Comment charger des images paresseuses dans WordPress
Publié: 2022-10-25Voulez-vous charger des images paresseuses dans WordPress ? Le chargement paresseux d'images est l'une des techniques les plus élémentaires pour améliorer la vitesse et les performances de WordPress. Cela vous aidera à réduire la charge du serveur Web en envoyant moins de requêtes HTTP, ce qui à son tour améliore la vitesse de chargement des pages.
Ainsi, dans ce guide, nous allons vous montrer comment charger des images paresseuses dans WordPress sans aucun problème.
Mais qu'est-ce que le chargement paresseux et pourquoi devrions-nous charger paresseux des images dans WordPress ? Éliminons cela d'abord.
Qu'est-ce que le Lazy Load et comment ça marche ?
Le chargement différé est une technologie simple que les blogueurs et les développeurs Web utilisent pour augmenter la vitesse de leur site Web. l'idée est plutôt simple.
Pour un site Web WordPress sans chargement paresseux, lorsqu'un visiteur atterrit sur l'un de vos articles de blog, toutes les images de l'article de blog seront chargées en même temps. Maintenant, cela peut sembler être une meilleure option, mais il y a un inconvénient. Si votre article de blog contient trop de photos de haute qualité, son chargement peut prendre un temps considérable.
D'un autre côté, le chargement paresseux ne charge que les images présentes dans la vue actuelle du visiteur. Ensuite, au fur et à mesure qu'elles défilent, les autres images sont chargées au fur et à mesure qu'elles arrivent dans la vue de l'utilisateur.
Par conséquent, le serveur doit charger moins d'images dans chaque requête HTTP, ce qui réduit la charge de traitement sur le serveur et accélère le temps de réponse.
De nombreux sites Web utilisent aujourd'hui le chargement paresseux pour obtenir de meilleures vitesses de page. De plus, il est facile à configurer et à gérer, alors pourquoi ne pas essayer ?
Voyons quelques-uns des avantages du chargement paresseux et comprenons pourquoi nous devrions charger des images paresseux.
Pourquoi Lazy Load Images dans WordPress ?
Google utilise la vitesse des pages comme l'un des facteurs de classement. Donc, si vous avez un meilleur contenu mais une vitesse de site Web médiocre, vous gaspillez vos efforts. Vos concurrents peuvent facilement vous surclasser avec le même contenu mais une meilleure vitesse de site Web.
Le chargement différé est l'un des moyens les plus simples et les plus efficaces de diffuser vos images plus rapidement que d'habitude.
Lorsque vous écrivez des articles de blog pratiques ou quelque chose de similaire contenant des milliers de mots et de nombreuses images détaillées, vous devez vous assurer que les images n'affectent pas les performances globales du site Web.
Si elles ne sont pas optimisées, les images peuvent réduire considérablement les performances de votre page Web. Un temps de réponse du serveur plus élevé et une vitesse de page plus faible peuvent augmenter le taux de rebond de votre site Web, ce que vous ne voulez pas à tout prix.
Outre la mise en cache régulière de WordPress, le chargement paresseux peut être pratique dans la plupart des situations et constitue l'une des techniques largement utilisées pour améliorer les performances de votre site.
Je suis sûr que vous comprenez l'importance du chargement paresseux des images dans WordPress. Heureusement, WordPress reconnaît également cela comme une fonctionnalité importante et propose un chargement paresseux de manière native. Plongeons-nous dans le chargement paresseux natif de WordPress.
Qu'est-ce que le chargement paresseux natif ?
WordPress 5.5 a proposé une fonctionnalité native de chargement paresseux. La fonctionnalité est activée par défaut et vous n'avez rien d'autre à faire pour la configurer. Le principal avantage du chargement paresseux natif est que tout le monde peut mettre la main sur la fonctionnalité sans compter sur des outils ou des services supplémentaires.
Lorsque vous insérez des images ou des médias iframe dans votre page ou publication, WordPress ajoutera automatiquement la balise loading= »lazy » à la version HTML.
Par exemple, la version HTML mise à jour d'une image ressemblera à ceci :
<img src="QuadLayer-Blog.jpg" chargement="paresseux" alt="QuadLayers" />
Et les iframes ressembleront à :
<iframe src="QuadLayers-products.html" loading="paresseux"></iframe>
Toutes les images et iframes seront automatiquement mises à jour après la publication ou la mise à jour du billet de blog. Voici les types d'images qui seront modifiés par la nouvelle fonctionnalité native de chargement différé :
- Images de contenu
- Extraits d'images
- Images de widgets
- Avatar
- Images de modèles
Toutefois, si vous ne souhaitez pas de chargement différé natif, vous pouvez le désactiver en ajoutant l'extrait de code suivant :
add_filter( 'wp_lazy_loading_enabled', '__return_false' );
Lorsque le chargement paresseux natif est désactivé, vous pouvez charger paresseux des images dans WordPress à l'aide d'un plugin dédié. Un plugin de chargement paresseux dédié est la méthode la meilleure et préférée pour gérer la charge paresseuse. De plus, vous pouvez ajouter des images et des vidéos iframe au chargement paresseux avec les plugins.
Ci-dessous, nous avons répertorié quelques plugins populaires que vous pouvez utiliser pour ajouter un chargement paresseux à votre site Web WordPress.
Meilleurs plugins pour charger des images paresseuses dans WordPress
Si vous recherchez un plugin de chargement paresseux pour WordPress, vous atterrirez sur plusieurs solutions gratuites, freemium et premium. Cette section présentera trois plugins populaires et riches en fonctionnalités que vous pouvez utiliser pour charger paresseusement des images. Elles sont:
- BJ Lazy Load - Gratuit
- WP Rocket – Premium
- Smush – Freemium
Examinons les principales fonctionnalités de chaque plugin et voyons laquelle peut être un meilleur choix pour votre site.
1) Charge paresseuse BJ

BJ Lazy Load est le bon outil si vous préférez un plugin avec des options de configuration minimales. Le plugin est disponible avec un assistant de configuration simple, et toute personne ayant quelques connaissances peut le configurer. Le plugin peut être utilisé pour le chargement paresseux de vos fichiers image et vidéos iFrame.
De plus, si vous avez besoin de traduire le plugin dans une autre langue que l'anglais, c'est également possible.
BJ Lazy Load est le partenaire idéal lorsque vous avez besoin d'un plugin dédié pour le chargement paresseux d'images et de vidéos.
Fonctionnalités
- Compatible avec CDN
- Facile à utiliser
- Paramètres minimaux
- Traductions prêtes
- Fonctionne avec les iFrames
Tarification
BJ Lazy Load est un plugin WordPress gratuit .
2) Fusée WP

WP Rocket est l'un des plugins de mise en cache WordPress les plus riches en fonctionnalités disponibles. Il possède de nombreuses fonctionnalités, notamment la mise en cache des pages, le préchargement du cache, la compression gzip, l'optimisation du commerce électronique, l'optimisation de la base de données, l'optimisation des images et l'intégration CDN.
L'un des principaux avantages du plugin est sa compatibilité. WP Rocket est compatible avec la plupart des thèmes et plugins WordPress, il n'y aura donc pas de conflit. De plus, l'optimisation de la base de données est une autre fonctionnalité intéressante offerte par WP Rocket pour optimiser votre site Web.
Outre toutes ces fonctionnalités étonnantes, le plugin vous permet d'activer le chargement paresseux sur votre site Web. Avec WP Rocket, vous n'avez pas besoin d'un plugin de chargement paresseux dédié séparé.
Fonctionnalités
- Mise en cache des pages
- Optimisation de la base de données
- Optimisation du commerce électronique
- Compression GZIP
- Intégration CDN
- Préchargement du cache
Tarification
WP Rocket est un plugin de mise en cache premium . Il a de nombreuses fonctionnalités, comme vous pouvez le voir, et vous pouvez l'obtenir pour 49 $ par an pour un seul site.
3) Smush

Si vous avez besoin d'optimiser vos images au niveau supérieur, Smush est l'un des meilleurs outils que vous puissiez utiliser. Smush est un plugin dédié à la compression et à l'optimisation des images. Il est créé pour augmenter les performances de votre site Web WordPress en réduisant la taille de l'image et en permettant le chargement différé. Avec le plugin, vous pouvez compresser un nombre illimité d'images et de répertoires.
En plus de cela, l'équipe a créé un CDN (Content Delivery Network) personnalisé pour booster la diffusion d'images. De plus, les multiples opportunités d'intégration telles que Gutenberg, WP Bakery, Gravity Forms et Amazon S3 peuvent aider le propriétaire du site Web à créer des intégrations plus puissantes et à augmenter la productivité.
Fonctionnalités
- Facile à gérer
- Optimisation d'image illimitée
- CDN personnalisé
- Annuaire Smush
- Intégrations multiples
Tarification
Smush est une solution freemium . La version gratuite du plugin peut suffire pour les opérations de base mais semble quelque peu limitée. Si vous souhaitez profiter pleinement de l'expérience, vous pouvez obtenir l'abonnement premium à partir de 7,5 $ par mois pour un seul site .

Voici donc quelques-unes des meilleures options pour ajouter une charge paresseuse à WordPress. Cependant, si vous souhaitez voir plus d'options disponibles, n'hésitez pas à consulter notre liste dédiée des meilleurs plugins de chargement paresseux pour WordPress.
Avec cela à l'écart, voyons enfin comment nous pouvons charger paresseux des images dans WordPress.
Comment charger des images paresseuses dans WordPress
Cette section vous apprendra à charger paresseusement des images dans WordPress à l'aide du plugin BJ Lazy Load . Alors, sans plus tarder, commençons.
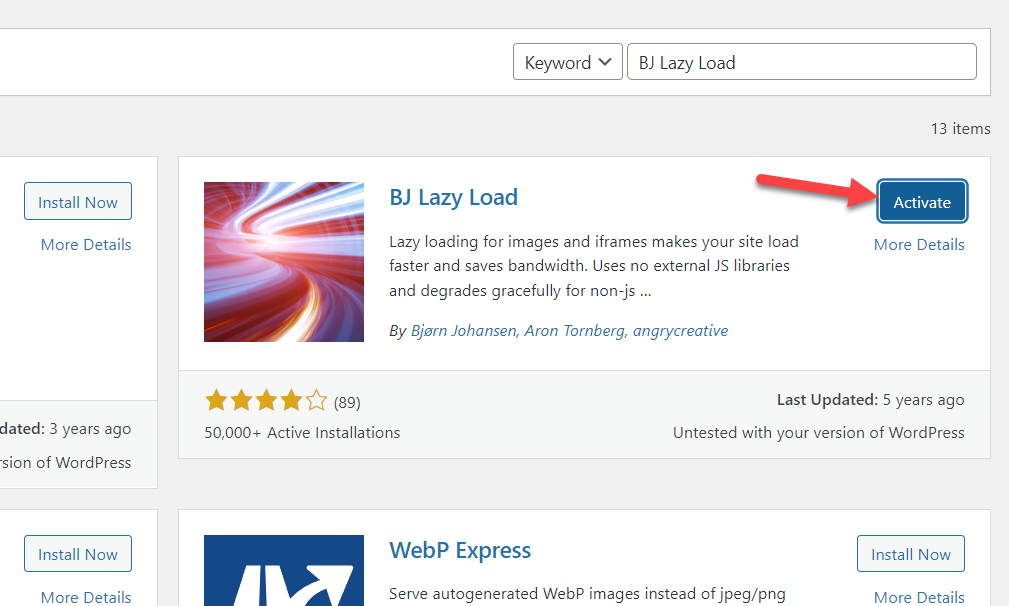
La toute première chose que vous voulez faire est d' installer et d'activer le plugin sur votre site WordPress. Ensuite, connectez-vous au tableau de bord d'administration WordPress et accédez à la section Ajouter de nouveaux plugins .
De là, vous pouvez rechercher BJ Lazy Load.

Une fois que vous avez installé le plugin, activez-le.

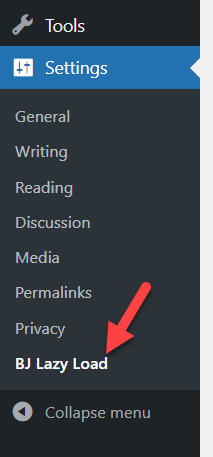
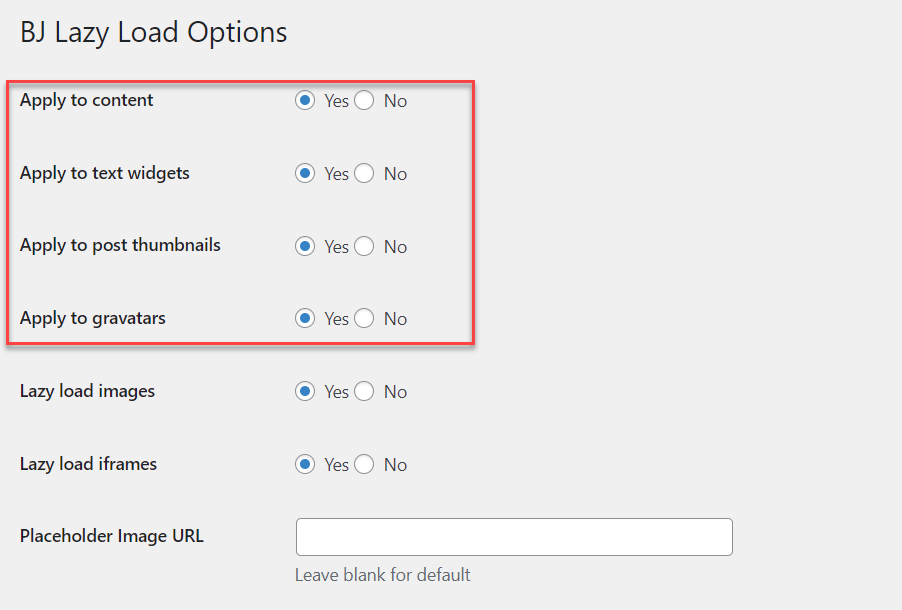
Une fois le plugin actif, sous les paramètres de WordPress, vous pouvez voir la configuration du plugin.

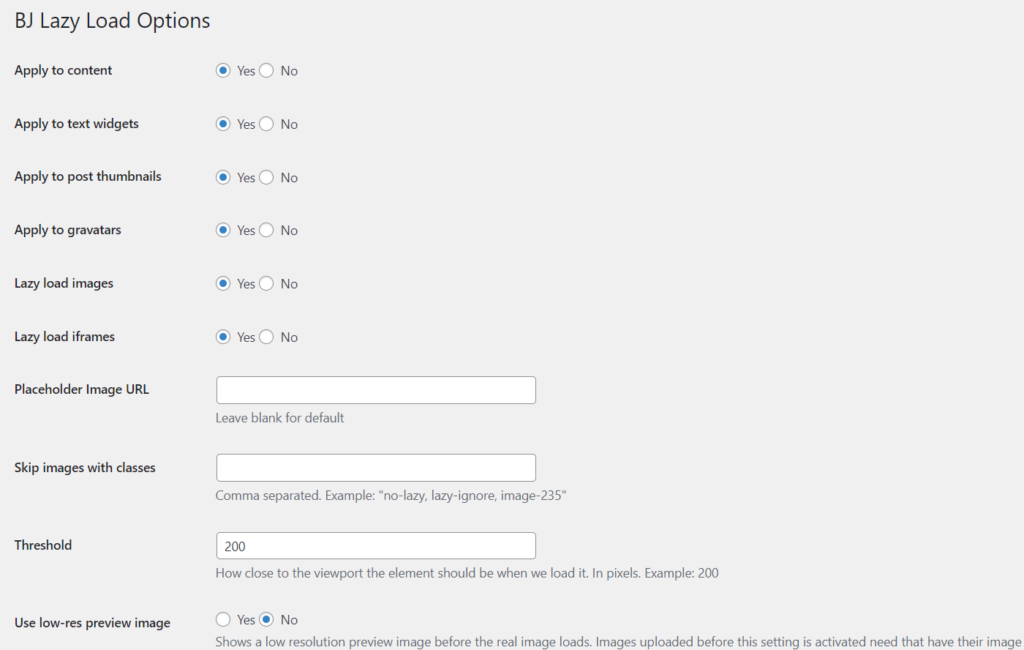
Là, vous verrez toutes les options de configuration disponibles.

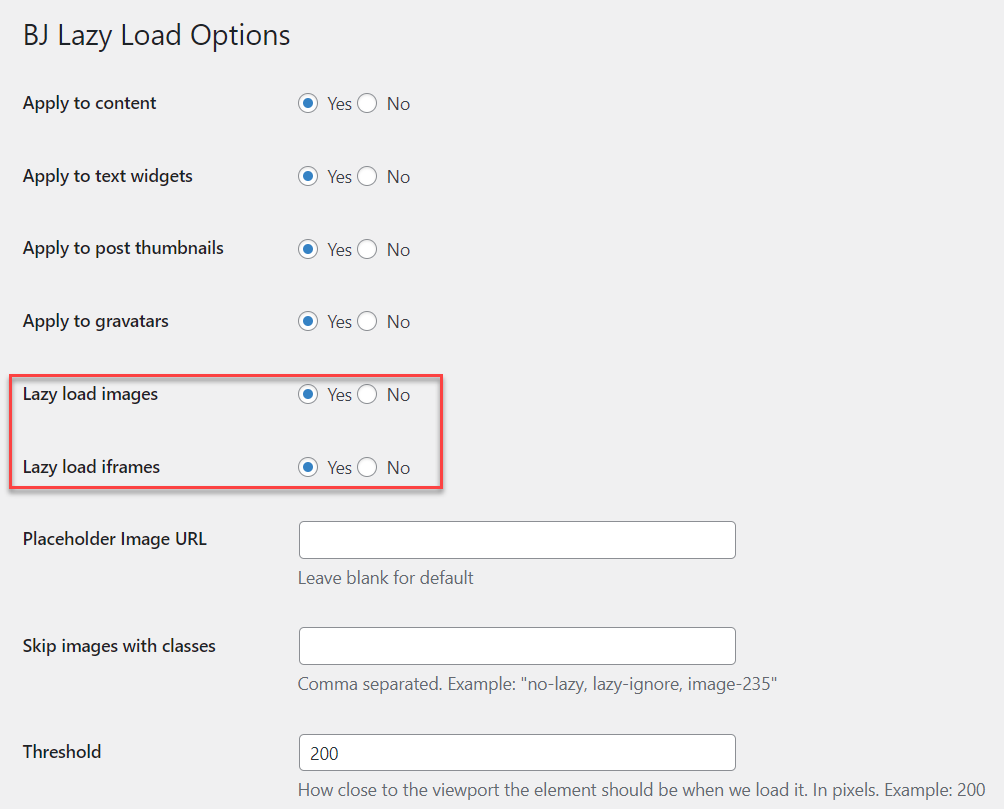
La configuration par défaut fournie avec le plugin est plutôt bonne. Mais si vous avez besoin de le modifier, vous pouvez le faire à partir de la page des paramètres du plugin. Quoi que vous fassiez, assurez-vous d'avoir activé le chargement différé des images et des iframes.

Ensuite, choisissez le type de contenu dont vous avez besoin pour le chargement différé.

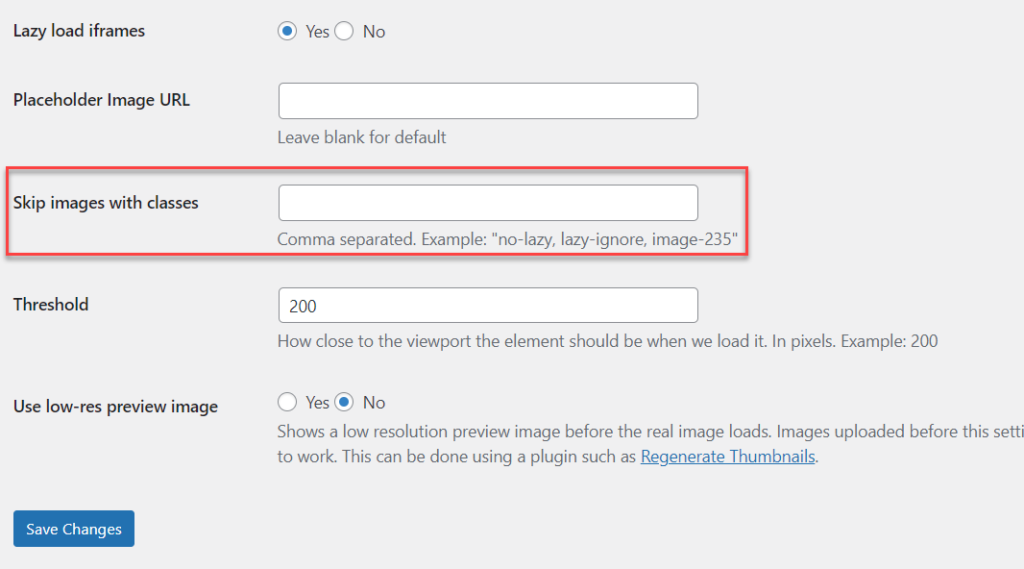
Si vous devez empêcher le chargement différé d'images spécifiques, vous pouvez utiliser cette fonctionnalité pour ignorer les images contenant les classes spécifiées.

Pour le faire correctement, vous pouvez ajouter une classe CSS à l'image et mentionner la classe CSS dans les paramètres BJ Lazy Load. Le seuil peut être de 200. Vous n'avez pas besoin d'y modifier la valeur.
Une fois que vous avez modifié les paramètres, enregistrez les modifications.
C'est ça.
C'est ainsi que vous pouvez ajouter un chargement paresseux à votre site Web WordPress. Comme vous pouvez le voir, avec le plugin BJ Lazy Load, c'est assez simple.
Maintenant, le chargement différé n'est qu'un élément que vous pouvez faire pour optimiser les images sur votre site. Cependant, il existe d'autres moyens d'optimiser davantage vos images. Par exemple, compresser les images à une taille plus petite et diminuer la charge sur votre serveur. Alors, voyons comment faire cela.
BONUS : Comment compresser des images en ligne pour améliorer les performances
Outre le chargement paresseux, la compression des images est une autre bonne pratique pour maintenir les performances optimales du site Web. Habituellement, nous téléchargeons une image stock ou prenons une capture d'écran et la téléchargeons directement dans la médiathèque WordPress.
Eh bien, ce n'est pas une bonne pratique.
Certaines images peuvent avoir une taille de 1 Mo ou plus, donc le téléchargement de ces images épuisera tout votre espace de stockage disponible sur le serveur Web. Certaines sociétés d'hébergement Web limitent également l'espace de stockage disponible, vous devez donc être prudent lorsque vous traitez avec des médias avec des fichiers de plus grande taille.
Cette section vous montrera comment compresser des images en ligne et réduire la taille du fichier sans affecter la qualité.
Méthode 1 : Compresseur d'images en ligne
Vous pouvez utiliser un outil en ligne si vous ne souhaitez pas utiliser un plugin WordPress supplémentaire pour compresser les images. De nombreux outils sont disponibles, comme TinyPNG, TinyJPG, ImageCompressor, etc.
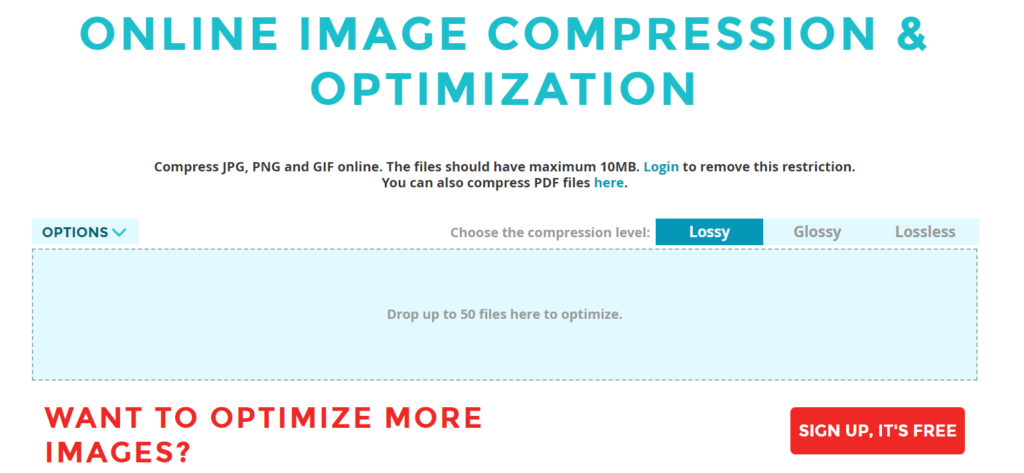
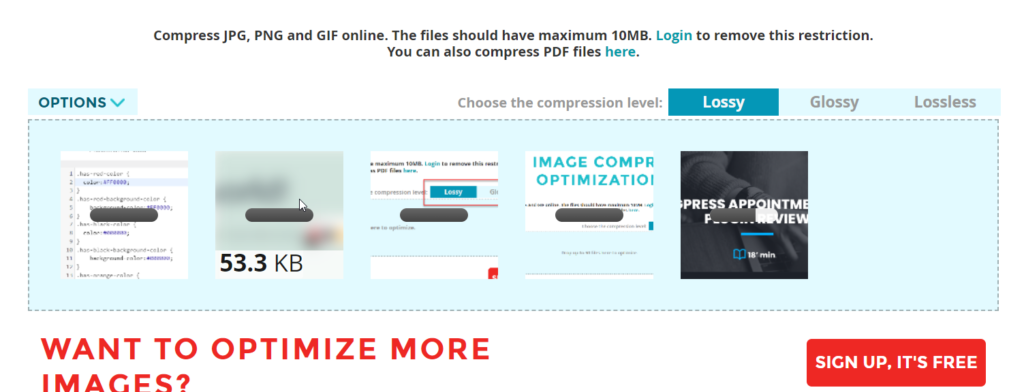
Nous utiliserons un outil gratuit appelé compresseur d'image ShortPixel pour ce didacticiel.

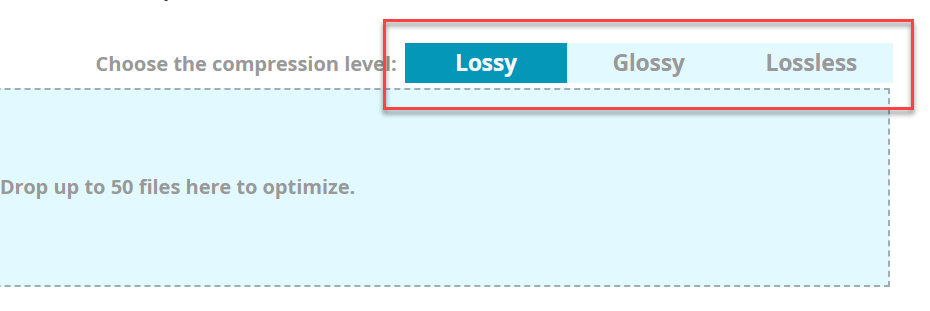
Ils ont plusieurs niveaux de compression disponibles.

Si vous n'êtes pas sûr, conservez Lossy comme type de compression. C'est bon, et tant de gens l'utilisent. Lorsque vous êtes prêt à optimiser les images, faites-les glisser depuis votre stockage local et déposez-les dans la boîte.

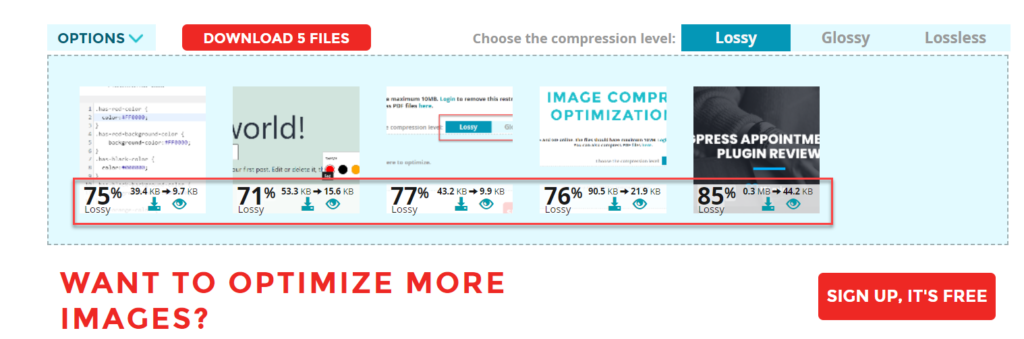
Il faudra quelques secondes pour terminer la compression. Une fois que l'outil a terminé l'optimisation, vous pouvez voir la taille réelle de l'image et la taille actuelle de l'image à l'écran.

Une fois que l'outil a compressé les images, vous pouvez les télécharger individuellement ou télécharger les cinq fichiers dans un ZIP. Vous pouvez continuer à utiliser l'outil si la taille de l'image est inférieure à 10 Mo. Cependant, si la taille de votre pièce jointe dépasse 10 Mo, vous devez y créer un compte.
C'est ainsi que vous pouvez utiliser l'outil de compression d'image ShortPixel pour réduire la taille de l'image sans perte de qualité.
Méthode 2 : Avec un plugin WordPress
Si vous avez besoin d'automatiser la tâche de compression d'image, vous devez utiliser un plugin WordPress dédié. De cette façon, le plugin s'occupera de l'optimisation de l'image juste après l'avoir téléchargée.
ShortPixel propose également un plugin WordPress fourni avec toutes les fonctionnalités possibles dont un plugin de compression d'image typique a besoin. Vous pouvez l'utiliser pour compresser automatiquement les images.
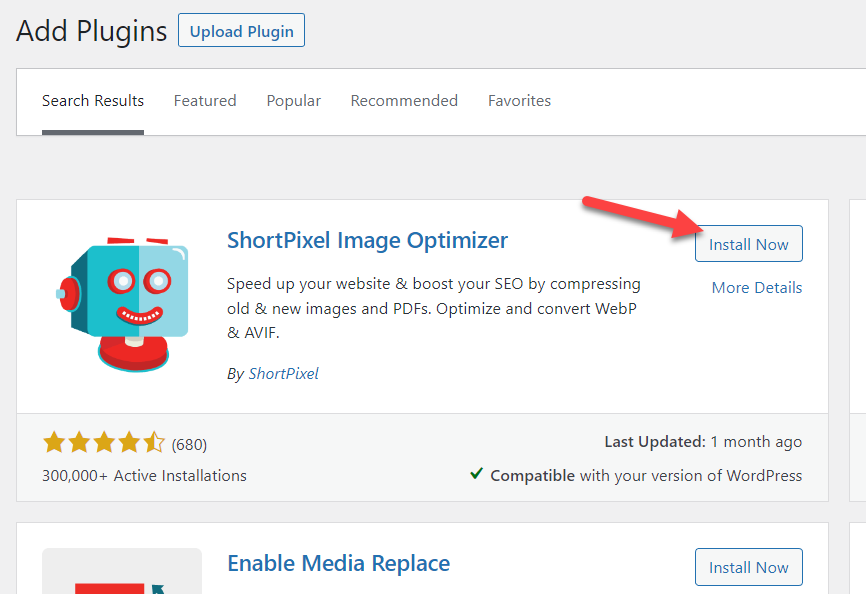
La toute première chose que vous devez faire est d'installer et d'activer le plugin ShortPixel sur votre site.

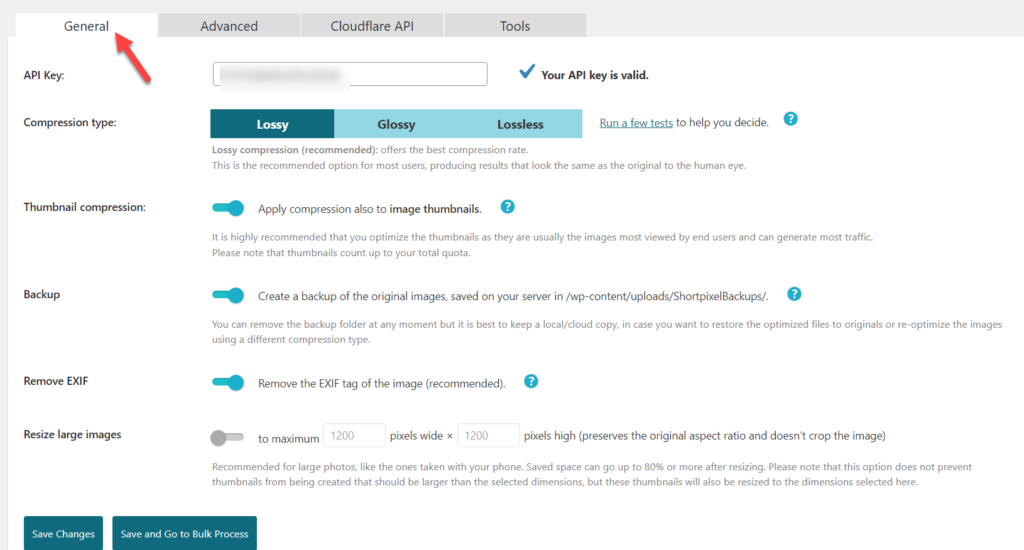
Pour utiliser l'outil, vous avez besoin d'une clé API. La clé peut être générée en saisissant votre adresse e-mail. Après l'avoir configuré, allez dans Paramètres généraux pour configurer le plugin.

Après avoir modifié les paramètres, enregistrez les modifications. À partir de maintenant, le plugin optimisera chaque image que vous téléchargez sur le serveur.
C'est ça.
Ces deux méthodes sont les plus courantes pour ajouter plusieurs images à votre site Web WordPress. Si vous avez besoin d'un guide dédié, nous en avons un pour vous sur la compression d'images dans WordPress.
De plus, vous pouvez consulter cet article pour en savoir plus sur les meilleurs plugins de compression d'image WordPress.
Conclusion
Comme nous l'avons mentionné précédemment, Google considère la vitesse des pages comme un facteur de classement. Donc, si vous avez besoin d'être mieux classé que vos concurrents, vous devez développer des technologies pour augmenter la vitesse et les performances de votre site Web.
Le chargement différé est une fonctionnalité simple et précieuse pour améliorer la vitesse et les performances de votre site. La mise en œuvre du chargement paresseux dans un site Web WordPress est également simple. Plusieurs plugins sont disponibles pour la tâche, et vous pouvez en choisir un.
Dans cet article, nous avons vu comment charger paresseusement des images dans WordPress. Nous avons choisi le plugin BJ Lazy Load pour ce tutoriel, qui est livré avec des configurations très minimales. Une fois que vous avez modifié les fonctionnalités existantes, vous êtes prêt à partir. Il est très facile à utiliser, et aucun codage ou connaissance technique n'est nécessaire.
Nous espérons que vous avez trouvé cet article utile et que vous avez appris à charger paresseusement des images dans WordPress. Veuillez envisager de partager ce message avec vos amis et collègues blogueurs sur les réseaux sociaux si vous le faites. Pour des guides et des tutoriels plus utiles, n'hésitez pas à consulter notre blog.
Articles similaires susceptibles de vous plaire :
- Comment réparer une boutique WooCommerce lente et l'accélérer
- 11 façons d'améliorer vos performances WordPress globales
- Meilleurs plugins de mise en cache pour WordPress (gratuits et premium)
