Utilisation de Laravel Scout pour activer la recherche en texte intégral
Publié: 2023-05-08Le framework Laravel est devenu une ressource incontournable pour les développeurs qui créent des services Web.
En tant qu'outil open source, Laravel offre une myriade de fonctionnalités prêtes à l'emploi qui permettent aux développeurs de créer des applications robustes et fonctionnelles.
Parmi ses offres figure Laravel Scout, une bibliothèque de gestion des index de recherche pour votre application. Sa flexibilité permet aux développeurs d'affiner les configurations et de choisir parmi les pilotes Algolia, Meilisearch, MySQL ou Postgres pour stocker les index.
Ici, nous allons explorer cet outil en profondeur, en vous apprenant comment ajouter un support de recherche en texte intégral à une application Laravel via le pilote. Vous allez modéliser une application Laravel de démonstration pour stocker le nom des trains de maquette, puis utiliser Laravel Scout pour ajouter une recherche à l'application.
Conditions préalables
Pour suivre, vous devez avoir :
- Le compilateur PHP installé sur votre ordinateur. Ce tutoriel utilise PHP version 8.1.
- Le moteur Docker ou Docker Desktop installé sur votre ordinateur
- Un compte cloud Algolia, que vous pouvez créer gratuitement
Comment installer Scout dans un projet Laravel
Pour utiliser Scout, vous devez d'abord créer une application Laravel où vous avez l'intention d'ajouter la fonctionnalité de recherche. Le script Laravel-Scout Bash contient les commandes pour générer une application Laravel dans un conteneur Docker. L'utilisation de Docker signifie que vous n'avez pas besoin d'installer de logiciel de support supplémentaire, comme une base de données MySQL.
Le script Laravel-scout utilise le langage de script Bash, vous devez donc l'exécuter dans un environnement Linux. Si vous exécutez Windows, assurez-vous de configurer le sous-système Windows pour Linux (WSL).
Si vous utilisez WSL, exécutez la commande suivante dans votre terminal pour définir votre distribution Linux préférée.
wsl -s ubuntuEnsuite, accédez à l'emplacement sur votre ordinateur où vous souhaitez placer le projet. Le script Laravel-Scout générera ici un répertoire de projet. Dans l'exemple ci-dessous, le script Laravel-Scout créerait un répertoire dans le répertoire du bureau .
cd /desktopExécutez la commande ci-dessous pour exécuter le script Laravel-Scout. Il échafaudera une application dockerisée avec le code passe-partout nécessaire.
curl -s https://laravel.build/laravel-scout-app | bash Après l'exécution, changez de répertoire à l'aide cd laravel-scout-app . Ensuite, exécutez la commande sail-up dans le dossier du projet pour démarrer les conteneurs Docker de votre application.
Remarque : sur de nombreuses distributions Linux, vous devrez peut-être exécuter la commande ci-dessous avec la commande sudo pour initier des privilèges élevés.
./vendor/bin/sail upVous pourriez rencontrer une erreur :

Pour résoudre ce problème, utilisez la variable APP_PORT pour spécifier un port dans la commande sail up :
APP_PORT=3001 ./vendor/bin/sail upEnsuite, exécutez la commande ci-dessous pour exécuter l'application via Artisan sur le serveur PHP.
php artisan serve 
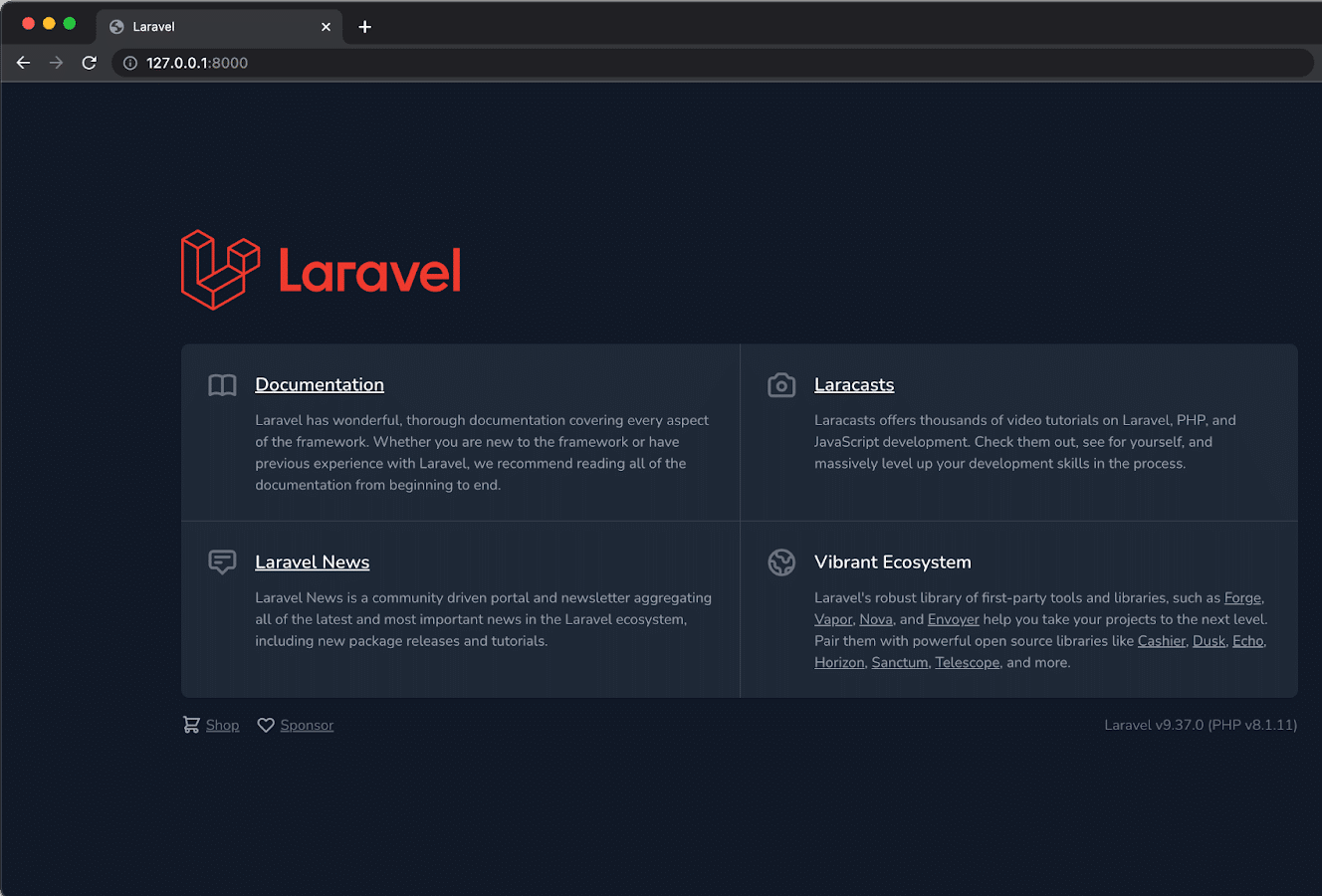
À partir de votre navigateur Web, accédez à l'application en cours d'exécution à l'adresse http://127.0.0.1:8000. L'application affichera la page d'accueil de Laravel sur la route par défaut.

Comment ajouter Laravel Scout à l'application
Dans votre terminal, entrez la commande pour permettre au gestionnaire de packages PHP Composer d'ajouter Laravel Scout au projet.
composer require laravel/scout Ensuite, publiez le fichier de configuration Scout à l'aide de la commande vendor:publish. La commande publiera le fichier de configuration scout.php dans le répertoire de configuration de votre application.
php artisan vendor:publish --provider="Laravel\Scout\ScoutServiceProvider" Maintenant, modifiez le fichier standard .env pour qu'il contienne une valeur booléenne SCOUT_QUEUE .
La valeur SCOUT_QUEUE permettra à Scout de mettre les opérations en file d'attente, offrant de meilleurs temps de réponse. Sans cela, les pilotes Scout comme Meilisearch ne refléteront pas immédiatement les nouveaux records.
SCOUT_QUEUE=true Modifiez également la variable DB_HOST dans le fichier .env pour qu'elle pointe vers votre hôte local afin d'utiliser la base de données MySQL dans les conteneurs Docker.
DB_HOST=127.0.0.1Comment marquer un modèle et configurer l'index
Scout n'active pas les modèles de données consultables par défaut. Vous devez explicitement marquer un modèle comme pouvant faire l'objet d'une recherche à l'aide de son trait Laravel\Scout\Searchable .
Vous allez commencer par créer un modèle de données pour une application Train de démonstration et le marquer comme pouvant faire l'objet d'une recherche.
Comment créer un modèle
Pour l'application Train , vous souhaiterez stocker les noms d'espace réservé de chaque train disponible.
Exécutez la commande Artisan ci-dessous pour générer la migration et nommez-la create_trains_table .
php artisan make:migration create_trains_table 
La migration sera générée dans un fichier dont le nom combine le nom spécifié et l'horodatage courant.
Ouvrez le fichier de migration situé dans le répertoire database/migrations/ .
Pour ajouter une colonne de titre, ajoutez le code suivant après la colonne id() à la ligne 17. Le code ajoutera une colonne de titre.
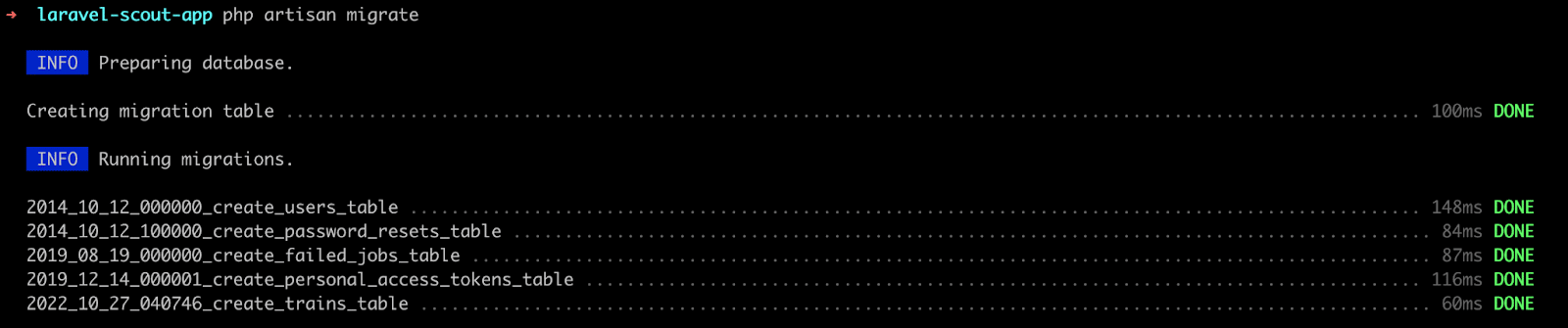
$table->string('title');Pour appliquer la migration, exécutez la commande ci-dessous.
php artisan migrate 
Après avoir exécuté les migrations de la base de données, créez un fichier nommé Train.php dans le répertoire app/Models/ .
Comment ajouter le trait LaravelScoutSearchable
Marquez le modèle Train pour la recherche en ajoutant le trait Laravel\Scout\Searchable au modèle, comme indiqué ci-dessous.
<?php namespace App\Models; use Illuminate\Database\Eloquent\Model; use Laravel\Scout\Searchable; class Train extends Model { use Searchable; public $fillable = ['title']; De plus, vous devez configurer les index de recherche en remplaçant la méthode searchable . Le comportement par défaut de Scout conserverait le modèle pour qu'il corresponde au nom de la table de modèle.
Ajoutez donc le code suivant au fichier Train.php sous le code du bloc précédent.
/** * Retrieve the index name for the model. * * @return string */ public function searchableAs() { return 'trains_index'; } }Comment utiliser Algolia avec Scout
Pour la première recherche en texte intégral avec Laravel Scout, vous utiliserez le pilote Algolia. Algolia est une plate-forme logicielle en tant que service (SaaS) utilisée pour effectuer des recherches dans de grandes quantités de données. Il fournit un tableau de bord Web permettant aux développeurs de gérer leurs index de recherche et une API robuste à laquelle vous pouvez accéder via un kit de développement logiciel (SDK) dans votre langage de programmation préféré.
Dans l'application Laravel, vous utiliserez le package client Algolia pour PHP.
Comment configurer Algolia
Tout d'abord, vous devez installer le package client de recherche Algolia PHP pour votre application.
Exécutez la commande ci-dessous.
composer require algolia/algoliasearch-client-phpEnsuite, vous devez définir vos informations d'identification d'ID d'application et de clé d'API secrète à partir d'Algolia dans le fichier .env .
À l'aide de votre navigateur Web, accédez à votre tableau de bord Algolia pour obtenir les informations d'identification de l'ID d'application et de la clé API secrète.
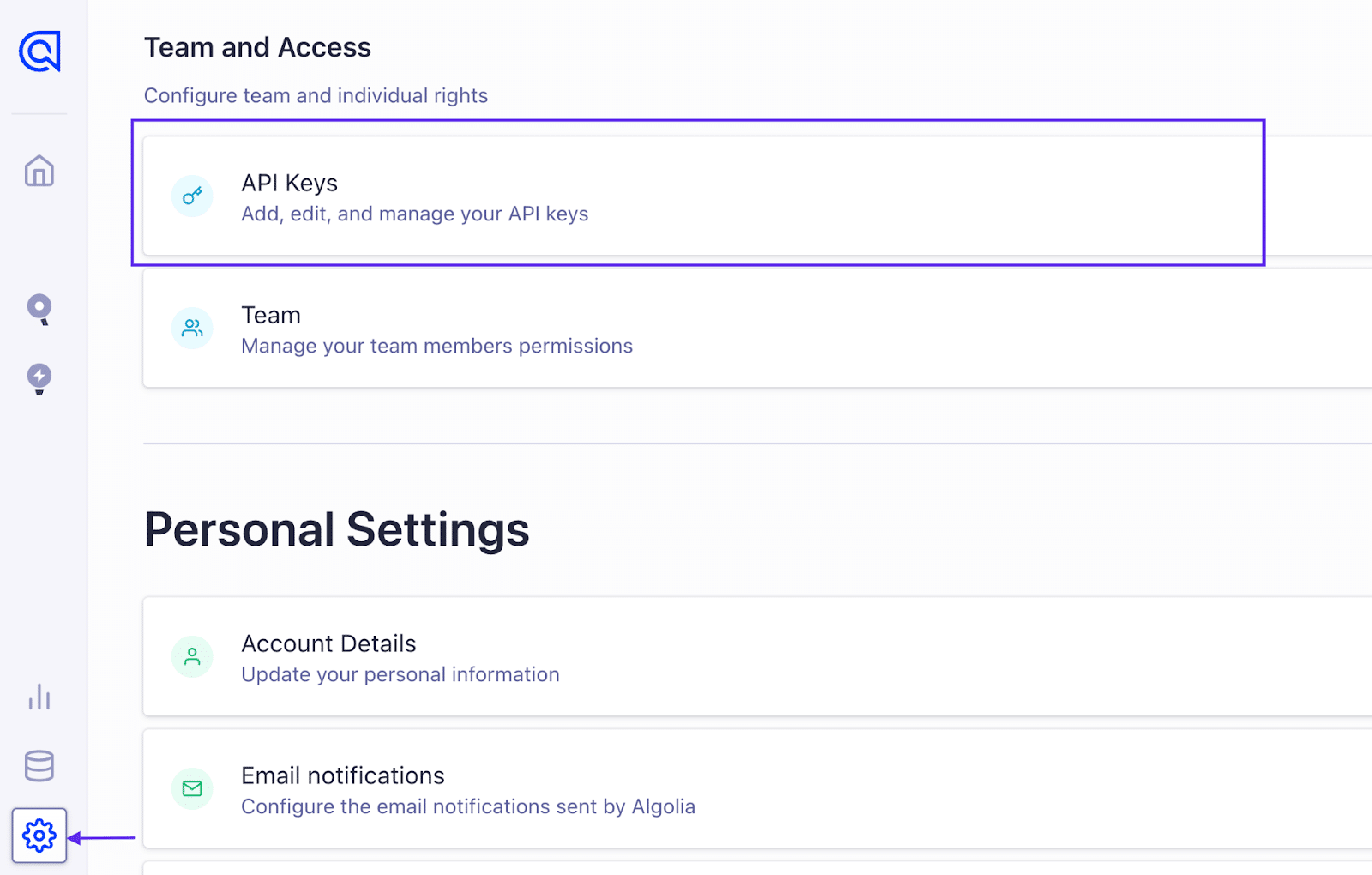
Cliquez sur Paramètres en bas de la barre latérale gauche pour accéder à la page Paramètres .
Ensuite, cliquez sur Clés API dans la section Équipe et accès de la page Paramètres pour afficher les clés de votre compte Algolia.

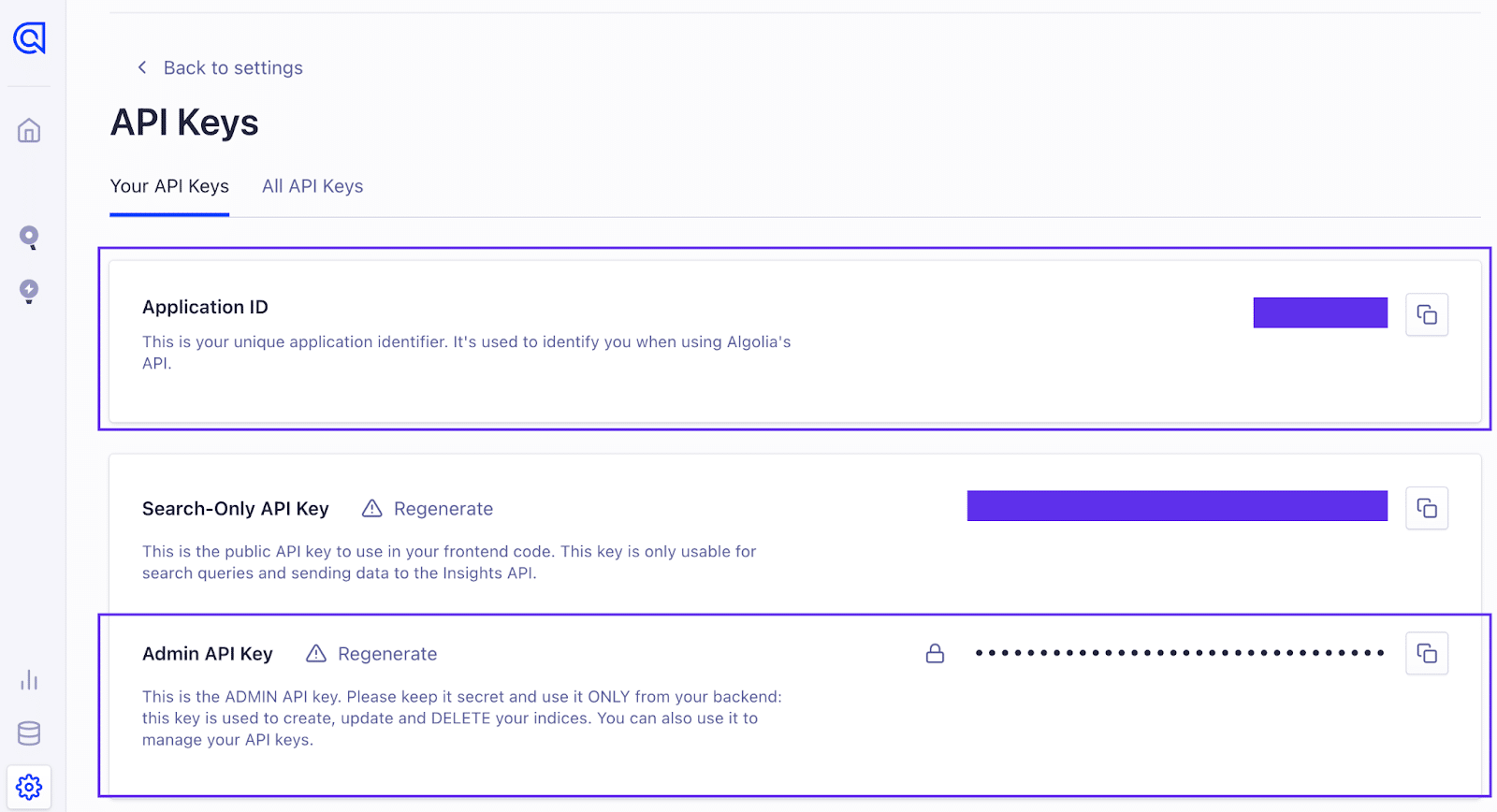
Sur la page Clés d'API, notez les valeurs de l'ID d'application et de la clé d'API d'administration . Vous utiliserez ces informations d'identification pour authentifier la connexion entre l'application Laravel et Algolia.

Ajoutez le code ci-dessous à votre fichier .env à l'aide de votre éditeur de code et remplacez les espaces réservés par les secrets de l'API Algolia correspondants.
ALGOLIA_APP_ID=APPLICATION_ID ALGOLIA_SECRET=ADMIN_API_KEY Remplacez également la variable SCOUT_DRIVER par le code ci-dessous pour changer la valeur de meilisearch en algolia . La modification de cette valeur demandera à Scout d'utiliser le pilote Algolia.
SCOUT_DRIVER=algoliaComment créer les contrôleurs d'application
Dans le répertoire app/Http/Controllers/ , créez un fichier TrainSearchController.php pour stocker un contrôleur pour l'application. Le contrôleur listera et ajoutera des données au modèle Train .
Ajoutez le bloc de code suivant dans le fichier TrainSearchController.php pour créer le contrôleur.
<?php namespace App\Http\Controllers; use Illuminate\Http\Request; use App\Http\Requests; use App\Models\Train; class TrainSearchController extends Controller { /** * Get the index name for the model. * * @return string */ public function index(Request $request) { if($request->has('titlesearch')){ $trains = Train::search($request->titlesearch) ->paginate(6); }else{ $trains = Train::paginate(6); } return view('Train-search',compact('trains')); } /** * Get the index name for the model. * * @return string */ public function create(Request $request) { $this->validate($request,['title'=>'required']); $trains = Train::create($request->all()); return back(); } } Comment créer les routes d'application
Dans cette étape, vous allez créer les itinéraires pour lister et ajouter de nouveaux trains à la base de données.
Ouvrez votre fichier routes/web.php et remplacez le code existant par le bloc ci-dessous.
<?php use Illuminate\Support\Facades\Route; use App\Http\Controllers\TrainSearchController; Route::get('/', function () { return view('welcome'); }); Route::get('trains-lists', [TrainSearchController::class, 'index']) -> name ('trains-lists'); Route::post('create-item', [TrainSearchController::class, 'create']) -> name ('create-item'); Le code ci-dessus définit deux itinéraires dans l'application. La requête GET pour l'itinéraire /trains-lists répertorie toutes les données de train stockées. La requête POST pour l'itinéraire /create-item crée de nouvelles données de train.
Comment créer les vues d'application
Créez un fichier dans le répertoire resources/views/ et nommez-le Train-search.blade.php . Le fichier affichera l'interface utilisateur pour la fonctionnalité de recherche.
Ajoutez le contenu du bloc de code ci-dessous dans le fichier Train-search.blade.php pour créer une seule page pour la fonctionnalité de recherche.
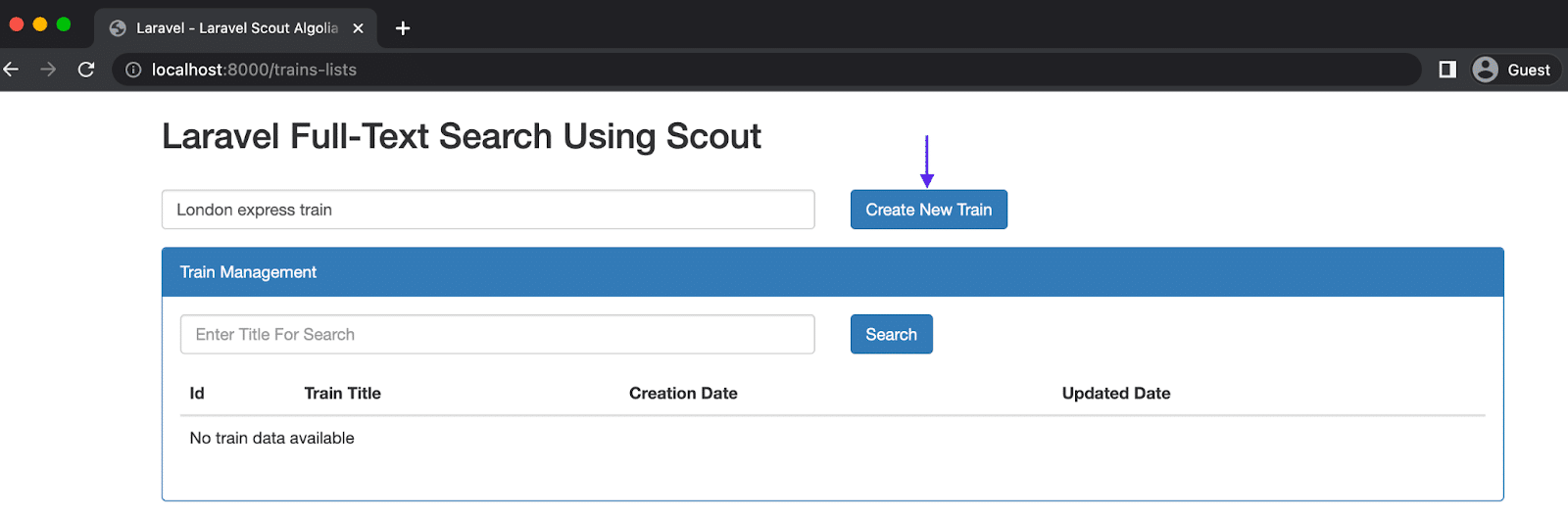
<!DOCTYPE html> <html> <head> <title>Laravel - Laravel Scout Algolia Search Example</title> <link rel="stylesheet" type="text/css" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css"> </head> <body> <div class="container"> <h2 class="text-bold">Laravel Full-Text Search Using Scout </h2><br/> <form method="POST" action="{{ route('create-item') }}" autocomplete="off"> @if(count($errors)) <div class="alert alert-danger"> <strong>Whoops!</strong> There is an error with your input. <br/> <ul> @foreach($errors->all() as $error) <li>{{ $error }}</li> @endforeach </ul> </div> @endif <input type="hidden" name="_token" value="{{ csrf_token() }}"> <div class="row"> <div class="col-md-6"> <div class="form-group {{ $errors->has('title') ? 'has-error' : '' }}"> <input type="text" name="title" class="form-control" placeholder="Enter Title" value="{{ old('title') }}"> <span class="text-danger">{{ $errors->first('title') }}</span> </div> </div> <div class="col-md-6"> <div class="form-group"> <button class="btn btn-primary">Create New Train</button> </div> </div> </div> </form> <div class="panel panel-primary"> <div class="panel-heading">Train Management</div> <div class="panel-body"> <form method="GET" action="{{ route('trains-lists') }}"> <div class="row"> <div class="col-md-6"> <div class="form-group"> <input type="text" name="titlesearch" class="form-control" placeholder="Enter Title For Search" value="{{ old('titlesearch') }}"> </div> </div> <div class="col-md-6"> <div class="form-group"> <button class="btn btn-primary">Search</button> </div> </div> </div> </form> <table class="table"> <thead> <th>Id</th> <th>Train Title</th> <th>Creation Date</th> <th>Updated Date</th> </thead> <tbody> @if($trains->count()) @foreach($trains as $key => $item) <tr> <td>{{ ++$key }}</td> <td>{{ $item->title }}</td> <td>{{ $item->created_at }}</td> <td>{{ $item->updated_at }}</td> </tr> @endforeach @else <tr> <td colspan="4">No train data available</td> </tr> @endif </tbody> </table> {{ $trains->links() }} </div> </div> </div> </body> </html>Le code HTML ci-dessus contient un élément de formulaire avec un champ de saisie et un bouton pour taper le titre d'un train avant de l'enregistrer dans la base de données. Le code a également un tableau HTML affichant les détails id , title , created_at et updated_at d'une entrée de train dans la base de données.

Comment utiliser la recherche Algolia
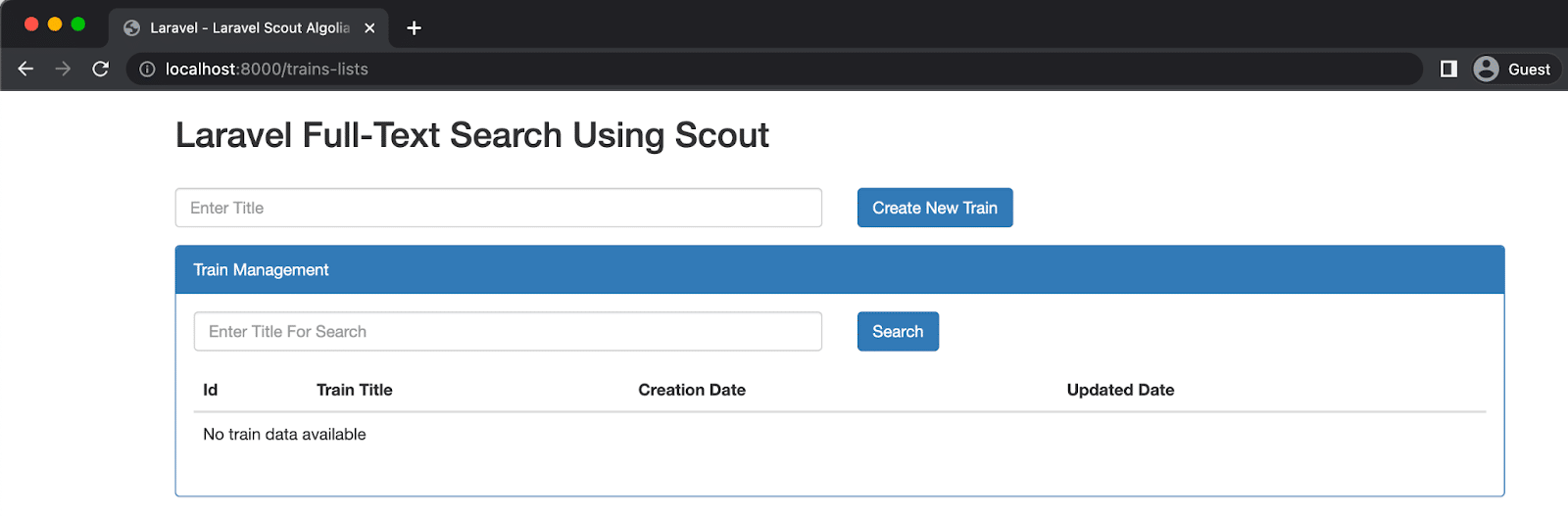
Pour afficher la page, accédez à http://127.0.0.1:8000/trains-lists à partir de votre navigateur Web.

La base de données est actuellement vide, vous devez donc saisir le titre d'un train de démonstration dans le champ de saisie et cliquer sur Créer un nouveau train pour l'enregistrer.

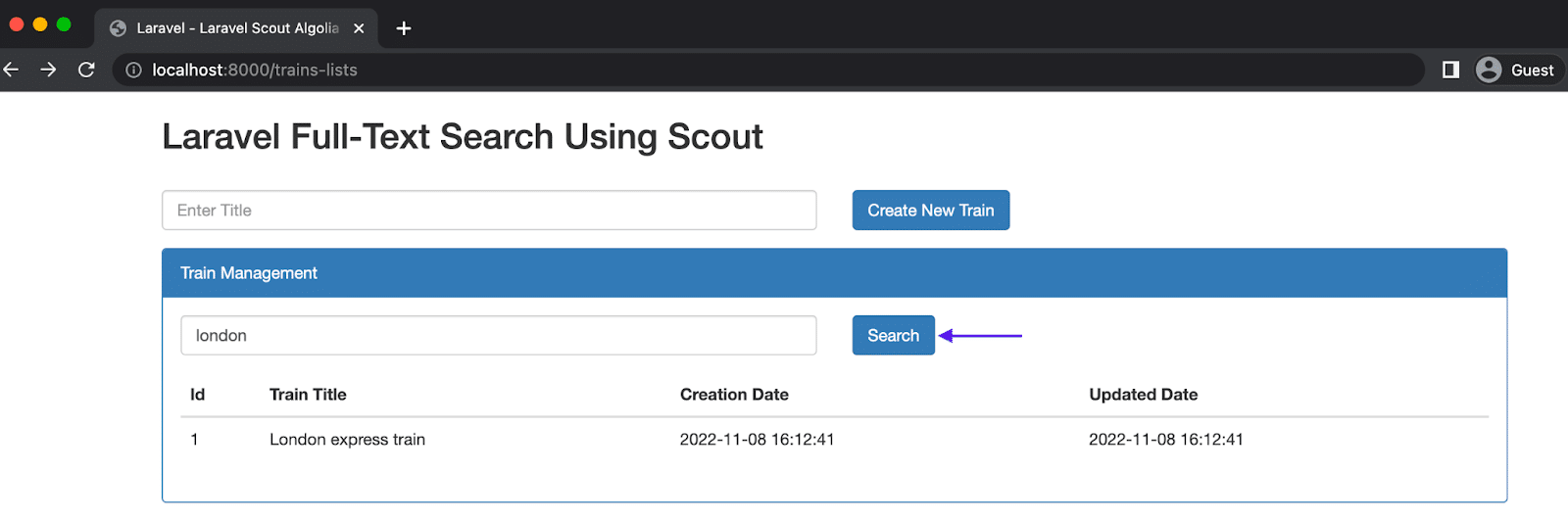
Pour utiliser la fonction de recherche, saisissez un mot clé à partir de n'importe quel titre de train enregistré dans le champ de saisie Saisir le titre pour la recherche et cliquez sur Rechercher .
Comme le montre l'image ci-dessous, seules les entrées de recherche contenant le mot-clé dans leurs titres s'afficheront.

Meilisearch avec Laravel Scout
Meilisearch est un moteur de recherche open source axé sur la vitesse, les performances et l'amélioration de l'expérience des développeurs. Il partage plusieurs fonctionnalités avec Algolia, en utilisant les mêmes algorithmes, structures de données et recherches, mais avec un langage de programmation différent.
Les développeurs peuvent créer et auto-héberger une instance Meilisearch au sein de leur infrastructure sur site ou dans le cloud. Meilisearch propose également une offre cloud bêta similaire à Algolia pour les développeurs qui souhaitent utiliser le produit sans gérer son infrastructure.
Dans le didacticiel, vous avez déjà une instance locale de Meilisearch en cours d'exécution dans vos conteneurs Docker. Vous allez maintenant étendre la fonctionnalité Laravel Scout pour utiliser l'instance Meilisearch.
Pour ajouter Meilisearch à l'application Laravel, exécutez la commande ci-dessous dans votre terminal de projet.
composer require meilisearch/meilisearch-phpEnsuite, vous devez modifier les variables Meilisearch dans le fichier .env pour le configurer.
Remplacez les variables SCOUT_DRIVER , MEILISEARCH_HOST et MEILISEARCH_KEY dans le fichier .env par celles ci-dessous.
SCOUT_DRIVER=meilisearch MEILISEARCH_HOST=http://127.0.0.1:7700 MEILISEARCH_KEY=LockKey La clé SCOUT_DRIVER spécifie le pilote que Scout doit utiliser, tandis que MEILISEARCH_HOST représente le domaine sur lequel votre instance Meilisearch est en cours d'exécution. Bien que cela ne soit pas obligatoire lors du développement, l'ajout de MEILISEARCH_KEY en production est recommandé.
Remarque : commentez l'identifiant et le secret Algolia lorsque vous utilisez Meilisearch comme pilote préféré.
Après avoir terminé les configurations .env , vous devez indexer vos enregistrements préexistants à l'aide de la commande Artisan ci-dessous.
php artisan scout:import "App\Models\Train"Laravel Scout avec moteur de base de données
Le moteur de base de données de Scout peut être plus adapté aux applications qui utilisent des bases de données plus petites ou gèrent des charges de travail moins intensives. Actuellement, le moteur de base de données prend en charge PostgreSQL et MySQL.
Ce moteur utilise des clauses "where-like" et des index de texte intégral par rapport à votre base de données existante, ce qui lui permet de trouver les résultats de recherche les plus pertinents. Vous n'avez pas besoin d'indexer vos enregistrements lorsque vous utilisez le moteur de base de données.
Pour utiliser le moteur de base de données, vous devez définir votre variable SCOUT_DRIVER .env sur la base de données.
Ouvrez le fichier .env dans l'application Laravel et modifiez la valeur de la variable SCOUT_DRIVER .
SCOUT_DRIVER = databaseAprès avoir changé votre pilote pour la base de données, Scout passera à l'utilisation du moteur de base de données pour la recherche en texte intégral.
Moteur de collecte avec Laravel Scout
En plus du moteur de base de données, Scout propose également un moteur de collecte. Ce moteur utilise des clauses "where" et un filtrage de collection pour extraire les résultats de recherche les plus pertinents.
Contrairement au moteur de base de données, le moteur de collecte prend en charge toutes les bases de données relationnelles que Laravel prend également en charge.
Vous pouvez utiliser le moteur de collecte en définissant la variable d'environnement SCOUT_DRIVER sur collection ou en spécifiant manuellement le pilote de collecte dans le fichier de configuration Scout.
SCOUT_DRIVER = collection Explorateur avec Elasticsearch
Avec la force des requêtes Elasticsearch, Explorer est un pilote Elasticsearch moderne pour Laravel Scout. Il offre un pilote Scout compatible et des avantages tels que le stockage, la recherche et l'analyse de quantités massives de données en temps réel. Elasticsearch avec Laravel offre des résultats en quelques millisecondes.
Pour utiliser le pilote Elasticsearch Explorer dans votre application Laravel, vous devez configurer le fichier standard docker-compose.yml généré par le script Laravel-Scout. Vous allez ajouter les configurations supplémentaires pour Elasticsearch et redémarrer les conteneurs.
Ouvrez votre fichier docker-compose.yml et remplacez son contenu par ce qui suit.
# For more information: https://laravel.com/docs/sail version: '3' services: laravel.test: build: context: ./vendor/laravel/sail/runtimes/8.1 dockerfile: Dockerfile args: WWWGROUP: '${WWWGROUP}' image: sail-8.1/app extra_hosts: - 'host.docker.internal:host-gateway' ports: - '${APP_PORT:-80}:80' - '${VITE_PORT:-5173}:${VITE_PORT:-5173}' environment: WWWUSER: '${WWWUSER}' LARAVEL_SAIL: 1 XDEBUG_MODE: '${SAIL_XDEBUG_MODE:-off}' XDEBUG_CONFIG: '${SAIL_XDEBUG_CONFIG:-client_host=host.docker.internal}' volumes: - '.:/var/www/html' networks: - sail depends_on: - mysql - redis - meilisearch - mailhog - selenium - pgsql - elasticsearch mysql: image: 'mysql/mysql-server:8.0' ports: - '${FORWARD_DB_PORT:-3306}:3306' environment: MYSQL_ROOT_PASSWORD: '${DB_PASSWORD}' MYSQL_ROOT_HOST: "%" MYSQL_DATABASE: '${DB_DATABASE}' MYSQL_USER: '${DB_USERNAME}' MYSQL_PASSWORD: '${DB_PASSWORD}' MYSQL_ALLOW_EMPTY_PASSWORD: 1 volumes: - 'sail-mysql:/var/lib/mysql' - './vendor/laravel/sail/database/mysql/create-testing-database.sh:/docker-entrypoint-initdb.d/10-create-testing-database.sh' networks: - sail healthcheck: test: ["CMD", "mysqladmin", "ping", "-p${DB_PASSWORD}"] retries: 3 timeout: 5s elasticsearch: image: 'elasticsearch:7.13.4' environment: - discovery.type=single-node ports: - '9200:9200' - '9300:9300' volumes: - 'sailelasticsearch:/usr/share/elasticsearch/data' networks: - sail kibana: image: 'kibana:7.13.4' environment: - elasticsearch.hosts=http://elasticsearch:9200 ports: - '5601:5601' networks: - sail depends_on: - elasticsearch redis: image: 'redis:alpine' ports: - '${FORWARD_REDIS_PORT:-6379}:6379' volumes: - 'sail-redis:/data' networks: - sail healthcheck: test: ["CMD", "redis-cli", "ping"] retries: 3 timeout: 5s pgsql: image: 'postgres:13' ports: - '${FORWARD_DB_PORT:-5432}:5432' environment: PGPASSWORD: '${DB_PASSWORD:-secret}' POSTGRES_DB: '${DB_DATABASE}' POSTGRES_USER: '${DB_USERNAME}' POSTGRES_PASSWORD: '${DB_PASSWORD:-secret}' volumes: - 'sailpgsql:/var/lib/postgresql/data' networks: - sail healthcheck: test: ["CMD", "pg_isready", "-q", "-d", "${DB_DATABASE}", "-U", "${DB_USERNAME}"] retries: 3 timeout: 5s meilisearch: image: 'getmeili/meilisearch:latest' ports: - '${FORWARD_MEILISEARCH_PORT:-7700}:7700' volumes: - 'sail-meilisearch:/meili_data' networks: - sail healthcheck: test: ["CMD", "wget", "--no-verbose", "--spider", "http://localhost:7700/health"] retries: 3 timeout: 5s mailhog: image: 'mailhog/mailhog:latest' ports: - '${FORWARD_MAILHOG_PORT:-1025}:1025' - '${FORWARD_MAILHOG_DASHBOARD_PORT:-8025}:8025' networks: - sail selenium: image: 'selenium/standalone-chrome' extra_hosts: - 'host.docker.internal:host-gateway' volumes: - '/dev/shm:/dev/shm' networks: - sail networks: sail: driver: bridge volumes: sail-mysql: driver: local sail-redis: driver: local sail-meilisearch: driver: local sailpgsql: driver: local sailelasticsearch: driver: localEnsuite, exécutez la commande ci-dessous pour extraire la nouvelle image Elasticsearch que vous avez ajoutée au fichier docker-compose.yml .
docker-compose upEnsuite, exécutez la commande Composer ci-dessous pour installer Explorer dans le projet.
composer require jeroen-g/explorerVous devez également créer un fichier de configuration pour le pilote Explorer.
Exécutez la commande Artisan ci-dessous pour générer un fichier explorer.config pour stocker les configurations.
php artisan vendor:publish --tag=explorer.configLe fichier de configuration généré ci-dessus sera disponible dans le répertoire /config .
Dans votre fichier config/explorer.php , vous pouvez référencer votre modèle à l'aide de la clé indexes .
'indexes' => [ \App\Models\Train::class ], Remplacez la valeur de la variable SCOUT_DRIVER dans le fichier .env par elastic pour configurer Scout pour utiliser le pilote Explorer.
SCOUT_DRIVER = elastic À ce stade, vous utiliserez Explorer dans le modèle Train en implémentant l'interface Explorer et en remplaçant la méthode mappableAs() .
Ouvrez le fichier Train.php dans le répertoire App > Models et remplacez le code existant par le code ci-dessous.
<?php namespace App\Models; use Illuminate\Database\Eloquent\Factories\HasFactory; use Illuminate\Database\Eloquent\Model; use JeroenG\Explorer\Application\Explored; use Laravel\Scout\Searchable; class Train extends Model implements Explored { use HasFactory; use Searchable; protected $fillable = ['title']; public function mappableAs(): array { return [ 'id'=>$this->Id, 'title' => $this->title, ]; } } Avec le code que vous avez ajouté ci-dessus, vous pouvez maintenant utiliser Explorer pour rechercher du texte dans le modèle Train .
Résumé
Pour les développeurs PHP, Laravel et des modules complémentaires comme Scout facilitent l'intégration d'une fonctionnalité de recherche en texte intégral rapide et robuste. Avec le moteur de base de données, le moteur de collecte et les fonctionnalités de Meilisearch et Elasticsearch, vous pouvez interagir avec la base de données de votre application et mettre en œuvre des mécanismes de recherche avancés en quelques millisecondes.
La gestion et la mise à jour transparentes de votre base de données signifient que vos utilisateurs bénéficient d'une expérience optimale tandis que votre code reste propre et efficace.
Avec nos solutions d'hébergement d'applications et de bases de données, Kinsta est votre guichet unique pour tous vos besoins de développement Laravel modernes. Le premier 20 $ est sur nous.
