JPEG vs PNG vs WEBP : le meilleur format d'image pour WordPress
Publié: 2024-09-05Les propriétaires de sites Web sont souvent confrontés à un problème entre les formats d'image JPEG, PNG et WEBP . La plupart d’entre eux ne comprennent pas la différence et téléchargent différents types d’images sur le site Web. Cela entrave les performances du site Web et brise la cohérence de la conception.
De plus, les formats d’image ont un impact sur le temps de chargement du site Web. Si le chargement de vos images prend trop de temps, vous ne pouvez pas offrir une bonne expérience utilisateur.
C'est pourquoi il est très important de choisir le bon format d'image . Dans cet article, nous apprendrons tout sur les formats d'image WEBP, PNG et JPEG et leur fonctionnement.
En fin de compte, vous pouvez décider du format d’image que vous souhaitez télécharger sur votre site Web.
Commençons-
JPEG vs PNG vs WEBP : définition, avantages, inconvénients et convivialité
Commençons par connaître les définitions des formats d'image JPEG, PNG et WEBP.
Bon à savoir-
La compression sans perte est une méthode permettant de réduire la taille du fichier de données sans perdre aucune information. Lorsqu'une image est compressée à l'aide d'une compression sans perte, toutes les données d'origine sont conservées.
L'image peut être restaurée à sa qualité d'origine sans aucune dégradation
Nous discuterons également des avantages et des inconvénients, des scénarios idéaux pour utiliser ces formats et du moment où les utiliser.
WEBP

WEBP est un format d'image moderne qui fournit à la fois une compression sans perte et avec perte. Il est conçu pour réduire la taille des fichiers tout en conservant une qualité élevée, idéale pour une utilisation sur le Web.
Avantages du format d'image WEBP :
- Il offre une compression avec et sans perte
- Il prend en charge la transparence avec des options sans perte et avec perte
- Utilisé pour créer des images animées
- Pris en charge par presque tous les navigateurs modernes
- Produit des tailles de fichiers plus petites que PNG et JPEG.
Inconvénients :
- Les navigateurs et applications plus anciens peuvent ne pas prendre en charge WEBP
- L'encodage et le décodage des images WEBP peuvent nécessiter plus de puissance de traitement
- WEBP n'est toujours pas aussi universellement accepté que JPEG ou PNG.
PNG

Un format d'image sans perte qui prend en charge la transparence. Ce format d'image est idéal pour les images nécessitant un arrière-plan clair, comme les logos et les graphiques avec du texte.
Avantages du format d'image PNG :
- Conserve la qualité de l'image originale sans aucune perte
- Prend en charge une transparence totale
- Large compatibilité sur tous les navigateurs modernes
- Convient aux images nécessitant un niveau de détail élevé.
Inconvénients :
- Les fichiers PNG sont généralement plus volumineux que les fichiers JPEG et WEBP
- PNG ne prend pas en charge les animations
- Il n'est pas optimisé pour les images photographiques.
JPEG (JPG)

Un format d'image couramment utilisé qui utilise une compression avec perte pour réduire la taille du fichier est souvent utilisé pour les photographies et les images complexes pour lesquelles les petites tailles de fichier sont importantes.
Avantages du format d'image JPEG :
- Fournit une taille de fichier optimisée tout en conservant la qualité de l'image
- Universellement pris en charge sur tous les navigateurs
- Donne généralement des fichiers de plus petite taille que PNG
- Le format d'image le plus couramment utilisé.
Inconvénients :
- Utilise une compression avec perte, ce qui peut entraîner une perte notable de détails
- Ne prend pas en charge la transparence
- JPEG ne convient pas aux images contenant du texte.
Ce n'est toujours pas clair ? Voici un tableau de comparaison entre JPEG, PNG et WEBP pour montrer davantage les différences entre eux :
Tableau de comparaison entre JPEG, PNG et WEBP
| Caractéristiques | JPEG (JPG) | PNG | WEBP |
|---|---|---|---|
| Qualité d'image et compression | Compression avec une certaine perte de détails de l'image et des artefacts de compression | Compression sans aucune perte de qualité | Prend en charge la compression sans perte et avec perte |
| Compatibilité du navigateur | Largement pris en charge sur tous les principaux navigateurs | Bien pris en charge par les navigateurs modernes ; prise en charge limitée de la transparence dans les anciennes versions | Pris en charge par environ 95 % des navigateurs |
| Taille du fichier et vitesse de chargement | Tailles de fichiers plus petites grâce à une compression efficace avec perte | Tailles de fichiers plus grandes grâce à la compression sans perte | Fichiers de plus petite taille avec un équilibre entre qualité et efficacité de compression |
| Prise en charge de la transparence | Ne prend pas en charge la transparence | Prend en charge la transparence, idéal pour les logos et les graphiques superposés | Prend en charge la transparence avec des options sans perte et avec perte |
| Prise en charge des animations | Non | Non | Oui |
| Profondeur de couleur | 24 bits (16,7 millions de couleurs) | 24 bits ou 32 bits (avec canal alpha) | 24 bits ou 32 bits (avec canal alpha) |
| Cas d'utilisation | Idéal pour les photographies et les images avec des dégradés | Idéal pour les images avec des lignes nettes, du texte et de la transparence | Polyvalent, adapté aussi bien aux photographies qu'aux graphiques avec transparence |
| Modification et réenregistrement | Perd de la qualité à chaque nouvelle sauvegarde | Conserve la qualité avec des modifications répétées | Conserve la qualité avec des options sans perte |
| Puissance de traitement | Faible | Faible | Exigences de traitement plus élevées |
| Prise en charge dans les éditeurs d'images | Universel | Universel | Pris en charge dans la plupart des éditeurs d'images modernes |
| Taille du fichier en détail | Moyen | Grand | Petit |
Pour quel scénario ces formats d’image sont-ils idéaux ?
Ces trois formats sont idéaux pour différents types de scénarios.
JPEG :
- Photographies : JPG est le format incontournable pour les photographies car il peut compresser efficacement des images avec de nombreuses couleurs et dégradés.
- Utilisation du Web : il est largement utilisé pour le contenu en ligne en raison de sa taille de fichier relativement petite, ce qui permet d'accélérer les temps de chargement des pages.
PNG :
- Graphiques avec texte : PNG gère exceptionnellement bien les arêtes vives et le texte. Idéal pour les logos, les infographies et autres images comportant beaucoup de texte ou des bords nets.
- Transparence : PNG prend en charge la transparence, ce qui vous permet de créer des images qui se fondent parfaitement avec différents arrière-plans.
- Édition d'image : étant donné que PNG utilise une compression sans perte, la qualité de l'image est préservée.
WEBP :
- Optimisation des performances Web : WEBP est conçu pour réduire la taille des fichiers sans sacrifier considérablement la qualité. Il est idéal pour une utilisation Web où les performances sont essentielles.
- Utilisation polyvalente des images : WEBP prend en charge la compression sans perte et avec perte, et inclut également la transparence et l'animation. C'est une option polyvalente pour les développeurs Web.
Quand utiliser ces formats d'image
Vous connaissez les scénarios idéaux à utiliser entre les formats d’image JPEG, PNG et WEBP. Vous devez également savoir quand utiliser ces formats d’image.
JPEG :
- Photos de haute qualité avec une compression acceptable
- Médias sociaux et articles de blog
- Impressions avec des besoins de qualité modérés
PNG :
- Images nécessitant de la transparence
- Graphiques Web de haute qualité
- Préserver la qualité pendant le montage
WEBP :
- Optimiser les temps de chargement des sites Web
- Applications Web modernes
- Équilibrer la qualité et la taille
Espérons que cela dissipera toute confusion quant aux différences entre ces formats.
Quel est le meilleur format d’image pour WordPress ?

Le choix du meilleur format d'image, que ce soit WEBP, PNG ou JPEG, dépend en fin de compte de vos besoins spécifiques, notamment en termes de taille de fichier et de qualité d'image.
Voyons-
WEBP : l'avenir des images Web
WEBP est de plus en plus reconnu comme le format d'image du futur, en passe de devenir un standard sur tous les sites Web.
Il offre une compression supérieure, produisant des tailles de fichiers nettement plus petites par rapport au JPEG et au PNG, ce qui se traduit par des économies substantielles d'espace de stockage et une amélioration des performances du site Web.

Des images plus petites entraînent des temps de chargement plus rapides, améliorant l'expérience utilisateur et potentiellement améliorant les classements SEO.
Cependant, l'adoption de WEBP nécessite de s'assurer que votre créateur de site Web, votre système de gestion de contenu (CMS) ou vos outils d'édition d'images prennent pleinement en charge ce format.
Bien que la plupart des navigateurs modernes prennent en charge WEBP, certains anciens ne le peuvent pas, vous aurez donc peut-être besoin d'options de secours telles que JPEG ou PNG pour une compatibilité complète.
JPEG : le choix classique pour les photographes
JPEG reste le format d'image le plus populaire, en particulier parmi les photographes professionnels et les propriétaires de sites Web, pour la précision des couleurs et la gestion des images haute résolution.
Il convient parfaitement aux photographies et aux images présentant des dégradés de couleurs complexes.

JPEG compresse efficacement les images, en équilibrant la qualité et la taille du fichier. Cela le rend idéal pour les portfolios en ligne, les réseaux sociaux et tout contexte où le maintien de couleurs riches et de transitions fluides est essentiel.
Bien qu'il ne soit pas aussi compressé que WEBP, la compatibilité universelle et la facilité d'utilisation de JPEG sur toutes les plates-formes et tous les appareils en font un choix fiable pour de nombreux utilisateurs.
PNG : polyvalence et clarté pour les graphiques
PNG est le format idéal pour les images qui nécessitent de la transparence ou des détails nets, tels que des logos, des icônes et des captures d'écran.
Il excelle dans le maintien de la qualité d'image avec une compression sans perte, ce qui signifie qu'aucune donnée n'est perdue pendant le processus de sauvegarde, garantissant ainsi que chaque détail est préservé.
Le format PNG est particulièrement utile pour les images avec des palettes de couleurs limitées ou celles nécessitant des lignes nettes et épurées, comme des tableaux, des graphiques ou des superpositions de texte. Bien que les fichiers PNG aient tendance à être plus volumineux que ceux aux formats WEBP ou JPEG, ils sont inestimables lorsque la qualité ne peut être compromise et que la transparence est nécessaire.
Comparaison de la qualité d'image : WEBP, PNG et JPEG
Le choix du meilleur format d'image pour votre site Web en fonction de la qualité de l'image dépendra du type de contenu que vous publiez :
- Contenu photographique : si vous êtes un photographe qui publie des images riches en couleurs sur votre site WordPress, JPEG est votre meilleure option. Les images JPEG offrent un taux de compression élevé tout en conservant les données de couleur essentielles.
- Images graphiques et minimalistes : pour les captures d’écran ou les images avec un minimum de couleurs, le format PNG est préférable. PNG conserve des visuels de haute qualité.
- Performances optimisées : si votre objectif principal est de compresser des images pour maintenir des performances élevées sans trop compromettre la qualité, WEBP est un choix judicieux. WEBP peut atteindre en moyenne 30 % de compression en plus que JPEG tout en conservant une bonne qualité d'image. Cependant, si votre site propose un portfolio de photographie ou de conception graphique, WEBP n'est peut-être pas le meilleur choix.
Intéressé par la photographie ? Créez votre propre site Web de photographie et montrez au monde votre talent.
Comparaison des tailles de fichiers : WEBP, PNG et JPEG
En ce qui concerne la taille du fichier, WEBP surpasse généralement le PNG et le JPEG, surtout si l'on considère le niveau de compression que vous choisissez lors de l'optimisation :
- WEBP vs PNG : les images WEBP sans perte sont généralement 26 % plus petites que les fichiers PNG. WebP est une meilleure option pour maintenir la qualité de l’image tout en réduisant la taille du fichier.
- WEBP vs JPEG : pour les images avec perte, les images WEBP sont 25 à 34 % plus petites que les JPEG, selon le niveau de compression. Par exemple, une comparaison de Google Developers montre une différence significative dans la taille des fichiers entre JPEG et WEBP, WEBP fournissant systématiquement des tailles de fichiers plus petites.
Cette réduction de la taille des fichiers peut avoir un impact direct sur les performances de votre site Web, surtout si vous utilisez WordPress.
Avec des fichiers image plus petits, vos pages Web se chargeront plus rapidement, ce qui améliore non seulement l’expérience utilisateur, mais améliore également votre référencement WordPress. Google considère la vitesse de chargement des pages comme un facteur de classement, donc un site à chargement plus rapide vous donne un avantage concurrentiel sur les sites plus lents.
Faire le bon choix entre JPEG, PNG et WEBP
| But | Format recommandé | Raison |
|---|---|---|
| Optimisation Web | WEBP | Idéal pour les images plus petites et de haute qualité afin d’améliorer les performances du site Web. |
| Qualité photographique | JPEG | Préféré pour la photographie professionnelle avec une reproduction précise des couleurs. |
| Conception graphique | PNG | Idéal pour conserver la clarté et les détails, notamment en matière de transparence. |
Choisir le bon format est crucial, car il impacte à la fois la qualité visuelle de vos images et les performances de votre site internet. Comprendre les atouts de chaque format et leur impact sur la taille du fichier et la qualité de l'image vous aidera à prendre la décision la plus éclairée en fonction de vos besoins spécifiques.
Les images n'apparaissent pas sur votre site ? Ne pas paniquer! Notre dernier article de blog propose des solutions efficaces pour résoudre rapidement les problèmes de chargement d’images. ️
Comment convertir des images pour WordPress
Maintenant que vous avez vu toutes les informations sur les différents formats d’image, vous envisagez peut-être de changer de format d’image.
Si vous avez des images PNG et que vous souhaitez convertir les images en WEBP, voici les étapes pour le faire :
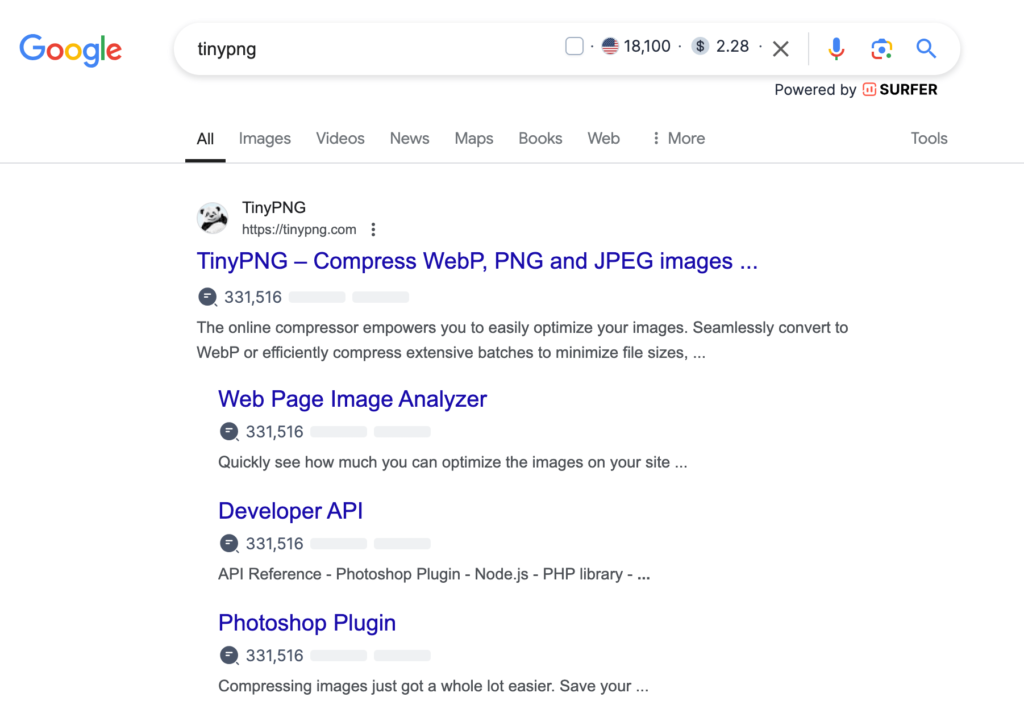
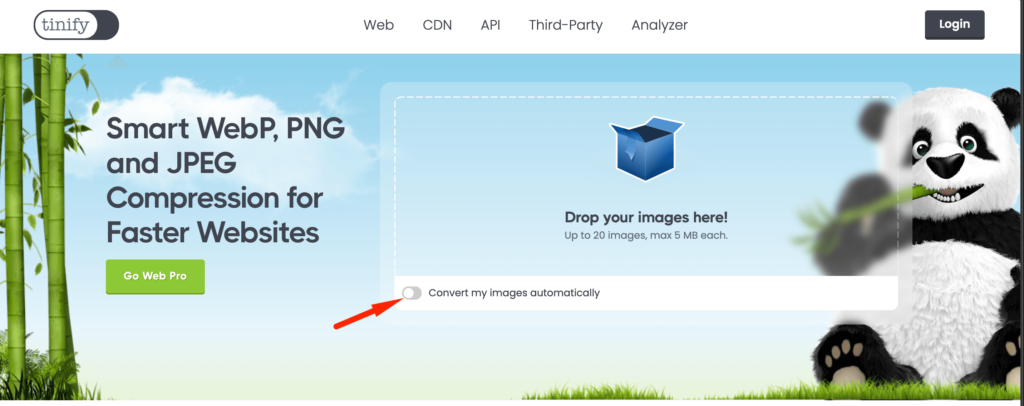
Étape 1 : Recherchez TinyPNG sur Google
Commencez par rechercher « TinyPNG » sur Google. Le premier résultat devrait être le site officiel TinyPNG, qui vous permet de compresser et de convertir des images telles que WebP, PNG et JPEG. Cliquez sur le lien pour accéder au site.

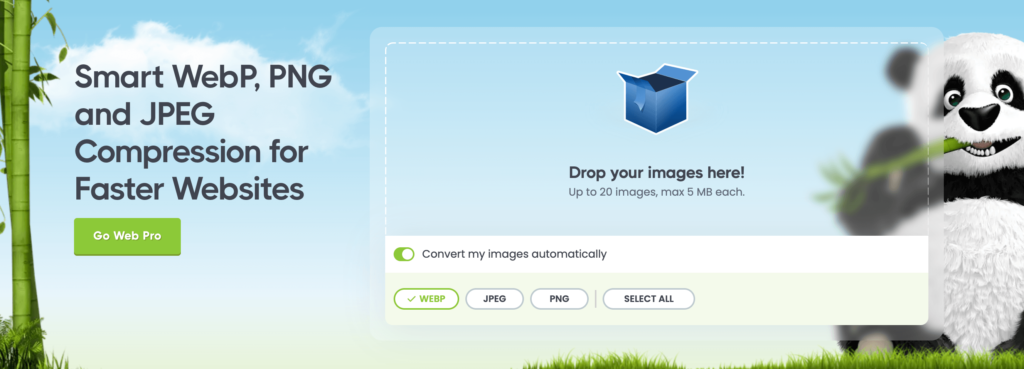
Étape 2 : Sélectionnez les formats de conversion
Avant de télécharger, vous devez sélectionner le format dans lequel vous souhaitez convertir vos images. Vous pouvez choisir WebP, JPEG ou PNG. Pour des performances optimales sur WordPress, la conversion des images en WebP est recommandée car elle offre un équilibre entre qualité et taille de fichier.

Étape 3 : Téléchargez vos images après avoir sélectionné le format
Une fois que vous avez sélectionné le format de conversion, vous devez télécharger des images. Faites glisser et déposez vos images (jusqu'à 20 à la fois) dans la zone de téléchargement. Assurez-vous que la taille de l'image ne dépasse pas 5 Mo par image.

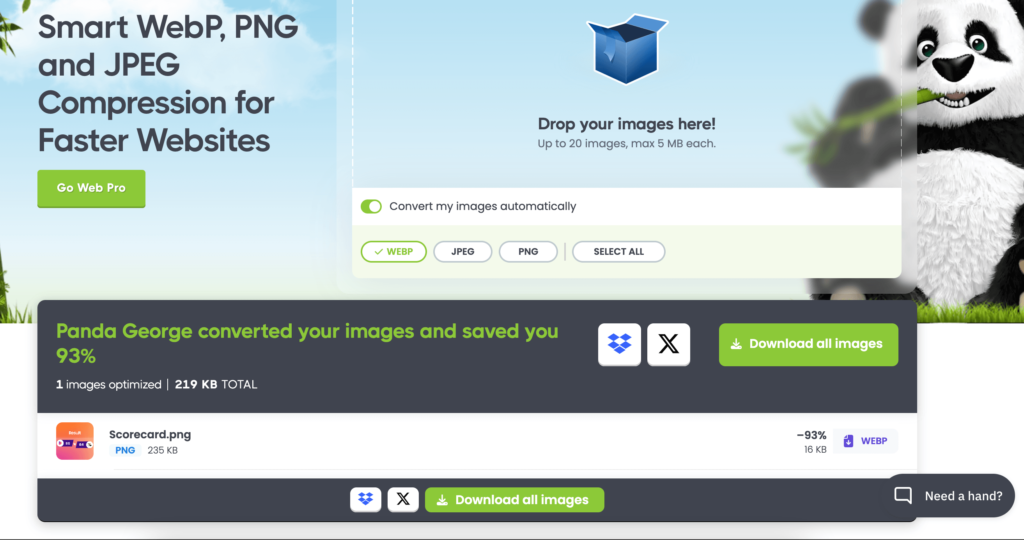
Étape 4 : Compresser et télécharger
Une fois vos images converties et compressées, le site Web vous montrera le pourcentage de réduction de taille. Vous pouvez ensuite télécharger directement les images optimisées en cliquant sur le bouton « Télécharger toutes les images ».

Étape 5 : Télécharger sur le site WordPress
Après le téléchargement, téléchargez les images optimisées sur votre bibliothèque multimédia WordPress et utilisez-les dans vos articles ou pages de blog pour des temps de chargement plus rapides et de meilleures performances.
En suivant ces étapes, vous pouvez facilement optimiser vos images pour WordPress, garantissant de meilleures performances sans compromettre la qualité de l'image.
Cependant, si vous souhaitez utiliser une autre plate-forme pour convertir des images, vous pouvez essayer le logiciel ci-dessous.
- CloudConvert [Web]
- GIMP [Bureau]
- Adobe Photoshop [Bureau]
- XnConvert [Bureau]
- IrfanView [Bureau]
- ImageMagick [Bureau]
- Squoosh [Web]
- Redimensionneur de photos FastStone [Bureau]
- Conversion en ligne [Web]
- Imagify [Plugin WordPress]
- Smush [Plugin WordPress]
- ShortPixel [Plugin WordPress]
- Optimiseur d'image EWWW [Plugin WordPress]
- Optimus [Plugin WordPress]
Conseils bonus sur la façon d’utiliser les images dans WordPress
Les images sont importantes pour votre contenu, mais de nombreux propriétaires de sites Web négligent l’importance des visuels de qualité. Au-delà du choix du bon format d’image pour WordPress, voici quelques conseils pour valoriser et optimiser vos images :
- Les images volumineuses peuvent ralentir votre site. Optimisez les fichiers WebP, JPEG et PNG avec des plugins de compression pour de meilleures performances.
- Le texte alternatif décrit les images pour les moteurs de recherche et les lecteurs d'écran, améliorant ainsi l'accessibilité et le référencement en aidant vos images à apparaître dans les résultats de recherche.
- Choisissez la taille d'image appropriée pour votre site afin de garantir la cohérence et une expérience utilisateur fluide.
- Pour empêcher toute utilisation non autorisée, ajoutez un filigrane ou désactivez le clic droit.
Ces conseils vous aideront à augmenter la visibilité de votre site Web.
Si vous êtes curieux de connaître les images à chargement paresseux pour votre site WordPress, vous pouvez lire notre guide sur la façon de charger des images paresseusement à l'aide de plugins.
JPEG vs PNG vs WEBP : choisissez le bon format d'image pour votre site WordPress
En tant que propriétaire de site Web, vous devez offrir aux utilisateurs une expérience exceptionnelle lors de la navigation sur votre site Web. Cela signifie des temps de chargement plus rapides, des images claires et nettes sur tout le site Web, et bien plus encore.
C'est pourquoi le bon format d'image joue un rôle important. Vous devez être très prudent et faire vos recherches avant de télécharger des images dans un format spécifique sur votre site WordPress.
Êtes-vous aux prises avec un site WordPress lent ? Découvrez 15 astuces concrètes dans notre dernier article de blog pour optimiser la vitesse et les performances de votre site.
Dans l’article, nous avons donné toutes les informations dont vous avez besoin pour prendre votre décision. Cela vous aidera à prendre une décision logique quant au format à choisir.
