Local vs DevKinsta : lequel choisir ?
Publié: 2023-12-15Dans cet article, nous allons opposer Local à DevKinsta. Les deux sont des solutions logicielles que vous pouvez utiliser pour le développement WordPress local. Ils simuleront chacun un environnement de serveur sur votre ordinateur où vous pourrez créer des sites Web, tester des thèmes, essayer des plugins, etc. Comme sur un vrai serveur.
Local et DevKinsta sont également gratuits à télécharger et à utiliser, et bien que leurs fonctionnalités de base soient les mêmes, ils diffèrent dans un certain nombre de domaines clés.
Donc, si vous vous demandez quel est le bon outil pour votre flux de travail de développement, cette comparaison de Local et DevKinsta vous aidera à prendre une décision. Nous examinerons les deux solutions en détail, de haut en bas, afin que vous sachiez ce que vous obtenez avec chacune d'elles.

Local vs DevKinsta : configuration
Dans un premier temps, examinons ce qu'il faut pour installer ces deux suites de développement local sur votre ordinateur.
Locale
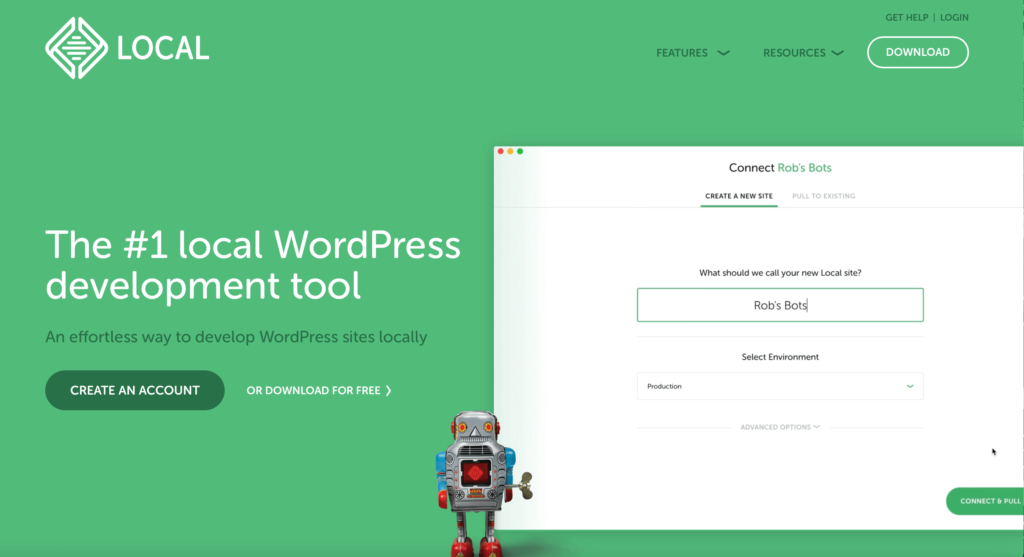
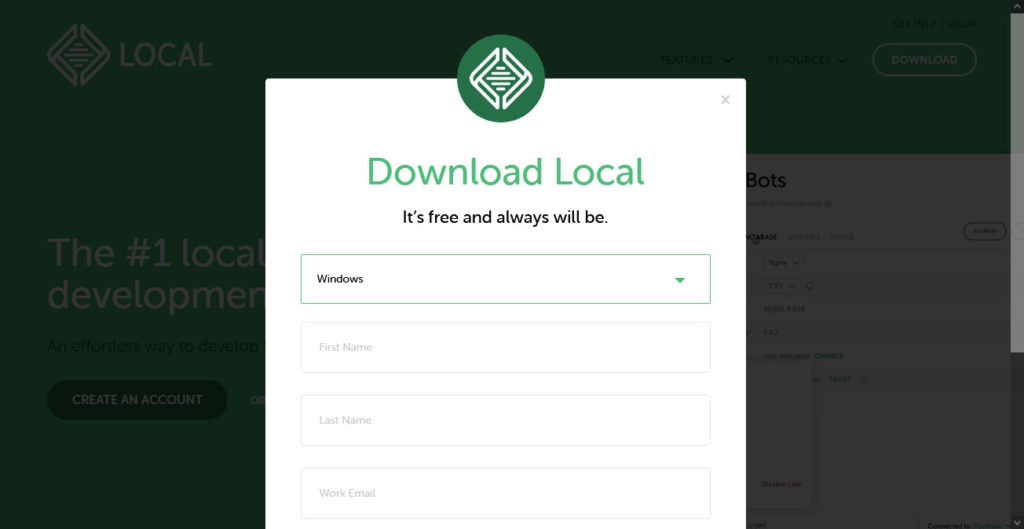
Pour installer Local, vous devez vous rendre sur le site Web LocalWP et cliquer sur le bouton de téléchargement.

Le site Web vous demandera certaines informations de contact (nom, adresse e-mail et description du poste) avant le début du téléchargement.

Le fichier d'installation fait environ 600 Mo, le téléchargement peut donc prendre un peu de temps. Une fois l'opération terminée, cliquez simplement sur l'exécutable sur votre disque dur et suivez les instructions pour procéder à la configuration. C'est ça.
DevKinsta
Le processus pour DevKinsta est presque le même au départ. Ici aussi, vous devez vous rendre sur son site Web et cliquer sur le bouton de téléchargement. Il vous demande également vos coordonnées.

Une différence est que le fichier d'installation de DevKinsta est beaucoup plus petit, seulement environ 80 Mo. Cependant, lorsque vous démarrez le processus d'installation, le programme vous demandera en outre d'installer Docker, dont il a besoin pour fonctionner.

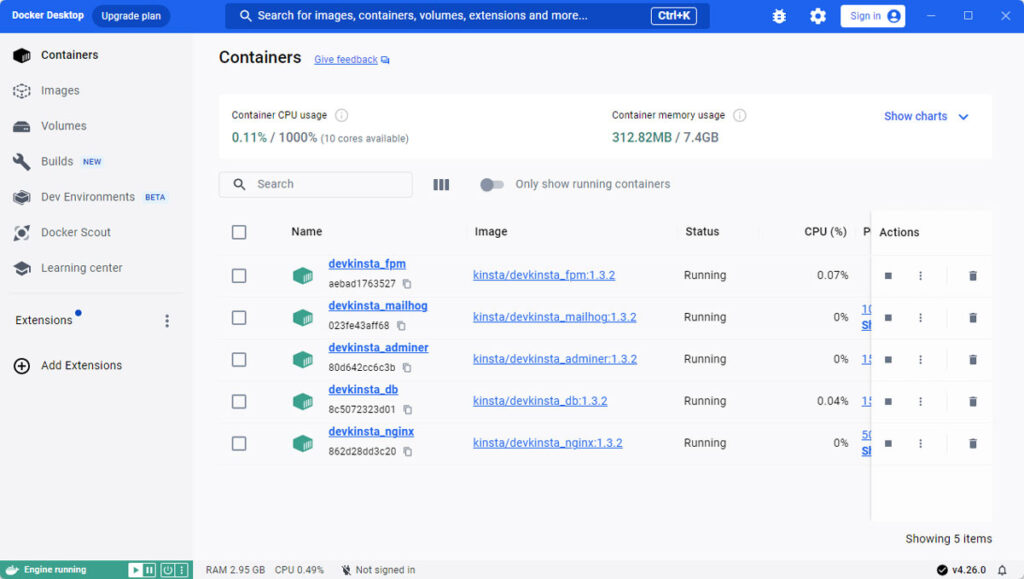
Docker est une application qui vous permet de créer des conteneurs – des environnements virtuels – pour l'exécution d'applications Web et de sites Web. Bien que Local ait des fonctionnalités similaires intégrées, DevKinsta les sous-traite à un autre programme.

Cela explique également la différence dans la taille du fichier d'installation, Docker fait 600 Mo supplémentaires. Ici aussi, vous devez le télécharger et exécuter son processus d'installation. Donc, dans l’ensemble, l’installation de DevKinsta est un peu plus élaborée.
Local vs DevKinsta : création de sites de développement
Une fois que vous avez chaque programme sur votre disque dur, vous pouvez commencer à les utiliser pour créer des sites Web de développement local. Parlons de la façon de procéder maintenant.
Locale
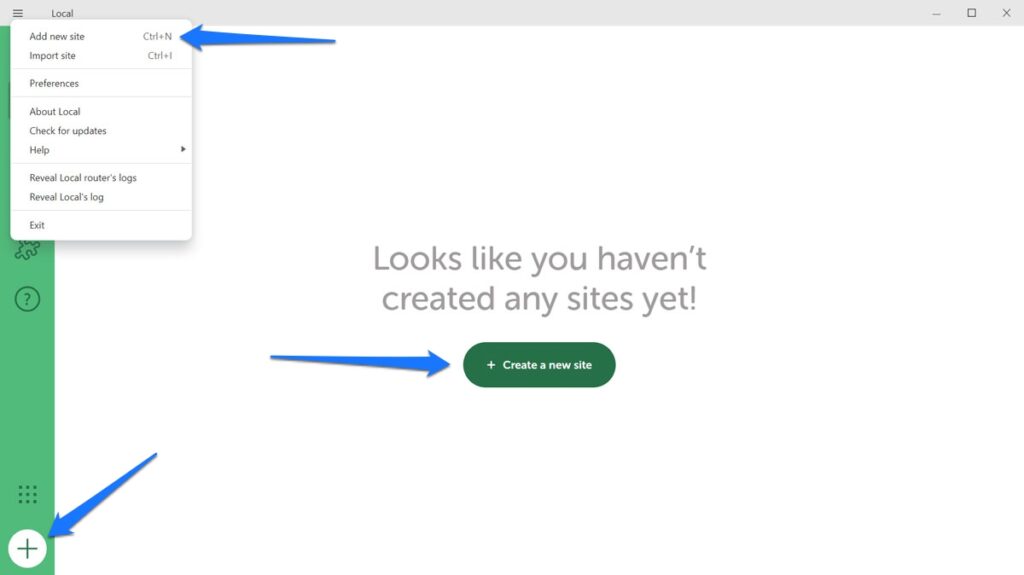
En local, ce processus est assez simple. Lorsque vous démarrez le programme pour la première fois, vous rencontrez un gros bouton vert vous invitant à configurer votre premier site. Alternativement, vous pouvez également utiliser le bouton plus dans le coin inférieur gauche, parcourir le menu ou appuyer sur Ctrl/Cmd+N . L’une ou l’autre de ces options lancera le processus.

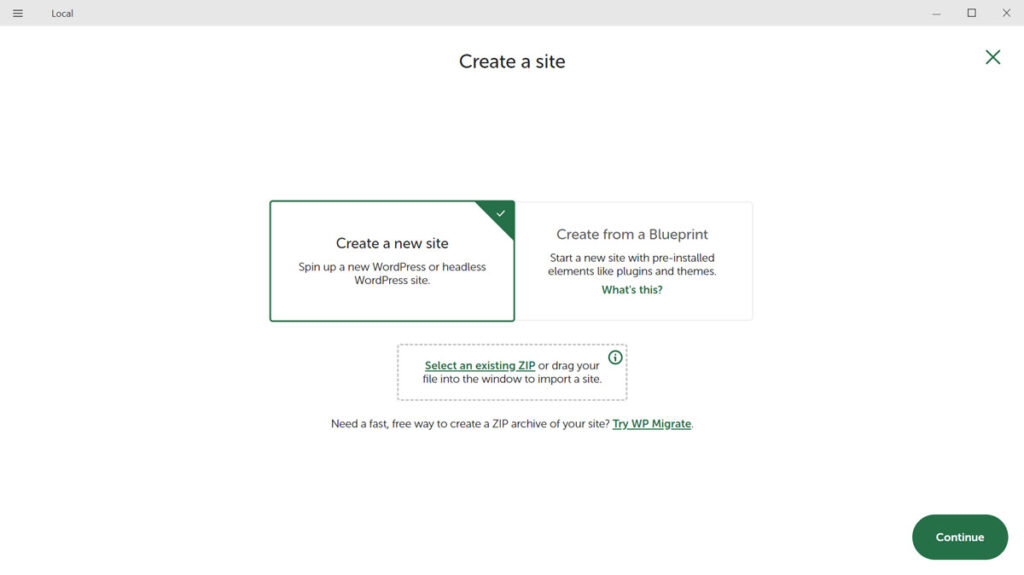
Choisissez Créer un nouveau site (nous parlerons bientôt des deux autres options), puis cliquez sur Continuer .

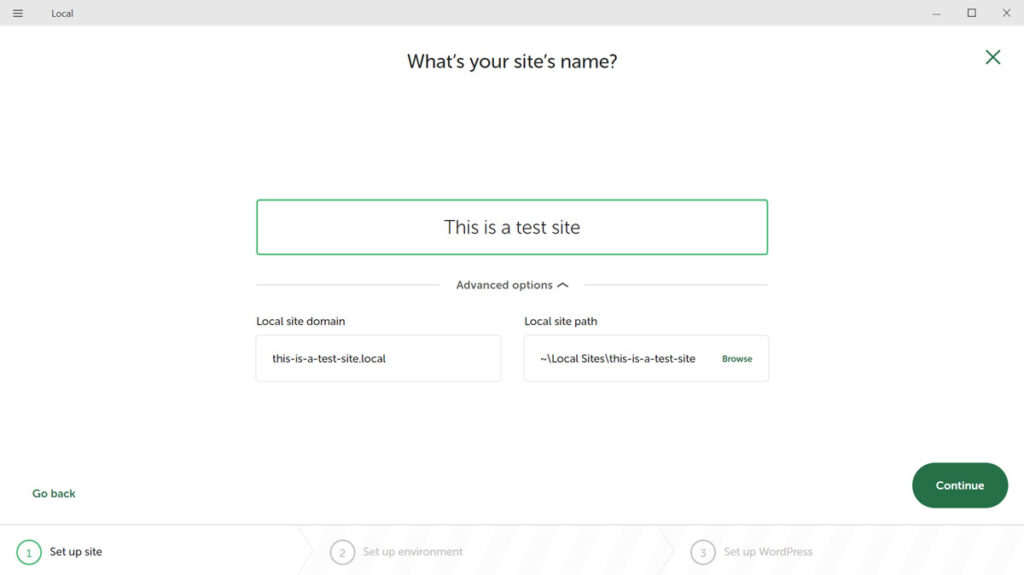
À l'étape suivante, vous devez d'abord saisir un nom de site. Sous Options avancées , vous pouvez également déterminer son domaine et son chemin d'accès au site si vous le souhaitez, ou simplement laisser Local les créer automatiquement.

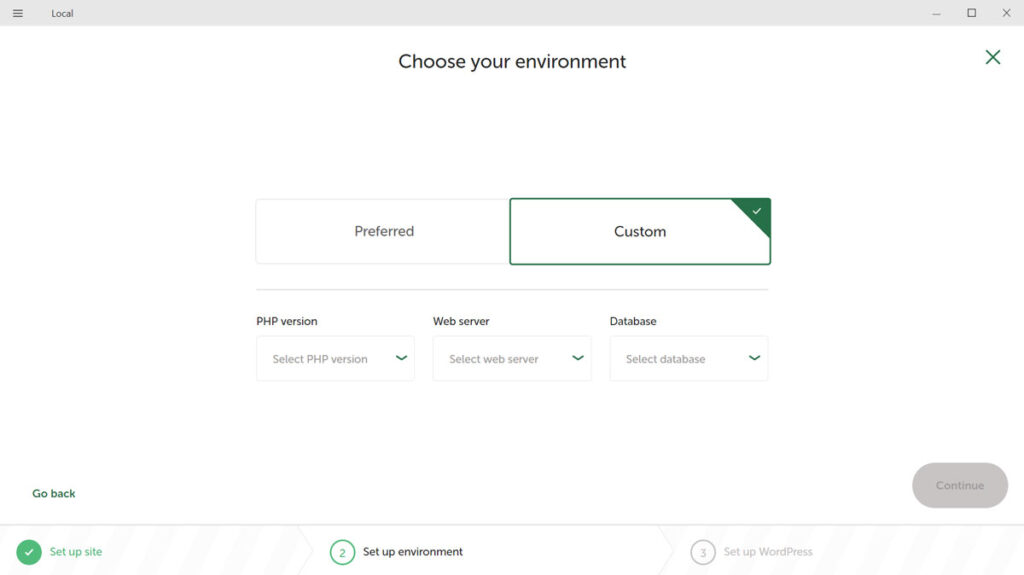
Continuez à nouveau pour arriver à la partie où vous choisissez l'environnement.

C'est ici que vous choisissez votre version PHP, votre type de serveur Web (Apache ou NGINX) et votre version MySQL. Vous pouvez soit utiliser les options par défaut, soit les personnaliser selon vos besoins.
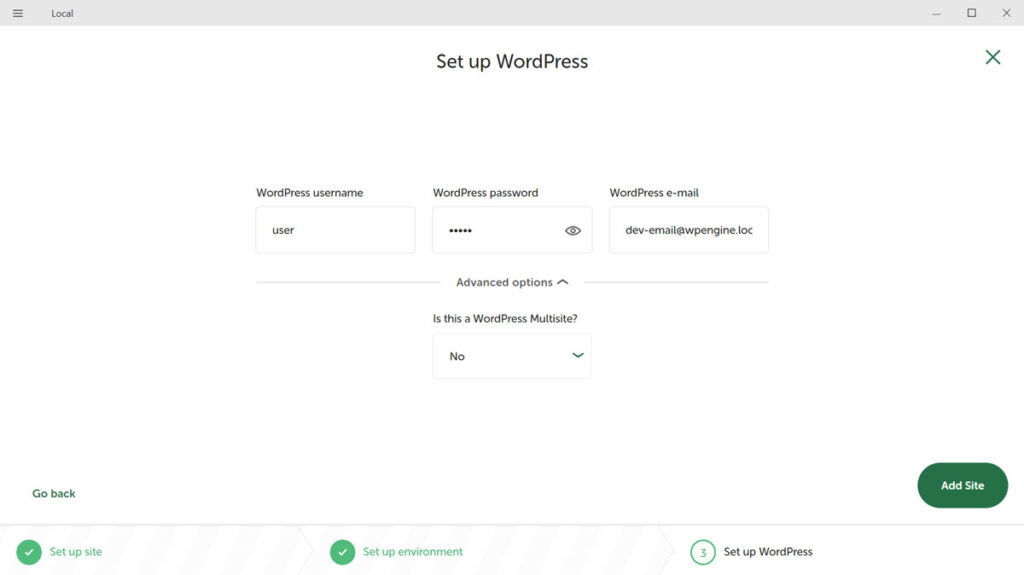
Après avoir continué, la dernière étape consiste à configurer un nom d'utilisateur, un mot de passe et une adresse e-mail WordPress.

Utilisez les options avancées pour faire du nouveau site Web un multisite si vous le souhaitez. Cliquez sur Ajouter un site lorsque vous avez terminé et Local terminera le processus, y compris l'installation de WordPress. Une fois cela fait, vous pouvez y accéder et l’utiliser dans votre navigateur comme vous le feriez avec un site Web WordPress normal.
DevKinsta
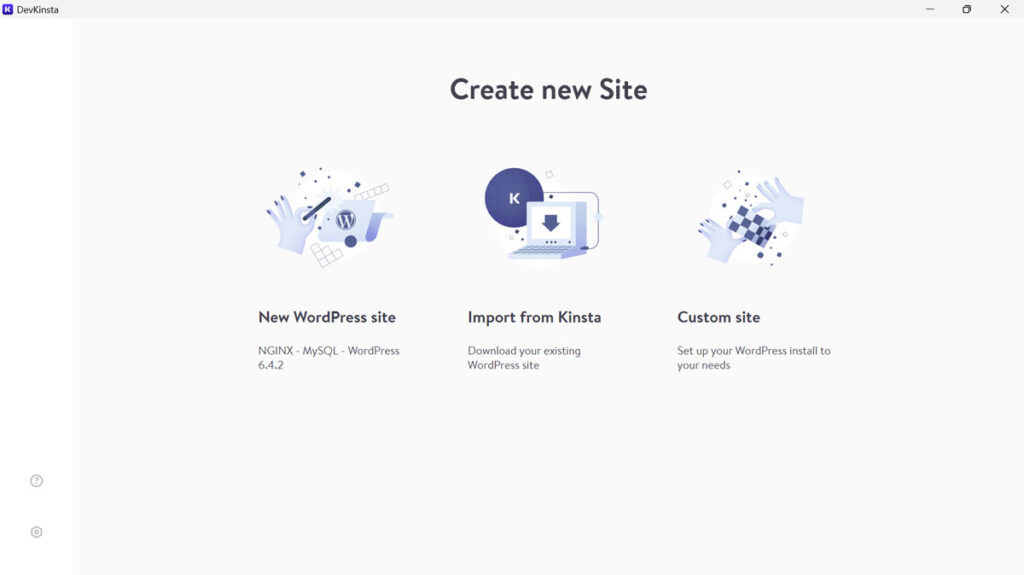
Lorsque vous démarrez DevKinsta pour la première fois, le programme vous propose trois options différentes :
- Démarrer un nouveau site WordPress (avec un environnement préconfiguré)
- Importer un site WordPress existant depuis Kinsta
- Configurer une installation WordPress personnalisée selon vos besoins

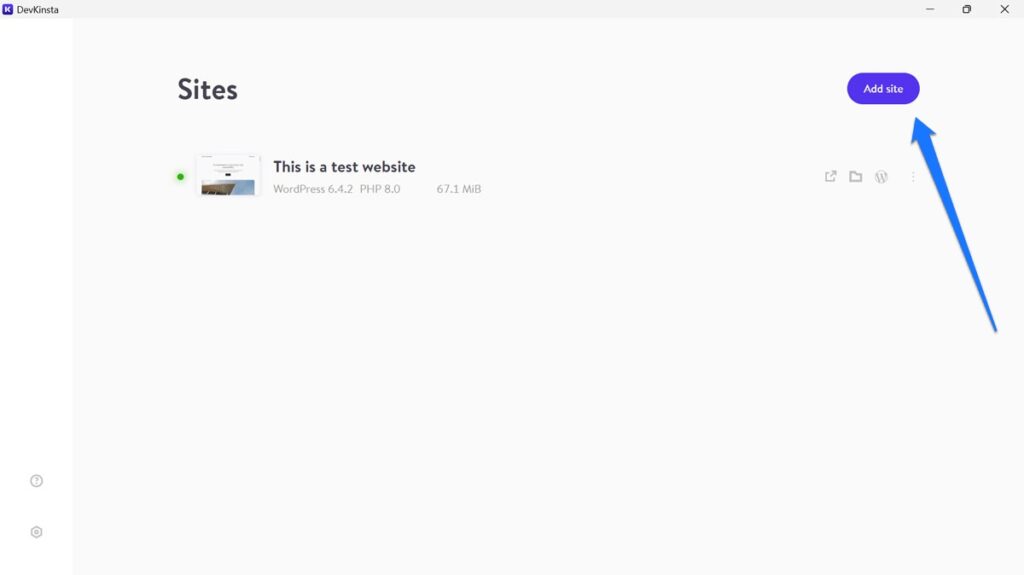
Vous accédez également à ces options lorsque vous accédez à l’écran d’accueil (l’icône de la maison) et cliquez sur Ajouter un site ici.

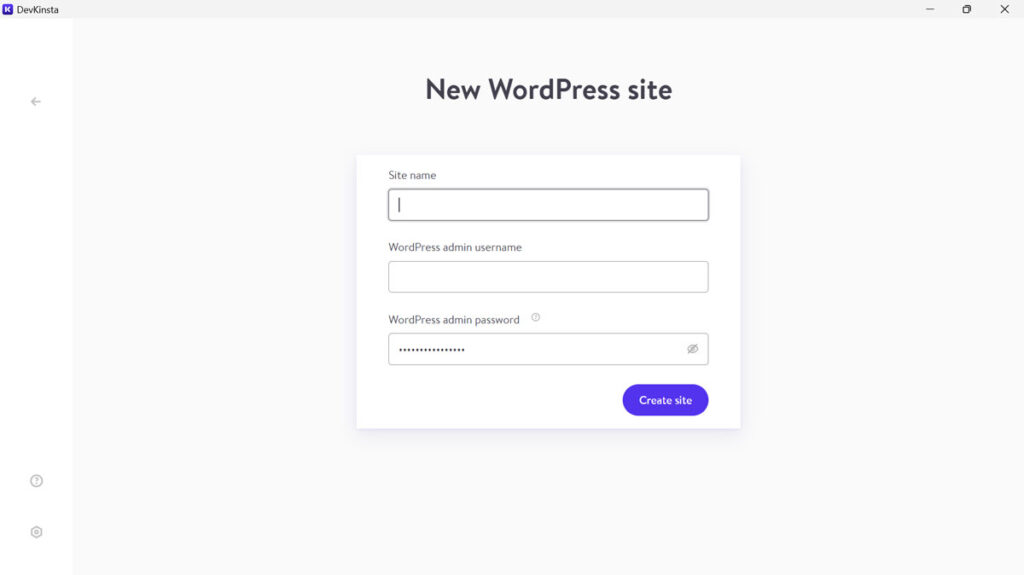
Comme auparavant, optons pour la première option. Après l'avoir choisi, tout ce que DevKinsta vous demande est un nom de site, un nom d'utilisateur administrateur et un mot de passe.

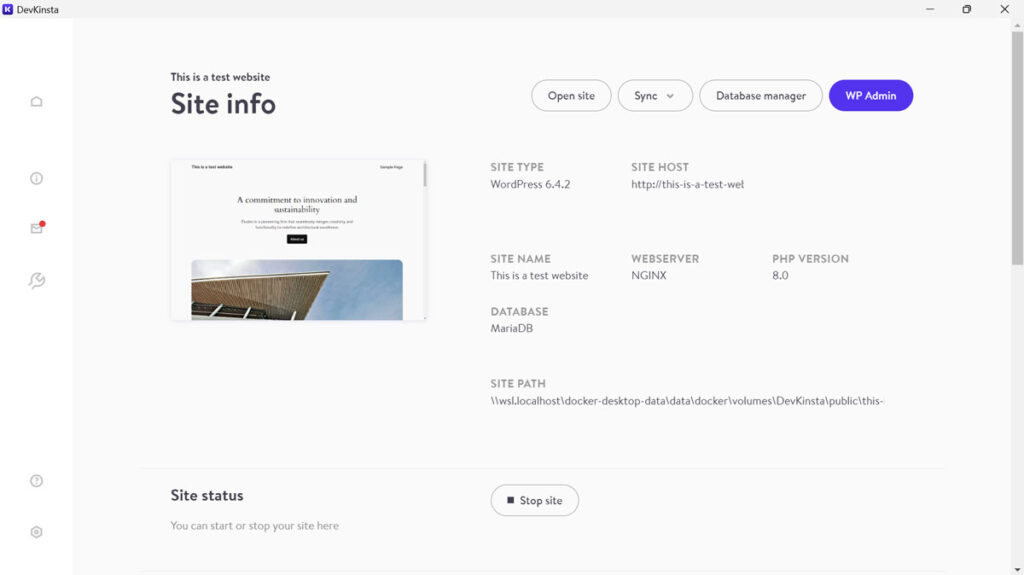
Entrez les trois, cliquez sur Créer un site et le programme commence à fonctionner. Une fois terminé, vous arrivez sur la page de configuration de votre nouveau site d'où vous pouvez également y accéder.

Après cela, il est également disponible dans votre navigateur.
Local vs DevKinsta : importer des sites existants
Comme déjà mentionné, ces deux solutions vous permettent également d'importer des sites Web existants.
Locale
En local, vous disposez de deux options principales pour importer un fichier existant : l'extraire d'un serveur ou l'importer manuellement.
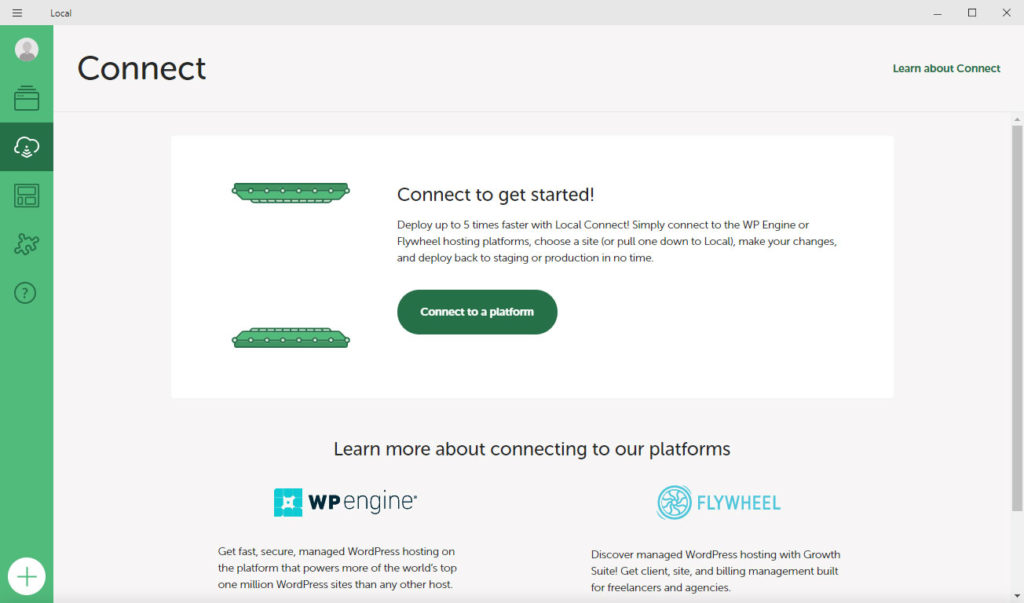
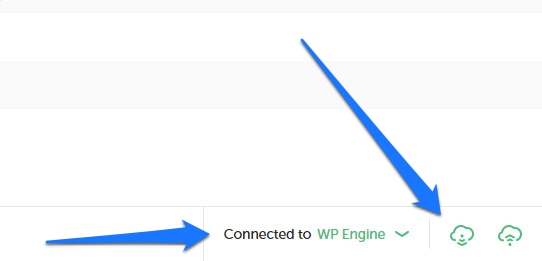
Pour la première option, vous pouvez utiliser la fonctionnalité Connect , cependant, elle ne fonctionne que si vous êtes un client WP Engine ou Flywheel. Si cela s'applique à vous, cliquez sur Connecter sur le côté gauche de l'interface utilisateur et connectez-vous à votre compte WP Engine ou Flywheel.

Une fois cela fait, vous pouvez charger et télécharger votre site directement dans le coin inférieur droit de Local ou via le menu Connecter .

Le programme dispose également d'une fonctionnalité MagicSync, qui fait des recommandations sur les fichiers à déplacer. De cette façon, vous n'êtes pas obligé de charger ou de télécharger l'intégralité du site à chaque fois, mais uniquement les fichiers modifiés.
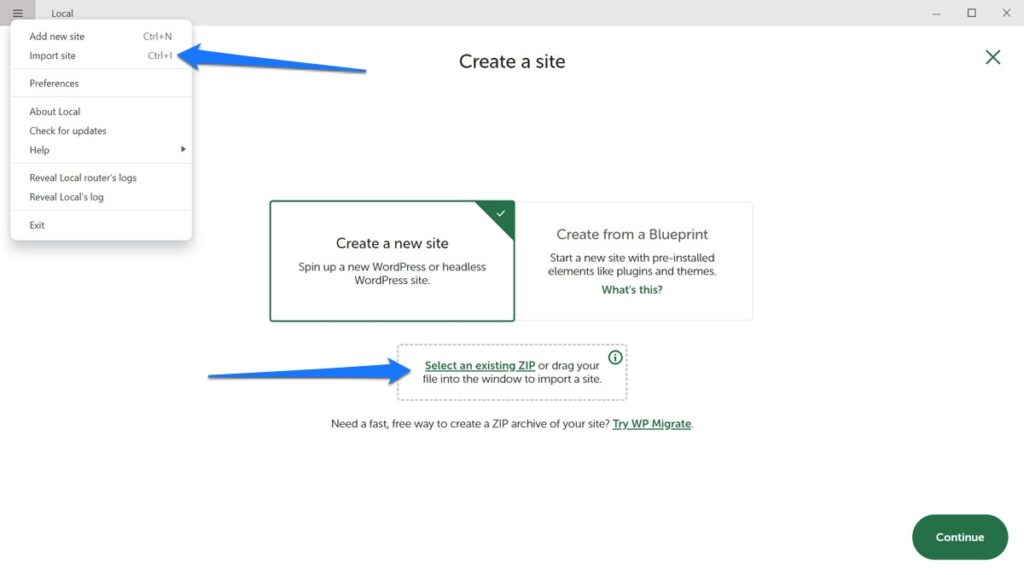
Cependant, même si vous n'êtes pas client de WP Engine ou Flywheel, vous pouvez toujours importer des sites Web existants dans le programme. Tout ce dont vous avez besoin est un fichier zip des données de votre site Web, que vous pouvez obtenir via un client FTP ou n'importe quel plugin de sauvegarde WordPress.
Ce qui est cool, c'est que vous n'avez pas besoin de tous les fichiers. Un fichier SQL de votre base de données et le dossier wp-content suffisent. Compressez-les et faites-les glisser dans Local ou utilisez l'option Importer dans le menu principal pour pointer le programme vers celui-ci.

Local vous demandera certaines informations, telles que l'environnement que vous souhaitez utiliser, le nom du site, le chemin et le domaine. Cependant, il ajoutera tout ce dont vous avez besoin pour un site Web WordPress lors de l’importation. Vous pouvez trouver des informations détaillées à ce sujet dans notre guide d’importation/exportation pour Local.
DevKinsta
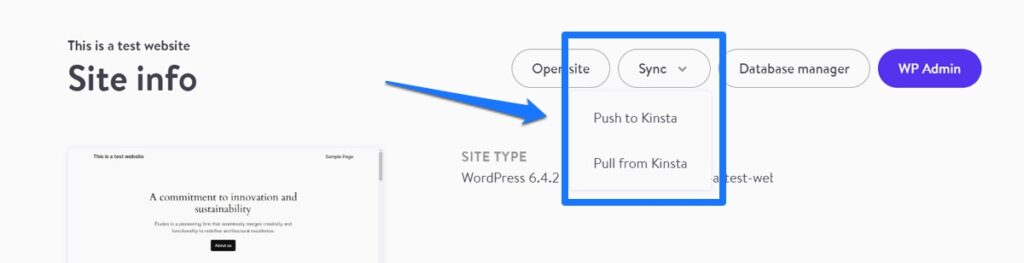
Comme Local, DevKinsta offre la possibilité de pousser et d'extraire des sites vers et depuis un serveur de transfert et de production. Ici, la fonction s'appelle Sync et vous la trouvez en haut de l'écran de n'importe lequel de vos sites de développement.

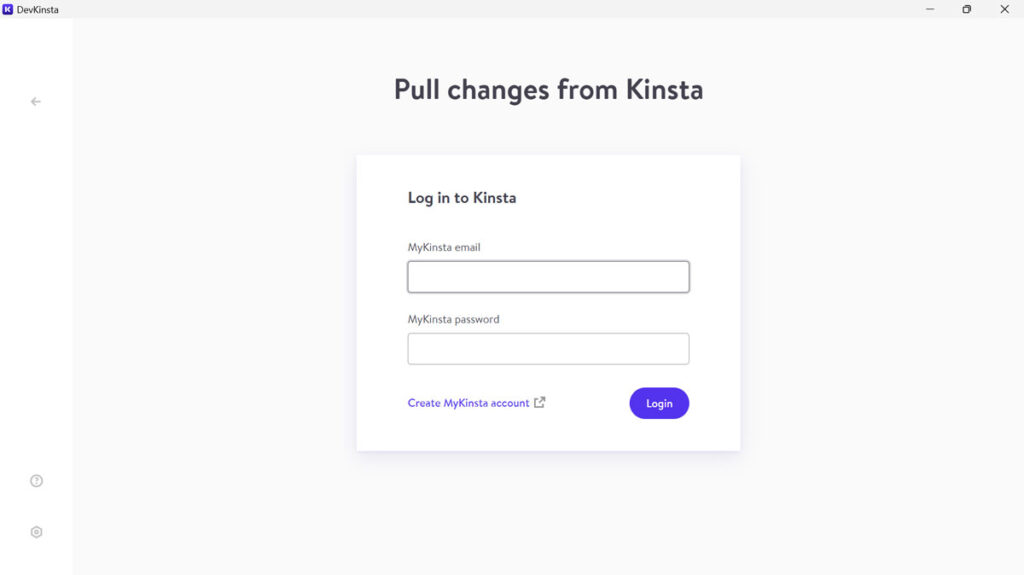
Cliquez simplement et choisissez si vous souhaitez pousser ou tirer. DevKinsta vous demandera les informations d'identification de votre compte Kinsta.

Après vous être authentifié, vous devez sélectionner l'environnement à partir duquel effectuer le push ou le pull et si vous souhaitez déplacer la base de données, les fichiers sélectionnés ou les deux. Une fois vos choix effectués, finalisez-les en cliquant sur le bouton pour mettre à jour votre site local ou en ligne.
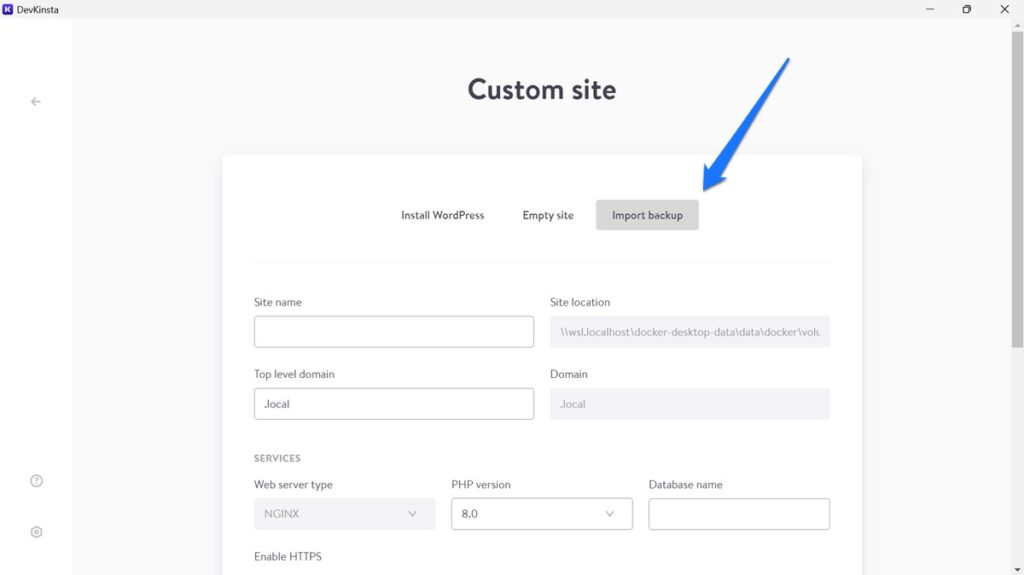
L'importation manuelle de sites fonctionne de la même manière. Lors de la création d'un nouveau site, choisissez Site personnalisé , puis passez à l'onglet Importer une sauvegarde .

Ici, fournissez un nom de site, un domaine de premier niveau et un environnement de serveur. Ensuite, désignez l'emplacement du fichier de sauvegarde. Ici aussi, il doit s'agir d'un fichier zip ou rar, cependant, DevKinsta a besoin que vous fournissiez toutes les données de votre site Web, pas seulement la base de données et le dossier wp-content . Cliquez sur Créer un site comme d'habitude lorsque vous avez terminé.
(Si vous ne disposez que de la base de données et du dossier de contenu, vous devez les importer manuellement dans un site Web local existant et remplacer manuellement les URL du site dans la base de données pour les adapter au nouvel environnement.)
Local vs DevKinsta : gestion de site
Une fois que vous disposez d’un site internet, les deux solutions vous proposent différentes options pour le gérer.
Locale
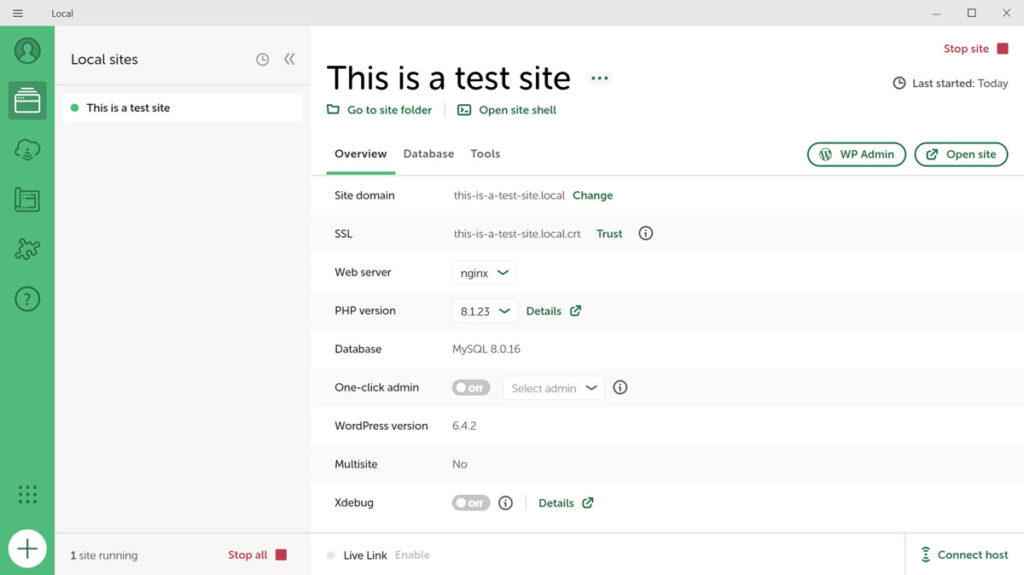
Avec le site actif, en haut de l'écran, Local vous permet d'accéder au dossier dans lequel il est contenu en un clic ou d'ouvrir la commande shell. Vous disposez également de deux boutons pour accéder au back-end WordPress et au site Web lui-même en un seul clic.


Sous Présentation , vous disposez des options suivantes :
- Changer le domaine du site
- Faites confiance au certificat SSL afin de ne pas recevoir d'avertissement du navigateur
- Changer le type de serveur Web et la version PHP
- Activez l'administrateur en un clic pour éviter d'avoir à saisir les informations de connexion à chaque fois
- Activer Xdebug pour déboguer les problèmes PHP
- Mettre à jour la version WordPress depuis Local
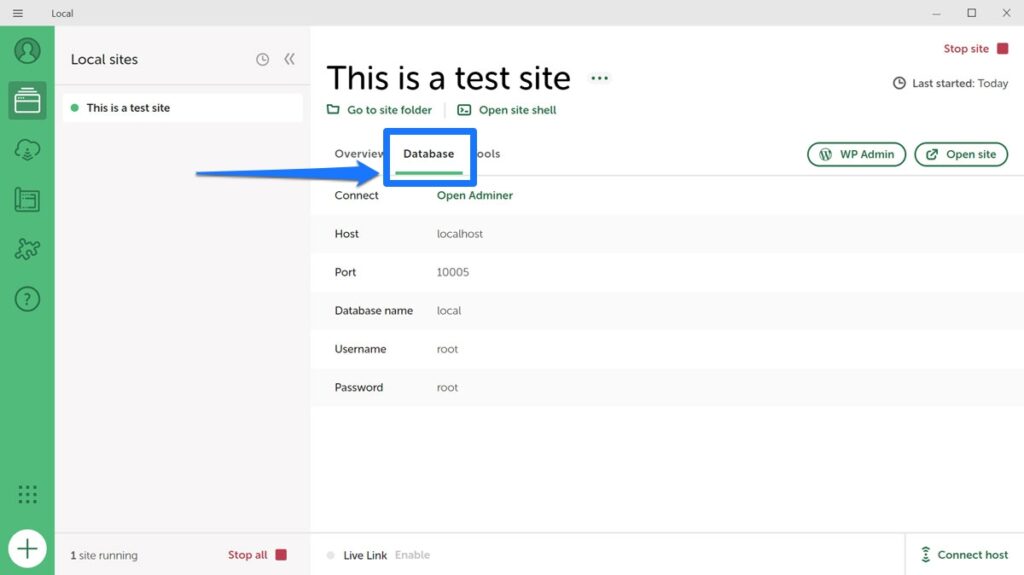
Sous l'onglet Base de données , vous trouvez les informations de votre base de données ainsi qu'un lien vers un panneau de gestion dans Adminer.

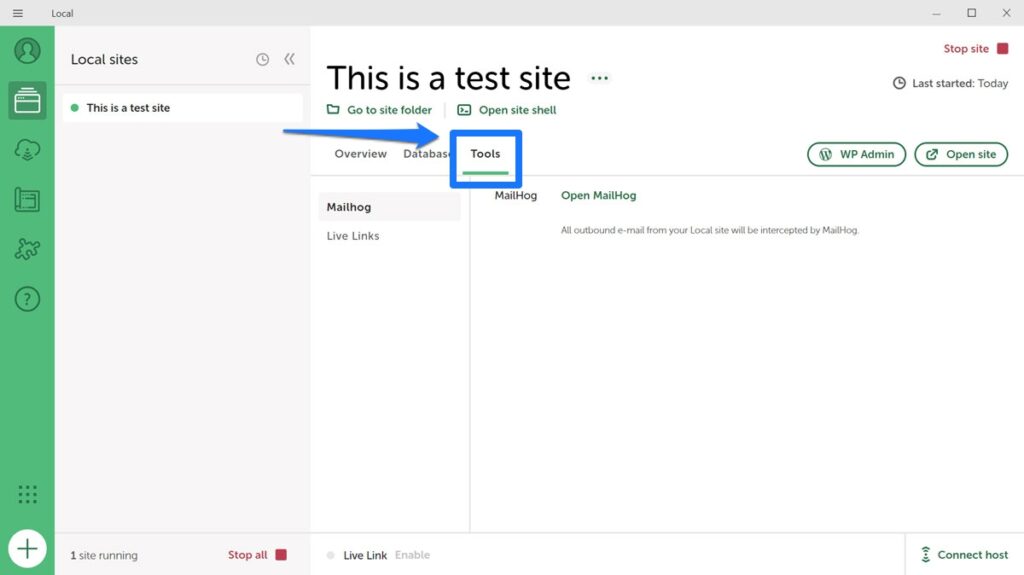
Enfin, Tools vous donne accès à MailHog (pour tester l'envoi d'e-mails depuis votre site local) et Live Links, une option dont nous parlerons plus en détail ci-dessous.

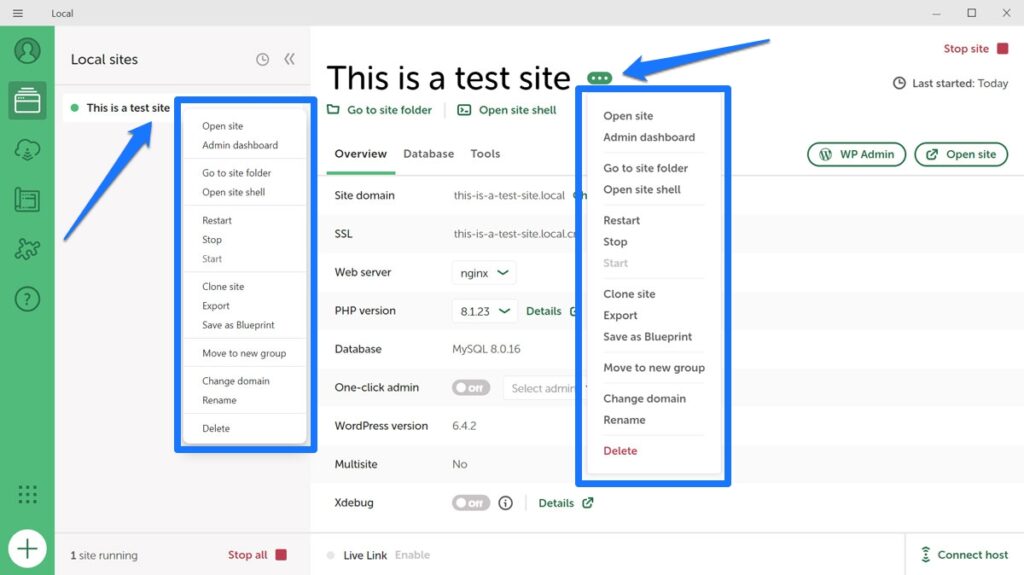
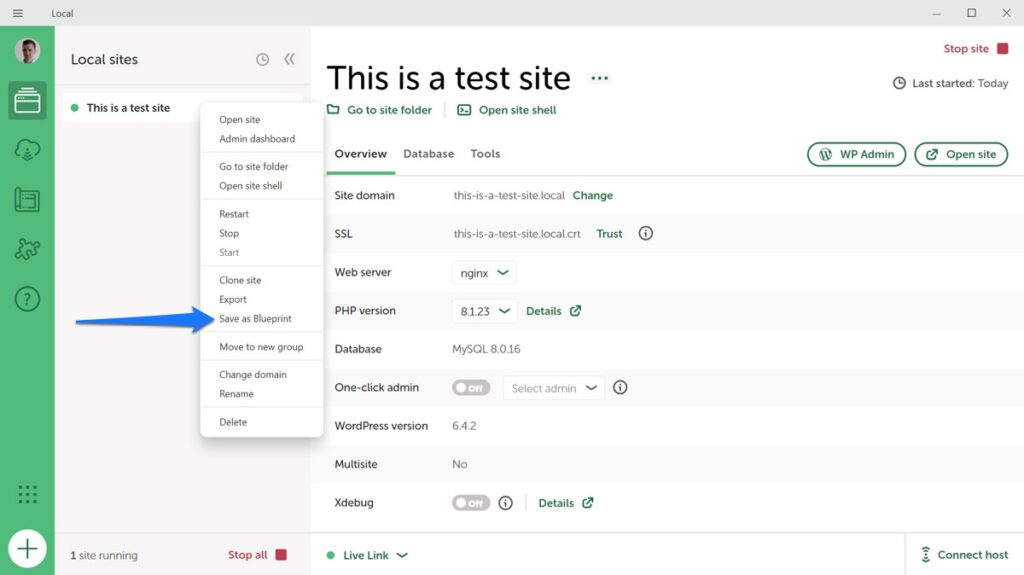
Il est important de noter que bon nombre de ces options sont également disponibles en cliquant avec le bouton droit sur votre site dans la liste de gauche ou sur l'icône à trois points à côté du nom du site.

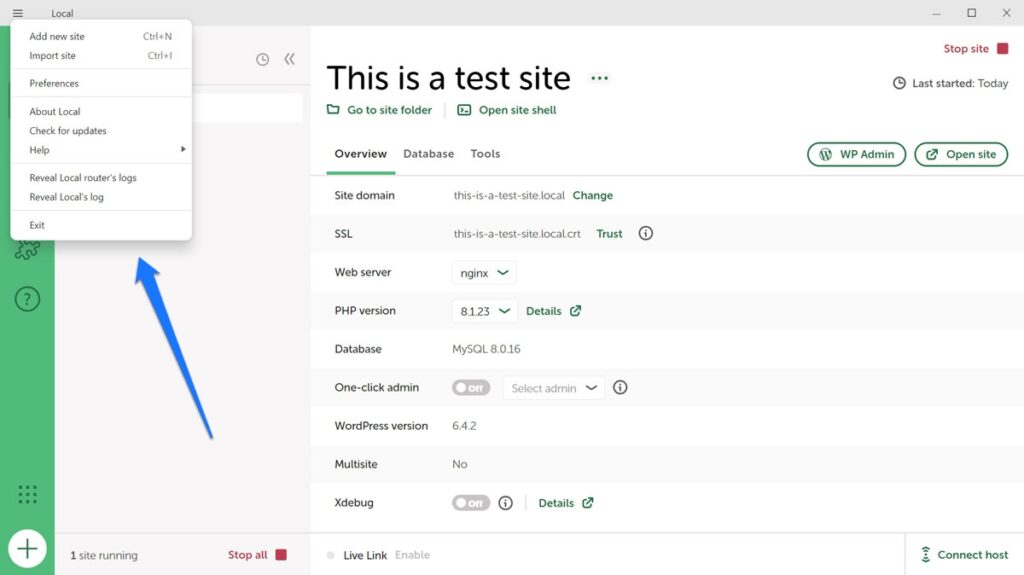
À ces deux endroits, vous pouvez également démarrer et arrêter chaque serveur, cloner et exporter vos sites, les enregistrer sous forme de plan, et bien plus encore. De plus, il y a aussi un menu de hamburgers dans le coin supérieur gauche. Lorsque vous cliquez dessus, vous avez accès à des options supplémentaires, notamment le menu des paramètres, les mises à jour logicielles et les journaux.

DevKinsta
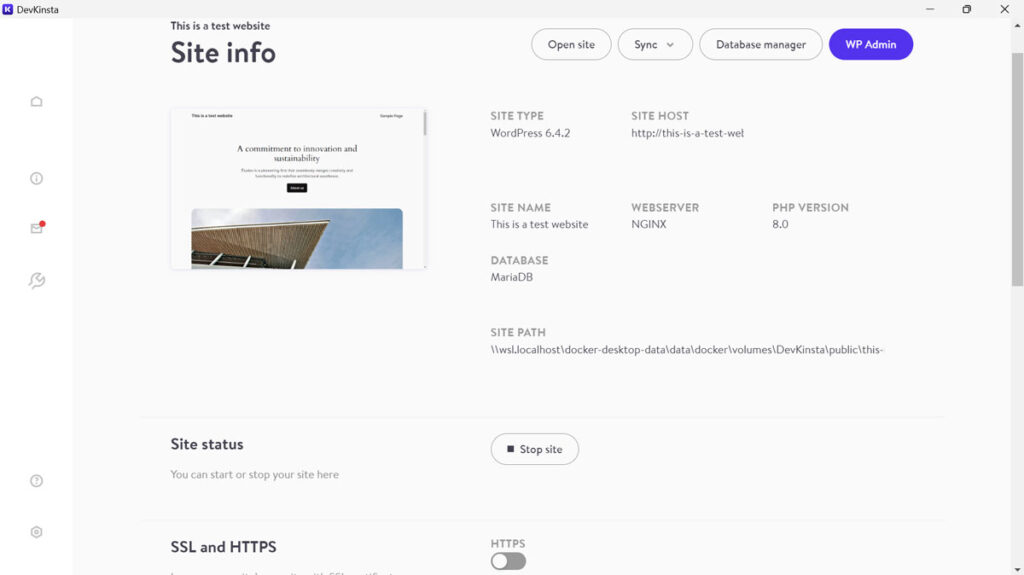
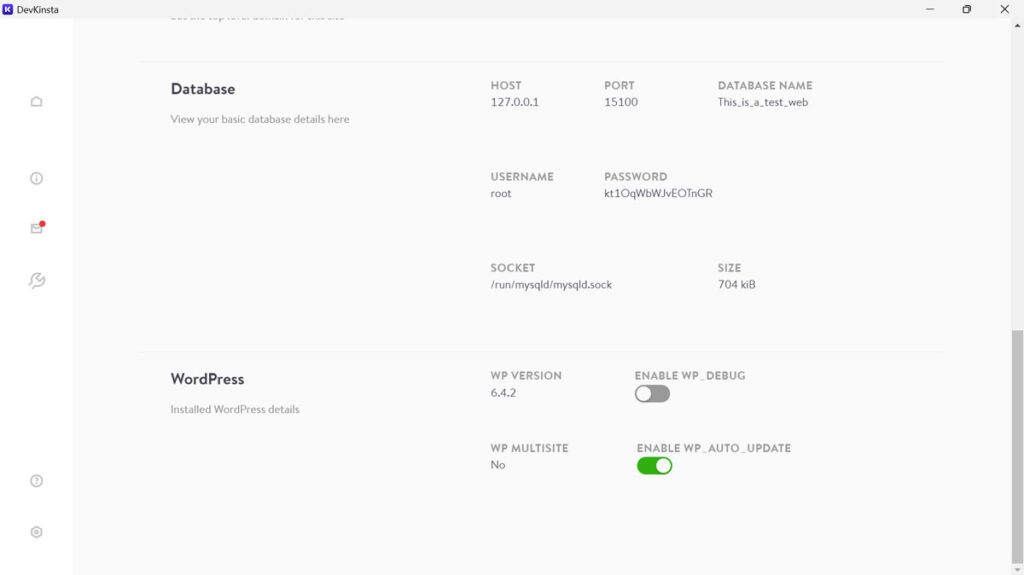
DevKinsta a des fonctionnalités similaires pour la gestion de site que Local. En haut, vous pouvez accéder à chaque site, accéder à Adminer pour la gestion de la base de données ou accéder directement au tableau de bord WordPress (il n'y a cependant pas de connexion automatique). Vous pouvez également arrêter l'exécution du serveur local et activer SSL/HTTPS.

De plus, vous pouvez modifier le domaine de premier niveau du site Web et voir toutes les informations importantes sur la base de données et WordPress. Enfin, vous pouvez activer et désactiver wp_debug et les mises à jour automatiques de WordPress à partir d'ici.

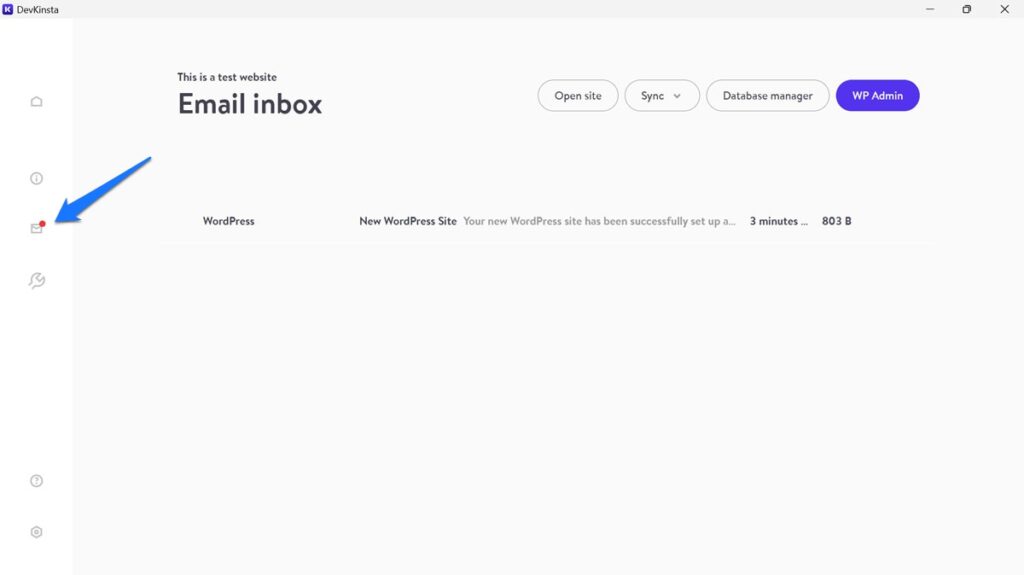
L'icône d'enveloppe sur le côté gauche vous amène à la boîte de réception de votre site, où tous les e-mails envoyés depuis le site local sont collectés.

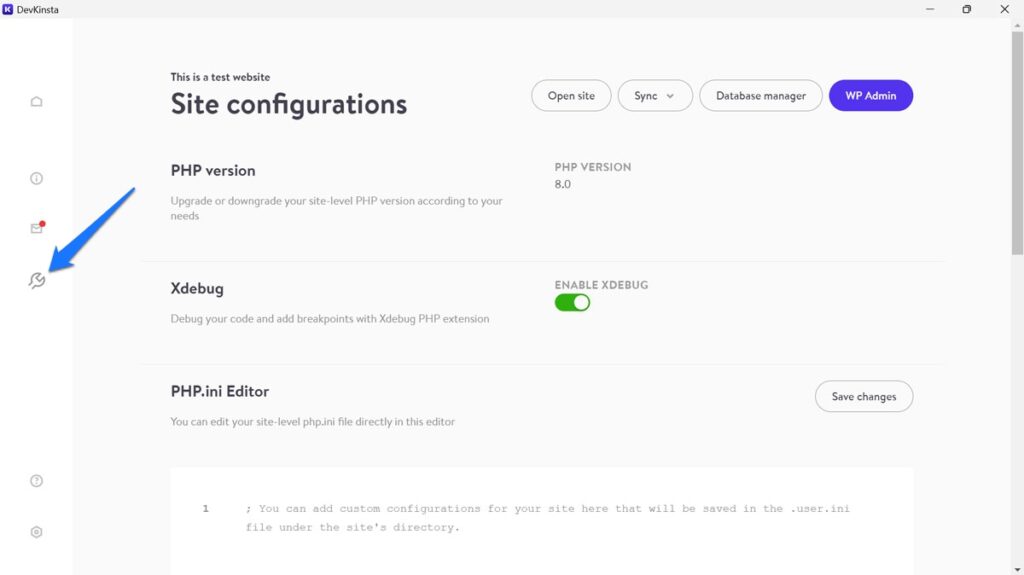
Le petit symbole de clé à molette donne accès à la configuration de votre site. Cela signifie essentiellement que vous pouvez activer Xdebug ici, écrire dans php.ini pour le serveur local, ainsi que modifier le fichier de configuration NGINX.

Je n'arrivais pas à comprendre à quoi sert l'icône d'information supérieure. Rien ne s'est passé lorsque j'ai cliqué dessus.
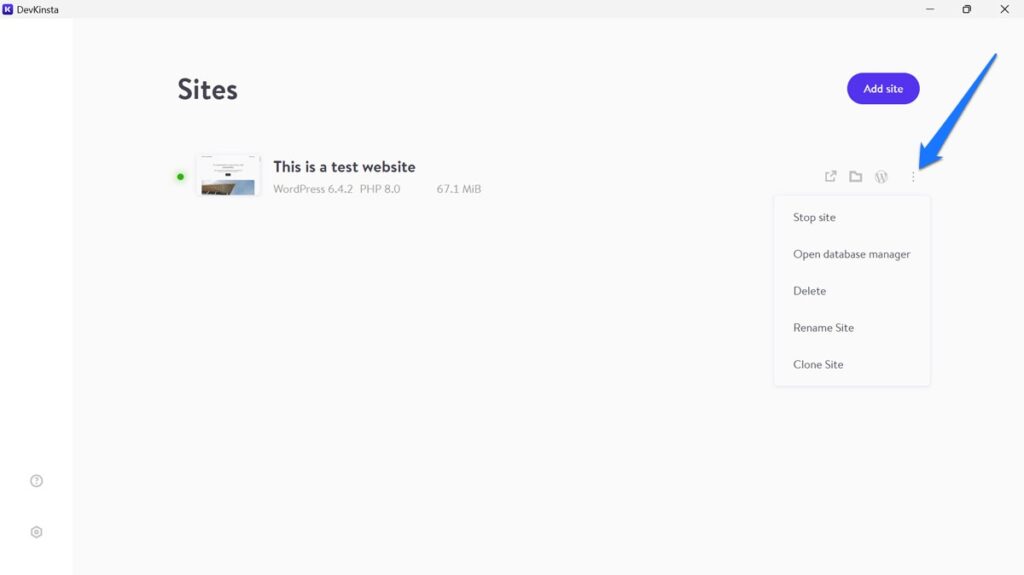
Un clic sur l'icône de la maison dans le coin supérieur gauche vous amène à une liste de tous les sites Web locaux. Vous disposez également d’icônes pour accéder à l’URL du site Web, à son répertoire sur votre disque dur ou au backend WordPress. Cliquez sur l'icône à trois points pour arrêter votre site, ouvrir le gestionnaire de base de données et supprimer, renommer ou cloner votre site.

Local vs DevKinsta : fonctionnalités supplémentaires
Outre leur fonction principale, la création de sites WordPress locaux, Local et Kinsta offrent un certain nombre d'autres fonctionnalités qui facilitent la vie des développeurs.
Local : liens en direct, plans, modules complémentaires
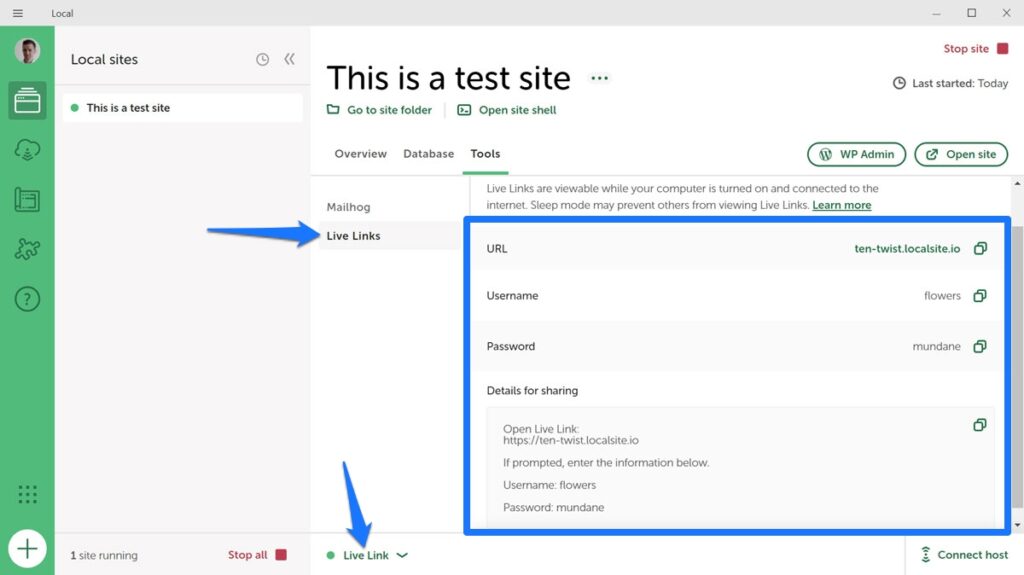
Une fonctionnalité utile de Local est Live Links. Il permet aux utilisateurs de consulter votre site de développement local à distance via Internet.
Plutôt cool, hein ? Et très utile pour partager vos progrès avec des clients ou d’autres parties prenantes.
Notez que vous avez besoin d'un compte local pour utiliser Live Links, que vous pouvez créer gratuitement. Une fois activé, vous pouvez activer Live Links et recevoir l'URL et les informations d'identification pour le partage.

Ensuite, il y a les plans. Cela signifie que vous pouvez enregistrer des configurations entières du site, y compris les thèmes et les plugins, et les réutiliser pour un nouveau site de développement. Cela peut vous faire gagner beaucoup de temps, surtout si vous créez de nombreux sites Web similaires.
C'est aussi facile. Faites simplement un clic droit sur un site existant, choisissez de l'enregistrer en tant que plan, puis utilisez-le lors de la configuration d'un nouveau site.

Les configurations existantes sont également répertoriées dans le menu Blueprints .

Modules complémentaires disponibles
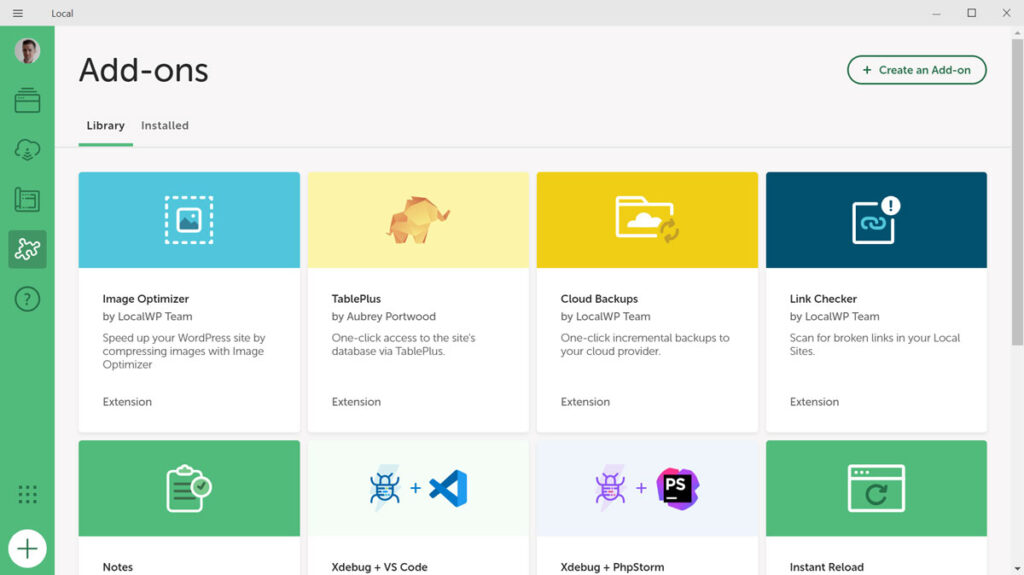
Enfin, Local propose un certain nombre de modules complémentaires dans une bibliothèque du même nom pour améliorer encore votre flux de travail.

Les extensions disponibles au moment d’écrire ces lignes incluent :
- Image Optimizer — Analyse vos sites à la recherche d'images et les compresse afin qu'elles se chargent plus rapidement.
- TablePlus - Vous offre différentes manières d'accéder et de gérer votre base de données (actuellement MacOS uniquement).
- Sauvegardes cloud – Sauvegardez vos sites locaux sur Dropbox et Google Drive depuis Local.
- Link Checker – Analyse vos sites à la recherche de liens rompus afin que vous puissiez les réparer.
- Notes — Ajoute une fonctionnalité de note dans Local pour des éléments tels que des rappels, des listes de contrôle et des commentaires.
- Xdebug + VS Code — Aide à connecter Xdebug dans Local à l'éditeur de code VS Code pour un débogage plus facile.
- Xdebug + PHPStorm — Identique à ci-dessus mais pour l'éditeur PHPStorm.
- Rechargement instantané — Recharge automatiquement votre site local dans le navigateur chaque fois que vous enregistrez son fichier CSS afin que vous puissiez voir les modifications immédiatement.
- Atlas : Headless WP — Vous permet de créer un site WordPress sans tête avec la plate-forme Atlas de WP Engine dans Local.
Il existe des fonctionnalités locales supplémentaires si vous êtes curieux.
DevKinsta : développement local pour les sites non WordPress
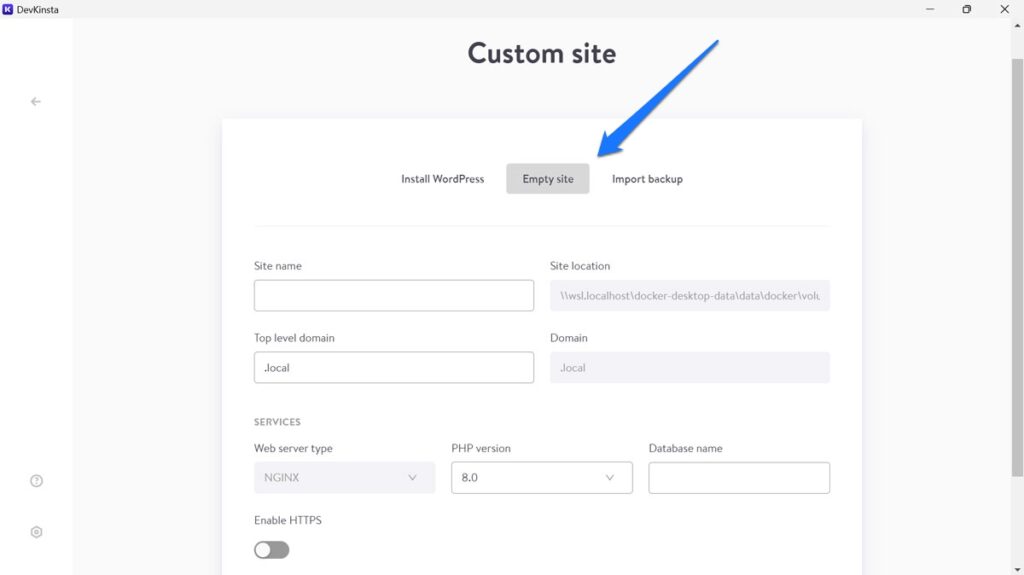
Une fonctionnalité utile de DevKinsta est que vous pouvez l'utiliser pour des sites Web non WordPress. Pour cela, créez simplement un site Web personnalisé puis choisissez Site vide dans les paramètres.

Vous devez toujours fournir un nom, un domaine, une version de PHP, un nom de base de données, etc. Cependant, une fois que vous avez terminé, vous pouvez mettre tout ce que vous voulez à l'emplacement vers lequel il pointe et créer un site Web comme vous le souhaitez. Ceci est également possible avec Local, mais vous devez utiliser une solution de contournement.
Local vs DevKinsta : paramètres et assistance
Enfin, passons en revue les paramètres et les options d'assistance incluses par les deux programmes.
Locale
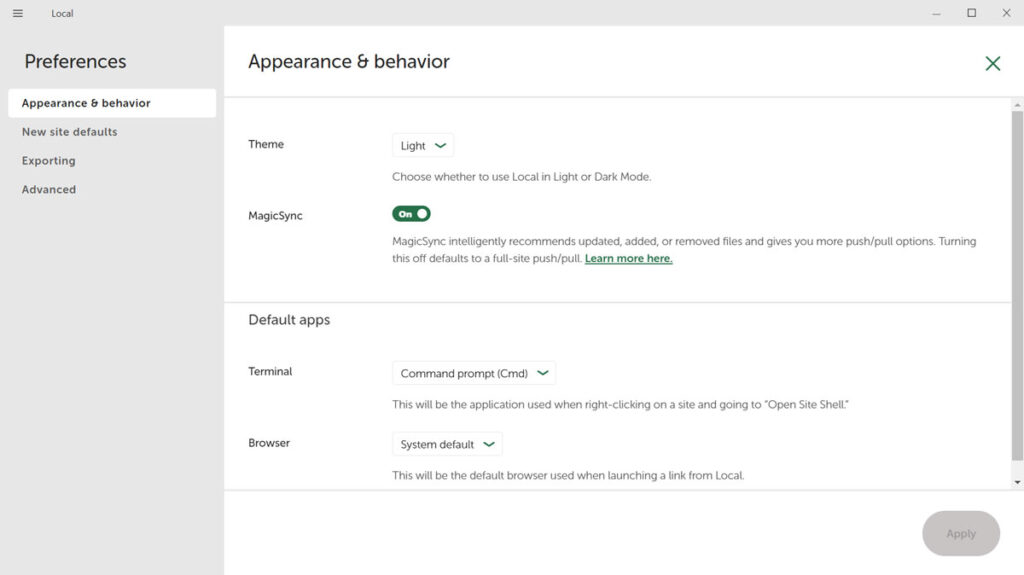
Vous accédez aux paramètres locaux via le menu principal en haut, puis en choisissant Préférences . Il dispose d'un certain nombre de paramètres pour le personnaliser selon vos besoins, tels que le basculement entre un thème clair et sombre et la configuration des valeurs par défaut pour le shell, le navigateur et les nouvelles configurations de site que vous souhaitez utiliser.

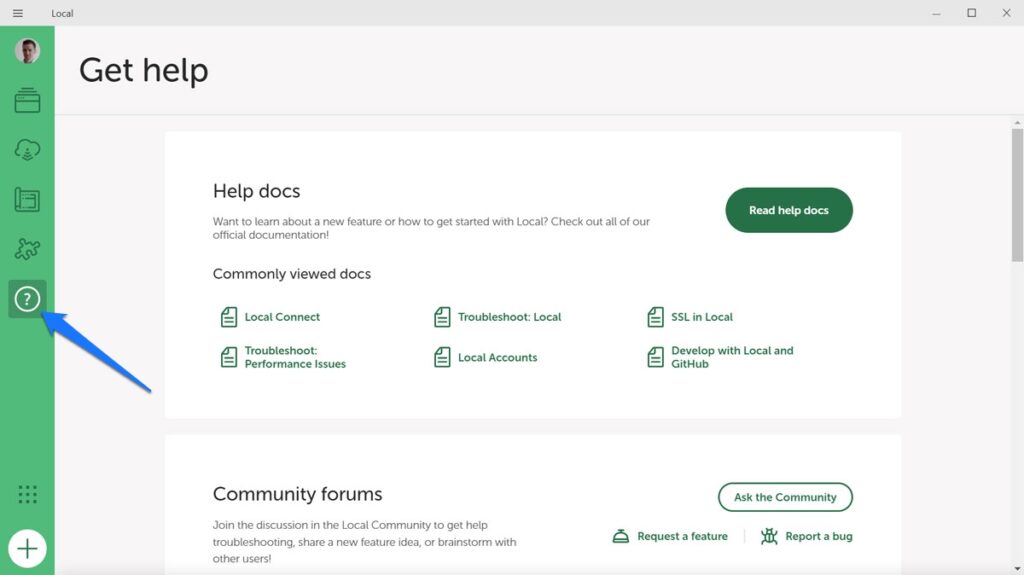
Sous l'icône en forme de point d'interrogation à gauche, vous trouverez également des options d'assistance.

Ils consistent essentiellement en des liens rapides vers la documentation et les forums communautaires, la possibilité de télécharger vos journaux et d'accéder au chat d'assistance WP Engine et Flywheel si vous êtes client.
DevKinsta
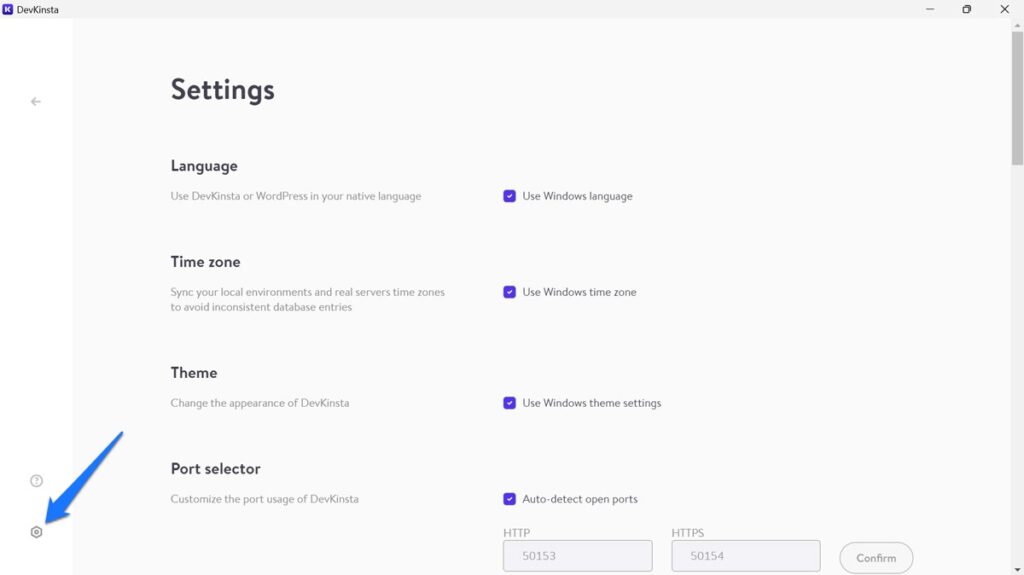
Les paramètres de DevKinsta sont disponibles via le petit symbole d'engrenage dans le coin inférieur gauche.

Entre autres choses, vous pouvez modifier ici la langue de DevKinsta, les paramètres de fuseau horaire, le thème, etc. Il existe également des options pour déterminer les valeurs par défaut des domaines de premier niveau, des noms d'utilisateur, des mots de passe, etc., ainsi que des options pour résoudre les problèmes techniques.
L'icône i encerclée en bas à gauche de l'écran propose des options d'assistance telles que des raccourcis vers le forum d'assistance, l'accès aux fichiers journaux et des liens vers la documentation.
Local vs DevKinsta : quel est le meilleur dans l’ensemble ?
Après tout cela, lequel devriez-vous utiliser, Local ou DevKinsta ?
Comme mentionné au début, les deux sont en fait très similaires dans ce qu’ils proposent et font un très bon travail en tant qu’outils de développement. Cependant, dans l’ensemble, Local a un léger avantage sur DevKinsta.
Tout d’abord, c’est plus convivial. Local n'est qu'un programme, donc lorsque vous le fermez, il est fermé. Vous n'avez pas besoin de trouver un moyen de mettre fin à Docker.
Il est également un peu plus flexible. Local fonctionne avec Apache et NGINX, tandis que DevKinsta ne propose que ce dernier. Il a également plus de fonctionnalités et vous pouvez en ajouter davantage via des extensions. Par conséquent, je pense que c'est le programme le meilleur et le plus facile à utiliser.
Si vous souhaitez en savoir plus, voici des articles supplémentaires :
- Utiliser Git avec Local : meilleures pratiques et flux de travail
- Le Local ne fonctionne-t-il pas correctement ? 13 solutions aux problèmes courants
- Débogage en local : guide du débutant
- Déployer depuis un site local : 5 façons de passer d'un site local à un serveur en direct
Bien entendu, si vous êtes client de WP Engine/Flywheel ou Kinsta et que vous souhaitez utiliser l’option de transfert direct du site local vers le serveur, le choix est déjà fait pour vous. Pour tout le monde, j’espère que vous disposez désormais de toutes les informations dont vous avez besoin pour prendre une décision.
Quelle est votre position sur la question Local vs DevKinsta ? Dites-nous lequel vous préférez et pourquoi dans les commentaires !
