Comment intégrer Gravity Forms et Beaver Builder (3 méthodes)
Publié: 2022-11-25Économisez 25 % sur Beaver Builder aujourd'hui ! Offre à durée limitée


Gravity Forms est un outil puissant pour créer des formulaires en ligne et collecter des données sur les visiteurs. Cependant, vous ne serez peut-être pas satisfait de ses options de conception limitées. La bonne nouvelle est que l'intégration de cet outil avec notre plugin Beaver Builder vous permet de contrôler l'apparence et les fonctionnalités de votre formulaire.
Dans cet article, nous expliquerons ce qu'est Gravity Forms et comment vous pouvez commencer à l'utiliser. De plus, nous vous montrerons comment intégrer Gravity Forms et Beaver Builder pour personnaliser facilement vos formulaires. Commençons!
Table des matières:
De nombreux sites Web utilisent des formulaires pour capturer les prospects, les paiements et d'autres données précieuses des visiteurs en ligne. Par conséquent, en tant que développeur ou concepteur, vous aurez besoin d'outils puissants et flexibles pour créer rapidement et facilement des formulaires pour les sites Web de vos clients.
Gravity Forms est l'un des plugins les plus populaires pour créer des formulaires personnalisés. Son générateur de formulaires par glisser-déposer, ses modèles préconçus et ses nombreux modules complémentaires facilitent l'acceptation des soumissions de votre public :

Avec Gravity Forms, vous pouvez concevoir des formulaires pour pratiquement n'importe quel usage. À l'aide de sa bibliothèque de modèles, même les débutants peuvent créer des inscriptions à des newsletters, des inscriptions à des événements, des sondages auprès des clients et bien plus encore :

Bien qu'il existe de nombreux plugins de formulaire de contact gratuits, Gravity Forms offre plus d'options aux développeurs. Par exemple, ce plugin premium inclut une API de développeur que vous pouvez utiliser pour étendre les fonctionnalités de l'outil. En vous familiarisant avec ces actions et filtres, vous pouvez entièrement personnaliser chaque partie de Gravity Forms.
Avant de pouvoir intégrer Gravity Forms à Beaver Builder, vous devez créer votre premier formulaire. Pour commencer, assurez-vous d'installer et d'activer Gravity Forms dans WordPress.
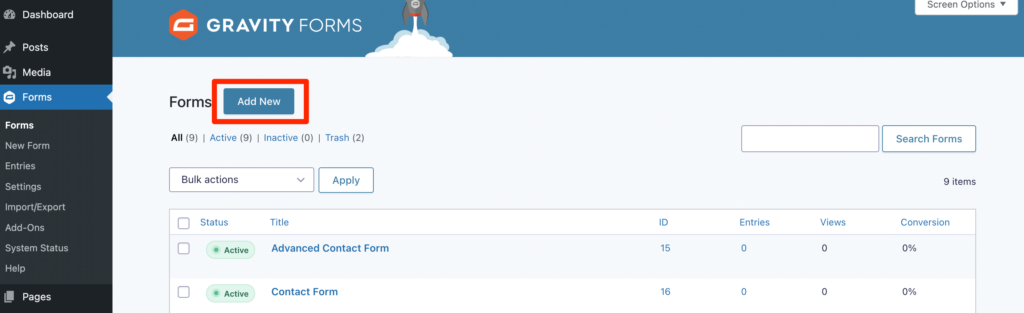
Ensuite, cliquez sur Formulaires > Ajouter nouveau :

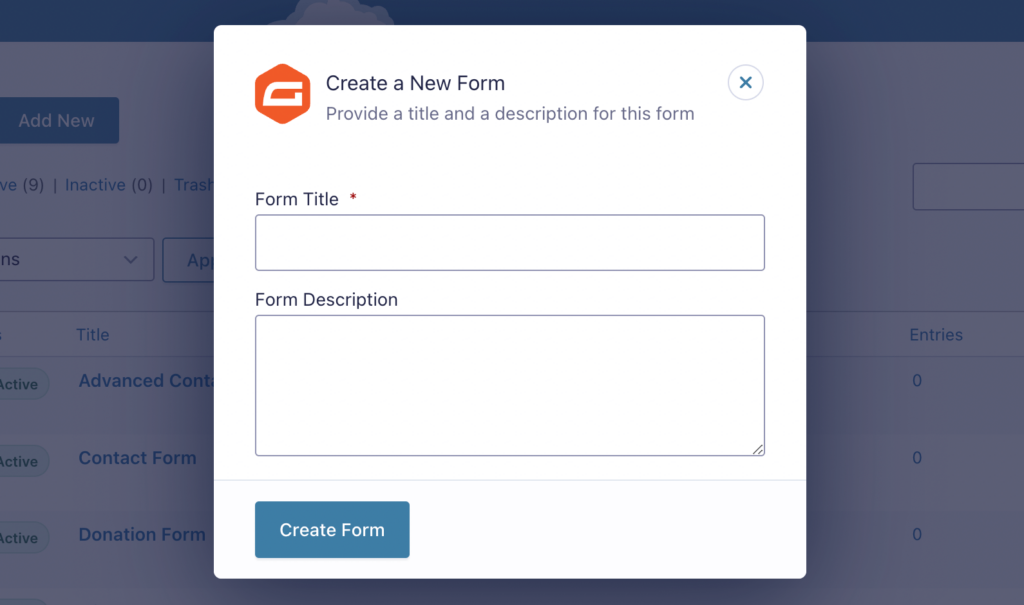
Pour créer votre formulaire, donnez-lui un titre. Vous pouvez également ajouter une brève description :

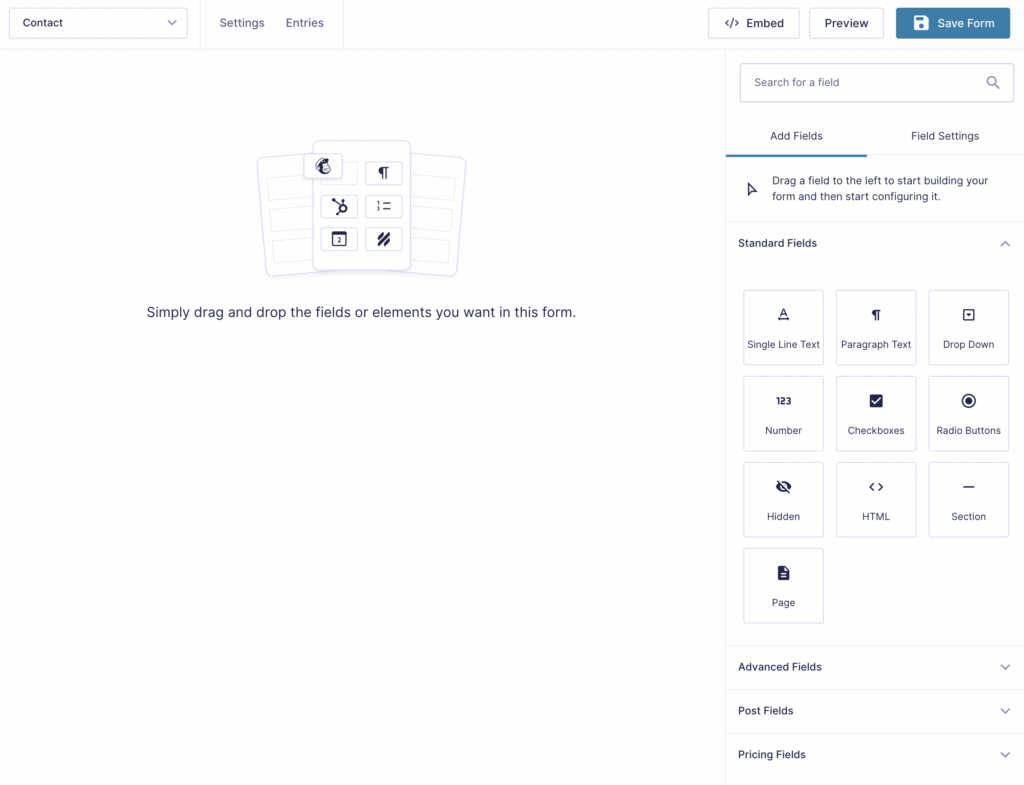
Après avoir cliqué sur Créer un formulaire , cela ouvrira automatiquement l'éditeur Gravity Forms. Sur la droite, vous verrez une liste de champs que vous pouvez faire glisser et déposer sur le formulaire :

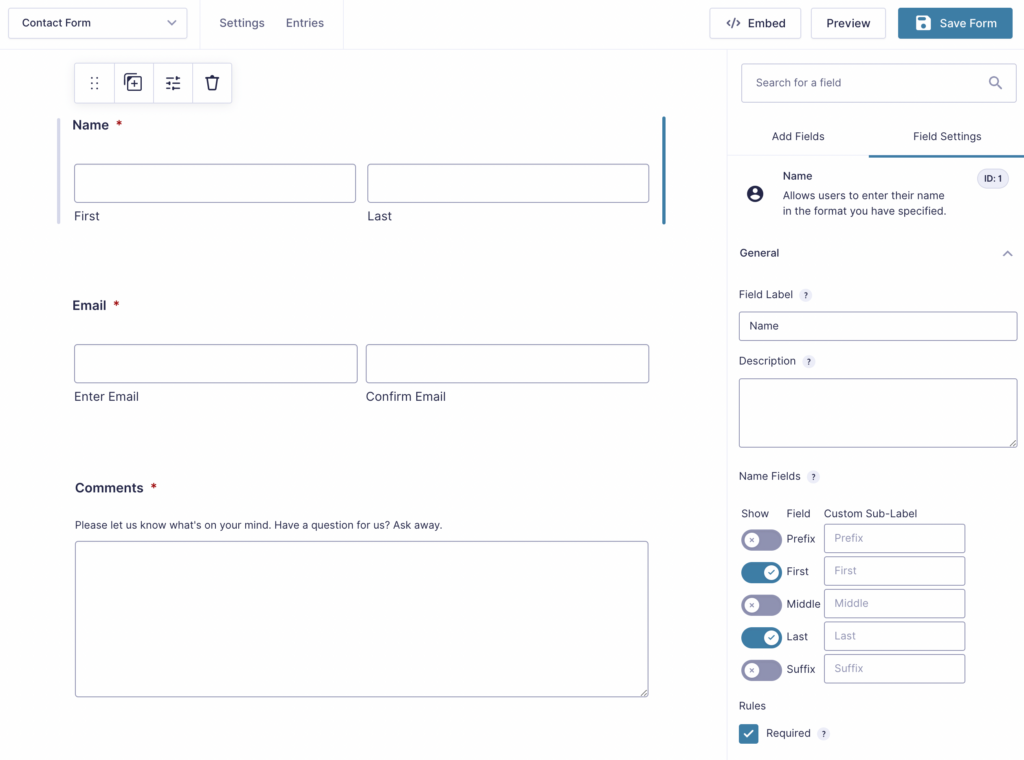
Par exemple, un formulaire de contact peut inclure un champ Nom , E- mail et Téléphone . Après avoir ajouté un champ, vous pouvez personnaliser ses paramètres pour répondre à vos besoins. Selon le champ, vous pouvez ajuster les options telles que les libellés, les descriptions et les sous-libellés :

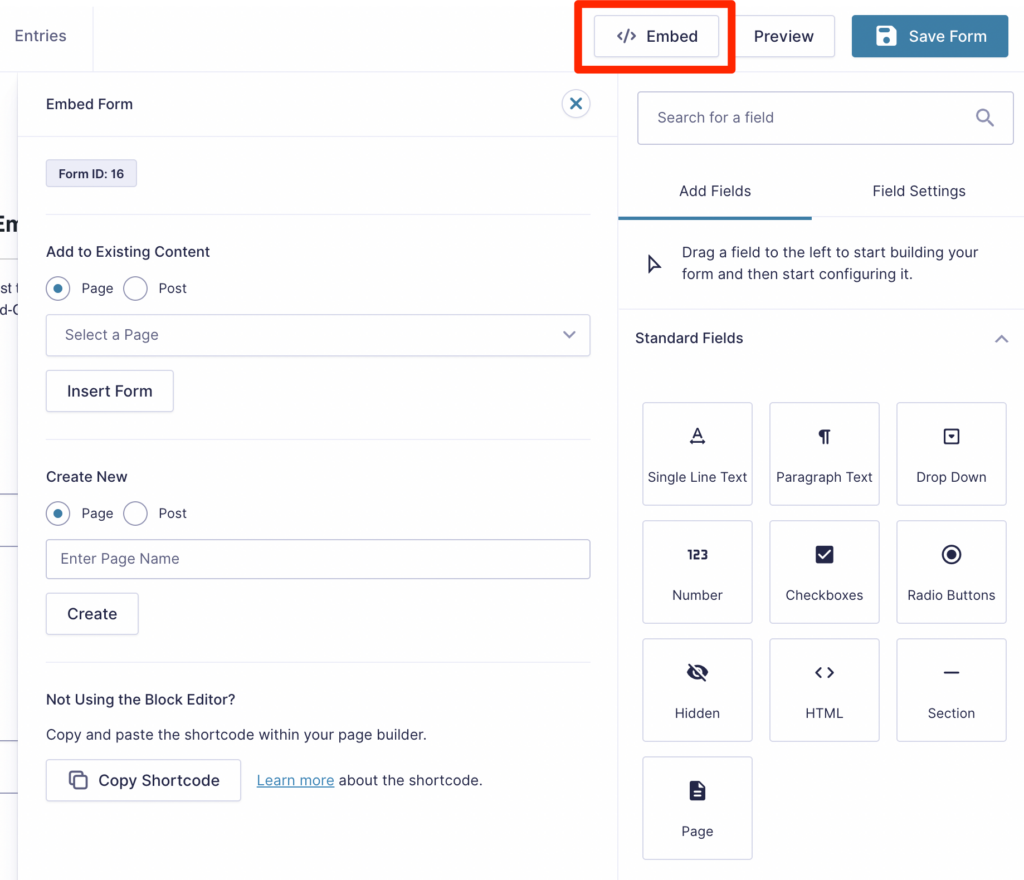
Sélectionnez le bouton Intégrer lorsque vous êtes prêt à publier votre formulaire. Cela vous permet d'ajouter facilement le formulaire à n'importe quelle page de votre site Web :

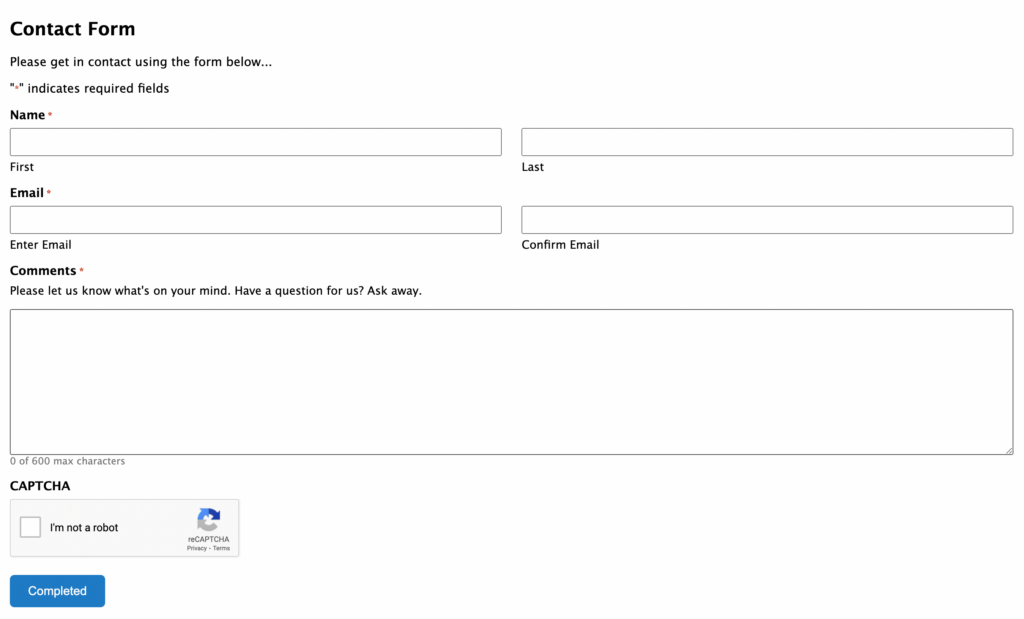
Cependant, cette méthode ne vous donnera pas beaucoup de contrôle sur l'apparence de votre formulaire. Il aura une mise en page simple qui ne correspondra peut-être pas à la marque visuelle de votre site Web :

Pour résoudre ce problème, vous pouvez intégrer Gravity Forms et Beaver Builder. Après avoir personnalisé les champs de votre formulaire dans Gravity Forms, vous pouvez utiliser notre plugin de création de page pour concevoir entièrement votre formulaire avant de le publier !
Maintenant que vous avez créé votre premier formulaire avec Gravity Forms, il est temps de l'ajouter à votre site Web. Dans ce didacticiel, nous utiliserons notre générateur de pages Beaver Builder pour insérer facilement n'importe quel formulaire Gravity dans vos pages Web. Voici trois méthodes faciles !

Après avoir installé Gravity Forms, vous pouvez insérer un bloc Gravity Forms dans n'importe quel article ou page WordPress. Cette méthode vous permet d'intégrer facilement des formulaires sans générateur de page.
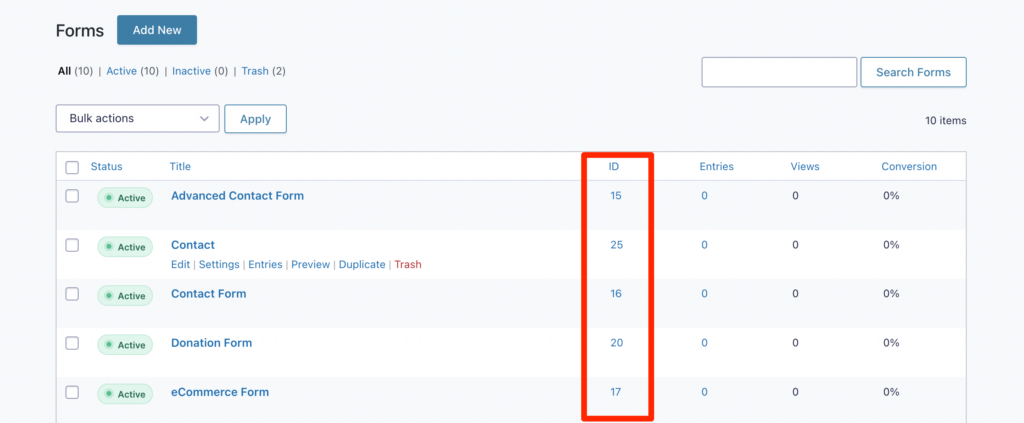
Cependant, si vous utilisez Beaver Builder, vous pouvez également générer un shortcode pour votre formulaire. Tout d'abord, ouvrez votre page Formulaires . Recherchez un formulaire spécifique dans la liste et notez son numéro d'identification :

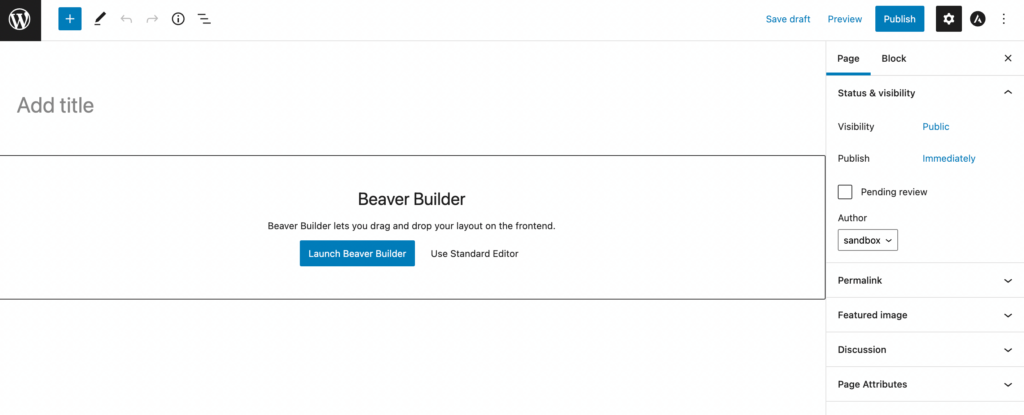
Ensuite, ouvrez la publication ou la page où vous souhaitez afficher le formulaire. Lorsque vous y êtes invité, cliquez sur Lancer Beaver Builder :

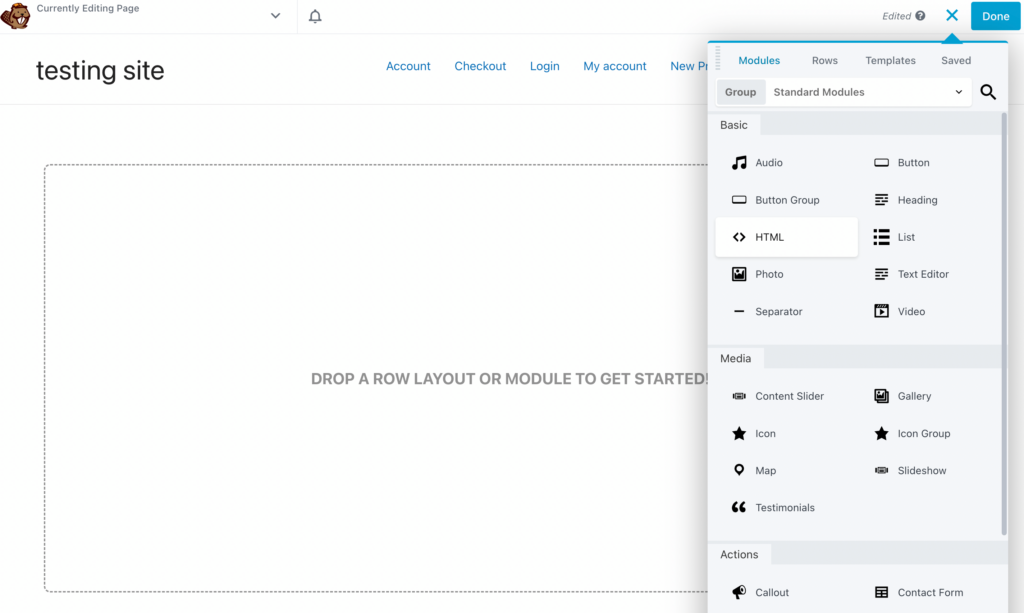
Dans l'éditeur Beaver Builder, sélectionnez l'onglet Modules . Ici, trouvez le module HTML et faites-le glisser et déposez-le n'importe où sur la page :

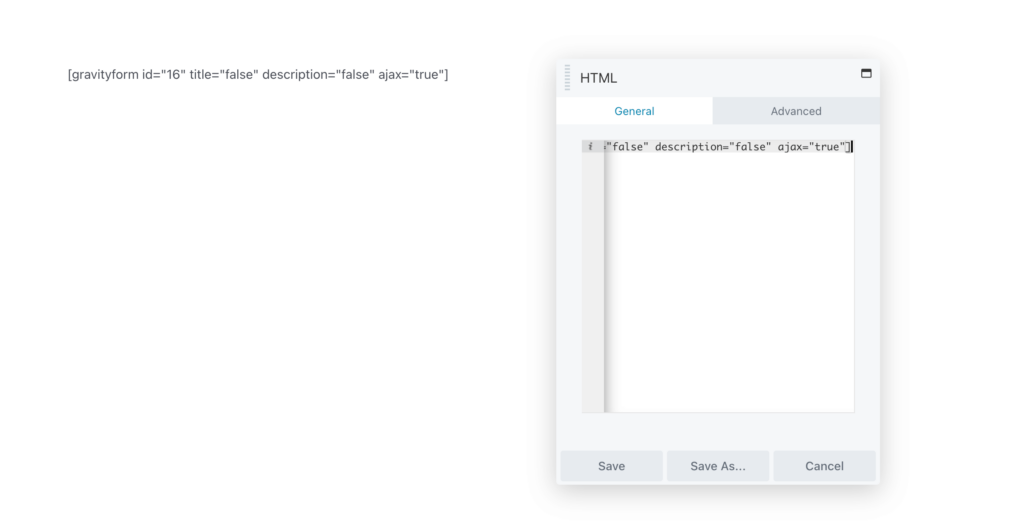
Vous devez maintenant coller le code HTML suivant dans le module :
[gravityform title="false" description="false" ajax="true"]Assurez-vous de remplacer "1" par l'ID de formulaire unique que vous avez copié précédemment :

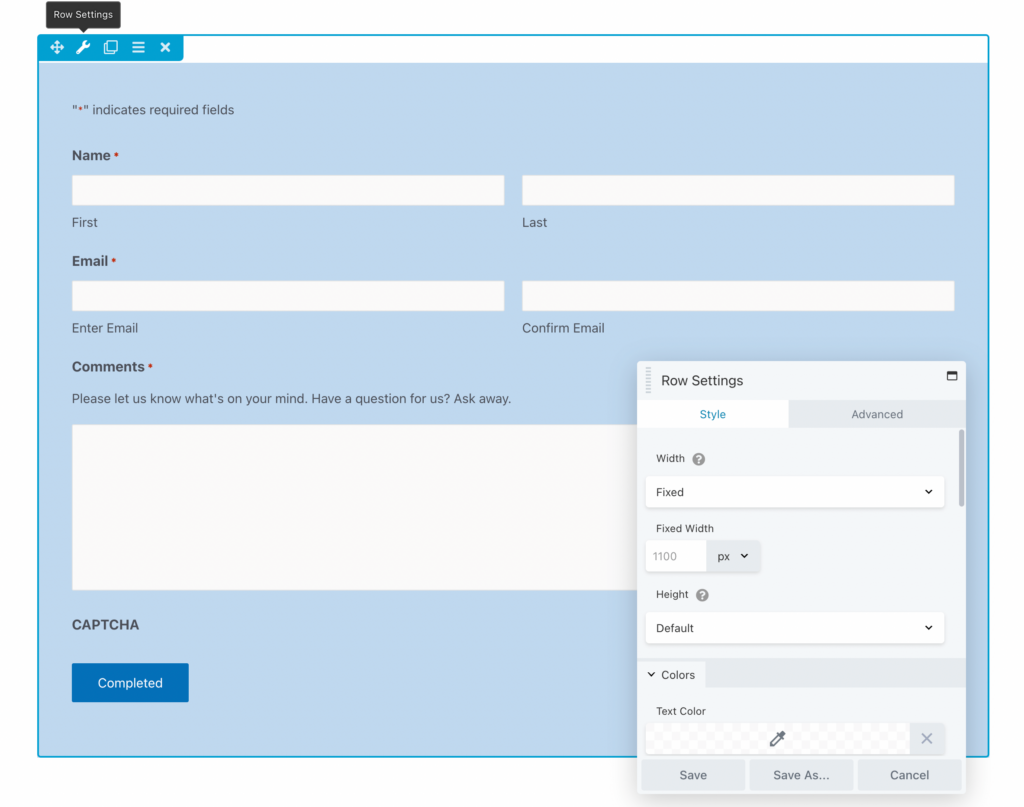
Une fois que vous aurez cliqué sur Enregistrer , vous pourrez voir un aperçu en direct de votre formulaire Gravity. Cliquez ensuite sur les paramètres de ligne pour personnaliser la hauteur, la largeur, l'arrière-plan et la palette de couleurs du formulaire :

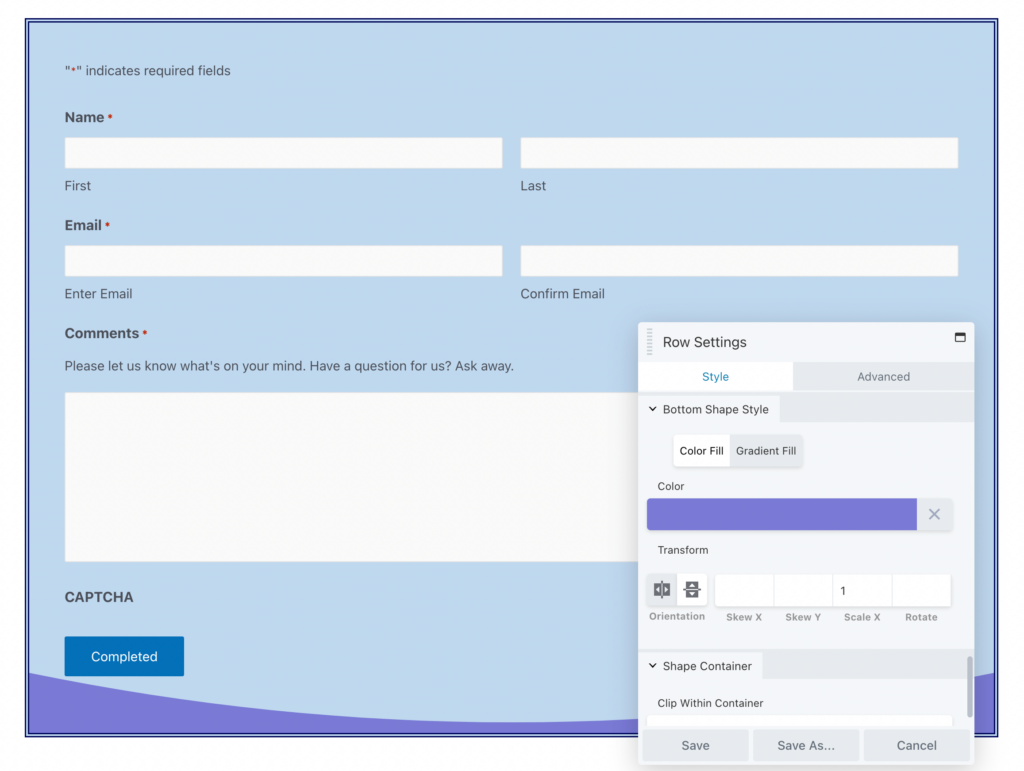
Contrairement aux options limitées de Gravity Forms, Beaver Builder vous permet d'ajouter des éléments de conception intéressants comme des bordures ou des formes :

Lorsque vous êtes satisfait de ces changements, n'hésitez pas à publier la page !
Vous pouvez également utiliser un widget Gravity Forms pour ajouter votre formulaire aux pages Beaver Builder. Cette méthode est une option plus simple si vous souhaitez éviter de copier et coller des codes abrégés.
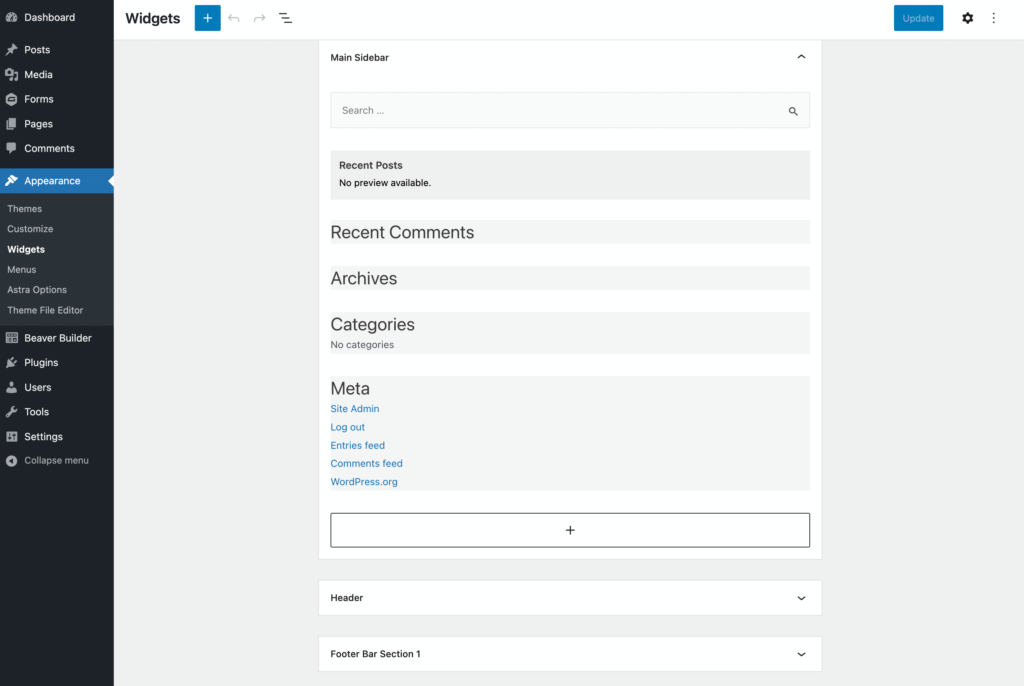
Pour ce faire, rendez-vous dans Apparence > Widgets . Vous devriez maintenant voir une liste des widgets disponibles pour votre thème WordPress activé :

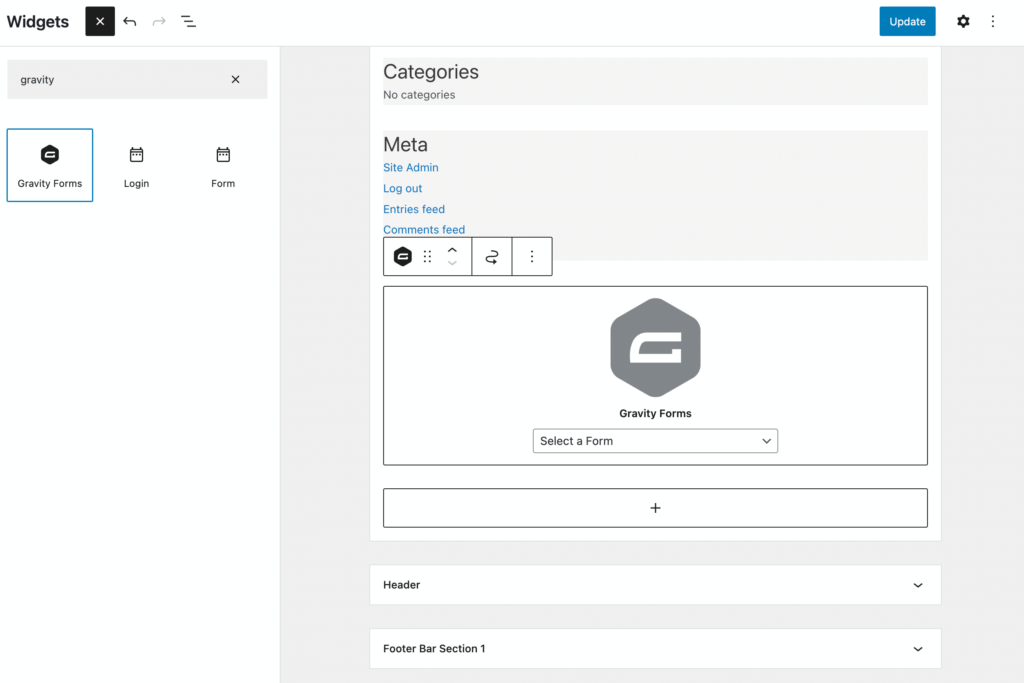
Si vous n'avez pas encore de widget Gravity Forms , vous pouvez en ajouter un. Appuyez simplement sur l'icône + et recherchez "Gravity Forms". Ensuite, cliquez dessus :

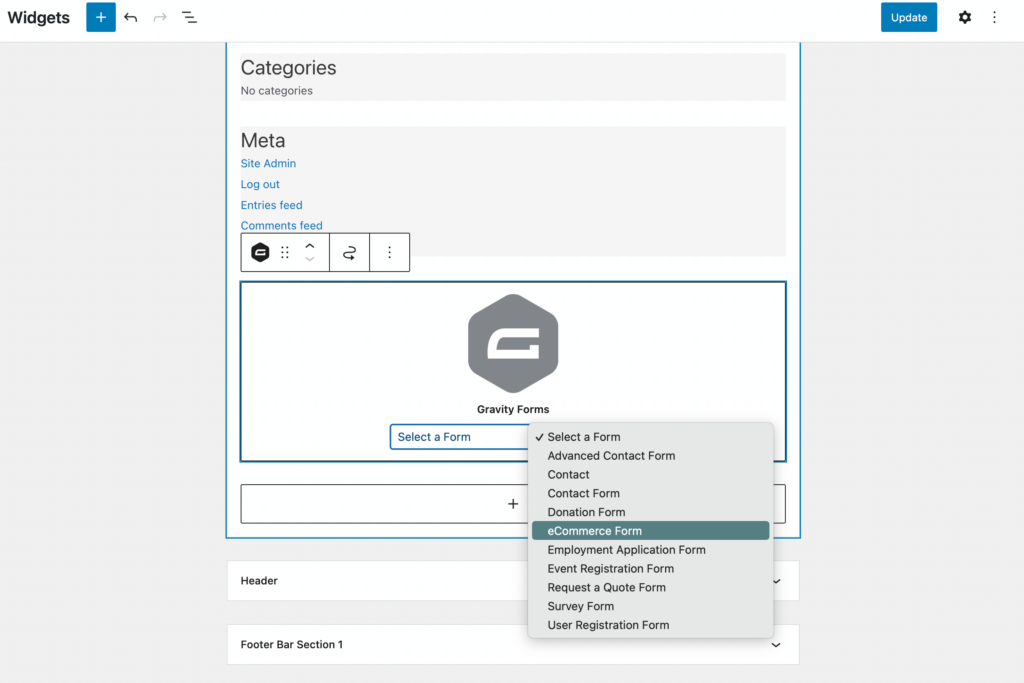
Une fois le widget créé, vous devrez sélectionner l'un de vos formulaires prédéfinis. Vous pouvez le faire en utilisant le menu déroulant :

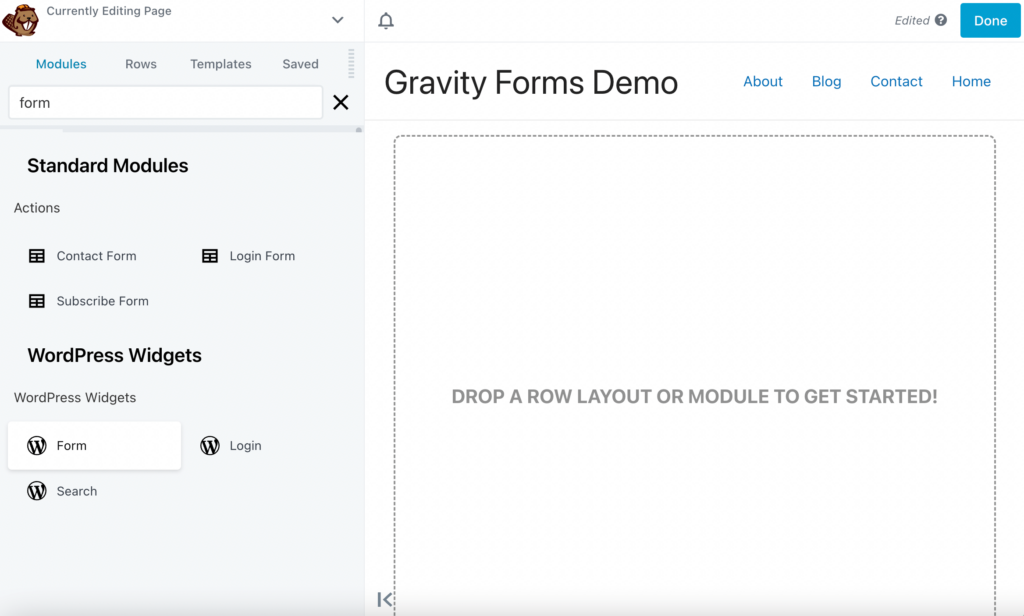
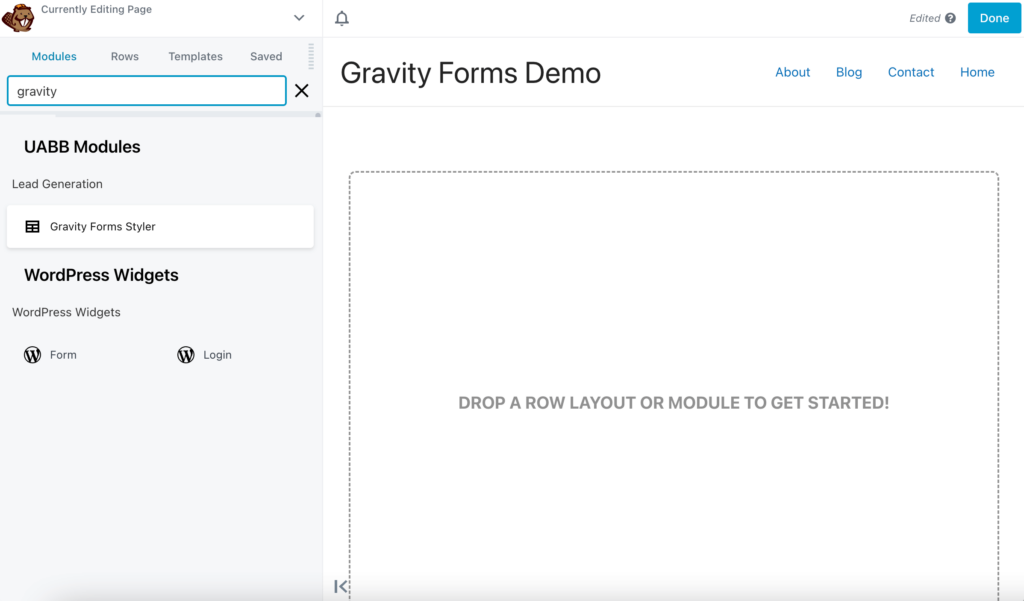
Ensuite, ouvrez une page à l'aide de l'éditeur Beaver Builder. Dans la barre de recherche, saisissez « form » pour trouver le widget WordPress Form :

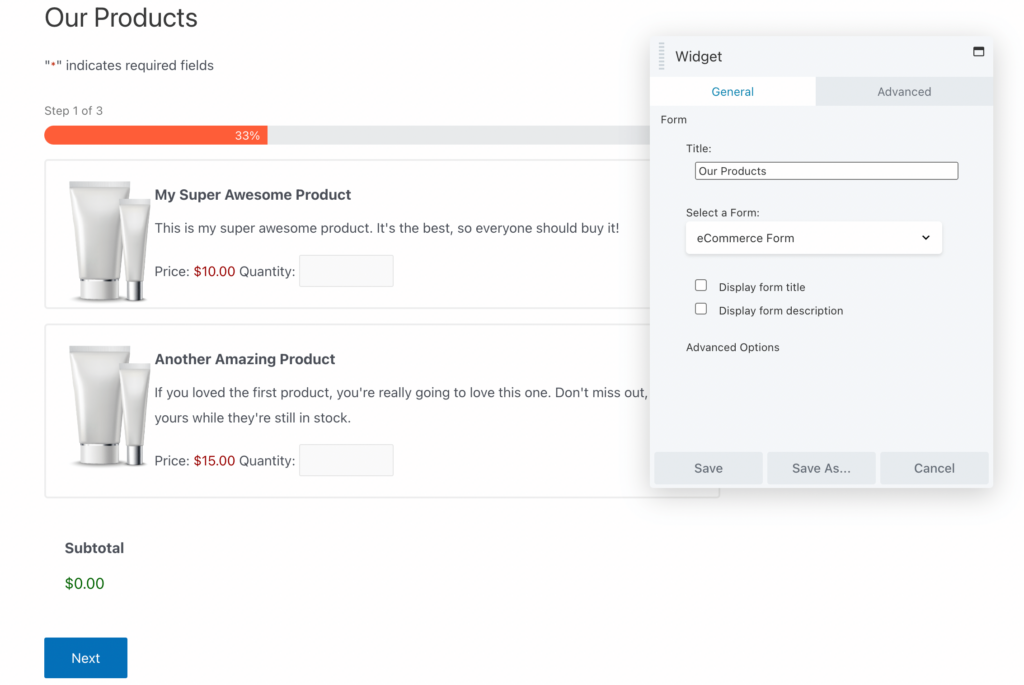
Une fois que vous faites glisser et déposez le widget sur la page, il ouvrira automatiquement l'éditeur de widget. Ici, ajoutez un titre et sélectionnez votre formulaire Gravity. Vous pouvez choisir de masquer le titre et la description du formulaire si nécessaire :

Enfin, enregistrez votre widget. Comme la méthode précédente, vous pouvez utiliser les paramètres de ligne pour personnaliser davantage l'apparence du formulaire jusqu'à ce qu'il corresponde à la conception de votre site Web !
Jusqu'à présent, ces méthodes n'utilisaient que notre plugin Beaver Builder. Bien qu'il puisse vous donner tout ce dont vous avez besoin pour ajouter un formulaire Gravity à votre site, vous souhaiterez peut-être des options de style supplémentaires.
Avec Ultimate Addons for Beaver Builder, vous aurez un contrôle total sur l'apparence de vos formulaires en ligne :

Après avoir installé et activé Ultimate Addons, assurez-vous de coller la clé de licence de votre achat. Ensuite, vous pouvez accéder directement à l'éditeur Beaver Builder et rechercher "Gravity Forms". Vous verrez maintenant un nouveau Gravity Forms Styler :

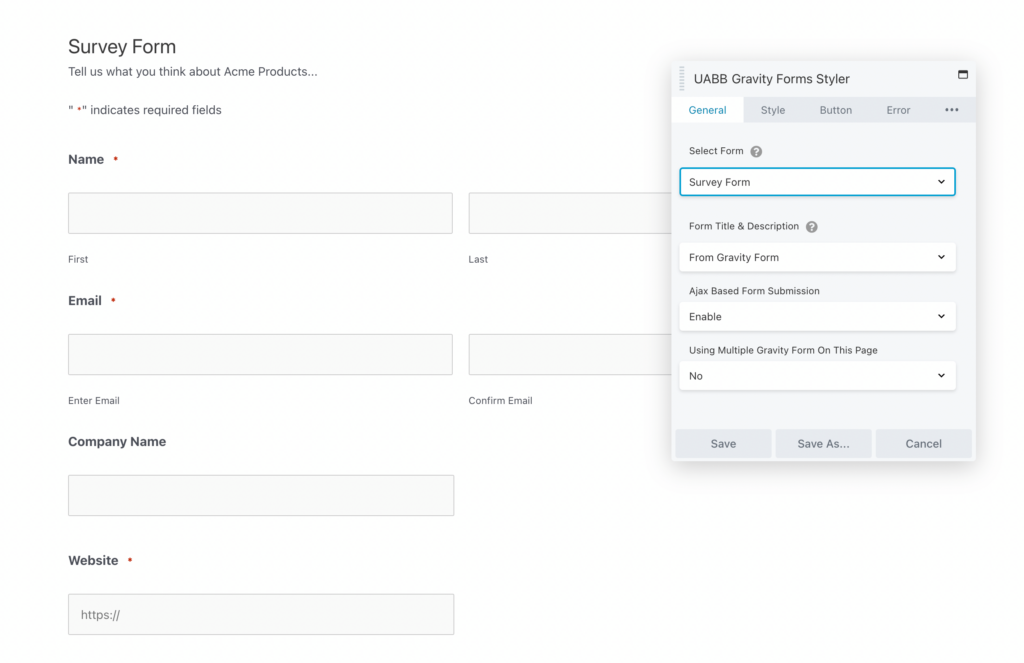
Sous Sélectionner un formulaire , utilisez le menu déroulant pour choisir l'un de vos formulaires Gravity. Vous pouvez également saisir un titre et une description personnalisés :

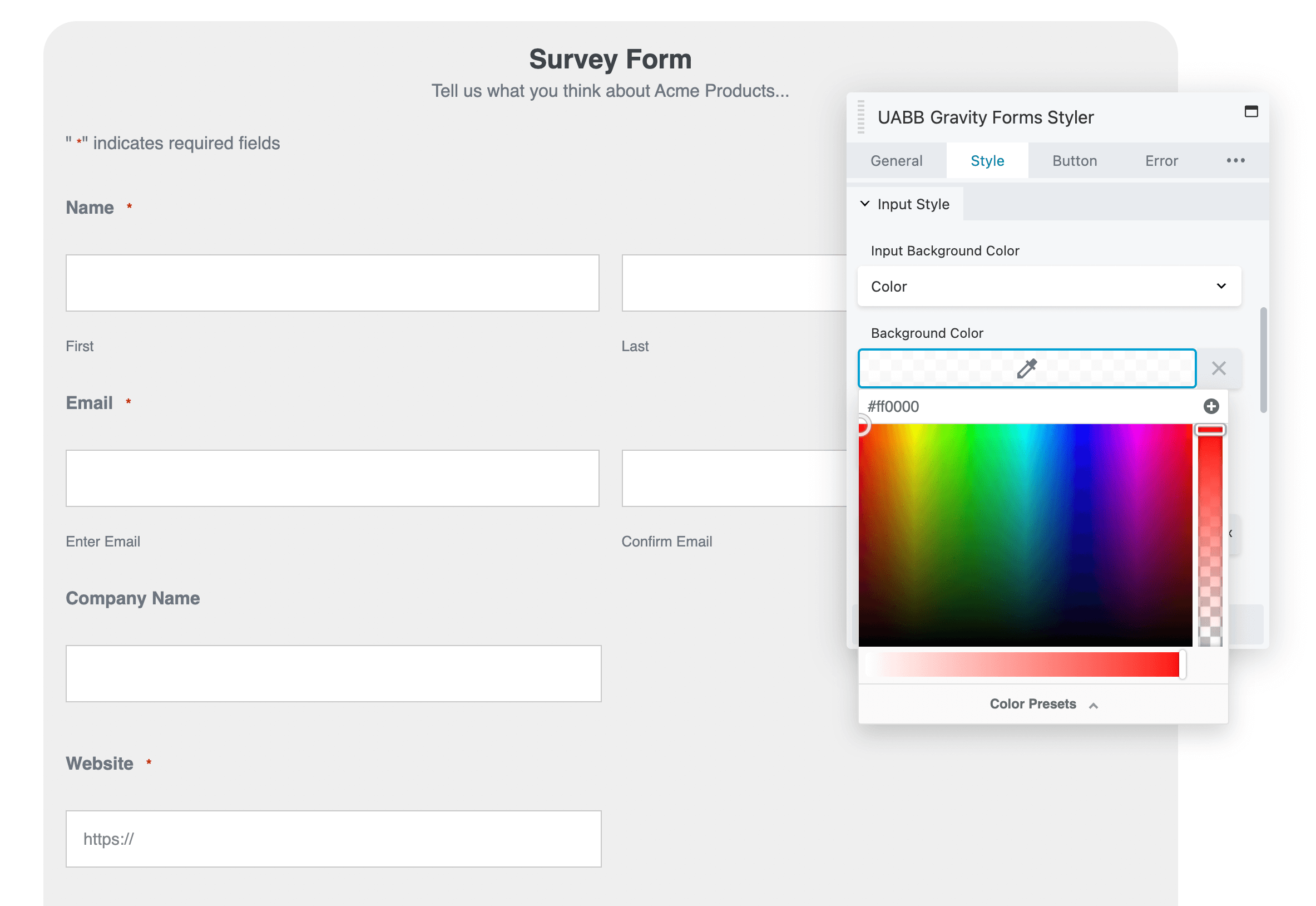
Ensuite, cliquez sur l'onglet Style . Ici, vous pouvez choisir une couleur, un dégradé ou un arrière-plan d'image. Si vous le souhaitez, vous pouvez également arrondir les angles et ajuster l'alignement du titre :

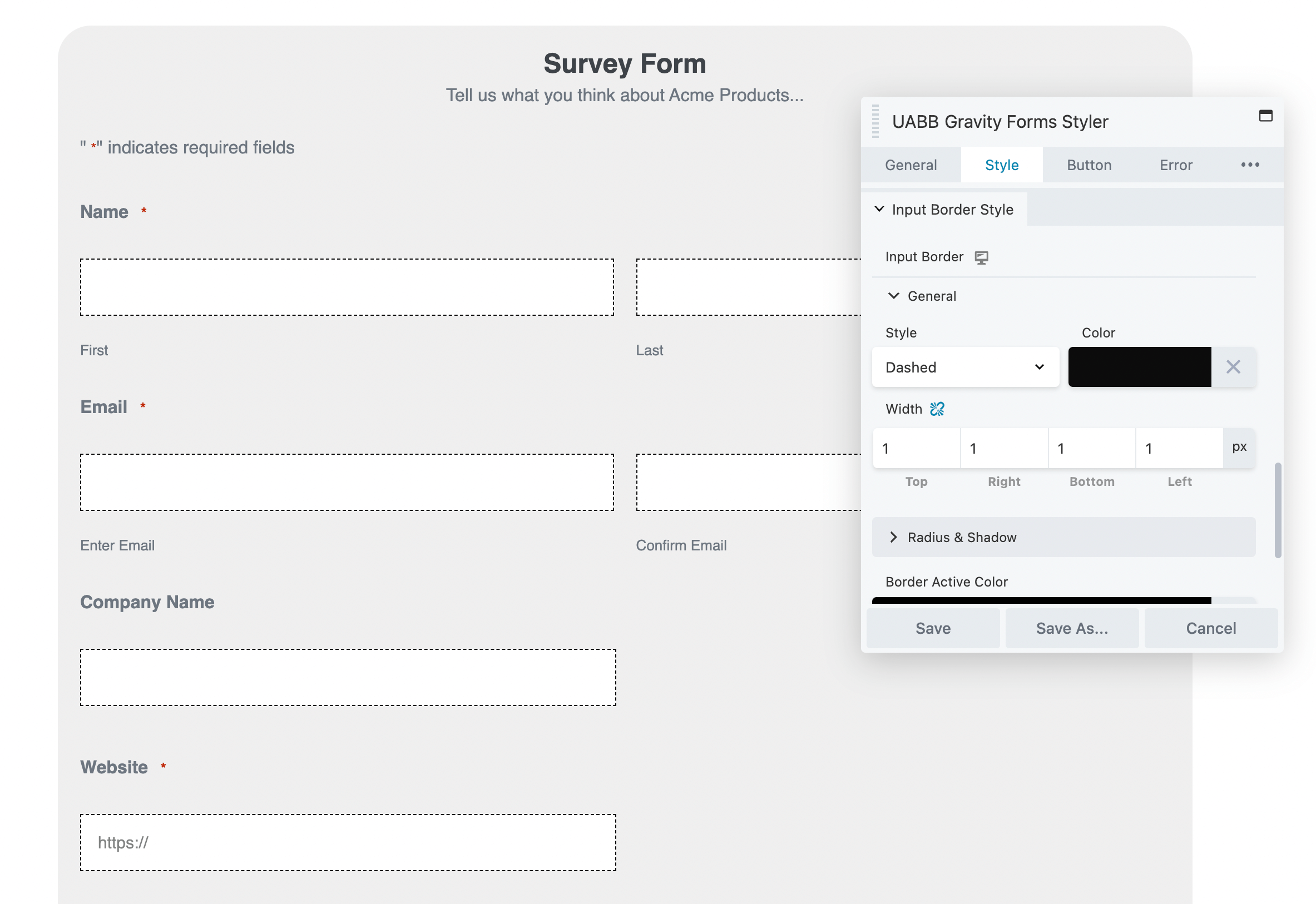
La section Style de saisie vous permet de modifier les zones de saisie de texte. Vous pouvez les rendre transparents ou ajouter une couleur d'arrière-plan adaptée à votre image de marque :

Pour personnaliser davantage le style de saisie, vous pouvez ajouter une bordure. Ultimate Addons vous permettra d'ajuster son style, sa couleur et sa largeur :

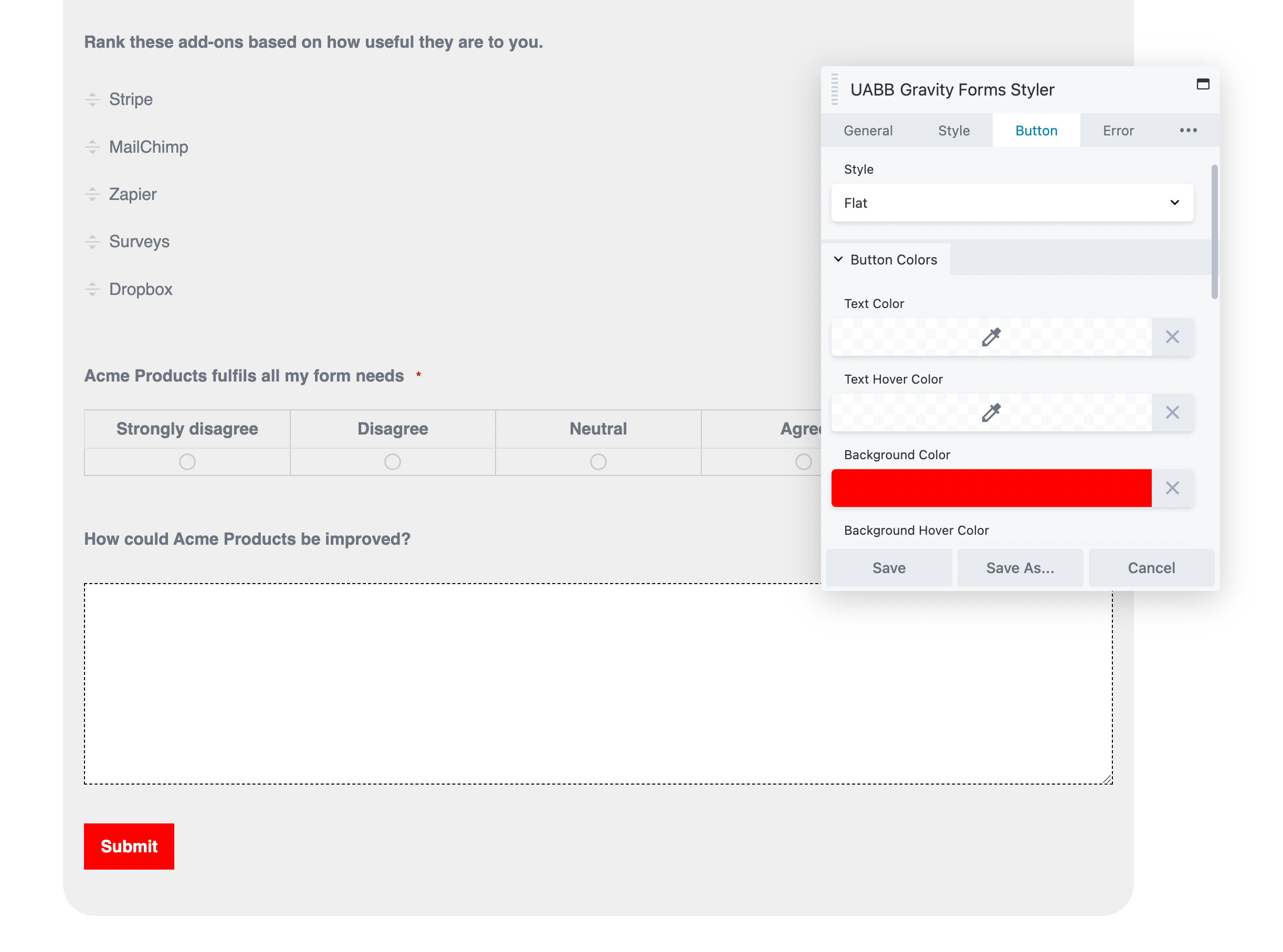
Un bouton Call-to-Action (CTA) bien conçu peut également conduire à plus de soumissions de formulaires. En accédant à l'onglet Bouton , vous pouvez sélectionner un nouveau style et une nouvelle palette de couleurs pour le bouton Soumettre :

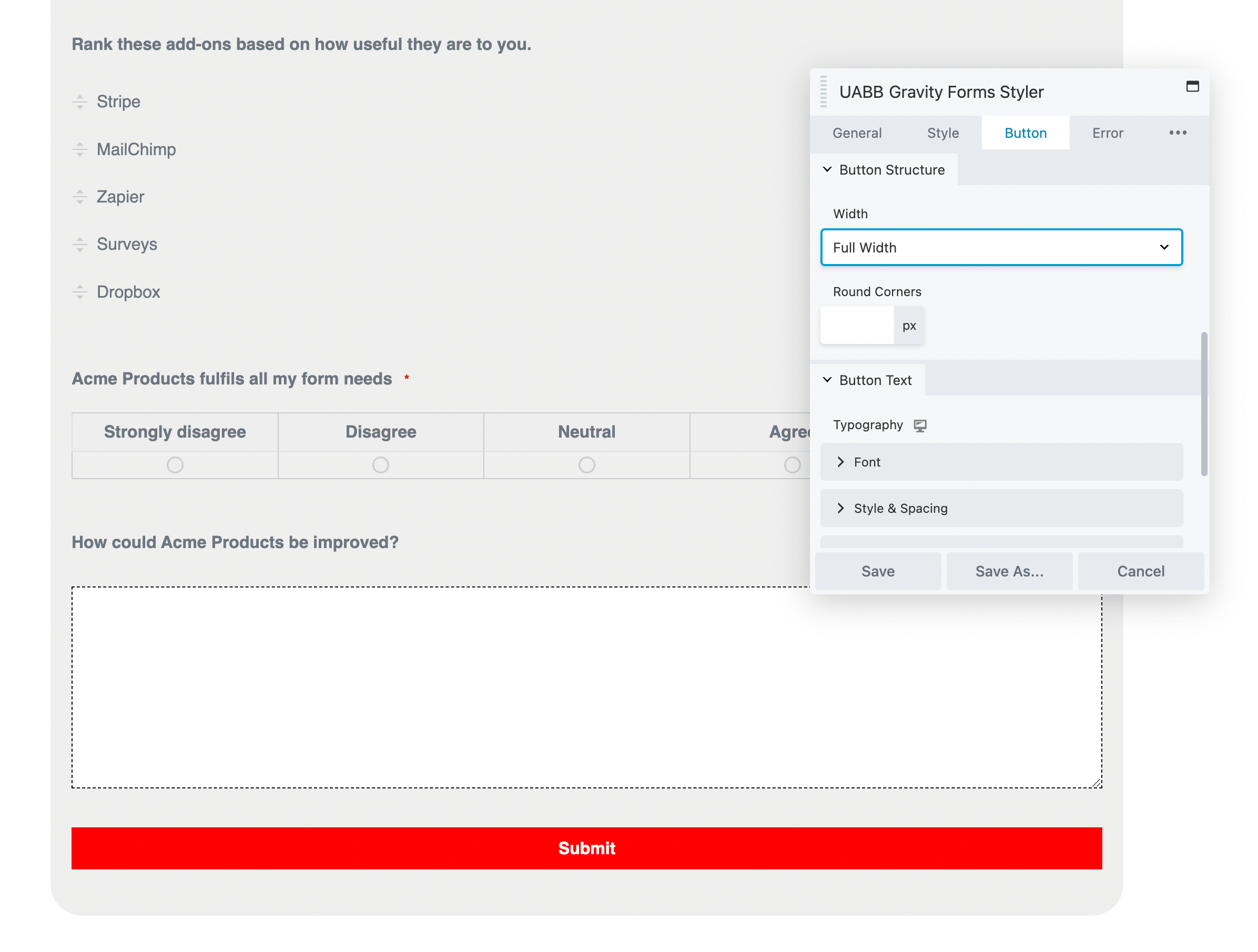
Sous Structure du bouton , vous pouvez rendre le bouton plus visible en ajustant sa largeur. Vous pouvez également arrondir les coins pour qu'ils correspondent au reste du formulaire :

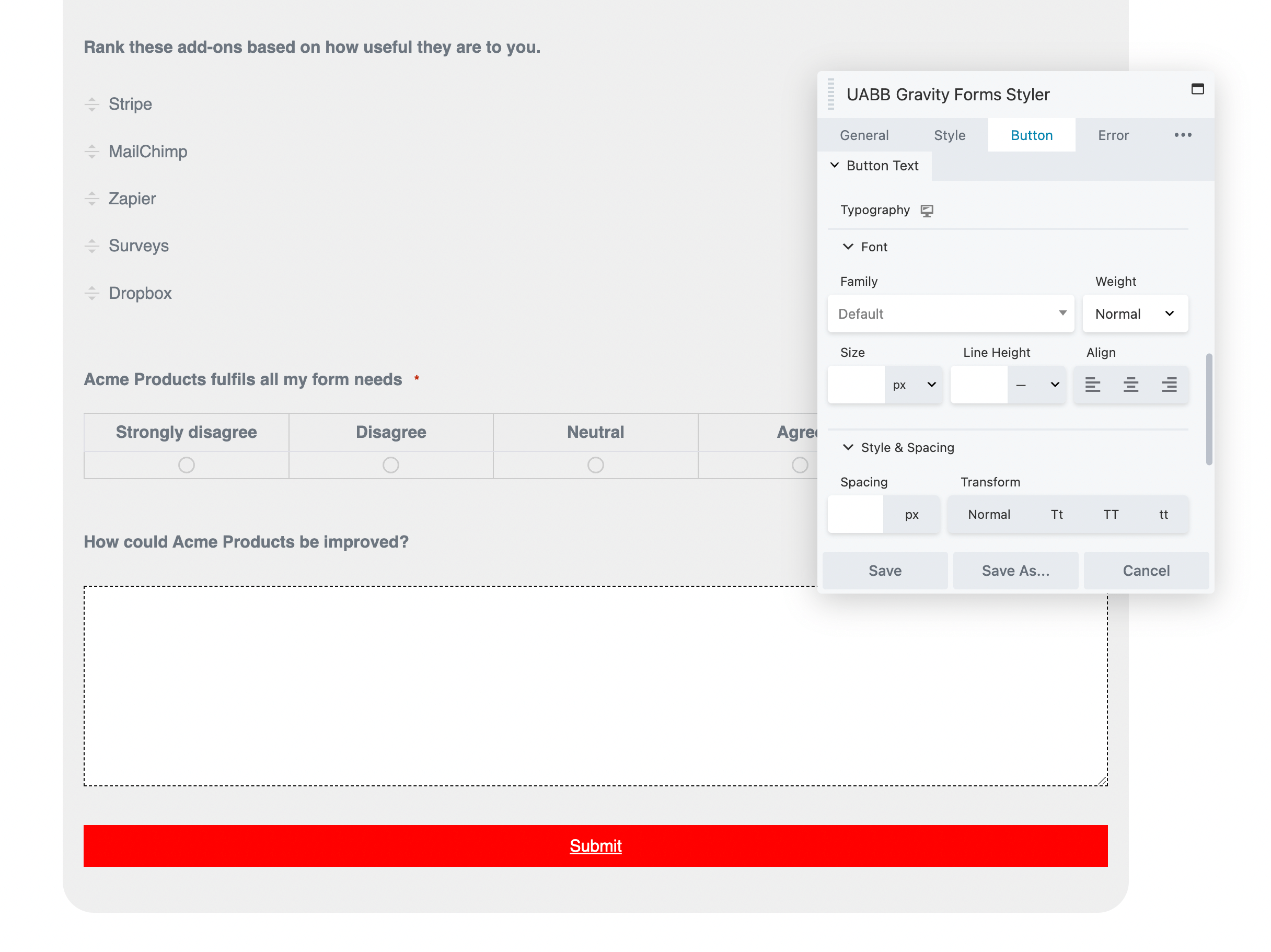
Ensuite, personnalisez la police avec une famille, un poids et une taille uniques. Si vous le souhaitez, vous pouvez également ajouter des décorations comme un soulignement. Cela peut rendre le formulaire plus attrayant visuellement :

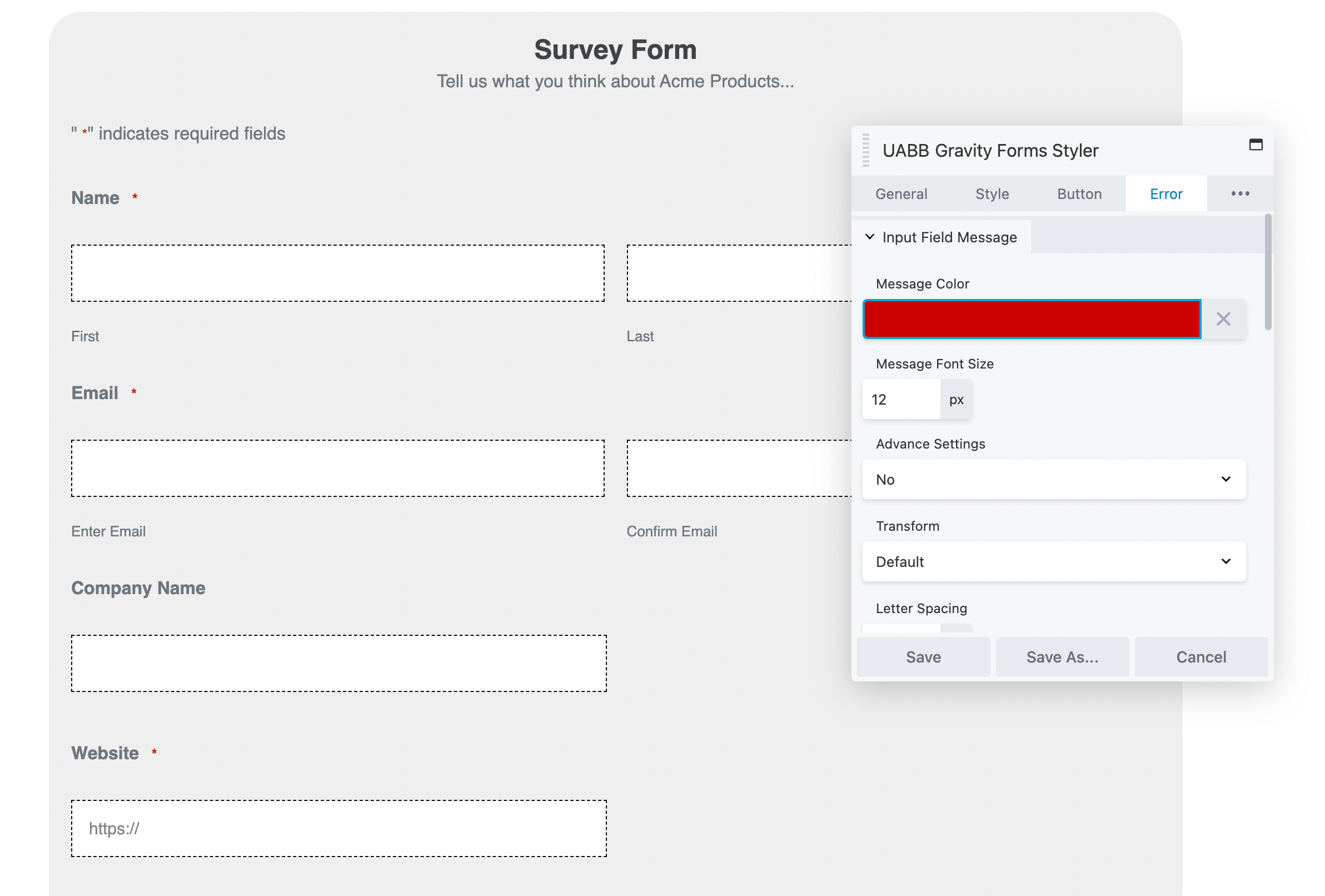
Les utilisateurs qui ne respectent pas les consignes du champ de saisie recevront un message d'erreur. Dans la section Erreur , vous pouvez ajuster les messages de validation et de réussite :

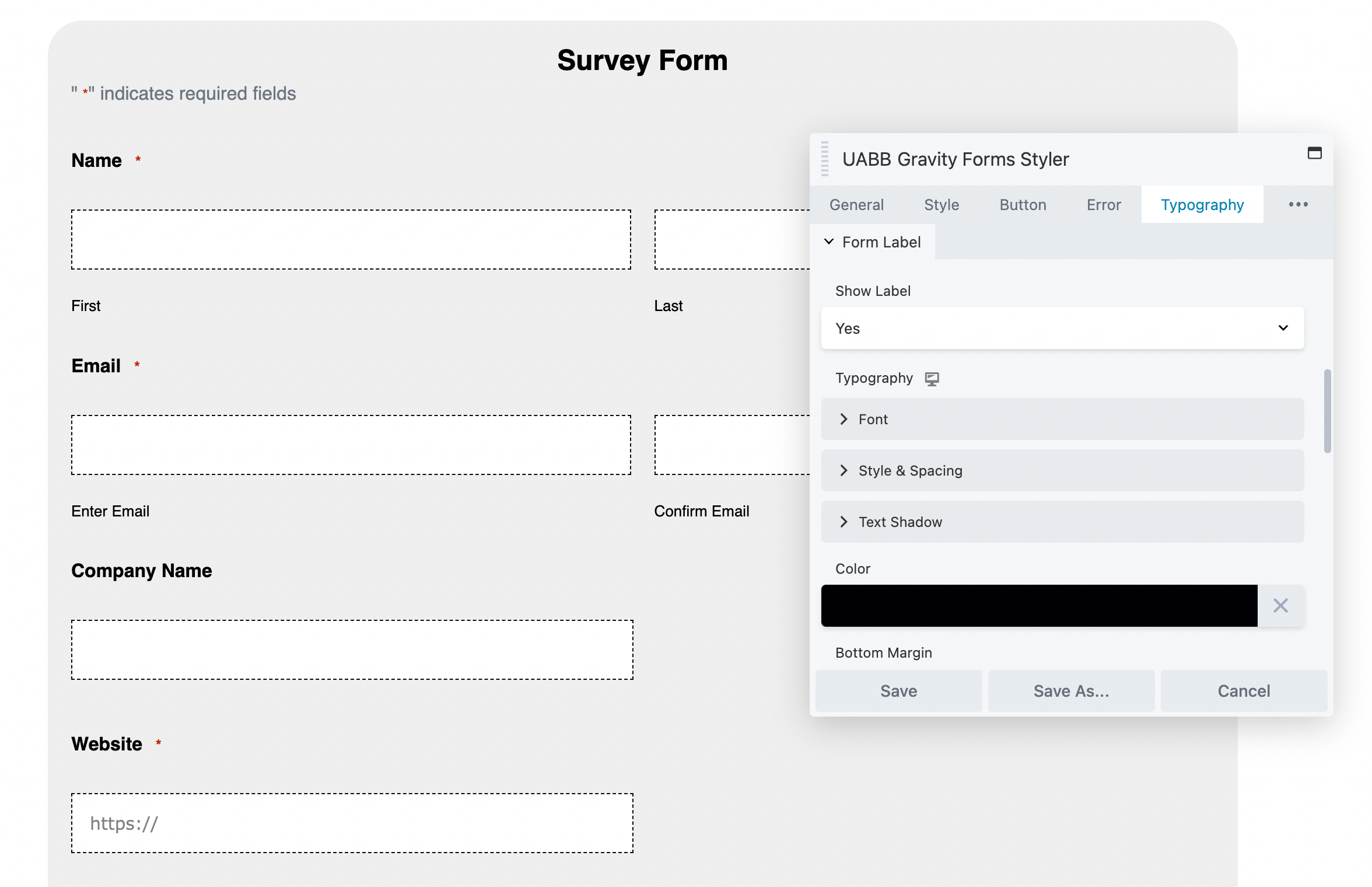
Enfin, pensez à mettre à jour la typographie du formulaire. Vous pouvez créer une police, un style, un espacement et une couleur personnalisés pour le titre et la description :

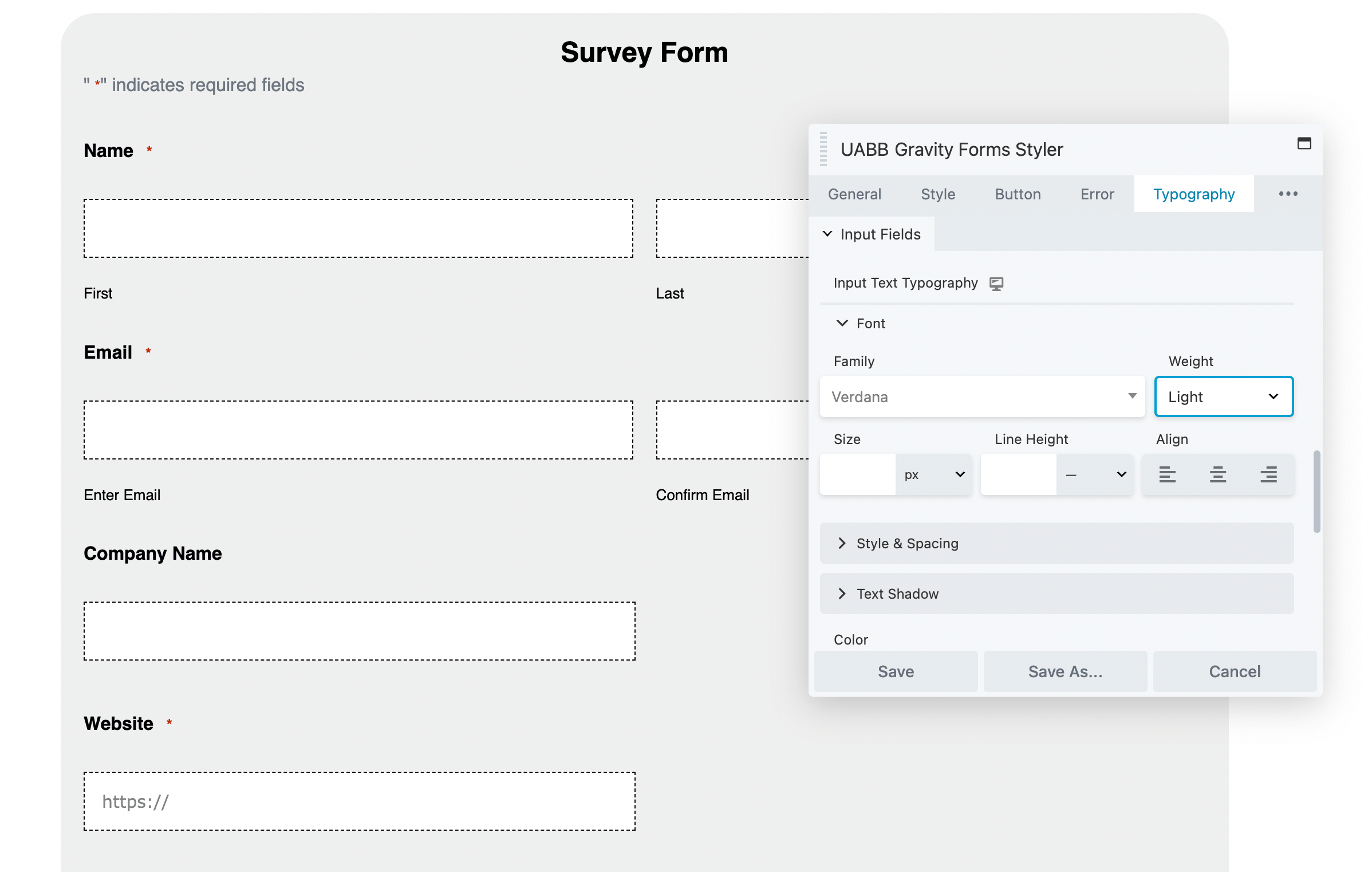
Vous pouvez également ajuster la police de l'étiquette du formulaire et des champs de saisie lorsque vous faites défiler vers le bas. Lorsque vous êtes prêt, enregistrez le module :

En suivant ces étapes, vous pouvez créer un formulaire Gravity attrayant avec un design personnalisé. En conséquence, vous pouvez gagner plus de conversions !
Lorsque vos formulaires ne sont pas convertis en raison de leurs conceptions peu attrayantes, il est temps d'étendre les options par défaut incluses dans Gravity Forms. L'intégration de cet outil avec Beaver Builder vous permet de profiter des nombreux outils de conception de notre constructeur de pages. Vous pouvez ensuite créer des formulaires qui répondent à vos besoins fonctionnels tout en correspondant à l'image de marque unique de votre site.
Pour récapituler, voici trois façons d'intégrer Gravity Forms et Beaver Builder :
Vous pouvez faire glisser et déposer des champs à l'aide de l'éditeur Gravity Forms pour personnaliser la mise en page de votre formulaire. Ensuite, ajoutez le formulaire à une page Beaver Builder. Ensuite, vous pouvez utiliser Beaver Builder pour ajuster chaque élément visuel du formulaire, y compris ses couleurs, sa typographie, ses boutons d'action et bien plus encore !
Gravity Forms vous permet d'intégrer un formulaire directement dans une page WordPress. Cependant, vous ne pourrez pas personnaliser sa conception dans l'éditeur de blocs. Cependant, avec le générateur de pages Beaver Builder, vous pouvez intégrer et styliser des formulaires avec des codes abrégés, des widgets ou le styler Ultimate Addons Gravity Forms.