20 meilleurs exemples de bases de connaissances en 2023
Publié: 2023-03-10Ces exemples de base de connaissances vous inciteront à créer une section d'aide et de support fantastique pour garantir que vos clients obtiennent toute l'assistance dont ils ont besoin (seulement quelques clics ou recherches).
Il n'y a pas de grandes affaires sans offrir un support client encore plus grand.
Tous les clients et utilisateurs ne vont pas directement envoyer un e-mail à une entreprise ou démarrer un chat en direct. Beaucoup essaieront d'abord d'obtenir la réponse à leur question en la recherchant sur Google (car la plupart préfèrent cela).
Et votre base de connaissances pourrait bien être le premier coup. Non seulement ce sera une amélioration du référencement, mais vos pages d'aide peuvent également contenir d'autres liens et CTA précieux vers des produits et services (pour augmenter les conversions).
Votre site Web d'entreprise a besoin d'une base de connaissances
Votre service client compte - BIG time . Période.
Et si vous ne créez pas une page de base de connaissances/aide/support organisée, bien structurée (utilisez des sous-pages, des catégories, une barre de recherche (avec des recommandations, etc.)) et perspicace, vous êtes foutu.
Bon, j'ai exagéré.
Mais sérieusement, vous devez offrir tout le soutien indispensable et aider vos clients existants et futurs de toutes les manières possibles.
Plus la base de connaissances est complète, mieux c'est. Cela ne signifie pas nécessairement des articles pratiques de style Wikipédia - parfois, des réponses rapides sont bien meilleures (à moins que ce ne soit quelque chose de super technique).
Créez votre base de connaissances avec des solutions rapides à l'esprit. Demandez-vous : "Comment puis-je (nous pouvons) simplifier cette réponse ou ce didacticiel ?"
Pourquoi une base de connaissances vous sera-t-elle bénéfique
Une base de connaissances concerne le client, n'est-ce pas ? Pas vraiment.
C'est une situation gagnant-gagnant qui profite à la fois au client et à vous, le propriétaire de l'entreprise.
Tout d'abord , une base de connaissances est disponible 24h/24, 7j/7 et 365j/an, alors que votre équipe d'assistance peut ne pas l'être. Cela garantit que peu importe quand quelqu'un atterrit dessus, tout le contenu de l'aide est toujours disponible pour eux. De plus, cela crée une résolution plus rapide, ce qui est un gros plus dans la création d'un meilleur service client.
Deuxièmement , au lieu de répondre aux questions fréquemment posées, votre équipe d'assistance peut se concentrer sur la résolution de tickets complexes. (Et vous pouvez même utiliser un chatbot qui utilise les articles de la base de connaissances comme ressource pour trier les requêtes de base.)
Troisièmement , le référencement. Oui, une base de connaissances peut contribuer à un meilleur site Web optimisé pour les moteurs de recherche – considérablement ! Vous pouvez avoir des centaines d'articles, couvrant des centaines de mots-clés, ce qui signifie que vous attirerez BEAUCOUP plus de trafic organique vers votre site Web.
Meilleurs exemples de base de connaissances avec une excellente UX
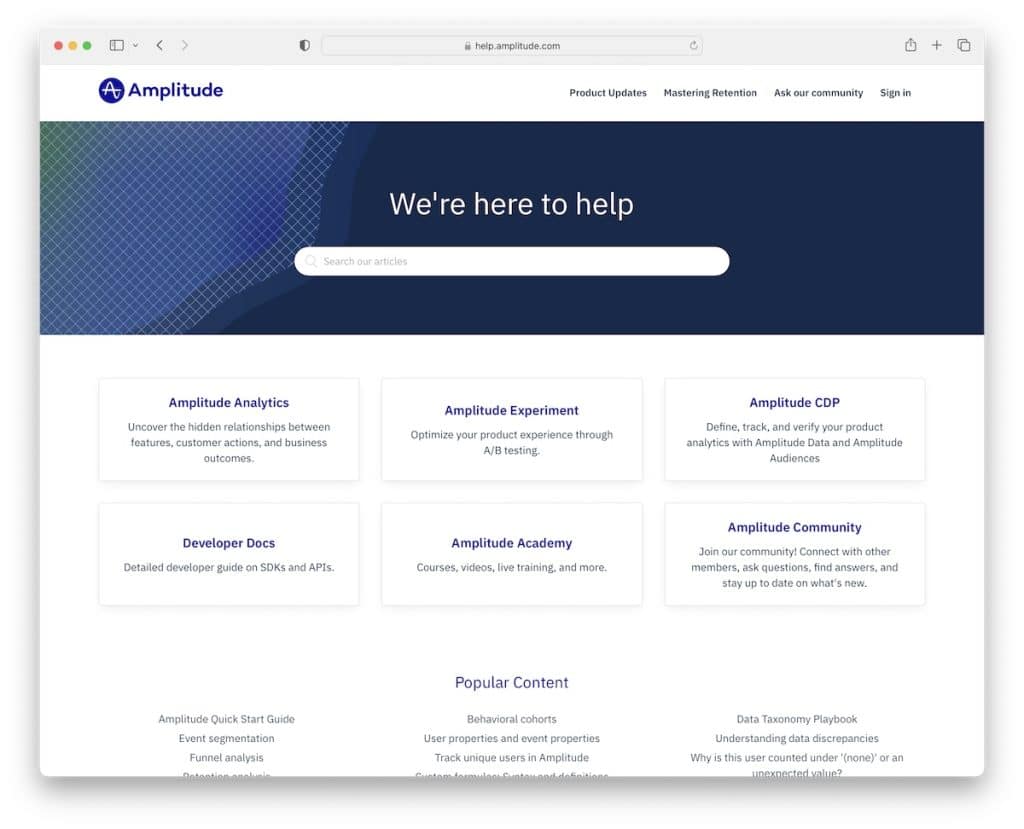
1. Amplitude
Construit avec : Next.js

Amplitude a une page d'aide propre et moderne avec une barre de recherche de héros qui propose des recommandations pour faciliter la recherche de sujets.
La section de grille en six parties pour les catégories principales a un effet de survol qui met en évidence chaque section. De plus, vous pouvez également effectuer une recherche par "contenu populaire" qui se trouve vers le bas de la page.
Il est également équipé d'un en-tête et d'un pied de page si vous souhaitez aller "en dehors" de la base de connaissances.
Remarque : intégrez une barre de recherche avec des résultats/recommandations en direct pour améliorer l'expérience utilisateur.
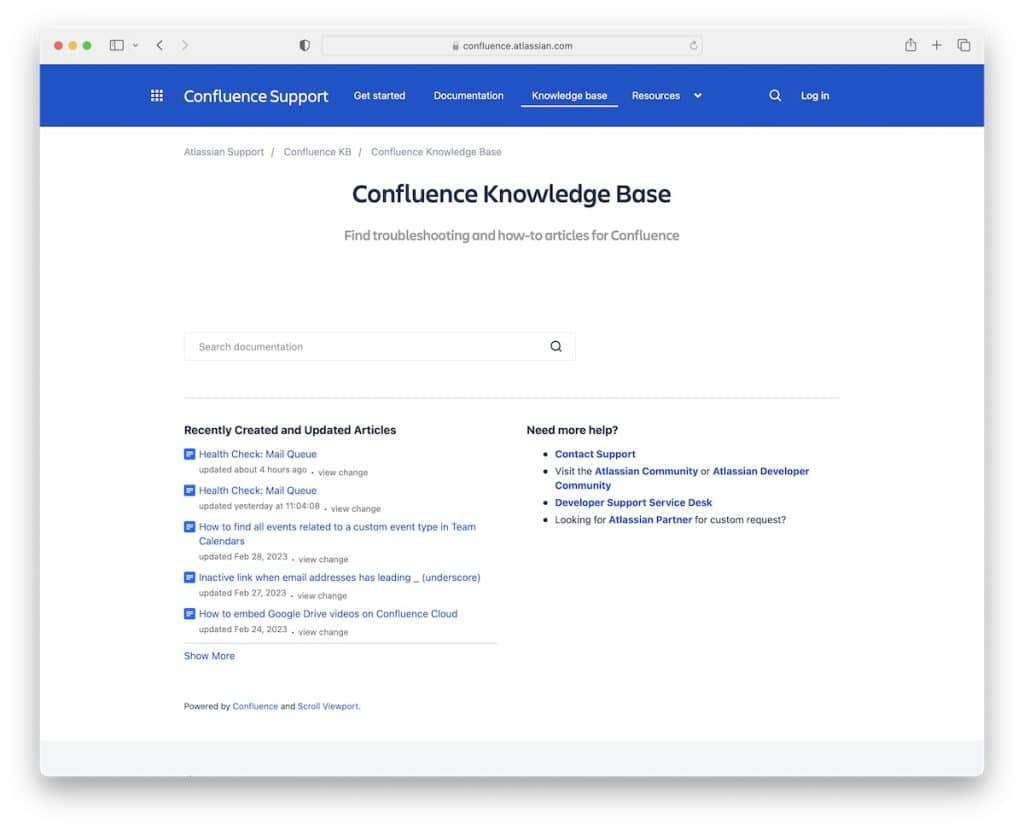
2. Prise en charge de Confluence
Construit avec : Magnolia CMS

Confluence a une page de base de connaissances très simpliste avec une barre de recherche, des articles récemment créés et des liens vers une aide et un support supplémentaires.
La mise en page est minimaliste pour assurer une excellente lisibilité. Chaque article a également une barre latérale droite avec un contenu connexe et un widget collant pour "encore besoin d'aide?"
Remarque : vous devez garder la conception de votre base de connaissances propre pour assurer le moins de distractions possible.
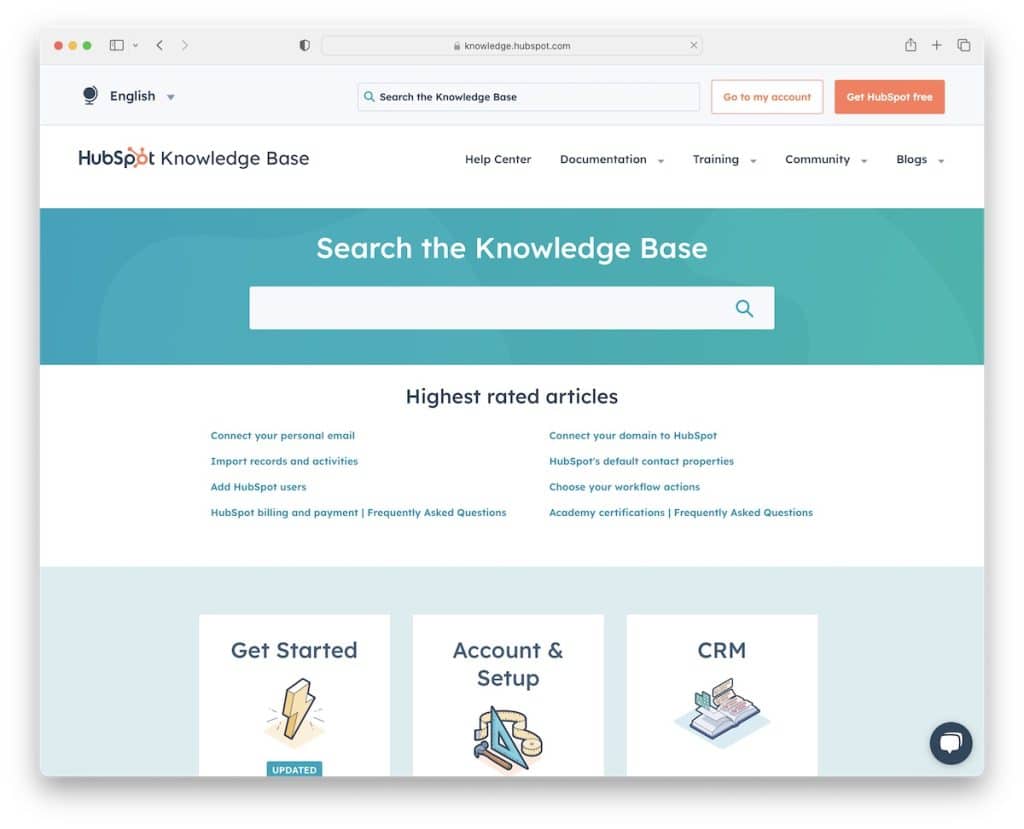
3. Base de connaissances HubSpot
Construit avec : HubSpot CMS

HubSpot est un excellent exemple de base de connaissances avec tous les avantages spéciaux que vous attendez de cette entreprise technologiquement avancée.
La grande barre de recherche a la fonctionnalité Ajax pour trouver l'aide nécessaire plus rapidement. Vous trouverez ci-dessous une section avec les articles les mieux notés, suivie d'une grille de catégories qui vous amène à d'autres sections "éducatives".
De plus, le widget de chat est toujours à votre service dans le coin inférieur droit.
Remarque : Outre l'excellente base de connaissances et la page de documentation, vous pouvez également faire passer votre service client au niveau supérieur avec un widget de chat (en direct/bot).
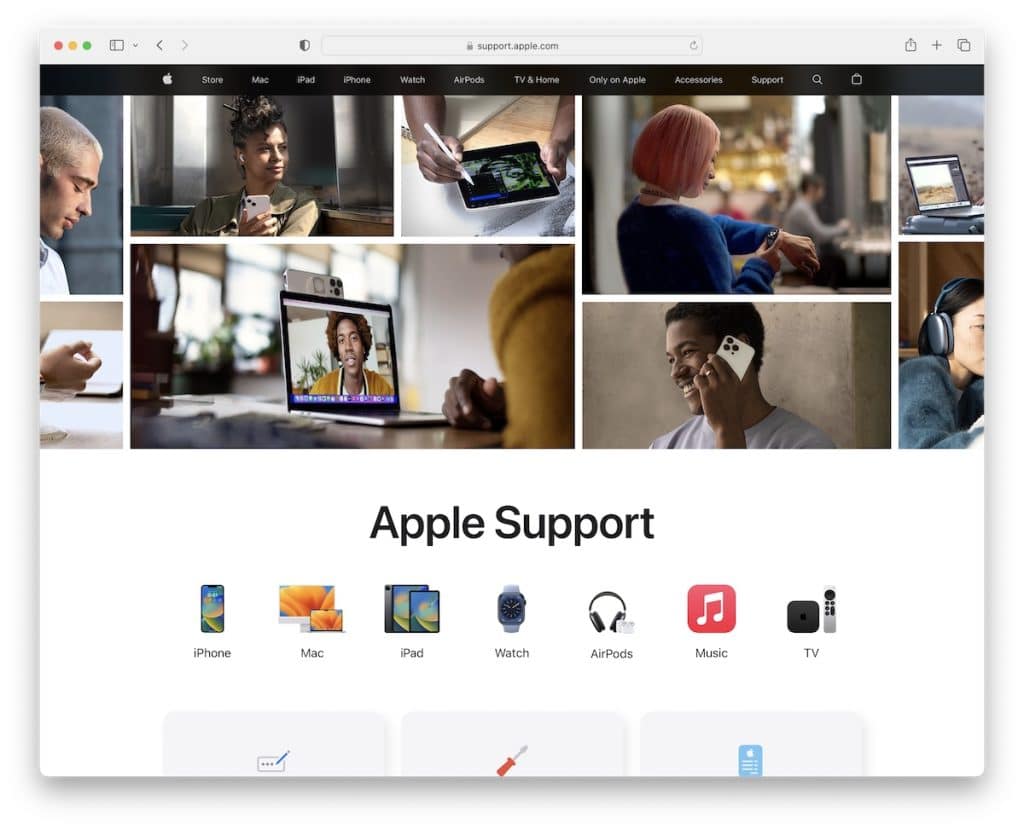
4. Assistance Apple
Construit avec : Adobe Experience Manager

La page d'assistance d'Apple est moderne et élégante, comme il se doit. Il a une structure en sections impressionnante avec des liens rapides et une barre de recherche si vous voulez quelque chose de plus spécifique.
Dès que vous cliquez sur la barre de recherche, elle affiche plusieurs liens rapides, mais elle vous propose également des recommandations lorsque vous commencez à taper votre requête.
Fait intéressant, la section de collage d'images de héros est sans texte ni bouton d'appel à l'action, indiquant que vous êtes dans «l'environnement Apple».
Remarque : ajoutez des liens rapides, des boutons ou des icônes (ou les trois) pour accéder plus rapidement aux articles d'aide.
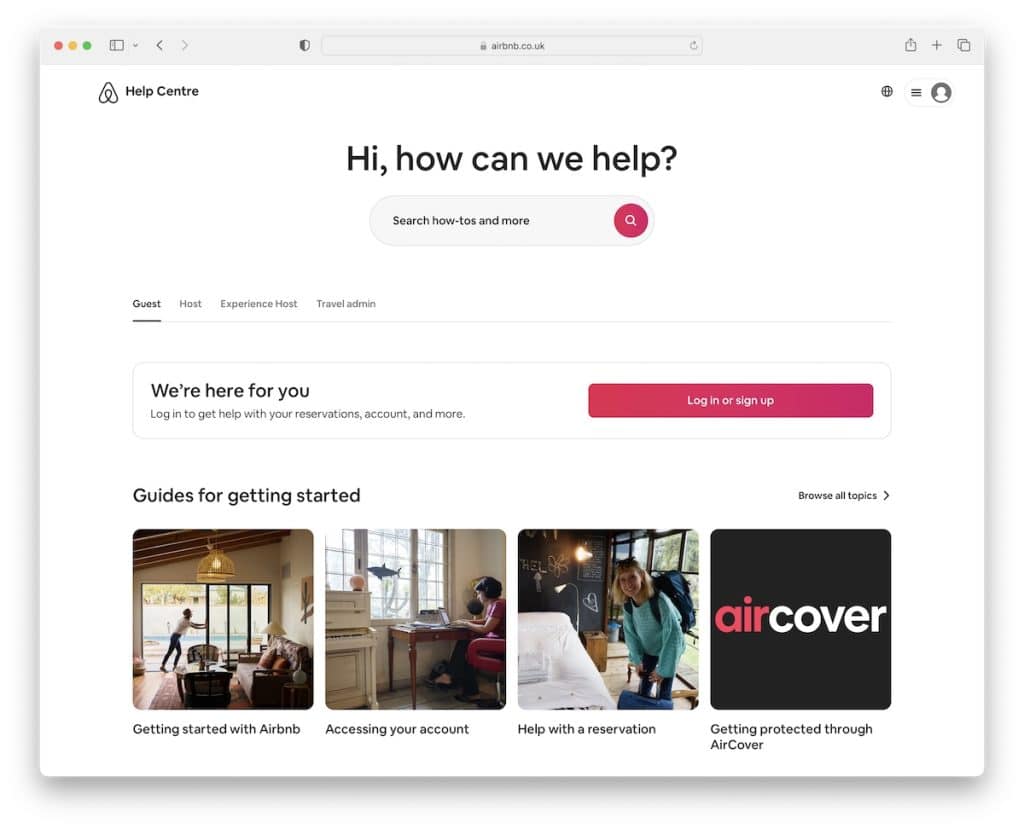
5. Centre d'aide Airbnb
Construit avec : Ruby On Rails

Airbnb sait comment attirer votre attention avec la question sous l'en-tête qui va directement dans la barre de recherche. La fonctionnalité de recherche a d'abord les meilleurs articles ou vous pouvez choisir parmi les recommandations ou saisir votre requête et appuyer sur Entrée.
De plus, la catégorisation permet à l'utilisateur de trouver des recommandations spécifiques, de lire les meilleurs articles ou de profiter de guides connexes.
Remarque : Utilisez des images et du texte pour rendre votre page de base de connaissances plus attrayante et plus attrayante.
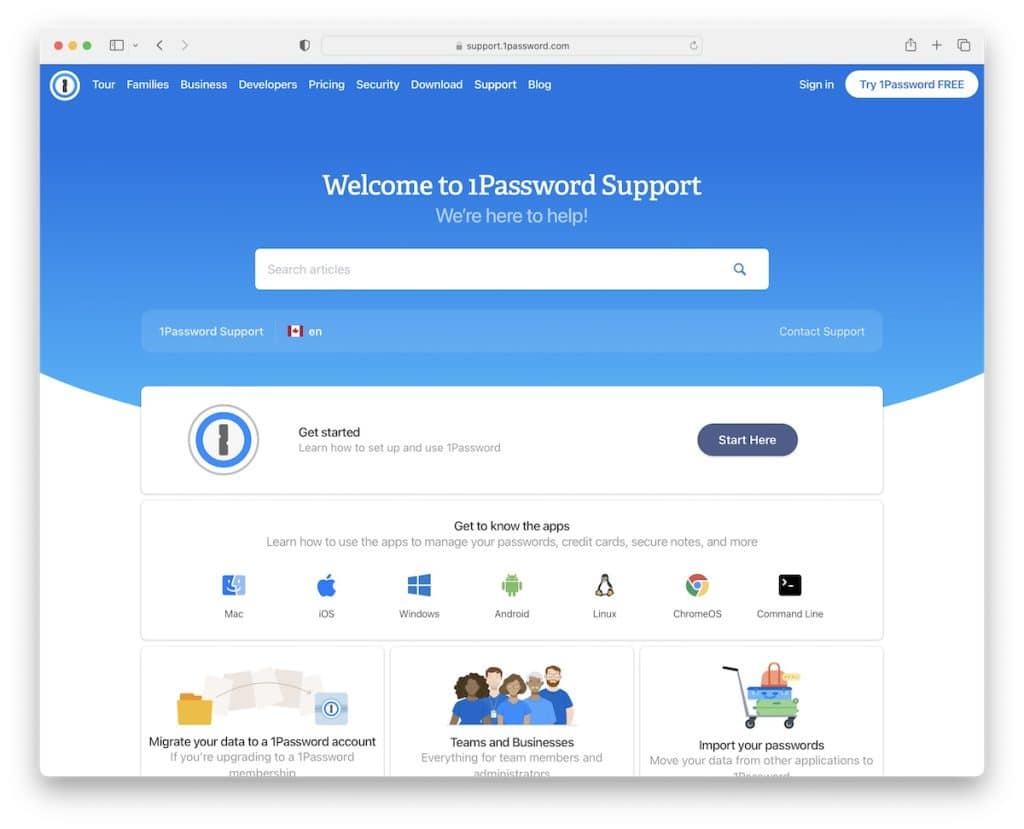
6. Prise en charge de 1Password
Construit avec : Webflow

1Password vous donne cette sensation cool et conviviale lorsque vous commencez à le faire défiler. Cependant, vous pouvez vous arrêter à la barre de recherche, qui, étonnamment, est très basique, sans recommandations, top recherches, etc.
Ce que nous trouvons également pratique, c'est le sélecteur de langue pour traduire cette page de base de connaissances en un seul clic.
En plus de tous les liens et contenus utiles, il existe également un lien pour contacter directement le support de 1Password.
Remarque : Créez une meilleure expérience utilisateur en traduisant votre page et en proposant un sélecteur de langue.
Ne manquez pas ces excellents sites Web de flux Web pour plus d'idées de conception.
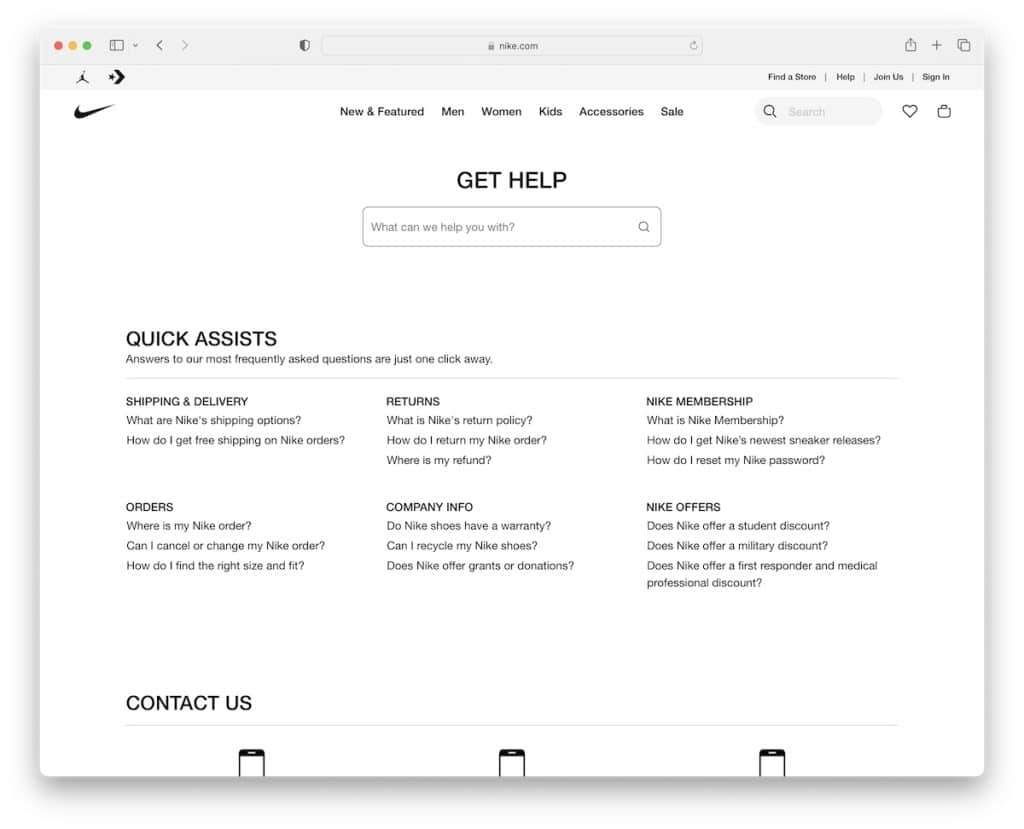
7. Service client Nike
Construit avec : Next.js

Nike fait un excellent travail en s'en tenant à la simplicité, en proposant une barre de recherche, des liens "d'assistance rapide" et une section supplémentaire avec d'autres moyens d'obtenir de l'aide par téléphone, chat, etc.
Lorsque vous avez terminé de rechercher des articles d'aide, vous pouvez toujours revenir à vos achats en utilisant leur en-tête qui disparaît/réapparaît avec la fonctionnalité de méga menu.
Remarque : Utilisez un en-tête qui disparaît (défilement vers le bas) et réapparaît (défilement vers le haut) pour éliminer autant que possible les perturbations.
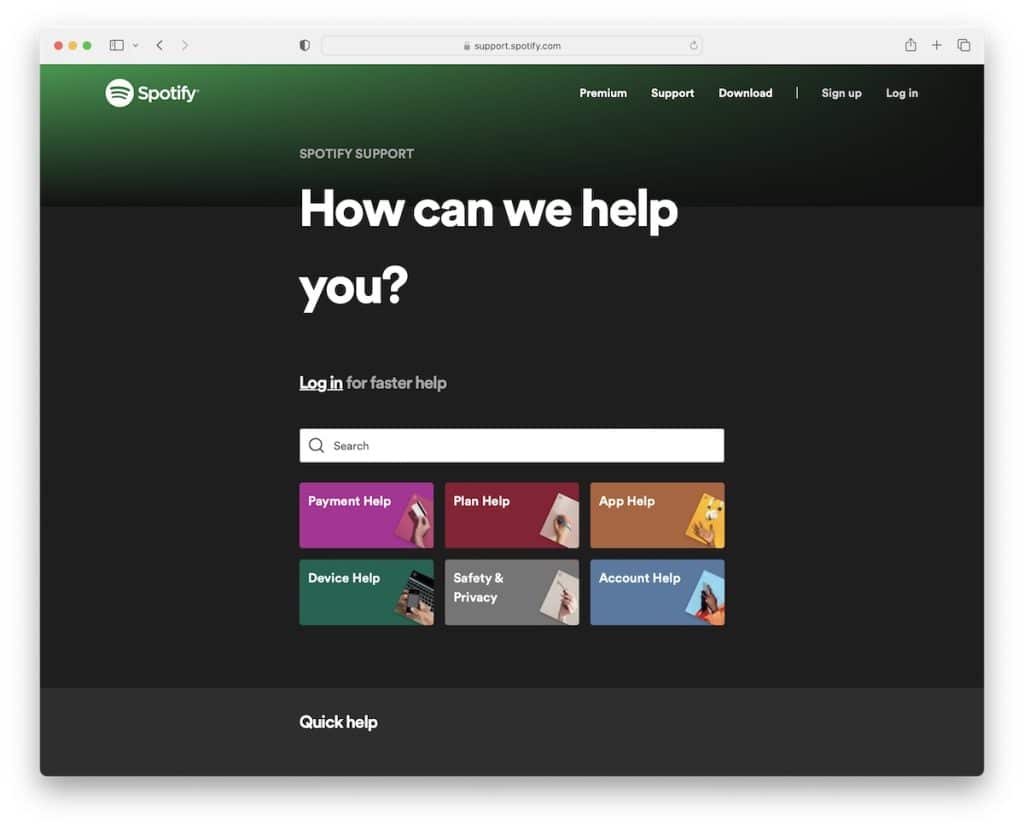
8. Assistance Spotify
Construit avec : Next.js

Spotify s'en tient à son ton sombre même lorsqu'il s'agit de la page d'assistance. Cependant, cet exemple de base de connaissances utilise des couleurs plus vives pour créer une atmosphère plus accrocheuse et mettre le contenu au premier plan.
De plus, une fois que vous aurez commencé à taper votre requête de recherche, plusieurs recommandations apparaîtront sous la barre de recherche avec des liens directs.
Enfin et surtout, Spotify vous permet de vous connecter à votre compte à partir duquel vous pouvez bénéficier d'une aide encore plus rapide.
Remarque : Conservez votre image de marque tout au long de votre présence en ligne, y compris votre centre d'aide/base de connaissances.
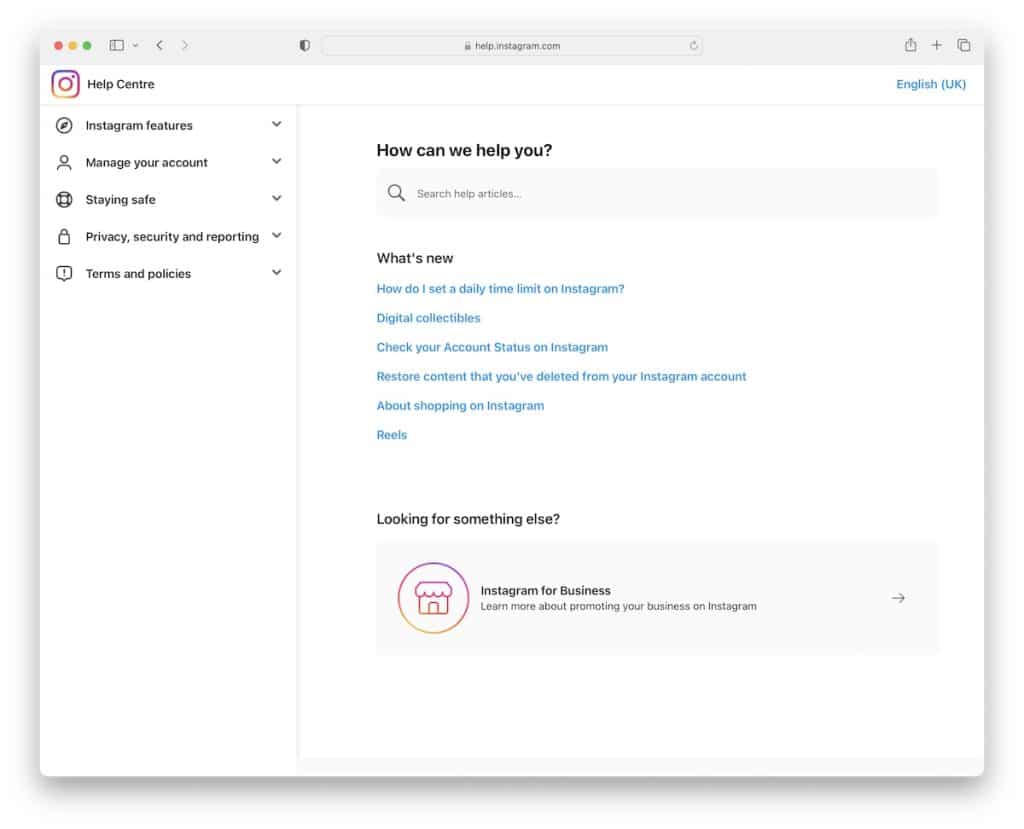
9. Centre d'aide Instagram
Construit avec: Django Framework

Certains des plus grands sites Web et applications Web au monde ont les conceptions les plus simples et les plus propres, et Instagram n'est pas différent.
Cependant, bien que le centre d'aide d'Instagram ait un aspect raffiné, son objectif principal est de fournir l'aide nécessaire aussi rapidement et facilement que possible.
La section de base comporte une barre de recherche (avec des recommandations) et des liens "Quoi de neuf", mais vous pouvez également parcourir les articles d'aide à l'aide du menu déroulant de la barre latérale.

Enfin, le sélecteur de langue se trouve dans le coin supérieur droit pour personnaliser l'expérience.
Remarque : Utilisez la barre de navigation latérale déroulante pour trouver quelque chose de plus spécifique en quelques clics.
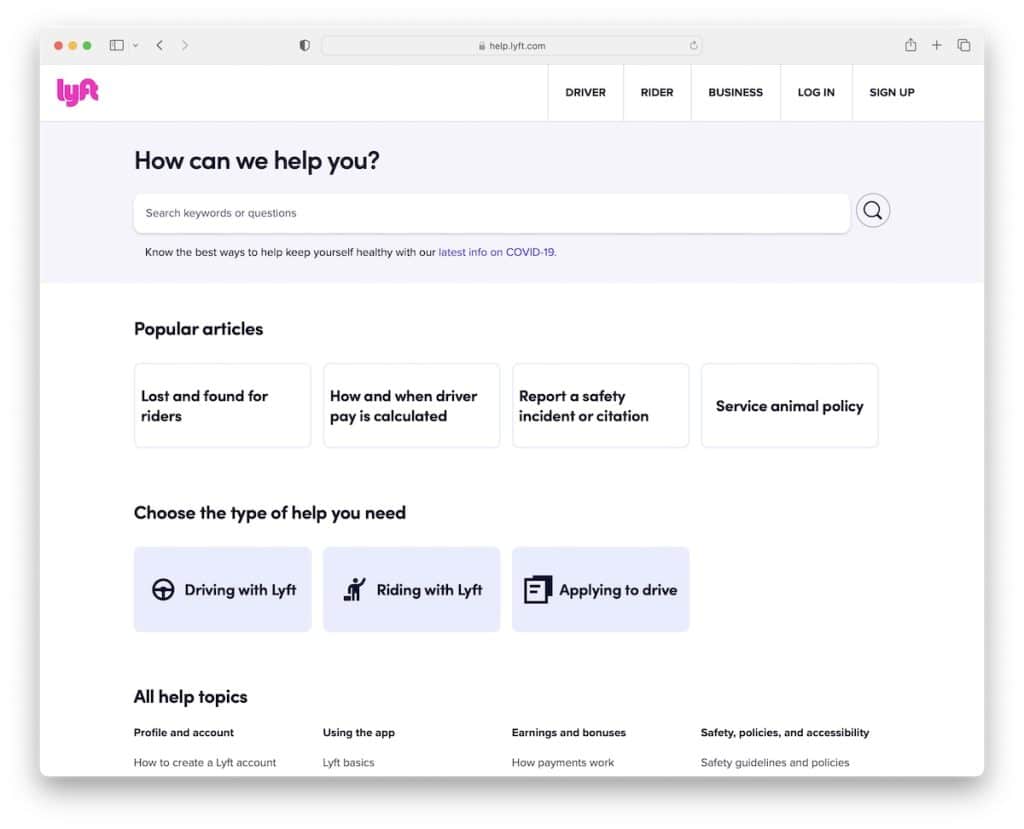
10. Aide Lyft
Construit avec : Next.js

Lyft vous invite à vous connecter à votre compte pour une aide plus rapide avec une fenêtre contextuelle, que vous pouvez fermer en appuyant sur "x".
Vous pouvez ensuite rechercher des mots-clés et des questions ou vous aider avec les sujets recommandés.
De plus, cette page de base de connaissances contient des liens vers des articles populaires, le type d'assistance dont vous avez besoin, etc.
De plus, il y a un bouton CTA pour entrer en contact avec l'équipe si vous ne trouvez pas ce que vous cherchiez.
Remarque : offrez à vos utilisateurs d'autres moyens d'obtenir de l'aide en plus des articles d'aide : par e-mail, téléphone, chat en direct, etc.
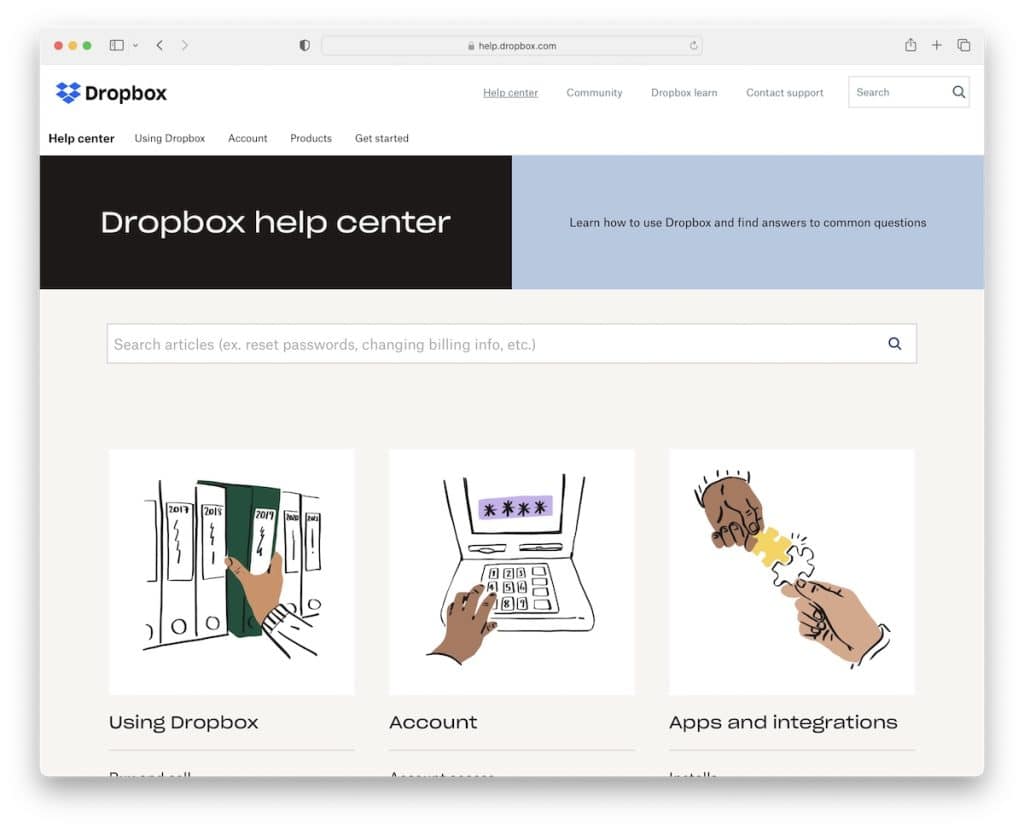
11. Centre d'aide Dropbox
Construit avec : Adobe Experience Manager

La plupart des bases de connaissances ne sont pas trop artistiques ou n'ont pas ce punch particulier, mais le genre de Dropbox l'est.
Bien que cette conception Web réactive soit minimaliste, elle semble plus accrocheuse que la plupart de celles que nous avons répertoriées.
C'est probablement à cause de l'espace blanc, du texte plus gros et des graphiques et des icônes qui le rendent un peu plus épicé. Toutes les fonctionnalités étonnantes et utiles pour accéder aux articles sont également là pour une ambiance globale agréable et pratique.
Remarque : Vous n'êtes pas obligé de rendre votre page d'assistance ennuyeuse et ennuyeuse ; améliorez-le avec des graphiques et des icônes.
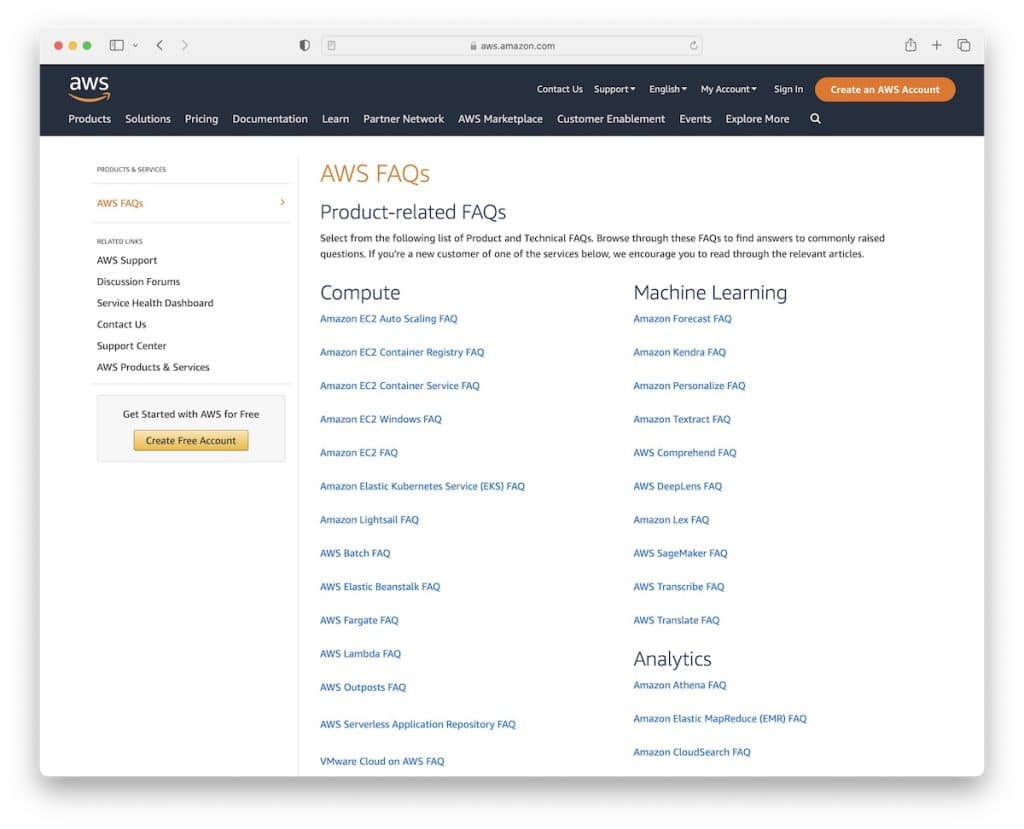
12. FAQ AWS
Construit avec : Adobe Experience Manager

Semblable à Instagram, AWS utilise également la navigation dans la barre latérale, mais avec l'ajout d'un en-tête collant avec un méga menu et une barre de recherche.
La base de cette page est une liste interminable de liens rapides répartis en catégories pour une navigation plus confortable.
De plus, il existe également des boutons CTA qui vous amènent à la création de compte si vous ne faites pas déjà partie d'AWS.
Remarque : créez une navigation d'en-tête plus organisée avec un méga menu où vous pouvez également ajouter des images, des icônes, du texte supplémentaire, etc.
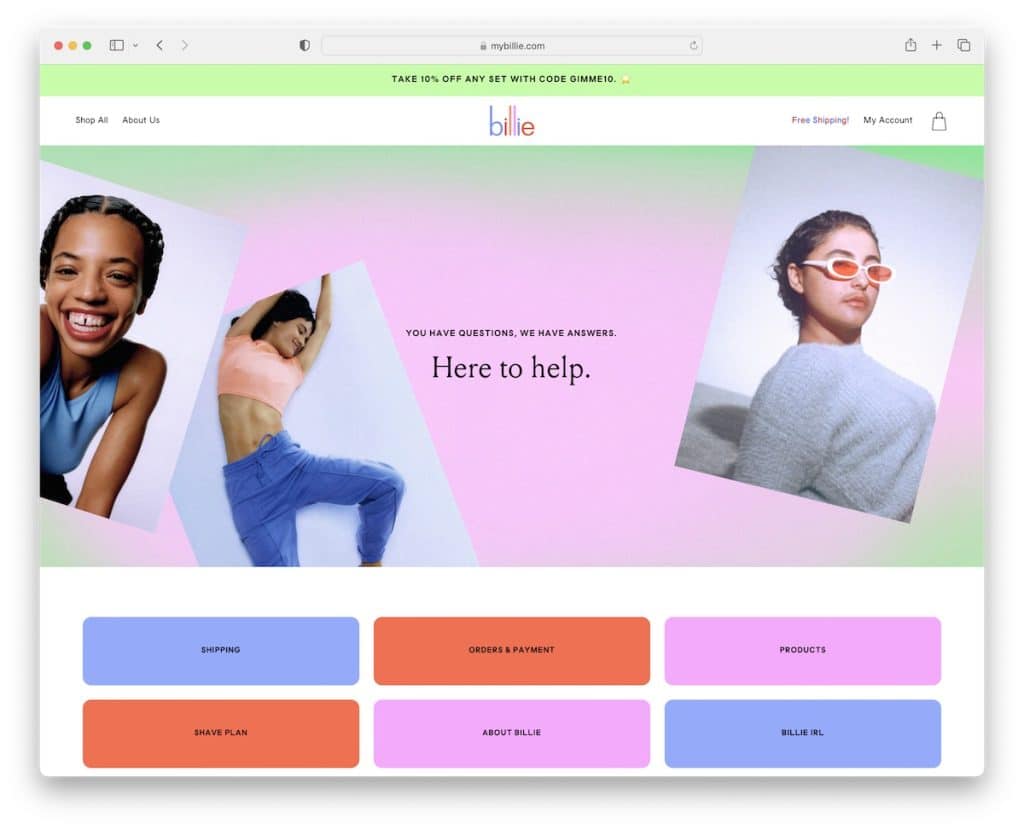
13. FAQ Billie
Construit avec : Shopify

Billie a une image de marque colorée qu'ils utilisent également sur leur page de base de connaissances. Cela commence par une bannière et du texte, suivis de plusieurs onglets/boutons qui vous permettent d'accéder directement à la section qui vous intéresse - sans défilement.
Chaque sujet s'ouvre alors comme un accordéon, vous n'avez donc pas besoin d'ouvrir une nouvelle page pour le lire. Alors que toutes les informations sont à portée de main, le look initial est impeccable et attrayant pour les yeux.
Remarque : créez une mise en page d'une seule page pour votre section FAQ afin que toutes les réponses soient facilement accessibles.
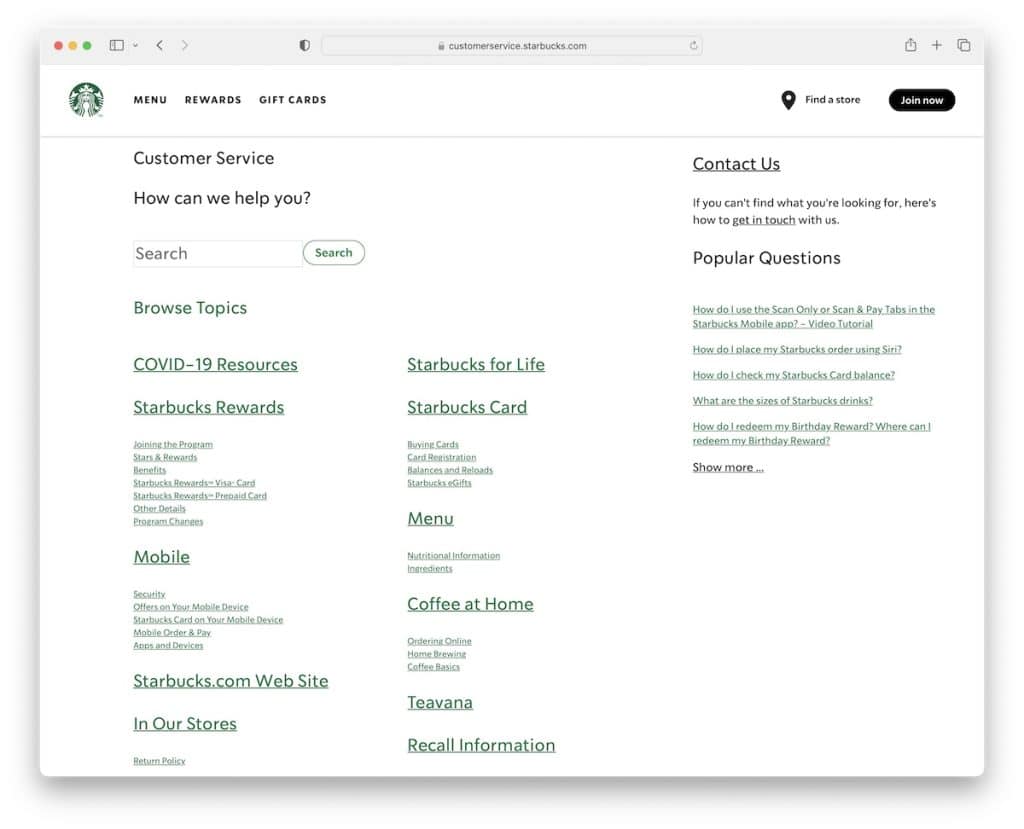
14. Service client Starbucks
Construit avec : Next.js

Vous vous attendriez à une page de service client plus moderne et sophistiquée de Starbucks, mais ils la gardent très classique.
La page a un "comment pouvons-nous vous aider?" texte, une barre de recherche de base et une liste à deux colonnes de liens rapides. Vous trouverez également une barre latérale avec des liens vers des réponses aux questions courantes et un autre lien pour le contact.
Remarque : créez une barre latérale pour afficher d'autres liens et contacts pratiques.
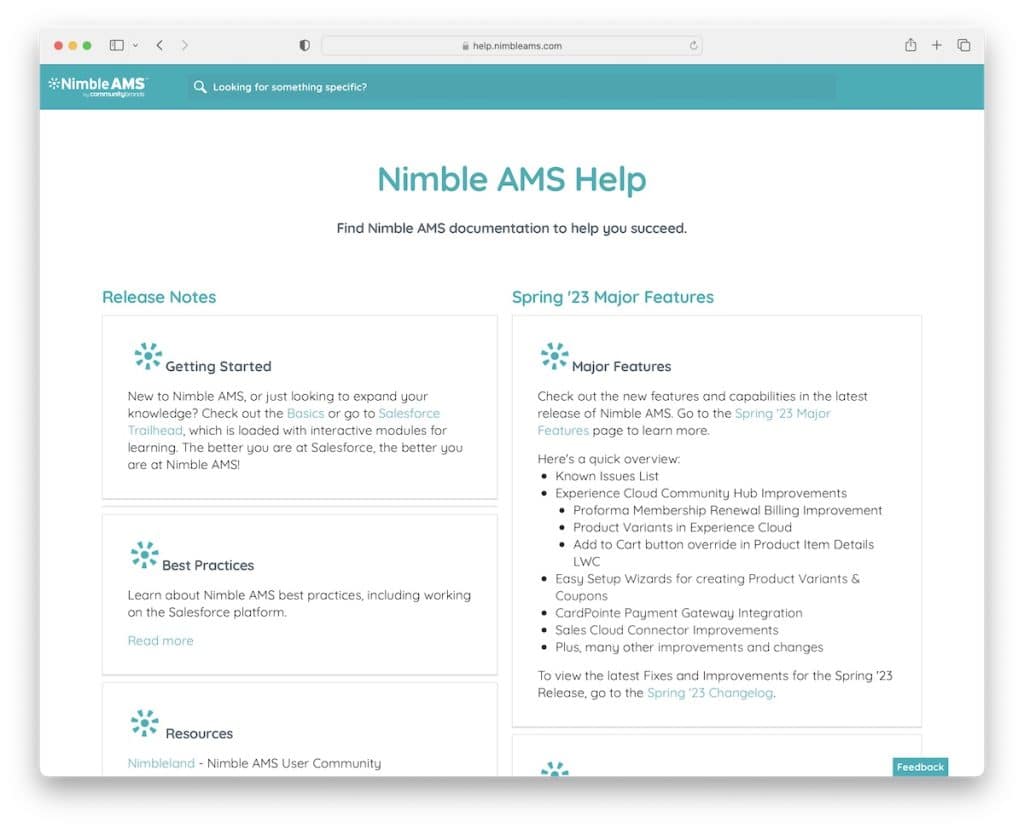
15. Aide Nimble AMS
Construit avec : Atlassian Confluence

Alors que d'autres exemples de bases de connaissances sur cette liste comportent des liens rapides, Nimble AMS le fait différemment avec des extraits + des liens "en savoir plus".
Cela peut aider tous ceux qui découvrent le logiciel à parcourir rapidement des détails et des informations supplémentaires sans aller en profondeur. Toutes les informations supplémentaires s'ouvrent sur une nouvelle page où vous pouvez trouver d'autres liens et une barre latérale gauche avec un contenu plus utile.
Remarque : faites en sorte que la page principale de la base de connaissances fournisse un résumé sur chaque sujet pour améliorer l'expérience utilisateur.
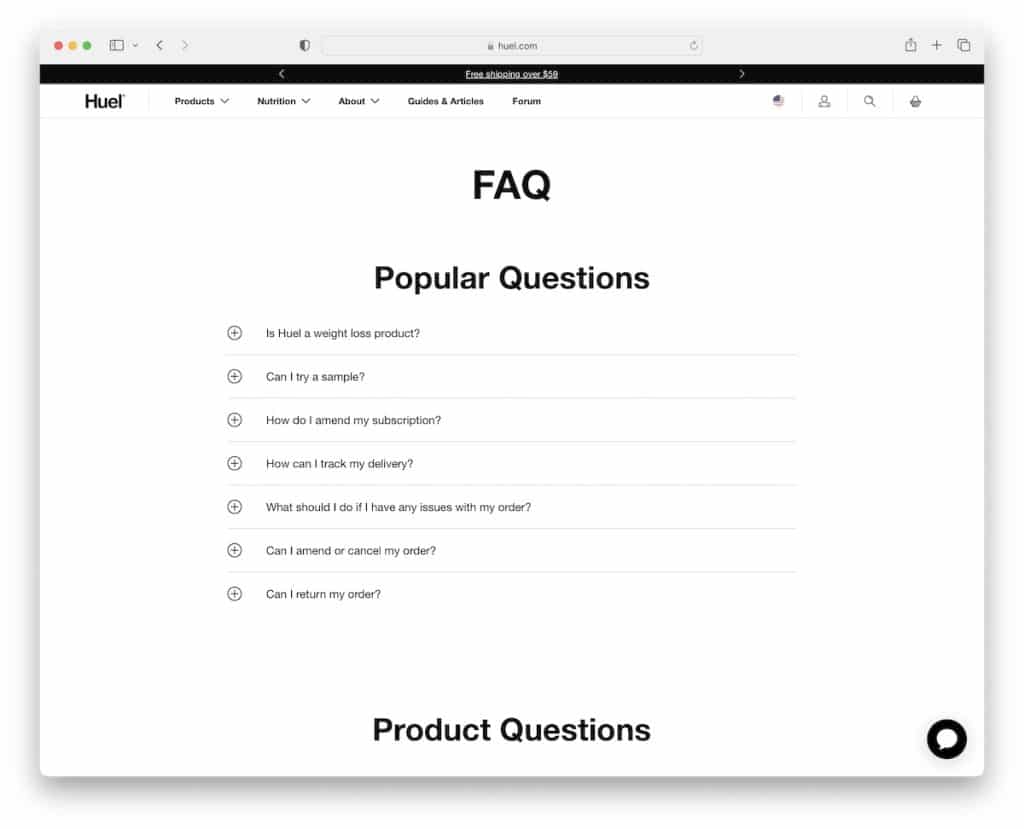
16. FAQ Huel
Construit avec : Shopify

Alors qu'une barre de recherche est très pratique sur une page d'aide/support, Huel l'a fait sans, mais c'est toujours pratique. Mais il existe un widget de chatbot "en direct", qui fonctionne comme un remplacement de la barre de recherche.
Ils utilisent de grands titres pour trouver le secteur nécessaire sans effort, même si vous faites défiler rapidement. Toutes les questions ont une fonctionnalité d'accordéon pour les réponses, où vous pouvez également trouver des liens vers d'autres contenus utiles.
De plus, il y a un bouton CTA vers le centre d'aide et plusieurs moyens de contact en bas, avant le flux Instagram.
Remarque : L'utilisation d'accordéons pour les FAQ est très courante. Pourquoi? Parce qu'ils fonctionnent ! N'hésitez donc pas à les utiliser sur votre site web.
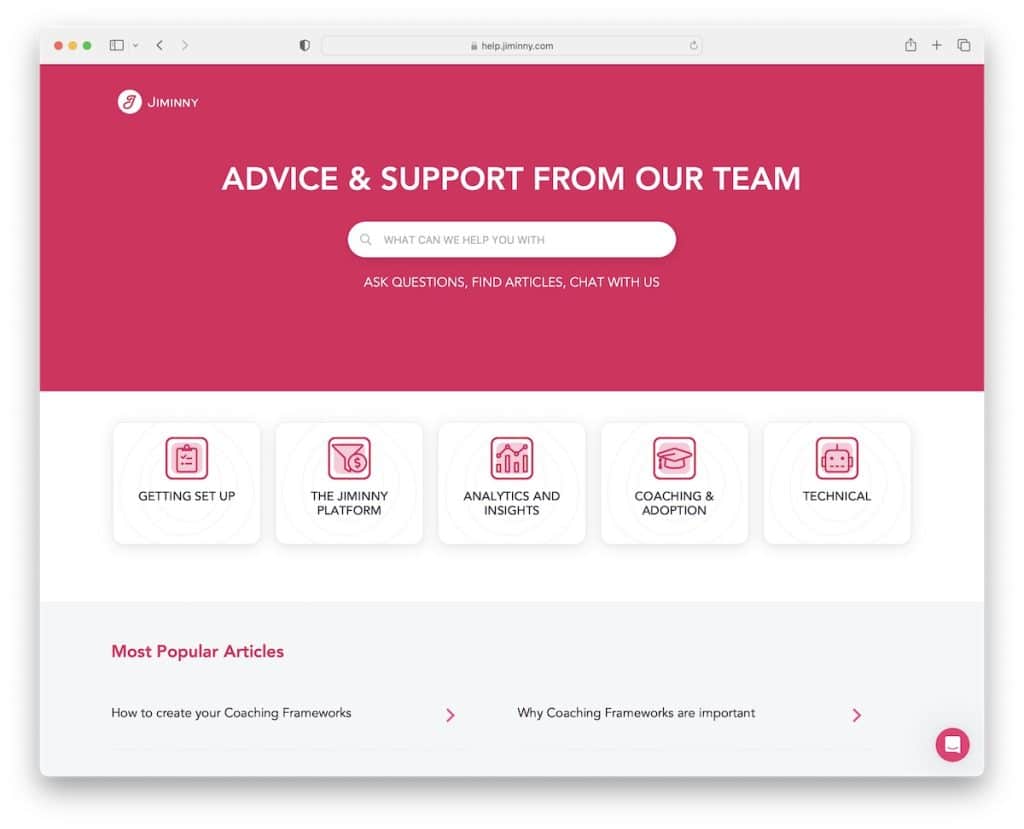
17. Aide Jiminny
Construit avec : Ruby On Rails

Jiminny garde les choses claires et simples, avec une barre de recherche, quelques boutons avec des effets de survol et des liens vers les articles les plus populaires. Soit dit en passant, la barre de recherche présente trois des articles les plus pertinents, puis un lien pour afficher tous les autres articles pertinents.
Et pour le rendre encore plus convivial, il y a toujours le widget de messagerie disponible pour votre commodité.
Remarque : ajoutez un effet de survol aux boutons pour les rendre plus interactifs (en savoir plus cliquables).
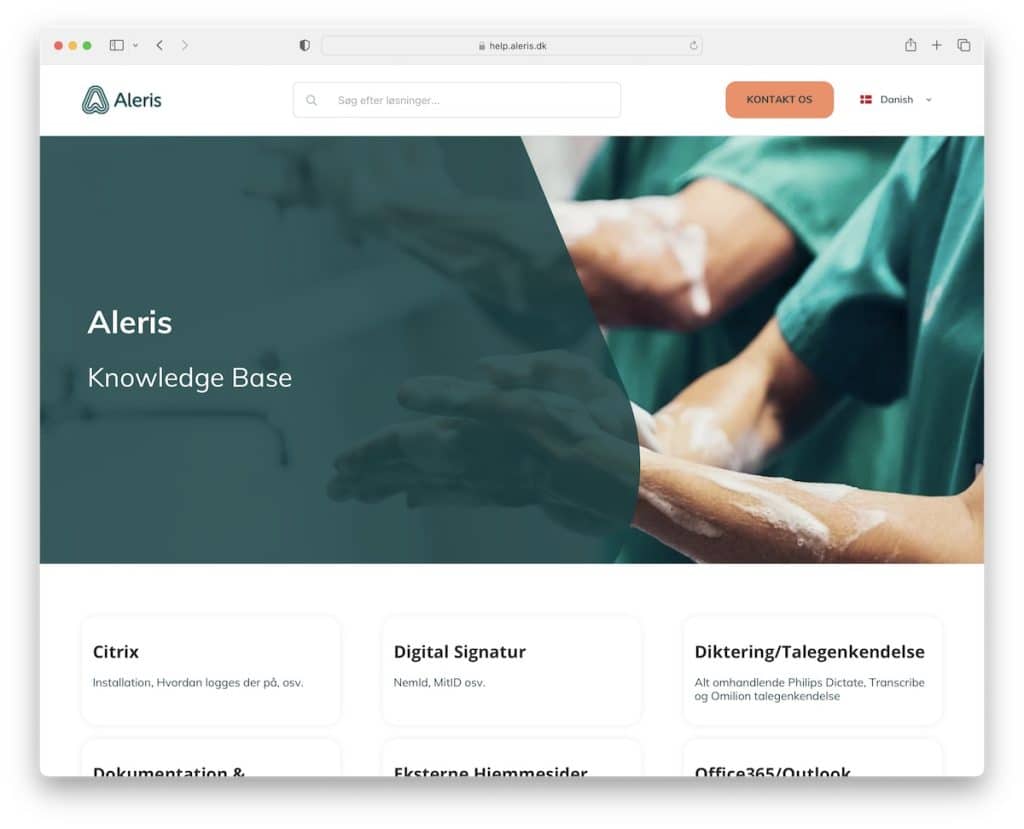
18. Base de connaissances Aleris
Construit avec : Umbraco CMS

Aleris a un en-tête avec une barre de recherche, un bouton CTA et un sélecteur de langue. Cette page de base de connaissances se poursuit avec une image de héros, une grille de catégories en forme de carte et une liste de sujets populaires.
Avant le pied de page à trois colonnes se trouve un formulaire de contact pour toute personne ayant d'autres questions.
Remarque : au lieu d'ajouter une barre de recherche dans la section héros, vous pouvez également la placer dans l'en-tête (ce qui peut être encore plus pratique si vous la faites coller en haut de l'écran).
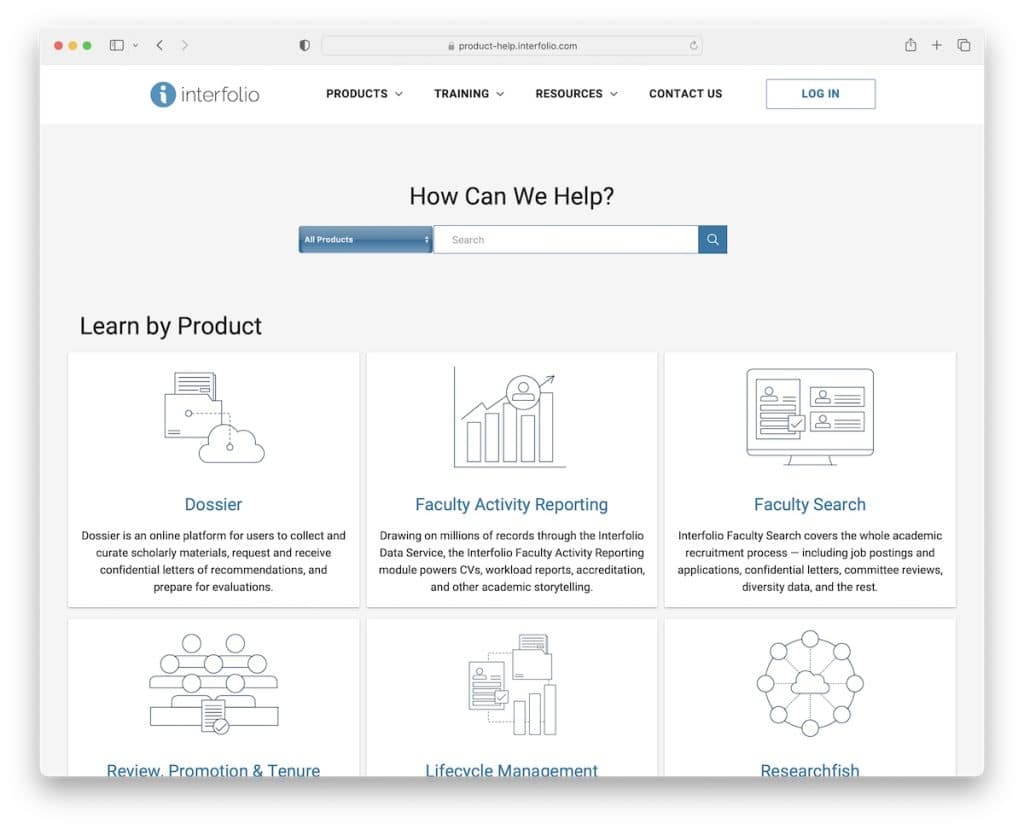
19. Aide sur le produit Interfolio
Construit avec : Ruby On Rails

Interfolio a créé un sous-site Web complet de base de connaissances avec un menu déroulant, un bouton de connexion CTA, une barre de recherche avancée, ainsi que plusieurs sections avec le contenu d'aide et de support nécessaire.
De plus, le pied de page contient des liens supplémentaires, des icônes sociales, un e-mail cliquable et un bouton "soumettre un ticket" qui ouvre une fenêtre contextuelle de formulaire.
Remarque : créez une barre de recherche avec un menu déroulant supplémentaire permettant à l'utilisateur de rechercher des articles dans la catégorie préférée.
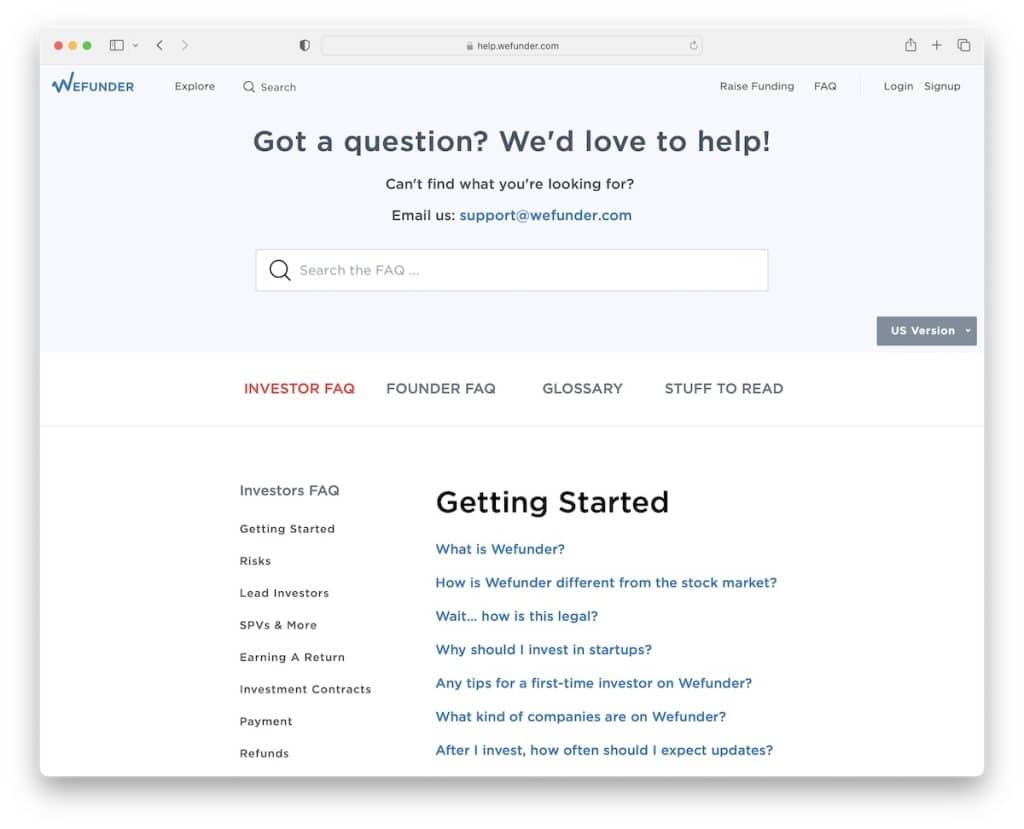
20. FAQ Wefunder
Construit avec : Ruby On Rails

La section base de connaissances/FAQ de Wefunder a une mise en page semi-simple avec des liens de barre latérale qui vous permettent de passer d'une section à l'autre.
De plus, une fois que vous commencez à taper votre requête dans la barre de recherche, le contenu existant disparaît et est remplacé par des recommandations. Vous devez ensuite cliquer sur "retour aux FAQ" pour accéder à la "page d'accueil".
Remarque : créez une barre latérale ou une navigation d'en-tête collante pour améliorer l'expérience utilisateur de votre base de connaissances (en particulier si vous envisagez de créer une mise en page d'une page).
