Exemples de graphiques interactifs et comment vous pouvez les créer
Publié: 2023-06-06Les graphiques interactifs deviennent de plus en plus significatifs pour les organisations du monde entier. Ils permettent aux entreprises de traiter et d'analyser rapidement de grands ensembles de données.
Ces visualisations de données bénéficient de la capacité du cerveau à capturer des informations visuelles. Ensuite, ils les affichent pour que les lecteurs puissent tirer des conclusions précises et prendre des décisions fiables.
L'animation est un élément fondamental de tout graphique interactif. Il permet aux utilisateurs de jouer un rôle actif et d'effectuer une analyse plus approfondie des données affichées. Les filtres et les effets comme les info-bulles stimulent également l'engagement.
Alors, quels éléments animés et interactifs pourriez-vous ajouter à vos graphiques ? Et comment pouvez-vous vous assurer que vos graphiques interactifs sont utiles et attrayants ?
Dans cet article, découvrez les techniques essentielles pour améliorer vos visualisations de données tout en gardant vos lecteurs à l'esprit. Comprenez sur quels types de graphiques et éléments vous concentrer en fonction de votre projet. Ensuite, découvrez comment wpDataTables vous permet de créer des graphiques de qualité supérieure en neuf étapes simples.
Enfin, consultez les meilleures cartes interactives publiées pour trouver d'excellentes idées pour créer des cartes uniques. Mais d'abord, regardez ce qu'est un graphique interactif.
Qu'est-ce qu'un graphique interactif ?
Comme leur nom l'indique, les graphiques interactifs ont des éléments qui répondent aux actions de l'utilisateur. Ils offrent des expériences plus engageantes et perspicaces . Ils adoptent également de nombreuses fonctionnalités des appareils technologiques, tels que les tablettes et les smartphones.
De cette façon, les utilisateurs peuvent interagir avec les graphiques de manière familière. Ces cartes interactives transforment l'analyse des données en un voyage de découverte contrôlé par les téléspectateurs. Ils peuvent examiner les grandes lignes des données ou procéder à un examen approfondi de celles-ci.
Graphiques statiques vs graphiques interactifs
Les graphiques statiques sont classés dans la visualisation de données. Ils aident à organiser l'information et à simplifier son interprétation. En tant que tels, ils complètent les documents imprimés, comme les rapports d'activité.
Pourtant, ces cartes manquent de possibilités de mouvement et d'interaction. Leurs caractéristiques les rendent mieux adaptées aux données plus petites et moins complexes.
Au contraire, leurs homologues interactifs dépeignent des données complexes , en les rationalisant souvent dans un tableau de bord. Les éléments interactifs vous permettent de représenter différentes catégories et variables dans un seul graphique. Ils aident à fournir un contexte plus complet de l'ensemble de données affiché.
Techniques pour améliorer la visualisation interactive des données
Maintenant que vous avez une meilleure compréhension des graphiques interactifs, découvrez les meilleures techniques pour créer des graphiques attrayants. Utilisez-les en fonction de vos objectifs et besoins de visualisation et des préférences de votre public.
Améliorez vos graphiques statiques
Graphiques animés
Vous pouvez animer vos graphiques à secteurs, graphiques linéaires ou graphiques à barres standard pour améliorer l'engagement. L'ajout d'éléments animés, quel que soit le type de graphique, est essentiel pour une meilleure expérience utilisateur. Voici deux exemples de possibilités :
- Arbre de décision interactif : vous avez probablement déjà travaillé avec des organigrammes. Ils aident à décomposer des processus complexes en étapes. Les arbres de décision ont le même objectif, ajoutant de l'interactivité.
Vous pouvez créer des arbres de décision interactifs pour s'adapter à diverses situations et projets. Par exemple, ajoutez-en un à votre site Web pour faciliter la navigation des visiteurs. - Graphique Sankey : Les graphiques ou diagrammes Sankey vous permettent de représenter les flux entre des ensembles de valeurs à l'aide de flèches. Vous pouvez créer un graphique pour chaque variable ou avoir une seule carte pour afficher toutes les différentes options dans le sujet principal.
Les valeurs les plus basses donnent des flèches plus fines, tandis que les flux plus importants créent des flèches plus larges. Ces indicateurs s'éloignent ou se croisent ensuite selon la situation et le format choisi.
Ajouter des outils pour les spectateurs
Points de données
Vous pouvez identifier un point de données dans n'importe quel graphique via des formes ou des objets qui y sont placés. Ces points répondent aux mouvements de la souris ou aux clics en s'agrandissant pour révéler des informations supplémentaires.
Par exemple, un graphique en courbes peut inclure des points pour marquer ses points principaux. Au contraire, chaque colonne peut compenser un point de données dans un histogramme. Dans tous les cas, ces marqueurs permettent aux utilisateurs d'approfondir les valeurs représentées.
Navigation descendante et hiérarchique
L'exploration vers le bas est une technique permettant d'inclure différentes couches d'informations dans un graphique. Ainsi, l'utilisateur analyse les valeurs des données à différents niveaux de complexité, en commençant par le contour et en allant plus loin dans les détails.
La navigation hiérarchique est une autre façon de structurer votre graphique. Vous pouvez les utiliser pour des cartes géographiques ou de gestion.
Options de filtrage et de sélection
Le filtrage et la sélection font partie des modules complémentaires de visualisation les plus élémentaires. Avec eux, les utilisateurs peuvent se concentrer sur différents types d'informations en fonction de leurs besoins de recherche. Vous pouvez incorporer un menu ou une liste de contrôle de la barre latérale pour activer une image personnalisée.
Info-bulles déclenchées par survol
Après avoir créé un point de données sur votre graphique, vous pouvez le rendre réactif au survol. Ensuite, joignez une info-bulle perspicace pour fournir des informations supplémentaires. Ces info-bulles peuvent comprendre des descriptions détaillées ou des balises ou afficher des valeurs précises.
Animations
Les animations déclenchées par le défilement ou toute autre action de l'utilisateur rendent l'expérience utilisateur plus attrayante. Ils peuvent aider à révéler plus de données ou à mettre en évidence une ligne ou un point dans votre visualisation.
Zoom et panoramique
Toutes les visualisations doivent permettre le zoom. De cette façon, les utilisateurs peuvent cliquer sur l'image pour l'agrandir, ce qui permet une meilleure compréhension des données.
Ils doivent également pouvoir changer de perspective tout au long de l'analyse ou faire un panoramique de la visualisation. Néanmoins, vous ne pouvez autoriser le panoramique que dans les graphiques à axes, comme une boîte à moustaches ou un graphique à barres.
Créer des graphiques interactifs avec wpDataTables
Boom! Graphiques . Ils sont partout. Camemberts. Diagramme à barres. Graphiques linéaires fantaisistes avec toutes ces lignes sinueuses.
On les aime, on les déteste. Mais soyons réalistes ici - nous en avons besoin .
Pourquoi? Parce que sans graphiques, tous ces chiffres et données juteux ne sont que des chiffres. Mais avec des graphiques ? La magie opère. Des modèles émergent. Des informations complexes se transforment en petits morceaux compréhensibles.
Vous avez un site Web. C'est fin, c'est brillant. Mais il manque cette touche magique - des graphiques interactifs. Vous voulez que votre public s'engage . Vous voulez qu'ils explorent les données. Vous voulez leur montrer que vous n'êtes pas seulement un joli visage, mais aussi un groupe intelligent.
Et vous avez cherché haut et bas, scannant les coins les plus reculés du Web à la recherche d'un outil capable de résoudre ce problème pour vous.
Entrez wpDataTables .

Avec wpDataTables, vous n'ajoutez pas seulement des graphiques. Vous ajoutez des graphiques interactifs . Graphiques fantaisistes, modernes, balayez vers la gauche ou vers la droite. Un graphique pour chaque occasion, chaque type de données et , cerise sur le gâteau, il est si facile à utiliser.
Alors pourquoi attendre ? Rejoignez la révolution wpDataTables maintenant et faites passer votre site Web de blah à flamboyant . Offrez à votre public l'expérience graphique interactive dont ils ne savaient pas avoir besoin.
9 étapes pour créer des visualisations interactives à l'aide de wpDataTables
Suivez ces étapes pour créer vos visualisations interactives avec wpDataTables :
- La première étape consiste à installer wpDataTables et à le démarrer sur votre site WordPress.
- Sur le plugin, cliquez sur Créer un graphique, écrivez un titre pour votre graphique et sélectionnez votre moteur de rendu préféré. Il peut s'agir de Google Charts, Highcharts, Chart.js ou ApexCharts.js.
- Choisissez le format souhaité parmi une sélection d'options de type graphique. Cette sélection varie en fonction de votre choix de moteur de rendu.
- Choisissez une source de données . Vous pouvez utiliser une table que vous avez déjà créée ou en créer une nouvelle. Dans ce cas, importez des données à partir d'autres sources, comme Excel, CSV, des fichiers JSON, Google Sheets ou MySQL.
- Sélectionnez les données qui figureront dans votre graphique. Vous pouvez spécifier les lignes et les colonnes que vous souhaitez présenter dans la visualisation finale. wpDataTables dispose également d'options de filtrage et de regroupement pour faciliter le processus.
- Après avoir défini la plage de données de votre graphique, cliquez sur Suivant pour passer à Formatage et aperçu . Dans cette étape, vous pouvez voir votre graphique rendu sur le côté droit de votre écran. De plus, toutes les modifications que vous apportez sont instantanément visibles.
- Passez de chaque catégorie à la suivante pour apporter les personnalisations nécessaires à votre graphique. Il existe de nombreuses options de personnalisation . Avec la fonction d'aperçu en direct, vous pouvez voir l'aspect final de votre graphique et le modifier en fonction de vos besoins.
- Une fois que le graphique répond à vos exigences et à vos préférences de personnalisation, vous pouvez cliquer sur Enregistrer . Ensuite, wpDataTables enregistre votre visualisation sur votre base de données WordPress. Il émet également un shortcode pour cela.
- Tout ce que vous avez à faire maintenant est de sélectionner Copier pour copier le shortcode dans votre presse-papiers.
Exemples de graphiques interactifs impressionnants
Voici quelques graphiques interactifs exceptionnels que vous pouvez explorer :
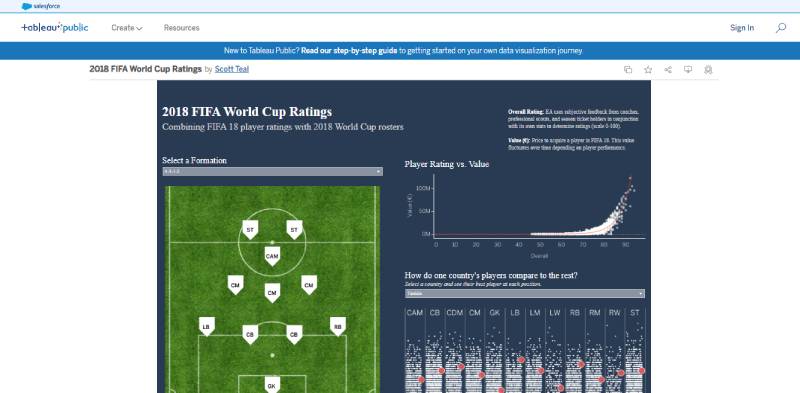
Classements de la Coupe du Monde de la FIFA 2018

Destiné aux fans de football, ce tableau fusionne les notes des joueurs de FIFA 18 avec les listes de la Coupe du monde 2018. Vous y trouverez une représentation des positions des joueurs sur le terrain et un nuage de points représentatif de leur note et de leur valeur.
Il existe également une carte thermique pour comparer les joueurs de chaque pays aux autres. Ce type de carte est courant dans l'analyse sportive. Cet ensemble de visualisation de Scott Teal montre comment représenter des données complexes dans un format compréhensible.
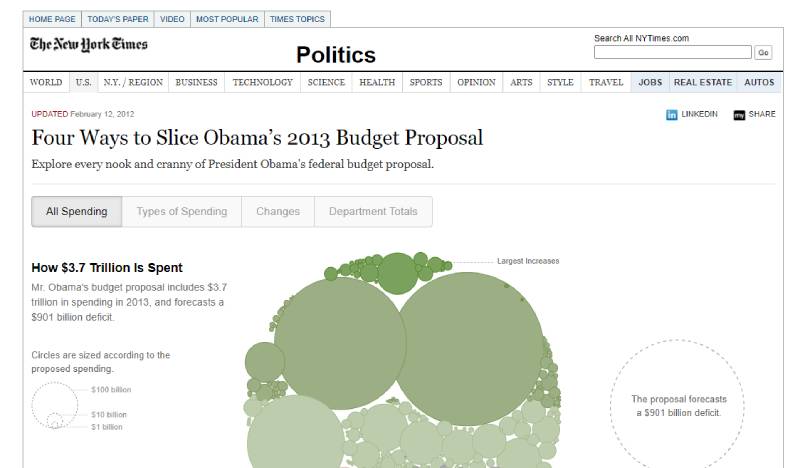
Quatre façons de trancher la proposition de budget 2013 d'Obama

Dans cet exemple, un graphique à bulles réactif de Shan Carter avec le New York Times représente la proposition de budget 2013 d'Obama.
Il comporte des info -bulles, des balises et des couleurs réactives au survol pour indiquer les changements dans l'allocation des fonds. La taille de la bulle varie en fonction du montant des dépenses proposées. Ainsi, la plus grande valeur correspondra à la plus grosse bulle.
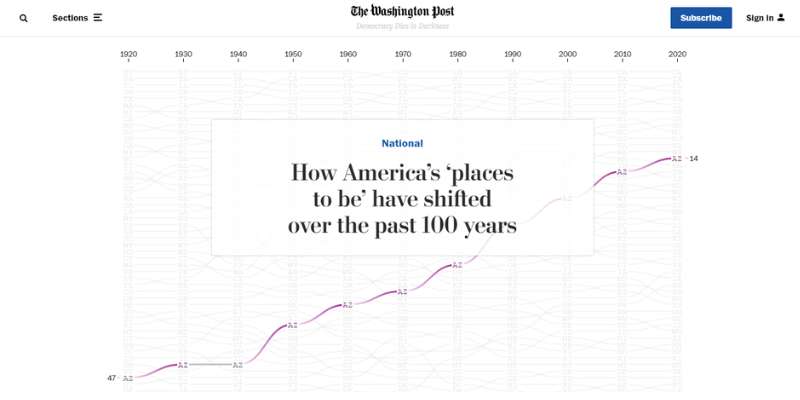
Comment les populations des États ont changé

Cet article du Washington Post se concentre sur l'évolution des populations des États américains au cours des cent dernières années. Il a des animations activées lors du défilement et des notes opportunes expliquant les changements représentés.

La carte met en évidence la position de chaque État en 1920 et met en évidence sa croissance ou son déclin à l'aide de lignes colorées. De cette façon, vous pouvez isoler et comprendre leur trajectoire.
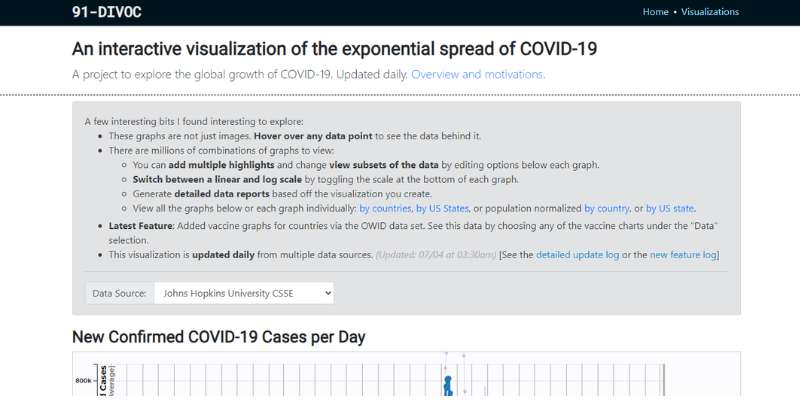
Visualisation interactive de la propagation exponentielle du COVID-19

Ici, vous trouverez quatre graphiques interactifs qui décrivent la propagation mondiale de COVID-19. Le projet met l'accent sur des données fiables. Ses sources sont l'Université Johns Hopkins, l'Université d'Oxford ou The Atlantic (COVID Tracking Project).
Vous pouvez choisir entre une échelle logarithmique ou linéaire , filtrer les données par pays ou État américain et créer des rapports détaillés. Les cartes sont également réactives. Vous pouvez survoler n'importe quel point pour découvrir plus d'informations, ajouter des points saillants supplémentaires ou inclure des données supplémentaires.
Les graphismes sont téléchargeables, et les utilisateurs peuvent les animer pour voir l'évolution de ses données apparaître naturellement. De cette façon, les utilisateurs peuvent comprendre l'évolution de la propagation du COVID-19 malgré le grand nombre de chiffres et d'enregistrements disponibles.
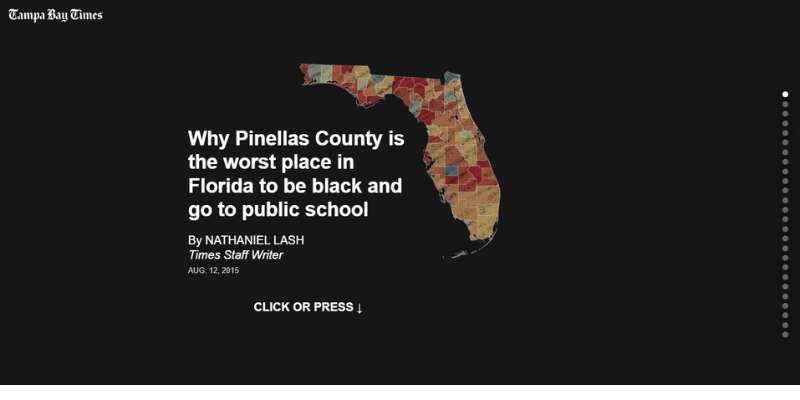
Inégalités dans les écoles publiques du comté de Pinellas pour les étudiants noirs

Voici une présentation puissante de Nathaniel Lash, rédacteur du Tampa Bay Times. Il explore les effets de la ségrégation dans les écoles publiques du comté de Pinellas. En tant que tels, les graphiques mettent l'accent sur les résultats des élèves et des écoles dans plusieurs États et autres comtés de Floride.
En tant qu'utilisateur, vous pouvez comprendre l'impact de chaque graphique et de ses informations. Les descriptions simples transmettent un message clair et précis.
Les animations et les transitions se déclenchent lors d'un clic ou d'un défilement. Ils pourraient révéler le tableau suivant ou des détails supplémentaires. Cette fonctionnalité est pratique pour la visualisation sur des appareils mobiles. En outre, il est déjà familier à la plupart des utilisateurs en raison de ses applications dans les médias sociaux.
La prise en charge du défilement est une excellente façon de garantir que les lecteurs restent engagés plus longtemps. Ils capturent également mieux les informations, car les graphiques et les données deviennent leur objectif principal.
L'avantage de la durabilité

Cet exemple est un rapport interactif par Workflow. Il se concentre sur la manière dont la gouvernance environnementale, sociale et d'entreprise (ESG) est liée à la stratégie d'entreprise. Vous découvrirez des graphiques perspicaces qui présentent des données à l'appui et suivent des mesures cruciales.
Il met en évidence les avantages des entreprises adoptant les meilleures pratiques environnementales. Ensuite, il souligne également les inconvénients de ne pas le faire. La présentation se divise en trois sections pour aborder la confiance, le leadership et la mesure.
Il comporte de nombreuses transitions et animations déclenchées par défilement , y compris des effets de parallaxe et de fondu. Bien qu'il contienne plus de texte que les autres visualisations, cet exemple contient des témoignages de soutien. Il fournit également un contexte permettant aux utilisateurs de comprendre la situation et les tendances actuelles.
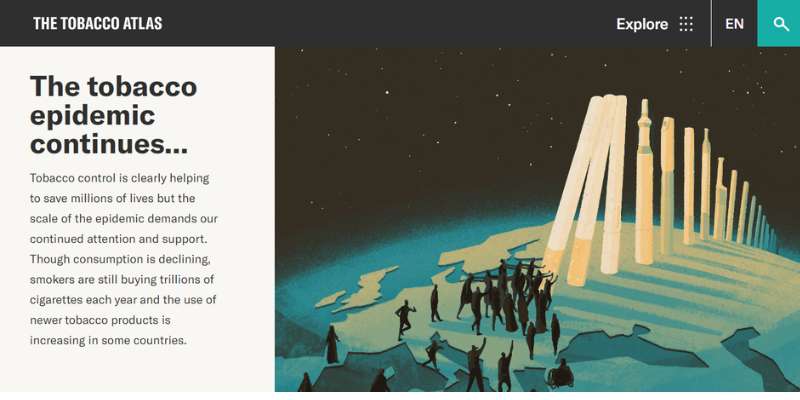
L'Atlas du Tabac

L'Atlas du tabac aide à sensibiliser le public aux dangers de l'usage du tabac et de la dépendance. Malgré la baisse de la consommation, ce problème continue d'affecter des millions de personnes dans le monde. La visualisation est percutante.
Il utilise des graphiques, des illustrations et des effets pour mettre en évidence les données et les conclusions. Développant le long d'une mise en page verticale, les utilisateurs doivent cliquer sur des points spécifiques pour accéder à plus d'informations.
Il existe de nombreuses possibilités d'interaction avec l'utilisateur, avec une galerie de diapositives horizontales et une carte du monde interactive.
Le plus grand vocabulaire du hip-hop

Dans cette visualisation, The Pudding présente des rappeurs classés en fonction du nombre de mots uniques utilisés dans leurs paroles. Le premier graphique est responsive et rassemble les artistes le long d'une même ligne pour définir la variété de leur vocabulaire.
Le tableau suivant divise les rappeurs en deux variables : leur époque et un intervalle de mots unique spécifique. Et le dernier compare la diversité lyrique du rap avec d'autres genres musicaux. De cette façon, la présentation fournit des informations et un contexte précieux.
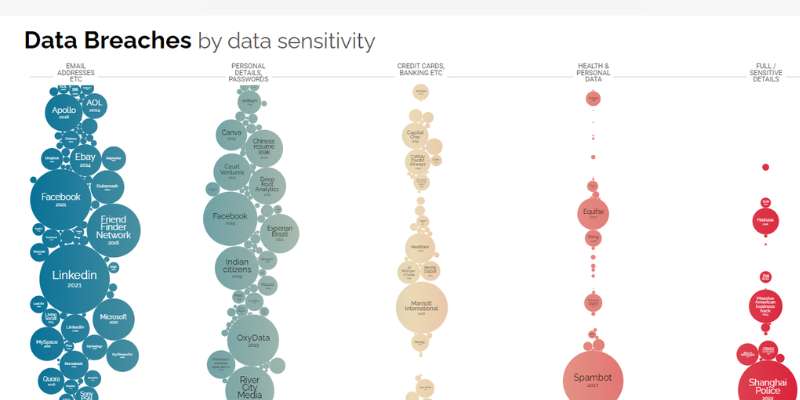
Les plus grandes violations de données et piratages au monde

Information is Beautiful est une référence en matière de visualisation de données. Cet exemple montre comment choisir le bon graphique permet de structurer et de mettre en évidence les faits pertinents. Ce graphique à bulles met en évidence les violations de données et les piratages les plus importants qui se sont produits dans le monde entier depuis 2004.
La taille des bulles varie en fonction de l'impact de l'attaque. De plus, toutes les bulles sont réactives. Ils renvoient à des pages externes qui fournissent plus de détails sur chaque situation.
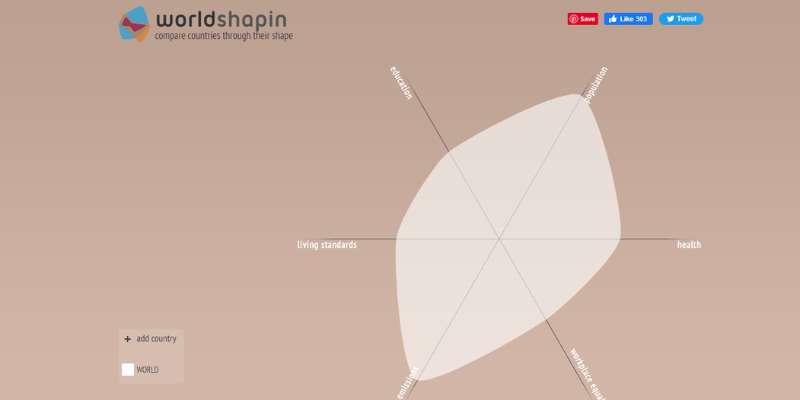
Worldshapin

Worldshapin est un tableau informatif qui relie le développement humain à la durabilité. Il collecte des données sur la population, l'éducation, le niveau de vie, les émissions de CO2, l'égalité au travail et la santé.
Ses informations proviennent du Rapport sur le développement humain 2011 et s'appuient sur l'Indice de développement humain (IDH). Ensuite, il forme une forme unique qui dépeint la situation du monde et de chaque pays.
Cette méthode facilite les comparaisons et les évaluations. Si vous sélectionnez un pays spécifique, un autre graphique apparaît pour spécifier ses valeurs sur les critères.
FAQ sur les graphiques interactifs
Qu'est-ce qu'un graphique interactif ?
Un graphique interactif est comme une image de données en direct et tactile. C'est différent des graphiques statiques habituels auxquels nous sommes habitués parce que vous pouvez réellement jouer avec.
Survolez-le, cliquez sur les choses, voir plus d'informations. Vous pouvez interagir avec les données et les voir sous différents angles, presque comme si vous les teniez dans votre main.
Pourquoi devrais-je utiliser des graphiques interactifs ?
Les graphiques interactifs rendent les données plus attrayantes et compréhensibles. Ils sont comme un terrain de jeu pour votre cerveau.
Il peut être assez ennuyeux de regarder des chiffres dans un tableau, n'est-ce pas ?
Mais quand vous voyez ces chiffres bouger et changer devant vous, cela devient beaucoup plus intéressant. De plus, c'est un excellent moyen de rendre les données complexes faciles à comprendre.
Comment créer des graphiques interactifs ?
Vous avez plusieurs options. Si vous aimez le codage, vous pouvez utiliser des bibliothèques comme D3.js ou Chart.js. Si vous êtes plutôt du type glisser-déposer, wpDataTables est votre meilleur ami. Le choix dépend vraiment du degré de contrôle que vous souhaitez sur la conception et de votre maîtrise de la technologie.
Puis-je personnaliser mes graphiques interactifs ?
Absolument! Avec les graphiques interactifs, vous êtes le patron. Vous pouvez choisir les couleurs, la taille, les étiquettes, tout.
Pensez-y comme peindre une image, mais au lieu d'utiliser des pinceaux et de la peinture, vous utilisez des données. Vous avez toute liberté pour donner à vos données l'apparence que vous souhaitez.
Quel type de données puis-je utiliser pour les graphiques interactifs ?
Vous pouvez utiliser à peu près n'importe quel type de données pour les graphiques interactifs. Chiffres de vente, données météorologiques, statistiques sportives, etc.
Tant que vous disposez d'un ensemble de points de données liés les uns aux autres d'une manière ou d'une autre, vous pouvez créer un graphique interactif.
Comment choisir le bon type de graphique interactif ?
Pensez à l'histoire que racontent vos données. Comparez-vous différentes choses ? Optez pour un graphique à barres. Vous affichez une tendance dans le temps ? Le graphique linéaire est votre homme.
Une fois que vous avez compris l'histoire, choisir le bon tableau revient à choisir la bonne paire de chaussures assortie à votre tenue.
Que sont les info-bulles dans les graphiques interactifs ?
Les info-bulles sont comme des notes secrètes dans votre graphique. Lorsque vous survolez un point de données, une petite boîte apparaît avec plus d'informations.
C'est un excellent moyen d'emballer des détails supplémentaires sans rendre votre graphique désordonné.
Un peu comme avoir un acolyte chuchotant qui vous donne des informations privilégiées.
Comment rendre mes graphiques interactifs adaptés aux mobiles ?
Eh bien, c'est un peu délicat, mais tout à fait faisable. Vous devez vous assurer que vos graphiques sont bien mis à l'échelle et qu'ils sont tactiles. Certains outils le font automatiquement, mais si vous le codez vous-même, vous devrez faire très attention.
N'oubliez pas : ce qui semble bien sur un grand écran peut ne pas fonctionner sur un petit.
Quel est le problème avec les graphiques interactifs animés ?
Les graphiques animés sont comme des graphiques interactifs sur les stéroïdes. Ils ne restent pas là, ils bougent, montrant les changements de données au fil du temps. Imaginez regarder une course où chaque coureur est un point de données différent.
C'est une façon amusante et dynamique de donner vie à vos données.
Puis-je partager mes graphiques interactifs ?
Oui, vous pouvez! Le partage est une grande partie de la raison pour laquelle les graphiques interactifs sont si cool. Vous pouvez les intégrer à votre site Web, les partager sur les réseaux sociaux ou même les inclure dans des présentations.
N'oubliez pas de vérifier les paramètres de partage sur l'outil que vous utilisez.
Conclusion sur les graphiques interactifs
Les graphiques interactifs sont un élément essentiel de la visualisation des données pour les particuliers et les organisations. Ils rassemblent des ensembles d'informations importants et offrent des expériences cohérentes sur différents appareils.
Vous pouvez transformer vos graphiques statiques standard en diagrammes attrayants et animés. Ces cartes réagissent aux actions des utilisateurs et fournissent plusieurs niveaux d'informations. Ainsi, ils favorisent une compréhension approfondie des données et soutiennent des décisions plus éclairées et plus fiables.
À travers cet article, vous avez exploré ce qu'est un graphique interactif. Vous avez également découvert les meilleures techniques pour rendre vos graphiques plus immersifs et précieux. Les exemples ci-dessus peuvent vous donner des idées exceptionnelles à appliquer à vos projets.
De plus, vous savez maintenant comment utiliser le plugin wpDataTables le plus vendu pour former divers graphiques. Avec cet outil, vous pouvez économiser de l'espace, du temps et de l'argent tout en fournissant les dernières données et en permettant aux utilisateurs de les parcourir.
Si vous avez apprécié la lecture de cet article sur les graphiques interactifs, vous devriez également lire ceux-ci :
- Les types de tableaux de comparaison que vous pouvez utiliser sur les sites Web
- Les différents types de tableaux et de graphiques que vous pourriez utiliser
- Comment intégrer facilement un graphique sur un site Web avec wpDataTables
