Les meilleures bibliothèques de graphiques JavaScript que vous pourriez utiliser
Publié: 2023-03-28La collecte de données a connu une croissance phénoménale dans diverses industries. Cela est dû en partie à la nécessité pour diverses entreprises d'interpréter les données sous forme de graphiques circulaires ou de tableaux, par exemple.
Les développeurs combinent divers enregistrements de base de données pour créer des graphiques et des tableaux de bord permettant aux autres de donner un sens aux informations. L'introduction des bibliothèques de graphiques JavaScript a amélioré la visualisation des données .
Une bibliothèque de graphiques facilite efficacement la représentation de données complexes dans un format simple pour que les utilisateurs finaux puissent mieux les saisir. Il comprend des fonctionnalités interactives et des graphiques préconçus et personnalisables .
Les personnes intéressées peuvent ensuite utiliser les données dans un format vivant et captivant.
Le paysage numérique regorge de bibliothèques de cartes. Il serait long et contre-productif de tester chacun d'entre eux.
Bibliothèques de graphiques JavaScript - Un outil vital et efficace
Les utilisateurs profitent de l'interaction avec des visualisations de données qui démêlent des ensembles de données complexes . Ce type d'engagement des utilisateurs est un objectif intégral et une composante du développement Web.
Les concepteurs et les développeurs génèrent des visualisations de données animées , des graphiques à barres aux graphiques à bulles, et d'autres visualisations qui fusionnent une variété d'interfaces basées sur les données (comme les applications Web et les tableaux de bord).
Les bibliothèques de graphiques JavaScript contiennent un assortiment de codes qui génèrent un nombre varié de graphiques interactifs pour les applications Web. Entrez simplement un ensemble de données, en suivant les fonctionnalités des données du graphique et présentez avec précision vos informations dans un contexte attrayant.
Vous souhaitez un processus de développement plus rapide et moins d'erreurs ? Utilisez ensuite une bibliothèque de graphiques JavaScript avec l'avantage supplémentaire de :
- un processus de configuration simple
- une courbe d'apprentissage simple
- interfaces robustes
- une UX stable
- accès à une variété de mises en page de visualisation préconçues
Avec autant de bibliothèques de graphiques JavaScript parmi lesquelles choisir, trouver la bonne peut être écrasant. Découvrez les options remarquables suivantes qui vous aideront à déterminer le meilleur ajustement pour une gamme variée de données de graphique.
17 bibliothèques de graphiques JavaScript supérieures pour le développement Web
D3.js

Peut-être l'une des bibliothèques de graphiques JavaScript les plus connues de la liste, D3.js est destinée à la visualisation, à l'analyse et aux utilitaires de données, ainsi qu'à la géo et à l'animation. Il dispose d'une vaste API et utilise HTML, SVG et CSS.
D3.js peut probablement aider avec une gamme de besoins de fonctionnalités, mais il y a quelques inconvénients. La courbe d'apprentissage est difficile et prend du temps, et la documentation complète est datée et difficile à suivre.
Les attributs:
- prise en charge de plusieurs types de graphiques
- une méthode basée sur les données en relation avec la manipulation DOM fusionnée avec des composants de visualisation élégants
- un inspecteur d'éléments simple dans le navigateur pour le débogage
- des tas d'échantillons accessibles
- fonctions de génération de courbes
FusionCharts

Il s'agit de la bibliothèque de graphiques JavaScript la plus complète du marché, avec plus de 90 options de graphiques et 900 cartes prêtes à l'emploi. FushionCharts propose les graphiques les plus accrocheurs . Leur puissante expérience de reporting via des tableaux de bord, offrant une vue panoramique de chaque tâche métier.
Cette bibliothèque de graphiques fonctionne bien avec les PC, les Mac, les iPhone et les tablettes Android. Et il dépasse les attentes en assurant la compatibilité entre navigateurs (y compris IE6).
Les attributs:
- diverses options de cartes 2D et 3D
- graphiques et cartes animés interactifs complets
- API côté serveur NET, PHP et Ruby on Rails
- prise en charge de jQuery, Angular, PHP, ASP.NET, React Native, Django, React, Ruby on Rails, Java, etc.
- manuel d'utilisation détaillé et référence API
- divers échantillons et tableaux de bord à vérifier
- prise en charge des anciens navigateurs
comploter

La première bibliothèque JavaScript scientifique et open source du Web est disponible gratuitement. Plotly prend en charge 20 types de graphiques (cartes SVG, graphiques 3D, graphiques statistiques). Il est empilé sur D3.js et stack.gl.
Plotly possède une vaste bibliothèque avec une documentation et des didacticiels exceptionnels pour tous les types de graphiques.
Les tableaux et les graphiques sont professionnels et la configuration simple consiste à saisir les données dynamiques et à personnaliser la mise en page, les notes, les axes et la légende.
Les attributs:
- Graphiques 3D
- Cartes SVG
- graphiques statistiques
- construit sur D3.js et stack.gl
- 20 options de graphique
Graphiques Google

Google Charts est parfait pour les projets de base n'impliquant aucune personnalisation compliquée . Choisissez parmi une variété de graphiques prédéfinis : graphiques en aires, graphiques à barres, graphiques calendaires, graphiques circulaires, graphiques géographiques, etc. Téléchargez instantanément ces graphiques interactifs sur un site.
Modifiez l'apparence des graphiques avec des options de personnalisation et affichez les graphiques à l'aide de HTML5/SVG. Google Charts est compatible avec toutes les plates-formes et tous les navigateurs, y compris les iPhones, iPads et Android. Google Charts prend en charge les anciennes versions d'IE via VML.
Les attributs:
- une quantité considérable de types de graphiques
- options de personnalisation
- composants interactifs
- données en temps réel
- facilité d'utilisation
- intégration simple
- bibliothèque JavaScript open source
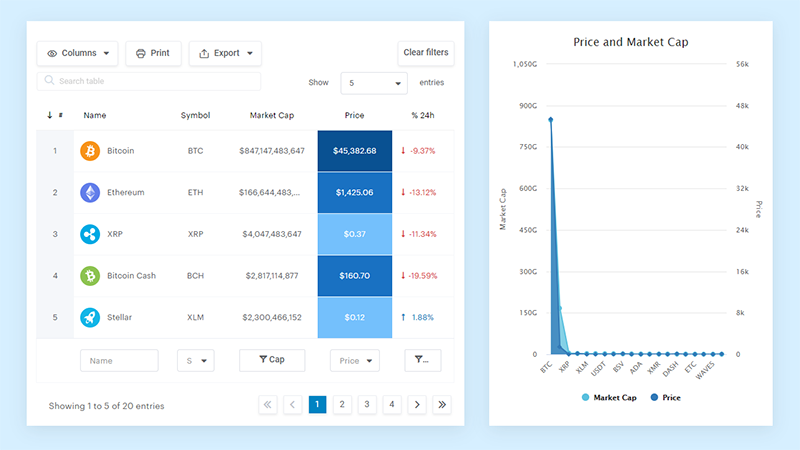
Ai-je mentionné que wpDataTables utilise Google Charts ?
Laissez-moi vous parler de wpDataTables , un changeur de jeu pour tous les passionnés de données. Cet outil étonnant utilise Google Charts - vous savez, l'une des meilleures bibliothèques de graphiques du marché - pour créer des visuels vraiment époustouflants.

Alors, voici ce que vous pouvez attendre de ce duo puissant :
- Facilité d'utilisation : Sérieusement, vous n'avez pas besoin d'être un génie du codage pour créer des graphiques impressionnants. wpDataTables permet de donner vie à vos données en toute simplicité.
- Personnalisation : vous en avez assez des graphiques génériques ? Pas plus! Avec wpDataTables et Google Charts, vous pouvez modifier les couleurs, les polices et les mises en page en fonction de votre style unique.
- Interactif : les utilisateurs peuvent jouer avec les données, ce qui en fait une expérience amusante et attrayante pour tout le monde.
- Responsive : Mobile, tablette ou ordinateur de bureau – wpDataTables vous couvre ! Vos graphiques seront parfaits sur n'importe quel appareil.
- Intégration : Utilisez vos sources de données préférées, comme Google Sheets ou Excel, et regardez la magie opérer !
Mais attendez, il y a plus :
- Grande variété de types de graphiques (camembert, barre, ligne, vous l'appelez !)
- Mises à jour automatiques : gardez vos données à jour sans lever le petit doigt
- Options d'exportation : Besoin de partager votre superbe graphique ? Pas de problème, enregistrez-le simplement sous forme d'image ou de PDF !
Essayez wpDataTables et Google Charts , et vous vous demanderez comment vous avez pu vivre sans eux. Croyez-moi, votre jeu de données est sur le point de passer au niveau supérieur !
CanvasJS

Voici une solution de graphique JS polyvalente, rapide et simple avec jusqu'à 30 options de graphique parmi lesquelles choisir. CanvasJS vous permet de personnaliser les graphiques et offre un support pour l'animation et les graphiques mixtes . Créez un thème de graphique dynamique dans l'interface utilisateur.
CanvasJS prend en charge les frameworks front-end JavaScript et le rendu graphique dans les technologies côté serveur (piles PHP, ASP.NET, MVC). Il aide à contourner les problèmes dans les documents pour une variété de situations.
La bibliothèque intègre un outil de tableau de bord , offrant une variété de perspectives à partir desquelles visualiser les données . Utilisez CanvasJS pour tracer des graphiques liés aux actions et utilisez différents CDN pour les graphiques boursiers et généraux.
Les attributs:
- assortiment de types de graphiques
- options de personnalisation
- composants interactifs
- données en temps réel
- réactivité
- compatibilité multiplateforme
- prise en charge multilingue
- licences gratuites et commerciales
C3.js

C3.js est une bibliothèque de visualisation de données efficace basée sur D3. Il s'affiche rapidement, offre une forte compatibilité avec divers navigateurs et une intégration de base, ce qui en fait une option sans tracas.
Sa bibliothèque simple est accompagnée d' une documentation cohérente , ce qui est un plus.
La fonctionnalité manque un peu et ne possède pas autant de fonctionnalités que d'autres bibliothèques de premier ordre. Les visualisations sont simplistes, donc si vous cherchez à gagner des prix pour vos conceptions de graphiques, ce n'est pas la meilleure solution de graphique JS. Mais il est pratique et clair à utiliser.
Un guide de démarrage vous guide lors de la configuration de votre projet à l'aide de la bibliothèque de base.
Les attributs:
- large éventail de tutoriels et de documentation
- réactif et adapté aux mobiles
- capable de filtrer les séries de données
Regraphiques

Créée en pensant aux utilisateurs de React, Recharts est une bibliothèque de graphiques open source utilisant D3 dans son fonctionnement interne et exposant des composants déclaratifs. Vous pouvez concevoir des graphiques attrayants et interactifs en affichant des éléments SVG avec cette bibliothèque de graphiques légère.
Recharts est convivial et la documentation est un jeu d'enfant .
Personnalisez une variété de graphiques et consultez les exemples fournis dans la bibliothèque pour vous inspirer. Recharts fonctionne bien pour les graphiques statiques et est livré avec des outils de graphique intégrés tels que des info-bulles et des étiquettes de légende.
Si vous travaillez avec plusieurs graphiques animés et de grands ensembles de données sur une seule page, cela peut commencer à prendre du retard, mais pas pour la plupart des projets.
Le volume de problèmes non résolus sur GitHub est préoccupant. Bien que ce ne soit pas si grave, il semble que les développeurs ne soient pas aussi disponibles pour résoudre ces problèmes. Préparez-vous à rechercher et parcourir la bibliothèque de solutions.
Les attributs:
- réutiliser les éléments React pour créer facilement des graphiques
- construit sur des éléments SVG et dépend des sous-modules D3
- ajuster les propriétés des composants et insérer des fonctionnalités personnalisées pour modifier votre graphique
- divers exemples pratiques
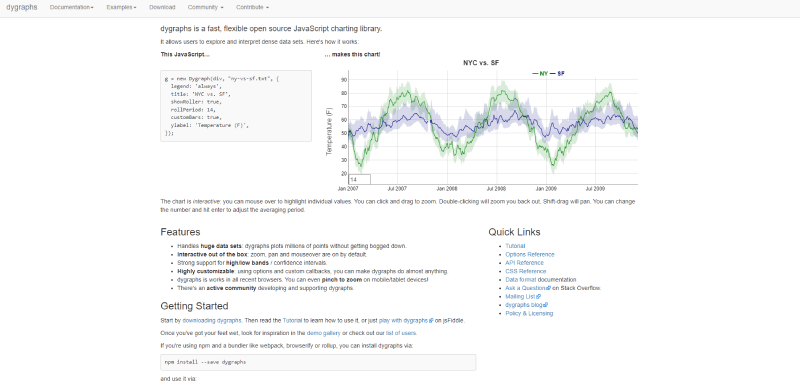
Dygraphes

C'est l'une des bibliothèques de rendu de graphiques les plus rapides du marché . Il fonctionne sans problème avec un volume de données substantiel et les analystes de données peuvent travailler avec des ensembles de données étendus (des dizaines de milliers).
Les attributs:
- possibilité de synchroniser plusieurs graphiques
- annotations personnalisables avec la plage/le viseur
- direct dès le départ
- parfait pour afficher les données en temps réel
- rétroaction rapide des points de données qui s'affiche hors graphique
- fonction zoom avant et arrière
- divers échantillons contenant des liens vers JSFiddles
- manipulation facile des données à l'aide de tableaux de base ou chargement de données à partir de fichiers texte ou CSV
ApexCharts.Js

Voici une bibliothèque de graphiques open source contemporaine et pratique permettant aux créateurs de créer des visualisations interactives accrocheuses. ApexCharts.Js est une bibliothèque open source sous licence MIT.

Vous pouvez modifier et charger des ensembles de données à l'aide d' une animation interactive élégante et choisir parmi plus de 10 palettes de couleurs pour créer un thème prédéfini. Une documentation claire vous aide à démarrer le plus rapidement possible.
Il n'est pas étonnant qu'ApexCharts soit populaire parmi les développeurs Web avec plus d'un million de téléchargements par mois - aucune inscription nécessaire pour télécharger.
Les attributs:
- diverses options de graphique
- entièrement réactif
- extrêmement interactif
- plus de 100 échantillons pour inspirer
ZingChart

Apple, Microsoft, Adobe, Boeing et Cisco utilisent tous ZingChart, une bibliothèque de graphiques JavaScript adaptable, interactive et à jour. Il utilise HTML5, Ajax et JSON pour concevoir des graphiques captivants.
ZingChart fournit plus de 35 types de graphiques et modules avec affichage en temps réel . Utilisez CSS pour développer la conception et le thème du graphique et afficher rapidement le Big Data.
Découvrez gratuitement tous les types de graphiques ou achetez une licence sans filigrane en fonction des besoins de votre entreprise.
Les attributs:
- types de graphiques assortis
- options de personnalisation
- adapté aux mobiles
- s'intègre à divers frameworks et bibliothèques Web (Angular, React, jQuery et Vue)
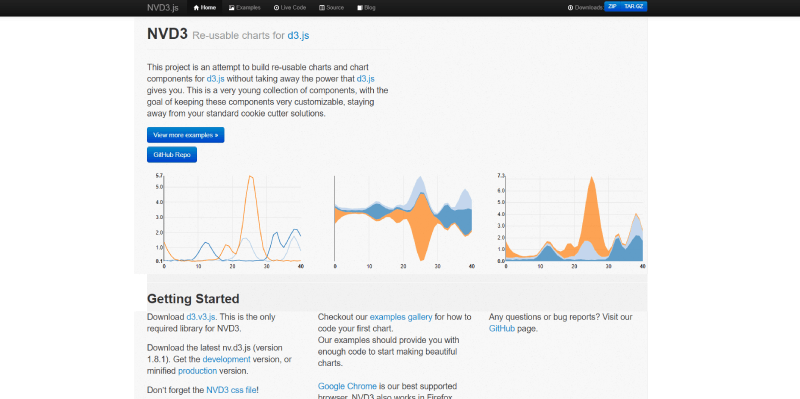
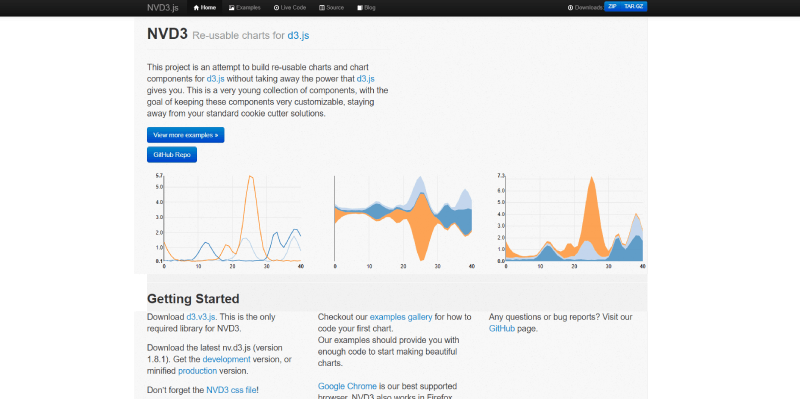
NVD3

Une autre bibliothèque de graphiques populaire, NVD3 est construite sur D3.js et dispose d'une base technique solide.
Les performances sont assez solides et des animations simples donnent un peu de vie à l'aspect visuel de l'interface de base. NVD3 s'intègre facilement aux solutions d'API de données existantes afin que vous puissiez ajouter des données directement à partir de fichiers .json.
En comparaison avec d'autres bibliothèques de graphiques JavaScript, celle-ci est plus limitée, mais les options de graphique les plus courantes sont accessibles.
La licence Apache 2.0 en fait une bibliothèque de graphiques JavaScript totalement open source.
Les attributs:
- graphiques interactifs
- différents types de graphiques
- sensible
- personnalisation des thèmes
- info-bulles
Graphique.js

Chart.is possède une bibliothèque de graphiques bien connue et très appréciée avec plus de 55 000 étoiles à son nom sur GitHub. Créez des graphiques réactifs avec des éléments HTML5 Canvas avec cette bibliothèque de graphiques légers.
Vous avez accès à six types de graphiques par défaut uniques, réactifs et faciles à utiliser (en particulier pour les débutants en technologie). Chart.js est une bibliothèque open source fascinante à explorer.
Les attributs:
- modifier et animer chaque type de graphique
- graphiques réactifs en ligne
- utiliser des plugins pour améliorer les fonctionnalités du système
- excellente documentation
- la majorité des navigateurs prennent en charge IE9+
Chartiste.js

Une bibliothèque de graphiques basée sur SVG, avec des animations SVG dans les graphiques), Chartist.js est une bibliothèque de graphiques JavaScript à utilisation libre avec une base technologique robuste . Et la création de votre projet est simple et rapide.
Créez instantanément un graphique saisissant qui s'engage simplement avec n'importe quelle source de données backend. Utilisez Sass pour une configuration facile et modifiez cette bibliothèque de graphiques .
Les attributs:
- animations incroyables
- La documentation de l'API contient des informations vitales mais est difficile à naviguer (beaucoup de défilement)
- augmenter les fonctionnalités via des plugins
- grilles de conception avec SVG
- offre un support pour les anciens navigateurs
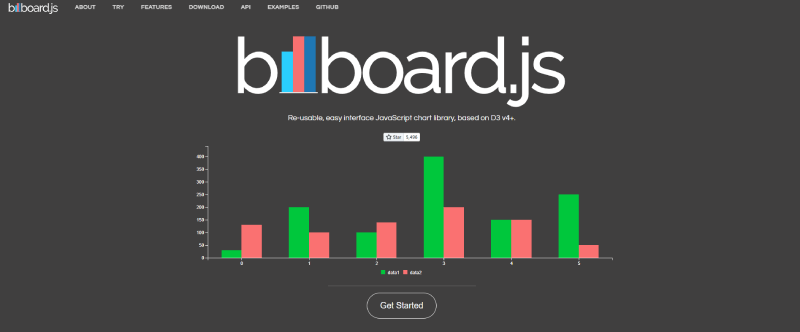
Billboard.Js

Billboard est fondé sur D3 v4+ et est une bibliothèque graphique simple et gratuite. Il comporte 22 types de graphiques et sa section de démonstration contient plus de 220 exemples à partir desquels puiser . Chaque fonctionnalité détaillée et chaque échantillon ont un document API pour vous aider à démarrer votre projet.
La saisie de données est simple, vous permettant d'ajouter de petits ou grands ensembles de données pour vos visualisations .
Les attributs:
- créer facilement des graphiques
- ESM (module ES) avec syntaxe ES6+
- une variété d'options pratiques et complètes
- compatible avec D3 v4+
Graphiques Frappés

Frappe Charts est l'une de ces bibliothèques de graphiques JavaScript de base avec des contraintes minimales. Il n'y a que 17 contributeurs qui aident sur cette bibliothèque de visualisation open source, ce qui la distingue comme l'une des plus petites bibliothèques de graphiques présentées dans cet article. Il est construit sur Chart.js et offre une variété de fonctionnalités bonus.
Inspiré des visualisations de GitHub, Frappe Charts prend en charge un éventail de graphiques, des graphiques linéaires et des graphiques à barres aux graphiques à secteurs. Utilisez cette bibliothèque de graphiques pour concevoir des cartes thermiques rappelant celles trouvées sur GitHub Activity. Frappe Chart est la bibliothèque JS qu'il vous faut si vous recherchez une utilisation minimaliste et légère.
Les attributs:
- simple et convivial
- un assortiment de types de graphiques disponibles
- options de personnalisation
- interactif
- adapté aux mobiles
- fonctionnalité légère
Highcharts

Highcharts regorge d'un assortiment de formats d'animation exceptionnels qui sont suffisamment efficaces pour attirer un grand nombre de visiteurs sur votre site Web officiel et les maintenir engagés.
Comme pour les autres bibliothèques mentionnées ici, Highcharts comprend une gamme de graphiques prédéfinis , par exemple des graphiques en aires, des graphiques en splines en aires, des graphiques à colonnes, à barres et à secteurs, ainsi que des visualisations en nuage de points et en splines. Tous les graphiques créés sont réactifs et adaptés aux mobiles. Il dispose également de fonctionnalités avancées , comme l'ajout d'annotations (commentaires) à divers graphiques.
Un énorme attrait pour Highcharts est sa capacité à rester compatible avec les navigateurs, remontant jusqu'à Internet Explorer 6. Un navigateur conventionnel rendrait les graphiques en utilisant un format SVG, mais l'ancien navigateur Internet Explorer utilise VML pour construire des graphiques.
Les wrappers sont disponibles pour les langages les plus largement utilisés (.NET, PHP, Python, R et Java), pour les frameworks comme Angular, React et Vue, et pour les systèmes Android et iOS.
Highcharts est gratuit pour un usage personnel mais à des fins commerciales nécessite une licence utilisateur payante.
Les attributs:
- optimisé pour répondre aux éléments de conception réactifs et aux appareils à écran tactile
- suffisamment efficace pour gérer le Big Data
- rendu rapide des info-bulles au survol
- capable d'annoter des graphiques et des tableaux
- charger les données directement sur les graphiques via un fichier CSV
Graphiques Sigma

Sigma Charts est une bibliothèque JavaScript construite sur WebGL et Canvas avec une API publique. Il englobe une quantité considérable de plugins de la communauté GitHub. Cette bibliothèque de cartes bénéficie également d'une réactivité complète et d'une interactivité tactile . Les développeurs peuvent ajouter leurs fonctions uniques directement aux scripts et rendre les nœuds et les bords selon des spécifications précises.
Sigma Charts facilite un grand nombre de paramètres variés pour une conception et une interaction facilement personnalisables avec les réseaux. Cette bibliothèque de graphiques JavaScript est un puissant moteur de rendu, vous pouvez donc ajouter autant d'interactivité que vous le souhaitez. Vous pouvez également ajuster les données, déplacer la caméra, rafraîchir le rendu ou écouter les événements via l'API publique.
Si vous êtes un développeur à la recherche d'un outil de dessin robuste et performant, Sigma Charts est fait pour vous.
Certains attributs remarquables incluent :
- rendu performant
- grandes possibilités d'interactivité et de personnalisation
- un assortiment de mises en page parmi lesquelles choisir
- extensible et modulaire
- visualisation de données vives
FAQ sur les bibliothèques de graphiques JavaScript
Qu'est-ce qu'une bibliothèque de graphiques JavaScript ?
Les visualisations de données sur les sites Web peuvent être rendues plus attrayantes et adaptables à l'aide d'une bibliothèque de graphiques JavaScript, qui est une collection de composants graphiques prédéfinis.
Les développeurs peuvent bénéficier de ces bibliothèques en raison de la variété des types de graphiques et des choix de configuration qu'elles proposent.
Quels sont les avantages d'utiliser une bibliothèque de graphiques JavaScript ?
Lors de la conception de visualisations de données sophistiquées, les développeurs peuvent économiser du temps et des efforts en utilisant une bibliothèque de graphiques JavaScript, qui offre également une variété de formats de graphiques et une possibilité de personnalisation.
Les bibliothèques de graphiques JavaScript sont compatibles avec la plupart des technologies Web et peuvent être facilement intégrées dans des applications Web préexistantes.
Quelles sont les bibliothèques de graphiques JavaScript populaires ?
D3.js, Chart.js, Highcharts et Google Charts ne sont que quelques exemples de bibliothèques de graphiques JavaScript appréciées.
Selon les spécificités de votre projet, vous devrez peut-être expérimenter différentes bibliothèques avant de choisir celle qui vous convient le mieux.
Comment choisir la bonne bibliothèque de graphiques JavaScript pour mon projet ?
Vous devez réfléchir à la quantité et à la complexité de vos données, aux types de graphiques dont vous avez besoin, au niveau de personnalisation dont vous avez besoin et aux besoins de performances de votre application avant de vous installer sur une bibliothèque de graphiques JavaScript.
Pour trouver la bibliothèque idéale pour vos besoins, vous devez étudier les options et éventuellement en tester quelques-unes.
Les bibliothèques de graphiques JavaScript fonctionnent-elles avec d'autres technologies Web ?
La plupart des bibliothèques de graphiques JavaScript sont compatibles avec HTML, CSS et d'autres frameworks JavaScript.
Cela garantit que les visualisations de données fonctionnent avec une grande variété de technologies Web et facilite leur intégration dans des applications Web préexistantes.
Les bibliothèques de graphiques JavaScript sont-elles open source ?
Il existe de nombreuses bibliothèques de graphiques JavaScript open source qui peuvent être utilisées et adaptées sans frais.
Certains, cependant, peuvent demander une licence commerciale avant de pouvoir être utilisés en public. Avant de choisir une bibliothèque à utiliser pour votre projet, vous devez rechercher ses conditions de licence.
Quel niveau d'expérience en programmation est nécessaire pour utiliser une bibliothèque de graphiques JavaScript ?
Pour utiliser la plupart des bibliothèques de graphiques JavaScript, vous devez être familiarisé avec les langages de balisage tels que HTML, CSS et JavaScript.
Certaines bibliothèques peuvent avoir des interfaces plus complexes ou exiger plus d'expérience en programmation. La bonne nouvelle est que la plupart des bibliothèques sont accompagnées d'une documentation complète, de didacticiels et de communautés d'utilisateurs pour aider les développeurs à apprendre à les utiliser.
Créez des visualisations accrocheuses à retenir avec les bibliothèques de graphiques JavaScript
De nos jours, il existe une variété de programmes et de plates-formes open source pour faire passer le développement Web d'un casse-tête à un défi passionnant et productif. Si vous avez une échéance imminente et que vous cherchez à gagner du temps sur votre projet , vous devriez explorer les bibliothèques de graphiques JavaScript pour tous vos besoins en matière de conception de graphiques.
Ces bibliothèques de graphiques vous aident à créer une application qui est non seulement modulaire mais légère sans avoir besoin de vous emmêler le cerveau en écrivant un ensemble supplémentaire de scripts.
La majorité des bibliothèques de graphiques JS sont conçues pour gérer des ensembles de données simples et des visualisations fixes. Ainsi, lorsque votre projet nécessite un graphique audacieux, consultez l'une de ces bibliothèques pour trouver la bonne pour injecter à vos visualisations le dynamisme que vous recherchez.
Si vous avez apprécié la lecture de cet article sur les bibliothèques de graphiques JavaScript, vous devriez également les lire :
- Les meilleures bibliothèques JavaScript de visualisation de données que vous pouvez utiliser
- Les bibliothèques de tables de données JavaScript les plus utiles avec lesquelles travailler
- Les meilleures options de bibliothèque de tables JavaScript parmi lesquelles choisir
