Interaction avec Next Paint (INP) : Guide d'optimisation WordPress
Publié: 2024-01-31L'interaction avec Next Paint ou INP est le dernier ajout aux métriques Core Web Vitals de Google qui sera important pour les propriétaires de sites Web WordPress. C'est une autre mesure permettant de déterminer la qualité de l'expérience utilisateur de votre site et qui affecte également votre référencement.
INP suit la rapidité avec laquelle votre site Web répond aux entrées de l'utilisateur, par exemple, combien de temps après qu'un visiteur a cliqué sur un bouton, il verra l'effet. Il n’est probablement pas surprenant qu’une réaction rapide soit préférable.
Pour vous aider à comprendre comment réussir cette partie de Core Web Vitals, tout comme pour la plus grande peinture de contenu, le changement de mise en page cumulatif et le délai de première entrée, nous avons élaboré un guide détaillé sur la façon d'optimiser l'interaction avec Next Paint dans WordPress. Dans cet article, nous allons vous expliquer de quoi il s'agit, pourquoi vous devriez vous en soucier, comment mesurer l'INP et, plus important encore, comment vous pouvez l'améliorer.
Qu’est-ce que l’interaction avec Next Paint (INP) ?
L'interaction avec Next Paint (INP) est une mesure de performances qui devient de plus en plus importante pour les développeurs Web. Il devrait remplacer le First Input Delay (FID) dans le cadre des Core Web Vitals de Google d'ici mars 2024.

INP commence à mesurer le moment où un utilisateur a sa première interaction avec une page Web. Une interaction est, par exemple, un clic de souris ou une pression sur une touche. La mesure se poursuit jusqu'à ce que la page réponde visuellement à cette entrée. En cela, INP est une manière beaucoup plus complète d'examiner la réactivité d'un site que ce que proposait FID.
La principale différence entre les deux mesures réside dans leur portée et leur profondeur de mesure. FID quantifie le délai entre la première interaction de l'utilisateur et le moment où le navigateur commence à traiter la demande. L'INP va plus loin. Tout d'abord, il mesure l'ensemble du processus, depuis l'interaction de l'utilisateur jusqu'à la prochaine mise à jour de la page, du point de vue du visiteur. Cela inclut le cycle complet du délai d'entrée, du temps de traitement et du délai de présentation.

De plus, Interaction to Next Paint observe la latence de toutes les interactions admissibles tout au long de la visite de l'utilisateur sur une page, et pas seulement la première. La métrique signale les 2 % de réponses les plus mauvaises, en se concentrant sur les temps de réponse les plus lents. Cette approche garantit que l'INP reflète la mesure la plus réaliste de la pire expérience utilisateur d'une page.
Pourquoi c'est important?
L'INP est essentiel pour comprendre et améliorer l'expérience utilisateur sur les sites Web. C'est un indicateur de réactivité globale plus fiable que le FID. De bonnes valeurs INP indiquent des réponses visuelles rapides aux interactions de l'utilisateur. Cependant, un mauvais score peut conduire à une expérience utilisateur frustrante.
L'importance de l'INP réside également dans son impact sur les classements SEO. Avec son intégration dans les métriques Core Web Vitals, Google souligne l'importance de l'expérience utilisateur dans les performances du site Web. Les sites Web qui affichent un retour visuel plus rapide suite aux interactions des utilisateurs sont susceptibles d’être favorisés dans les classements de recherche. Mais cela signifie également que le contraire est vrai : les sites Web ayant des retards importants peuvent voir un impact négatif sur leur classement.
Quelles sont les causes de l'INP ?
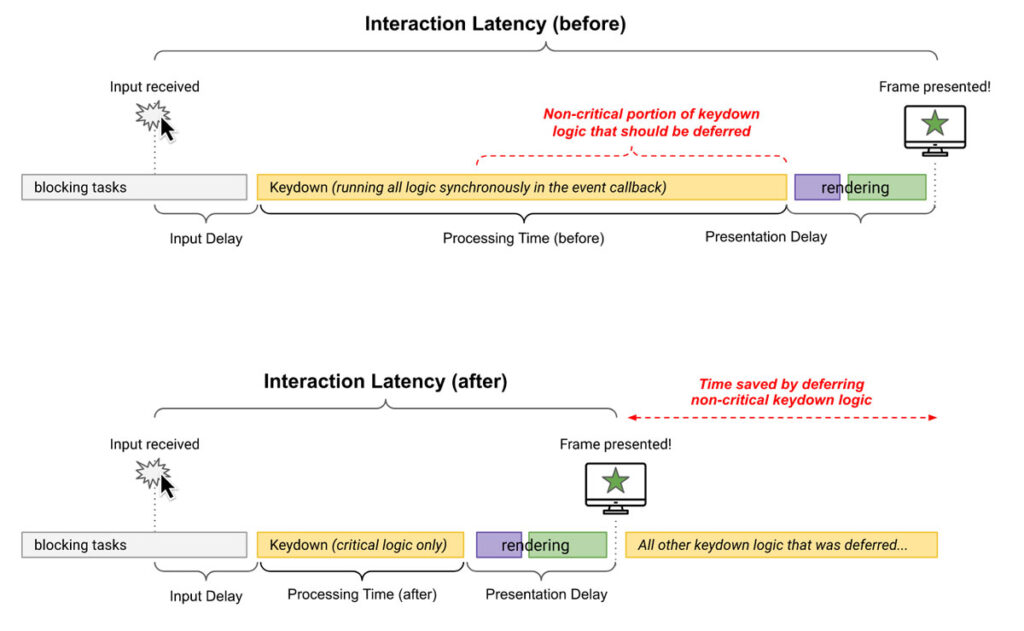
Divers facteurs liés à la réactivité d'une page Web aux interactions des utilisateurs influencent la métrique Interaction to Next Paint (INP). Vous pouvez globalement classer les facteurs en trois phases : le délai de saisie, le temps de traitement et le délai de présentation.
- Input Delay : Cette phase est principalement impactée par les tâches dites longues en JavaScript. Si une interaction utilisateur se produit alors que le navigateur est déjà occupé, celui-ci doit terminer la tâche avant de traiter l'interaction, ce qui entraîne un retard notable.
- Temps de traitement : cette phase couvre le temps nécessaire au navigateur pour répondre à la saisie d'un utilisateur. Les retards entraînent souvent de la frustration, se manifestant parfois par des « clics de rage », où les visiteurs cliquent à plusieurs reprises sur le même élément de la page en raison du manque de retour immédiat.
- Délai de présentation : la phase finale est le temps écoulé entre la fin des rappels d'événements et le moment où le navigateur peut restituer l'image suivante montrant les résultats de l'interaction.
Principaux facteurs d'INP élevé
Plusieurs facteurs peuvent entraîner des retards tout au long de la période de mesure de l'INP, notamment :
- Lorsque les tâches JavaScript dépassent 50 millisecondes, elles sont considérées comme des tâches longues. Ceux-ci peuvent bloquer le thread principal, retardant ainsi la capacité du navigateur à traiter la prochaine interaction de l'utilisateur.
- Une fois les interactions traitées, le navigateur doit afficher l'image suivante pour refléter les modifications. Si une page Web est volumineuse ou complexe, ou s'il y a des problèmes tels que la mise en page (où le navigateur recalcule les styles et les mises en page de manière excessive), cela peut retarder la présentation de l'image suivante.
- Les pages qui nécessitent une quantité importante de ressources pour se charger et devenir interactives peuvent connaître des retards dans INP. Cela inclut les pages contenant de grandes images, des vidéos ou une utilisation intensive de CSS et JavaScript.
- L'utilisation de scripts et d'outils tiers, tels que des scripts de suivi et d'analyse, peut augmenter le temps de chargement et de traitement, ce qui a un impact sur la réactivité de la page.
- Des connexions réseau lentes ou une latence élevée peuvent également avoir un impact.
Comment mesurer l’INP ?
Mesurer l'interaction avec Next Paint (INP) est essentiel pour comprendre et améliorer l'interactivité et la réactivité de votre site WordPress. Heureusement, il existe plusieurs outils disponibles qui peuvent vous aider à comprendre les performances de votre site Web ici :
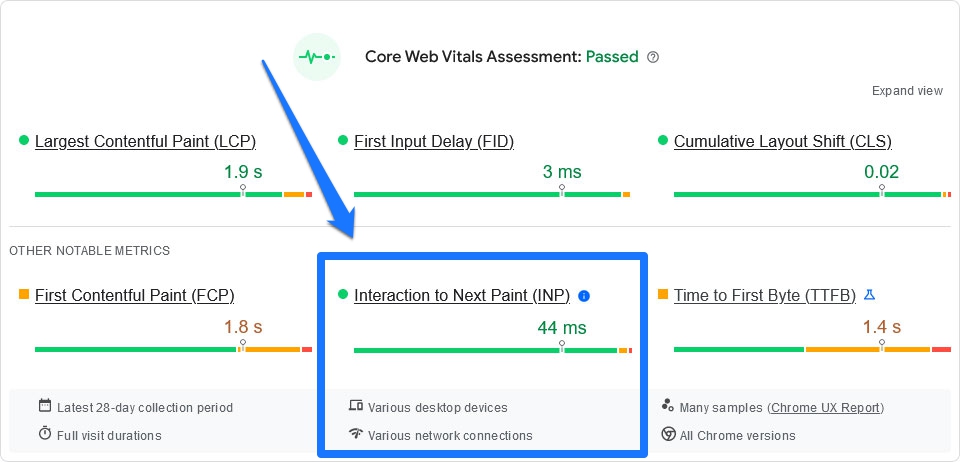
- PageSpeed Insights – Vous connaissez probablement celui-ci. Lorsque vous entrez l'URL de votre page, vous recevez un rapport détaillé incluant votre valeur INP.
- Chrome DevTools : intégrés à Chrome par défaut, les outils de développement du navigateur fournissent une ventilation détaillée de l'INP, y compris le délai d'entrée, le temps de traitement et le délai de présentation.
- SpeedVitals Core Web Vitals Checker : cet outil propose un Core Web Vitals Checker qui mesure diverses mesures de performances, y compris l'INP. Il fournit des données de terrain provenant d'utilisateurs du monde réel via l'API Chrome User Experience Report (CrUX).
- Lighthouse : Autre outil disponible dans Chrome DevTools, Lighthouse peut être utilisé pour une analyse approfondie des performances du site Web.
La plupart des solutions ci-dessus affichent simplement le score INP pour un accès facile.

Lors des mesures, il est important de prendre en compte à la fois les données de laboratoire (tests synthétiques effectués dans des environnements contrôlés) et les données de terrain (données de performances réelles des utilisateurs).
Cette approche globale vous donnera une compréhension plus claire des performances INP de votre site Web dans différents scénarios et expériences utilisateur.
Qu'est-ce qu'un bon score INP ?
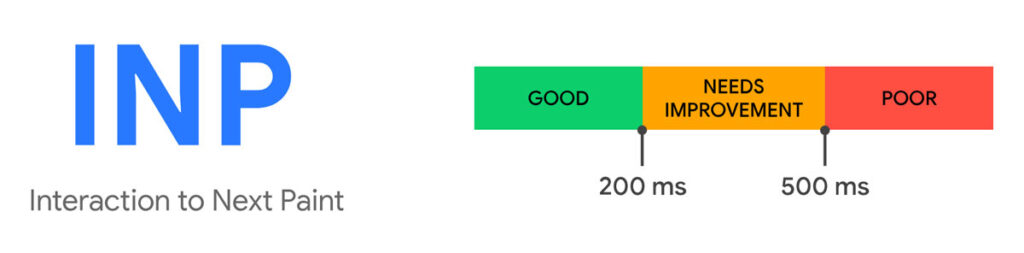
L'équipe Chrome propose des références claires pour déterminer un bon score d'interaction avec Next Paint (INP). Ces directives classent les scores INP en trois plages distinctes pour indiquer le niveau de réactivité d'une page Web.

Comme vous pouvez le voir ci-dessus, un INP de 200 millisecondes ou moins est considéré comme idéal. Si l'INP se situe entre 200 et 500 millisecondes, cela signifie qu'il est possible de l'améliorer. Tout score INP supérieur à 500 millisecondes est signalé comme médiocre.

Ces scores sont dérivés d'une évaluation de la durée de vie complète de la visite d'un utilisateur sur une page, en tenant compte de toutes les interactions de clic, d'appui et de clavier. Encore une fois, la métrique INP se concentre sur l'interaction la pire (ou la plus lente) pour fournir une mesure réaliste de l'interactivité d'une page.
Comment améliorer l'INP sur votre site Web WordPress
L'amélioration de l'interaction avec Next Paint sur votre site Web implique plusieurs stratégies clés qui peuvent optimiser la rapidité et l'efficacité avec lesquelles votre site WordPress répond aux entrées des utilisateurs. Prenons maintenant le temps d'examiner ces stratégies et de proposer des conseils pour les mettre en œuvre efficacement.
Améliorer les performances générales
Parfois, vous pouvez améliorer considérablement l'INP en vous occupant des tâches de base d'amélioration du site. Avant de faire quelque chose de plus complexe, assurez-vous que les points suivants sont pris en compte :
- Optez pour des services d'hébergement fiables et efficaces : cela peut contribuer à assurer une livraison plus rapide des ressources du site Web et à améliorer l'INP.
- Choisissez soigneusement les thèmes et les plugins : ceux que vous choisissez doivent contribuer à la vitesse et à l'efficacité de votre site Web, et non les nuire.
- Gardez le nombre de plugins sur votre site aussi bas que possible : Moins de plugins signifie moins de code à charger. Mettez également régulièrement à jour votre site Web et ses plugins pour maintenir des performances optimales.
- Utiliser des stratégies de mise en cache et compresser les données : cela accélérera le processus de chargement et améliorera l’expérience utilisateur.
- Utiliser un CDN : L'utilisation d'un réseau de diffusion de contenu (CDN) peut conduire à une livraison plus rapide des fichiers et à des temps de chargement réduits.
Optimiser la disponibilité du fil principal
Le fil conducteur est ce que vous appelez le pipeline de travail d'un navigateur. Tous les processus nécessaires au rendu et à l’exploitation d’un site Web passent par là.

Il est donc essentiel au traitement des interactions des utilisateurs, et optimiser sa disponibilité à cet effet est vital. Voici quelques stratégies pour y parvenir :
- Diviser les tâches volumineuses : divisez les tâches JavaScript volumineuses en morceaux plus petits et gérables. Cela empêche une tâche unique de bloquer le thread principal pendant trop longtemps, ce qui permet un traitement plus rapide des interactions utilisateur. L'utilisation de techniques telles que setTimeout ou requestIdleCallback peut être efficace pour planifier des tâches pendant les périodes d'inactivité, réduisant ainsi le délai de saisie.
- Évitez le thrashing : le thrashing se produit lorsque votre code force à plusieurs reprises le navigateur à recalculer les styles ou la mise en page, généralement dans une boucle. Minimisez le nombre de manipulations DOM et de recalculs de style pour éviter les erreurs. Regroupez vos opérations de lecture et d’écriture DOM pour réduire les cycles de redistribution et de repeinture.
(PS, si vous ne comprenez pas vraiment ce que signifie ce qui précède, il serait probablement préférable d'en parler à un développeur.)
Ajouter un chargement paresseux
La mise en œuvre du chargement différé peut améliorer considérablement les performances. Il retarde le chargement des ressources non critiques au moment du chargement de la page, telles que les images ou les scripts non nécessaires jusqu'à plus tard dans le parcours utilisateur.

Cela réduit la charge initiale sur le thread principal, lui permettant de gérer plus efficacement les interactions des utilisateurs.
Optimiser ou supprimer JavaScript
L'exécution de JavaScript peut avoir un impact important sur INP. Pour optimiser JavaScript :
- Supprimez le code inutile : tout ce qui n'est plus sur votre site ne peut pas le bloquer. Alors, prenez le temps de supprimer JavaScript et CSS inutilisés pour améliorer l'INP et les performances globales.
- Réduire les fichiers JavaScript : réduire la taille des fichiers JavaScript en supprimant le formatage et les commentaires inutiles les rend plus rapides à charger, libérant ainsi le thread principal plus tôt.
- Utilisez un code efficace : optimisez votre code JavaScript pour les performances. Évitez les calculs inutiles et les tâches de longue durée.
- Différer le JavaScript non critique : chargez les scripts non essentiels de manière asynchrone ou différez leur chargement jusqu'à ce que le contenu principal soit rendu. Les scripts d'analyse susmentionnés en sont de bons exemples.
Trouver les causes profondes des ralentissements
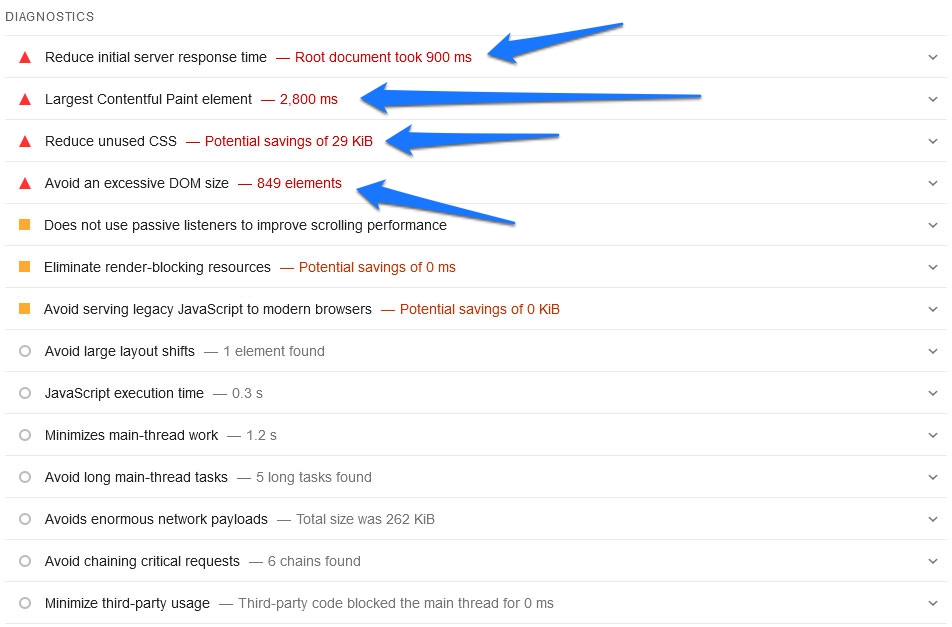
Identifier les causes profondes des ralentissements est véritablement la clé d’une optimisation efficace. Utilisez des outils tels que Google's Lighthouse ou PageSpeed Insights pour une analyse détaillée des performances de votre site. Ils peuvent aider à identifier les domaines spécifiques qui nécessitent des améliorations, tels que les grandes tailles de DOM ou l'exécution de scripts inefficaces.

Plugins WordPress utiles pour améliorer l'INP
Les conseils ci-dessus sont des conseils généraux pour améliorer le score INP de votre site Web afin d'offrir une expérience de site Web plus réactive et plus conviviale. Pour améliorer spécifiquement l’interaction avec Next Paint (INP) dans WordPress, vous pouvez également essayer ces plugins utiles :
- WP Rocket : Connu pour ses capacités de mise en cache, WP Rocket propose également l'optimisation du code, la minification des fichiers et l'optimisation des bases de données.
- Flying Scripts : ce plugin vous permet de retarder l'exécution de scripts non critiques jusqu'à un moment où les utilisateurs n'essaient pas d'accomplir des tâches.
- NitroPack : Ce plugin fournit des options avancées pour WooCommerce, la mise en cache au niveau du serveur et génère du CSS critique. Il est convivial pour ceux qui sont moins familiers avec l’optimisation technique.
- Asset CleanUp : il s'agit d'une autre excellente option pour réduire Javascript, retarder les scripts et effectuer toute une série d'autres tâches d'optimisation.
- WP-Optimize : Ce plugin combine des fonctionnalités de nettoyage de base de données, de compression d'images et de mise en cache. Il est particulièrement utile pour sa fonctionnalité d'optimisation de base de données.
- Perfmatters : Bien que Perfmatters fonctionne mieux avec un outil tout-en-un comme WP Rocket, il gère efficacement de nombreuses tâches de performance plus petites, ce qui en fait un bon complément aux autres plugins.
- W3 Total Cache : Offrant une gamme de méthodes de mise en cache, W3 Total Cache est un plugin plus technique qui permet un contrôle détaillé sur divers aspects d'optimisation.
- Autoptimize : gère les bases telles que l'optimisation et la minification des images. Associez-le à un plugin de mise en cache pour de meilleurs résultats.
Réflexions finales : Optimiser l'interaction avec Next Paint dans WordPress
L'interaction avec Next Paint (INP) apparaît comme un aspect extrêmement important de Core Web Vitals, représentant la réactivité des pages Web.
Il s’agit avant tout de créer des expériences en ligne dynamiques et engageantes, ce que tout le monde apprécie. Et en optimisant l'INP à l'aide des méthodes décrites ici, vous pouvez rendre de nombreux services à votre site en améliorant l'expérience utilisateur, le classement dans les recherches et les performances globales. Il ne s'agit pas seulement de procéder à des ajustements techniques. C'est aussi un moyen d'assurer une expérience agréable et fluide à votre public.
Mais n'oubliez pas que l'optimisation pour INP est un processus continu qui nécessite une surveillance et des ajustements réguliers en fonction des modèles d'interaction des utilisateurs et des mises à jour du site Web. Ce n’est pas une chose unique, mais les étapes ci-dessus devraient amener votre site au bon endroit.
Avez-vous des informations ou des conseils supplémentaires pour améliorer l’interaction avec Next Paint dans WordPress ? N'hésitez pas à partager vos expériences ci-dessous.
