La plus grande peinture de contenu (LCP) et comment l'améliorer dans WordPress
Publié: 2023-07-06Cet article est le premier d'une série en trois parties sur Core Web Vitals. Dans ce document, nous souhaitons passer en revue chacune des trois mesures qui sont au cœur du nouveau critère de Google pour la qualité du site Web. Notre premier arrêt : Largest Contentful Paint (LCP) et comment l'améliorer dans WordPress.
À l'heure actuelle, Core Web Vitals est un facteur de classement essentiel dans Google. En tant que mesures de l'expérience utilisateur, ils déterminent si les visiteurs passent ou non un bon moment sur votre site et influencent également votre performance dans les moteurs de recherche. Pour cette raison, il est important que vous les obteniez correctement.
Pour vous aider à le faire, comme mentionné, nous souhaitons examiner en profondeur chacun des composants de Core Web Vitals. Ci-dessous, nous parlons de ce qu'ils sont exactement et pourquoi ils sont importants pour le référencement. Après cela, vous obtenez une formation de niveau A sur la façon de réussir la plus grande peinture de contenu, la première d'entre elles, sur votre site WordPress. Le message explique ce qu'est le LCP, comment le mesurer, pour quel nombre vous devez viser et comment améliorer cette métrique sur votre site WordPress si nécessaire.
Que sont les Core Web Vitals ?

Tout d'abord, au cas où ce sujet serait entièrement nouveau pour vous, commençons par les bases : que sont exactement les Core Web Vitals ?
En bref, il s'agit d'un ensemble de mesures centrées sur l'utilisateur qui mesurent la vitesse de chargement, l'interactivité et la stabilité visuelle des pages Web que Google a introduites en mai 2020. Elles sont censées aider les propriétaires et les développeurs de sites Web à comprendre à quel point un utilisateur expérimente leur des pages proposent et identifient des axes d'amélioration.
Les Core Web Vitals se composent de trois métriques :
- La plus grande peinture de contenu (LCP)
- Premier délai d'entrée (FID)
- Décalage de mise en page cumulé (CLS)
Chacun d'entre eux est mesuré séparément et influencé par différents facteurs, c'est pourquoi nous écrivons cette série d'articles.
Pourquoi les Core Web Vitals sont-ils importants pour le référencement ?
La raison pour laquelle nous insistons sur ce point est assez simple. Google a clairement indiqué vouloir privilégier les pages qui offrent une expérience agréable aux visiteurs qui les fréquentent. Les Core Web Vitals sont un moyen de mesurer cela.
Par conséquent, ils sont désormais un élément clé de l'algorithme de Google pour évaluer et classer les pages Web. Pour citer leur propre page à ce sujet :
Les Core Web Vitals sont le sous-ensemble des Web Vitals qui s'appliquent à toutes les pages Web, doivent être mesurés par tous les propriétaires de sites et seront affichés dans tous les outils Google.
Par conséquent, si vous voulez que vos pages fonctionnent bien, vous devez non seulement examiner des éléments tels que la conception Web, l'EAT, l'autorité de contenu, l'optimisation sur la page, la vitesse du site et la convivialité mobile, mais également ces mesures UX. Sinon, vous pourriez vous retrouver pénalisé par Google et ne pas être bien classé.
En outre, l'amélioration de Core Web Vitals peut entraîner un meilleur engagement des utilisateurs, des visites de site plus longues et, en fin de compte, une augmentation des conversions et des revenus. Ainsi, l'optimisation de votre site Web pour eux aide non seulement au référencement, mais génère également des résultats commerciaux.
Tout est clair? Ensuite, abordons la première métrique.
Qu'est-ce que la plus grande peinture de contenu (LCP) ?

LCP est la première métrique Core Web Vitals que nous souhaitons examiner. Il mesure le temps qu'il faut pour que le plus grand élément de la fenêtre (c'est ce que vous voyez dans la fenêtre de votre navigateur) soit entièrement rendu à l'écran après qu'un utilisateur a lancé le chargement d'une page. Il peut s'agir d'une image, d'une vidéo, d'un bloc de texte ou de tout autre élément occupant une quantité importante d'espace sur la page.
LCP est une mesure importante car elle reflète la rapidité avec laquelle les utilisateurs peuvent accéder au contenu principal d'une page Web, ce qui est probablement ce pour quoi ils sont venus en premier lieu. Un score LCP lent signifie que les utilisateurs peuvent devoir attendre plus longtemps avant de pouvoir commencer à lire ou à interagir avec la page. Cela peut entraîner de la frustration et les faire simplement partir. Pas de bono.
Comment la plus grande peinture de contenu est-elle calculée ?
Le score LCP d'une page est déterminé en suivant combien de temps en secondes le plus grand élément de la fenêtre d'affichage prend pour être entièrement rendu. Cependant, la métrique ne prend en compte que certains types d'éléments pour son calcul :
-
<img>éléments, c'est-à-dire images - Éléments
<image>dans les documents<svg> -
<video>éléments qui affichent une image d'aperçu - Éléments qui chargent une image de fond via la fonction
url() - Éléments de niveau bloc et en ligne avec contenu textuel
Bref, visuels et texte principal. Dans le même temps, LCP ne tient pas compte des composants que les utilisateurs ne considèrent probablement pas comme « contenus », tels que :
- Éléments avec une opacité de 0, qui sont invisibles pour l'utilisateur
- Éléments qui couvrent le plein écran et fonctionnent probablement comme arrière-plan plutôt que comme contenu
- Images d'espace réservé ou images contenant peu d'informations qui ne reflètent probablement pas le véritable objectif de la page
Comment tester votre site pour LCP
Il existe de nombreuses façons de tester Largest Contentful Paint sur votre site WordPress. Comme la citation ci-dessus l'a mentionné, il s'agit désormais d'une mesure dans tous les outils Google, vous pouvez donc commencer par là.
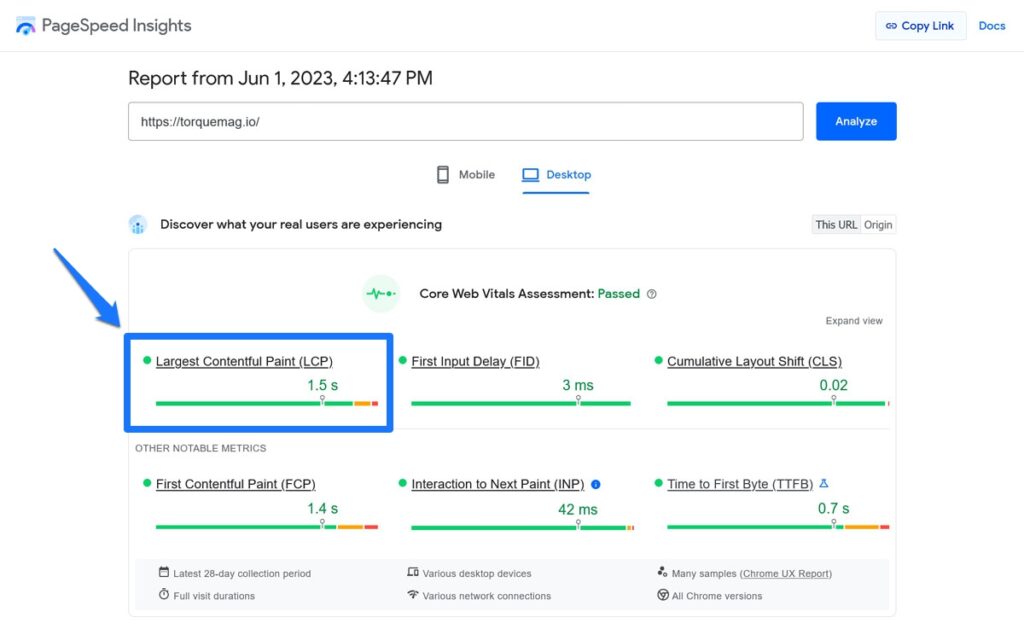
Par exemple, lorsque vous entrez votre site Web dans PageSpeed Insights, vous pouvez trouver votre valeur LCP et savoir si vous avez réussi le test ou non.

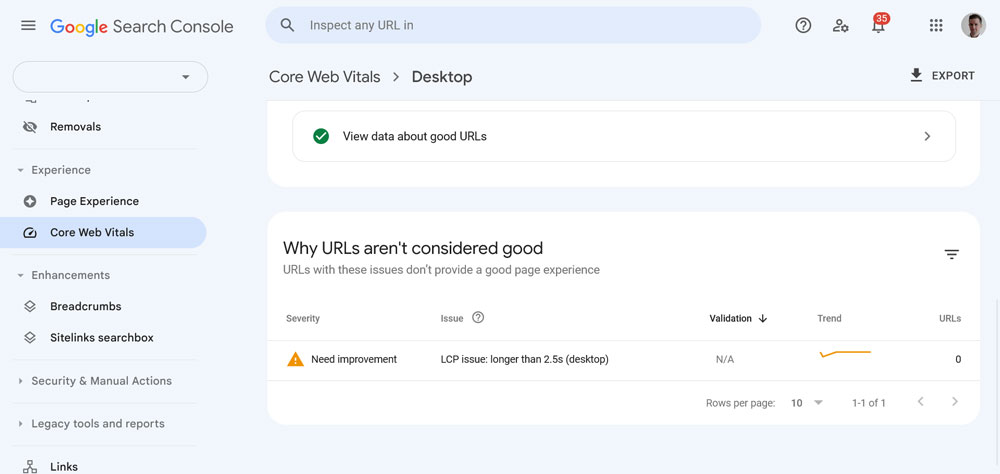
De plus, vous trouverez des informations sur les problèmes avec Largest Contentful Paint et d'autres problèmes dans le rapport Core Web Vitals de Google Search Console.

Les outils de développement Chrome le montrent également (plus d'informations ci-dessous). De plus, il existe des modules complémentaires de navigateur qui vous permettent de mesurer ces métriques comme Web Vitals pour Chrome et SpeedVitals pour Firefox. Enfin, si vous êtes développeur, vous souhaiterez peut-être utiliser des solutions plus techniques telles que la bibliothèque JavaScript web-vitals.
Qu'est-ce qu'une valeur LCP idéale ?
Après avoir appris à mesurer le LCP, votre prochaine question est probablement quelle est exactement une bonne valeur ? Pour quelle référence devez-vous viser ?
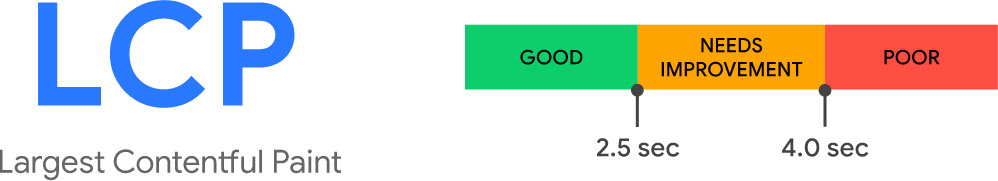
Dans le cas de Largest Contentful Paint, le nombre magique est de 2,5 secondes. Si votre score LCP est inférieur à 2,5 secondes, il est considéré comme bon. La page en question offre probablement une bonne expérience utilisateur. Si votre score est compris entre 2,5 et 4 secondes, Google considère qu'il doit être amélioré. Tout ce qui dépasse 4 secondes est considéré comme médiocre.

Donc, jolie coupe et sèche. Pas besoin de s'interroger, vous savez exactement ce que le géant de la recherche attend de vous.
Comment améliorer la plus grande peinture de contenu (dans WordPress)
Si vous constatez qu'après avoir testé votre site ne répond pas aux critères ci-dessus, n'ayez crainte. Nous passerons le reste de cet article à parler de la façon d'améliorer votre plus grande valeur de peinture de contenu si nécessaire.
La bonne nouvelle est que vous pouvez faire beaucoup de choses. D'autre part, de nombreux facteurs peuvent influencer le LCP, par conséquent, le corriger n'est souvent pas une solution rapide. Vous devez examiner l'ensemble du processus de chargement de la page étape par étape. Alors faisons ça, d'accord ?
Trouver le plus grand élément de peinture de contenu
La première étape pour améliorer votre valeur LCP consiste à déterminer exactement quel est votre élément LCP. Après tout, comment pouvez-vous améliorer la livraison de quelque chose si vous ne savez pas sur quoi vous concentrer ?
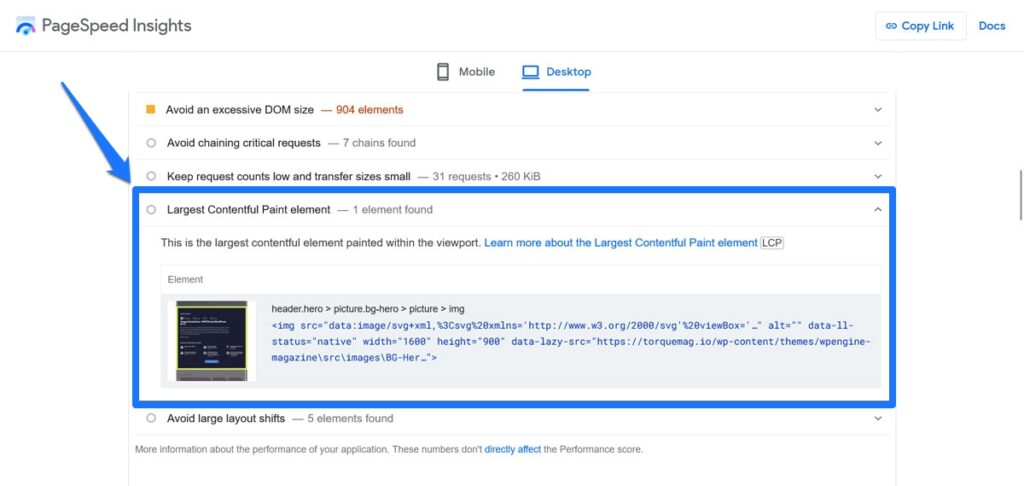
Si vous utilisez PageSpeed Insights pour mesurer votre site, il vous indiquera en fait quel est votre élément LCP plus bas sur la page dans la section Diagnostics .

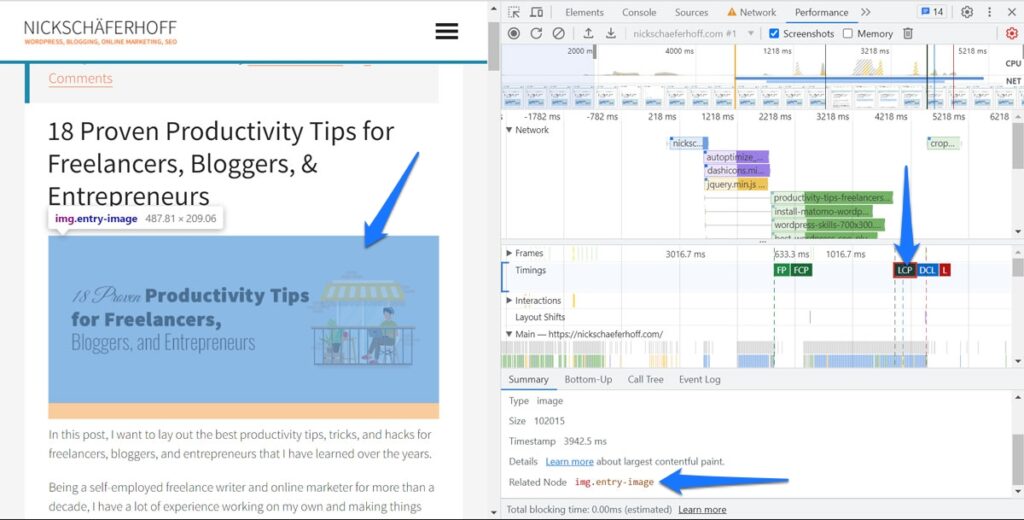
Si vous exécutez un test de performances dans les outils de développement de navigateur de Chrome, il apparaîtra également dans la chronologie et mettra même en surbrillance l'élément LCP sur la page. Cliquez sur LCP , puis survolez le fichier sous Nœud associé .

Décomposer le processus de chargement en plusieurs parties
Ensuite, afin d'optimiser votre Largest Contentful Paint, il est utile de diviser le processus en plusieurs phases. Comme mentionné ci-dessus, il n'y a pas d'approche unique. Vous devez le regarder sous différents angles pour savoir ce qui doit être corrigé sur votre site. Les phases proposées par Google sont :
- TTFB - Signifie "délai avant le premier octet", comme le temps écoulé depuis qu'un utilisateur demande la page jusqu'à ce qu'il reçoive le premier octet de HTML.
- Délai de chargement des ressources – Délai de réception des fichiers de page (HTML et CSS) et avant que les ressources LCP elles-mêmes ne soient chargées.
- Temps de chargement des ressources – La phase au cours de laquelle la ressource LCP se charge.
- Délai de rendu de l'élément – Enfin, le temps entre le chargement de l'élément LCP et son rendu complet.
Décomposer la plus grande peinture de contenu de cette manière vous permet de vous concentrer sur les différentes phases et de les améliorer individuellement.

Optimiser l'hébergement et l'architecture du site
Il s'agit de mesures visant à améliorer le TTFB et le délai de chargement des ressources.
La rapidité avec laquelle les visiteurs reçoivent les données de votre site dépend d'un certain nombre de facteurs. D'une part, il y a le serveur. Même si votre site a une très petite empreinte, comme un site Web d'une page, il peut toujours être fortement retardé par un serveur Web lent. Un autre facteur concerne les composants de votre site, tels que son système d'exploitation, ses thèmes, ses plugins, etc.
Par conséquent, l'amélioration de tous ces facteurs permet d'optimiser la plus grande peinture de contenu. Voici comment procéder :
- Investissez dans un hébergement de qualité - Comme mentionné, le serveur Web est un facteur important et votre fournisseur d'hébergement, par conséquent, une considération importante. Évitez l'hébergement partagé si vous le pouvez et obtenez un plan d'hébergement en fonction de votre trafic. De plus, essayez d'avoir votre site sur un serveur proche de votre public.
- Utilisez des thèmes et des plugins de haute qualité - Assurez-vous d'obtenir les composants de votre site à partir de bonnes sources afin de savoir qu'ils sont bien programmés, légers et bénéficient d'un bon support. Utilisez le nombre minimum de plugins pour réduire les requêtes HTTP sur votre site.
- Maintenez votre site à jour - Les mises à jour du noyau et des plugins/thèmes de WordPress sont accompagnées d'améliorations, y compris des correctifs de performances. Restez au courant d'eux afin d'obtenir les dernières et meilleures.
Avec ceux-ci en place, vous pouvez vous assurer que les visiteurs reçoivent les données de votre site le plus rapidement possible. Afin de savoir si votre serveur est le problème, il est utile d'apprendre à tester rapidement votre site Web. Évitez également les redirections multiples et examinez les demandes de serveur susmentionnées.
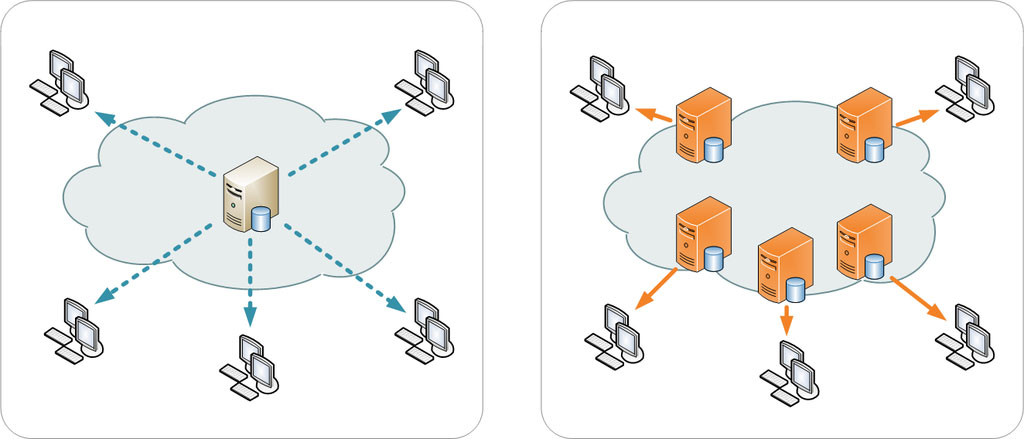
Utiliser un réseau de diffusion de contenu (CDN)
Une autre façon d'améliorer le délai d'obtention du premier octet consiste à utiliser un réseau de diffusion de contenu (CDN). Cela aide à réduire la distance entre l'utilisateur et l'endroit d'où il reçoit les données de votre site Web. Cela peut raccourcir le temps de chargement.

Il existe même des CDN spécialisés où vous ne placez vos images que sur des serveurs externes, comme le Site Accelerator de Jetpack. Cela a beaucoup de sens puisque les images sont souvent les éléments de contenu les plus importants. Les CDN implémentent aussi parfois les techniques d'optimisation d'image dont nous parlerons maintenant.
Optimiser les images et les polices Web
Nous abordons maintenant des techniques pour réduire le temps de chargement des ressources. Si vous avez fait attention plus tôt, vous saurez que c'est la vitesse à laquelle la ressource LCP est livrée au navigateur. Une considération importante ici sont les visuels.
Les images finissent souvent par être le plus grand objet de contenu car elles ont tendance à être plus grandes que le texte en raison du surplus d'informations qu'elles contiennent. Pour cette raison, l'une des choses sur lesquelles vous devriez vous concentrer pour réduire le temps de chargement de vos ressources est de les optimiser :
- Utilisez la bonne taille - N'utilisez que des images aussi grandes qu'elles apparaissent sur la page, sinon vous chargez les visiteurs plus qu'ils n'en ont besoin. Cela signifie souvent redimensionner vos images avant de les télécharger ou définir les options de média WordPress exactement à la taille dont vous avez besoin pour votre mise en page. Le plugin de régénération des vignettes peut vous aider à optimiser la taille des images déjà présentes sur votre site.
- Optez pour des formats d'image modernes - Tous les formats d'image ne sont pas créés égaux. Pour rendre vos visuels aussi petits que possible, utilisez des formats modernes tels que webp ou avif, qui ont un encombrement moindre que leurs prédécesseurs.
- Compresser les images — Compresser signifie supprimer les données inutiles. Vous pouvez le faire avant de télécharger vos images (par exemple via TinyPNG/JPG ou RIOT) ou automatiquement avec des plugins WordPress comme Smush ou Optimole.
- Images de chargement différé non affichées à l'écran — Le chargement différé signifie ne pas charger les images qui ne sont pas encore visibles dans le navigateur. Cela peut faire gagner beaucoup de temps. Assurez-vous simplement d'exclure les images qui doivent être visibles immédiatement.
Plus d'informations à ce sujet dans notre article sur l'optimisation des images. Pendant que vous y êtes, réduisez également la taille et le nombre de vos polices Web. Chargez uniquement ce dont vous avez vraiment besoin et envisagez d'héberger vos polices Web localement.
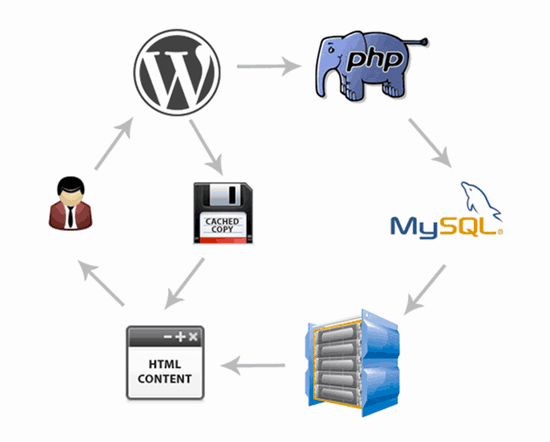
Configurer la mise en cache et la compression
La mise en cache et la compression sont deux techniques pour accélérer généralement votre site Web en accélérant le chargement des fichiers de votre site. Ils peuvent aider à la fois avec le délai de chargement des ressources et le temps de chargement.
Le premier le fait en pré-affichant vos documents HTML et en enregistrant les versions finales de ceux-ci sur votre serveur afin que ce processus n'ait pas à être effectué chaque fois que les visiteurs veulent voir votre site.

La seconde consiste à réduire la taille des fichiers de votre site Web afin qu'ils soient plus rapides à transmettre. Vous pouvez faire ce dernier avec la compression Gzip ou la nouvelle compression Brotli. Combinez-le avec la minification de vos fichiers afin qu'ils prennent moins de place et se chargent plus rapidement.
Un plugin comme Autoptimize ou de nombreux plugins de mise en cache WordPress peuvent faire tout ce qui précède et constituent un moyen simple d'améliorer Largest Contentful Paint sur votre site.
Éliminer les ressources bloquant le rendu
Nous arrivons maintenant à améliorer le délai de rendu des éléments. Même si vous avez optimisé la vitesse de chargement de votre page et la livraison de votre élément LCP, votre score sera toujours mauvais si l'élément lui-même met beaucoup de temps à apparaître sur la page. Ici, les ressources bloquant le rendu sont les coupables les plus courants.
Vous pouvez utiliser l'article lié ci-dessus pour obtenir des instructions détaillées sur la façon de les traiter. Cependant, voici quelques notes courtes :
- Chargez les scripts de manière asynchrone et le JavaScript essentiel en ligne.
- Feuilles de style en ligne dans HTML (cela s'applique uniquement aux petites feuilles de style, car les éléments en ligne ne sont pas mis en cache).
- Réduisez la taille de la feuille de style en éliminant les CSS et JavaScript inutilisés. Vous pouvez également différer les CSS non critiques et réduire et compresser les feuilles de style.
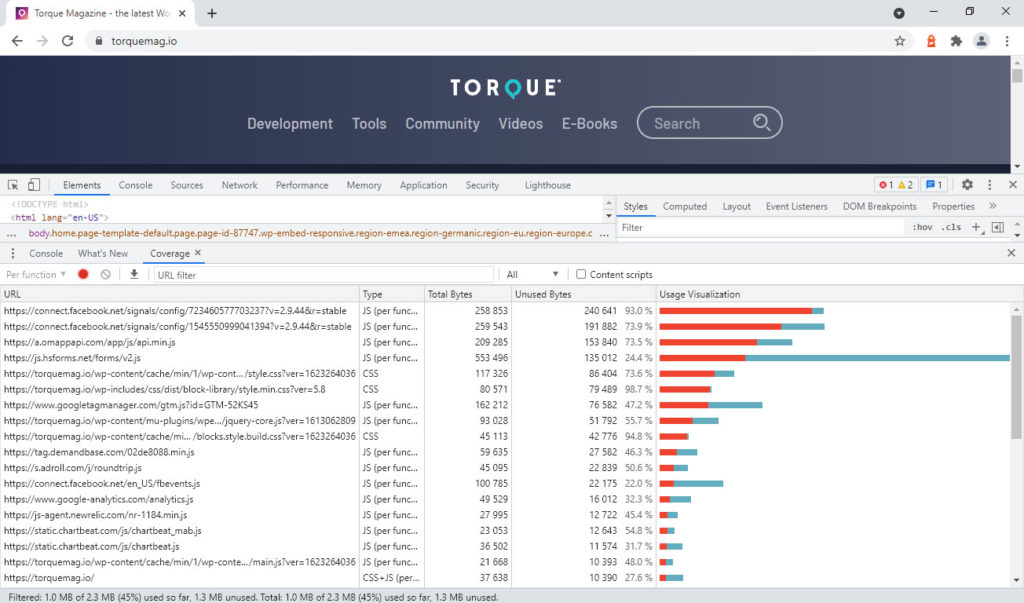
Utilisez l'onglet Couverture des outils de développement de votre navigateur pour identifier les éléments que vos visiteurs doivent charger en premier. Il vous aide également à identifier le code inutilisé que vous pourrez peut-être supprimer.

Quelques trucs vraiment techniques
Si vous êtes de persuasion technique, voici quelques trucs plus ringards que vous pouvez faire pour améliorer encore votre plus grande peinture de contenu dans WordPress et au-delà :
- Préchargez les images en HTML — Surtout lorsqu'elles sont utilisées comme arrière-plans CSS ou similaires, ajoutez
<link rel="preload">pour donner la priorité à vos images les plus importantes. Cela fonctionne également pour les polices qui pourraient être nécessaires pour afficher le texte principal. - Ajustez la priorité de récupération — Indiquez aux navigateurs ce qu'ils doivent charger en premier en ajoutant
fetchpriority="high". Limitez cela à une ou deux images, sinon cela va à l'encontre de l'objectif. - Utilisez le rendu côté serveur ou le pré-rendu — Surtout si vous avez un serveur rapide. Cela réduit la quantité de travail nécessaire à effectuer dans le navigateur.
- Optimiser les polices Web via l'affichage de la police — Définissez la règle d'affichage de la police sur
swap,fallbackouoptionalpour éviter que votre rendu de texte ne soit bloqué pendant le chargement de la police Web.
La plus grande peinture de contenu et WordPress en un mot
La plus grande peinture de contenu n'est que l'une des trois mesures que Google considère comme des éléments essentiels du Web et qu'elle utilise pour juger de l'expérience utilisateur d'un site Web et, en fin de compte, du classement de recherche. Si vous rencontrez des difficultés avec les performances du site et de la recherche, c'est l'un des facteurs à prendre en compte.
Dans cet article, vous avez appris à déterminer s'il s'agit d'un facteur pour votre site WordPress, quelle valeur LCP viser et comment l'améliorer. J'espère que vous vous sentez maintenant capable de changer votre LCP pour le mieux.
Comme d'habitude, vous n'avez pas besoin d'être parfait. Choisissez ce dont vous vous sentez capable, mettez-le en œuvre et partez de là.
Avez-vous des conseils supplémentaires concernant la métrique Largest Contentful Paint et comment l'améliorer dans WordPress ? N'hésitez pas à intervenir dans les commentaires .
