Comment configurer Mailchimp pour les formulaires d'inscription WordPress et le marketing par e-mail
Publié: 2022-05-09WordPress est le système de gestion de contenu en titre et Mailchimp est son équivalent logiciel de marketing par e-mail.
Alors pourquoi ne pas combiner les deux?
Dans ce guide, vous apprendrez à configurer Mailchimp pour WordPress. Avec lui, vous pouvez activer les formulaires d'inscription sur votre site Web, configurer des campagnes de marketing par e-mail et envoyer des e-mails chaque fois que vous publiez un nouveau billet de blog.
Commençons à apprendre à ajouter Mailchimp à WordPress !
Pourquoi utiliser Mailchimp pour WordPress ?
La bibliothèque de plugins WordPress propose déjà une large gamme de plugins et de widgets de marketing par e-mail et de création de listes.
Cela soulève la question : qu'est-ce qui rend Mailchimp plus désirable que les dizaines d'alternatives ? Pourquoi devriez-vous utiliser Mailchimp sur votre site WordPress ?
Voici pourquoi:
- Mailchimp propose un compte gratuit pouvant accueillir jusqu'à 2 000 contacts. De nombreuses applications de marketing par e-mail premium n'ont pas de forfaits gratuits, et si c'est le cas, il est difficile de battre les fonctionnalités que vous obtenez de Mailchimp.
- Vous pouvez créer des formulaires d'inscription aux e-mails avec Mailchimp via une méthode manuelle ou en utilisant un plugin. Ces deux options permettent une configuration quelque peu flexible. WordPress prend en charge le codage personnalisé et il existe de nombreux plugins Mailchimp, il est donc possible d'utiliser celui qui vous convient le mieux.
- Il est également possible d'utiliser Mailchimp pour les formulaires d'inscription au site Web. Les utilisateurs viennent sur votre site et créent un profil d'utilisateur ; ceux-ci sont fréquemment utilisés sur les sites Web d'adhésion, de commerce électronique et de forum.
- Le processus de conception d'e-mails Mailchimp est inégalé. Ses magnifiques modèles et son éditeur par glisser-déposer signifient que vous n'avez pas besoin d'être un concepteur ou un expert en marketing par e-mail pour créer des campagnes époustouflantes. Vous obtenez également une vaste bibliothèque de modèles.
- Plusieurs outils d'automatisation relient les mises à jour WordPress aux e-mails Mailchimp, vous permettant d'envoyer des e-mails pour des choses comme les nouveaux messages, et comme e-mails de bienvenue ou campagnes de goutte à goutte lorsque les gens s'inscrivent à votre liste.
- Mailchimp est livré avec des outils de ciblage avancés pour donner à vos lecteurs/clients WordPress la possibilité de choisir les e-mails qu'ils souhaitent recevoir. Vous pouvez également cibler vous-même en fonction des types d'utilisateurs.
- Si vous n'aimez pas les principaux plugins ou méthodes d'intégration de Mailchimp à WordPress, vous pouvez toujours vous tourner vers des extensions tierces, car il en existe des centaines sur le marché. Ce n'est qu'un des avantages de Mailchimp en tant qu'outil de marketing par e-mail plutôt populaire.
- Vous pouvez afficher les statistiques Mailchimp sur votre tableau de bord WordPress, mais elles contiennent des informations essentielles telles que les taux d'ouverture des e-mails, les clics et les emplacements des utilisateurs.
- Mailchimp s'intègre parfaitement aux sites Web WooCommerce, vous aidant à envoyer des e-mails transactionnels automatisés pour des éléments tels que les messages de panier abandonné, les reçus et les codes de réduction.
- Une intégration Mailchimp et WordPress signifie que vous exploitez une grande variété d'autres fonctionnalités d'automatisation et de marketing en dehors du marketing par e-mail habituel. Par exemple, vous pouvez lier vos comptes de médias sociaux, diffuser des publicités numériques basées sur les e-mails, configurer des pages de destination, etc.
Comme vous pouvez le constater, Mailchimp propose une suite d'outils assez solide. Mais lorsque vous optimisez Mailchimp pour WordPress et intégrez l'ensemble du processus, cela devient une plate-forme marketing beaucoup plus utile pour votre site Web.
Comment configurer un compte Mailchimp
La première étape de la configuration de Mailchimp pour WordPress consiste à :
- Avoir un site WordPress
- Créer un compte Mailchimp
Après avoir créé ces deux comptes, nous pouvons aller de l'avant en les reliant avec un plugin ou un code (plus de détails ci-dessous).
Notre guide de démarrage avec Mailchimp couvre la majeure partie du processus d'accès au site Web de Mailchimp pour déterminer comment vous déplacer dans votre tableau de bord Mailchimp.
Pour rappel, voici les étapes pour lancer un compte Mailchimp, ainsi que quelques conseils supplémentaires non présentés dans ce guide :
Commencez par vous rendre sur le site Web Mailchimp.com et vérifiez les fonctionnalités pour vous assurer qu'il s'agit exactement de la plate-forme de marketing par e-mail que vous souhaitez utiliser pour votre site WordPress.
Une fois prêt, cliquez sur les boutons S'inscrire gratuitement ou Commencer aujourd'hui - les deux vous amènent à la même page pour créer un compte.

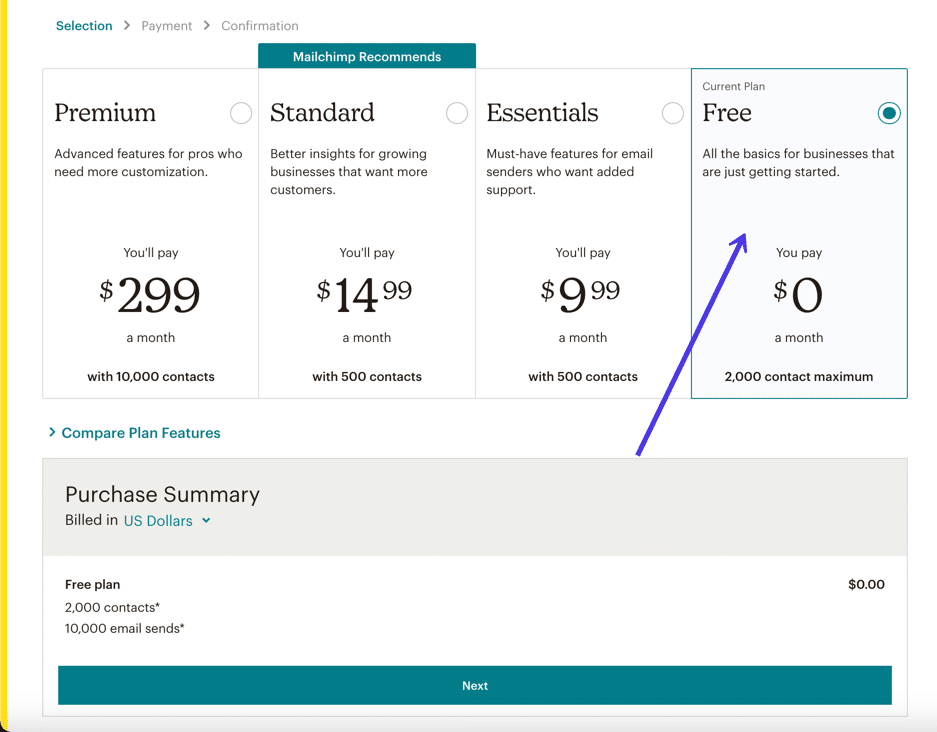
Vous êtes invité à sélectionner un forfait Mailchimp. Nous vous recommandons de commencer avec le plan gratuit jusqu'à ce que vous ayez dépassé le maximum de 2 000 utilisateurs ou que vous ayez besoin de l'une des fonctionnalités premium.

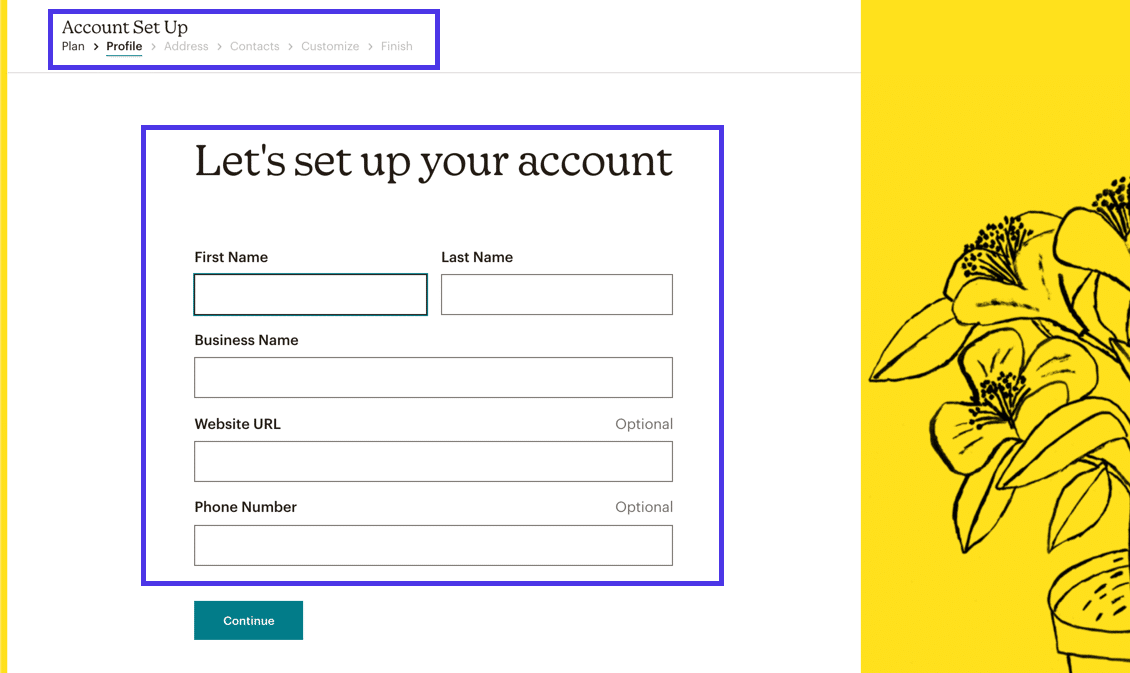
Les écrans suivants vous montrent les champs pour saisir votre e-mail ainsi qu'un nom d'utilisateur et un mot de passe souhaités. Vous serez également invité à indiquer à Mailchimp votre prénom, votre nom et éventuellement d'autres informations personnelles pour terminer la configuration du compte. Ils ont même un quiz marketing que vous pouvez ignorer, mais il est utile de situer les bonnes fonctionnalités sur votre tableau de bord.

Après tout cela, Mailchimp vous envoie au tableau de bord principal, où vous verrez une invite de bienvenue, des statistiques rapides une fois que vous avez envoyé des campagnes et des détails sur la taille de votre liste de diffusion.
Lisez notre guide sur l'utilisation de MailChimp (et créez votre liste de diffusion) pour poursuivre le processus.
La configuration de Mailchimp pour WordPress signifie que vous intégrerez ce compte Mailchimp actuel pour placer un formulaire Mailchimp sur votre site Web WordPress - dans une zone comme votre page d'accueil, votre barre latérale ou votre en-tête.
Avec un formulaire inclus sur votre site, toutes les données utilisateur saisies sont transférées de ce formulaire de site vers la base de données de Mailchimp. Vous pouvez gérer tous les aspects de la liste de diffusion à partir de Mailchimp, avec des options de ciblage, de regroupement des utilisateurs et de consultation des statistiques. Vous pouvez également ajuster la conception de votre formulaire d'abonnement dans Mailchimp.
L'objectif principal de l'intégration de Mailchimp pour WordPress est de créer une liste de diffusion. Tout dépend ensuite de votre créativité, de votre désir d'envoyer des e-mails et du type d'entreprise que vous dirigez. Mailchimp est rempli d'outils pour satisfaire tous vos besoins, comme :
- Vous souhaitez avoir des e-mails de bienvenue automatisés pour ceux qui s'inscrivent sur votre formulaire
- Créez des newsletters mensuelles pour votre magasin de détail
- Liez l'intégration à votre boutique en ligne pour la livraison des reçus
- Définir des messages de panier abandonné
- Envoyer d'autres e-mails transactionnels
Comment configurer Mailchimp sur WordPress
Les intégrations Mailchimp se présentent sous de nombreuses formes différentes, dont certaines incluent :
- Création d'un formulaire d'inscription Mailchimp sans plugin sur votre site WordPress.
- Faire un formulaire d'inscription Mailchimp avec un plugin à mettre sur un site WordPress.
- Insertion d'un formulaire d'inscription Mailchimp sur votre site WordPress en tant que widget - allez dans la barre latérale, le pied de page ou d'autres zones de widgets.
- Lier votre site WordPress afin que des actions automatisées se produisent, comme l'envoi de mises à jour d'articles de blog ou de messages de commerce électronique à partir de votre site WordPress.
Dans la section suivante, nous aborderons la liaison de votre site WordPress à Mailchimp et terminerons tous les types d'intégrations mentionnés. Vous pouvez ensuite choisir celui qui convient le mieux à votre organisation en fonction du coût, des exigences de niveau de compétence et de ce qui ressort des formulaires et des e-mails les plus attrayants.
Comment créer un formulaire d'inscription Mailchimp pour WordPress sans plugin
Mailchimp propose son propre plugin WordPress (même si nous ne le recommandons pas), et vous pouvez trouver pas mal de plugins tiers pour ajouter un formulaire Mailchimp à WordPress. Cependant, tout le monde devrait savoir comment ajouter un formulaire Mailchimp à WordPress, ou à n'importe quel site Web, sans installer de plugin.
La désactivation d'un plugin a ses avantages, de la réduction du nombre de plugins sur votre site WordPress à la réduction du temps que vous passez à concevoir le formulaire et à l'afficher sur votre site.
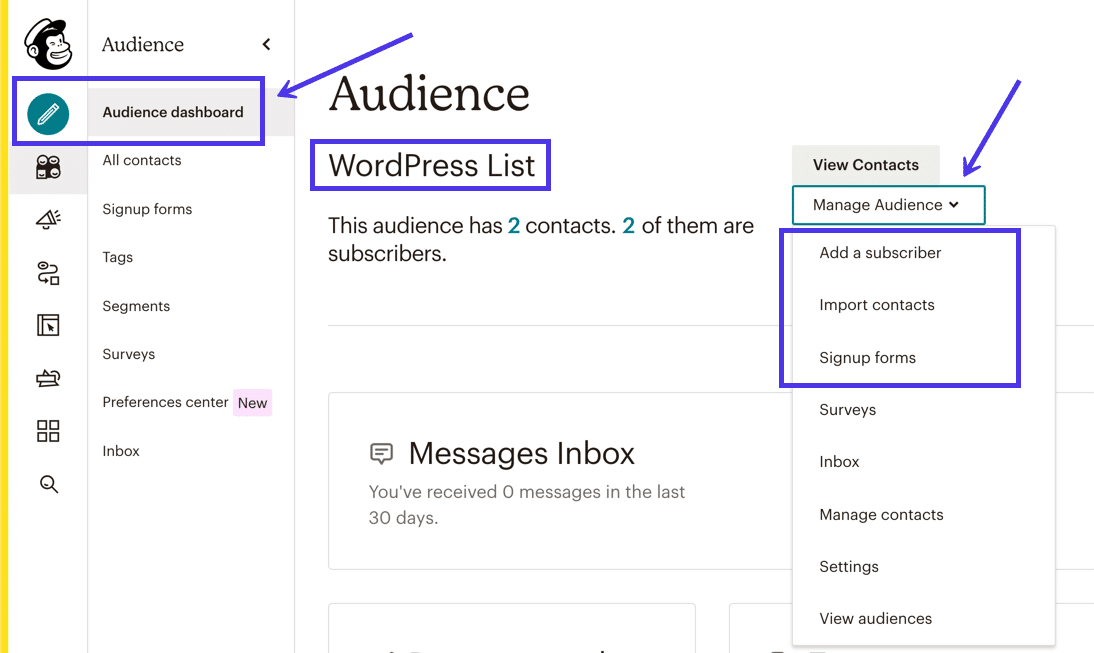
Accédez au tableau de bord Mailchimp et sélectionnez l'élément de menu Audience . Cela vous amène au tableau de bord d' audience , qui répertorie les différentes audiences et le nombre d'abonnés sur chaque liste.
Une « audience » est ce que Mailchimp appelle une liste de diffusion. Les audiences sont des bases de données de listes d'e-mails qui enregistrent toutes les informations de contact des clients.
Pour créer un formulaire sur Mailchimp, vous devez d'abord comprendre que les audiences sont directement liées à vos formulaires. Lorsque vous créez un formulaire, toutes les données collectées sont dirigées vers l'une de vos listes d'audience.
Heureusement, par défaut, le plan gratuit de Mailchimp lie automatiquement votre audience principale à tous les formulaires que vous créez (car vous ne pouvez avoir qu'une seule audience dans le plan gratuit). Avec des forfaits plus avancés, vous devez attribuer une audience à chacun de vos formulaires.
La page Tableau de bord de l' audience Mailchimp affiche des informations telles que le nom de votre liste (dans ce cas, nous avons nommé l'audience "Liste WordPress") et le nombre d'abonnés dans l'audience. Il est lié à Ajouter des abonnés , Importer des contacts et créer des formulaires d' inscription .

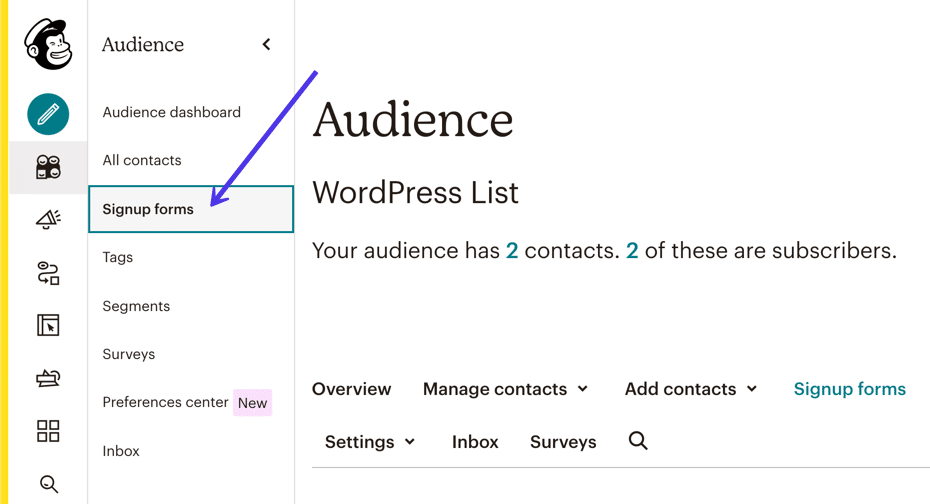
Maintenant que vous comprenez les audiences, accédez à l'élément de menu Formulaires d'inscription sous l'onglet Tableau de bord des audiences .
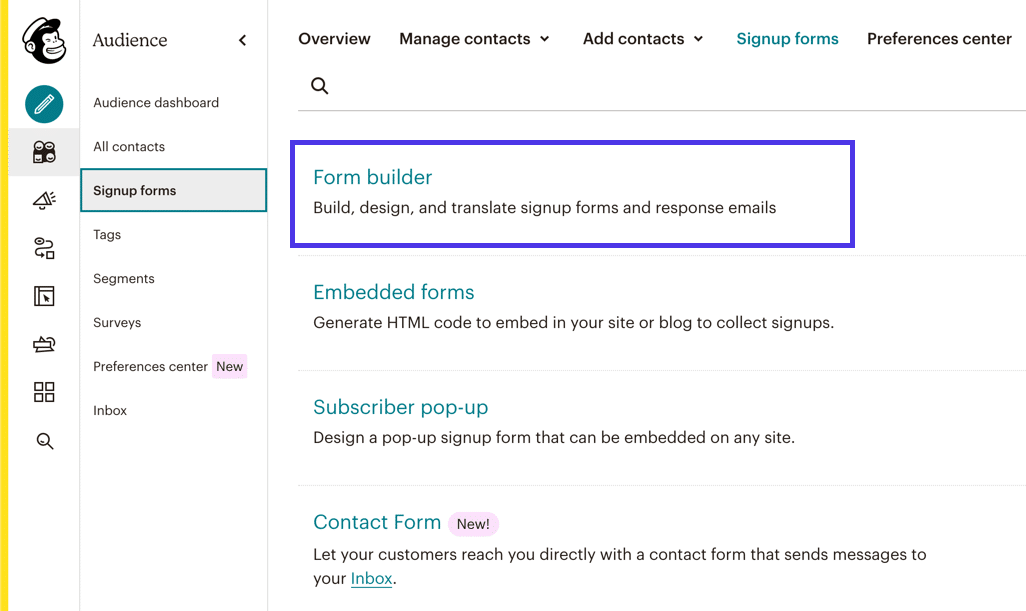
Ce bouton vous amène à une page pour créer, personnaliser et intégrer des formulaires Mailchimp.

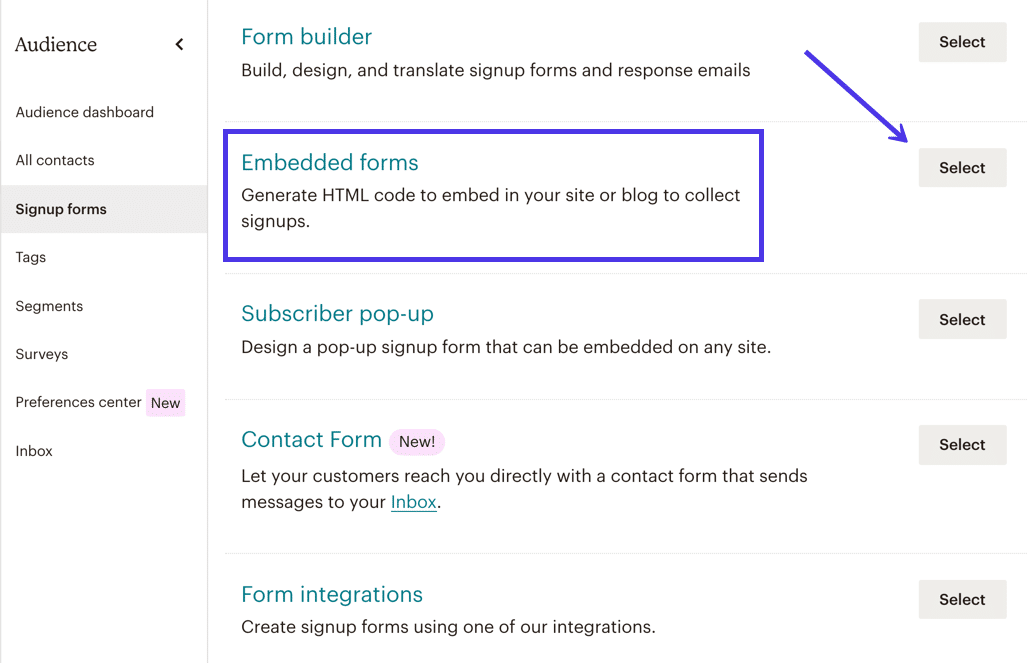
Plusieurs types de formulaires d'inscription sont disponibles via Mailchimp.
Nous discuterons des options alternatives plus loin dans cet article, mais la manière classique d'ajouter un formulaire Mailchimp à WordPress consiste à utiliser le générateur de formulaires intégrés .
Par conséquent, cliquez sur le bouton Sélectionner à côté de l'option Formulaires intégrés .

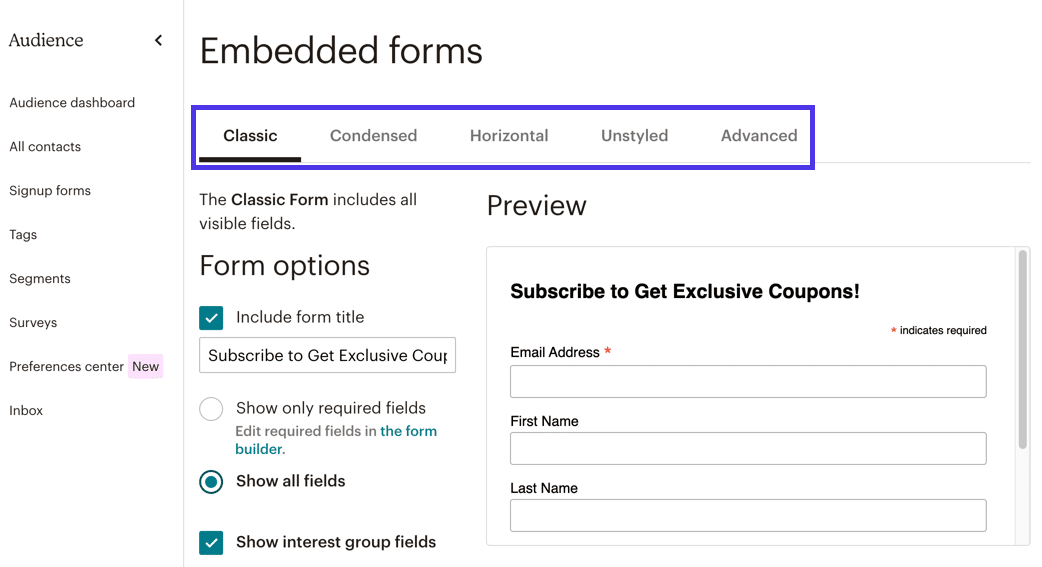
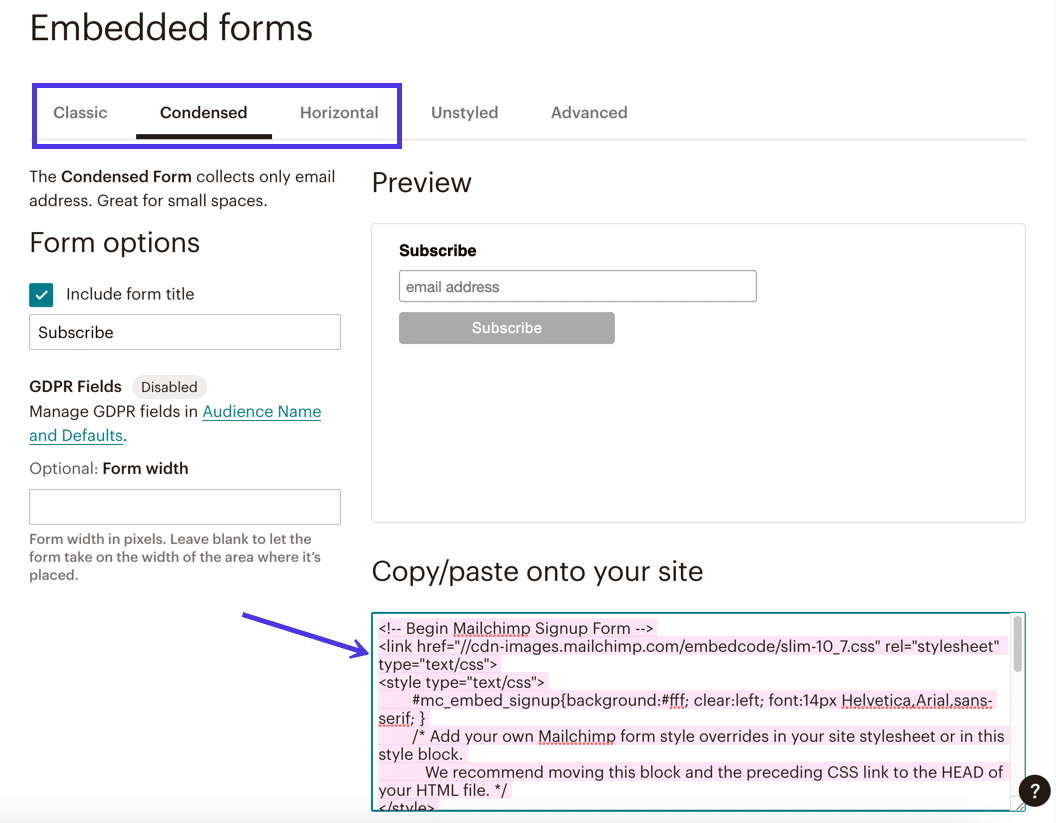
Sur cette page, vous verrez un menu avec des styles de formulaire tels que Classique , Condensé , Horizontal , Sans style et Avancé .
N'hésitez pas à cliquer sur ces styles pour voir à quoi ils ressemblent. La forme classique sert généralement de point de départ judicieux, mais les formes condensée et horizontale offrent des conceptions plus modernes. Les onglets de formulaire Sans style et Avancé fonctionnent bien pour les personnalisations lourdes.

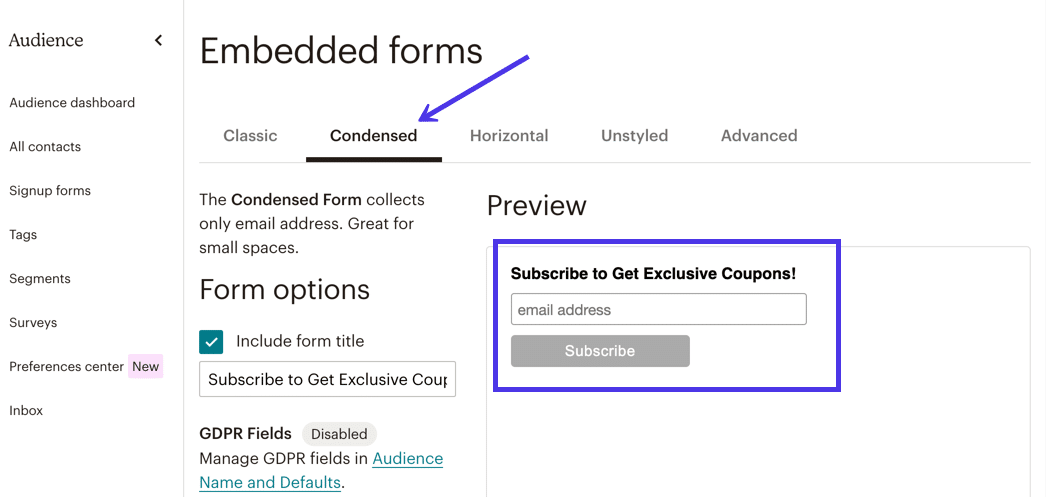
Par exemple, passer à l'onglet Condensé modifie ce que vous voyez dans le module Aperçu du formulaire.
Vous pouvez voir qu'il offre un design légèrement plus élégant et moins de champs, ce qui le rend idéal pour une zone de votre site Web où il n'y a pas autant de place.

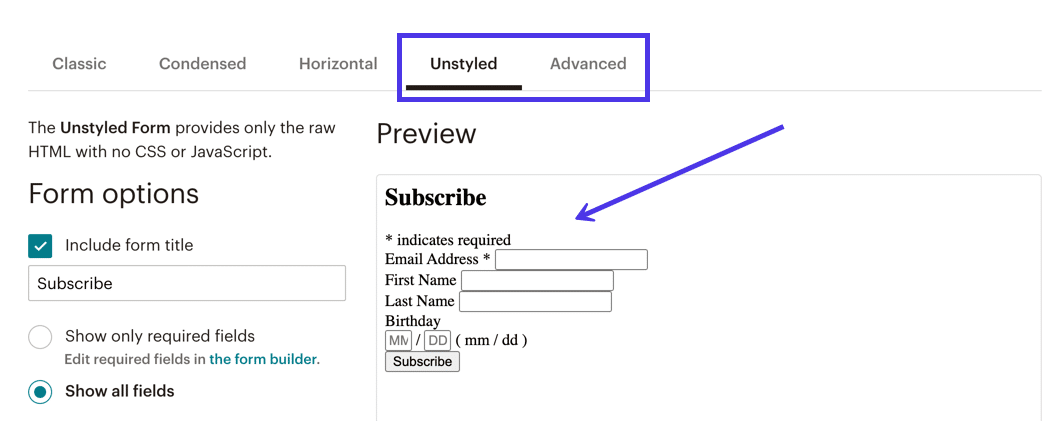
L'onglet Sans style , d'autre part, supprime la forme entière de tout style, vous permettant de le mettre sur votre site Web WordPress et de le laisser dans sa forme brute ou de personnaliser ultérieurement le CSS dans WordPress pour un look plus marqué. L'onglet Avancé fonctionne de la même manière que l'option Sans style en ce sens qu'il permet des personnalisations plus complexes.

Cela dit, revenez à l'onglet Classique .
Nous aimons le style classique en raison de sa conception modeste, de sa capacité à s'intégrer sur à peu près n'importe quel site Web et des options permettant d'ajouter plus ou moins de champs de formulaire.
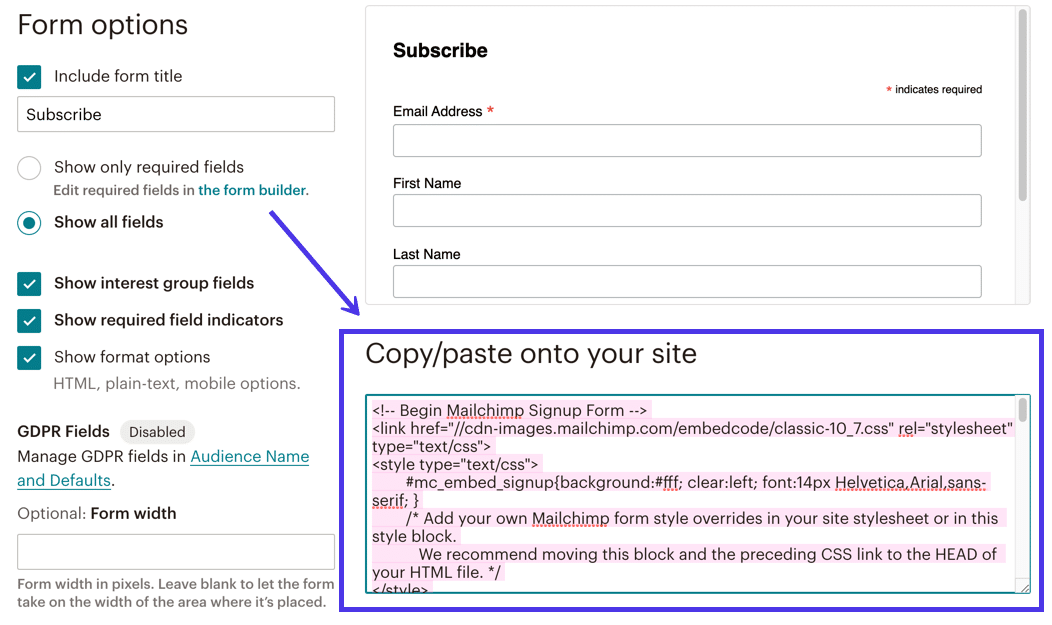
Nous vous encourageons à explorer les différents paramètres sous l'onglet Classique et à regarder chaque paramètre ajuster le style affiché dans la section Aperçu .
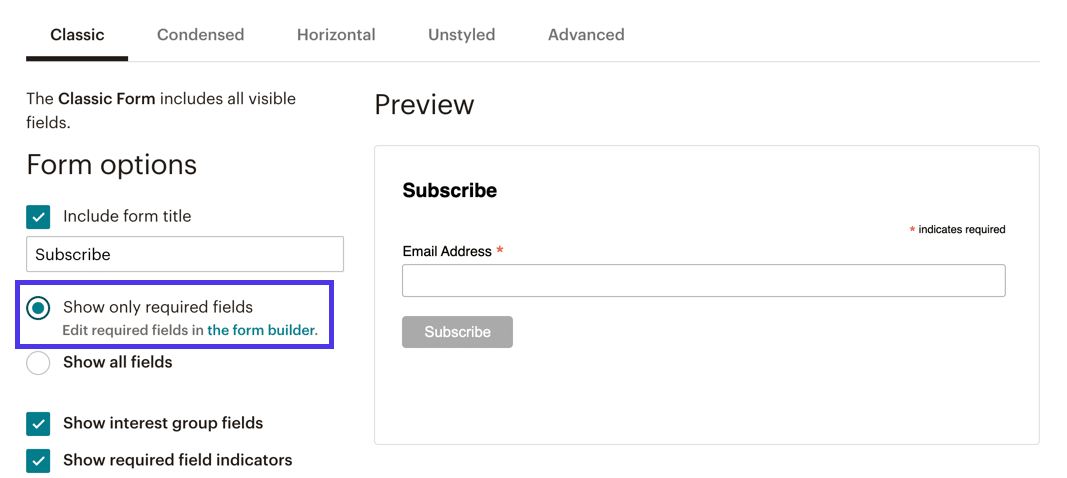
Par exemple, nous pouvons cocher la case d'option Afficher uniquement les champs obligatoires , ce qui fait que l' aperçu masque tous les champs à l'exception du champ Adresse e- mail .

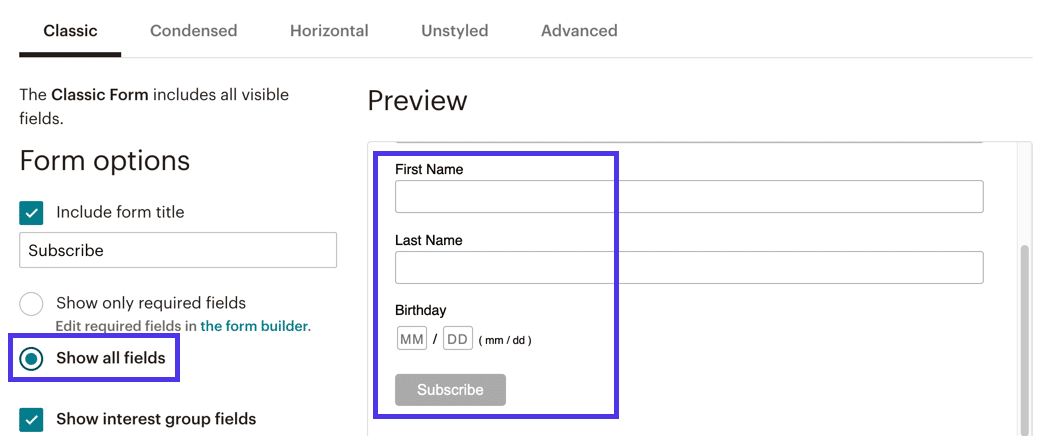
D'un autre point de vue, vous souhaiterez peut-être inclure davantage de champs. Dans ce cas, choisissez le bouton radio Afficher tous les champs .
Nous avons maintenant des champs d'inscription "non obligatoires" comme First Name , Last Name , et même un pour l' Anniversaire du client .

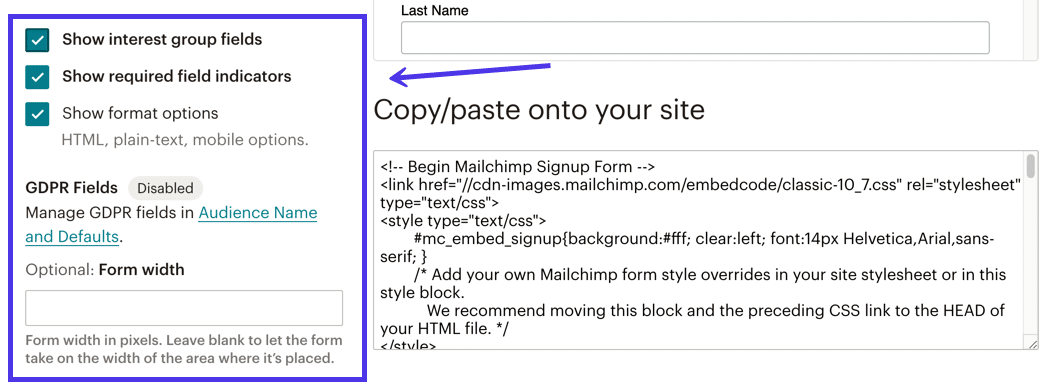
Ce n'est pas non plus une mauvaise idée de passer au crible les paramètres supplémentaires tels que :
- Afficher les champs du groupe d'intérêt
- Afficher les indicateurs de champs obligatoires
- Afficher les options de mise en forme
- Et le champ Largeur de formulaire facultatif

Une fois que vous avez terminé de personnaliser le formulaire Mailchimp, faites défiler vers le bas de la page pour localiser la section Copier/Coller sur votre site .
Vous n'avez pas besoin de savoir quoi que ce soit sur ce bloc de code, juste qu'il contient les éléments de style et de base de données pour présenter votre formulaire de la bonne manière et collecter toutes les entrées de données.
Sélectionnez le bloc de code entier et copiez-le dans le presse-papiers de votre ordinateur.

Nous devons maintenant obtenir le formulaire sur votre site WordPress.
Pour terminer cette tâche, ouvrez le tableau de bord principal de votre site WordPress.
Les formulaires intégrables de Mailchimp peuvent aller n'importe où sur votre site qui accepte le code HTML intégrable. Ainsi, vous pouvez créer une nouvelle publication, une page, une page de produit ou un widget, qui doivent tous prendre en charge le HTML. Vous voudrez peut-être même ouvrir une page ou un message précédemment publié pour insérer le formulaire quelque part.
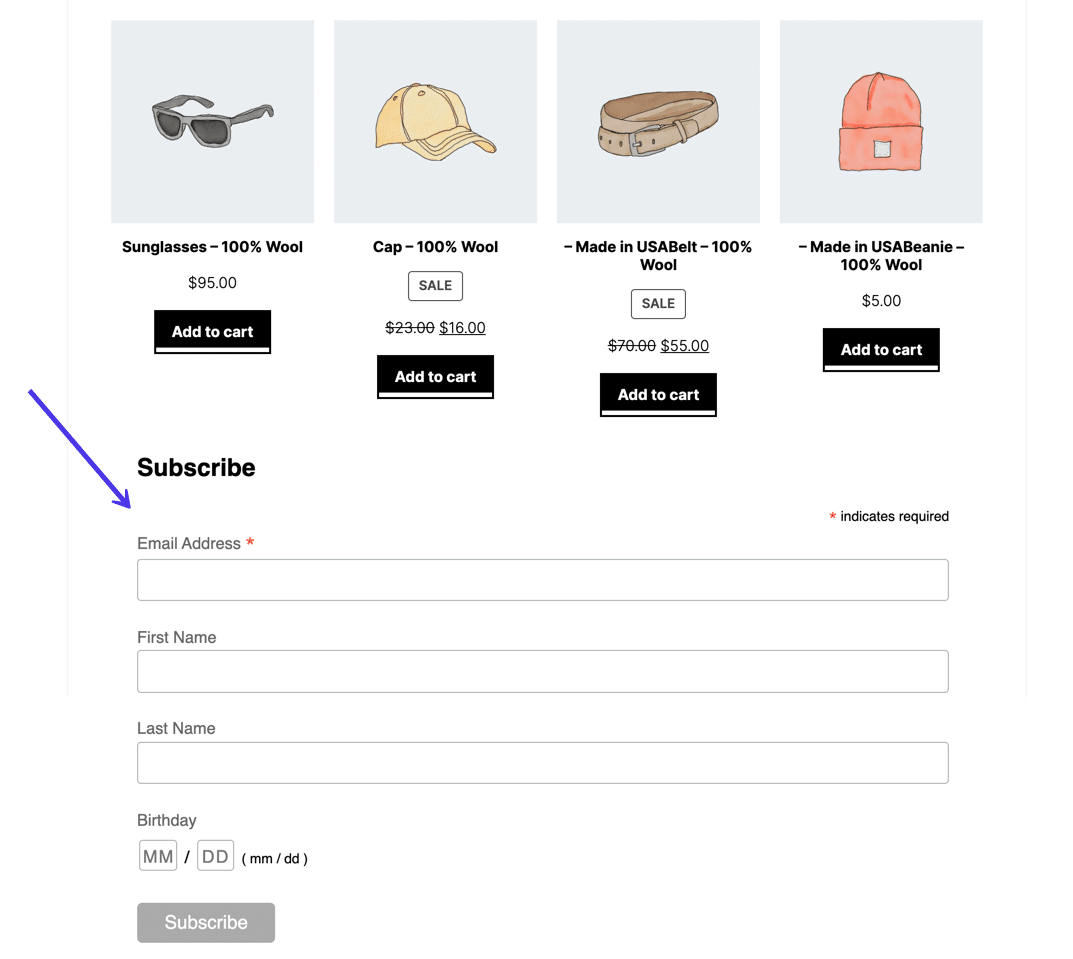
Nous avons accédé à la page d' accueil du site pour notre didacticiel , où nous placerons le formulaire au bas de la page sous une liste de produits.
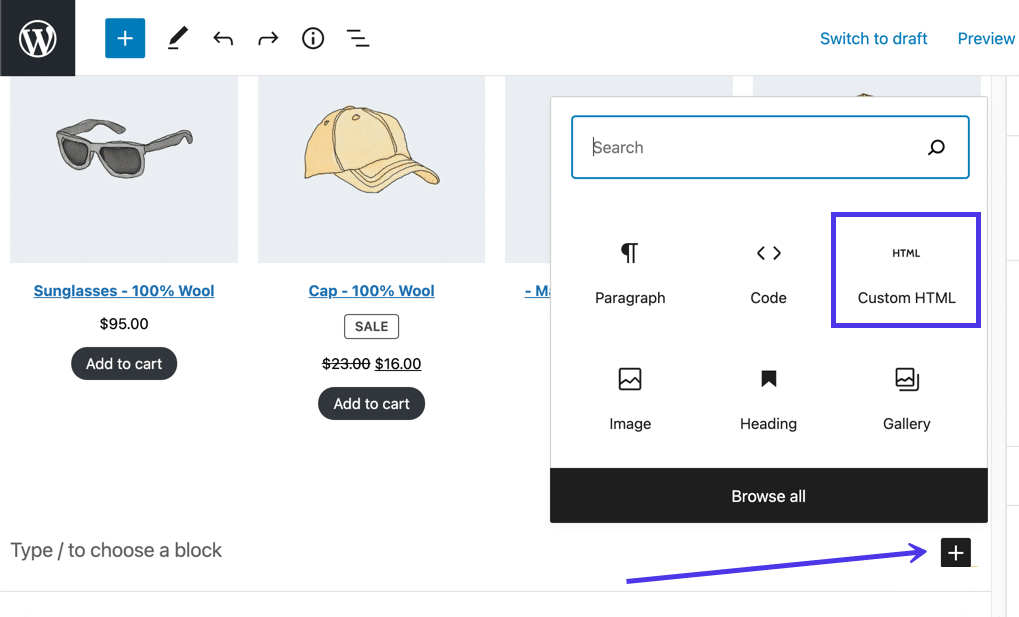
Pour que cela se produise dans l'éditeur de blocs visuels, cliquez sur le bouton Ajouter un bloc (il ressemble à un signe plus). Parcourez la collection de blocs disponibles via WordPress ou envisagez de taper "HTML" dans la barre de recherche .
Trouvez le bloc HTML personnalisé et insérez-le dans votre page ou publication WordPress.

Le bloc HTML personnalisé vous permet de coller du HTML à partir de n'importe quelle source. Ensuite, WordPress traite le HTML pour montrer sa véritable conception.
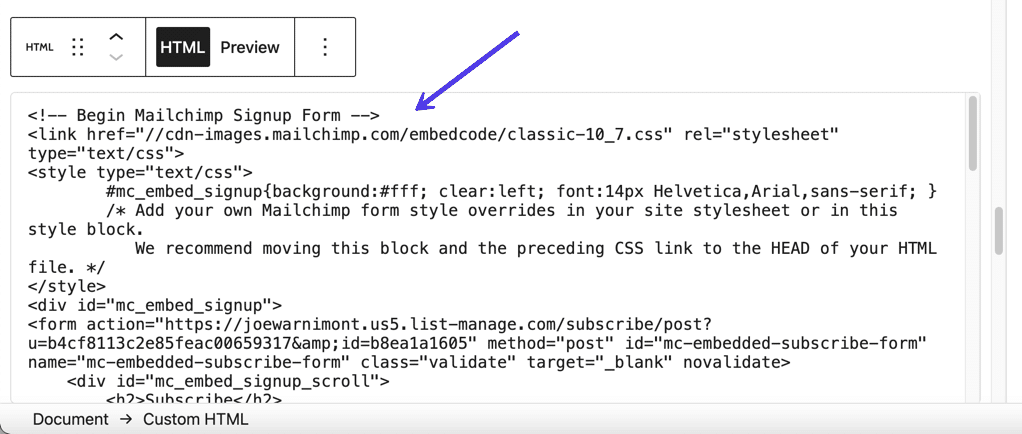
Placez un curseur dans le champ Bloc HTML personnalisé , puis collez le code du formulaire Mailchimp que vous avez précédemment copié dans votre presse-papiers.
Vous devriez voir ce code dans le bloc.

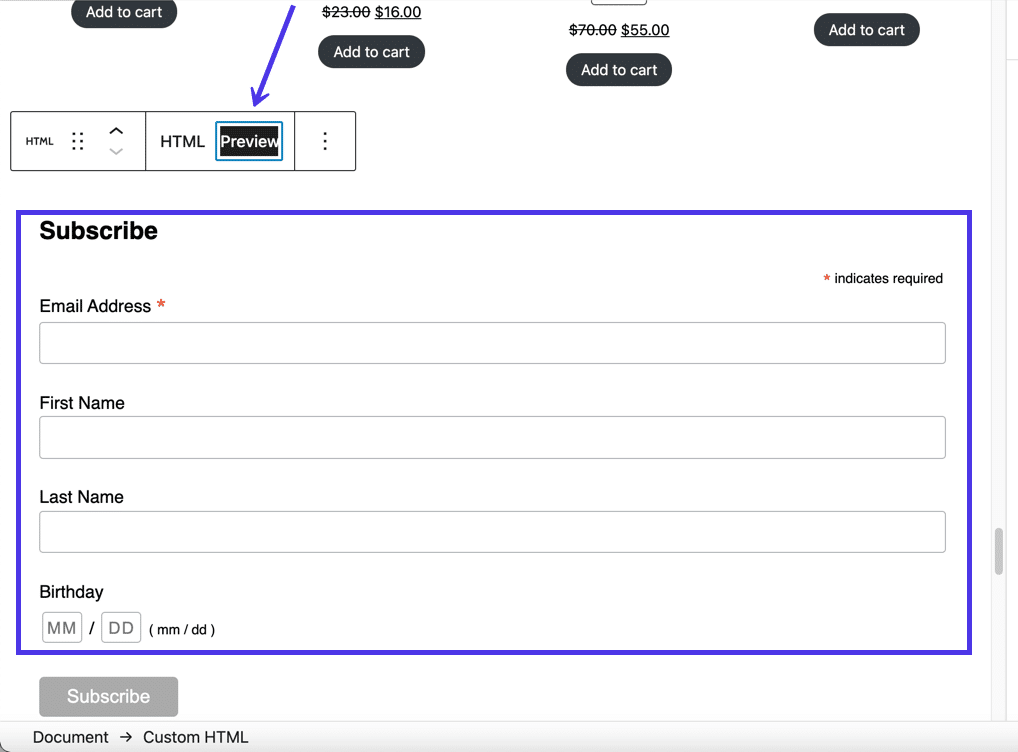
Sélectionnez le bouton Aperçu dans le bloc HTML personnalisé pour tester l'apparence du formulaire.
Et cela montre que nous avons ajouté avec succès un formulaire Mailchimp pour WordPress sur le site Web.

Pour terminer le processus, cliquez sur le bouton Publier ou Mettre à jour dans WordPress.
Accédez à l'interface de cette page et vérifiez si tout semble correct.

Vous devriez également penser à tester la fonctionnalité du formulaire lui-même.
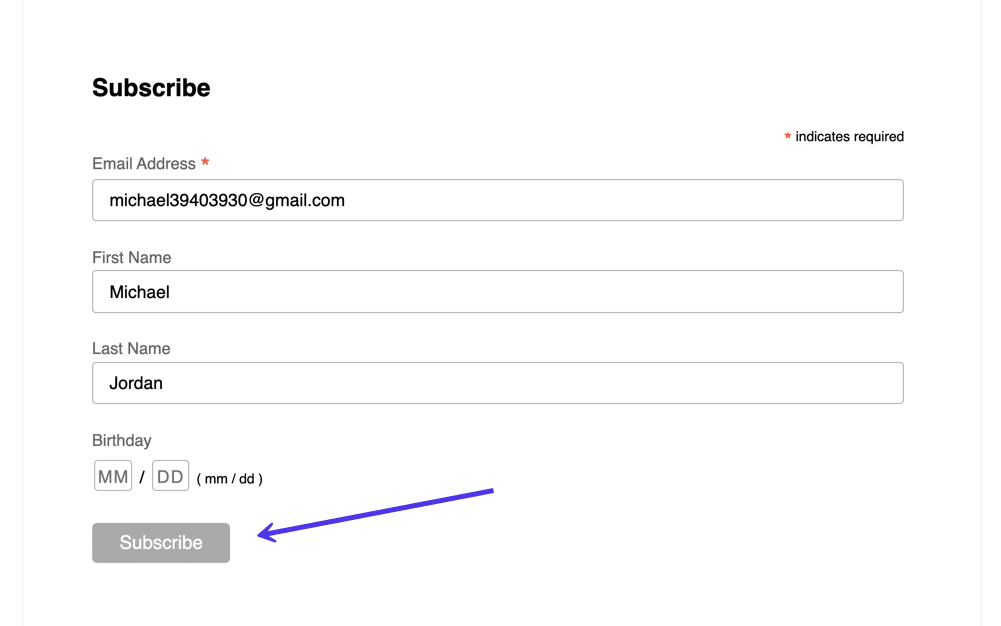
Tapez les informations d'un faux client - votre adresse e-mail et votre nom - et cliquez sur le bouton S'abonner .

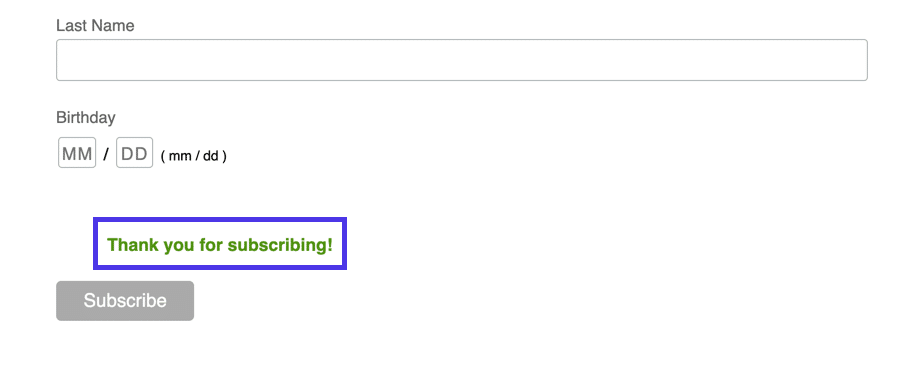
Vous verrez un message de remerciement pour votre abonnement , qui peut être personnalisé dans votre tableau de bord Mailchimp.

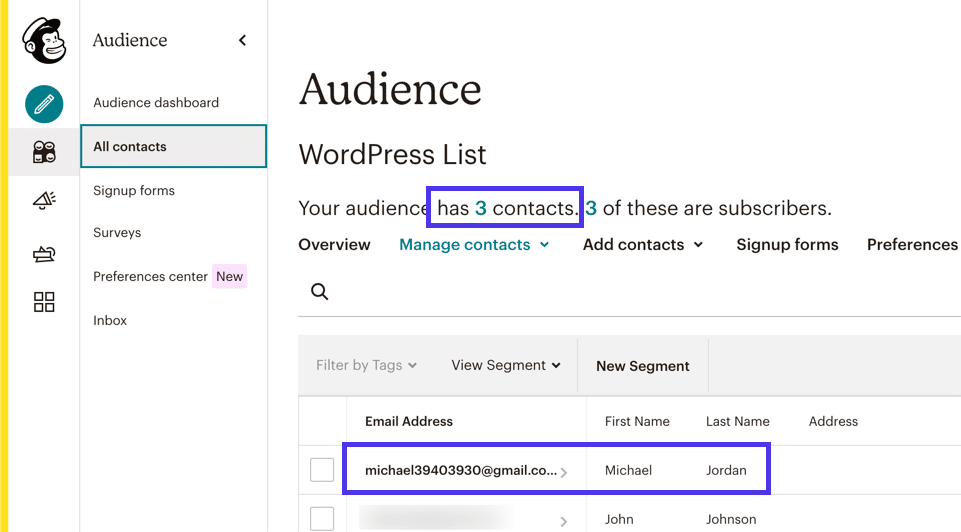
De retour dans Mailchimp, accédez à l'onglet Tous les contacts sous la section Audience pour vérifier si le test d'abonnement utilisateur a réussi.
Comme prévu, nous avons un nouveau contact (il est passé de 2 à 3), et la liste des adresses e-mail vers le bas de la page contient l'e-mail que nous avons tapé dans le formulaire.

Autres styles de formulaires d'inscription Mailchimp intégrables
Nous avons vu qu'une poignée d'autres styles de formulaire sont disponibles sur la page Formulaires d'inscription dans Mailchimp .
Tous ne fonctionnent pas bien pour être intégrés dans votre site Web WordPress. Néanmoins, ils ont tous un objectif, en particulier si vous souhaitez générer une page Web distincte et partageable pour votre formulaire d'inscription ou faire apparaître une fenêtre contextuelle lorsque les internautes accèdent à votre site.
Dans la section Formulaires d'inscription, vous pouvez cliquer sur ces styles de formulaire pour voir ceux qui peuvent répondre à vos propres besoins de conception.
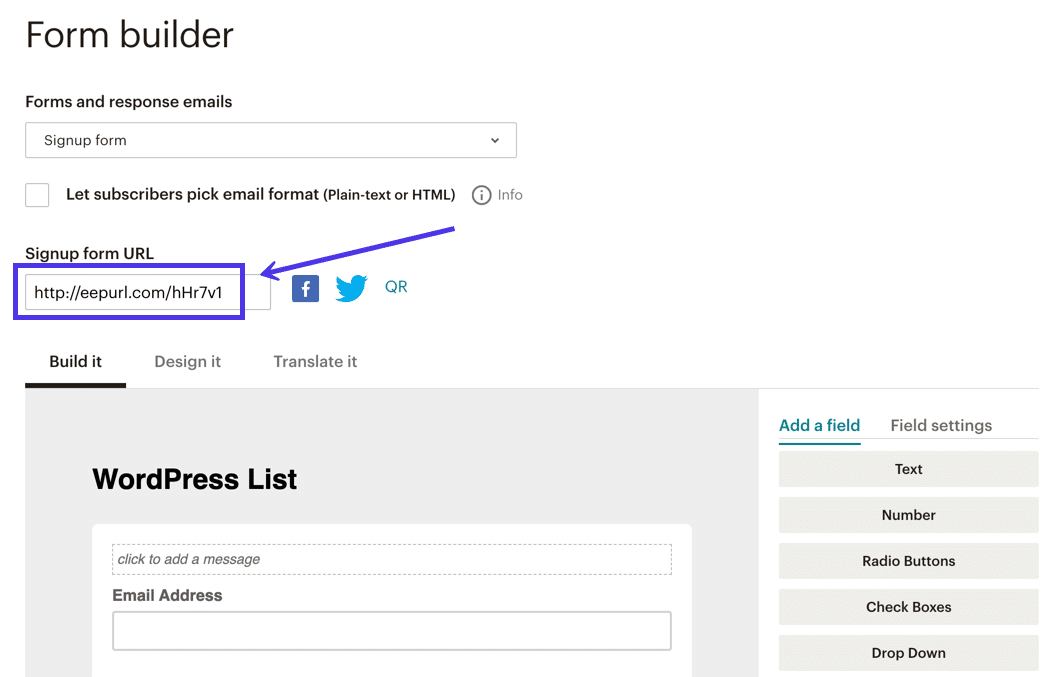
Le lien Form Builder , par exemple, fournit un outil de conception pour construire une version étendue de ce que nous avons créé avec Embedded Forms .

Cependant, nous devons noter que le générateur de formulaires ne génère pas de formulaire Mailchimp intégrable, mais plutôt une URL de formulaire d' inscription à partager avec d'autres personnes, à publier sur vos comptes de réseaux sociaux ou à créer un lien vers un bouton sur votre site Web.
C'est bien d'avoir un lien comme celui-ci si vous avez besoin d'envoyer le formulaire à quelqu'un rapidement. Le Form Builder offre une expérience de conception complète avec des champs et des paramètres de champ personnalisables.
N'oubliez pas que le lien produit renvoie les utilisateurs vers une page Web hébergée par Mailchimp, et non vers votre site Web. Il s'agit toujours de votre formulaire et il continue de collecter des informations sur les clients et de les placer dans votre audience, mais vous devez opter pour les formulaires intégrables si vous souhaitez configurer Mailchimp pour WordPress. Vous pouvez toujours concevoir un formulaire dans le générateur de formulaires et accéder à la page Formulaires intégrables pour localiser son code.

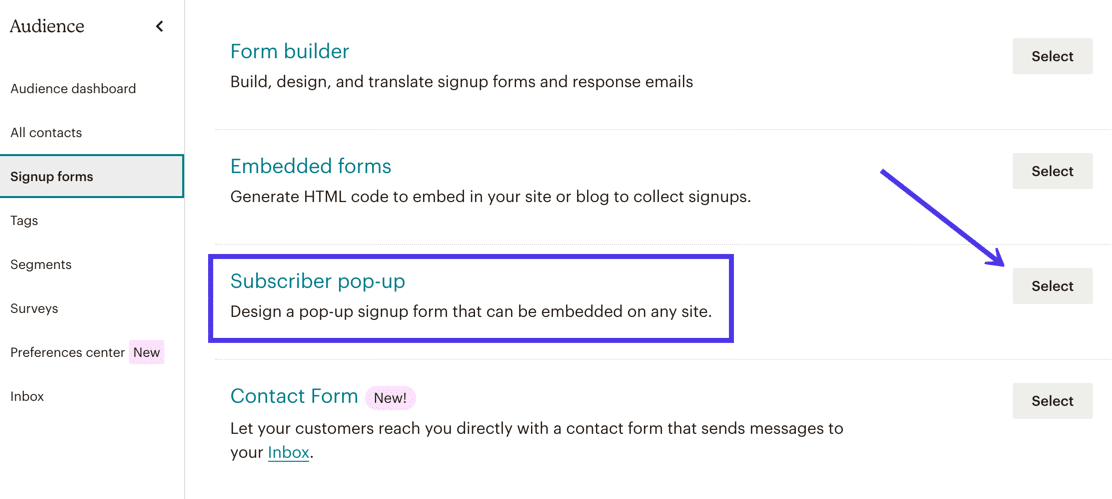
Un autre style de formulaire, appelé formulaire contextuel d' abonné , vous permet d'intégrer un code caché dans les fichiers de votre site WordPress afin qu'un formulaire contextuel apparaisse chaque fois qu'un client effectue une action comme faire défiler vers le bas sur la page d' accueil , essayant de quitter votre site Web. , ou naviguant sur le site pendant une certaine période.

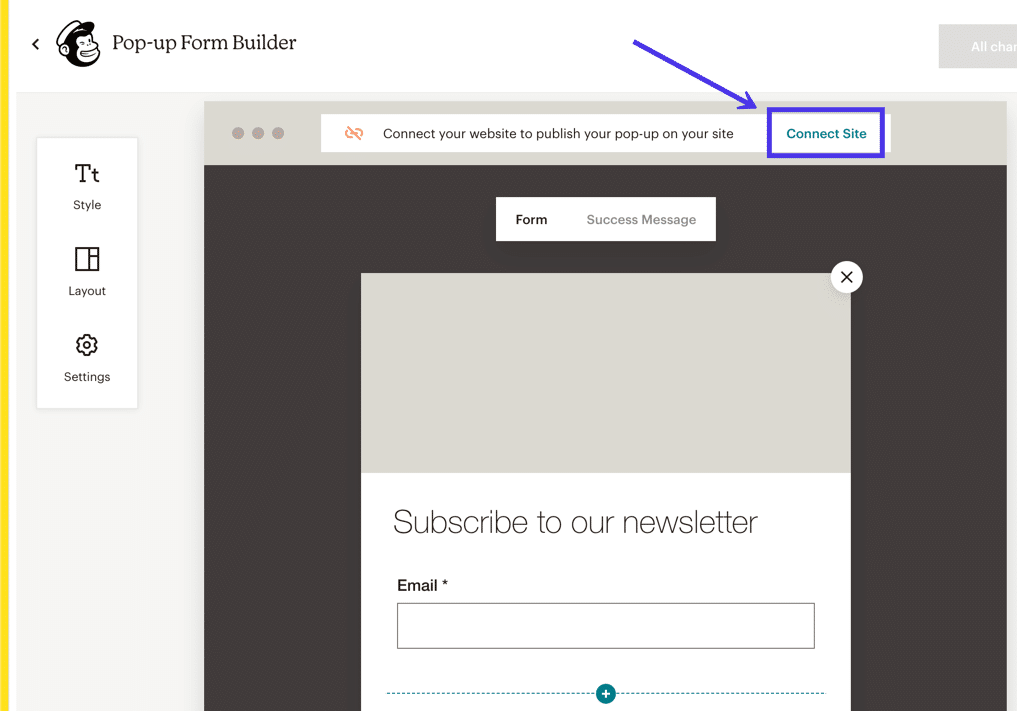
Mailchimp fournit un créateur de formulaires contextuels élégant avec des options pour tout ajuster, des champs de formulaire à la messagerie de réussite.
Vous pouvez également choisir parmi les paramètres suivants pour décider du moment où le formulaire contextuel apparaît :
- Immédiatement
- Après 5 secondes
- Après 20 secondes
- Une fois que l'utilisateur a fait défiler la page jusqu'au milieu d'une page
- Après qu'un utilisateur a fait défiler jusqu'à la fin d'une page
- Lorsqu'un utilisateur essaie de quitter votre site Web
Le hic avec un formulaire contextuel dans Mailchimp implique le fait que vous devez ajouter un peu de code aux fichiers de votre site WordPress. Bien que vous n'ayez pas besoin d'en savoir beaucoup sur le code, ce processus nécessite une certaine connaissance de l'architecture de fichiers WordPress. Nous vous recommandons de lire notre guide sur les fichiers WordPress et comment les utiliser si vous envisagez de mettre un formulaire contextuel Mailchimp sur votre site.
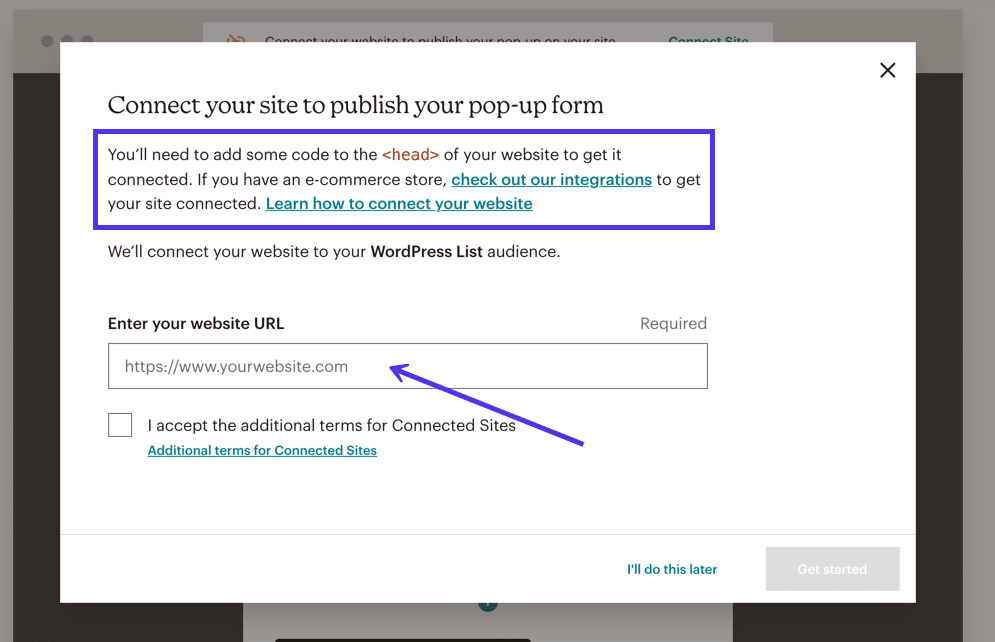
Dans Mailchimp, vous devez cliquer sur le lien Connecter le site pour créer un formulaire contextuel dans Mailchimp pour WordPress.

Après cela, Mailchimp procède à des directives détaillées sur la publication du formulaire contextuel sur WordPress, ou tout autre système de gestion de contenu ou créateur de site Web.
Il existe quelques intégrations, mais en général, il est nécessaire d'accéder à la partie <head> des fichiers de votre site WordPress et de coller le code recommandé. De plus, Mailchimp vous demande de saisir l'URL de votre site Web.

Comment créer un formulaire d'inscription Mailchimp pour le formulaire d'inscription WordPress avec un plugin
De nombreuses personnes n'ont aucun intérêt à ajouter un formulaire Mailchimp à WordPress à l'aide de code, en particulier lorsque vous devez puiser dans les fichiers WordPress. Bien que le processus de base d'insertion de code HTML dans WordPress soit relativement simple, il existe de nombreux avantages à travailler avec des plugins.
Tout d'abord, les plugins Mailchimp pour WordPress suppriment le besoin de codage via des éditeurs par glisser-déposer, des concepteurs visuels et des modèles de formulaire. Et bien que ce ne soit pas si compliqué, vous n'avez même pas besoin de copier un code d'intégration lorsque vous utilisez un plugin. C'est tout un luxe.
De plus, les plugins Mailchimp pour WordPress étendent les fonctionnalités de base de création de formulaires dans le tableau de bord Mailchimp, vous offrant plus d'éléments de conception, de thèmes prédéfinis et d'options pour créer des choses comme des notifications uniques et plusieurs formulaires et d'autres styles de formulaire comme les barres supérieures.
De plus, des dizaines de développeurs tiers proposent leurs propres intégrations Mailchimp à WordPress avec des fonctionnalités distinctes que vous ne trouverez nulle part ailleurs.
Cette section vous guidera à travers plusieurs tutoriels pour configurer Mailchimp pour WordPress à l'aide de plugins.
Nous allons vous montrer comment installer un plugin WordPress Mailchimp sur WordPress.com. Après cela, nous expliquerons comment effectuer un processus similaire pour WordPress.org (la version auto-hébergée de WordPress). Pour plus d'informations, lisez les différences entre WordPress.com et WordPress.org.
WordPress.org a toujours un plugin officiel appelé Mail List Subscribe Form, mais il n'a pas été mis à jour depuis de nombreuses années, probablement en raison des mauvaises critiques. Même Mailchimp suggère des plugins tiers dans sa documentation, dont nous parlerons ci-dessous.
Comment configurer Mailchimp avec des formulaires Ninja
Pour ceux qui utilisent WordPress.org - la version auto-hébergée de WordPress - vous devrez utiliser un plugin tiers pour activer Mailchimp pour WordPress et mettre un formulaire sur votre site. Il n'y a pas de fonctionnalité de connexion intégrée comme celle que vous pouvez utiliser sur WordPress.com. Et bien que Mailchimp propose son plugin WordPress officiel, ils semblent avoir actuellement abandonné son développement. Nous verrons peut-être une mise à jour à l'avenir, mais votre meilleure option est d'installer un plugin tiers pour le moment.
L'un de ces plugins s'appelle Ninja Forms.

Le plugin Ninja Forms fournit des fonctionnalités pour créer de beaux formulaires de contact, d'inscription et de génération de prospects, le tout sans se soucier du codage. Vous pouvez également ajouter des champs de formulaire supplémentaires pour obtenir des informations spécifiques des clients qui soumettent. De plus, Ninja Forms s'intègre à plusieurs fournisseurs de marketing par e-mail, dont Mailchimp. Grâce à cette intégration, vous pouvez profiter des fonctionnalités de conception supérieures de Ninja Forms, tout en envoyant des abonnements au bon vieux gestionnaire d' audience Mailchimp .
Pour utiliser Ninja Forms pour établir la connexion entre Mailchimp et WordPress, rendez-vous sur votre tableau de bord WordPress et installez le plugin Ninja Forms. Cela peut être fait en allant dans Plugins > Ajouter un nouveau et en tapant « Ninja Forms » dans la barre de recherche.
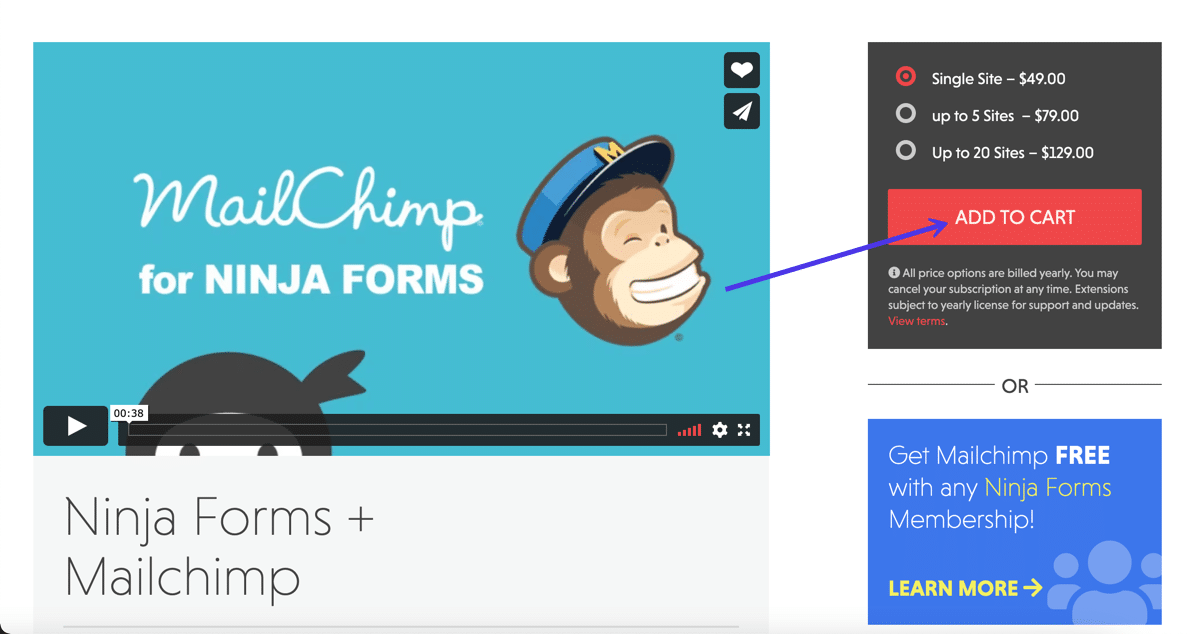
Installez et activez Ninja Forms. Le plugin gratuit fonctionne pour créer une large gamme de styles de formulaires de contact, mais vous devez également acheter et installer l'extension Mailchimp for Ninja Forms à 49 $ pour ajouter la fonctionnalité permettant de lier ces formulaires à votre base de données Mailchimp.

Vous pouvez ensuite consulter la documentation du site Web Ninja Forms pour configurer un formulaire pour votre liste de diffusion Mailchimp.
Comment configurer Mailchimp avec des formulaires de gravité
Gravity Forms est un autre plugin de formulaire qui facilite la configuration de Mailchimp pour WordPress tout en offrant d'excellents outils de conception de formulaires.
Gravity Forms n'a pas de plan gratuit, mais vous pouvez obtenir la version de base pour 59 $ par an. Vous devrez également activer l'addon Mailchimp, qui est fourni gratuitement avec tous les plans premium Gravity Forms.

Gravity Forms n'a pas de version gratuite de WordPress, vous devez donc créer un compte sur le site Web de Gravity Forms. Vous payez ensuite le plugin, le téléchargez sur votre ordinateur et le téléchargez sur votre site Web WordPress.
Cela peut être fait en accédant à Plugins > Ajouter un nouveau > Upload Plugin dans le tableau de bord WordPress. Après l'installation, cliquez sur le bouton Activer pour le faire fonctionner.
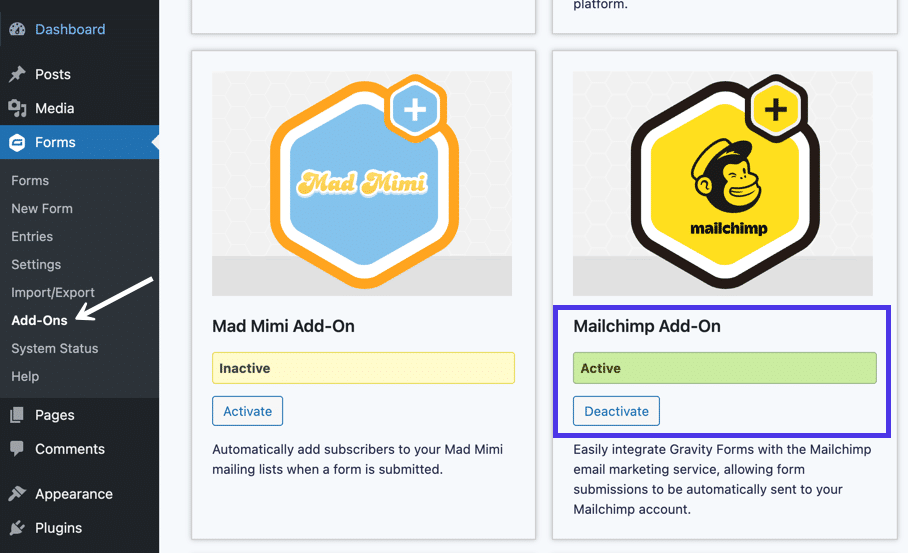
La première étape de l'utilisation de Gravity Forms avec Mailchimp consiste à activer l'addon Mailchimp. Dans WordPress, cliquez sur Formulaires > Modules complémentaires . Le bouton Forms est le nouveau bouton Gravity Forms.
Recherchez la section Module complémentaire Mailchimp et cliquez sur le bouton Activer . Cela nécessite généralement que vous vous connectiez à votre compte Gravity Forms pour activer la fonctionnalité. Vous devriez voir un indicateur vert Actif sous le module complémentaire Mailchimp .

Vous avez maintenant le module complémentaire Mailchimp prêt à l'emploi, mais vous devez toujours connecter votre compte Mailchimp à ce module complémentaire.
Comme Ninja Forms (et à peu près tous les plugins qui se connectent à votre compte Mailchimp), vous devez générer une clé API dans le tableau de bord Mailchimp ; cette clé est ensuite collée dans les paramètres de Gravity Forms pour terminer l'intégration.
Dans Mailchimp, cliquez sur l'avatar de votre profil dans le coin inférieur gauche de l'écran. Accédez à Compte > Extras > Clés API , puis faites défiler vers le bas pour localiser la section Vos clés API .
Pour chaque nouvelle intégration d'application, il est sage de créer une nouvelle clé API. Par exemple, si vous avez déjà testé la connexion Mailchimp avec Ninja Forms, vous devez également en créer une nouvelle pour Gravity Forms.
Cliquez sur le bouton Créer une clé pour continuer.
L'écran suivant présente une clé API dans la quatrième colonne, que vous devez copier dans votre presse-papiers.

Fermez Mailchimp et revenez à WordPress.
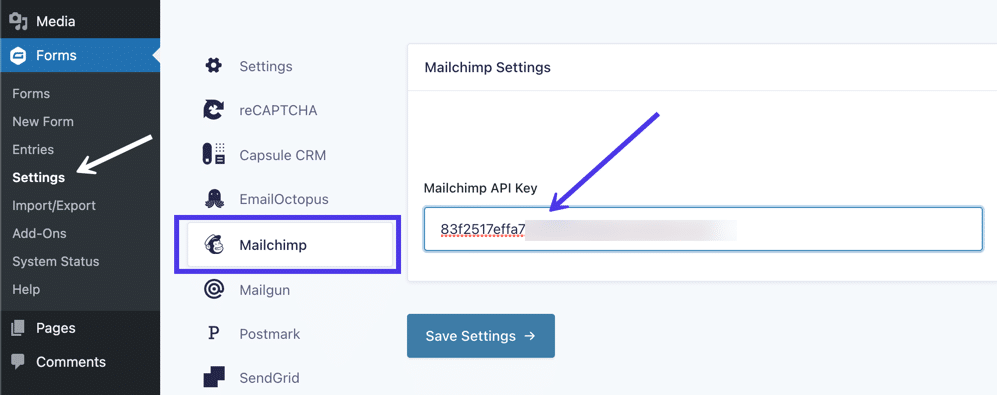
Accédez à Formulaires > Paramètres > Mailchimp .
Recherchez le champ Clé API Mailchimp sous le panneau Paramètres Mailchimp .
Collez cette clé que vous avez copiée depuis Mailchimp dans le champ.
Assurez-vous de cliquer sur Enregistrer les paramètres pour activer l'intégration.

Avec la connexion Gravity Forms/Mailchimp activée, vous pouvez accéder à toutes les listes de diffusion Audience de Mailchimp dans l'éditeur Gravity Forms.
Après cela, lisez la documentation du plug-in sur le site Web de Gravity Forms pour effectuer des tâches telles que la création d'un formulaire d'inscription, la segmentation des listes de diffusion et l'activation des formulaires à double inscription.
Comment ajouter un widget Mailchimp pour WordPress
En plus de mettre un formulaire Mailchimp sur une page ou une publication WordPress, vous pouvez insérer un widget WordPress pour afficher un formulaire. Les widgets présentent plusieurs avantages, en particulier en ce qui concerne les formulaires d'inscription Mailchimp : ils sont parfaits pour minimiser l'espace occupé par un formulaire, et les widgets s'affichent sur la plupart des pages, de sorte que les visiteurs ne sont pas simplement invités à s'inscrire. pour votre liste de diffusion sur une seule page.
Il existe plusieurs méthodes pour configurer Mailchimp pour WordPress à l'aide de widgets :
- En copiant et collant du code HTML dans un widget
- Avec un shortcode
- Depuis un plugin
Pour commencer, nous allons vous montrer comment ajouter un widget de formulaire Mailchimp en copiant et collant du code HTML dans un widget. C'est presque la même méthode que celle que nous avons décrite précédemment dans cet article - où vous récupérez le code HTML de Mailchimp et le collez dans un bloc HTML - mais cette fois, nous collons le code dans un widget au lieu d'une page ou d'un bloc de publication.
Par conséquent, rendez-vous sur Mailchimp et cliquez sur Audience > Formulaires d'inscription > Formulaires intégrés .
N'hésitez pas à sélectionner le style du formulaire que vous souhaitez intégrer dans le widget. La forme classique fonctionne bien, mais la version condensée facilite l'intégration dans le petit espace fourni par un widget. Vous pouvez même constater qu'un formulaire horizontal a meilleure apparence en fonction de la disposition de votre thème WordPress.
Pour cet exemple, nous choisirons une forme condensée .
Quel que soit le format que vous choisissez, configurez tous les paramètres souhaités, puis sélectionnez le bloc de code entier dans la section Copier/Coller sur votre site . Copiez le code dans votre presse-papiers.

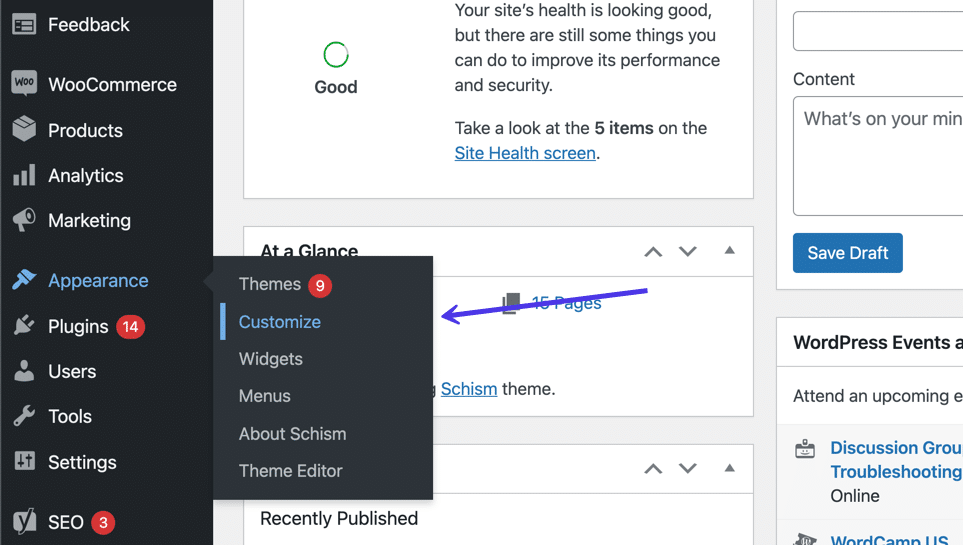
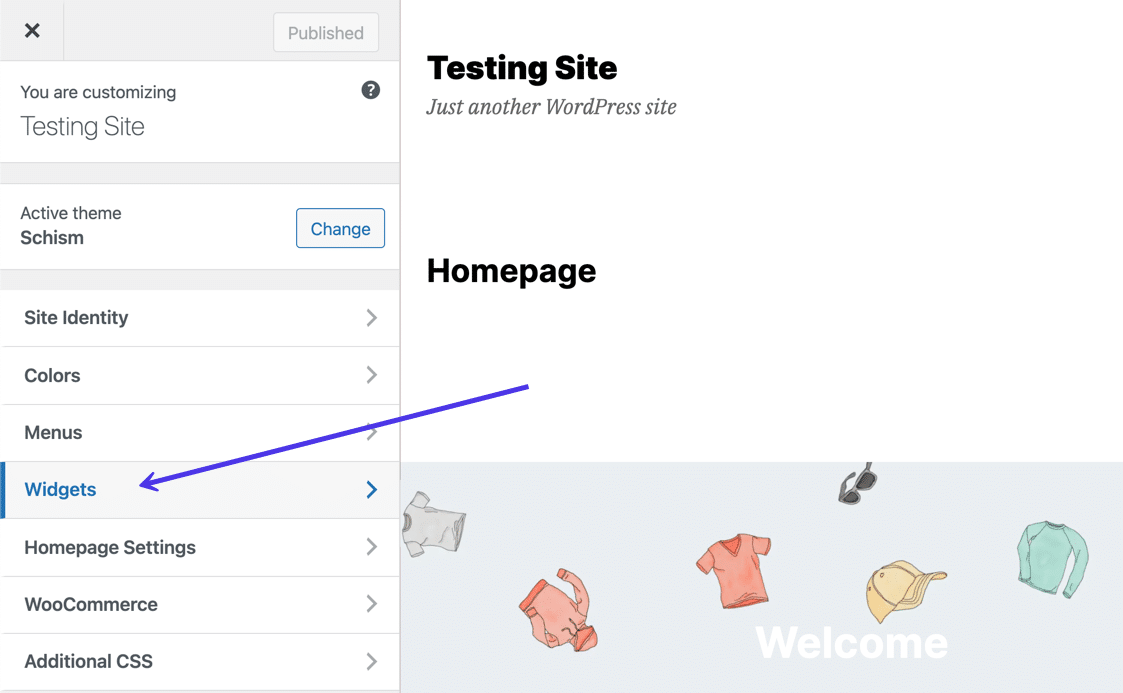
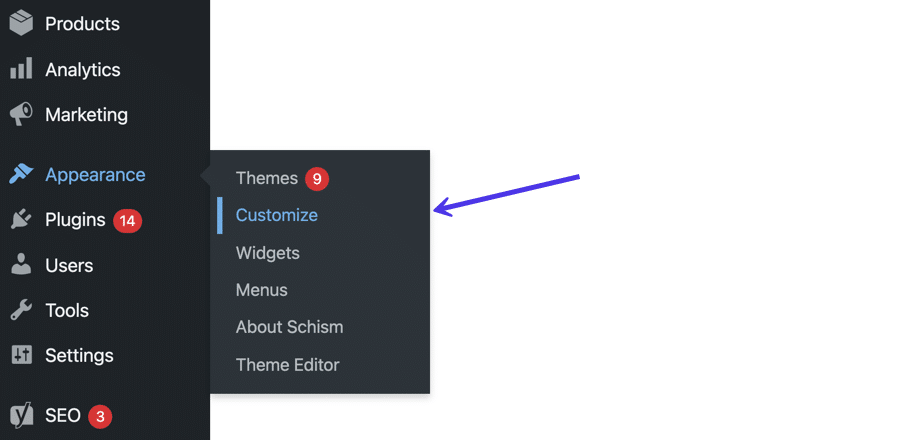
De retour dans WordPress, allez dans Apparence > Personnaliser . Il y a aussi un bouton Widgets qui vous amène au même endroit.

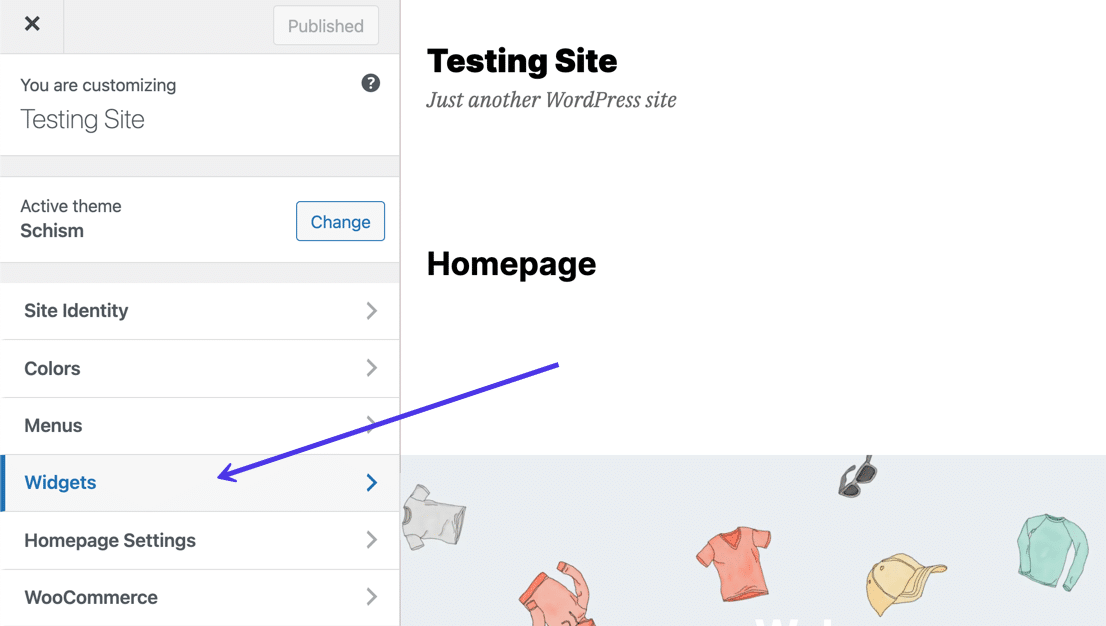
Une fois dans WordPress Customizer, sélectionnez le bouton Widgets .

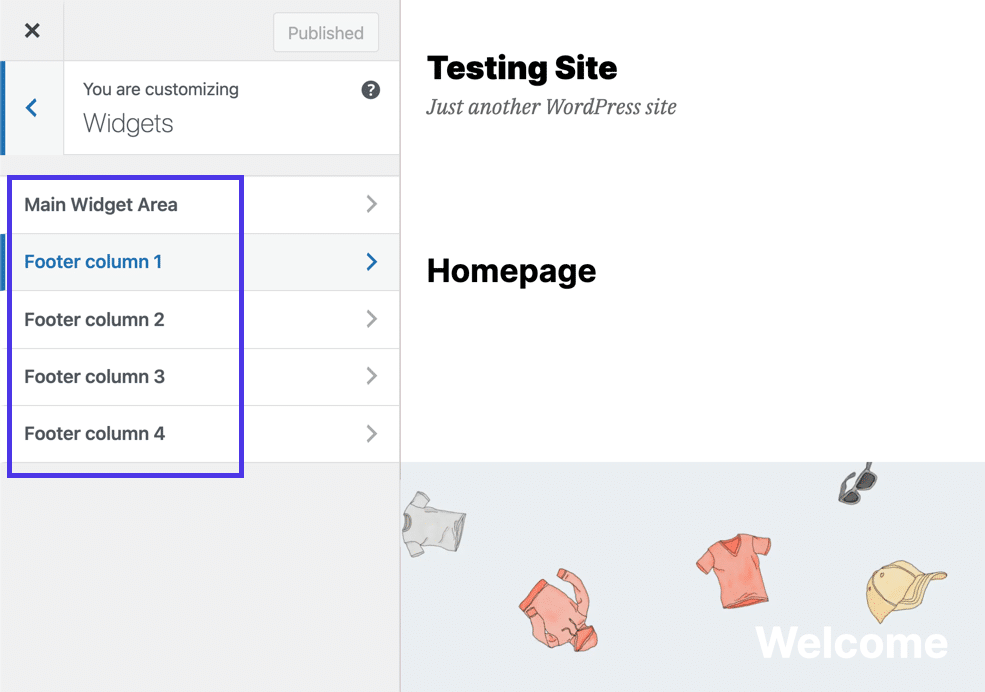
Cela montre plusieurs zones de widgets désignées pour le thème actuellement installé. Chaque thème a son support de widget unique, vous pouvez donc voir des options pour les widgets dans les barres latérales, les en-têtes ou les pieds de page. Certains thèmes n'autorisent pas les widgets, tandis que d'autres ont de nombreux emplacements de widgets.
Cliquez sur la zone du widget qui convient le mieux à votre formulaire Mailchimp. Nous allons utiliser l'emplacement de la colonne de pied de page 1 pour ce didacticiel.

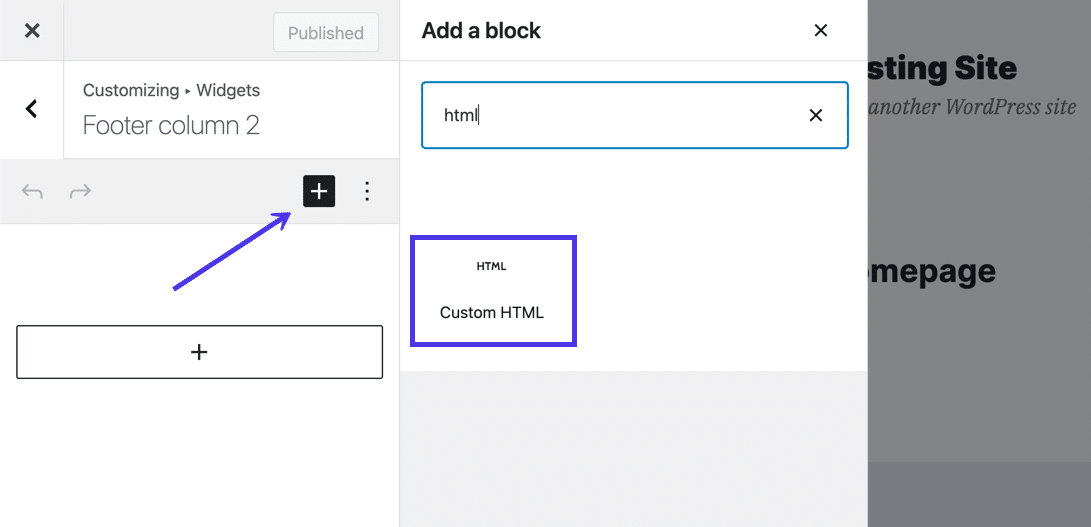
Vous insérez des widgets comme vous le feriez avec des blocs dans des pages ou des publications. Cliquez sur Ajouter un bloc (bouton noir et blanc avec signe plus) pour afficher la bibliothèque Ajouter un bloc .
Recherchez "html", puis cliquez sur le widget de bloc HTML personnalisé lorsque vous le voyez.

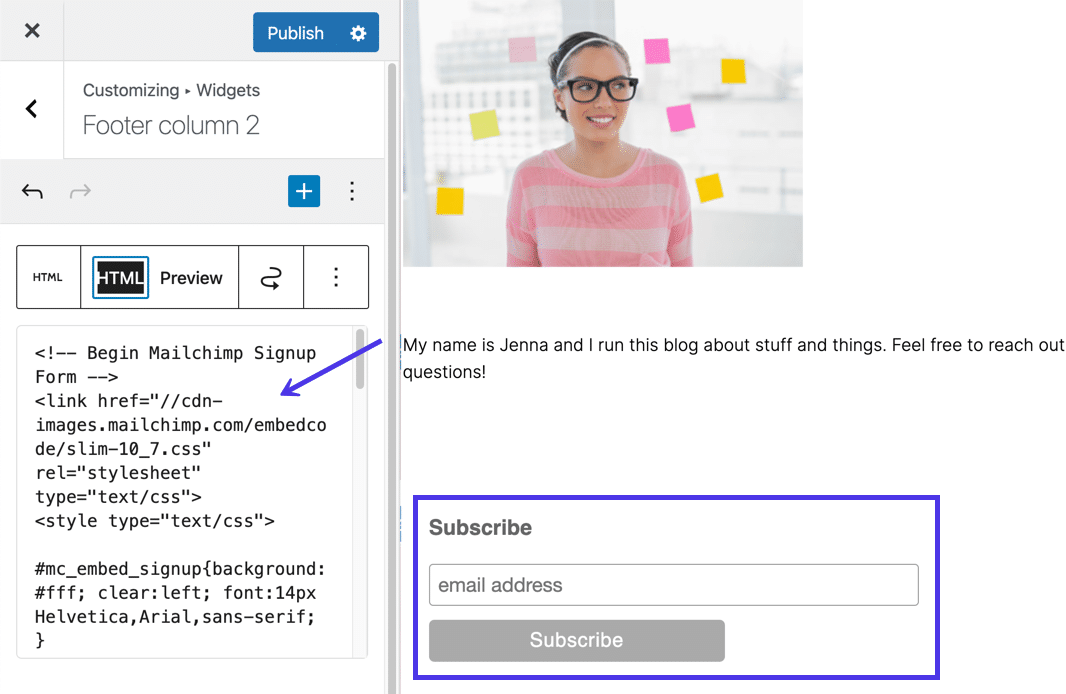
Le bloc HTML personnalisé fournit un champ vide à coller dans le code HTML de votre choix. Par conséquent, collez le code du formulaire Mailchimp que vous avez précédemment copié dans le presse-papiers.
Le personnalisateur WordPress devrait maintenant présenter un aperçu du formulaire de widget sur le côté droit de l'écran.
Assurez-vous de cliquer sur le bouton Publier pour rendre les modifications apportées à votre site Web en direct.

Ajouter un widget de formulaire à l'aide d'un shortcode
Les shortcodes sont des lignes de code plus simples et plus faciles à comprendre qui font essentiellement la même chose que des morceaux de code HTML, sauf qu'ils sont légèrement plus faciles à référencer et à copier vers un autre emplacement.
Nous vous recommandons d'utiliser des codes abrégés uniquement si vous avez déjà installé un plug-in de formulaire qui propose des codes abrégés en tant que fonctionnalité. Sinon, vous pouvez aussi bien profiter de la version HTML gratuite ci-dessus, ou envisager de trouver un plugin qui a également un bloc Gutenberg pour plus de contrôle sur les paramètres du formulaire.
Nous vous encourageons donc à vérifier tous les plugins de formulaire actuels que vous avez installés. S'il dispose d'une fonctionnalité de code court et que vous trouvez cela plus intuitif que les autres méthodes, veuillez les utiliser !
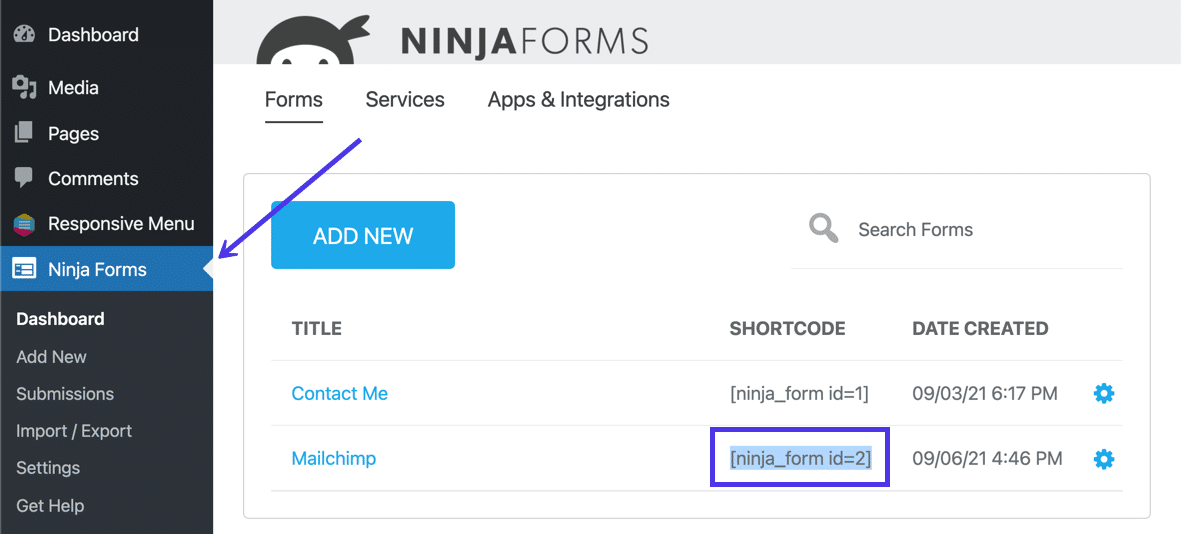
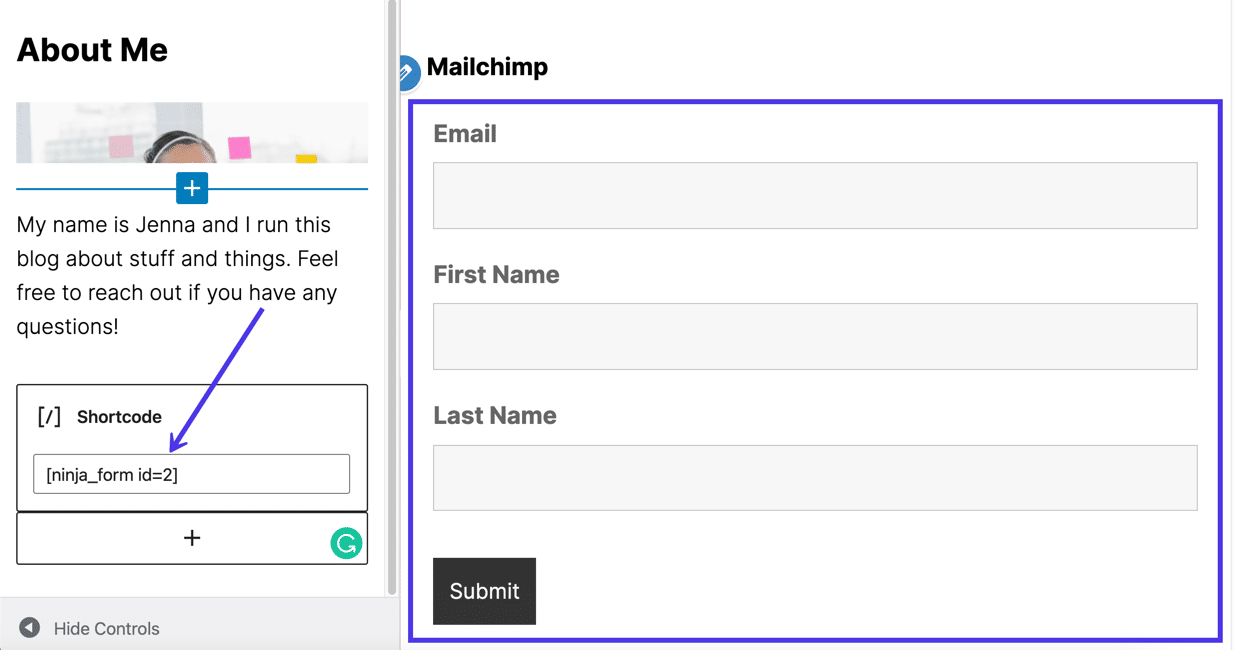
Par exemple, Ninja Forms fournit un shortcode pour chaque formulaire que vous créez avec le plugin.
To insert a form shortcode into a widget, navigate to the plugin of choice (in this case, Ninja Forms). You can find the shortcodes by going to Ninja Forms > Dashboard . Scroll through the list of forms and copy the shortcode next to whichever form you want to insert into a widget.

Go to Appearance > Customize .

Select the Widgets tab to edit your widgets.

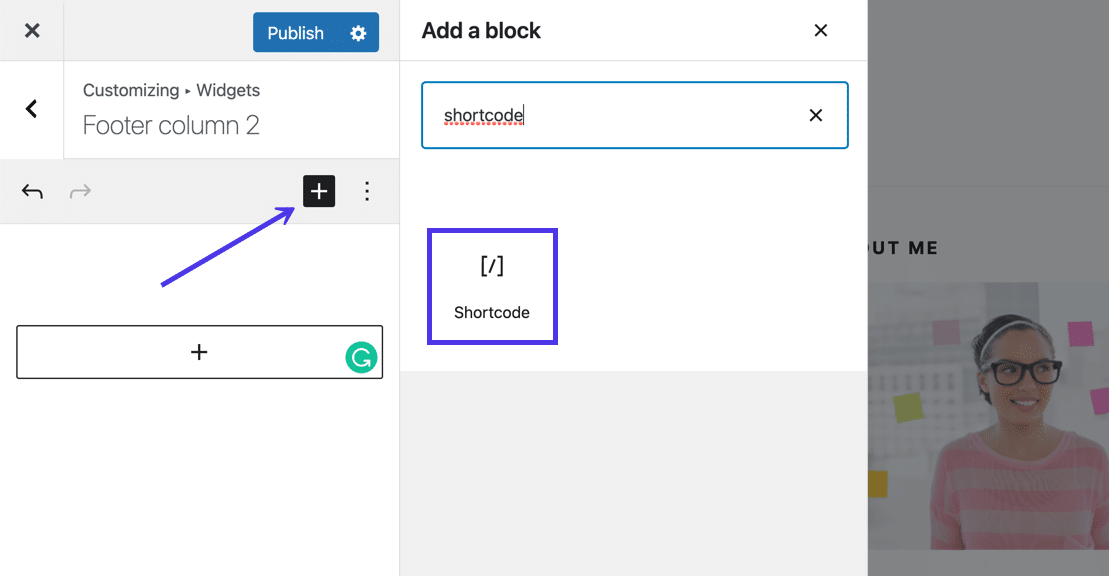
Click on the Add Block button (the black and white plus sign), and type in “shortcode” to reveal the built-in Shortcode block.

Paste that previously copied shortcode into the available field.
The WordPress Customizer should produce a preview of your form in the widget area.
Remember, forms published with HTML code or shortcodes require you to edit the form settings within Mailchimp. There's no way to customize elements like fields or field headers inside WordPress code widgets.

Utiliser un plugin (avec un bloc WordPress) pour ajouter Mailchimp à un widget
Il est de plus en plus courant que les plugins de formulaire Mailchimp incluent des blocs WordPress plutôt que des codes abrégés, et c'est parce que les blocs sont moins intimidants, fournissent des paramètres intégrés et peuvent être insérés sur des publications, des pages et des widgets.
Alors que nous recommandons de sauter la méthode du shortcode ci-dessus, à moins que vous n'ayez déjà installé un plugin avec des shortcodes, nous dirions le contraire pour les plugins avec des blocs. C'est parce qu'il est indéniable à quel point il est plus simple de travailler avec un bloc, il n'y a donc rien de mal à obtenir un plugin complètement séparé pour offrir cette commodité.
Un plugin pour ajouter un bloc de widget s'appelle Another Mailchimp Widget. Nous utiliserons ce plugin pour montrer comment mettre un bloc dans un widget, mais il y a beaucoup d'autres plugins à considérer, qui fonctionnent tous de la même manière, au moins pour insérer le bloc dans le widget. Cependant, le bloc en question aura un nom différent et des paramètres uniques selon le plugin que vous choisissez.
Pour aller de l'avant avec le plugin Another Mailchimp Widget, accédez au tableau de bord WordPress et installez ce plugin.
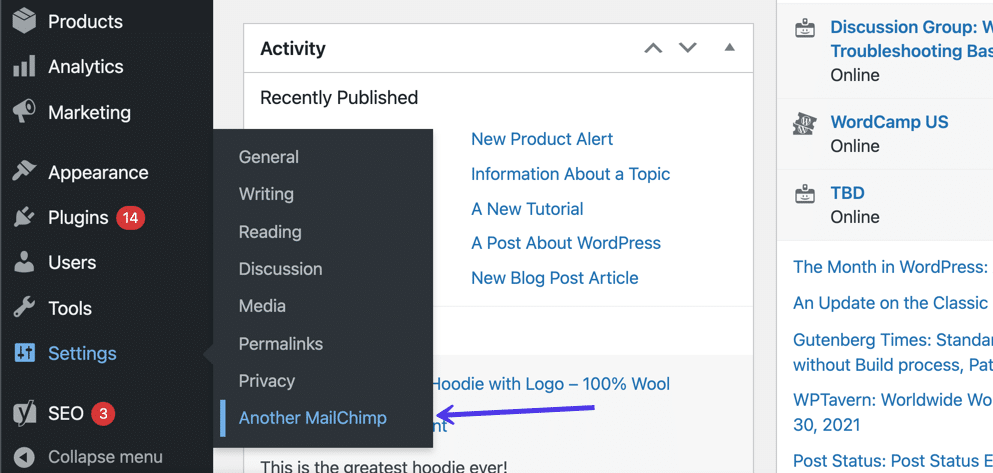
Une fois activé, allez dans Paramètres > Un autre Mailchimp .

Accédez au tableau de bord Mailchimp pour obtenir une clé API.
Pour ce faire, cliquez sur l'icône Profil dans le coin inférieur gauche de l'écran. Ensuite, allez dans Profil > Extras > Clés API . Cliquez sur le bouton Créer une clé pour générer une nouvelle clé.
Dans la section Vos clés API , la combinaison apparaît sous la colonne Clé API .

Revenez au tableau de bord WordPress, où vous devriez avoir la page Paramètres du plugin ouverte.
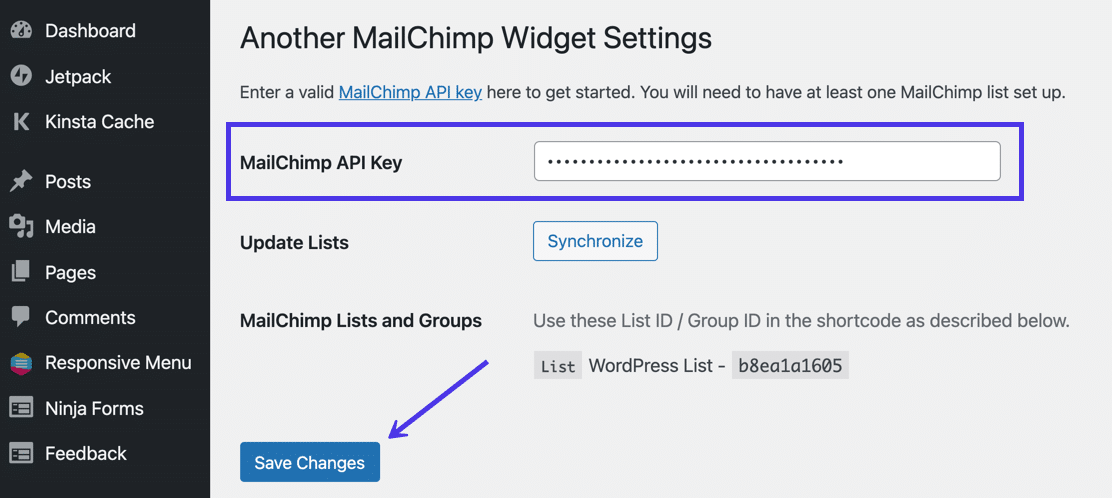
Collez la clé API dans le champ qui lit Mailchimp API Key .
Cliquez sur Enregistrer les modifications .

Le plugin est maintenant lié à votre compte Mailchimp pour sélectionner la bonne audience et envoyer de nouveaux abonnés à la base de données de la liste de diffusion.
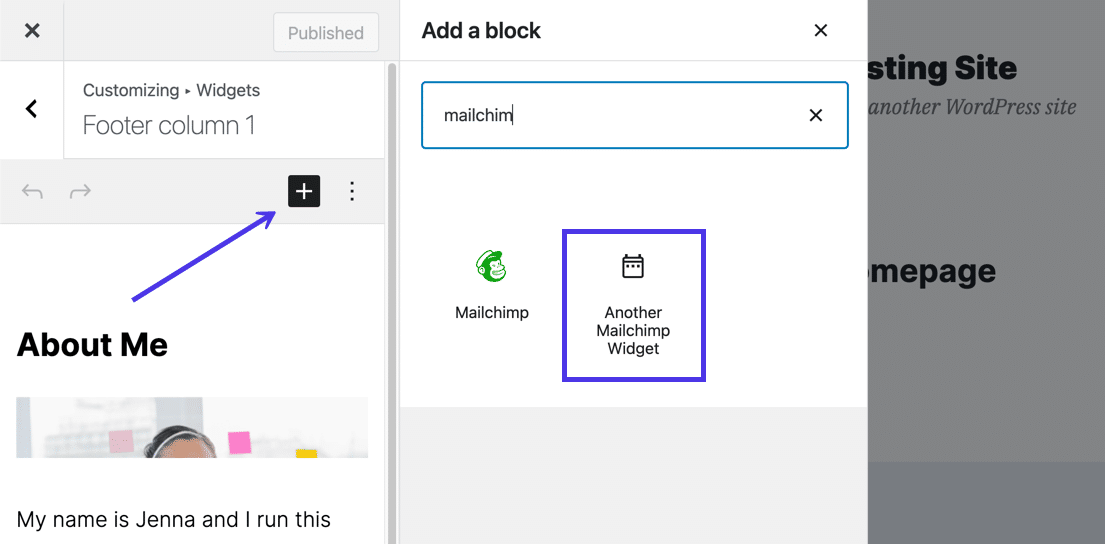
Toujours dans WordPress, allez dans Apparence > Personnaliser > Widgets . Sélectionnez la zone de widget que vous souhaitez personnaliser, puis cliquez sur le bouton Ajouter un bloc (signe plus noir et blanc) pour ouvrir la bibliothèque des blocs WordPress disponibles.
Tapez "mailchimp" et sélectionnez Un autre widget Mailchimp .

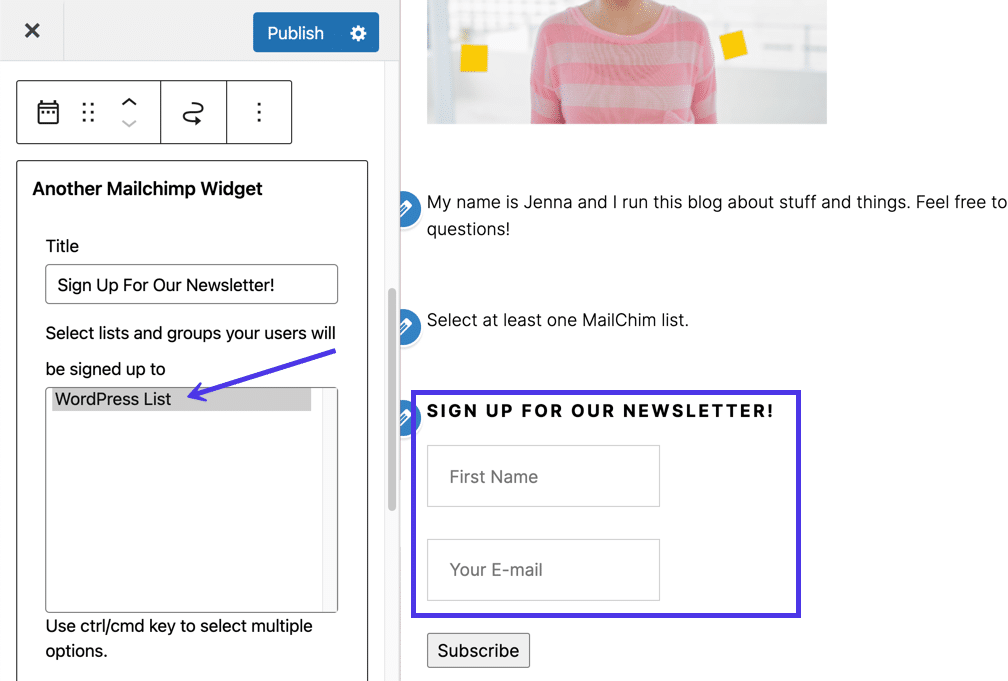
Voyant qu'il s'agit d'un widget et non d'un morceau de code collé, vous disposez de paramètres pour personnaliser certains aspects du formulaire Mailchimp. Par exemple, le widget vous demande de saisir un Titre . Vous devrez également sélectionner les listes et les groupes d'utilisateurs (l'audience Mailchimp) pour générer le formulaire dans l'aperçu à droite. Par exemple, une fois que nous avons choisi l' audience de la liste WordPress , le formulaire d'inscription est apparu dans le personnalisateur WordPress.

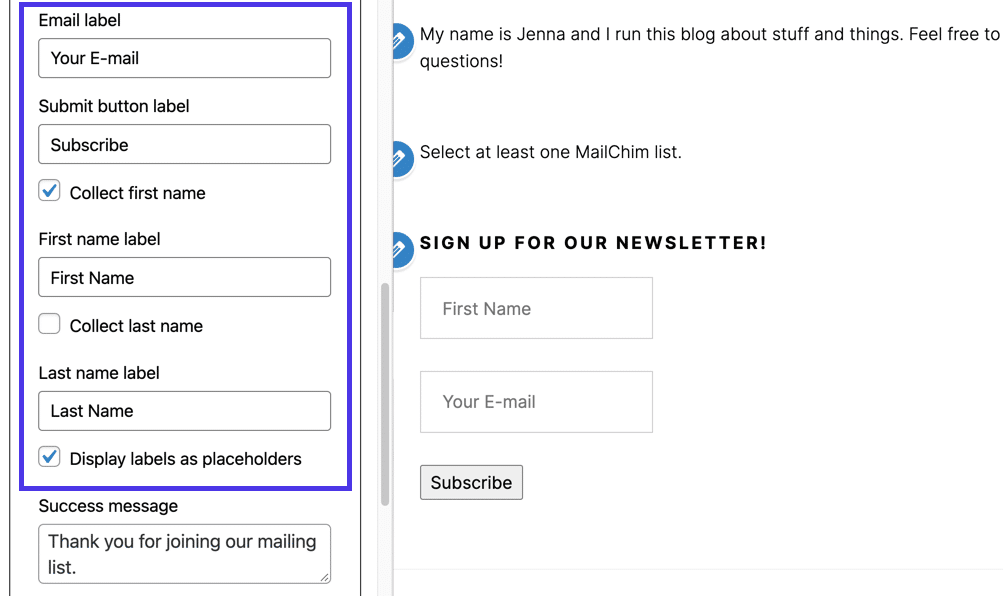
Enfin, vous pouvez parcourir tous les paramètres avec ce widget particulier. Modifiez les libellés des champs, décidez de collecter plus que l'adresse e-mail et rédigez un message de réussite personnalisé. Comme mentionné précédemment, ces paramètres ne sont qu'une des raisons pour lesquelles l'utilisation de blocs à l'intérieur des widgets offre un avantage par rapport aux codes abrégés ou au code HTML.

Comment envoyer automatiquement des articles de blog de WordPress à Mailchimp
Ne serait-il pas formidable d'envoyer automatiquement une campagne par e-mail chaque fois que vous publiez un article de blog sur WordPress ?
Il existe de nombreuses façons d'obtenir cette fonctionnalité, mais elles ne vous donnent souvent pas le contrôle de conception fourni par Mailchimp. Nous voulons nous assurer que nous envoyons les e-mails à une liste d'audience Mailchimp mise à jour. Il est donc logique de configurer Mailchimp pour envoyer ces notifications de publication de blog automatisées.
Heureusement, il est facile à configurer si vous trouvez le flux RSS de votre blog. Pour commencer, recherchez le flux RSS du blog WordPress et vérifiez qu'il fonctionne.
Le flux RSS principal d'un site WordPress se trouve à l'adresse http://example.com/feed/. Donc, vous mettriez le /feed/ à la fin de votre URL et vous verriez si c'est ça.
Ce n'est pas toujours le cas, cependant, vous devrez peut-être tester d'autres options telles que :
- http://example.com/feed/rss/
- http://example.com/feed/rss2/
- http://example.com/feed/rdf/
- http://example.com/feed/atom/
Mailchimp essaie de trouver votre URL RSS si tout le reste échoue lorsque vous collez l'URL du blog dans les étapes suivantes.
Une fois que vous avez le flux RSS, il est temps de le coller dans Mailchimp.
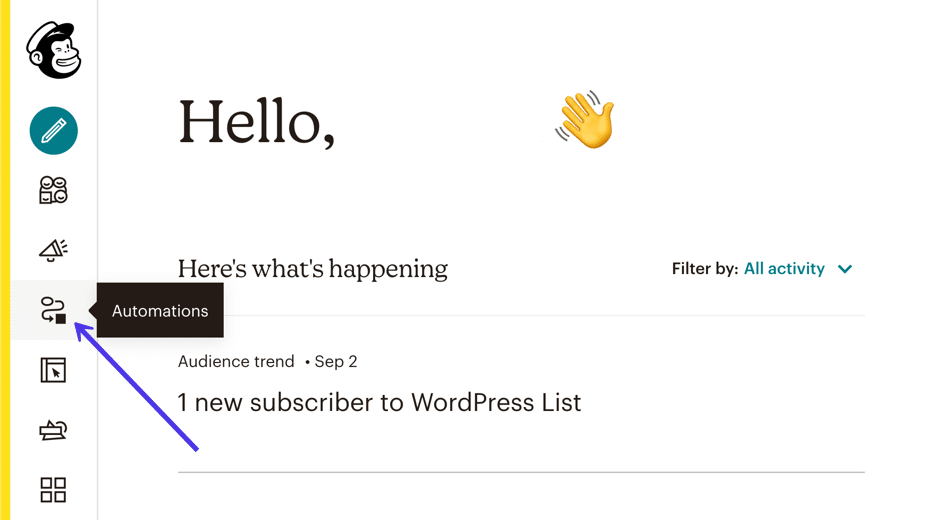
Dans le tableau de bord Mailchimp, cliquez sur l'élément de menu Automatisations .

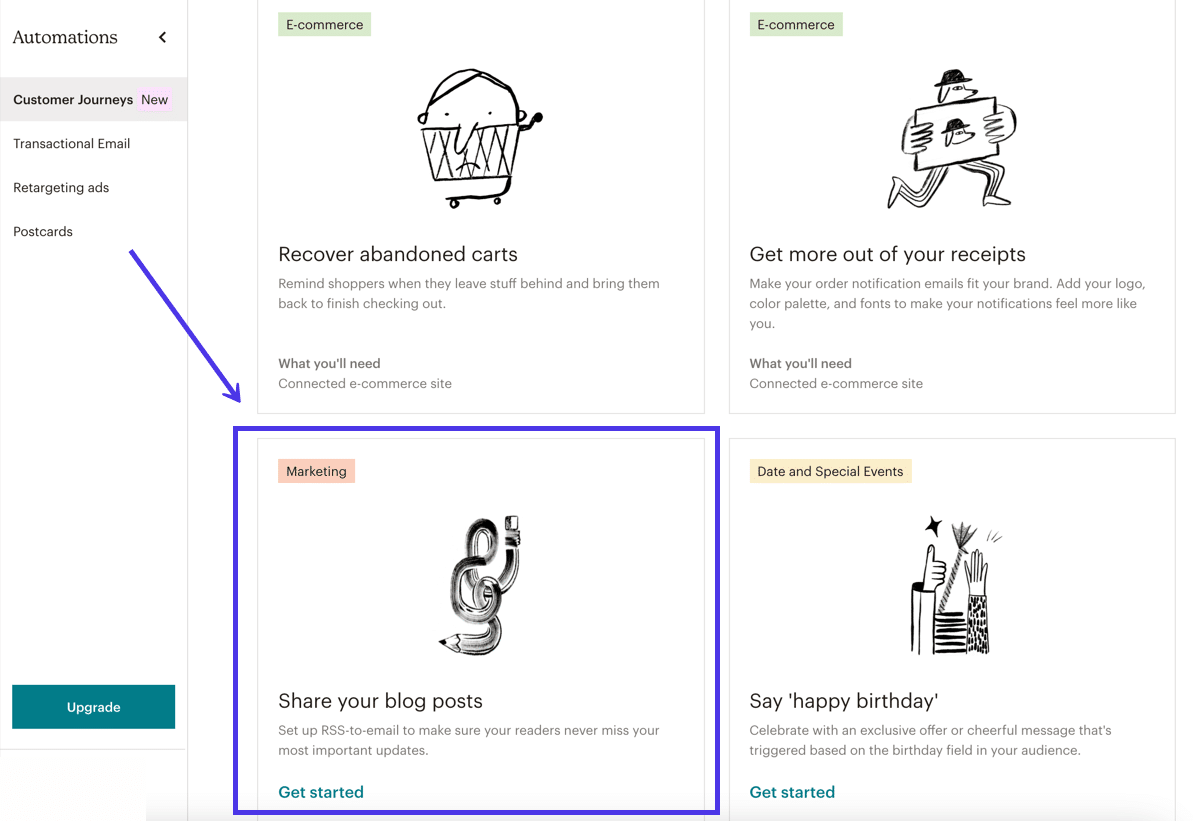
Il existe des dizaines d'automatisations prédéfinies à créer sur Mailchimp , vous devez donc faire défiler la page Automatisations pour localiser celle permettant de partager vos articles de blog .
Cette automatisation particulière relie un flux RSS à une campagne par e-mail afin que vous n'ayez jamais à envoyer manuellement un e-mail pour les nouveaux articles de blog. Vous pouvez personnaliser la conception de ces e-mails au lieu de vous fier à une conception générique d'un autre plugin.

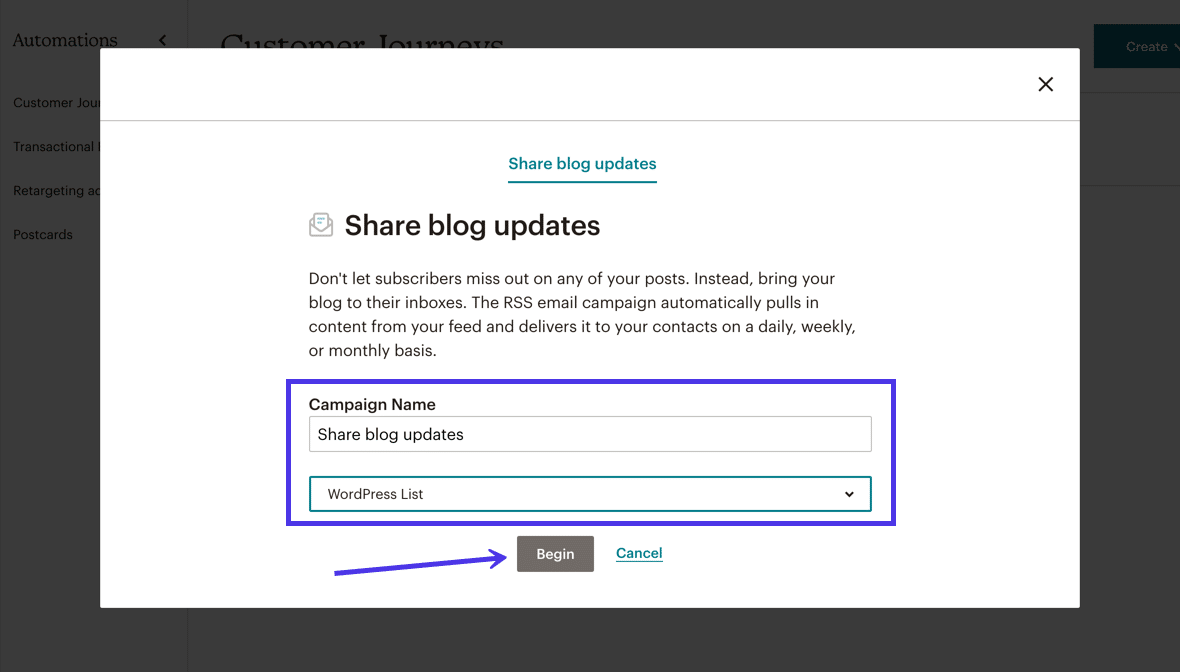
Le module contextuel suivant vous demande de saisir un nom de campagne . Vous devez également sélectionner quelle liste Mailchimp doit recevoir vos e-mails RSS automatisés.
Cliquez sur le bouton Commencer pour continuer.

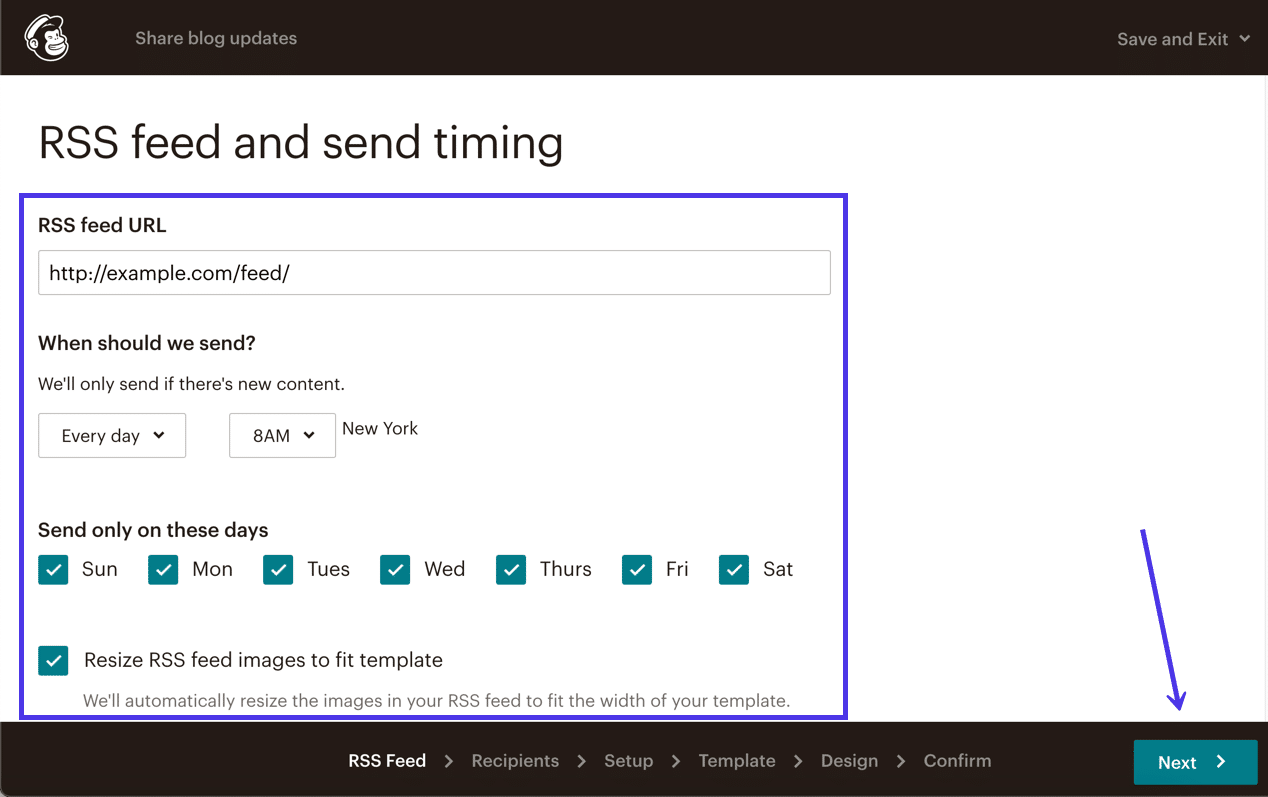
Vous pouvez personnaliser le flux RSS et la synchronisation des envois à partir de cette page particulière, mais la partie la plus critique consiste à coller l' URL du flux RSS pour que Mailchimp extraie les données de votre blog.
Après cela, décidez de la fréquence, des jours et des heures d'envoi de vos e-mails de blog automatisés.
Enfin, indiquez si vous souhaitez que Mailchimp tente de redimensionner les images de flux RSS pour votre campagne par e-mail. Nous avons vu des résultats variés de cet outil, alors assurez-vous d'abord d'exécuter un test où vous êtes le seul sur la liste. Vous pouvez supprimer le paramètre Redimensionner l' image du flux RSS si vous voyez une image bâclée.
Sélectionnez le bouton Suivant lorsque vous avez terminé avec cette page.

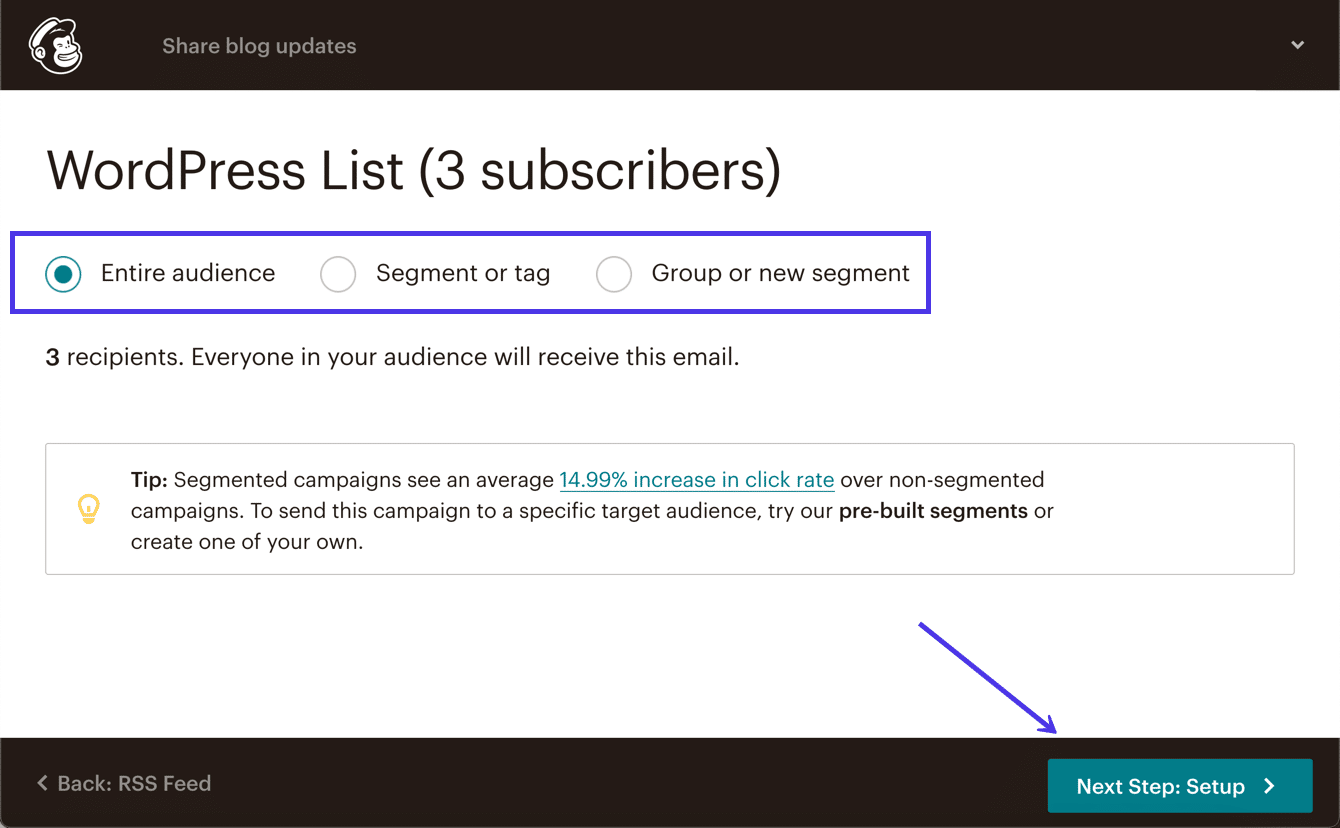
Sur la page Destinataires , choisissez d'envoyer les mises à jour de votre blog à l'un des groupes suivants :
- Tout le public
- Segmenter ou baliser
- Groupe ou nouveau segment
Vous obtiendrez très probablement de meilleurs résultats en envoyant à un segment ou à un groupe, mais de nombreuses entreprises n'ont qu'une seule liste de diffusion. Si tel est le cas, il n'y a aucun problème à mettre à jour l' ensemble du public avec vos nouveaux articles de blog.
Cliquez sur le bouton Étape suivante : Configuration pour avancer.

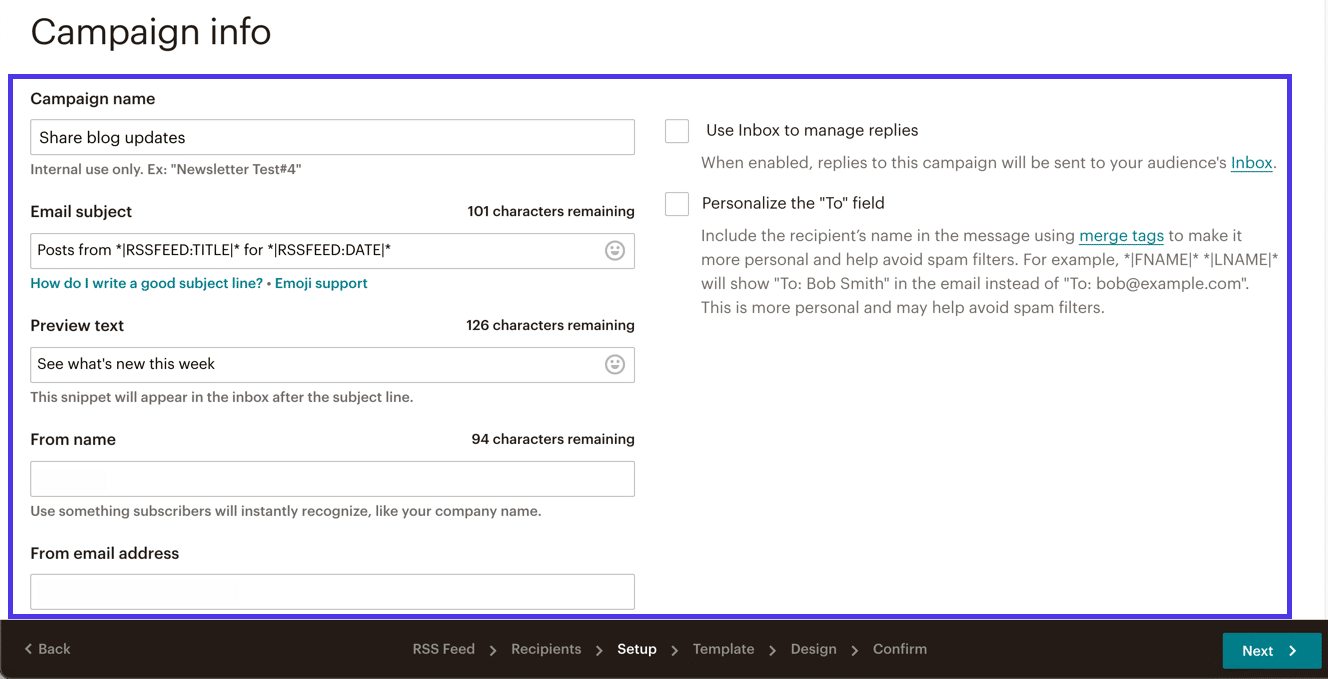
C'est ici que vous configurez les informations de campagne telles que le nom de votre campagne, la ligne d'objet de l'e-mail et de nombreux autres paramètres.
N'oubliez pas que ce message automatisé n'est pas personnalisé pour chaque article de blog unique que vous publiez. Pour cette raison, vous souhaitez créer un objet d'e- mail et un texte d' aperçu invitants, mais non spécifiques.
Les autres paramètres à configurer sur cette page incluent le nom de l'expéditeur, l' adresse e- mail de l'expéditeur et l'option de personnalisation du champ "À" .

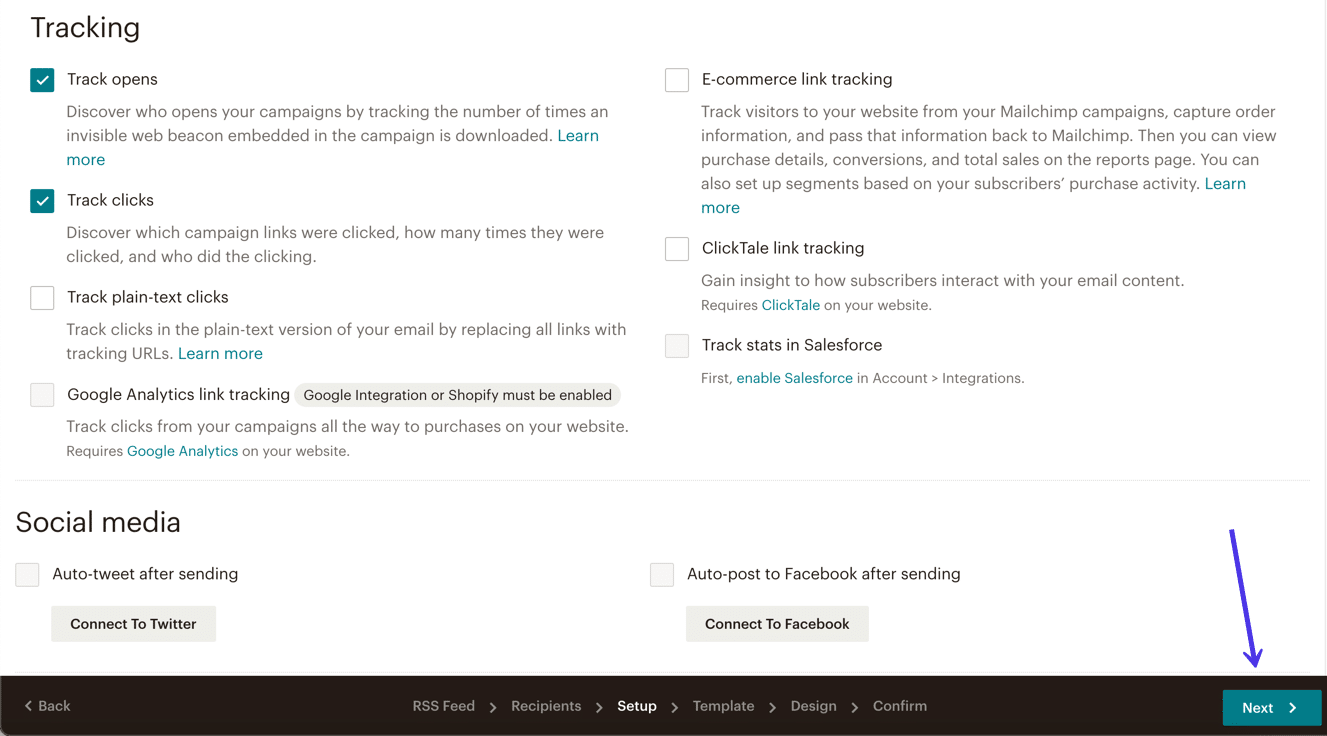
Avant de cliquer sur le bouton Suivant , faites défiler la page vers le bas pour marquer les éléments de suivi ou de médias sociaux que vous souhaitez inclure dans l'e-mail. Vous voudrez peut-être suivre les ouvertures, les clics et les textes de clic simple, ou même créer un lien vers Facebook ou Twitter pour la publication automatique.
Après tout cela, cliquez sur le bouton Suivant .

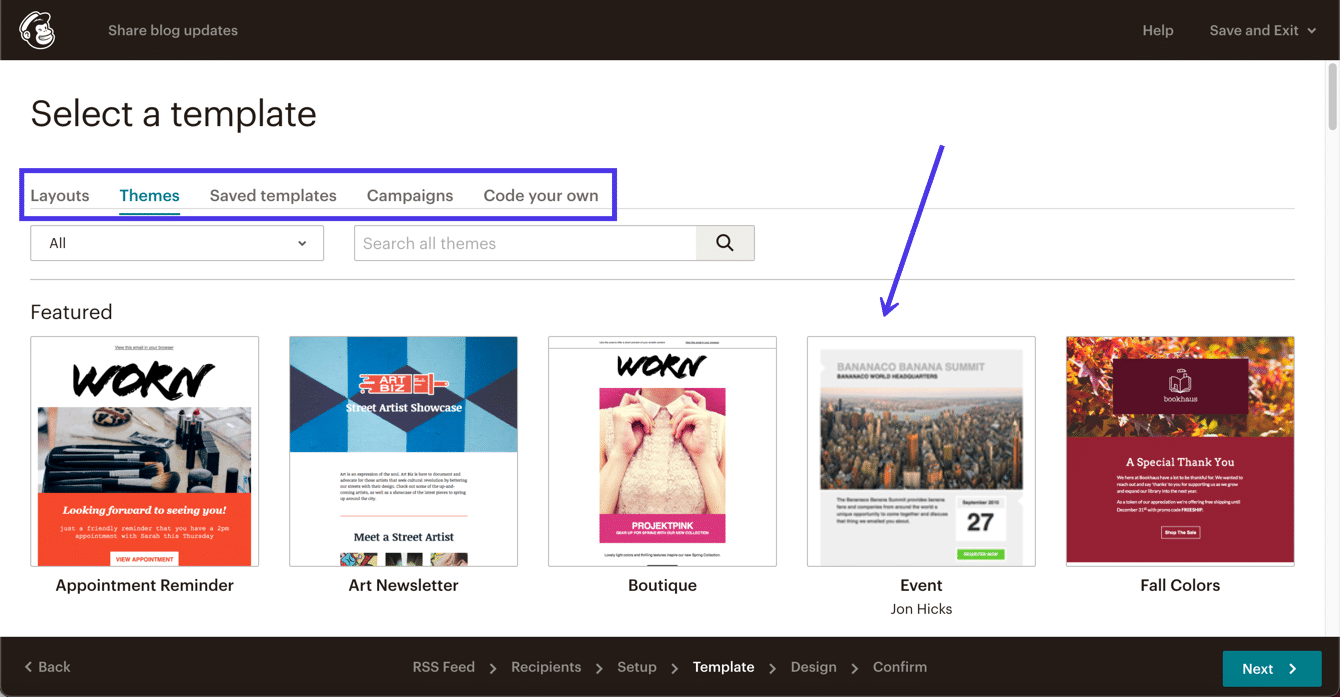
La section Sélectionner un modèle vous permet de créer un modèle de campagne à partir de mises en page , de thèmes , de modèles enregistrés et de campagnes vierges . Vous pouvez même coder le vôtre si vous êtes enclin .
Les e-mails de publication de blog automatisés doivent respecter les principes de base : les couleurs, les polices et le logo de votre marque.

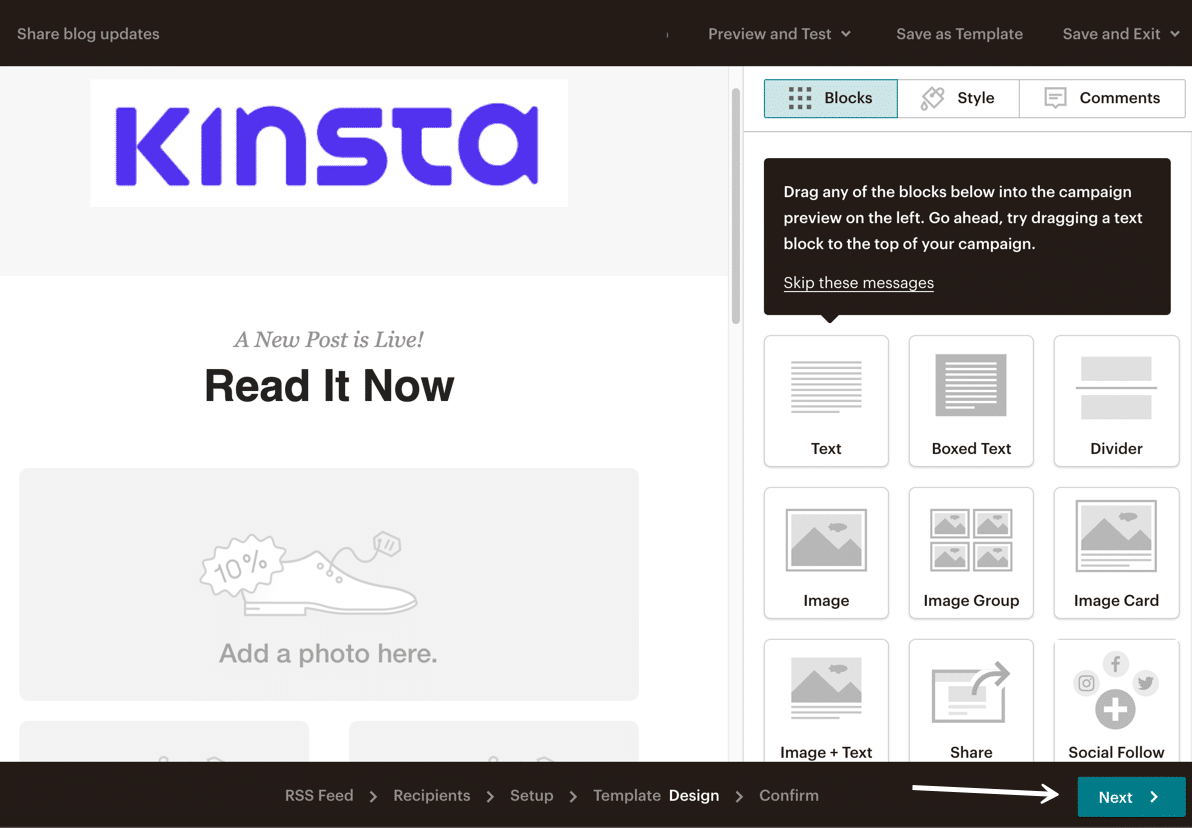
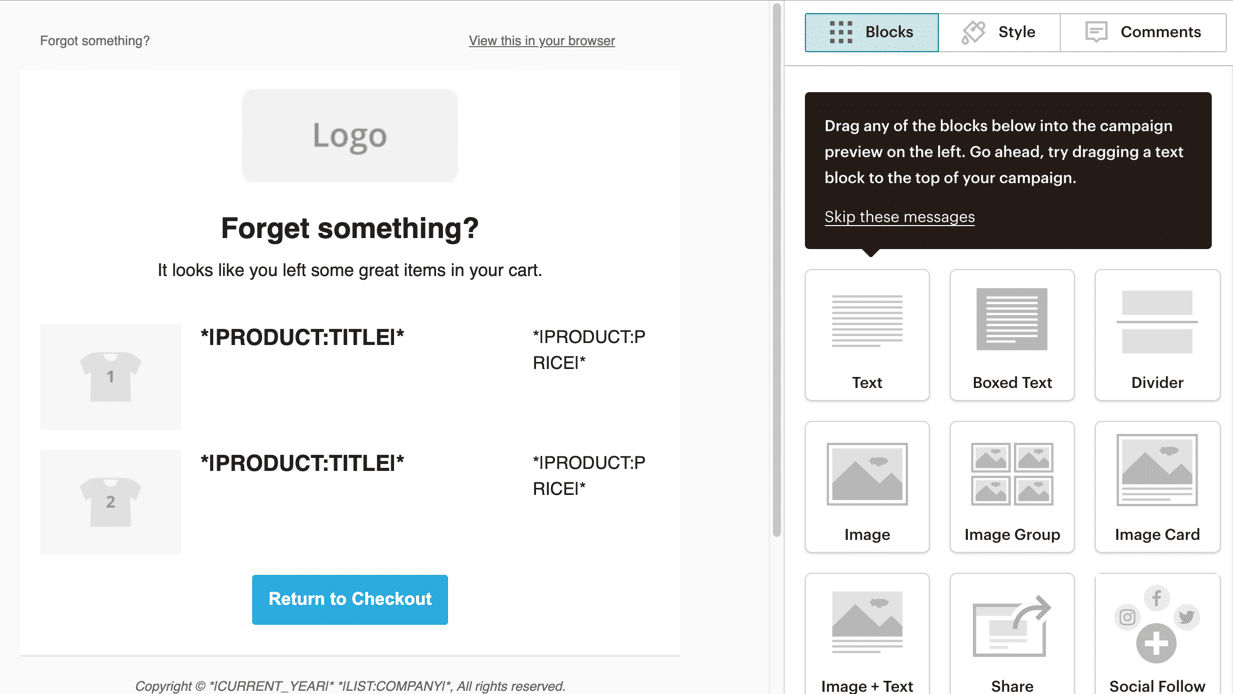
Une fois dans le concepteur Mailchimp, vous voudrez éliminer tout le contenu de remplissage comme les images, les exemples de texte et les boutons.
Mailchimp placera automatiquement une image, un aperçu du texte et un bouton dans l'e-mail pour chaque publication du flux RSS automatisé. Tout autre élément que votre logo et les couleurs de votre marque semblera déplacé.
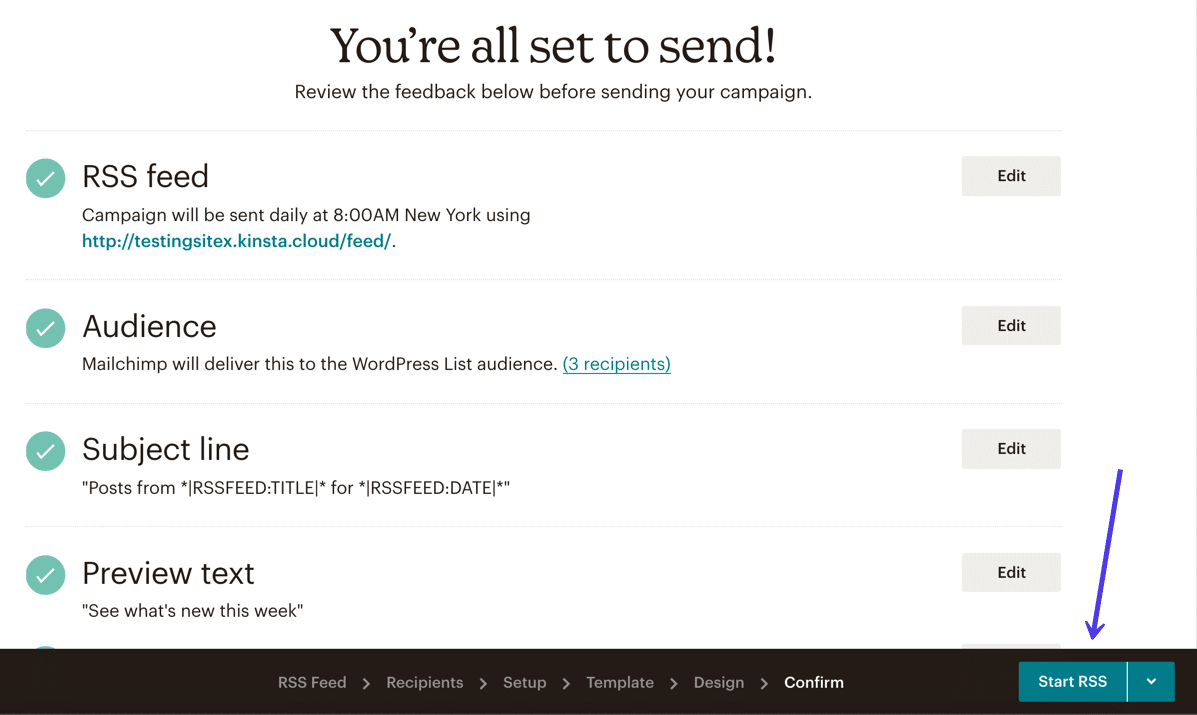
Cliquez sur le bouton Suivant pour voir la page de confirmation finale.

Si quelque chose ne va pas avec votre campagne (comme trop de contenu de remplissage dans une campagne RSS), Mailchimp vous en informe sur cette page. Sinon, il vous indique que vous êtes prêt à envoyer les e-mails automatisés.
Cliquez sur le bouton Démarrer RSS pour activer la campagne. N'oubliez pas que rien n'est envoyé à votre audience Mailchimp jusqu'à ce que vous publiiez un article sur votre blog WordPress, car ce flux RSS déclenche la campagne.

Remarque : WordPress.com offre la même fonctionnalité RSS que celle que vous trouverez avec WordPress.org. Ainsi, tant que vous trouvez l'URL RSS, le processus reste le même si vous utilisez WordPress.com.
Configuration de Mailchimp pour les boutiques en ligne WooCommerce
Mailchimp offre une intégration pour les boutiques en ligne WooCommerce, permettant aux marchands d'augmenter leur potentiel de revenus grâce à l'automatisation, au reciblage des e-mails et bien plus encore.
Certains des e-mails de commerce électronique les plus standard que vous voudriez configurer avec Mailchimp incluent le panier abandonné, le reciblage des produits, les e-mails post-achat, les reçus, les messages de bienvenue et les notifications de coupons promotionnels.
Celles-ci sont essentielles pour gérer une boutique en ligne, ces entreprises doivent donc disposer d'une intégration fiable. C'est là que le plugin Mailchimp pour WooCommerce entre en jeu.
Cette section décrira comment configurer Mailchimp pour WooCommerce, et nous aborderons la façon d'exécuter votre messagerie de commerce électronique automatisée.
Installez le plugin Mailchimp pour WooCommerce dans le tableau de bord WordPress pour commencer. Le plugin est disponible pour les sites WordPress.org et WordPress.com. La seule limitation est que vous devez avoir un plan d'affaires pour installer un plugin comme celui-ci si vous utilisez WordPress.com.

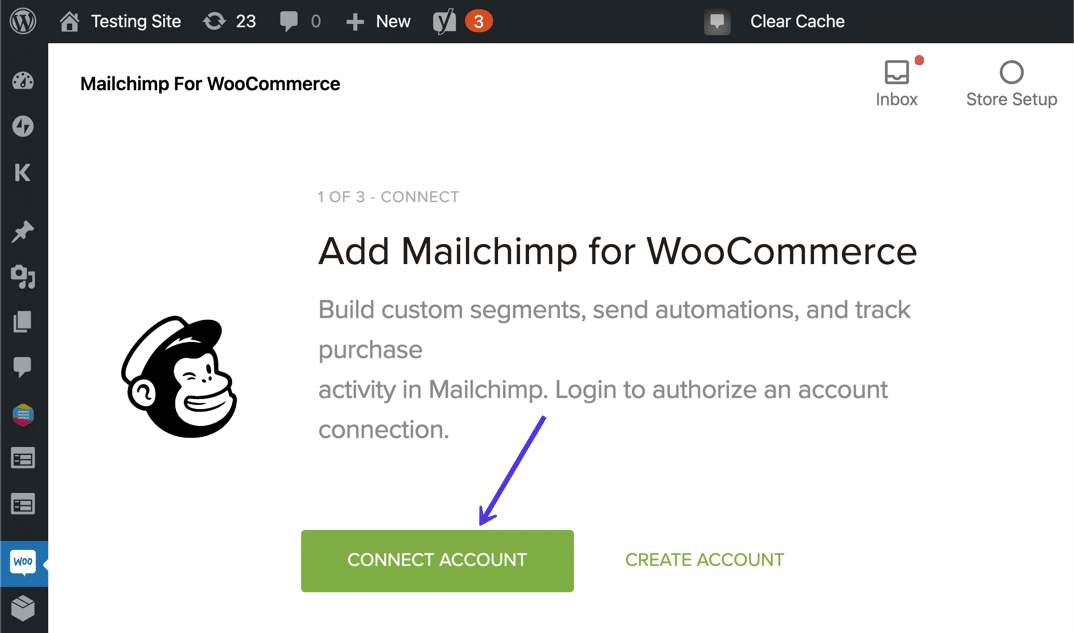
Après avoir activé le plugin, vous êtes amené dans un assistant de configuration pour lier votre site WooCommerce à Mailchimp.
Cliquez sur le bouton Connecter le compte pour démarrer le processus.

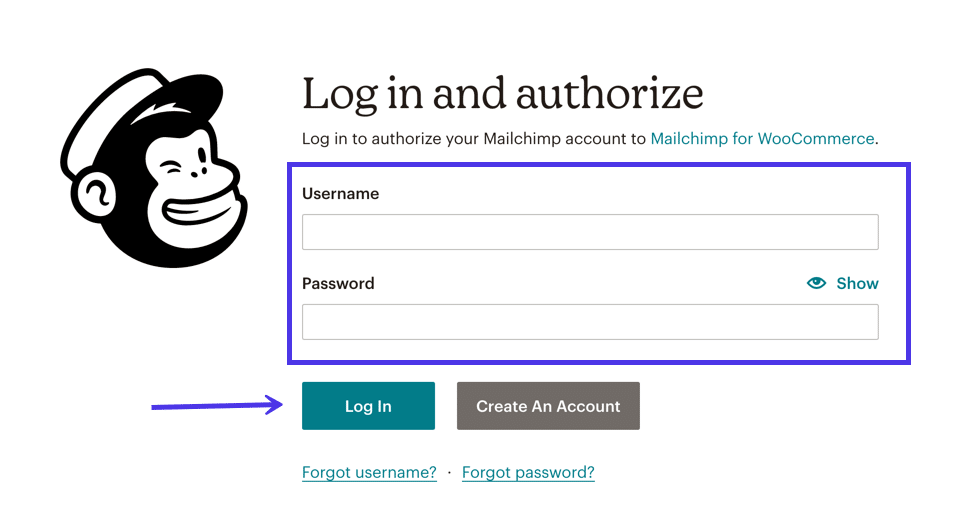
Connectez-vous à Mailchimp en utilisant votre nom d' utilisateur et votre mot de passe . Cliquez ensuite sur le bouton Se connecter .

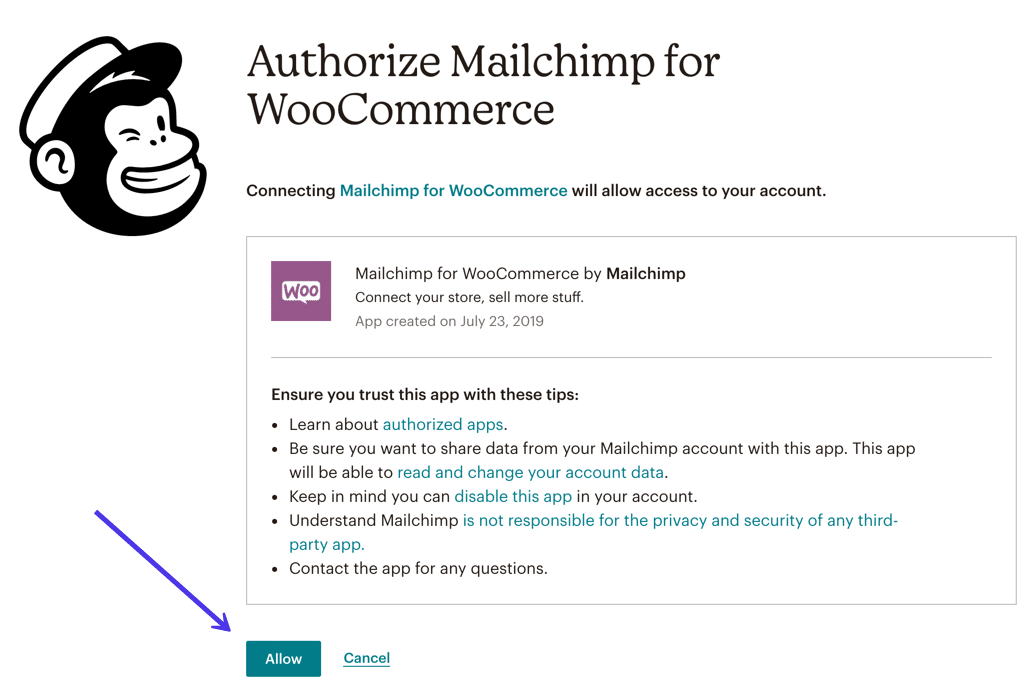
Le plugin fournit des informations sur la façon dont il accède à votre compte Mailchimp.
Choisissez le bouton Autoriser pour spécifier que vous faites confiance à ce plugin.

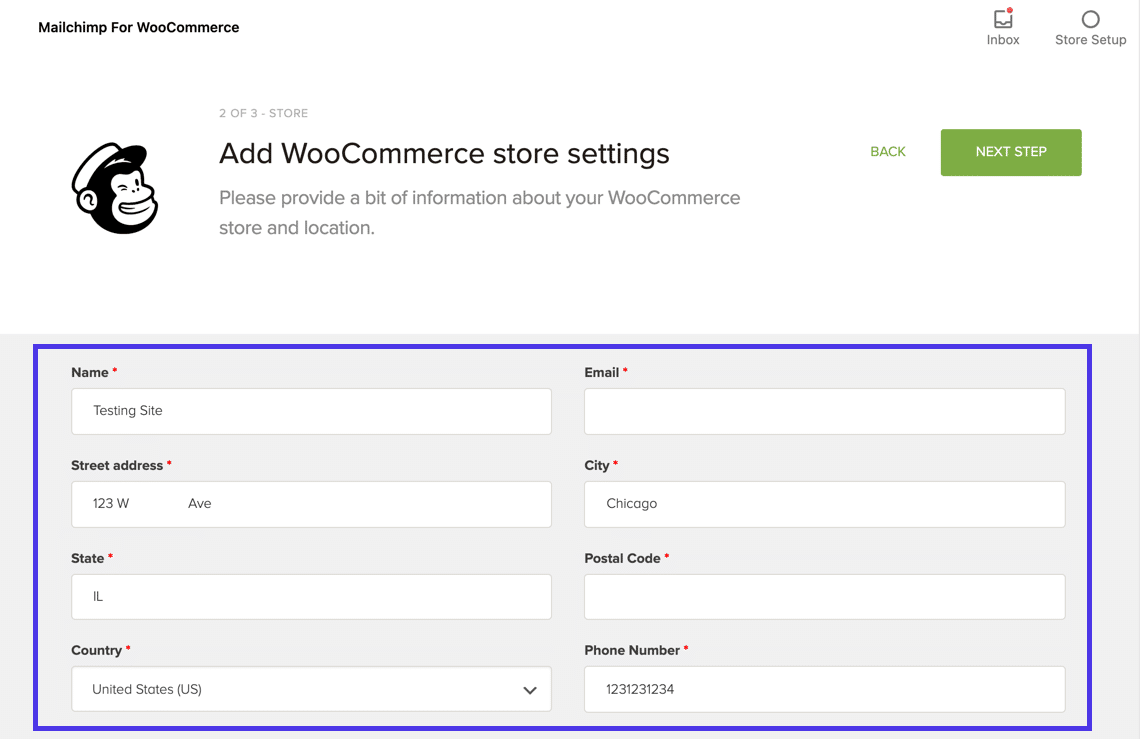
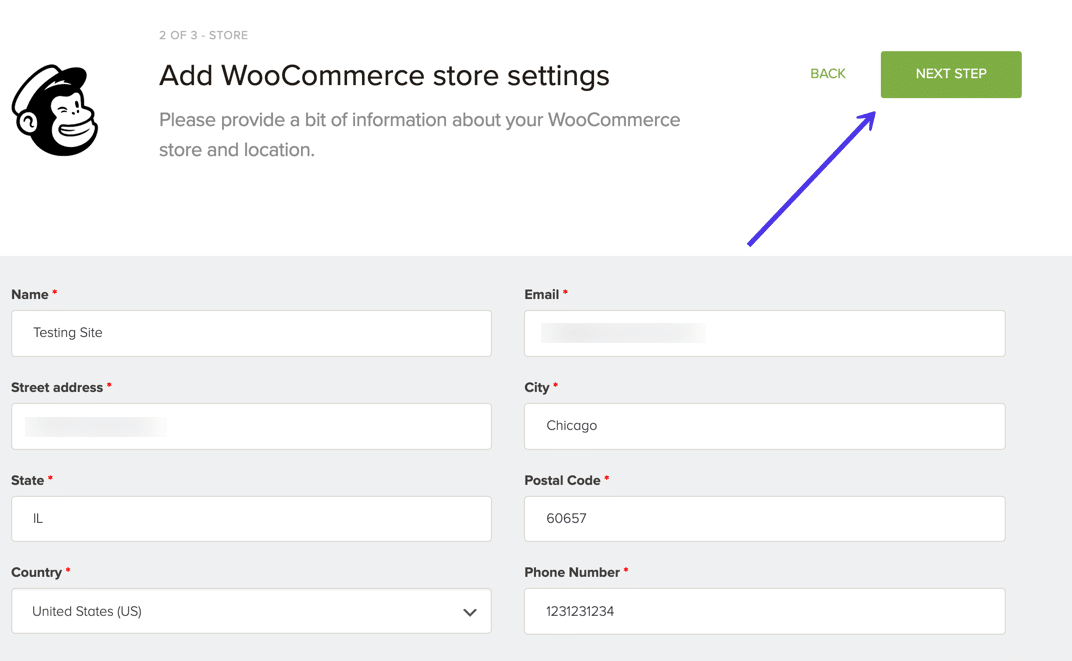
Le plugin Mailchimp pour WooCommerce a besoin d'informations supplémentaires pour remplir ses e-mails avec le bon contenu, en particulier les e-mails automatisés.
Par conséquent, remplissez les champs demandés avec des informations telles que votre nom , votre adresse e- mail , votre adresse et votre numéro de téléphone .

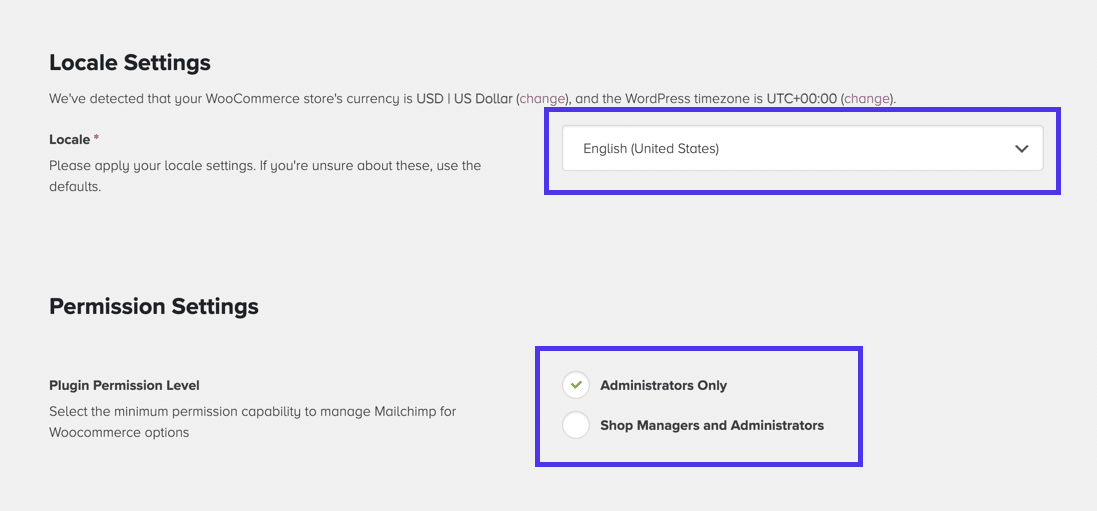
Allez au bas de la page pour définir les paramètres régionaux du magasin et les paramètres d' autorisation pour le plug-in. Vous pouvez soit donner accès aux gérants de boutique et aux administrateurs, soit uniquement aux administrateurs .

Revenez en haut de la page pour cliquer sur le bouton Étape suivante .

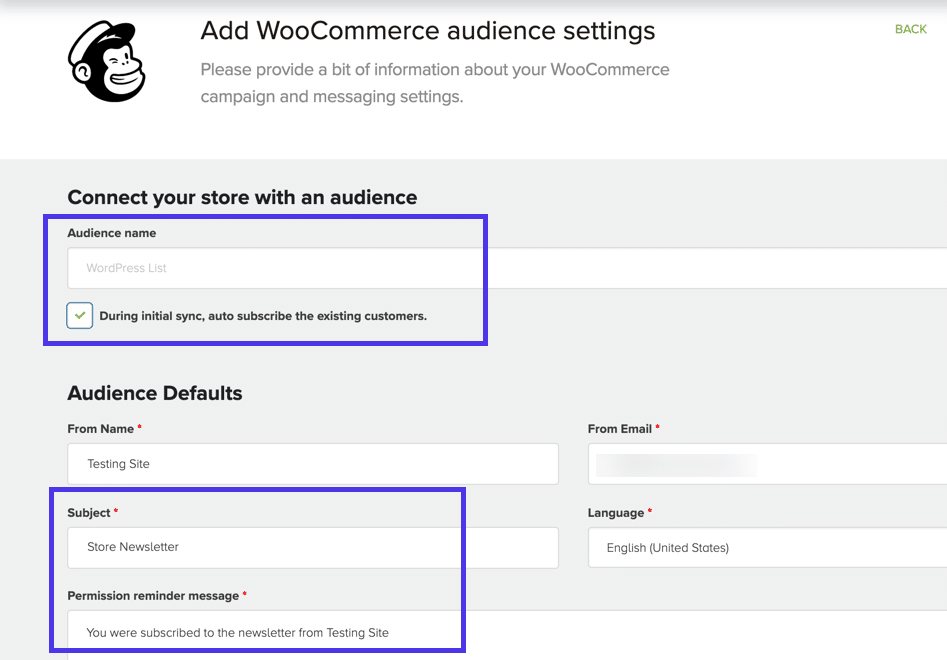
Sous Nom de l' audience , choisissez l' audience Mailchimp que vous souhaitez lier au plugin. Si vous n'en avez qu'un (comme nous le faisons), cette audience est sélectionnée par défaut.
Vous pouvez également choisir d'abonner automatiquement tous les abonnés existants, d'ajouter une ligne d' objet par défaut à vos e-mails et d'inclure un message de rappel d' autorisation afin que les utilisateurs sachent pourquoi ils reçoivent des e-mails de votre entreprise.

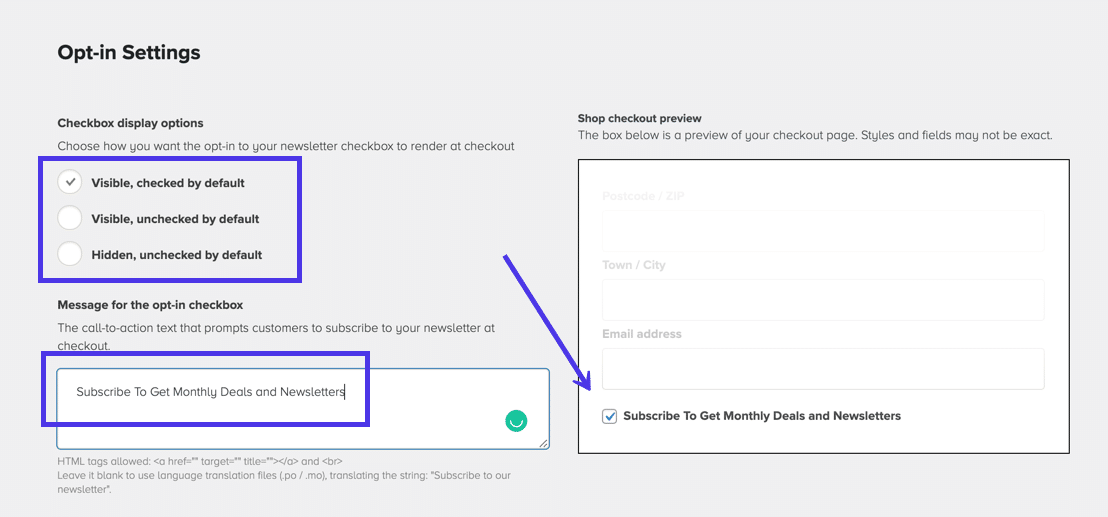
Le plugin Mailchimp pour WooCommerce ajoute automatiquement une case à cocher S'abonner dans votre module de paiement WooCommerce. Certains paramètres permettent de modifier la visibilité de la case à cocher, ainsi que le message que les utilisateurs voient.

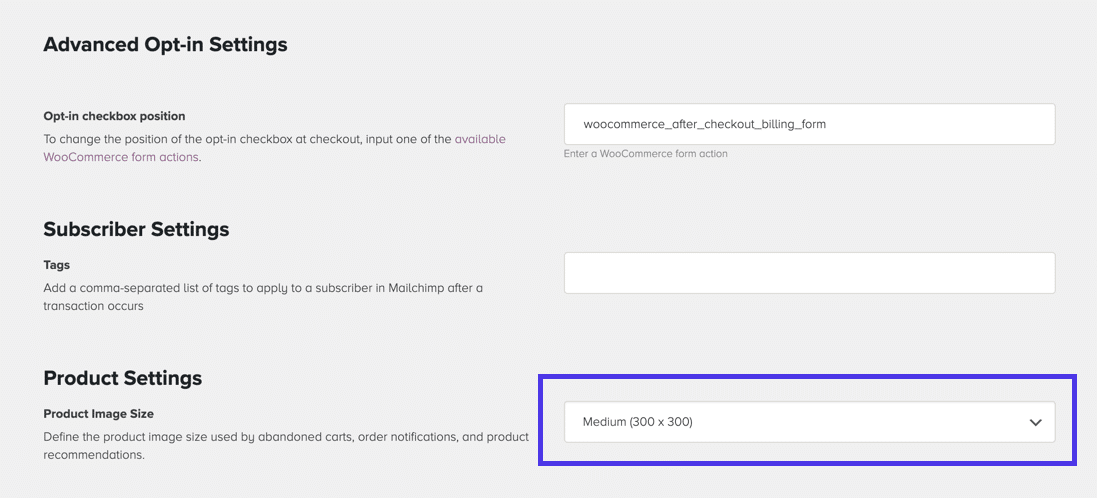
Les derniers champs de cette page peuvent généralement être laissés tels quels. Si vous avez de l'expérience avec les actions de formulaire WooCommerce, n'hésitez pas à gérer la position de votre Optin Checkbox . Vous pouvez également attribuer une étiquette à chaque nouvel abonné lors de votre inscription à votre liste.
Enfin, la section Paramètres du produit fournit un menu déroulant pour ajuster la taille d' image du produit par défaut lorsqu'elle est générée automatiquement dans vos e-mails. Cela peut nécessiter des tests pour voir à quoi ressemblent vos images avec différentes dimensions. En général, ce n'est pas une mauvaise idée de s'en tenir à la taille d'image moyenne 300 × 300 par défaut.

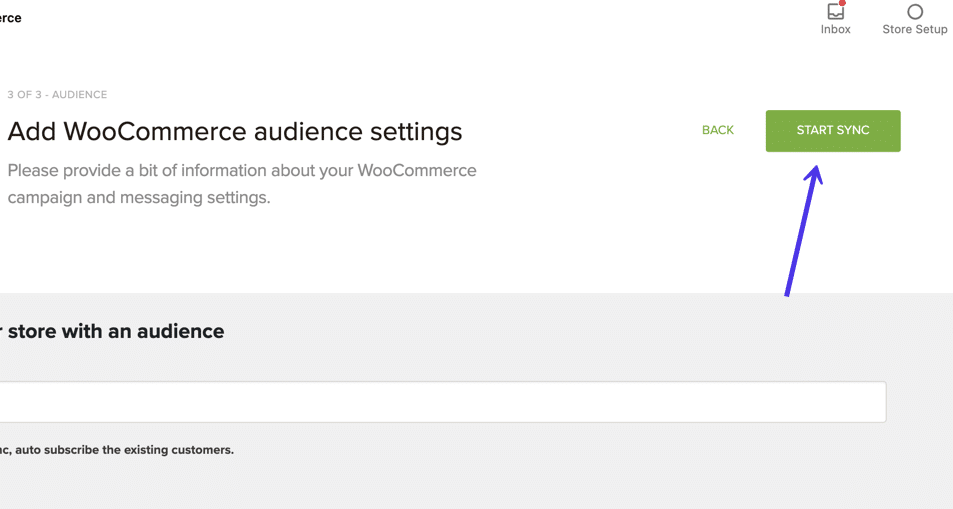
Retournez en haut de la page Paramètres d' audience et cliquez sur le bouton Démarrer la synchronisation . La synchronisation commence à extraire toutes les données nécessaires de Mailchimp pour bien fonctionner avec WooCommerce.

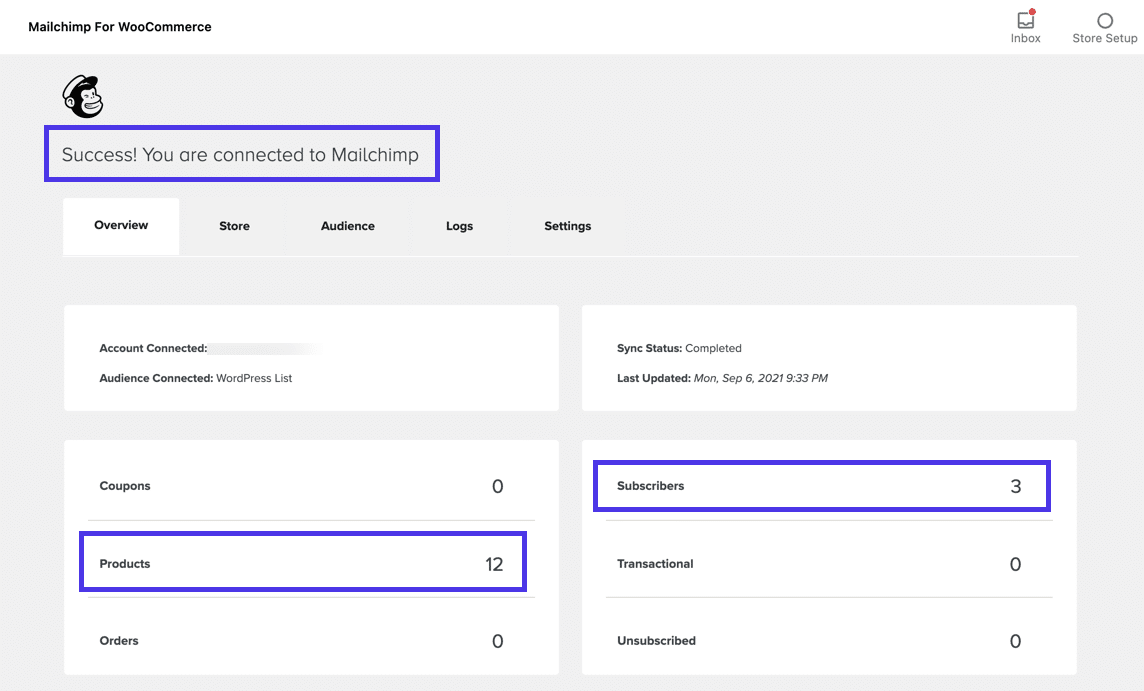
Vous verrez un message de réussite indiquant que Mailchimp est connecté à votre plugin WooCommerce.
En dessous, le plugin affiche des informations telles que le nombre de produits que vous avez dans votre magasin, le nombre d'abonnés et les e-mails transactionnels dans votre compte Mailchimp.

Il est tout à fait raisonnable de s'en tenir là. Le plugin Mailchimp pour WooCommerce est actif et collecte les adresses e-mail des utilisateurs lors de leur passage à la caisse.
Cependant, nous vous encourageons à développer simplement un formulaire d'inscription de base, étant donné que Mailchimp offre un nombre incroyable d'automatisations qui fonctionnent via ce plugin.
La bonne nouvelle est que la plupart d'entre eux sont facilement gérés dans le tableau de bord Mailchimp. Il n'y a pas grand-chose d'autre à faire dans WordPress.
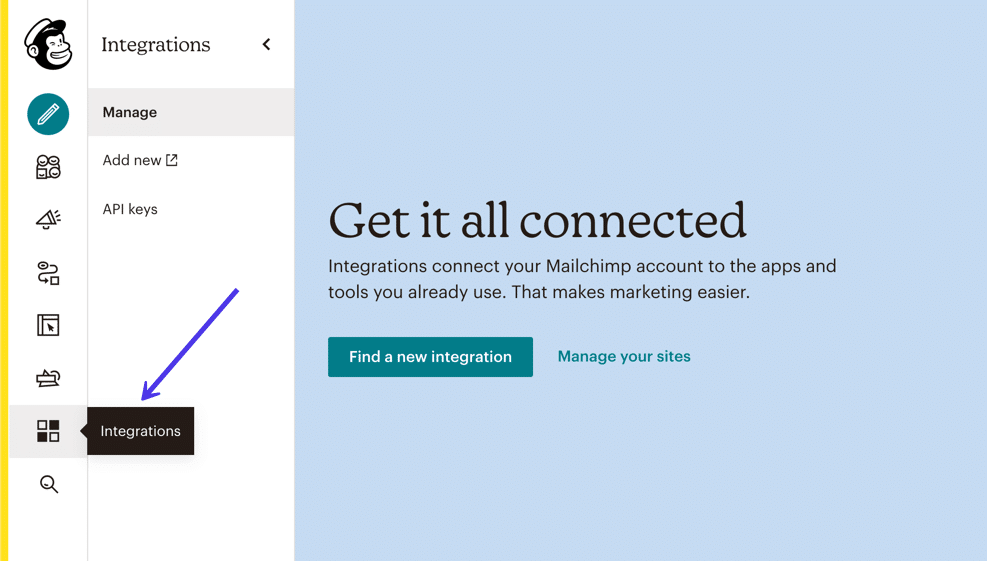
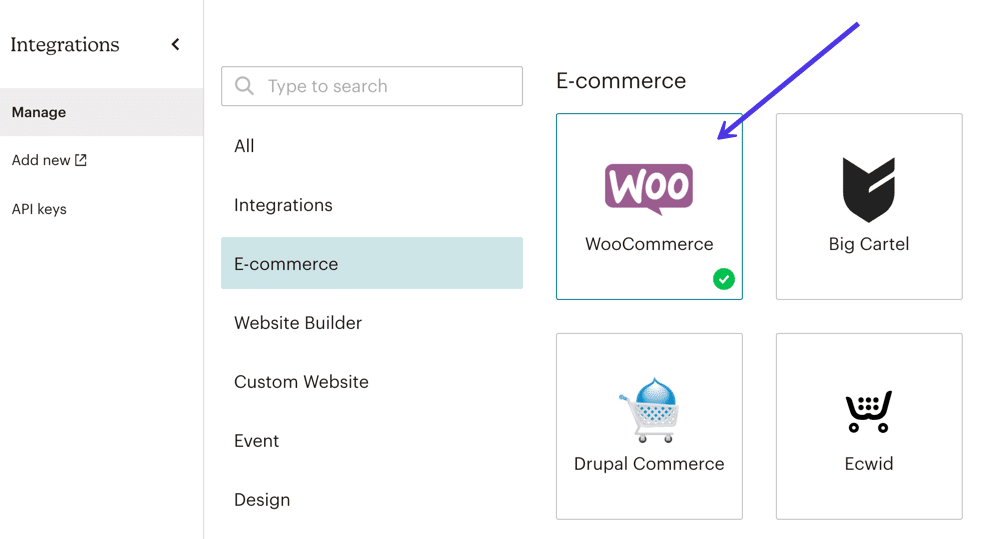
Dans Mailchimp, cliquez sur l'élément de menu Intégrations .

La page Intégrations fournit une longue liste de programmes tiers. Faites défiler vers le bas (ou regardez sous la section E-commerce , pour trouver et cliquer sur WooCommerce . Il devrait déjà y avoir une coche verte qui indique que vous êtes intégré via le plugin Mailchimp pour WooCommerce.

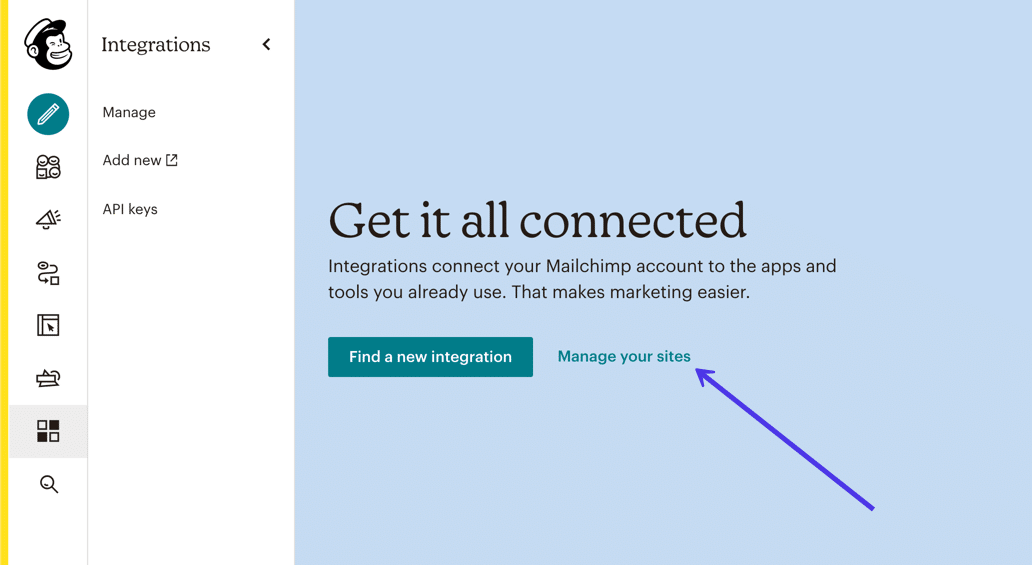
Cliquez sur le bouton Gérer vos sites .

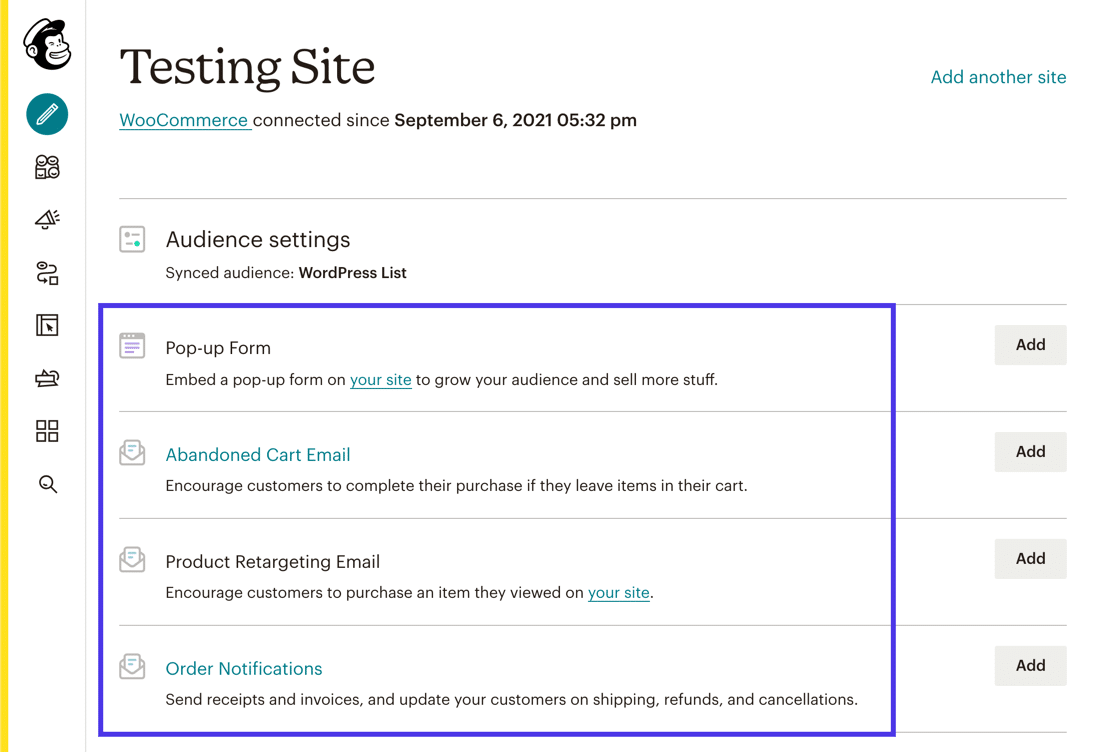
Le nom de votre site apparaît en haut de la page. Cela devrait vous dire que vous avez trouvé la bonne intégration. Il vous informe également du moment où WooCommerce a été connecté, ce qui peut être utile.
Dans l'ensemble, cette page fournit les options de messagerie automatisée les plus populaires pour votre nouvelle intégration WooCommerce/Mailchimp.
Vous pouvez cliquer sur le bouton Ajouter pour créer l'un des éléments suivants pour votre boutique en ligne :
- Formulaire contextuel
- E-mail de panier abandonné
- E-mail de reciblage de produit
- Avis de commande

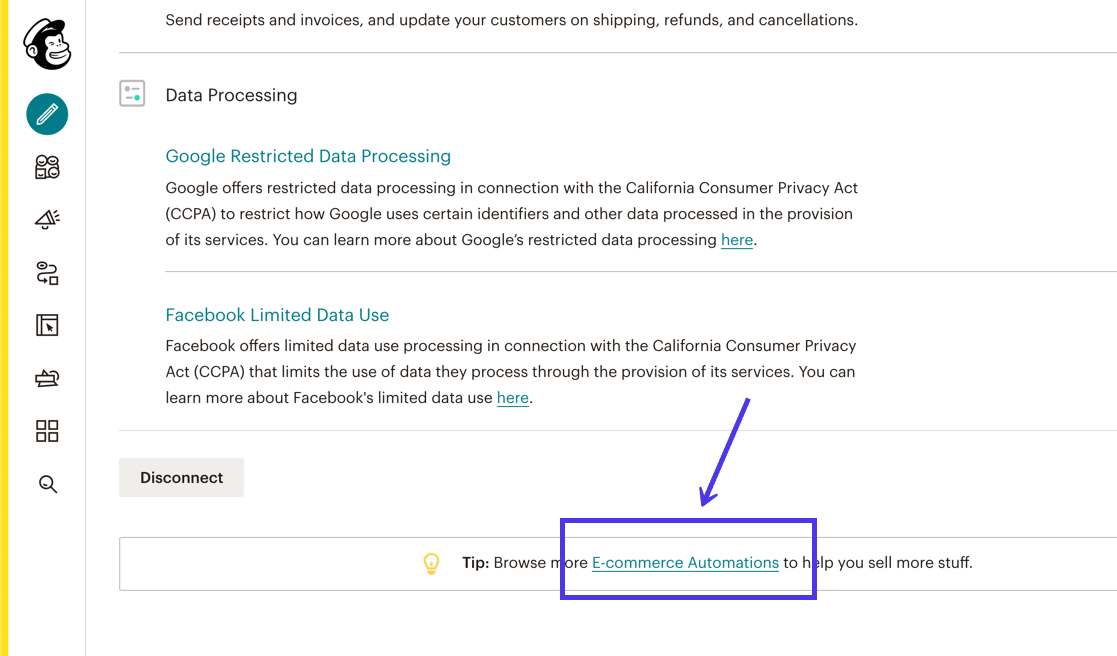
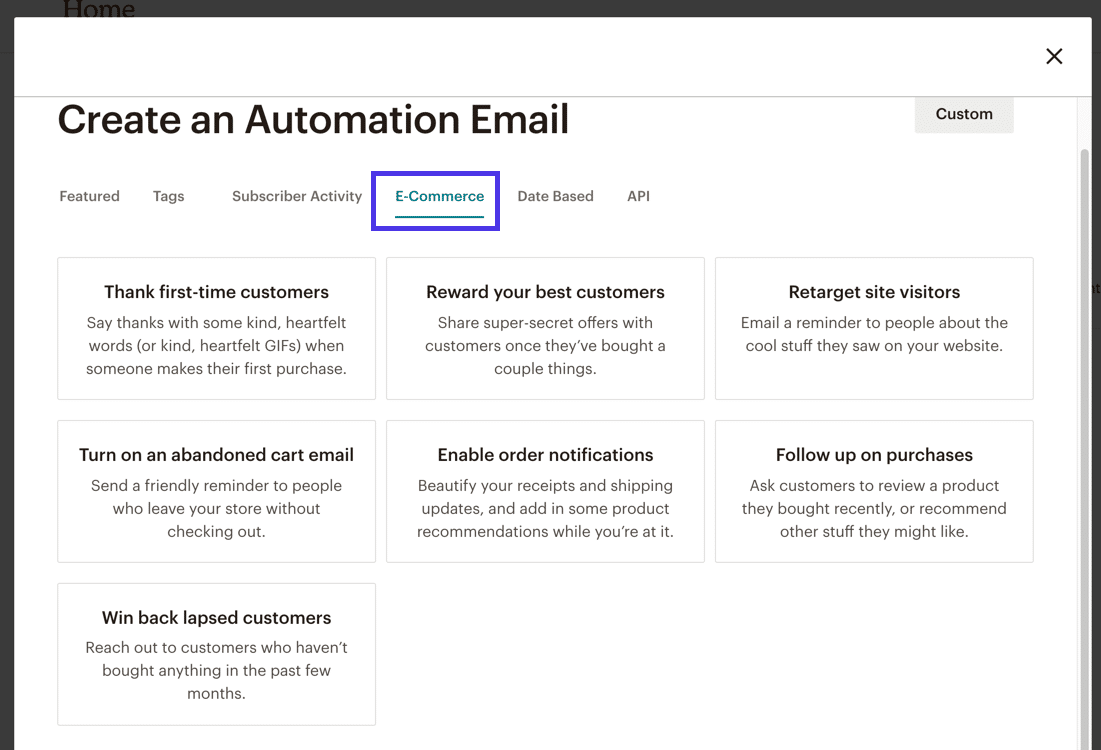
Un lien plus petit vers le bas vous permet de voir une liste plus étendue des automatisations disponibles pour WooCommerce. Cliquez sur le lien E-commerce Automations pour les voir.

Dans la liste, vous verrez des e-mails d'automatisation utiles pour :
- Remercier les nouveaux clients
- Récompenser vos meilleurs clients
- Reciblage des visiteurs du site
- Activer les e-mails de panier abandonné
- Suivi des achats
- Reconquérir les clients perdus

Nous ne vous guiderons pas à travers chacune de ces automatisations potentielles du commerce électronique. Au lieu de cela, nous allons créer une rapide notification de panier abandonné pour montrer à quel point il est facile de configurer avec un modèle et les merge tags déjà implémentés de Mailchimp.
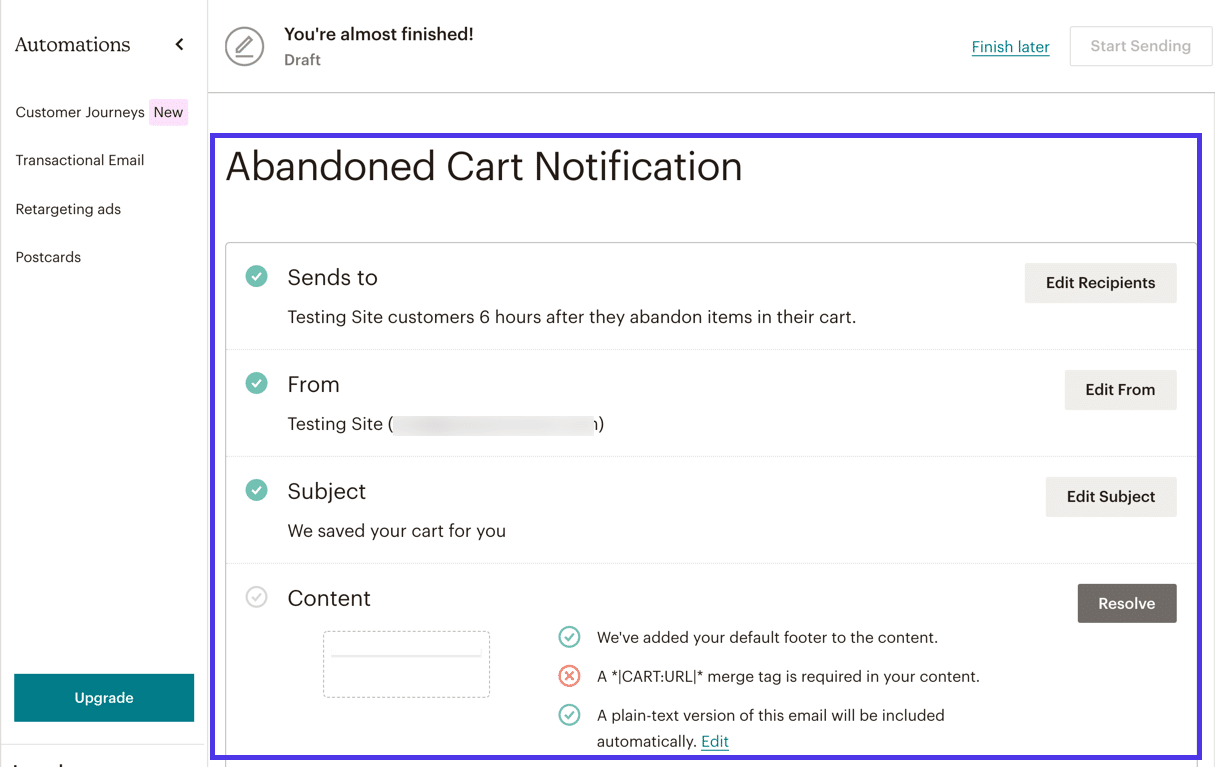
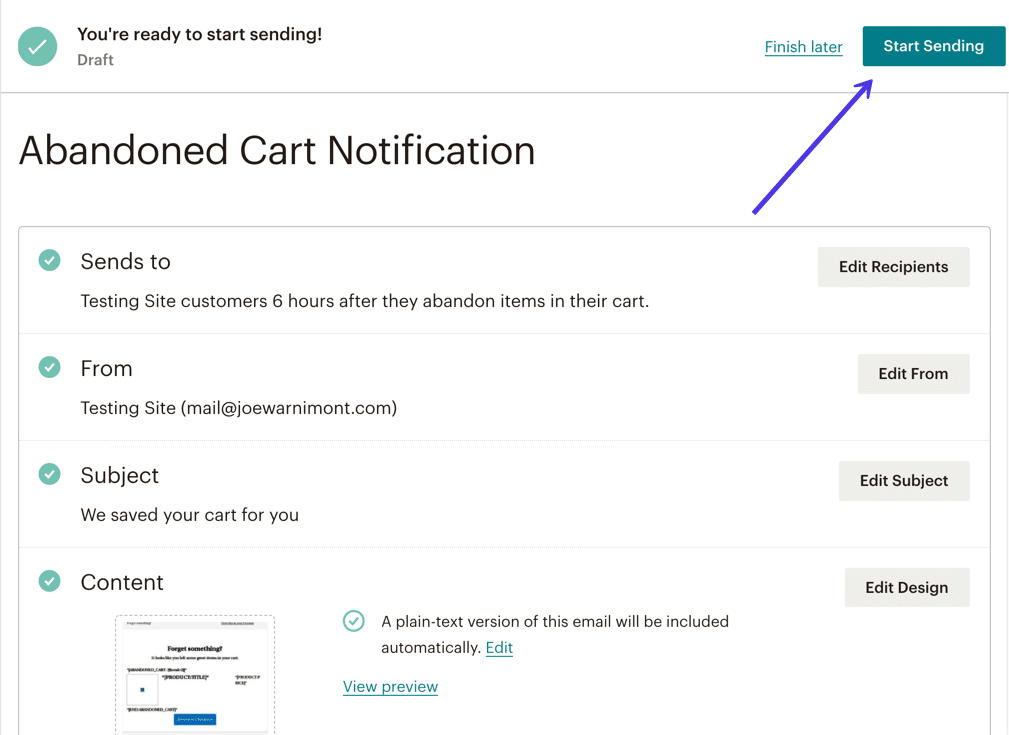
Si vous choisissez l'option Notification de panier abandonné , Mailchimp remplit la grande majorité des paramètres pour vous.
Cependant, vous pouvez cliquer sur le bouton Modifier pour régler l'un des éléments suivants :
- Les paramètres d'envoi à, décidez combien de temps attendre avant d' envoyer un e-mail
- L'adresse e-mail de l'expéditeur
- Le sujet de chacun de vos messages de panier abandonné
- Le contenu de l'e-mail

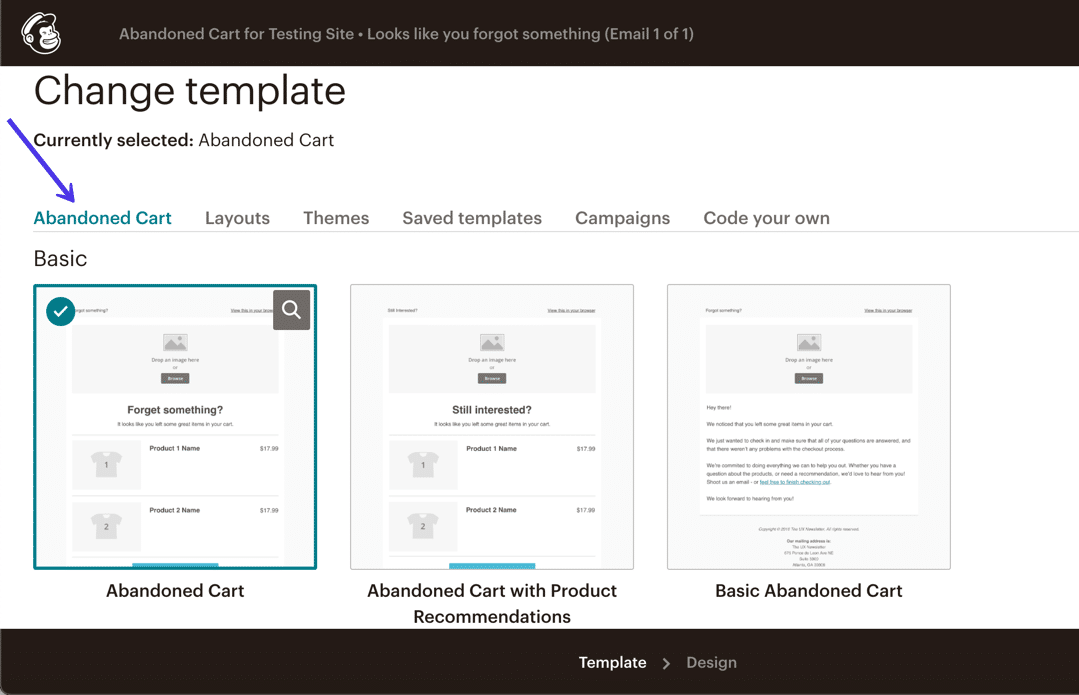
En prime, Mailchimp fournit des modèles pour tous les types d'automatisation WooCommerce.
Vous devez sélectionner l'un des modèles de panier abandonné , puis passer à la zone de conception.

Et comme pour la plupart des messages automatisés, vous ne devriez pas avoir à personnaliser grand-chose en dehors de votre logo, des couleurs de votre marque et des polices. Sinon, tout ce qui se trouve actuellement dans le modèle est conçu pour être rempli dynamiquement pour chaque client unique. Les bons produits apparaîtront, ainsi que les prix, les titres des produits et les liens pour ramener les gens dans votre magasin.

Lorsque vous avez terminé la conception, accédez à la page suivante pour confirmer que tout, du champ Envoie à au contenu , est approuvé par Mailchimp et votre processus de révision.
Cliquez sur le bouton Démarrer l' envoi pour activer cette automatisation.

Après tout cela, vos e-mails de panier abandonné commenceront à arriver dans les boîtes de réception des clients !
Meilleurs plugins Mailchimp pour WordPress pour des fonctionnalités supplémentaires
Si vous vous êtes engagé auprès de Mailchimp pour collecter des e-mails, envoyer des newsletters et éventuellement gérer des messages transactionnels, vous constaterez peut-être que vous cherchez à étendre le fonctionnement de Mailchimp pour votre site Web.
En tant que système de marketing par e-mail populaire, vous pouvez trouver de nombreuses ressources sur Mailchimp et des plugins tiers conçus pour ajouter plus de fonctionnalités ou d'intégrations à l'infrastructure standard de Mailchimp.
Ces plugins ont toujours besoin de Mailchimp pour fonctionner, mais ils ne sont pas nécessairement créés par la société Mailchimp ou conformes aux fonctionnalités habituelles que vous trouverez sur le tableau de bord Mailchimp.
Vous pouvez déjà créer des formulaires d'options d'e-mail, des newsletters par e-mail et d'autres objets tels que des sites Web, des pages de destination et des parcours client. Pourtant, les plugins Mailchimp suivants ouvrent encore plus de possibilités.
Voici quelques autres plugins Mailchimp à considérer. Un ou deux d'entre eux pourraient simplement vous aider à obtenir une fonctionnalité aléatoire que vous auriez souhaité que Mailchimp ait en premier lieu.
1. MC4WP
MC4WP est l'un des plugins Mailchimp tiers les plus populaires. Il se vend en tant que plugin premium pour 59 $ par an, ou vous pouvez opter pour la version gratuite de base.
Par rapport à l'intégration standard de Mailchimp pour WordPress, MC4WP propose des fonctionnalités plus avancées pour le style de formulaire, l'intégration du commerce électronique et la synchronisation des utilisateurs.

Vous pouvez générer un nombre illimité de formulaires et travailler avec le générateur de styles dans le plugin pour ajuster n'importe quel élément de formulaire à l'aide d'un générateur visuel. Inutile de penser à un codage particulier puisque tous les aspects du formulaire sont gérés à l'aide de champs de contrôle visuels. Un aperçu du formulaire apparaît à côté du générateur pour vous donner une idée de ce à quoi il ressemble.
En plus de cela, MC4WP propose une section de rapports incroyable avec des mesures uniques pour les méthodes de connexion utilisées par les visiteurs, les meilleurs formulaires sur votre site Web, etc. Nous apprécions également les améliorations que vous pouvez apporter à votre boutique en ligne, car MC4WP fournit un panneau pour voir exactement ce que chaque abonné a acheté dans votre boutique, ainsi que les revenus générés par chaque e-mail que vous envoyez aux clients.
2. MC4WP : barre supérieure Mailchimp

Fabriqué par les mêmes développeurs Ibericode que le plugin précédent, MC4WP : Mailchimp Top Bar fait exactement ce que son nom indique. Il s'intègre au plugin MC4WP mais offre la fonctionnalité supplémentaire de vous donner une belle barre supérieure pour saisir les adresses e-mail dès que les gens arrivent sur votre site Web.
La barre supérieure reste sur chaque page de votre site, sauf si vous décidez de ne l'afficher que dans certaines zones. Vous pouvez personnaliser les paramètres tels que la couleur de la barre supérieure, les données collectées et le message qui apparaît sur la barre et le bouton Soumettre .
3. Formulaires faciles pour Mailchimp

Le plug-in Easy Forms for Mailchimp étend ce qui est déjà inclus dans Mailchimp en vous permettant de concevoir un nombre illimité de formulaires pour vos audiences, voire plusieurs formulaires pour la même audience. Dans Mailchimp, vous n'obtenez qu'une seule conception de formulaire par audience, de sorte que le plugin Easy Forms ouvre davantage de possibilités de créativité.
Le plugin fonctionne avec des modules de code court et de bloc pour vous permettre d'inclure vos formulaires sur des pages, des publications et des zones widgetisées. Nous apprécions également le fait qu'il offre une alternative au concepteur de formulaires Mailchimp par défaut, car certains utilisateurs peuvent préférer la conception de ce plugin, ou peut-être existe-t-il des modèles ou des champs qui correspondent mieux à votre marque.
Dans l'ensemble, il suffit d'insérer la clé API Mailchimp dans le plugin pour établir la connexion. Vous recevez un générateur de formulaire visuel avec des options pour les balises de fusion, les champs obligatoires et les étiquettes pour tous ces champs. Il existe également un excellent module de statistiques dans le plugin pour voir les performances de votre liste.
4. MailOptin

Le plugin MailOptin s'intègre à plusieurs services de marketing par e-mail tels que Mailchimp, Hubspot et AWeber. La fonctionnalité Mailchimp, en particulier, dispose d'outils pour créer des formulaires, générer des fenêtres contextuelles et envoyer des newsletters par e-mail directement depuis votre tableau de bord WordPress. Par conséquent, vous n'avez pas nécessairement besoin de vous connecter à votre compte Mailchimp pour terminer ce processus.
Le principal avantage que nous voyons de MailOptin est les modèles améliorés pour des éléments tels que les formulaires et les boîtes de génération de prospects. Vous pouvez facilement ajouter des formulaires sur votre site Web, y compris ceux qui s'affichent dans le panier d'achat de commerce électronique, puis tout personnaliser, des polices aux couleurs, des titres aux effets qui se produisent lorsque les formulaires apparaissent. Nous dirions que les formulaires de MailOptin sont un peu plus modernes que les formulaires de base que vous recevez avec Mailchimp. Nous apprécions également les paramètres uniques tels que la détection d'AdBlock, la détection de référent et les déclencheurs de temps sur le site pour les formulaires contextuels.
5. WooChimp

WooChimp est un plugin premium actuellement coté à 59 $. Il offre des fonctionnalités similaires au plugin Mailchimp pour WooCommerce mais avec quelques ajouts. Par exemple, ce plug-in vous permet d'ajouter automatiquement des utilisateurs à des groupes, de configurer des webhooks et d'implémenter des formulaires n'importe où sur votre site Web à l'aide de widgets et de codes abrégés. Il existe également un suivi sophistiqué de la campagne à la commande pour mieux comprendre comment vos campagnes de marketing par e-mail affectent les ventes.
6. Extension du formulaire de contact 7 pour Mailchimp

Certains utilisateurs de WordPress adorent le plugin Contact Form 7 car il est gratuit, simple à utiliser et vous permet de conserver des formulaires élégants et beaux sans trop de problèmes. Par conséquent, il est logique de voir une extension du formulaire de contact 7 pour le plugin Mailchimp qui vous permet d'utiliser le formulaire de contact 7 avec Mailchimp.
Tout comme Contact Form 7, cette extension est entièrement gratuite. Vous pouvez vous inscrire aux fonctionnalités premium, mais c'est si vous avez besoin d'une assistance supplémentaire pour les champs d'anniversaire, les catégories Mailchimp ou les champs personnalisés illimités.
Dans la version gratuite, le plug-in s'intègre parfaitement à Contact Form 7 et vous bénéficiez de la prise en charge de plusieurs champs personnalisés, de formulaires de contact illimités et de la possibilité de choisir entre des opt-ins doubles et simples.
Ce n'est pas très différent de créer un formulaire via Mailchimp ou tout autre plugin de formulaire, mais nous savons que Contact Form 7 est l'un des plugins les plus populaires pour créer des formulaires, il est donc merveilleux de voir qu'il existe une intégration Mailchimp.
7. Images en vedette dans RSS pour Mailchimp et plus

Le plugin Images en vedette dans RSS pour Mailchimp est pratique si vous rencontrez des difficultés pour générer des images en vedette dans le flux RSS de votre site. Parfois, ce problème survient en raison d'un problème avec votre thème, d'un plugin que vous avez installé ou simplement parce que le flux RSS n'a pas été configuré correctement.
Quoi qu'il en soit, voici un plugin qui ajoute une solution de contournement à tous les problèmes d'image et vous offre plus d'options pour personnaliser les images en vedette dans vos flux RSS. Après cela, vous pouvez connecter le flux RSS à Mailchimp afin que les e-mails soient envoyés chaque fois que vous publiez un nouveau billet de blog. Le plug-in vous permet de régler des paramètres tels que le rembourrage, la position et la taille de l'image pour toutes les images présentées. Non seulement cela, mais WooCommerce s'intègre au plugin pour ajouter instantanément des photos de produits aux flux RSS si nécessaire.
Résumé
La configuration de Mailchimp pour WordPress offre plusieurs avantages. C'est gratuit pour commencer (et jusqu'à 2 000 abonnés). Vous pouvez généralement intégrer WooCommerce à l'aide d'un copier-coller rapide. Mailchimp propose également une attaque d'automatisation du commerce électronique pour augmenter les revenus.
De plus, Mailchimp propose certaines des meilleures fonctionnalités de conception que vous pouvez trouver dans un programme de marketing par e-mail. De cette façon, votre entreprise a l'air professionnelle, mais vous n'avez pas besoin d'expérience en codage pour y parvenir.
Avez-vous déjà utilisé Mailchimp pour collecter des adresses e-mail sur votre site WordPress ?

