6 plugins WordPress d'images interactives pour capturer les yeux des visiteurs
Publié: 2022-10-12Image interactive WordPress prend en charge la création d'interfaces intuitives pour conserver les sessions des visiteurs. En effet, il insuffle une nouvelle vie au contenu monotone en permettant aux utilisateurs d'interagir directement.
Une fois que vous avez intégré des images réactives dans des sites Web, vous pouvez saisir le potentiel d'engagements et de conversions supplémentaires de la part des visiteurs. En outre, les éléments interactifs aideront les entreprises à collecter sans effort des données d'enregistrement volontaire ou de zéro partie.
Cependant, l'application d'images interactives dépend effectivement des types de sites et des caractéristiques de l'industrie. Continuez à lire cet article pour explorer les guides détaillés des images interactives WordPress.
- Importance de l'image interactive WordPress
- Avantages de l'image interactive WordPress
- Applications des images interactives WordPress
- Comment créer des images interactives WordPress à l'aide d'un plugin
- 6 plugins WordPress d'images interactives populaires
Importance de l'image interactive WordPress
L'image interactive permet une manière intuitive et créative de transmettre le contenu publié dans WordPress. Grâce à des éléments réactifs et colorés, les téléspectateurs peuvent se concentrer davantage sur les informations fournies pour comprendre les messages des marques. Sur la base de cette compréhension, ils peuvent décider des prochaines actions d'achat appropriées.
Pour plus de détails, les images interactives permettent de raconter toute l'histoire via plusieurs couches de contenu. Plus précisément, vous explorerez tout le contenu livré d'une manière facile à mémoriser en cliquant sur chaque couche.
Les administrateurs de site peuvent utiliser des images interactives sous différentes formes. Il peut s'agir d'infographies, de produits virtuels, de quiz, de calculatrices, de boutons de partage social et d'autres graphiques animés.
Avantages de l'image interactive WordPress
Un site Web interactif permet une approche proactive de la consommation de contenu. Au lieu de fournir passivement des informations via des images et des textes statiques, les entreprises peuvent personnaliser les expériences des clients par des éléments interactifs. En effet, les visiteurs peuvent cliquer sur des boutons, participer à des événements de marque ou rechercher les bons emplacements pour mener les actions souhaitées.

De plus, les images interactives réduisent les efforts de collecte de données tierces auprès des utilisateurs. En satisfaisant leur expérience utilisateur, vous pouvez les inciter à soumettre intentionnellement leurs informations concernant la démographie et le comportement d'achat. Sur la base des données soumises, les entreprises ont plus de références pour mettre en œuvre des stratégies de vente et de marketing.
Applications des images interactives WordPress
Les images interactives WordPress gagnent leurs avantages dans plusieurs cas liés à plusieurs industries. En ce qui concerne la mise en évidence des informations des sites Web et la conviction des clients des services, vous pouvez utiliser leurs fonctions dans les situations suivantes.
Immobilier
Les entreprises immobilières doivent fournir aux clients potentiels un moyen intuitif de prévisualiser l'intérieur et l'extérieur des propriétés avant de les acheter.
Pour cette raison, ils ont généré des images interactives pour créer une visite virtuelle pour une authentification de qualité. Les téléspectateurs peuvent saisir toutes les informations essentielles sur les structures, les prix et la convivialité lorsqu'ils survolent les éléments CGI affichés.
Apprentissage en ligne
Étudier dans un environnement hautement interactif peut améliorer la mémoire et l'intérêt des étudiants pour le cours. En termes de simulation de supports d'apprentissage en ligne en tant qu'environnement éducatif réel, les images interactives encouragent l'apprentissage immersif via des plates-formes cloud. De plus, il prend en charge la collecte de données sur les performances des apprenants tout au long du parcours du cours.
Gestion d'événements
Les hôtes d'événements hors ligne peuvent guider les invités au bon endroit grâce à des cartes interactives. Pendant ce temps, lors de la tenue d'un événement en ligne, ces éléments réactifs suppriment les distractions des e-mails ou des applications lors de la participation à la réunion.
De plus, un événement interactif encourage les visiteurs à partager leurs activités sur les réseaux sociaux pour rendre virale l'identité de la marque.
Commerce électronique
Les images interactives ajoutent plus de valeur aux sites Web de commerce électronique avec la capacité d'attirer efficacement les clients. Plus précisément, vous pouvez insérer des éléments interactifs tels que des cartes et des vidéos pour mettre en évidence les fonctionnalités principales. Vos clients seront plus susceptibles d'acheter les produits et services souhaités grâce aux informations fournies.
Comment créer des images interactives WordPress à l'aide d'un plugin
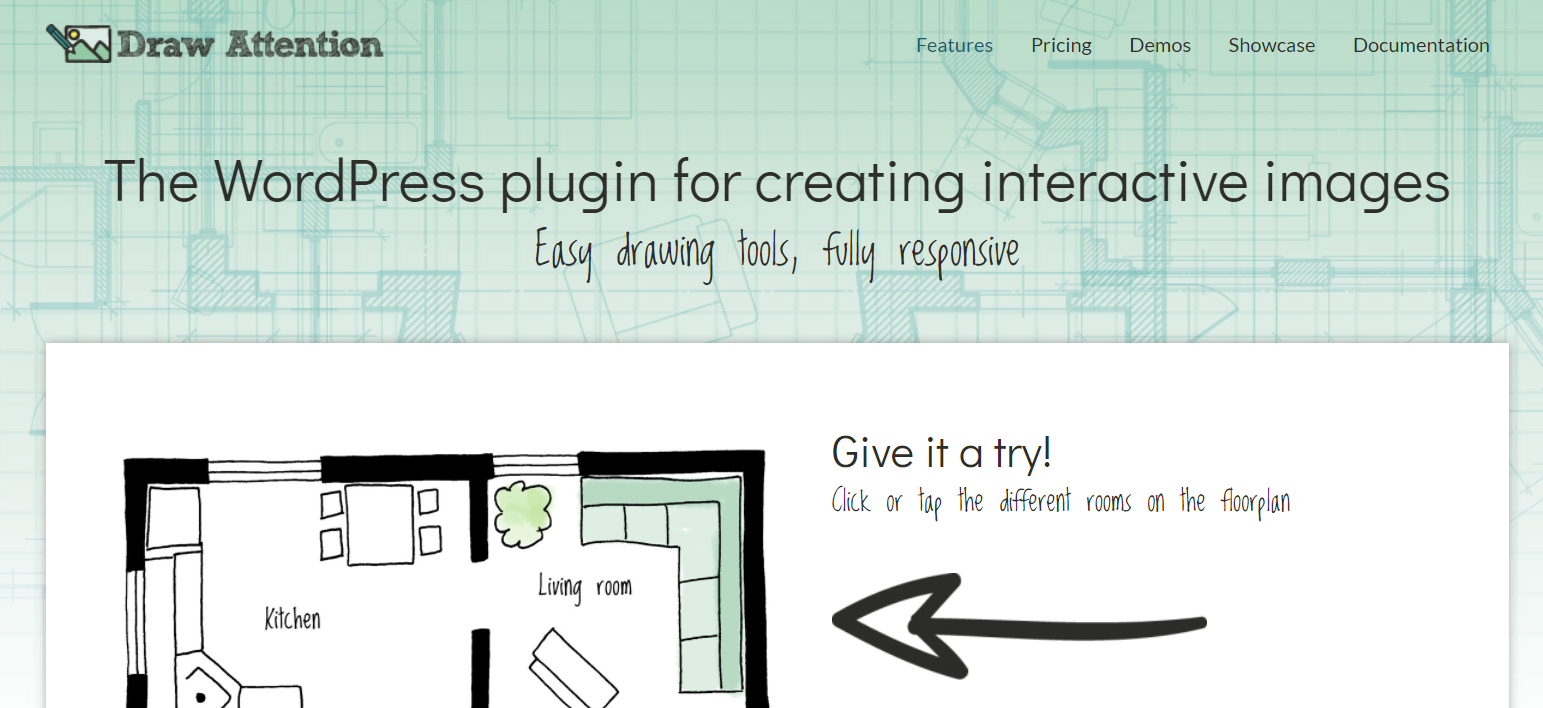
Le plugin Draw Attention permet de créer facilement des images interactives. Grâce aux fonctionnalités avancées, que nous présenterons dans la section suivante, il vous est facilité de créer, d'importer et d'exporter les éléments interactifs.
Avant de mener le processus, vous devez installer et activer le plugin. Après avoir terminé l'étape d'installation, cliquez sur Attirer l'attention dans le tableau de bord d'administration de WordPress. Ensuite, choisissez Modifier l'image pour commencer à créer des images interactives.

Vous pouvez modifier plusieurs paramètres tels que le nom du titre et la conception générale via l'interface qui apparaît. De plus, vous pouvez modifier la couleur du titre et d'autres textes.
Outre l'édition d'images publiées, vous pouvez en insérer de nouvelles à partir de la médiathèque WordPress. Ensuite, cliquez sur le bouton Publier pour venir éditer plus de détails pour l'image.
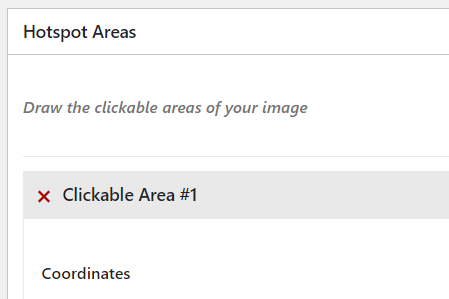
Le plugin permet diverses options personnalisées pour modifier l'image. Plus précisément, vous pouvez ajouter des couleurs, mettre en évidence des zones spécifiques et dessiner des zones sensibles. En déplaçant votre souris dans la section Hotspot Areas , vous pouvez facilement choisir les zones avec lesquelles interagir.


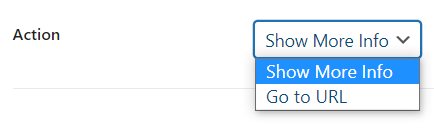
Après avoir indiqué les zones cliquables, accédez à la liste déroulante Action pour décider des actions suivantes une fois les zones interactives sélectionnées.
L'option Afficher plus d'infos vous permettra d'écrire la description des zones sélectionnées. Pendant ce temps, l' URL Aller à permettra d'ajouter un lien pour naviguer les visiteurs une fois qu'ils auront interagi avec l'image.

Après avoir utilisé diverses options pour rendre l'image plus interactive, cliquez sur le bouton Mettre à jour pour enregistrer le processus. Enfin, copiez le shortcode pour ajouter l'image générée à la page WordPress et publiez.

6 plugins WordPress d'images interactives populaires
#1 Attirer l'attention

Le plugin Draw Attention fournit un outil facile à utiliser pour créer des images hautement interactives. Plus précisément, vous pouvez personnaliser la couleur, mettre en évidence les points importants et ajouter une typographie ainsi que des fichiers audio et vidéo pertinents.
En outre, vous pouvez décider de l'apparence des informations supplémentaires lorsque vous cliquez et survolez les images. De plus, il permet aux utilisateurs de naviguer vers d'autres sites Web ou des fichiers téléchargeables via des liens joints dans des formes interactives personnalisées.
Ce plugin convivial pour le référencement propose deux plans tarifaires : 149 $ pour un nombre illimité de sites Web et 99 $ pour un site Web.
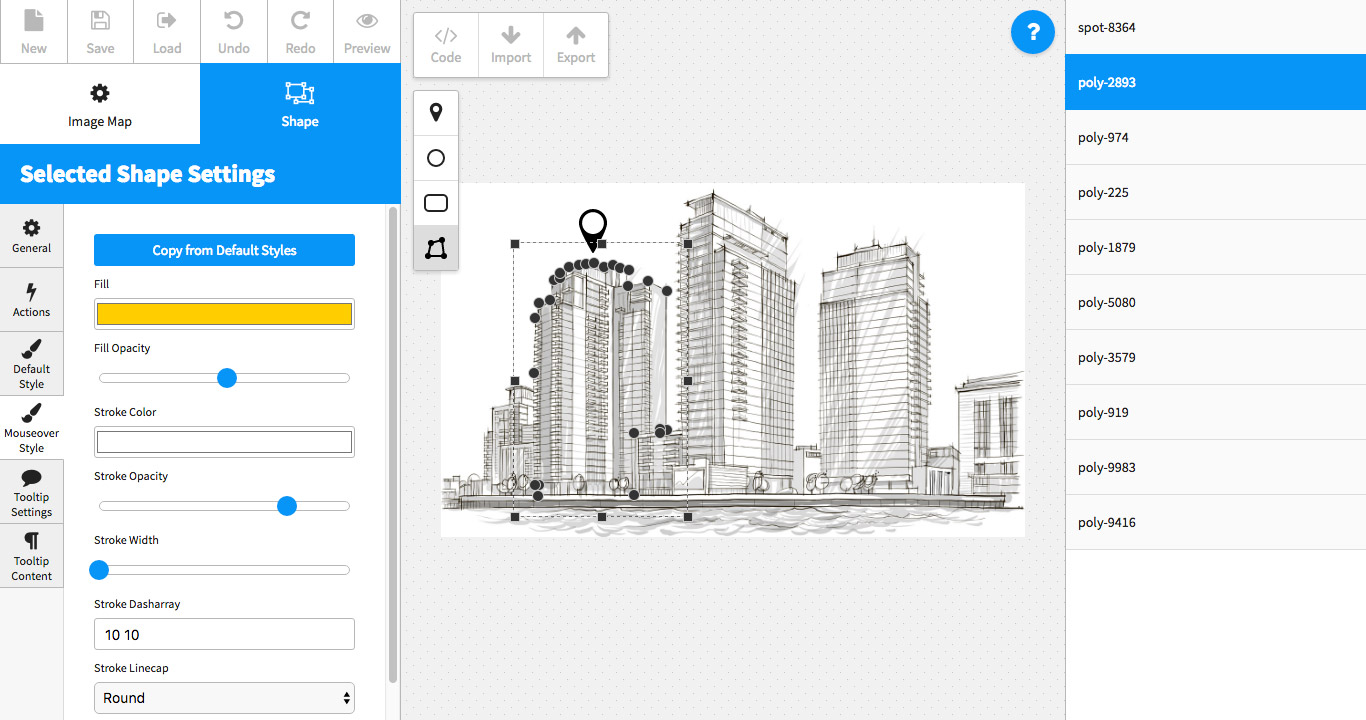
#2 Image Map Pro

Le plug-in Image Map Pro fournit des fonctionnalités avancées pour créer des cartes et d'autres formes relatives. En effet, il offre aux utilisateurs un ensemble d'outils complet pour personnaliser des régions spécifiques avec plus de 50 cartes de pays.
Ce plugin permet d'ajouter avec précision des formes de polygones personnalisées et d'autres éléments. Pratiquement, vous pouvez appliquer Image Map Pro pour créer la carte du monde, le plan d'étage et la présentation du produit.
Vous devrez dépenser 39 $/site pour la licence régulière et 169 $/site pour la licence étendue.
# 3 Widget de point d'accès Elementor

Le Widget Elementor Hotspot prouve ses avantages en animant des zones d'image spécifiques pour créer une apparence interactive. Plus précisément, il fournit diverses fonctionnalités avancées telles que la personnalisation des couleurs, les effets de chargement, l'animation de survol et le contenu joint.
Ce plugin prend également en charge la présentation de produits via le widget Hotspot. De plus, vous pouvez appliquer divers styles de lignes mixtes avec diverses options personnalisées pour afficher le produit de manière attrayante.
Le plugin propose trois packs : Personnel, Professionnel et Agence avec des prix particuliers pour chacun d'eux.
#4 Visionneuse d'images panoramiques à 360°

La visionneuse d'images panoramiques à 360° permet une expérience de visualisation ultra-réaliste grâce à une rotation à 360° de l'image panoramique. Vous pouvez facilement appliquer le plugin avec un support de shortcode sans aucune connaissance en codage.
Le plugin peut vous aider à ajouter des visionneuses panoramiques sur différentes pages, widgets et publications. En outre, vous ne rencontrerez aucun obstacle lié à l'appareil en raison de l'optimisation mobile.
Vous aurez besoin de 25 $ pour acquérir la licence régulière de ce plugin.
#5 Vision interactive

Le plugin Vision Interactive contribue à convertir des images statiques en éléments interactifs en ligne avec diverses fonctionnalités avancées. Plus précisément, vous pouvez insérer des arbres généalogiques réactifs, des plans d'étage, des brochures et des cartes sur le site Web pour un contenu plus attrayant.
Ce plugin permet une grande flexibilité grâce à la compatibilité sur tous les appareils mobiles et navigateurs.
Il vous en coûtera 25 $ pour acquérir la licence régulière de Vision Interactive.
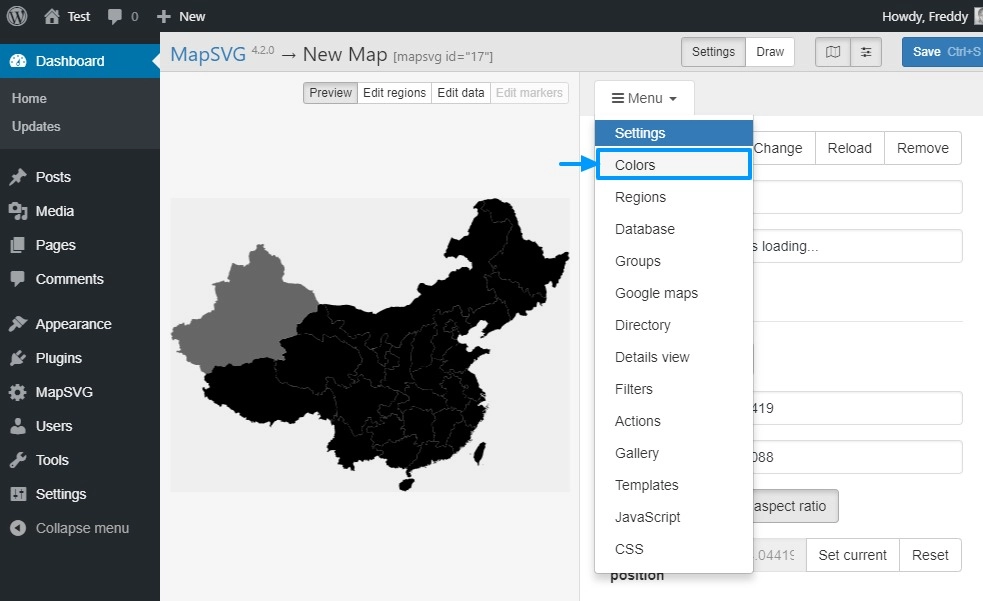
#6 MAPSVG

Le MAPSVG aide les entreprises à indiquer l'emplacement physique avec plus de 100 cartes vectorielles. Outre les cartes disponibles des principaux pays, vous pouvez ajouter le fichier SVG personnalisé pour une personnalisation plus poussée.
La licence régulière de ce plugin coûte 49 $.
Quel est ton choix?
L'image interactive WordPress assure l'attention des visiteurs grâce à des apparitions stimulantes et intuitives. L'application de ces éléments interactifs peut apporter le potentiel d'une meilleure identité de marque et de plus de conversions.
En fonction de votre budget et de vos exigences en termes de convivialité, vous pouvez choisir un plugin approprié pour intégrer des images interactives dans vos sites Web.
Outre les images interactives, il est possible d'améliorer l'engagement des visiteurs en intégrant des vidéos dans WordPress. Consultez notre article pour plus de détails.
Y a-t-il un plugin que vous souhaitez partager avec nous ? S'il vous plaît laissez-nous savoir dans la section commentaire ci-dessous!
