Comment utiliser le générateur d'en-tête et de pied de page dans le thème Kadence ? Paramètres expliqués !
Publié: 2024-08-24
Vous souhaitez jouer avec les paramètres du builder Header et Footer du thème WordPress Kadence ? Laissez-moi vous expliquer les préférences et personnaliser un simple en-tête et pied de page pour offrir une navigation fluide sur le site à vos lecteurs.
Ce générateur convivial par glisser-déposer du thème Kadence nous permet de créer un en-tête et un pied de page qui correspondent à notre identité de marque sans aucune connaissance en codage. Les éléments prédéfinis accélèrent également le processus de conception.
Heureux que vous souhaitiez améliorer l'attrait visuel de votre site Web en utilisant ce meilleur thème WordPress. Le thème Kadence offre un contrôle complet sur les éléments pour générer une conception supérieure et inférieure idéale pour votre actif Web. Vous devez vérifier sa comparaison Free Vs Pro !
Voyons maintenant comment utiliser ce générateur de conception !
Comment utiliser le générateur d'en-tête Kadence ?
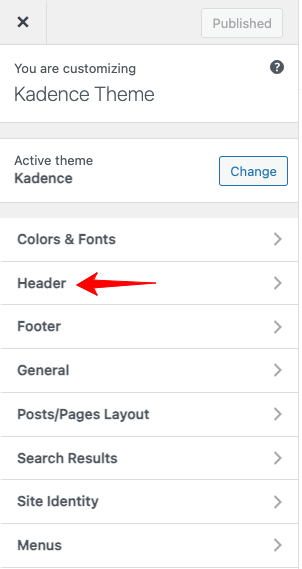
Étape 1 : Connectez-vous à votre tableau de bord WordPress et accédez à Apparence > Personnaliser > En-tête

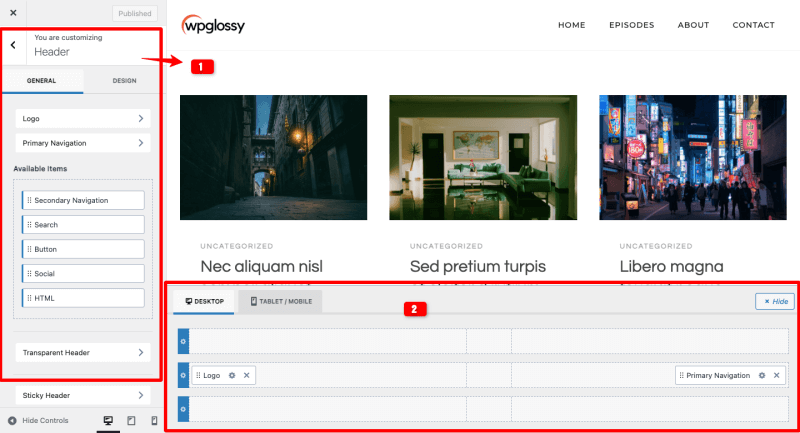
Étape 2 : Cliquer sur l'en-tête affichera deux sections (verticale et horizontale) ; la section verticale gauche a des éléments d'en-tête et la section horizontale droite a un générateur d'en-tête . Voici l'image pour votre référence !

Étape 3 : Regardez l'en-tête standard de Kadence (voir l'image). Maintenant, je vais faire quelques personnalisations pour obtenir un look unique.
En-tête par défaut

Laissez-moi vous expliquer comment utiliser le générateur d'en-tête du thème WordPress Kadence pour obtenir un résultat comme celui-ci !
En-tête personnalisé simple

Cet exemple d’en-tête comporte trois sections !
Étape 4 :
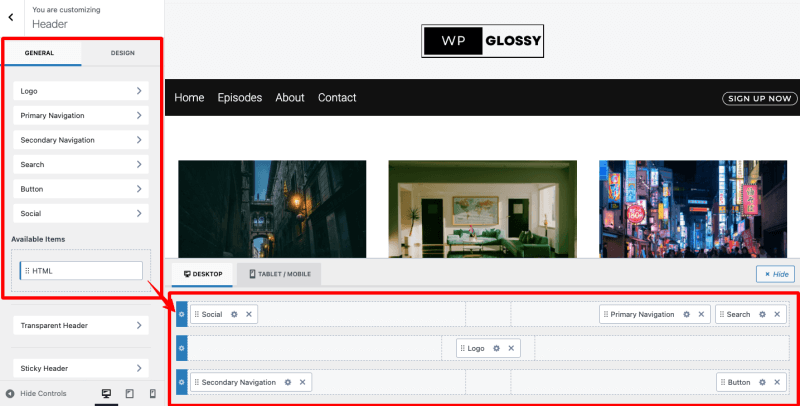
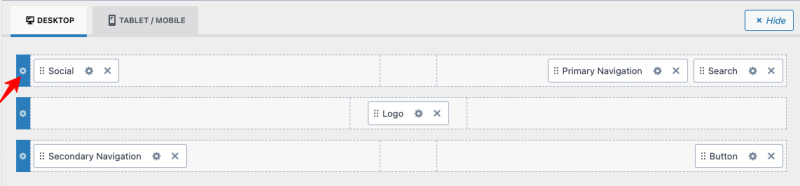
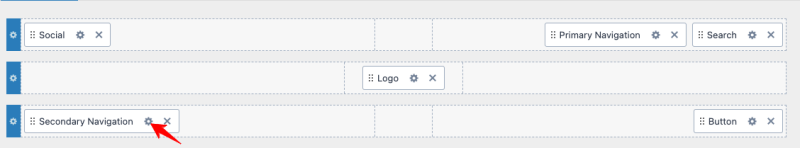
Je déplace certains éléments vers la section du générateur d'en-tête. Vérifiez l'image ci-dessous.
En-tête en haut à gauche – Icônes des réseaux sociaux
En-tête en haut à droite – Barre de navigation et de recherche principale
En-tête au milieu – Logo
En-tête en bas à gauche – Menu de navigation secondaire
En-tête en bas à droite – Bouton d’inscription

Étape 5 : je je veux peaufiner les conceptions après avoir inclus les éléments.
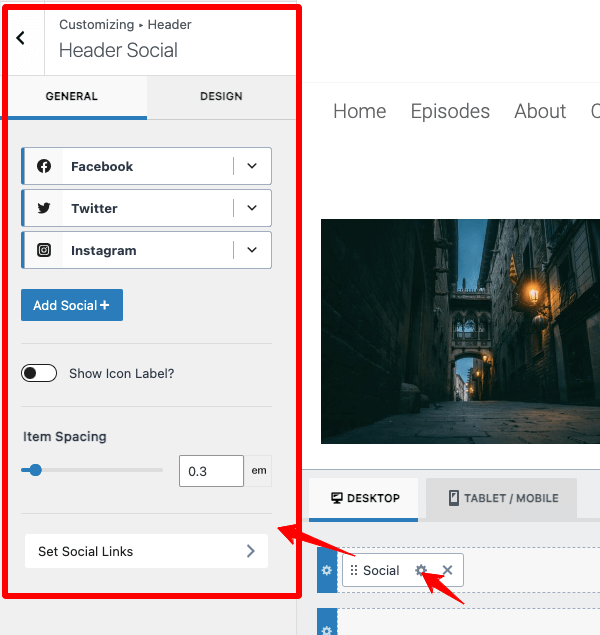
Par exemple, pour modifier le design de l'icône sociale, vous devez cliquer sur l'icône de configuration dans cet élément. (Flèche marquée dans l'image)

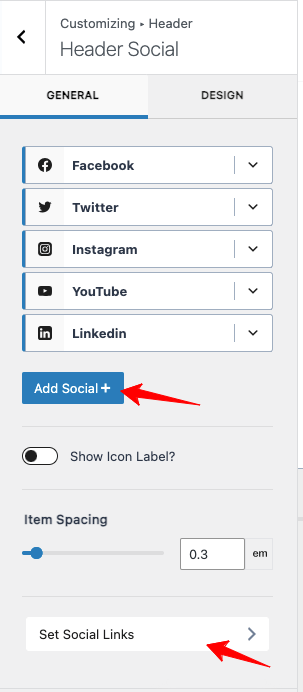
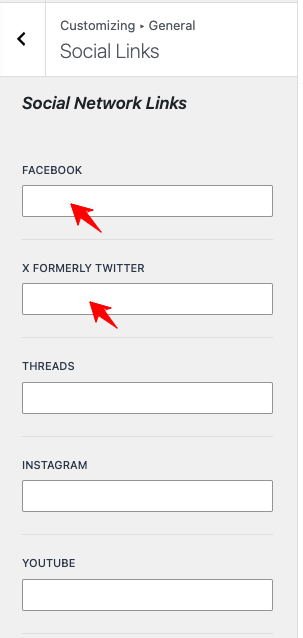
Vous pouvez ajouter des icônes de réseaux sociaux supplémentaires via le bouton « Ajouter Social+ »

Après avoir inséré les icônes de réseaux sociaux requises pour votre site, ajoutez leurs liens via les paramètres « Définir les liens sociaux ».

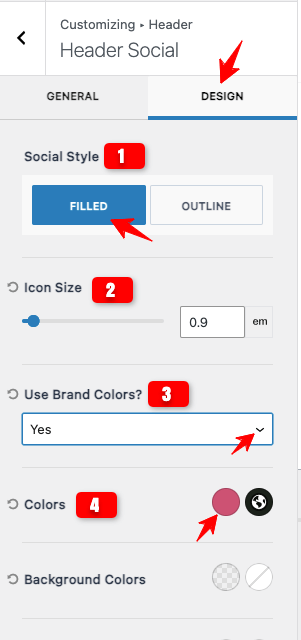
Je personnalise maintenant les icônes des réseaux sociaux en modifiant leur couleur, leur taille et d'autres options. Ces paramètres sont disponibles sous l'onglet « Conception ».

Remarque : je n'ai affiché que quelques préférences de configuration. Certaines options supplémentaires sont disponibles et vous pouvez les corriger selon vos besoins.
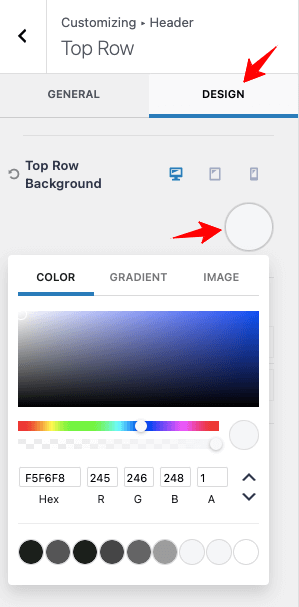
Maintenant, permettez-moi de changer la couleur d'arrière-plan de l'en-tête que je conçois.
Pour cela, j'utilise les paramètres de la barre supérieure (Regardez l'image ci-dessous)

Sous l'onglet Conception, nous avons la possibilité de modifier la couleur d'arrière-plan de l'en-tête. Il dispose d'autres paramètres de conception pour personnaliser l'en-tête de votre site, pas seulement la couleur.

Ici, je change la couleur d'arrière-plan de ma section d'en-tête supérieure. Ma conception d'en-tête comporte 3 sections (haut, milieu et bas – j'ai montré l'exemple d'en-tête au début du guide étape par étape).

J'ai changé la couleur d'arrière-plan des deux autres sections via l'onglet Conception en cliquant sur l'icône des paramètres de chaque section.
Voici le code couleur de fond que j'ai utilisé !
En-tête supérieur – F5F6F8
En-tête central – F5F6F8
Collecteur inférieur – 111111
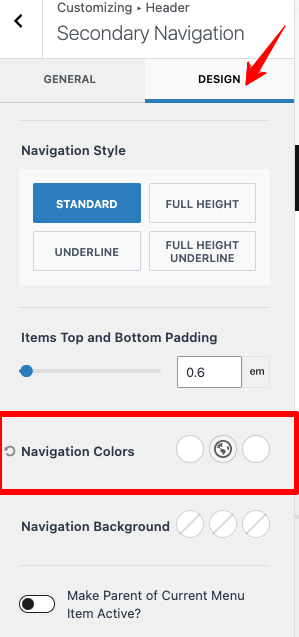
Après avoir modifié la couleur d'arrière-plan, vous pouvez ajouter une couleur de texte de menu appropriée. Accédez aux paramètres du menu inférieur, comme l'image ci-dessous.

Modifiez la couleur du menu, la couleur du survol et la couleur actuelle du menu. (Vérifier l'image de référence)

Utilisez l'option « Couleurs de navigation » pour corriger vos combinaisons de couleurs préférées. De même, modifiez le texte du bouton selon vos préférences.
Je termine mes explications de réglages ! Vous devez comprendre que le thème Kadence fournit des paramètres détaillés pour tout personnaliser pour votre site Web.
J'espère que vous utiliserez judicieusement ce générateur d'en-tête Kadence pour obtenir un design unique qui attirera l'attention de vos lecteurs.
Générateur de pied de page Kadence
Étape 1 : Connectez-vous à votre tableau de bord WordPress et accédez à Apparence > Personnaliser > Pied de page
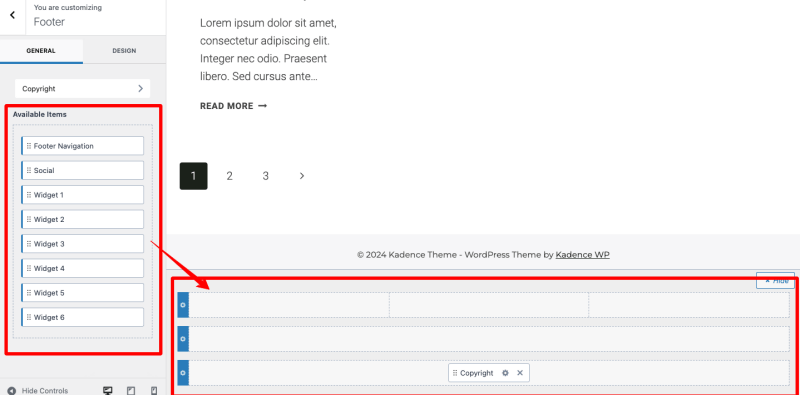
Étape 2 : Vérifiez le générateur de pied de page du thème Kadence. Il a des paramètres similaires à ceux du générateur d'en-tête.

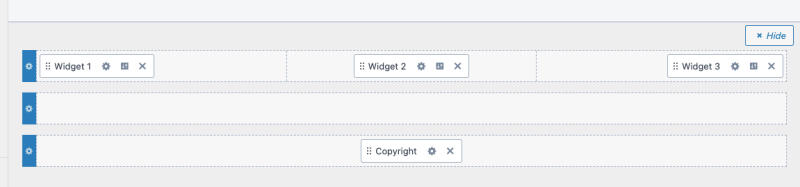
Étape 3 : Vous pouvez intervertir les positions des éléments du widget en fonction de vos besoins. Regardez l'image ci-dessous !

J'espère que vous êtes clair avec les préférences de personnalisation de Kadence Header and Footer Builder.
Vérifions ses caractéristiques uniques afin que vous puissiez approfondir la personnalisation de l'image de marque de votre entreprise.
Fonctionnalités du générateur d'en-tête
Le constructeur d'en-tête a des fonctionnalités impressionnantes ! Il est possible de concevoir
- Plusieurs sections d'en-tête jusqu'à trois lignes avec un contenu et une conception différents.
- Différentes dispositions d'en-tête pour différentes tailles d'écran
- En-tête transparent et collant pour l'engagement des lecteurs
- En-têtes conditionnels pour des articles et des pages particuliers basés sur des conditions spécifiques
- En-tête personnalisé avec votre couleur, arrière-plan, espacement, bordures et marges préférés
Pas seulement ceux-là ! Cet excellent générateur de glisser-déposer possède des mises en page prédéfinies attrayantes et peut être intégré à d'autres plugins Woocommerce populaires pour ajouter des éléments liés au commerce électronique.
Fonctionnalités du générateur de pied de page
Comme le générateur d'en-tête du thème Kadence, le générateur de pied de page dispose de paramètres fantastiques pour concevoir le pied de page de votre site avec des widgets, des réseaux sociaux, des icônes, un logo et un menu. Vous pouvez concevoir
- Plusieurs lignes de pied de page, jusqu'à trois, sont nécessaires pour organiser votre contenu.
- Pied de page global pour l’ensemble de votre site.
- Pied de page unique ou conditionnel pour des pages particulières
- Pied de page collant qui reste en bas de l'écran lorsque vos visiteurs défilent
Le générateur d'en-tête et de pied de page Kadence propose également une palette de couleurs globale, une édition en direct et une typographie avancée pour une personnalisation approfondie sans avoir besoin de coder.
FAQ
1. Comment ajouter un en-tête et un pied de page globaux dans le modèle personnalisé du thème Kadence ?
Le thème Kadence offre un contrôle complet sur la conception de l’en-tête et du pied de page. Vous pouvez déplacer les éléments requis vers le constructeur. Si vous avez des scripts personnalisés, accédez à Apparence > Kadence > Activer les scripts d'en-tête/pied de page pour ajouter vos codes. Les scripts deviendront globaux pour toutes les pages.
2. Comment éditer l'en-tête et le pied de page dans le thème Kadence ?
Le thème Kadence contient un générateur intuitif d’en-tête et de pied de page avec des paramètres de personnalisation approfondis. Vous pouvez utiliser le constructeur pour obtenir un design personnalisé pour votre site WordPress.
3. Un en-tête unique peut-il être affiché sur des articles de blog et des pages spécifiques du thème Kadence ?
Oui! Vous pouvez le faire via la fonctionnalité d'en-tête conditionnel Kadence.
Conclusion du générateur de pied de page d'en-tête Kadence
Le générateur d'en-tête et de pied de page du thème Kadence est un outil WordPress incontournable en raison de sa faisabilité et de sa personnalisation. J'admire ses fonctionnalités avancées et ses mises en page dynamiques, qui me poussent à les utiliser pour les sites Web de mes clients.
Comme le thème est optimisé pour les performances de vitesse, vous n'avez pas à vous soucier de l'en-tête personnalisé et le pied de page ralentira votre site. Même si le constructeur est convivial, certaines fonctionnalités sophistiquées peuvent nécessiter un peu de courbe d’apprentissage. Soyez prêt !
J'aime les options de paramètres de thème approfondies et j'ai donc présenté ce didacticiel avec des captures d'écran claires. Si vous rencontrez des problèmes ou avez besoin d'aide pour utiliser le générateur d'en-tête et de pied de page Kadence, contactez-moi via la section commentaires. Je ferai de mon mieux pour faire avancer les choses !
