Présentation du nouveau plugin de blocs personnalisés WordPress Gutenberg - BlockArt
Publié: 2022-05-02BlockArt Plugin est un plugin de blocs Gutenberg qui amènera la construction de votre site Web à une plus grande hauteur.
Le plugin est fait pour tout le monde, que vous soyez un débutant ou un designer expérimenté. De plus, le plugin est assez simple et facile à utiliser, donc tout le monde peut facilement s'y habituer.
Avec sa vaste gamme d'outils, vous pouvez facilement façonner le site souhaité. Vous pouvez utiliser leurs six blocs différents et même les personnaliser. En outre, vous pouvez commencer avec leurs modèles prédéfinis et modifier le contenu.
Cela dit, comprenons et explorons en détail BlockArt !
Qu'est-ce que BlockArt ? (Nouveau plugin WordPress Gutenberg Blocks)
Vous devez être familier avec Gutenberg, un éditeur de blocs WordPress par défaut qui vous permet de modifier chaque bloc de contenu sur les publications/pages. Bien que vous puissiez ajouter des blocs tels que Paragraphe, Bouton, Titre, etc., pour créer un contenu riche en médias et façonner la mise en page de votre site avec Gutenberg, cela peut ne pas être suffisant pour votre site.
C'est là que les plugins de blocs Gutenberg WordPress personnalisés sont très pratiques. Parmi ces plugins, BlockArt est également celui qui contient tous les blocs nécessaires pour un processus de création de site Web transparent.

Avec BlockArt, la vitesse de votre site ne sera pas compromise car les blocs du plugin sont super légers et entièrement compatibles avec les plugins de mise en cache. Le plugin fonctionne très bien avec la dernière version de WordPress et propose des mises à jour régulières. À l'heure actuelle, le plugin de blocs personnalisés Gutenberg a une installation active de 3000+ .
Maintenant, explorons certaines des fonctionnalités importantes de BlockArt une par une.
Quelques fonctionnalités clés de BlockArt
Blocs Gutenberg avancés :
Le plugin propose les six blocs les plus utiles à utiliser pour votre site. Vous pouvez styliser chacun avec différentes options, et avec lui, vous pouvez également jouer avec ses options de réglage. BlockArt vous permet de façonner leurs blocs avancés selon votre goût.
Ainsi, tout ce que vous avez à faire est d'ajouter les blocs qui conviennent le mieux à votre conception et de la styliser en configurant les paramètres. Nous allons explorer plus en détail chaque bloc ci-dessous !
Modèles prédéfinis :
Vous pouvez toujours choisir leurs blocs et les personnaliser, mais vous pouvez toujours commencer avec leurs modèles prédéfinis. Les concepteurs UI/UX professionnels ont magnifiquement conçu les modèles, les sections et les sites prêts à importer, de sorte que vous serez impressionné lorsque vous les utiliserez.
En outre, le plug-in vous permet d'importer facilement toutes les sections/pages de l'un des packs de démarrage sur votre page. Sans oublier que vous pouvez suivre les modifications que vous avez apportées à l'aide de son édition en direct. De plus, le plugin répertorie les modèles associés sur les paramètres pendant que vous modifiez les blocs pour une expérience facile.
Édition réactive :
Le montage réactif est une nécessité compte tenu de la disponibilité de différentes tailles d'écran et d'appareils. BlockArt vous a couvert dans ce domaine avec ses différents outils qui viennent avec les contrôles nécessaires. Vous pouvez ajuster les blocs en termes de marge, de taille de police, de remplissage, etc.
Il vous permet d'afficher/masquer des blocs sur les ordinateurs de bureau, les tablettes, les mobiles, etc. Lors de l'édition, vous pouvez également prévisualiser votre contenu en mode réactif.
Donnez du style à n'importe quel élément :
Vous pouvez styliser les éléments selon vos goûts et jouer avec des possibilités de mise en page illimitées. De plus, vous obtenez un conteneur sectionné pleine largeur et contenu avec BlockArt. Vous pouvez personnaliser et styliser les couleurs d'arrière-plan, les images, les couleurs du texte, etc.
De plus, le plugin vous permet de styliser les typographies comme l'espacement des lettres, la transformation du texte, l'épaisseur de la police, etc. Vous pouvez même imprégner vos éléments d'un alignement horizontal et vertical et choisir parmi des unités qui incluent em, px, em et %.
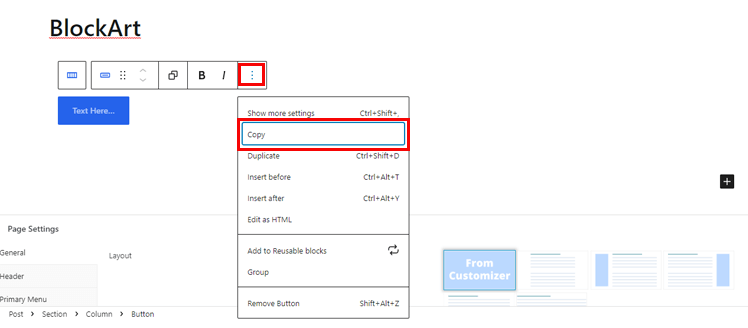
Copier et coller des styles :
Avec BlockArt, tout ce que vous avez à faire pour copier le style de bloc est de cliquer sur le bouton dans la barre d'outils du bloc.

Vous pouvez copier et coller des styles à l'aide de raccourcis clavier ; Ctrl + C, Ctrl + Alt + V. De plus, copier et coller des styles fonctionne dans tous les onglets de votre navigateur.
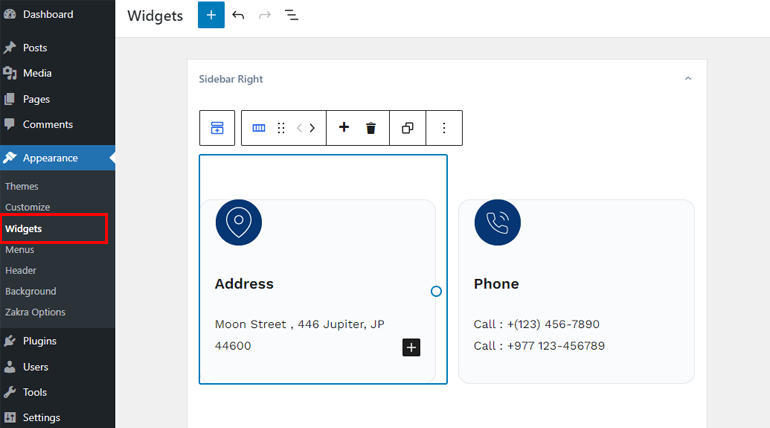
Zone de widget du tableau de bord et éditeur de widget de personnalisation :
Vous pouvez également ajouter des blocs BlockArt à votre zone de widget. De plus, l'ajout de blocs BlockArt sur la barre latérale est également possible.

Guide détaillé sur les blocs de BlockArt
BlockArt propose 6 blocs uniques pour les utilisateurs. Nous les avons expliqués ci-dessous :
- En-tête : avec ce bloc, vous pouvez ajouter des titres pour chaque section afin de rendre votre page/publication plus claire. Vous pouvez choisir parmi différentes majorations allant de H1 à H6.
- Paragraphe : ce bloc vous permet d'ajouter des paragraphes qui peuvent être personnalisés et stylisés en termes de typographie, de taille, etc.
- Section/Colonne : vous pouvez ajouter des lignes et des colonnes à l'intérieur des sections et créer différentes mises en page.
- Image : Les images aident à rendre votre contenu plus attrayant et excitant visuellement, alors utilisez ce bloc pour la communication visuelle avec votre public.
- Button : vous pouvez permettre à vos utilisateurs d'être redirigés vers vos pages nécessaires avec Button.
- Espacement : Avec lui, vous pouvez ajouter de l'espace entre les blocs de votre page/publication.
Guide facile sur la création de page/publication WordPress avec BlockArt
Voyons maintenant comment vous pouvez utiliser les blocs pour créer une page/publication WordPress.
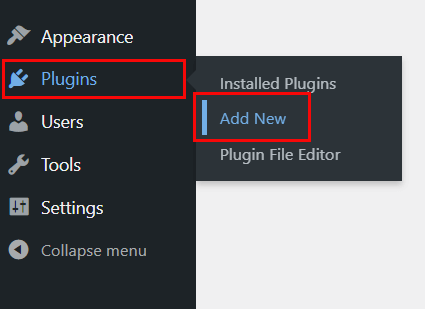
1. Installer et activer BlockArt
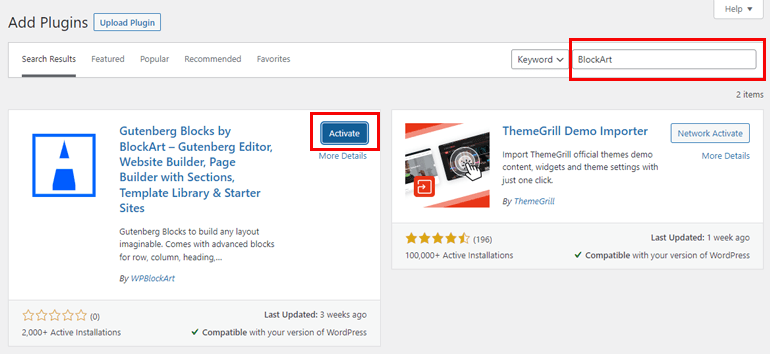
BlockArt est un plugin gratuit que vous pouvez installer et activer depuis le tableau de bord. Tout d'abord, vous devez vous connecter à votre tableau de bord WordPress, puis accéder à Plugins >> Ajouter un nouveau.

Ensuite, recherchez BlockArt dans la barre de recherche et après l'avoir vu dans le résultat de la recherche, cliquez sur Installer et enfin, activez le plugin.

Remarque : Le plugin est intégré avec un thème polyvalent populaire ; Zakra. Ainsi, si vous utilisez le thème, vous n'aurez pas besoin d'installer BlockArt séparément.
2. Utiliser et démarrer avec BlockArt
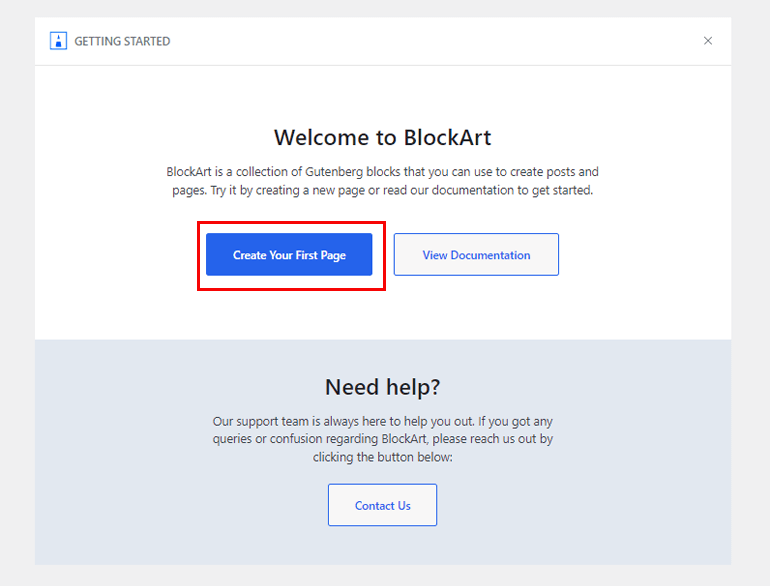
Après avoir activé le plugin, vous devez le configurer maintenant. Vous verrez maintenant le message Bienvenue dans BlockArt dans votre tableau de bord et vous pouvez commencer en cliquant sur le bouton Créer votre première page qui vous amènera ensuite à l'éditeur de page.

Vous pouvez également afficher la documentation pour en savoir plus sur le plugin. N'oubliez pas que vous pouvez également contacter une équipe d'assistance entièrement expérimentée si vous avez le moindre doute sur le processus de configuration.
3. Créer une page/publication à l'aide de blocs
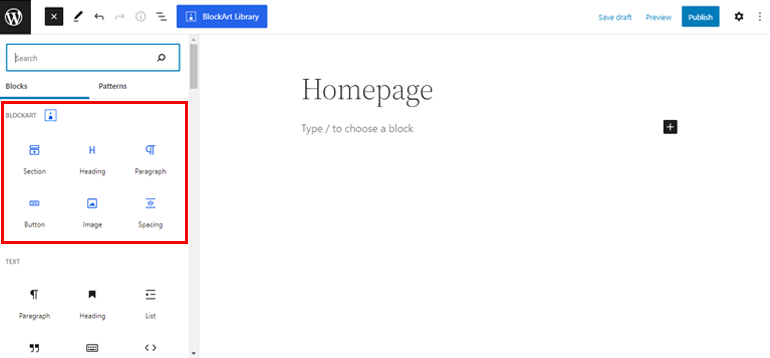
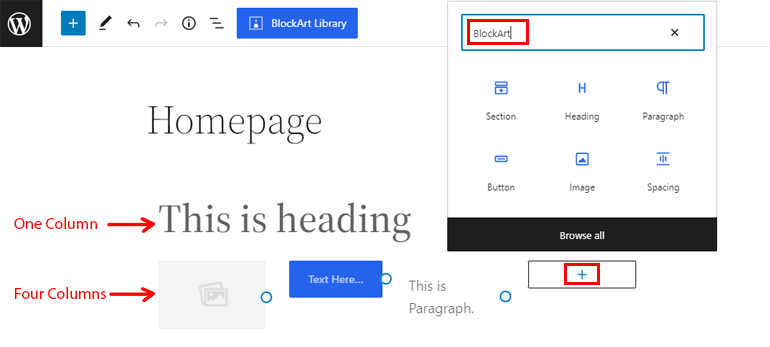
Sur l'éditeur de page, vous pouvez ajouter un titre que vous souhaitez. Ensuite, cliquez sur le signe "+" en haut à gauche. Ici, vous pouvez maintenant voir tous les six blocs de BlockArt que vous pouvez utiliser pour créer une page/une publication.

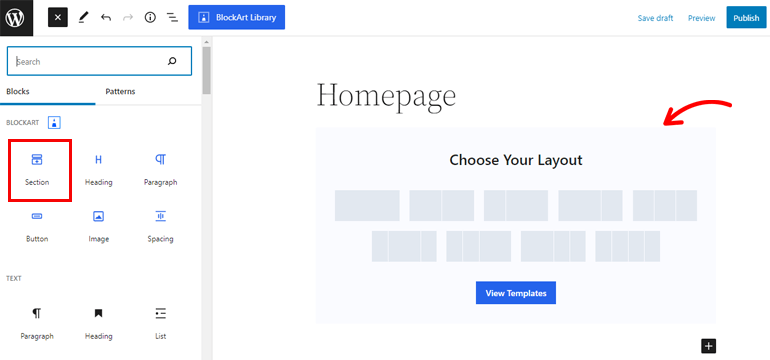
Par exemple, choisir le bloc Section vous permet de sélectionner différentes mises en page et vous permet d'ajouter jusqu'à 4 colonnes dans une section. Vous pouvez soit ajouter des colonnes à l'intérieur de la section, soit laisser la section telle quelle.


Si vous choisissez d'ajouter une section, vous pouvez également ajouter vos autres blocs qui incluent Paragraphe, Image, Bouton, Espacement et Titre.
N'oubliez pas non plus que si vous souhaitez ajouter quatre colonnes, vous pouvez ajouter quatre blocs.

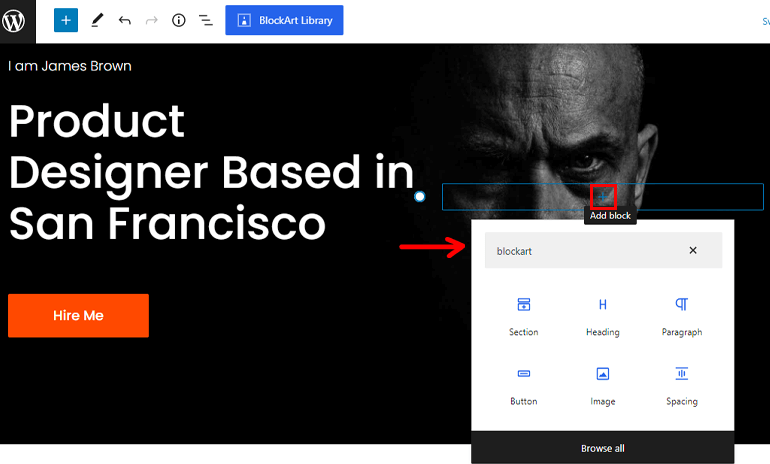
Ensuite, cliquez sur l'icône "+" pour ajouter des blocs à l'intérieur d'une colonne. Ensuite, recherchez BlockArt dans la barre de recherche et vous verrez tous les blocs que vous pouvez utiliser. Cliquez sur le bloc que vous souhaitez utiliser, et vous êtes prêt à partir !
4. Configurer les paramètres de bloc
Une fois que vous avez terminé d'ajouter des blocs, vous devez configurer les paramètres de bloc.
Vous pouvez voir les options de paramètres dans la barre latérale gauche pendant que vous sélectionnez un bloc. Vous verrez différentes options de réglage pour chaque bloc.
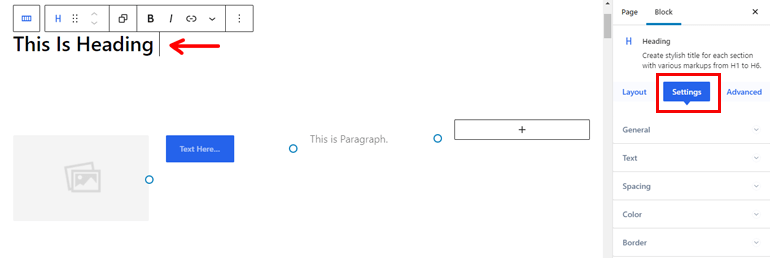
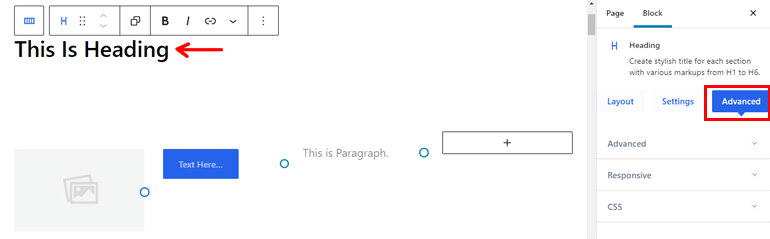
Bloc de titre
Paramètres disponibles :
- Général : dans ce paramètre, vous pouvez choisir le balisage HTML de H1 à H6 et modifier la taille et l'alignement de votre texte.
- Texte : vous pouvez personnaliser la taille de la police, la hauteur de ligne, l'épaisseur et l'option de typographie avancée.
- Espacement : Vous pouvez ajouter une marge à gauche et à droite ou en haut et en bas.
- Couleur : avec ce paramètre, vous pouvez ajouter de la couleur à votre texte et il vous permet également d'ajouter une couleur d'arrière-plan.
- Bordure : utilisez cette option pour ajuster le rayon et le type de bordure. De plus, il vous permet d'ajouter un rayon de bordure en haut, en bas, à gauche et à droite, et vous pouvez également activer l'ombre de la boîte avec ce paramètre,

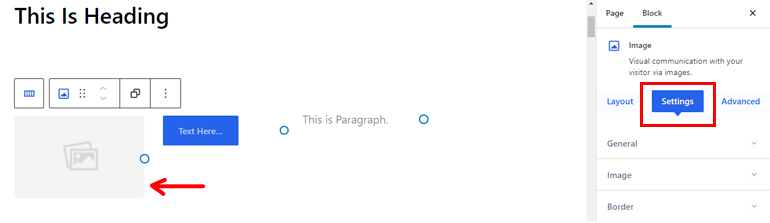
Bloc d'images
Paramètres disponibles :
- Général : il vous permet d'ajouter une URL, un texte alternatif et un alignement. De plus, vous pouvez également ajouter des images à partir de votre bureau et de sources externes.
- Image : avec elle, vous pouvez personnaliser la hauteur, la largeur, la largeur maximale, l'opacité et l'ajustement de l'objet de votre image.
- Bordure : ce paramètre vous permet d'ajouter le type et d'ajuster le rayon. Vous pouvez même activer le box-shadow avec.

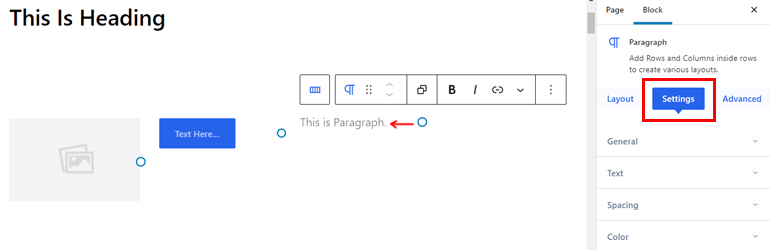
Bloc de paragraphe
Paramètres disponibles :
- Général : utilisez-le pour ajuster les alignements du paragraphe.
- Texte : vous pouvez ajouter la taille de la police, la famille, la hauteur et l'épaisseur de la ligne et ajuster la typographie avancée.
- Espacement : Avec lui, vous pouvez définir la marge du paragraphe.
- Couleur : il vous permet d'ajouter une couleur de survol, une couleur d'arrière-plan et une couleur d'image.

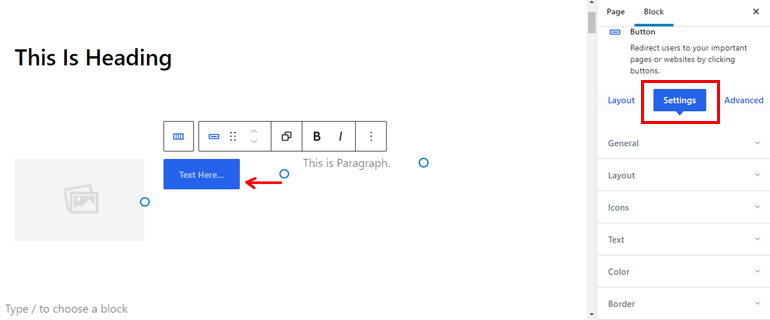
Bloc de boutons
Paramètres disponibles :
- Général : Permet d'ajouter le lien URL qui peut lui permettre de s'ouvrir dans un nouvel onglet.
- Mise en page : vous pouvez modifier la taille, le type et l'alignement.
- Icônes : lorsque vous activez cette option, vous verrez différentes icônes. Vous pouvez même personnaliser la taille et l'écart et placer des icônes sur le côté gauche/droit du bouton.
- Texte : vous pouvez modifier la taille, la famille, l'épaisseur et la hauteur de la police, ainsi que l'option de typographie avancée.
- Couleur : permet d'ajouter la couleur de votre choix, la couleur d'arrière-plan ou l'image et la couleur de survol.
- Bordure : avec cette option, vous pouvez activer l'ombre de la boîte, le type de bordure et le rayon de votre bouton.

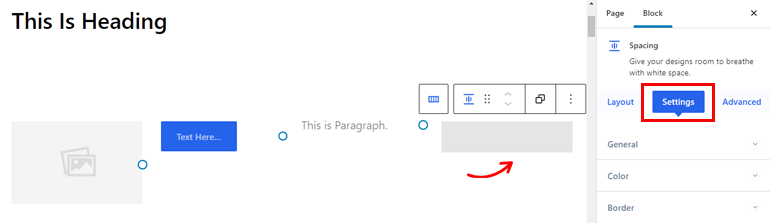
Bloc d'espacement :
Paramètres disponibles :
- Général : utilisez-le pour régler la hauteur du bloc.
- Couleur : l'option vous permet d'ajouter une couleur, une image d'arrière-plan et une couleur suivie de la couleur de survol de votre choix.
- Bordure : ajoutez l'option box-shadow, le rayon et le type de survol.

Paramètre avancé
Les paramètres avancés sont les mêmes pour les six blocs, alors passons en revue.
- Avancé : Il offre une option Z-index si vous souhaitez chevaucher deux blocs. De plus, vous pouvez ajouter votre marge de bloc et votre remplissage comme vous le souhaitez.
- Réactif : vous obtenez trois options différentes ; Masquer sur mobile, tablette et ordinateur de bureau. Le bloc ne s'affichera pas sur cet appareil lorsque vous activez l'une de ces options.
- Classes CSS supplémentaires : si vous êtes familier avec le codage, cela vous permet d'ajouter des classes CSS supplémentaires.

5. Ajouter des modèles prédéfinis
BlockArt propose des modèles uniques que vous pouvez facilement importer pour votre page/publication.
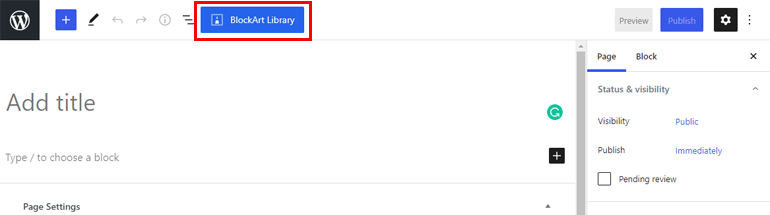
Pour ce faire, allez dans le menu Pages et survolez la page à laquelle vous souhaitez ajouter un modèle et choisissez l'option Modifier .
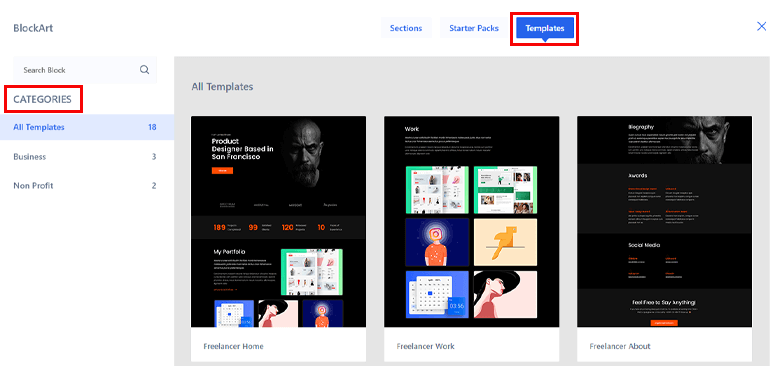
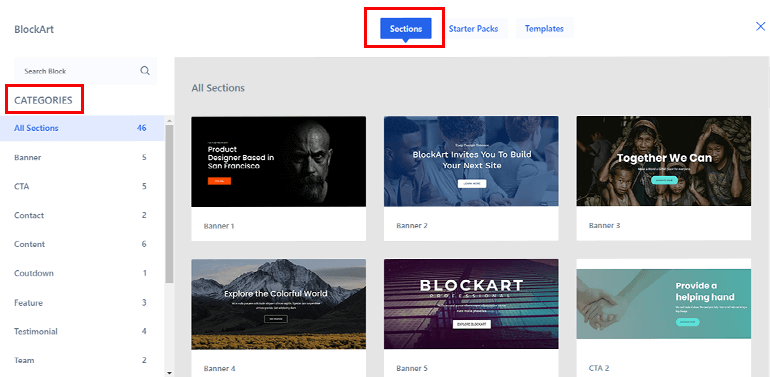
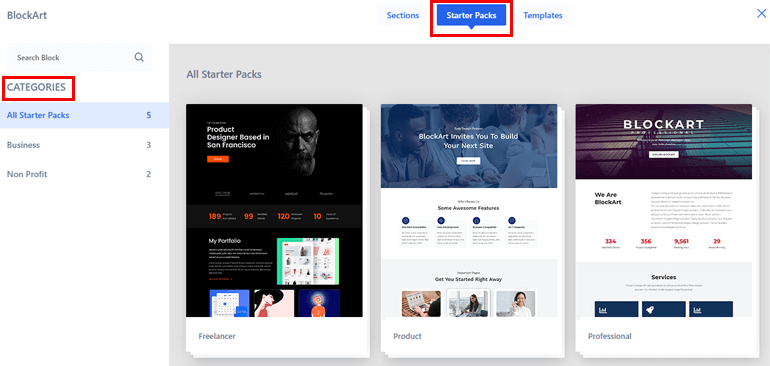
Maintenant, vous pouvez voir un bouton Bibliothèque BlockArt en haut de la page. Cliquez dessus et vous verrez une fenêtre contextuelle vous permettant d'importer des modèles, des sections et des packs de démarrage.

Avec chaque modèle, vous pouvez choisir parmi différentes options, comme avec les modèles ; vous pouvez créer d'excellentes pages comme À propos, Page de destination, Page de contact, etc.

En ce qui concerne les sections, vous pouvez configurer la bannière, le CTA, le contact, le compte à rebours, la fonctionnalité, le témoignage, l'équipe, le service, le projet, la tarification, l'autre et la galerie.

Désormais, pour les packs de démarrage, vous avez le choix entre des catégories qui incluent les entreprises et les organisations à but non lucratif. Il comprend des modèles qui peuvent être utilisés pour créer un site pour Product, Freelancer, etc.

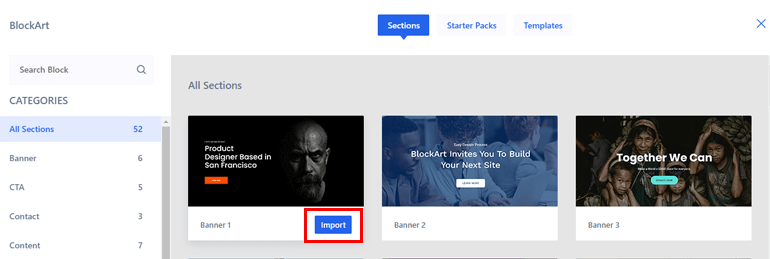
Pour importer ces éléments, vous devez survoler le modèle que vous souhaitez utiliser et choisir les options d'importation.

En outre, vous pouvez même ajouter des blocs à l'intérieur des modèles en cliquant sur l'option Ajouter un bloc et en configurant les paramètres.

6. Publiez votre page/publication
Une fois que vous avez terminé d'ajouter des blocs, tout ce que vous avez à faire est de publier votre page ou votre message.
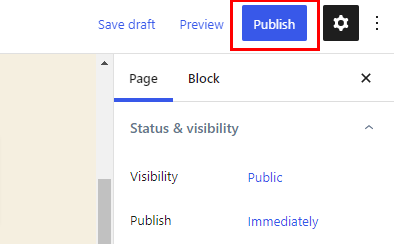
Pour cela, cliquez sur le bouton Publier en haut à droite de votre page, et c'est tout !

Cela signifie que vous avez créé avec succès une page/publication à l'aide de BlockArt.
Enveloppez-le !
Nous sommes arrivés à la fin et nous espérons que vous savez maintenant tout ce que vous devez savoir sur l'utilisation de BlockArt. Il s'agit d'un plugin de blocs Gutenberg riche en fonctionnalités qui offre de nombreux blocs et modèles pour créer votre page ou votre publication.
De plus, si vous avez encore des doutes, n'oubliez pas de parcourir la documentation et de contacter leur équipe d'assistance pour résoudre les questions.
Cela dit, installez le plugin BlockArt et commencez à configurer votre site. Si vous avez apprécié notre article, n'oubliez pas de le partager sur les réseaux sociaux et avec vos amis et votre famille.
Vous pouvez également nous suivre sur Facebook et Twitter pour rester à jour. Avant de partir, voici un article intéressant sur la façon de gagner de l'argent en enseignant des cours en ligne. Bonne lecture!
