Un guide complet sur l'authentification Laravel
Publié: 2023-03-23L'authentification est l'une des fonctionnalités les plus critiques et les plus essentielles des applications Web. Les frameworks Web comme Laravel offrent de nombreuses façons aux utilisateurs de s'authentifier.
Vous pouvez implémenter les fonctionnalités d'authentification Laravel rapidement et en toute sécurité. Cependant, une mauvaise implémentation de ces fonctionnalités d'authentification peut être risquée, car des parties malveillantes peuvent les exploiter.
Ce guide vous apprendra tout ce que vous devez savoir pour commencer avec les méthodes d'authentification Laravel que vous avez choisies.
Continuer à lire!
Une introduction à l'authentification Laravel
Laravel introduit des modules composés de "gardes" et de "fournisseurs". Les gardes définissent l'authentification des utilisateurs pour chaque demande, et les fournisseurs définissent la récupération des utilisateurs à partir du stockage persistant (par exemple, la base de données MySQL).
Nous définissons nos paramètres d'authentification dans un fichier nommé config/auth.php . Il comprend plusieurs options pour ajuster et modifier le comportement d'authentification de Laravel.
Tout d'abord, vous devez définir les paramètres d'authentification par défaut. Cette option contrôle les options d'authentification par défaut de votre application et les options de réinitialisation du mot de passe. Vous pouvez modifier ces valeurs par défaut si nécessaire, mais elles constituent un point de départ idéal pour la plupart des applications.
Ensuite, vous définissez des gardes d'authentification pour votre application. Ici, notre configuration par défaut utilise le stockage de session et le fournisseur d'utilisateurs Eloquent. Tous les pilotes d'authentification ont un fournisseur d'utilisateurs.
return [ /* Defining Authentication Defaults */ 'defaults' => [ 'guard' => 'web', 'passwords' => 'users', ], /* Defining Authentication Guards Supported: "session" */ 'guards' => [ 'web' => [ 'driver' => 'session', 'provider' => 'users', ], ], /* Defining User Providers Supported: "database", "eloquent" */ 'providers' => [ 'users' => [ 'driver' => 'eloquent', 'model' => App\Models\User::class, ], // 'users' => [ // 'driver' => 'database', // 'table' => 'users', // ], ], /* Defining Password Resetting */ 'passwords' => [ 'users' => [ 'provider' => 'users', 'table' => 'password_resets', 'expire' => 60, 'throttle' => 60, ], ], /* Defining Password Confirmation Timeout */ 'password_timeout' => 10800, ];Plus tard, nous nous assurons que tous les pilotes d'authentification ont un fournisseur d'utilisateurs. Cela définit la manière dont les utilisateurs sont extraits de votre base de données ou d'autres mécanismes de stockage pour conserver les données de votre utilisateur. Vous pouvez configurer plusieurs sources représentant chaque modèle ou table si vous disposez de plusieurs tables ou modèles utilisateur. Ces sources peuvent être affectées à tous les gardes d'authentification supplémentaires que vous avez définis.
Les utilisateurs peuvent également vouloir réinitialiser leurs mots de passe. Pour cela, vous pouvez spécifier plusieurs configurations de réinitialisation de mot de passe si vous avez plusieurs tables ou modèles d'utilisateurs dans l'application et souhaitez des paramètres distincts en fonction des types d'utilisateurs spécifiques. Le délai d'expiration correspond au nombre de minutes pendant lesquelles chaque jeton de réinitialisation sera valide. Cette fonctionnalité de sécurité maintient les jetons de courte durée, de sorte qu'ils ont moins de temps pour être devinés. Vous pouvez modifier cela si nécessaire.
En fin de compte, vous devez définir le délai avant l'expiration d'une confirmation de mot de passe et l'utilisateur est invité à ressaisir son mot de passe via l'écran de confirmation. Par défaut, le délai d'attente dure trois heures.
Types de méthodes d'authentification Laravel
Il n'existe pas de moyen parfait d'authentifier chaque scénario, mais les connaître vous aidera à prendre de meilleures décisions. Ceci et comment Laravel évolue avec les nouvelles fonctionnalités de Laravel 9. Cela facilite grandement notre travail de développeurs lors du changement de mode d'authentification.
Authentification basée sur un mot de passe
En tant que moyen rudimentaire d'authentifier un utilisateur, il est encore utilisé par des milliers d'organisations, mais compte tenu du développement actuel, il devient clairement obsolète.
Les fournisseurs doivent appliquer des implémentations de mots de passe complexes tout en garantissant une friction minimale pour l'utilisateur final.
Cela fonctionne assez simplement, l'utilisateur entre le nom et le mot de passe, et si dans la base de données il y a une correspondance entre ces deux, le serveur décide d'authentifier la demande et laisse l'utilisateur accéder aux ressources pendant une durée prédéfinie.
Authentification basée sur des jetons
Cette méthodologie est utilisée lorsque l'utilisateur reçoit un jeton unique lors de la vérification.
Avec ce jeton, l'utilisateur peut désormais accéder aux ressources pertinentes. Le privilège est actif jusqu'à l'expiration du jeton.
Pendant que le jeton est actif, l'utilisateur n'a pas besoin d'utiliser de nom d'utilisateur ou de mot de passe, mais lors de la récupération d'un nouveau jeton, ces deux sont requis.
Les jetons sont largement utilisés dans plusieurs scénarios aujourd'hui, car ce sont des entités sans état qui contiennent toutes les données d'authentification.
Fournir un moyen de séparer la génération de jetons de la vérification des jetons donne aux fournisseurs une grande flexibilité.
Authentification multifacteur
Comme son nom l'indique, cela implique d'utiliser au moins deux facteurs d'authentification, ce qui élève la sécurité qu'il offre.
Contrairement à l'authentification à deux facteurs qui n'implique que deux facteurs, cette méthode peut en impliquer deux, trois, quatre, et plus…
La mise en œuvre typique de cette méthode consiste à utiliser un mot de passe, après quoi l'utilisateur reçoit un code de vérification sur son smartphone. Les fournisseurs mettant en œuvre cette méthode doivent rechercher les faux positifs et les pannes de réseau, qui peuvent devenir de gros problèmes lors d'une mise à l'échelle rapide.
Comment implémenter l'authentification Laravel
Cette section vous apprendra plusieurs façons d'authentifier les utilisateurs de votre application. Certaines bibliothèques comme Jetstream, Breeze et Socialite ont des tutoriels gratuits sur la façon de les utiliser.
Authentification manuelle
En commençant par l'enregistrement des utilisateurs et la création des routes nécessaires dans routes/web.php .
Nous allons créer deux parcours, un pour visualiser le formulaire et un pour s'inscrire :
use App\Http\Contrllers\Auth\RegisterController; use Illuminate\Support\Facades\Route; /* Web Routes Register web routes for your app's RouteServiceProvider in a group containing the "web" middleware */ Route::get('/register', [RegisterController::class], 'create']); Route::post('/register', [RegisterController::class], 'store']);Et créez le contrôleur nécessaire pour ceux-ci :
php artisan make controller Auth/RegisterController -rMaintenant, mettez à jour le code comme suit :
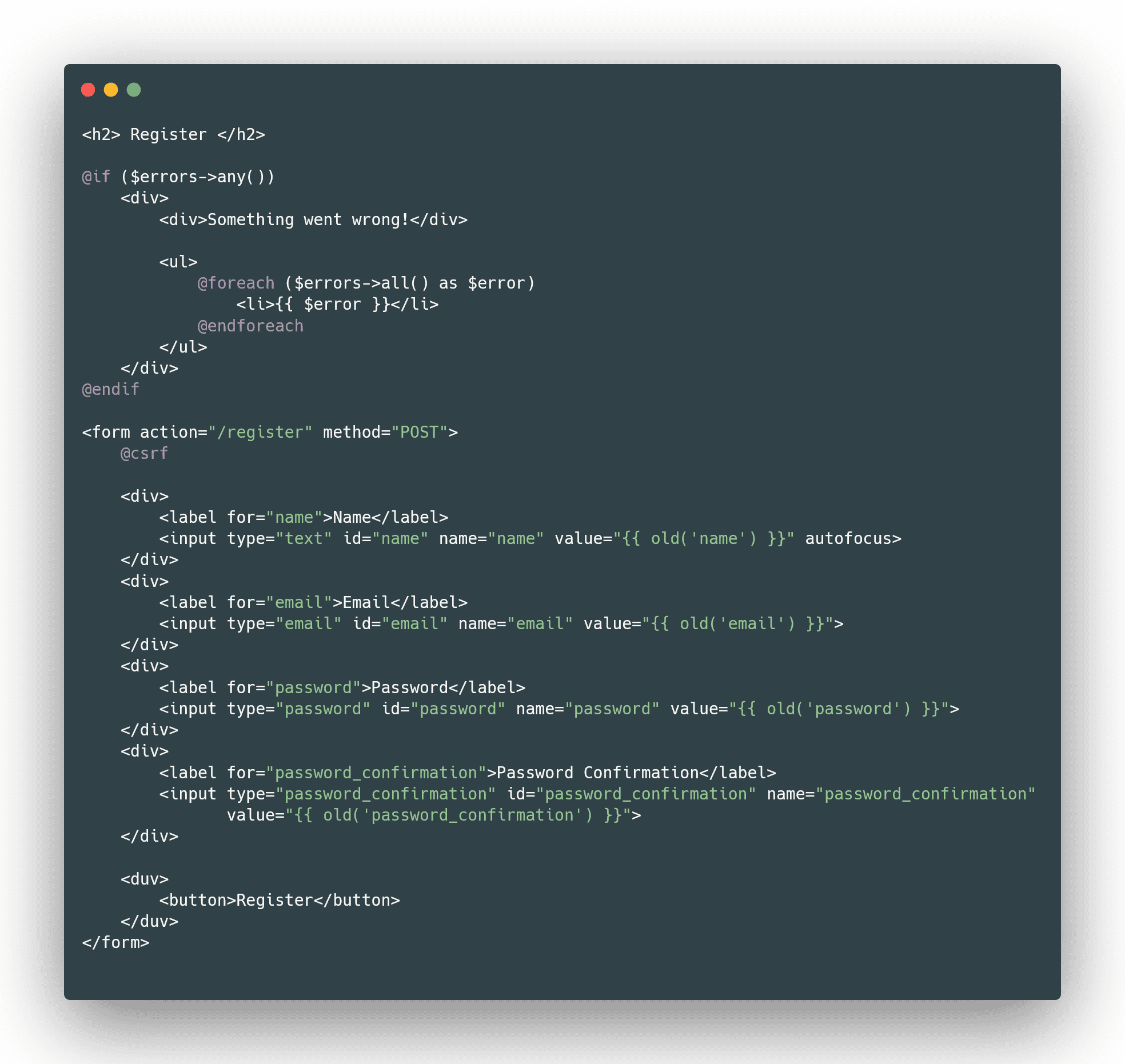
namespace App\Http\Controllers\Auth; use App\Http\Controllers\Controller; use illuminate\Htpp\Request; class RegisterController extends Controller { public function create() { return view('auth.register'); } public function store(Request $request) { } } Le contrôleur est maintenant vide et renvoie une vue à enregistrer. Créons cette vue dans resources/views/auth et appelons-la register.blade.php .

Maintenant que tout est en place, nous devrions visiter notre route /register et voir le formulaire suivant :
public function store(Request $request) { $credentials = $request->only('email', 'password'); if (Auth::attempt($credentials, $request->filled('remember'))) { $request->session()->regenerate(); return redirect()->intended('/'); } return back()->withErrors([ 'email' => 'The provided credentials do not match our records.', ]); }Maintenant que nous pouvons afficher un formulaire qu'un utilisateur peut remplir et obtenir les données correspondantes, nous devons obtenir les données des utilisateurs, les valider, puis les stocker dans la base de données si tout va bien. Ici, vous devez utiliser une transaction de base de données pour vous assurer que les données que vous insérez sont complètes.
Nous utiliserons la fonction de validation des demandes de Laravel pour nous assurer que les trois informations d'identification sont requises. Nous devons nous assurer que l'email a un format d'email et est unique dans la table users et que le mot de passe est confirmé et a un minimum de 8 caractères :
namespace App\Http\Controllers\Auth; use App\Http\Controllers\Controller; use Illuminate\Foundation\Auth\User; use Illuminate\Http\Request; use Illuminate\Support\Facades\Hash; class RegisterController extends Controller { public function store(Request $request) { /* Validation */ $request->validate([ 'name' => 'required', 'email' => 'required|email|unique:users', 'password' => 'required|confirmed|min:8', ]); /* Database Insert */ $user = User:;create([ 'name' => $request->name, 'email' => $request->email, 'password' => Hash::make($request->password), ]); return back(); } public function create() { return view('auth.register'); } }Maintenant que notre entrée est validée, tout ce qui va à l'encontre de notre validation lancera une erreur qui sera affichée dans le formulaire :

En supposant que nous ayons créé un compte d'utilisateur dans la méthode store , nous souhaitons également connecter l'utilisateur. Nous pouvons le faire de deux manières. Nous pouvons le faire manuellement ou utiliser Auth facade .
Une fois que l'utilisateur s'est connecté, nous ne devons pas le renvoyer à l'écran d'inscription, mais plutôt à une nouvelle page, comme un tableau de bord ou une page d'accueil. C'est ce que nous allons faire ici :
namespace App\Http\Controllers\Auth; use App\Http\Controllers\Controller; use App\Providers\RouteServiceProvider; use Illuminate\Foundation\Auth\User; use Illuminate\Http\Request; use Illuminate\Support\Facades\Auth; use Illuminate\Support\Facades\Hash; class RegisterController extends Controller { public function store(Request $request) { /* Validation */ $request->validate([ 'name' => 'required', 'email' => 'required|email|unique:users', 'password' => 'required|confirmed|min:8', ]); /* Database Insert */ $user = User:;create([ 'name' => $request->name, 'email' => $request->email, 'password' => Hash::make($request->password), ]); Auth::login($user): return redirect(RouteServiceProvider::HOME); } public function create() { return view('auth.register'); } } Et maintenant que nous avons un utilisateur enregistré et connecté -n , nous devons nous assurer qu'il peut se déconnecter en toute sécurité.
Laravel suggère d'invalider la session et de régénérer le jeton pour la sécurité après une déconnexion. Et c'est précisément ce que nous allons faire. Nous commençons par créer une nouvelle route /logout en utilisant la méthode destroy de LogoutController :
use App\Http\Controllers\Auth\RegisterController; use App\Http\Controllers\Auth\LogoutController; use Illuminate\Support\Facades\Route; /* Web Routes Here is where you can register web routes for your application. These routes are loaded by the RrouteServiceProvider with a group which contains the "web" middleware group. Now create something great! */ Route::get('/register', [RegisterController::class, 'create']); Route::post('/register', ['RegisterController::class, 'store']); Route::post('/logout', [Logoutcontroller::class, 'destroy']) ->middleware('auth');Passer la déconnexion via le middleware "auth" est très important. Les utilisateurs ne devraient pas pouvoir accéder à la route s'ils ne sont pas connectés.
Maintenant, créez un contrôleur comme nous l'avons fait auparavant :
php artisan make:controller Auth/LogoutController -r Nous pouvons nous assurer que nous obtenons la requête en tant que paramètre dans la méthode destroy . Nous déconnectons l'utilisateur via la façade Auth, invalidons la session et régénérons le jeton, puis redirigeons l'utilisateur vers la page d'accueil :
namespace App\Http\Controllers\Auth; use App\Http\Controllers\Controller; use Illuminate\Http\Request; use Illuminate\Support\Facades\Auth; class LogoutController extends Controller { public function destroy(Request $request) { Auth::logout(); $request->session()->invalidate(); $request->session()->regenerateToken(); return redirect('/'); } } Se souvenir des utilisateurs
La plupart, sinon la totalité, des applications Web modernes proposent une case à cocher "se souvenir de moi" sur leur formulaire de connexion.
Si nous voulons fournir une fonctionnalité "se souvenir de moi", nous pouvons passer une valeur booléenne comme deuxième argument à la méthode de tentative.
Lorsqu'il est valide, Laravel gardera l'utilisateur authentifié indéfiniment ou jusqu'à ce qu'il soit déconnecté manuellement. La table utilisateur doit inclure la chaîne de caractères remember_token (c'est pourquoi nous régénérons les jetons) colonne, où nous stockerons notre jeton "se souvenir de moi".
La migration par défaut pour les utilisateurs l'inclut déjà.
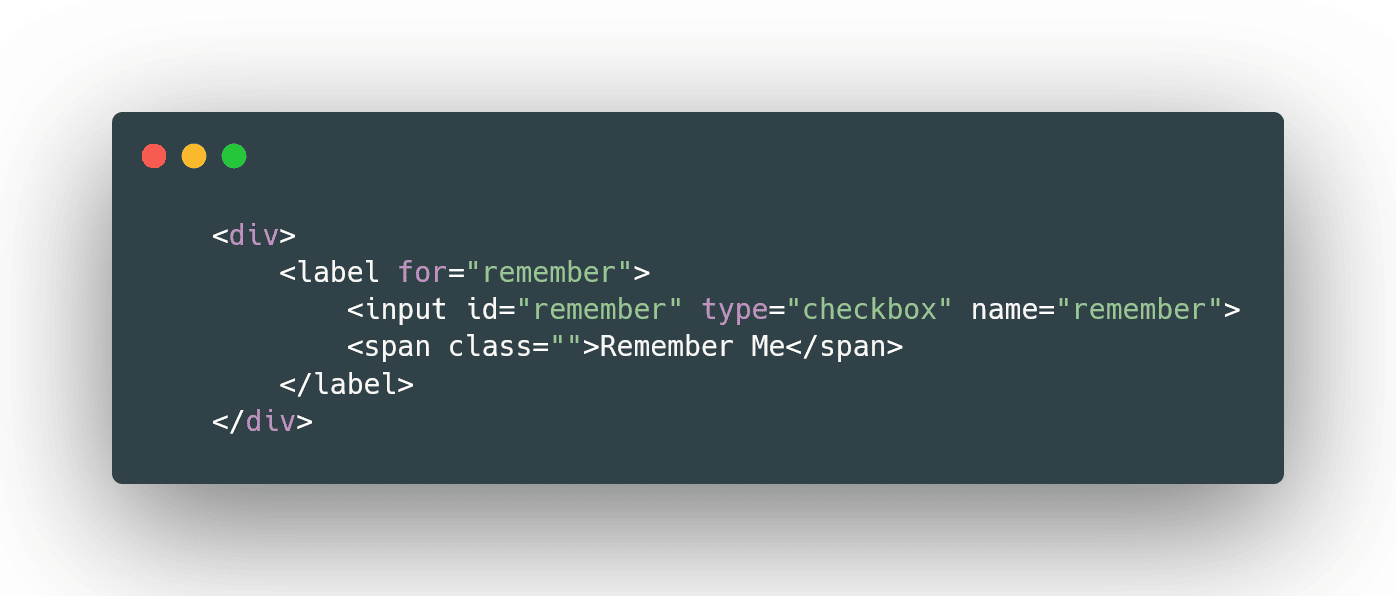
Tout d'abord, vous devez ajouter le champ Se souvenir de moi à votre formulaire :

Et après cela, obtenez les informations d'identification de la demande et utilisez-les sur la méthode de tentative sur la façade Auth.
Si l'utilisateur doit être rappelé, nous le connecterons et le redirigerons vers notre page d'accueil. Sinon, nous renverrons une erreur :
public function store(Request $request) { $credentials = $request->only('email', 'password'); if (Auth::attempt($credentials, $request->filled('remember'))) { $request->session()->regenerate(); return redirect()->intended('/'); } return back()->withErrors([ 'email' =>Réinitialisation des mots de passe
La plupart des applications Web offrent aujourd'hui aux utilisateurs des moyens de réinitialiser leurs mots de passe.
Nous allons faire un autre chemin pour le mot de passe oublié et créer le contrôleur comme nous l'avons fait. De plus, nous ajouterons une route pour le lien de réinitialisation du mot de passe qui contient le jeton pour l'ensemble du processus :
Route::post('/forgot-password', [ForgotPasswordLinkController::class, 'store']); Route::post('/forgot-password/{token}', [ForgotPasswordController::class, 'reset']);Dans la méthode du magasin, nous prendrons l'e-mail de la demande et le validerons comme nous l'avons fait.
Après cela, nous pouvons utiliser la méthode sendResetLink de la façade du mot de passe.
Et puis, en guise de réponse, nous voulons renvoyer le statut s'il a réussi à envoyer le lien ou des erreurs dans le cas contraire :
namespace App\Http\Controllers\Auth; use App\Http\Controllers\Controller; use Illuminate\Http\Request; use Illuminate\Support\Facades\Password; class ForgotPasswordLinkController extends Controller { public function store(Request $request) { $request->validate([ 'email' => 'required|email', ]); $status = Password::sendResetLink( $request->only('email'); ); return $status === Password::RESET_LINK_SENT ? back()->with('status', __($status)) : back()->withInput($request->only('email'))->withErrors(['email' => __($status)]); } }Maintenant que le lien de réinitialisation a été envoyé à l'e-mail de l'utilisateur, nous devons nous occuper de la logique de ce qui se passe après cela.
Nous obtiendrons le jeton, l'e-mail et le nouveau mot de passe dans la demande et les validerons.
Après cela, nous pouvons utiliser la méthode de réinitialisation de la façade du mot de passe pour laisser Laravel s'occuper de tout le reste dans les coulisses.
Nous allons toujours hacher le mot de passe pour le garder en sécurité.
À la fin, nous vérifierons si le mot de passe a été réinitialisé, et si c'était le cas, nous redirigerons l'utilisateur vers l'écran de connexion avec un message de réussite. Sinon, nous affichons une erreur indiquant qu'il n'a pas pu être réinitialisé :
namespace App\Http\Controllers\Auth; use App\Http\Controllers\Controller; use Illuminate\Http\Request; use Illuminate\Support\Facades\Hash; use Illuminate\Support\Facades\Password; use Illuminate\Support\Str; class ForgotPasswordController extends Controller { public function store(Request $request) { $request->validate([ 'token' => 'required', 'email' => 'required|email', 'password' => 'required|string|confirmed|min:8', ]); $status = Password::reset( $request->only('email', 'password', 'password_confirmation', 'token'), function ($user) use ($request) { $user->forceFill( 'password' => Hash::make($request->password), 'remember_token' => Str::random(60) ])->save(); } ); return $status == Password::PASSWORD_RESET ? redirect()->route('login')->with('status', __($status)) : back()->withInput($request->only('email'))->withErrors(['email' => __($status)]); } }Brise de Laravel
Laravel Breeze est une implémentation simple des fonctionnalités d'authentification de Laravel : connexion, enregistrement, réinitialisation du mot de passe, vérification des e-mails et confirmation du mot de passe. Vous pouvez l'utiliser pour implémenter l'authentification dans votre nouvelle application Laravel.

Installation et configuration
Après avoir créé votre application Laravel, il vous suffit de configurer votre base de données, d'exécuter vos migrations et d'installer le package laravel/breeze via composer :
composer require laravel/breeze –devAprès cela, exécutez ce qui suit :
php artisan breeze:installQui publiera vos vues d'authentification, routes, contrôleurs et autres ressources qu'il utilise. Après cette étape, vous avez le contrôle total de tout ce que Breeze fournit.
Nous devons maintenant rendre notre application au frontend, nous allons donc installer nos dépendances JS (qui utiliseront @vite):
npm install:
npm run devAprès cela, les liens de connexion et d'inscription devraient se trouver sur votre page d'accueil et tout devrait fonctionner correctement.
Jetstream de Laravel
Laravel Jetstream étend Laravel Breeze avec des fonctionnalités utiles et d'autres piles frontales.
Il fournit la connexion, l'inscription, la vérification des e-mails, l'authentification à deux facteurs, la gestion des sessions, la prise en charge de l'API via Sanctum et la gestion d'équipe en option.
Vous devez choisir entre Livewire et Inertia sur le frontend lors de l'installation de Jetstream. Sur le backend, il utilise Laravel Fortify, qui est un backend d'authentification agnostique et "sans tête" pour Laravel.
Installation et configuration
Nous allons l'installer via composer dans notre projet Laravel :
composer require laravel/jetstream Après cela, nous exécuterons la commande php artisan jetstream:install [stack] , qui accepte les arguments [stack] Livewire ou Inertia . Vous pouvez passer l'option –team pour activer la fonction d'équipes.
Cela installera également Pest PHP pour les tests.
Et enfin, nous devons rendre le frontend de notre application en utilisant ce qui suit :
npm install npm run devFortification de Laravel
Laravel Fortify est une implémentation d'authentification backend indépendante du frontend. Vous n'avez pas besoin d'utiliser Laravel Fortify pour implémenter les fonctionnalités d'authentification de Laravel.
Il est également utilisé dans les kits de démarrage comme Breeze et Jetstream. Vous pouvez également utiliser Fortify autonome, qui n'est qu'une implémentation backend. Si vous l'utilisez de manière autonome, votre interface doit appeler les routes Fortify.
Installation et configuration
Nous pouvons installer Fortify via composer :
composer require laravel/fortifyNous devons maintenant publier les ressources de Fortify :
php artisan vendor:publish –provider="Laravel\Fortify\FortifyServiceProvider"Après cela, nous allons créer un nouveau répertoire app/Actions en plus du nouveau FortifyServiceProvider , du fichier de configuration et des migrations de base de données.
Enfin, lancez :
php artisan migrateOu:
php artisan migrate:freshEt votre Fortify est prêt à l'emploi.
Laravel Mondaine
Laravel inclut une fonction d'authentification utilisateur simple basée sur OAuth. Il prend en charge les connexions sociales via Facebook, Twitter, LinkedIn, Google, Bitbucket, GitHub et GitLab.
Installation
Nous pouvons l'installer via composer:
composer require laravel/socialiteConfiguration et utilisation
Après l'avoir installé, nous devons ajouter les informations d'identification du fournisseur OAuth utilisé par notre application. Nous les ajouterons dans config/services.php pour chaque service.
Dans la configuration, nous devons faire correspondre la clé avec les services précédents. Certaines de ces clés incluent :
- gazouillement (pour OAuth 1.0)
- twitter-oauth-2 (pour OAuth 2.0)
- github
- gitlab
- bitbucket
Une configuration de service peut ressembler à ceci :
'google' => [ 'client_id' => env("GOOGLE_CLIENT_ID"), 'client_secret' => env("GOOGLE_CLIENT_SECRET"), 'redirect' => "http://example.com/callback-url", ],Authentification des utilisateurs
Pour cette action, nous aurons besoin de deux routes, une pour rediriger l'utilisateur vers le fournisseur OAuth :
use Laravel\Socialite\Facades\Sociliate; Route::get('/auth/redirect', function () { return Socialite:;driver('google')->redirect(); });Et un pour le rappel du fournisseur après authentification :
use Laravel\Socialite\Facades\Socialite; Route:;get('/auht/callback', function () { $user = Socialite:;driver('google')->user(); // Getting the user data $user->token; });Socialite fournit la méthode de redirection et la façade redirige l'utilisateur vers le fournisseur OAuth, tandis que la méthode utilisateur examine la demande entrante et récupère les informations de l'utilisateur.
Après avoir reçu notre utilisateur, nous devons vérifier s'il existe dans notre base de données et l'authentifier. S'il n'existe pas, nous créerons un nouvel enregistrement pour représenter l'utilisateur :
use App\Models\User; use Illuminate\Support\Facades\Auth; use Laravel\Socialite\Facades\Socialite; Route::get('/auth/callback', function () { /* Get the user */ $googleUser = Socialite::driver('google')->user(); /* Create the user if it does not exist Update the user if it exists Check for google_id in database */ $user = User::updateOrCreate([ 'google_id' => $googleUser->id, ], [ 'name' => $googleUser->name, 'email' => $googleUser->email, 'google_token' => $googleUser->token, 'google_refresh_token' => $googleUser->refreshToken, ]); /* Authenticates the user using the Auth facade */ Auth::login($user); return redirect('/dashboard'); }); Si nous voulons limiter les étendues d'accès de l'utilisateur, nous pouvons utiliser la méthode scopes , que nous inclurons dans la demande d'authentification. Cela fusionnera toutes les étendues précédemment spécifiées avec celles spécifiées.
Une alternative consiste à utiliser la méthode setScopes qui écrase toutes les autres étendues existantes :
use Laravel\Socialite\Facades\Socialite; return Socialite::driver('google') ->scopes(['read:user', 'write:user', 'public_repo']) ->redirect(); return Socialite::driver('google') ->setScopes(['read:user', 'public_repo') ->redirect();Maintenant que nous savons tout et comment obtenir un utilisateur après le rappel, examinons certaines des données que nous pouvons en obtenir.
L'utilisateur OAuth1 a token et tokenSecret :
$user = Socialite::driver('google')->user(); $token = $user->token; $tokenSecret = $user->tokenSecret; OAuth2 fournit token , refreshToken et expiresIn :
$user = Socialite::driver('google')->user(); $token = $user->token; $refreshToken = $user->refreshToken; $expiresIn = $user->expiresIn; OAuth1 et OAuth2 fournissent tous getId , getNickname , getName , getEmail et getAvatar :
$user = Socialite::driver('google')->user(); $user->getId(); $user->getNickName(); $user->getName(); $user->getEmail(); $user->getAvatar(); Et si nous voulons obtenir les détails de l'utilisateur à partir d'un jeton (OAuth 2) ou d'un jeton et d'un secret (OAuth 1), sanctum fournit deux méthodes pour cela : userFromToken et userFromTokenAndSecret :
use Laravel\Socialite\Facades\Socialite; $user = Socialite:;driver('google')->userFromToken($token); $user = Socialite::driver('twitter')->userFromTokenAndSecret($token, $secret);Sanctuaire de Laravel
Laravel Sanctum est un système d'authentification léger pour les SPA (applications à page unique) et les applications mobiles. Il permet aux utilisateurs de générer plusieurs jetons d'API avec des étendues spécifiques. Ces portées spécifient les actions autorisées par un jeton.
Coutumes
Sanctum peut être utilisé pour émettre des jetons d'API à l'utilisateur sans les subtilités d'OAuth. Ces jetons ont généralement de longs délais d'expiration, comme des années, mais peuvent être révoqués et régénérés par l'utilisateur à tout moment.
Installation et configuration
Nous pouvons l'installer via composer:
composer require laravel/sanctumEt nous devons publier les fichiers de configuration et de migration :
php artisan vendor:publish –provider="Laravel\Sanctum\SanctumServiceProvider"Maintenant que nous avons généré de nouveaux fichiers de migration, nous devons les migrer :
php artisan migrate </code> or <code> php artisan migrate:freshComment émettre des jetons API
Avant d'émettre des jetons, notre modèle User doit utiliser le trait Laravel\Sanctum\HasApiTokens :
use Laravel\Sanctum\HasApiTokens; class User extends Authenticable { use HasApiTokens; } Lorsque nous avons l'utilisateur, nous pouvons émettre un jeton en appelant la méthode createToken , qui renvoie une instance Laravel\Sanctum\NewAccessToken .
Nous pouvons appeler la méthode plainTextToken sur l'instance NewAccessToken pour voir la valeur en texte brut SHA-256 du jeton.
Conseils et meilleures pratiques pour l'authentification Laravel
Invalidation de sessions sur d'autres appareils
Comme nous l'avons vu précédemment, l'invalidation de la session est cruciale lorsque l'utilisateur se déconnecte, mais cela devrait également être disponible en option pour tous les appareils détenus.
Cette fonctionnalité est généralement utilisée lorsque l'utilisateur modifie ou met à jour son mot de passe et que nous souhaitons invalider sa session à partir de tout autre appareil.
Fourni avec la façade Auth, c'est une tâche facile à réaliser. Considérant que la route que nous utilisons a le auth.session middleware auth et auth.session , nous pouvons utiliser la méthode statique logoutOtherDevices de la façade :
Route::get('/logout', [LogoutController::class, 'invoke']) ->middleware(['auth', 'auth.session']); use Illuminate\Support\Facades\Auth; Auth::logoutOtherDevices($password);Configuration avec Auth ::routes()
La méthode routes de la façade Auth est juste une aide pour générer toutes les routes nécessaires à l'authentification des utilisateurs.
Les itinéraires incluent la connexion (Get, Post), la déconnexion (Post), l'enregistrement (Get, Post) et la réinitialisation du mot de passe/l'e-mail (Get, Post).
Lorsque vous appelez la méthode sur la façade, elle effectue les opérations suivantes :
public static fucntion routes(array $options = []) { if (!static::$app->providerIsLoaded(UiServiceProvider::class)) { throw new RuntimeException('In order to use the Auth:;routes() method, please install the laravel/ui package.'); } static::$app->make('router')->auth($options); }Nous nous intéressons à ce qui se passe lorsque la méthode statique est appelée sur le routeur. Cela peut être délicat en raison du fonctionnement des façades, mais la méthode suivante appelée ressemble à ceci :
/** Register the typical authentication routes for an application. @param array $options @return void */ public function auth(array $options = []) { // Authentication Routes... $this->get('login', 'Auth\[email protected]')->name('login'); $this->post('login', 'Auth\[email protected]'); $this->post('logout', 'Auth\[email protected]')->name('logout'); // Registration Routes... if ($options['register'] ?? true) { $this->get('register', 'Auth\[email protected]')->name('register'); $this->post('register', 'Auth\[email protected]'); } // Password Reset Routes... if ($options['reset'] ?? true) { $this->resetPassword(); } // Email Verification Routes... if ($options['verify'] ?? false) { $this->emailVerification(); } }Par défaut, il génère toutes les routes en plus de celle de vérification des e-mails. Nous aurons toujours les routes de connexion et de déconnexion, mais nous pouvons contrôler les autres via le tableau d'options.
Si nous voulons n'avoir que login/logout et register, nous pouvons passer le tableau d'options suivant :
$options = ["register" => true, "reset" => false, "verify" => false];Protéger les routes et les gardes personnalisés
Nous voulons nous assurer que certaines routes ne sont accessibles qu'aux utilisateurs authentifiés et peuvent être effectuées rapidement en ajoutant soit l'appel de la méthode middleware sur la façade Route, soit l'enchaînement de la méthode middleware dessus :
Route::middleware('auth')->get('/user', function (Request $request) { return $request->user(); }); Route::get('/user', function (Request $request) { return $request->user(); })->middleware('auth');Cette garde garantit que les requêtes entrantes sont authentifiées.
Confirmation mot de passe
Pour renforcer la sécurité du site Web, vous souhaitez souvent confirmer le mot de passe d'un utilisateur avant de passer à toute autre tâche.
Nous devons définir une route à partir de la vue de confirmation du mot de passe pour gérer la demande. Il validera et redirigera l'utilisateur vers sa destination prévue. En même temps, nous nous assurerons que notre mot de passe apparaît confirmé dans la session. Par défaut, le mot de passe doit être reconfirmé toutes les trois heures, mais cela peut être modifié dans le fichier de configuration à config/auth.php :
use Illuminate\Http\Request; use Illuminate\Support\Facades\Hash; use Illuminate\Support\Facades\Redirect; Route::post('/confirm-password', function (Request $request) { if (!Hash::check($request->password, $request->user()->password)) { return back()->withErrors([ 'password' => ['The provided password does not match our records.'] ]); } $request->session()->passwordConfirmed(); return redirect()->intended(); })->middleware(['auth']);Contrat authentifiable
Le contrat Authenticable situé dans Illuminate\Contracts\Auth définit un plan de ce que la façade UserProvider doit implémenter :
namespace Illuminate\Contracts\Auth; interface Authenticable { public function getAuthIdentifierName(); public function getAuthIdentifier(); public function getAuthPassord(); public function getRememberToken(); public function setRememberToken($value); public function getrememberTokenName(); }L'interface permet au système d'authentification de fonctionner avec n'importe quelle classe "utilisateur" qui l'implémente.
Ceci est valable quel que soit l'ORM ou les couches de stockage utilisées. Par défaut, Laravel a l'App\Models\User qui implémente cette interface, et cela peut également être vu dans le fichier de configuration :
return [ 'providers' => [ 'users' => [ 'driver' => 'eloquent', 'model' => App\Models\User::class, ], ], ];Événements d'authentification
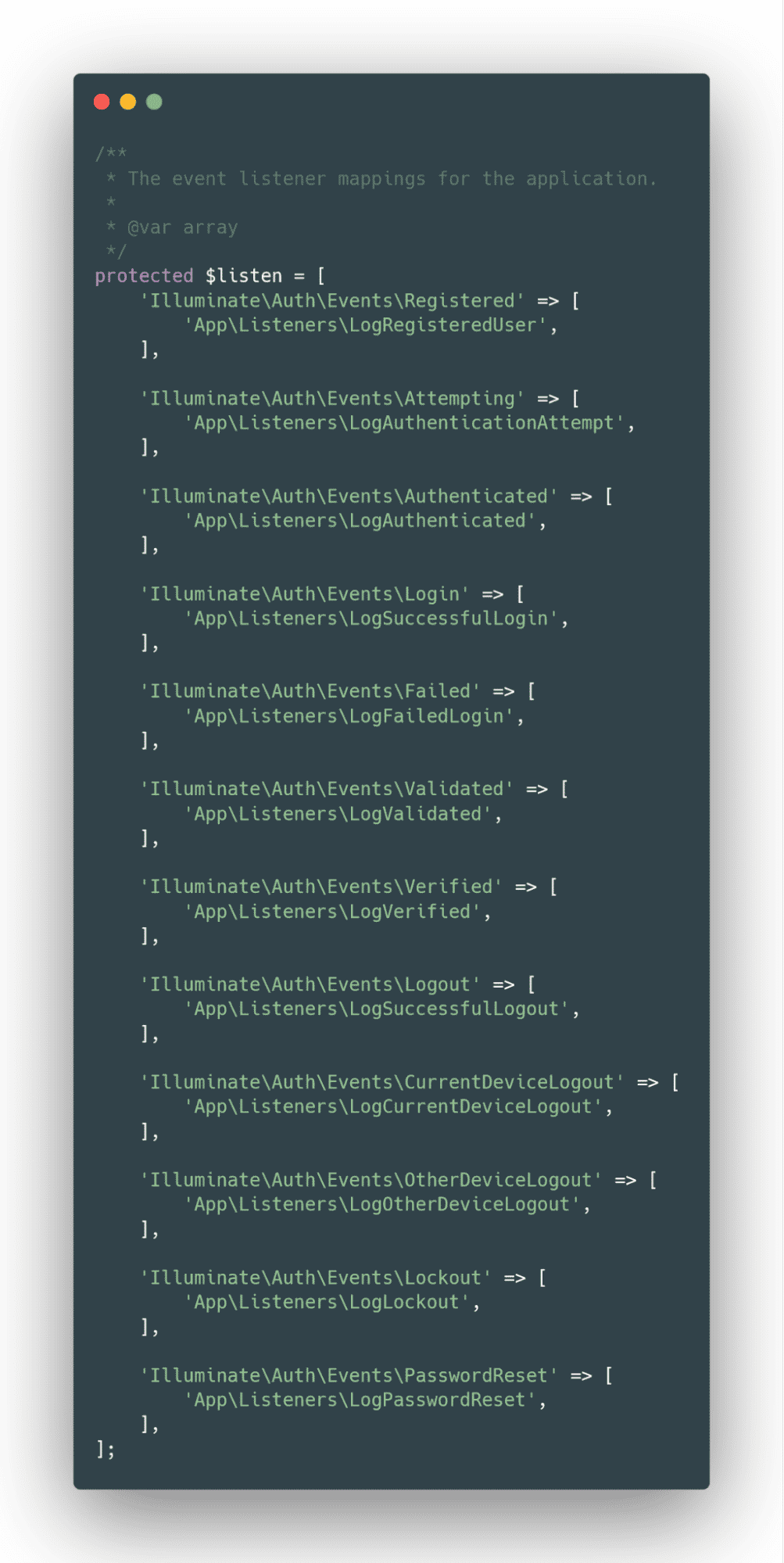
De nombreux événements sont distribués tout au long du processus d'authentification.
En fonction de vos objectifs, vous pouvez associer des auditeurs à ces événements dans votre EventServiceProvider .

Créer rapidement de nouveaux utilisateurs
La création rapide d'un nouvel utilisateur peut se faire via App\User :
$user = new App\User(); $user->password = Hash::make('strong_password'); $user->email = '[email protected]'; $user->name = 'Username'; $user->save();Ou via la méthode create static sur la façade User :
User::create([ 'password' => Hash::make('strong-password'), 'email' => '[email protected]', 'name' => 'username' ]); Résumé
L'écosystème Laravel propose de nombreux kits de démarrage pour que votre application soit opérationnelle avec un système d'authentification, comme Breeze et Jetstream. Ils sont hautement personnalisables car le code est généré de notre côté, et nous pouvons le modifier autant que nous le voulons, en l'utilisant comme modèle si besoin est.
Il existe de nombreux problèmes de sécurité concernant l'authentification et ses subtilités, mais tous peuvent être résolus facilement grâce aux outils fournis par Laravel. Ces outils sont hautement personnalisables et faciles à utiliser.
Déployez vos applications Laravel rapidement et efficacement avec notre service d'hébergement Laravel rapide. Découvrez votre application en action avec un essai gratuit.
