7 meilleures pratiques de formulaire de page de destination (+ exemples)
Publié: 2020-12-30Vous cherchez d'excellents exemples de formulaires de page de destination ? Lorsque quelqu'un visite votre page de destination, vous n'avez qu'une seule chance de le convertir, votre formulaire doit donc être conçu pour un impact maximal.
Bien qu'il n'existe pas de page de destination parfaite, il existe certainement de bonnes pratiques qui peuvent vous aider à obtenir d'excellents résultats et à éviter de perdre des prospects précieux.
Nous allons examiner quelques excellents exemples de formulaires de page de destination dans cet article. Nous vous montrerons également comment voler facilement les mêmes idées et les utiliser sur vos propres formulaires.
Créez votre formulaire de page de destination maintenant
Qu'est-ce qu'une bonne page de destination ?
Le but de toute page de destination est d'amener votre client à atteindre un objectif. Tout sur la page doit être orienté vers l'obtention de cette conversion.
Par exemple, votre formulaire de page de destination peut être conçu pour obtenir :
- Abonnés à la liste de diffusion
- Pistes
- Ventes
- Inscriptions aux webinaires
Chacun de ces événements nécessite un type de formulaire légèrement différent.
Avant de commencer à concevoir votre formulaire de page de destination, il est utile de comprendre le type de conversion que vous espérez obtenir. À un niveau basique, nous pouvons diviser vos conversions en 2 groupes :
- Conversion primaire – Ce type de conversion se produit lorsque le client est prêt à acheter. Par exemple, votre formulaire de page de destination peut être un formulaire de commande ou un formulaire de prise de rendez-vous.
- Conversion secondaire - Ce type de conversion se produit beaucoup plus haut dans l'entonnoir lorsque le client vérifie encore ses options. Donc, si vous espérez créer un formulaire d'inscription à une newsletter par e-mail, c'est un bon exemple de conversion secondaire.
En règle générale, vous pouvez avoir un formulaire légèrement plus long pour une conversion principale que pour une secondaire. Parce que lorsqu'un client a pris sa décision d'achat - ou est très proche de celle-ci - il sera probablement plus disposé à passer du temps à remplir un formulaire.
Maintenant que nous comprenons comment décider de la structure de votre page de destination, examinons quelques bonnes pratiques pour les formulaires de page de destination.
Meilleures pratiques pour le formulaire de page de destination
Nous allons examiner différentes manières de concevoir des formulaires de page de destination pour un maximum de conversions.
- Vendez les avantages à côté de votre formulaire
- Rassurez votre visiteur
- Supprimer les champs supplémentaires
- Créez un appel à l'action convaincant
- Exploitez la puissance de FOMO
- Utiliser des invites et des espaces réservés
- Rendez vos formulaires mobiles réactifs
Pour chacun d'eux, nous vous montrerons quelques façons de voler les mêmes idées et de les utiliser sur vos propres formulaires de page de destination.
1. Vendez les avantages à côté de votre formulaire
Sur une page de destination, vous souhaiterez exposer très clairement les avantages de votre offre.
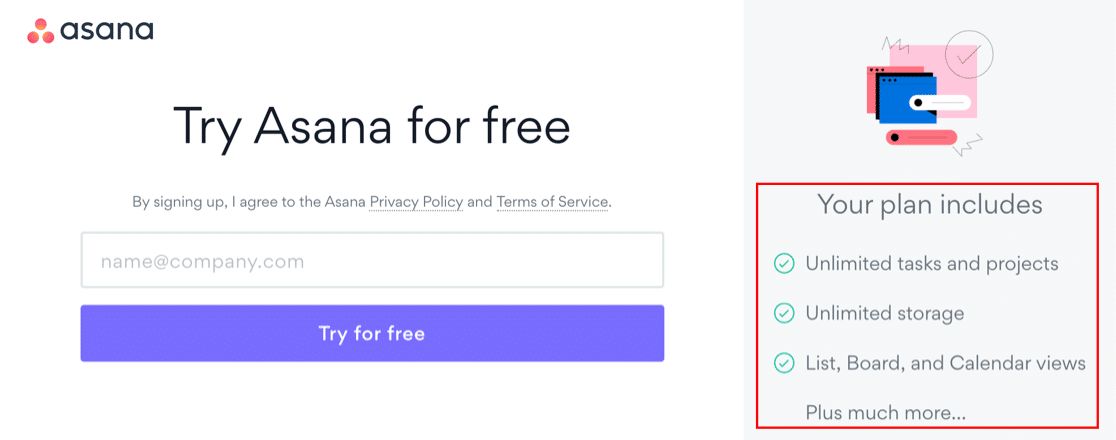
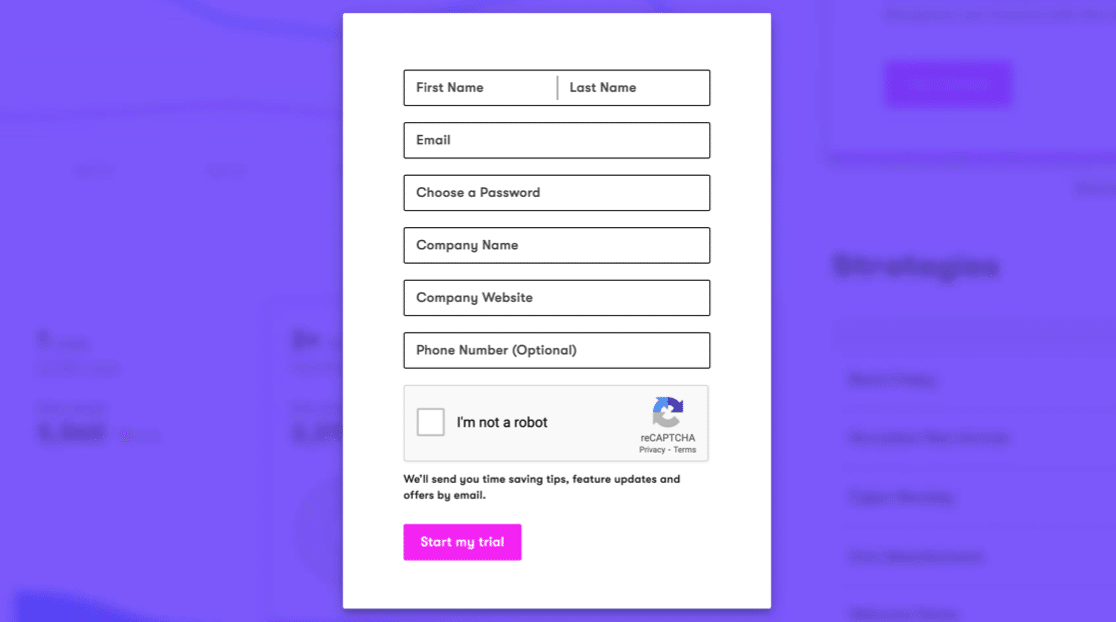
Ce formulaire d'Asana demande aux visiteurs de s'inscrire pour un essai gratuit. Mais il ne compte pas sur cela pour convertir les visiteurs. Il comporte également une section à droite de la page de destination pour expliquer l'offre avec quelques points courts.

Avez-vous remarqué que le mot « illimité » apparaît plus d'une fois ?
Si l'utilisateur est enthousiasmé par le potentiel de ce que vous proposez, il sera plus enthousiaste à l'idée de soumettre le formulaire.
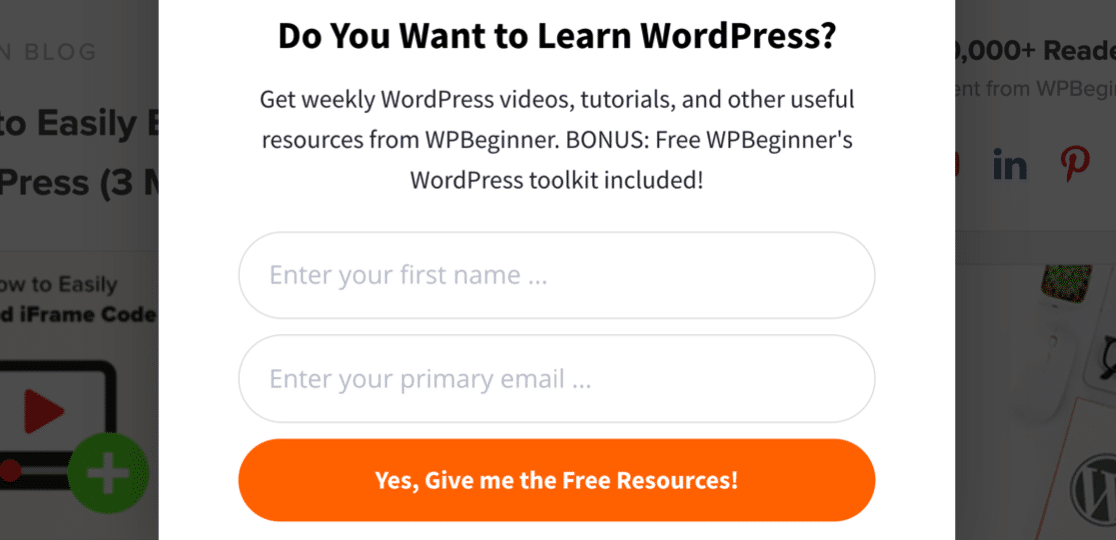
Découvrez également cet exemple génial de WPBeginner :

Vous obtenez une tonne de cadeaux et une boîte à outils bonus, donc il y a des tonnes de valeur cachée juste derrière le formulaire. Il ne vous reste plus qu'à cliquer !
N'oubliez pas : vous savez que ce que vous proposez est génial, mais peut-être pas le client. Donc, vendre les avantages de remplir votre formulaire est un excellent moyen de leur rappeler.
Vous voulez apprendre à utiliser Asana avec d'autres outils ? Consultez notre liste des meilleures intégrations Asana.
Comment vendre les avantages sur votre formulaire
C'est l'une des meilleures pratiques les plus faciles à mettre en œuvre.
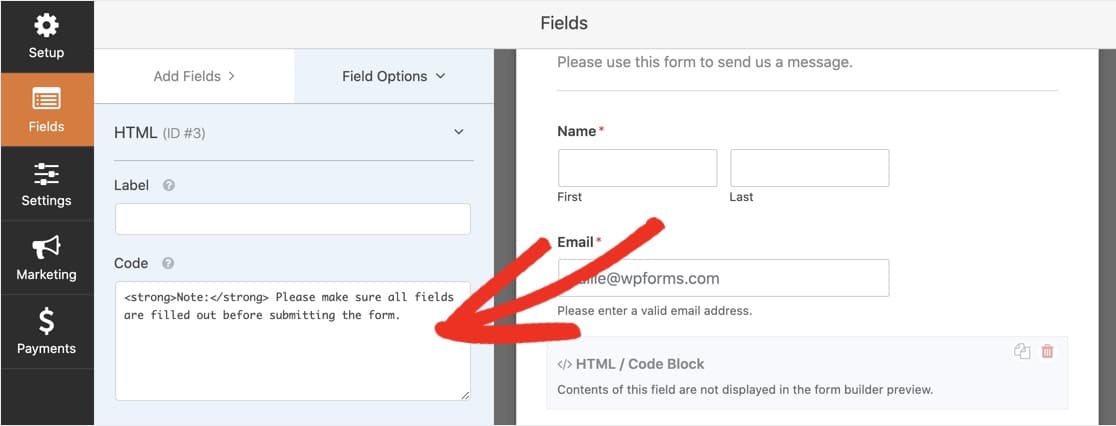
Avec WPForms, vous pouvez facilement faire glisser un champ HTML sur votre formulaire pour ajouter du texte supplémentaire où vous le souhaitez. Et vous pouvez également utiliser le champ pour ajouter des images.

Si vous souhaitez personnaliser votre formulaire avec du code, vous pouvez aller encore plus loin et créer un formulaire dynamique.
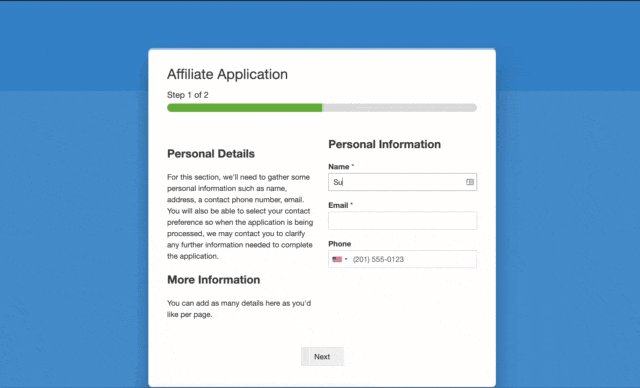
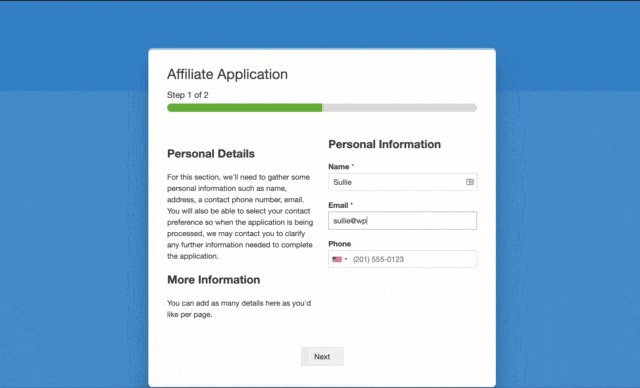
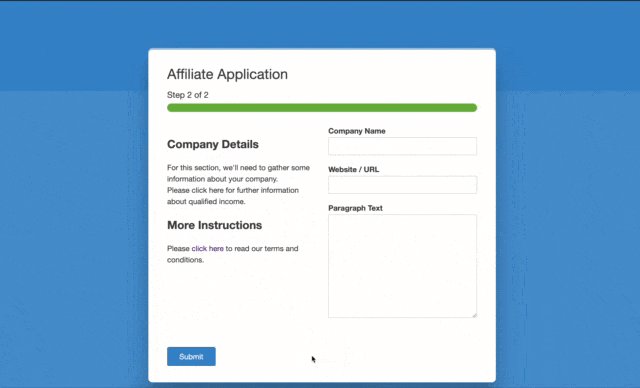
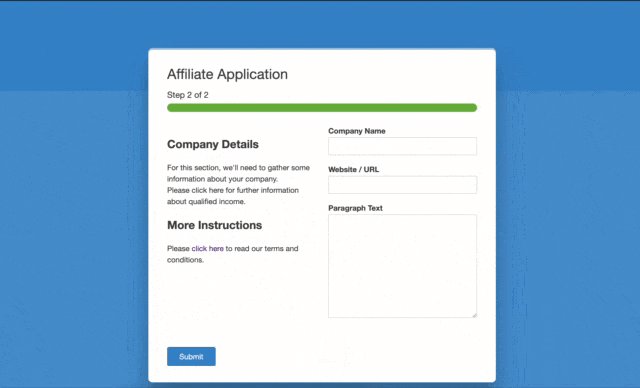
Voici un superbe formulaire en plusieurs étapes qui change à chaque fois que le visiteur charge la page suivante. Vous pouvez l'utiliser pour ajouter plusieurs avantages au fur et à mesure que l'utilisateur parcourt le formulaire.

Cette mise en page est plus avancée et nécessite un peu de code personnalisé. Si vous souhaitez plus de détails, consultez notre document de développeur sur la façon de créer un formulaire en plusieurs étapes avec du texte dynamique.
2. Rassurez votre visiteur
Si votre client est préoccupé par quelque chose, il reculera probablement et cherchera des réponses ailleurs.
Par exemple, la plupart d'entre nous ne voudraient pas être trompés :
- Recevoir des e-mails auxquels nous ne nous sommes pas inscrits
- Être facturé plus que prévu
- Dépenser de l'argent pour un produit qui s'avère être un mauvais ajustement.
C'est pourquoi les formulaires de page de destination à fort taux de conversion rassurent. L'idée est d'anticiper ces inquiétudes et d'y répondre. Rassurer le client directement sur le formulaire renforce la confiance et montre la compréhension de ses problèmes.
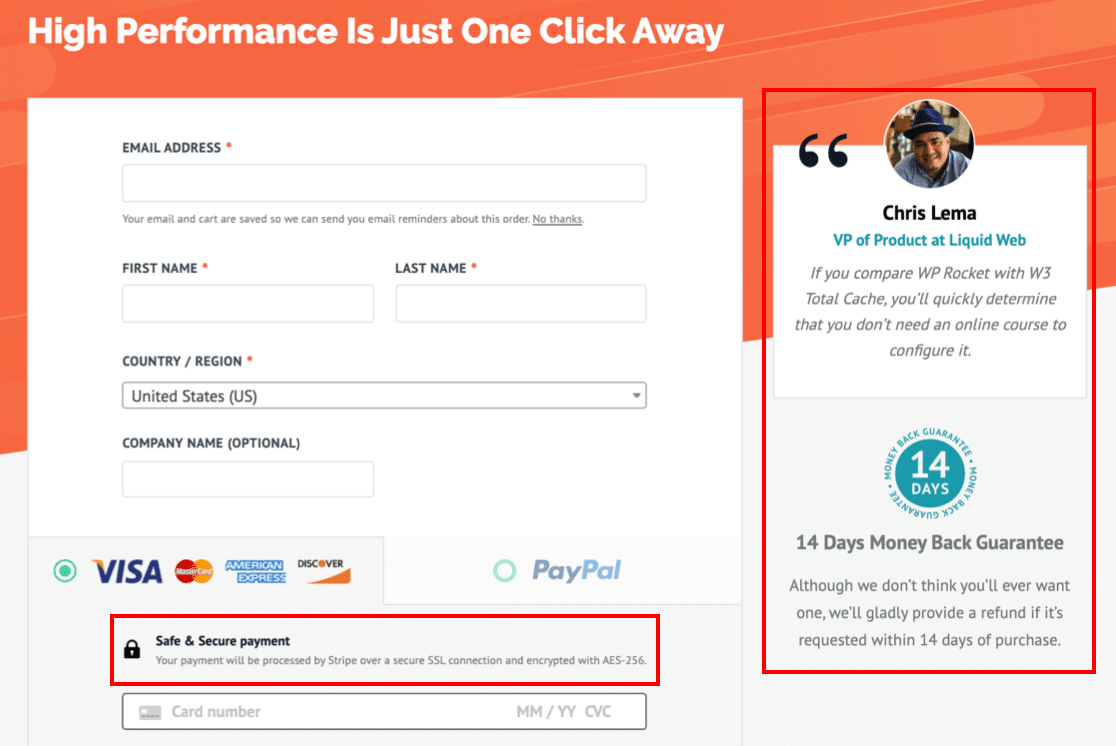
Voici un excellent exemple de formulaire de page de destination de WP Rocket qui rassure beaucoup le visiteur :

Il y a 3 zones distinctes sur ce formulaire qui permettent au visiteur de se sentir mieux lors d'un achat :
- Témoignage client – Cela ajoute une preuve sociale au formulaire. L'utilisation d'une photo et d'un vrai nom contribue à ajouter de l'authenticité, et cela montre que d'autres clients ont déjà rempli le formulaire et qu'ils sont satisfaits du résultat. Découvrez ces exemples impressionnants de preuve sociale pour vos formulaires.
- Garantie de remboursement – Il est important d'offrir une sorte de garantie, en particulier si le client n'a pas la chance d'essayer le produit avant de payer. Cette zone de la page de destination permet au client de savoir qu'il peut récupérer son argent s'il n'est pas satisfait, afin qu'il ne puisse pas se tromper en l'essayant.
- Un rappel de paiement sécurisé – Si le client vous rend visite pour la première fois, cela aide à lui rappeler que vous avez mis en place la bonne sécurité lors de la prise de paiements.
Lorsque vous regardez les formulaires de page de destination, vous remarquerez que presque tous utilisent une ou plusieurs de ces assurances.
Comment rassurer votre formulaire
WPForms facilite l'ajout d'informations supplémentaires à votre formulaire à l'aide d'un champ HTML ou d'un séparateur de section.
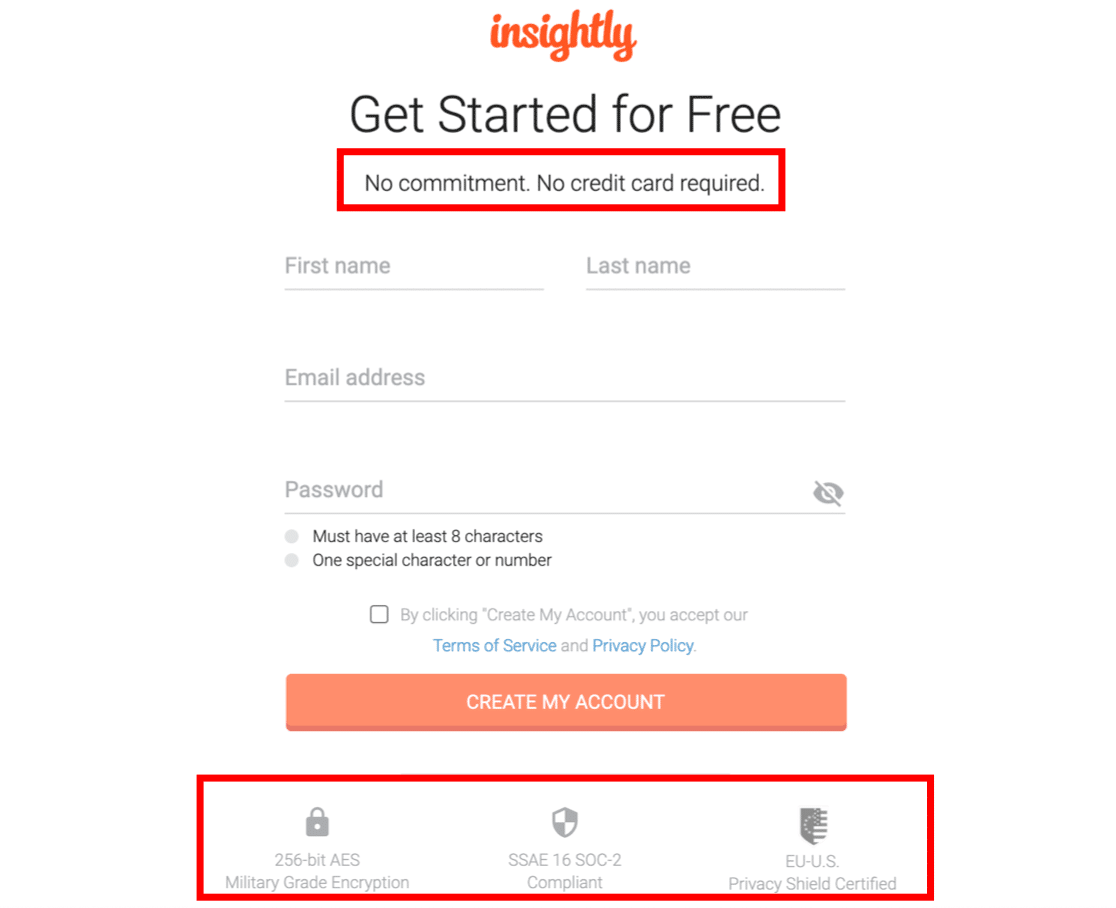
Donc, si vous proposez quelque chose de généreux, comme un essai gratuit, renforcez la confiance du client et mentionnez-le bien en vue sur votre formulaire. Insightly fait un travail formidable pour rassurer le client en haut et en bas de ce formulaire :

Enfin, n'oubliez pas de rappeler à votre visiteur que vous conserverez ses données personnelles en toute sécurité. WPForms facilite l'ajout d'un accord GDPR à vos formulaires. Vous pouvez personnaliser le libellé pour expliquer exactement comment les informations personnelles seront traitées ou stockées.
3. Supprimer les champs supplémentaires
Les statistiques de commerce électronique montrent que vous obtenez plus de conversions si vous avez 3 champs ou moins.
Ce n'est pas une règle stricte ; pour une conversion primaire, vous pourrez peut-être utiliser plus de champs car le client est plus investi.
Mais pour la plupart des conversions secondaires, cela permet de réduire la quantité d'informations que vous demandez.
Voici un excellent exemple de formulaire court de Pardot. Celui-ci permet au client de réserver une démo.
Il serait tentant de collecter des tonnes d'informations sur leur entreprise ou le cas d'utilisation prévu. Mais Pardot a raison et a simplement 1 champ :

Si vous devez prendre une heure de réservation, vous pouvez également ajouter un sélecteur d'heure ou de date afin que le visiteur puisse planifier la démo sans taper. Lorsqu'un visiteur vérifie simplement votre entreprise, un formulaire court supprime beaucoup de frictions.
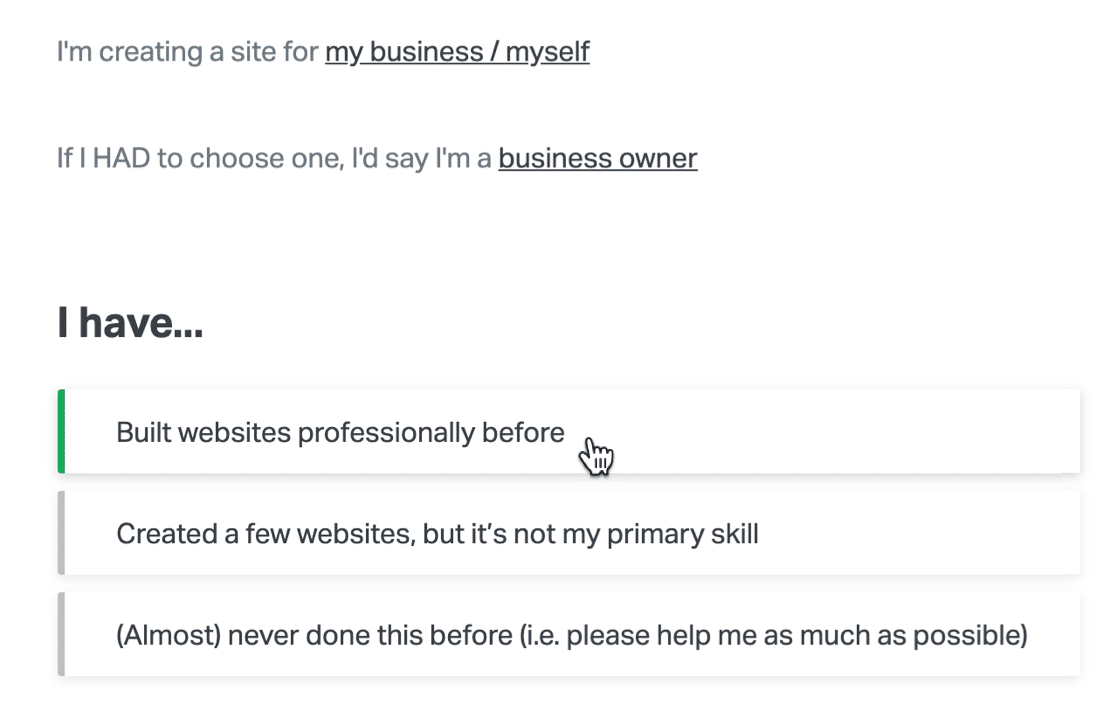
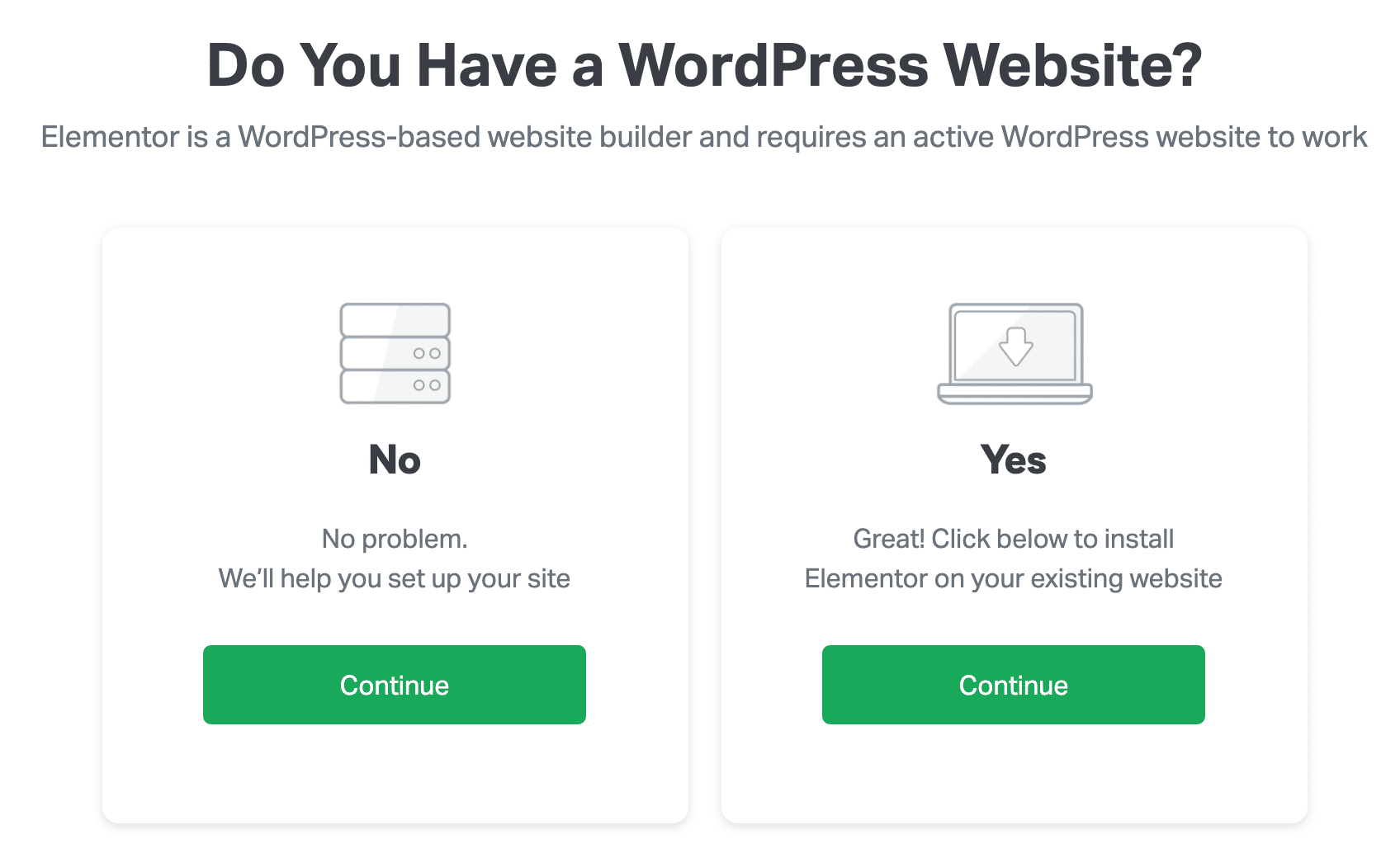
Voici un autre excellent exemple d'Elementor. Il s'agit d'un formulaire en plusieurs étapes avec 1 question à choix multiples sur chaque page. Encore une fois, ce formulaire est parfait car vous pouvez fournir toutes les informations sans taper.

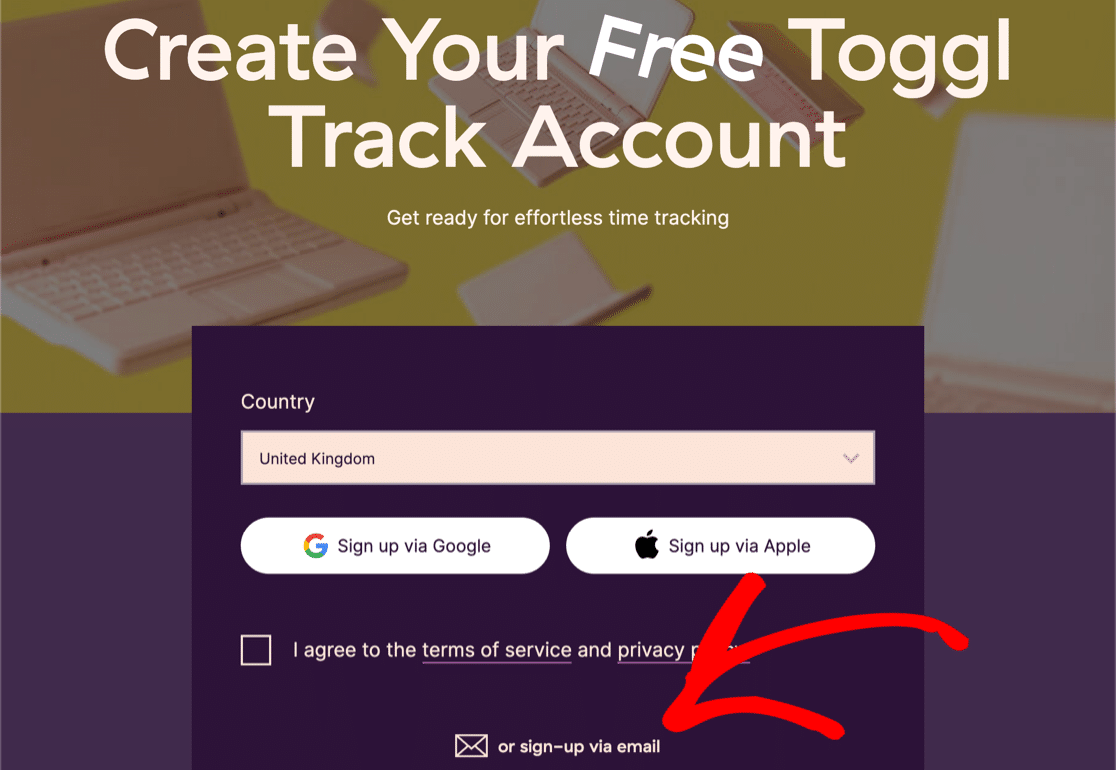
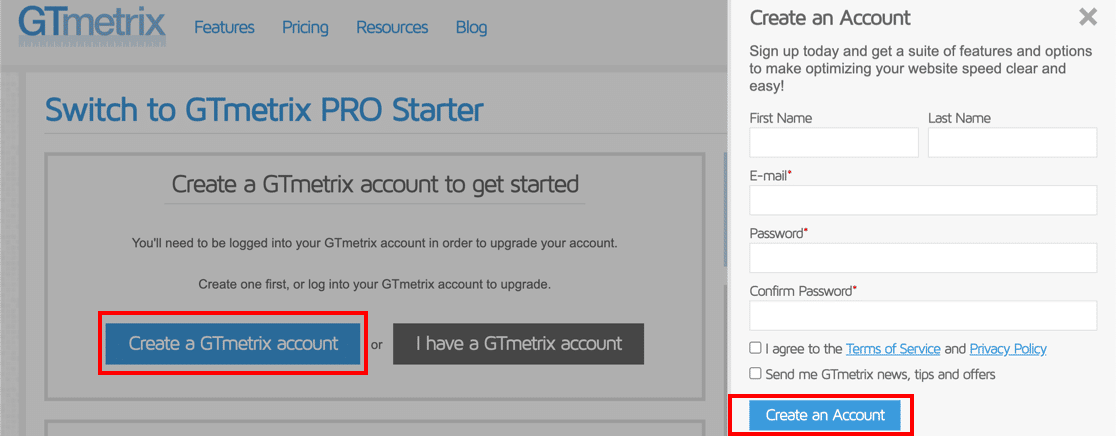
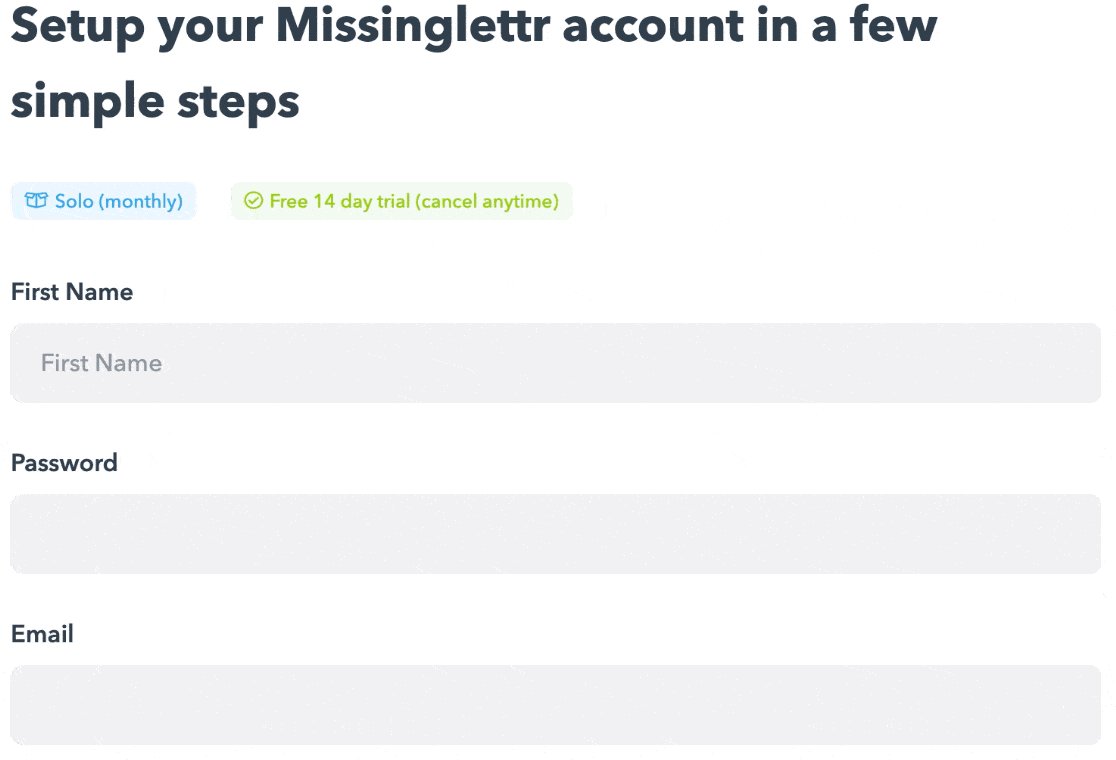
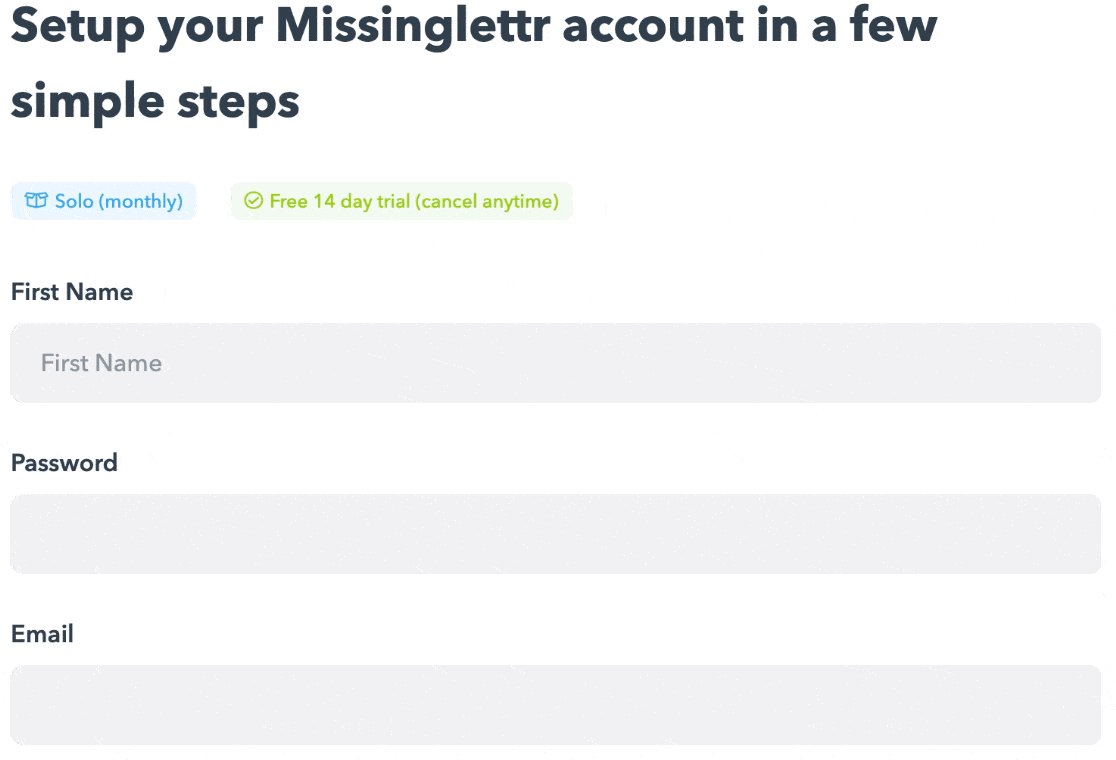
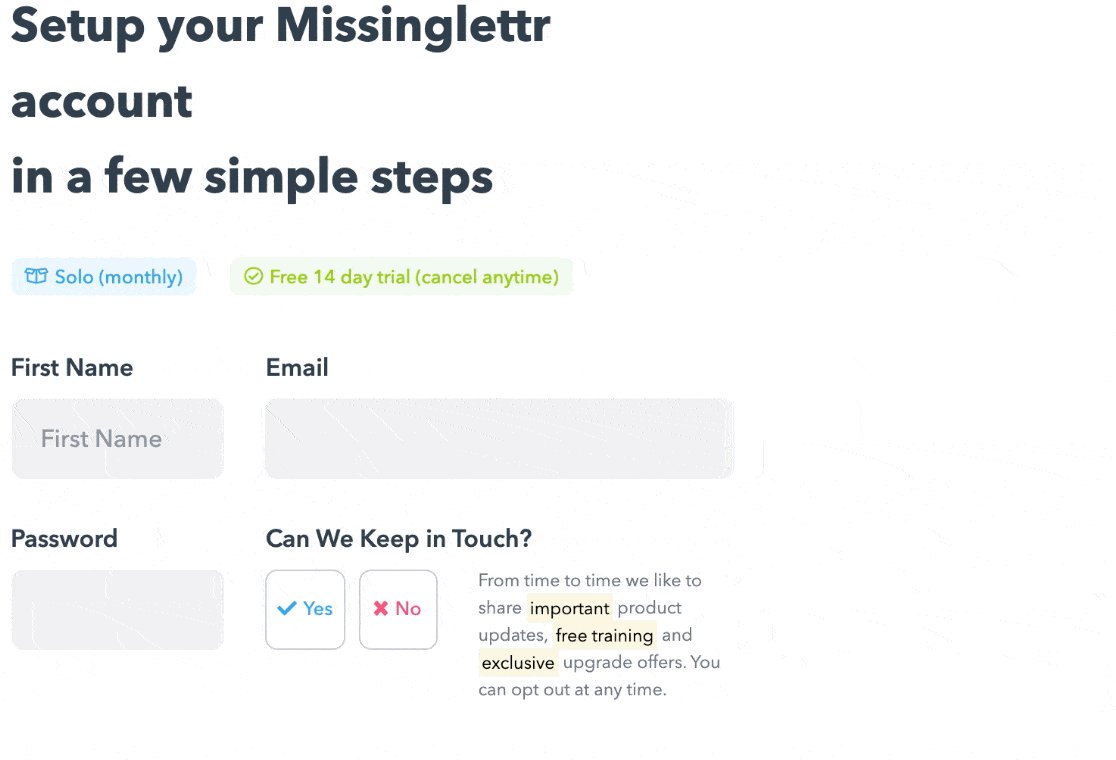
Enfin, jetez un œil à cet exemple génial de Toggl. Avec ce formulaire, vous pouvez créer un compte gratuit sans toucher à votre clavier. Mais si vous souhaitez nous rejoindre par e-mail, il y a un deuxième formulaire caché derrière le lien en bas.

Si vous avez des tonnes de champs et que vous ne pouvez vraiment pas les supprimer, il existe quelques astuces que vous pouvez utiliser pour rendre votre formulaire moins intimidant.
Comment raccourcir les formulaires longs
WPForms vous permet de raccourcir votre formulaire de 3 manières.
Tout d'abord, notre préféré : le formulaire en plusieurs étapes.
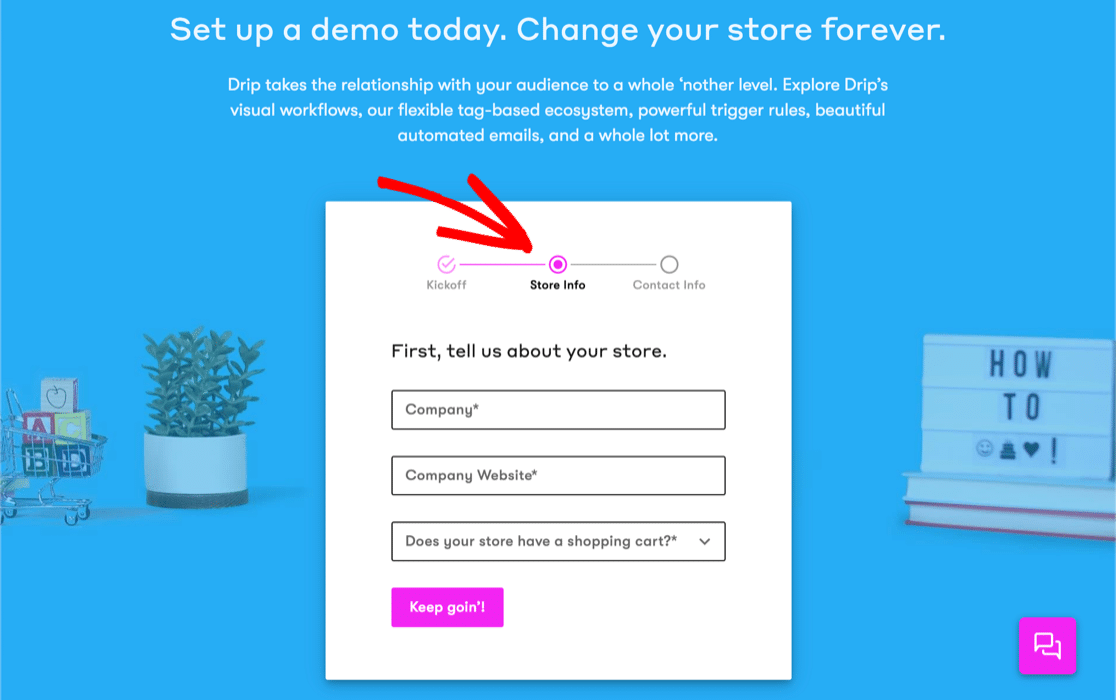
Ce format rend le formulaire moins effrayant en cachant certains champs derrière une barre de progression. La page d'inscription de Drip utilise cette tactique, et elle a l'air géniale.

La deuxième tactique consiste à choisir les bons champs de formulaire afin de réduire autant que possible les saisies et les clics. Par exemple, vous pouvez utiliser des choix d'images pour imiter le formulaire Elementor que nous venons de regarder.

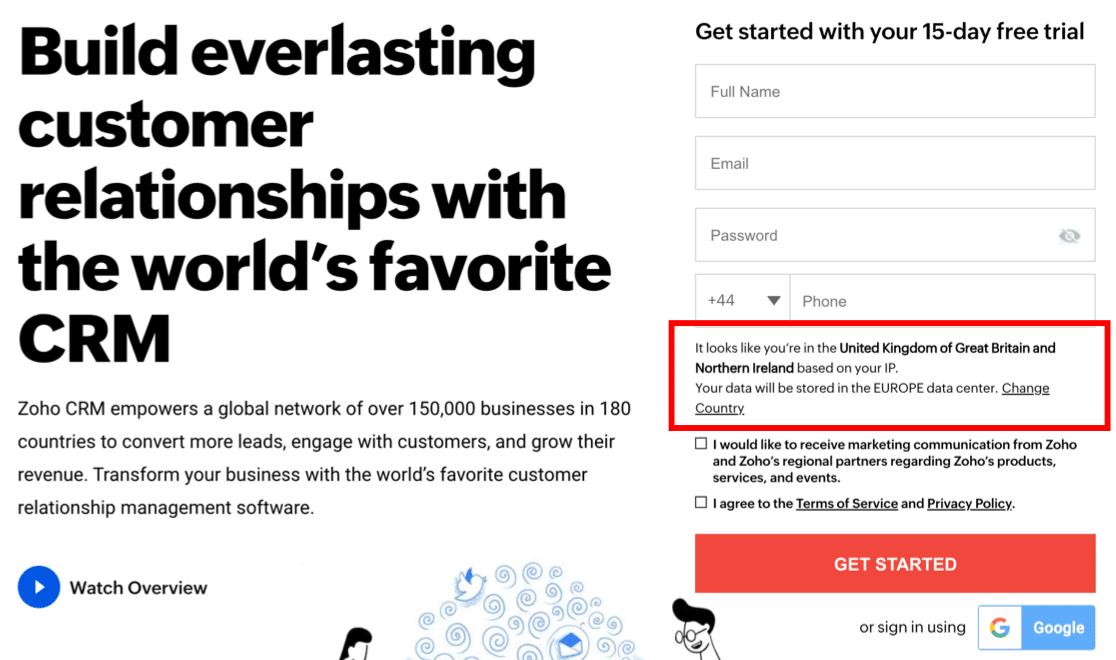
Enfin, consultez cet exemple de Zoho CRM.
Zoho a besoin de connaître notre position, mais au lieu de nous demander de saisir une adresse, il a utilisé la géolocalisation pour la détecter automatiquement.

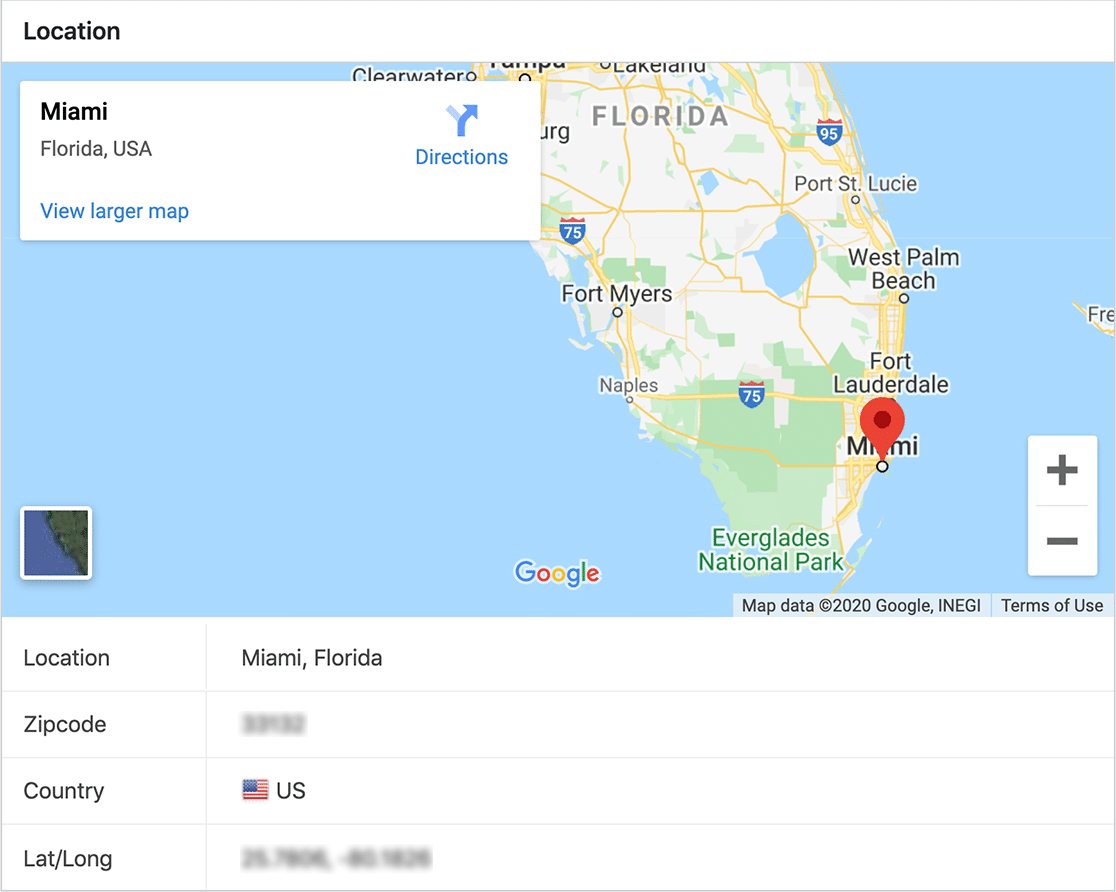
Vous pouvez facilement copier cette technique en utilisant le module complémentaire de géolocalisation WPForms. Il vous permet d'enregistrer automatiquement l'emplacement de chaque visiteur.

Il suffit de l'allumer et l'addon enregistrera l'emplacement de vos visiteurs dans le tableau de bord WordPress.

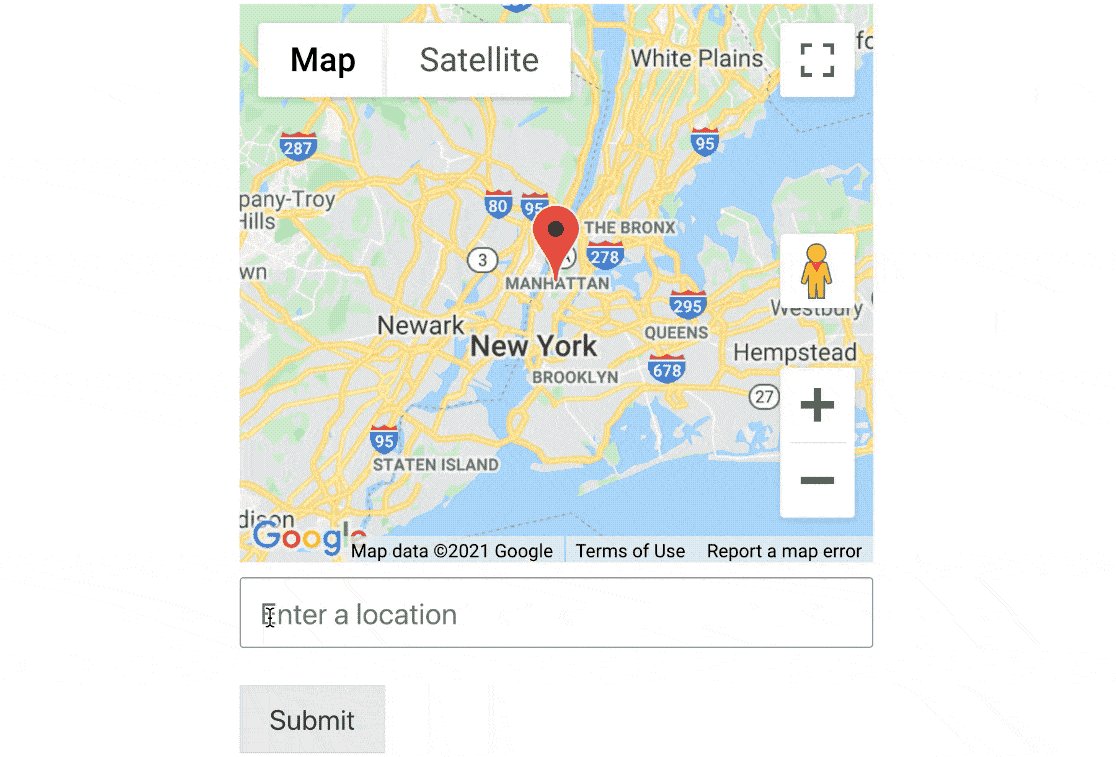
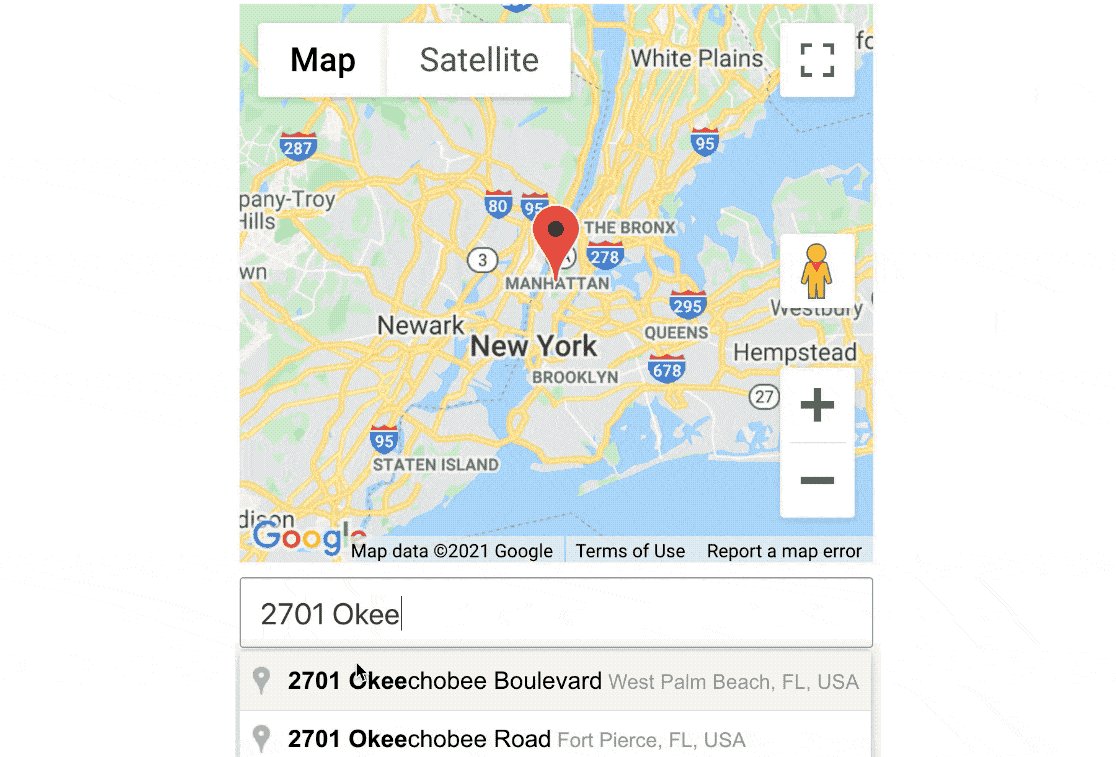
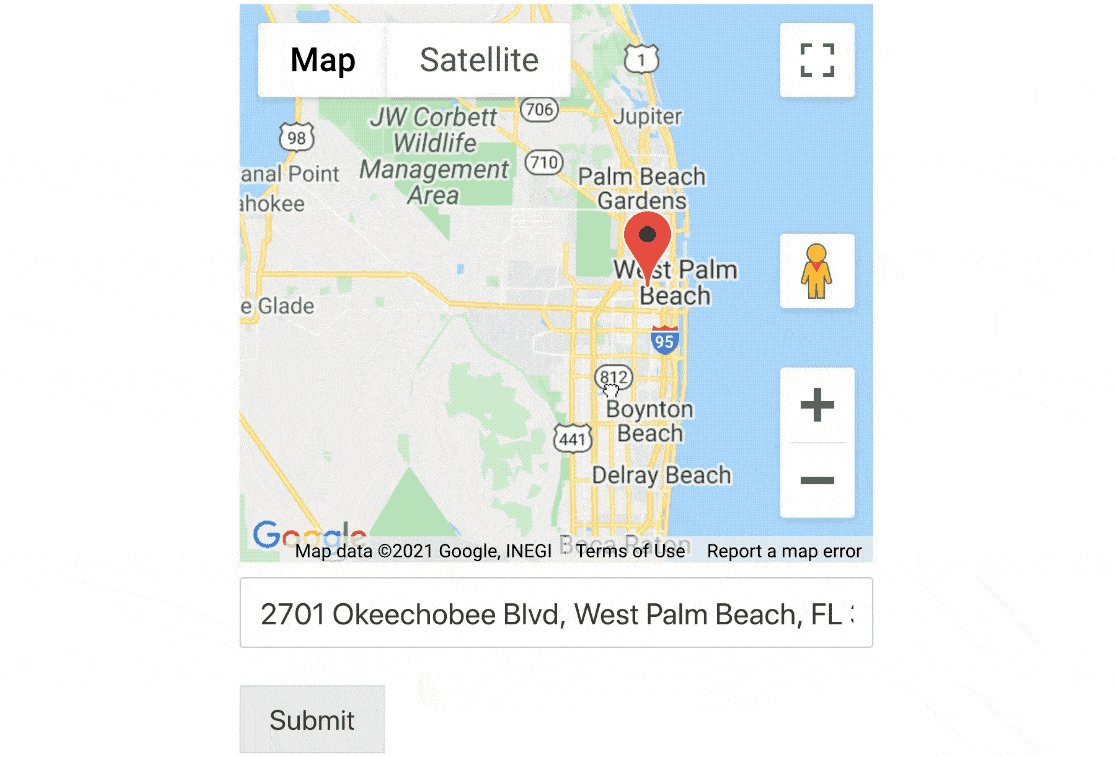
Vous pouvez également utiliser l'addon de géolocalisation pour activer la saisie semi-automatique des adresses. Voici un excellent exemple de formulaire simple qui remplit automatiquement l'adresse du visiteur lorsqu'il commence à taper.
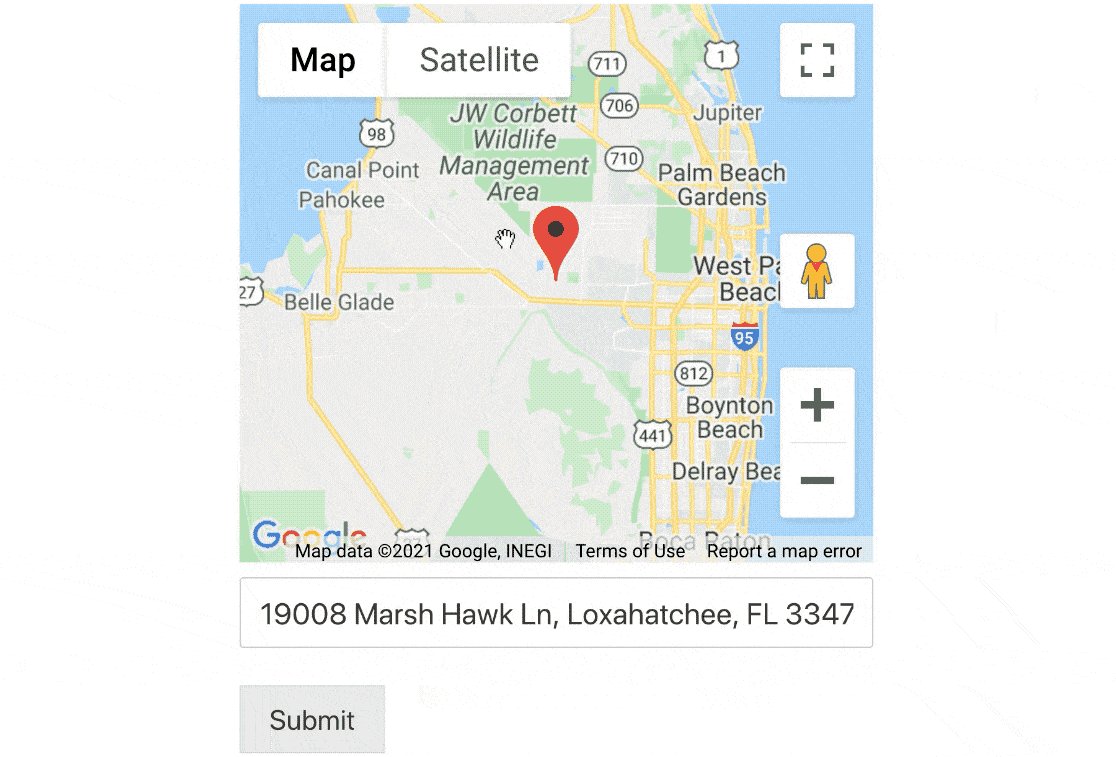
Si vous le souhaitez, vous pouvez également afficher une carte à côté du champ afin qu'ils puissent trouver leur emplacement en déplaçant l'épingle.

Si vous souhaitez utiliser la géolocalisation et le géociblage, consultez notre guide des meilleurs plugins de géolocalisation pour WordPress.
4. Créez un appel à l'action convaincant
Votre appel à l'action (CTA) est le point central de votre formulaire de page de destination. Et pour rédiger un appel à l'action convaincant, vous devez d'abord penser au plus gros problème de votre utilisateur.
Ensuite, assurez-vous que les mots sur le bouton d'appel à l'action leur offrent exactement ce qu'ils veulent.
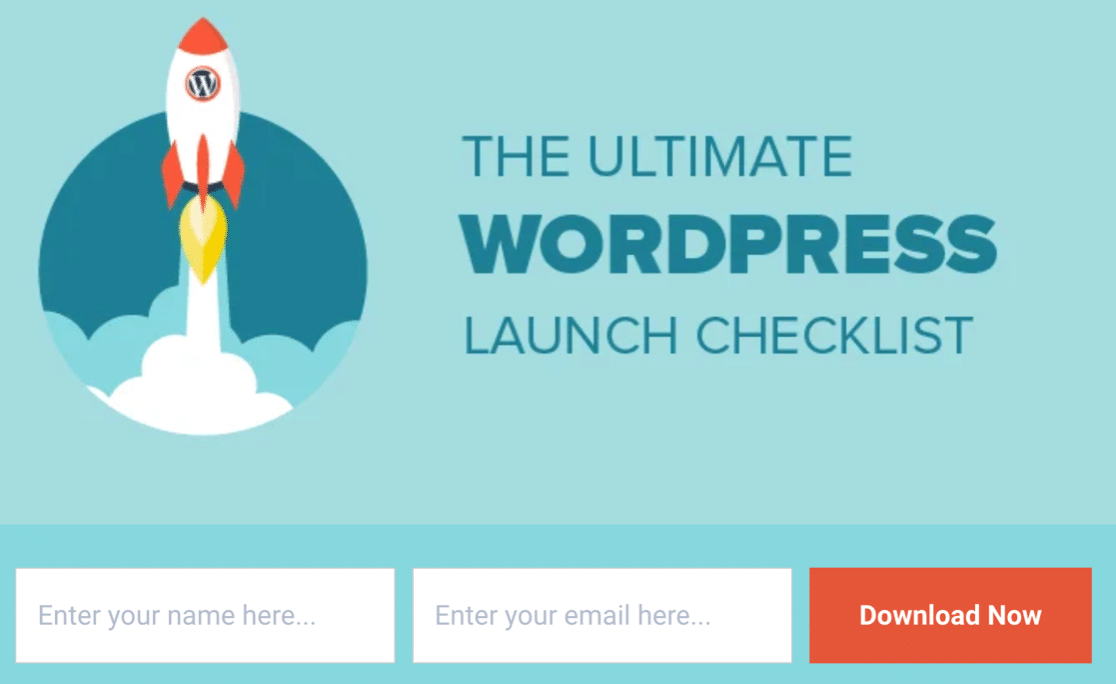
Ce formulaire d'IsItWP combine une couleur contrastante sur le bouton avec un texte personnalisé sur le bouton Soumettre.

Utiliser les mots « Télécharger maintenant » est puissant. Il souligne le fait que vous obtenez un accès instantané à la liste de contrôle WordPress que vous souhaitez.
En fait, cette forme est un bel exemple d'un grand aimant de plomb en action.
Comment personnaliser votre appel à l'action
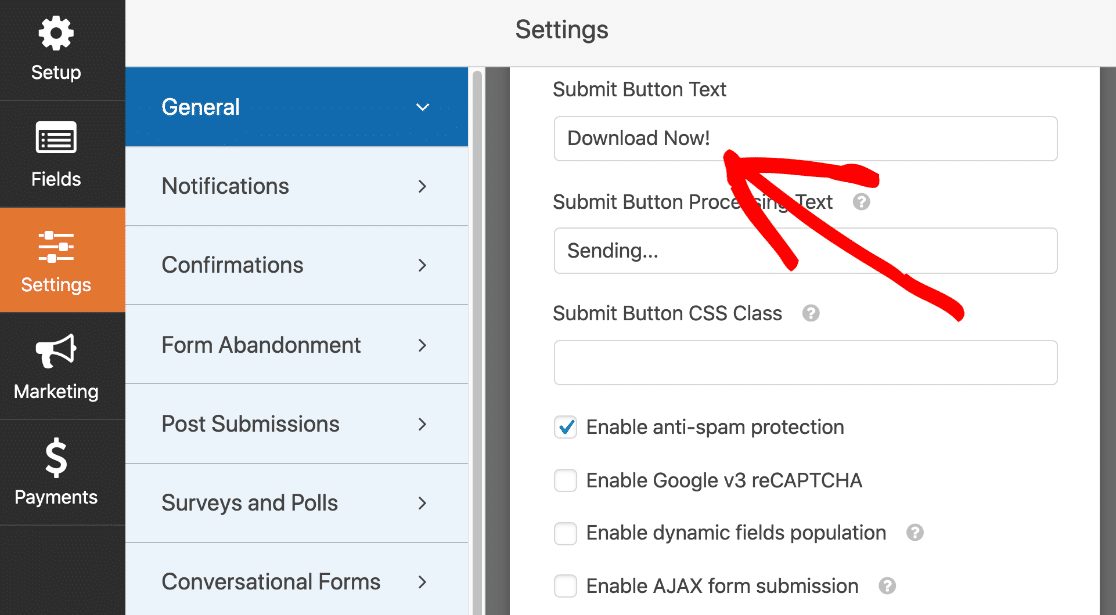
Avec WPForms, vous pouvez facilement modifier le texte de votre bouton d'envoi dans les paramètres de votre formulaire.
De cette façon, votre visiteur saura exactement à quoi s'attendre lorsqu'il cliquera sur le bouton.

N'oubliez pas d'utiliser la couleur pour attirer l'œil. Alors qu'IsItWP utilisait l'orange sur le bleu, ce formulaire utilise le bleu pour que le bouton se démarque de l'arrière-plan gris.

Si vous souhaitez styliser le bouton d'envoi pour ajouter une couleur contrastante, c'est simple. Vous aurez juste besoin d'utiliser un extrait de code.
Voici un document sur la personnalisation du bouton d'envoi dans WPForms.
5. Exploitez la puissance de FOMO
Lorsque vous êtes occupé, les tâches les plus urgentes et les plus urgentes ont tendance à être effectuées en premier.
Rencontrez FOMO.
Le FOMO, ou la « peur de passer à côté », est une technique que vous pouvez utiliser pour amener vos visiteurs à agir immédiatement. Il encourage le visiteur à agir immédiatement, plutôt que de quitter votre site et de tout oublier.
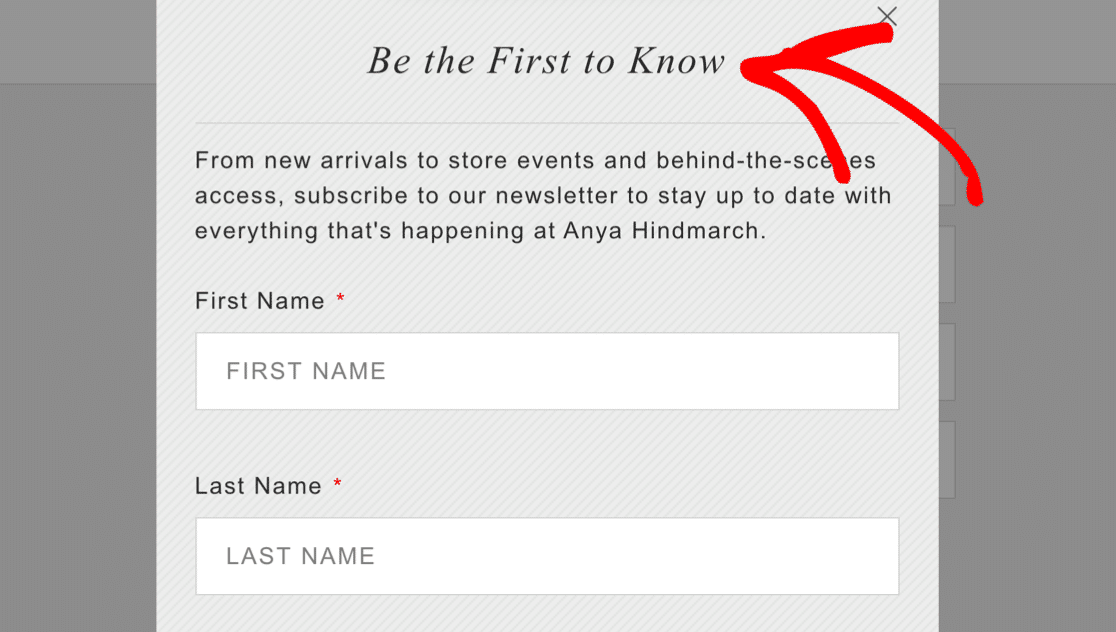
Les exclusivités sont une excellente tactique FOMO. Nous aimons tous être les premiers, non ?
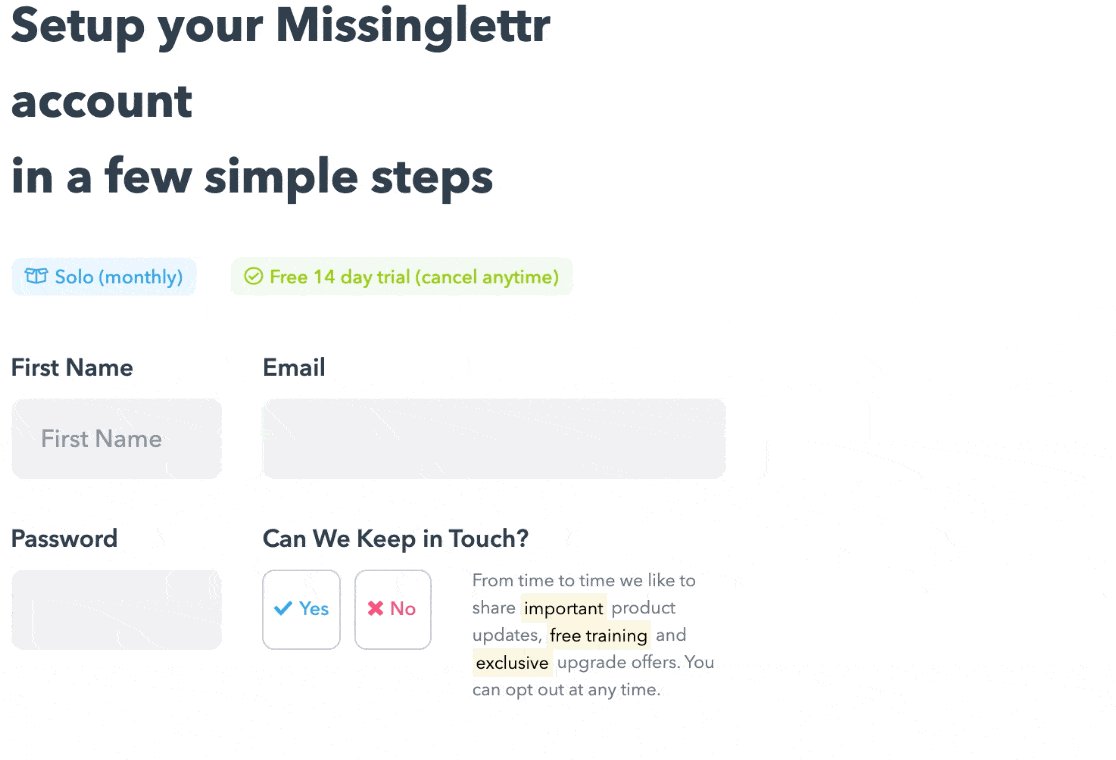
Ce formulaire de page de destination indique clairement que vous recevrez toujours des mises à jour avant tout le monde.

Pensez aussi à offrir une remise sur votre formulaire. Si c'est limité dans le temps, cela encouragera votre visiteur à agir immédiatement.
Voici un excellent exemple de SeedProd. Vérifiez maintenant et économisez 60%, ou partez et perdez la réduction. Lequel choisiriez-vous?

Comment ajouter FOMO à votre formulaire de page de destination
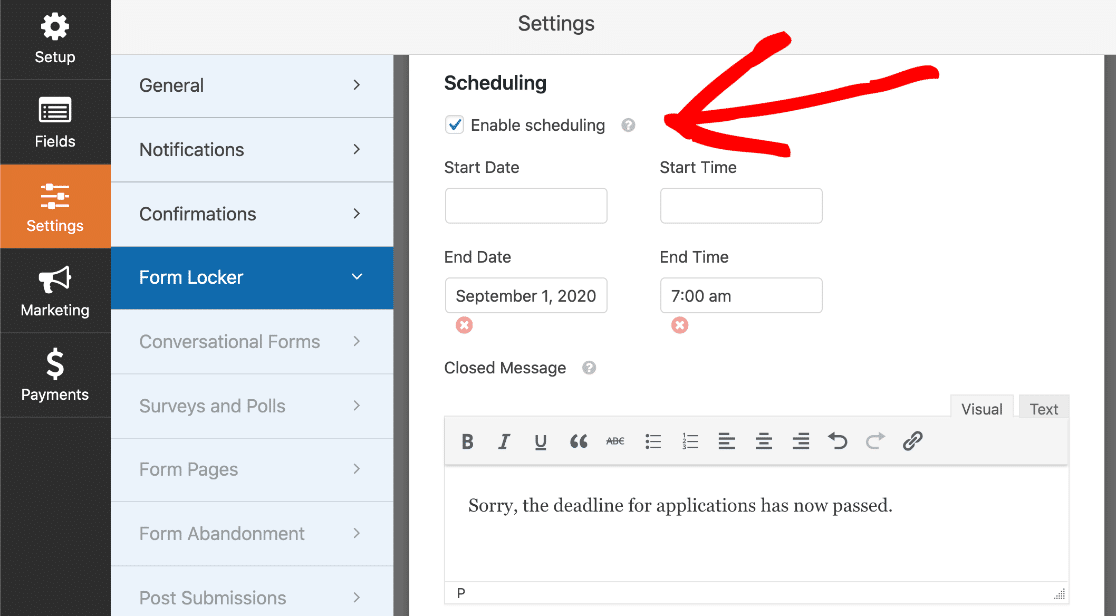
WPForms facilite l'ajout de limites à vos formulaires, comme les dates d'expiration.
Lorsque vous combinez ces fonctionnalités avec une copie de page de destination convaincante, vous pouvez encourager le visiteur à agir immédiatement.
À l'aide du module complémentaire Form Locker, vous pouvez :
- Limite dans le temps – Configurez une offre à durée limitée et ajoutez une date d'expiration du formulaire afin que les visiteurs n'aient que peu de temps pour s'inscrire. Vous pouvez également l'utiliser efficacement pour les formulaires de demande d'emploi, les formulaires de promesse de don ou tout type de formulaire WordPress avec une date limite.
- Limiter par quantité - Configurez un code de réduction et envoyez-le dans vos confirmations de formulaire. Utilisez ensuite le casier de formulaires pour limiter le nombre de fois où le formulaire peut être soumis. C'est également une excellente option pour les formulaires RSVP si vous avez un espace limité sur votre site.

Envie de booster le FOMO ? Vous pouvez utiliser ces deux fonctionnalités ensemble.
Par exemple, sur une page de destination de webinaire, vous pouvez définir une limite pour le nombre de sièges et une limite de temps pour l'expiration du formulaire.
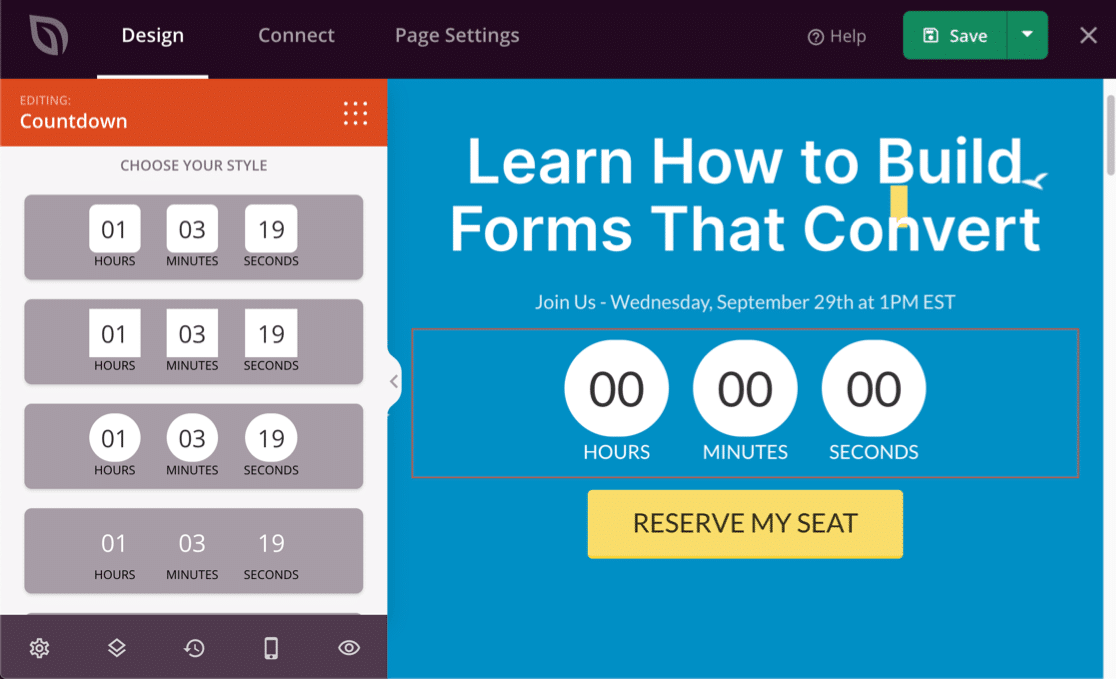
Vous voulez afficher visuellement la date d'expiration de votre formulaire ? Nous adorons les compte à rebours de SeedProd. Vous pouvez utiliser le générateur de glisser-déposer facile pour ajouter une minuterie n'importe où et le faire compter automatiquement jusqu'à une date limite.

Vous souhaitez en savoir plus sur l'utilisation de SeedProd pour FOMO ? Découvrez cette revue SeedProd.
6. Ajouter des invites et des espaces réservés
Les espaces réservés sont très utiles si vous souhaitez aider vos visiteurs sans ajouter des tonnes de texte supplémentaire à votre page de destination.
Ce formulaire d'inscription Drip utilise un texte d'espace réservé à l'intérieur des champs. Cela aide à guider le visiteur, et cela rend également le formulaire court car toutes les étiquettes de champ ont été supprimées.

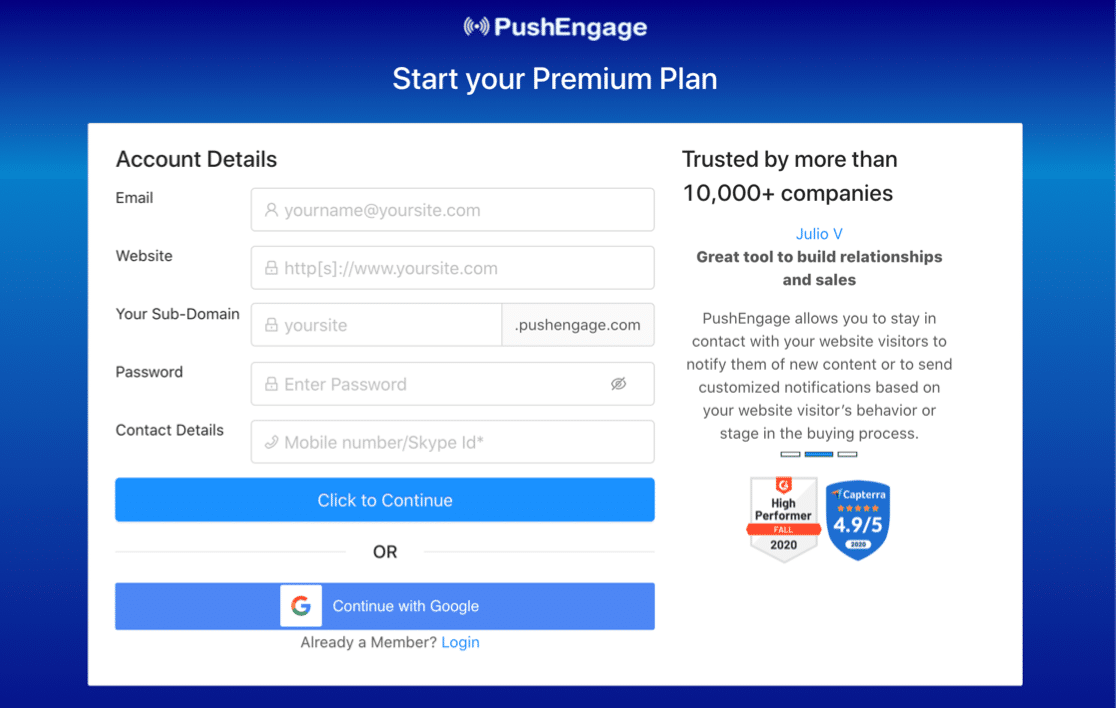
Ensuite, consultez cet exemple pour PushEngage. Il est vraiment facile de remplir ce formulaire de page de destination car tout est clairement expliqué.
Les espaces réservés ici contiennent même des icônes afin que vous puissiez facilement voir ce qui est requis :

Comment utiliser des espaces réservés sur vos formulaires de page de destination
Utilisez des espaces réservés comme invites afin que votre visiteur saisisse les bonnes informations. C'est un excellent moyen d'éviter la frustration, car il est plus probable que le formulaire soit soumis la première fois.
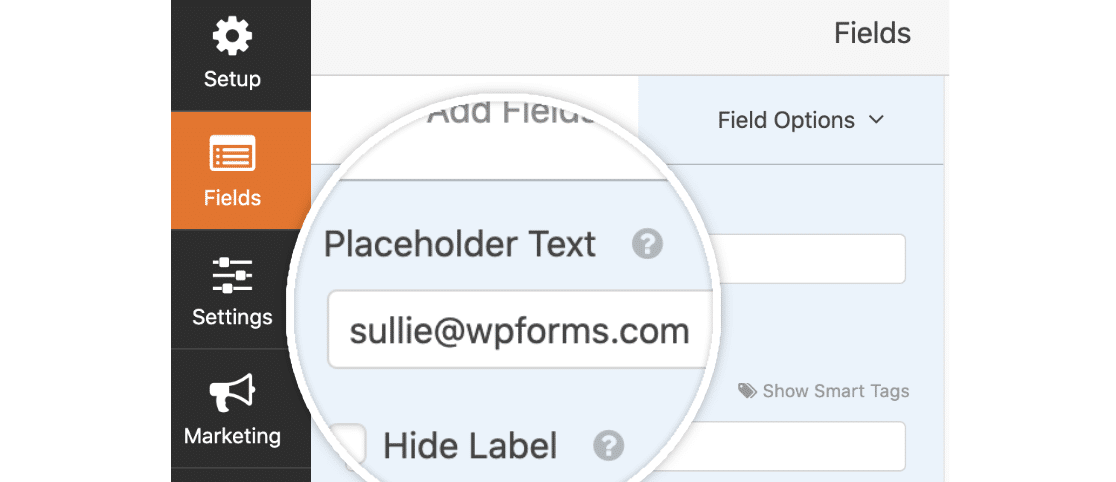
WPForms vous permet d'ajouter facilement du texte d'espace réservé pour guider vos visiteurs lorsqu'ils remplissent votre formulaire. Ici, nous avons ajouté une adresse e-mail comme espace réservé afin que le visiteur sache exactement quoi taper.

Une fois que vous avez ajouté les espaces réservés à vos champs, WPFforms vous permet également de masquer facilement les étiquettes de champ.
7. Rendez vos formulaires mobiles réactifs
Avez-vous déjà essayé de remplir un formulaire sur votre téléphone, mais vous vous êtes ensuite rendu compte que les champs sont trop petits ? Si votre formulaire n'est pas réactif pour les mobiles, il peut même être difficile d'appuyer dessus pour le saisir.
Il est très important de vous assurer que tous vos formulaires peuvent être remplis sur n'importe quel appareil. Cela permet de s'assurer qu'il n'y a pas d'obstacles pour les utilisateurs mobiles.
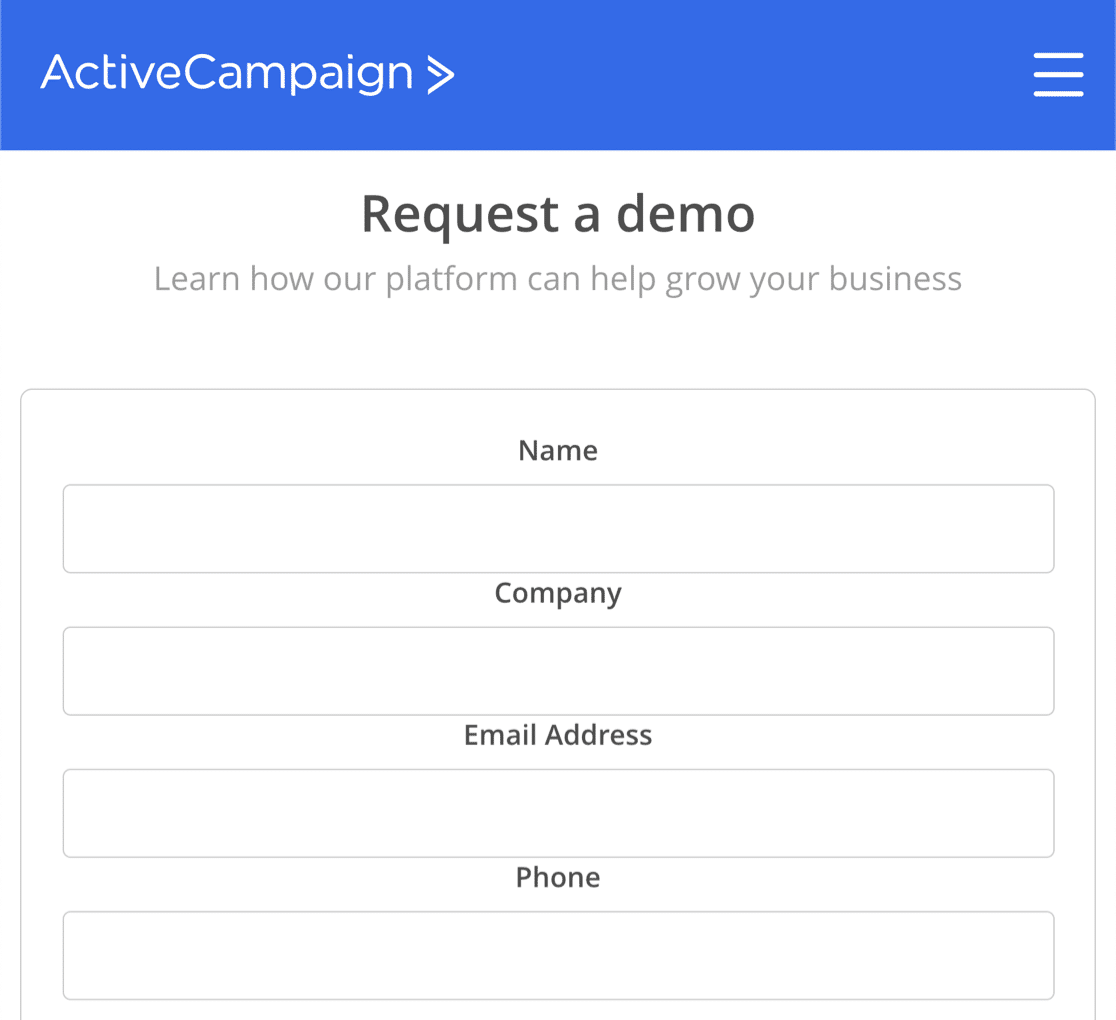
Voici un excellent exemple de formulaire de page de destination clair d'ActiveCampaign.

Une autre bonne tactique pour mobile consiste à utiliser des choix d'images ou de gros boutons faciles à sélectionner sur un écran tactile.
Comment créer un formulaire mobile réactif
Tous les formulaires que vous créez avec WPForms sont adaptés aux mobiles par défaut. Ainsi, vos visiteurs les trouveront faciles à utiliser sur n'importe quel appareil ou taille d'écran.
Ceci est très utile si vous souhaitez utiliser WPForms pour vous intégrer à d'autres services. Par exemple, les formulaires GetResponse normaux ne sont pas adaptés aux mobiles, mais vous pouvez créer un formulaire d'inscription GetResponse avec WPForms pour surmonter cela.
Sur ce formulaire, Elementor a utilisé un bouton d'appel à l'action et une image, il y a donc une vaste zone sur laquelle appuyer. Il serait impossible de choisir accidentellement la mauvaise option ici :

Si vous êtes prêt à travailler avec un peu de code, vous pouvez créer une mise en page comme celle-ci en transformant les cases à cocher en boutons.
Pensez également à créer une disposition empilée. Avec cette astuce, tous les champs ont la même largeur sur mobile.
Découvrez la différence entre la mise en page empilée et la mise en page régulière sur ce formulaire de page de destination.

Si vous souhaitez ajouter un extrait de code, vous pouvez y parvenir facilement en utilisant WPForms et un peu de CSS personnalisé. Consultez notre document pour créer une mise en page empilée pour votre formulaire.
Créez votre formulaire de page de destination maintenant
Prochaine étape : créer une page de destination dans WordPress
Maintenant que vous savez comment créer des formulaires de page de destination optimisés, il est temps de créer votre première page de destination dans WordPress.
WPForms dispose d'un module complémentaire de pages de destination de formulaire qui vous permet de transformer n'importe quel formulaire en une page de destination autonome. Si vous avez déjà créé votre formulaire et que vous voulez un moyen simple de le transformer en page de destination, ce sera parfait pour vous.
Si vous souhaitez ajouter plus d'éléments à vos formulaires de page de destination, nous vous recommandons SeedProd. SeedProd est le meilleur constructeur de pages de destination pour WordPress, et il vous permet même de connecter plusieurs domaines à vos pages de destination à partir d'un site WordPress.
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de création de formulaires WordPress le plus simple. WPForms Pro comprend de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, veuillez nous suivre sur Facebook et Twitter pour plus de tutoriels et guides WordPress gratuits.
