Comment ajouter des notifications push iOS à votre application (méthode simple)
Publié: 2023-08-04Vous cherchez un guide sur la façon d'envoyer des notifications push iOS et de développer votre entreprise ?
Vous êtes définitivement au bon endroit.
Dans cet article, nous allons vous montrer comment ajouter des notifications web push à votre Progressive Web App (PWA), créer votre première campagne push et l'envoyer. Tout cela sans aucun codage, et en moins de 10 minutes.
Ça a l'air bien? Plongeons dedans !
Comment ajouter des notifications push iOS à votre application
L'installation des notifications push Web iOS et iPadOS sur un site Web n'est pas difficile. Mais il comporte quelques étapes et vous voudrez suivre ce guide étape par étape.
Ne sautez pas dans le temps à tout moment et tout ira bien.
Avant de créer une campagne de notification push de bienvenue, vous devez sélectionner un service de notification push. Un service de notification push est un logiciel qui permet de créer des campagnes push sans aucun codage.
Nous vous recommandons d'utiliser PushEngage.

PushEngage est le plugin de notifications push n°1 au monde.
Les notifications push vous aident à augmenter le trafic et l'engagement de votre site Web sur le pilote automatique. Et si vous gérez une boutique en ligne, PushEngage vous aide également à augmenter vos ventes en vous aidant à créer des notifications push automatisées pour le commerce électronique.
Vous pouvez commencer gratuitement, mais si vous voulez vraiment développer votre entreprise, vous devriez acheter un forfait payant. De plus, avant d'acheter un service de notification push, vous devriez consulter ce guide pour connaître les coûts de notification push.
Voici un bref aperçu de ce que vous obtenez avec PushEngage :
- Campagnes automatisées à fort taux de conversion
- Plusieurs options de ciblage et de planification de campagne
- Suivi des objectifs et analyses avancées
- Test A/B intelligent
- Modèles de notification push éprouvés pour vous aider à obtenir plus de trafic et de conversions
- Un Success Manager dédié
Vous verrez que PushEngage est sans conteste le meilleur pari si vous souhaitez générer du trafic, de l'engagement et des ventes pour votre entreprise. Et si vous avez un budget limité, vous pouvez toujours faire preuve d'un peu de créativité avec vos notifications push.
Allons-y!
Étape #1 : Créer un compte PushEngage gratuit
Rendez-vous sur PushEngage et cliquez sur Get Started for Free Now :

Vous pouvez commencer avec le plan gratuit. Mais si vous recherchez les notifications de navigateur les plus puissantes, vous devez sélectionner un forfait payant en fonction des besoins de votre entreprise. Une fois que vous savez quel plan vous voulez, cliquez sur Commencer pour créer votre compte PushEngage.
Étape 2 : Inscrivez-vous à PushEngage
Il est maintenant temps de créer votre compte PushEngage. Commencez par vous inscrire avec une adresse e-mail ou un identifiant Gmail :

Ensuite, remplissez les détails de votre compte :

Et ajoutez vos informations de carte de crédit pour acheter votre forfait :

Si vous avez sélectionné le compte gratuit, votre carte de crédit ne sera jamais débitée jusqu'à ce que vous choisissiez de mettre à niveau votre plan. Et maintenant, vous êtes prêt à accéder à votre tableau de bord PushEngage. Cliquez simplement sur Terminer l'inscription et obtenir un accès instantané .
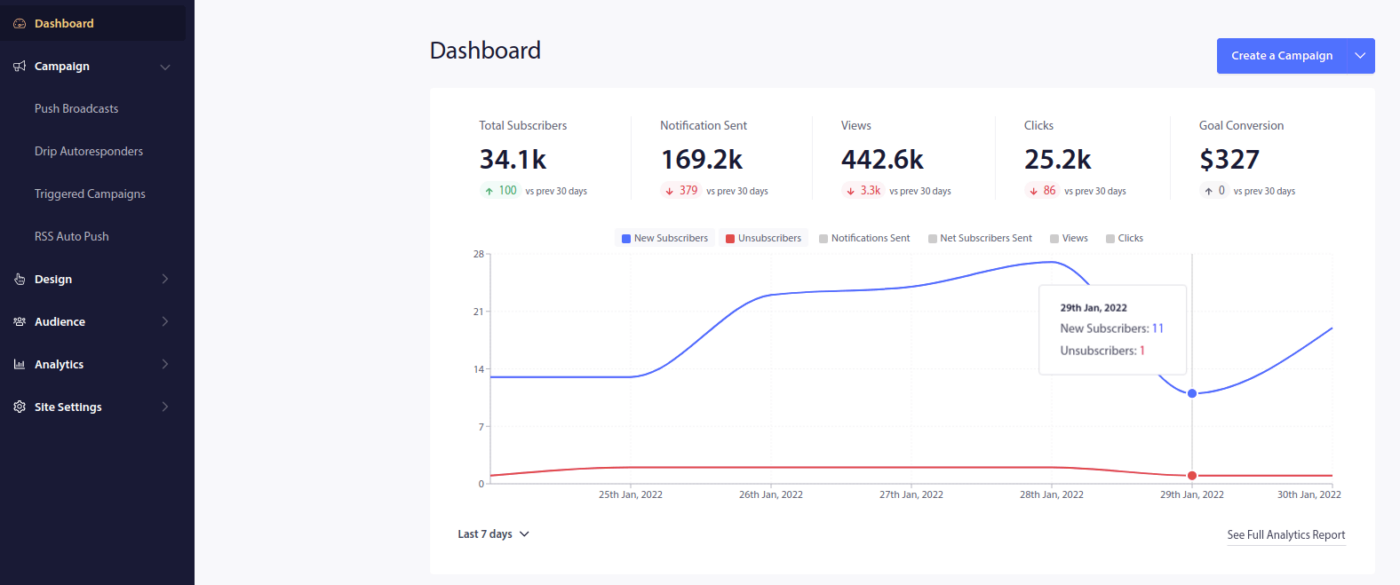
Si vous avez déjà utilisé OneSignal ou PushAlert, vous verrez que PushEngage vous offre une expérience beaucoup plus propre depuis le tableau de bord. Le tableau de bord OneSignal n'est pas destiné aux campagnes avancées. Pour cela, vous aurez plus besoin de l'API que du plugin OneSignal.
Étape 3 : Ajoutez un fichier manifeste d'application Web à votre site Web
Considérez un manifeste d'application Web comme un fichier spécial qui agit comme un guide pour votre site Web lorsqu'il est installé sur le téléphone ou l'ordinateur de quelqu'un. Il est écrit dans un langage appelé JSON, mais vous n'avez pas à vous soucier de cette partie.
Le fichier manifeste contient des informations importantes sur votre application Web, telles que son nom, sa description, ses icônes et ses couleurs. Ainsi, lorsque quelqu'un ajoute votre site Web à son écran d'accueil ou l'installe sur son appareil, le navigateur utilise ce manifeste pour savoir à quoi votre application doit ressembler et se comporter.
Par exemple, le manifeste indique au navigateur quelle icône utiliser pour votre application sur l'écran d'accueil ou le tiroir de l'application, de sorte qu'il soit agréable et reconnaissable. Il spécifie également les couleurs et le thème de votre application pour lui donner une apparence cohérente et attrayante.
De plus, le manifeste inclut l'URL qui doit être ouverte lorsque quelqu'un lance votre application. De cette façon, le navigateur sait quelle page ou section de votre site Web afficher en premier.
La création d'un fichier manifeste peut être effectuée rapidement avec des outils en ligne qui font le travail acharné pour vous. Nous vous recommandons d'utiliser ce générateur de manifeste d'application gratuit pour créer votre manifeste d'application Web en quelques clics et sans codage.
Une fois que vous avez le manifeste prêt, vous le nommez généralement "manifest.json" et le téléchargez dans le dossier racine de votre site Web.
En un mot, le manifeste de l'application Web est comme un manuel qui donne à votre application Web une apparence et une convivialité optimales lorsque les utilisateurs l'utilisent sur leurs appareils. C'est un élément essentiel de la création d'une excellente expérience utilisateur pour les visiteurs de votre site Web.
Un manifeste typique ressemble à ceci :
{ "name": "PushEngage", "short_name": "PushEngage", "start_url": "/", "display": "standalone", "theme_color": "#3b43ff", "background_color": "#ffffff", "icons": [ { "src": "icon/icon-128x128.png", "sizes": "128x128", "type": "image/png" }, { "src": "img/icon-192x192.png", "sizes": "192x192", "type": "image/png" }, { "src": "img/icon-512x512.png", "sizes": "512x512", "type": "image/png" } ] }Une fois que vous avez ajouté votre fichier manifeste au dossier racine de votre serveur de site Web, vous devez ajouter un extrait de code dans l'en-tête HTML de votre site Web. L'extrait ressemblerait à ceci :
<link rel="manifest" href="/manifest.json">Si vous utilisez WordPress et avez besoin d'aide pour ajouter cet extrait de code à l'en-tête de votre site, vous pouvez utiliser WPCode pour télécharger le fichier manifeste. C'est l'un des meilleurs plugins d'extraits de code pour WordPress.
Étape #4 : Installez PushEngage sur votre site WordPress
REMARQUE : Si vous n'utilisez pas de site WordPress, vous devriez consulter nos guides d'installation.
Vous avez fini de créer votre compte. Alors, rendez-vous sur le tableau de bord PushEngage et suivez :

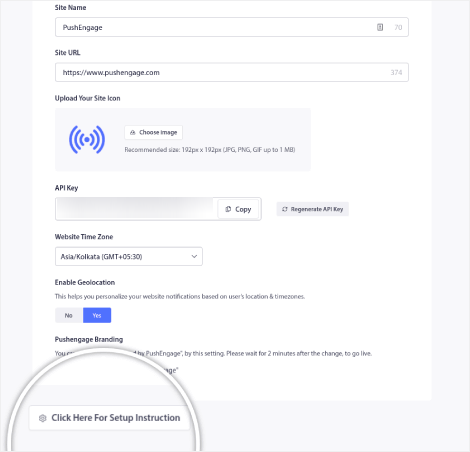
Cliquez sur Paramètres du site » Détails du site et cliquez sur le bouton Cliquez ici pour les instructions de configuration :

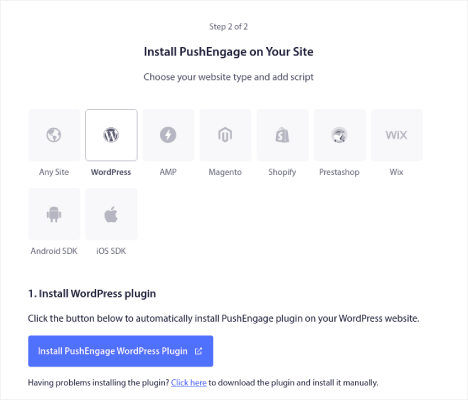
Cliquez sur l'onglet WordPress et cliquez sur le bouton Installer le plugin PushEngage WordPress pour installer le plugin sur votre site Web.

Voici la partie intéressante : lorsque vous avez créé votre compte PushEngage, vous avez déjà synchronisé votre site Web avec votre compte PushEngage. Alors, cliquez sur le lien d'installation dans le tableau de bord PushEngage pour installer automatiquement le plugin PushEngage WordPress sur votre site Web.
Étape #5 : Connectez votre site WordPress avec PushEngage
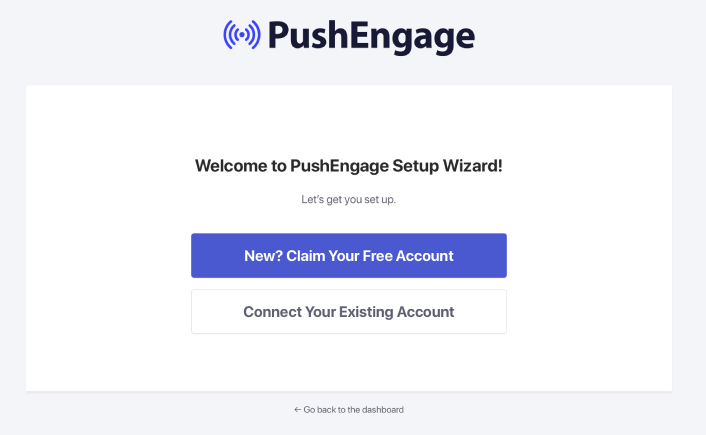
Lorsque vous avez terminé l'installation et l'activation du plugin WordPress PushEngage, vous verrez l'assistant d'intégration PushEngage :

L'assistant est assez simple. Si vous êtes un nouvel utilisateur, cliquez sur Nouveau ? Réclamez votre compte gratuit . Et si vous êtes déjà inscrit, cliquez sur Connecter votre compte existant .
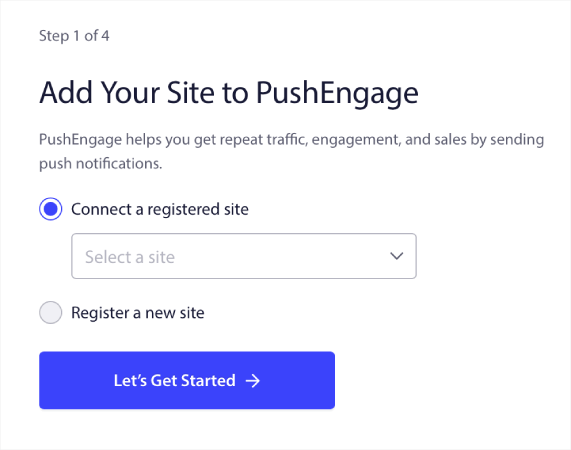
Ensuite, vous pouvez sélectionner votre site dans le menu déroulant Sélectionner un site sous Connecter un site enregistré si vous avez déjà enregistré un site lors de l'inscription :

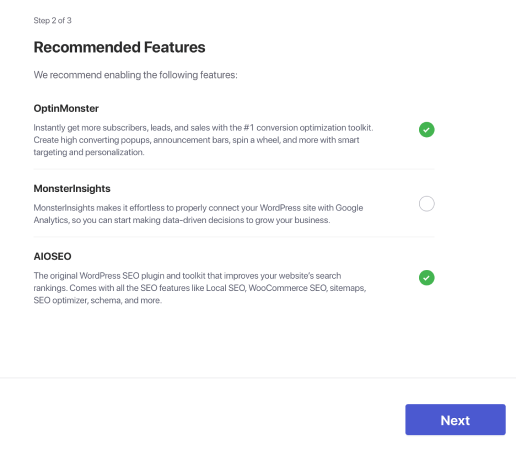
Ou, vous pouvez cliquer sur Enregistrer un nouveau site pour ajouter un nouveau site si vous avez un plan tarifaire Premium ou supérieur. À l'étape suivante, l'assistant d'intégration vous invitera à installer d'autres plugins WordPress indispensables.

Si vous avez suivi chaque étape correctement, vous verrez ce message de réussite de l'assistant :

Vous êtes maintenant prêt à créer des campagnes et des modaux contextuels de notification push.
Étape 6 : Testez le manifeste de votre site Web
Très bien, passons en revue les étapes pour tester votre application Web et nous assurer que tout fonctionne correctement.
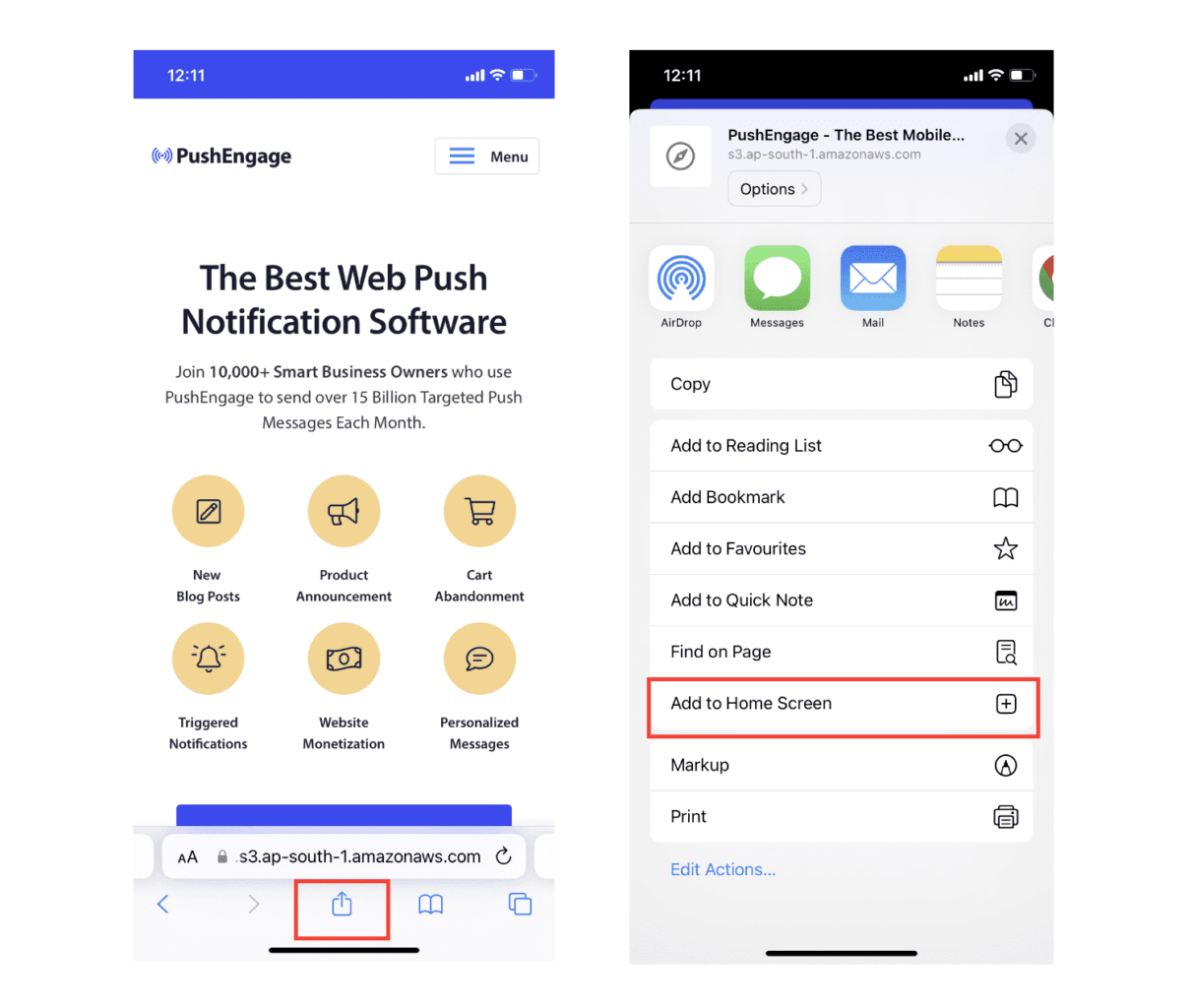
Tout d'abord, ouvrez votre site Web à l'aide du navigateur Safari sur votre iPhone ou iPad. Assurez-vous que votre appareil exécute iOS 16.4 ou une version plus récente. Une fois votre site Web chargé, vous verrez un bouton Partager . Il ressemble à un carré avec une flèche pointant vers le haut. Appuyez sur ce bouton pour ouvrir le menu de partage.
Dans le menu de partage, vous devriez trouver une option appelée Ajouter à l'écran d'accueil . Cliquez sur cette option.

Désormais, l'application Web sera enregistrée sur l'écran d'accueil de votre appareil, comme toute autre application que vous téléchargez depuis l'App Store.

Si tout a été configuré correctement, lorsque vous ouvrez l'application depuis votre écran d'accueil, elle ne s'ouvrira plus dans le navigateur Safari. Au lieu de cela, vous aurez l'impression d'utiliser une application ordinaire sur votre iPhone ou iPad.
Pour faire savoir à vos utilisateurs qu'ils peuvent recevoir des notifications push Web à partir de votre application, vous pouvez leur montrer une bannière à l'écran. Cette bannière les invitera à ajouter votre application à leur écran d'accueil et à s'abonner aux notifications Web push. C'est un moyen pratique de garder vos utilisateurs engagés avec votre application et de recevoir des mises à jour importantes.
Suivez donc ces étapes et vous serez prêt à offrir une expérience fluide et semblable à celle d'une application à vos utilisateurs sur les appareils iOS ! Pour une présentation complète du test de vos notifications push, consultez notre documentation sur les notifications push Web iOS.
Comment personnaliser vos campagnes
Avant de créer une campagne, vous devez configurer des segments et des groupes d'audience pour envoyer des messages push personnalisés.
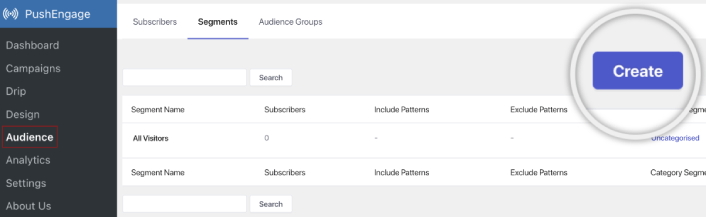
Rien ne vaut le niveau de personnalisation que vous pouvez obtenir en créant des segments et des groupes d'audience pour vos abonnés aux notifications push. Accédez à PushEngage » Audience et commencez immédiatement à créer des segments et des groupes d'audience.
Sous l'onglet Segments , vous pouvez créer de nouveaux segments ou modifier ceux qui existent :

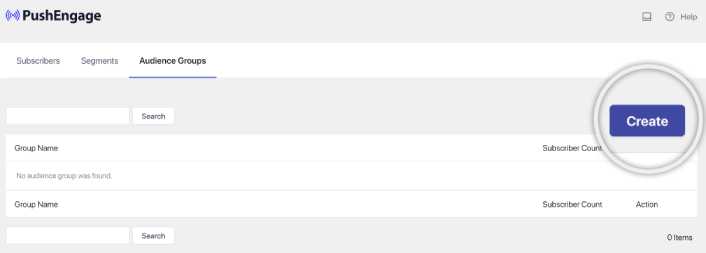
Et si vous avez besoin d'une personnalisation encore plus poussée, créez un groupe d'audience dans l'onglet Groupes d'audience :

Si vous débutez avec les segments de notification push et les notifications push personnalisées, vous devriez consulter notre article sur la création de segments et notre annonce sur le regroupement d'audience avancé.
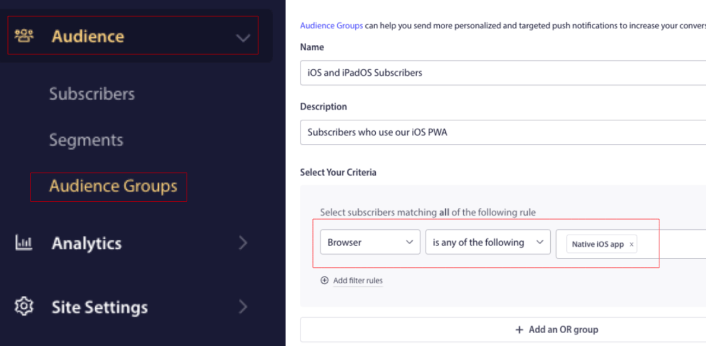
Le plus cool est que vous pouvez créer des campagnes push ciblées en créant un groupe d'audience uniquement pour vos utilisateurs iOS et iPadOS :

Et vous pouvez utiliser ce groupe d'audience pour vos campagnes et diffusions goutte à goutte.
Comment créer une campagne de goutte à goutte de notification push
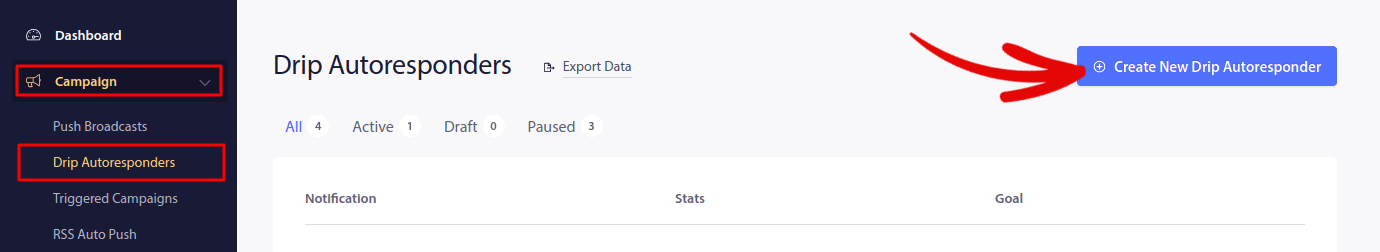
Accédez au tableau de bord PushEngage et rendez-vous sur Campagne » Drip Autoresponders et cliquez sur Create New Drip Autoresponder :

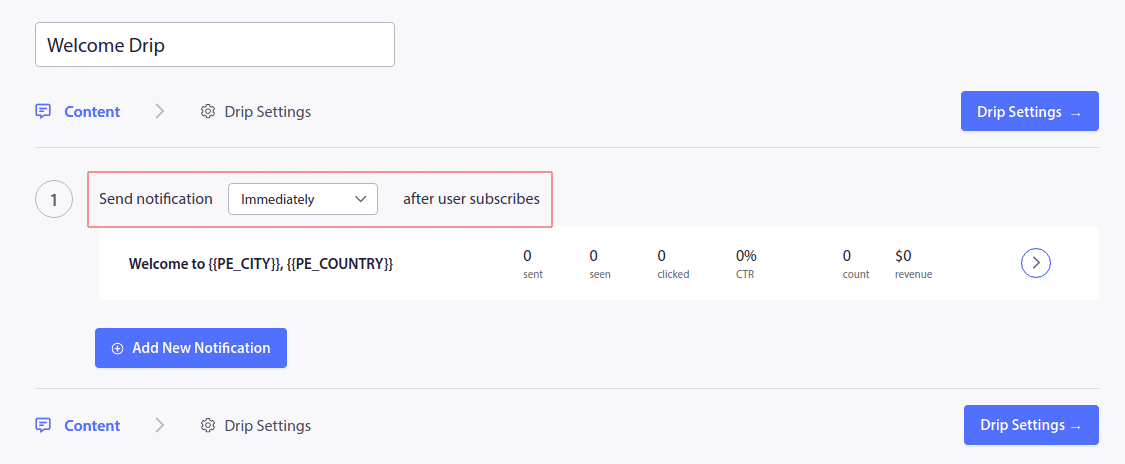
Ensuite, nommez votre campagne (nous suggérons quelque chose comme Welcome Drip), et sous Contenu , sélectionnez l'option qui dit, " Envoyer une notification immédiatement après l'abonnement de l'utilisateur "):

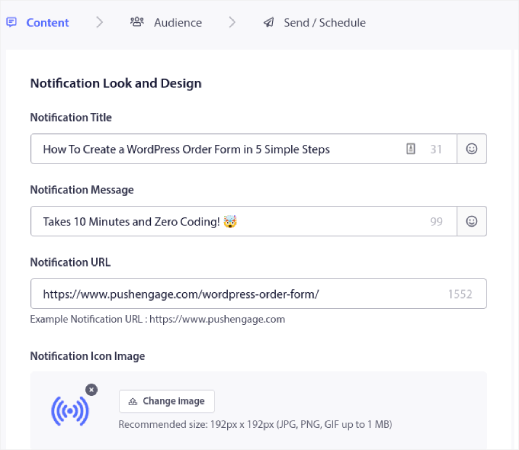
À ce stade, vous pouvez cliquer sur la flèche à côté de la notification pour modifier le contenu de votre notification.
Si vous avez un plan Premium ou Enterprise avec PushEngage, vous pourrez ajouter plusieurs notifications pour créer une séquence de messages de bienvenue automatisés. Cliquez simplement sur Ajouter une nouvelle notification et modifiez le contenu.
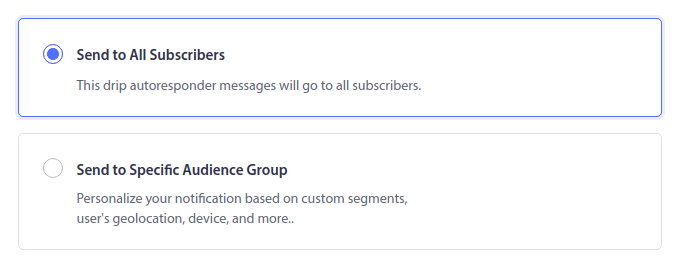
Une fois que vous avez terminé, cliquez sur Drip Settings et sélectionnez l'option pour envoyer votre campagne de bienvenue à tous les abonnés :

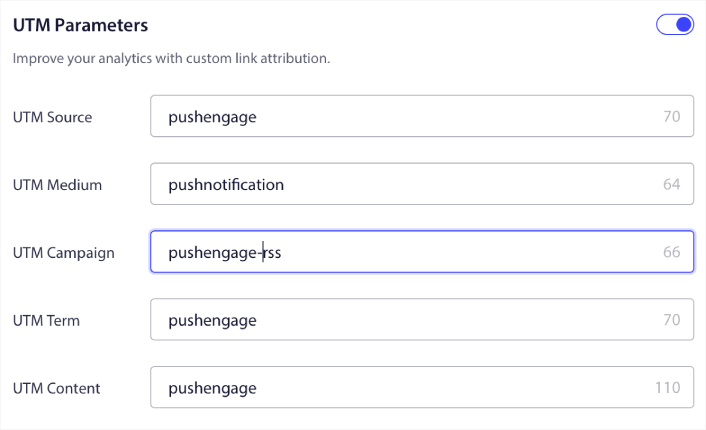
Ensuite, faites défiler vers le bas pour définir vos propres paramètres UTM pour suivre les notifications push :

Et lorsque vous avez terminé, faites défiler vers le haut et cliquez sur le bouton Activer le répondeur automatique :

Et tu as fini!
Comment envoyer une diffusion iOS Web Push
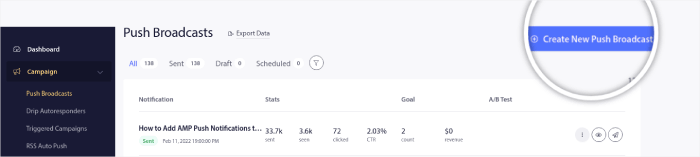
Rendez-vous sur votre tableau de bord PushEngage et allez dans Campagne » Diffusions Push et cliquez sur le bouton Créer une nouvelle diffusion Push :

Sous l'onglet Contenu , ajoutez le contenu de votre notification push :

Et vous pouvez mettre en place un test A/B pour augmenter vos taux de clics ou vous pouvez programmer vos diffusions push pour obtenir plus de vues. Dans les deux cas, vous devriez consulter nos meilleures pratiques de notification push pour obtenir les meilleurs résultats.
Comment créer un modal iOS Push Notification Popup
Une fenêtre contextuelle de notification push est une petite fenêtre qui apparaît au-dessus d'un site Web ou d'une interface d'application mobile pour afficher un message ou une notification au visiteur du site Web.
Le popup modal peut être déclenché par divers événements. Vous pouvez configurer des fenêtres contextuelles pour qu'elles se déclenchent lors de la visite de la page, de la profondeur de défilement et même des actions personnalisées telles que le clic sur un bouton.
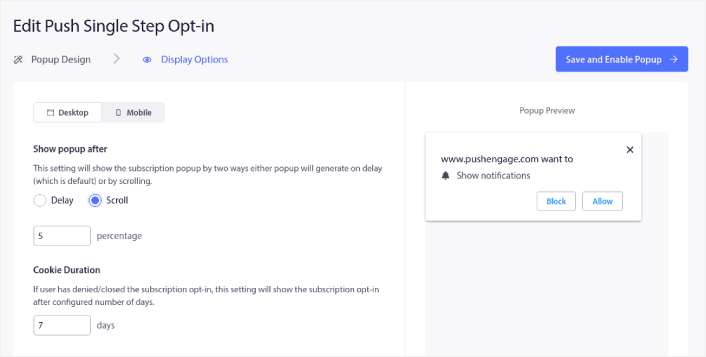
Habituellement, vous verrez un appel à l'action sur le modal contextuel tel que "S'abonner" ou "Autoriser" pour obtenir le consentement des visiteurs pour leur envoyer des notifications push. Si vous suivez ce tutoriel, vous pouvez créer une popup comme celle-ci :

Vous pouvez créer des fenêtres contextuelles modales qui peuvent segmenter directement les abonnés ou créer des fenêtres contextuelles régulières qui collectent simplement les abonnés avec les attributs par défaut tels que la géolocalisation et le navigateur.
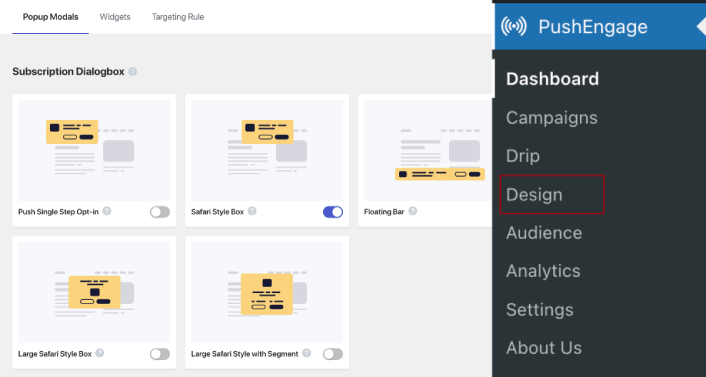
Retournez à votre tableau de bord WordPress. Allez dans PushEngage » Design :

Et vous pouvez configurer autant de modaux contextuels que vous le souhaitez. Bien sûr, vous pouvez vous assurer qu'ils se déclenchent à des moments différents sous Options d'affichage pour chaque modal contextuel.

L'idée ici est de donner à vos visiteurs une bonne raison de s'abonner. Si vous avez besoin d'aide, consultez notre article sur la création d'un opt-in de notification push personnalisé.

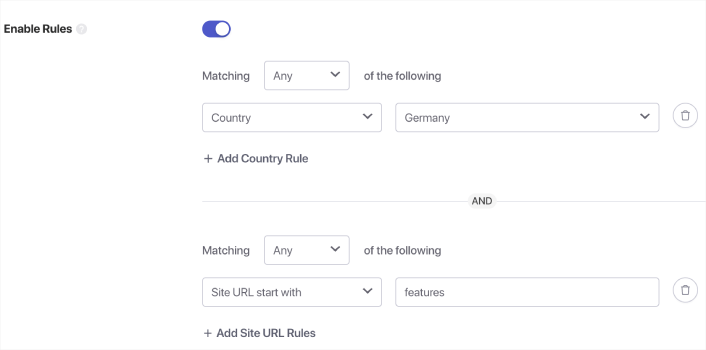
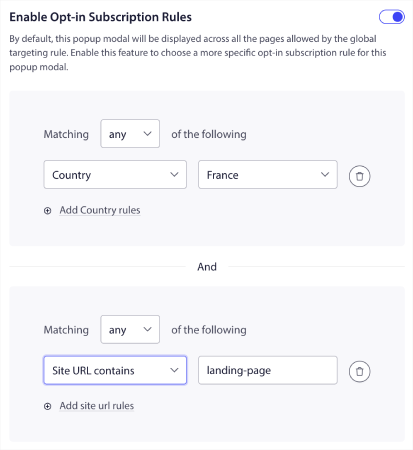
Et si vous souhaitez créer des fenêtres modales plus ciblées, vous pouvez utiliser les règles de ciblage sous l'onglet Règle de ciblage :

Ce sont des règles de ciblage globales et auront la préférence sur les règles de ciblage pour les modaux contextuels individuels. Mais si vous le souhaitez, vous pouvez créer des règles de ciblage robustes pour chaque modal en les modifiant.

Par exemple, vous pouvez créer des fenêtres contextuelles modales dans différentes langues pour cibler les visiteurs de différents pays.
Et si vous souhaitez commencer avec des modèles avec un taux de clics élevé, vous devriez consulter cet article sur les opt-ins de notification push à conversion élevée.
Que faire avant d'envoyer des notifications push iOS
Vous avez presque fini.
Avant de commencer à envoyer des notifications push, vous devez configurer un opt-in d'abonnement pour votre site Web. Votre opt-in convertira les visiteurs Web en abonnés aux notifications push. C'est donc un élément critique.
Si vous avez besoin d'inspiration, vous pouvez consulter cet article sur les opt-ins de notification push à haute conversion. Une fois que vous avez terminé de configurer l'opt-in, votre site peut collecter des abonnés. Mais comment savez-vous même que votre opt-in fonctionne correctement ?
Donc, la chose sensée à faire est de mettre en place une notification push de bienvenue.
Pro-Tip : vous devriez passer du temps sur un test à grande échelle de vos notifications push. Cela résoudra les problèmes les plus courants et vous ne perdrez pas votre temps à essayer de résoudre les problèmes plus tard.
Que faire après avoir envoyé des notifications push iOS
C'est tout pour celui-ci, les amis!
Si vous avez trouvé cet article utile, assurez-vous de laisser un commentaire ci-dessous.
Commencer avec les notifications push peut sembler intimidant. Mais si vous gardez un œil sur le suivi et l'analyse des objectifs, tout devrait bien se passer. Plus important encore, vous ferez beaucoup plus de profit grâce aux campagnes de notification push. Voici quelques ressources intéressantes pour vous aider à démarrer :
- Comment utiliser les notifications push de reciblage pour doubler vos revenus
- Comment trier vos notifications push et trouver des campagnes gagnantes
- Comment nettoyer les listes d'abonnés aux notifications push (facile)
- Comment envoyer automatiquement des notifications push RSS
- Comment utiliser les notifications push pour promouvoir un site d'actualités
- Comment utiliser les notifications push de vente croisée pour multiplier par deux vos ventes
- Comment utiliser les notifications push d'abandon de navigation (4 étapes)
Si vous débutez avec les notifications push, vous devriez essayer PushEngage. PushEngage est le logiciel de notification push n°1 sur le marché. Et vos campagnes seront entre de bonnes mains.
Donc, si vous ne l'avez pas déjà fait, lancez-vous avec PushEngage dès aujourd'hui !
