Comment créer un formulaire WordPress perspicace (la méthode simple)
Publié: 2020-08-12Vous souhaitez créer un formulaire WordPress Insightly personnalisé ? Construire votre propre formulaire vous permettra de collecter les coordonnées sur votre site Web et de les envoyer automatiquement à votre Insightly CRM.
Dans cet article, nous allons vous montrer le moyen simple de créer un formulaire WordPress Insightly personnalisé.
Créez votre formulaire WordPress Insightly maintenant
Qu'est-ce qu'insightly ?
Insightly est un outil de gestion de la relation client (CRM) basé sur le cloud. Il combine des outils de suivi des ventes et d'automatisation du marketing dans une seule plate-forme.
Insightly vous permet de créer et de personnaliser des formulaires pour enregistrer des données.
Alors pourquoi ne pas intégrer ces formulaires WordPress Insightly de base sur votre site ?
Eh bien, vous pouvez, mais ils ne sont pas très conviviaux.
Avec les formulaires de base d'Insightly, vous devrez copier tout le code du formulaire et le coller dans l'éditeur de code de WordPress. Chaque fois que vous modifiez votre formulaire, vous devrez revenir en arrière et répéter l'ensemble du processus.
C'est pourquoi nous allons utiliser WPForms pour ce tutoriel. WPForms facilite la création de tout type de formulaire, et il est également facile et rapide de modifier vos formulaires.
WPForms vous permet également d'ajouter plus de fonctionnalités aux formulaires Insightly. Vous pouvez:
- Capturez l'emplacement de votre contact
- Enregistrer les données des formulaires inachevés
- Utilisez la logique conditionnelle pour afficher ou masquer des champs.
Alors maintenant que nous comprenons un peu plus les formulaires Insightly WordPress, allons-y et créons un formulaire personnalisé.
Comment créer un formulaire WordPress perspicace
Si vous savez déjà comment créer des formulaires Zoho CRM dans WordPress, vous trouverez cela facile à suivre. Cette table des matières vous guidera tout au long du didacticiel :
- Installer le plugin WPForms
- Créez votre formulaire WordPress perspicace
- Ajoutez votre formulaire Insightly à WordPress
- Connecter WPForms à Zapier
- Connectez-vous intelligemment à Zapier
- Testez votre intégration WordPress Insightly
Prêt? Commençons par installer WPForms.
Étape 1 : Installez le plugin WPForms
Pour commencer, installez le plugin WPForms sur votre site WordPress.
Si vous avez besoin d'aide pour installer WPForms, consultez cet article sur la façon d'installer un plugin dans WordPress.
N'oubliez pas d'activer le plugin avant de continuer.
Super! L'étape 1 est terminée. Maintenant, construisons le formulaire.
Étape 2 : Créez votre formulaire WordPress perspicace
WPForms propose des tonnes de modèles de formulaires WordPress que vous pouvez utiliser.
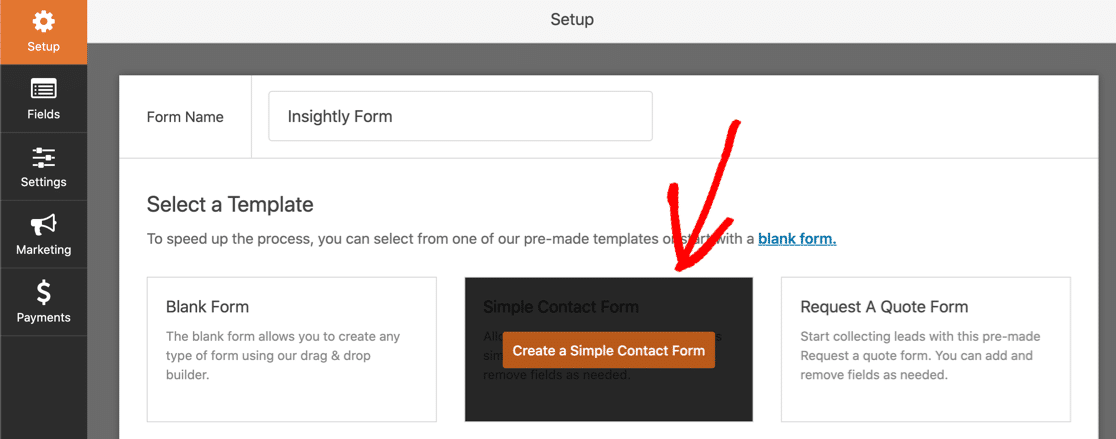
Nous allons continuer et commencer avec le modèle de formulaire de contact simple.
Cliquez simplement sur le modèle pour l'ouvrir.

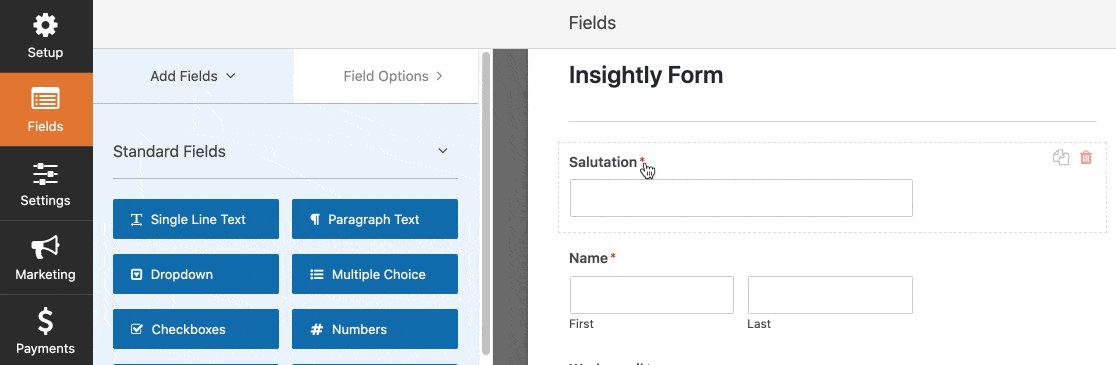
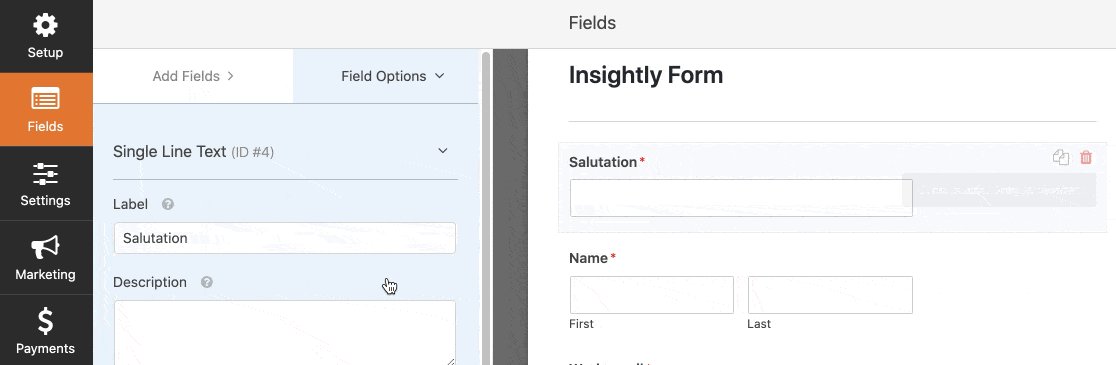
Nous pouvons maintenant ajouter des champs supplémentaires pour notre enregistrement de contact Insightly.
Pour ce faire, cliquez simplement sur un champ dans le volet de gauche et faites-le glisser vers le volet de droite pour l'ajouter à votre formulaire.
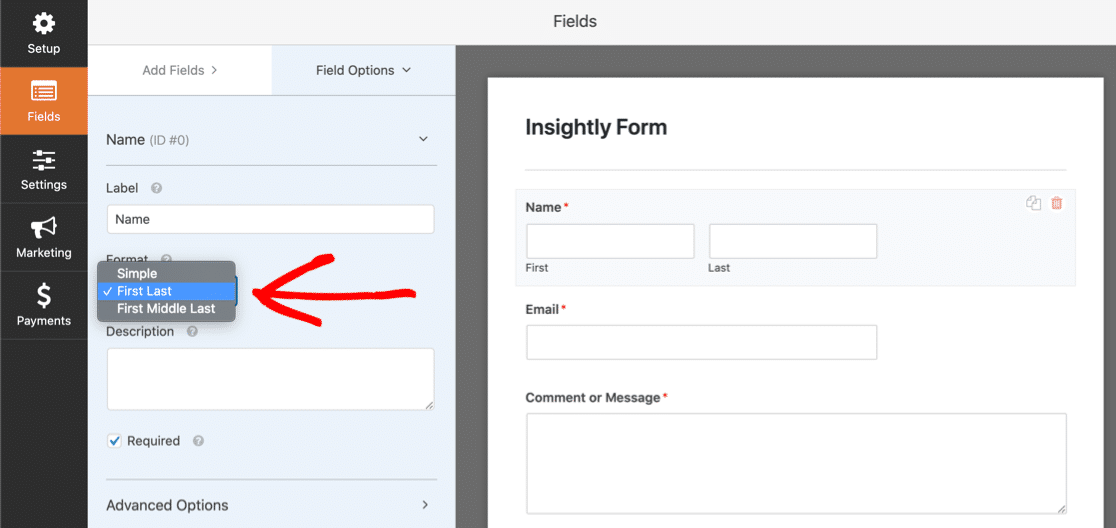
Rappelles toi! Insightly utilise 2 champs distincts pour le nom du contact. Vous pouvez le configurer dans WPForms en cliquant sur le champ du nom et en changeant le format en First Last , comme ceci :

Voici les autres champs Insightly que Zapier peut utiliser :
- Salutation (préfixe)
- Titre du poste et organisation
- Adresse e-mail (différents types, mais vous ne pouvez en utiliser qu'une)
- Champs téléphoniques pour le travail, le mobile, la maison et « autre »
- Numéro de fax
- Identifiant Twitter, URL LinkedIn
- Mots clés
- Informations d'arrière-plan
- Adresse postale et « autre » adresse.
Phew. Cela fait beaucoup de champs.
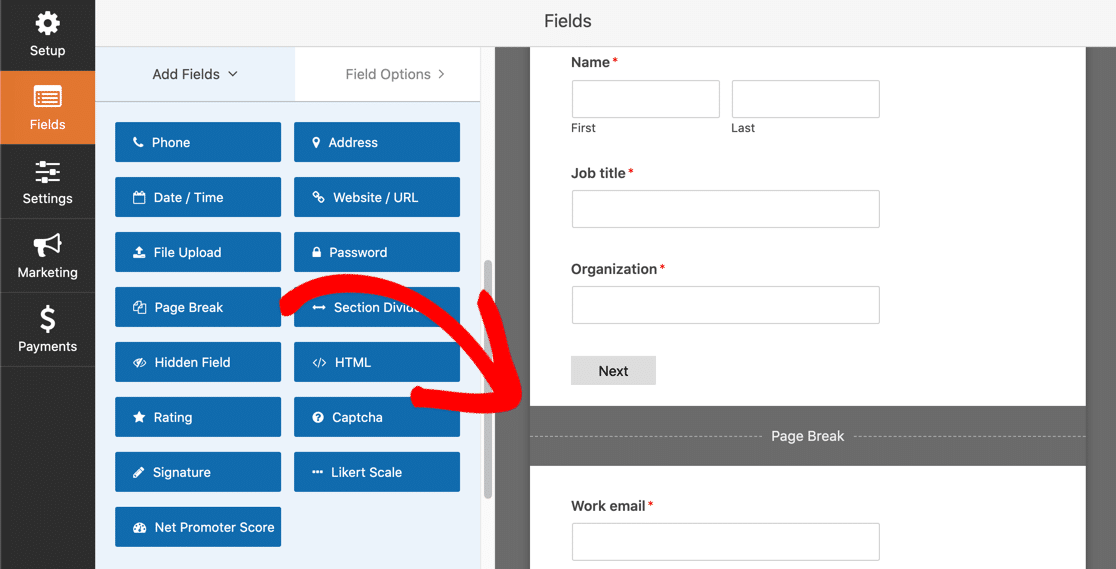
Vous n'avez pas besoin d'inclure tous ces éléments sur votre formulaire. Mais si vous le faites, nous vous recommandons d'utiliser des sauts de page pour créer un formulaire en plusieurs parties.
Faites simplement glisser le saut de page à l'endroit où vous souhaitez qu'il apparaisse sur le formulaire :

Nous vous montrerons à quoi cela ressemble à l'étape 3.
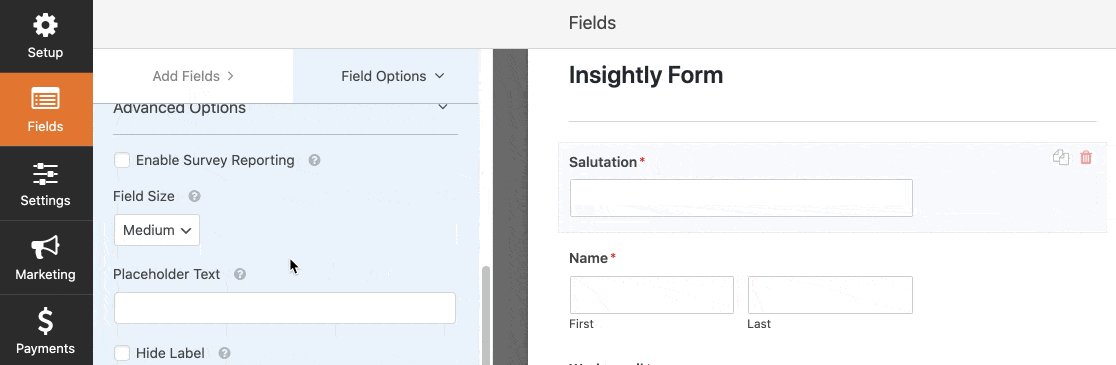
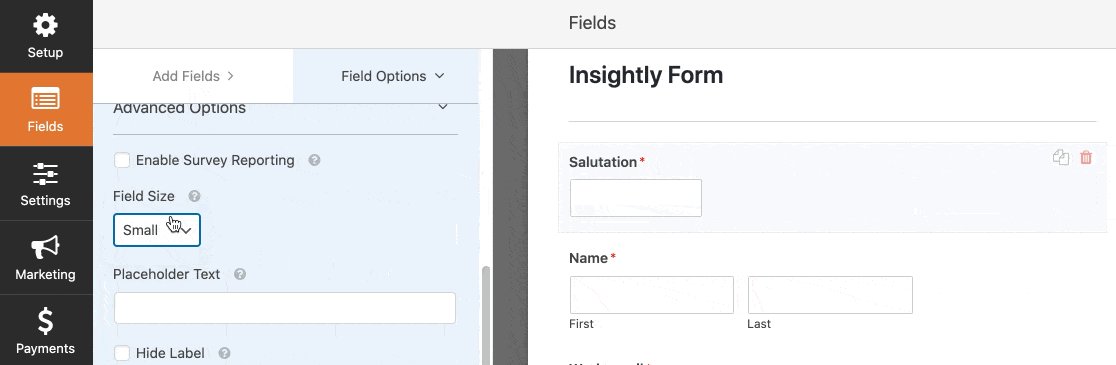
Vous pouvez également rendre votre formulaire plus compact en réduisant les champs courts.
Cliquez sur le champ, faites défiler vers le bas et définissez la taille du champ sur Small :

Lorsque votre formulaire est configuré comme vous le souhaitez, n'oubliez pas de cliquer sur Enregistrer avant de passer à l'étape suivante.
Étape 3 : Ajoutez votre formulaire Insightly à WordPress
Nous allons maintenant ajouter le formulaire Insightly personnalisé à notre site Web.
WPForms rend cette partie vraiment facile. Vous pouvez placer votre formulaire :
- Dans un poste
- Sur une page
- Dans la barre latérale.
Voulez-vous améliorer les conversions ? Vous pouvez utiliser le module complémentaire Pages de formulaire pour placer votre formulaire sur une page de destination sans distraction.
Dans cet exemple, nous allons rester simple et créer une nouvelle page pour le formulaire dans WordPress.
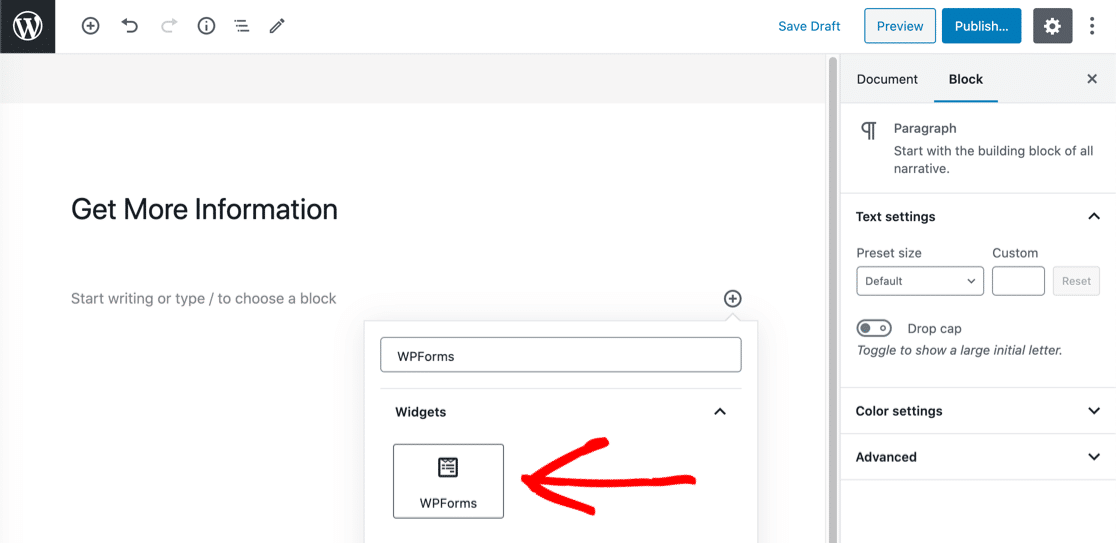
Dans le tableau de bord WordPress, cliquez sur Pages , puis sur Ajouter un nouveau .
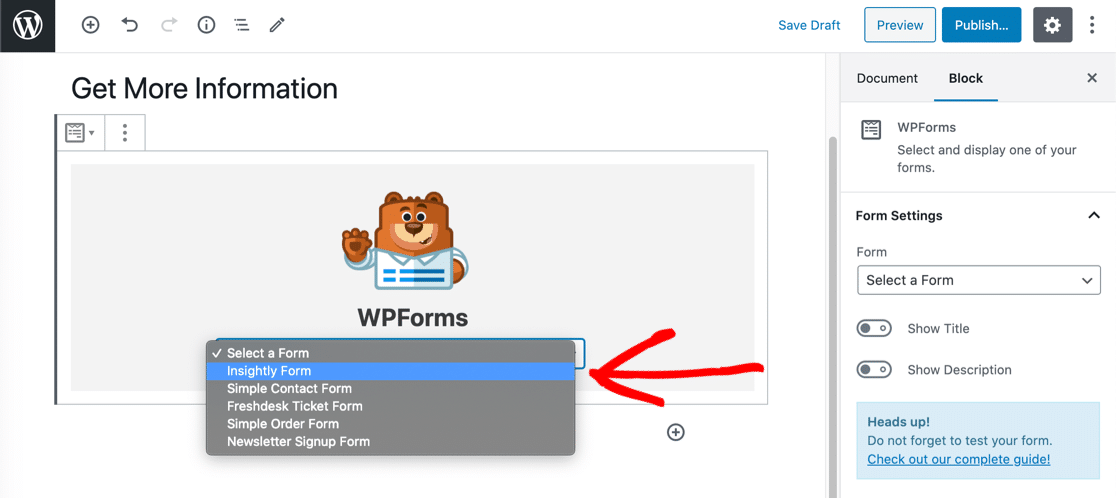
Donnez un titre à votre page, puis cliquez sur l'icône plus pour ajouter un nouveau bloc. Recherchez WPForms et cliquez sur le widget.

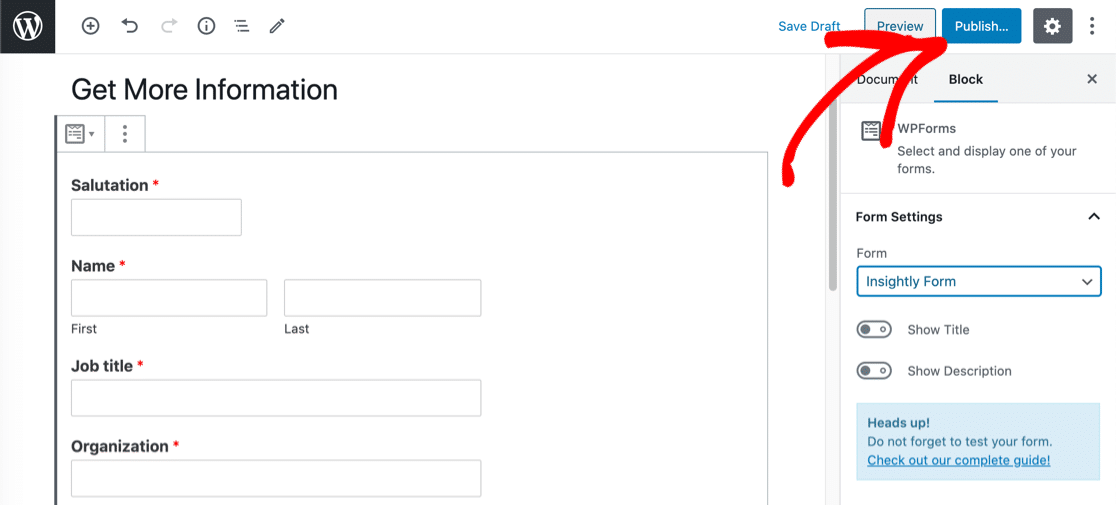
Maintenant, sélectionnez simplement le formulaire dont vous avez besoin dans la liste déroulante.


C'est ça! N'oubliez pas de publier ou de mettre à jour votre page.

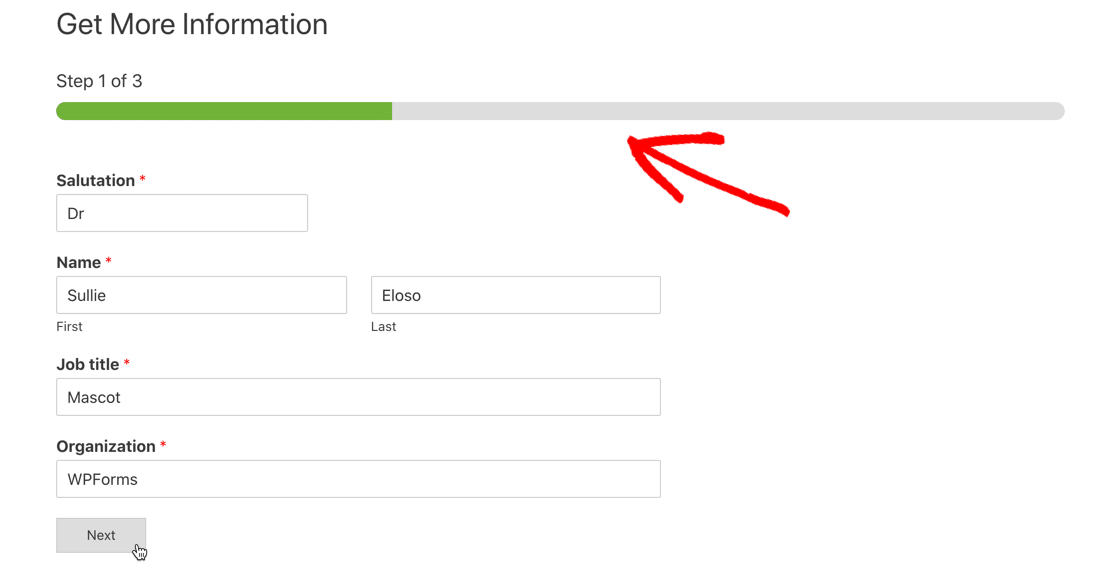
Voici à quoi ressemble notre formulaire publié. Avez-vous remarqué la barre de progression en haut ? Nous en avons fait un formulaire en plusieurs étapes, de sorte que la barre de progression montre à notre visiteur combien il a accompli jusqu'à présent.

Avant de continuer, nous devons envoyer une entrée de test via le formulaire. Sans cela, Zapier ne pourra pas se connecter à WPForms à l'étape suivante.
Allez-y et remplissez le formulaire, puis soumettez-le.
Nous sommes maintenant prêts à connecter WPForms à Zapier.
Étape 4: Connectez WPForms à Zapier
Zapier connecte différents services entre eux. Dans cet exemple, notre formulaire Insightly WordPress déclenchera le zap.
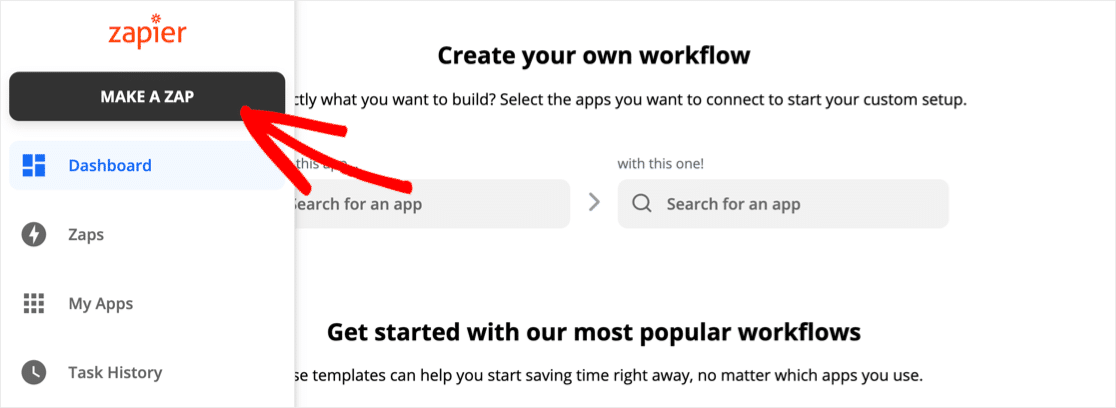
Alors, tout d'abord, cliquez sur Créer un zap .

Recherchez WPForms et cliquez sur l'icône.

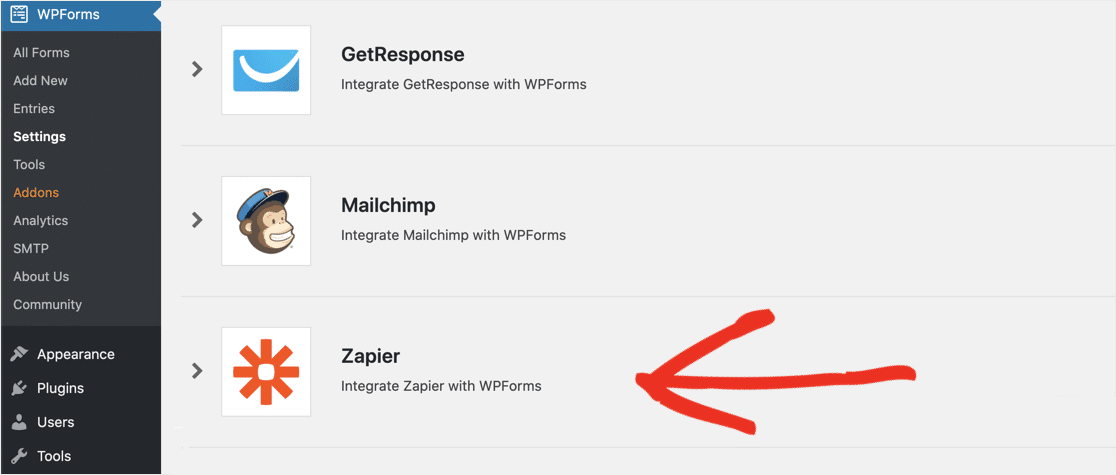
Vous aurez maintenant besoin de votre clé API. Revenez au tableau de bord WordPress et cliquez sur WPForms, puis sur Intégrations.
Faites défiler jusqu'en bas et cliquez sur Zapier pour révéler votre clé.

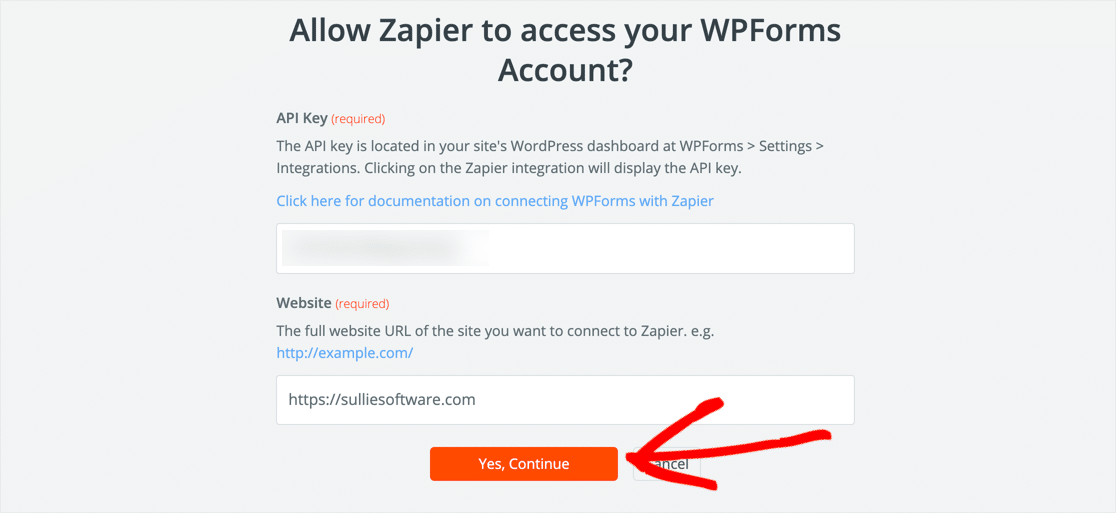
Collez la clé dans la fenêtre de connexion dans Zapier. Cliquez ensuite sur Oui, Continuer .

Zapier vous ramènera à l'écran Créer un Zap.
Cliquez à nouveau sur Continuer .

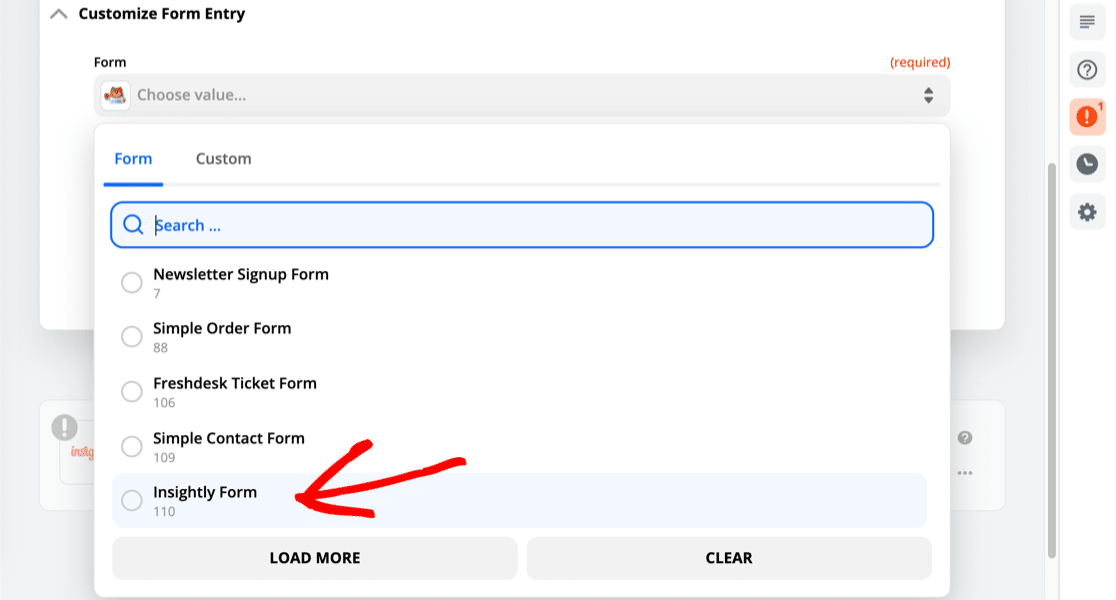
Ensuite, Zapier vous demandera de sélectionner le formulaire que vous souhaitez utiliser pour le déclencheur.
Sélectionnez le formulaire que vous avez créé à l'étape 2.

Il est maintenant temps de connecter Zapier et Insightly afin que nous puissions envoyer les données du formulaire au CRM.
Étape 5 : Connectez-vous intelligemment à Zapier
Cette étape est très similaire à l'étape 4. Cette fois, sous Choisir une application et un événement , nous allons rechercher Insightly et cliquer sur l'icône.
Zapier vous demandera votre clé API Insightly.
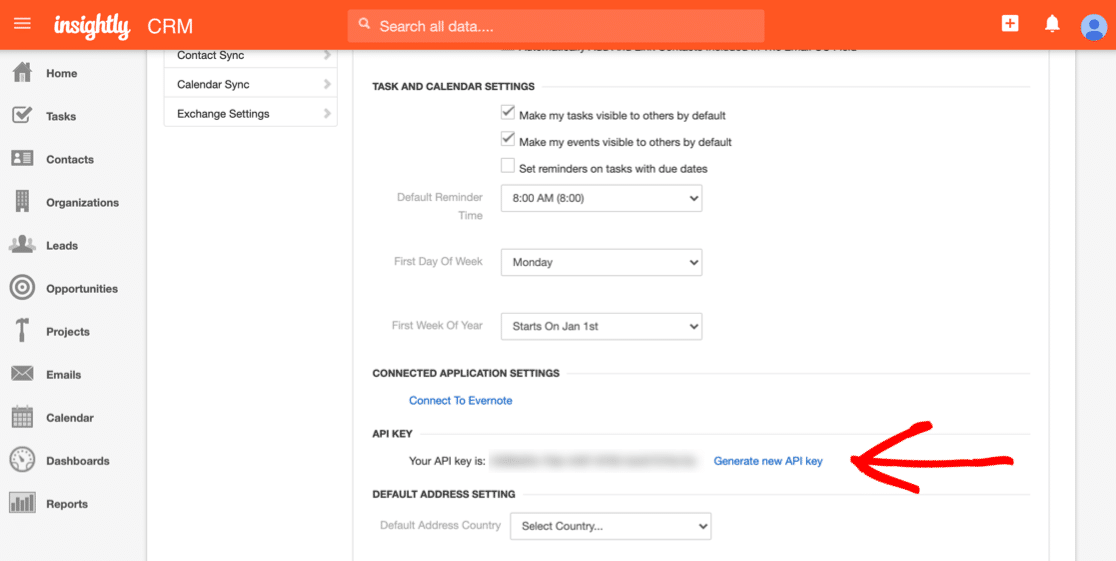
Pour le trouver, cliquez sur votre icône d'utilisateur dans le coin supérieur droit d'Insightly. Cliquez ensuite sur Paramètres utilisateur .
Faites défiler vers le bas et copiez votre clé API Insightly :

Collez la clé API dans la fenêtre de connexion de Zapier.
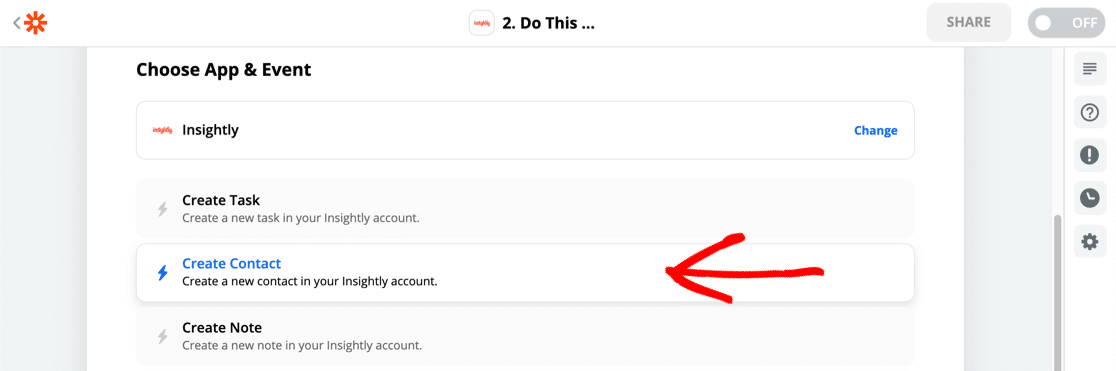
Ensuite, nous devons sélectionner l'action que nous voulons déclencher lorsque nous obtenons une nouvelle entrée de formulaire.
Pour ce formulaire, nous voulons créer un nouveau contact, alors allez-y et sélectionnez-le.

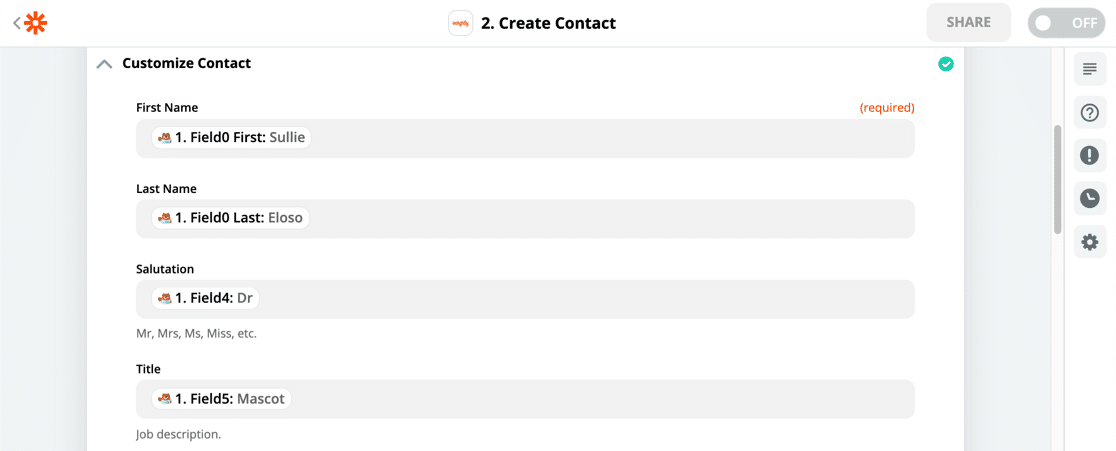
Maintenant pour la partie importante. Nous devons mapper chaque champ de notre formulaire WordPress Insightly aux champs de formulaire dans Insightly.
Zapier vous montrera l'entrée de test que vous avez soumise pour vous guider ici.

Une fois que tout est terminé, vous pouvez cliquer sur Continuer dans Zapier pour passer à l'étape finale.
Étape 6 : Testez votre intégration WordPress Insightly
Lorsque tous vos champs seront mappés, Zapier vous demandera de tester votre intégration.
Si tout a fonctionné, vous verrez un message de réussite.
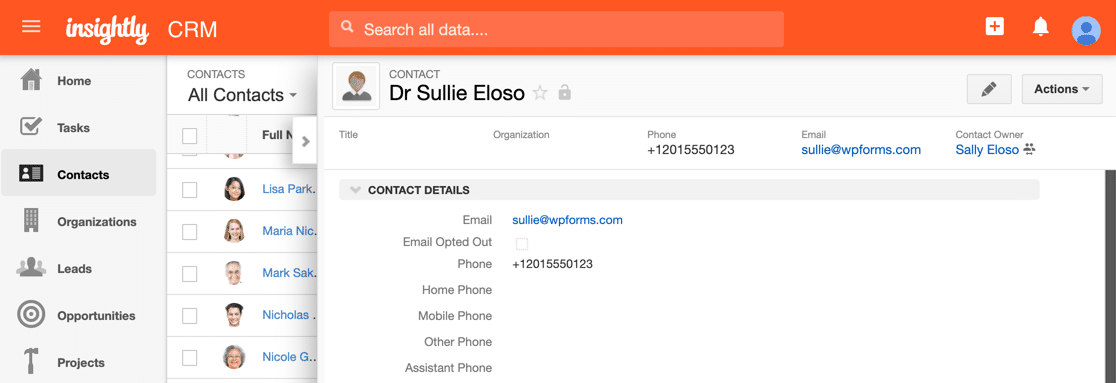
Allez-y et vérifiez que votre enregistrement a été créé dans Insightly. Voici le nôtre :

C'est ça! N'oubliez pas d'activer votre Zap dans Zapier avant de quitter.
Il ne vous reste plus qu'à générer du trafic vers votre formulaire. Consultez cet article sur la façon d'obtenir plus de prospects pour quelques conseils.
Créez votre formulaire WordPress Insightly maintenant
Dernières pensées
Bon travail! Vous savez maintenant comment créer un formulaire WordPress Insightly personnalisé. Vous pouvez également utiliser toutes les fonctionnalités supplémentaires de WPForms pour suivre vos prospects.
Si vous souhaitez également enregistrer des entrées de formulaire Insightly dans WordPress, consultez ce didacticiel sur la façon d'enregistrer des entrées de formulaire dans votre base de données WordPress. Nous avons également un guide pour créer une intégration WordPress Salesforce à l'aide du module complémentaire WPForms Salesforce.
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de création de formulaires WordPress le plus simple. WPForms Pro comprend plus de 100 modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et guides WordPress gratuits.
