Présentation de l'intégration PostX Bricks Builder
Publié: 2023-07-27Bricks Builder gagne en popularité depuis un moment maintenant. C'est un excellent constructeur pour WordPress, sans aucun doute. Récemment, nous avons constaté une augmentation du nombre d'utilisateurs souhaitant utiliser des blocs PostX dans Bricks.
Un utilisateur nous a demandé si nous pouvions apporter l'intégration PostX Bricks Builder :
« Bricks Builder est très similaire à Oxygen Builder, pour lequel vous avez déjà une intégration. Cependant, Bricks Builder est plus moderne et dispose d'une large communauté sur Facebook. Veuillez intégrer Bricks Builder en tant qu'add-on.
Nous avons compris la situation, lu les commentaires et suggestions des utilisateurs, et nous nous sommes décidés.
Présentation de l'intégration PostX Bricks Builder.
Désormais, vous pouvez utiliser de manière transparente les blocs PostX et les packs et modèles de démarrage PostX dans Bricks Builder sans aucun codage.
Comment utiliser les blocs PostX Post dans Bricks Builder
Avec cette intégration, nous avons ouvert une opportunité fantastique pour les utilisateurs de Bricks Builder d'inclure des blocs de pots PostX, des packs de démarrage PostX et des modèles directement dans Bricks Builder.
Voyons comment vous pouvez utiliser PostX avec Bricks Builder tout de suite !
Didacticiel vidéo
Voici un didacticiel vidéo sur l'intégration de PostX Bricks Builder pour une meilleure compréhension.
Étape 1 : Installez et activez PostX
Pour utiliser le bloc PostX dans Bricks Builder, vous devez installer et activer le plugin PostX.
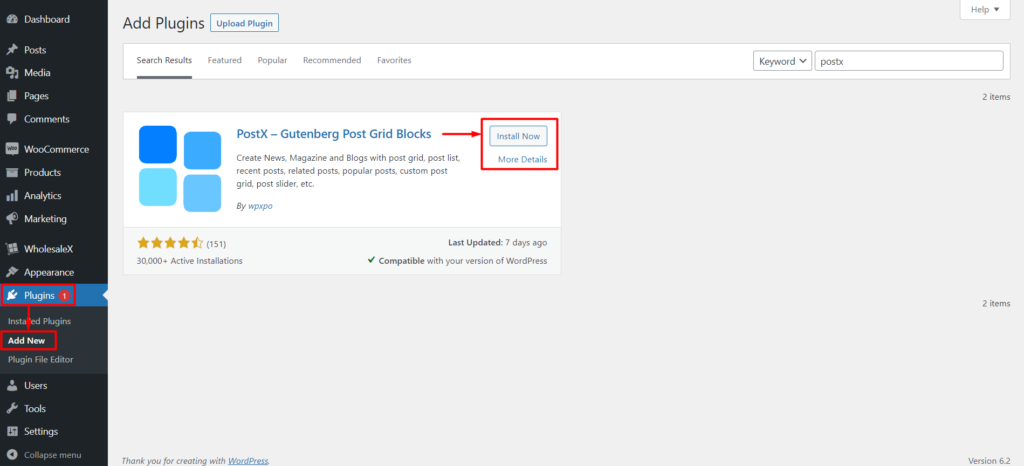
Pour installer et activer PostX, accédez à Plugins > Add New , recherchez PostX et terminez le processus d'installation.

Une fois le plugin activé, vous pouvez utiliser son addon Bricks Builder pour ajouter les blocs à vos pages Bricks.
Étape 2 : Activer le module complémentaire d'intégration PostX Bricks Builder
Vous devez maintenant activer les addons Bricks Builder Integration et Saved Template.
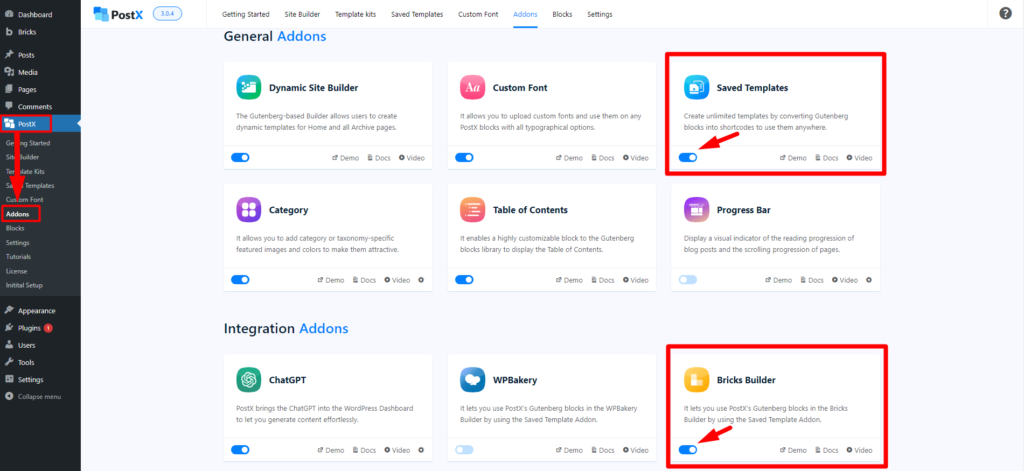
Accédez à PostX > Modules complémentaires. Activez ensuite l'addon Bricks Builder et Saved Template à l'aide de la barre de basculement.

L'addon Bricks Builder ajoutera un nouvel onglet « PostX Template » à votre Bricks Builder, qui contiendra tous les modèles enregistrés de PostX. Sélectionnez des modèles enregistrés dans la liste pour afficher les blocs de publication dans Bricks Builder.
Étape 3 : créer un modèle enregistré
Pour utiliser PostX dans Bricks Builder, vous devez créer un modèle enregistré avec PostX. Veuillez suivre ces étapes :
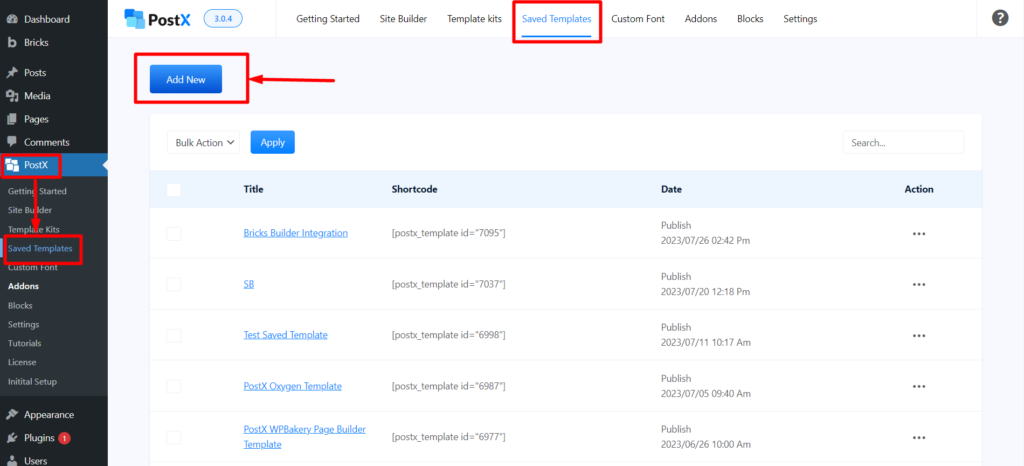
Allez dans PostX > Modèles enregistrés et cliquez sur « Ajouter un nouveau modèle » pour créer un nouveau modèle.

Utilisez l'éditeur Gutenberg pour créer votre modèle. Vous pouvez utiliser des blocs PostX ou des modèles/packs de démarrage prédéfinis par PostX.
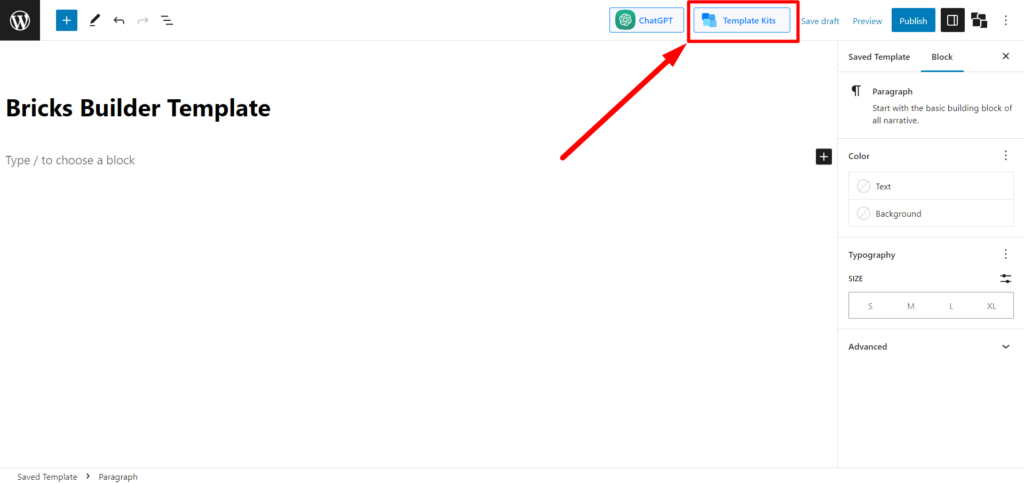
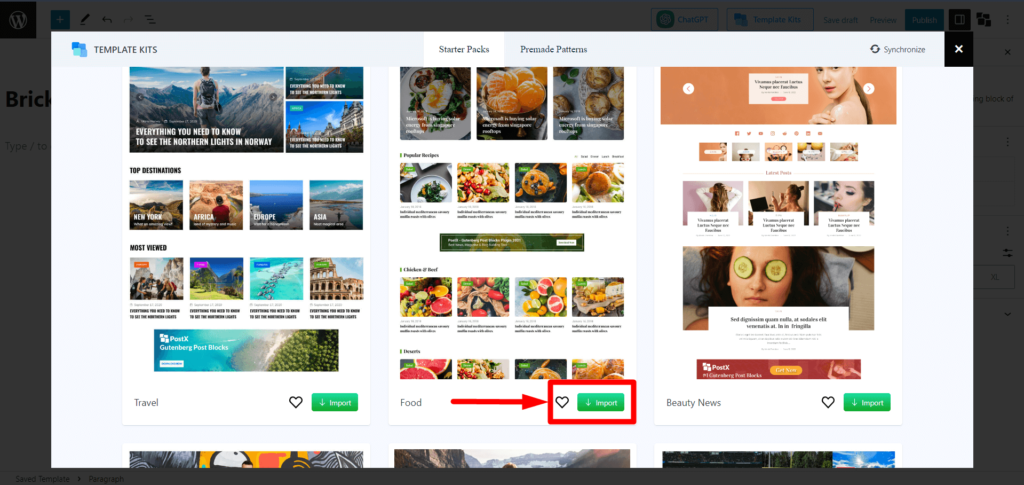
Nous utiliserons les packs de démarrage et les modèles prédéfinis de PostX pour simplifier les choses. Cliquez sur le bouton « Template Kits » en haut de la page.

Sélectionnez votre Starter Pack/Premade Template souhaité et cliquez sur « Importer ». Utilisons la mise en page « Nourriture ». Vous pouvez également utiliser Food Layout 2 ou toute autre mise en page de votre choix.

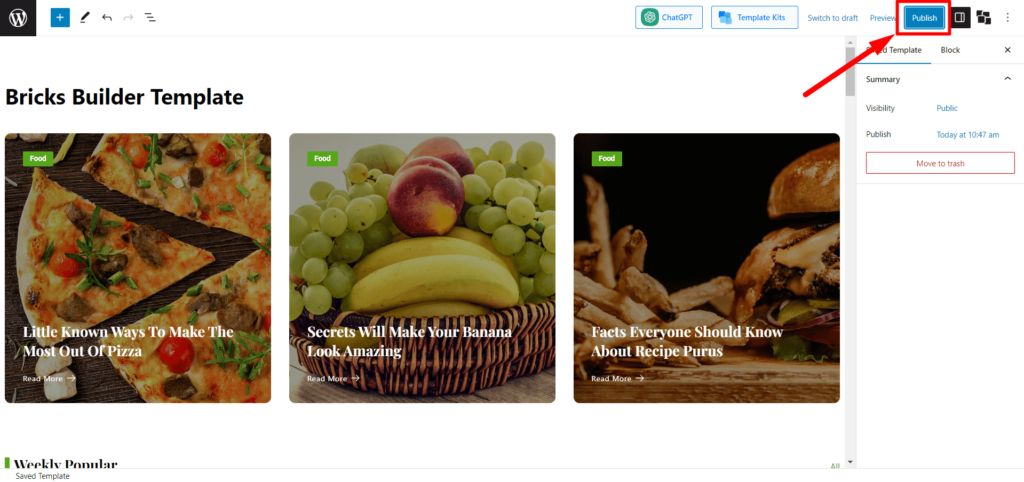
Donnez un nom à votre modèle et cliquez sur " Publier ". Et vous avez créé avec succès un modèle enregistré avec PostX.

Vous pouvez maintenant utiliser ce modèle enregistré dans Bricks Builder.
Étape 4 : Utiliser le modèle enregistré dans Bricks Builder
Pour utiliser le modèle enregistré PostX dans Bricks Builder, veuillez suivre ces étapes :
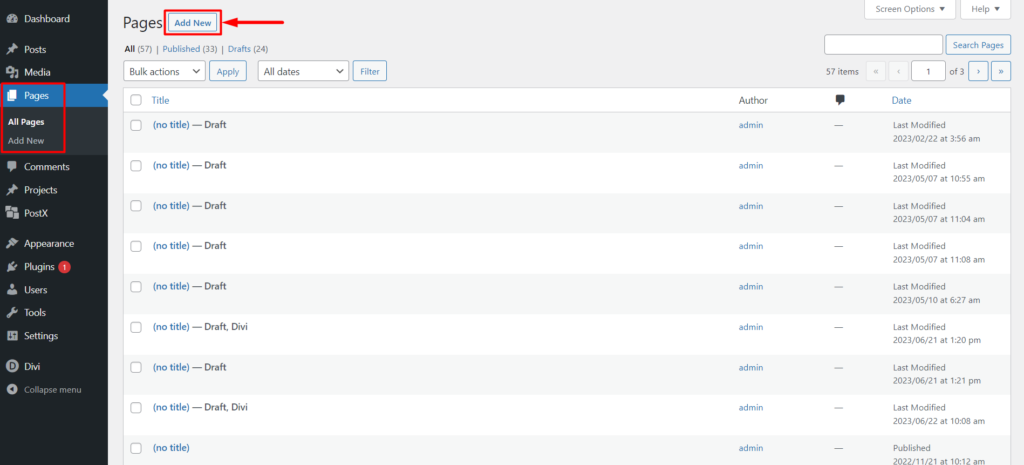
Depuis le tableau de bord WordPress, accédez à Pages et cliquez sur « Ajouter une nouvelle page ».

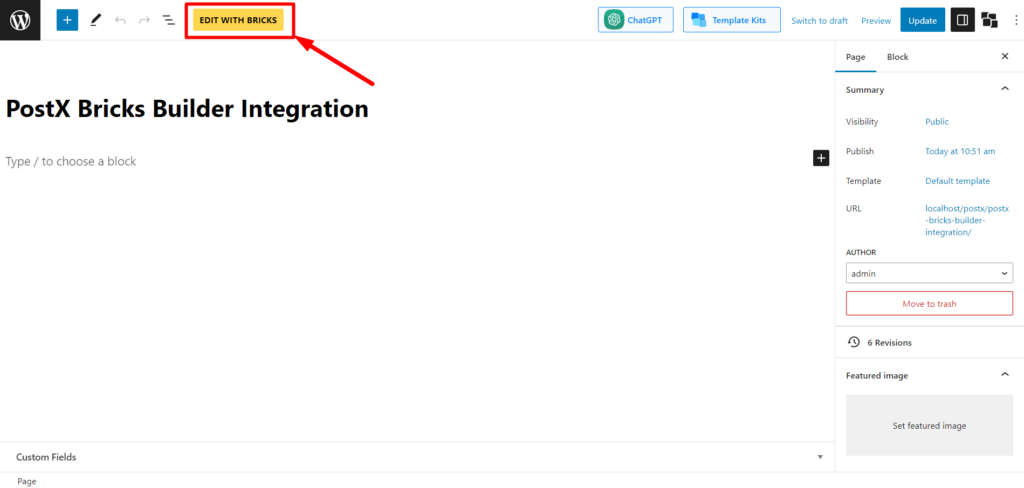
Une fois dans l'éditeur de page, vous verrez une icône en haut de Bricks Builder vers « Edit with Bricks ». Cliquez dessus et il vous redirigera vers Bricks Builder.

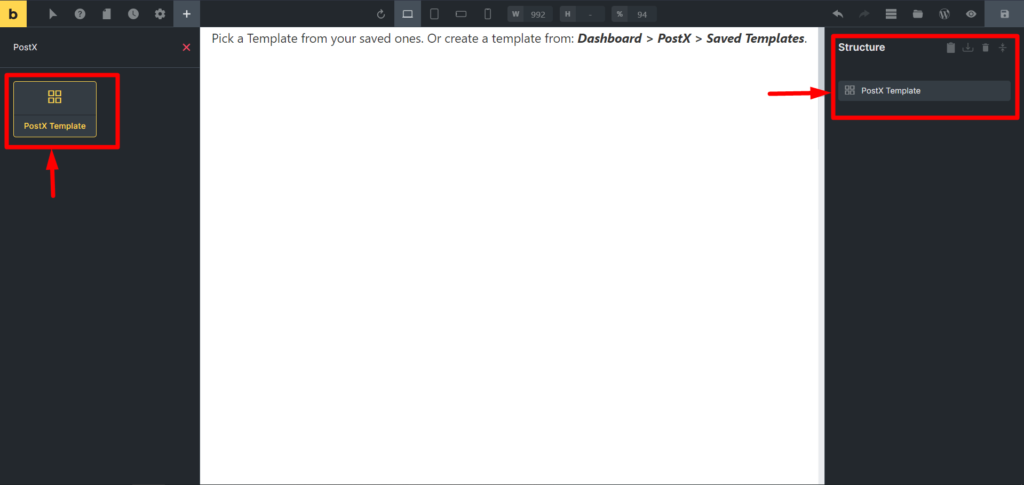
Une fois à l'intérieur de Bricks Builder, vous pouvez trouver « Modèles PostX » dans la section Général ou rechercher des modèles PostX dans la barre de recherche. Sélectionnez le « Modèle PostX » dans le Builder. Bricks Builder vous laissera ensuite sélectionner vos modèles.

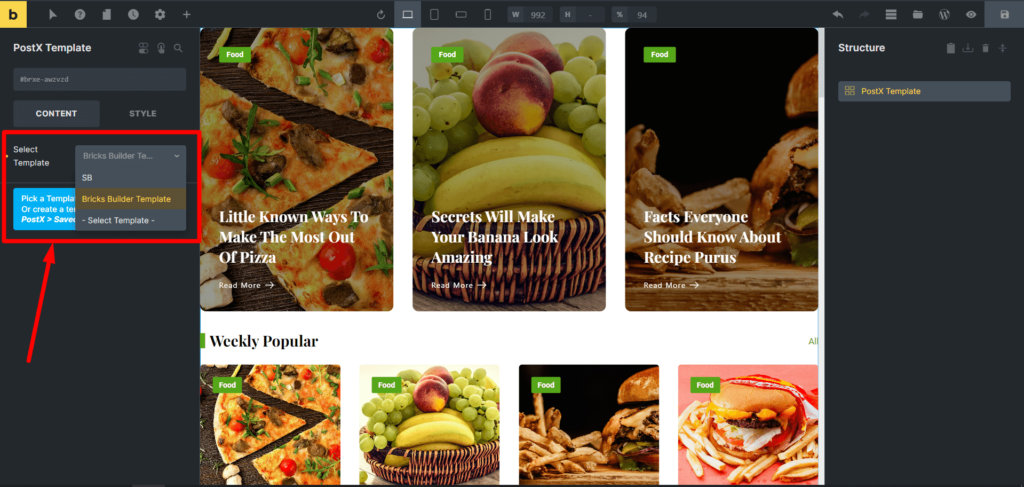
Dans « Sélectionner un modèle », choisissez le modèle que vous avez créé à l'étape 3. Une fois que vous l'avez choisi, vous pouvez voir le contenu du modèle dans Bricks Builder.

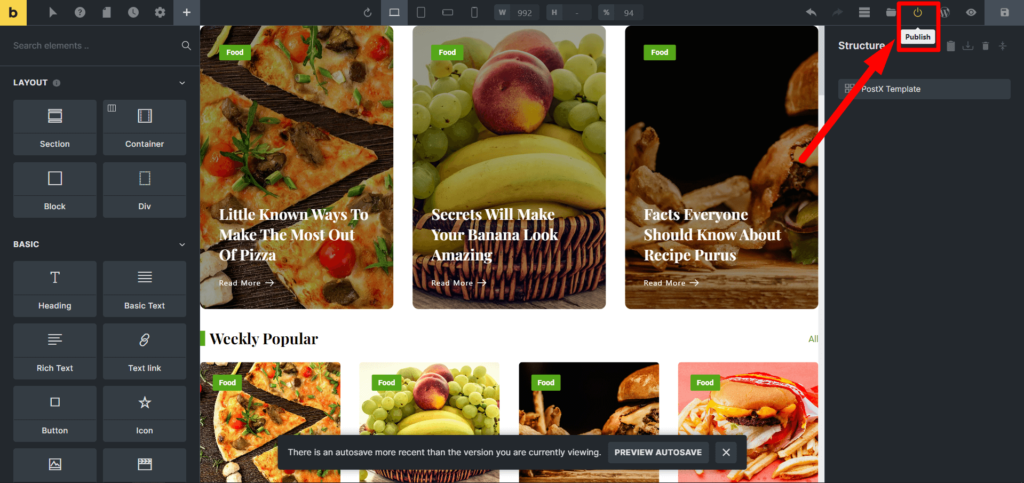
Enfin, publiez la page en cliquant sur le bouton « Publier ».


Étape 5 : Personnalisations
Vous pouvez modifier le modèle enregistré PostX que vous avez créé pour apporter des modifications ou des mises à jour à votre modèle.
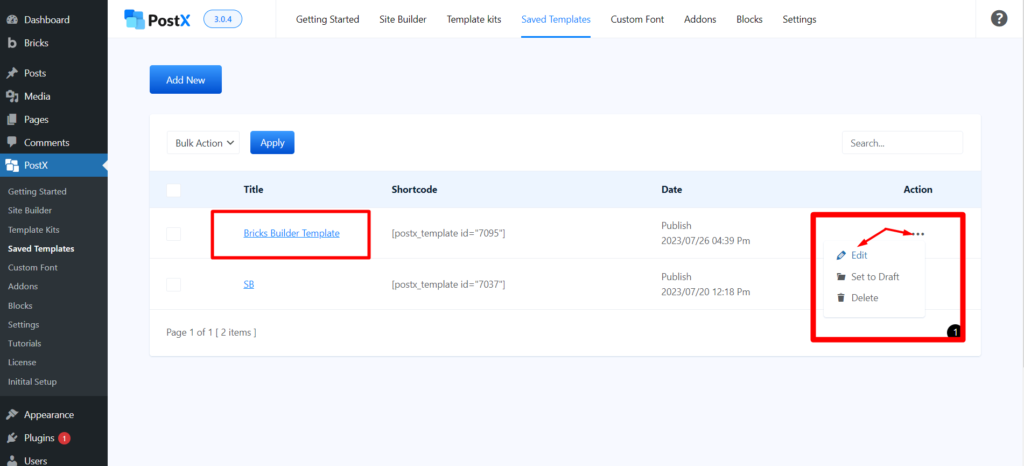
Accédez aux modèles enregistrés PostX et cliquez sur " Modifier " sur le modèle enregistré que vous devez personnaliser. Effectuez les modifications nécessaires et cliquez sur « Mettre à jour ».

Vous n'avez pas à recréer le modèle enregistré depuis le début. Les modifications seront automatiquement synchronisées dans Bricks Builder.
C'est un excellent moyen d'économiser du temps et des efforts lors de la mise à jour d'anciennes pages.
Ressources que vous allez adorer
Voici quelques articles qui pourraient vous être utiles :
- Comment afficher les blocs Gutenberg dans Elementor
- Les moyens les plus simples d'utiliser les blocs Gutenberg dans Divi Builder
- Comment utiliser les blocs Gutenberg dans Oxygen Builder
- Comment utiliser les blocs Gutenberg dans WPBakery Page Builder avec l'intégration PostX
- Intégration de PostX Beaver Builder : utiliser les blocs Gutenberg dans Beaver Builder
Conclusion
En conclusion, l'intégration de PostX Bricks Builder est précieuse pour les utilisateurs de Bricks Builder et de PostX. Il permet aux utilisateurs de Bricks Builder de profiter de la large gamme de blocs PostX pour créer un moyen plus flexible et plus puissant de créer des sites Web.
Si vous êtes un utilisateur de Bricks Builder, nous vous encourageons à essayer l'intégration PostX Bricks Builder. Il est facile à utiliser et peut facilement ajouter différents modèles et mises en page à votre site Web.
Vous pouvez consulter des didacticiels vidéo WordPress sur notre chaîne YouTube. Retrouvez-nous également sur Facebook et Twitter pour des mises à jour régulières !

Augmenter le trafic organique : classer les pages de catégorie à l'aide de PostX

Comment créer votre blog en 5 minutes à l'aide de mises en page prédéfinies

Présentation des styles globaux PostX

Comment afficher le post précédent suivant dans WordPress
