Chargement paresseux de la vidéo sur WordPress
Publié: 2022-04-28Besoin de Lazy Load Video sur WordPress ?
Les médias sont une stratégie tellement percutante pour rendre votre contenu passionnant.
Des éléments tels que des images et des vidéos peuvent vraiment donner vie à ce que vous avez à dire sur votre site Web.
Le seul inconvénient est que les fichiers multimédias sont volumineux et prennent plus de temps à charger que le texte.
Si vous utilisez WordPress depuis un certain temps et que vous avez mis l'accent sur l'optimisation de la vitesse et sur la garantie que toutes vos pages Web se chargent aussi rapidement que possible, vous avez probablement entendu parler du chargement paresseux.
Qu'est-ce que le Lazy Loading ?
Le chargement différé est le processus consistant à retarder le chargement réel du contenu jusqu'à ce qu'il devienne visible dans la fenêtre d'affichage du visiteur. La fenêtre d'affichage est la zone du navigateur que le visiteur visualise lorsqu'il parcourt votre page Web.
Il existe de nombreux plugins WordPress disponibles qui vous permettent de charger paresseusement les images dans chaque page de votre site Web. Cela signifie que si vous avez des images plus bas sur une page Web, elles ne se chargeront pas complètement tant que le visiteur n'entrera pas en contact avec cette zone de la page.
Ce processus est extrêmement puissant pour accélérer le temps de chargement d'une URL sur votre site Web.
Il y a deux facteurs principaux lors du chargement d'une page Web par rapport au temps réel qu'il faut. Il s'agit du temps de chargement et du temps de pleine charge.
S'il vous plaît voir l'explication ci-dessous de la différence entre chacun.
Qu'est-ce que le temps de chargement ?
Onload Time calcule la vitesse lorsque le traitement de la page est terminé et que toutes les ressources de cette page particulière, telles que les images, le CSS et d'autres fonctionnalités, ont terminé le téléchargement.
Une fois terminée, la page déclenchera ensuite window.onload pour compléter les résultats rapides. Onload Time est une véritable représentation de la vitesse à laquelle votre site Web se chargera correctement.
Cependant, un défaut majeur trouvé avec Onload Time est que certains éléments du chargement de la page peuvent ne pas arriver à temps avant le déclenchement de l'événement déclencheur, tels que les fichiers Javascript, les carrousels d'images ou la fonctionnalité/le contenu est défini sur un délai, donc il charges dans un ordre particulier.
Ces variables entraîneront des temps de chargement de page incohérents et peuvent même signaler à tort que votre site Web est plus rapide/plus lent qu'il ne l'est en réalité.
Qu'est-ce que le temps de pleine charge ?
En prenant ce que nous avons appris sur le "temps de chargement", le "temps de chargement complet" adopte exactement le même processus pour enregistrer la vitesse de la page, mais ajoutera deux secondes supplémentaires après le déclenchement du déclencheur "Onload" pour s'assurer qu'il n'y a plus d'activité réseau. Le raisonnement derrière cela est d'assurer une plus grande cohérence avec les tests.
Un problème possible avec les tests de temps de chargement complet est que cet événement ne se déclenche que lorsqu'une page arrête complètement de charger du contenu, y compris des publicités et d'autres fonctionnalités.
Ainsi, si votre site Web a été chargé avant le point limite et toujours utilisable, l'outil de test attendra toujours que l'ensemble du site arrête de charger les données, ce qui pourrait à nouveau entraîner des résultats de test de vitesse incohérents.
Êtes-vous en plein contrôle de votre temps de chargement ?
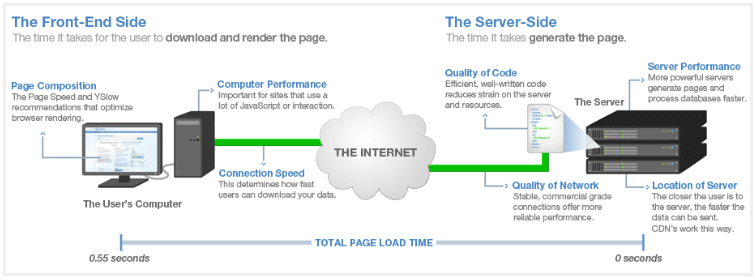
Vous trouverez ci-dessous un joli graphique simple pour illustrer les éléments dont vous devez tenir compte lorsqu'un site Web est visité et tous les éléments qui s'assemblent pour décider de la rapidité de chargement.

Comme vous pouvez le voir sur cette image ci-dessus, certaines choses sont hors de votre contrôle. Par exemple, la vitesse du fournisseur de services Internet de la personne visitant votre site Web est complètement hors de votre contrôle.
Si vous cherchez à tirer le plus de vitesse possible de votre site Web WordPress, vous devez vous concentrer sur les éléments sur lesquels vous avez le contrôle.
Optimisation de la vitesse de WordPress Choses sur lesquelles vous avez le contrôle

- Environnement d'hébergement
- Mises à jour de logiciel
- Thème actif
- Plugins actifs
- Optimisation du contenu
Revenons à Lazy Load Video sur WordPress
Ainsi, dans la liste ci-dessus sur les éléments d'optimisation de la vitesse WordPress que vous contrôlez, le dernier élément de la liste est l'optimisation du contenu.
Cela signifie qu'il faut s'assurer que tout le contenu de votre site Web a été optimisé pour se charger le plus rapidement possible sans modifier la fonctionnalité ou l'affichage du contenu.
Examinons cela en détail et permettez-nous de vous montrer la différence de vitesse entre une vidéo qui a été traditionnellement intégrée comme la plupart des gens le font sur leur site Web et une vidéo qui a été configurée pour un chargement paresseux.
L'expérience commence ici
Nous sommes allés de l'avant et avons créé une installation WordPress par défaut et en son sein pour séparer les pages.
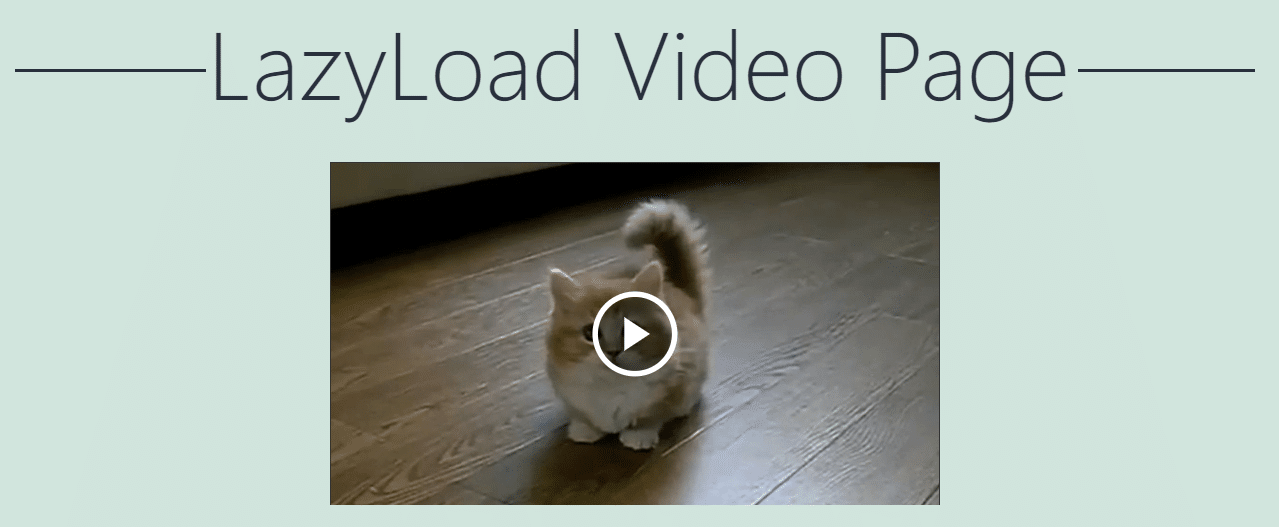
Une page contient une vidéo YouTube intégrée qui a été intégrée à l'aide de l'option d'intégration native du noyau WordPress en plaçant simplement le lien vers la vidéo YouTube dans l'éditeur Gutenberg. Cela génère la vidéo YouTube intégrée sur la page.
La deuxième page est la même vidéo mais configurée avec une charge trop lente, ce qui signifie que le code vidéo réel ne démarrera pas et ne commencera pas à fonctionner tant que le visiteur n'aura pas appuyé sur le bouton de lecture.
Jetez un œil ci-dessous aux différences stupéfiantes entre les deux processus d'affichage d'une vidéo dans votre contenu WordPress.
Exemple de page vidéo intégrée

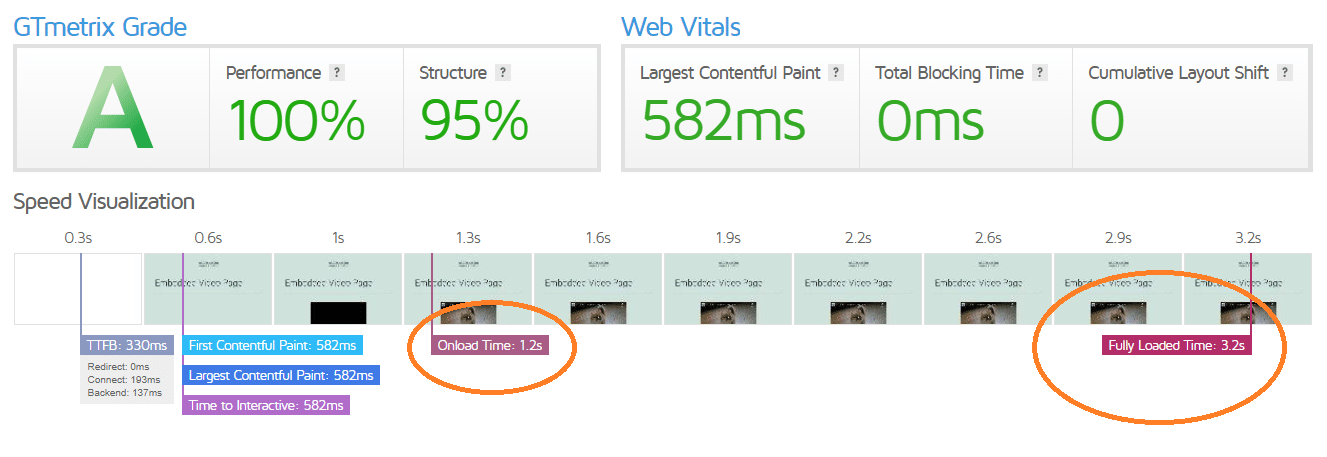
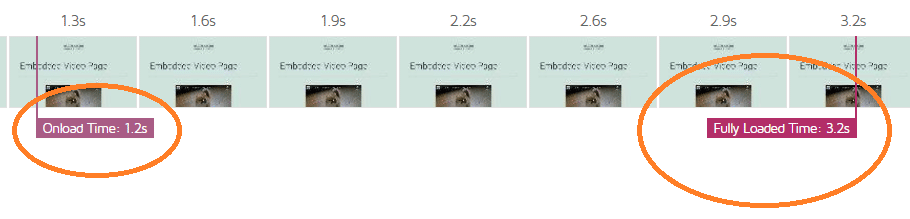
L'image ci-dessous est le test de visualisation de vitesse effectué chez GTmetrix de la page qui avait la vidéo YouTube traditionnelle intégrée.
Veuillez prêter une attention particulière au temps de chargement et au temps de chargement complet ci-dessous.


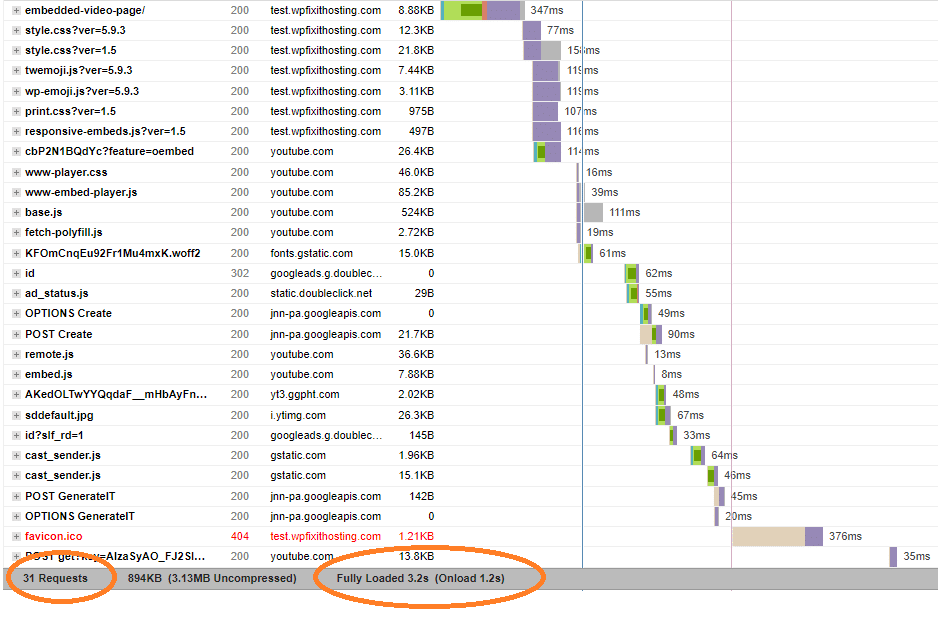
L'image ci-dessous est la liste des processus qui se sont produits lors du chargement de cette page. Veuillez prendre connaissance du montant total des demandes.


Exemple de page vidéo à chargement différé

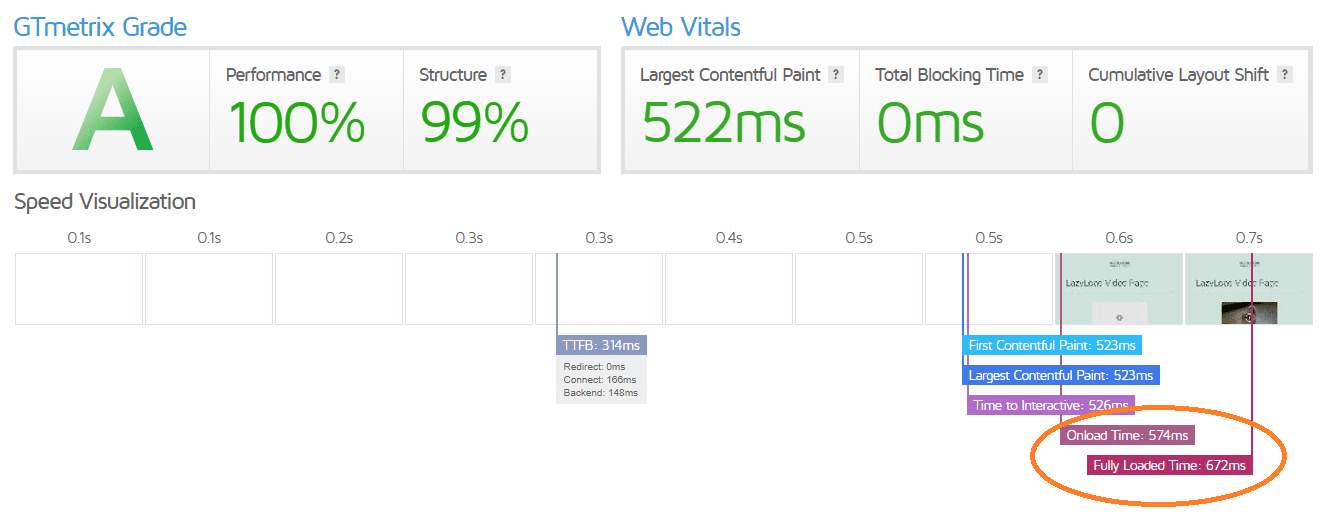
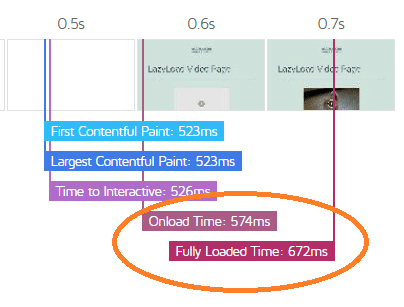
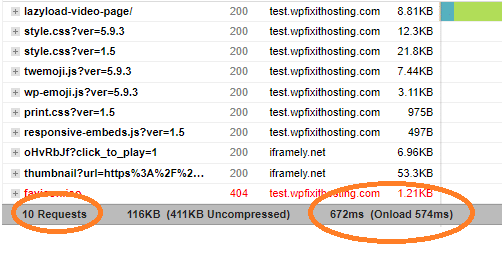
L'image ci-dessous est le test de visualisation de la vitesse effectué sur GTmetrix de la page contenant la vidéo intégrée à chargement paresseux.
Veuillez prêter une attention particulière au temps de chargement et au temps de chargement complet ci-dessous. C'est moins d'une seconde pour le temps de chargement et la comparaison avec plus d'une seconde pour la vidéo traditionnellement intégrée.
Le temps de chargement complet est également inférieur à 1 seconde par rapport au temps de chargement complet de plus de 3 secondes de la vidéo traditionnellement intégrée.


Vous pouvez voir dans la cascade de test de vitesse ci-dessous qu'il y a 21 demandes de moins appelées lors du chargement de la page, car nous avons chargé paresseusement l'intégration de la vidéo.
L'une des meilleures choses que vous puissiez faire pour accélérer n'importe quelle page Web est de réduire la demande. Plus une page a besoin de requêtes pour se charger, plus cela prendra de temps.
Les scripts et les styles nécessaires pour charger le lecteur vidéo auront toujours lieu, mais pas tant que le visiteur n'aura pas cliqué sur le bouton de lecture de la vidéo.
Ceci est extrêmement puissant car imaginez si un visiteur vient sur votre page et ne lit même jamais la vidéo, cela signifie que vous chargez des ressources qui ne seront jamais utilisées par le visiteur.

Maintenant, vous savez que la vidéo Lazy Load sur WordPress est bonne… ET ENSUITE ?
Nous avons déjà expliqué précédemment qu'il existe de nombreux plugins WordPress qui vous permettent de charger paresseusement les images sur votre site Web, mais il n'y a pas beaucoup de plugins qui vous permettent de le faire pour les vidéos.
Les seuls plugins GRATUITS réels axés sur le chargement paresseux de vidéos sur votre site Web WordPress sont le plugin Lazy Load for Videos et a3 Lazy Load sur lesquels vous pouvez en savoir plus en cliquant sur les images ci-dessous.


Il existe des plugins d'optimisation de vitesse supplémentaires qui incluent cette fonctionnalité qui vous permettra de charger paresseusement des vidéos YouTube ou des iFrames. Voir les noms de ces plugins ci-dessous.
- Rapide Performance Pro
- Fusée WP
Les plugins ne chargent pas la vidéo paresseux sur WordPress
Dans la plupart des cas, vous pourrez utiliser l'un de ces plugins mentionnés ci-dessus pour charger la vidéo paresseusement sur WordPress. Il existe cependant des situations où ce que vous essayez de charger paresseux n'est pas compatible avec les fonctions de ce que proposent ces plugins.
Ces plugins WordPress de chargement paresseux pour les vidéos ne s'intègrent souvent qu'à YouTube et Vimeo. Il existe de nombreuses autres solutions d'hébergement vidéo que vous pourriez utiliser.
C'est là que nous avons une solution alternative qui vous permettra de prendre n'importe quel extrait de code iFrame et de le transformer en un chef-d'œuvre de chargement paresseux sur votre site Web.
Outil GRATUIT SUPER COOL pour charger une vidéo paresseux sur WordPress
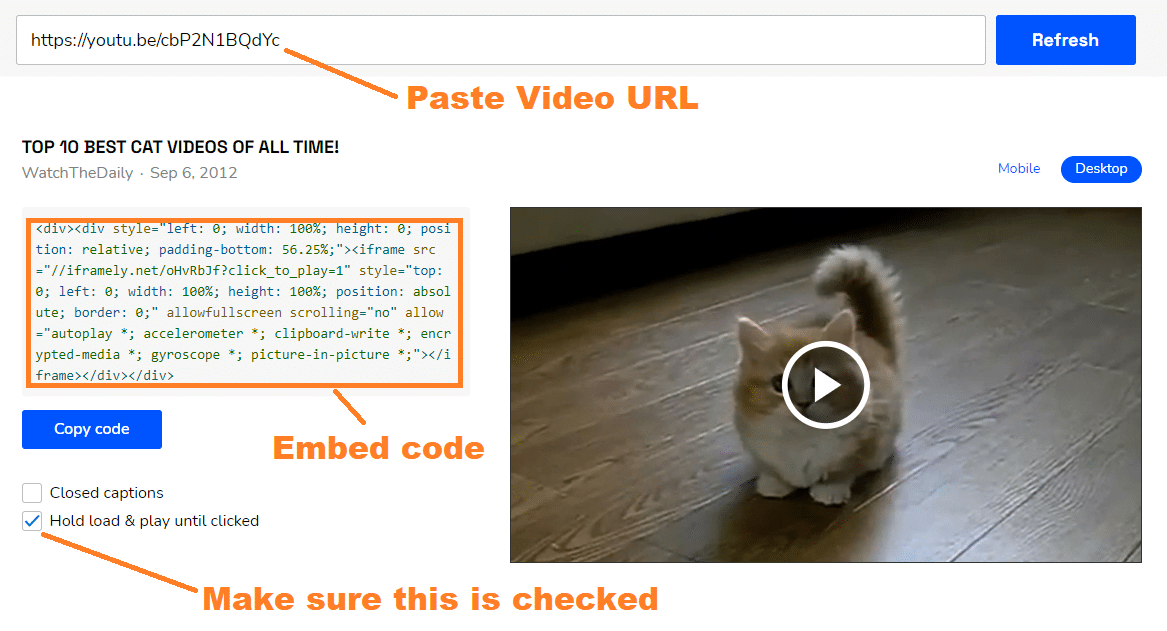
Il existe un outil en ligne super cool, facile et gratuit à utiliser, où vous pouvez prendre n'importe quelle URL compatible iFrame et configurer un extrait de code qui se chargera paresseusement.
Ce péage s'appelle IFRAMELY et peut être utilisé gratuitement sur https://iframely.com/embed
L'image ci-dessous est une capture d'écran de l'outil d'intégration a IFRAMELY qui vous aidera à générer le code d'intégration nécessaire à placer sur votre site Web et à charger la vidéo paresseusement sur WordPress.

Je viens de conclure
Nous espérons que cet article vous a été utile et vous a aidé à comprendre l'augmentation de la vitesse qui peut être obtenue sur votre site Web WordPress lorsque vous décidez de charger paresseusement toutes les vidéos que vous utilisez dans votre contenu.
Si vous avez des questions sur ce qui a été discuté ici, n'hésitez pas à commenter ci-dessous.
