Comment inspecter un élément dans Chrome, Safari et Firefox ?
Publié: 2024-08-09Vous êtes-vous déjà demandé ce qui rend les pages Web si époustouflantes, avec de nombreuses fonctionnalités et fonctionnalités ? Comment tous les codes sont-ils réunis pour créer un site Web attrayant et époustouflant ?
Tous les secrets peuvent être facilement révélés en inspectant simplement les éléments du site Web à l’aide de l’outil Inspecter de votre navigateur.
Avec l'aide de cet outil intégré, vous pouvez facilement décoller la couche du site Web et voir comment les codes sont connectés à chaque élément, créant ainsi un site Web entièrement fonctionnel. Cela vous donnera une idée de la façon dont les choses fonctionnent en amont et vous incitera également à les recréer dans vos projets.
Dans cet article, nous allons vous montrer comment inspecter les éléments d’un site Web dans les navigateurs populaires et vous proposer de courtes méthodes pour les utiliser directement.
Qu'est-ce que l'élément Inspecter ?
Inspect Elements, également connu sous le nom d'outils de développement ou DevTools, est un ensemble d'outils intégrés fournis par les navigateurs Web modernes, à l'aide desquels n'importe qui peut examiner, interagir et modifier le HTML, le CSS et le JavaScript d'une page Web.
Cet outil particulier est essentiel pour le développement et le débogage web et offre un large éventail de fonctionnalités telles que :
- Inspection HTML et DOM : affichez et modifiez la structure HTML et le modèle objet de document (DOM) de la page.
- Inspection et édition CSS : vous pouvez afficher les styles appliqués aux éléments, expérimenter les modifications et observer les effets en temps réel.
- Console JavaScript : exécutez du code JavaScript, déboguez des scripts et affichez les messages d'erreur.
- Surveillance du réseau : suivez les requêtes réseau, affichez les en-têtes, les charges utiles et les temps de réponse.
- Analyse des performances : analysez les performances de la page, identifiez les goulots d'étranglement et optimisez les temps de chargement.
- Mode de conception réactif : testez l'apparence et le comportement de la page sur différents appareils et tailles d'écran.
- Onglet Application : Inspectez les cookies, le stockage local et le stockage de session.
- Sources : affichez et déboguez les fichiers sources, définissez des points d'arrêt et parcourez le code.
Comment inspecter les éléments d’un site Web sur n’importe quel navigateur ?
Vous pouvez facilement inspecter les éléments d'un site Web sur n'importe quel navigateur en suivant simplement ces raccourcis Inspecter les éléments.
1. Inspectez les raccourcis Elements pour le navigateur Google Chrome
Vous pouvez accéder aux éléments du site Web en lançant des outils de développement ou des outils Inspecter les éléments en appuyant simplement sur la combinaison de touches Ctrl+Shift+I de votre clavier.
Cependant, un autre raccourci et une méthode simple que vous pouvez essayer consiste simplement à cliquer avec le bouton droit sur une zone vide du site Web ou sur n'importe quel élément, et à sélectionner « Inspecter ». Après cela, vous pouvez utiliser l'onglet « Éléments » pour afficher la structure complète du site Web ou utiliser l'onglet « Console » pour tout type d'avertissements ou d'erreurs.
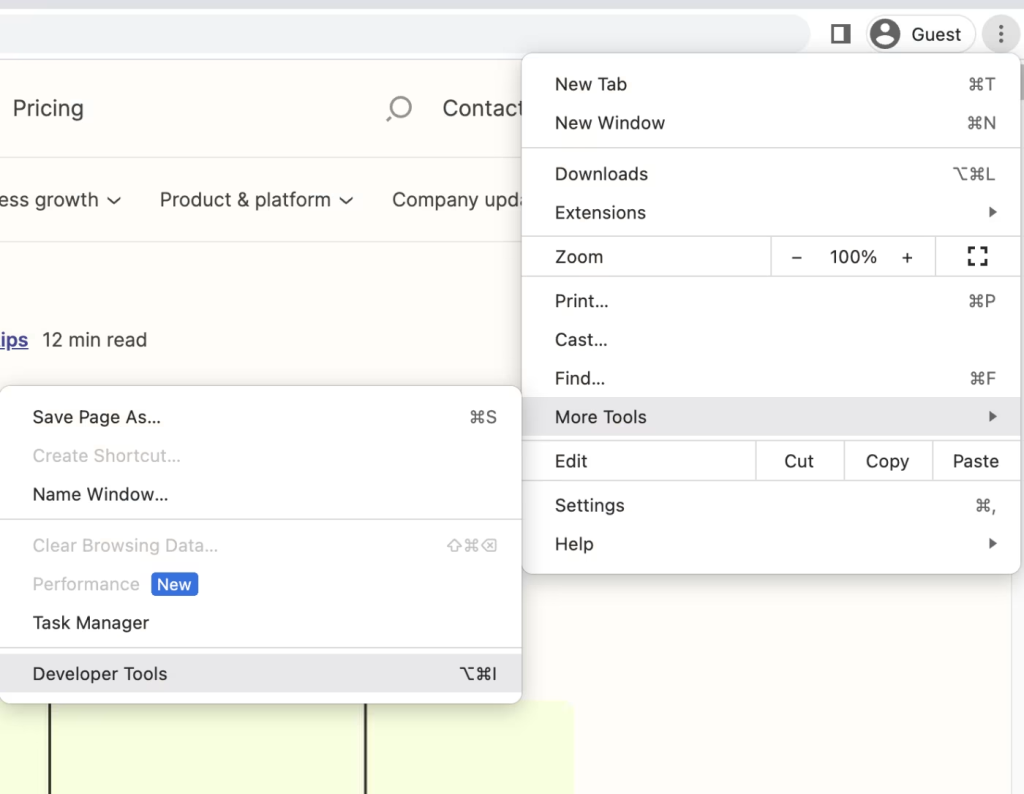
Cependant, le troisième mais long moyen d'accéder aux outils de développement consiste à cliquer sur les trois points verticaux ou le menu hamburger (l'icône avec trois points empilés) situés dans le coin supérieur droit du navigateur Chrome, puis sur Plus d'outils, puis en sélectionnant. Outils de développement .

2. Inspectez les raccourcis Elements pour le navigateur Firefox
Si vous êtes un utilisateur du navigateur Firefox, vous pouvez essayer une combinaison de touches de raccourci Ctrl+Shift+C pour utiliser les outils de développement pour insectes les éléments du site Web. Vous pouvez également cliquer avec le bouton droit sur une zone vide du site Web ou sur n’importe quel élément et sélectionner « Inspecter ».
3. Inspectez les raccourcis Elements pour le navigateur Opera
Pour les utilisateurs d'Opera, appuyez sur Ctrl+Shift+I sur votre clavier pour accéder directement aux outils de développement permettant d'inspecter les éléments du site Web. De même, comme les autres navigateurs, vous pouvez également cliquer directement avec le bouton droit sur une zone vide du site Web ou sur n’importe quel élément, et sélectionner « Inspecter ».
4. Inspectez les raccourcis des éléments pour le navigateur Edge
Si Edge est le navigateur par défaut que vous utilisez ; vous pouvez appuyer sur F12 sur votre clavier pour ouvrir les outils de développement. Ou faites simplement un clic droit sur une zone vide du site Web ou sur n’importe quel élément, et sélectionnez « Inspecter ».
5. Inspecter les éléments dans le navigateur Safari
Le navigateur Safari ne dispose d'aucune méthode de raccourci pour inspecter les éléments d'un site Web, mais vous devez suivre les étapes ci-dessous :
Pour utiliser Inspect Element dans Safari, vous devez d'abord activer les outils de développement. Voici comment:
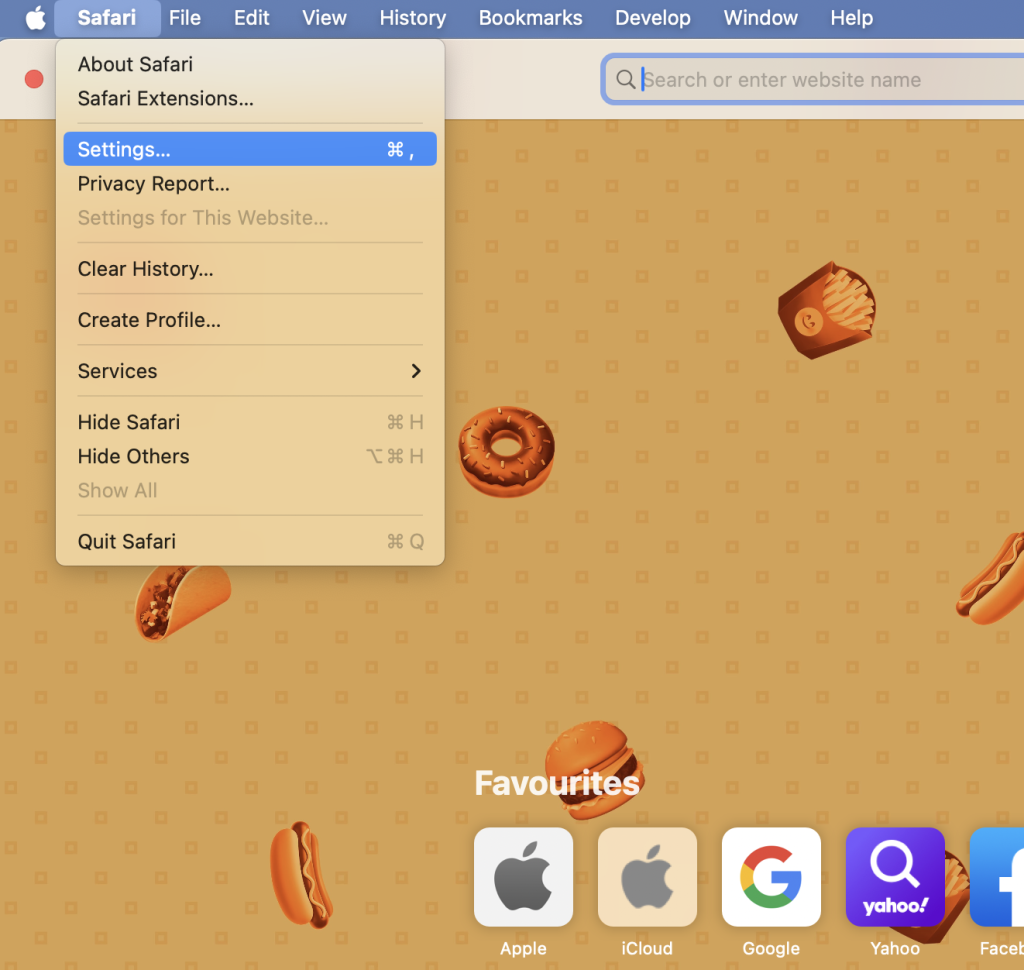
- Cliquez sur « Safari » dans le menu supérieur et sélectionnez « Paramètres ».

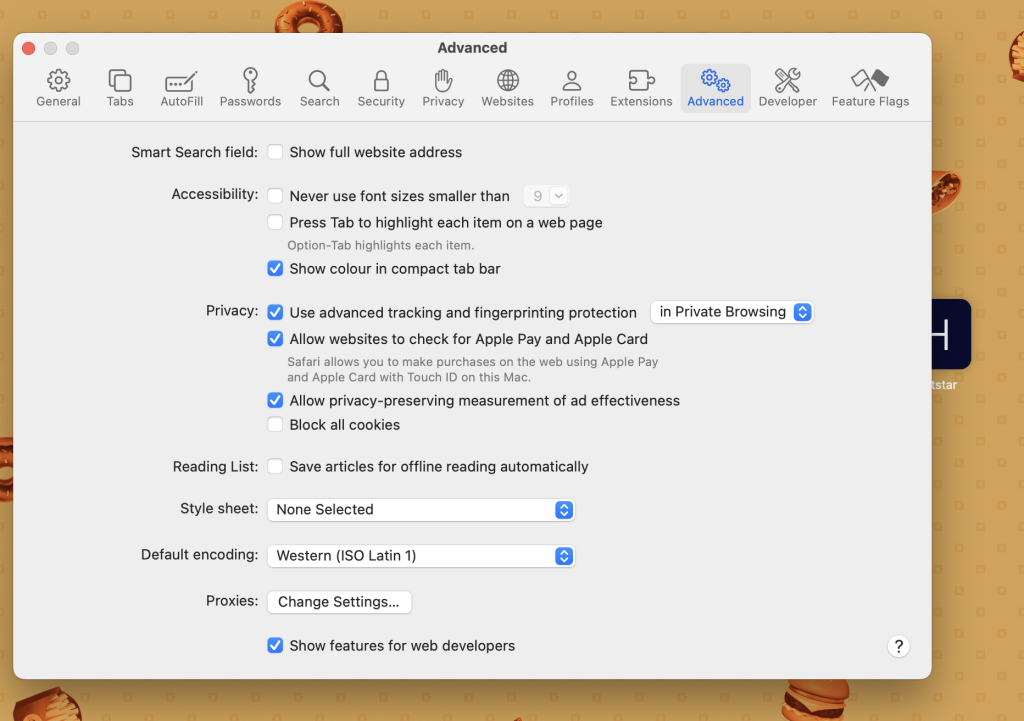
- Accédez à l'onglet "Avancé" et cochez la case "Afficher le menu Développement dans la barre de menus".

- Fermez la fenêtre Préférences.
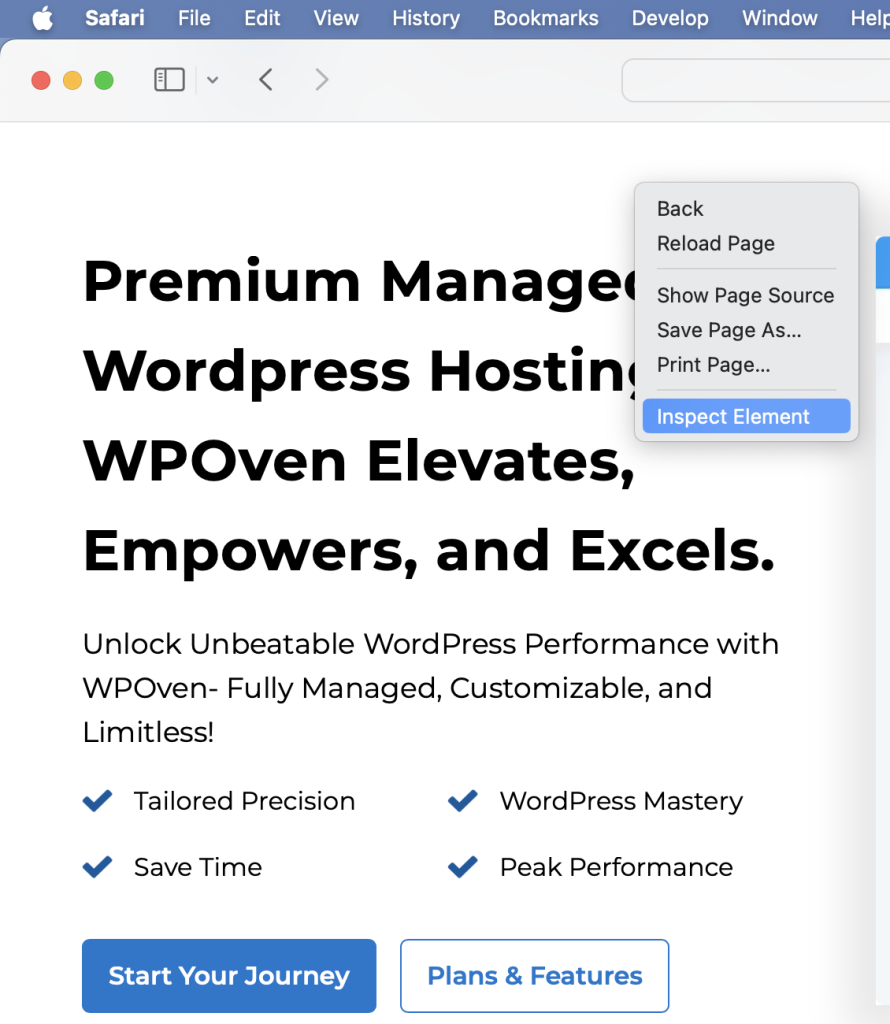
Maintenant, vous pouvez cliquer avec le bouton droit n'importe où sur une page Web et sélectionner « Inspecter l'élément » pour ouvrir le volet Éléments.

Le volet s'ouvrira immédiatement en bas de votre fenêtre, ce qui pourrait ne pas être superbe et également créer des difficultés pour visualiser les codes.
Pour votre commodité, déplacez-le sur le côté en cliquant sur l'icône dans le coin supérieur gauche du volet (à côté du « X ») et sélectionnez « Ancrer à droite de la fenêtre » ou « Ancrer à gauche de la fenêtre ». .» ( Cela s'applique à tous les navigateurs)
De plus, vous pouvez même séparer le volet de la fenêtre si vous le souhaitez. Pour modifier la taille du volet, déplacez votre curseur vers le bord du volet jusqu'à ce qu'il se transforme en double flèche, puis cliquez et faites glisser pour redimensionner.
Maintenant, vous vous demandez peut-être quoi faire après avoir ouvert le volet ou quels sont les principaux éléments que vous pouvez consulter sur le site Web.
Eh bien, à cet effet, consultez les sections ci-dessous.

Ce que vous pouvez faire avec les outils de développement Inspect Website Elements
Maintenant que vous avez accédé avec succès à l'outil Éléments et ouvert le volet, vous verrez une variété d'outils intégrés disponibles pour vous aider à jouer facilement avec le site Web, à le personnaliser et à le modifier en fonction de vos besoins.
Nous utiliserons Chrome à des fins de démonstration pour votre commodité, mais toutes les fonctionnalités, paramètres, options et instructions seront les mêmes dans tous les navigateurs.
1. Trouvez n'importe quoi sur un site à l'aide de l'outil Inspect Element Search
Il peut être difficile de rechercher quoi que ce soit dans l’intégralité du code source, qui est complexe et parfois énorme. Pour cette raison, DevTools dispose d'un outil de recherche intégré.
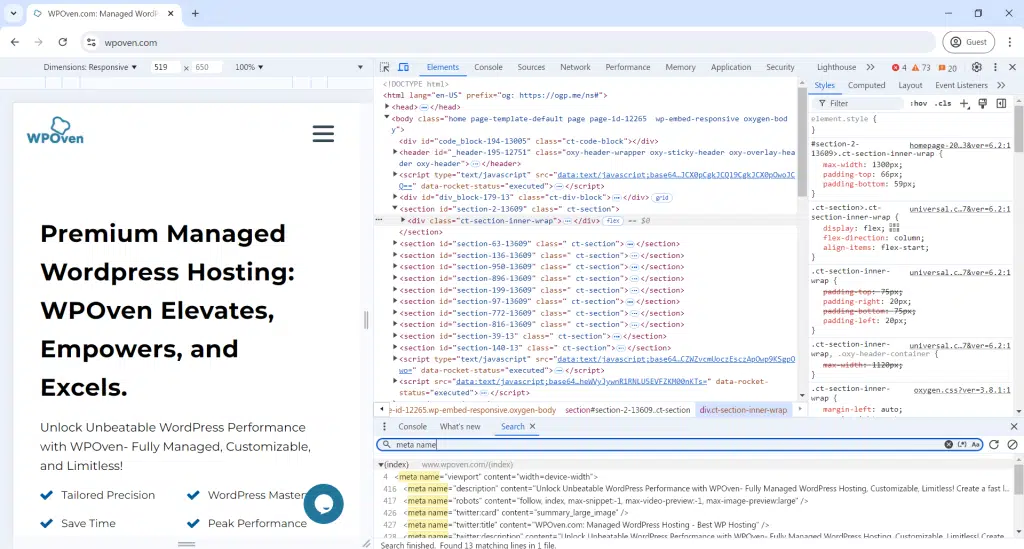
Pour l'utiliser, ouvrez le volet Éléments par défaut et appuyez sur Ctrl + F ou Commande + F pour rechercher dans le code source. Un onglet Recherche apparaîtra immédiatement en bas du volet DevTools.

Dans le champ de recherche, vous pouvez rechercher n'importe quoi, qu'il s'agisse de fichiers CSS, JavaScript ou d'éléments spécifiques dans le code source.
Par exemple, si vous tapez « méta-nom » dans le champ de recherche et appuyez sur Entrée, il trouvera et affichera toutes les occurrences de « méta-nom » dans le code. Cela vous aide à vérifier la méta de votre page Web, les mots-clés SEO et l'état d'indexation.

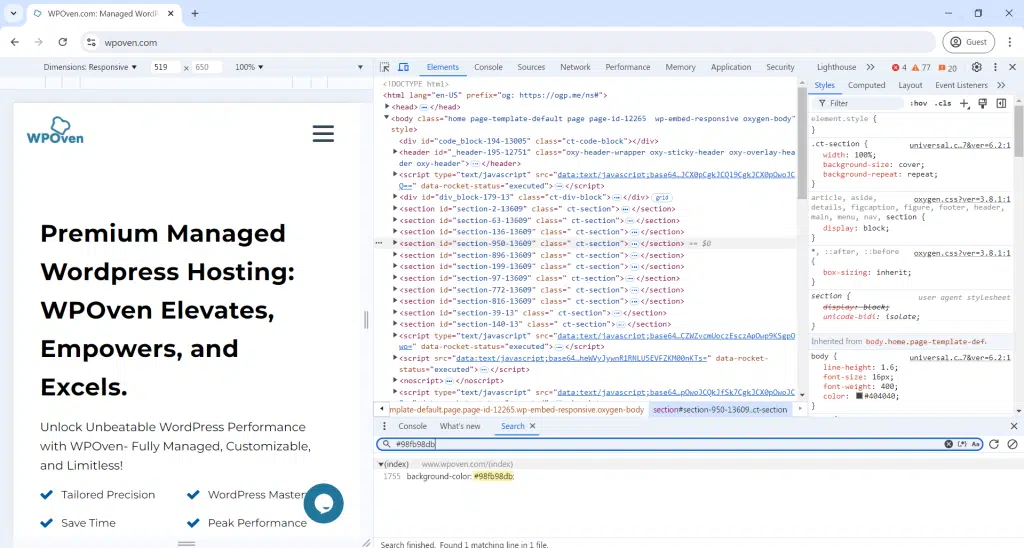
De même, si vous êtes un concepteur Web, vous pouvez rechercher des couleurs en saisissant le code hexadécimal de la couleur, tel que #98fb98db, dans le champ de recherche et en appuyant sur Entrée. Cela affichera chaque instance de cette couleur dans les fichiers CSS et HTML du site.

Communication et correctifs :
- L'outil de recherche aide à communiquer avec les développeurs en indiquant exactement où se trouvent les erreurs ou ce qui doit être modifié.
- Indiquez aux développeurs le numéro de ligne correspondant au problème pour des solutions plus rapides.
- Vous pouvez également modifier vous-même la page Web à l'aide d'Elements, la partie essentielle des outils de développement de Chrome.
2. Sélectionnez et inspectez les éléments individuels/spécifiques de la page Web
Vous pouvez également visualiser le code HTML d'un élément spécifique d'une page en cliquant directement sur l'icône du curseur dans le coin supérieur gauche du volet.

Vous pouvez désormais cliquer sur n'importe quel élément de la page pour révéler son code source dans le panneau d'inspection.
3. Éditez ou modifiez tout ce qui contient des éléments
Si vous aimez expérimenter et jouer avec la conception de sites Web et que vous aimez donner vie à des idées instantanées, l'outil Inspect Element peut vous aider à le faire.
Avec cet outil, vous pouvez apporter des modifications temporaires à l'apparence du site Web en modifiant ou en éditant les fichiers CSS et HTML et en voyant les résultats en temps réel.
Toutefois, les changements ne sont pas permanents. Après avoir rechargé la page, les modifications disparaîtront. De cette façon, vous pouvez expérimenter autant que vous le souhaitez sans interférer avec le code source du site Web.
Si, à un moment donné, vous trouvez les modifications intéressantes, vous pouvez simplement les copier et les enregistrer ailleurs pour une utilisation ultérieure.
Voyons quelques exemples pour référence.
Mais avant cela, préparons et nettoyons notre terrain de jeu. Pour cela, cliquez sur l'onglet Éléments dans le volet Outils de développement. Pour plus d'espace, appuyez sur la touche Échap pour fermer la zone de recherche.
Vous êtes maintenant prêt avec le code source complet sur votre écran.
- Dans le coin supérieur gauche du volet Développeur, cliquez sur l’icône d’une souris au-dessus d’un carré.
- Sélectionnez n’importe quel élément de la page pour le modifier.
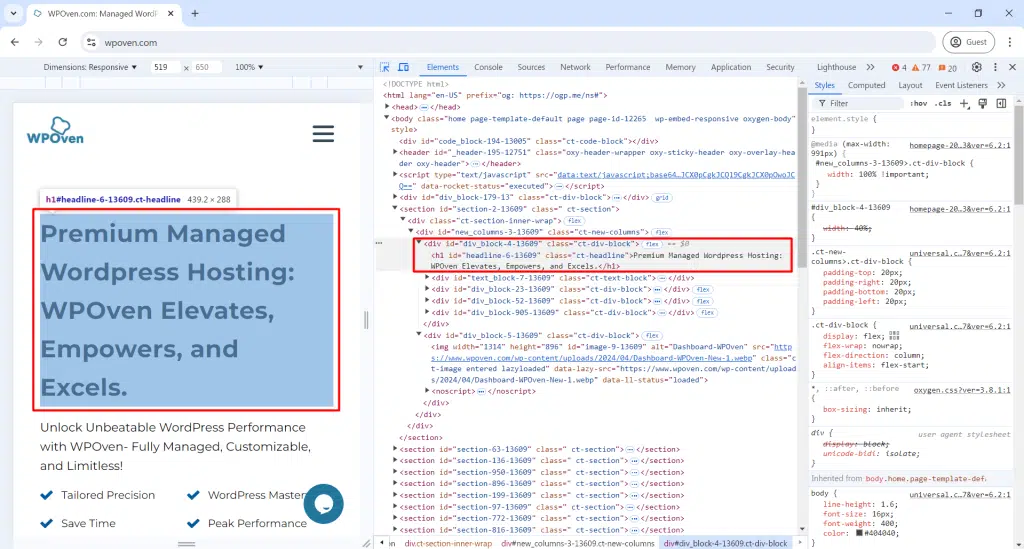
Changer le texte sur une page Web :
- Cliquez sur l'icône curseur/carré de la souris.
- Cliquez sur n’importe quel texte de la page.
- Dans le volet Outils de développement, double-cliquez sur le texte en surbrillance pour le rendre modifiable.

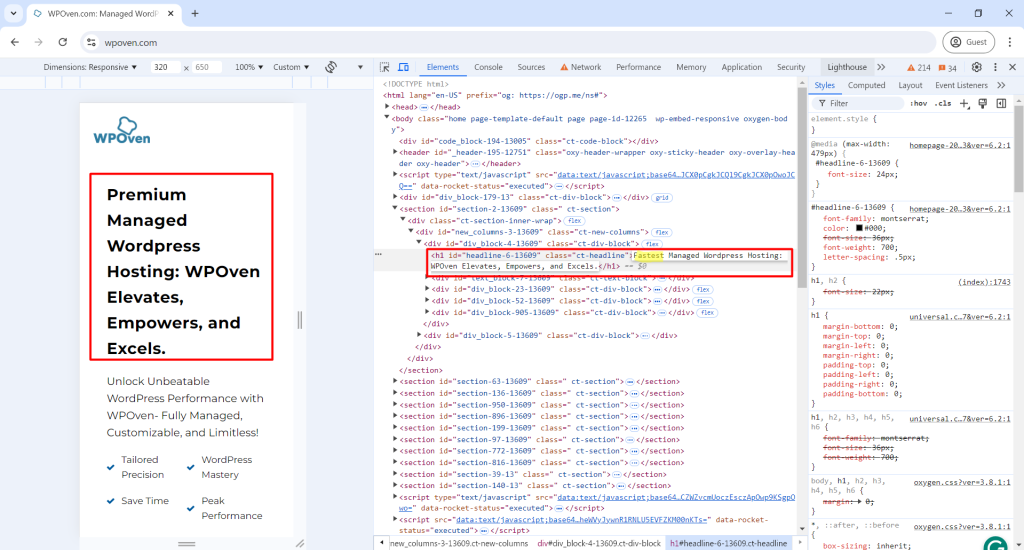
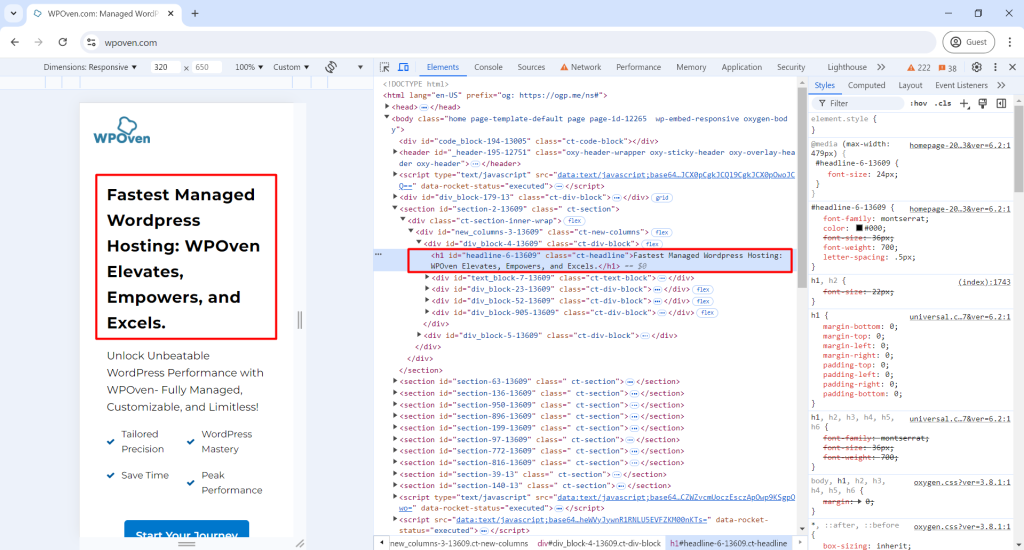
- Tapez votre nouveau texte tel que « Le plus rapide » au lieu de « Premium » comme indiqué dans l'image ci-dessous et appuyez sur Entrée .
- La modification du texte est temporaire et sera rétablie lorsque vous actualiserez la page.

Modification des éléments :

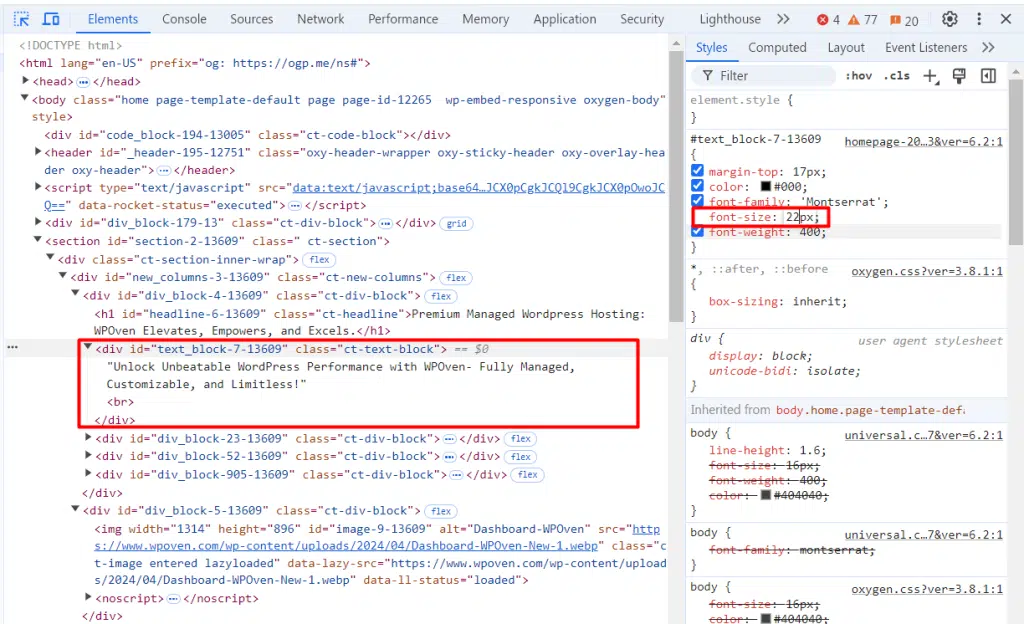
- Fermez le volet Développeur, mettez en surbrillance n’importe quelle partie de la page Web, cliquez avec le bouton droit et sélectionnez Inspecter .
- Le volet Outils de développement mettra en surbrillance la phrase sélectionnée.
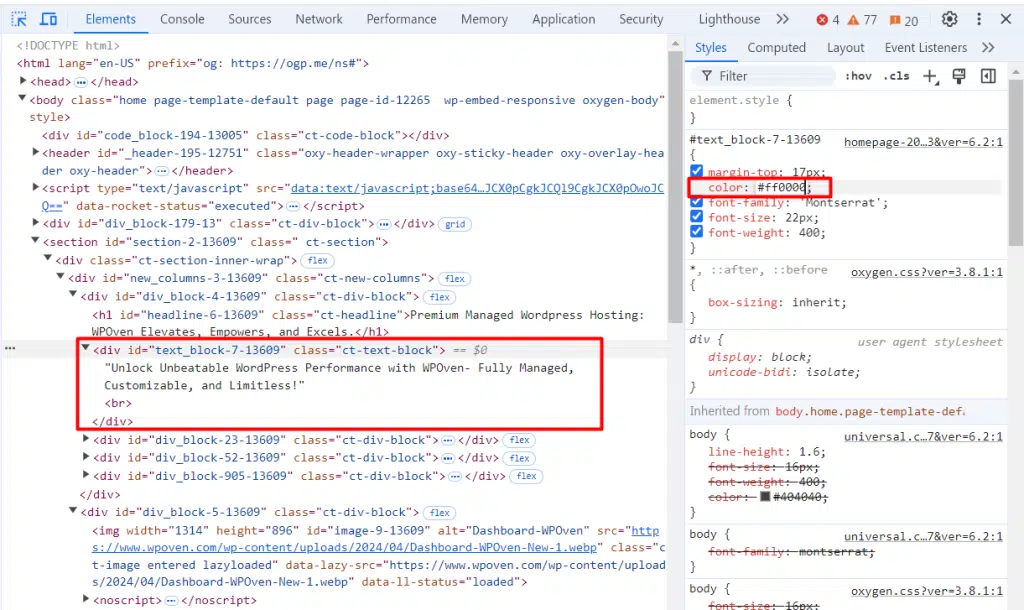
Changer la couleur et la taille de la police des éléments :
- Dans le volet Outils de développement, accédez à l'onglet Styles .
- Cliquez dans le champ « taille de police » et modifiez la valeur en 22 px.

- Faites défiler jusqu'à « couleur » et remplacez-le par #ff0000.

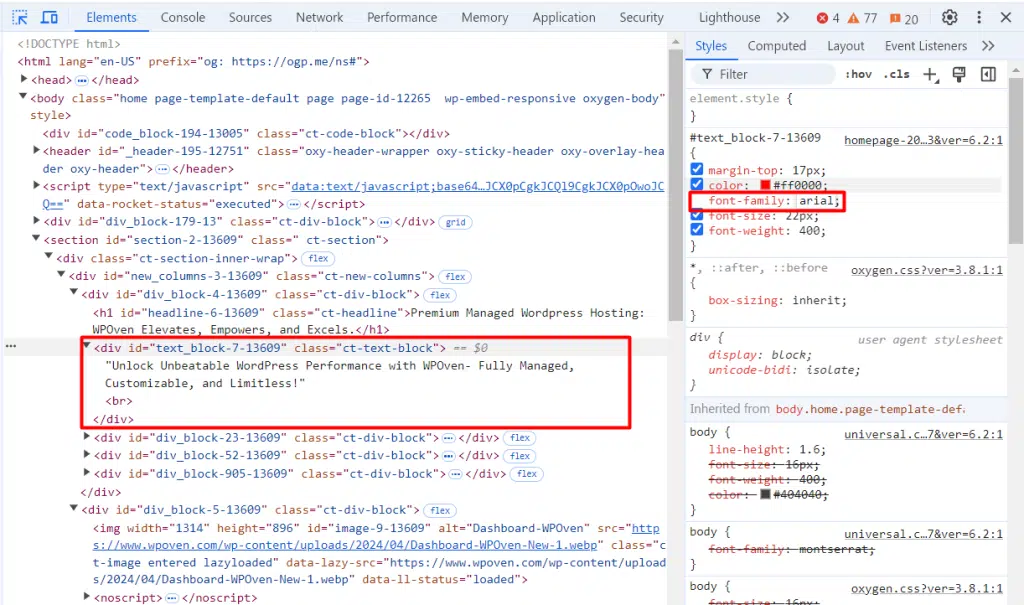
- Ajustez la « famille de polices » sur « Arial ».

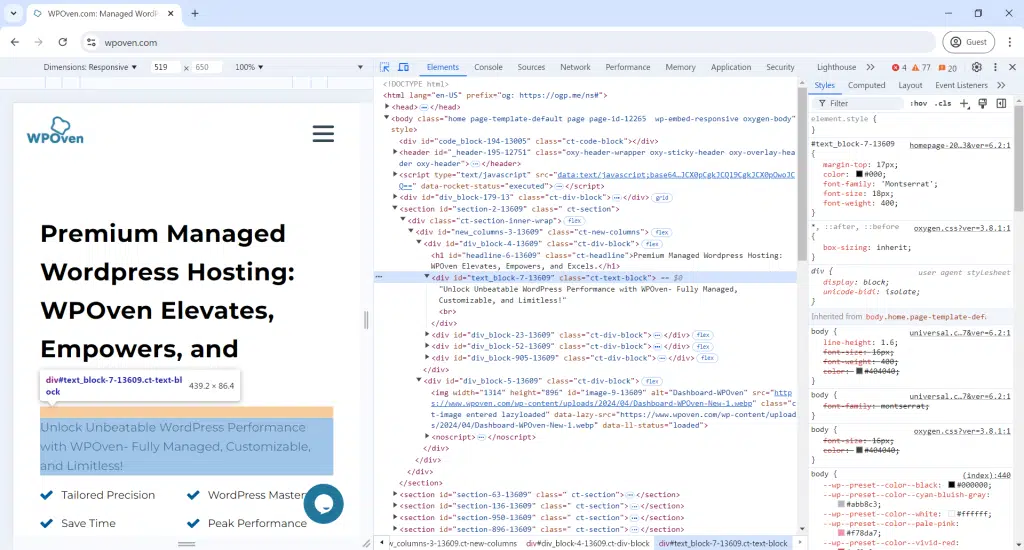
Maintenant, les polices ressemblaient à ceci avant les modifications que nous avons apportées :

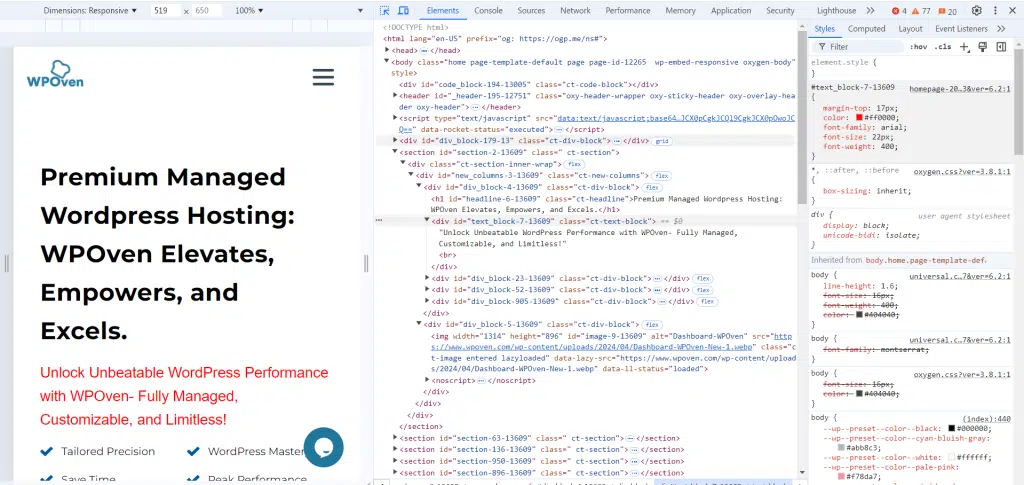
Après les modifications, cela ressemble à ceci :

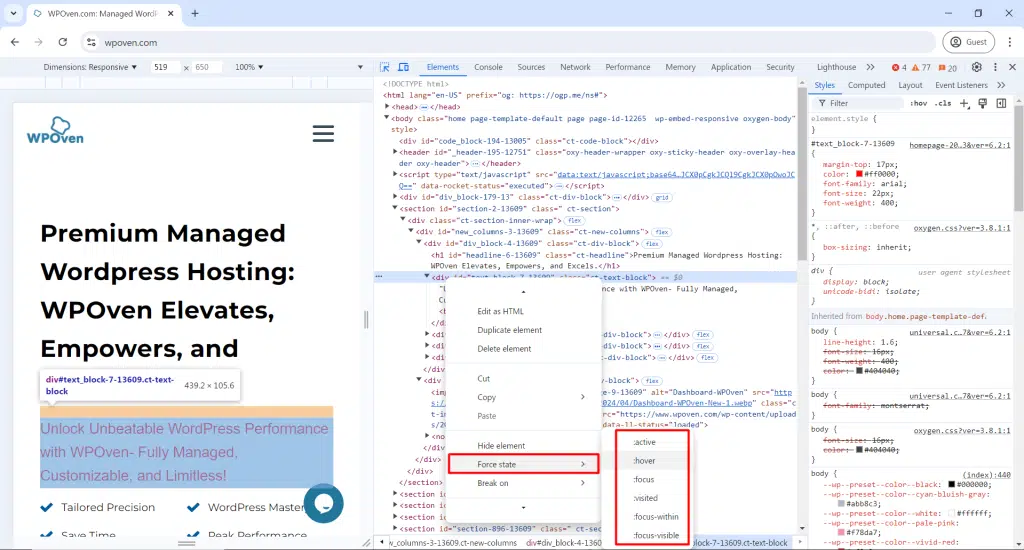
Modification des états des éléments :
Si vous souhaitez rendre votre site Web plus attrayant pour vos visiteurs lorsqu'ils survolent ou interagissent avec des boutons ou des liens, vous pouvez utiliser l'option États des éléments.
- Cliquez sur l'icône curseur/boîte de la souris et sélectionnez l'élément.
- Dans le volet Outils de développement, cliquez avec le bouton droit sur le code, survolez Force state et cliquez sur :active :
- Répétez et cliquez :hover:

- Remplacez la valeur « background-color » par #003b59 pour voir la nouvelle couleur de survol.

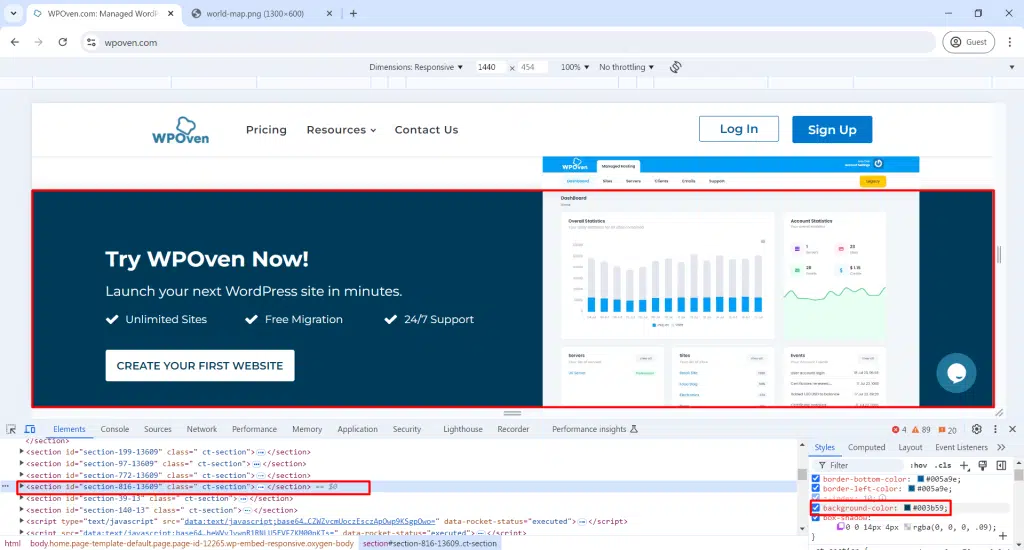
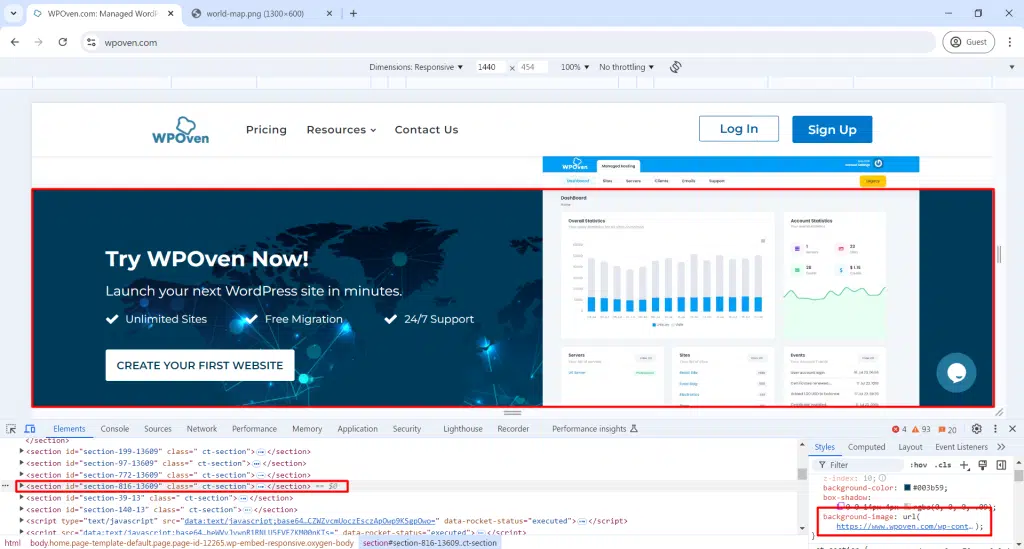
Modification des images d'arrière-plan :
- Copiez simplement le lien de l'adresse de l'image, c'est-à-dire (où l'image a été hébergée. )

- Ouvrez l'élément Inspecter sur le bouton « Alimentez votre automatisation avec l'IA ».
- Recherchez le code « background-color » et remplacez la couleur par url(« image-link ») .
Expérimentez avec plus de changements :
- Vous pouvez modifier le texte, échanger des images et modifier les couleurs et les styles.
- Essayez différentes modifications pour voir à quoi pourrait ressembler votre site.
4. Testez le site Web sur n'importe quelle taille d'écran ou appareil
De nos jours, même Google recommande fortement que les sites Web soient réactifs et facilement accessibles sur n'importe quel appareil et taille d'écran. La majorité des internautes préfèrent accéder aux sites Web sur leurs smartphones plutôt que sur leurs ordinateurs portables et de bureau.
Par conséquent, il est devenu essentiel pour les administrateurs Web de rendre leurs sites Web réactifs et adaptés aux mobiles lors de leur création.
Cependant, il n'est peut-être pas possible pour un développeur ou un concepteur Web de vérifier le site Web sur chaque type d'appareil ou taille d'écran à la fois. Pour résoudre ce problème, l'outil d'émulation vous permet de voir et de vérifier comment votre site Web peut apparaître aux différents utilisateurs utilisant différents appareils.
Cela ne signifie pas que vous devez ignorer les tests réels sur différents appareils, mais cela peut vous donner une bonne idée.
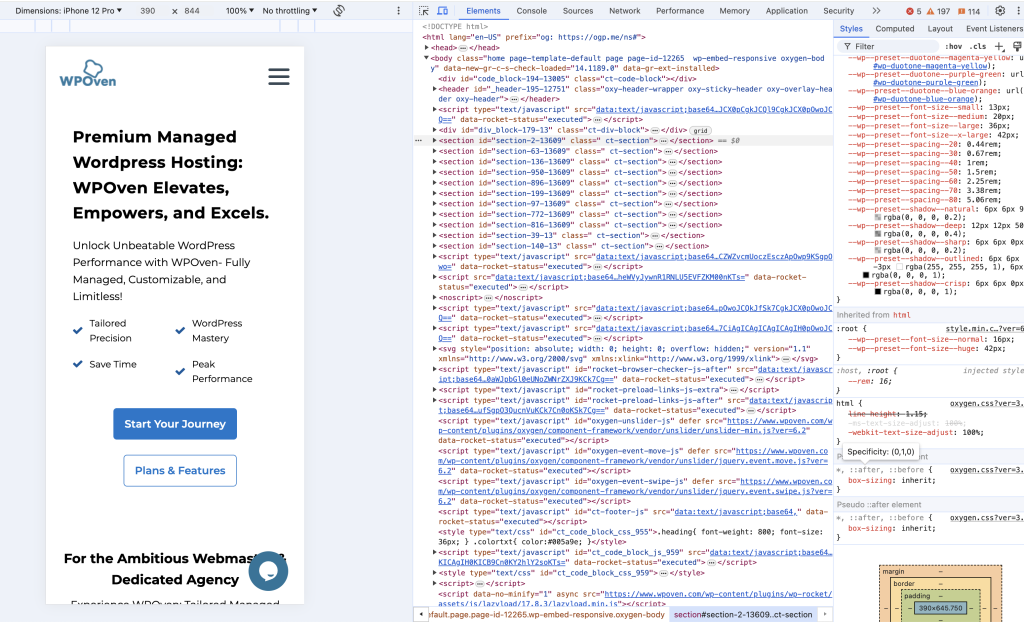
Voici comment vous pouvez effectuer :
- Dans le volet Outils de développement, cliquez sur la petite icône de téléphone dans le coin supérieur gauche.
- La page se transformera en une vue de style téléphone avec un menu en haut pour modifier la taille.
- Redimensionnez le petit navigateur pour voir à quoi ressemble la page sur différents appareils comme une tablette, un téléphone ou un écran plus petit.

- Cliquez sur le menu en haut pour sélectionner les tailles d'appareil par défaut, telles que Surface Duo ou iPhone 12 Pro.
- La page Web s'adaptera à la taille de l'appareil sélectionné. Utilisez la liste déroulante de pourcentage à côté des dimensions pour zoomer.
- Sélectionnez « Réactif » dans le préréglage de l'appareil pour ajuster l'affichage en faisant glisser le bord droit de la page Web.
- Basculez entre les vues portrait et paysage en cliquant sur l'icône de rotation à la fin du menu supérieur.
- Explorez différents appareils pour voir comment la page Web et la résolution de l'écran changent.
- Tous les autres outils de développement réagiront également à la vue de l'appareil.
5. Testez les performances des pages Web sur les réseaux mobiles émulés
Outre tous les tests visuels, vous pouvez également voir les performances de votre site Web sur différents réseaux mobiles tels que les réseaux 5G, 4G, 3G ou plus lents.
Pour le démontrer,
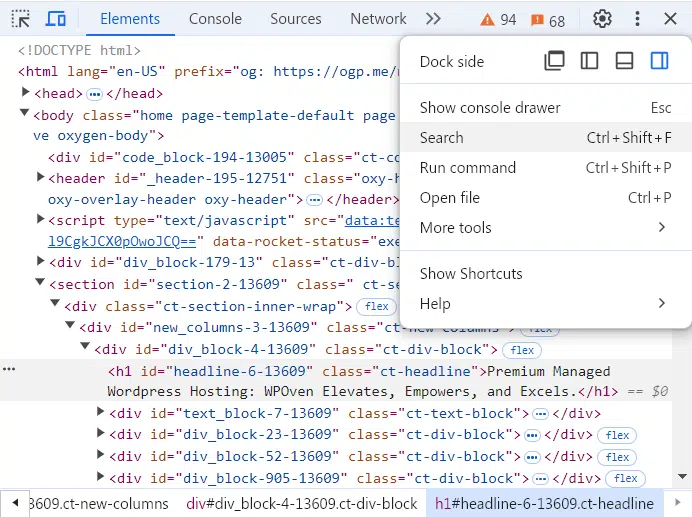
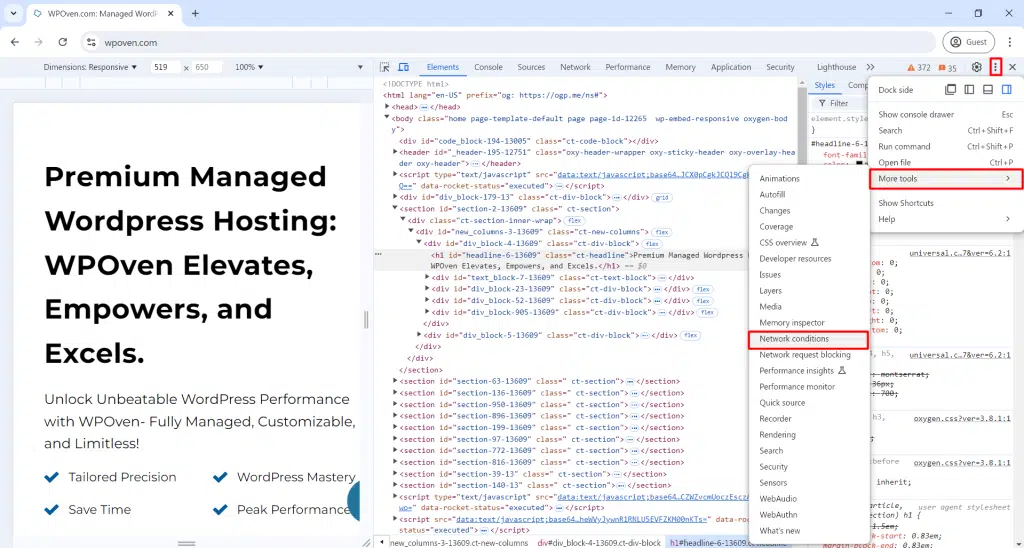
- Cliquez sur le menu hamburger dans le coin supérieur droit du volet.
- Passez la souris sur Plus d'outils et sélectionnez Conditions du réseau .

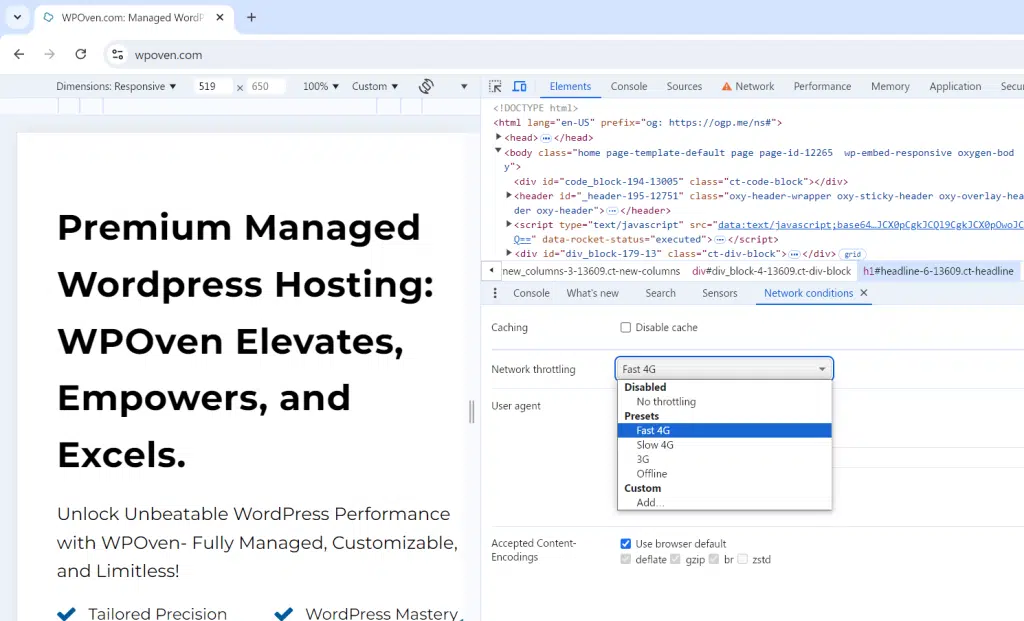
Conditions du réseau :
- Choisissez l’une des conditions de réseau telles que 4G rapide, 4G lente ou hors ligne pour voir comment la page fonctionne sans Internet.

- Cliquez sur Ajouter… pour inclure votre vitesse de test (par exemple, 56 Kbps pour tester l'Internet commuté).
- Rechargez la page pour voir combien de temps il faut pour se charger avec une connexion lente et à quoi elle ressemble lors du chargement.
- Cela vous aide à comprendre l'importance d'améliorer le temps de chargement de votre site pour les connexions lentes.
Changer d'agent utilisateur :
- Dans le champ Agent utilisateur, décochez Utiliser les paramètres par défaut du navigateur .
- Sélectionnez un autre agent utilisateur (par exemple, Firefox, Mac) pour voir si le site modifie son rendu pour les autres navigateurs.
- Cette fonctionnalité vous permet de voir comment le Web
chargement des pages même s'ils prétendent fonctionner uniquement dans un autre navigateur.

Conclusion
Après avoir obtenu autant d'informations détaillées sur les outils de développement ou les éléments d'inspection, vous devez avoir réalisé qu'il existe de nombreuses informations disponibles sur l'un de vos sites Web préférés dans le domaine public.
En quelques clics, vous pouvez démonter complètement n'importe quel site Web, révélant tous ses secrets de fonctionnalités visuellement époustouflantes sans avoir besoin de vérifier les fichiers originaux.
Vous pouvez désormais analyser et visualiser les styles CSS utilisés, la logique derrière les fonctionnalités complexes, la manière dont l'optimisation des moteurs de recherche au niveau du code est effectuée, et bien plus encore.

Rahul Kumar est un passionné du Web et un stratège de contenu spécialisé dans WordPress et l'hébergement Web. Avec des années d'expérience et un engagement à rester au courant des tendances du secteur, il crée des stratégies en ligne efficaces qui génèrent du trafic, stimulent l'engagement et augmentent les conversions. L'attention portée aux détails et la capacité de Rahul à créer un contenu convaincant font de lui un atout précieux pour toute marque cherchant à améliorer sa présence en ligne.