Comment installer WooCommerce Storefront étape par étape [Guide complet]
Publié: 2020-09-20 L'apparence de votre magasin dépend fortement du thème que vous choisirez. Un grand thème se caractérise par le fait qu'il offre un grand contrôle au propriétaire du magasin en termes d'apparence des produits et d'accès des utilisateurs. Vous pouvez utiliser le thème WooCommerce Storefront. Il est gratuit et vous offre une pléthore d'options de personnalisation à travers des thèmes enfants.
L'apparence de votre magasin dépend fortement du thème que vous choisirez. Un grand thème se caractérise par le fait qu'il offre un grand contrôle au propriétaire du magasin en termes d'apparence des produits et d'accès des utilisateurs. Vous pouvez utiliser le thème WooCommerce Storefront. Il est gratuit et vous offre une pléthore d'options de personnalisation à travers des thèmes enfants.
Ce thème a un design réactif qui fonctionnera sur n'importe quel appareil. Voici quelques-unes des fonctionnalités étonnantes que vous obtiendrez en téléchargeant ce thème :
- Conception élégante.
- Mise en page réactive.
- Balisage convivial pour le référencement.
- Modèles de pages personnalisés.
- Libérer.
- Licence GPL.
- Traduction prête pour d'autres langues.
Cependant, pour que vous puissiez utiliser ce thème, vous devez savoir comment installer et configurer ce thème. Néanmoins, voici un guide détaillé sur la façon d'installer et de configurer le thème WooCommerce Storefront.
Comment installer et configurer le thème WooCommerce Storefront
Il est très facile de télécharger le thème Storefront. Télécharger le thème Storefront revient à installer n'importe quel autre plugin pour votre site WordPress. Voici les étapes que vous devez suivre :
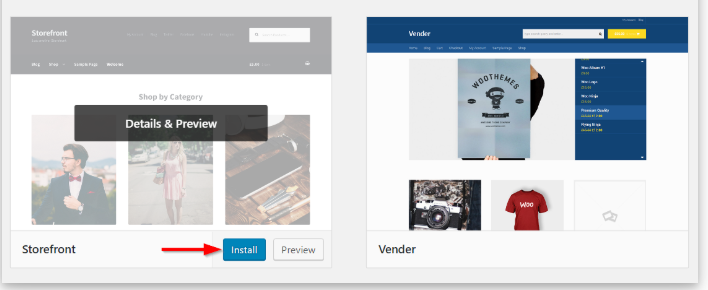
- Tout d'abord, vous devez aller dans Apparence > Thèmes , puis Ajouter nouveau .
- Rendez-vous ensuite dans le champ de recherche, tapez ' storefront '.
- Après cela, cliquez sur le bouton d'installation .

- Après avoir installé le thème, vous pouvez activer le thème à l'aide du bouton Activer
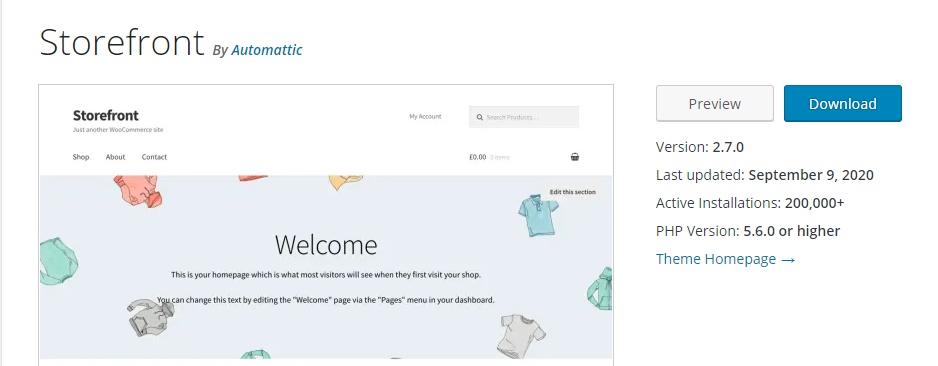
De plus, pour télécharger manuellement le thème Storefront :
- Avec votre navigateur préféré, visitez wordpress.org pour télécharger la dernière version de Storefront.

- Après l'avoir téléchargé, vous pouvez ensuite télécharger le dossier extrait dans le répertoire des thèmes sur votre serveur via FTP.
- Après cela, vous devez activer le thème en naviguant vers le tableau de bord WordPress, puis allez dans Apparence , puis Thèmes .
Modèles de pages
Le thème Storefront crée automatiquement deux modèles de page supplémentaires, en plus des pages WooCommerce par défaut. Il s'agit de la page d'accueil et de la pleine largeur, qui sont décrites en détail ci-dessous :
Modèle de page d'accueil.
Le modèle de page d'accueil vous offre un excellent moyen d'afficher tous vos produits, en vous donnant un aperçu des produits et des catégories de produits. Les visiteurs de votre magasin atterriront d'abord sur cette page lorsqu'ils entreront dans votre magasin. L'apparence de la page d'accueil est très importante car les visiteurs peuvent être convertis en acheteurs s'ils sont attrayants.
La mise en place est un jeu d'enfant puisqu'il vous suffit de :
- Connectez-vous au panneau d'administration de votre site en tant qu'administrateur .
- Créez une nouvelle page et ajoutez du contenu à afficher.
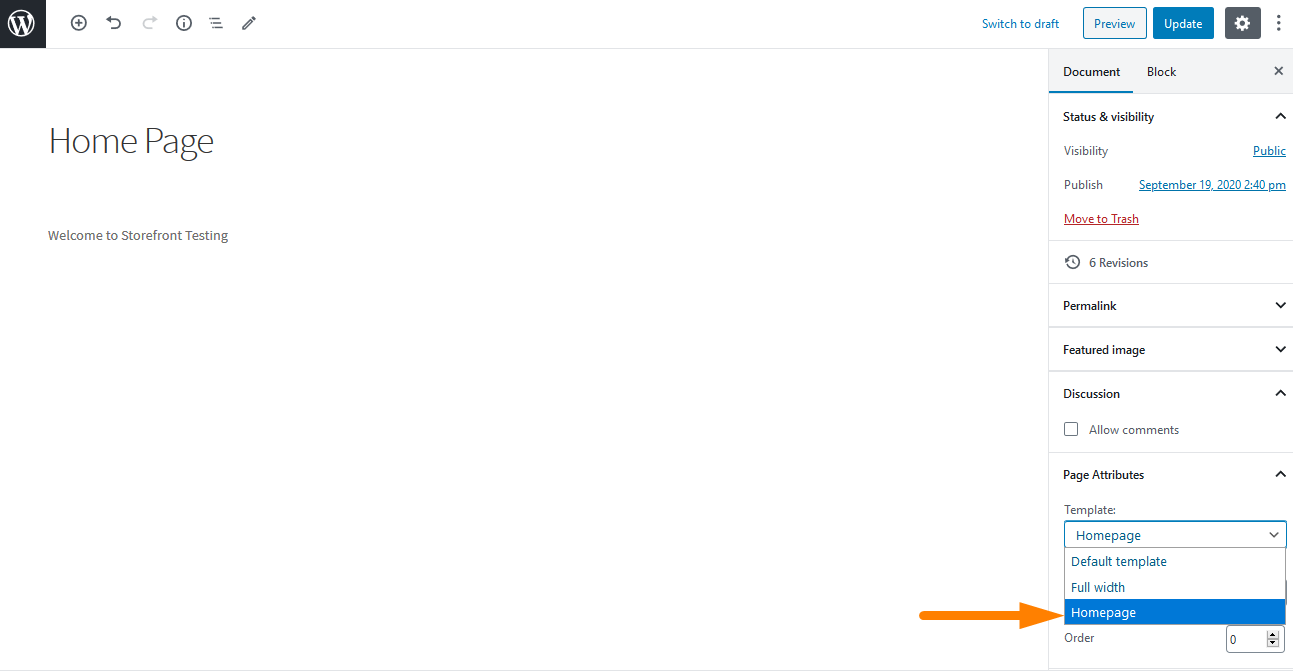
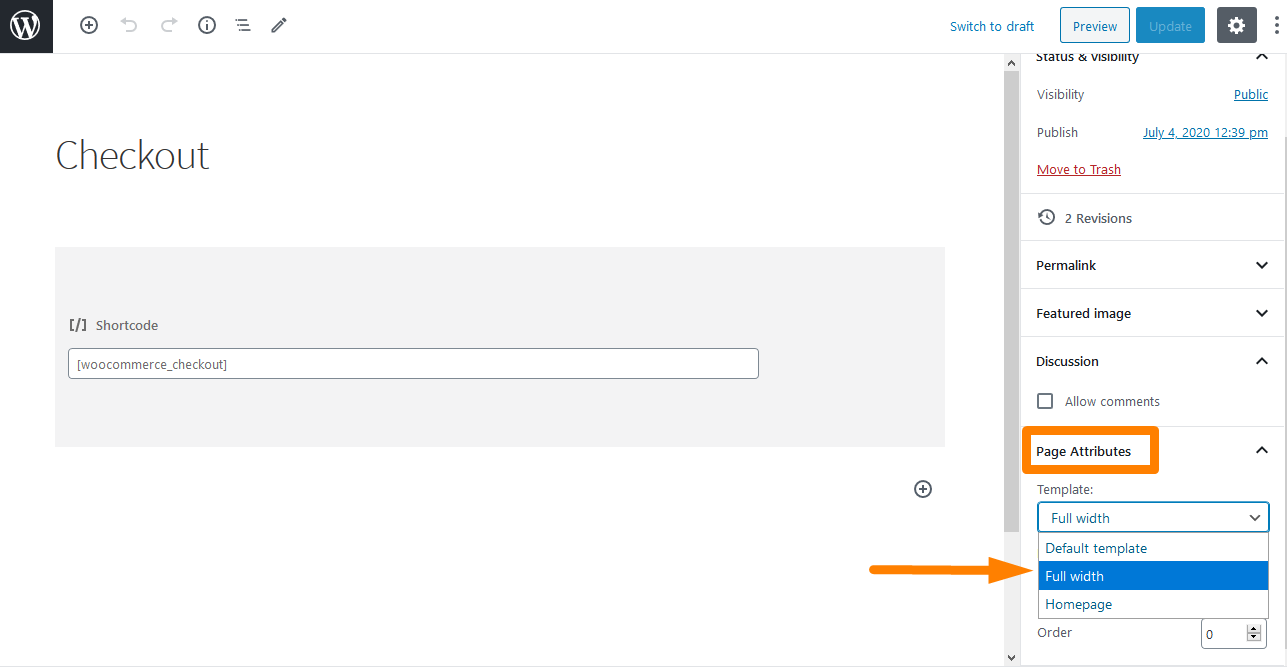
- Ensuite, vous devrez sélectionner la "page d' accueil " dans la liste déroulante des modèles dans la méta-boîte des attributs de page , comme indiqué ci-dessous :

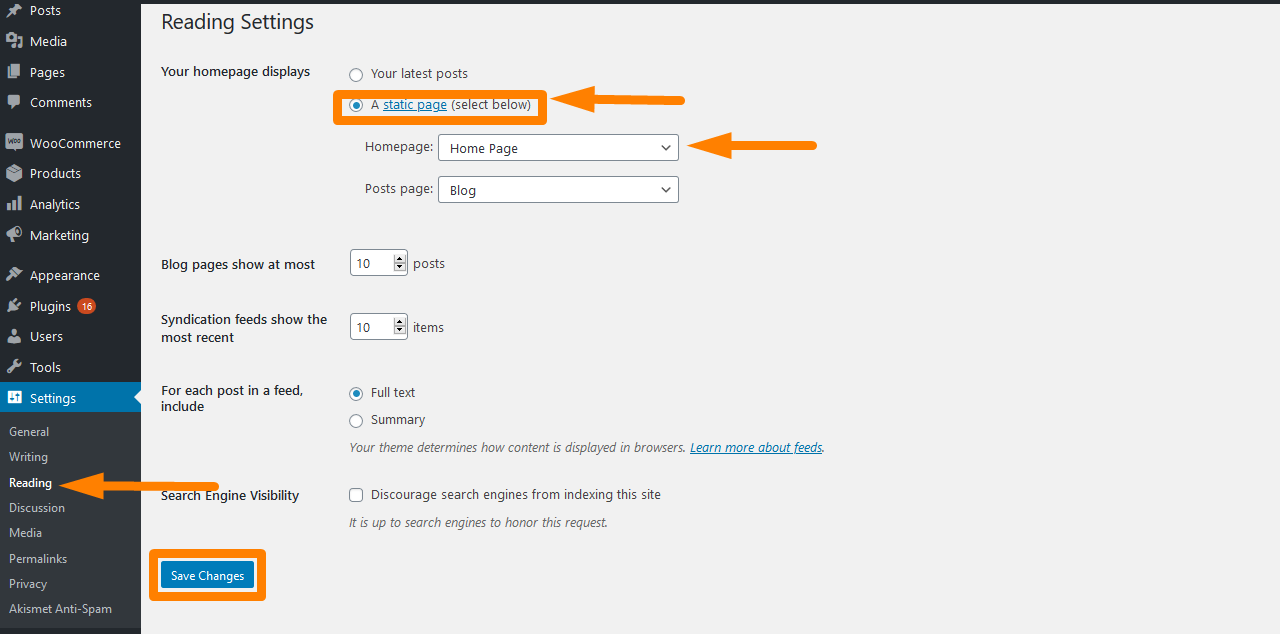
- Après avoir publié cette page, vous pouvez la définir comme page d'accueil en accédant aux paramètres puis à la lecture .
- Vous cocherez alors ' Une page statique ' puis sélectionnerez la page d'accueil créée dans le menu déroulant ' Page d'accueil '.

- Après avoir enregistré les modifications, elles seront automatiquement répercutées sur le front-end .
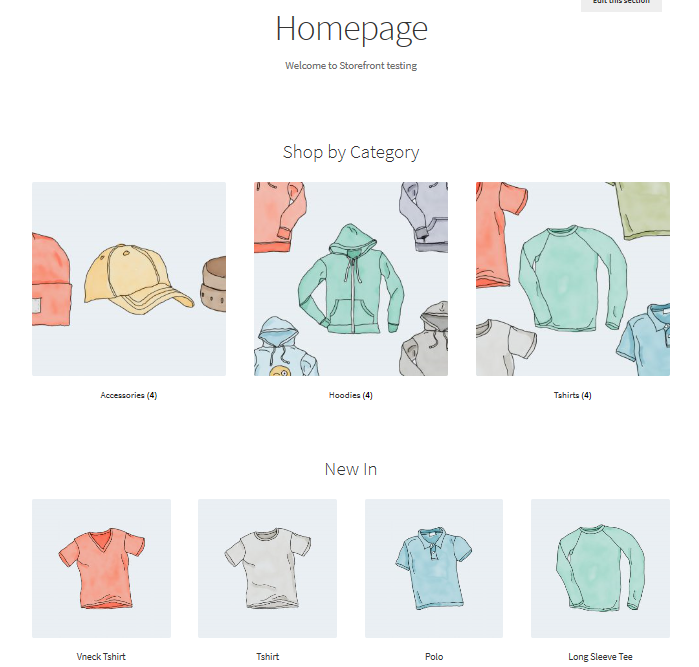
Une fois la configuration effectuée, votre page d'accueil doit comporter plusieurs sections, comme indiqué ci-dessous :

Sur la page d'accueil, différents groupes sont affichés, tels que les produits recommandés, les favoris des fans, les produits en vente et les meilleures ventes. La façon dont ces éléments s'affichent est la même que l'ordre dans le back-end.
De plus, vous pouvez utiliser la fonction glisser-déposer pour apporter des modifications en cliquant sur les produits puis sur les catégories.

Pleine largeur sur le panier et à la caisse
Le deuxième modèle est la pleine largeur qui s'étend sur toute la page sans barres latérales, ce qui est une option recommandée pour vos pages de panier et de paiement. Cela peut être fait en accédant aux pages de panier et de paiement et en sélectionnant « Pleine largeur » dans le menu déroulant de la section Attributs de page , comme indiqué ci-dessous : 
1. Configuration des menus
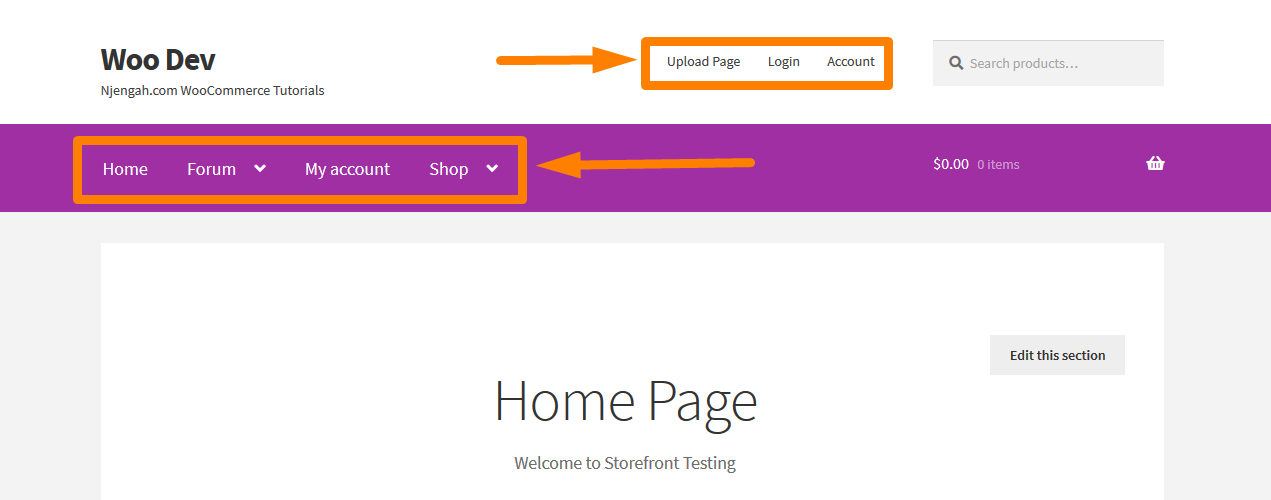
La vitrine a une organisation par défaut des emplacements de menu qui sont principaux et secondaires. Le menu principal s'affiche juste en dessous du logo du site . WooCommerce affiche toutes vos pages en tant que "menu principal" si vous n'avez pas défini de menu principal spécifique.
Le menu secondaire se trouve juste à côté du logo, à côté du champ de recherche . Cependant, ce menu secondaire n'apparaîtra que si vous affectez un menu .

2. Créer un nouveau menu et ajouter des pages
Cela peut être fait par :
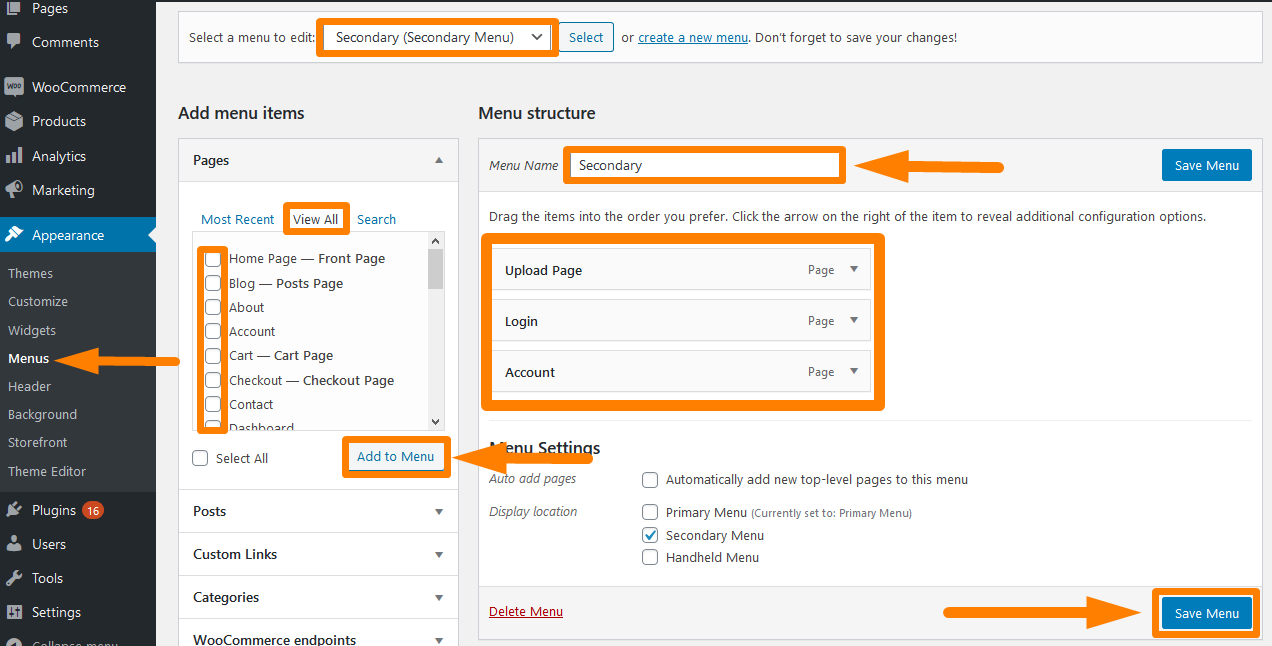
- Accédez à Apparence > Menus dans le panneau d'administration.
- Sur le côté gauche, vous verrez un titre appelé ' pages '. Cliquez sur le bouton Afficher tout pour obtenir une liste de toutes les pages que vous avez publiées.
- Cochez les pages souhaitées puis cliquez sur Ajouter au menu . Il est très facile de personnaliser l'ordre du menu en faisant simplement glisser et déposer les pages. N'oubliez pas d' enregistrer les modifications.

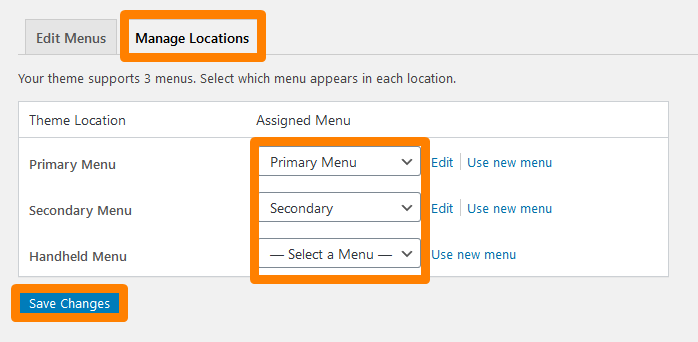
3. Affectation du menu
Créer un menu ne suffit pas. Vous devez attribuer le menu à l'emplacement où vous souhaitez qu'il s'affiche. Pour faire ça:
- Accédez à Apparence > Menus > Paramètres de menu.
- Sélectionnez le menu que vous souhaitez attribuer. Par défaut, ce thème supporte 3 menus.
- N'oubliez pas d' enregistrer les modifications que vous apportez.

Pour voir le résultat , actualisez la page d'accueil et vous devriez voir le menu créé.
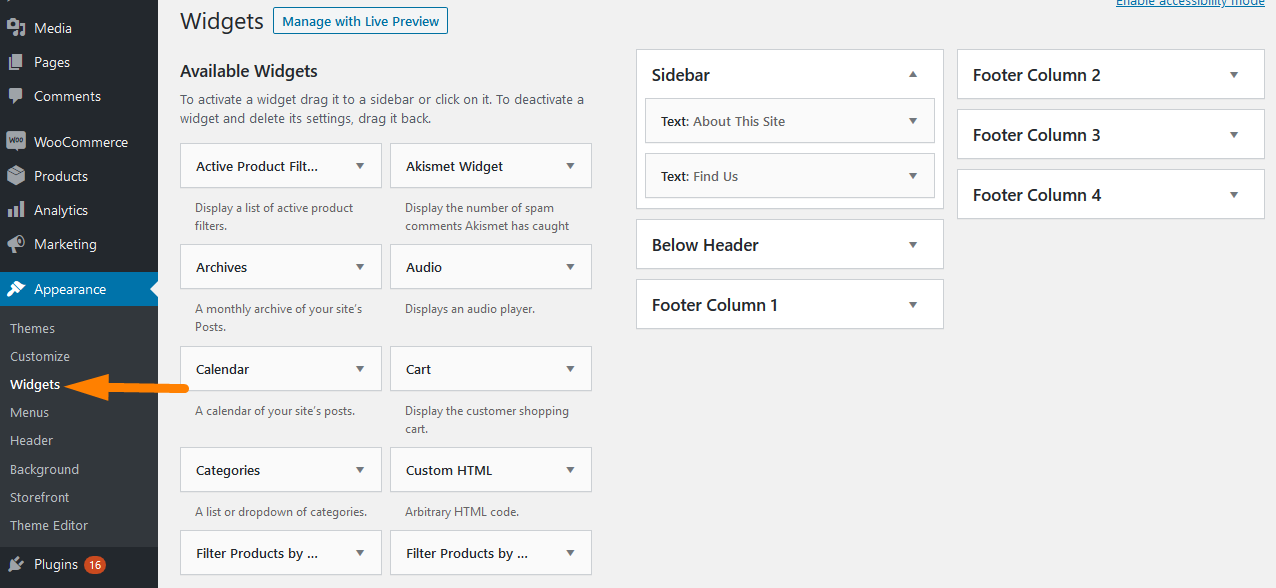
4. Placer des widgets
Le thème Storefront vous offre trois zones différentes pour placer des widgets sur votre site Web. Les widgets d'en-tête peuvent être placés au-dessus du contenu, juste en dessous de l'en-tête de votre site. Les widgets de la barre latérale sont placés sur le côté en fonction de la disposition que vous choisissez. De plus, vous pouvez placer des widgets de pied de page en fonction de votre choix parmi les quatre widgets disponibles. 
- Barre latérale - À gauche ou à droite du contenu principal du site,
- Sous l'en-tête - Juste en dessous de l'en-tête du site et au-dessus du contenu.
- Colonne de pied de page 1 - Zone de pied de page
- Colonne de pied de page 2 - Zone de pied de page
- Colonne de pied de page 3 – Zone de pied de page
- Colonne de pied de page 4 – Zone de pied de page
Conclusion
Cela conclut le bref guide sur la façon d' installer et de configurer le thème WooCommerce Storefront. Je vous ai montré comment vous pouvez installer le thème comme installer n'importe quel autre plugin pour votre site WordPress. De plus, je vous ai montré quelques étapes simples pour l'installer manuellement .
De plus, je vous ai montré comment vous pouvez ajouter le modèle de page d'accueil et le modèle pleine largeur . Le modèle de page d'accueil vous offre un excellent moyen d'afficher tous vos produits, en vous donnant un aperçu des produits et des catégories de produits. D'autre part, le modèle pleine largeur s'étend sur toute la page sans barres latérales, ce qui est une option recommandée pour vos pages de panier et de paiement.
Lors de la configuration de votre thème Storefront, il est également important de savoir configurer les menus. En effet, les visiteurs de votre site pourront naviguer sur l'ensemble de votre site sans aucun problème. J'ai également souligné comment vous pouvez créer des menus et les affecter à un emplacement. De plus, je vous ai également montré comment vous pouvez placer des widgets dans trois zones différentes de votre site Web.
Articles similaires
- Plus de 80 astuces pour personnaliser le thème WooCommerce Storefront : Le guide ultime de personnalisation du thème Storefront
- Comment ajouter du contenu sous le titre du produit présenté Storefront
- Supprimer la catégorie de la page produit WooCommerce en 2 options simples
- Comment déplacer la description sous l'image dans WooCommerce
- Comment changer le texte en rupture de stock dans WooCommerce
- Masquer ou supprimer le champ Quantité de la page produit WooCommerce
- Comment renommer les messages d'état de la commande dans WooCommerce
