1 ); // use page if this repeater is on a static home page. // $query->set( "page", 1 ); return $query; } add_action( 'pre_get_posts' , 'b58_set_paged' ); ?> Langage de code : HTML, XML ( xml )Deuxième bloc de code
Le deuxième bloc de code supprime l'action précédemment ajoutée pour l'empêcher d'effectuer de futures requêtes.
<?php remove_action( 'pre_get_posts' , 'b58_set_paged' ); ?> Langage de code : HTML, XML ( xml )Alors maintenant, le répéteur affichera toujours la première page de résultats.
Prenez note de l'ID de modèle de cette pièce réutilisable, que vous pouvez obtenir à partir de la barre d'adresse du tableau de bord WP.

Cours Oxygen Builder - Bientôt disponible !
Le cours Oxygen Builder Mastery vous amènera du débutant au professionnel - modules ACF, MetaBox et WooCommerce inclus.
Le poste facile
- Sur la page où je veux ajouter le message facile, je l'ajoute à cette page et j'ai choisi le préréglage Maçonnerie.
- Je modifie la requête en messages d'une autre catégorie autre que les actualités.
- J'ai défini le nombre de publications par page sur un nombre impair, car je vais ajouter manuellement 1 publication supplémentaire pour que la grille soit nette.
Modèle PHP
Dans le panneau de style Easy Posts, je vais dans Template PHP. C'est ici que vous modifiez le modèle utilisé pour chaque élément du conteneur Easy Post (le modèle est répété.)
Sous le modèle par défaut, collez le php suivant
<?php $current_index = $this ->query->current_post; // Place this element after the 3rd post item, or // the last post if the # of posts is less than 3 // this ensure this element is added even if there // are less than 3 posts on the page. $other_post_index = $this ->query->post_count < 3 ? $this ->query->post_count - 1 : 2 ; if ( $current_index == $other_post_index ) { echo "<div class='oxy-post'>" ; echo do_oxygen_elements( json_decode( get_post_meta( 321 , 'ct_builder_json' , true ), true ) ); echo "</div>" ; } ?> Langage de code : HTML, XML ( xml )Passons en revue ce code.
- Tout d'abord, nous obtenons l'index de l'élément actuellement affiché et le définissons sur
$current_index. Dans les coulisses, Oxygen Builder boucle sur chaque élément renvoyé par la requête définie dans l'élément Easy Posts et exécute le code à l'intérieur du modèle pour chaque article de la liste. Nous avons un moyen d'accéder à la variable de requête avec$this->queryet l'index de l'élément en cours de traitement estcurrent_postà l'intérieur de la requête. - Je détermine l'index auquel mon autre élément doit être inséré. Je le fais en vérifiant le nombre total d'éléments qui seront traités, s'il y a moins de 3 éléments, j'ajouterai l'autre élément comme dernier élément de l'Easy Post. Sinon, je l'ajouterai après le 3ème élément (l'index commence à 0), faisant de mon autre élément le 4ème élément de la grille Easy Post.
- Si nous sommes à l'index pour ajouter notre élément, j'utilise la fonction
do_oxygen_elementsd'Oxygen pour rendre l'élément réutilisable (ID de modèle 321) et l'envelopper dans un div avec la classeoxy-post.
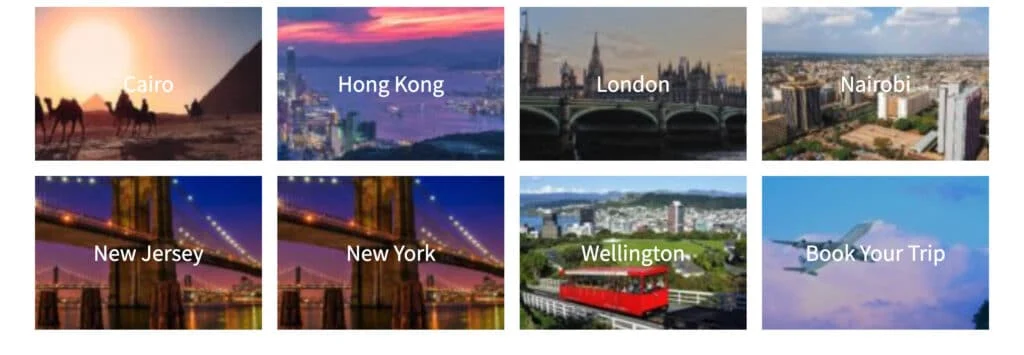
Résultat

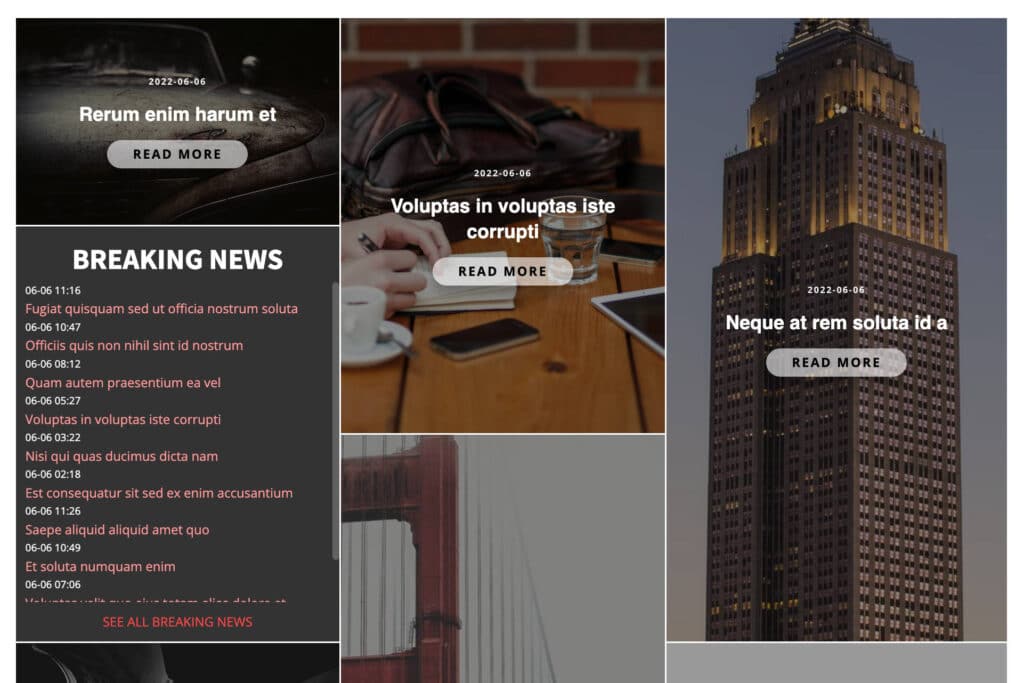
La partie réutilisable est placée en tant que 4ème élément dans la grille Easy Posts.

La liste des pièces réutilisables est défilable à l'intérieur de la liste.
Le crochet pre_get_posts dans la partie réutilisable lui permet de toujours charger la première page de publications afin que je puisse accéder aux autres pages de Easy Post et les résultats restent les mêmes.
En utilisant cette méthode, vous pouvez remplacer la partie do_oxygen_elements du code ci-dessus et écrire votre propre code HTML pour ajouter ce que vous voulez dans l'élément Easy Posts.
N'oubliez pas que votre élément ajouté doit être conforme aux règles de dimensionnement qui ont été définies dans la classe oxy-post, sinon il risque de supprimer le reste de la liste.
Insérer des éléments Termes dans le répéteur

Cette méthode s'appuie sur l'utilisation du hook the_posts pour insérer des liens vers des termes dans une liste de publications triées par leurs termes.
Alors imaginez une liste répétée comme :
Bleu A, Bleu B, Bleu C, Voir tous les bleus, Rouge X, Rouge Y, Rouge Z, Voir tous les rouges, etc.
Super utile sur un site de commerce électronique lorsque vous souhaitez répertorier quelques-uns des articles en vedette, puis liez l'archive de termes.
Cette méthode implique de nombreuses étapes, mais elle est assez simple.
Les marches
- Configurer des champs personnalisés
- Créer un ensemble de fonctions d'assistance
- Ajoutez un répéteur qui interroge les types de messages que nous voulons.
- Modifiez la liste des messages récupérés avec la requête ci-dessus avec le hook
the_posts
Configurer des champs personnalisés
Il s'agit d'une étape facultative si vous souhaitez utiliser une Image en vedette avec votre objet Terme.
Dans mon exemple, j'utilise une image en vedette comme arrière-plan de l'élément. Les termes par défaut n'ont pas d'image en vedette, j'en ai donc ajouté une à ma taxonomie personnalisée avec des champs personnalisés avancés.
Le champ personnalisé est un champ Image qui renvoie l'ID.
Fonctions d'assistance
J'ajoute les fonctions d'assistance suivantes dans les extraits de code, faites de même avec la méthode que vous préférez.
function b58_create_post_from_term ( $term, $post_type= "post" ) { $post_id = -1 * $term->term_id; // negative ID, to avoid clash with a valid post $post = new stdClass(); $post->ID = $post_id; $post->post_author = 1 ; $post->post_date = current_time( "mysql" ); $post->post_date_gmt = current_time( "mysql" , 1 ); $post->post_title = $term->name; $post->post_content = $term->description; $post->post_status = "publish" ; $post->comment_status = "closed" ; $post->ping_status = "closed" ; $post->post_name = "regions/" . $term->slug; $post->post_type = $post_type; $post->filter = "raw" ; // important! $wp_post = new WP_Post( $post ); wp_cache_add( $post_id, $wp_post, "posts" ); return $wp_post; } function b58_get_the_featured_image ( $get_url, $size = 'thumbnail' ) { global $post; $post_id = $post->ID; $thumbnail_id = 0 ; if ( $post_id > 0 ) { // this is a regular post. $thumbnail_id = get_post_thumbnail_id( $post_id ); } else { // this is our fake post and it doesn't // have a thumbnail ID so we have to use the // custom field we set for this term. $pos_term_id = -1 * $post_id; $thumbnail_id = get_field( "term_background" , "term_" . $pos_term_id ); } if ( $get_url ) { return wp_get_attachment_image_url( $thumbnail_id, $size ); } return $thumbnail_id; } function b58_get_the_link () { global $post; $post_id = $post->ID; if ( $post_id > 0 ) { return get_permalink( $post_id ); } // post id is negative, we use a negative post id in our dummy post object $pos_term_id = -1 * $post_id; $term_link = get_term_link( $pos_term_id ); return $term_link; } Langage de programmation : PHP ( php )Passons en revue chaque fonction dans cet extrait.
b58_create_post_from_term( $term, $post_type="post" )
Cela prend un objet WP Term ( $term ) et crée un faux article de type défini dans $post_type.
Il définit d'abord l'ID sur le négatif de son ID réel comme une sorte de "drapeau" pour indiquer qu'il s'agit d'un terme et non d'un message réel.
Il définit quelques autres variables nécessaires pour l'objet WP_Post, mais la seule à noter pour notre propos est le post_title.
Ensuite, il ajoute ce message au cache wp, au cas où quelque chose demanderait ce message et comme il a un ID négatif, il échouera s'il essaie d'accéder à la base de données.
b58_get_the_featured_image( $get_url, $size = 'thumbnail' ) Langage de programmation : PHP ( php ) Si vous n'avez pas ajouté de champ personnalisé avec une image pour le terme, ignorez cette fonction.
Cette fonction prend 2 arguments, $get_url qui serait un booléen, cela détermine si elle renvoie l'ID de l'image ou l'URL.
Le 2ème argument définit la taille.
Il vérifie d'abord si l'ID du message actuel est négatif, s'il est négatif, il s'agit d'un faux message qui est un terme, sinon c'est un vrai message.
S'il s'agit d'un faux message, nous récupérons l'ID de l'image avec get_field pour l'ID de ce terme.
S'il s'agit d'un vrai message, nous utilisons la fonction get_post_thumbnail_id .
Deuxièmement, si $get_url est faux, seul l'ID est renvoyé. Sinon, nous utilisons wp_get_attachment_image_url pour obtenir l'URL de l'image et la renvoyer.
b58_get_the_link()
Cela renvoie le lien (permalien ou lien de terme) pour ce message.
Si l'ID de publication est négatif, il s'agit d'une fausse publication. Nous utilisons get_term_link pour obtenir le lien, au lieu de get_permalink si c'est une vraie publication.
C'est tout pour les fonctions d'assistance.
Le répéteur
J'ajoute un répéteur à la page, avec une requête pour les destinations. J'utilise la même mise en page que les exemples précédents, le titre de la publication centré avec l'arrière-plan de l'image en vedette et les liens div vers le permalien de la publication ou le lien du terme.
Pour l'arrière-plan de l'image en vedette, je n'utilise pas la méthode d'image en vedette habituelle dans Dynamic Data. J'utilise la méthode PHP Function Return Value parce que je veux utiliser ma fonction d'assistance pour récupérer une image plutôt que l'inverse car l'élément pourrait être un "faux message" (term.) Donc, pour l'URL d'arrière-plan div, j'utilise le PHP Valeur de retour de la fonction avec le nom de fonction b58_get_the_featured_image et le paramètre true . Je pourrais spécifier une taille ici aussi mais je ne le fais pas.
Même idée pour le lien. Je ne peux pas utiliser les données dynamiques Permalink comme je le ferais normalement car ce serait faux pour le faux message, j'utilise donc b58_get_the_link à la place.
crochet the_posts
Tout comme avant d'ajouter des blocs de code avant et après le répéteur, nous pouvons ainsi définir une fonction à appeler avec le crochet et supprimer cette fonction par la suite afin qu'elle n'affecte pas les autres requêtes.
Voici le code du bloc de code au-dessus du répéteur
Premier bloc de code
<?php function b58_add_tax_links ( $posts, $query ) { // ignore if in admin if ( is_admin() ) { return $posts; } try { $terms = get_terms([ "taxonomy" => "regions" , "hide_empty" => true , "orderby" => "name" , "order" => "ASC" ]); } catch ( Exception $e) { echo 'Caught exception: ' , $e->getMessage(), "\n" ; return $posts; } if ( empty ( $terms ) ) { return $posts; } $new_posts = array (); foreach ( $terms as $term ) { for ( $i = 0 ; $i < count($posts); $i++ ) { if ( has_term( $term->slug, "regions" , $posts[$i] ) ) { $posts[$i]->post_title = $posts[$i]->post_title; $new_posts[] = $posts[$i]; } } // create a post object from this term. $term_post = b58_create_post_from_term( $term, "destinations" ); $new_posts[] = $term_post; } return $new_posts; } add_filter( 'the_posts' , 'b58_add_tax_links' , 10 , 2 ); ?> Langage de code : HTML, XML ( xml )Passons en revue ce code.
- Ne rien faire si dans le tableau de bord d'administration.
- Sinon, je lance une requête
get_termspour la taxonomie avec lesregionsslug, triées par nom dans l'ordre croissant. La taxonomie Régions est attachée au type de poste personnalisé Destinations, c'est l'un des 7 continents où se trouve la destination, donc Nairobi et Le Caire sont en Afrique, Hong Kong est en Asie, et ainsi de suite. - Ajoutez quelques vérifications et une gestion des erreurs au cas où il y aurait une faute de frappe avec le nom des termes ou s'il n'y a pas de termes pour une taxonomie, nous renvoyons simplement le résultat d'origine.
- Si la requête de termes réussit toutes les vérifications, déclarez un nouveau tableau vide appelé
$new_posts, j'ajouterai les messages dans ce tableau et le renverrai à la place du tableau de messages réel. - Parcourez le tableau
$terms, et pour chaque terme, je parcours le tableau$postset trouvez ceux qui ont ce terme et l'ajoutez à$new_posts. - Après avoir fini de chercher dans le tableau
$posts, je crée un faux message avec le$termactuel et lui donne un type de message de destinations (cela peut être n'importe quoi, vraiment.) Ensuite, j'ajoute ce faux message à$new_posts.
Lorsque la fonction revient, les éléments du tableau $new_posts doivent ressembler à :
Le Caire, Nairobi, l'Afrique, Hong Kong, l'Asie, Londres, l'Europe … ainsi de suite. L'Afrique, l'Asie et l'Europe sont les faux messages.
Enfin, nous ajoutons la fonction ci-dessus au crochet the_posts .
Deuxième bloc de code
Le bloc de code sous le répéteur est :
<?php remove_filter( 'the_posts' , 'b58_add_tax_links' ); ?> Langage de code : HTML, XML ( xml )Cela supprime la fonction du crochet.
Formater la liste
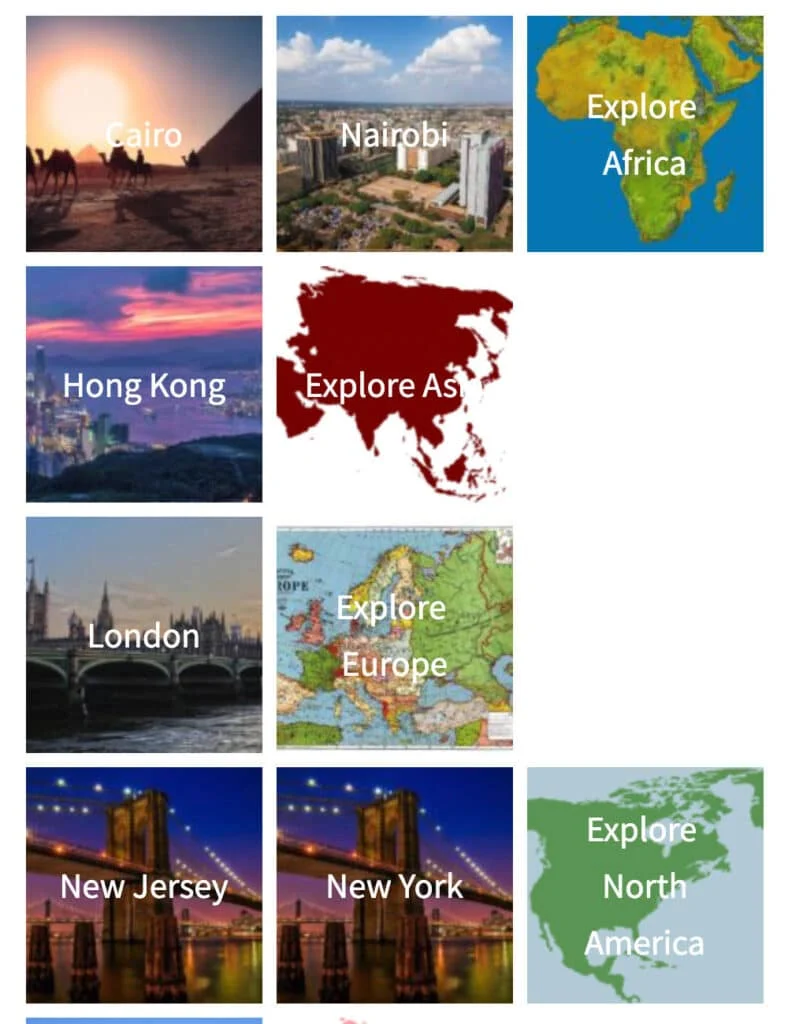
À ce stade, le répéteur est terminé. Les éléments avec la même taxonomie sont regroupés et à la fin de chaque groupe se trouve un lien vers l'archive des termes. Cependant, la liste est un peu confuse, tout se déroule dans une grande grille. Je veux que chaque groupe d'éléments et leur lien d'archive soient alignés par eux-mêmes, et voici comment procéder.
Mettre en place les éléments
- Sélectionnez l'élément div répété sous le répéteur et ajoutez un attribut nommé
data-post-idet utilisez les données dynamiques Post ID pour sa valeur. - Sélectionnez le répéteur et donnez-lui un identifiant ou copiez simplement l'identifiant actuel, le mien est
_dynamic_list-5-343.
Le JQuery
Dans le bloc de code supérieur (soit un fonctionne, soit même un nouveau), j'ajoute le code suivant à la section Javascript.
jQuery( ( $ ) => { $( "#_dynamic_list-5-343 [data-post-id^=\"-\"]" ).after( $( "<div />" ) .css({ height : "0px" , "flex-basis" : "100%" }) ) }); Langage de code : JavaScript ( javascript ) Cela ajoute une div après la div Termes (l'ID de publication commence par "-", négatif) et la div a flex-basis: 100% et une height: 0px , ce qui revient à ajouter un saut de ligne dans la ligne du répéteur.
Et c'est tout.
Résultat

Chaque élément répété a ses titres de publication respectifs et une image en vedette en arrière-plan. Pour les éléments Termes, j'ai ajouté le mot "Explorer" et je l'ai configuré pour qu'il soit affiché de manière conditionnelle lorsque l'ID de publication est négatif (< 0).
Conclusion
Espérons qu'avec ces techniques, vous pourrez pimenter vos répéteurs Oxygen Builder ou Easy Posts.
Si vous avez des questions, vous pouvez me contacter par DM sur Twitter @robchankh ou laisser un commentaire sur FB où je publierai ceci.
