Tutoriel Jekyll : Comment créer un site Web statique
Publié: 2023-05-18À l'ère numérique d'aujourd'hui, avoir un site Web est essentiel pour établir une présence en ligne, promouvoir votre marque et atteindre des clients potentiels. Cependant, la création d'un site Web peut être une tâche ardue.
C'est là qu'interviennent les générateurs de sites statiques (SSG) - ils permettent de créer facilement de beaux sites Web à chargement rapide sans avoir besoin de systèmes ou de bases de données complexes.
Dans cet article, vous découvrirez l'un des SSG populaires - Jekyll, découvrez comment cela fonctionne et comment vous pouvez créer un site Web statique avec.
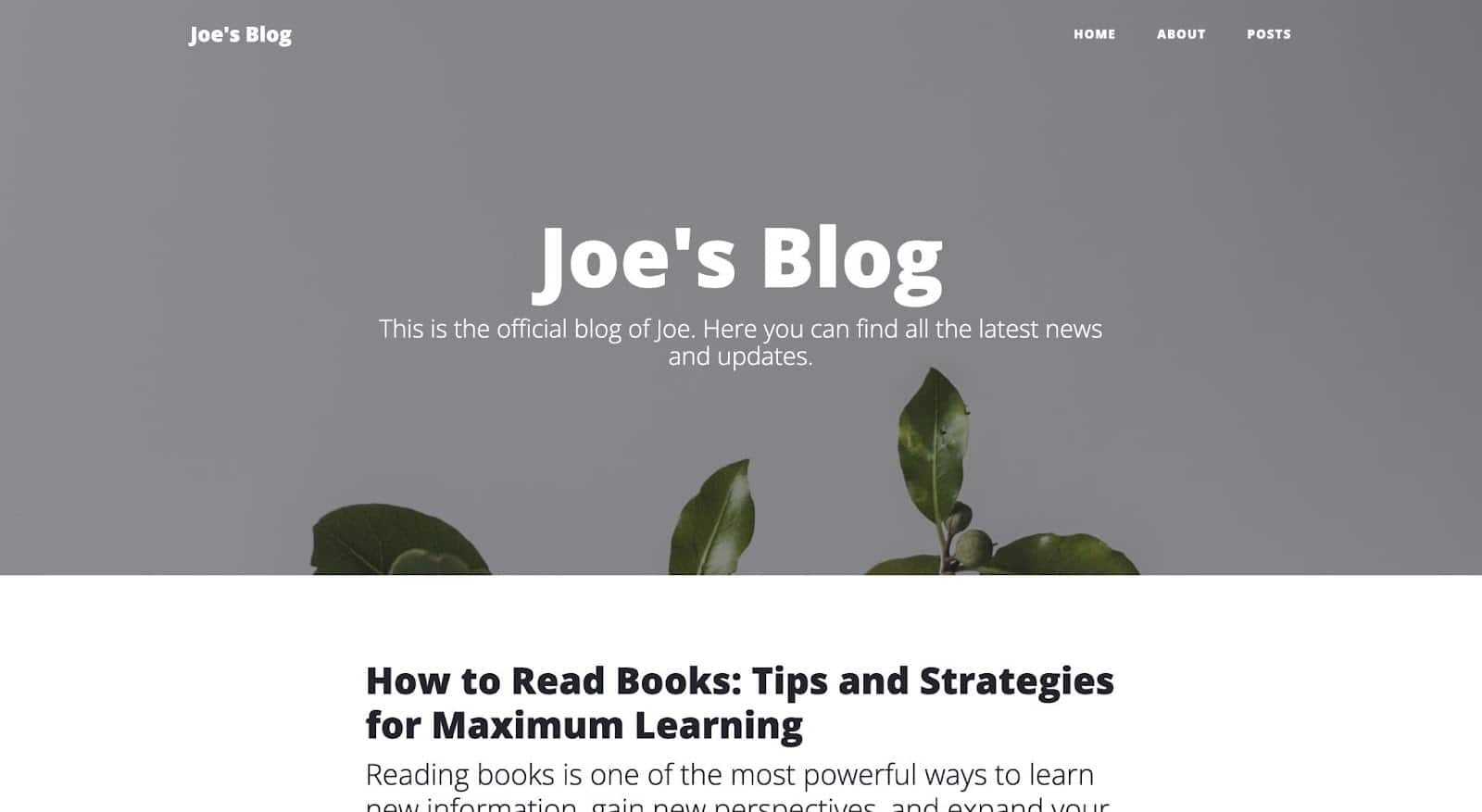
Voici une démo en direct du site de blog que vous allez construire avec Jekyll.

Vous pouvez accéder au référentiel GitHub du projet si vous souhaitez regarder de plus près.
Qu'est-ce que Jekyll ?
Jekyll est un SSG open source gratuit qui est construit et fonctionne sur le langage de programmation Ruby. Vous n'avez pas besoin de comprendre le fonctionnement de Ruby pour utiliser Jekyll ; il vous suffit d'avoir Ruby installé sur votre machine.
Jekyll peut être utilisé pour créer différents types de sites statiques tels qu'un blog personnel, un site Web de portefeuille et un site Web de documentation sans avoir besoin d'une base de données ou d'utiliser un système de gestion de contenu comme WordPress.
Voici ce qui distingue Jekyll parmi les SSG :
- Facile à utiliser : Jekyll utilise des fichiers de texte brut et une syntaxe de démarquage pour créer et gérer du contenu, ce qui signifie que vous n'avez pas besoin de connaître HTML ou CSS pour commencer.
- Rapide et sécurisé : Jekyll ne traite aucune base de données ou script côté serveur, ce qui signifie qu'il y a moins de risques de vulnérabilités et d'attaques. Il génère des fichiers HTML statiques rendant votre site Web incroyablement rapide et sécurisé.
- Personnalisable : Jekyll est hautement personnalisable, vous permettant d'utiliser des mises en page et des modèles ou même de créer des plugins pour étendre les fonctionnalités.
- Facile à déployer : Jekyll génère des fichiers HTML statiques qui peuvent être déployés sur un serveur web ou un hébergeur sans avoir besoin d'un système de gestion de contenu dynamique.
- Soutenu par une grande communauté : Jekyll a une grande communauté d'utilisateurs et de développeurs, ce qui signifie que de nombreuses ressources sont disponibles si vous avez besoin d'aide ou si vous souhaitez étendre les fonctionnalités de votre site.
Comment installer Jekyll
Vous devez d'abord installer Ruby sur votre machine avant de pouvoir procéder à l'installation de Jekyll comme indiqué dans la documentation de Jekyll.
Comment installer Jekyll sur macOS
Par défaut, Ruby est préinstallé avec macOS, mais il n'est pas recommandé d'utiliser une telle version de Ruby pour installer Jekyll car elle est ancienne. Par exemple, sur Ventura, le dernier système d'exploitation d'Apple, la version de Ruby préinstallée est la 2.6.10, dont la dernière version est la 3.1.3 (au moment de la rédaction de cet article).
Pour résoudre ce problème, vous devez installer Ruby correctement à l'aide d'un gestionnaire de version tel que chruby. Vous devez d'abord installer Homebrew sur votre Mac en utilisant la commande ci-dessous dans votre terminal :
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"Une fois l'installation réussie, quittez et redémarrez Terminal, puis vérifiez si Homebrew est prêt en exécutant cette commande :
brew doctor Si vous obtenez « Votre système est prêt à brasser » , vous pouvez maintenant passer à l'installation chruby et ruby-install avec la commande ci-dessous :
brew install chruby ruby-install Vous pouvez maintenant installer la dernière version de ruby qui est la 3.1.3 en utilisant le package ruby-install que vous venez d'installer :
ruby-install 3.1.3 Cela prendra quelques minutes. Une fois que c'est réussi, configurez votre shell pour utiliser automatiquement chruby avec la commande ci-dessous :
echo "source $(brew --prefix)/opt/chruby/share/chruby/chruby.sh" >> ~/.zshrc echo "source $(brew --prefix)/opt/chruby/share/chruby/auto.sh" >> ~/.zshrc echo "chruby ruby-3.1.3" >> ~/.zshrcVous pouvez maintenant quitter et relancer votre terminal, puis vérifier que tout fonctionne en lançant cette commande :
ruby -vIl devrait indiquer ruby 3.1.3 .
Vous avez maintenant la dernière version de Ruby installée sur votre machine. Vous pouvez maintenant procéder à l'installation de la dernière gemme Jekyll et bundler :
gem install jekyll bundlerComment installer Jekyll sur Windows
Pour installer Ruby et Jekyll sur une machine Windows, vous devez utiliser RubyInstaller. Cela peut être fait en téléchargeant et en installant une version Ruby + Devkit à partir des téléchargements RubyInstaller et en utilisant les options d'installation par défaut.
À la dernière étape de l'assistant d'installation, exécutez l'étape ridk install - qui est utilisée pour installer des gemmes. En savoir plus via la documentation RubyInstaller.
Dans les options, choisissez la chaîne d'outils de développement MSYS2 et MINGW. Ouvrez une nouvelle fenêtre d'invite de commande et installez Jekyll et Bundler à l'aide de la commande ci-dessous :
gem install jekyll bundlerComment vérifier que Jekyll est correctement installé
Pour vérifier que Jekyll est correctement installé sur votre machine, ouvrez votre terminal et lancez la commande suivante :
jekyll -vSi vous voyez le numéro de version, cela signifie que Jekyll est installé et fonctionne correctement sur votre système. Vous êtes maintenant prêt à utiliser Jekyll !
Commandes et configuration de Jekyll
Avant de commencer à créer et à personnaliser un site statique avec Jekyll, il est bon de se familiariser avec ses différentes commandes CLI et les paramètres du fichier de configuration.
Commandes CLI Jekyll
Voici quelques-unes des commandes CLI populaires de Jekyll. Vous n'avez pas besoin de les mémoriser, mais sachez simplement qu'ils existent, et n'hésitez pas à vérifier ce que fait l'un d'entre eux lorsque vous remarquerez leur utilisation plus loin dans cet article.
-
jekyll build: Génère le site statique dans le répertoire _site . -
jekyll serve: construit le site et démarre un serveur Web sur votre machine locale, vous permettant de prévisualiser le site dans votre navigateur à l'adresse http://localhost:4000. -
jekyll new [site name]: Crée un nouveau site Jekyll dans un nouveau répertoire avec le nom de site spécifié. -
jekyll doctor: Affiche tous les problèmes de configuration ou de dépendance qui peuvent être présents. -
jekyll clean: supprime le répertoire _site , qui est l'endroit où les fichiers de site générés sont stockés. -
jekyll help: Affiche la documentation d'aide pour Jekyll. -
jekyll serve --draft: Génère et sert votre site Jekyll, y compris tous les messages qui se trouvent dans le répertoire _drafts .
Vous pouvez également ajouter des options à ces commandes. Voir une liste complète des commandes et options Jekyll dans la documentation Jekyll.
Fichier de configuration de Jekyll
Le fichier de configuration Jekyll est un fichier YAML nommé _config.yml qui contient les paramètres et les options de votre site Jekyll. Il est utilisé pour configurer divers aspects de votre site, y compris le titre du site, la description, l'URL et d'autres paramètres.
Voici quelques-unes des options de configuration les plus couramment utilisées :
- title : Le titre de votre site.
- description : Une courte description de votre site.
- url : L'URL de base de votre site.
- baseurl : Le sous-répertoire de votre site, s'il est hébergé dans un sous-répertoire d'un domaine.
- lien permanent : la structure de l'URL de vos publications et de vos pages.
- exclure : une liste de fichiers ou de répertoires à exclure du processus de génération de site.
- inclure : une liste de fichiers ou de répertoires à inclure dans le processus de génération du site.
- paginer : Le nombre de messages à afficher par page lors de l'utilisation de la pagination.
- plugins : Une liste de plugins Jekyll à charger.
- thème : par défaut, il est défini sur
minima. Vous pouvez utiliser n'importe quel autre thème en définissant son nom et en implémentant d'autres paramètres que nous verrons plus loin dans cet article.
Vous pouvez également créer des variables personnalisées dans votre fichier de configuration et les utiliser dans les modèles, les mises en page et les inclusions de votre site. Par exemple, vous pouvez créer une variable appelée author_name puis l'utiliser dans vos modèles comme ceci : {{ site.author_name }} .
Pour modifier votre fichier de configuration Jekyll, ouvrez le fichier _config.yml dans votre répertoire de projet Jekyll dans un éditeur de texte et apportez des modifications.
Remarque : Toute modification apportée au fichier de configuration prendra effet la prochaine fois que vous générerez votre site avec jekyll build ou jekyll serve .
Comment créer un site Web statique sur Jekyll ?
Maintenant que Jekyll est installé sur votre machine, il est maintenant possible de créer un site Web statique Jekyll avec une seule commande en quelques secondes. Ouvrez votre terminal et lancez cette commande :
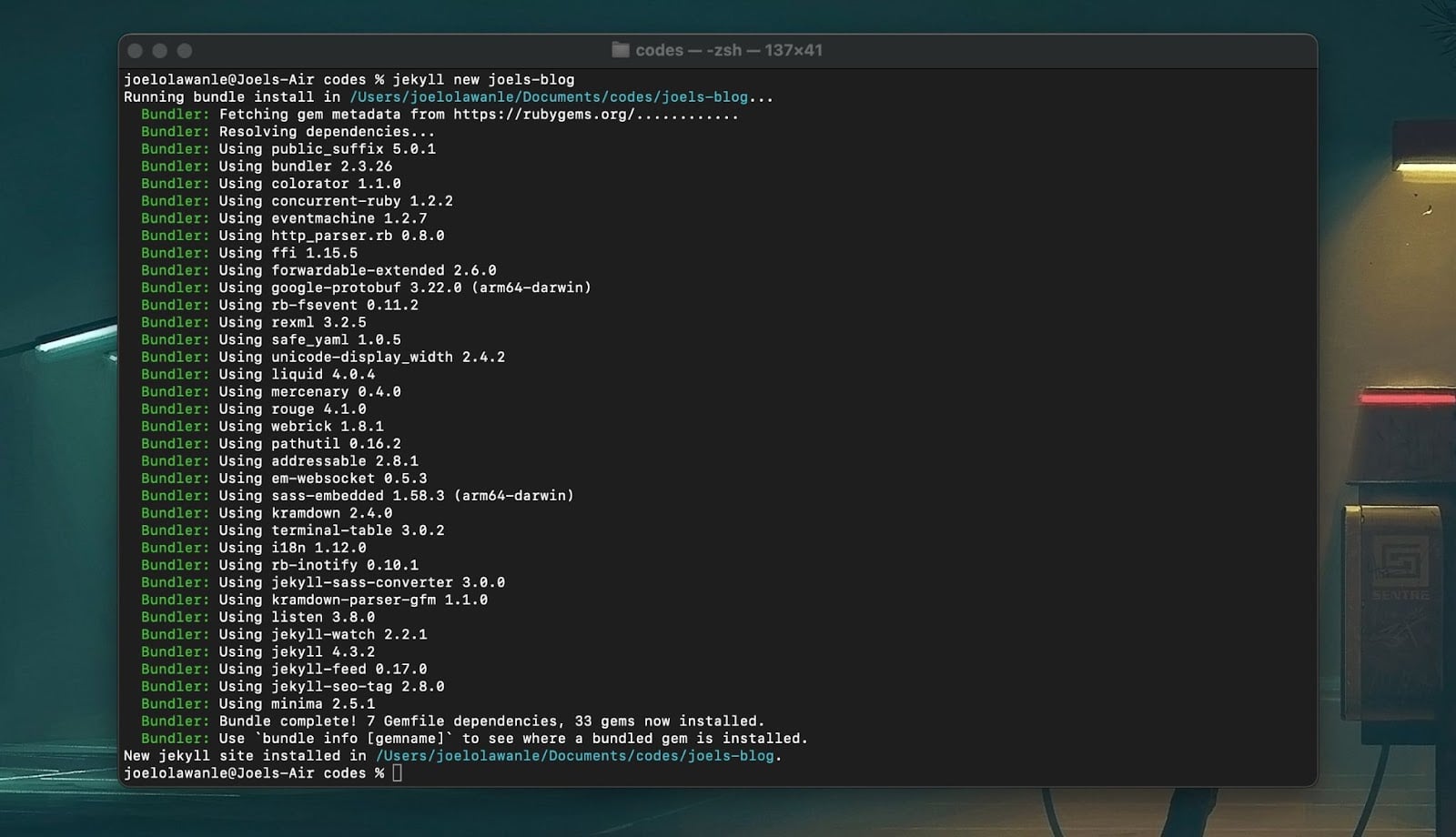
jekyll new joels-blogAssurez-vous de remplacer "joels-blog" par le nom de votre site préféré.

Ensuite, accédez au dossier du site Web. Vous remarquerez une structure de site Jekyll de base qui comprend des répertoires et des fichiers comme ceux-ci :
├── _config.yml ├── _posts ├── Gemfile ├── Gemfile.lock ├── index.md └── README.mdVoici à quoi servent chacun de ces répertoires et fichiers :
- _config.yml : Le fichier de configuration de Jekyll contenant les paramètres et options de votre site.
- _posts : un répertoire contenant le contenu de votre site (il peut s'agir d'articles de blog). Il peut s'agir de fichiers Markdown ou HTML avec une convention de dénomination de fichier spécifique : ANNÉE-MOIS-JOUR-titre.MARKUP .
- Gemfile et Gemfile.lock : Bundler utilise ces fichiers pour gérer les gemmes Ruby sur lesquelles repose votre site.
- index.md : la page d'accueil par défaut de votre site, générée à partir d'un fichier Markdown ou HTML.
Mais il y a plus de fichiers/dossiers qui peuvent être utilisés pour personnaliser votre site Web Jekyll. Ces dossiers incluent :
- _includes : un répertoire contenant des extraits de code HTML réutilisables pouvant être inclus dans vos mises en page et vos pages. Tels que la barre de navigation, le pied de page, etc.
- _layouts : un répertoire qui contient des modèles de mise en page HTML qui définissent la structure de vos pages.
- assets : Un répertoire qui contient tous les fichiers utilisés par votre site, tels que les images et les fichiers CSS.
- _sass : un répertoire contenant des fichiers Sass pouvant être utilisés pour générer du CSS pour votre site.
Cette structure de fichiers fournit une base solide pour un projet Jekyll, mais vous pouvez la modifier au besoin pour répondre aux besoins spécifiques de votre projet.
Option de démarrage rapide : utilisez notre modèle GitHub
Comme alternative au démarrage de votre projet à l'aide de la CLI Jekyll, vous pouvez créer un référentiel Git à l'aide du modèle Jekyll « Hello World » de Kinsta sur GitHub. Sélectionnez Utiliser ce modèle > Créer un nouveau référentiel pour copier le code de démarrage dans un nouveau référentiel au sein de votre propre compte GitHub.
Comment prévisualiser un site Jekyll
Vous avez maintenant un site Jekyll, mais comment pouvez-vous prévisualiser le site Web pour voir à quoi il ressemble avant de commencer à le personnaliser en fonction de vos besoins ? Ouvrez votre terminal et déplacez-vous dans le répertoire de votre projet, puis exécutez la commande suivante :
jekyll serveCela générera un dossier _site qui inclut tous les fichiers statiques générés à partir de votre projet. Cela démarrera également le serveur Jekyll et vous pourrez prévisualiser votre site via http://localhost:4000 .
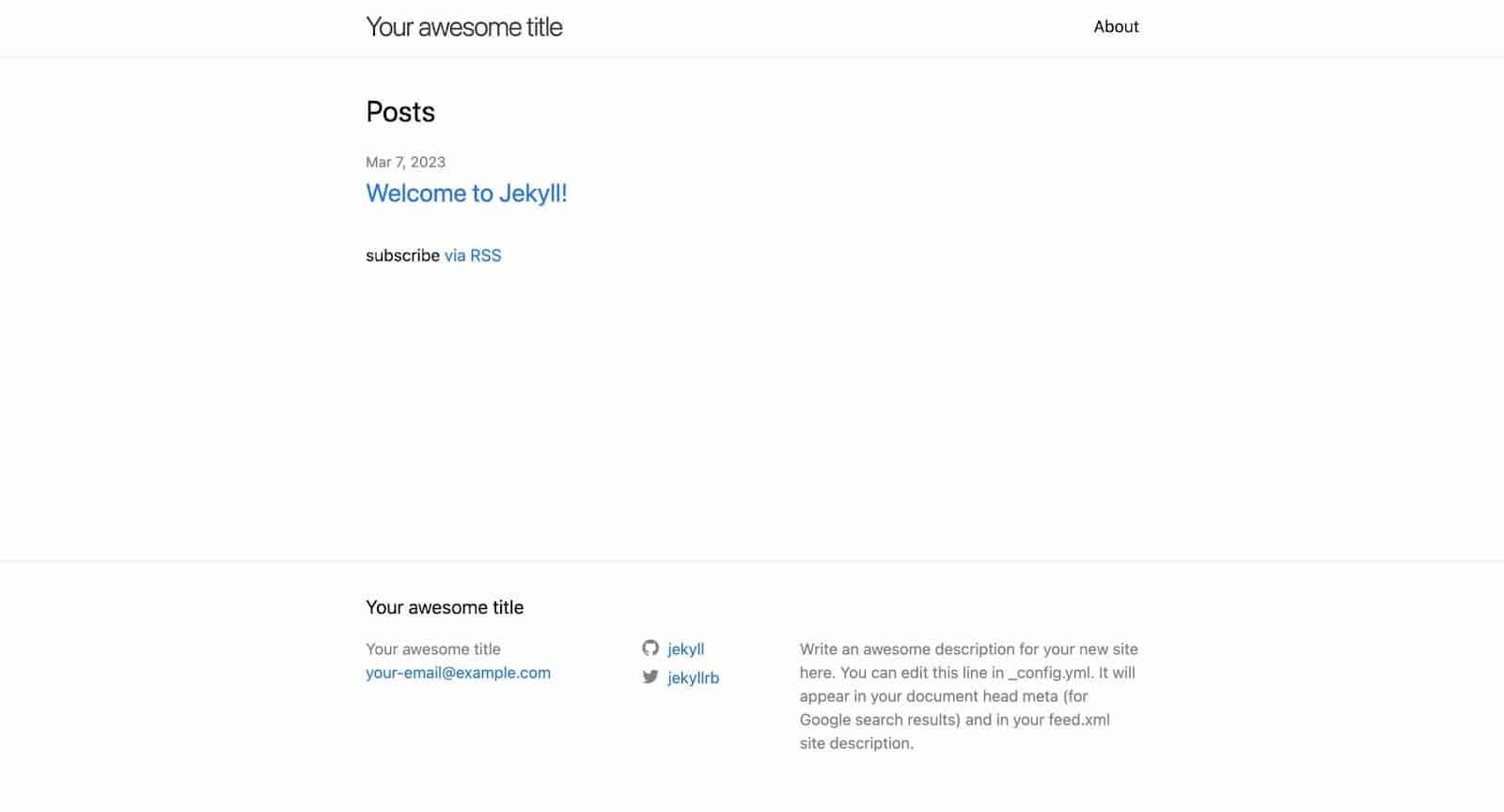
Si vous visitez l'URL dans votre navigateur web, vous devriez voir votre site Jekyll avec le thème minima :

Comment personnaliser un site Jekyll
Lorsque vous créez un site avec Jekyll et que vous utilisez un thème, vous pouvez personnaliser le site en fonction de vos besoins. Par exemple, vous souhaiterez peut-être ajouter de nouvelles pages, modifier la mise en page d'une page ou ajuster l'affichage de certains éléments. Tout cela est possible avec Jekyll.
Comment fonctionne Front Matter dans Jekyll
Lorsque vous ouvrez chaque page ou article de blog de votre dossier de projet, vous remarquerez un bloc d'informations entre trois tirets (—) en haut de la page. C'est ce qu'on appelle l' avant-propos .
Il s'agit d'un format de métadonnées utilisé dans Jekyll pour stocker des informations sur une page ou un article — il peut être écrit en YAML ou JSON.
--- title: "Welcome to Jekyll!" description: "Introduction to what Jekyll is about and how it works" date: 2023-03-07 16:54:37 +0100 ---Dans l'exemple ci-dessus, la page liminaire comprend des variables, telles que le titre, la description et la date du message. Ces variables peuvent être utilisées dans la mise en page ou le contenu de la page ou de l'article.
Jekyll parse est la matière première et l'utilise pour générer le HTML de sortie pour votre site. Vous pouvez utiliser les pages liminaires pour spécifier diverses options, telles que la mise en page, le lien permanent, le statut de publication, etc.
Comment configurer le Front Matter par défaut
Vous pouvez également configurer la page d'accueil par défaut, vous n'avez donc pas besoin de définir la même page d'accueil pour des fichiers similaires. Par exemple, si chaque article de blog utilise le même nom d'auteur et la même mise en page. Vous pouvez définir une page d'accueil personnalisée dans votre fichier _config.yml pour servir tous vos articles de blog.
La façon dont il est structuré est un peu complexe, mais voici à quoi cela ressemblera. Collez ceci sous la dernière configuration dans votre fichier _config.yml :
defaults: - scope: path: "posts" # empty string means all files values: layout: "post" author: "John Doe" Lorsque vous exécutez maintenant la commande jekyll serve , vous remarquerez que même si vous ne définissez pas la mise en page et l'auteur de chaque message, vous y avez toujours accès dans vos fichiers.
Remarque : Lorsque vous ne définissez pas de chemin, tous les fichiers utiliseront les valeurs préliminaires définies.
Créer des pages dans Jekyll
Lorsque vous créez un fichier dans le répertoire racine de votre projet, il est considéré comme une page. Le nom que vous donnez au fichier est le plus souvent utilisé dans l'URL, vous donnerez donc à chaque fichier de page un nom qui résonne bien.
Par exemple, si vous souhaitez créer une page avec l'URL https://example.com/about , créez un fichier nommé about.htm l ou about.md . L'extension de fichier détermine le langage de balisage à utiliser pour le contenu de la page (HTML ou Markdown).
Une fois que vous avez créé un fichier, ajoutez-y le contenu et les éléments liminaires appropriés. Enregistrez le fichier et actualisez votre site Jekyll dans le navigateur. La nouvelle page devrait maintenant être accessible à l'URL correspondant au nom du fichier.

Créer des mises en page dans Jekyll
Vous pouvez utiliser les mises en page pour définir la structure et la conception des pages et des publications de votre site. Cela se fait généralement principalement avec du code HTML. Vous pouvez inclure un en-tête, un pied de page, des méta-informations avec les métadonnées de la page.

La première étape serait de créer un dossier _layouts dans le répertoire racine de votre projet. Créez ensuite un fichier pour chaque mise en page — le fichier doit avoir un nom descriptif qui reflète l'objectif de la mise en page. Par exemple, vous pouvez créer un fichier nommé page.htm l pour définir la mise en page de toutes les pages de votre site.
Il est préférable de définir la structure globale de vos mises en page avec HTML ou un autre langage de balisage.
Vous pouvez inclure des espaces réservés pour tout contenu dynamique qui sera inséré dans la mise en page, comme le titre de la page, le contenu et les métadonnées. Par exemple, vous pouvez créer une mise en page de base comprenant un en-tête, un pied de page et une zone de contenu comme ceci :
<!DOCTYPE html> <html> <head> <title>{{ page.title }}</title> </head> <body> <header> <!-- Navigation menu goes here --> </header> <main>{{ content }}</main> <footer> <!-- Footer content goes here --> </footer> </body> </html> Dans cet exemple, les espaces réservés {{ page.title }} et {{ content }} seront remplacés par le titre et le contenu réels de la page en cours de rendu.
À ce stade, toute page ou publication qui utilise la page comme valeur de mise en page dans sa présentation aura cette mise en page. Vous pouvez créer plusieurs mises en page dans le dossier _layouts et styliser vos mises en page comme bon vous semble. Vous pouvez également remplacer la disposition d'un thème en définissant une disposition avec un nom similaire.
Comment fonctionne le dossier _includes dans Jekyll
Le dossier _includes contient des extraits de code réutilisables que vous pouvez inclure dans différentes parties de votre site Web. Par exemple, vous pouvez créer un fichier navbar.html dans votre dossier includes et l'ajouter à votre fichier de mise en page page.html à l'aide de la balise {% include %} .
<!DOCTYPE html> <html> <head> <title>{{ page.title }} </title> </head> <body> <header>{% include navbar.html %} </header> <main>{{ content }} </main> <footer> <!-- Footer content goes here --> </footer> </body> </html>Au moment de la construction, Jekyll remplacera la balise par le contenu de navbar.html .
Le dossier _includes peut contenir n'importe quel type de fichier, tel que des fichiers HTML, Markdown ou Liquid. L'objectif principal est de garder votre code DRY (Don't Repeat Yourself) en vous permettant de réutiliser le code sur votre site.
Boucler à travers les messages dans Jekyll
Vous voudrez peut-être créer une page de blog dédiée pour contenir tous vos articles de blog, cela signifie que vous voudrez récupérer tous les articles de votre site et les parcourir en boucle. Avec Jekyll, c'est facile à réaliser en utilisant la balise {% for %} .
Tous les messages sur n'importe quel site Web Jekyll sont stockés dans la variable site.posts . Vous pouvez parcourir et utiliser la variable Liquid {{ post.title }} pour afficher le titre de chaque message de cette manière :
{% for post in site.posts %} <h2>{{ post.title }}</h2> {% endfor %}Vous pouvez également utiliser des variables Liquid supplémentaires pour générer d'autres informations sur chaque publication, telles que la date ou l'auteur de la publication :
{% for post in site.posts %} <h2>{{ post.title }}</h2> <p>Published on {{ post.date | date: "%B %-d, %Y" }} by {{ post.author }}</p> {% endfor %}Notez que dans l'exemple ci-dessus, le filtre Date Liquid formate la date de chaque publication dans un format plus lisible par l'homme.
Maintenant, vous avez une idée du formatage de base qui peut être fait sur votre site Jekyll. Mais vous n'aurez peut-être pas besoin de tous ces éléments pour créer un site Jekyll à partir de zéro, car vous pouvez toujours rechercher un thème qui répond à vos besoins et l'ajouter à votre site Jekyll.
Comment ajouter un thème à un site Jekyll
Il existe différents thèmes faciles à ajouter, mais la bonne chose est que pour chaque thème, il y a toujours des informations claires sur la façon de les installer dans le fichier Lisez-moi sur GitHub. Vous pouvez décider de cloner le thème, ou s'il s'agit d'un thème basé sur des gemmes, le processus est plus simple.
Pour cet article, vous installeriez un thème de blog et le personnaliseriez pour avoir un site de blog déployé sur Kinsta. Il s'agit d'un thème basé sur la génération et vous pouvez accéder à son code source et à ses instructions sur GitHub.
Pour ajouter un thème basé sur une gemme, ouvrez le fichier Gemfile de votre site et ajoutez la gemme du thème que vous souhaitez utiliser. Le thème que nous allons utiliser est le jekyll-theme-clean-blog . Vous pouvez remplacer le thème minima par défaut dans le Gemfile :
gem "jekyll-theme-clean-blog" Exécutez la commande bundle install dans le répertoire de votre site pour installer la gemme du thème et ses dépendances.
Dans le fichier _config.yml de votre site, ajoutez la ligne suivante pour spécifier le thème que vous souhaitez utiliser :
theme: jekyll-theme-clean-blogÀ ce stade, votre thème est prêt à être utilisé.
Vous voudrez supprimer toutes les mises en page du répertoire _layouts pour éviter qu'elles ne remplacent la mise en page du thème.
Vous pouvez ensuite trouver les noms de disposition de vos fichiers dans la documentation du thème. Par exemple, si vous utilisez le thème jekyll-theme-clean-blog , les noms de présentation du fichier index.html sont home , other pages est page et all posts est post .
Enfin, lancez jekyll serve pour créer et servir votre site en utilisant le nouveau thème.

C'est ça! Votre site Jekyll devrait maintenant utiliser le nouveau thème basé sur les gemmes que vous avez ajouté. Vous pouvez personnaliser davantage le thème en modifiant sa mise en page dans les répertoires _layouts de votre site.
Personnaliser un thème Jekyll
Vous avez maintenant votre thème ajouté à votre site, la prochaine action serait de personnaliser le site pour répondre à vos besoins et fonctionner comme prévu. Par exemple, les images de chaque page et publication ne sont pas affichées, elles affichent plutôt un fond gris.
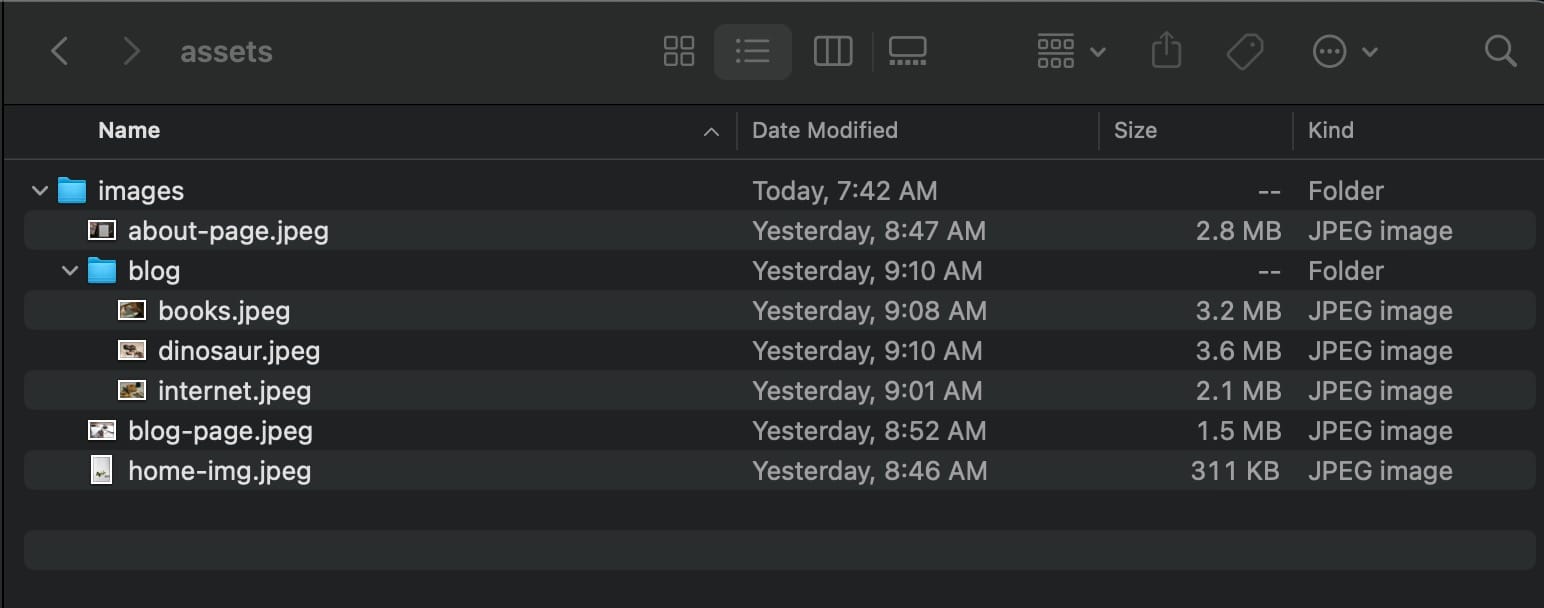
Vous pouvez résoudre ce problème en ajoutant une option de présentation à chaque page et publier en spécifiant le chemin d'accès à une image que vous souhaitez utiliser. Dans Jekyll, les assets tels que les images sont stockés dans le dossier assets . Dans ce dossier, vous pouvez décider de créer des sous-dossiers pour organiser vos images.

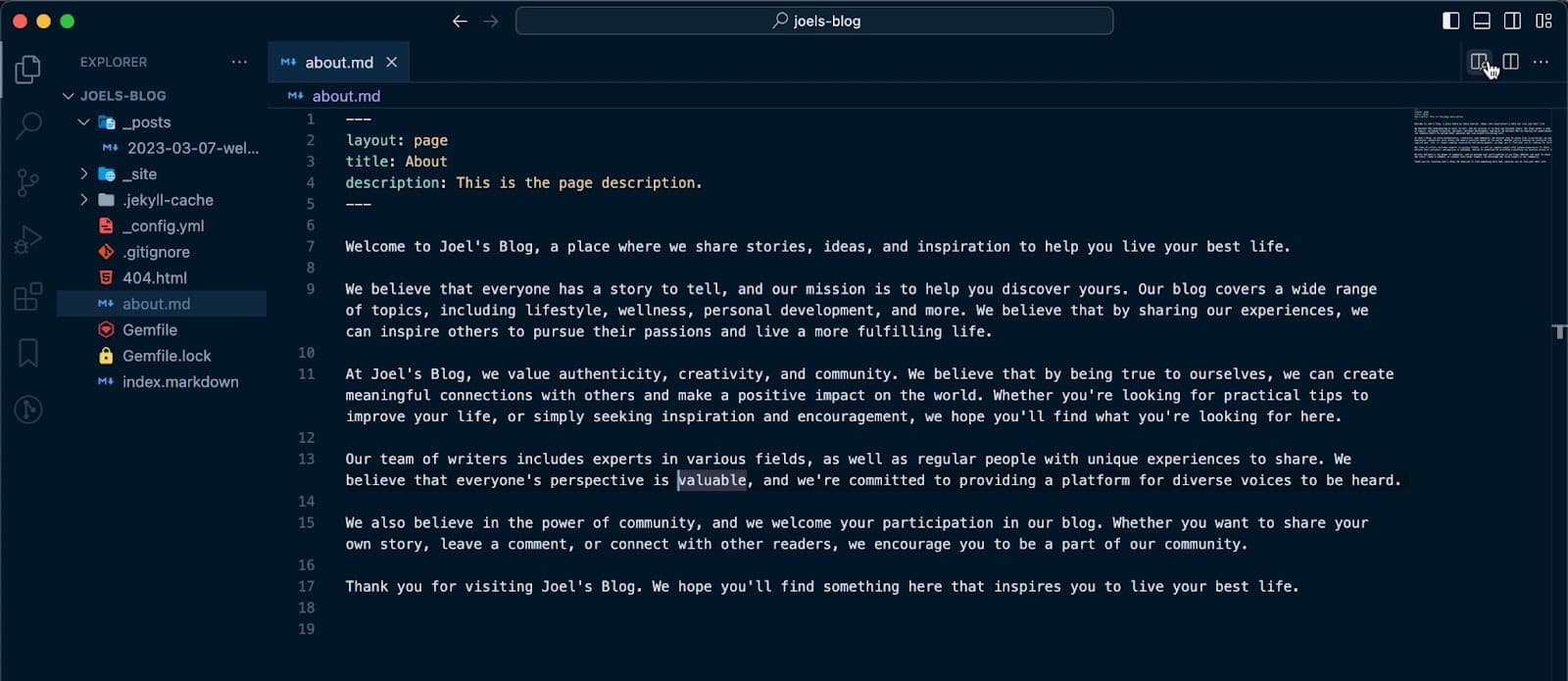
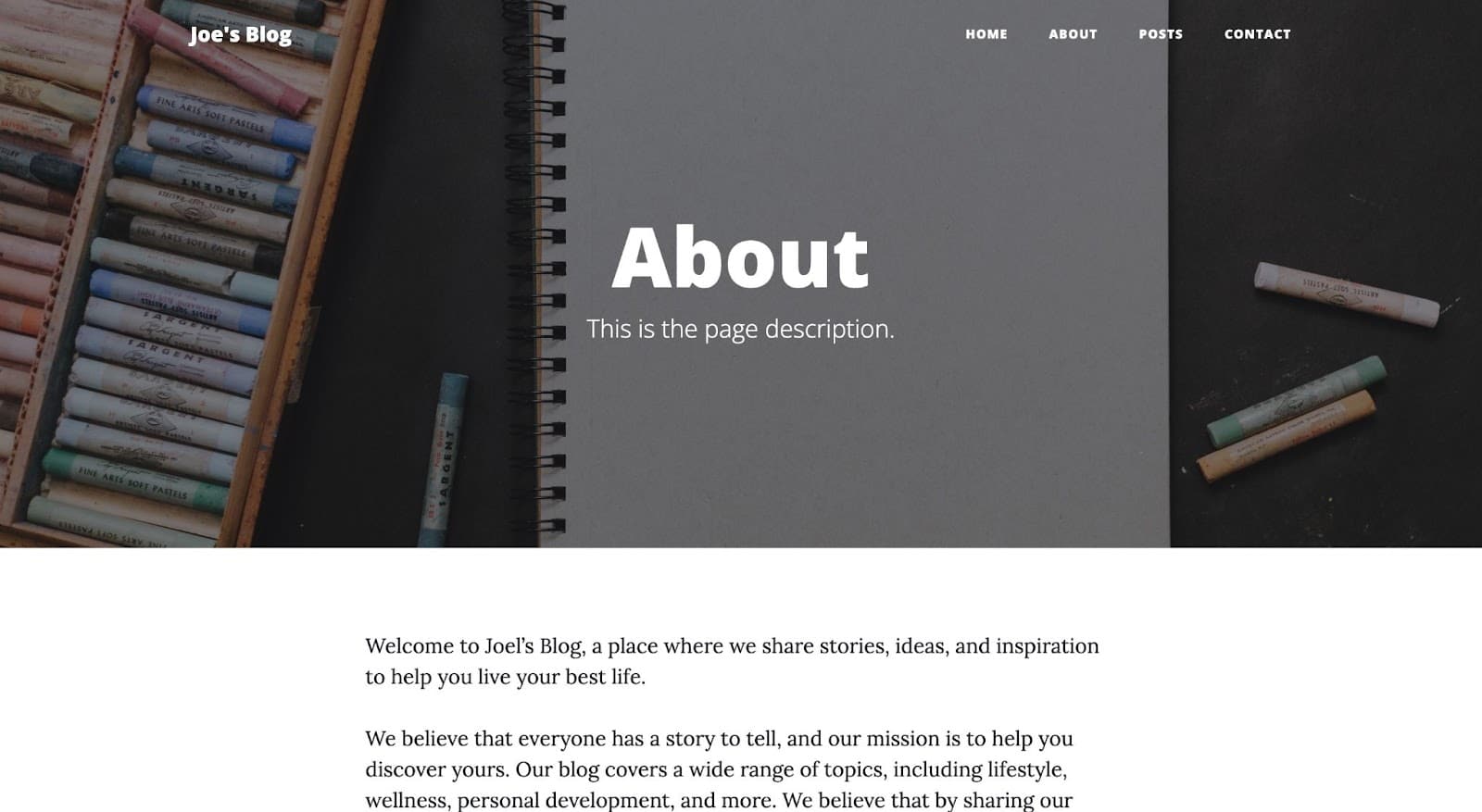
Vous pouvez maintenant ajouter une option d'arrière-plan au bloc liminaire et un chemin vers son image. Par exemple, sur la page "À propos", voici la page d'accueil :
--- layout: page title: About description: This is the page description. permalink: /about/ background: '/assets/images/about-page.jpeg' ---Faites cela pour toutes les pages et publications et votre page ressemblera à ceci :

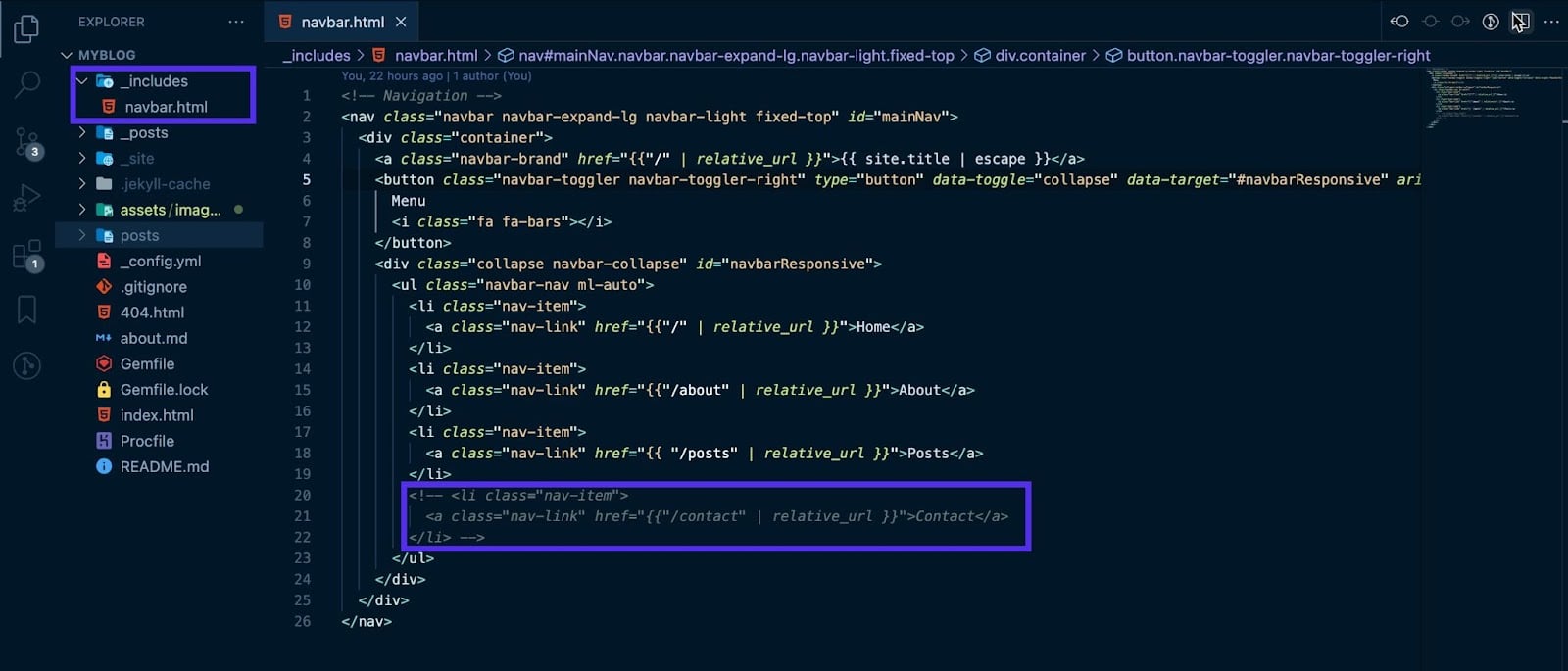
Une autre personnalisation que vous pouvez faire est d'ajuster les options de la barre de navigation. Par exemple, vous n'avez peut-être pas besoin d'une page de contact, ce qui signifie que vous devez supprimer son lien des options de la barre de navigation. Vous pouvez le faire en étudiant le code source du thème, en remarquant le fichier responsable des liens de navigation et en répliquant le fichier exactement dans votre projet, en supprimant l'option dont vous n'avez pas besoin.
Les liens de navigation se trouvent dans le fichier navbar.html du dossier _includes. Vous pouvez créer ce fichier, coller le code de votre code source et supprimer l'option de contact ou ajouter toute nouvelle option que vous souhaitez.

Lorsque vous enregistrez votre projet, vous remarquerez que les options de navigation seront personnalisées :

Enfin, une dernière personnalisation consisterait à créer une page de publications qui contiendrait tous les articles de votre blog, ce qui signifie que vous parcourrez tous les articles de cette page.
Créez un fichier, posts.html et collez le code suivant :
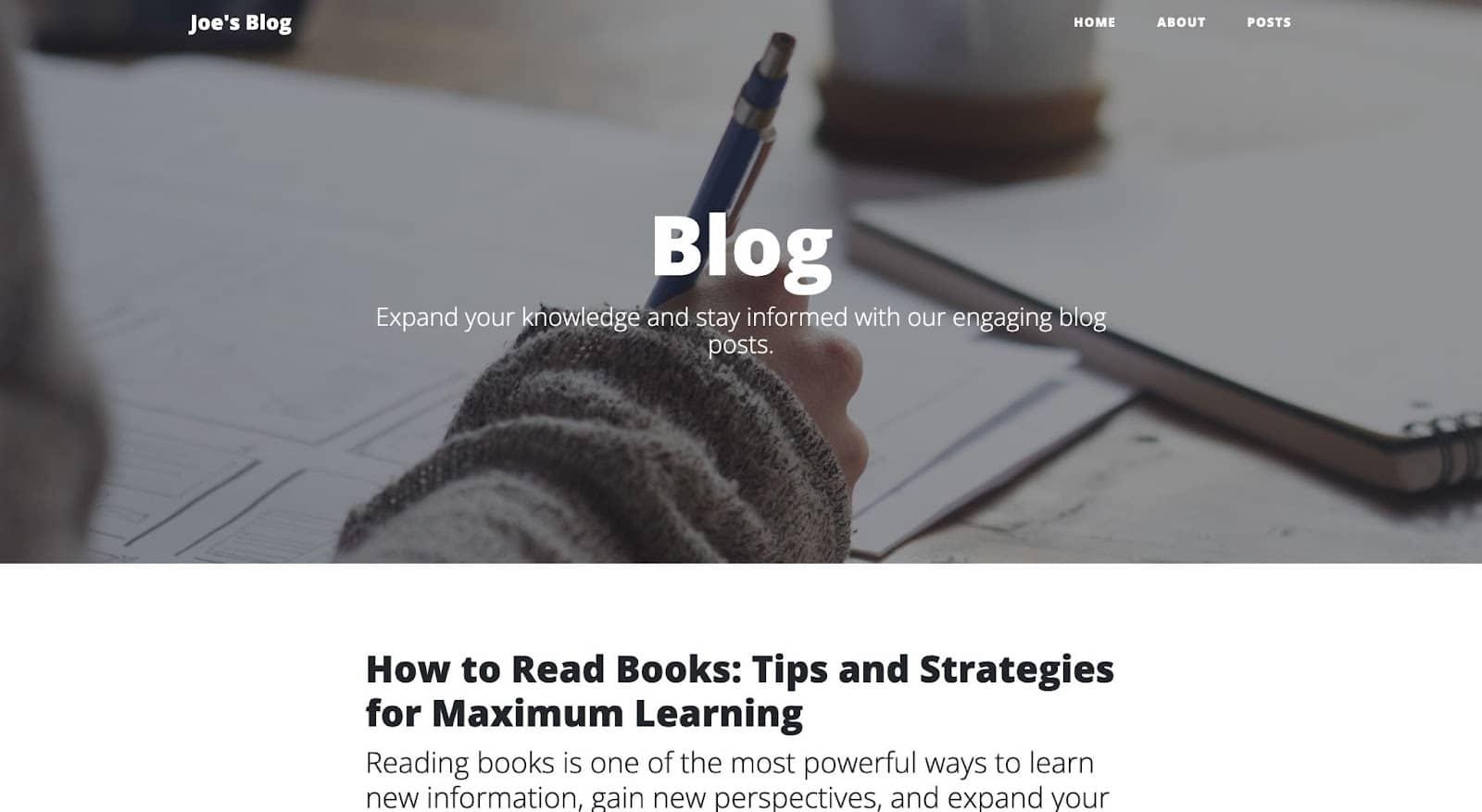
--- layout: page title: Blog description: Expand your knowledge and stay informed with our engaging blog posts. background: '/assets/images/blog-page.jpeg' --- {% for post in site.posts %} <article class="post-preview"> <a href="{{ post.url | prepend: site.baseurl | replace: '//', '/' }}"> <h2 class="post-title">{{ post.title }}</h2> {% if post.subtitle %} <h3 class="post-subtitle">{{ post.subtitle }}</h3> {% else %} <h3 class="post-subtitle"> {{ post.excerpt | strip_html | truncatewords: 15 }} </h3> {% endif %} </a> <p class="post-meta"> Posted by {% if post.author %} {{ post.author }} {% else %} {{ site.author }} {% endif %} on {{ post.date | date: '%B %d, %Y' }} · {% include read_time.html content=post.content %} </p> </article> <hr /> {% endfor %}N'hésitez pas à ajuster l'image d'arrière-plan pour refléter votre image enregistrée. Dans le code ci-dessus, vous parcourez tous les articles pour afficher tous les articles de cette page. Voici à quoi ressemblera la page des articles une fois enregistrée.

Comment ajouter du contenu à un site Jekyll
Vous avez maintenant créé un site Jekyll et configuré le site pour répondre à vos besoins. La dernière étape serait d'ajouter du contenu ou d'apprendre comment du contenu peut être ajouté à un site Jekyll.
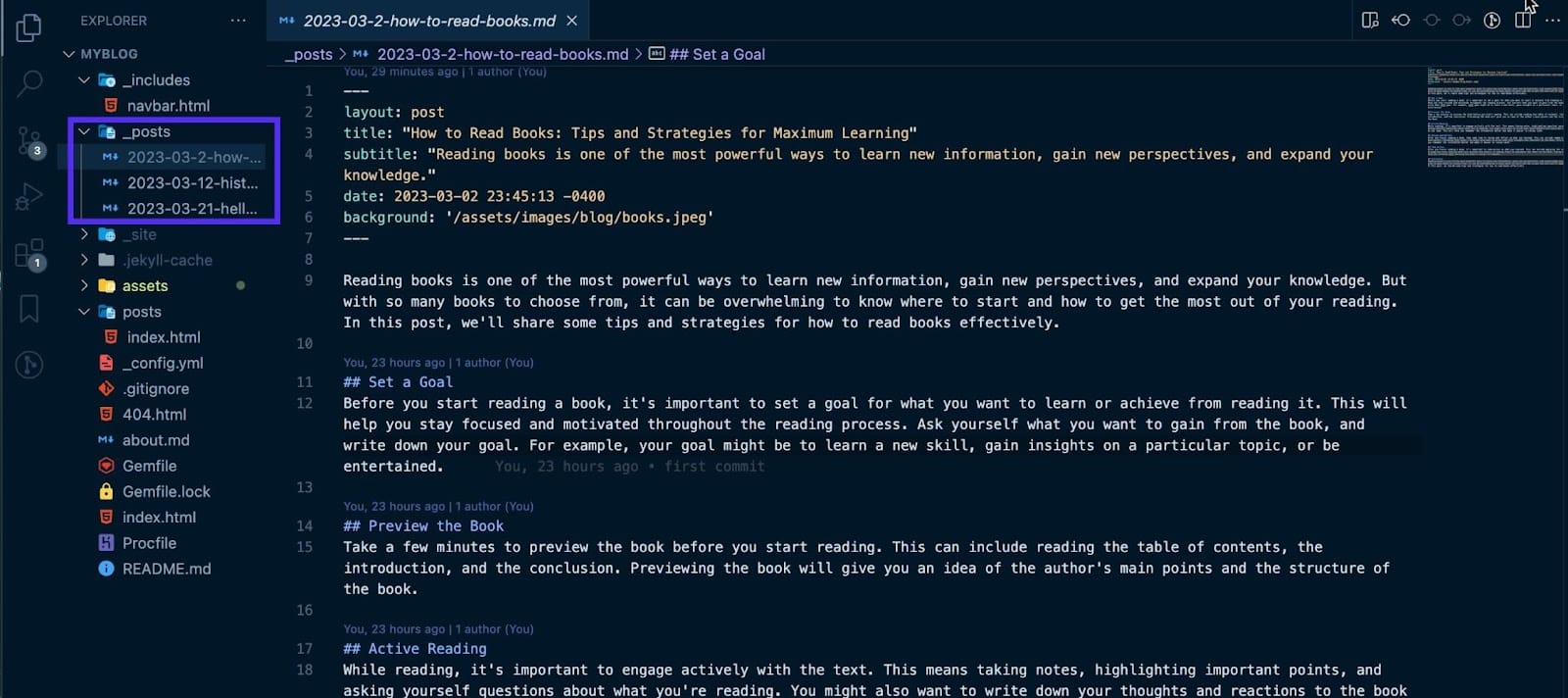
Tout le contenu est stocké dans le dossier _posts. Chaque contenu est stocké dans un fichier avec une convention de dénomination similaire à AAAA-MM-JJ-titre.md (ou .html pour les fichiers HTML). Par exemple, si vous souhaitez créer un article intitulé "Mon premier article", créez un 2023-03-08-my-first-post.md dans le répertoire _posts .
Ensuite, pour chaque publication/fichier de contenu, assurez-vous d'ajouter une introduction sur la publication en haut. Cela comprendra la mise en page, le titre, la description, la date et d'autres informations.
--- layout: post title: "How to Read Books: Tips and Strategies for Maximum Learning" subtitle: "Reading books is one of the most powerful ways to learn new information, gain new perspectives, and expand your knowledge." date: 2023-03-02 23:45:13 -0400 background: '/assets/images/blog/books.jpeg' ---Ensuite, vous pouvez ajouter votre contenu sous le bloc préliminaire avec des balises HTML ou une syntaxe de démarquage.

Enregistrez le fichier et Jekyll le construira automatiquement et l'inclura dans votre site.
Comment déployer votre site Jekyll sur Kinsta
Kinsta est une plate-forme cloud qui vous permet d'héberger des sites Web statiques, y compris Jekyll. Cela peut être fait en configurant certaines configurations, en poussant vos codes vers GitHub et enfin en les déployant sur Kinsta.
Prérequis : Configuration de votre site Jekyll
Vérifiez votre fichier Gemfile.lock et assurez-vous qu'il inclut une plate-forme pour tous les appareils. Pour être sûr que toutes les plates-formes sont correctement configurées, exécutez la commande suivante :
bundle lock --add-platform arm64-darwin-22 x64-mingw-ucrt x86_64-linuxEnsuite, vous pouvez procéder à la création d'un Procfile — ce fichier spécifie les commandes qui sont exécutées lors du déploiement de votre site. Ce fichier met automatiquement à jour les commandes à exécuter dans l'onglet Processus de MyKinsta. Voici la commande à ajouter à votre Procfile :
web: bundle exec jekyll build && ruby -run -e httpd _sitePoussez votre site Jekyll vers GitHub
Pour cet article, utilisons les commandes Git pour pousser vos codes vers GitHub. Tout d'abord, créez un dépôt sur GitHub ; cela vous donnera accès à l'URL du référentiel.
Vous pouvez maintenant initialiser un dépôt Git local en ouvrant votre terminal, en accédant au répertoire contenant votre projet et en exécutant la commande suivante :
git initAjoutez maintenant votre code au dépôt Git local à l'aide de la commande suivante :
git addVous pouvez maintenant valider vos modifications à l'aide de la commande suivante :
git commit -m "my first commit"Remarque : Vous pouvez remplacer "mon premier commit" par un bref message décrivant vos modifications.
Enfin, poussez votre code vers GitHub à l'aide des commandes suivantes :
git remote add origin [repository URL] git push -u origin masterRemarque : Assurez-vous de remplacer "[URL du référentiel]" par votre propre URL de référentiel GitHub.
Une fois ces étapes terminées, votre code sera transmis à GitHub et accessible via l'URL de votre référentiel. Vous pouvez maintenant déployer sur Kinsta !
Déployer votre site Jekyll sur Kinsta
Le déploiement sur Kinsta se fait en quelques minutes. Commencez par le tableau de bord My Kinsta pour vous connecter ou créer votre compte. Ensuite, vous autoriserez Kinsta sur GitHub.
Vous pouvez ensuite suivre ces étapes pour déployer votre site Jekyll :
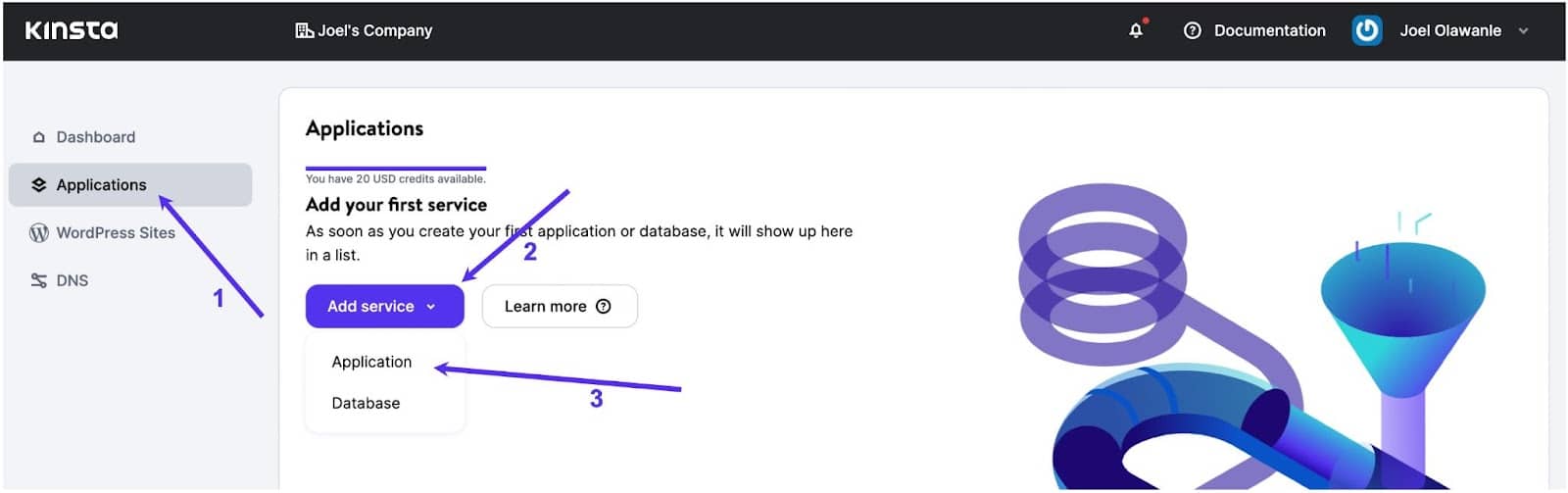
- Cliquez sur Applications dans la barre latérale gauche
- Cliquez sur Ajouter un service
- Cliquez sur Application dans le menu déroulant

Un modal apparaîtra à travers lequel vous pourrez sélectionner le référentiel que vous souhaitez déployer. Sélectionnez une branche que vous souhaitez déployer si vous avez plusieurs branches dans votre référentiel.
Vous pouvez ensuite attribuer un nom à cette application. Sélectionnez un emplacement de centre de données parmi les 25 disponibles, puis Procfile fournira automatiquement la commande de processus Web.

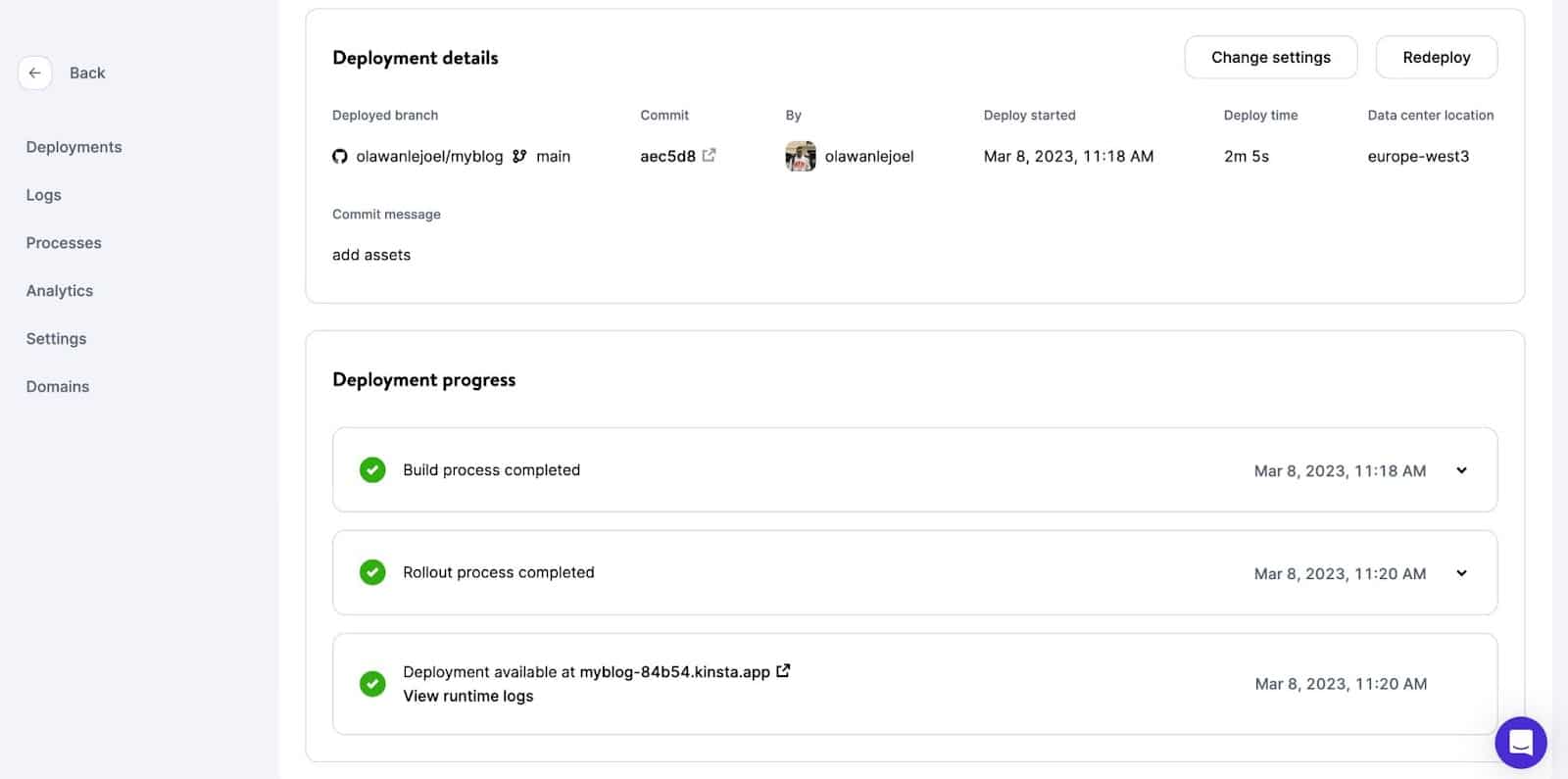
Votre application commencera à se déployer. En quelques minutes, un lien vous sera fourni pour accéder à la version déployée de votre site Web. Dans ce cas, c'est : https://myblog-84b54.kinsta.app/
Résumé
Jusqu'à présent, vous avez appris comment fonctionne Jekyll et les différentes personnalisations que vous pouvez faire avec Jekyll. Il est maintenant sûr de convenir que Jekyll est un excellent outil pour créer des sites Web statiques en raison de sa simplicité, de sa flexibilité et de ses fonctionnalités puissantes.
Le système de modèles intuitif de Jekyll, les modèles liquides et la prise en charge intégrée du démarquage et d'autres langages de balisage facilitent la création et la gestion rapides de sites riches en contenu.
N'hésitez pas à héberger gratuitement tous vos sites Web statiques avec l'hébergement d'applications de Kinsta, et si vous l'aimez, optez pour notre plan Hobby Tier, à partir de 7 $/mois .
Que pensez-vous de Jekyll ? Avez-vous utilisé Jekyll pour construire quoi que ce soit ? N'hésitez pas à partager vos projets et expériences avec nous dans la section commentaires ci-dessous.
