Utilisation de l'animation de chargement sur les sites Web et les applications : exemples et extraits à utiliser
Publié: 2023-02-28A quoi sert une animation de chargement sur un site internet ?
L'un des problèmes que chaque développeur Web doit garder à l'esprit est le temps de chargement de la page. Certes, avec les vitesses Internet plus élevées que nous avons de nos jours, la plupart des pages et des applications s'ouvrent assez rapidement. Cependant, il reste toujours une marge d'amélioration.
Dans certains cas, il est inévitable de laisser les utilisateurs attendre un bref instant que toutes les données et pages se chargent. Dans des moments comme celui-là, vous avez besoin de quelque chose pour attirer l'attention des utilisateurs et les garder sur le site assez longtemps pour que tout le contenu se charge.
Une façon de le faire est d'ajouter une animation de chargement ou un gif de chargement accrocheur au site pour divertir les utilisateurs pendant qu'ils attendent que le reste du site se charge.
Par exemple, même pour notre site Web, nous utilisons une animation de chargement très simple pour informer nos utilisateurs que quelque chose se passe en ce moment.
Jetons un coup d'œil à ces animations gif de chargement intéressantes.
- Chargement de l'inspiration des animations
- Extraits CSS et JavaScript gratuits pour créer des chargeurs animés
Chargement de l'inspiration des animations
Nous avons trouvé certaines des meilleures animations de chargement et gif de chargement, et les voici :
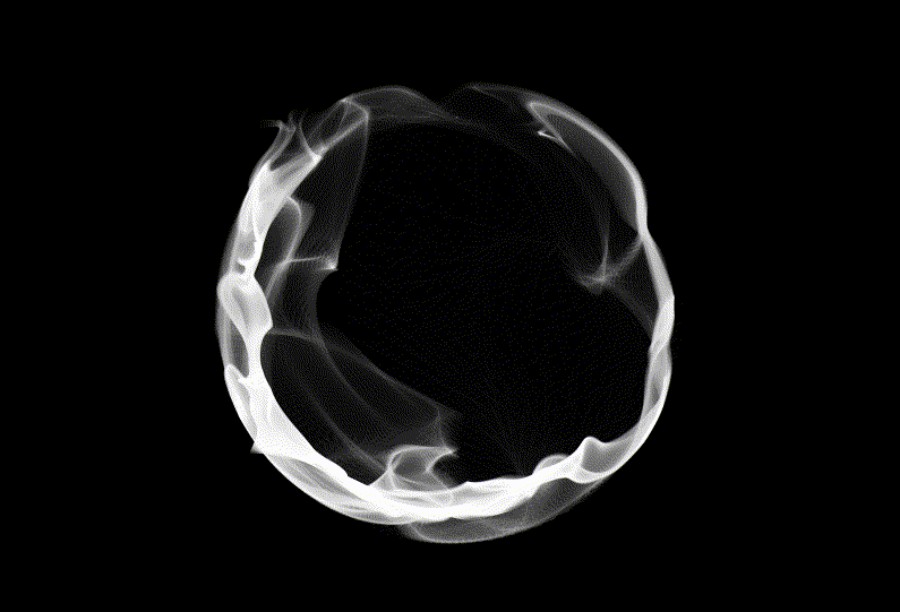
Orbe animation WIP

Ceci est un excellent exemple d'un gif d'écran de chargement qui attire votre attention assez longtemps pour que le reste du contenu se charge. Il représente un cercle en rotation entouré d'une fumée mystérieuse que vous ne pouvez pas vous empêcher de regarder un instant. Et un instant suffit vraiment…
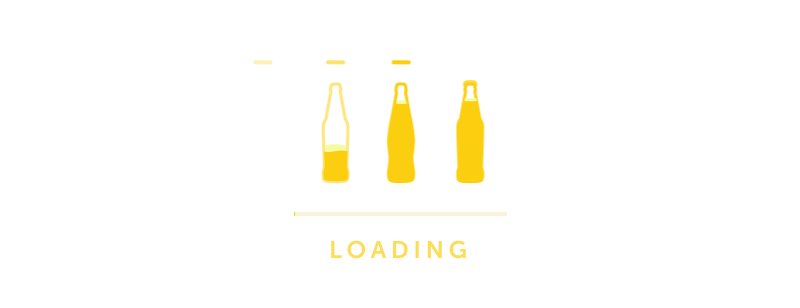
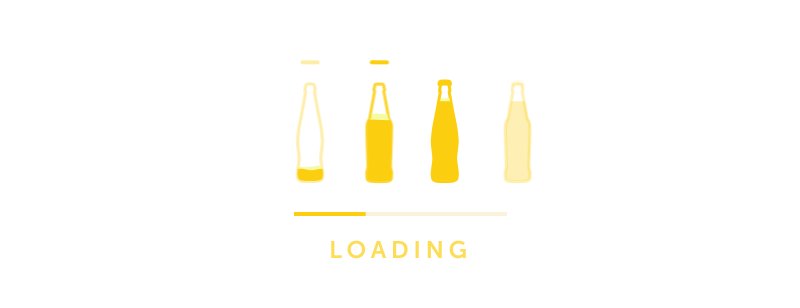
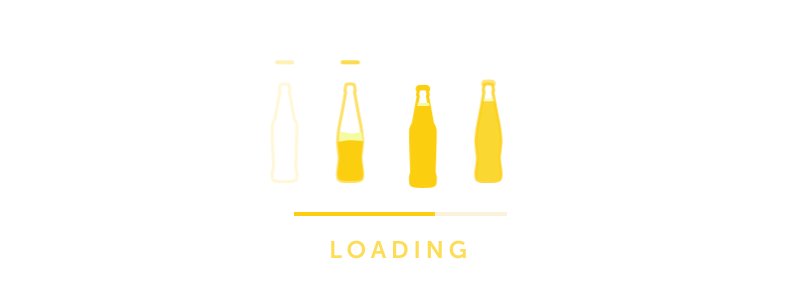
Chargement de la micro-animation

Étant donné que le site Web derrière cette animation de chargement est une brasserie, ce gif de chargement a tout son sens dans le monde. Il décrit le processus de production des produits de la brasserie, ce qui non seulement réduira la frustration des utilisateurs qui doivent attendre que la page se charge, mais suscitera en fait leur intérêt de manière créative.
Chargeur avant et indietro

Ce gif animé à chargement simple est parfait pour attirer l'attention de l'utilisateur en transférant les positions des graphiques dans un ordre approprié. La beauté de cette icône de chargement réside dans sa simplicité. C'est intuitif et cela gardera les utilisateurs occupés plutôt que de les laisser quitter la page avec frustration.
Chargement de l'animation de l'écran - Sablier

Ce gif animé de chargeur est génial pour deux raisons. La note "Merci pour votre patience" aide à établir une communication avec l'utilisateur et à obtenir un certain niveau de compréhension. Le préchargeur de sablier, d'autre part, attire l'attention de l'utilisateur et rend son attente plus confortable.
"rebondissant" - Animation de chargement N&B 9

Les meilleures choses sont souvent les plus simples et la même règle s'applique à l'animation de chargement CSS. Bien que celui-ci puisse sembler ennuyeux pour certains, il est en fait parfait dans sa simplicité. Et la meilleure chose à ce sujet est que vous ne pouvez pas arrêter de le regarder.
Chargeur de fusion

Ce gif d'animations de chargement combine deux éléments très efficaces lorsqu'il s'agit d'attirer l'attention de l'utilisateur et de rendre le temps d'attente plus agréable pour lui.
Il utilise l'effet fluide qui ressemble à la fonte et occupe immédiatement l'attention de l'utilisateur, et en même temps, il ajoute des éléments apaisants tels que la ligne lumineuse que vous pouvez voir.
Chargeur de choses

Le modèle d'imbrication est toujours un bon choix lorsqu'il s'agit de charger des gifs animés. Ajoutez l'effet 3D au mélange et vous obtenez une animation de chargement parfaite qui vaut la peine d'être créée !
Animation de préchargement

Lors de la conception de votre animation de chargement, pensez toujours au public cible et à ce qu'il aimerait voir. Ce site Web a fait un excellent travail en combinant plusieurs éléments associés à Noël et en créant un gif de préchargement parfait pour les cours en ligne destinés aux enfants. Déclencher une réaction émotionnelle chez vos utilisateurs est toujours une bonne idée si vous savez comment le faire correctement.
Animation du chargeur

Celui qui a conçu ce gif animé en attente voulait s'assurer qu'il occupe l'attention de l'utilisateur à plusieurs niveaux différents. Ainsi, plutôt que de créer une simple animation de chargement, ils ont opté pour un modèle d'affichage multi-écrans qui attire l'attention et qui ne manquera pas d'occuper l'attention de l'utilisateur pendant un certain temps. Ajoutez les effets de rotation et les dégradés de couleurs dans le mélange et vous créerez de jolis écrans de chargement.
Écran de chargement visuel pour l'application

Ce gif de barre de chargement sert non seulement son but, mais il est aussi vraiment cool et à la mode. Il a été conçu pour l'application mobile/web Android/iOS et il combine le globe rotatif avec les contrastes de couleurs qui créent un effet visuel de science-fiction intéressant.
Chargement de l'animation

La pire façon de créer une image gif de chargement est de créer quelque chose qui n'a aucun sens et ne raconte aucune histoire. Les utilisateurs ne veulent pas voir cela ; ils veulent quelque chose qui crée un lien émotionnel avec eux.
Les images de préchargement que nous voyons ici sont idéales pour cela. Cette animation de chargement avec des chiffres qui changent rapidement et des barres de couleur à rotation rapide permet à l'utilisateur de savoir que le site est chargé aussi rapidement que possible et que les problèmes sont traités en arrière-plan sur-le-champ.
Extraits CSS et JavaScript gratuits pour créer des chargeurs animés
Bien que nous ayons eu la chance de voir des pages de chargement statiques assez intéressantes dans le passé, l'ajout d'éléments dynamiques dans le mélange est toujours une bonne idée lorsque vous souhaitez occuper l'attention des utilisateurs.
Jetons un coup d'œil à cette collection de générateurs de GIF de chargement qui vous aidera à créer l'animation de chargement exactement comme vous le souhaitez.
Barre de chargement avec compteur
Voir le Pen Loader de Nicolas Slatiner (@slatiner) sur CodePen.
Cette belle barre de chargement a été conçue par Nicolas Slatiner et c'est une animation de chargement intuitive qui affiche le pourcentage de chargement. Le design est épuré et sa beauté réside dans sa simplicité. C'est un excellent gif de barre de progression qui s'intégrerait parfaitement à n'importe quel site Web.
Chargeur léger
Voir le Pen Pure Css Loader par Just a random person (@mathdotrandom) sur CodePen.
Ce chargeur léger en forme de spinner est une excellente animation de chargement qui aime les conceptions simples avec une petite torsion. Il utilise la forme starburst couplée à des animations CSS3 pures pour créer un effet de chargement gif qui occupera immédiatement l'attention de l'utilisateur.
Chargeur multi-animé

Ce gif de cercle de chargement créé par Glen Cheney est une fonctionnalité magnifique et complexe qui utilise
Quelques lignes de JavaScript pour ajouter une fonctionnalité afficher/masquer même si vous pouvez la faire fonctionner même sans cette fonctionnalité. Cela signifie qu'il peut être exécuté en CSS3 pur avec de nombreuses options, notamment différentes couleurs, tailles et vitesses.
Chargeur de fractale en toile
Voir le Pen Canvas Simple Circle Loader par Jack Rugile (@jackrugile) sur CodePen.
Vous souvenez-vous de l'économiseur d'écran Windows de la vieille école ? Ce gif d'icône de chargement de toile fractale rayée en a un peu l'air. Il utilise beaucoup de JavaScript et même s'il s'appelle un élément canvas, il n'utilise pas réellement d'élément canvas sur la page.
En fait, la raison pour laquelle il s'appelle cela réside dans le fait qu'il est alimenté par Sketch.js qui est une bibliothèque de canevas naturelle. Donc, si vous n'avez pas de problème à jouer un peu avec JavaScript sur votre site, cette animation de chargement est l'un des meilleurs choix pour vous.
Chargeurs OuroboroCSS
Voir le Pen CSS Loader de Geoffrey Crofte (@CreativeJuiz) sur CodePen.
Les chargeurs OuroboroCSS créés par Geoffrey Crofte sont alimentés par du CSS pur et fonctionnent sur un cycle d'animation répétitif qui donne l'illusion de disparaître dans la forme.
Cependant, bien que cette conception soit parfaite pour les chargeurs internes, l'utiliser comme une animation de chargement de page complète n'est peut-être pas la meilleure solution car elle n'est pas vraiment assez puissante pour être autonome sur toute la page.
Chargeur de thermomètre
Lors de la conception de ce chargeur de style thermomètre personnalisé, le créateur, Hugo Giraudel, a vraiment repoussé les limites du CSS avec cette animation de chargement se déplaçant à travers un certain nombre de couleurs différentes de bas en haut. Les animations sont en pur CSS et il n'y a que 3 éléments HTML imbriqués les uns dans les autres.
Chargeur Three.js
Voir le chargeur Pen Three.js de Lennart Hase (@motorlatitude) sur CodePen.
Le chargeur Three.js de Lennart Hase est un gif de chargement tellement cool que nous avons simplement dû l'ajouter à la liste. Il utilise la bibliothèque 3D gratuite Three.js pour créer un cube rotatif sur une petite surface que l'on ne peut s'empêcher de regarder.
L'animation est contrôlée par le rendu JavaScript et WebGL. La conception 3D étant l'une des nouvelles tendances les plus cool de la conception Web, ajouter des éléments 3D à votre animation de chargement est toujours une bonne idée.
Cercle organique
Voir le Pen Organic Circle Canvas Loader de Jack Rugile (@jackrugile) sur CodePen.
Cet impressionnant chargeur de cercle de canevas est entièrement construit sur l'élément de canevas HTML à l'aide d'appels ctx et JavaScript pour créer cet effet étonnant et accrocheur à partir de zéro. Ce n'est pas un cercle de chargeur qui pourrait être facilement intégré à n'importe quel site Web, mais vous devez admettre que cela valait la peine de le voir.
Rotateur de cercle simple
Voir le chargeur infini Pen Canvas de MRU (@ruffiem) sur CodePen.
Si vous voulez un chargeur de toile simple, beau, mais vraiment efficace, celui-ci pourrait être le bon choix pour vous. Il fait tourner le cercle intérieur d'un élément de canevas à l'infini avec du JavaScript de base contrôlant l'animation. L'une des meilleures choses à propos des conceptions simples et élégantes telles que celle-ci est le fait qu'elles peuvent être facilement intégrées à n'importe quel site sans être perturbatrices ou accablantes.
Points de chargement CSS purs
Voir les points Pen Loader de Dave DeSandro (@desandro) sur CodePen.
Si vous êtes à la recherche d'un chargeur CSS pur, cette animation de chargement CSS cool et amusante vaut vraiment la peine d'être considérée. Il est simple à installer, accrocheur et amusant à regarder. Un autre gros avantage est qu'il peut être facilement intégré à n'importe quel site Web et servir son objectif d'une excellente animation de chargement. Les formes de points et les animations s'exécutent via CSS et aucun JavaScript n'est requis.
Chargeur carré coulissantVoir

Ce chargeur carré coulissant rend l'attente un peu moins frustrante car il permet à votre œil de bouger avec les carrés. Une excellente solution pour les entreprises qui vendent des appareils électroniques ou des jeux en ligne pour garder leurs visiteurs engagés avec le site Web.

DotsLoaderView

Les boules noires rebondissantes qui apparaissent de nulle part et disparaissent servent d'élément divertissant et pourraient être utilisées pour les sites Web qui veulent avoir l'air présentables mais avec une pincée d'espièglerie.
Chargeur de vitesse floue
Voir le Pen Blurred Gear Loader de Joni Trythall (@jonitrythall) sur CodePen.
Un chargeur à roues dentées floues avec les trois roues dentées qui tournent incarne le mouvement et la complexité et pourrait convenir aux entreprises qui commercialisent des machines ou des pièces mécaniques.
Chargeur d'escaliers CSS
Voir le Pen CSS Stairs Loader par Irko Palenius (@ispal) sur CodePen.
Le chargeur d'escaliers descendant et montant avec une boule blanche sautant dessus a un design minimaliste mais il est très simple. Cela pourrait avoir du sens pour les entreprises qui veulent se présenter comme sérieuses et dignes de confiance.
Stylo de chargement
Voir le stylo ZbVVwa de Dave McCarthy (@AsLittleDesign) sur CodePen.
Avec une légère touche de simplicité, les cercles colorés en forme de chenille qui se déplacent vers la gauche ou la droite et se présentent de chaque côté rendent le chargement moins ennuyeux pour les visiteurs. Le chargeur convient à presque tous les types d'entreprises avec son animation universelle, et il devrait amuser les visiteurs en attendant d'atterrir sur la page d'accueil.
Chargeur CSS
Voir le Pen Loader css3 de Mathieu Richard (@MathieuRichard) sur CodePen.
Un simple chargeur "attention getter" comme ce cube roulant qui grossit en avançant et reprend sa forme initiale en reculant, est une solution réservée aux entreprises qui veulent apparaître intelligentes et sophistiquées au visiteur.
Spinner CSS3 vif
Voir le Pen Vivid CSS3 Spinner par Kevin Jannis (@kevinjannis) sur CodePen.
Le chargeur de spinner vif avec l'arc-en-ciel rotatif qui roule dans une sorte de forme géométrique en forme de fleur peut remonter le moral des visiteurs et les aider à se préparer pour quelque chose d'amusant et d'excitant. Un tel chargeur pourrait être utilisé par les entreprises qui commercialisent leurs produits ou services auprès des enfants. Cela devrait bien fonctionner pour les sites d'éducation des enfants
Écran de chargement du prisme
Voir l'écran de chargement Pen Prism de Ken Chen (@kenchen) sur CodePen.
L'écran de chargement du prisme devrait rappeler l'arrière-plan de LinkedIn pour les photos. Le chargeur ressemble à distance à des constellations qui se déplacent dans l'espace avec l'élément principal au milieu qui pourrait potentiellement comporter un logo d'entreprise. Le chargeur pourrait être utilisé pour les entreprises qui travaillent avec des clients internationaux, par exemple dans le secteur B2B.
Chargeur
Voir le Pen Loader par Alex Rutherford (@Ruddy) sur CodePen.
Vous aimez la variété ? Voici le chargeur qui divertit un visiteur, lui permettant de voir un compte à rebours accompagné d'une animation changeante de différentes images. Gardez à l'esprit que ce chargeur peut faire tourner n'importe quelle image afin de répondre aux besoins de toute entreprise.
Redirection du chargeur
Voir le Pen Redirecting Loader par Mr Alien (@mr_alien) sur CodePen.
Voici la silhouette d'un homme avec un jetpack sur le dos volant aussi vite qu'il le peut. Un tel chargeur qui redirige un utilisateur vers la page suivante peut être utilisé par presque toutes les entreprises, en particulier celles qui souhaitent mettre en évidence l'élément de vitesse de leur service.
Points de chargement Codepen
Ayant un design minimaliste et succinct, ce préchargeur de points pourrait être utilisé par des artistes ou des designers pour leurs portfolios en ligne par exemple.
Animation du préchargeur
Voir l'animation SVG Pen Preloader par Jason Miller (@imjasonmiller) sur CodePen.
Ce préchargeur ne devrait-il pas rappeler le jeu du serpent ? Cette animation d'icône d'énergie avec une prise peut avoir du sens pour les fournisseurs d'accès Internet ou toute autre agence qui aide les entreprises et les clients à collaborer.
SVG ∞ Chargeur
Voir le chargeur Pen SVG ∞ (pas de JS, cross-browser, code minimal) par Ana Tudor (@thebabydino) sur CodePen.
Pas de JS, multi-navigateur, code minimal. 20 lignes de CSS et 4 lignes de SVG généré.
Chargeur de tomates avec CSS vars
Voir le Pen tomato loader with CSS vars (no Edge support) par Ana Tudor (@thebabydino) sur CodePen.
Ne fonctionne pas dans Edge en raison du manque de prise en charge de calc() en tant que valeur de délai d'animation.
Flippreloader animé
Voir le Pen Animated FlipPreloader - SCSS par Animated Creativity (@animatedcreativity) sur CodePen.
Un impressionnant préchargeur flip fait en CSS. Les couleurs sont entièrement logiques au retournement. Toutes les couleurs peuvent être définies facilement.
SpinKit

Spinners de chargement simples animés avec CSS. Voir démo. SpinKit utilise des animations CSS accélérées par le matériel (traduction et opacité) pour créer des animations fluides et facilement personnalisables.
CSS-Spinner

Collection de 12 petits spinners CSS purs et élégants pour l'animation de chargement de votre site Web.
FAQ sur le chargement de l'animation
1. Qu'est-ce qu'une animation de chargement et à quoi sert-elle ?
Lorsqu'un utilisateur attend que le matériel se charge, une animation de chargement lui montre ce qui se passe dans les coulisses. Sa fonction est de donner à l'utilisateur une confirmation visuelle que le système traite une demande et de l'aider à comprendre le fonctionnement du système même lorsque cela n'est pas immédiatement évident. En créant l'idée que le matériel finira par se charger, le chargement des animations peut également contribuer à réduire la gêne de l'utilisateur.
2. Comment le chargement des animations aide-t-il à améliorer l'expérience utilisateur sur un site Web ou une application ?
En réduisant le niveau d'aggravation ressenti par les utilisateurs en attendant le chargement du contenu, le chargement des animations peut contribuer à une amélioration de l'expérience utilisateur. Ils peuvent également montrer à l'utilisateur une indication visuelle que le système fonctionne et traite sa demande. Le chargement d'animations peut aider à maintenir l'intérêt des utilisateurs pour les informations qu'ils attendent en les tenant informés de ce qui se passe en arrière-plan.
3. Pouvez-vous donner des exemples de différents types d'animations de chargement ?
Les barres de progression, les spinners, les animations pulsées et les écrans squelettes sont quelques exemples des différents types d'animations de chargement. Les applications Web utilisent fréquemment des barres de progression et des compteurs pour indiquer qu'une demande est en cours de traitement par le système. Les applications mobiles utilisent fréquemment des animations pulsées pour informer les utilisateurs que quelque chose se passe en arrière-plan. Les écrans squelettes sont utilisés pour donner à l'utilisateur un aperçu du contenu qui sera affiché lors de son chargement.
4. Comment puis-je concevoir une animation de chargement qui soit à la fois visuellement attrayante et fonctionnelle ?
L'objectif de l'animation et les attentes de l'utilisateur doivent tous deux être pris en compte lors de la création d'une animation de chargement. L'attrait visuel d'une animation de chargement ne doit pas nuire au contenu en cours de chargement. Il devrait également être utile, en donnant à l'utilisateur un retour sans ambiguïté sur le déroulement de la procédure. Les performances de l'animation doivent également être ajustées car les utilisateurs peuvent devenir impatients et irrités par les animations à chargement lent.
5. Combien de temps une animation de chargement doit-elle être affichée avant que le contenu ne soit chargé ?
La complexité du contenu est chargée et la vitesse de la connexion Internet de l'utilisateur détermine la durée d'affichage d'une animation de chargement. Une règle empirique décente consiste à ne pas laisser l'animation à l'écran plus de cinq secondes, car les utilisateurs peuvent s'impatienter avec des temps de chargement plus longs. Mais, il est crucial de trouver un équilibre entre cela et de s'assurer que le matériel est suffisamment chargé pour offrir une expérience utilisateur positive.
6. Comment puis-je m'assurer que mon animation de chargement est accessible aux utilisateurs handicapés ?
Le respect des règles d'accessibilité, telles que proposer un langage alternatif pour les images et s'assurer que les animations ne provoquent pas de crises chez les utilisateurs épileptiques, contribuera à garantir qu'une animation de chargement est accessible aux personnes handicapées. De plus, il est crucial de garantir que l'utilisateur ait la possibilité de mettre en pause ou d'arrêter l'animation à tout moment.
7. Quelles sont les meilleures pratiques pour utiliser le chargement d'animations sur un site Web ou une application ?
Lorsque vous utilisez des animations de chargement sur un site Web ou une application, il est important de les garder simples et sans ambiguïté, de les utiliser avec parcimonie et de donner aux utilisateurs des commentaires sur le déroulement du processus. En outre, il est essentiel de vérifier que l'animation est accessible à l'utilisateur et que ses performances ont été optimisées.
8. Les animations de chargement peuvent-elles être personnalisées pour correspondre à la marque de mon site Web ou de mon application ?
Absolument, les animations de chargement peuvent être modifiées pour s'adapter à l'identité d'un site Web ou d'une application. Cela peut soutenir l'identité de la marque et aider les utilisateurs à vivre une expérience visuelle cohérente. Mais, il est crucial de trouver un équilibre entre l'image de marque et la convivialité, en s'assurant que l'animation donne un retour clair sur l'état du processus et ne détourne pas l'attention du matériel en cours de chargement.
9. Comment puis-je mesurer l'efficacité de mon animation de chargement en termes d'amélioration de l'expérience utilisateur ?
Il est crucial d'obtenir les commentaires des utilisateurs, par exemple par le biais d'enquêtes ou de tests utilisateur, pour déterminer dans quelle mesure une animation de chargement améliore l'expérience utilisateur. Les commentaires des utilisateurs peuvent être utilisés pour évaluer dans quelle mesure l'animation communique l'état du processus et si elle atténue la gêne de l'utilisateur pendant les longs temps de chargement. Pour déterminer comment l'animation de chargement affecte l'engagement de l'utilisateur, il est également crucial de surveiller des données telles que le taux de rebond et la durée de la session.
10. Quelles sont les erreurs courantes à éviter lors de la conception d'une animation de chargement ?
Lors de la création d'une animation de chargement, les pièges courants à éviter incluent l'utilisation d'animations gênantes, le fait de ne pas fournir de commentaires sur la progression du processus et l'utilisation d'animations trop longues. De plus, il est essentiel de vérifier que l'animation est optimisée en termes de performances et accessible à tous les utilisateurs. Pour garantir que l'animation fonctionne pour tous les utilisateurs, il est également crucial de la tester sur une variété d'appareils et de connexions Internet.
Réflexions finales sur l'utilisation du chargement de l'animation sur les sites Web
Lors de la conception d'un site Web, vous devez prendre en compte chaque petit détail. Avoir un site Web magnifique ne sert à rien si le temps de chargement est trop long et que la moitié des utilisateurs abandonnent avant même d'avoir eu la chance de voir votre site.
Pour éviter que cela ne se produise, vous devez incorporer des animations intéressantes dans votre site Web et occuper l'attention de l'utilisateur aussi longtemps que nécessaire jusqu'à ce que le reste du contenu se charge. Soyez créatif et concevez un gif d'attente amusant que chaque utilisateur serait heureux de voir.
Nous espérons que vous avez apprécié cet article créé par l'équipe d'Amelia, probablement le meilleur plugin de prise de rendez-vous pour WordPress.
Vous devriez vérifier celui-ci sur les mises en page du site Web.
Nous avons également écrit sur quelques sujets connexes tels que la conception Web moderne, la conception de la mise en page, les mauvais sites Web, la conception des boutons, la conception visuelle, la meilleure page 404 de tous les temps, les tendances de la conception Web et le fond sombre.
