Intégration d'un constructeur de pages à vos thèmes WordPress
Publié: 2015-03-0525 % de réduction sur les produits Beaver Builder ! Dépêchez-vous que la vente se termine... Apprenez-en davantage !


L'époque des méga thèmes remplis de fonctionnalités semble être sur le point de disparaître, tandis que nous assistons à la montée en puissance de thèmes plus légers qui prennent en charge les plugins tiers. L'ajout de la prise en charge d'un constructeur de pages est un excellent moyen de donner à vos utilisateurs une puissance supplémentaire lorsque il s’agit de créer un site Web avec vos thèmes. Si c'est quelque chose que vous envisagez, nous serions ravis que vous choisissiez Beaver Builder comme constructeur de pages.
Prêt à l'emploi, Beaver Builder fonctionne parfaitement avec presque tous les thèmes. Jusqu’à présent, je ne pense pas que nous ayons entendu parler d’un seul thème avec lequel cela ne fonctionne pas. Malgré cela, vous pouvez encore faire certaines choses pour que cela fonctionne encore mieux. Avant d'entrer dans les détails, voici quelques raisons pour lesquelles je pense que Beaver Builder est un bon choix…
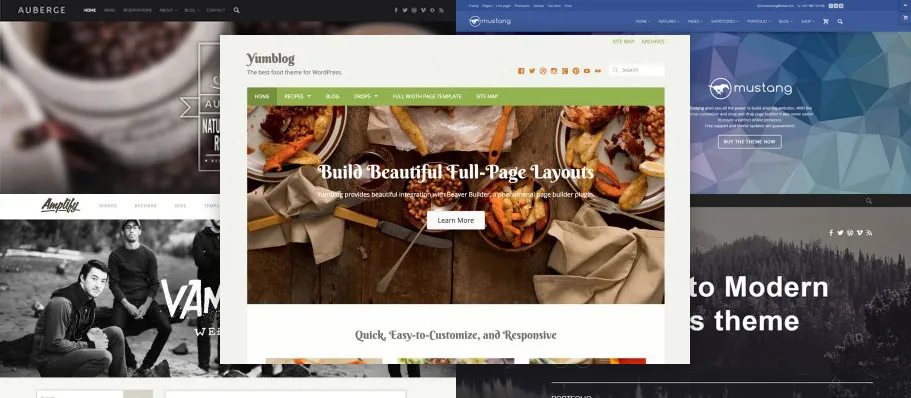
Si vous recherchez d'excellents exemples d'autres fournisseurs qui prennent en charge Beaver Builder dans leurs thèmes, ne cherchez pas plus loin que nos amis de WebMan Design et UpThemes. Nous sommes extrêmement flattés qu'ils aient choisi de soutenir notre créateur de pages et espérons que d'autres suivront leur exemple.
Ça a l'air bien ? Voici comment y parvenir.
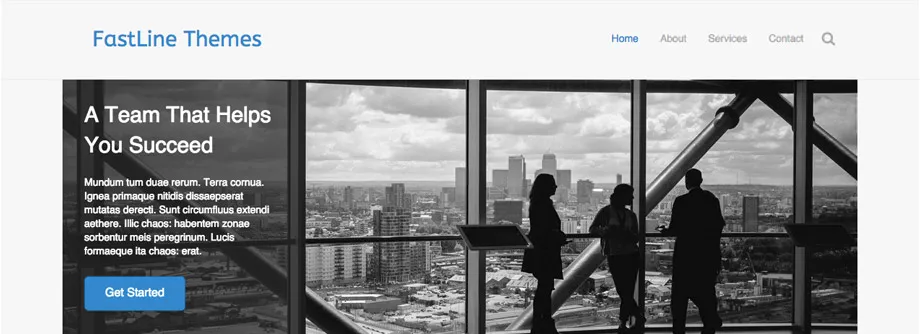
L'une des choses les plus courantes que vous verrez et qui doit être faite tout au long de cet article est de cibler des éléments spécifiques sur les pages Beaver Builder uniquement. Qu'il s'agisse de votre en-tête, de votre emballage de contenu, de vos boutons ou autre chose, cela est facile à réaliser car chaque page Beaver Builder a une classe sur le corps nommée fl-builder (tous nos contenus sont préfixés par « fl » car la société mère de Beaver Builder s'appelle Médias FastLine). Savoir que cette classe est sur le corps vous permet d'écrire du CSS spécifique pour les pages Beaver Builder.
Comment? Supposons que vous souhaitiez cibler le wrapper de contenu de votre thème et supprimer tout le remplissage des pages Beaver Builder. Avec la classe de carrosserie fl-builder, c'est aussi simple que…
.fl-builder #my-content-wrapper { padding: 0; }Boom! Fait. Pas de remplissage sur les pages Beaver Builder. Il existe quelques cas d'utilisation spécifiques dont nous discuterons plus tard, mais n'hésitez pas à appliquer cette technique lorsque vous êtes adapté aux besoins uniques de votre thème.
La plupart du temps, lorsque Beaver Builder est actif, le titre de page par défaut n'est pas nécessaire. Cela gêne généralement. Vos utilisateurs peuvent désactiver cela eux-mêmes en accédant à Outils > Modifier les paramètres globaux > En-tête de page par défaut et en entrant le sélecteur CSS pour les en-têtes de page de votre thème, mais pourquoi ne pas leur faciliter la tâche ?
Avec un peu de magie, vous pouvez définir par défaut ce sélecteur CSS sur celui de votre thème au lieu du nôtre en ajoutant ce code à votre fichier de fonctions.
function my_form_defaults( $defaults, $form_type ) { if ( 'global' == $form_type ) { $defaults->default_heading_selector = '.my-heading-selector'; } return $defaults; // Must be returned! } add_filter( 'fl_builder_settings_form_defaults', 'my_form_defaults', 10, 2 );Cette technique est idéale pour masquer visuellement le titre de la page, mais elle ne le supprimera pas du balisage. Si cela vous préoccupe, vous devrez ajouter un peu plus de code pour supprimer complètement le titre de la page sur les pages Beaver Builder. Tout d’abord, ajoutez cette fonction d’assistance à votre fichier de fonctions…
static public function my_theme_show_page_header() { if ( class_exists( 'FLBuilderModel' ) && FLBuilderModel::is_builder_enabled() ) { $global_settings = FLBuilderModel::get_global_settings(); if ( ! $global_settings->show_default_heading ) { return false; } } return true; }Ensuite, dans le fichier qui contient le titre de votre page (éventuellement page.php), enveloppez le titre de votre page dans ce code comme ceci…
<?php if ( my_theme_show_page_header() ) : ?> <h1><?php the_title(); ?></h1> <?php endif; ?>Avec ce code, il n'y aura aucune trace du titre de la page dans le balisage lorsque Beaver Builder est utilisé pour créer une page.
Il y a beaucoup de choses en termes de style que Beaver Builder laisse au thème, tandis que certaines choses doivent être prises en charge par lui-même. L'une de ces choses est le remplissage et les marges sur les lignes et les modules. Étant donné que Beaver Builder gère cela, tout remplissage ou marge sur le wrapper de contenu de votre thème ne sera pas nécessaire et peut même gêner certaines choses telles que les arrière-plans de rangée bord à bord.
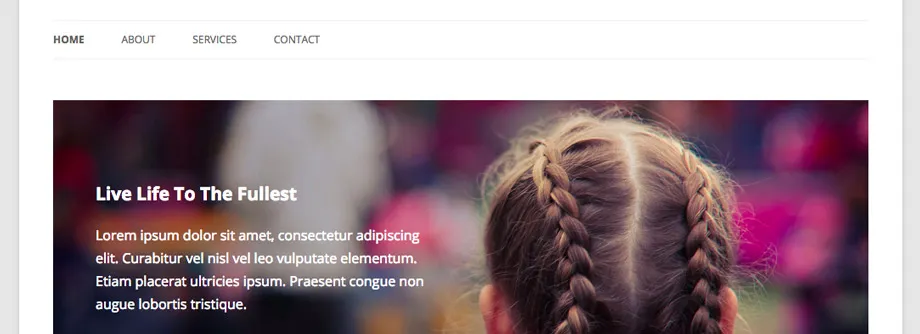
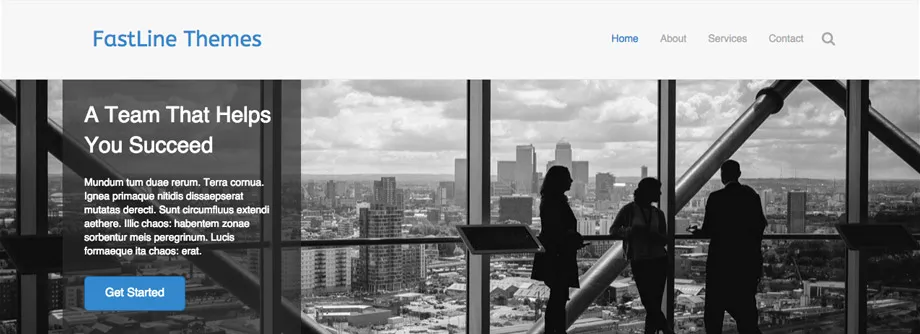
Par exemple, en utilisant le thème Twenty Twelve, vous pouvez voir qu'il y a un espace supplémentaire autour de la disposition du constructeur qui empêche la photo d'arrière-plan d'aller d'un bord à l'autre…

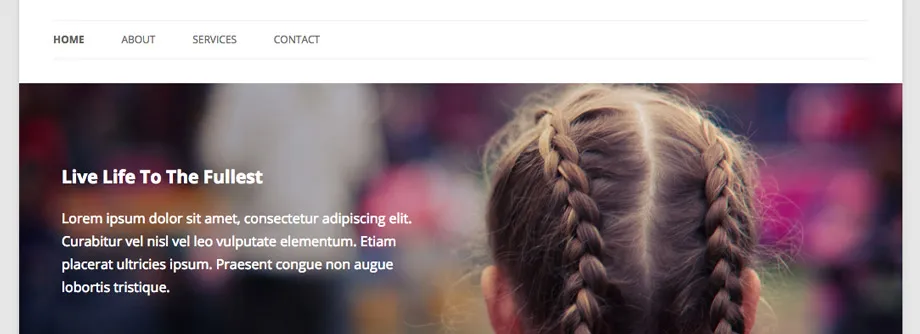
Avec quelques ajustements CSS en utilisant la classe fl-builder que j'ai mentionnée ci-dessus, j'ai pu le faire ressembler à ceci…

Malheureusement, chaque thème va gérer ses marges et son remplissage différemment. Je ne pourrai pas vous proposer ici une solution qui fonctionne dans toutes les situations, mais si vous avez une bonne compréhension du CSS, le code suivant va dans le sens de ce que vous souhaiterez implémenter…
.fl-builder #my-content-wrapper { margin: 0; padding: 0; }Une autre fonctionnalité populaire de Beaver Builder que vous souhaiterez peut-être prendre en charge dans vos thèmes concerne les lignes pleine largeur. Les lignes pleine largeur ne vont pas seulement au bord de votre wrapper de contenu, elles vont au bord du navigateur. Wowzer !
Par défaut, toutes les lignes de Beaver Builder ont une largeur maximale qui peut être ajustée dans les paramètres globaux et mise à l'échelle de manière appropriée pour les appareils plus petits. Même si votre wrapper de contenu est en pleine largeur, les lignes et leur contenu seront toujours contenus dans une disposition en boîte comme dans la capture d'écran ci-dessous.

Lorsqu'un utilisateur choisit de créer une ligne sur toute la largeur dans les paramètres de ligne, la largeur maximale est supprimée et cette ligne remplira tout l'espace d'un bord à l'autre comme ceci…

C'est une excellente technique, mais elle ne fonctionne que si le wrapper de contenu de votre thème va également au bord du navigateur.
Tout comme les marges et le remplissage, chaque thème va gérer différemment la largeur de son wrapper de contenu. Encore une fois, je ne pourrai pas vous proposer ici une solution qui fonctionne dans toutes les situations, mais si vous avez une bonne compréhension du CSS, le code suivant va dans le sens de ce que vous souhaiterez implémenter…
.fl-builder #my-content-wrapper { max-width: none; width: auto; }Beaver Builder offre un excellent support pour une grande variété de styles de boutons, mais la valeur par défaut est plutôt ennuyeuse. L'ajout du CSS suivant à votre thème et l'ajustement pour qu'il corresponde à votre conception donneront aux boutons Beaver Builder une apparence par défaut qui correspond mieux à votre style.
a.fl-button, a.fl-button:visited, .fl-builder-content a.fl-button, .fl-builder-content a.fl-button:visited { background: #fafafa; color: #333; border: 1px solid #ccc; } a.fl-button *, a.fl-button:visited *, .fl-builder-content a.fl-button *, .fl-builder-content a.fl-button:visited * { color: #333; }Faites simplement attention à ne pas remplacer trop de styles par défaut du bouton, sinon vous risqueriez de casser les paramètres du module de bouton.
Il y a de fortes chances que si vous avez écrit du CSS dans votre vie, vous ayez rencontré des problèmes de z-index. De quoi je parle précisément ? Des choses qui s'ajoutent à d'autres choses qui rendent certaines choses inaccessibles. Quoi ?
L'interface de Beaver Builder est censée se trouver au-dessus de la page entière, rien ne doit se trouver au-dessus. C'est pourquoi nous avons fixé l'indice z à un niveau ridiculement élevé, mais pas trop élevé en même temps. Après des années d'expérience, ma recommandation est de maintenir vos z-index aussi bas que possible. Je sais que ce n'est pas toujours faisable, donc si vous essayez de les maintenir au moins en dessous de 100 000, ça devrait aller.

Dans le passé, les développeurs de thèmes devaient regrouper des plugins tiers directement dans leurs thèmes pour les inclure à leurs utilisateurs. À l’époque, je suis sûr que cela semblait être une excellente solution, et beaucoup le font encore, mais nous savons tous aujourd’hui pourquoi ce n’est pas une bonne idée. Sécurité et mises à jour !
Que se passe-t-il si vous regroupez un plugin tiers avec votre thème et qu'une faille de sécurité est révélée ? Devinez quoi? Il est de votre responsabilité de pousser une mise à jour sur les sites de vos utilisateurs, le développeur du plugin ne pourrait pas le faire car le plugin réside dans votre répertoire de thèmes. C'est déjà arrivé et je suppose que cela se reproduira jusqu'à ce que les développeurs de thèmes arrêtent cette pratique.
En dehors de cela, vous serez également responsable de diffuser les dernières mises à jour à vos utilisateurs. Encore une chose à laquelle vous devez penser dans votre vie bien remplie. Beaver Builder a publié 50 mises à jour au cours de sa première année et nous ne prévoyons pas de nous arrêter là. Voulez-vous vraiment en être responsable ?
Maintenant que j'ai mis en vous la peur de Dieu concernant l'intégration de plugins tiers dans vos thèmes, j'aimerais vous parler d'une alternative qui devient très populaire.
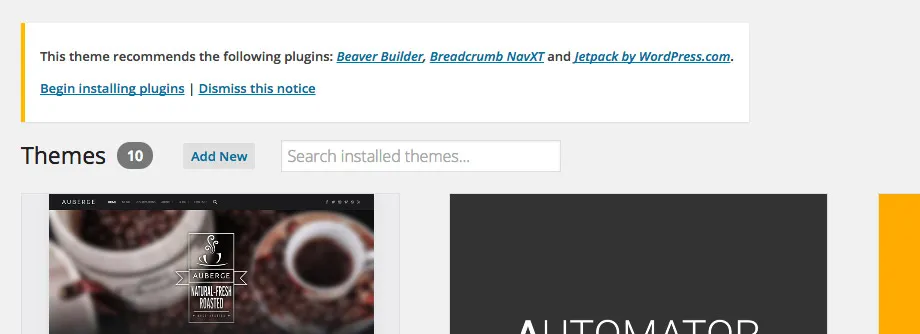
Activation du plugin TGM : La meilleure façon d'exiger et de recommander des plugins pour les thèmes WordPress (et autres plugins). Depuis leur site Internet…

TGM Plugin Activation est une bibliothèque PHP qui vous permet d'exiger ou de recommander facilement des plugins pour vos thèmes (et plugins) WordPress. Il permet à vos utilisateurs d’installer et même d’activer automatiquement des plugins de manière unique ou groupée à l’aide de classes, fonctions et interfaces WordPress natives. Vous pouvez référencer des plugins pré-packagés, des plugins du référentiel de plugins WordPress ou même des plugins hébergés ailleurs sur Internet.
En bref, vous devez donner à vos utilisateurs la possibilité d'installer des plugins tiers. S’ils le décident, vous pouvez laisser la mise à jour au cœur de WordPress et à l’auteur du plugin, pas à vous.
Nous sommes plus que flattés que d'autres développeurs aient loué notre travail et soient même allés jusqu'à le prendre en charge dans leurs propres produits. Nous en sommes si heureux que nous avons intégré un remerciement à ceux qui fournissent un support Beaver Builder pour leurs thèmes.
Ce petit merci est un filtre qui vous permet de remplacer nos liens de mise à niveau dans la version allégée par votre lien d'affiliation, ce qui vous rapporte essentiellement de l'argent chaque fois que quelqu'un qui utilise votre thème décide de passer à la version payante de Beaver Builder.
Comment ça marche ? Ajoutez simplement le code suivant à votre fichier de fonctions tout en modifiant le texte qui dit YOUR_LINK_HERE avec votre lien d'affiliation et hop ! Vous êtes en affaires.
function my_bb_upgrade_link() { return 'YOUR_LINK_HERE'; } add_filter( 'fl_builder_upgrade_url', 'my_bb_upgrade_link' );Avec quelques ajustements ici et là, vous pouvez rendre votre thème opérationnel avec une prise en charge avancée de Beaver Builder en un rien de temps. N'hésitez pas à nous faire savoir si vous avez des questions, et n'hésitez pas à partager si vous décidez d'optimiser votre thème pour Beaver Builder ou si vous avez l'impression qu'il manque quelque chose dans cet article. Nous serions ravis de vous avoir à bord !
[…] Intégration d'un Page Builder à vos thèmes WordPress – Comment inclure Beaver Builder dans vos thèmes. […]
Merci! Le code est placé dans le .css et il ne rend toujours pas le contenu en pleine largeur. J'ai essayé de modifier le plugin beaver .css mais je n'ai pas de chance. Avez-vous des suggestions?
Justin, cela ne me permettra pas de poster sur le forum d'assistance car je n'ai pas d'abonnement actif. J'utilise Beaver Builder comme plugin. Existe-t-il un moyen d'obtenir de l'aide sur ce problème ? Merci pour votre temps.
Salut Justin,
Je travaille sur un thème personnalisé et j'essaie d'obtenir des colonnes en pleine largeur à l'aide de Beaver Builder.
J'ai une compréhension limitée du CSS, même si j'ai créé un enfant et que je sais comment accéder aux dossiers de style et de fonctions. J'ai essayé de le coller dans
Pourriez-vous donner des instructions sur où brancher le code ci-dessus ?
Bon tutoriel, je veux créer un thème wordpress et le vendre, je veux aussi permettre aux utilisateurs de créer leur pied de page avec les lignes globales de Beaver Builder… Si j'achète une version premium, puis-je l'inclure dans mon thème, afin que les utilisateurs qui achètent mon thème aura-t-il une prime ? … en cas de oui, quelle version me donne ça, n'est-ce pas ? Agence ou pro ?
L'astuce CSS .fl-builder est une tuerie ! Nous le déploierons certainement sur certaines des conceptions que nous construisons à l'aide de Beaver Builder pour Genesis. Toutes les pages n'ont pas besoin du constructeur, mais lorsque vous en avez besoin, vous souhaitez souvent standardiser le CSS sur chacune d'entre elles.
Bonjour, existe-t-il une fonction 'is_beaverbuilder()' ?
Super article Justin ! Véritable aide pour les boutiques de thèmes envisageant d'inclure un générateur de pages. Travailler avec Beaver Builder en tant que développeur est un vrai plaisir. Je n'ai eu aucun problème sérieux avec celui-ci et j'ai effectué l'intégration en un dixième de temps, comme il m'a fallu pour l'autre constructeur de pages. Sans oublier de mentionner que vous avez toujours été invité à répondre à mes questions et à mettre en œuvre les améliorations de code suggérées.
Et Beaver Builder est une bouée de sauvetage à bien des égards ! J'ai eu de vrais maux de tête avec le constructeur de pages précédent que j'ai utilisé (et que je n'ai jamais aimé). Le client l'a demandé. Mais ce dont nous avons vraiment besoin, c'est de montrer aux clients ce qu'est un bon produit qui vaut la peine d'être acheté et je suis heureux de pouvoir recommander votre constructeur de pages. Tout ce que vous avez écrit dans les 4 raisons « pourquoi » au début de l'article est vrai à 100 %. je lève le chapeau
Et merci de m'avoir mentionné et d'avoir utilisé mes thèmes pour les captures d'écran !