Une introduction à l'utilisation de Gutenberg avec WooCommerce
Publié: 2022-06-30Le 6 décembre 2018, la nouvelle expérience controversée de l'éditeur pour WordPress a été abandonnée et s'appelle Gutenberg. Alors que beaucoup s'inquiètent de la façon dont il a été déployé, je ne pense pas que quiconque puisse nier que Gutenberg est l'avenir de WordPress. Cela signifie également que Gutenberg est l'avenir de WooCommerce, alors plongeons-nous et voyons ce que Gutenberg a à offrir à WooCommerce actuellement.
Quels blocs Gutenberg sont disponibles pour WooCommerce ?
Par défaut, aucun bloc n'est fourni avec WooCommerce à partir de WooCommerce 3.5.1, vous devrez donc vous rendre sur le site WooCommerce pour obtenir les blocs de produits WooCommerce. WooCommerce Product Blocks est un module complémentaire gratuit de WooCommerce. Pour continuer avec moi, vous devrez obtenir le plugin, l'ajouter à votre site, puis l'activer. À partir de là, accédez à une page pour commencer à ajouter des produits au site.
Ajouter un produit WooCommerce avec Gutenberg
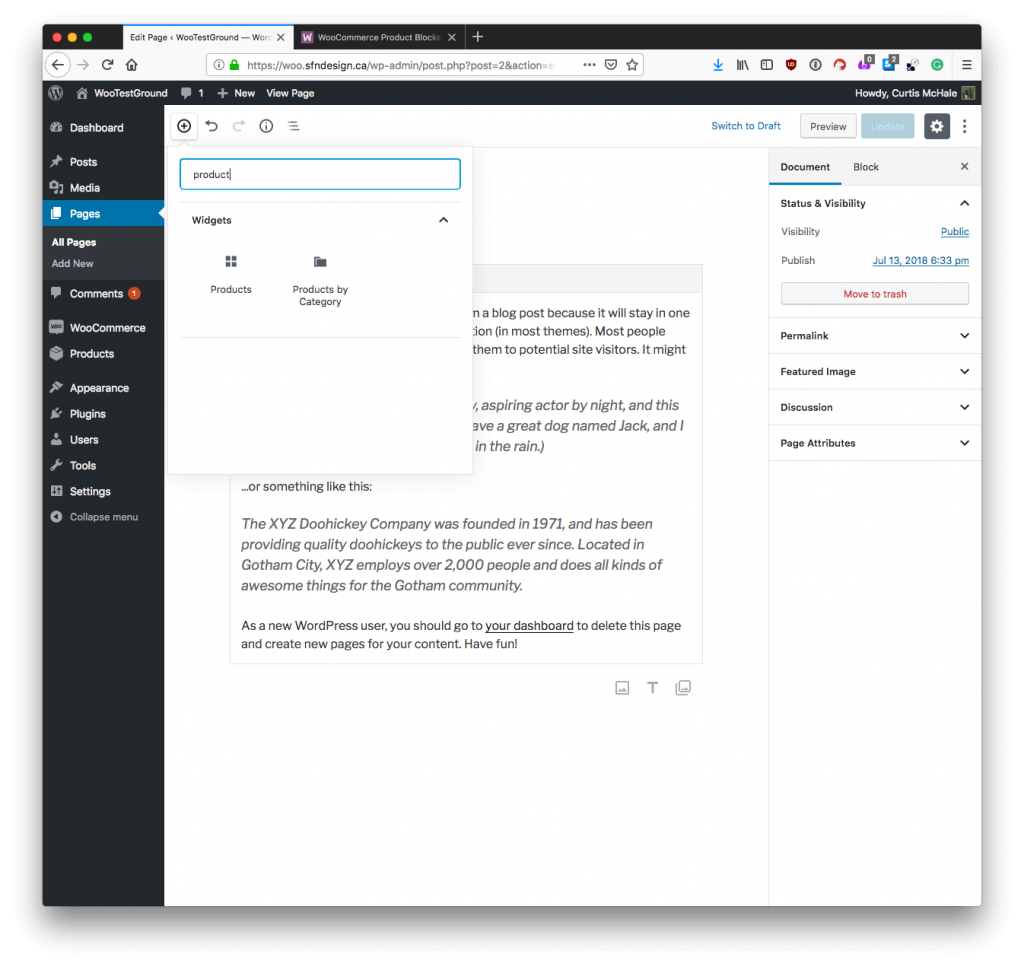
Pour commencer à ajouter des produits, commencez par cliquer sur le plus dans le coin supérieur gauche de votre site propulsé par Gutenberg. Tapez maintenant "produits" pour filtrer les options de bloc jusqu'aux blocs qui traitent des produits du magasin. Cliquez ensuite sur le bloc « Produits ».

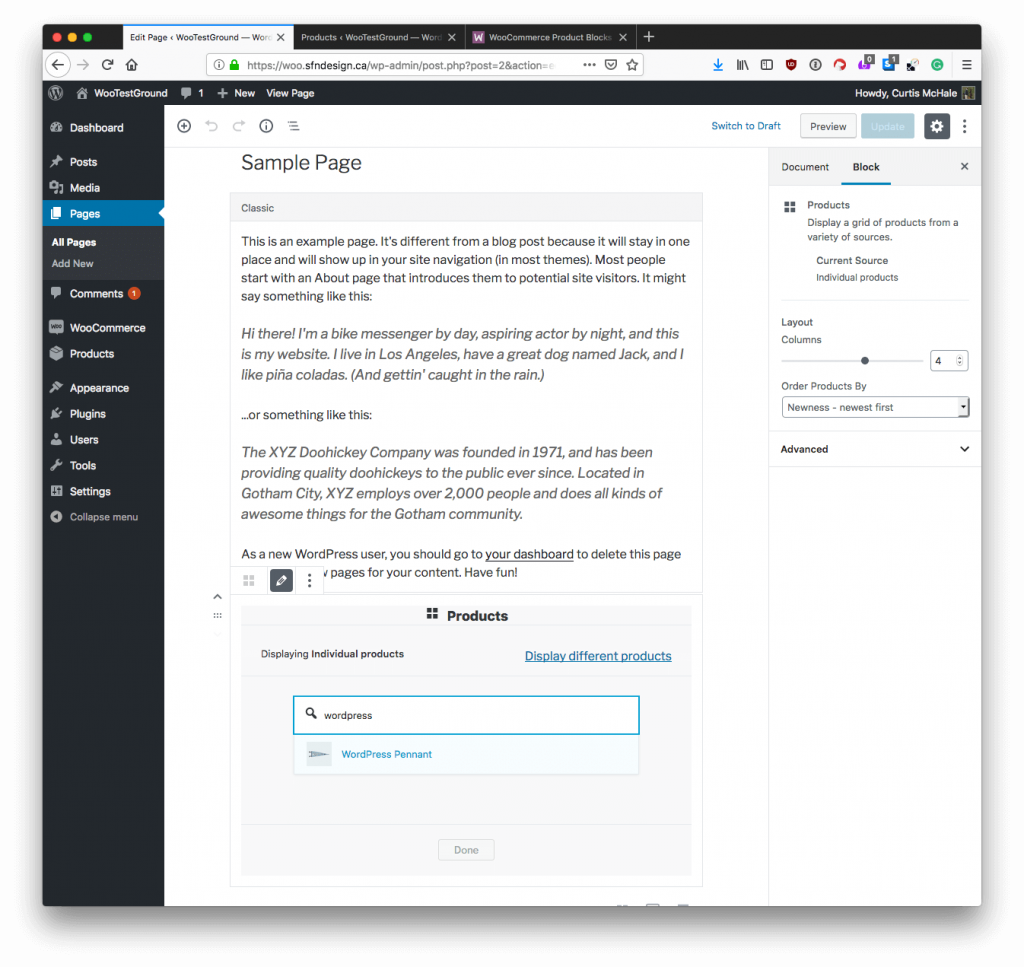
Ce bloc doit apparaître sous tout contenu de votre page. Vous pouvez maintenant choisir d'afficher les produits de différentes manières. Choisissons d'ajouter un produit individuel à notre page pour commencer. Cliquez sur "Produits individuels", ce qui devrait faire apparaître une boîte de recherche pour que vous commenciez à rechercher vos produits par leurs noms. Une fois que vous avez trouvé le produit que vous voulez, cliquez dessus pour l'ajouter au bloc.

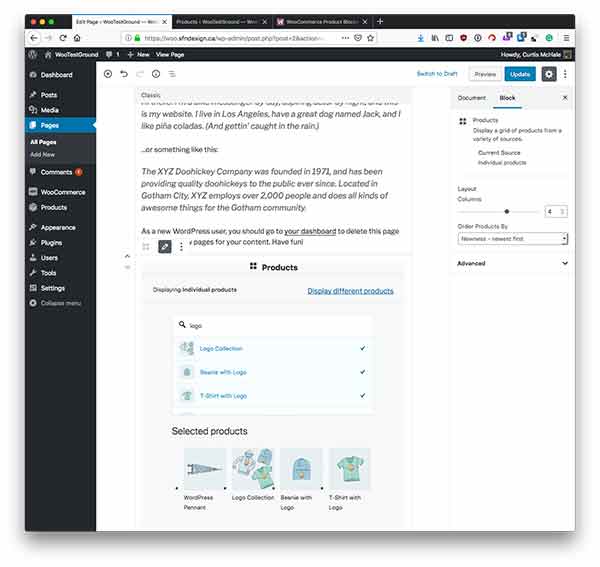
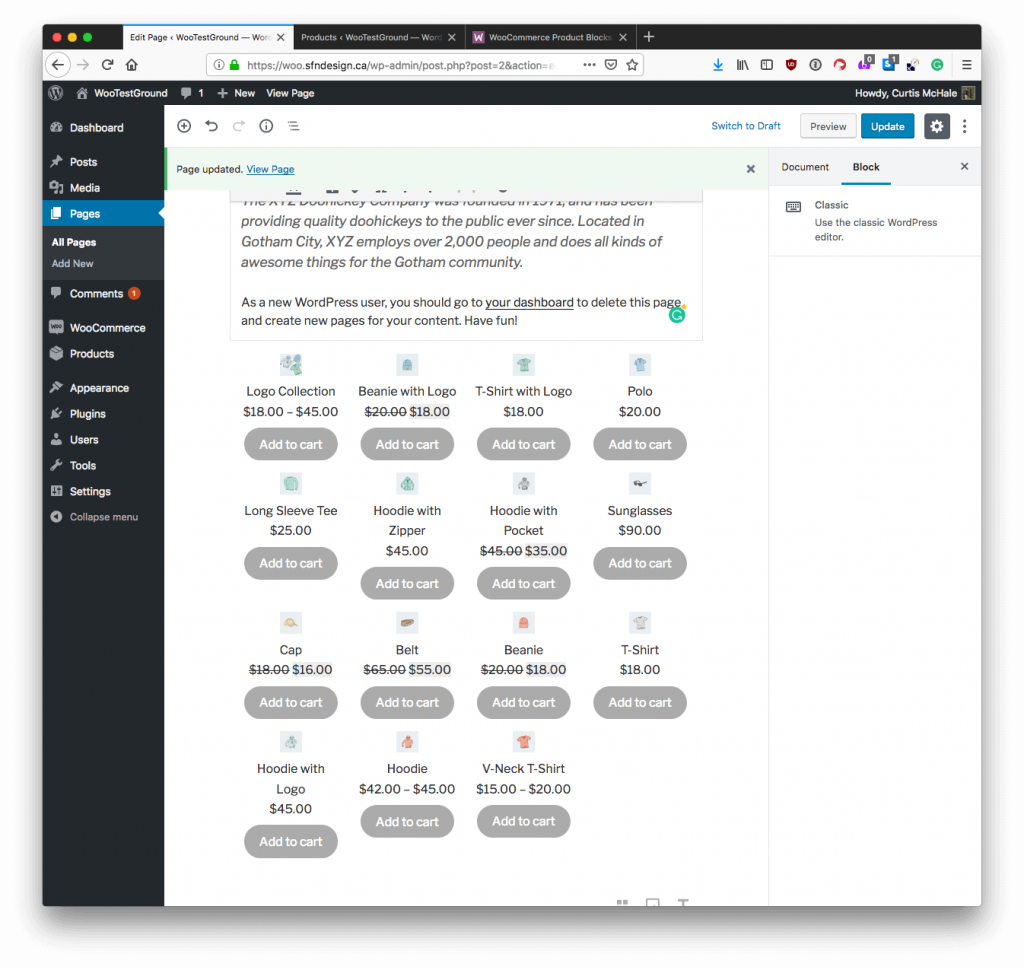
Vous n'êtes cependant pas limité à un seul produit, vous pouvez même ajouter plusieurs produits à partir d'une seule recherche. Ils s'afficheront par défaut sous forme de grille.

Une fois que vous avez sélectionné les produits que vous souhaitez afficher, cliquez sur terminé, puis assurez-vous d'enregistrer votre page.
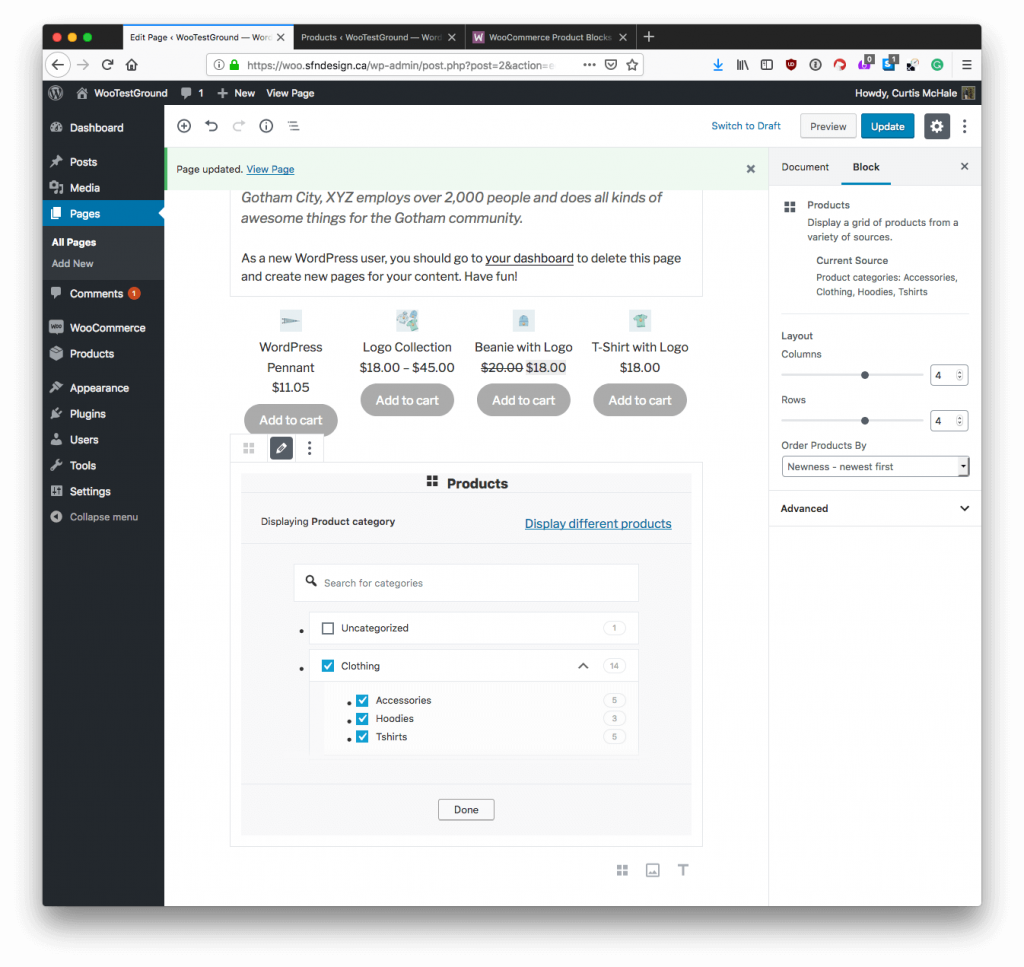
En plus de sélectionner manuellement des produits, vous pouvez ajouter des produits d'une catégorie spécifique à une page. S'il existe des sous-catégories, vous pouvez choisir celles que vous souhaitez afficher.

La sélection d'une catégorie ajoutera tous les produits de cette catégorie à la page.

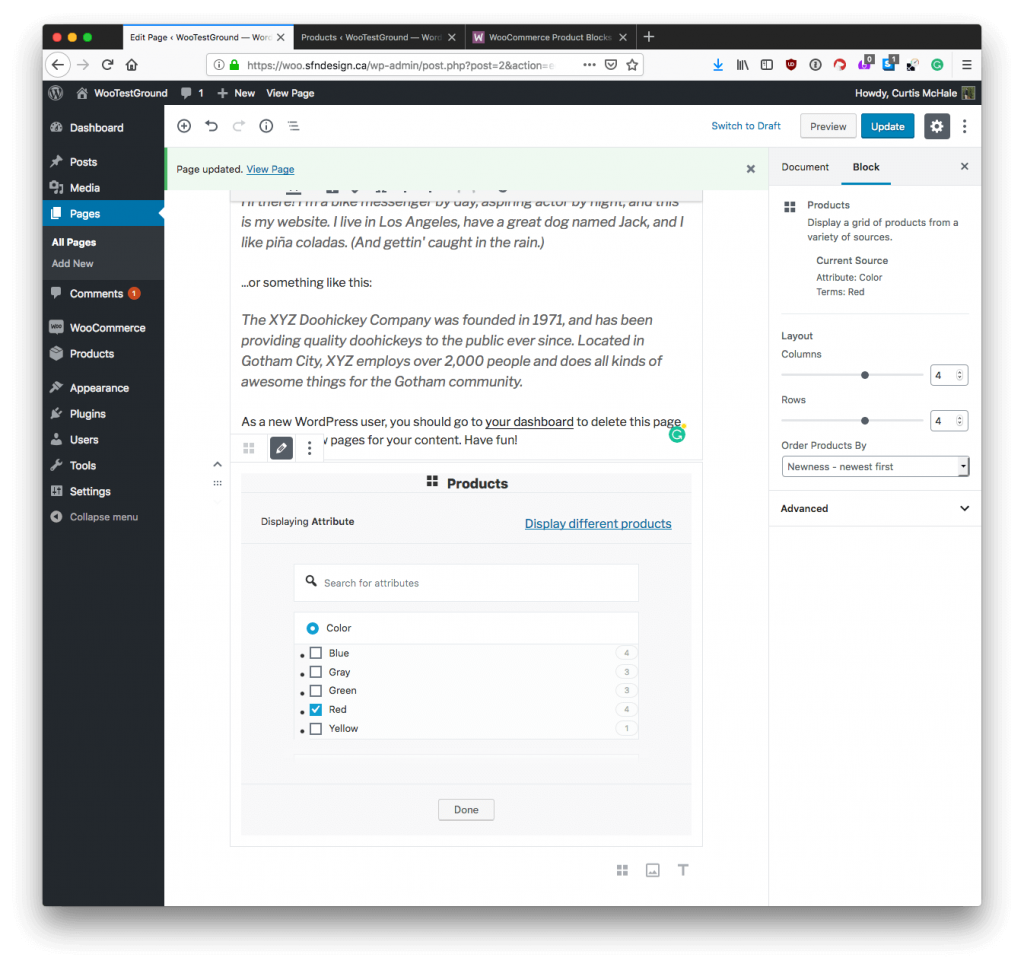
Vous pouvez également utiliser un bloc de produits pour afficher les produits selon un attribut de produit spécifique. À l'approche de la Saint-Valentin, vous pouvez utiliser votre attribut de produit de couleur pour créer une page personnalisée avec tous les produits rouges que vous avez dans le magasin en fonction de la saison.

Tout comme les autres méthodes que nous avons examinées pour afficher les produits, cela ajoutera tous les produits correspondant à l'attribut à votre page. Vous pouvez utiliser un certain nombre d'attributs tels que :
- Produits en vente
- Meilleures ventes
- Produits populaires
- Produits les mieux notés
L'autre bloc disponible avec le plugin WooCommerce Product Blocks vous permet d'afficher les produits par catégorie, ce qui duplique la fonctionnalité d'ajout de produits par catégorie avec le bloc de produits.
Personnalisation de votre bloc de produits WooCommerce Gutenberg
Bien que nous ayons parcouru certaines des bases de l'ajout de blocs de produits à votre contenu, nous n'avons pas examiné les options de personnalisation pour maximiser l'apparence de votre page.
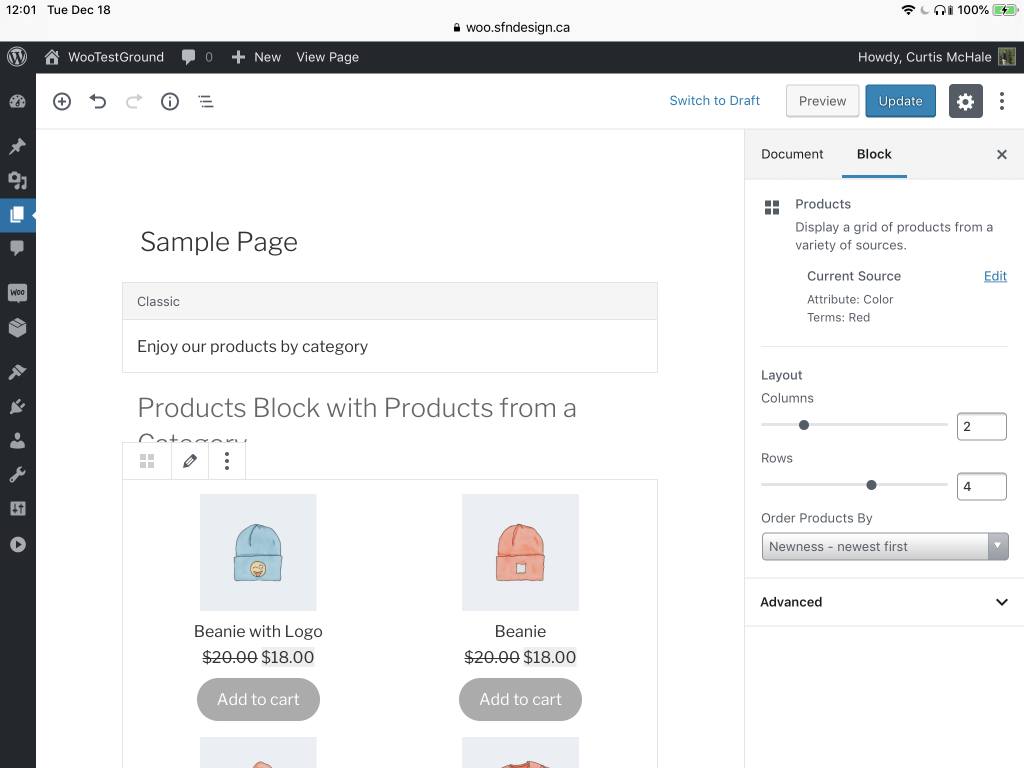
Pour commencer, les blocs de produits WooCommerce vous permettent de personnaliser le nombre de produits affichés dans les colonnes et les lignes.

Vous pouvez en tirer parti pour afficher un seul produit sur une page de vente longue en faisant en sorte que votre bloc de produits n'affiche qu'un seul article par colonne. Ensuite, vous choisirez un seul produit à ajouter au bloc.
Vous pouvez également utiliser les paramètres de blocage pour modifier l'ordre de vos produits avec les options suivantes disponibles dès maintenant :
- Le plus récent – le plus récent en premier
- Prix croissant
- Prix – décroissant
- Classement - le plus élevé en premier
- Ventes – la plupart d'abord
- Titre – alphabétique
Enfin, sous les options avancées, vous pouvez ajouter une classe CSS personnalisée si vous souhaitez styliser davantage votre bloc pour l'adapter à votre thème. Avec les bonnes règles CSS, vous pouvez modifier la mise en page.
Créer une page de destination de produit personnalisée avec WooCommerce et Gutenberg
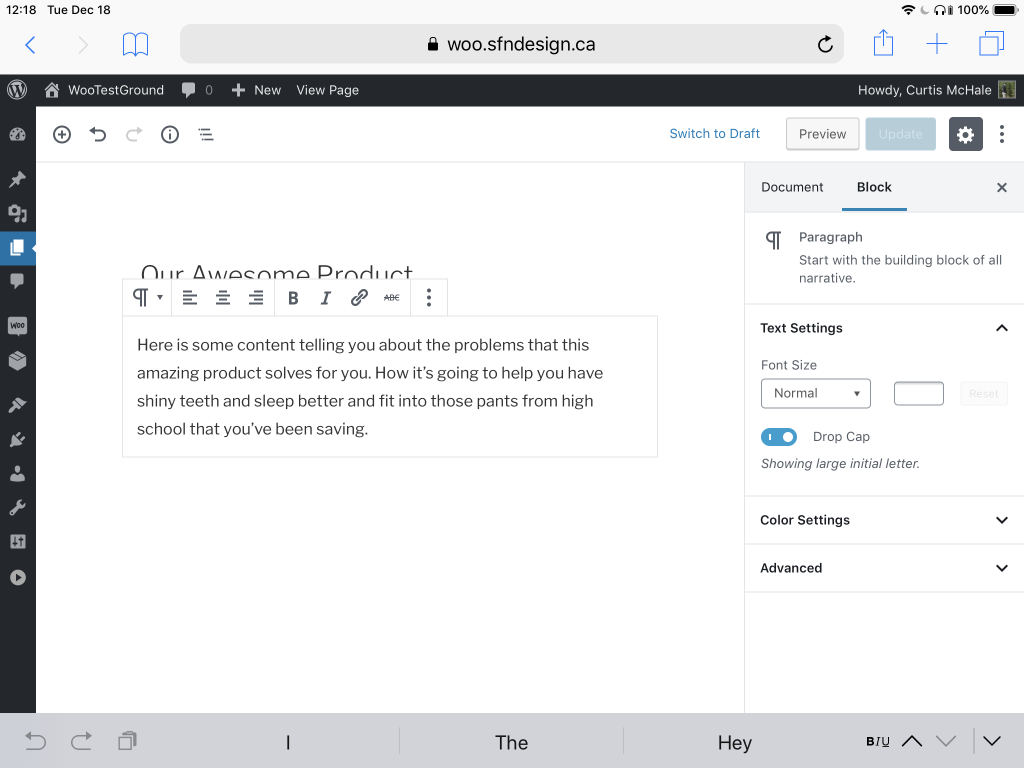
Prenons maintenant certaines des connaissances que nous avons acquises sur WooCommerce et Gutenberg pour créer nous-mêmes une page de vente longue pour un produit. Vous pouvez commencer par créer une nouvelle page en lui donnant un titre. J'ai également ajouté un peu de texte à un bloc de paragraphe et utilisé l'option lettrine située sur le côté droit de nos paramètres de bloc.


Avec de nombreuses pages de vente longues, nous finirons par ajouter le produit à la page plusieurs fois. Vous faites cela pour donner aux gens la possibilité d'acheter votre produit dès qu'ils sont convaincus que c'est un bon achat pour eux.
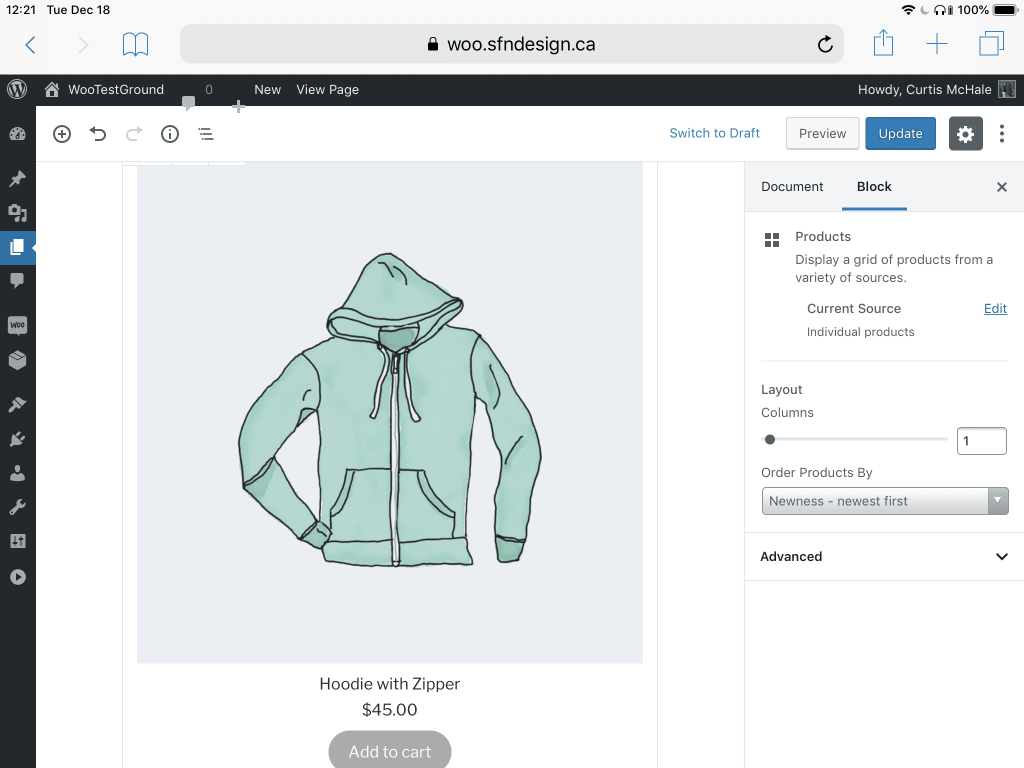
Ensuite, ajoutez un bloc de produits et choisissez un seul produit à ajouter à votre page. Ensuite, déplacez-vous vers la droite et changez l'affichage de la colonne en un seul produit par colonne. Cela devrait vous donner une grande version du produit affiché sur la page avec un bouton Ajouter au panier juste en dessous.

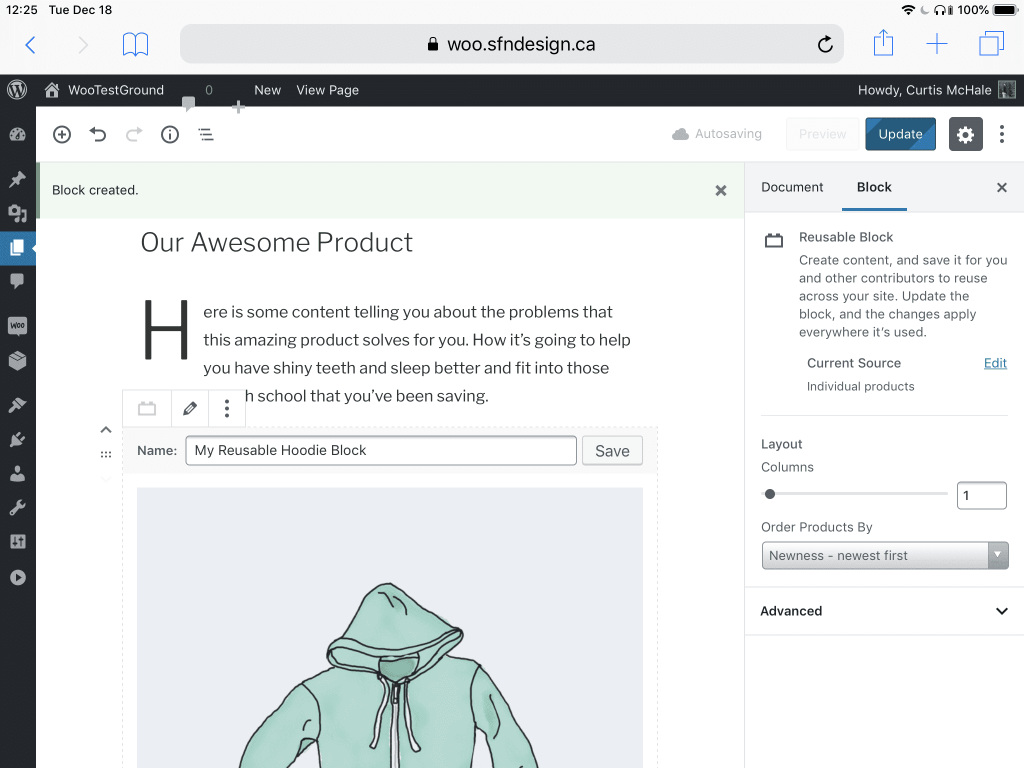
Ensuite, cliquez sur les trois points verticaux en haut de votre bloc de produit et choisissez "Ajouter aux blocs réutilisables". Cela nous permettra de prendre le bloc que nous avons créé pour nous-mêmes et d'accéder facilement aux paramètres exacts que nous avons déjà sans avoir à nous soucier de trouver le produit et de modifier à nouveau nos paramètres de colonne plus tard. Intitulez ce bloc comme vous le souhaitez, puis enregistrez le bloc réutilisable.

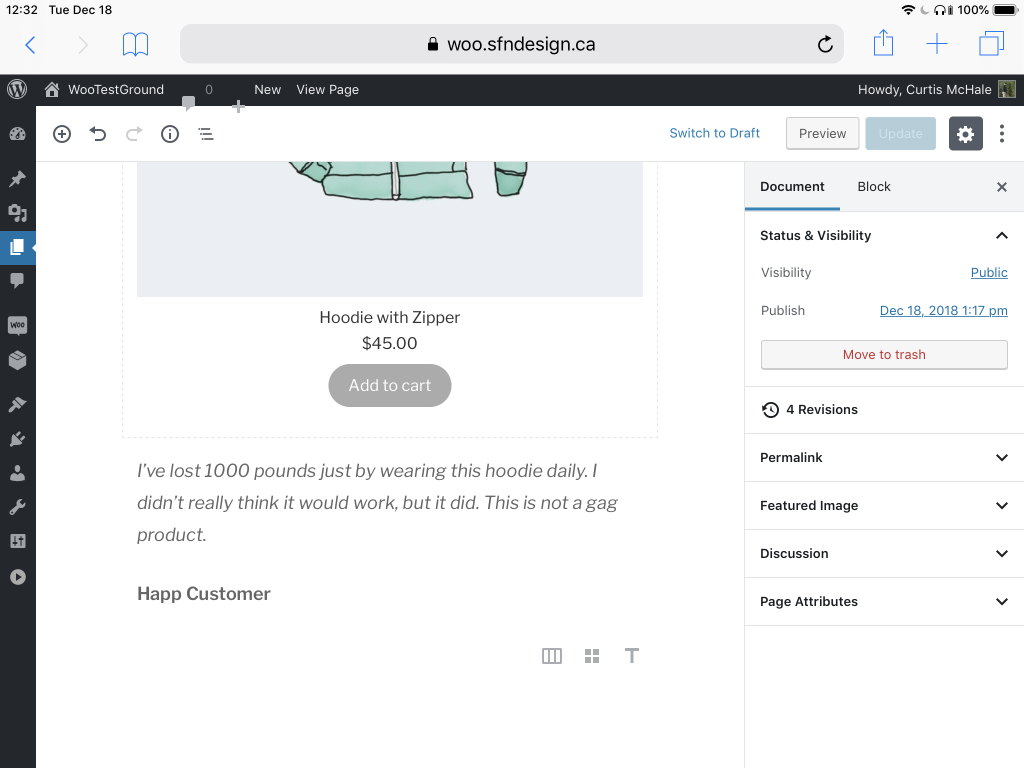
Nous pouvons maintenant ajouter un peu plus de texte à la page qui serait utilisé pour montrer aux utilisateurs les avantages de notre incroyable sweat à capuche. Utilisons même le bloc de devis pour fournir un témoignage de l'un des clients satisfaits du sweat à capuche.

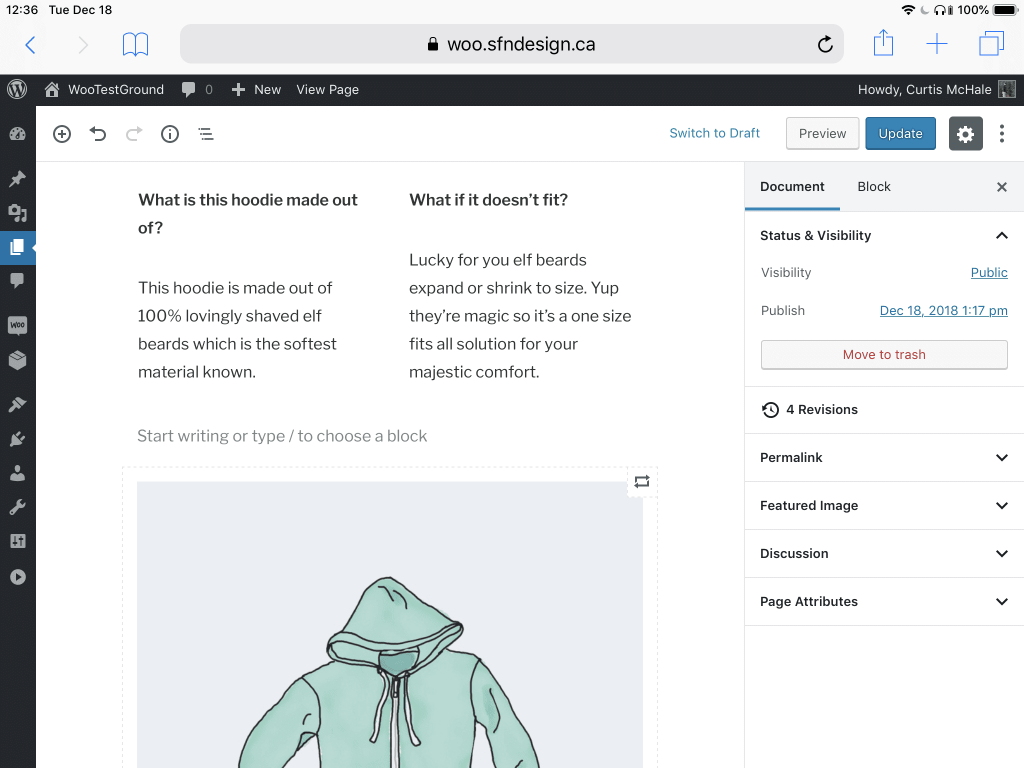
Ensuite, vous ajouterez normalement un peu plus de texte montrant les avantages de votre produit pour les utilisateurs ou répondant à toutes les questions qu'ils pourraient avoir sur le produit. Nous pouvons utiliser un bloc de colonnes pour ce faire et répondre à deux questions pour notre utilisateur. Nous pouvons terminer cette page en utilisant notre bloc de sweat à capuche réutilisable pour inviter l'utilisateur à acheter à nouveau notre incroyable sweat à capuche.

Auparavant, lorsque les clients voulaient une page de destination de produit personnalisée comme celle-ci, ils devaient utiliser un plugin de création de page. Certains d'entre eux sont décents, mais une grande majorité sont moins que souhaitables sur votre site. Lorsque je compare l'expérience de Gutenberg à ces autres options de création de pages, Gutenberg est beaucoup plus intuitif pour que mes clients l'utilisent par eux-mêmes sans avoir besoin de moi pour créer quelque chose de personnalisé pour eux.
Autres ressources Gutenberg
Si vous vous apprêtez à vraiment comprendre Gutenberg maintenant que WordPress 5.0 est tombé, voici une liste de ressources de formation solides que vous pouvez utiliser pour vous mettre à niveau.
Combiner WooCommerce et Gutenberg
Ce court tutoriel sur Gutenberg vous aide à commencer à penser en blocs lorsque vous mettez en page votre contenu. Patrick donne une autre raison pour laquelle vous voudriez utiliser une page de vente plus longue pour vendre différents types de produits.
Formation iThèmes
iThemes nous fournit deux excellentes ressources pour Gutenberg. Le premier est un webinaire sur WooCommerce et Gutenberg. C'est une heure de discussion sur Gutenberg et WooCommerce.
La deuxième ressource est une courte vidéo expliquant comment vous pouvez utiliser Gutenberg sur votre site. Ils mentionnent le fait que vous pouvez ajouter des widgets à vos blocs, ce qui ouvre beaucoup plus de possibilités de mise en page que celles que j'ai fournies ci-dessus.
Gutenberg et WooCommerce : travailler avec des blocs de produits
Chez Robot Ninja, ils fournissent un didacticiel sur les options de bloc de produits que nous avons couvertes ici. Ils y ajoutent en expliquant comment s'assurer que votre site est prêt pour Gutenberg. Si vous exécutez un site, vous devriez avoir une configuration de version intermédiaire, mais surtout pour un site de commerce électronique. Assurez-vous de suivre les conseils ici et de tester votre site avec Gutenberg avant de le mettre en ligne.
Construire votre propre bloc Gutenberg
Bill Erickson nous explique comment c'était pour lui de construire un bloc pour Gutenberg. Il mentionne également l'excellent cours de Zac Gordon sur le développement de Gutenberg.
Gutenberg est là
Aimez ou détestez l'idée, Gutenberg est là, il est donc temps de se plonger dans ce que cela signifie pour votre site. Plus précisément, vous devez connaître le fonctionnement de Gutenberg et les options disponibles pour votre site WooCommerce.
Aujourd'hui, je vous ai donné un aperçu de la façon dont vous pouvez utiliser Gutenberg avec votre site pour créer une page de vente longue pour vos produits. Il y a tellement de pouvoir à Gutenberg pour les propriétaires de magasins. Tout ce que vous avez à faire est de plonger et de commencer à le tester avec votre contenu.
Créez une boutique WooCommerce performante
Créez une boutique qui convertit le trafic avec la solution d'hébergement WooCommerce géré de Nexcess. Il est livré en standard avec Jilt pour vous aider à récupérer les paniers abandonnés, les tests de performances chaque fois que vous en avez besoin, et la plate-forme réduit les charges de requêtes de 95 %, ce qui conduit à un magasin plus rapide.
