Comment intégrer la passerelle de paiement et le paiement à votre site Elementor
Publié: 2024-03-1360 % des consommateurs abandonnent leurs achats en raison de mauvaises options de paiement, de configurations de caisse difficiles à naviguer, etc. Ainsi, vous pouvez rapidement réduire le nombre d'abandons de panier et développer votre entreprise si vous intégrez la passerelle de paiement appropriée. Si vous gérez vous-même votre site Internet ou êtes en charge de la gestion des paiements, alors vous êtes au bon endroit !

Aujourd'hui, nous allons vous montrer comment intégrer des passerelles de paiement dans votre site Elementor et gérer les transactions en douceur. Alors, plongez directement dans les détails pour garantir une expérience client améliorée lors de chaque processus de paiement.
Pourquoi devriez-vous créer une page de paiement avec Elementor ?
Avant de passer au didacticiel expliquant comment intégrer des passerelles de paiement à votre site Elementor, voyons d'abord pourquoi vous devriez le faire avec le constructeur de site Web Elementor plutôt qu'avec d'autres options. La création d'une page de paiement avec Elementor peut offrir de nombreux avantages, améliorant l'expérience utilisateur et les taux de conversion tout en vous offrant la flexibilité totale de la personnaliser selon vos besoins.
Voici un aperçu détaillé des raisons pour lesquelles vous devriez envisager d'utiliser Elementor pour votre page de paiement :
Flexibilité de personnalisation infinie avec Elementor
Elementor , le constructeur de sites Web le plus populaire, fournit une interface glisser-déposer, permettant une personnalisation facile de chaque élément de la page de paiement. Les utilisateurs peuvent personnaliser la mise en page, les couleurs, les polices et la conception globale pour s'aligner de manière transparente sur leur identité de marque, sans codage. De plus, vous pouvez rendre les pages de paiement entièrement réactives sur différents appareils et tailles d'écran , offrant une expérience utilisateur cohérente quel que soit l'appareil utilisé.
Capacités d'intégration de passerelle de paiement polyvalente
Pour garantir des transactions fluides, Elementor s'intègre à plusieurs passerelles de paiement bien connues, notamment PayPal , Stripe , Square, 2Checkout et autres. Ainsi, que vous gériez vos paiements en utilisant ceux mentionnés ci-dessus ou d'autres, vous pouvez facilement intégrer n'importe lequel d'entre eux et gérer des transactions de paiement fluides. De plus, l'intégration avec les systèmes CRM, les outils de marketing par e-mail et d'autres services tiers est également possible, rationalisant le processus de paiement et améliorant la gestion de la relation client.
Réduire le taux d'abandon de panier
Elementor permet la création de formulaires de paiement intuitifs et conviviaux, simplifiant ainsi le processus de saisie des informations pour les clients. Grâce aux fonctionnalités de conception intuitives d'Elementor, les utilisateurs peuvent créer des pages de paiement visuellement attrayantes et conviviales, réduisant ainsi les taux d'abandon de panier . Vous pouvez facilement personnaliser les boutons d'appel à l'action, ajouter une rédaction convaincante et incorporer des éléments stratégiquement placés avec Elementor qui peuvent aider à optimiser les taux de conversion .
Maintenez des mesures de sécurité pour votre magasin
Étant donné que la protection des données sensibles des clients est la priorité absolue de l'écosystème Elementor, les pages de paiement sont créées avec les mesures de sécurité appropriées en place. La confiance des clients est préservée grâce à l'intégration de passerelles de paiement sécurisées et au respect des procédures de sécurité standard du secteur.
Améliorer l'évolutivité et l'adaptabilité
Grâce à l'évolutivité d'Elementor , les entreprises peuvent facilement étendre leurs pages de paiement pour s'adapter aux offres croissantes de produits ou de services. Les vastes options de personnalisation et les options de conception adaptables d'Elementor lui permettent de s'adapter à l'évolution des préférences des clients et des besoins de l'entreprise. Vous pouvez facilement minimiser les éléments inutiles et optimiser les images et le code avec Elementor, ce qui contribue à une expérience utilisateur positive.
La création d'une page de paiement avec Elementor offre une personnalisation, une optimisation et une flexibilité inégalées, permettant aux entreprises de créer des expériences de paiement transparentes et axées sur la conversion pour leurs clients.
Passerelle de paiement en ligne populaire pour votre page de paiement
Maintenant que nous sommes convaincus de créer une page de paiement avec Elementor, il est temps de choisir la bonne passerelle de paiement en ligne et de l'intégrer. Nous connaissons les noms de différentes passerelles de paiement en ligne. Nous avons répertorié ici les passerelles de paiement populaires compatibles avec Elementor.
PayPal : PayPal est l'une des passerelles de paiement les plus populaires au monde, offrant à la fois le traitement des paiements traditionnel et les options de paiement PayPal. Il prend en charge diverses devises et offre une expérience de paiement sécurisée aux clients.
Stripe : Stripe est connu pour son API conviviale pour les développeurs et sa flexibilité. Il prend en charge plusieurs méthodes de paiement, notamment les cartes de crédit/débit, Apple Pay, Google Pay, etc. Stripe propose également des fonctionnalités avancées telles que la facturation des abonnements et des formulaires de paiement personnalisables.
WooCommerce Payments : Conçu spécifiquement pour les utilisateurs de WooCommerce, WooCommerce Payments (anciennement connu sous le nom de WooCommerce Stripe) s'intègre parfaitement à WordPress. Il offre une expérience de paiement simplifiée et prend en charge les principales cartes de crédit et de débit.
Square : Square est connu pour sa simplicité et sa facilité d'utilisation. Il propose une gamme de solutions de paiement, notamment les paiements en ligne, les paiements en personne avec le matériel Square et la facturation. L'intégration WooCommerce de Square permet des expériences de paiement transparentes.
2Checkout : 2Checkout (maintenant Verifone) fournit des solutions mondiales de traitement des paiements avec prise en charge de plusieurs langues et devises. Il offre une variété de méthodes de paiement et prend en charge la facturation récurrente pour les entreprises par abonnement.

3 façons d'intégrer la passerelle de paiement pour le paiement du site Elementor
Commençons par ce que nous attendions ; apprendre à intégrer des passerelles de paiement sur la page de paiement créée par Elementor. Comme nous l'avons déjà mentionné, vous pouvez intégrer des passerelles de paiement de plusieurs manières. Ici, nous mentionnons 3 façons éprouvées et testées d'intégrer les passerelles de paiement et de paiement avec le site Elementor.

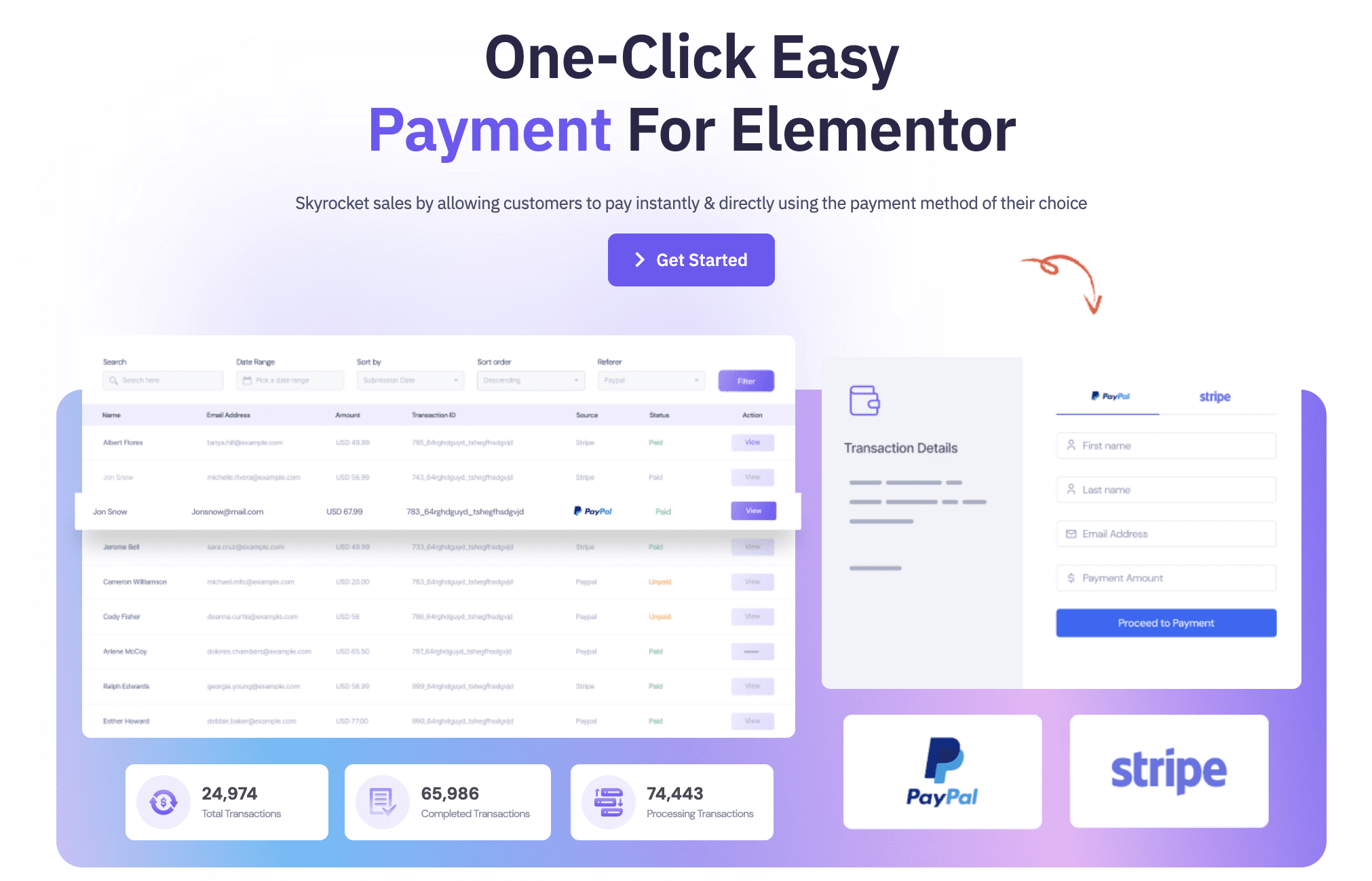
Méthode 1 : intégrez n’importe quelle passerelle de paiement de votre choix avec un meilleur paiement
Opter pour un plugin de paiement pour intégrer les passerelles est la meilleure solution. Si vous choisissez le plugin Better Payment, vous obtiendrez toutes les passerelles de paiement populaires telles que PayPal, Stripe Payment, Paystack, les cartes de crédit, et la liste est longue. De plus, Better Payment prend en charge plus de 25 devises mondiales , ce qui rendra votre page de paiement plus accessible et augmentera la conversion.
Voici comment intégrer une passerelle de paiement avec le plugin Better Payment :
Tout d’abord, assurez-vous d’avoir installé et activé le plugin Better Payment sur votre site Web. Copiez et collez votre PayPal, Stripe, Paystack ou la passerelle que vous utilisez. Vous pouvez facilement les récupérer sur vos sites Web respectifs.

Ouvrez maintenant la page de paiement dans l'éditeur Elementor. Dans le panneau des widgets, recherchez Meilleur paiement. Faites ensuite glisser et déposez le widget sur la page où vous souhaitez intégrer la passerelle de paiement. Dans Better Payment, plus de 5 présentations de formulaires sont disponibles pour collecter des paiements en un clic. Concevez l'apparence du formulaire comme vous le souhaitez.
Better Payment vous donne la possibilité de définir des messages de remerciement personnalisés et des messages d'erreur pour les paiements échoués, et de prévisualiser chaque historique de transactions dans une vue détaillée. Après avoir effectué tout le style et la personnalisation, faites vivre votre page de paiement. C'est avec quelle facilité vous pouvez intégrer une passerelle de paiement avec Better Payment sur le site Elementor.
Méthode 2 : Obtenez le bouton PayPal Elementor pour un paiement en 1 clic
Pour accorder l'accès à votre site Web exclusivement aux utilisateurs de PayPal, vous pouvez y parvenir en incluant un bouton PayPal en 1 clic d'Elementor . Vous pouvez accepter tout type de paiement avec le widget PayPal Button pour Elementor. Vous pouvez facilement percevoir vos frais en vendant un seul produit, comme un ebook, en lançant une campagne de collecte de fonds ou en proposant un service par abonnement.
Mais vous vous demandez comment ajouter un bouton widget PayPal à votre page de paiement ? C'est juste une question d'un clic. Vous trouverez le widget du bouton PayPal dans le panneau Widget, faites-le simplement glisser et déposez-le à l'endroit où vous souhaitez l'ajouter. Ce widget exclusif est disponible dans Elementor PRO. Vous devez donc d’abord l’acheter pour y avoir accès.
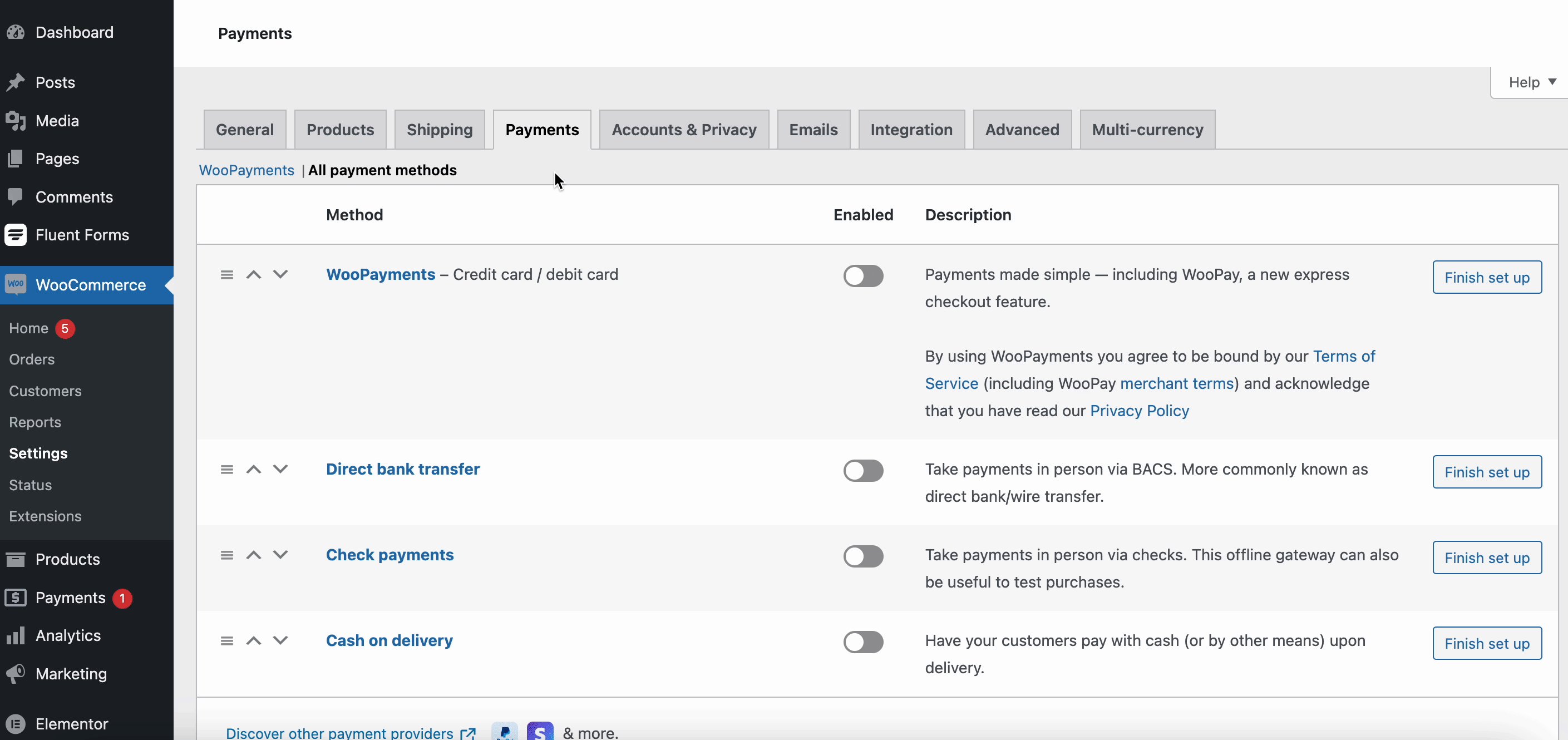
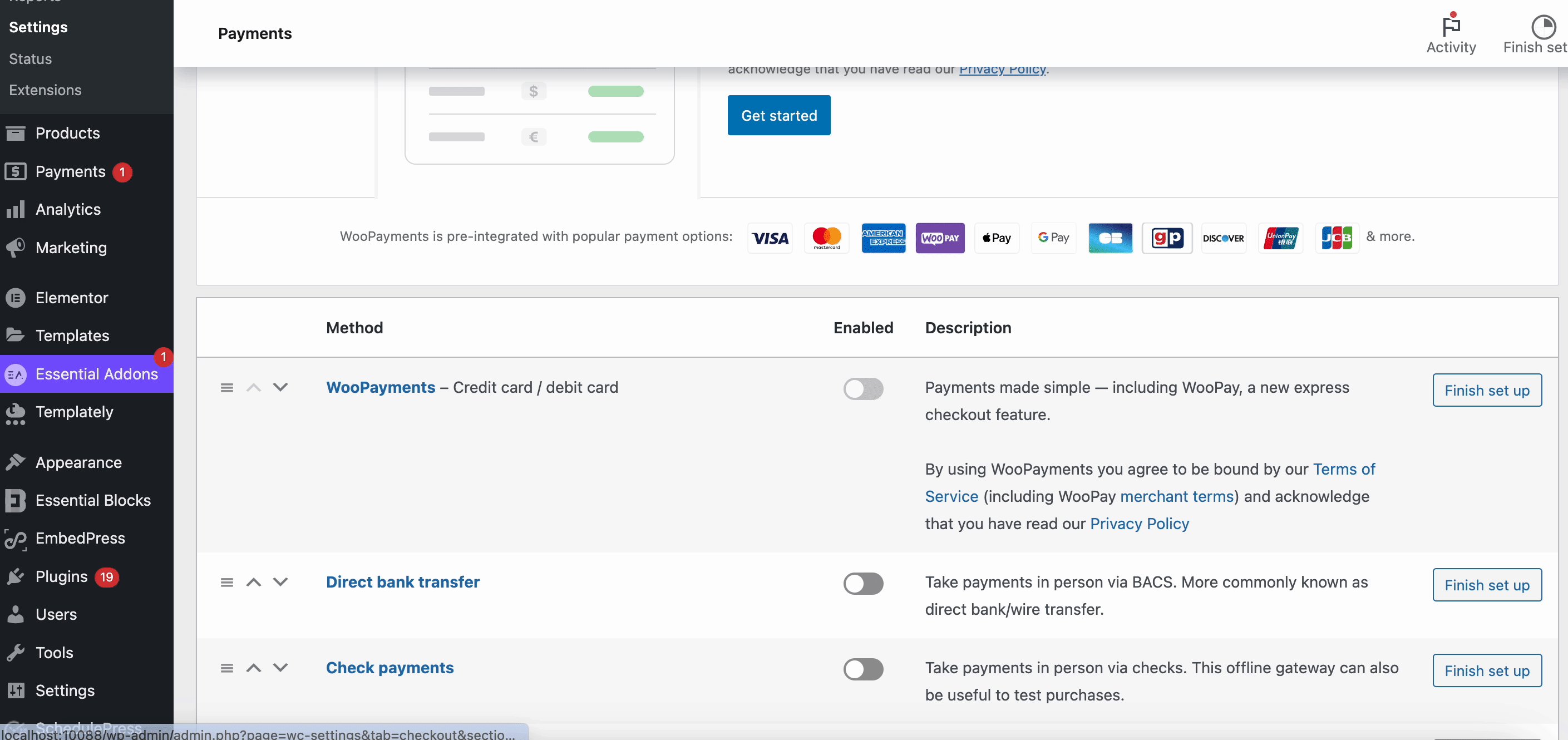
Méthode 3 : Intégrer Woo Payments sur le site Elementor [Pour les propriétaires de boutique en ligne]
Woo Payments est un plugin de paiement dédié pour gérer toutes les transactions de votre boutique en ligne construite avec WooCommerce. Vous pouvez accepter les cartes de crédit/débit et les options de paiement locales et, plus important encore, aucun frais d'installation ni de frais mensuels n'est nécessaire.
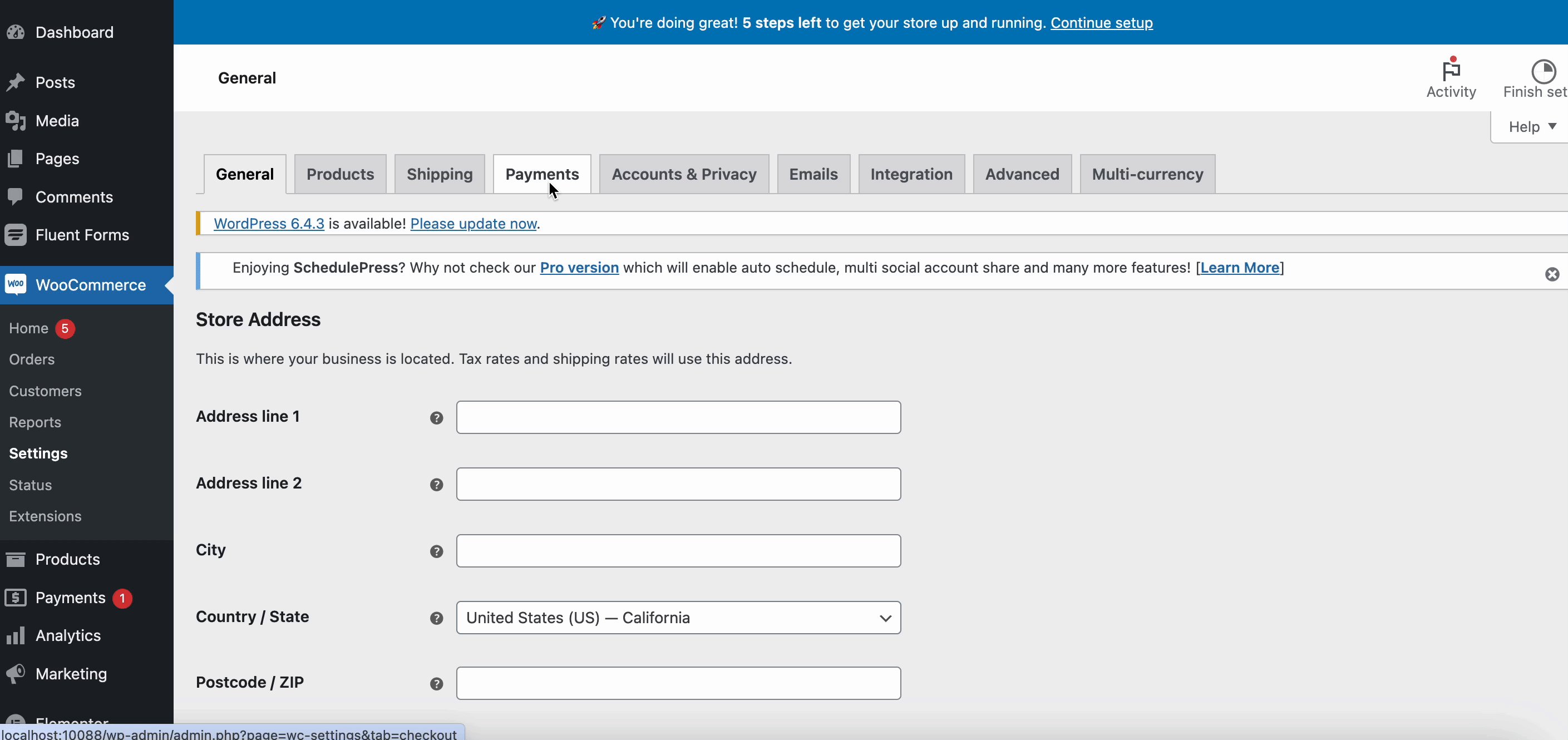
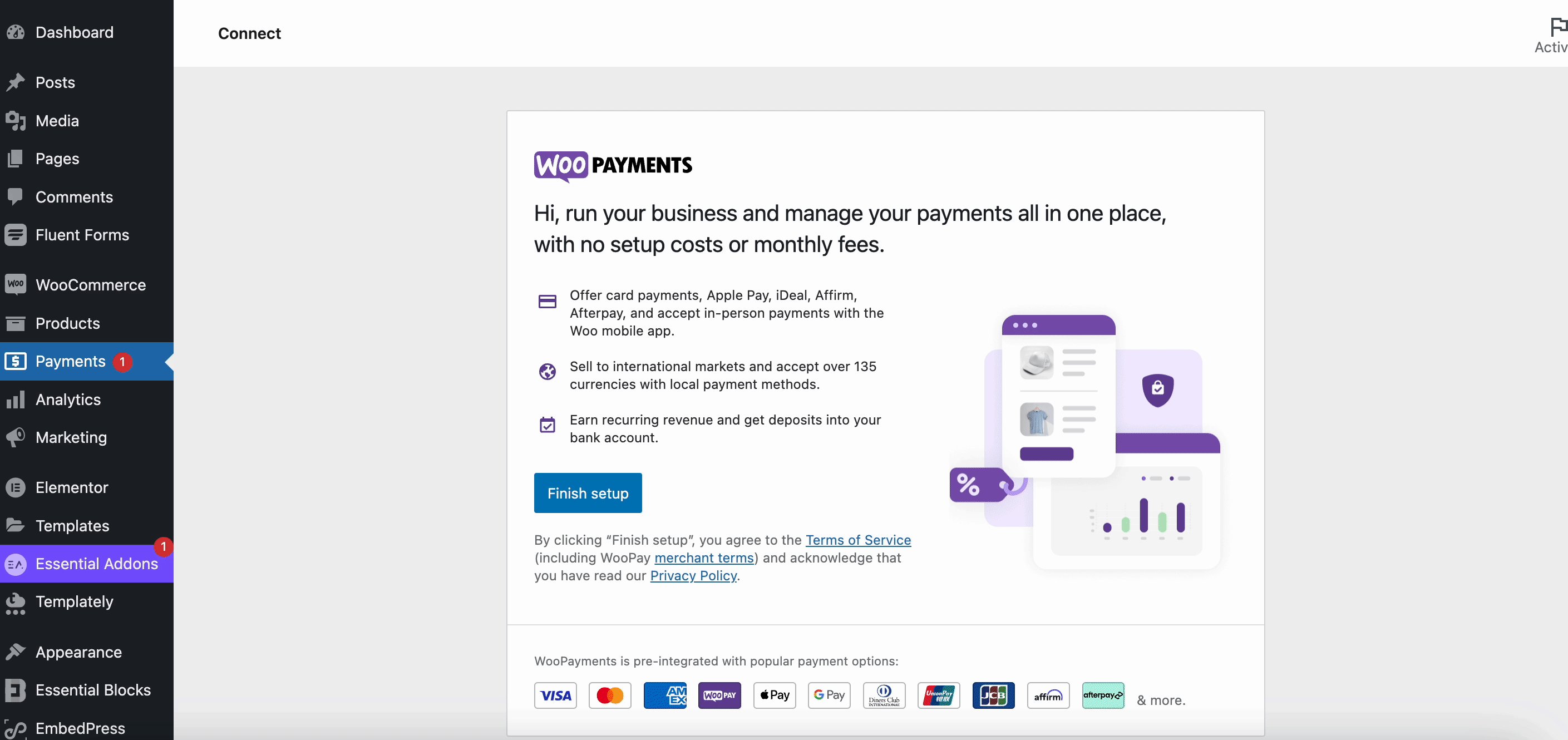
De plus, ce plugin est disponible dans le référentiel WordPress, il suffit de l'installer, de l'activer et c'est parti. Une fois l'extension active, cliquez sur WooCommerce → Paiements dans le tableau de bord WordPress de votre boutique. Après cela, cliquez sur le bouton « Commencer » . Procédez à la procédure d'intégration pour créer votre compte et confirmer les informations de votre entreprise auprès de notre partenaire de paiement. C'est tout; vous pouvez désormais utiliser WooPayments pour être payé. Bonne vente!

Intégrez une passerelle de paiement pour des transactions de paiement fluides
Il devient simple et sans tracas d'intégrer une passerelle de paiement lorsque vous choisissez l'approche appropriée. Espérons qu'en suivant ce didacticiel, vous pourrez facilement gérer les paiements de votre site Web et garantir des transactions fluides. Vous voulez en savoir plus sur les paiements WordPress ? Alors abonnez-vous à notre blog maintenant.
