Comment utiliser le client intégré de Laravel pour interagir avec des API externes
Publié: 2023-04-24Laravel facilite les interactions API pour les développeurs Web débutants et expérimentés. Le client HTTP Larvel est construit au-dessus du client HTTP Guzzle de PHP pour offrir aux développeurs une expérience plus fluide lors des requêtes HTTP. Ses principales fonctionnalités incluent l'authentification, le routage et le mappage objet-relationnel (ORM) efficace.
Cet article explorera l'utilisation du client HTTP de Laravel pour faire des requêtes, déboguer des réponses, créer des intergiciels et des macros, et plus encore.
Le client HTTP Laravel fait le travail difficile pour vous pour les API
Guzzle est un simple client HTTP pour PHP. Il offre des fonctionnalités pour différentes demandes de formulaire, notamment GET , POST , PUT et DELETE , ainsi que des capacités de diffusion en continu et des demandes en plusieurs parties. Avec le client HTTP Guzzle, envoyer des requêtes synchrones et asynchrones au serveur est possible. De plus, il est également livré avec un middleware décent pour personnaliser le comportement du client.
Le client HTTP de Laravel est un wrapper construit sur Guzzle mais avec des fonctionnalités supplémentaires. Il inclut la prise en charge des nouvelles tentatives de requêtes ayant échoué et certaines fonctions d'assistance avec des données JSON. La plupart des fonctionnalités des clients HTTP Laravel sont similaires à Guzzle.
Conditions préalables
Dans les sections suivantes, vous en apprendrez plus sur le client HTTP de Laravel. Pour suivre, il vous faudra :
- Connaissance de base de Laravel, PHP et des API
- PHP et Composer installés
- Facteur
Comment faire des demandes
Pour comprendre comment utiliser un client HTTP pour faire une requête, vous pouvez tirer parti de nombreuses API hébergées, telles que ReqRes.
Commencez par importer le package HTTP inclus lors de la création de l'application. Dans le fichier App/Http/Controllers/UserController.php , ajoutez le code suivant, en commençant par l'instruction use au début du fichier et le code restant dans la fonction index.
use Illuminate\Support\Facades\Http; return Http::get("https://reqres.in/api/users?page=2"); Remarque : Pour les cas d'utilisation complexes, vous pouvez également envoyer la demande avec des en-têtes à l'aide de la méthode withHeaders .
Dans le même fichier, créez une nouvelle méthode post en utilisant le code ci-dessous :
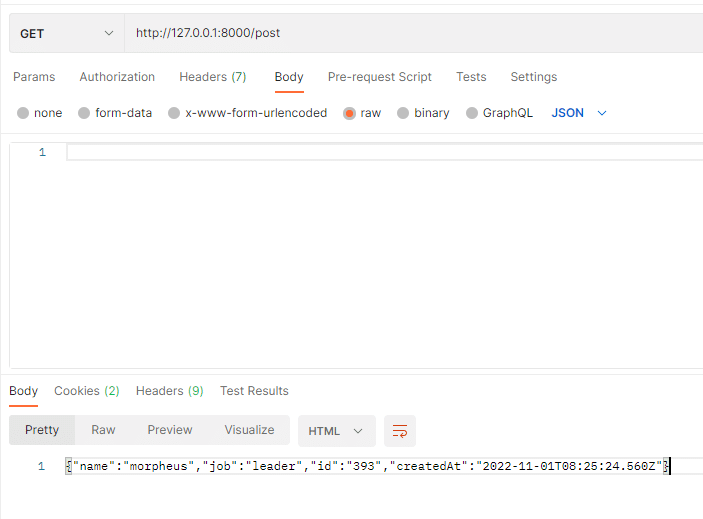
function post() { $response = Http::withHeaders([ 'Content-Type' => 'application/json', ])->post('https://reqres.in/api/users', [ 'name' => 'morpheus', 'job' => 'leader', ]); return $response; }Ajoutez ensuite une route pour cela dans le fichier routes/web.php :
Route::get('post',[UserController::class,'post']); Maintenant, Postman peut être utilisé pour tester cette route. Ouvrez Postman et ajoutez http://127.0.0.1:8000/post comme URL, avec le type de requête comme GET . Une fois que vous aurez cliqué sur envoyer , vous verrez la réponse suivante :

Demandes simultanées
Les requêtes parallèles améliorent considérablement les performances car vous pouvez récupérer plus de données au cours de la même période. Le client HTTP de Laravel permet d'effectuer des requêtes concurrentes en utilisant la méthode pool.
Dans App/Http/Controllers/UserController.php , ajoutez le code suivant :
use Illuminate\Http\Client\Pool; function concurrent() { $responses = Http::pool(fn (Pool $pool) => [ $pool->get('https://reqres.in/api/users?page=2'), $pool->get('https://reqres.in/api/users/2'), $pool->get('https://reqres.in/api/users?page=2'), ]); return $responses[0]->ok() && $responses[1]->ok() && $responses[2]->ok(); }Ensuite, ajoutez la route de support dans le fichier routes/web.php .
Route::get('concurrent',[UserController::class,'concurrent']);Le navigateur donne la réponse suivante lorsque la route est visitée :

Demander des macros
Les macros de requête sont utiles lors de l'interaction avec des chemins d'API courants.
Pour créer la macro, vous devez définir la macro dans la méthode de démarrage du fichier app/Http/Providers/AppServiceProvider.php en utilisant le code ci-dessous :
use Illuminate\Support\Facades\Http; Http::macro('reqres', function () { return Http::baseUrl('https://reqres.in/api'); });Remarque : Assurez-vous d'ajouter l'instruction use au début du fichier.
Ensuite, utilisez la macro à l'intérieur du UserController en ajoutant le code suivant :
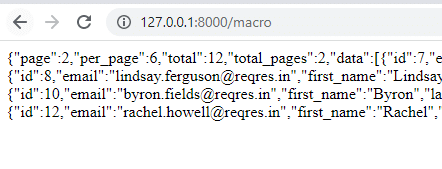
function macro() { $response = Http::reqres()->get('/users?page=2'); return $response; }Comme vous pouvez le voir, étant donné que la macro est déjà en cours de création, vous n'avez pas besoin d'ajouter à nouveau l'URL complète.

Enfin, ajoutez une route dans le fichier routes/web.php en utilisant le code ci-dessous :
Route::get('macro',[UserController::class,'macro']); 
Comment décoder les réponses
Pour décoder une réponse et vous assurer qu'une demande d'API aboutit, vous utilisez la méthode status incluse dans le client. Cette méthode obtient le code d'état envoyé par le serveur et l'affiche.
Pour tester cela, remplacez le code de macro précédent par le code ci-dessous dans le fichier App/Http/Controllers/UserController.php :
function macro() { $response = Http::reqres()->get('/users?page=2'); return $response->status(); }Ici, le code d'état 200 signifie que la demande a réussi.

Comment tester les API JSON
Laravel dispose de plusieurs assistants pour tester les API JSON et leurs réponses. Les fonctions d'assistance incluent json , getJson , postJson , putJson , patchJson , deleteJson , etc.
Pour mieux comprendre les tests, créez un scénario de test pour la route de l'utilisateur GET . Lorsque vous démarrez l'application Laravel, l' exemple de test est déjà créé. Dans le fichier tests/Feature/ExampleTest.php , remplacez le code existant par ce qui suit :
<?php namespace Tests\Feature; use Illuminate\Foundation\Testing\RefreshDatabase; use Tests\TestCase; class ExampleTest extends TestCase { /** * A basic test example. * * @return void */ public function test_example() { $response = $this->getJson('/users'); $response->assertStatus(200); } }Le code ajouté récupère les données JSON sur la route de l'utilisateur et vérifie si le code d'état est 200 ou non.
Une fois que vous avez ajouté le code de test, exécutez la commande suivante dans votre terminal pour exécuter les tests :
./vendor/bin/phpunitUne fois les tests terminés, vous verrez qu'il a effectué deux tests, qui ont tous deux réussi.

De même, vous pouvez rechercher différents types de requêtes et utiliser d'autres méthodes d'assistance pour des tests plus sophistiqués.
Comment gérer les événements
Laravel propose trois événements à déclencher lors du traitement des requêtes HTTP.
- RequestSending , qui précède l'envoi de la demande.
- ResponseReceived , c'est-à-dire lorsqu'une réponse est reçue.
- ConnectionFailed , c'est-à-dire lorsqu'aucune réponse n'est reçue.
Les trois événements incluent la propriété $request pour inspecter l'instance Illuminate\Http\Client\Request , et ResponseReceived a une $response property supplémentaire. Ceux-ci sont particulièrement utiles pour effectuer des actions après un événement. Par exemple, vous pouvez envoyer un e-mail après avoir obtenu une réponse positive.
Pour créer un événement et un écouteur, accédez au fichier app/Providers/EventServiceProvider.php et remplacez le tableau listen par le code suivant.
protected $listen = [ Registered::class => [ SendEmailVerificationNotification::class, ], 'Illuminate\Http\Client\Events\ResponseReceived' => [ 'App\Listeners\LogResponseReceived', ], ];Exécutez ensuite la commande suivante dans votre terminal :
php artisan event:generateLa commande ci-dessus créera l'écouteur app/Listeners/LogResponseReceived.php . Remplacez le code de ce fichier par le code ci-dessous :
<?php namespace App\Listeners; use Illuminate\Http\Client\Events\ResponseReceived; use Illuminate\Http\Request; use Illuminate\Http\Response; use Illuminate\Support\Facades\Log; class LogResponseReceived { /** * Create the event listener. * * @return void */ public function __construct(Request $request, Response $response) { Log::channel('stderr')->info($response->status()); } /** * Handle the event. * * @param \Illuminate\Http\Client\Events\ResponseReceived $event * @return void */ public function handle(ResponseReceived $event) { } }Le journal d'information du code d'état est imprimé dans le terminal.

Résumé
Qu'un site Web ou une application Web soit créé par une organisation ou un développeur indépendant, les API sont la clé de leur succès. Cependant, leur utilisation peut être difficile.
De nombreux frameworks et bibliothèques promettent de simplifier ce processus, mais Laravel se distingue par son accent mis sur la simplicité et la facilité d'utilisation. Leur client intégré prend en charge les appels d'API simples, les appels d'API simultanés, les macros d'API, les méthodes d'assistance pour les API basées sur JSON, etc.
