Présentation de Sydney Pro 4 - Modèles WooCommerce, méga menus, panneaux Offcanvas, etc.
Publié: 2023-06-05Si vous utilisez notre thème Sydney Pro (ou avez envisagé de faire votre achat), nous sommes heureux d'annoncer que nous venons de lancer une nouvelle mise à jour énorme - Sydney Pro 4 .
Sydney Pro 4 ajoute une tonne de nouvelles fonctionnalités pour vous aider à créer des sites WordPress encore meilleurs. Dans cet article, nous vous expliquerons en détail chacun d'entre eux afin que vous puissiez apprendre comment ils fonctionnent et commencer à les utiliser sur votre site.
Mais avant de creuser, passons en revue un bref résumé de ce à quoi s'attendre :
- Personnalisation WooCommerce sans code – Vous pourrez utiliser la version gratuite d'Elementor pour concevoir des modèles de produit et de boutique personnalisés, ainsi que pour personnaliser votre panier et vos pages de paiement.
- Méga menus - Créez des méga menus entièrement personnalisés à l'aide de la version gratuite d'Elementor - aucun plugin de méga menu n'est nécessaire !
- Contenu hors toile – Créez un panneau hors toile que vous pouvez déclencher en fonction de n'importe quel élément de votre site. Utilisez-le pour la navigation, les filtres de produits, les formulaires de connexion et bien plus encore.
- Menu mobile uniquement – Créez un menu spécial qui remplace le menu du bureau pour les utilisateurs mobiles. Idéal pour créer une meilleure expérience mobile sur votre site.
- Polices personnalisées – Téléchargez facilement vos propres polices personnalisées et utilisez-les sur votre site.
- Plus d'options d'en-tête – Au-delà des méga menus et du contenu hors canevas, nous avons quelques autres mises à niveau des options d'en-tête.
- Effet Glassmorphism - Ajoutez un effet Glassmorphism cool à n'importe quel élément Elementor.
- Deux nouveaux sites de démarrage – Accédez à deux nouveaux sites de démarrage : SaaS et Charity.
- Un nouveau tableau de bord de thème backend - Nous avons repensé le tableau de bord backend de Sydney pour le rendre encore plus facile à utiliser.
Si vous utilisez déjà Sydney Pro, vous pouvez passer à Sydney Pro 4 dès aujourd'hui pour découvrir toutes ces nouvelles fonctionnalités.
Si vous n'avez pas encore effectué la mise à niveau, achetez votre licence Sydney Pro dès aujourd'hui pour accéder à toutes ces nouvelles fonctionnalités, ainsi qu'à toutes les fonctionnalités existantes de Sydney Pro.
Maintenant, examinons les fonctionnalités plus en détail.
Vous pouvez également jeter un œil à cette courte vidéo de présentation de notre développeur principal :
Modèles WooCommerce personnalisés via Elementor (boutique, produit unique, panier et paiement)
Si vous utilisez Sydney pour créer une boutique WooCommerce, nous avons ajouté quelques fonctionnalités pour vous donner un contrôle total de la conception sans code sur les principales pages/modèles WooCommerce, notamment :
- Modèle de boutique
- Modèle de produit unique
- Panier
- Page de paiement
Avec Sydney Pro 4, vous pourrez désormais personnaliser tous ces modèles et pages à l'aide d'Elementor - oui, même avec la version gratuite d'Elementor.
Pour y arriver, Sydney Pro 4 ajoute un tas de widgets WooCommerce dédiés à Elementor.
Nous allons jeter un coup d'oeil.
Modèle de boutique et modèle de produit unique
Pour commencer, vous devez d'abord activer le module Templates Builder dans le tableau de bord de Sydney ( Appearance → Theme Dashboard ).
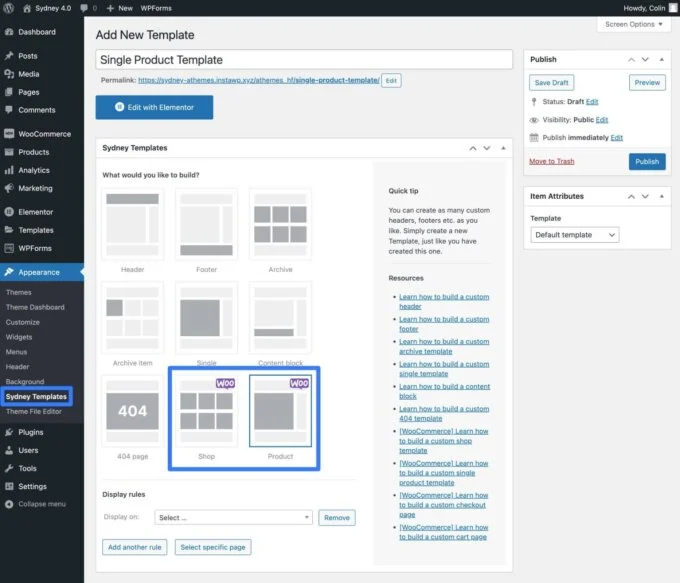
Ensuite, vous pouvez aller dans Apparence → Modèles de Sydney → Ajouter un modèle pour créer votre premier modèle.
En supposant que WooCommerce est activé sur votre site, vous verrez des options de modèle pour Shop et Product .
Vous pouvez également utiliser les conditions d'affichage pour n'utiliser ce modèle que dans certaines situations, comme l'appliquer uniquement à des produits spécifiques.

Une fois que vous avez choisi le modèle approprié et enregistré votre brouillon, vous pouvez lancer l'interface Elementor.
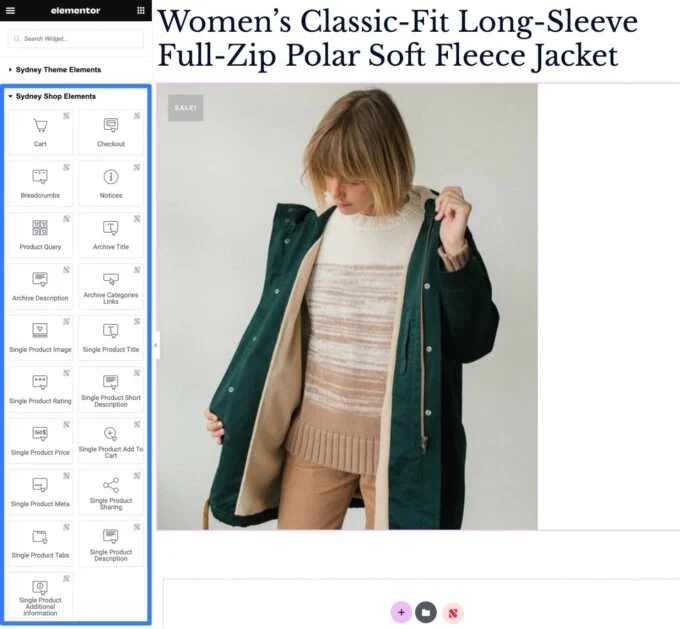
Pour vous aider à créer des modèles de boutique et des modèles de produit unique, Sydney Pro 4 ajoute un certain nombre de nouveaux widgets que vous pouvez utiliser dans Elementor. Vous pouvez les trouver dans la catégorie Sydney Shop Elements .

Panier et pages de paiement
Pour personnaliser les pages de panier et de paiement, le processus est légèrement différent car vous pouvez travailler directement depuis l'éditeur de page au lieu de créer un modèle séparé.
Voici comment cela fonctionne:
- Assurez-vous d'activer le module Templates Builder dans les paramètres de Sydney.
- Modifiez la page habituelle de votre panier ou de votre paiement.
- Supprimez tout le contenu existant (généralement, il ne s'agit que d'un seul shortcode).
- Lancez l'interface Elementor.
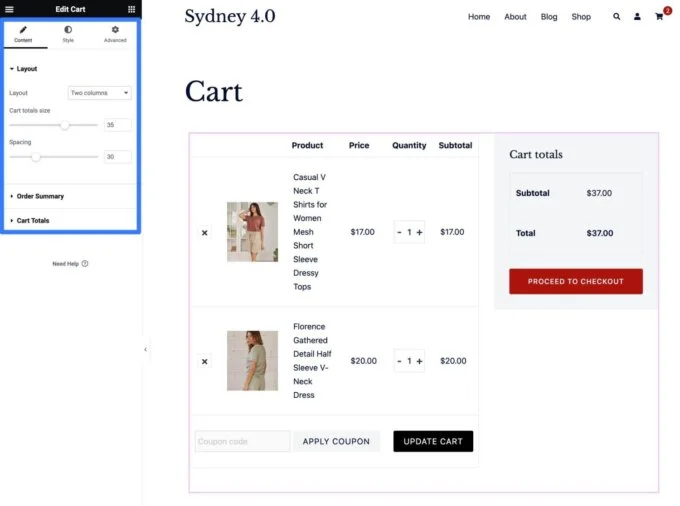
Une fois que vous êtes dans l'interface Elementor pour cette page, tout ce que vous avez à faire est d'ajouter le widget approprié de la catégorie Sydney Shop Elements - le widget Cart pour la page du panier ou le widget Checkout pour la page de paiement.
Ensuite, vous pouvez utiliser les paramètres détaillés du widget pour personnaliser le contenu, la mise en page, le style, etc.

Module de polices personnalisées : téléchargez n'importe quelle police personnalisée et utilisez-la n'importe où
Avec Sydney Pro, vous aviez déjà accès à des centaines d'options de polices via Google Fonts, ainsi qu'à Adobe Fonts (avec un jeton Adobe Fonts actif).
Avec Sydney Pro 4, vous bénéficiez désormais d'une nouvelle option pour vous aider à télécharger et à utiliser facilement vos propres polices personnalisées, sans avoir à utiliser de CSS personnalisé.
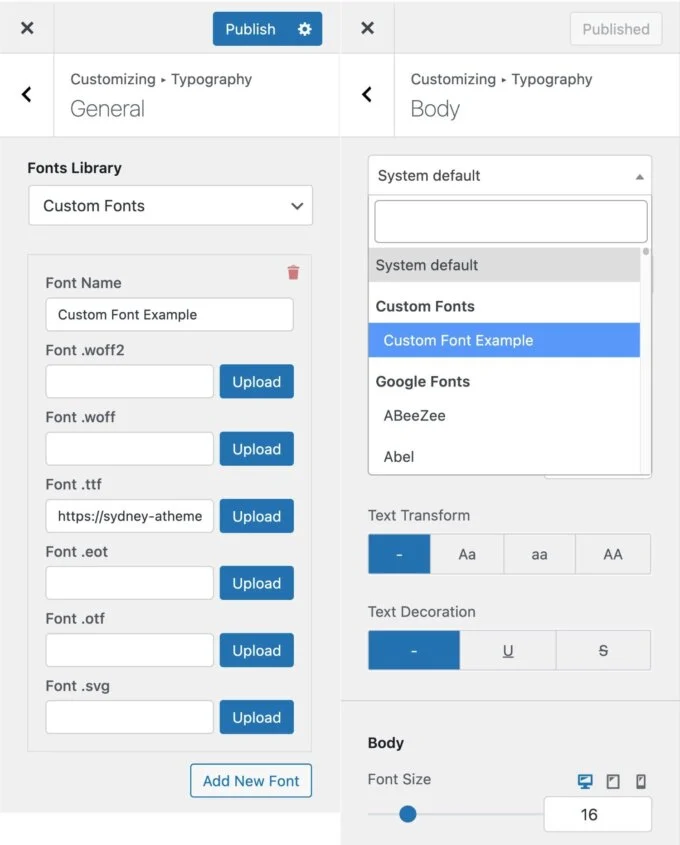
Lorsque vous activez le nouveau module Polices personnalisées , vous obtenez une option Polices personnalisées dans le menu déroulant lorsque vous accédez à Typographie → Général dans WordPress Customizer.
Lorsque vous choisissez cette option, vous pourrez télécharger un ou plusieurs fichiers de police personnalisés dans différents formats, notamment .woff2, .woff, .ttf, etc.
Vous pouvez télécharger des fichiers de polices personnalisées depuis n'importe où sur le Web, qu'il s'agisse d'une police premium que vous avez achetée ou d'une police gratuite que vous avez trouvée sur l'un des nombreux sites Web de polices gratuites.
Vous pouvez également ajouter autant de polices personnalisées que vous le souhaitez. Pour continuer à ajouter des polices, cliquez sur le bouton Ajouter une nouvelle police .
Une fois que vous avez ajouté une police personnalisée, vous pourrez la sélectionner lorsque vous travaillerez avec les autres options de typographie à Sydney.

Module Mega Menu : créez un méga menu personnalisé avec Elementor
Les méga menus sont une excellente option lorsque vous devez inclure de nombreuses options dans votre menu de navigation. Ces menus extensibles vous offrent l'espace dont vous avez besoin pour aider vos utilisateurs à naviguer efficacement.
Avec la nouvelle version, vous n'avez plus besoin d'utiliser un plugin de méga menu séparé ou d'acheter Elementor Pro. Au lieu de cela, vous pouvez désormais créer des méga menus entièrement personnalisés à l'aide de Sydney Pro et de la version gratuite d'Elementor.
Pour utiliser cette fonctionnalité, vous devez d'abord activer le nouveau module Mega Menu dans le tableau de bord du thème de Sydney ( Apparence → Tableau de bord du thème ).
Une fois le module activé, vous pouvez créer votre premier méga menu en suivant ces instructions :
- Allez dans Apparence → Menus (la zone de menu « normale » de WordPress) et modifiez votre zone de menu principale.
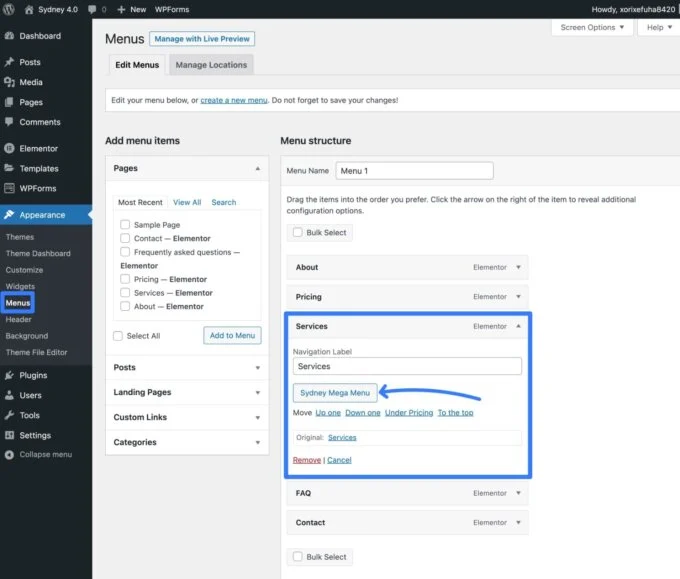
- Choisissez l'élément de menu que vous souhaitez déclencher le méga menu étendu - vous pouvez déclencher le méga menu en fonction de l'un de vos éléments de menu existants ou en ajouter un nouveau.
- Cliquez sur le bouton Sydney Mega Menu dans les paramètres de cet élément de menu.

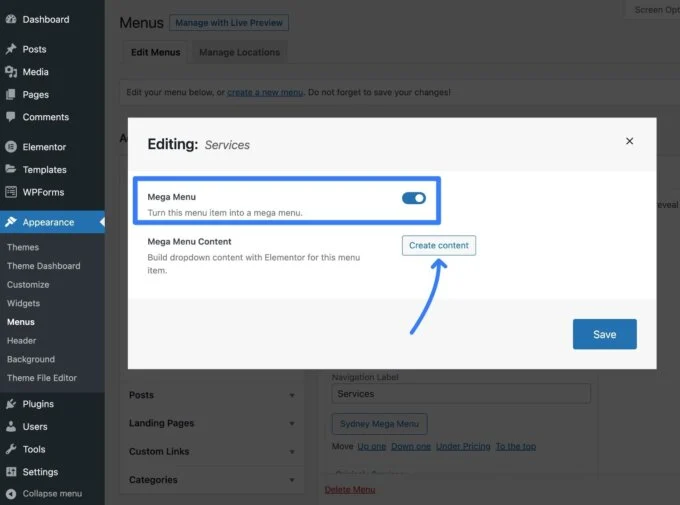
Cela développera une fenêtre contextuelle dans laquelle vous pourrez activer la bascule pour transformer cet élément de menu en un méga menu.
Ensuite, vous pouvez cliquer sur le bouton Créer du contenu pour lancer l'interface Elementor et concevoir le contenu de votre méga menu à l'aide du constructeur visuel d'Elementor.

Avec Elementor, vous pouvez configurer autant de colonnes que vous le souhaitez et inclure tous les éléments de conception. Vous pouvez utiliser une simple liste de liens ou vous êtes également libre d'inclure d'autres éléments tels que des boutons, des intégrations Google Maps, etc.
Lorsque vous avez terminé la conception, cliquez simplement sur l'icône de fermeture dans le coin supérieur droit pour revenir à l'interface du menu.
Assurez-vous de cliquer sur le bouton Enregistrer et votre méga menu commencera à apparaître.
Si vous souhaitez ajouter un autre méga menu, vous pouvez répéter les mêmes étapes pour ajouter autant de méga menus que nécessaire.
Module de contenu Offcanvas : Déclencher du contenu Offcanvas
En plus de la nouvelle fonctionnalité de méga menu, Sydney Pro ajoute également un nouveau module de contenu offcanvas qui vous permet d'afficher un slideout offcanvas basé sur n'importe quel déclencheur sur votre site, comme un élément de menu de navigation, un bouton, une image, etc.
Vous pouvez l'utiliser de nombreuses façons différentes - voici quelques idées :
- Fournir des options de navigation supplémentaires.
- Afficher les détails des prix.
- Afficher les filtres de produits pour une boutique de commerce électronique.
- Ajoutez un formulaire de connexion qui s'affiche lorsque les utilisateurs cliquent sur le bouton Connexion .
- Ajoutez un formulaire d'inscription par e-mail ou un formulaire de génération de leads.
- Présentez des offres ou des offres spéciales.
Vous pouvez déclencher votre diapositive hors toile pour qu'elle apparaisse à partir de :

- Droite
- Gauche
- Haut
- Bas
Pour contrôler le contenu de votre slideout hors canevas, vous avez trois options :
- Modèle Elementor - Vous pouvez créer un modèle avec Elementor, puis attribuer ce modèle à votre panneau hors canevas.
- Contenu personnalisé – Vous pouvez ajouter votre propre contenu personnalisé à l'aide d'un éditeur de texte.
- Barre latérale – Vous pouvez afficher une barre latérale à partir de votre site. Vous pouvez contrôler le contenu de la barre latérale à l'aide de widgets/blocs comme n'importe quelle autre barre latérale sur votre site.
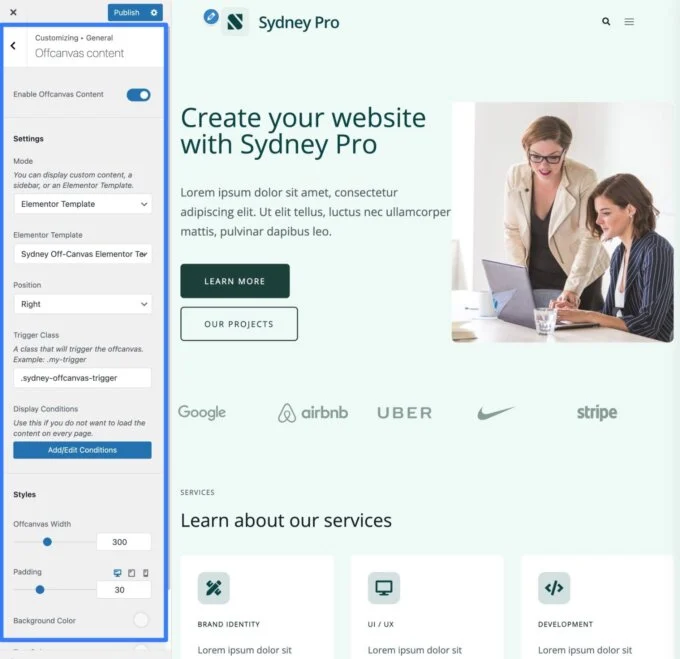
Pour commencer, assurez-vous d'activer le module Contenu Offcanvas dans le tableau de bord du thème Sydney. Ensuite, cliquez sur le lien Personnaliser dans le module pour ouvrir les paramètres dans l'outil de personnalisation.
Ou, vous pouvez ouvrir manuellement l'outil de personnalisation et accéder à Général → Contenu Offcanvas .
Ensuite, voici ce qu'il faut faire :
- Utilisez la bascule pour activer le contenu hors canevas .
- Choisissez le mode pour définir votre source de contenu - un modèle Elementor, un contenu personnalisé ou une barre latérale.
- Sélectionnez la Position — Droite, Gauche, Haut ou Bas.
- Choisissez votre classe de déclencheur . Cette classe CSS est ce qui déclenchera le menu offcanvas.
- Ajoutez éventuellement des conditions d'affichage pour afficher uniquement le panneau hors canevas sur certains contenus. Par exemple, vous ne pouvez l'afficher que sur la page de la boutique WooCommerce pour ajouter des filtres de produits hors toile.
- Utilisez les styles pour contrôler la largeur et la conception du panneau hors canevas.

Pour déclencher le contenu hors canevas, vous devez ajouter la classe CSS de la zone Trigger Class à l'élément que vous souhaitez utiliser.
Par exemple, pour déclencher le contenu hors canevas lorsqu'un utilisateur clique sur un élément du menu de navigation, vous pouvez procéder comme suit :
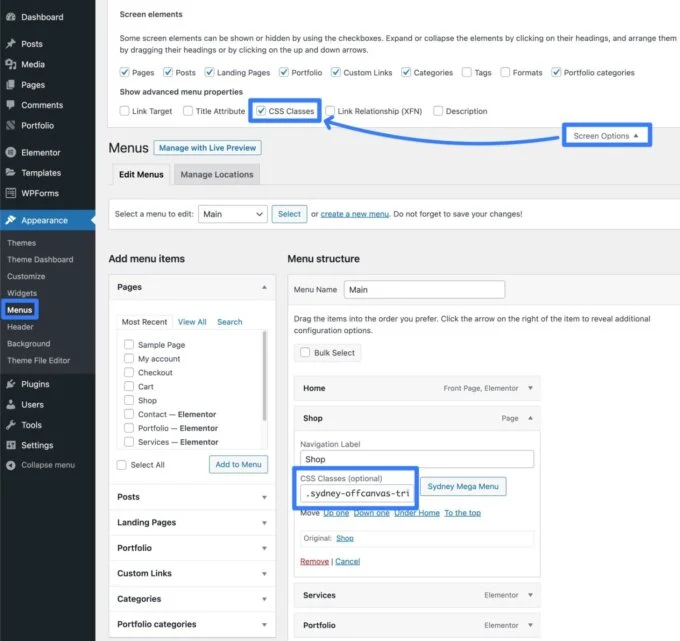
- Allez dans Apparence → Menus .
- Cliquez sur Options d'écran et activez les propriétés du menu Classes CSS .
- Sélectionnez l'élément de menu que vous souhaitez utiliser comme déclencheur.
- Collez la classe de déclencheur dans la zone Classes CSS .

Créer un menu uniquement mobile qui remplace le menu du bureau
Lorsque vous personnalisez le comportement réactif de votre site, vous pouvez rencontrer des situations dans lesquelles vous souhaitez afficher un ensemble d'options de menu différent pour les utilisateurs mobiles que pour les utilisateurs de bureau.
Avec Sydney Pro 4, vous pouvez désormais définir un menu unique qui remplace le menu de bureau habituel sur les appareils mobiles.
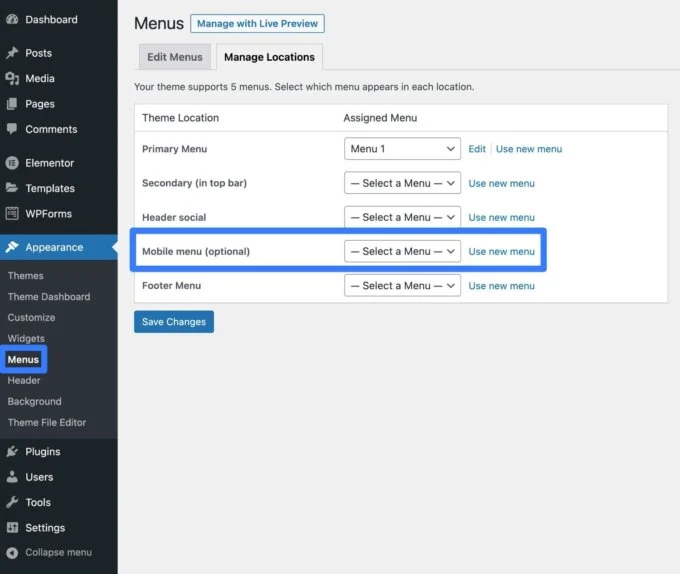
Pour configurer cela, vous pouvez utiliser le système de menu WordPress habituel. Accédez à Apparence → Menus → Gérer les emplacements .
Vous devriez voir une nouvelle option pour le menu Mobile (facultatif) . Tout menu que vous attribuez à cet emplacement remplacera le menu principal par défaut pour les appareils mobiles.
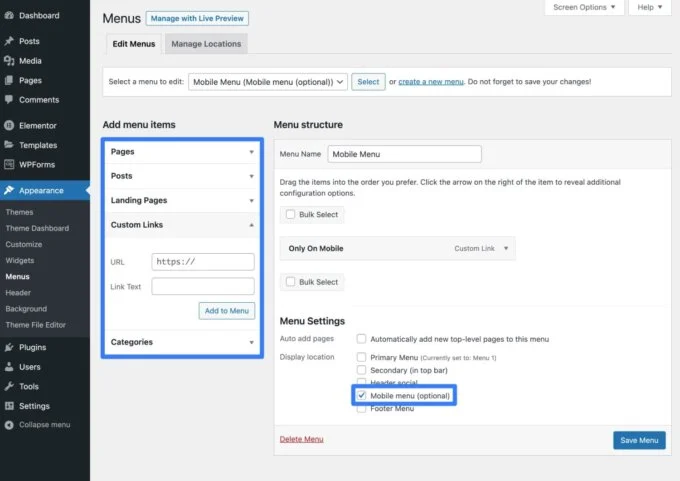
Vous pouvez soit affecter l'un de vos menus existants à cet emplacement, soit cliquer sur l'option Utiliser un nouveau menu pour créer un nouveau menu pour les utilisateurs mobiles.

Une fois que vous avez créé votre menu, vous êtes libre d'ajouter autant d'éléments de navigation que nécessaire.
Et c'est tout! Une fois que vous avez enregistré votre menu, les visiteurs mobiles verront les éléments de navigation de ce menu au lieu du menu principal qui s'affiche pour les visiteurs sur ordinateur.

Refonte du tableau de bord de Sydney : gérez tout plus facilement
En plus d'ajouter un tas de fonctionnalités pour vous aider à créer un site Web encore meilleur, Sydney Pro 4 apporte également des améliorations à l'expérience du tableau de bord principal de Sydney pour vous aider à utiliser plus facilement ces fonctionnalités.
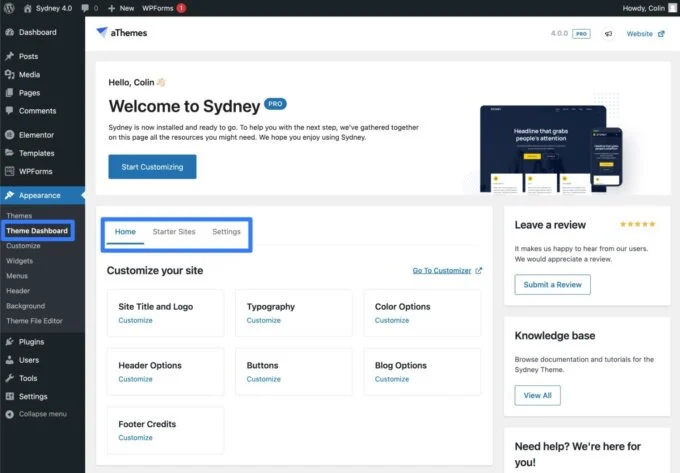
Vous verrez automatiquement cette nouvelle expérience de tableau de bord lorsque vous accéderez à Apparence → Tableau de bord thématique .
En haut, vous verrez des liens rapides vers les principales zones de personnalisation, une option pour accéder aux sites de démarrage et les paramètres généraux du thème.

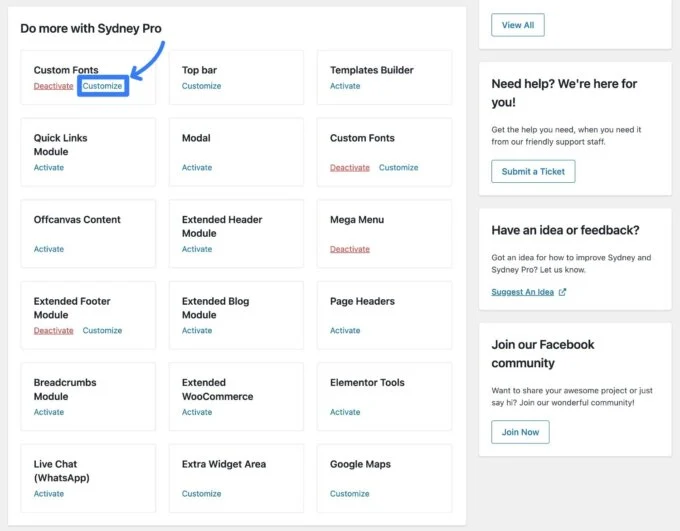
Si vous faites défiler vers le bas, vous verrez tous les modules disponibles dans Sydney Pro.
Vous pouvez facilement activer n'importe quel module en un seul clic. Le cas échéant, vous verrez un lien Personnaliser qui vous mènera directement aux paramètres de ce module.

Nouvelles options d'en-tête : image d'arrière-plan et prise en charge des médias sociaux
En plus de certaines des autres fonctionnalités axées sur la navigation dans Sydney Pro 4, vous obtenez également deux nouvelles options d'en-tête :
- Image d'arrière-plan de l'en-tête – Vous pouvez ajouter une image d'arrière-plan à votre barre de menus.
- Intégration des médias sociaux – Vous pouvez afficher votre profil de médias sociaux juste à côté de votre menu.
Vous trouverez ces deux options dans les paramètres de Header Customizer :
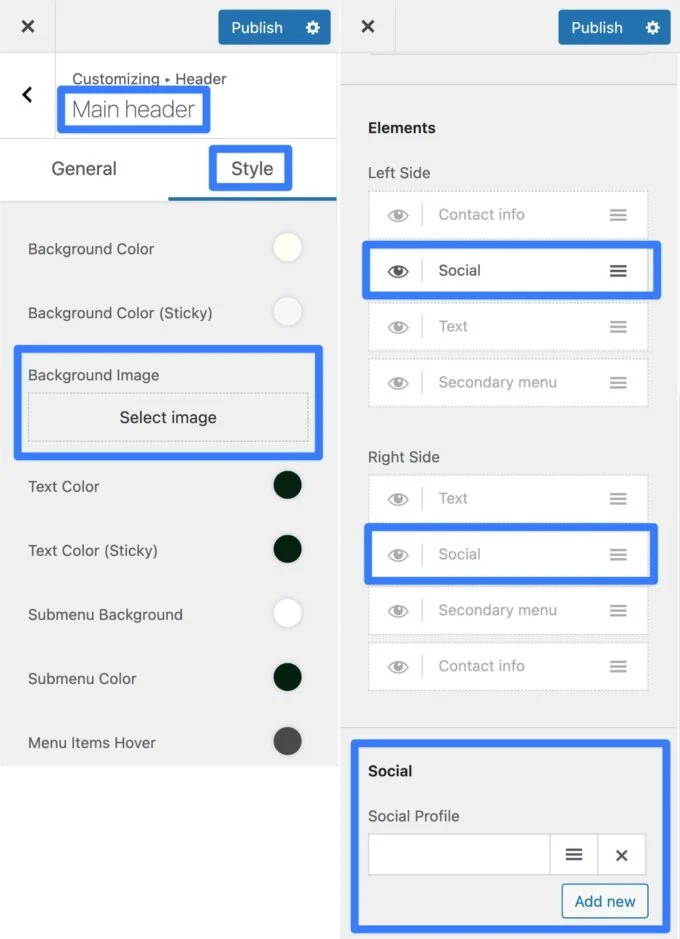
- Pour appliquer l'image d'arrière-plan de l'en-tête, accédez à En-tête → En-tête principal → Style dans le Customizer. Vous devriez voir une nouvelle option Image d'arrière-plan en plus des options de couleur d'arrière-plan existantes.
- Pour ajouter vos profils de médias sociaux, vous obtiendrez un nouvel élément Social que vous pouvez utiliser pour différents emplacements d'en-tête, y compris la barre supérieure , l'en-tête principal et l'en-tête mobile . Si vous activez l'élément Social , vous verrez de nouvelles options pour ajouter un ou plusieurs profils sociaux ci-dessous.

Nouvel effet Glassmorphism avec Elementor
Le glassmorphisme est un style de conception plus récent qui a rapidement gagné en popularité. En un mot, il s'agit d'ajouter un effet de verre dépoli aux éléments d'interface pour les faire apparaître translucides et en couches.
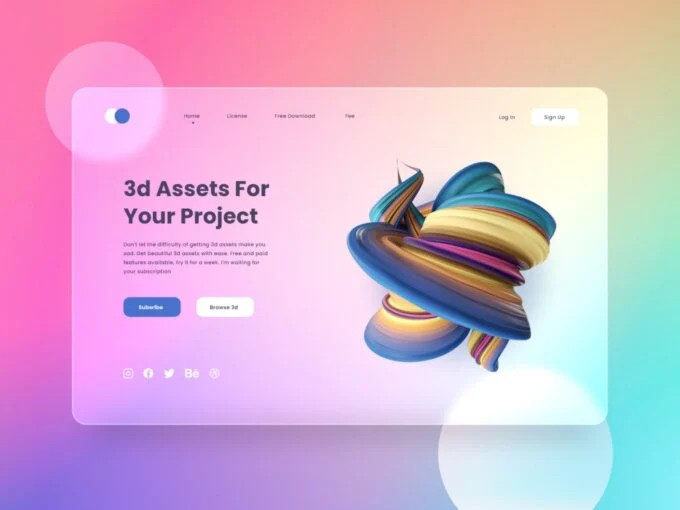
Par exemple, considérons ce site Web de style Glassmorphism de Sahid Aldi Susilo :

Avec Sydney Pro, vous pouvez désormais facilement commencer à utiliser ces types d'effets Glassmorphism dans vos conceptions Elementor grâce à un nouvel outil Glassmorphism que vous pouvez appliquer à n'importe quel widget Elementor.
Voici comment vous pouvez commencer à utiliser Glassmorphism avec Sydney et Elementor :
- Assurez-vous que vous avez activé le module Elementor Tools de Sydney Pro ( Apparence → Tableau de bord du thème ).
- Ouvrez l'éditeur Elementor pour un élément de contenu dans lequel vous souhaitez expérimenter le Glassmorphism.
- Modifiez une section, une colonne ou un widget auquel vous souhaitez appliquer Glassmorphism.
- Accédez à l'onglet Avancé des paramètres de cet élément.
- Recherchez l'option Glassmorphism - vous devriez voir le logo de Sydney à sa gauche. Si vous ne voyez pas cette option, assurez-vous d'avoir activé le module Elementor Tools dans le tableau de bord du thème Sydney.
- Utilisez la bascule pour activer Glassmorphism pour cet élément.
- Ajustez le flou et les niveaux de gris selon vos préférences pour contrôler l'intensité de l'effet Glassmorphism.

Nouveaux sites de démarrage : SaaS et œuvres caritatives
En plus de nombreuses nouvelles options de conception, Sydney Pro 4 apporte également la sortie de deux nouveaux sites de démarrage :
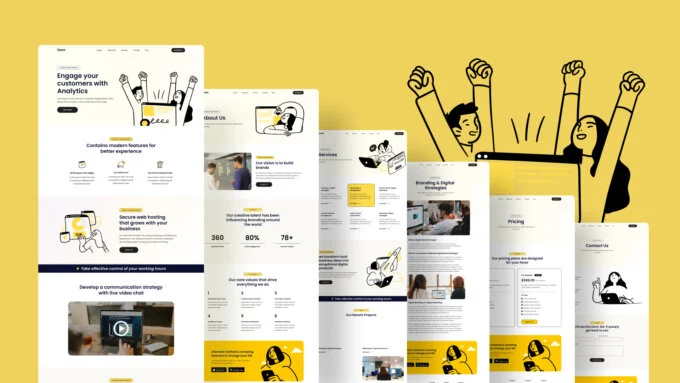
- SaaS - C'est une excellente option pour tout type de produit logiciel.
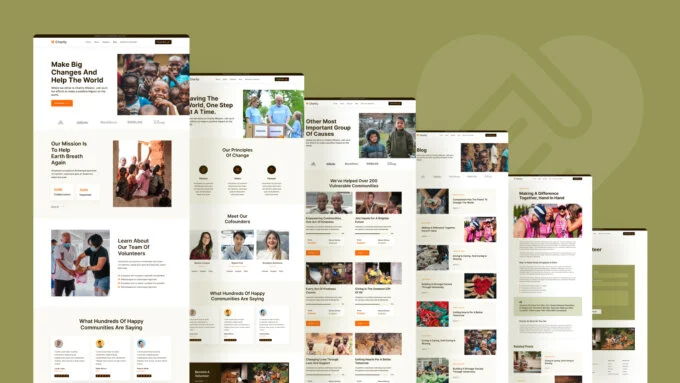
- Charité - C'est une excellente option pour tout type de charité, ONG, fondation, plateforme de collecte de fonds, etc.
Vous pouvez accéder à ces deux nouveaux sites de démarrage, ainsi qu'à tous les sites de démarrage existants de Sydney, à partir de l'onglet Sites de démarrage dans le tableau de bord thématique.
Site de démarrage SaaS

Site de démarrage caritatif

Premiers pas avec Sydney Pro 4
Cela conclut notre visite de toutes les nouvelles fonctionnalités les plus importantes de Sydney Pro 4.
C'est une grosse version, et nous pensons qu'elle vous aidera à mettre à jour votre site de plusieurs manières.
Comme toujours, nous nous engageons à faire de Sydney l'un des thèmes les plus rapides et les plus légers (ce qui est étayé par les données).
Pour cette raison, toutes ces nouveautés majeures sont entièrement modulables. Vous pouvez choisir exactement les fonctionnalités à activer sur votre site, ce qui garantit que votre site reste aussi léger que possible.
Si vous êtes déjà titulaire d'une licence Sydney Pro, vous pouvez passer à Sydney Pro 4 dès aujourd'hui pour commencer à utiliser toutes ces fonctionnalités.
Si vous n'utilisez pas encore Sydney Pro, achetez votre licence Sydney Pro dès aujourd'hui pour accéder aux nouvelles fonctionnalités, ainsi qu'à toutes les autres fonctionnalités utiles et sites de démarrage proposés par Sydney Pro.
