Comment intégrer Beaver Builder avec WP Grid Builder (en 6 étapes)
Publié: 2022-05-27WP Grid Builder est un outil puissant qui vous permet de créer des mises en page de grille sophistiquées avec une recherche à facettes pour votre site Web. Cela permet aux utilisateurs d'affiner les résultats de la recherche en appliquant plusieurs critères de filtrage. À l'aide de son interface intuitive, vous pouvez interroger et présenter le contenu WordPress de différentes taxonomies, publications et utilisateurs.
Dans cet article, nous vous présenterons WP Grid Builder et vous fournirons des instructions sur la façon de l'intégrer à Beaver Builder à l'aide du module complémentaire. Nous vous montrerons également comment utiliser les nouveaux modules que WP Grid Builder ajoute à Beaver Builder. Allons-y !
Table des matières
- Un aperçu de WP Grid Builder
- Comment intégrer Beaver Builder avec WP Grid Builder (en 6 étapes)
- 1. Achetez et installez le plugin WP Grid
- 2. Ajouter le module complémentaire Beaver Builder
- 3. Créez votre disposition de grille
- 4. Lancez votre page dans Beaver Builder et insérez votre grille
- 5. Ajouter une facette à votre grille ou module
- 6. Enregistrez et publiez votre page
- Conclusion
Un aperçu de WP Grid Builder
WP Grid Builder est un plugin WordPress premium qui vous aide à créer des mises en page réactives basées sur une grille pour vos publications et pages :

Avec cet outil, vous pouvez créer rapidement et facilement de superbes grilles avancées qui s'affichent parfaitement sur tous les appareils. WP Grid Builder est également extrêmement facile à utiliser, grâce à sa simple interface glisser-déposer.
De plus, le plugin est livré avec un certain nombre de modèles et de mises en page prédéfinis pour que vous puissiez commencer immédiatement. Si vous avez besoin de plus d'options de personnalisation, WP Grid Builder propose des fonctionnalités avancées telles que des éditeurs CSS et JavaScript personnalisés.
WP Grid Builder peut être un outil idéal pour les boutiques de commerce électronique, les sites de portefeuille, les blogs, etc. Ses principales caractéristiques comprennent :
- Système de filtrage avancé
- Recherche à facettes
- Plus de 20 types de facettes
- Intégration des champs personnalisés
- Boîte à lumière intégrée
- Constructeur de cartes
- Générateur par glisser-déposer
- Prise en charge du partage social
Récemment, WP Grid Builder a publié un module complémentaire Beaver Builder. Cela vous permet d'ajouter et de personnaliser des mises en page de grille sophistiquées via notre générateur de page. Vous pouvez même utiliser le module complémentaire pour ajouter des grilles qui affichent les résultats des mises en page d'archives Beaver Themer.
Comment intégrer Beaver Builder avec WP Grid Builder (en 6 étapes)
Voyons maintenant comment intégrer WP Grid Builder avec Beaver Builder. Dans ce didacticiel, nous supposerons que Beaver Builder est déjà installé et activé sur votre site Web.
Étape 1 : Achetez et installez le plugin WP Grid Builder
La première étape consiste à installer le plugin WP Grid Builder. Vous pouvez acheter un plan sur le site Web du plugin :

Tous les packages incluent les modules complémentaires WP Grid Builder. En plus de Beaver Builder, vous pouvez installer des extensions pour LearnDash, Map Facet, etc.
Après avoir acheté le plugin, vous pouvez télécharger le fichier .zip et le télécharger sur votre site WordPress à partir de la page Plugins . Ensuite, cliquez sur Installer maintenant suivi de Activer le plugin . Un élément Gridbuilder sera ajouté à votre menu WordPress.
Étape 2 : Ajouter le module complémentaire Beaver Builder
L'étape suivante consiste à ajouter le module complémentaire Beaver Builder. Dans votre tableau de bord WordPress, accédez à Gridbuilder > Addons . Ici, vous pouvez trouver une liste de tous les modules complémentaires disponibles, y compris plusieurs options de création de pages.
Sélectionnez simplement le module complémentaire pour Beaver Builder. Vous pouvez également télécharger le module complémentaire Beaver Builder à partir de votre compte Grid Builder, puis le télécharger sur votre site WordPress.
Notez que vous ne pourrez installer aucun module complémentaire à moins que votre licence WP Grid Builder ne soit active.
Étape 3 : Créez votre mise en page de grille
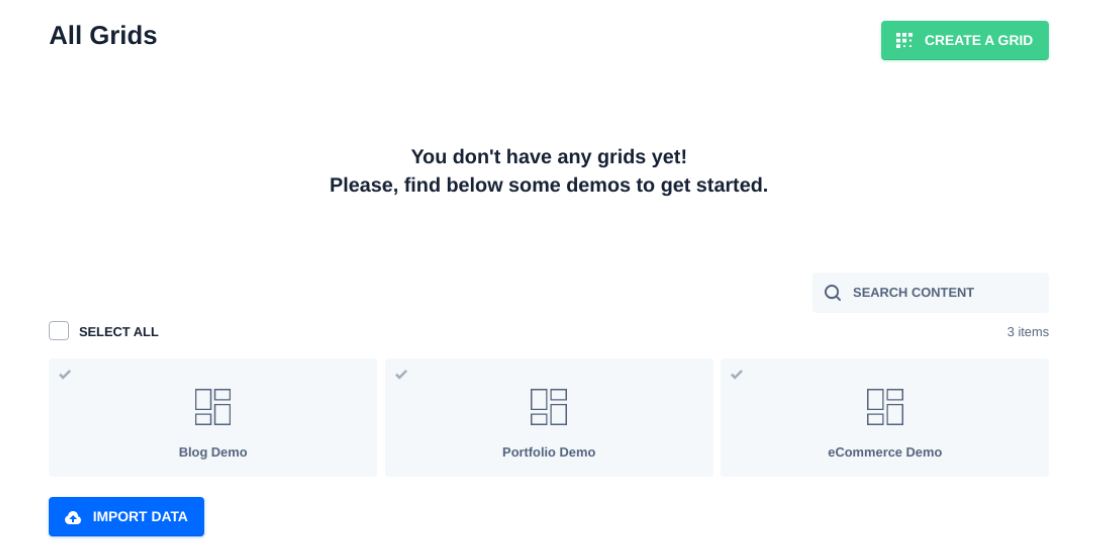
Une fois que vous avez installé WP Grid Builder et le module complémentaire Beaver Builder, vous pouvez commencer à créer votre grille. Accédez à Gridbuilder > Toutes les grilles , puis sélectionnez Créer une grille :

Alternativement, vous pouvez choisir l'une des trois démos disponibles : Blog , Portfolio et eCommerce . Ensuite, vous devrez configurer les paramètres de votre grille :

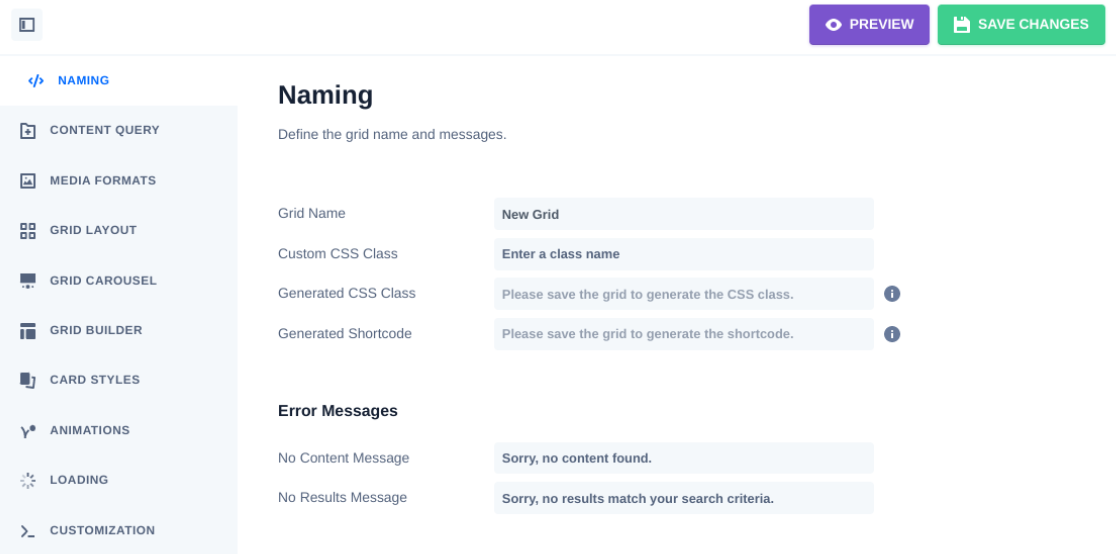
Vous pouvez commencer par lui créer un nom. Sous Requête de contenu , vous pouvez sélectionner le type de contenu (messages, termes ou utilisateurs). Vous pouvez également choisir le nombre d'éléments à afficher et dans quel ordre.
Sous Disposition de la grille , vous pouvez sélectionner un type de disposition et indiquer si la grille est pleine largeur ou non. Vous pouvez cliquer sur le reste des onglets pour personnaliser davantage votre grille, par exemple en ajoutant une animation et en saisissant du CSS ou du JavaScript personnalisé.

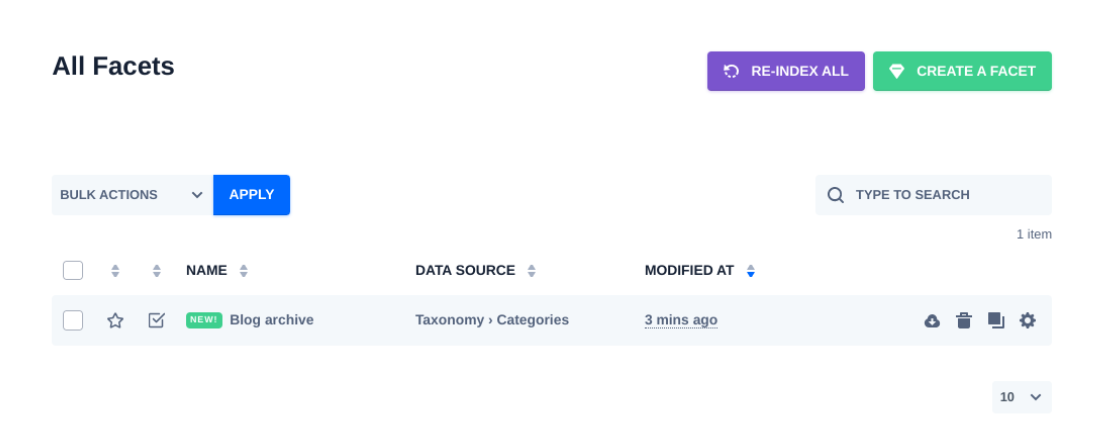
Si vous souhaitez créer une facette, vous pouvez accéder à Gridbuilder > All Facets :

Ici, vous pouvez afficher vos facettes existantes et en ajouter une nouvelle en sélectionnant Créer une facette . Après avoir nommé votre facette, vous pouvez sélectionner l'onglet Comportement et choisir l'une des actions suivantes :
- Filtre
- Charger
- Trier
- Appliquer
- Réinitialiser
Pour chaque option, vous pouvez choisir le type de fonctionnalité. Par exemple, pour l'action Filtrer , vous pouvez choisir parmi Cases à cocher , Liste déroulante, Boutons , etc. Si vous sélectionnez cette option, la facette sera automatiquement ajoutée à la grille chaque fois que vous insérez le module sur une page.
Vous pouvez également ajouter des facettes à d'autres modules dans Beaver Builder (sans la grille d'accompagnement). Nous reviendrons plus en détail sur cette méthode dans un instant.
Lorsque vous avez terminé, cliquez sur le bouton Enregistrer les modifications dans le coin supérieur droit.
Étape 4 : Lancez votre page dans Beaver Builder et insérez votre grille
Après avoir ajouté le module complémentaire Beaver Builder, WP Grid Builder ajoutera automatiquement deux nouveaux modules au constructeur de pages. Vous pouvez utiliser ces modules pour ajouter rapidement des grilles et des facettes dans l'éditeur Beaver Builder.
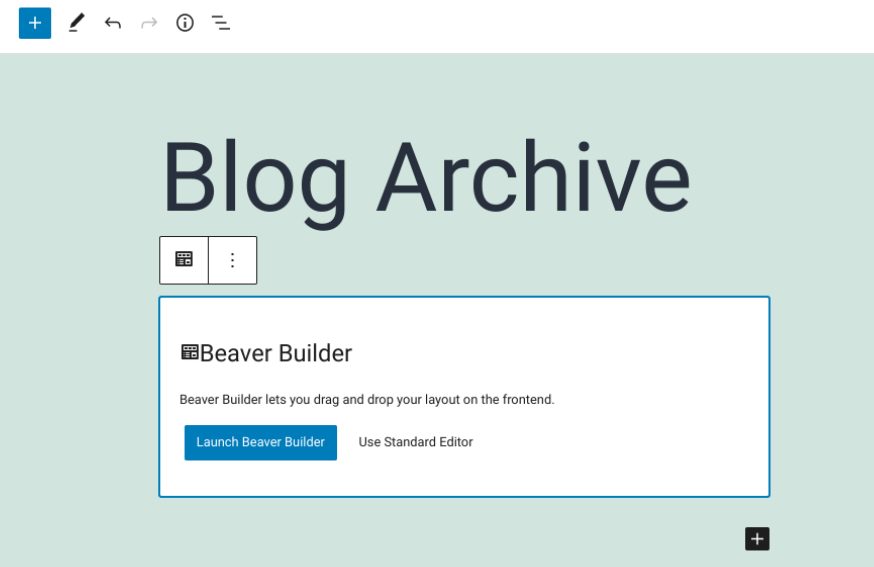
Pour accéder à ces modules, accédez à la page ou à la publication où vous souhaitez ajouter une disposition de grille, puis sélectionnez Lancer Beaver Builder :

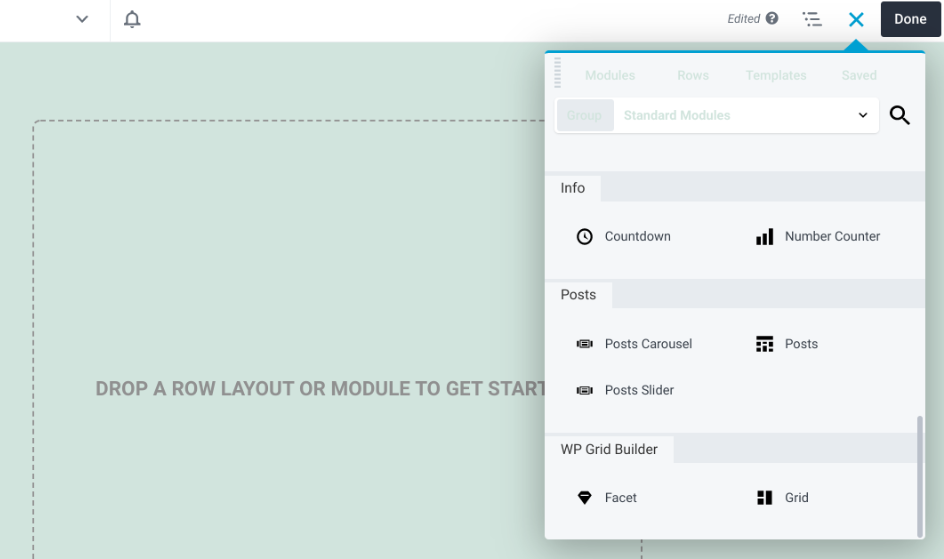
Cela ouvrira l'interface de Beaver Builder. Dans le panneau de droite, vous pouvez trouver les deux modules sous l' onglet WP Grid Builder :

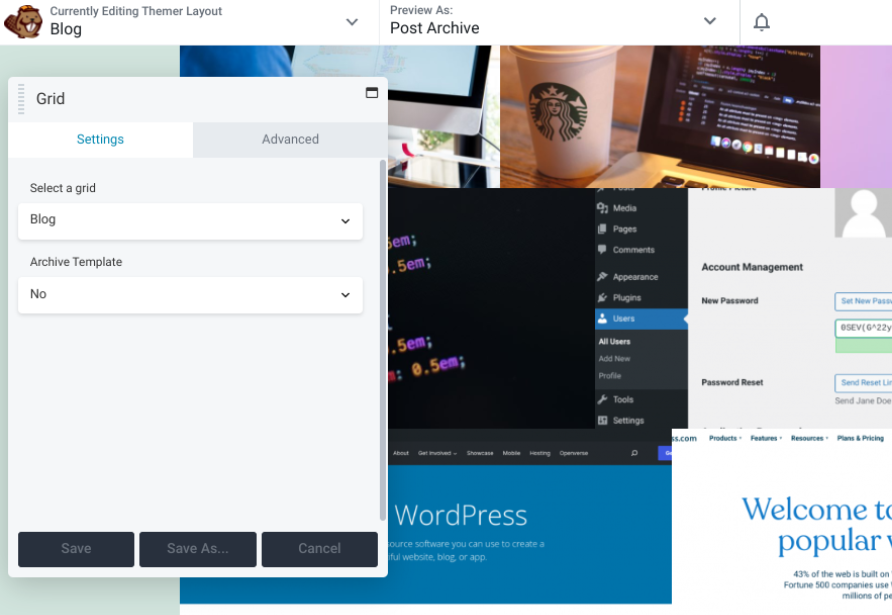
Vous pouvez sélectionner le module que vous souhaitez utiliser. Par exemple, vous pouvez glisser-déposer le module Grille sur votre page, puis cliquer sur le menu déroulant pour choisir la grille que vous venez de créer avec WP Grid Builder :

Les paramètres et les options de personnalisation varient en fonction des options que vous choisissez. Par exemple, lorsque vous utilisez Beaver Themer, vous pouvez également intégrer la grille au modèle d'archive .
Étape 5 : Ajouter une facette à votre grille ou module
Les facettes vous permettent de filtrer plusieurs modules de notre constructeur de pages. Ceux-ci inclus:
- Grille des messages
- Curseur de messages
- WooCommerce
- Carrousel de messages
- Module de grille de contenu PP (plug-in PowerPack pour Beaver Builder)
- Module WooPack Product Grid (plugin WooPack pour Beaver Builder)
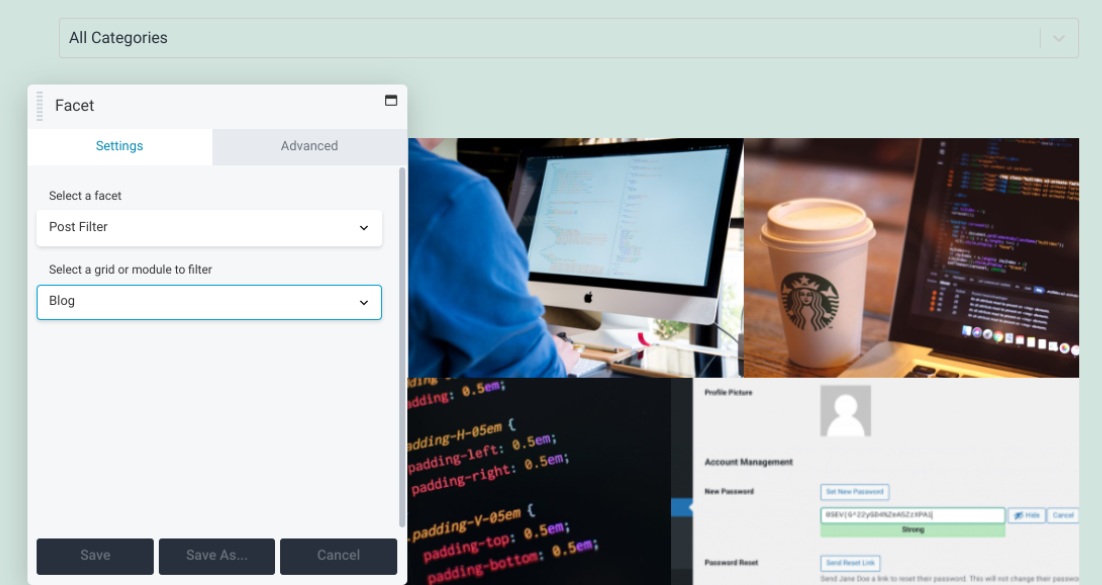
Voyons comment filtrer un module Beaver Builder du constructeur de page. Sous Modules , accédez à WP Grid Builder et faites glisser et déposez le module Facet à l'endroit où vous souhaitez le placer sur la page :

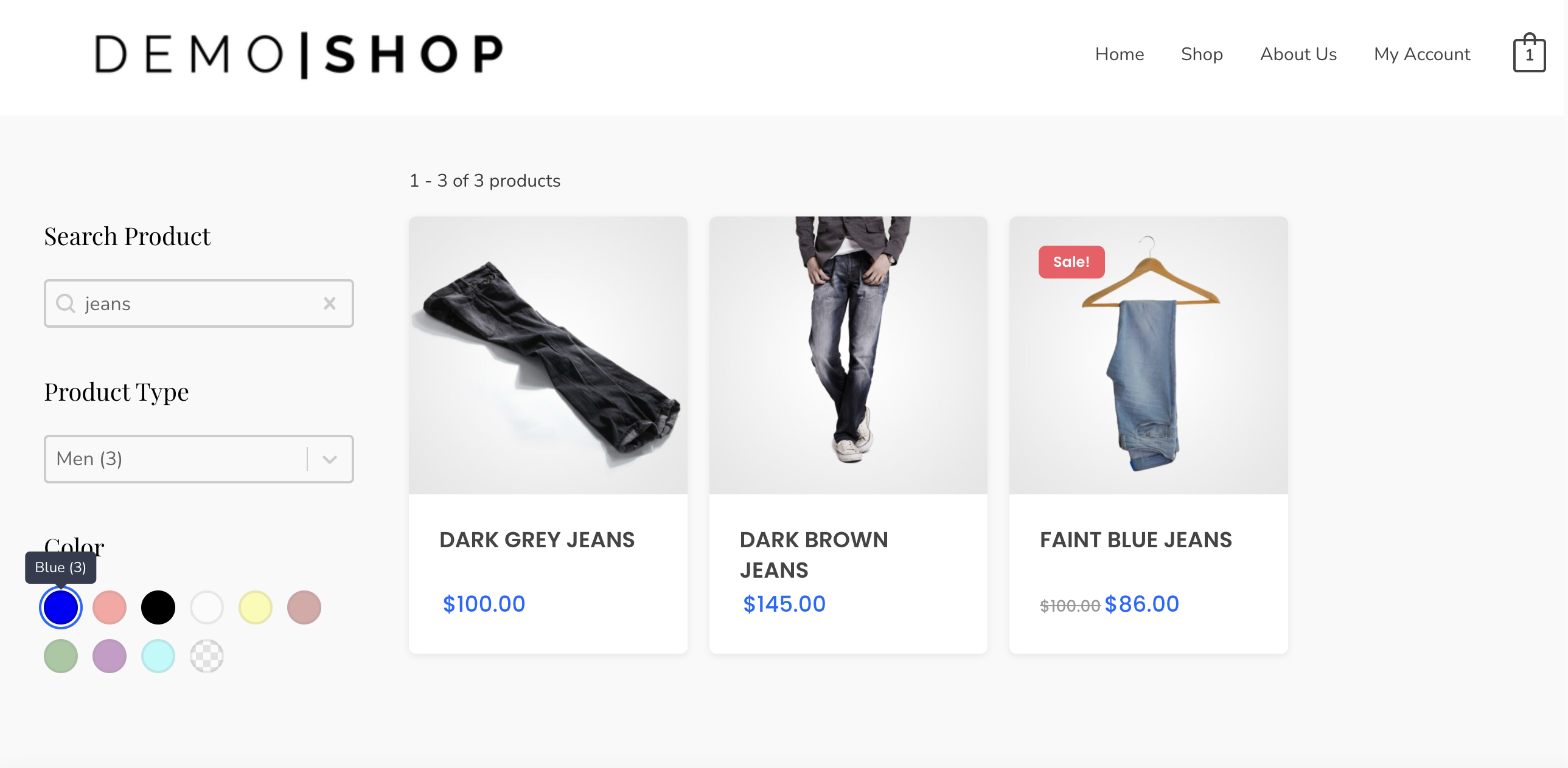
Dans l'exemple ci-dessus, nous avons utilisé le module Facet pour appliquer un post-filtre au-dessus de la grille. Dans le menu déroulant Sélectionner une grille ou un module à filtrer , nous avons sélectionné Blog . Désormais, les utilisateurs pourront sélectionner la catégorie de messages à afficher sur la page d'archives.
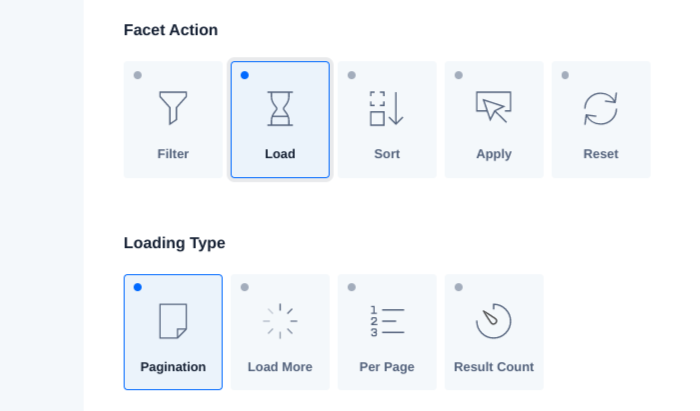
Notez que WP Grid Builder ne prend pas en charge les styles de pagination scroll ou « load more ». Cependant, il est possible de charger plus de contenu en cliquant ou en faisant défiler à l'aide d'une facette. Vous pouvez sélectionner cette option parmi les actions de facette :

De plus, vous pouvez utiliser une facette de pagination sur la fonction de pagination incluse dans les modules Beaver Builder. Sélectionnez simplement Pagination dans les options Type de chargement .
Étape 6 : Enregistrez et publiez votre page
Lorsque vous êtes satisfait de vos modifications, vous pouvez enregistrer et publier votre travail. Cliquez sur le menu déroulant dans le coin supérieur gauche de l'écran, puis sélectionnez Enregistrer le modèle :

Ensuite, vous pouvez cliquer sur le bouton Terminé dans le coin supérieur droit de l'écran, suivi de Enregistrer le brouillon. Sinon, si vous êtes prêt à mettre votre page en ligne, vous pouvez sélectionner Publier .
Conclusion
Beaver Builder est un outil robuste pour construire et créer de superbes pages. Cependant, si vous souhaitez incorporer des dispositions de grille sophistiquées, vous pouvez utiliser le plug-in WP Grid Builder et son module complémentaire Beaver Builder.
Comme nous en avons discuté dans cet article, vous pouvez intégrer Beaver Builder à WP Grid Builder en six étapes simples :
- Achetez et installez le plugin WP Grid Builder.
- Ajoutez le module complémentaire Beaver Builder.
- Créez votre disposition de grille.
- Lancez votre page dans Beaver Builder et insérez votre grille.
- Ajoutez des facettes à votre grille ou à vos modules.
- Enregistrez et publiez votre page.
Avez-vous des questions sur l'utilisation de WP Grid Builder avec notre plugin de création de page ? Faites-nous savoir dans la section commentaires ci-dessous!
