Présentation du constructeur de pages Elementor avec de puissants widgets-addons
Publié: 2019-09-06Elementor Page Builder est la solution tout-en-un pour concevoir votre site Web WordPress. Il est populaire pour ses fonctionnalités exceptionnelles telles que la facilité d'utilisation, la fonction glisser-déposer, la conception impressionnante et plus encore.
Le constructeur de pages Elementor garantit une satisfaction client à 100%.
Les statistiques indiquent qu'il y a plus de 2037578 sites Web construits avec Elementor
Auparavant, la conception d'un site Web était très difficile pour les débutants. Pour régler les problèmes, le plugin Elementor a commencé son voyage et a réussi à réduire les tracas d'un débutant.
Elementor est un constructeur visuel de pages. Cela signifie que vous pouvez créer, modifier et concevoir des pages de destination sans codage. N'est-ce pas cool ?
Dans cet article, nous allons partager des informations importantes sur le constructeur de pages Elementor avec les addons et widgets populaires. Cela vous aidera à en savoir plus. Et vous donne également la confiance nécessaire pour créer vous-même des blogs ou des sites Web.
Pourquoi devriez-vous choisir Elementor comme constructeur de pages ?

Le plugin Elementor fournit les meilleurs services depuis 2015. Depuis lors, il a créé un impact parmi tous les amateurs de WordPress.
Voyons les points suivants.
- Interface unique pour éditer des publications, des pages et également des pages personnalisées
- C'est complètement gratuit bien qu'il ait une version pro
- Aucun langage de programmation requis comme PHP ou HTML
- Capacité d'édition avec surface frontale. Il suit la méthode "ce que vous voyez ce que vous obtenez"
- Il est compatible avec presque tous les thèmes WordPress.
Le but principal de l'utilisation du constructeur de pages Elementor est de créer ou de concevoir des pages Web ou des structures impressionnantes sans aucun code de programmation.
Elementor gratuit contre Elementor Pro
Elementor est livré avec de nombreuses fonctionnalités de conception dans la version gratuite. Vous seriez capable d'éditer, de concevoir ou de faire presque n'importe quoi au niveau primaire. Mais si vous utilisez sa version pro, vous obtiendrez plus de fonctionnalités.
Nous avons déjà discuté de la version gratuite de l'Elementor. Donc, dans cette section, nous ne discuterons que de la version pro de l'Elementor.
Vous devez avoir la version gratuite d'Elementor pour utiliser sa version pro
Générateur de pages Elementor Pro
Il existe de nombreuses raisons de considérer et de choisir Elementor Page Builder pro. Jetez un oeil à certains d'entre eux ci-dessous.
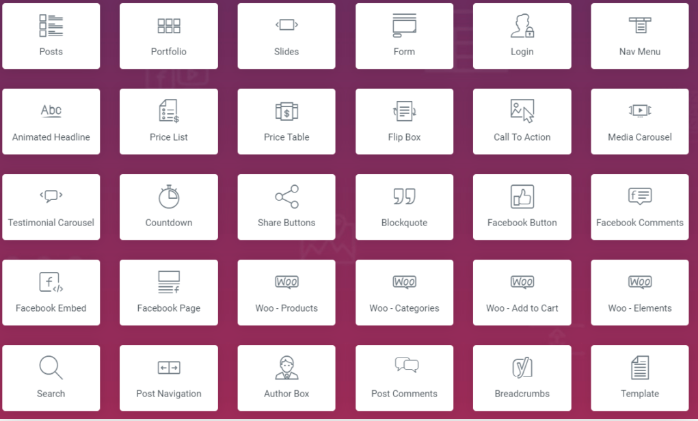
Plus de 30 widgets avec Elementor Pro

Elementor Pro déverrouille tous les modèles
Lorsque vous utilisez la version gratuite, vous pouvez avoir moins de thèmes à utiliser. Mais avec l'obtention de la version pro, tous les thèmes disponibles vous seront ouverts.

Bien que ce soit un avantage, vous pouvez vraiment découvrir de nombreux formats supplémentaires pour l'adaptation ordinaire d'Elementor sans acquérir Elementor Pro.
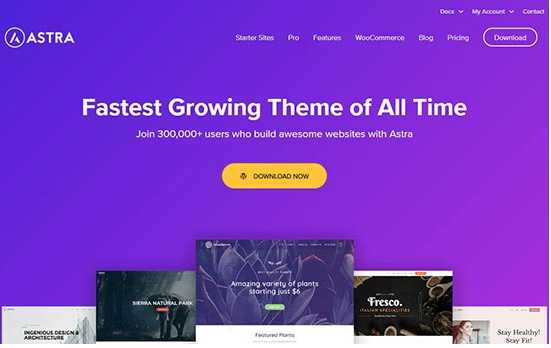
Vous pouvez créer des thèmes à l'aide d'une version gratuite comme le thème Astra . Ou vous pouvez choisir le thème Hello si vous voulez être satisfait de la version gratuite.
Ajoute de nouvelles fonctionnalités
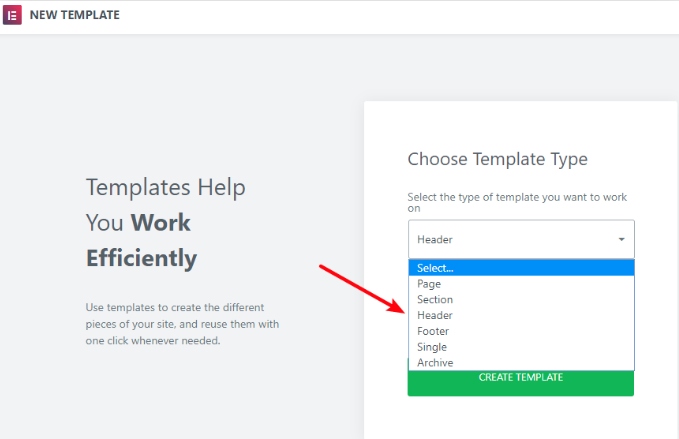
Outre les fonctionnalités de glisser-déposer, vous pouvez également modifier l'en-tête, le pied de page et le modèle de publication.

Modules complémentaires et widgets populaires d'Elementor
Elementor est une solution compacte pour créer des pages Web en quelques instants. Fondamentalement, certains addons et widgets populaires facilitent cette tâche. Commençons par les widgets de base d'Elementor.
Widgets d'Elementor
Fondamentalement, les widgets d'Elementor sont divisés en deux parties. Vous pouvez obtenir certains widgets avec une version gratuite et d'autres avec la version pro. Vous aurez un total de 28 widgets dans Elementor. Widget de base et widget général.
Widget principal
Dans le widget de base, vous obtiendrez les éléments suivants.
- Colonnes – Vous pouvez créer des colonnes internes dans ce widget
- Titre – Ajoutez des titres supplémentaires et uniques avec le titre
- Image - Contrôlez la taille, l'opacité et d'autres paramètres des images
- Éditeur de texte – Comme l'éditeur WordPress
- Vidéo – Ajoutez YouTube illimité à votre page
- Bouton - Vous pouvez contrôler tout le design du bouton
- Diviseur - C'est une ligne qui divise différents éléments sur la page
- Spacer - Utilisez l'espace comme vous le souhaitez pour diviser les différents éléments
- Google Maps – Utilisez des cartes intégrées dans la page
- Icône - Installations à ajouter Placez une ou plusieurs des plus de 600 icônes disponibles
Widget personnalisable
- Boîte d'image - C'est une boîte qui comprend une image, un titre et du texte.
- Boîte d'icônes - Cela fonctionne de la même manière que la boîte d'image.
- Galerie d'images - Il affiche vos images dans une grille alignée.
- Carrousel d'images - C'est un carrousel rotatif ou un curseur d'images choisies.
- Liste d'icônes - La liste d'icônes est une liste à puces avec n'importe quelle icône et texte choisis.
- Compteur - Le compteur affiche les statistiques et les chiffres de manière croissante.
- Barre de progression - La barre de progression vous permet d'ajouter une barre avec la progression du site Web. Cela aide généralement à attirer l'attention des clients.
- Témoignages - Montrer un témoignage, c'est créer une preuve sociale.
- Onglets - Pour afficher les différents types de contenu sur l'onglet du site Web est utilisé.
- Accordéon - C'est un affichage pliable du contenu.
- Basculer - Ce widget est essentiellement utilisé pour les pages FAQ.
- Icônes sociales - Pour partager quelque chose avec les médias sociaux.
- Alerte - C'est une boîte d'alerte colorée pour attirer l'attention du visiteur.
- Audio – Vous pouvez ajouter des bits audio à partir de SoundCloud.
- Shortcode - Vous pouvez ajouter facilement des shortcodes à partir de n'importe quel plugin dans la page.
- HTML - Pour personnaliser n'importe quelle page avec du code dans la page HTML est utilisé.
- Ancre de menu – Vous pouvez lier n'importe quel menu à cette ancre.
- Barre latérale - Ajoutez autant que n'importe quelle barre latérale dans la page.
Modules complémentaires populaires mais puissants pour Elementor
Il existe des modules complémentaires importants et les plus utilisés dans elementor qui vous permettent de rendre vos pages plus personnalisables et uniques.
Nous donnons cette liste basée sur les commentaires des clients et leur satisfaction globale.
- Éléments de presse
- Compléments n'importe où
- Eléments complémentaires Elementor
- Modules complémentaires NavMenu pour elementor
- Élément d'en-tête de pied de page
- Stylepress pour elementor
- HappyAddons (Bonus)
Éléments de presse
Le module complémentaire des éléments de presse est un module complémentaire gratuit et facile à utiliser pour Elementor. Mais il a aussi une version pro. Il est 100% compatible avec le constructeur de pages elementor. Il a des widgets gratuits et payants.
Il possède des caractéristiques uniques qui le rendent très approprié pour créer une page Web.

Complément n'importe où
Le module complémentaire Anywhere vous permet de créer un modèle à un endroit et de l'enregistrer dans d'autres zones à l'aide de codes abrégés.
Certaines fonctionnalités de ce module complémentaire peuvent vous attirer lors de la conception d'un modèle ou d'une page Web. Voici les fonctionnalités suivantes que vous pourriez avoir. Vous pouvez également utiliser la version pro pour obtenir plus de fonctionnalités.

Eléments complémentaires Elementor
Cet add-on et ce plugin Element vous offrent plus de 15 nouvelles fonctionnalités étonnantes qui n'ont jamais été dans aucun add-on auparavant.

Caractéristiques de base de ce module complémentaire
- Barre de progression incroyable
- Double bouton
- Couleur de fond animée
- Tableau de comparaison
- Boîte à rabat et plus
Module complémentaire NavMenu pour Elementor
Ceci est un autre add-on incroyable pour Elementor. Bien qu'il soit mis à jour et ajoute plus de fonctionnalités. Mais vous pouvez l'utiliser pour concevoir une page attrayante, une mise en page, un modèle et bien d'autres.

NavMenu Addon vous propose trois menus - menu par défaut, super menu et menu superposé - auxquels vous pouvez inclure des choix de marquage et une boîte de poursuite. Les menus superposés s'ouvrent dans une superposition plein écran, comme une fenêtre de type lightbox.
Elementor Page Builder - Modules complémentaires d'en-tête et de pied de page
Le module complémentaire d'en-tête de pied de page a été conçu pour vous donner la possibilité de créer de nouveaux en-têtes , pieds de page et blocs (Gutenberg) dans Elementor. Essentiellement, vous pouvez structurer un en-tête, un pied de page ou un carré avec Elementor et l'ajouter à votre site.


Fondamentalement, ce plugin sera compatible avec certains thèmes. Elles sont.
- Névé
- hestia
- Astra
- GénérerPresse
- OceanWP
- Genèse
- Phlox
StylePress – Constructeur de pages Elementor
StylePress est un module complexe qui vous permet de créer une mise en page au moyen d'Elementor, de l'épargner, puis de l'ajouter à différentes parties de votre site. Il donne également de nouveaux composants, par exemple.

- Abonnement par courrier électronique.
- Menu Wordpress.
- Carte groupée.
- Widgets supplémentaires pour Elementor (Mailchimp, Navbar, Modal Popups, Page Slider, Tooltip, etc.)
HappyAddons - L'addon le plus recherché pour Elementor
Dans cette partie, nous allons partager un autre module complémentaire puissant qui vous donnerait une sensation merveilleuse avec le constructeur de pages Elementor. Consultez ce post pour obtenir les détails.
Nous parlons de l'add-on heureux. Cet add-on est livré avec des fonctionnalités étonnantes et celles-ci sont entièrement gratuites !

Cet addon comprend plus de 24 nouveaux packs de widgets puissants. Nous mentionnons quelques-unes de leurs meilleures fonctionnalités et jetons un coup d'œil.
- Carte
- En-tête dégradé
- Boîte d'info
- Boîte à icônes
- Membre de l'équipe
- La revue
- Barres de compétences
- weForms
- Formes Ninja
Thèmes compatibles avec Elementor Page Builder
Si vous souhaitez obtenir de meilleurs résultats à partir du site Web, vous devez garder votre site Web bien organisé. Parce que les gens aiment être très à l'aise et qu'ils ne veulent pas être perplexes. Ils veulent un site web simple et attractif à surfer. Mais cela se produira lorsque vous utilisez un thème compatible pour votre site Web.
Compte tenu de la question, nous avons discuté ici de certains thèmes que vous pouvez choisir pour votre site Web.
Remarque : Cette liste est établie en fonction des avis des utilisateurs et de leur taux de satisfaction.
Bonjour Thème

Les fonctionnalités du thème hello sont tout simplement incroyables et il est développé par Elementor afin que vous puissiez comprendre sa puissance et sa convivialité.
Thème de l'océan

C'est un thème WordPress populaire. Le thème de l'océan fonctionne mieux avec l'Elementor.
Pour utiliser les améliorations de premier ordre, vous pouvez développer les points forts et l'utilité de votre site. Il a le temps de chargement de page le plus rapide et prend en charge WooCommerce hors du conteneur.
Thème Astra

C'est un thème WordPress incroyable destiné à faire n'importe quel type de site. Le thème Astra se coordonne complètement avec le constructeur de pages Elementor et vous permet de modifier chaque partie de votre site.
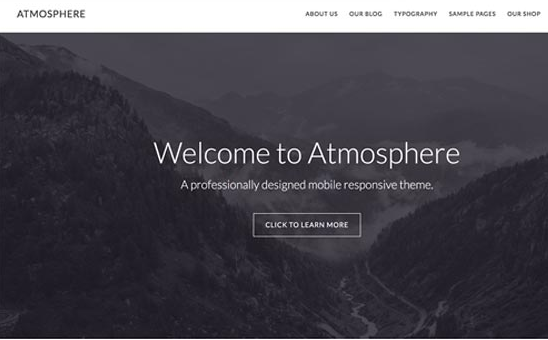
Ambiance pro

Ce thème est très beau et facilement compatible avec elementor. Surtout avec les fonctionnalités de glisser-déposer. Atmosphere Pro vous donnera une sensation 100% personnalisable pour éditer, concevoir et supprimer.
D'autres points forts observables incluent un en-tête ajustable, un tableau de choix de sujets et des formats de page personnalisés.
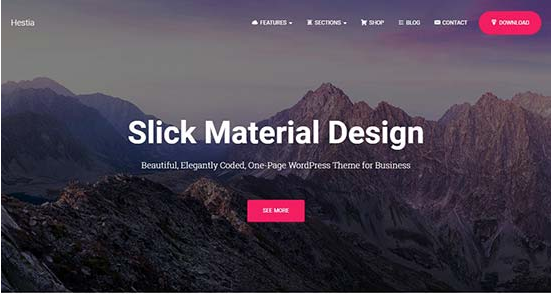
HestiaPro

Ce plugin Hestia pro est un formulaire de sujet WordPress d'une page pour les fabricants de pages comme Elementor. Il accompagne un plan de pointe avec une mise en page de première page partitionnée en segments ajustables.
Comment utiliser le plugin Elementor de manière intelligente ?
Vous ne savez pas comment commencer votre voyage de rêve avec Elementor ? Ne vous inquiétez pas, nous sommes là pour vous aider. Voyons rapidement comment installer facilement Elementor et commencer à créer des pages exceptionnelles.
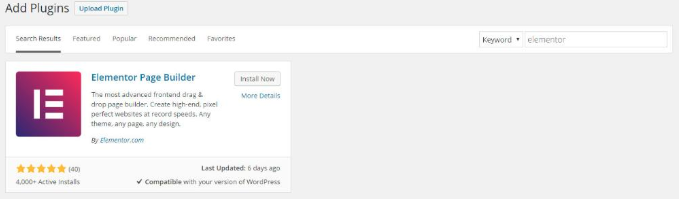
Installer le plugin Elementor
Avant d'installer le plugin elementor, assurez-vous que vous avez déjà parfaitement configuré WordPress. Accédez à votre tableau de bord d'administration, puis accédez à
'Plugins' > 'Ajouter nouveau' et cliquez sur le bouton Installer .

Modifier une nouvelle page avec l'élémentor
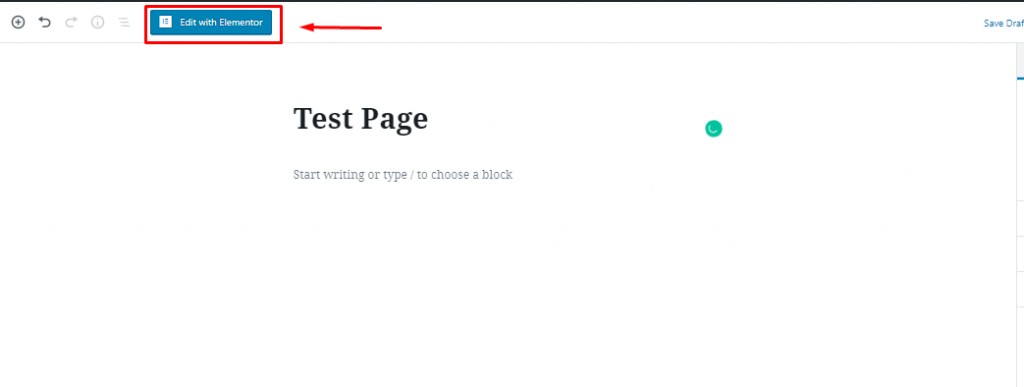
Allez dans ' Pages' < Ajouter une nouvelle page . Donnez ensuite un titre de page + cliquez sur "Modifier avec Elementor".

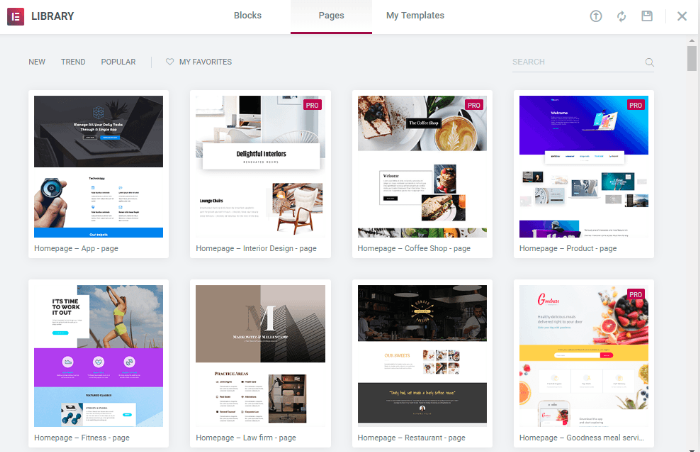
Insertion d'un modèle d'élément
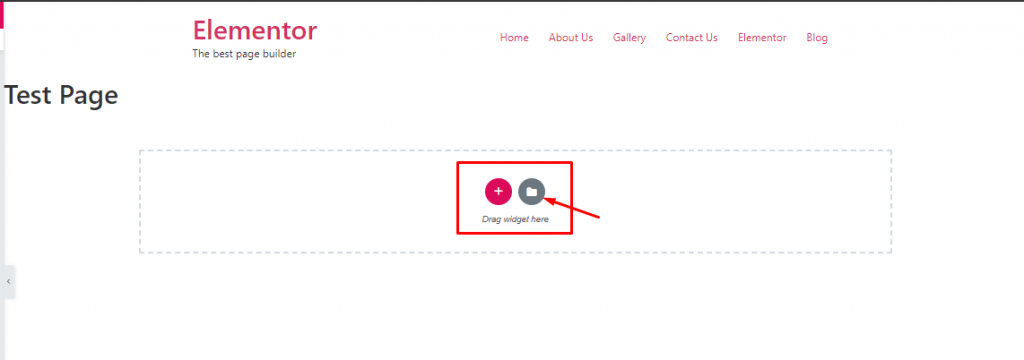
Après être entré dans l'interface, vous obtiendrez une fenêtre dans laquelle il vous sera demandé de modifier ou d'insérer un modèle dans la page. Ajoutez des modèles selon vos besoins.

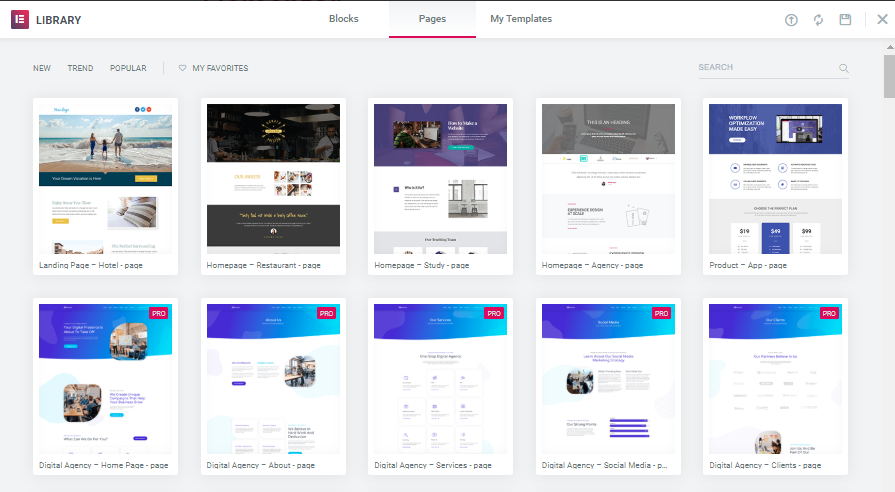
Après être entré dans l'option de dossier similaire, vous obtiendrez une bibliothèque de thèmes. Choisissez votre

À partir de là, vous pouvez utiliser un modèle de thème gratuit pour la page de votre site Web. Vous pouvez choisir des thèmes à partir d'ici et vous pouvez également utiliser des modèles que vous avez préparés. Cela signifie que vous pouvez mettre votre propre modèle conçu sur la page.
Être confus ? Voici un tutoriel vidéo pour vous. Donnez un chèque.
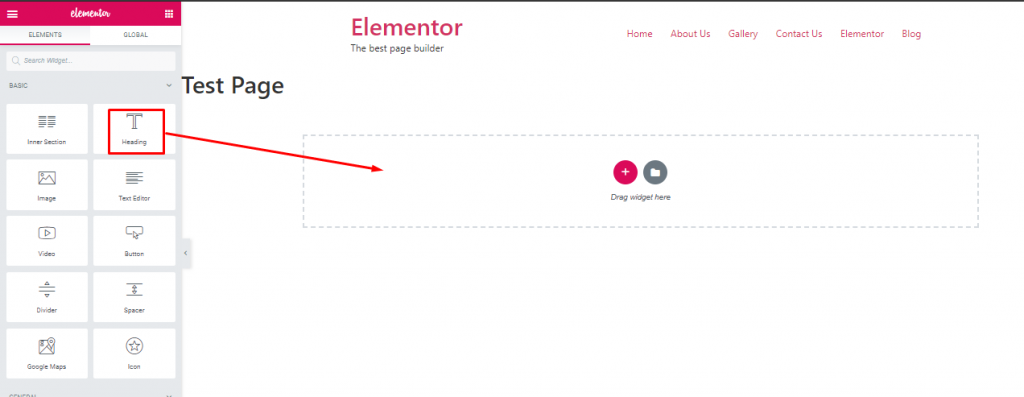
Ajouter un widget
Ensuite, vous devez ajouter le widget pour rendre les pages impressionnantes. Vous avez deux options pour créer vous-même l'ensemble du modèle ou vous pouvez simplement utiliser celui qui est prêt.
Vous pouvez ajouter ou supprimer n'importe quel modèle que vous avez entré. Cliquez simplement sur l'icône X. Ensuite, sur le côté gauche de la page, vous pouvez rechercher le widget bouton et le faire glisser vers la zone vide où vous souhaitez l'ajouter.

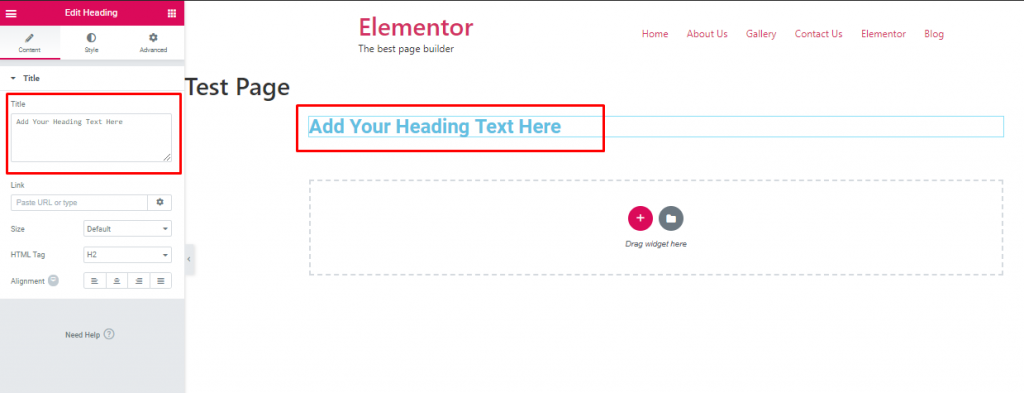
Faites simplement glisser le widget de texte vers la zone pointillée. Après cela, vous aurez le titre à saisir.

Ici, vous pouvez ajouter votre titre à la fois au milieu de la page et sur le côté gauche de la page. Ainsi, de cette façon, vous pouvez ajouter tous les widgets que vous souhaitez pour votre site Web.
Voici l'instruction totale pour ajouter des widgets essentiels à la page.
Lisez cet article pour obtenir des détails sur le widget Elementor.
Derniers mots sur Elementor Page Builder
Tout ce que nous pouvons dire, c'est une solution tout-en-un pour concevoir votre page Web. Peut-être que vous n'êtes pas programmeur, mais aujourd'hui, à l'ère de WordPress et d'Elementor, ce n'est plus un fait.
Ici, nous avons essayé de présenter ce qu'est réellement Elementor, comment cela fonctionne, les widgets et modules complémentaires populaires pour personnaliser vos pages et enfin comment commencer votre voyage avec Elementor.
Faites-nous savoir ce que vous pensez et aussi, s'il y a une question ou une requête, veuillez partager avec nous dans la section des commentaires.
