22 meilleurs sites Web Magento (exemples) 2022
Publié: 2022-12-09Ceci est notre point de vue sur les meilleurs sites Web Magento qui sont parfaits pour acquérir de nouvelles idées lors de la création de tout type de site Web de commerce électronique.
Fun fact : Adobe a acquis Magento début 2022, désormais appelé Adobe Commerce.
Vous remarquerez immédiatement que certaines des plus grandes marques du monde utilisent Magento pour gérer leurs activités en ligne.
C'est une plate-forme puissante avec des options et des possibilités infinies. De plus, il gère facilement les plus gros volumes de trafic pour votre commodité.
Des boutiques en ligne minimalistes aux plus avancées, vous êtes prêt pour tout et n'importe quoi.
Remarque : Choisissez l'un des thèmes de notre liste des meilleurs thèmes Magento populaires pour économiser beaucoup de temps et d'efforts.
Meilleurs sites Web et exemples Magento
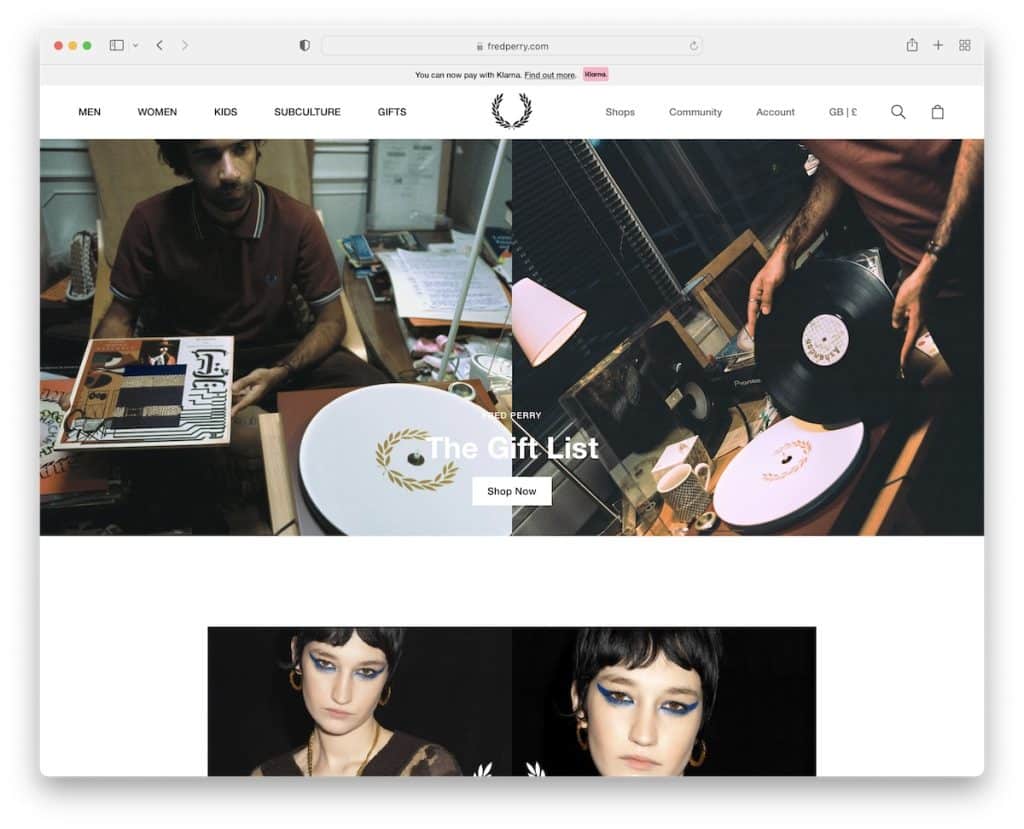
1. Fred Perry

La page d'accueil apparemment longue de Fred Perry ne semble pas ennuyeuse lorsque vous commencez à faire défiler.
Le mélange d'images, de texte et d'espace blanc est bien équilibré pour vous offrir une expérience agréable. De plus, la notification d'abonnement à la newsletter collante en bas de l'écran est intelligente.
Et le site Web a également un en-tête flottant qui n'apparaît que lorsque vous commencez à revenir en haut.
Remarque : Un bon équilibre entre le contenu et l'espace blanc garantit une excellente UX.
Vous pouvez également consulter ces constructeurs de boutiques en ligne si vous n'êtes pas encore sûr de Magento.
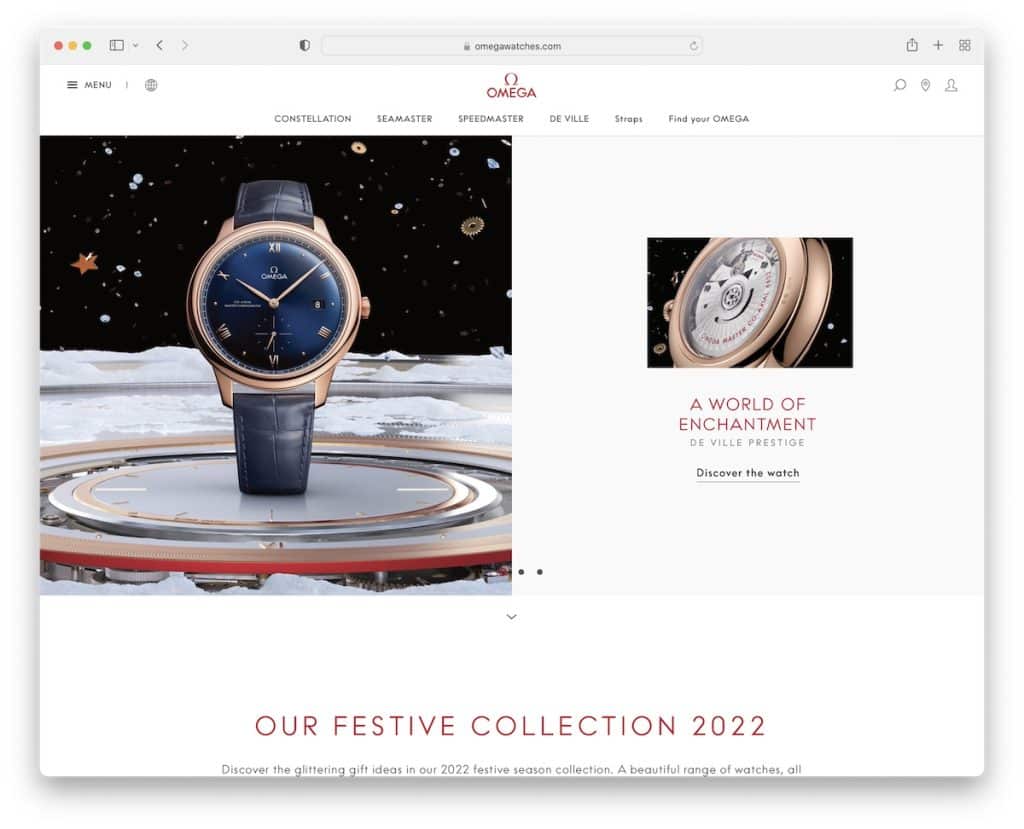
2. Montres Oméga

Omega Watches est un site Web Magento avec un superbe curseur de style divisé que vous pouvez mettre en pause et jouer. Ils utilisent un côté du curseur pour une image et l'autre pour le texte et un appel à l'action (CTA).
Omega Watches propose un méga menu minimaliste qui vous aide à trouver l'article ou la catégorie souhaitée plus confortablement.
Et les animations de contenu défilant sont à voir absolument.
Remarque : Si vous souhaitez ajouter des animations à votre site Web de commerce électronique, faites-les avec style (comme les montres Omega).
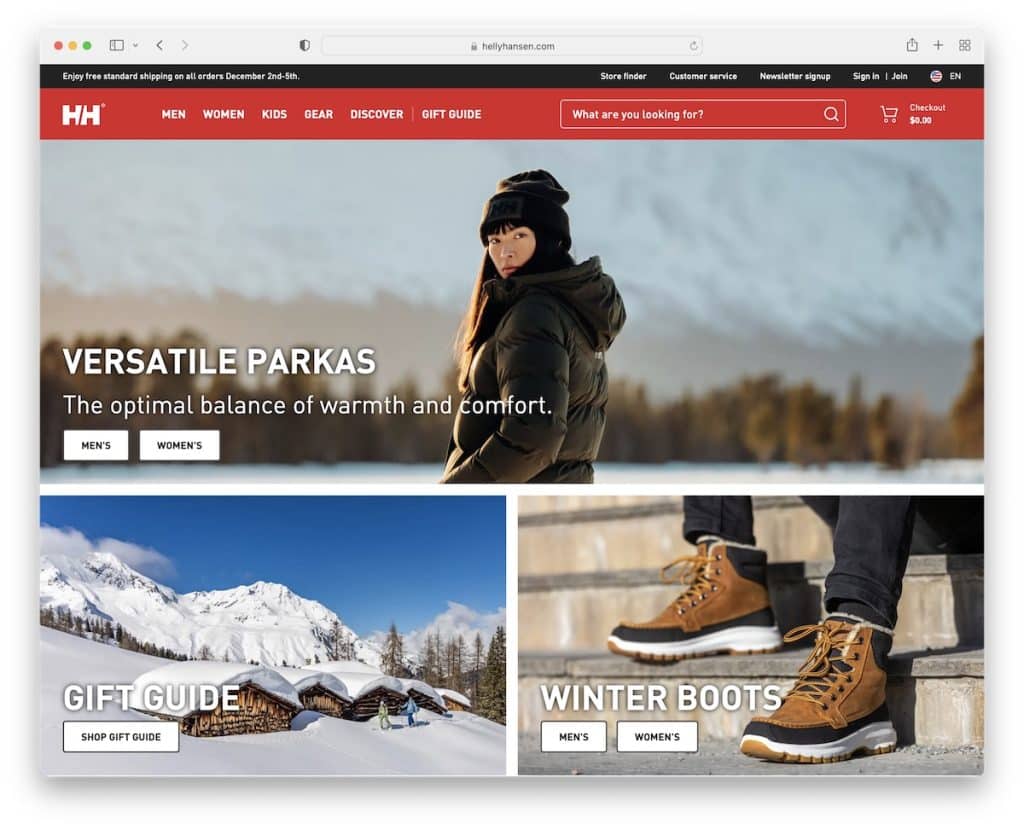
3. Helly Hansen

La première page de Helly Hansen est assez basique, avec une grande image de héros et des boutons CTA vers la section boutique. Vous trouverez également une zone d'en-tête collante avec un méga menu et une section d'abonnement à la newsletter juste avant la zone de pied de page.
En parlant de pied de page, c'est un pied de page à cinq colonnes et assez dense en informations mais pas distrayant.
Remarque : Utilisez le pied de page de votre site Web pour ajouter toutes les informations supplémentaires concernant le service client, les paiements, les médias sociaux, etc.
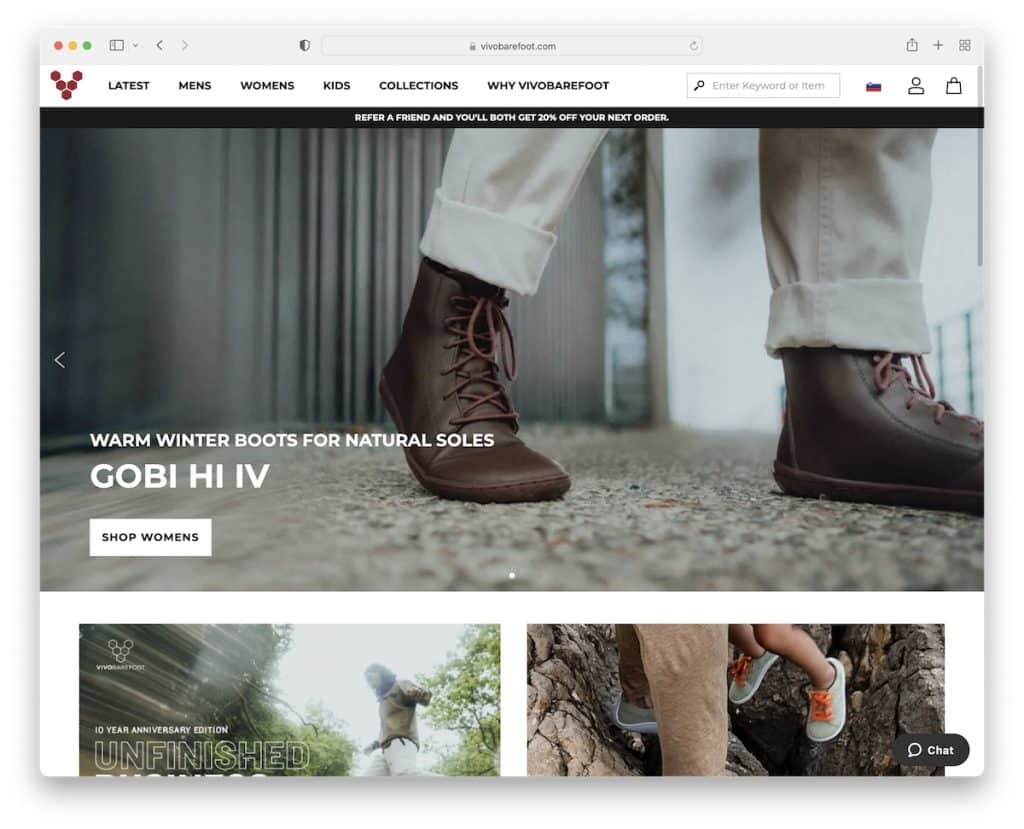
4. Vivopieds nus

Vivobarefoot vous accueille dans son monde de chaussures avec un diaporama pleine largeur avec textes et CTA.
Ils ont également opté pour un en-tête collant avec un méga menu, une barre de recherche et une barre de notification.
Ce que nous aimons, c'est le pied de page à fond noir qui donne à l'expérience globale du site Web une sensation plus dynamique.
Note : Permettez à vos clients potentiels d'avoir accès à vos produits à tout moment avec un méga menu collant.
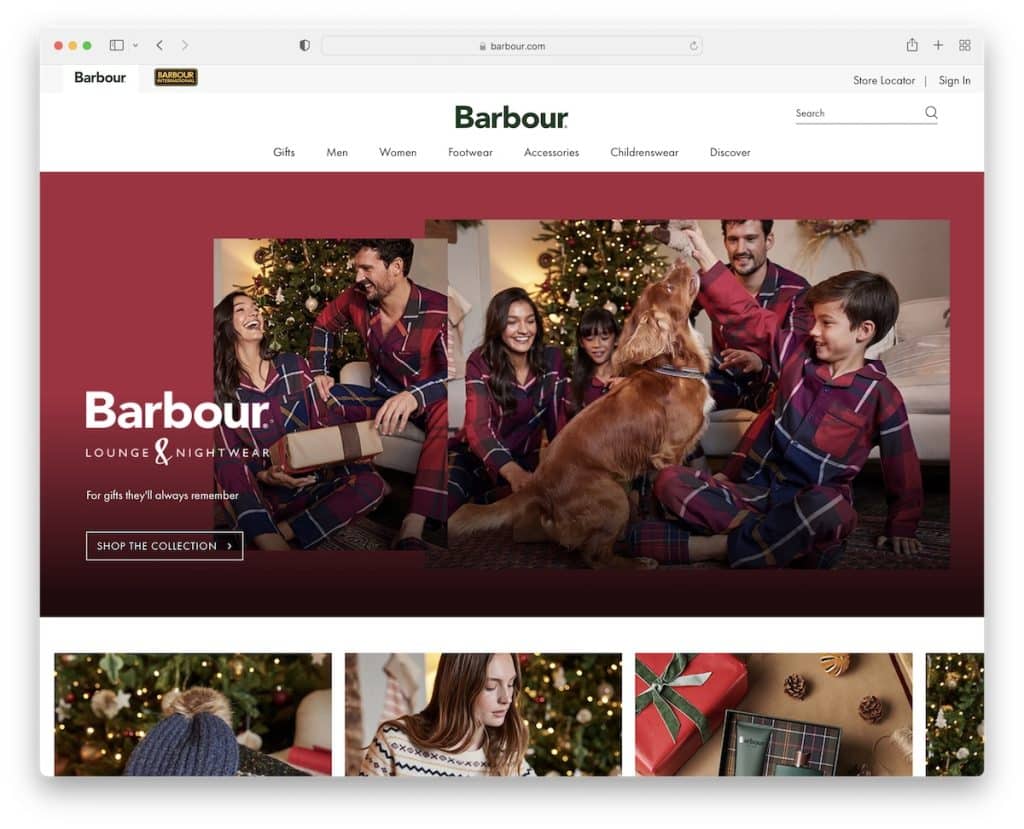
5. Barbour

La page d'accueil multi-sections de Barbour vous offre une expérience instantanée de la marque. Ils structurent normalement la page d'accueil en fonction de la saison ou des gouttes et collaborations spéciales dont ils disposent.
Barbour a également un méga menu avec des images et des liens, mais ce n'est pas un menu flottant. Vous trouverez également plusieurs carrousels pour les catégories, les meilleurs choix et les images des clients/acheter le look.
Remarque : Utilisez les carrousels et les curseurs de manière stratégique si vous souhaitez présenter de nombreux éléments, contenus, catégories, etc.
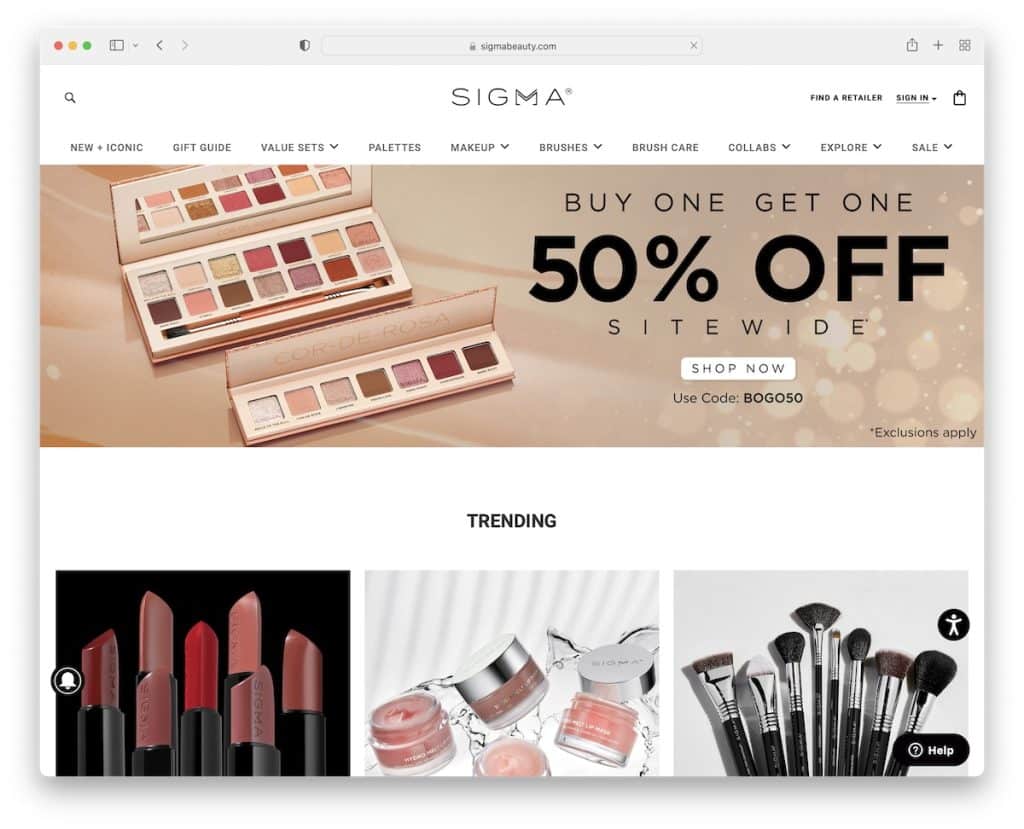
6. Sigma

Beaucoup diraient que la page d'accueil de Sigma est beaucoup trop "bourrée" de produits, d'images, de textes et d'autres contenus.
Mais c'est pour cette même raison que nous l'ajoutons à la liste. L'utilisation de polices plus grandes, d'espaces blancs et d'arrière-plans en noir et blanc rend cela possible, évitant ainsi à l'utilisateur de se distraire.
De plus, le menu déroulant collant minimaliste est toujours disponible pour trouver plus rapidement les catégories et les éléments souhaités.
Remarque : Utilisez Sigma comme un excellent exemple de site Web de commerce électronique Magento sur la façon de mettre BEAUCOUP de choses sur la page d'accueil - avec goût.
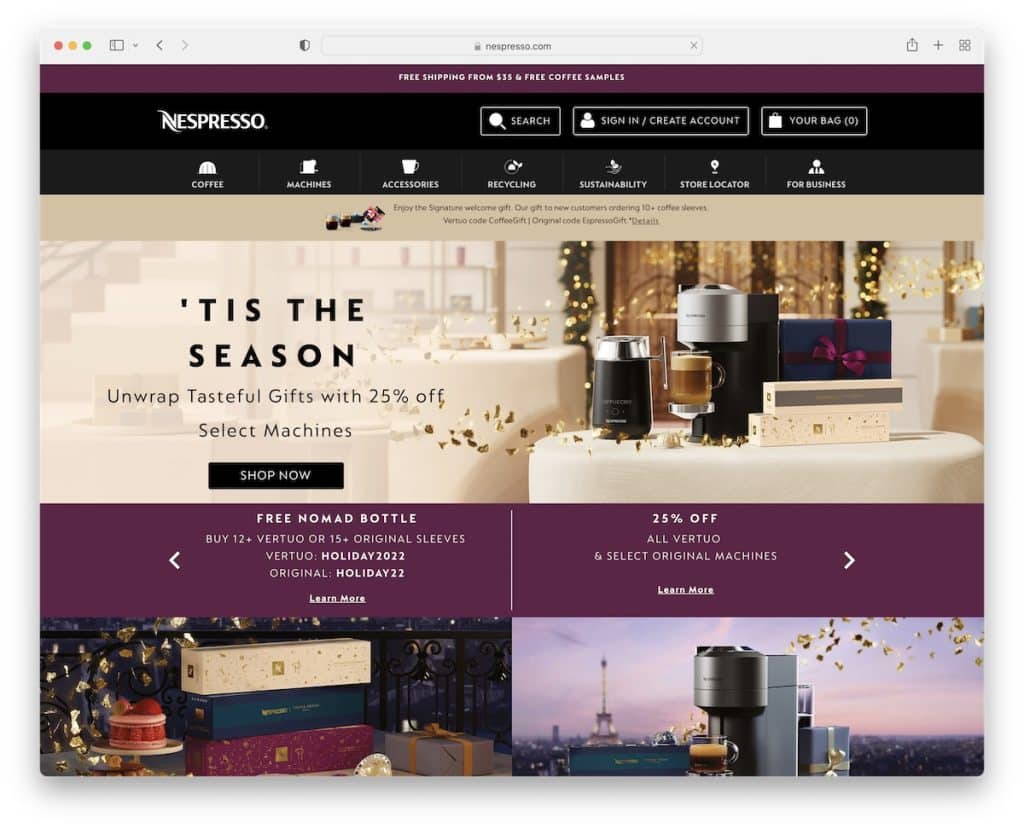
7. Nespresso

Nespresso a une page d'accueil riche en contenu et magnifiquement divisée pour que le visiteur ait un avant-goût de tout.
Ils ont un curseur de texte sympa sous l'image du héros avec des codes spéciaux et des offres pour attirer immédiatement votre attention.
Fait intéressant, leur "en-tête" collant ne comporte que le logo, la barre de recherche, le bouton de compte et le panier.
Remarque : Avez-vous régulièrement plusieurs offres et coupons en cours ? Présentez-les avec un curseur de texte.
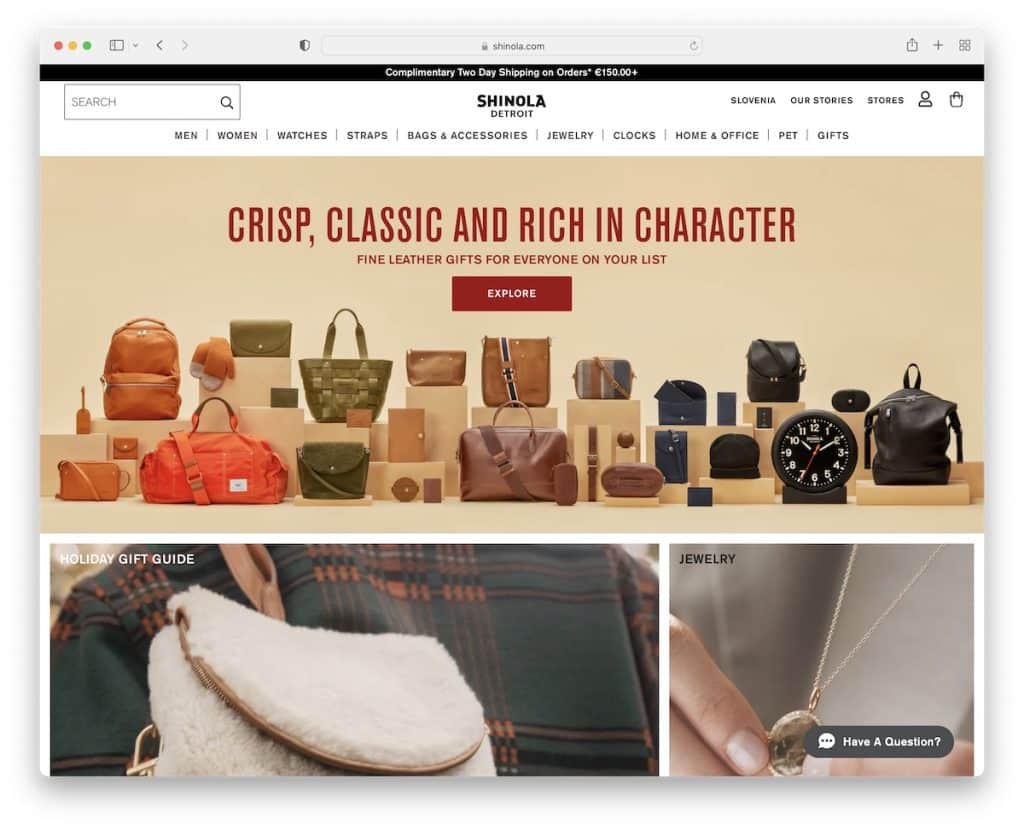
8. Shinola

Une partie de la page d'accueil de Shinola comporte une grille de maçonnerie qu'ils utilisent pour afficher des catégories avec de belles images.
Ils utilisent également un curseur carrousel pour leurs best-sellers et une section très originale avec un seul témoignage/avis.
De plus, le méga menu est enrichi de plusieurs images et liens, et la barre de recherche propose des résultats en direct.
Remarque : Une page d'accueil riche en images avec une belle grille de maçonnerie peut bien fonctionner pour les marques.
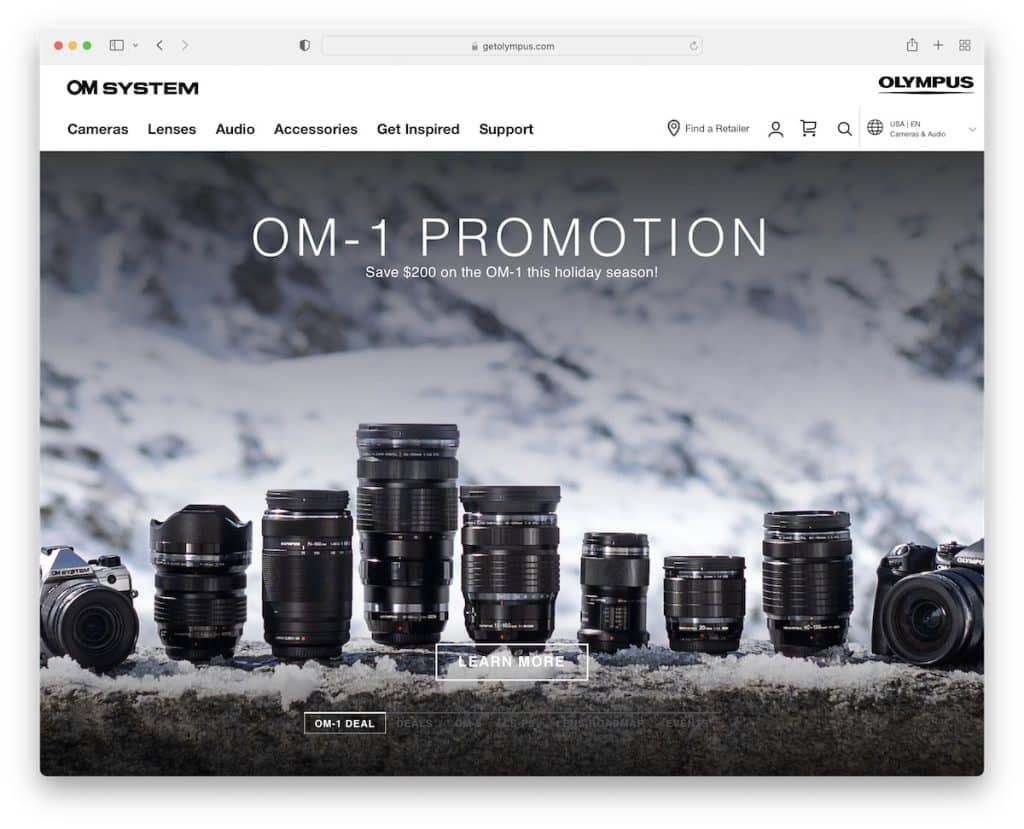
9. Olympe

Un curseur plein écran est ce qu'Olympus propose dans la section héros pour déclencher immédiatement l'intérêt de tout le monde.
Une autre chose intéressante est le méga menu dont les éléments réagissent au survol, mettant en évidence l'élément survolé et atténuant le reste.
Nous aimons également les styles de photographie filtrables que les appareils photo d'Olympus peuvent facilement gérer.
Remarque : Si vous proposez des appareils photo, présentez des exemples d'images (et de vidéos) prises avec eux, et non du contenu ennuyeux.
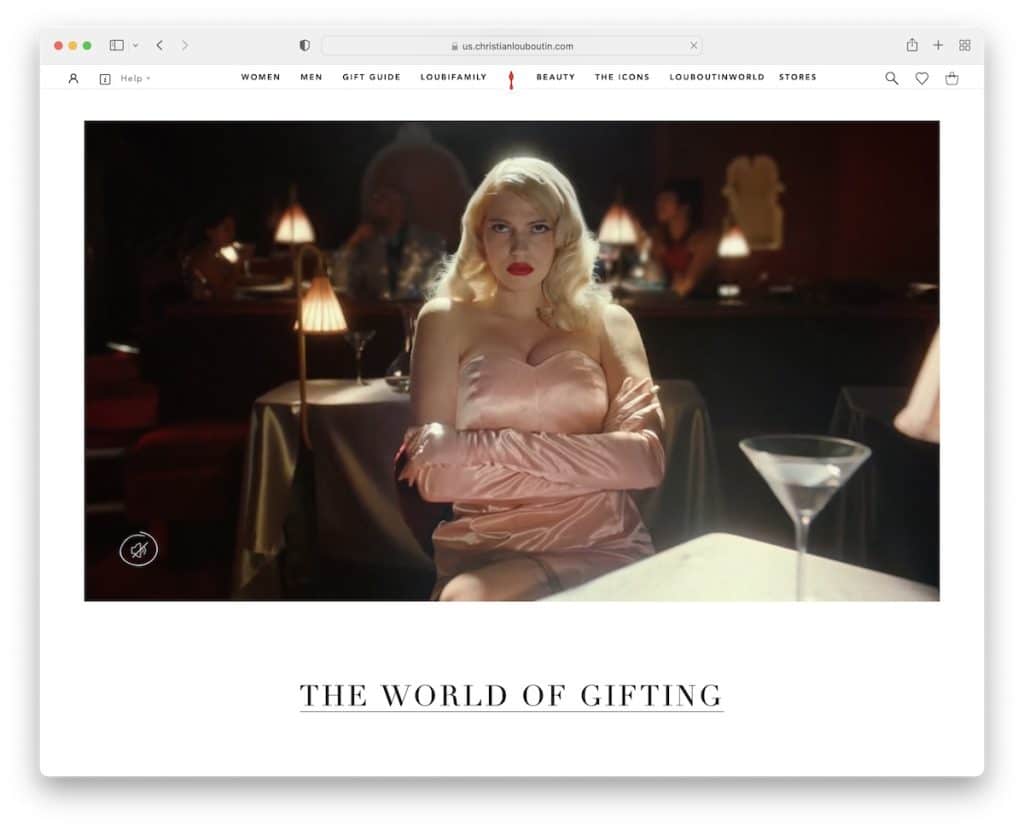
10. Christian Louboutin

La vidéo en lecture automatique de Christian Louboutin dans la zone des héros est très engageante et vous propose de la désactiver/la réactiver.
Ce site Magento est très minimaliste avec une simple animation de chargement de contenu sur scroll.
Et ce qui différencie instantanément le site Web du reste, ce sont ses options d'accessibilité avec de multiples fonctions visuelles.
Remarque : Vous pouvez rendre votre site Web accessible avec un widget sympa, comme Christian Louboutin.
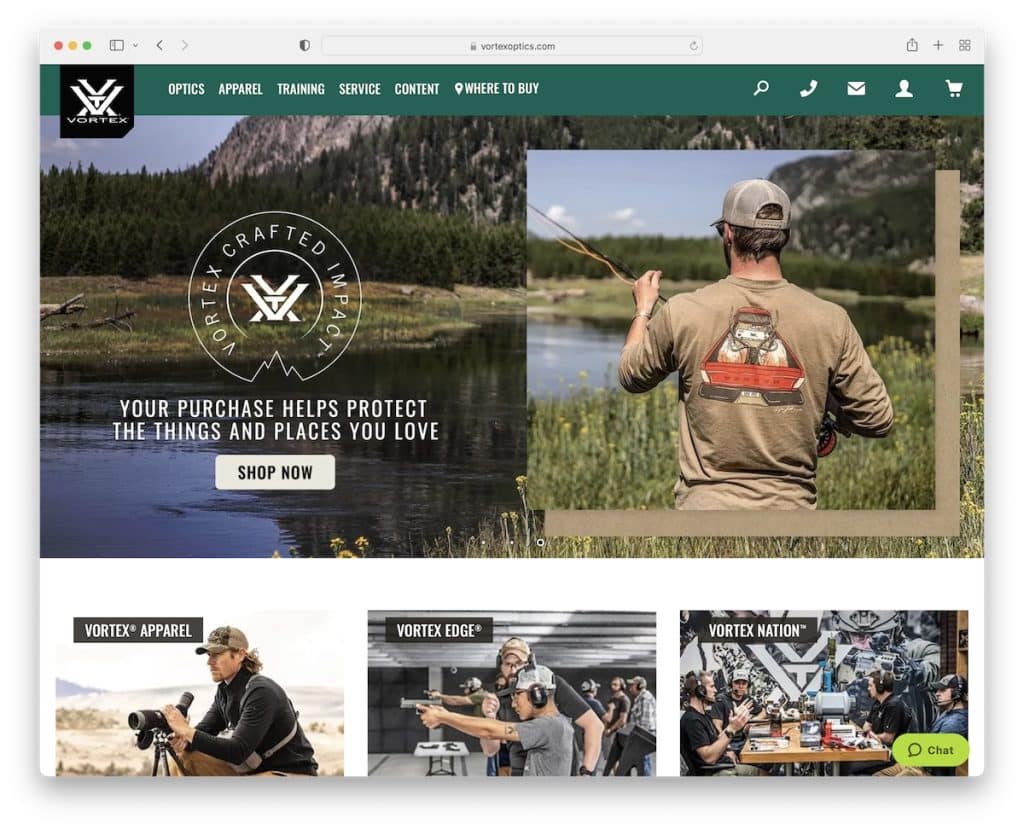
11. Vortex

Vortex propose une conception Web réactive qui offre aux utilisateurs mobiles et de bureau une expérience tout aussi impressionnante.
La page comporte un curseur et un méga menu qui n'apparaît qu'après avoir cliqué sur la catégorie souhaitée.
Ils ont également une section dédiée pour un formulaire d'inscription à la newsletter, des liens vers les réseaux sociaux et un hashtag.

Note : Si vous souhaitez populariser votre hashtag unique, assurez-vous de ne pas oublier de l'inclure sur votre site Web.
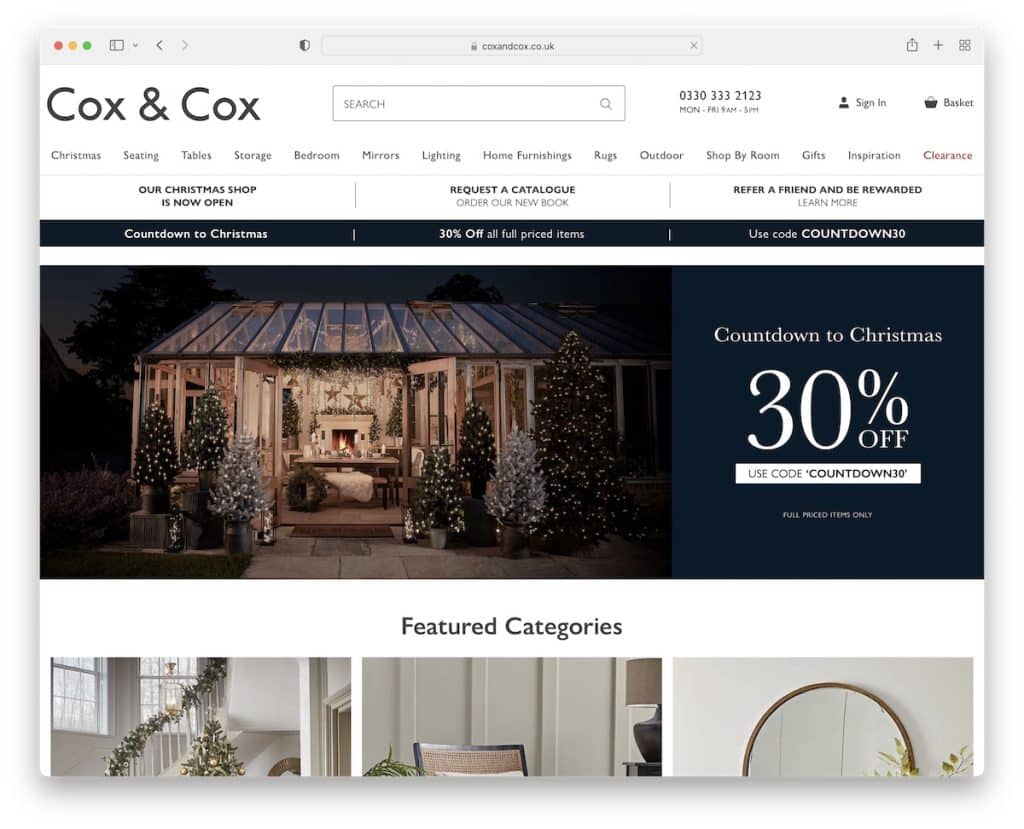
12. Cox & Cox

Cox & Cox vous offre des offres spéciales, des catégories de fonctionnalités, des produits populaires et plus encore avec une page d'accueil de style grille.
Leur en-tête est minimaliste, avec une grande barre de recherche qui reconnaît également la voix de la personne. Et la section de pied de page a un fond gris pour la faire ressortir de la page d'accueil déjà "distrayante" (dans le bon sens).
Note : Si vous souhaitez mettre en valeur vos produits, alors une grille d'images professionnelles avec des liens est une excellente solution.
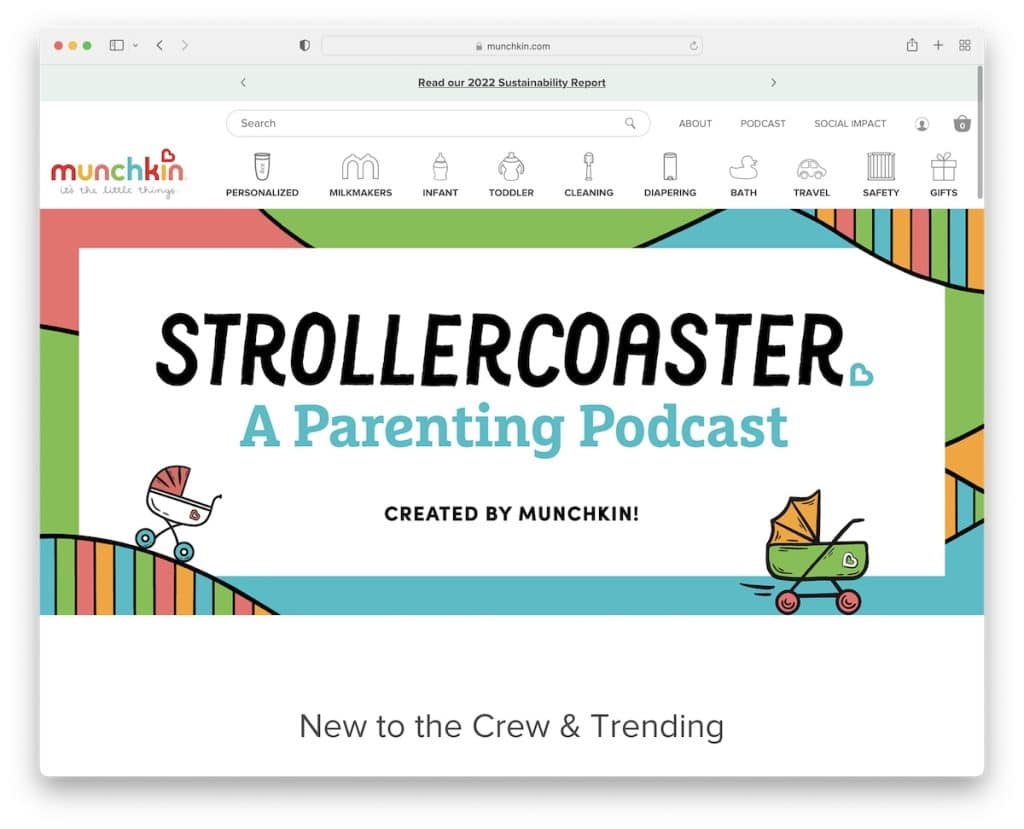
13. Munchkin

Le site Web de Munchkin est propre mais, en même temps, dynamique, parfait pour les parents aimants. Ils comportent un précieux curseur de témoignage provenant de diverses autorités.
Un autre élément pratique est la barre collante qui fait la promotion d'un article, mais vous pouvez la fermer en appuyant sur "x".
Note : Si d'autres grandes marques parlent de vous, rendez-le visible sur votre site internet et montrez aux clients potentiels à quel point vous êtes populaire.
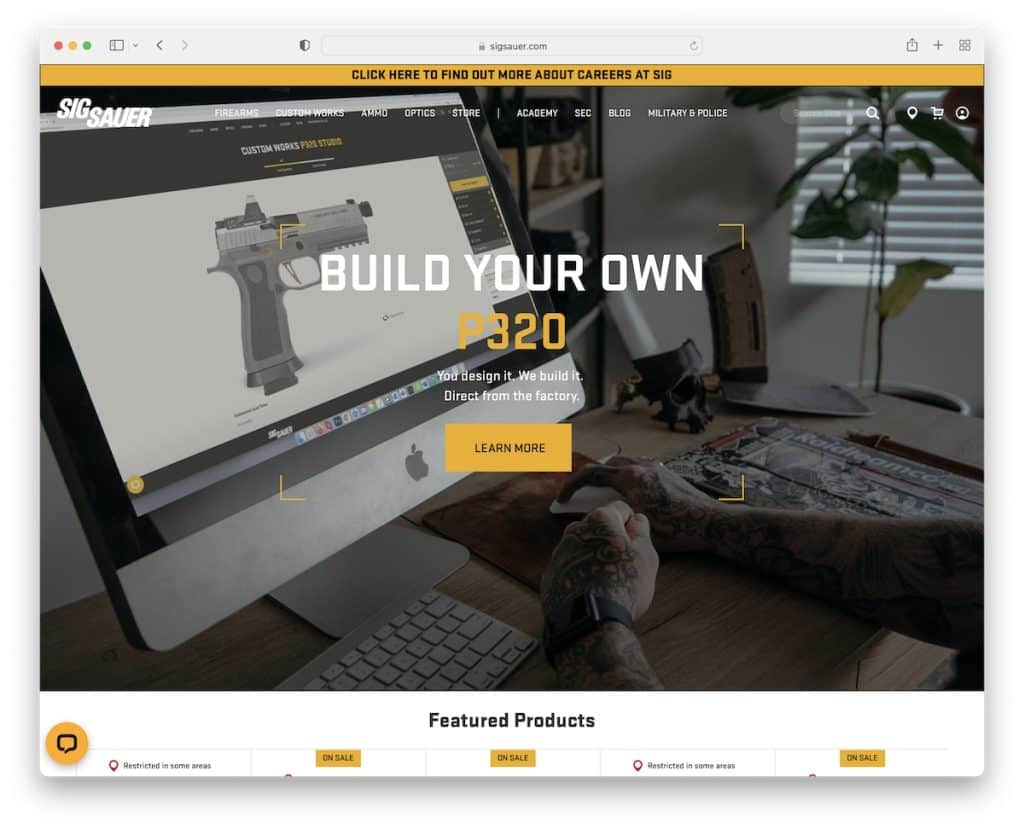
14. Sig Sauer

Sig Sauer contient une grande image de héros avec du texte et un bouton CTA. Leur section d'en-tête est petite et transparente, ne gênant pas.
Mais la barre supérieure capte votre attention, ce qui est exactement ce qu'une barre de notification devrait faire.
Outre les articles présentés, des informations supplémentaires sur la société et une zone de pied de page assez étendue, Sig Sauer garde les choses très simples.
Remarque : Gardez votre section héros plus propre avec une barre d'en-tête/navigation transparente.
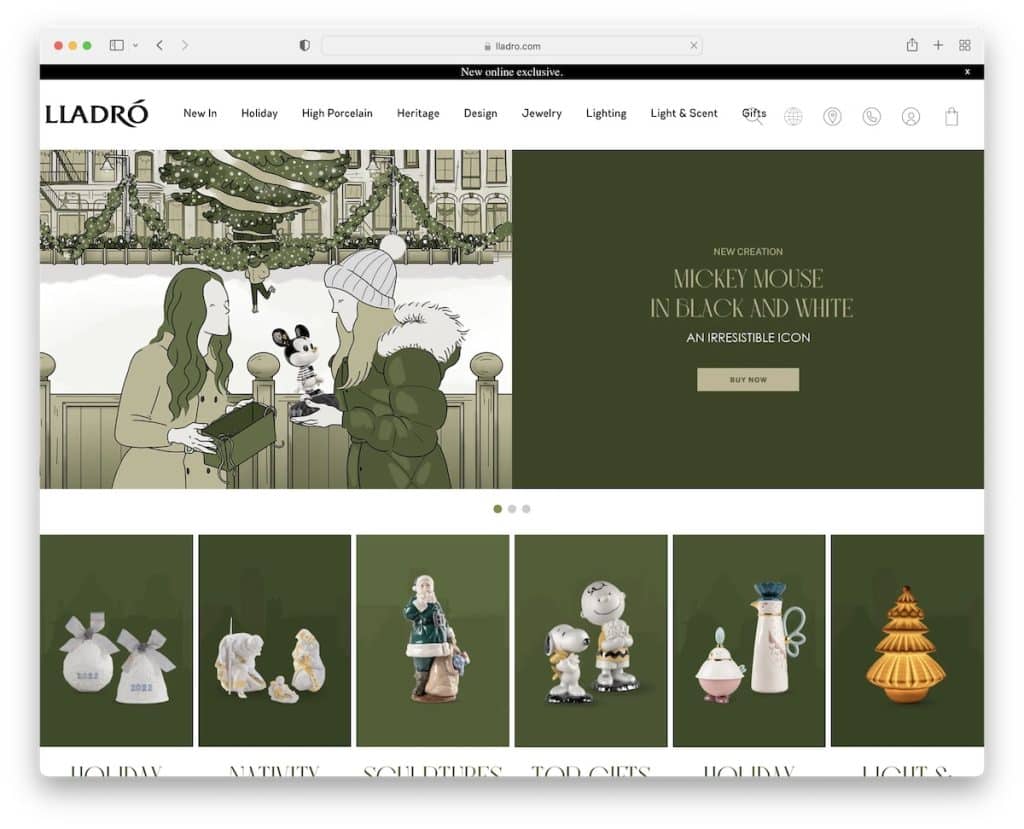
15. Lladro

Lladro a un méga menu impressionnant, avec la plupart des images assez grandes (et cliquables). Ce qui est assez intrigant, c'est la barre de notification supérieure qui ne révèle pas grand-chose mais qui donne envie de cliquer.
Lladro propose également des animations accrocheuses et comprend des sections spéciales pour diverses collections, d'abord une image qui vous mène à la catégorie et ensuite certains des éléments de la collection.
Remarque : Les collections limitées méritent des sections spéciales, que vous pouvez copier et améliorer à partir de Lladro.
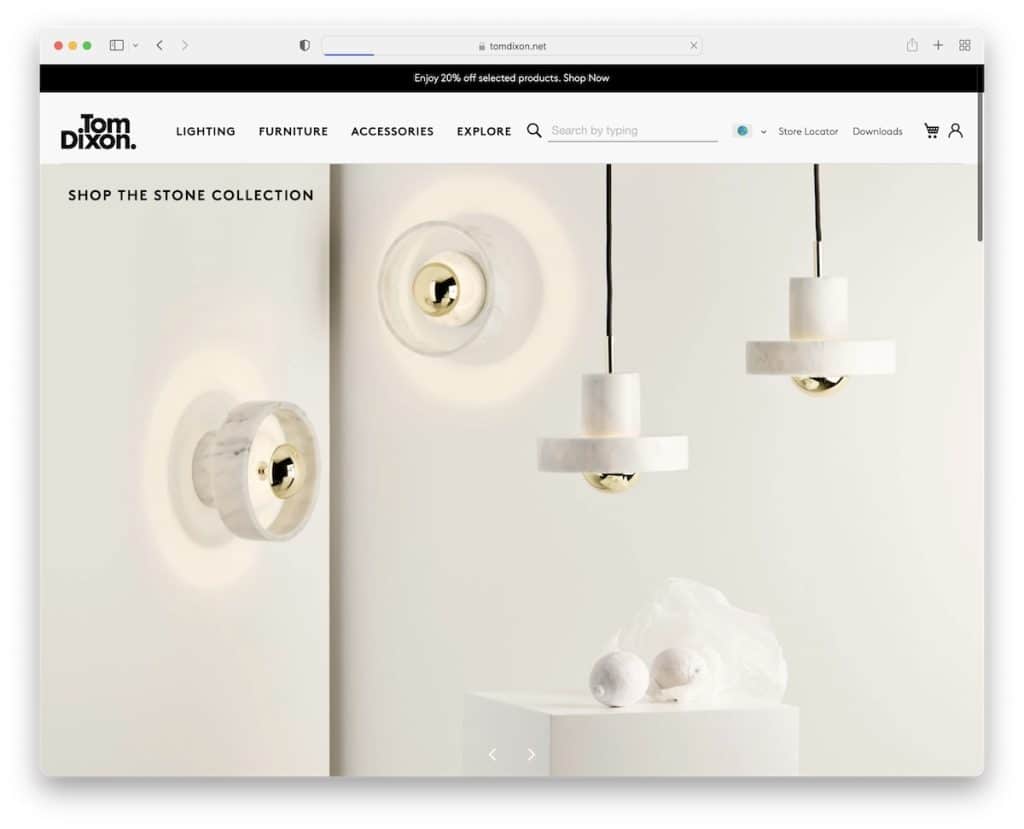
16. Tom Dixon

La barre supérieure, l'en-tête et le curseur plein écran sont les premières choses que Tom Dixon vous offre. Et cela suffit à susciter l'enthousiasme du visiteur.
Tom Dixon garde la barre de navigation très minimaliste avec quatre catégories cliquables qui déverrouillent le méga menu au survol.
Enfin, la section Instagram achetable vous permet de visualiser les produits de Tom Dixon dans leur habitat naturel.
Remarque : Un flux Instagram achetable est idéal pour présenter les clients qui utilisent vos produits tout en guidant le visiteur vers la page du produit.
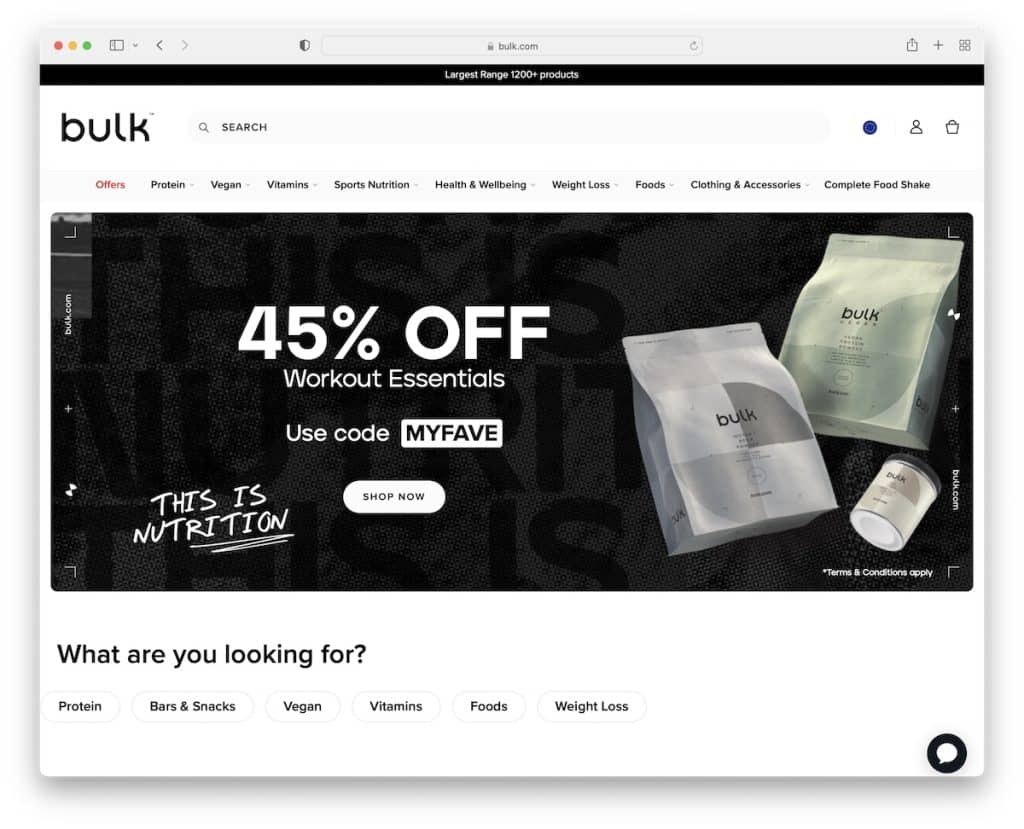
17. En vrac

L'en-tête de Bulk s'effondre en douceur lors du défilement mais réapparaît lorsque vous faites défiler vers le haut.
Cela donne à l'utilisateur une expérience de navigation plus agréable mais lui donne la possibilité de visiter d'autres sections et produits sans remonter jusqu'en haut. (Pas de perte de temps.)
La section « Rester en contact » est également importante, ce qui augmente les chances de marquer une nouvelle piste.
Remarque : Concentrez-vous toujours sur la meilleure expérience utilisateur, et une excellente expérience de navigation est l'un des facteurs contributifs.
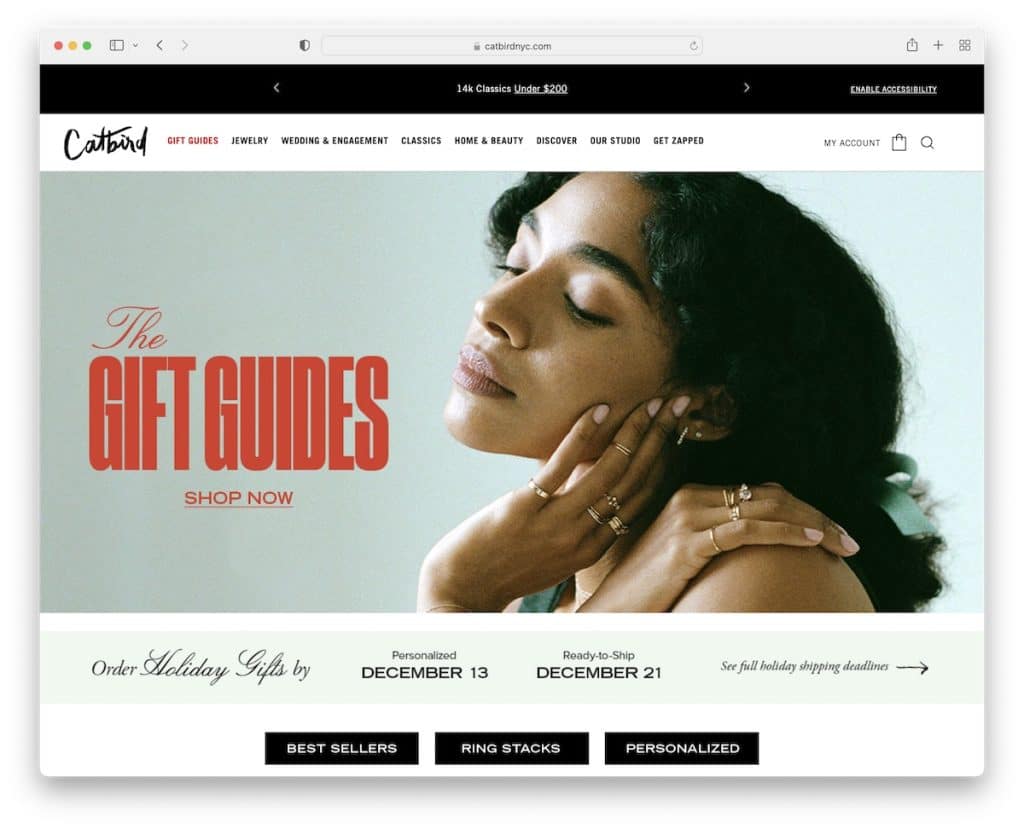
18. Moqueur chat

La barre de notification supérieure de Catbird (avec plusieurs notifications) et la zone d'en-tête flottent pour vous guider dans la page, quel que soit le défilement que vous faites.
Nous aimons particulièrement la section "Comment vous le portez", qui montre certains clients de Catbird modélisant les produits. Mais en même temps, vous verrez des liens vers des pages de produits pour un shopping rapide.
De plus, Catbird est également l'un des rares sites Web avec le mode d'accessibilité.
Remarque : Au lieu d'opter uniquement pour l'en-tête flottant, rendez également la barre de notification collante.
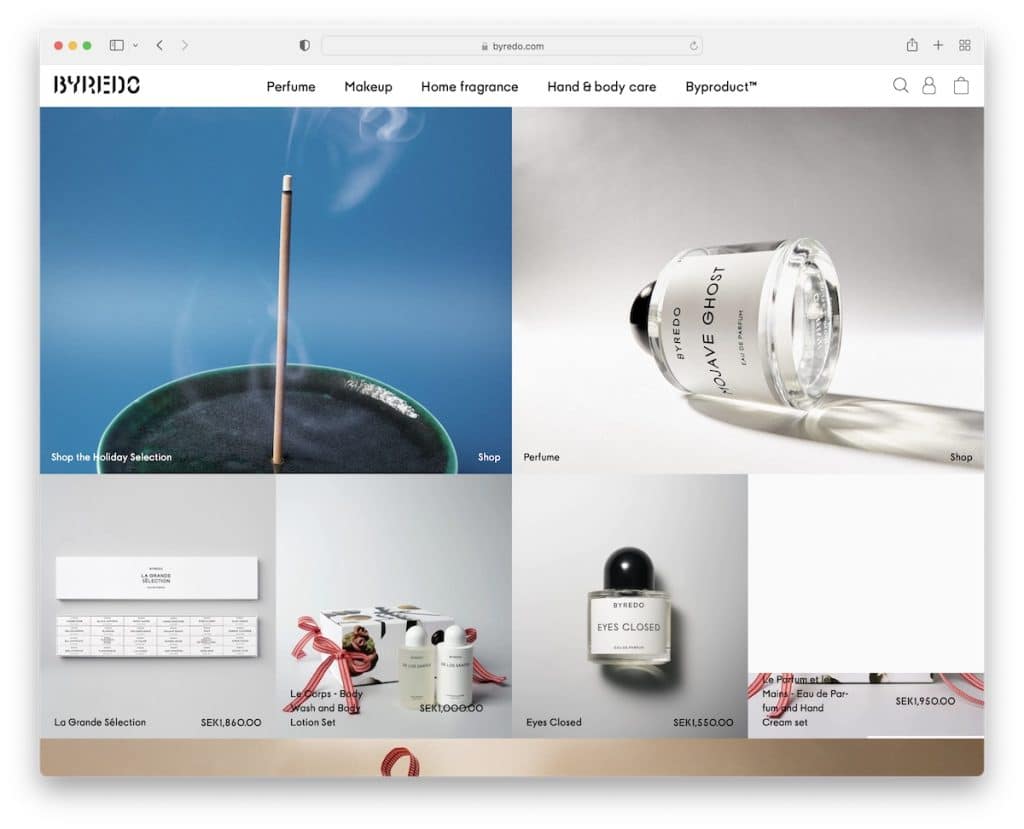
19. Byredo

La page d'accueil de Byredo est une grande grille de belles images avec du texte, des prix et une option pour cliquer dessus. Certains éléments vous guident vers la catégorie et d'autres directement vers la page produit.
Mais vous avez également l'en-tête minimaliste flottant (avec un méga menu) toujours présent si vous souhaitez visiter quelque chose qui n'est pas sur la page d'accueil.
Note : Une page d'accueil en grille plein écran permet de mettre en avant les produits sans être trop commercial.
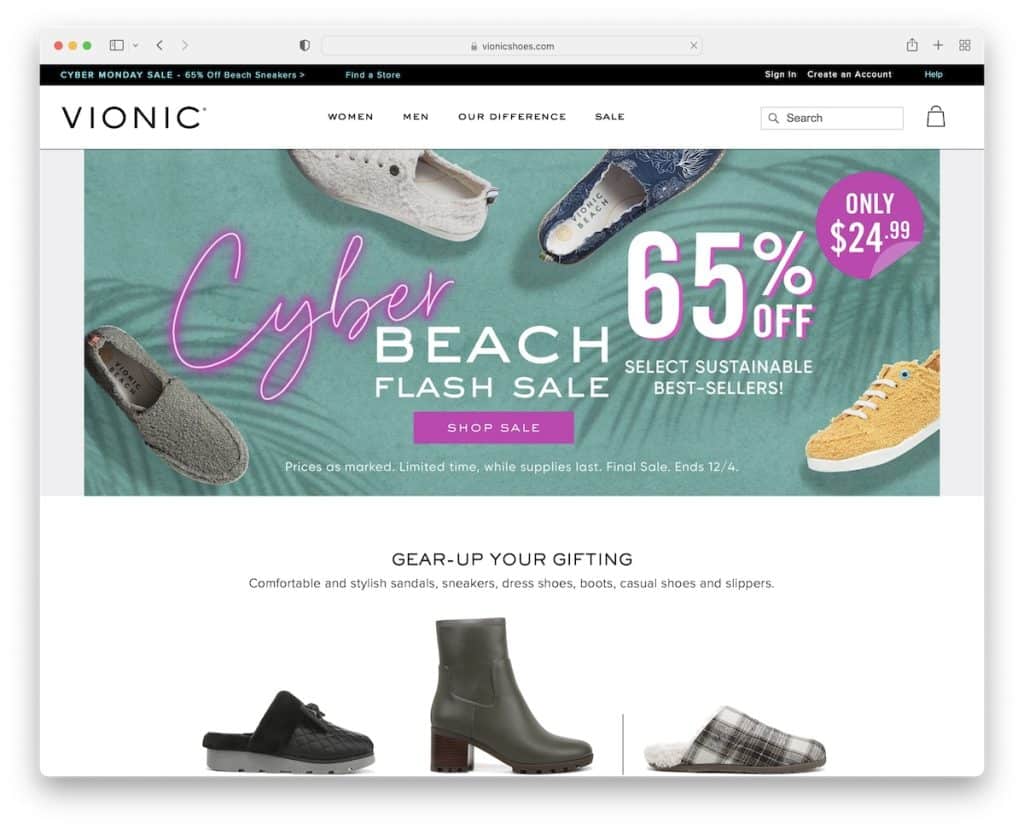
20. Vionique

Vionic propose une conception de site Web Magento en boîte qui est propre et simple pour que tout le monde puisse en profiter.
La barre de notification supérieure s'effondre sur le défilement mais pas sur l'en-tête. La navigation ne comporte que quatre éléments qui révèlent des sous-sections au survol.
Remarque : faites la promotion des avantages de vos produits avec un curseur qui met en valeur ce qui est à la mode (vérifiez le curseur "confort à trois zones" de Vionic.)
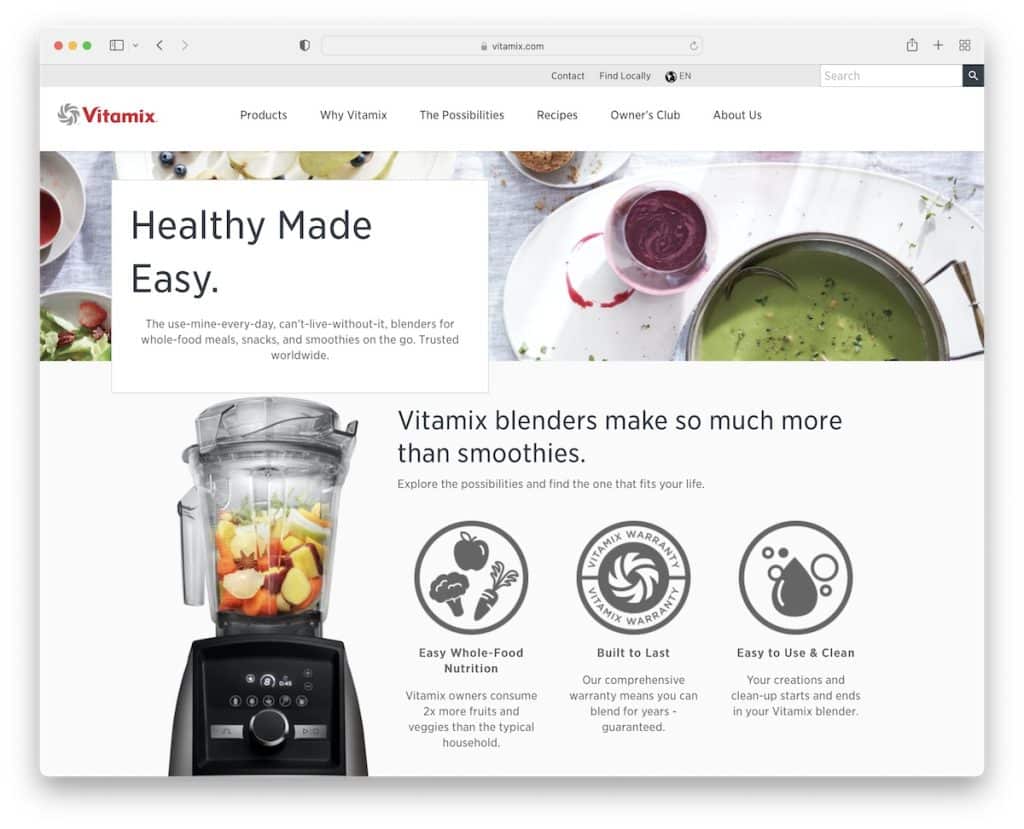
21. Vitamix

Vitamix a un site Web Magento très basique, ce qui en fait une inclusion parfaite dans la liste. Nous voulions montrer la polyvalence de cet impressionnant constructeur de sites Web de commerce électronique - vous pouvez créer n'importe quel type de boutique en ligne avec lui, propre et simple ou créatif et moderne.
Remarque : Si vous n'êtes pas sûr de la conception Web de votre entreprise, restez simple !
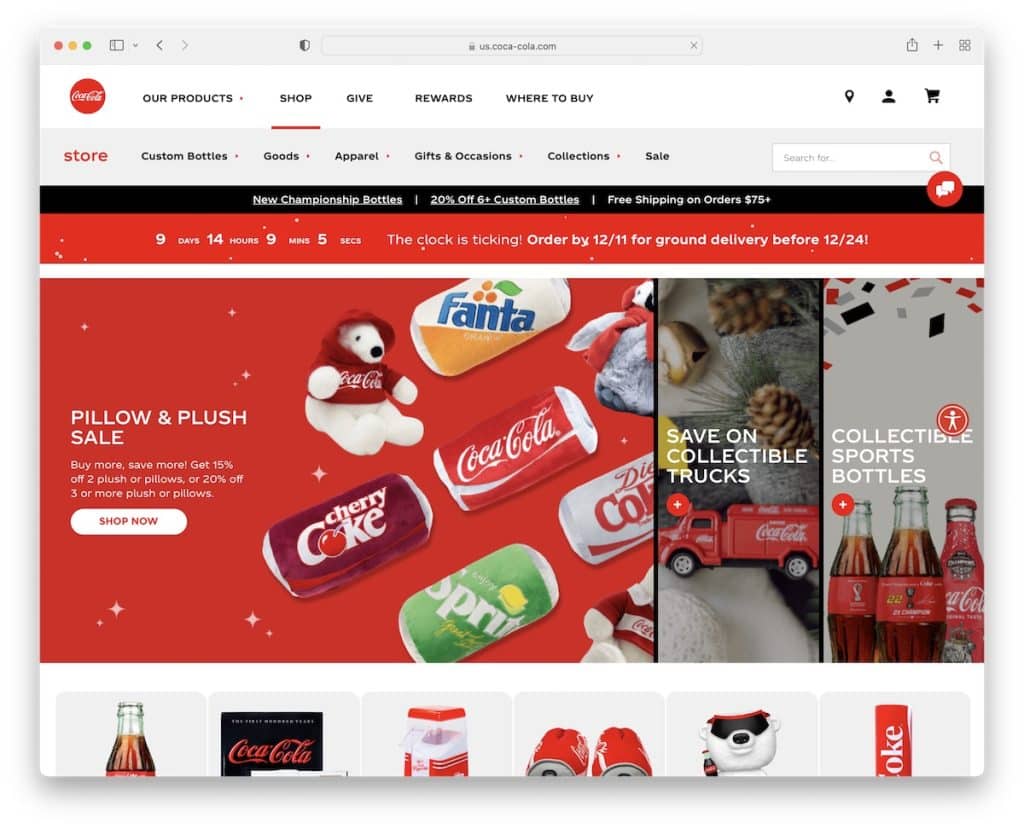
22. Coca-Cola Store

Coca-Cola Store propose des éléments audacieux pour capter l'intérêt du visiteur avec une navigation principale et secondaire (une liste déroulante à plusieurs niveaux), une barre de notification et un compte à rebours pour les offres spéciales, les ventes, etc.
Ils gardent également tous les boutons CTA rouges, qui vont très bien avec leur image de marque, vous rappelant toujours Coca-Cola.
Remarque : Faites en sorte que les éléments de votre site Web ressemblent à votre image de marque.
Si vous souhaitez également vérifier certaines alternatives à Magento, nous vous recommandons des constructeurs de sites Web de commerce électronique bon marché qui vous permettront de démarrer immédiatement.
