Présentation de Divi Code AI, votre assistant personnel de codage Divi
Publié: 2023-10-20Aujourd'hui, nous sommes ravis de lancer Divi Code AI, une nouvelle branche de l'ensemble d'outils Divi AI qui peut écrire du code, générer du CSS et vous aider à personnaliser vos sites Web Divi dans Visual Builder. C’est comme avoir toujours à vos côtés un développeur web front-end expert qui connaît les tenants et les aboutissants de chaque module Divi !
Obtenez Divi AI aujourd’hui
Personnalisez votre site Web avec le code généré par l'IA
Vous remarquerez une nouvelle icône IA sous les champs de code de Divi. Cliquez sur l’icône, dites à Divi AI ce que vous voulez qu’il fasse, et en fonction de l’élément que vous personnalisez et du type de champ que vous modifiez, il répondra de manière appropriée.
Par exemple, si je souhaite ajouter du texte dégradé à un titre, pour lequel Divi n’a pas d’option de design, je peux demander à Divi AI d’écrire le CSS pour moi. En quelques secondes, mon titre est doté d'un magnifique dégradé.
Je peux même poursuivre la conversation avec Divi AI et affiner le résultat. Dans l’exemple vidéo ci-dessous, je pensais que le dégradé original était trop subtil, j’ai donc demandé à Divi AI de le rendre plus dynamique. Maintenant, ça a l'air parfait !
Créez des éléments entièrement personnalisés
Le module Code est l’endroit où Divi Code AI brille car il peut faire tout ce que vous voulez avec HTML, CSS et JavaScript. Je peux demander à Divi AI de créer une popup qui apparaît au bout de 30 secondes et invite les utilisateurs à rejoindre ma newsletter. Je peux même décrire à quoi devrait ressembler la popup. Divi AI génère le code en quelques secondes et j'ai une superbe fenêtre contextuelle sur mon site Web qui attirera l'attention de mon visiteur.
Divi AI peut faire toutes sortes de choses avec un module de code. Que diriez-vous d’ajouter un effet de frappe au titre de mon héros ou de transformer une section Divi en une barre latérale flottante pouvant être ignorée ? Une fois que vous avez pris l’habitude de parler à Divi AI, cela ouvre un nouveau domaine de possibilités.
Présentation de l'option CSS de forme libre pour tous les modules
Nous avons introduit une option CSS de forme libre dans tous les modules Divi, vous permettant de styliser le module actuel et tout sous-élément en utilisant la pseudo-classe « sélecteur ». Par exemple, si vous souhaitez ajouter une ombre de boîte au module Blurb que vous êtes en train de modifier, ainsi que styliser les éléments IMG et H3 dans le Blurb, vous pouvez écrire quelque chose comme ceci :
selector { <span class="webkit-css-property" aria-label="CSS property name: box-shadow">box-shadow</span><span class="styles-name-value-separator">: </span><span class="value" aria-label="CSS property value: 0 10px 20px 0 #000">0 10px 20px 0 #000</span><span class="styles-semicolon">; }</span>
selector img { border-radius: 100px; border: 5px solid #000; }
selector h3 { margin-top: 20px; }
Cette nouvelle option est excellente pour Divi AI car elle lui donne la liberté dont elle a besoin pour répondre à vos demandes et personnaliser un module entier d’un seul coup.
Personnalisez n'importe quel module à l'aide du CSS généré par l'IA
Tirer parti de Divi Code AI dans le nouveau champ CSS de forme libre est fantastique ! Dans l’exemple vidéo ci-dessous, je demande à Divi AI d’effectuer une série de personnalisations. Je lui demande de changer la forme de l'image en cercle, d'ajouter une ombre de boîte, de créer une superposition de dégradé semi-transparent au-dessus de l'image et d'appliquer une animation de zoom avant au survol.

Étant donné que Divi AI connaît la structure et les classes de chaque module Divi, et qu’il s’agit d’un expert CSS, il peut souvent accomplir ces tâches difficiles du premier coup ou au moins se rapprocher de la bonne solution.
Divi Code AI est affiné sur la base de code Divi
L’une des choses qui rend Divi Code AI spécial est qu’il a été affiné sur la base de code du module Divi, ce qui lui confère un avantage par rapport aux autres grands modèles de langage. Puisqu’il connaît les classes du module Divi et la sortie HTML, il peut mieux interpréter les requêtes vagues et reconnaître la terminologie Divi dans vos invites.
Par exemple, dans la vidéo ci-dessous, je demande à Divi Code AI d'écrire du CSS pour personnaliser l'apparence de mes modules Blurb et Button. Il comprend intuitivement ce que sont un Blurb et un Button et cible avec précision les classes appropriées, répondant ainsi à ma demande de personnalisation du premier coup.
Actions rapides de codage pratiques
Divi Code AI est livré avec des actions rapides pratiques que vous pouvez utiliser pour affiner le code. Optimisez, formatez et améliorez automatiquement la compatibilité avec les anciens navigateurs en un seul clic.
Vous pouvez également utiliser Divi AI pour modifier le code à l’aide d’une invite, ouvrant ainsi des possibilités illimitées.
Créez votre bibliothèque d'extraits de code dans le cloud
Les champs de code de Divi fonctionnent avec Divi Cloud, ce qui signifie que vous pouvez enregistrer des extraits de code générés par l'IA dans le cloud pour les utiliser sur n'importe quel site Web. C'est un excellent moyen de créer une bibliothèque d'extraits de code très utile.
Programme de binôme avec l'aide de l'IA
Divi AI n'est pas parfait, mais même en cas de problème, vous pouvez continuer la conversation et associer le programme avec l'IA pour affiner le résultat souhaité. Vous pouvez également demander à Divi AI de « réessayer ». Chaque fois qu'il réessayera, il produira un résultat légèrement différent, tombant souvent sur la solution souhaitée après quelques tentatives.
Même si vous n'avez qu'une compréhension de base du développement Web, vous pouvez tirer parti de Divi AI pour personnaliser votre site Web plus rapidement ou obtenir des résultats spécifiques qui n'auraient pas été possibles auparavant sans l'embauche d'un expert.
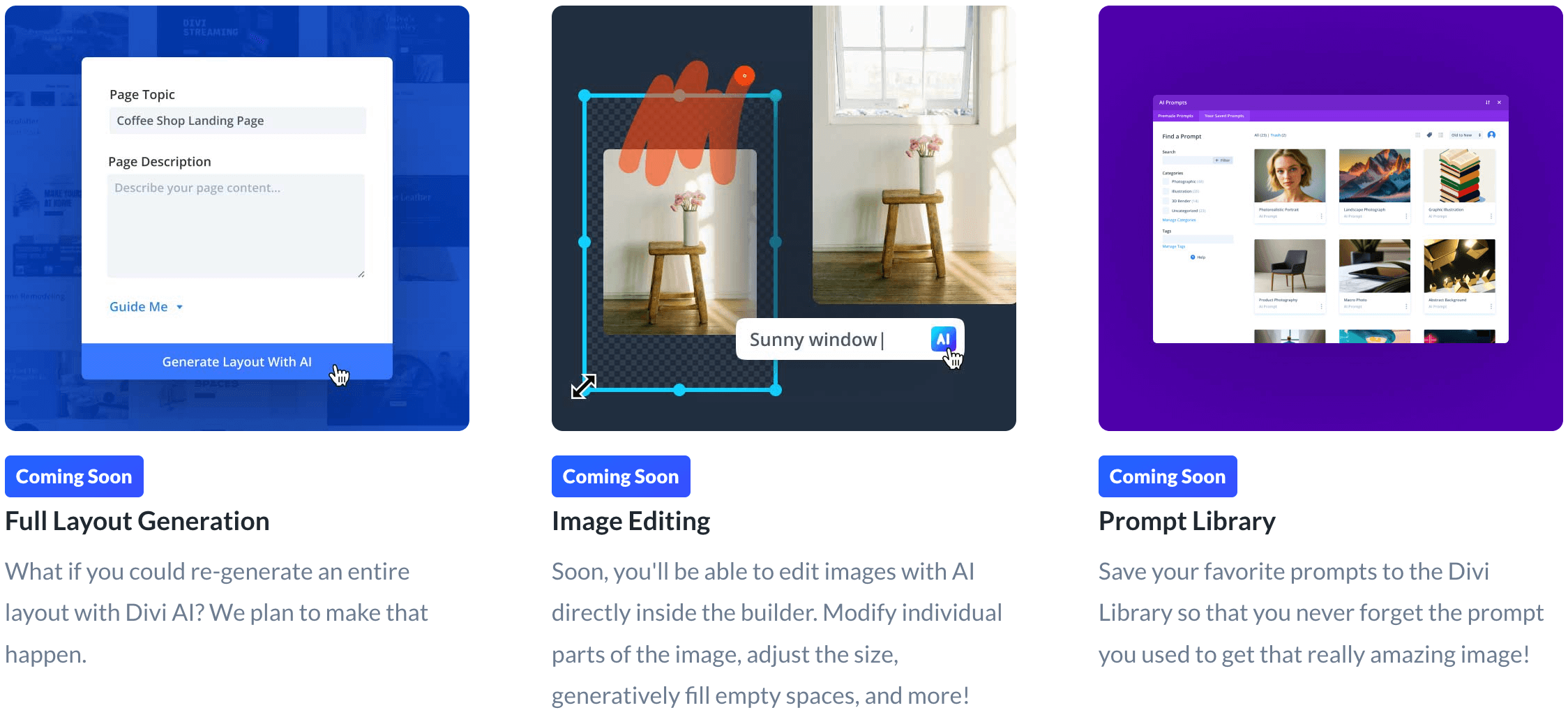
D'autres fonctionnalités d'IA sont en route
Nous commençons tout juste à utiliser les fonctionnalités d’IA de Divi. Divi AI peut désormais générer des images, rédiger du contenu et personnaliser votre site Web à l'aide d'un code personnalisé. Ensuite, nous combinerons tous ces outils pour faciliter la génération complète de la mise en page ! Assurez-vous de suivre et de vous abonner pour ne pas manquer mes futures mises à jour. Je donne toujours un aperçu détaillé de chaque nouvelle fonctionnalité, donc si vous gérez vos sites Web sur Divi, vous ne voulez pas manquer ces publications !

Obtenez 40 % de réduction sur Divi AI pendant une semaine seulement !
Pour célébrer le lancement de Divi Code AI, nous offrons 40 % de réduction sur Divi AI pour la semaine prochaine. Quiconque achète Divi AI avant la fin de la vente économisera 115 $ par an et conservera ces économies à vie ! De plus, tous les membres de votre équipe peuvent utiliser Divi AI sans frais supplémentaires. Obtenez la réduction ici