Location Picker At Checkout for WooCommerce Review: Détecter les emplacements des clients
Publié: 2022-07-27Si vous proposez des livraisons ou des ramassages locaux à l'aide de WooCommerce, il est essentiel que vous disposiez de données de localisation précises pour chaque client. Pour cette raison, vous voudrez peut-être un sélecteur d'emplacement dédié pour WooCommerce.
Location Picker at Checkout, ou LPAC en abrégé, permet aux clients de choisir facilement leurs emplacements (et pour vous d'ajuster vos tarifs en fonction de ces emplacements si nécessaire).
Vous pouvez ajouter un bouton "Détecter ma position" qui utilise les services de localisation du navigateur du client pour détecter automatiquement sa position exacte et l'afficher sur une carte. Les clients peuvent ensuite déplacer l'épingle selon leurs besoins et accéder à d'autres outils utiles tels que les suggestions d'adresses de saisie semi-automatique.
Au-delà de cela, Location Picker at Checkout comprend également de nombreuses autres fonctionnalités utiles pour améliorer votre boutique WooCommerce, telles que la possibilité de voir l'emplacement d'un utilisateur sur une carte dans le tableau de bord de gestion des commandes.
Vous bénéficiez également de fonctionnalités plus avancées telles que la possibilité d'ajuster les frais d'expédition en fonction des régions cartographiques dessinées sur mesure et/ou de la distance par rapport à votre magasin.
Dans notre examen pratique de Location Picker at Checkout, nous partagerons plus sur ce que fait le plugin et vous montrerons exactement comment cela fonctionne.
Location Picker at Checkout Review: Que fait le plugin?
La proposition de valeur de haut niveau de Location Picker at Checkout est qu'il vous permet, à vous et à vos clients, de définir plus facilement des lieux de livraison précis :
- Pour les clients , le plug-in peut détecter automatiquement leur emplacement en un clic, puis les laisser ajuster au besoin à l'aide d'une carte. Ils peuvent également enregistrer plusieurs adresses, ce qui est utile s'ils sont des clients fréquents.
- Pour les propriétaires de magasins , vous pouvez voir le lieu de livraison sur une carte dans votre tableau de bord, ce qui permet de voir plus facilement où livrer un article. Vous bénéficiez également d'options pour ajuster vos tarifs en fonction de l'emplacement de l'acheteur.
Voici quelques détails supplémentaires sur la façon dont le plugin rend cela possible…
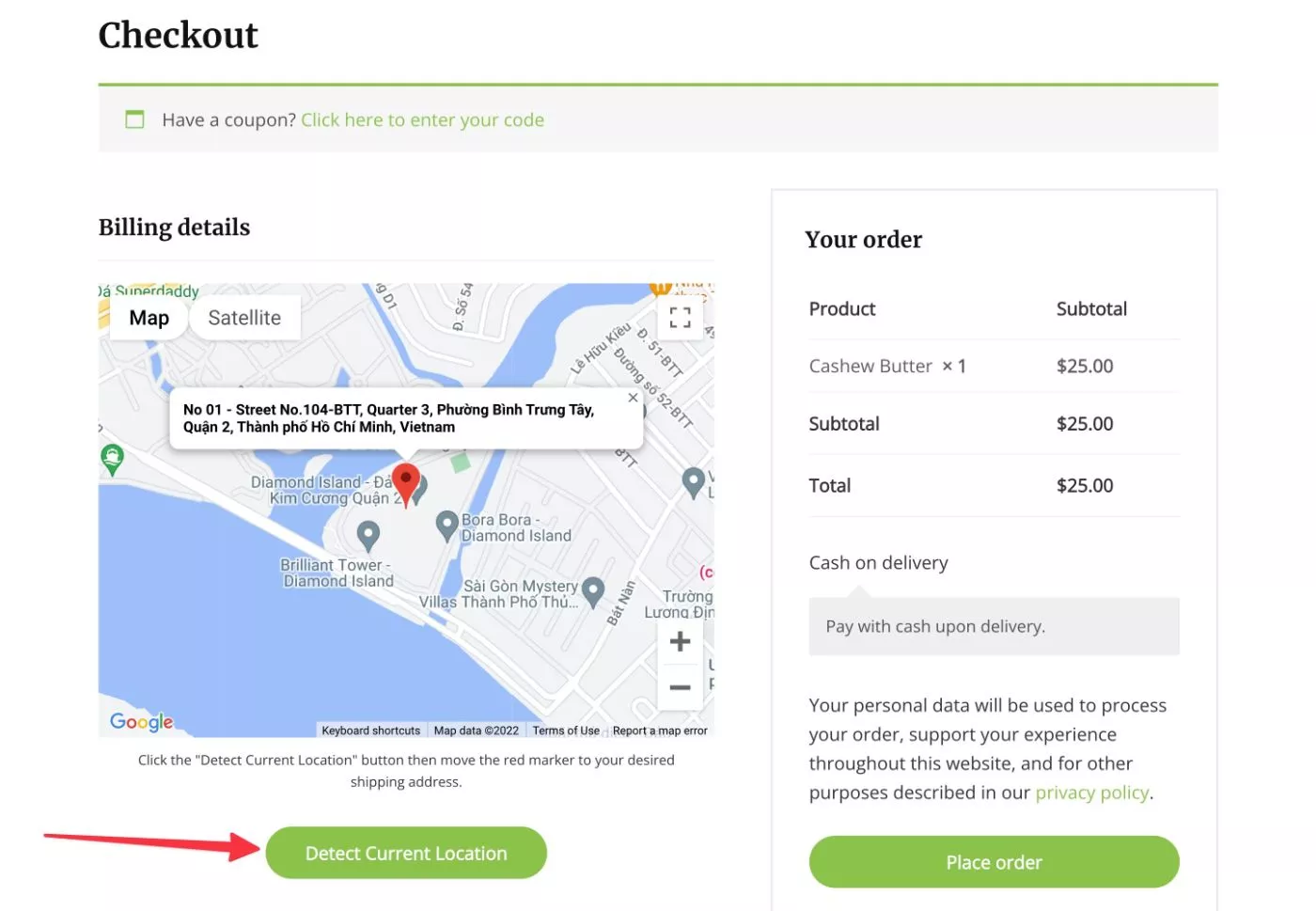
Lorsque les clients passeront à la caisse, ils verront un bouton pour détecter l'emplacement actuel . Vous pouvez également afficher/masquer ceci en fonction de certaines conditions - plus à ce sujet dans une seconde .
Lorsque le client clique sur le bouton, votre magasin détecte automatiquement l'emplacement physique du client et affiche le résultat sur une carte. Ils verront d'abord l'invite standard du navigateur demandant des services de localisation .
Lorsque je l'ai testé, le plugin a pu détecter avec précision ma position au Vietnam.
Si besoin, le client peut affiner sa localisation sur la carte en déplaçant l'épingle :

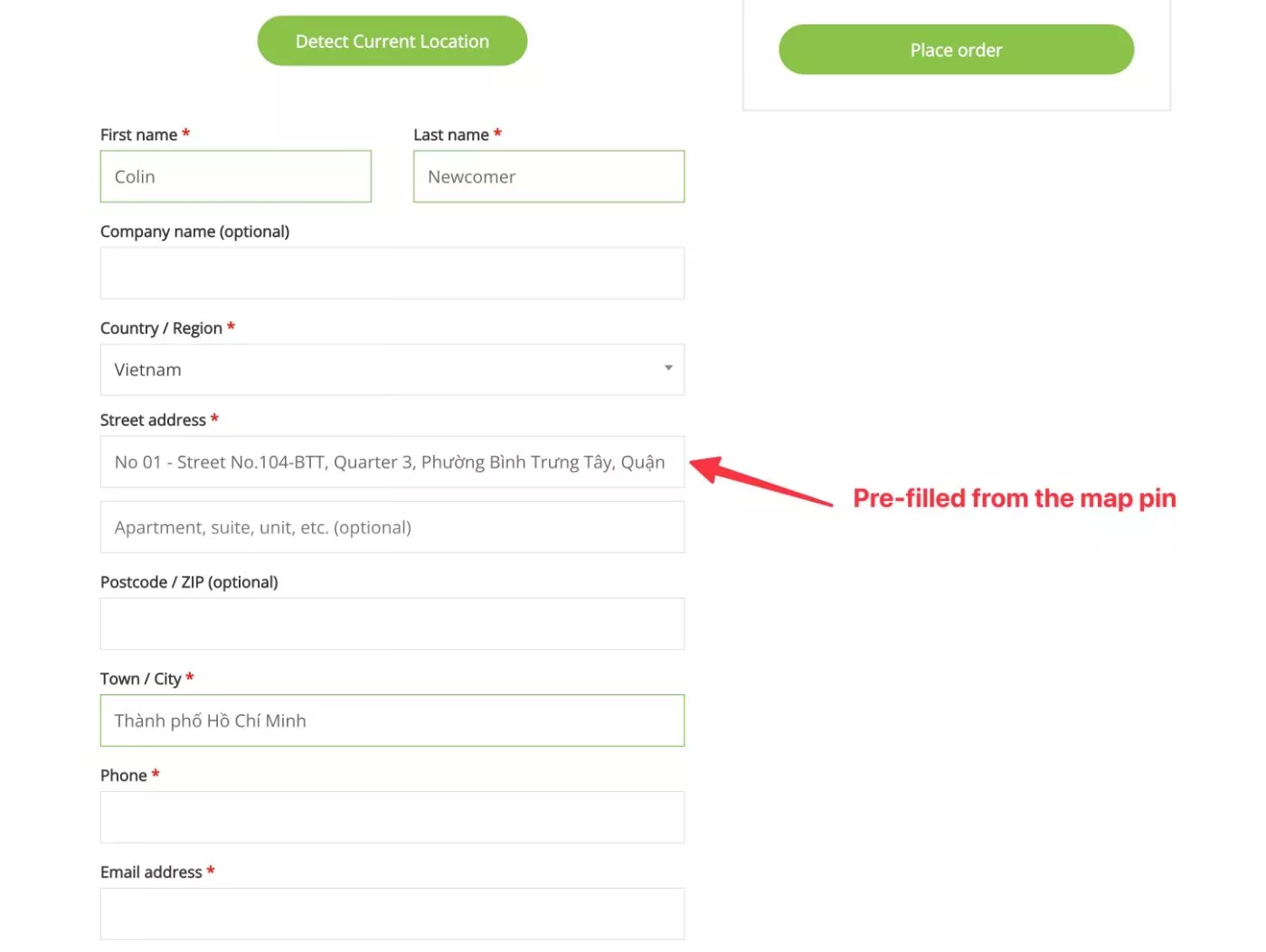
Ensuite, le plugin peut également utiliser l'API Google Maps pour remplir automatiquement les adresses de livraison et/ou de facturation du client en fonction de l'emplacement qu'il a choisi sur la carte.
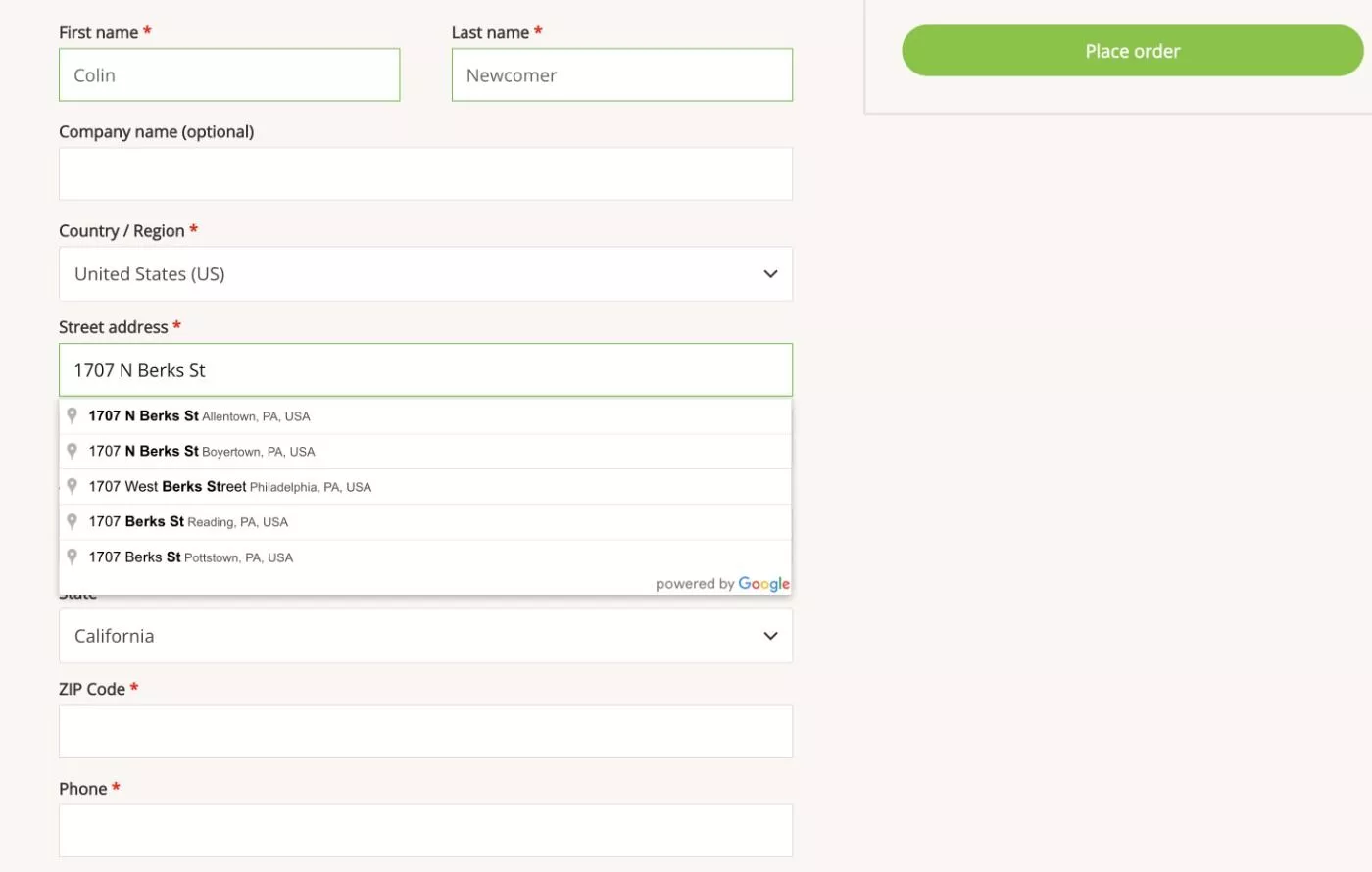
Vous avez également la possibilité d'activer la saisie semi-automatique des adresses, ce qui aide davantage les clients à choisir le bon emplacement en suggérant des adresses correspondantes au fur et à mesure qu'ils commencent à taper. Plus d'informations à ce sujet ci-dessous .
Comme pour l'emplacement de la broche de la carte, les clients sont libres d'ajuster ces détails.
Vous pouvez également désactiver complètement la carte et utiliser simplement la saisie semi-automatique de l'adresse si vous préférez cette approche.
Ici, vous pouvez voir que le plugin a pré-rempli mon adresse en fonction de l'emplacement de la carte :

Alternativement, je pourrais également taper dans le champ de l'adresse postale pour profiter de la fonctionnalité de saisie semi-automatique de l'adresse. Vous pouvez voir à quoi cela ressemble avec une adresse basée aux États-Unis ci-dessous, où les adresses commencent à se remplir dès que je tape.
Vous pouvez également restreindre les suggestions à certaines zones géographiques pour éviter de suggérer des adresses pour des endroits où vous ne livrez pas. Vous pouvez également limiter les suggestions de saisie semi-automatique aux seuls champs de facturation ou d'expédition :

Si vous n'avez pas besoin de cette fonctionnalité pour toutes les commandes, vous pouvez également utiliser une logique conditionnelle pour afficher/masquer le sélecteur d'emplacement en utilisant différentes conditions, notamment les suivantes :
- Méthode d'expédition - par exemple, ne l'affichez que lorsque le client choisit une option d'expédition de livraison locale
- Classe d'expédition du produit
- Code promo
- Commandes des invités
- Valeur du panier
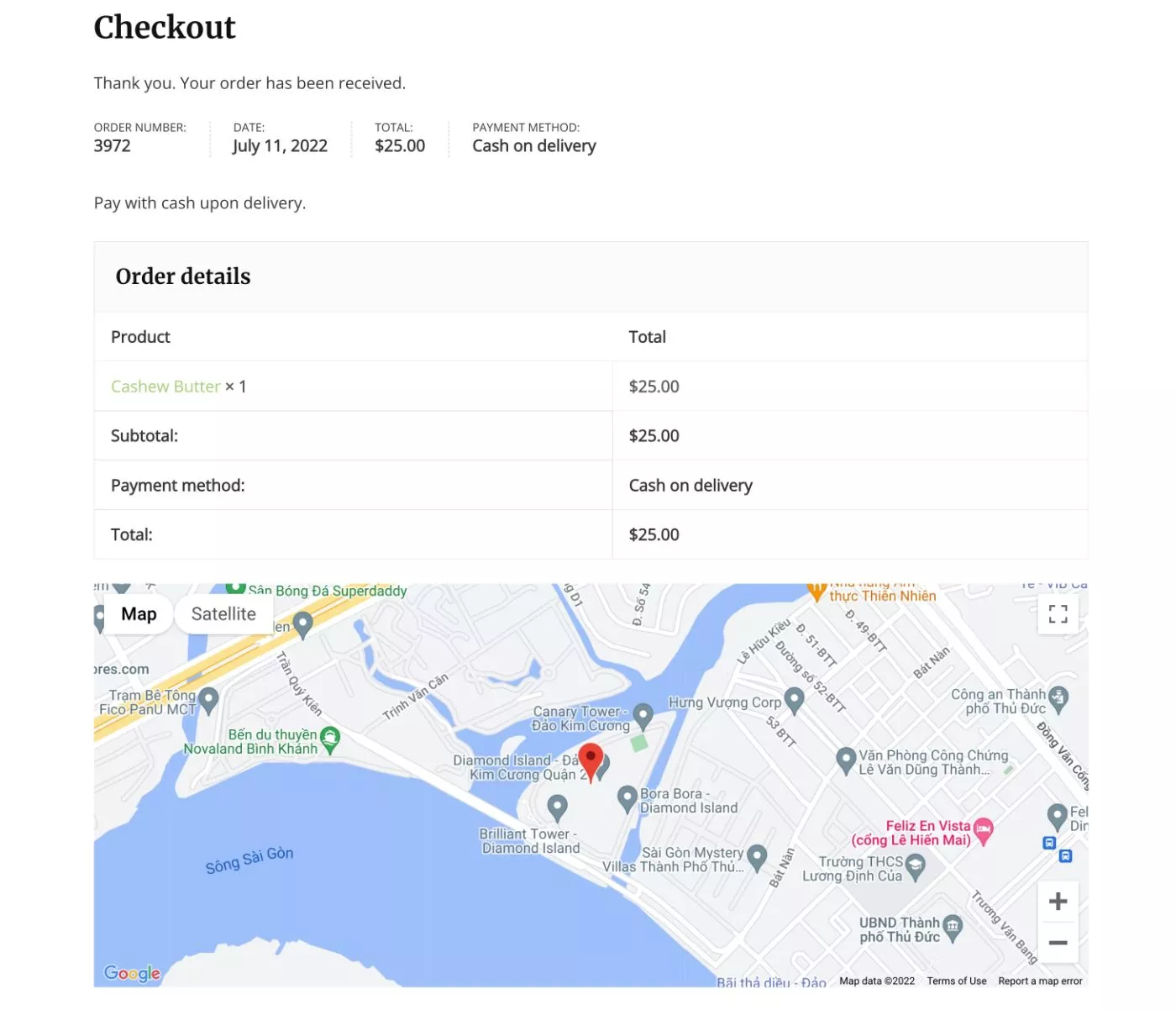
Une fois que le client a terminé sa commande, le plugin est également livré avec des fonctionnalités pour aider les clients et les propriétaires de magasins à voir facilement l'emplacement.
Les clients verront la carte de leur lieu de livraison sur la page de confirmation de commande, ainsi que dans leurs espaces Mon compte :

Les clients ont également la possibilité d'enregistrer plusieurs adresses pour les aider à gagner du temps à l'avenir. Par exemple, ils pourraient enregistrer à la fois une adresse "Domicile" et "Travail".
Les administrateurs du magasin verront également la carte dans la zone de gestion des commandes, ainsi qu'un bouton leur permettant d'ouvrir une fenêtre de cartes dédiée avec l'emplacement exact de la broche :

Vous pouvez également inclure un lien vers l'emplacement de la carte dans les e-mails destinés aux administrateurs ou aux clients à l'aide d'un code QR, d'un bouton ou d'un lien.
Enfin, voici quelques autres fonctionnalités notables offertes par le plugin :
- Possibilité d'ajuster les frais d'expédition en fonction de la région ou de la distance de l'emplacement d'un client.
- Option pour limiter les options d'adresse de saisie semi-automatique. Par exemple, vous ne pouvez afficher que les suggestions de saisie semi-automatique de votre ville.
- Conceptions Google Maps personnalisables et icônes de marqueur.
Frais d'expédition basés sur la région ou la distance
Les options pour calculer les frais d'expédition en fonction de la région ou de la distance sont assez uniques, donc je pense qu'elles valent la peine d'être examinées en détail.
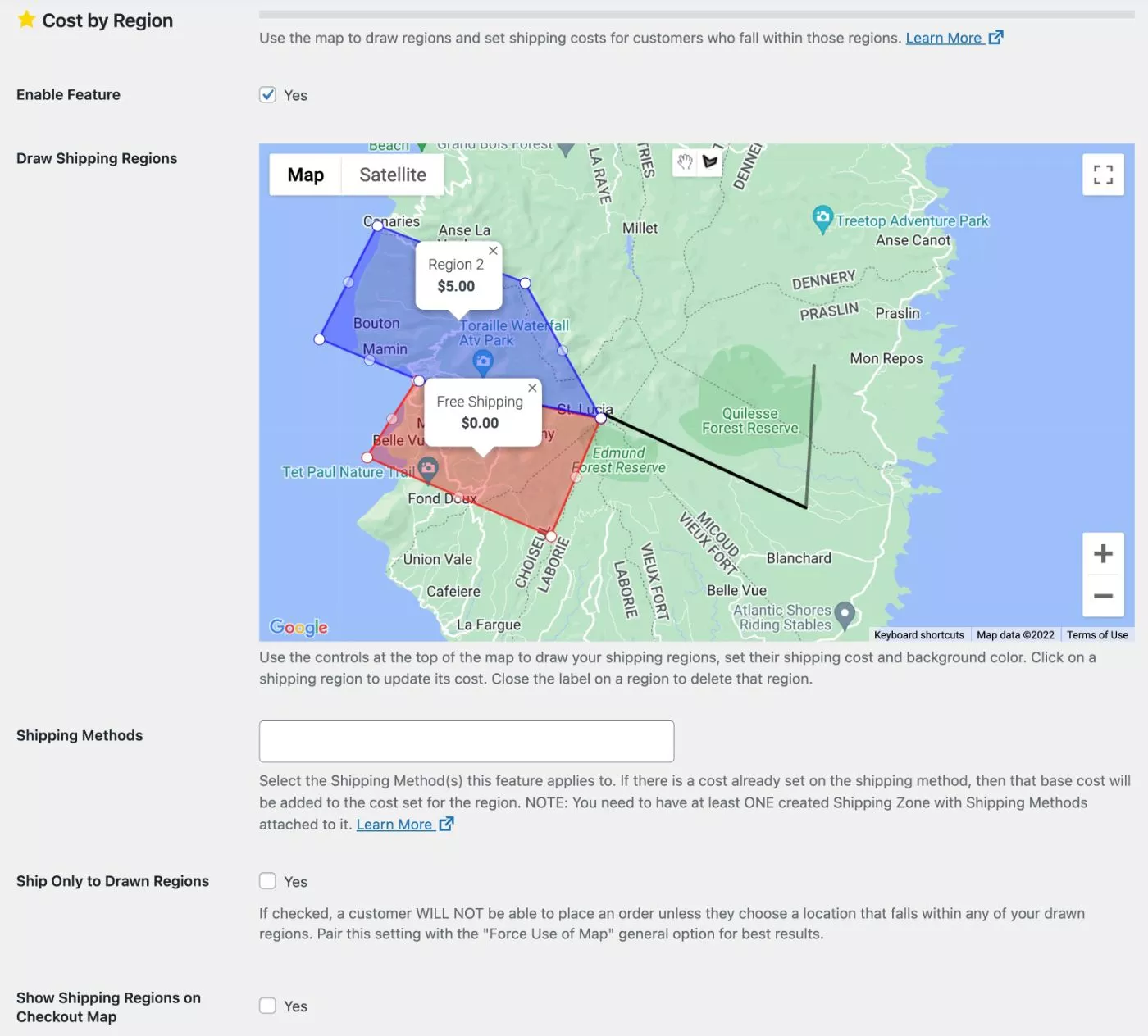
Avec la fonctionnalité de coût par région d'expédition, vous pouvez réellement dessiner des régions personnalisées sur la carte et appliquer un prix à toutes les livraisons à cet endroit. Vous pouvez également donner à chaque région un nom et une couleur personnalisée :

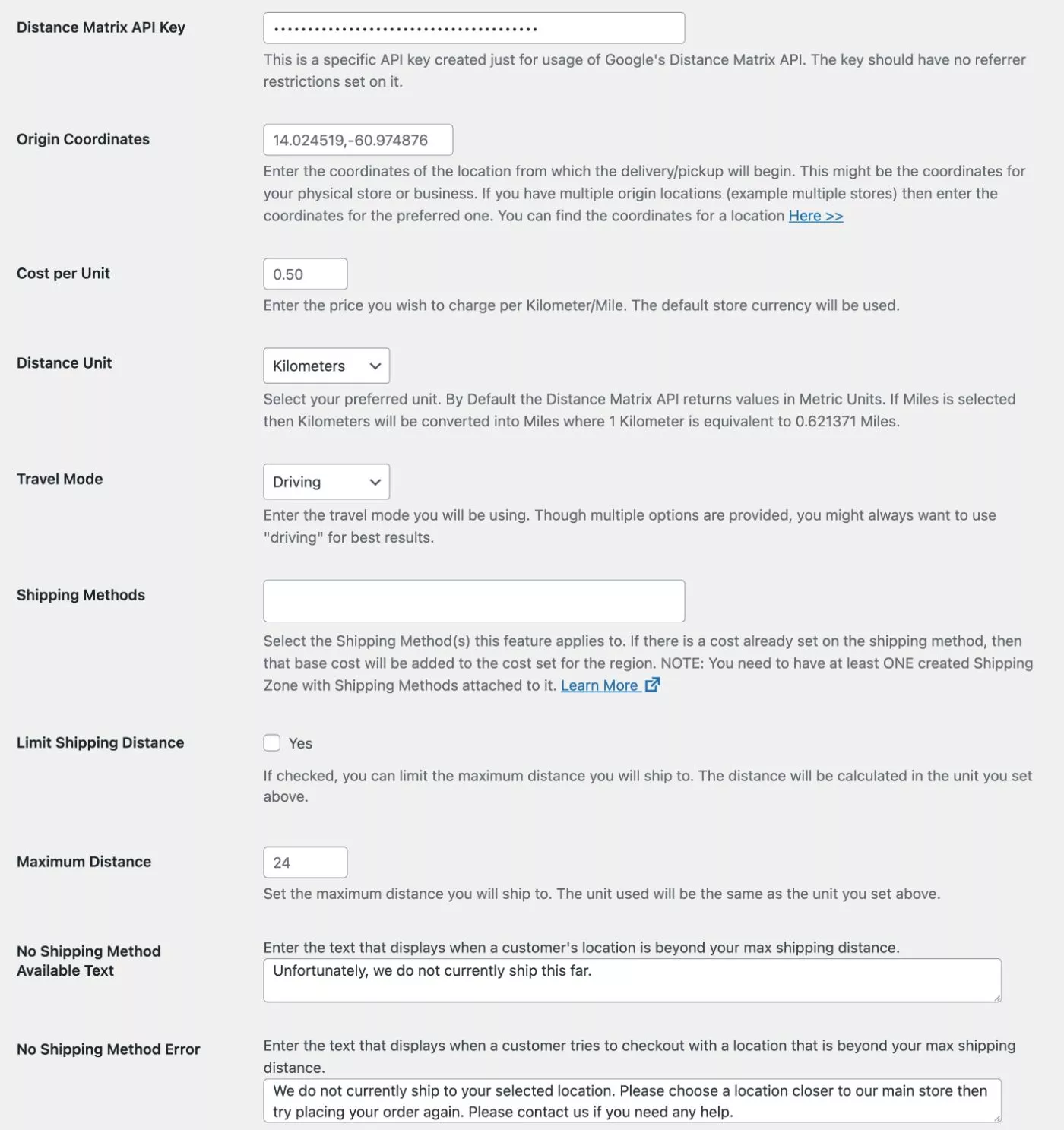
Avec la fonction de coût par distance, vous pouvez configurer vos propres calculs pour ajuster automatiquement le prix en fonction de la distance du client par rapport à l'emplacement de votre magasin ( ce qui inclut la prise en charge de plusieurs emplacements de magasin et la possibilité pour les clients de choisir leur emplacement préféré ).
Par exemple, vous pourriez facturer 0,50 $ par kilomètre parcouru :

Quels sites peuvent bénéficier d'un sélecteur d'emplacement pour WooCommerce
Je pense que tout magasin WooCommerce effectuant des livraisons ou des ramassages locaux peut bénéficier d'un sélecteur d'emplacement pour WooCommerce. Mais si vous recherchez des exemples spécifiques, voici quelques-uns des types de magasins qui peuvent en bénéficier :
- Restaurants ou cafés qui utilisent WooCommerce comme système de commande de restaurant pour la livraison de nourriture.
- Autres types de services de livraison de nourriture - par exemple, les épiceries en ligne.
- Fleuristes qui livrent des fleurs.
- Articles lourds nécessitant une livraison locale – par exemple, magasins de meubles, matelas, etc.
- Services de voiture privée ou taxis – par exemple, le client choisit l'endroit où il souhaite que le service de voiture vienne le chercher.
- Tout type de service de location où vous devez livrer l'article au client.
Ce ne sont là que quelques idées pour donner libre cours à votre créativité - ce n'est en aucun cas la liste complète.
Comment configurer le sélecteur d'emplacement à la caisse pour WooCommerce
Maintenant que vous savez ce que fait le plugin, voyons comment le configurer sur votre boutique.
Pour la plupart, il s'agit simplement d'installer le plugin et de configurer quelques paramètres.
Cependant, la seule étape supplémentaire consiste à créer une clé API Google Maps, dont Google a besoin pour vous donner accès à toutes les fonctionnalités de cartographie et de saisie semi-automatique.

Voici comment ça fonctionne…
1. Créer une clé API Google Maps dans Google Cloud Console
Pour commencer, vous commencerez en dehors de votre tableau de bord WordPress dans Google Cloud Console ( auquel vous pouvez accéder à l'aide de votre compte Google existant ).
Là, vous devrez créer votre clé API Google Maps. Pour vous aider à le faire, le développeur LPAC dispose d'une documentation détaillée sous la forme d'une vidéo et d'instructions écrites avec des captures d'écran. Vous pouvez voir la vidéo ci-dessous :
Ce n'est rien de trop compliqué - vous avez simplement besoin de cliquer sur quelques boutons.
Je recommande de fixer des seuils budgétaires juste pour éviter toute surprise. Google offre 200 $ d'utilisation gratuite de Google Maps Platform par mois, il est donc peu probable que vous ayez à payer pour votre utilisation de l'API. Mais établir un budget vous donne juste une tranquillité d'esprit supplémentaire.
Le développeur recommande également de restreindre l'accès à l'API à votre boutique WooCommerce uniquement, ce qui empêchera toute utilisation non autorisée.
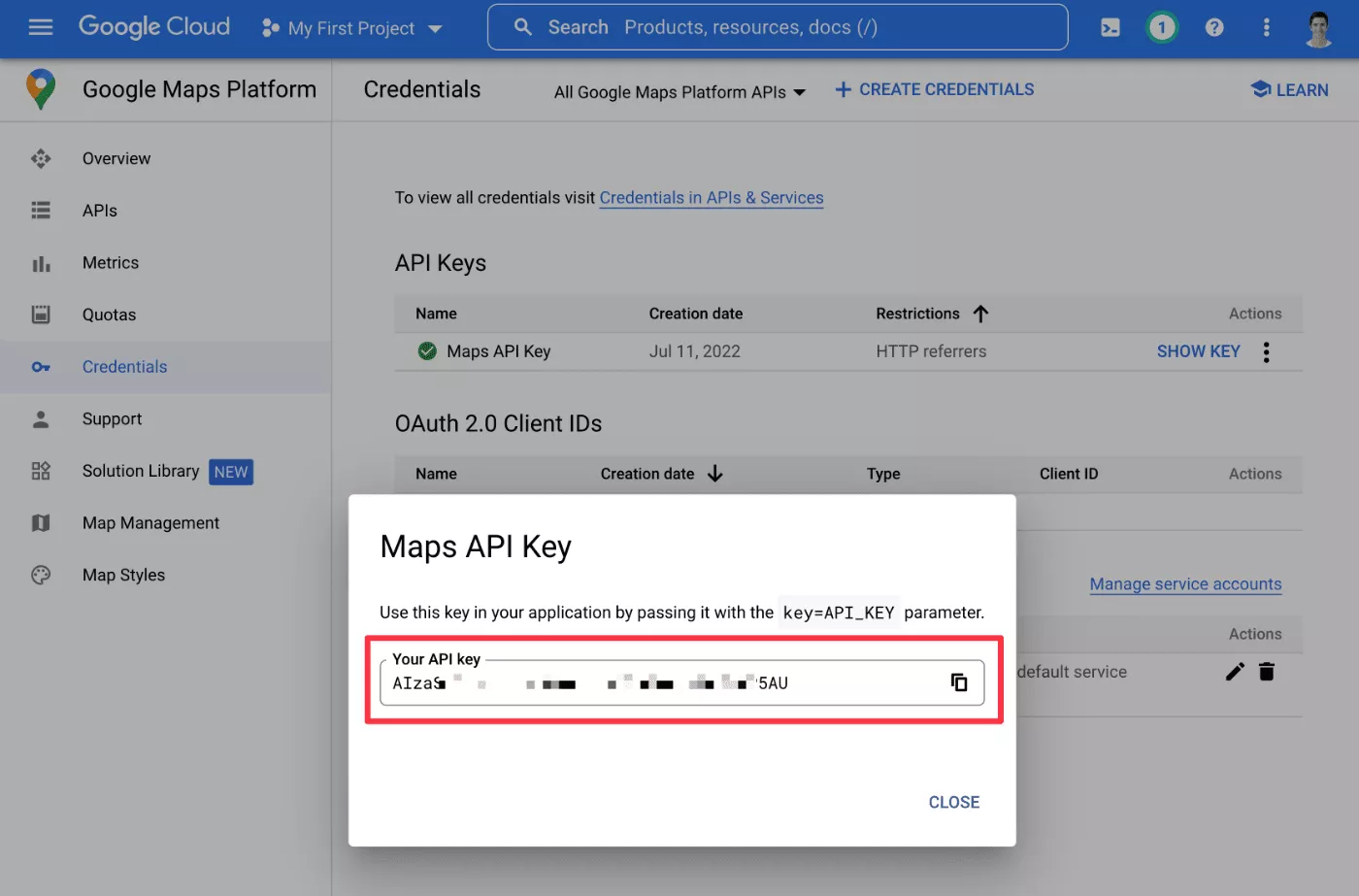
Une fois le processus terminé, vous devriez avoir votre clé API, qui ressemble à ceci :

Gardez-le à portée de main car vous en aurez besoin pour configurer le sélecteur d'emplacement pour WooCommerce.
2. Installez le plugin et ajoutez la clé API Google Maps
Une fois que vous avez votre clé API Google Maps, vous pouvez installer le plugin Location Picker at Checkout sur votre boutique.
Je parlerai plus de la tarification plus tard, mais il existe une version gratuite sur WordPress.org ainsi qu'une version premium avec plus de fonctionnalités.
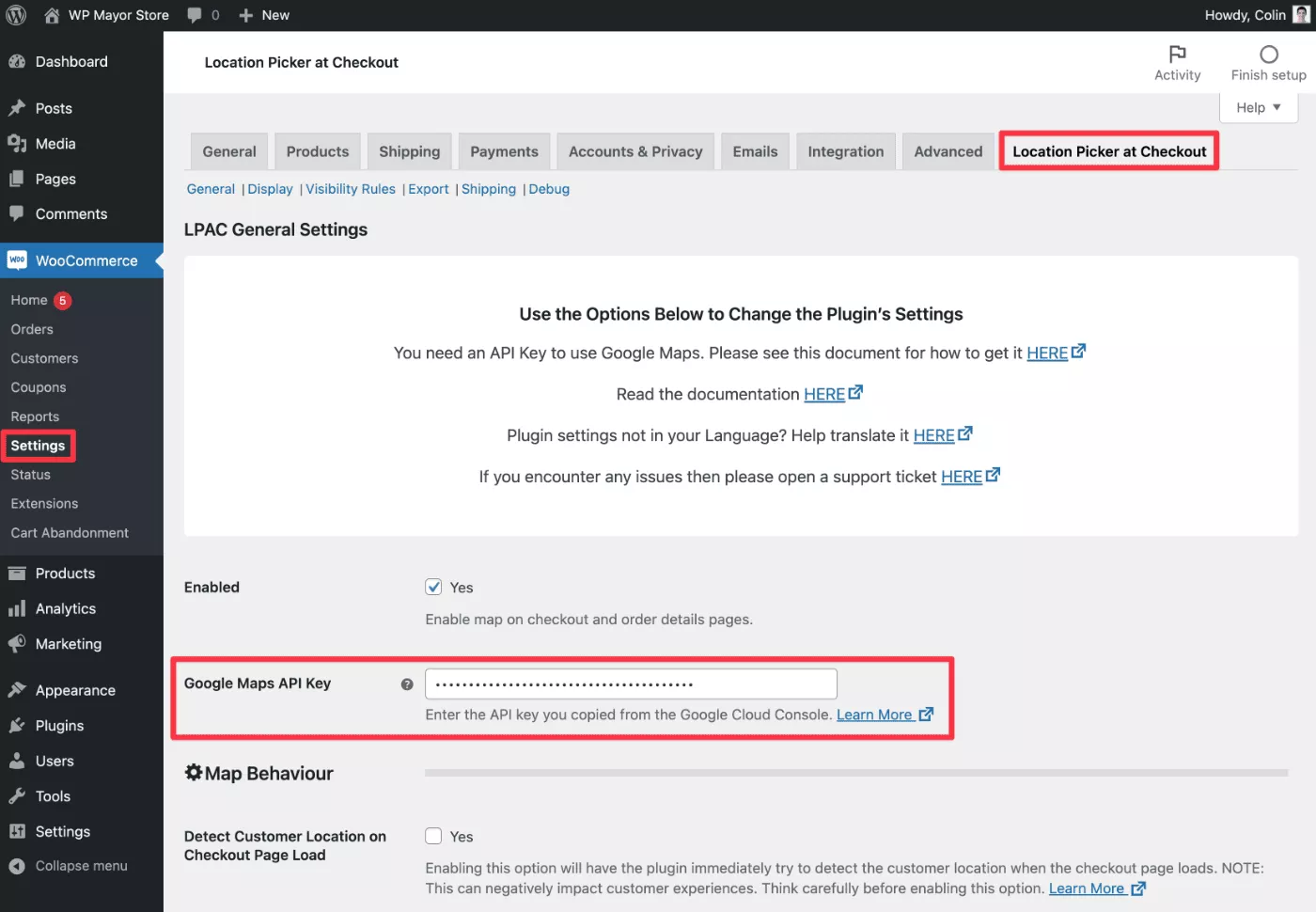
Une fois que vous avez activé le plugin, dirigez-vous vers Woocommerce → Paramètres → Sélecteur d'emplacement à la caisse . Ensuite, collez la clé API Google Maps dans la case et enregistrez les paramètres :

3. Configurer les autres paramètres du plugin
Maintenant, vous êtes libre de configurer les autres paramètres du plugin.
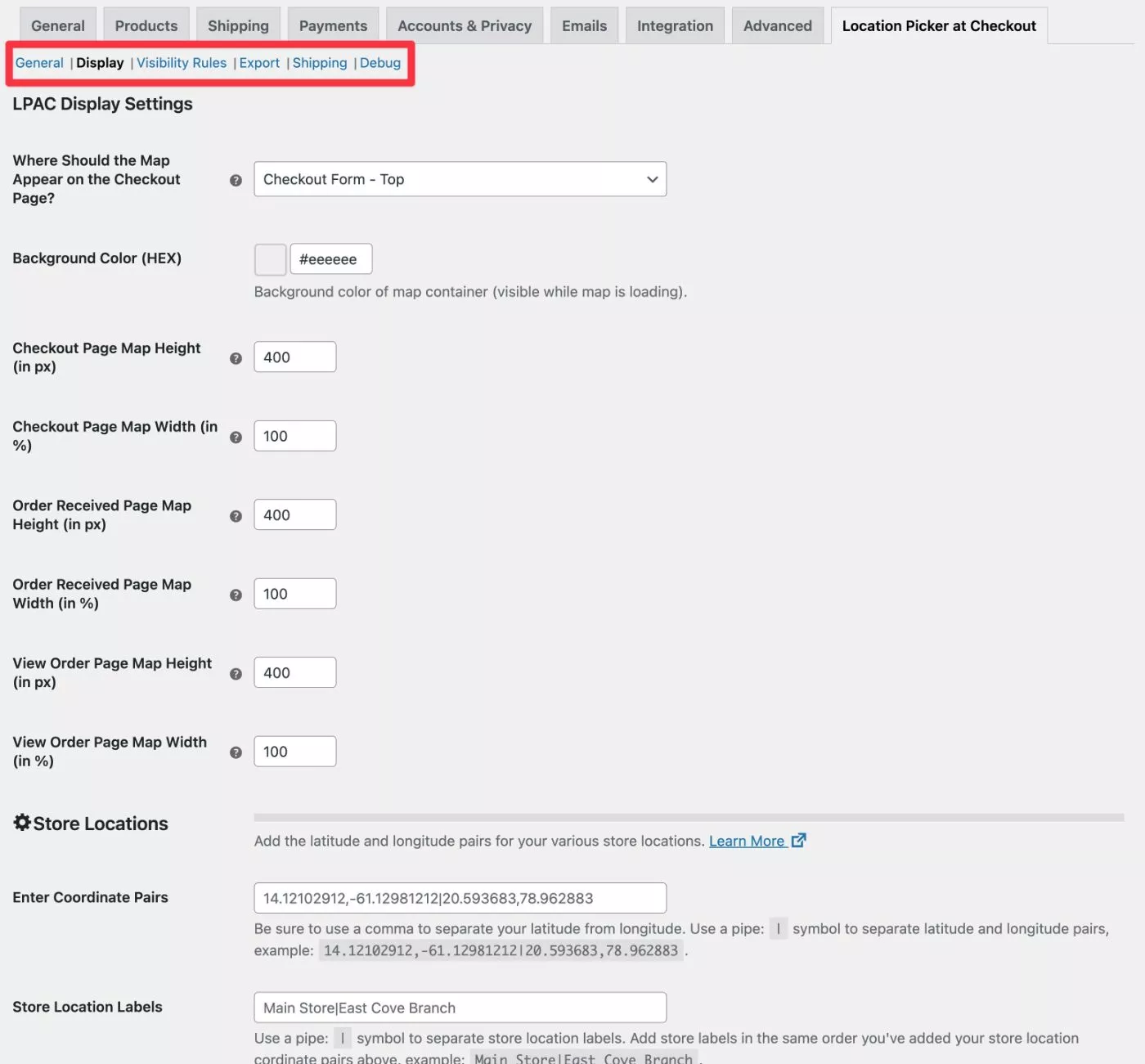
Notez qu'il existe différents onglets, auxquels vous pouvez accéder sous les principaux onglets de paramètres WooCommerce :
- Général – configurez les paramètres généraux pour le comportement de votre carte, ainsi que les suggestions de saisie semi-automatique et les adresses enregistrées.
- Affichage – contrôlez où afficher la carte. Vous pouvez également définir les emplacements de vos magasins et personnaliser la carte et les icônes de marqueur.
- Règles de visibilité - si nécessaire, vous pouvez créer des règles logiques conditionnelles pour afficher/masquer la carte en fonction de diverses conditions telles que les classes d'expédition, les commandes des invités, etc.
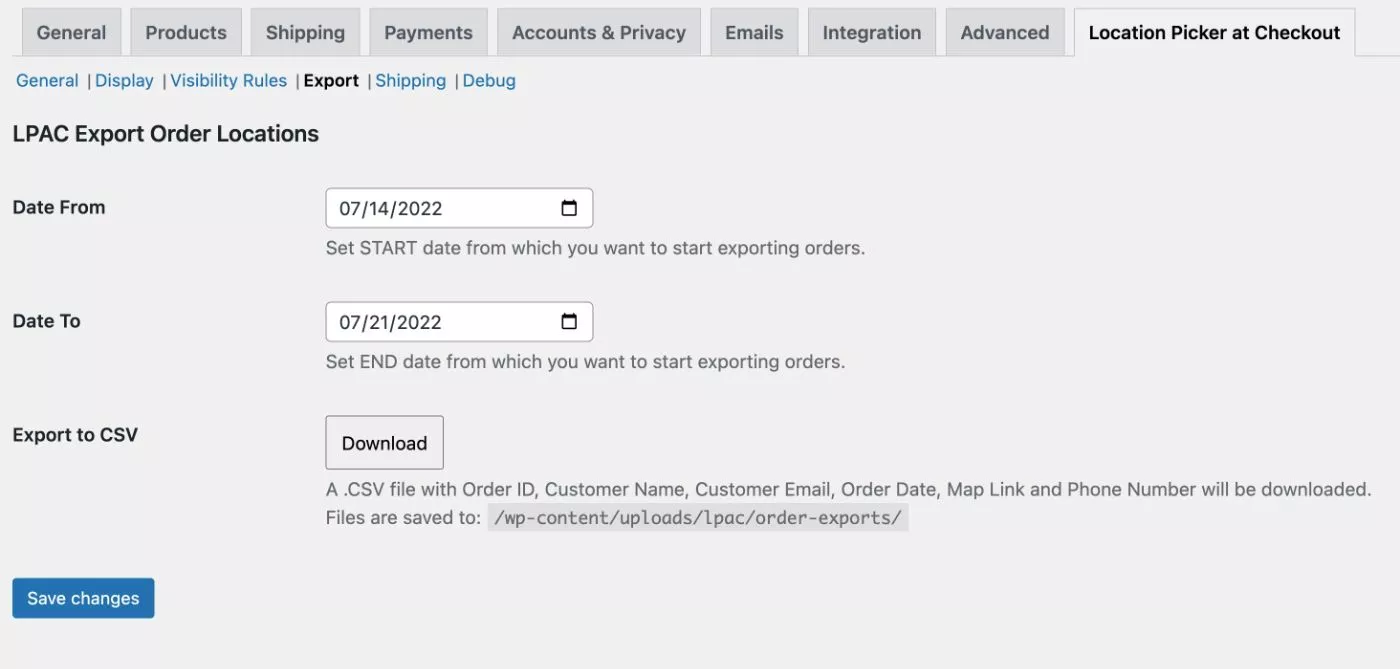
- Exporter - cet onglet vous permet d'exporter des données de localisation à partir de dates spécifiques vers un fichier CSV. Il n'y a pas de paramètres ici - c'est plus un outil utilitaire.
- Expédition - cela vous permet de dessiner des régions d'expédition sur la carte et de définir des prix personnalisés en fonction de ces régions. Vous pouvez également configurer des calculs de coût par distance ici.

4. Commencez à utiliser le plugin
Voilà pour la configuration !
À l'avenir, vous pourrez accéder aux détails de localisation spécifiques dans le tableau de bord de gestion des commandes, comme je vous l'ai montré plus tôt :

Vous pouvez également utiliser l'outil d'exportation pour exporter les données de commande vers un CSV si nécessaire :

Sélecteur d'emplacement à la caisse pour les prix WooCommerce
Location Picker at Checkout est disponible à la fois en version gratuite sur WordPress.org et en version premium avec plus de fonctionnalités.
La version gratuite est déjà assez fonctionnelle, vous n'aurez donc peut-être pas besoin de payer. Voici les principales fonctionnalités que vous obtenez si vous passez à la version premium :
- Possibilité d'ajuster les frais d'expédition par région ou distance
- Conceptions personnalisées de Google Maps et icônes de marqueur
- Possibilité d'exporter les emplacements de commande
- Les clients peuvent enregistrer plusieurs adresses
- Règles logiques conditionnelles plus avancées pour afficher/masquer le sélecteur d'emplacement, y compris les zones d'expédition et les totaux du panier
- Option pour limiter les suggestions de saisie semi-automatique à votre zone géographique.
Je dirais que les fonctionnalités premium les plus notables sont la possibilité de dessiner les régions d'expédition sur la carte et de personnaliser le prix pour chaque région, ainsi que la possibilité de configurer les frais d'expédition en calculant la distance, comme 0,50 $ par KM.
Vous souhaiterez peut-être également avoir accès à la possibilité de permettre aux clients d'enregistrer plusieurs adresses, ce qui peut être pratique pour certains types de clients.
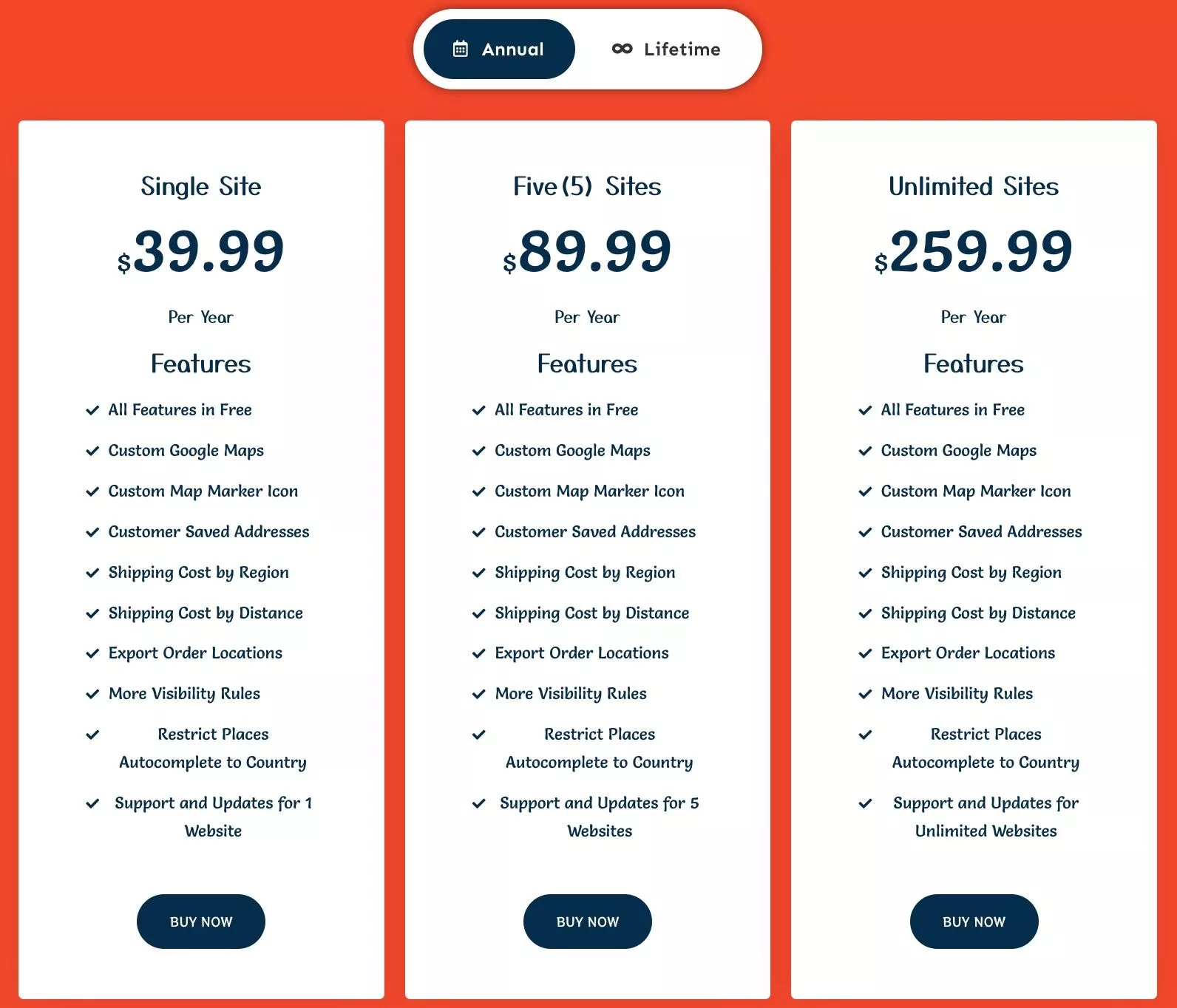
Il existe trois plans premium. Tous les plans sont complets - la seule différence est le nombre de sites sur lesquels vous pouvez activer le plugin.
Vous pouvez soit payer annuellement pour un an d'assistance et de mises à jour, soit acheter une licence à vie :
- Un site - 39,99 $ pour un an d'assistance et de mises à jour ou 119,99 $ à vie.
- Cinq sites - 89,99 $ pour un an d'assistance et de mises à jour ou 269,99 $ à vie.
- Sites illimités - 259,99 $ pour un an d'assistance et de mises à jour ou 779,99 $ à vie.

Tous les forfaits sont assortis d'une garantie de remboursement de 30 jours , il n'y a donc aucun risque à faire un achat.
Réflexions finales sur le sélecteur de lieu à la caisse pour WooCommerce
Dans l'ensemble, si vous avez besoin d'un sélecteur d'emplacement pour WooCommerce, je pense que Location Picket at Checkout est une excellente option.
Le processus de configuration a été transparent pour moi et toutes les fonctionnalités ont fonctionné comme promis.
La version gratuite est déjà assez flexible et pourrait être tout ce dont vous avez besoin.
Pour les cas d'utilisation plus avancés, la version premium vous offre une grande flexibilité avec la possibilité d'ajuster les prix d'expédition en fonction de la région ou de la distance, ainsi que les autres fonctionnalités premium que j'ai mentionnées ci-dessus, telles que la possibilité pour les clients d'enregistrer plusieurs adresses.
Si vous voulez l'essayer vous-même, vous avez plusieurs options :
- Lancez un site de démonstration entièrement fonctionnel en cliquant sur le bouton Essayer une démo gratuite sous le tableau des prix. Le développeur utilise le service InstaWP que nous avons examiné, qui vous offre un site de démonstration sandbox complet.
- Installez la version gratuite de WordPress.org.
- Achetez la version premium - il y a une garantie de remboursement de 30 jours donc il n'y a aucun risque.
Vous pouvez également utiliser les boutons ci-dessous pour commencer :
