Comment rendre n'importe quel élément Divi collant ? (Guide étape par étape)
Publié: 2020-11-10Vous souhaitez personnaliser votre site et rendre des éléments fixes ? Dans ce guide, nous allons vous montrer comment rendre n'importe quel élément Divi collant avec et sans codage.
Nous avons récemment vu comment rendre votre en-tête collant en utilisant Divi pour aider les utilisateurs à naviguer dans votre contenu. C'est un bon premier pas, mais vous pouvez faire beaucoup plus. Divi est un thème hautement personnalisable qui vous permet de personnaliser chaque centimètre de votre site WordPress. C'est pourquoi, dans ce tutoriel, nous allons voir différentes manières de rendre n'importe quel élément Divi collant .
Pourquoi rendre Divi Elements collant ?
Par défaut, les éléments sur les sites ne sont pas collants. Ainsi, lorsqu'un utilisateur fait défiler vers le bas, ces éléments disparaissent de l'écran et l'utilisateur voit un nouveau contenu. Cependant, vous souhaiterez peut-être que les éléments les plus importants de votre site soient toujours visibles pour aider vos clients à trouver ce dont ils ont besoin. Cela signifie que l'élément sera toujours fixé à l'écran même si l'utilisateur fait défiler vers le bas. Par exemple, vous pouvez coller votre menu principal, votre formulaire d'inscription ou une colonne avec les informations clés dont les utilisateurs ont besoin.
L'idée est de rendre ces éléments plus visibles pour aider vos visiteurs. Les éléments collants peuvent également être très utiles pour augmenter les ventes et les conversions. Par exemple, de nombreux magasins en ligne rendent leurs offres et leurs principaux Call-to-Action (CTA) collants pour augmenter leurs ventes.
Comment rendre n'importe quel élément Divi collant/fixe ?
Il existe deux méthodes principales pour rendre collant n’importe quel élément Divi :
- Utilisation du plug-in de création Divi intégré
- Avec un peu de codage
Dans ce guide, nous expliquerons comment rendre les éléments fixes avec les deux méthodes. Les deux options feront le travail, alors choisissez celle qui convient le mieux à vos compétences.
1) Utiliser le constructeur Divi
Le Divi Builder est livré avec Divi donc, si vous utilisez déjà ce thème, vous n'avez rien à installer. Pour rendre un élément collant, vous devez d'abord créer une page et utiliser le constructeur visuel pour ajouter ou supprimer des éléments, les modifier, etc. Pour cette démo, nous allons utiliser l'un de leurs packs de mise en page prédéfinis appelé Accountant , mais vous pouvez également utiliser une page en direct ou une toute nouvelle page.
Créer une page
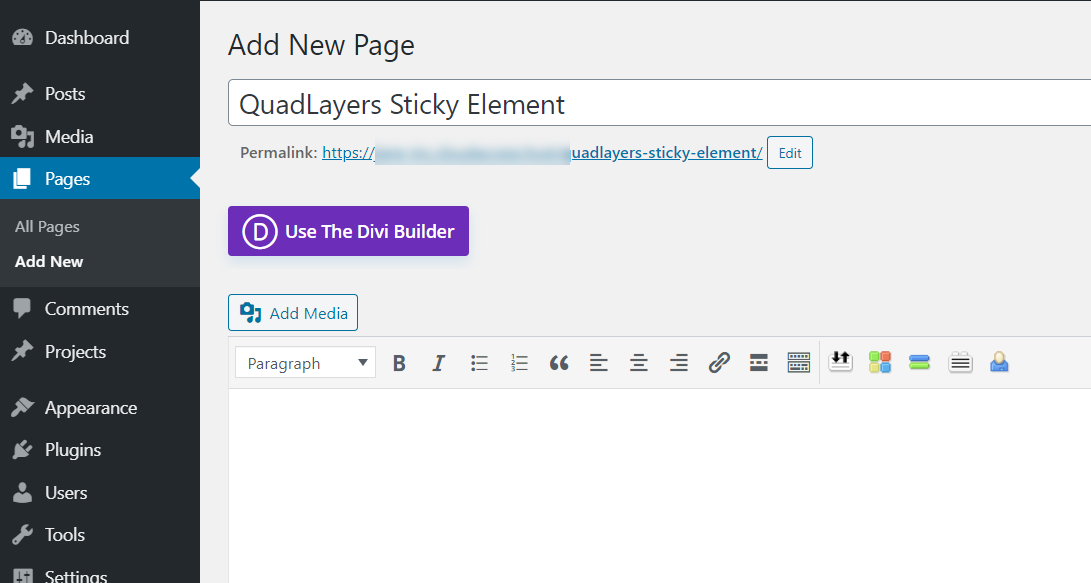
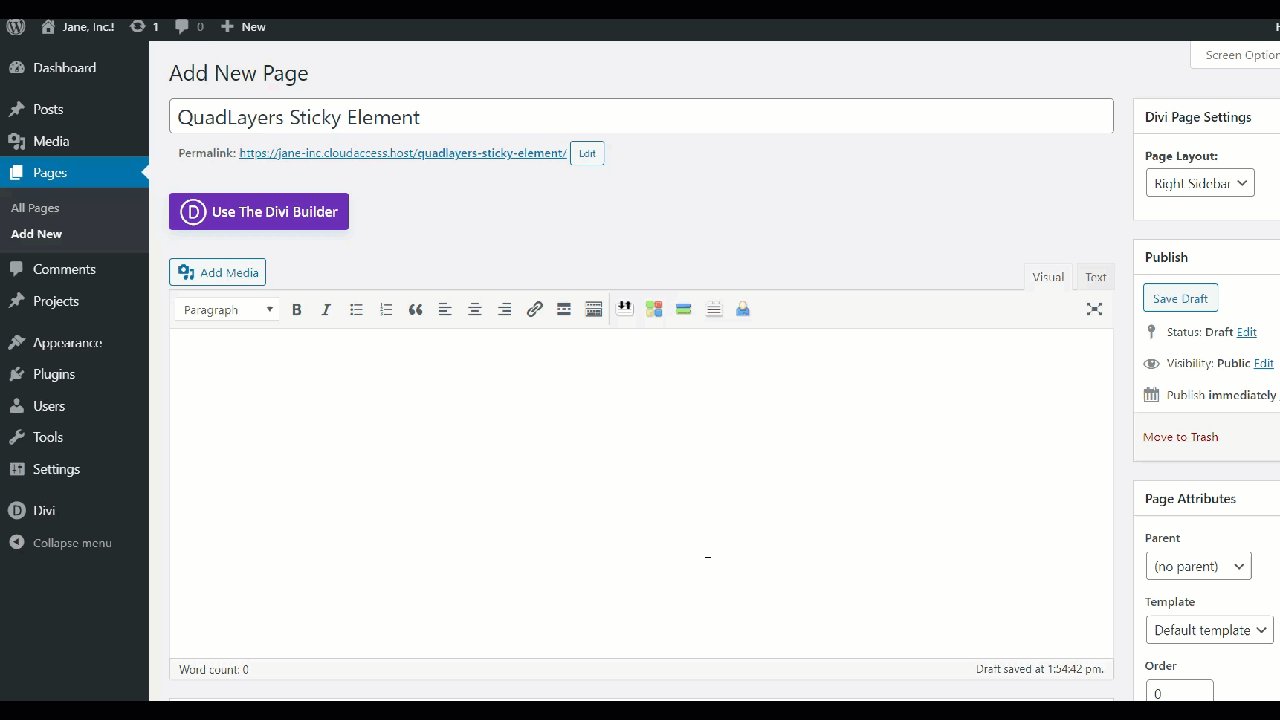
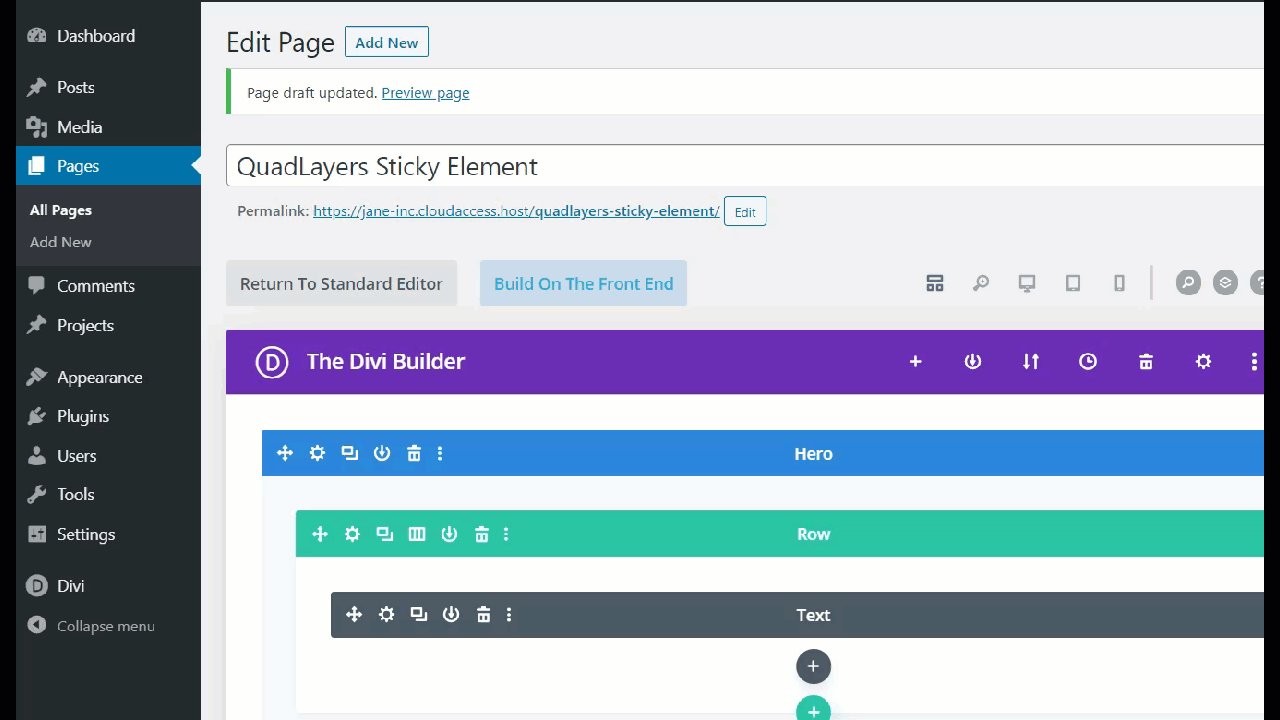
Tout d'abord, dans votre tableau de bord WordPress, accédez à Pages > Ajouter un nouveau et créez une nouvelle page. 
À partir de maintenant, nous utiliserons le constructeur visuel Divi, alors appuyez sur le bouton Utiliser le constructeur Divi et vous verrez un constructeur visuel glisser-déposer.

Importer le modèle préféré
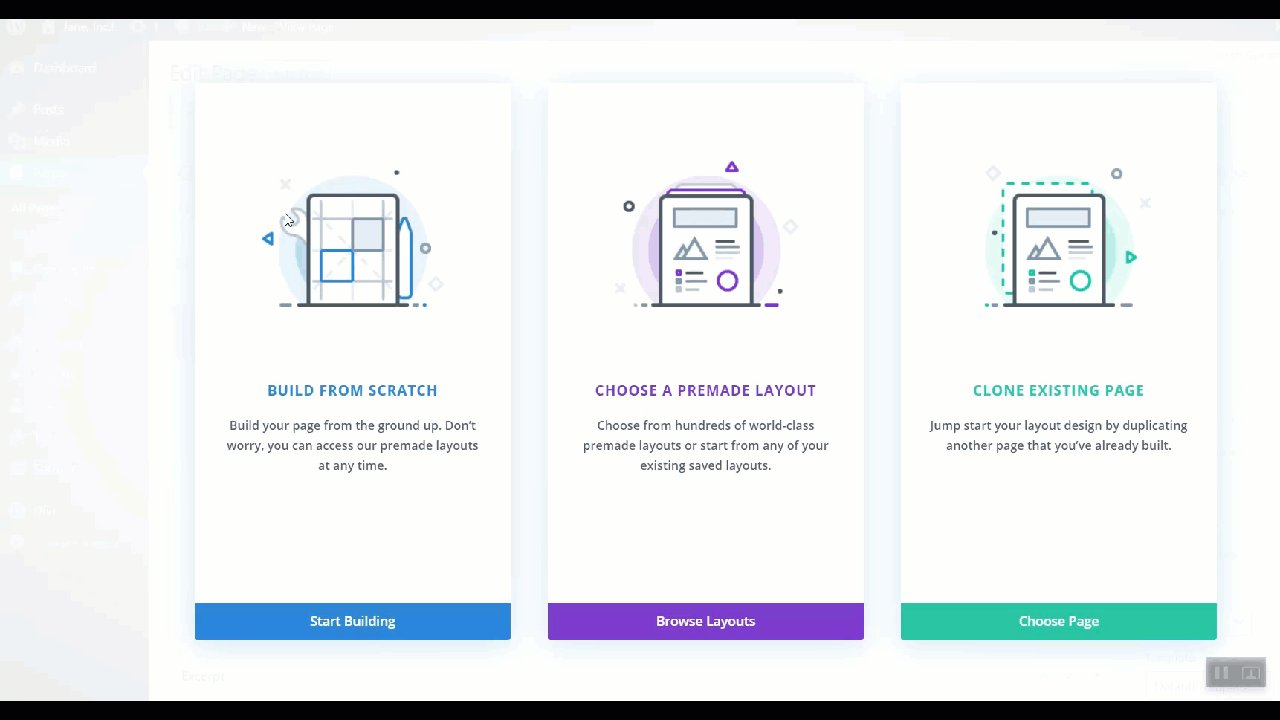
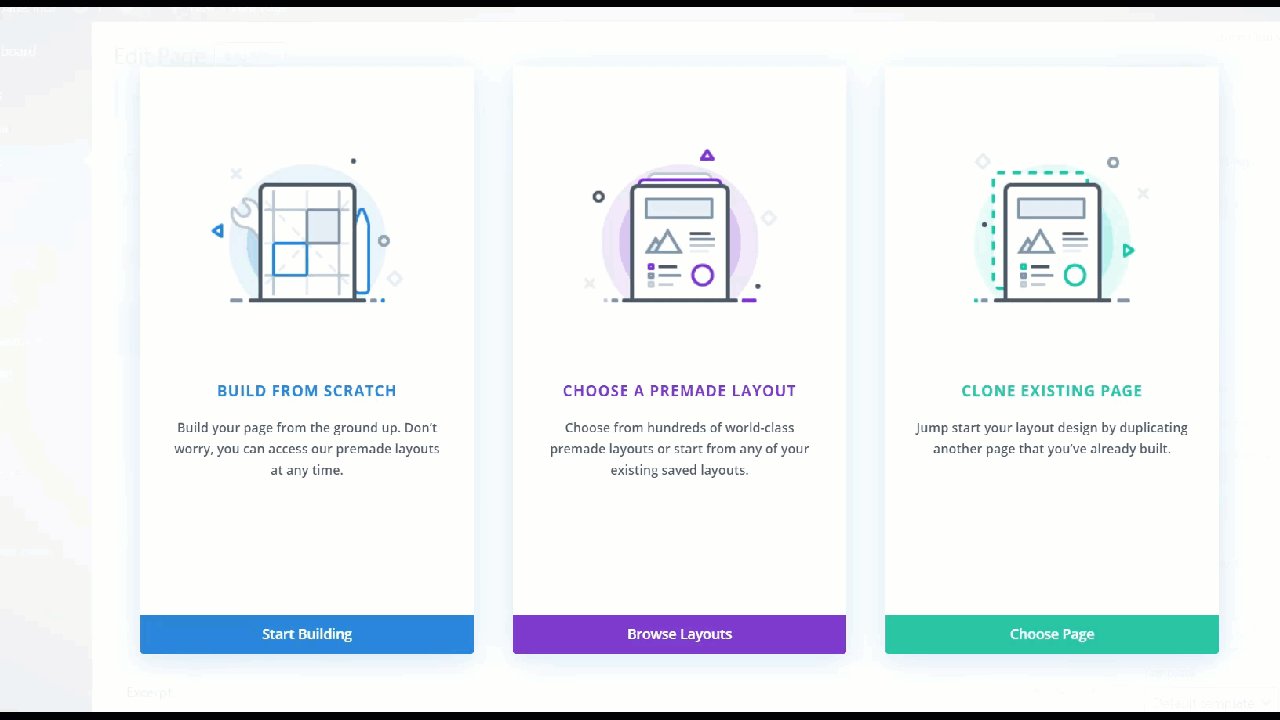
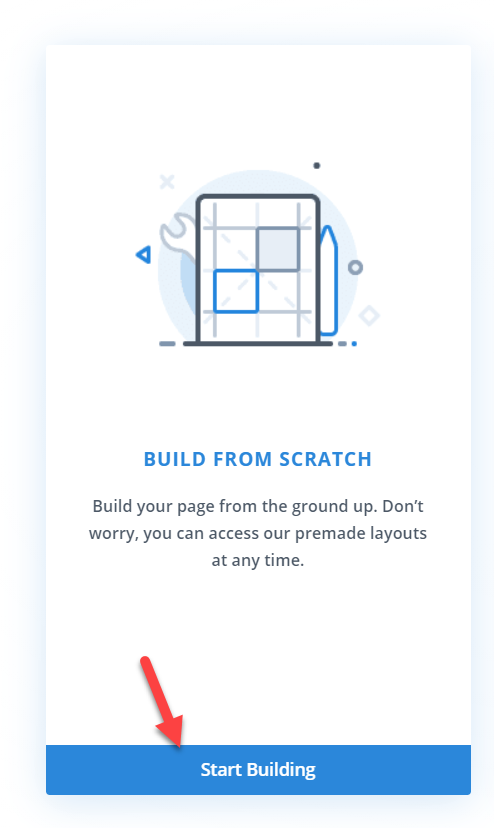
Une fois le constructeur ouvert, vous verrez trois options :
- Construire à partir de zéro
- Choisissez une mise en page prédéfinie
- Cloner une page existante
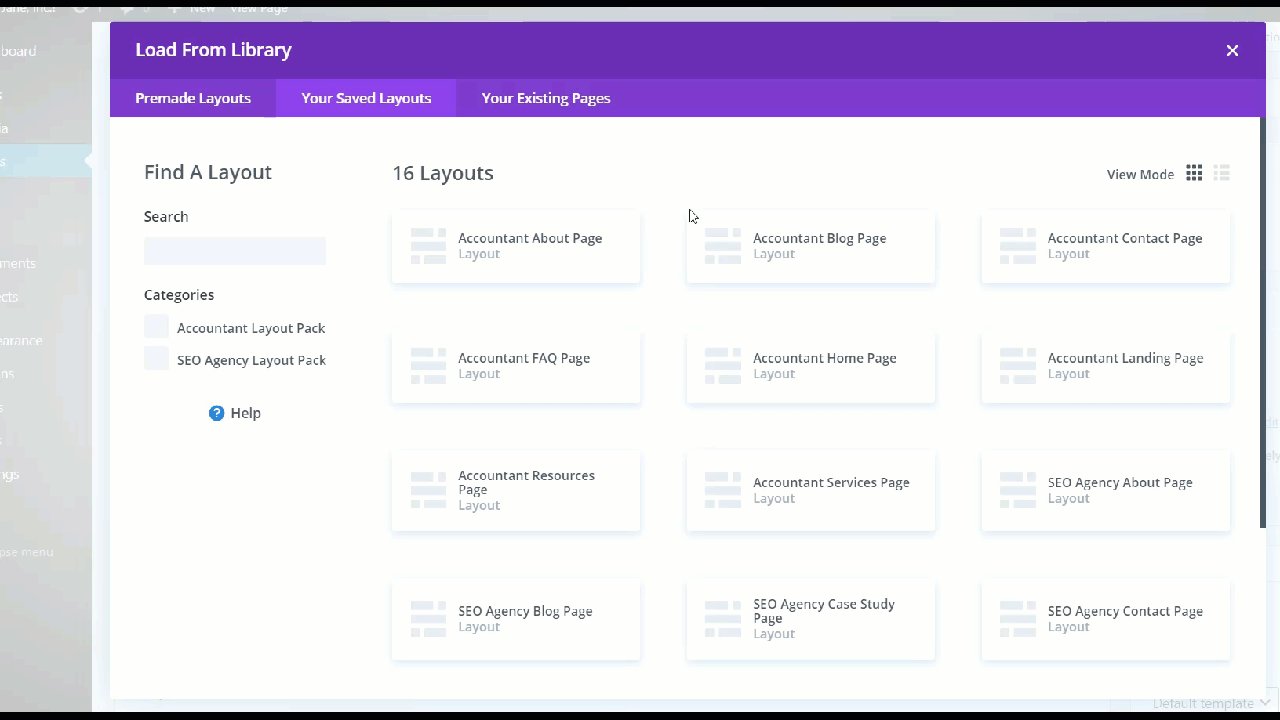
Si vous souhaitez créer un design personnalisé, choisissez la première option. En utilisant le constructeur Divi, il sera assez simple de créer un design de page unique pour votre site. Alternativement, vous pouvez cloner des conceptions de page existantes ou choisir une mise en page prédéfinie. Dans notre cas, nous allons utiliser le modèle de mise en page prédéfini ( Comptable) . Ainsi, pour importer le modèle Comptable , nous sélectionnons l'option Choisir une mise en page prédéfinie, puis sélectionnons celle que vous aimez dans la liste.

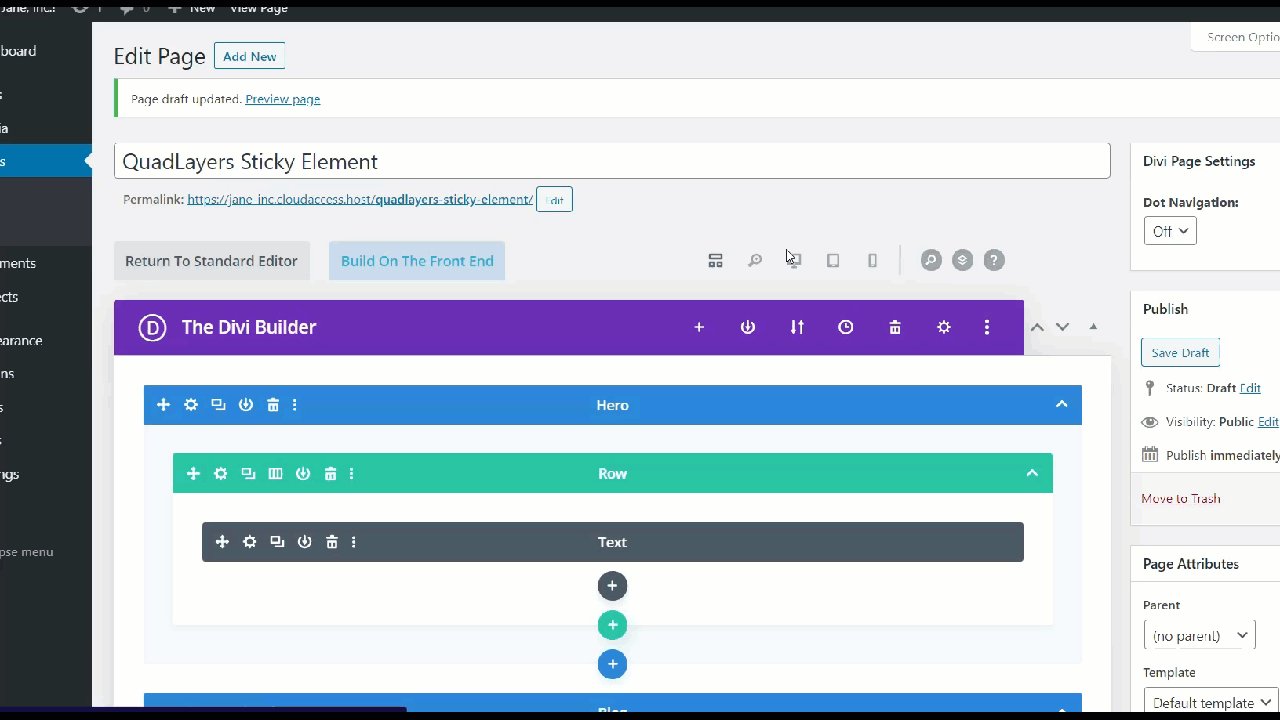
Après cela, comme nous utilisons l'éditeur classique, vous verrez quelque chose comme ceci sur votre écran :
 Cependant, il est plus facile de travailler avec le constructeur visuel, nous allons donc y passer.
Cependant, il est plus facile de travailler avec le constructeur visuel, nous allons donc y passer.
Passer au constructeur visuel
Dans l'en-tête, vous verrez une option pour utiliser le constructeur visuel appelé Build On the Front End . Appuyez dessus et vous verrez comment l'écran change et facilite la visualisation des résultats des modifications depuis l'interface.

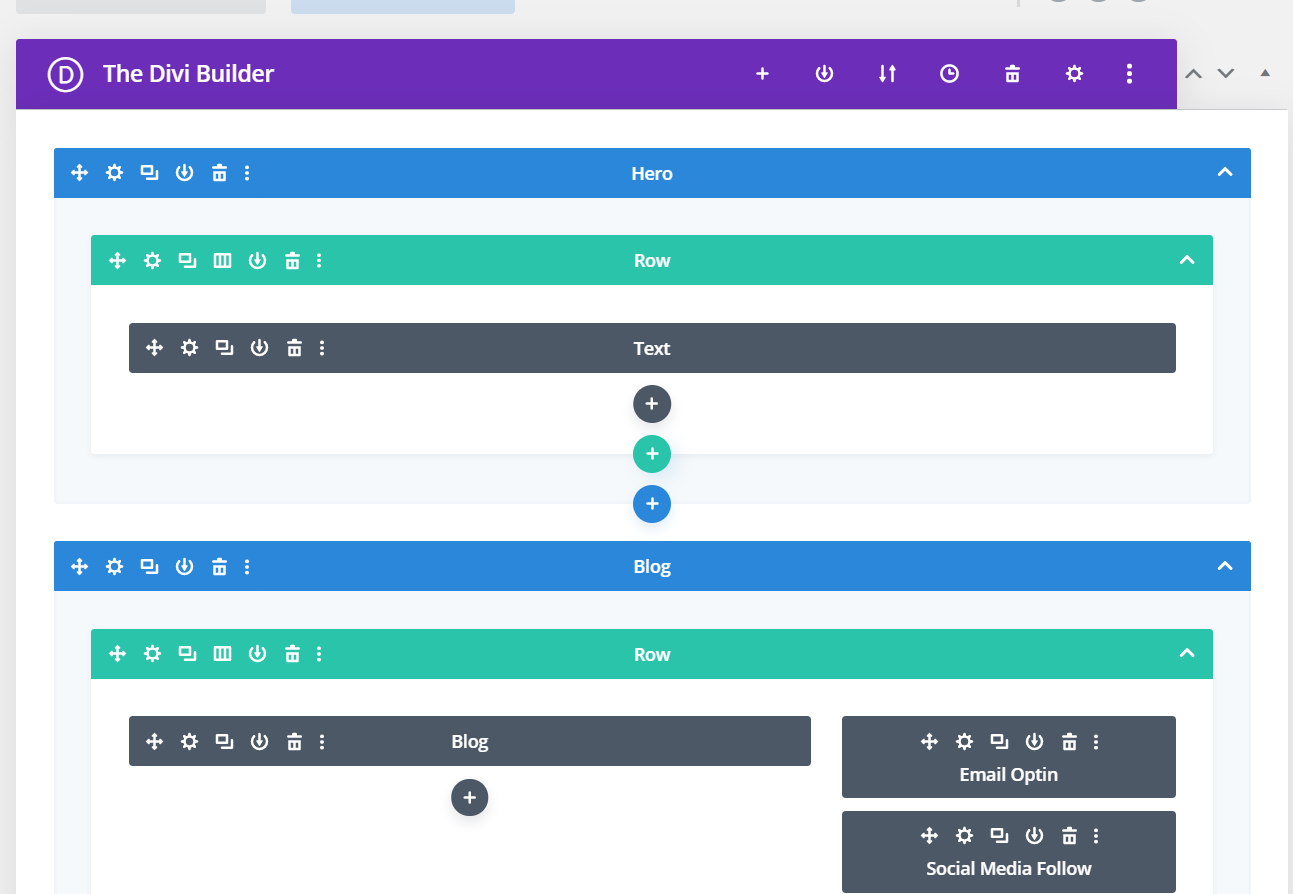
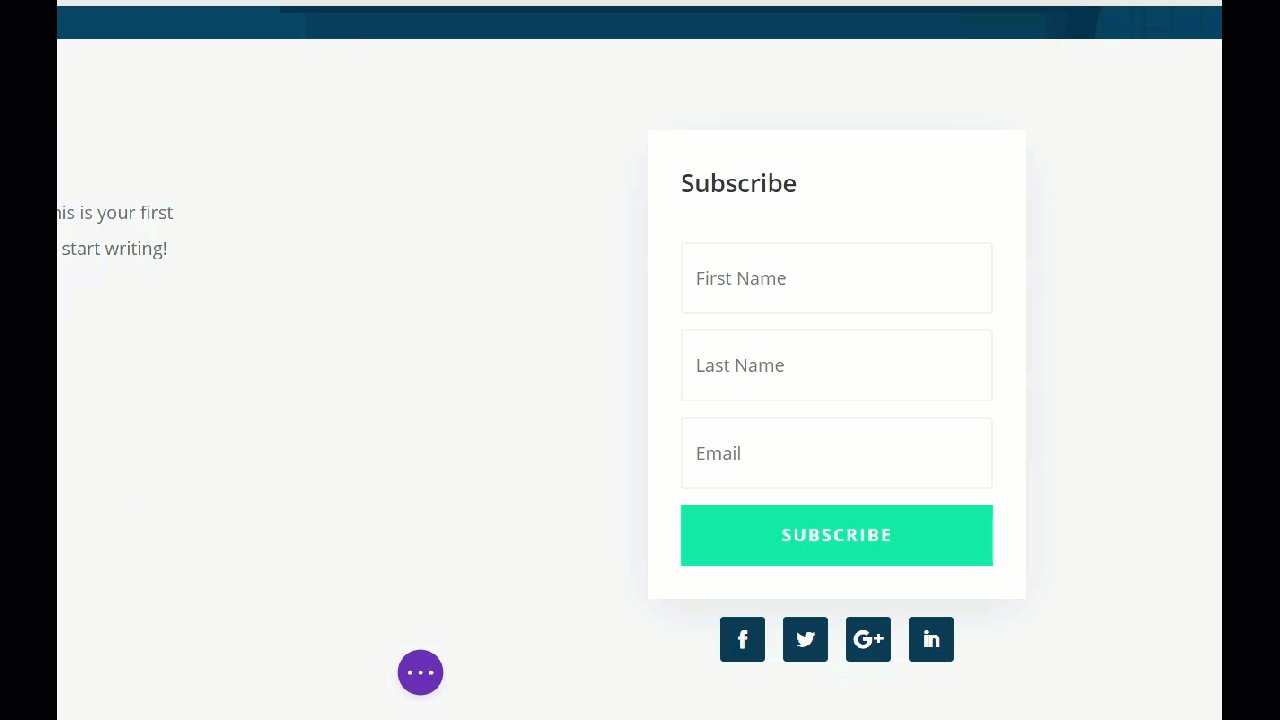
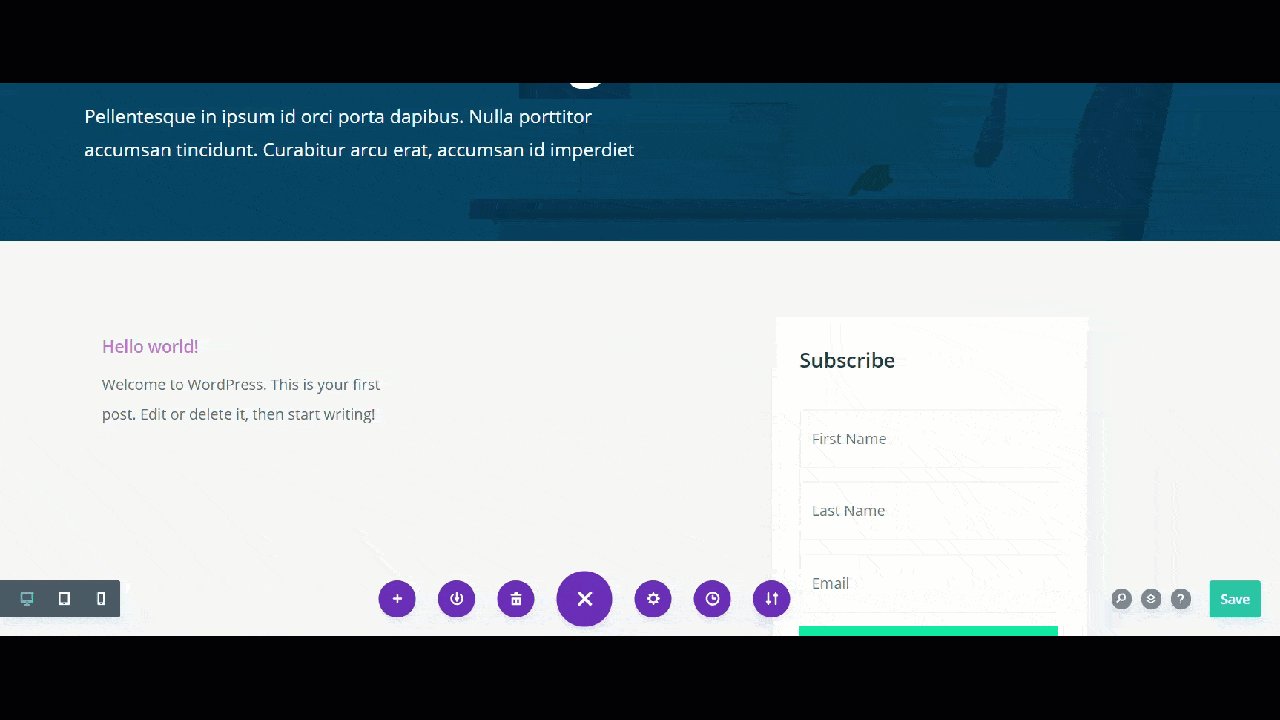
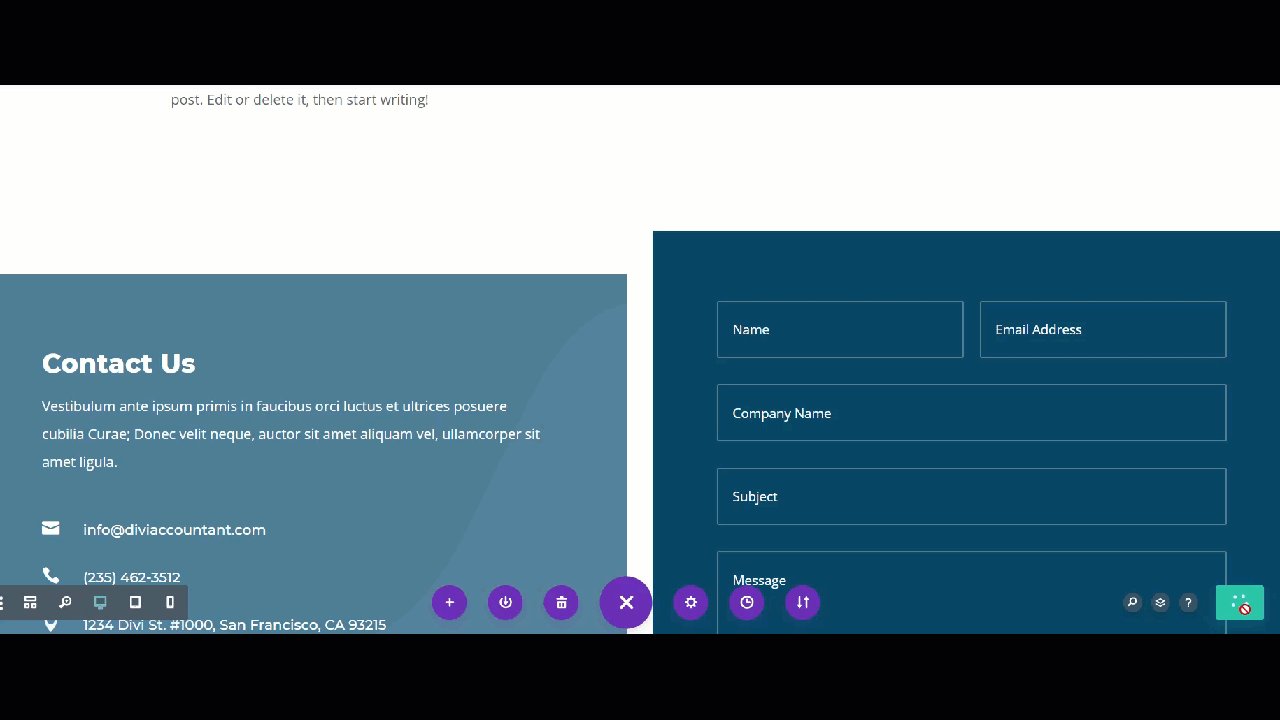
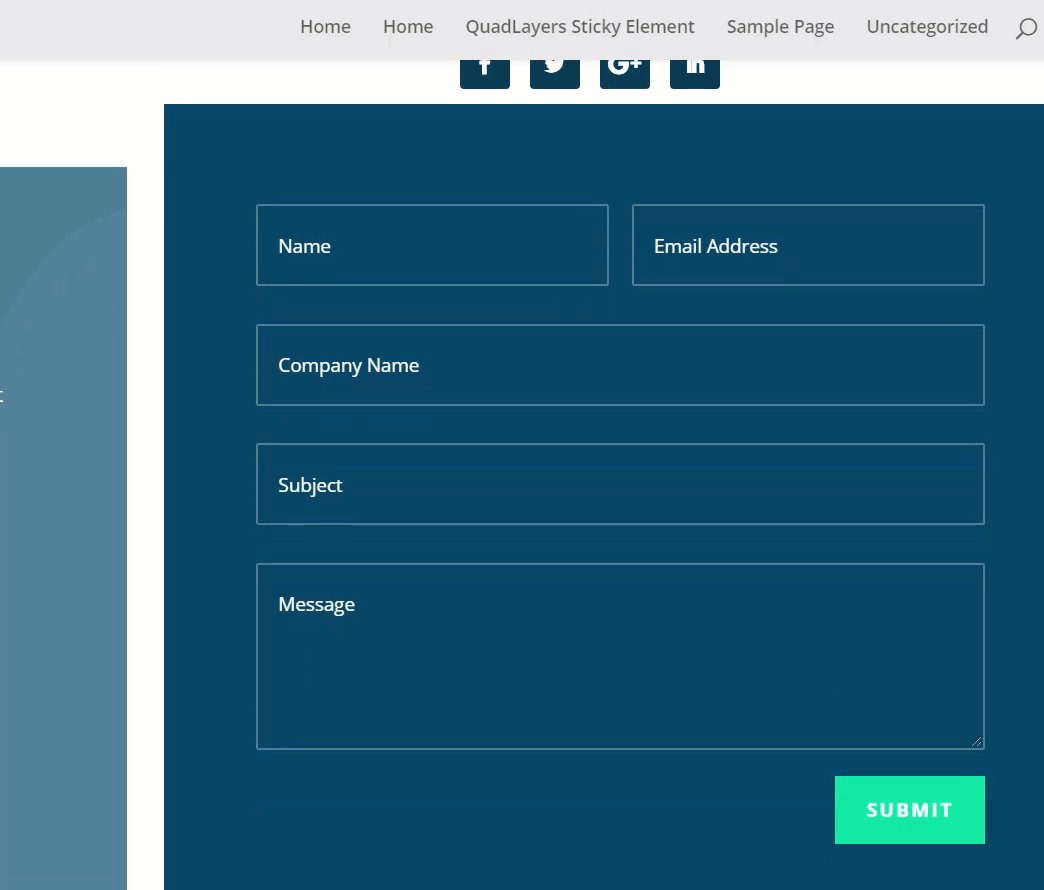
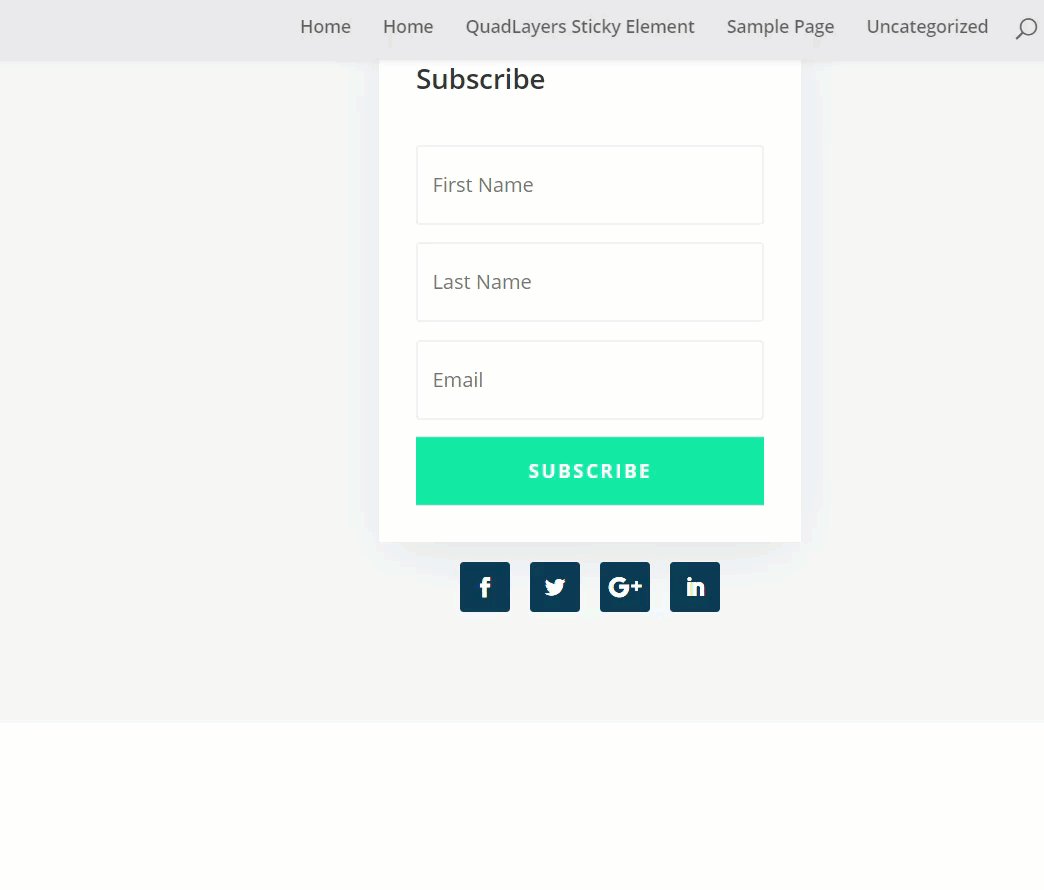
Le modèle Comptable est livré avec une barre latérale droite et un formulaire d'inscription à la newsletter. Cependant, ce n'est pas fixe alors que nous faisons défiler vers le bas, il disparaît. Voyons donc comment rendre la boîte d'inscription à la newsletter collante.

Installer et activer le plugin WordPress Sticky Menu
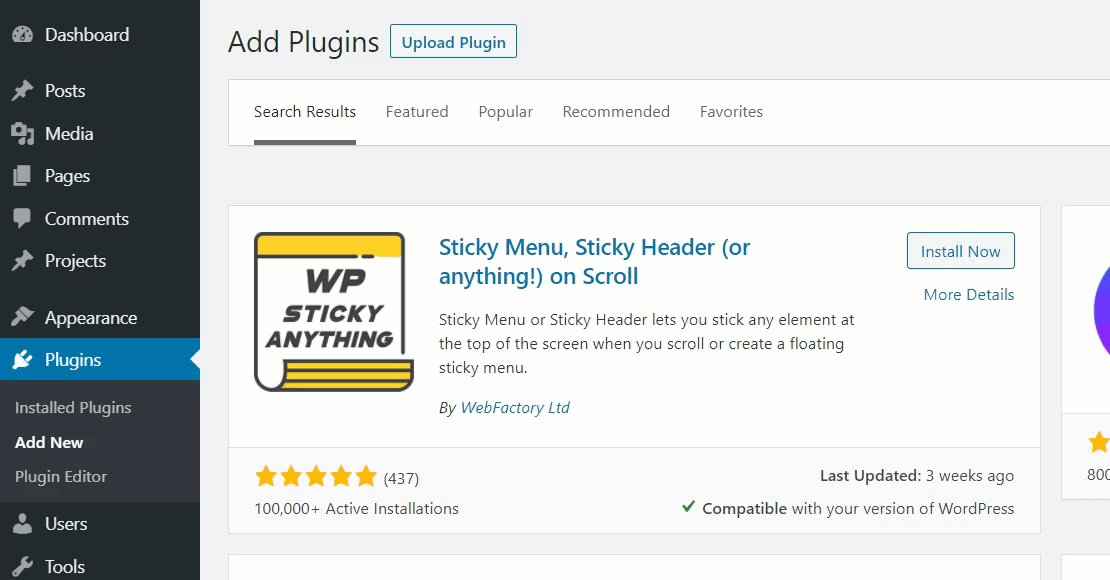
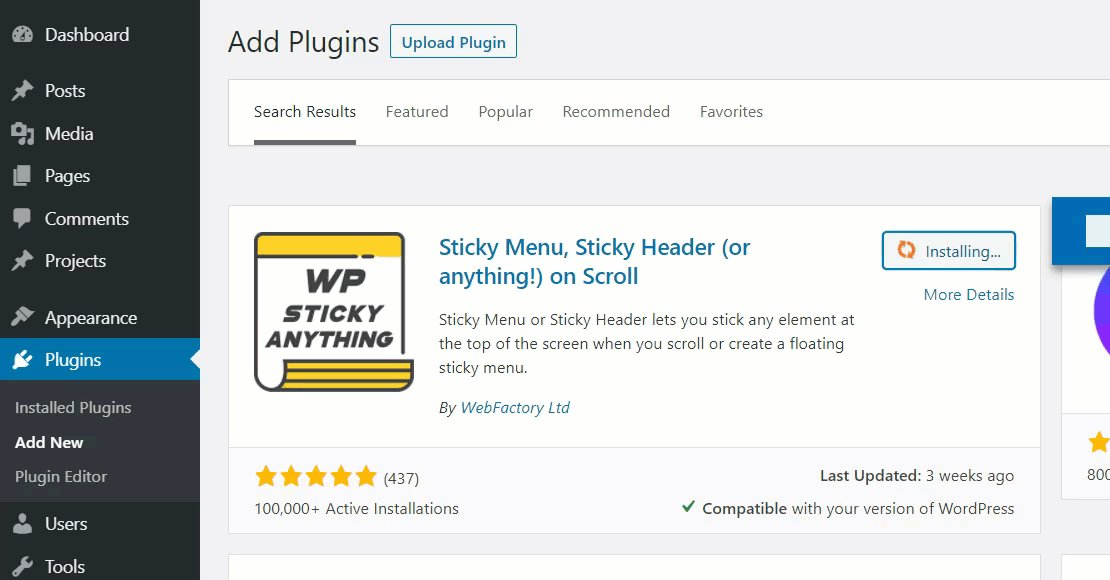
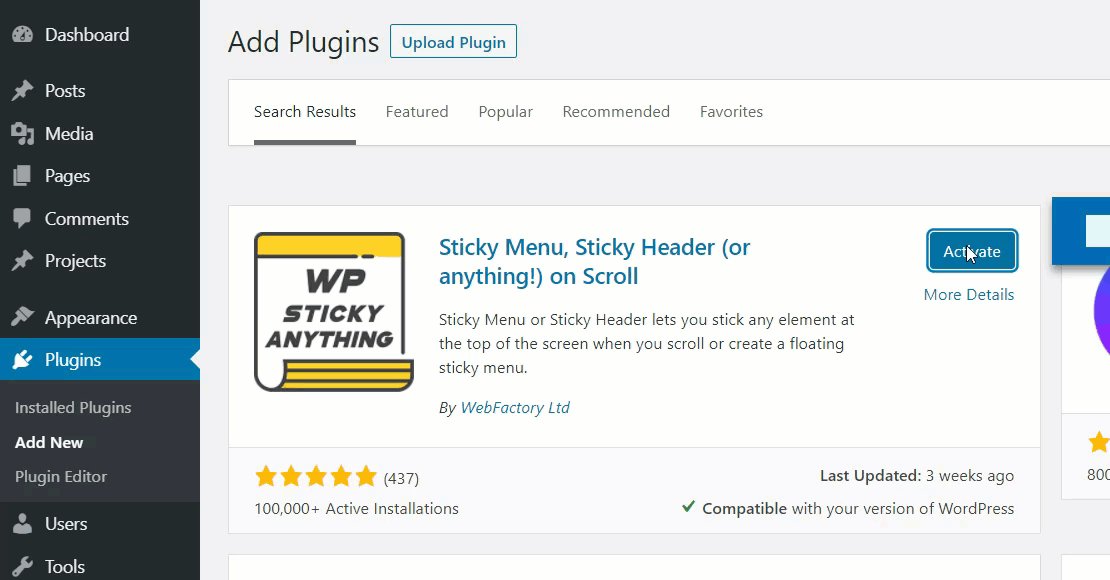
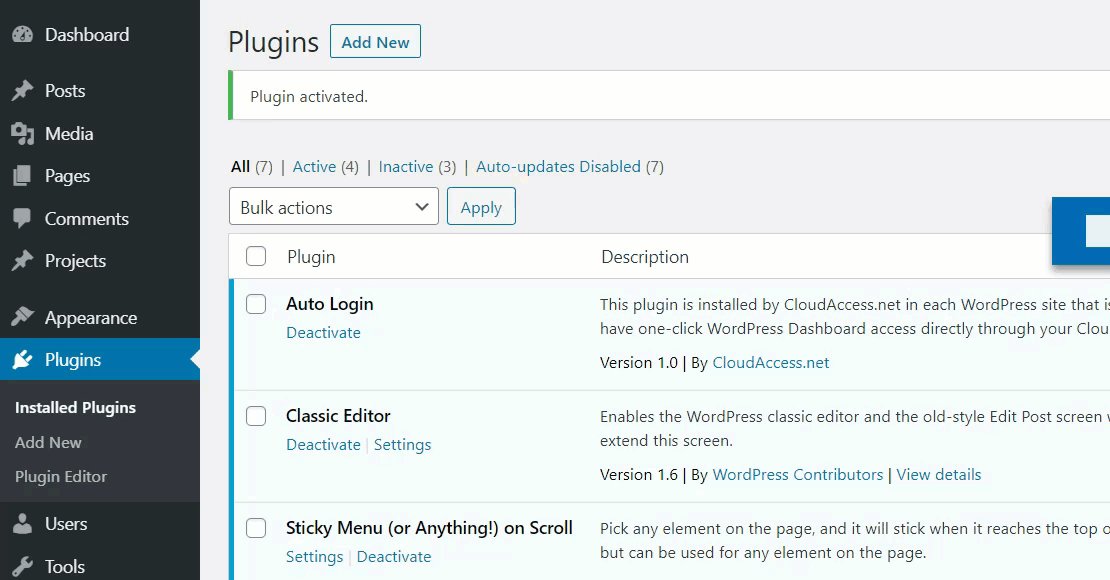
Pour rendre n'importe quel élément Divi collant, nous utiliserons le plugin Sticky Menu. Alors, ouvrez votre tableau de bord WordPress , allez dans Plugins > Ajouter un nouveau, et recherchez le Sticky Menu, Sticky Header on Scroll . Ensuite, cliquez sur Installer et activez-le.

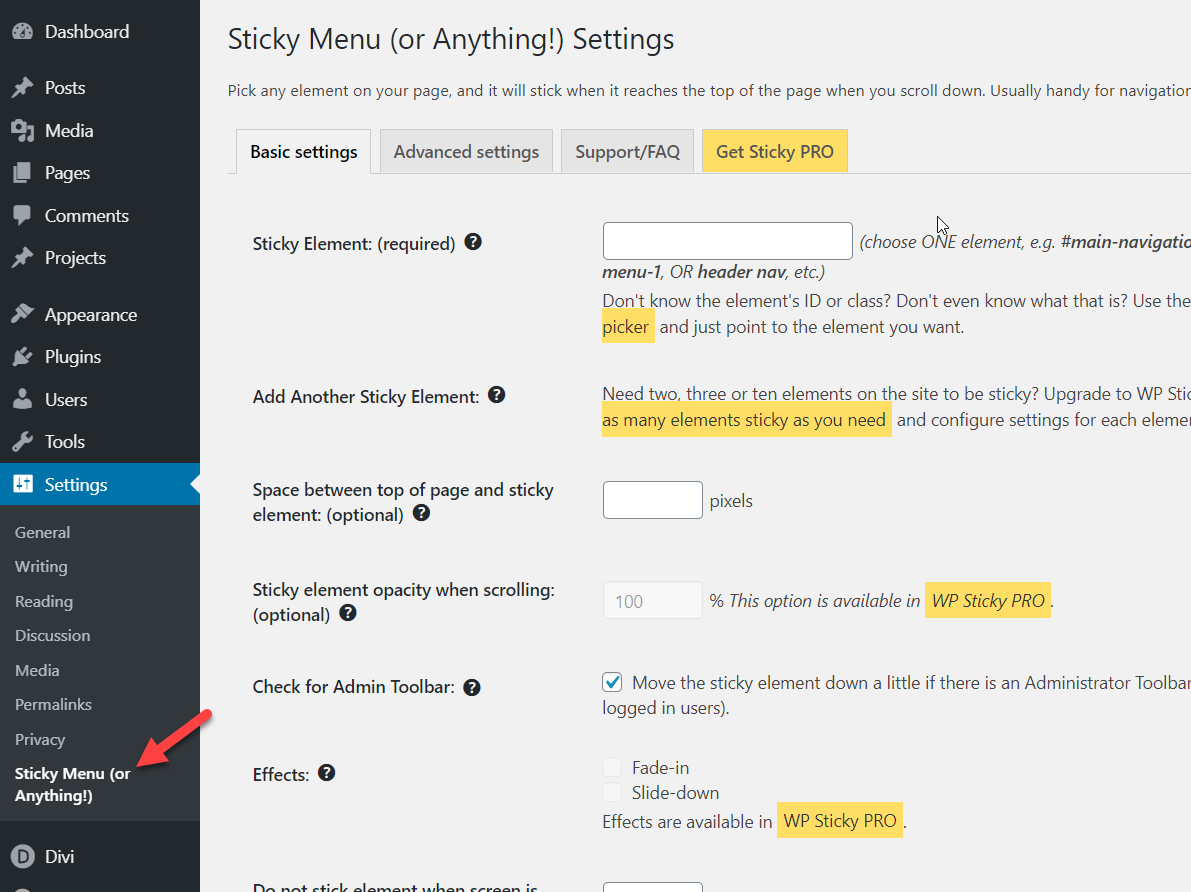
Avec ce plugin simple, nous pourrons rendre nos menus, notre en-tête ou tout élément collant en un rien de temps. Pour configurer le plugin, allez dans Paramètres > Sticky Menu (ou n'importe quoi !) .

Configurer le menu collant
Il existe deux principales options de paramètres de personnalisation :
- De base
- Avancée
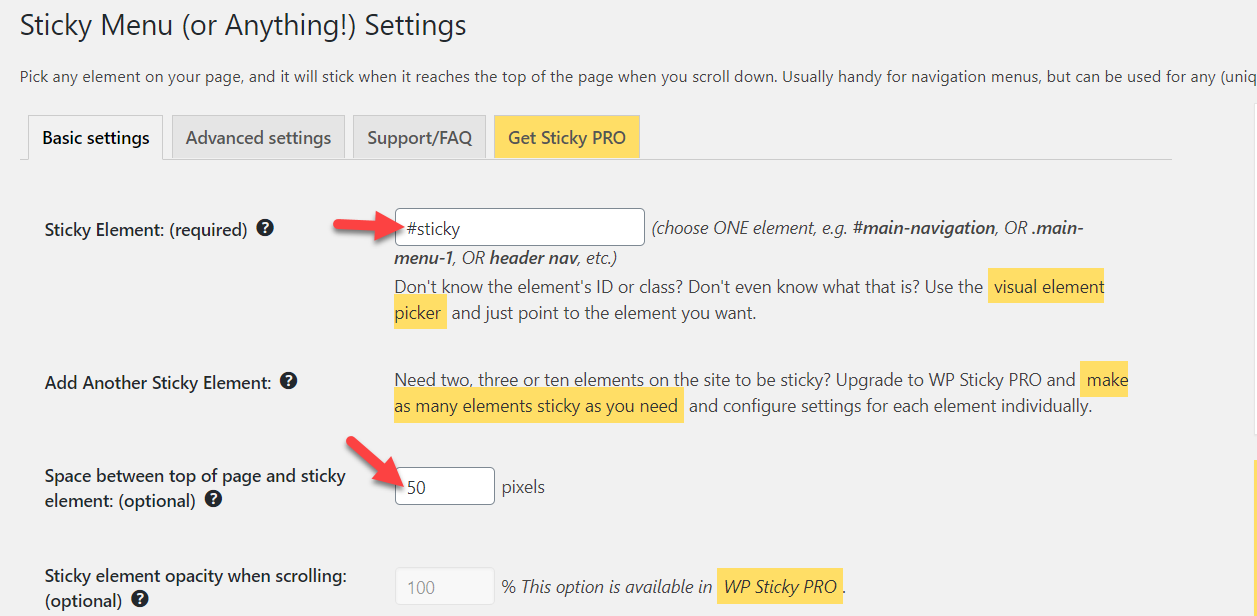
Voyons d'abord comment personnaliser les paramètres de base. Vous devrez nommer un élément collant. Dans notre cas, nous allons l'appeler #sticky et nous allons définir un espace entre la première page et l'élément à 50px . Ne vous inquiétez pas si vous n'êtes pas sûr de l'espacement, vous pouvez le modifier plus tard.

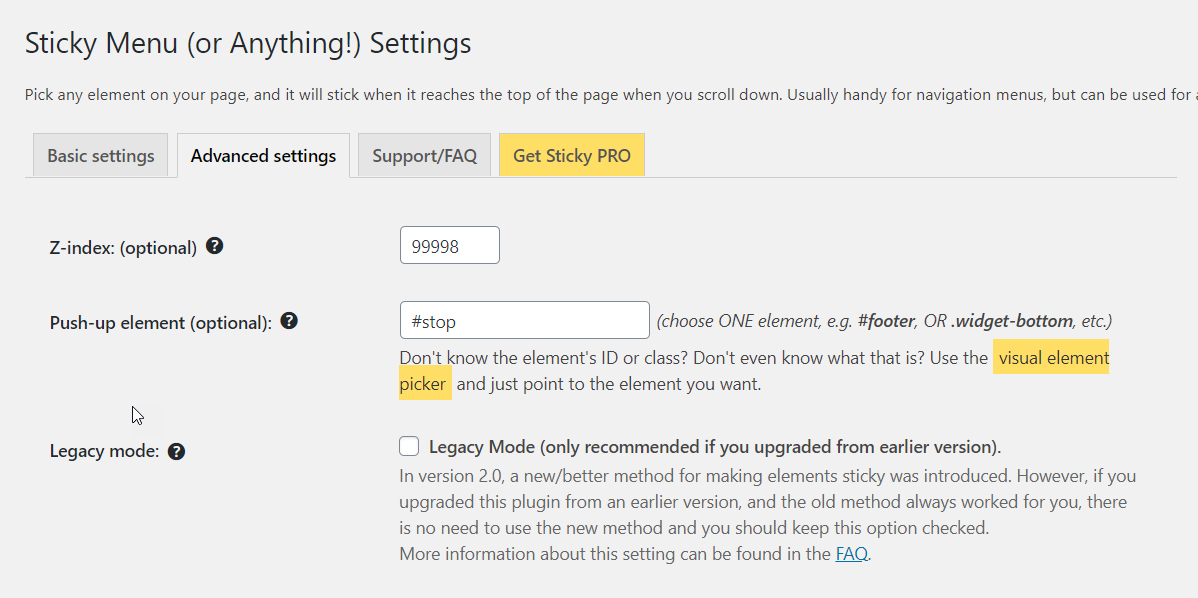
Ensuite, enregistrez les paramètres de base et accédez à l' onglet Paramètres avancés . Ici, nous allons affiner un peu plus l'élément collant. Par exemple, nous allons définir le champ Z-Index sur 99998 et ajouter #stop dans le champ de l'élément push-up. L'élément push-up vous aidera à arrêter le widget collant flottant (plus à ce sujet plus tard).
 Il existe d'autres options de personnalisation premium, mais nous n'y toucherons pas pour l'instant. Donc, une fois que vous avez ajouté ces valeurs, enregistrez les paramètres et vous êtes prêt à partir. Après cela, ouvrez la page que vous avez créée à l'aide du constructeur visuel Divi. Nous rendrons le widget d'inscription à la newsletter collant en y ajoutant une classe CSS. Il y a deux colonnes. La colonne de gauche affiche les articles du blog et celle de droite affiche la barre d'inscription à la newsletter. Nous devons donc appliquer l'ID CSS à la colonne de droite.
Il existe d'autres options de personnalisation premium, mais nous n'y toucherons pas pour l'instant. Donc, une fois que vous avez ajouté ces valeurs, enregistrez les paramètres et vous êtes prêt à partir. Après cela, ouvrez la page que vous avez créée à l'aide du constructeur visuel Divi. Nous rendrons le widget d'inscription à la newsletter collant en y ajoutant une classe CSS. Il y a deux colonnes. La colonne de gauche affiche les articles du blog et celle de droite affiche la barre d'inscription à la newsletter. Nous devons donc appliquer l'ID CSS à la colonne de droite.
Ajouter un ID CSS personnalisé
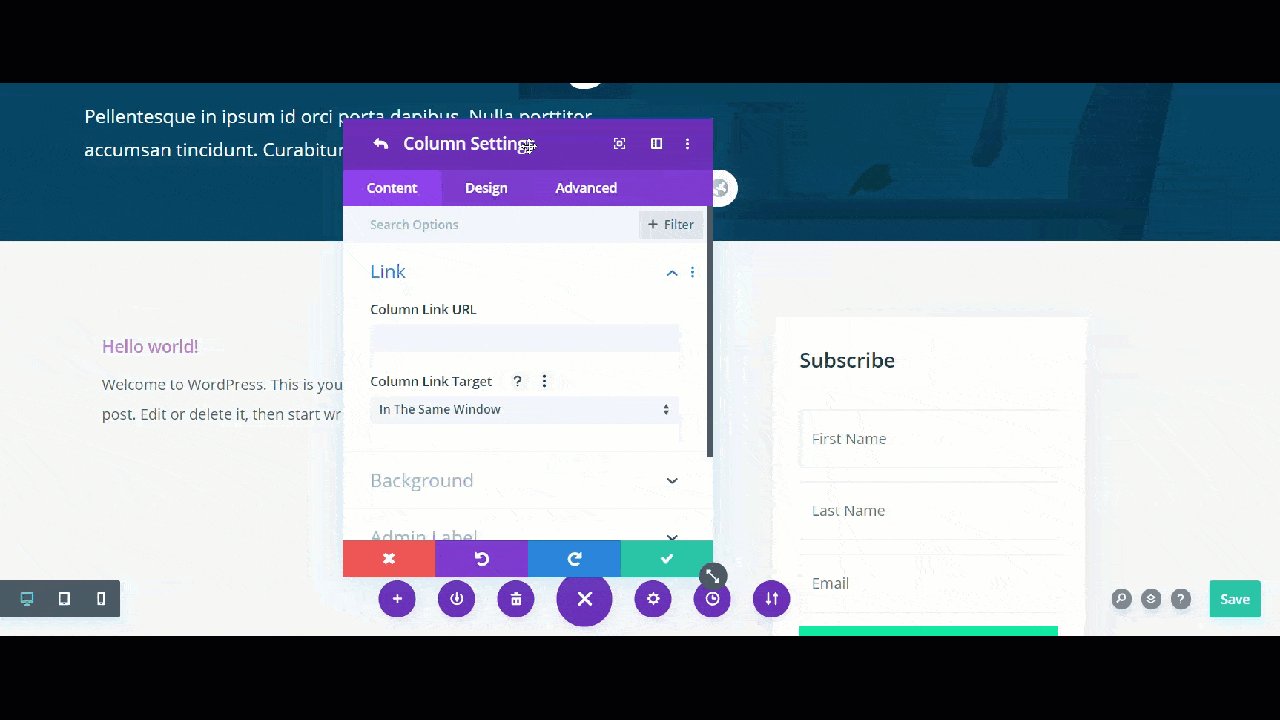
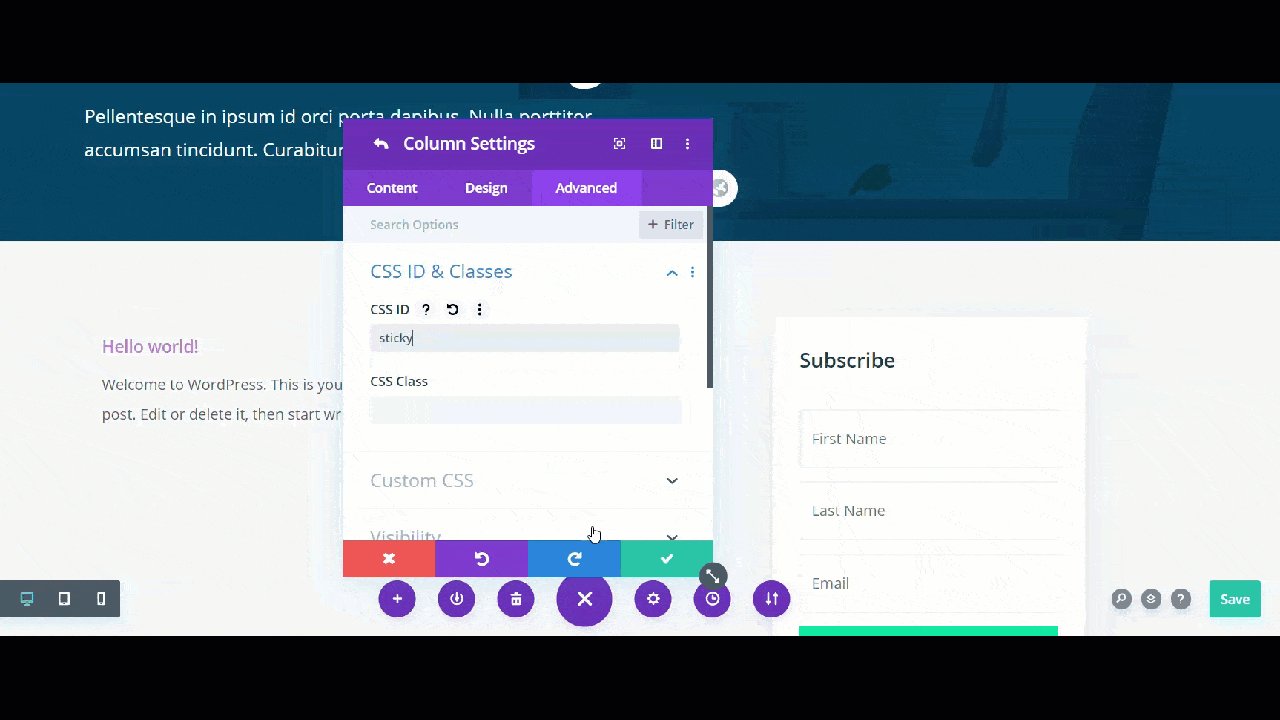
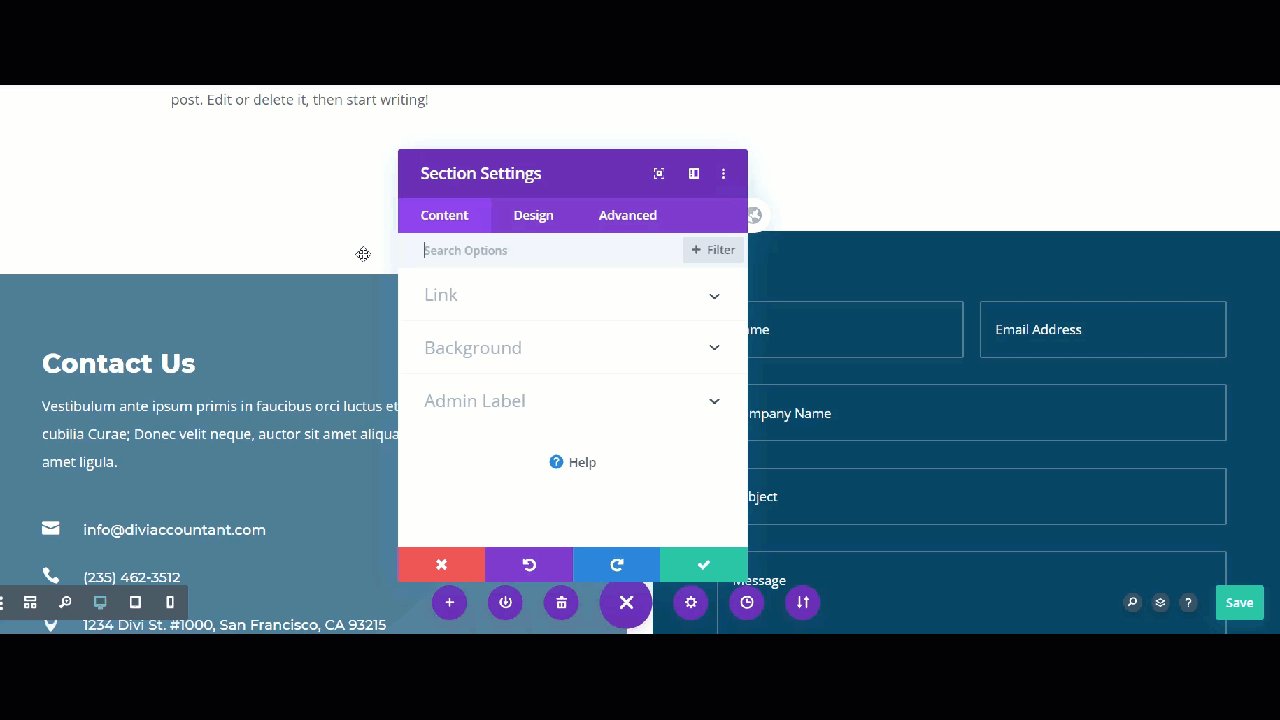
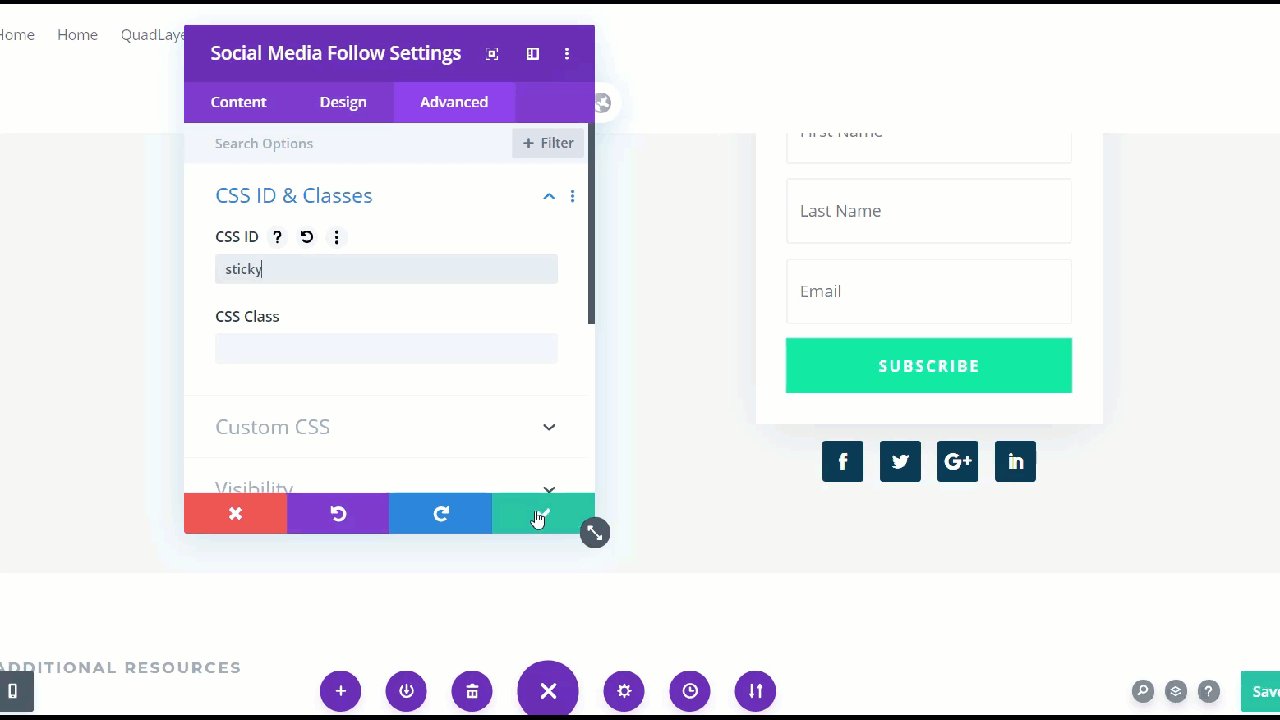
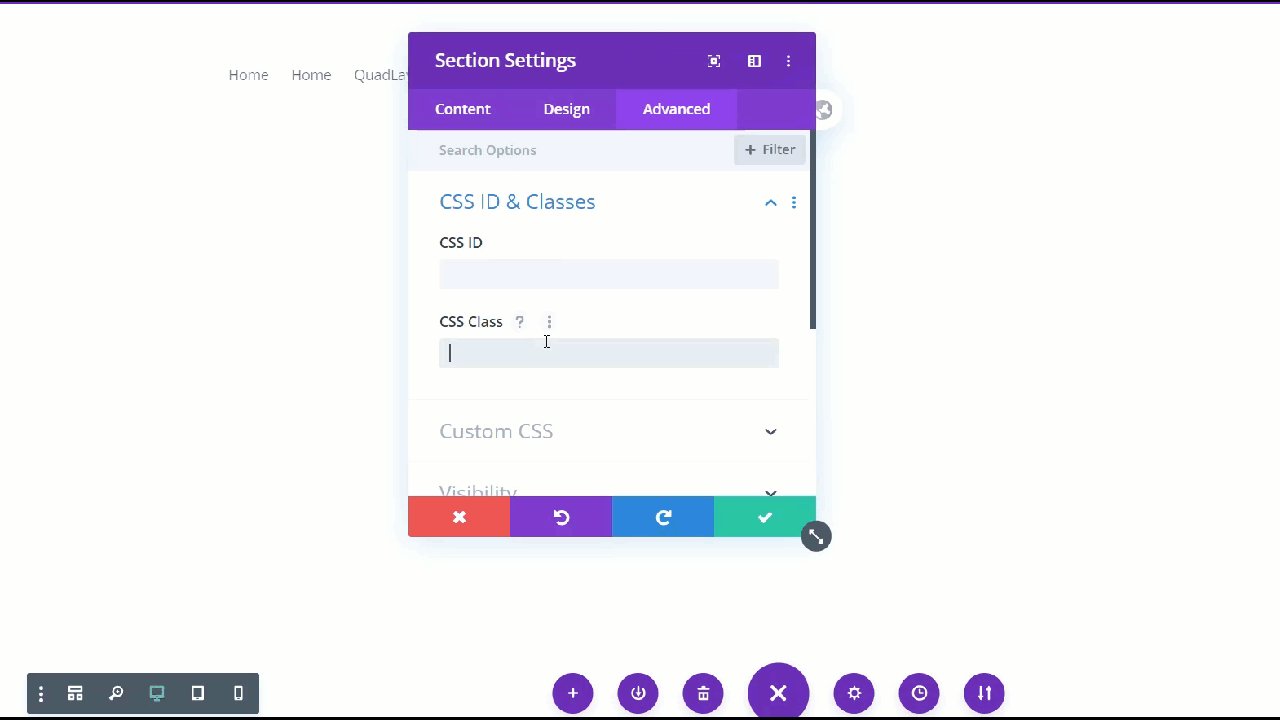
Pour cela, ouvrez la section Paramètres de Divi et choisissez la colonne 2 . Sous l' onglet Avancé , vous verrez une section pour ajouter un ID CSS, une classe CSS et des codes personnalisés CSS. Pour rendre cet élément collant, il vous suffit d'ajouter l'élément collant que vous avez configuré dans les paramètres de base. Dans notre cas, nous ajouterons sticky au champ CSS ID et enregistrerons les paramètres.

Assurez-vous de sauvegarder tous les paramètres du constructeur Divi, sinon cela ne fonctionnera pas. Ensuite, vous pouvez prévisualiser la page.

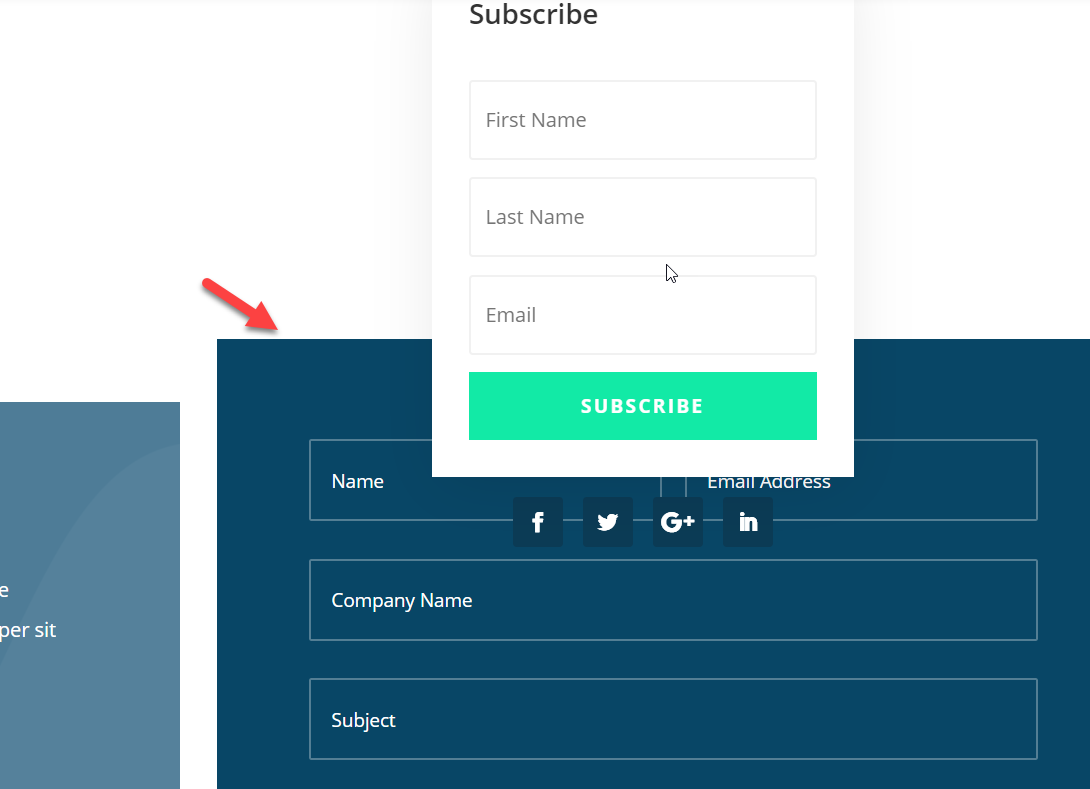
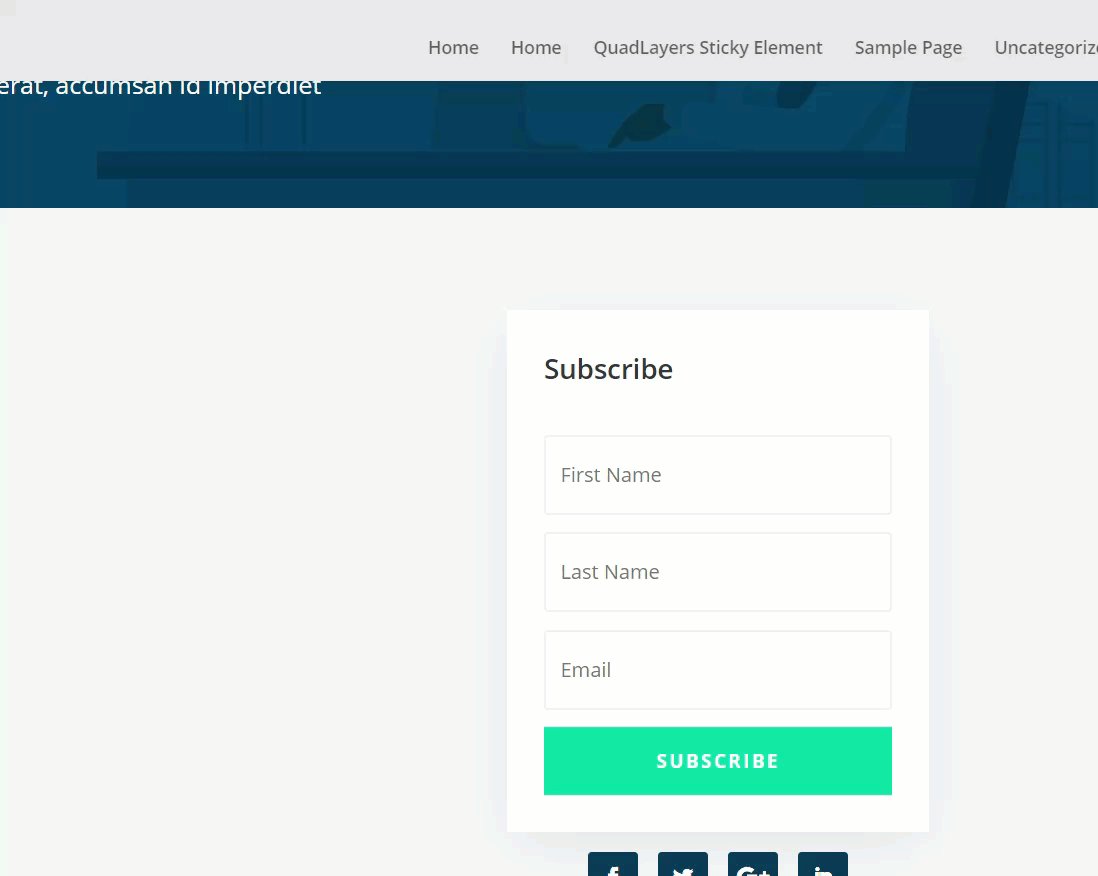
Comme vous pouvez le voir ci-dessus, le formulaire d'inscription à la newsletter est maintenant corrigé. Cependant, il chevauche d'autres éléments du site, nous allons donc apporter quelques modifications. C'est à ce moment que l' ID d'élément push-up des paramètres avancés entre en jeu. Dans notre cas, nous ferons en sorte que le widget de la newsletter s'arrête juste avant le formulaire de contact.


Ajouter le CSS d'arrêt
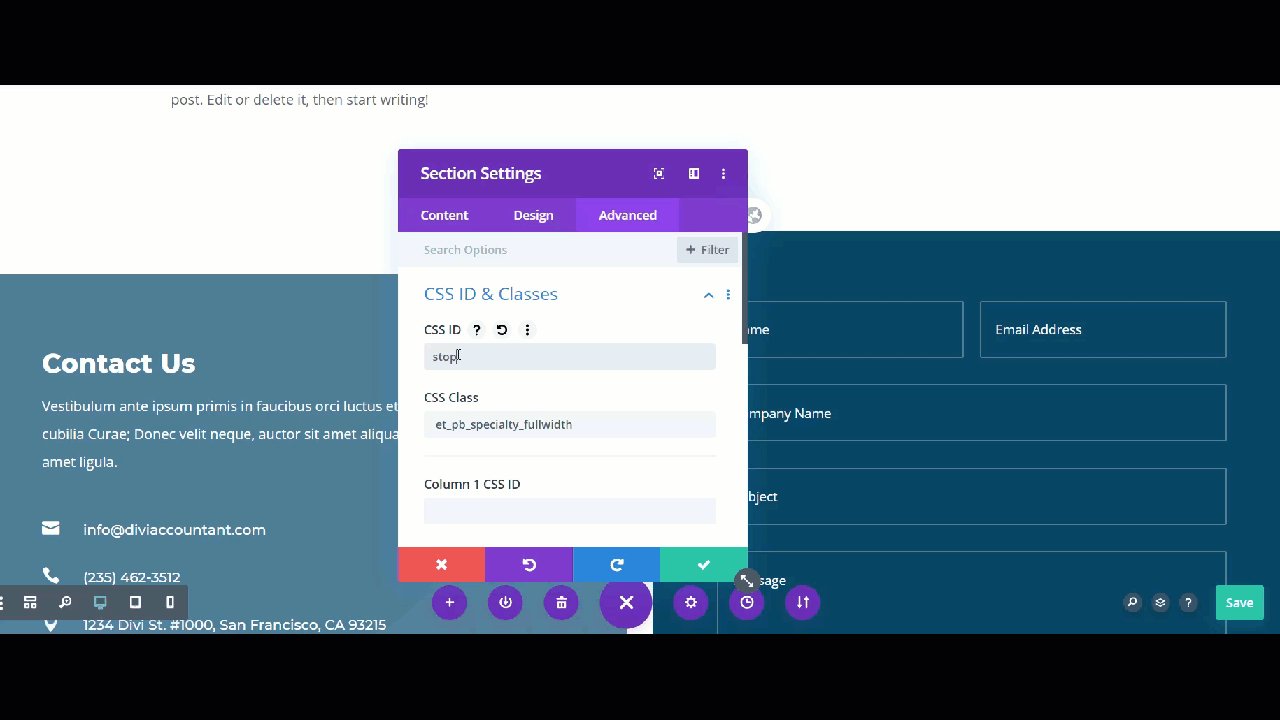
Donc, comme nous l'avons fait précédemment, nous devons mentionner l' ID CSS push-up dans la section du formulaire de contact. Pour ce faire, ouvrez les paramètres de la section Newsletter dans Divi, accédez à l' onglet Avancé, ajoutez stop à l'ID CSS et enregistrez les modifications.

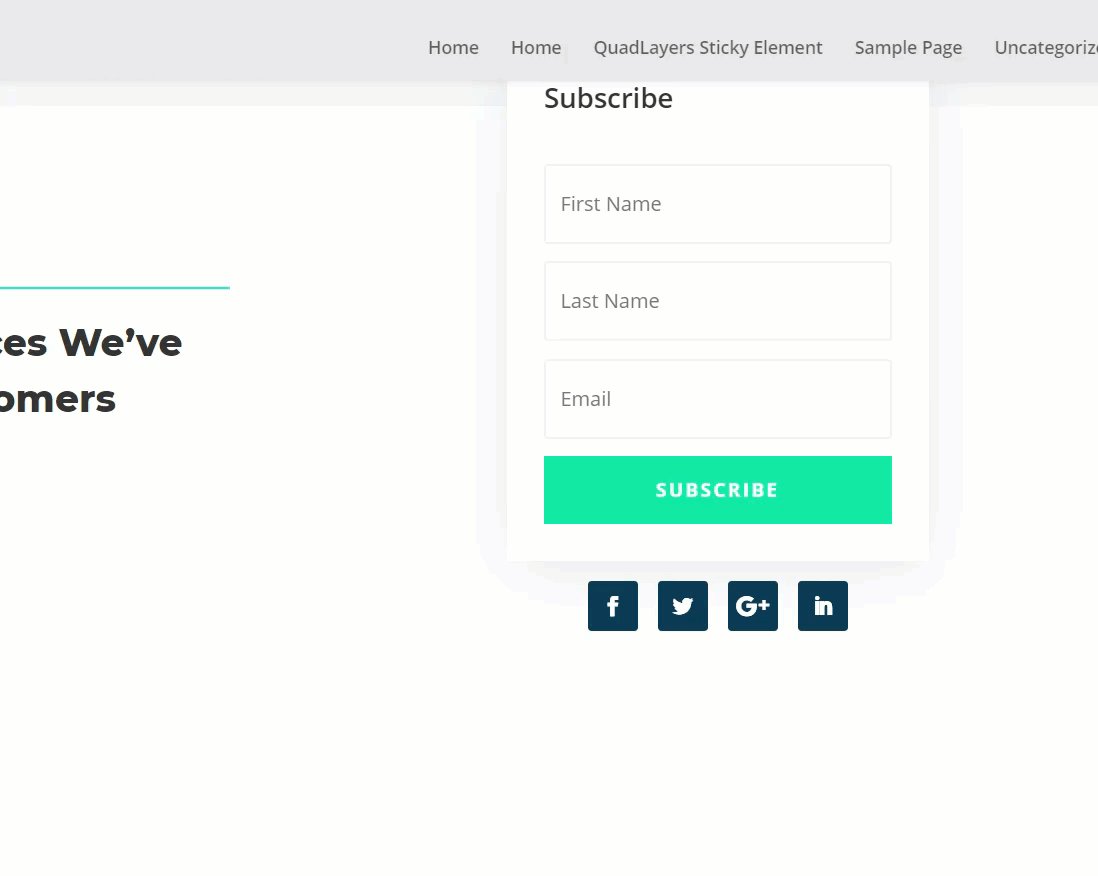
Ensuite, actualisez la page dans l'interface et vous verrez que la boîte d'inscription à la newsletter est collante mais s'arrête lorsqu'elle atteint le formulaire de contact et qu'elle ne chevauche aucun autre widget du site.

De même, vous pouvez suivre les mêmes étapes pour rendre n'importe quel élément Divi collant sur votre site . Voyons comment vous pouvez réparer les icônes sociales à l'aide du Sticky Menu et de Divi Builder.
Rendre collantes les icônes des réseaux sociaux
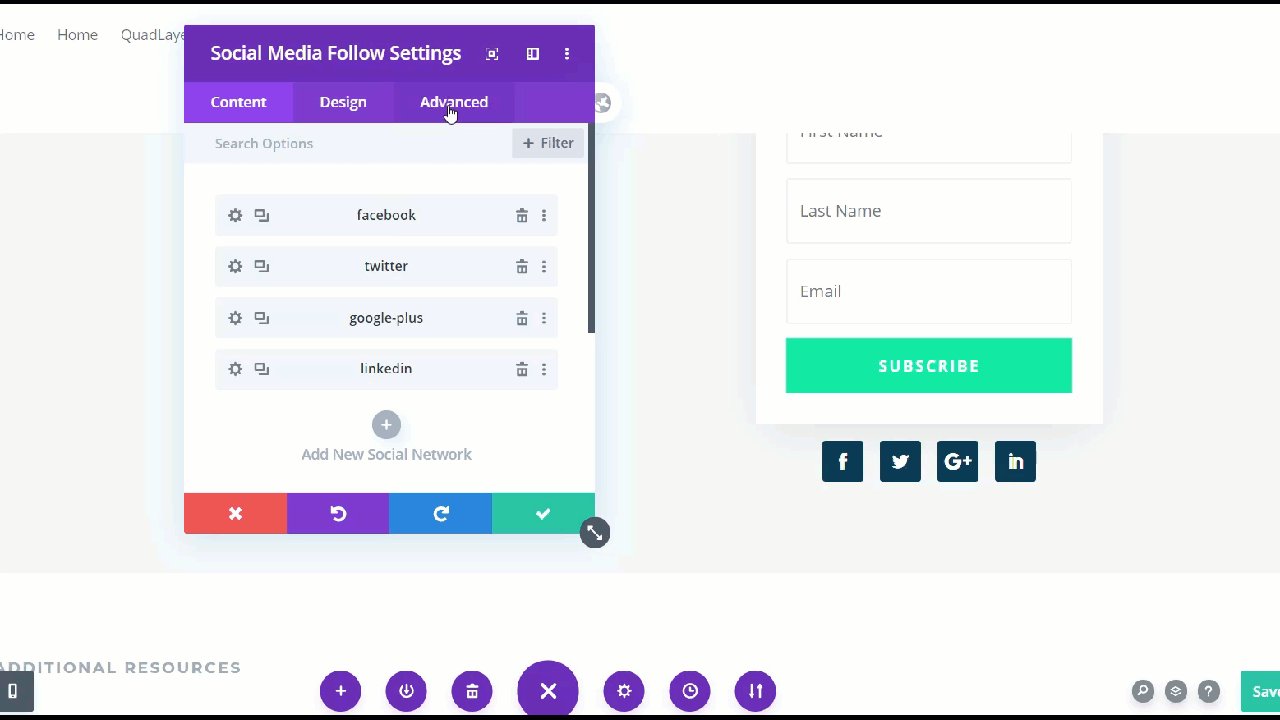
Le processus pour rendre les icônes de médias sociaux collantes est très similaire. Cependant, avant de commencer, gardez à l'esprit qu'avec la version gratuite de Sticky Menu, vous ne pouvez rendre qu'un seul élément collant à la fois, alors n'oubliez pas de supprimer l'ID CSS collant des colonnes 2 .
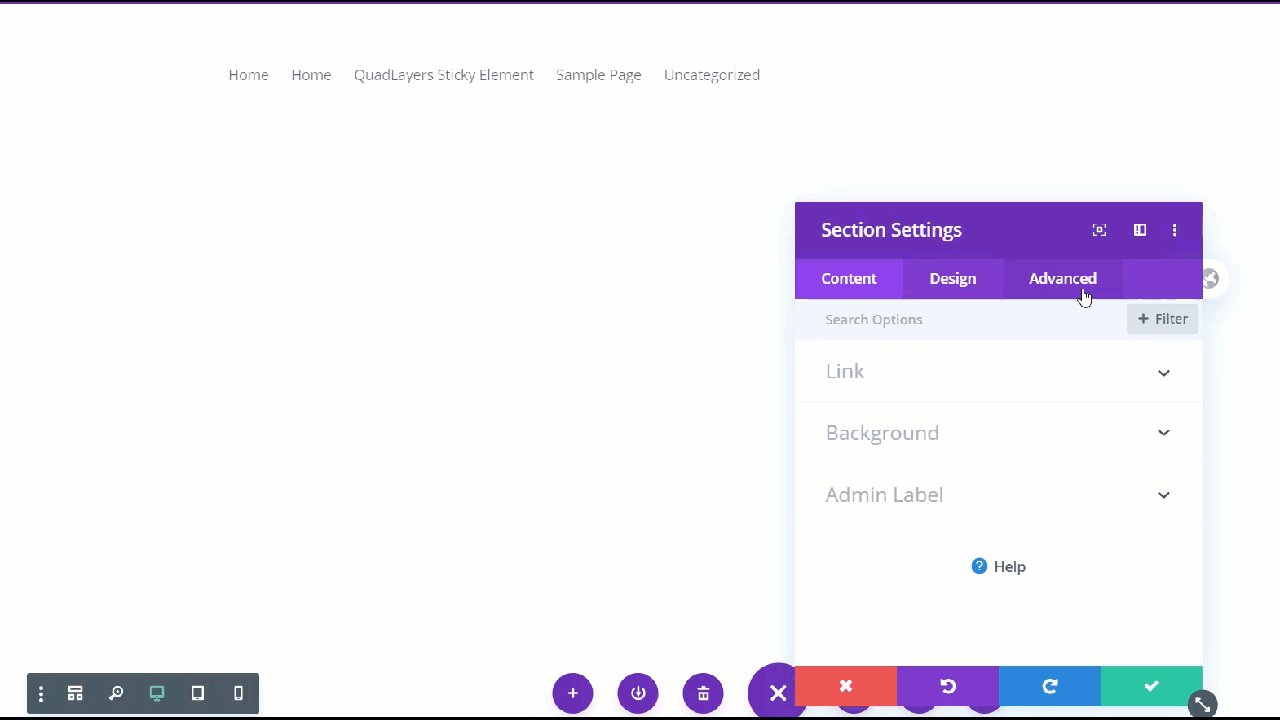
Après cela, vous devrez ajouter l'ID CSS collant à votre élément d'icônes de médias sociaux. Comme nous l'avons fait précédemment, cliquez sur l'élément, accédez à l'onglet Avancé et ajoutez l' ID CSS personnalisé dans le champ correspondant.

Enregistrez ensuite les paramètres et vérifiez les résultats sur le frontend.

Comme vous pouvez le voir, nous venons de rendre les icônes des réseaux sociaux collantes !
Si vous ne voulez pas installer de plugins, vous pouvez faire en sorte que les éléments soient corrigés par programme. Voyons comment faire.
2) Rendez n'importe quel élément Divi collant avec un peu de codage
Dans cette section, nous allons vous montrer comment vous pouvez faire réparer n'importe quel élément Divi par programmation . Dans ce cas, au lieu de corriger le widget d'inscription à la newsletter, nous vous montrerons comment rendre l'en-tête collant avec un peu de codage .
Créer un en-tête personnalisé
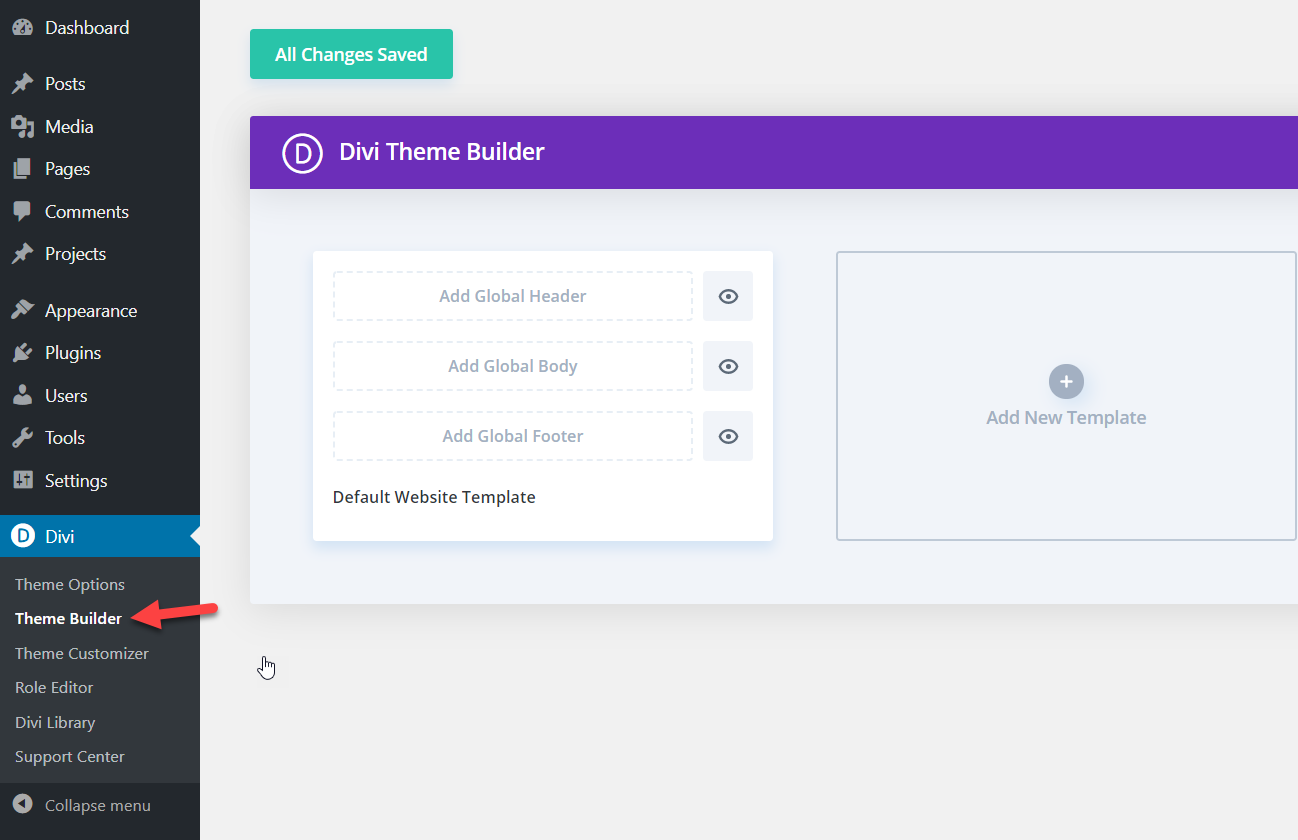
À partir du générateur de thèmes Divi, vous pouvez créer des modèles de site Web personnalisés.

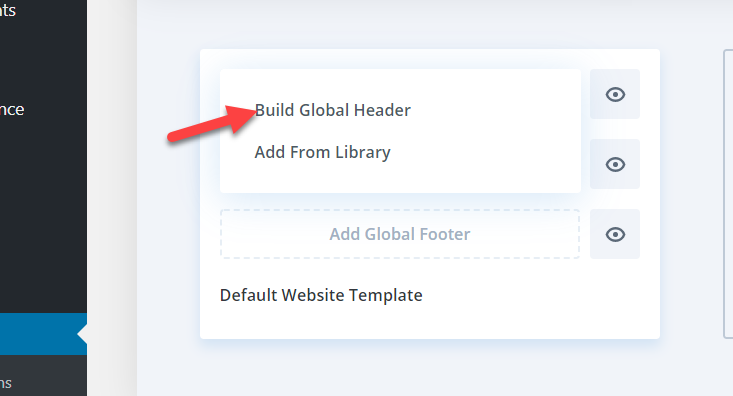
Pour cette démo, créons d'abord un en-tête global.

Vous aurez trois options :
- Construire à partir de zéro
- Choisissez une mise en page prédéfinie
- Cloner une page existante
Pour cette démo, nous allons créer un en-tête à partir de zéro.

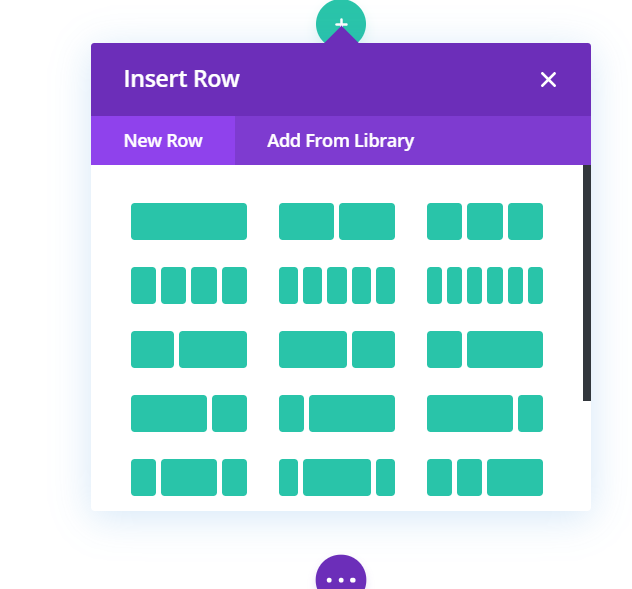
À l'étape suivante, vous devez sélectionner le nombre de lignes que vous souhaitez sur l'en-tête.
 Pour le didacticiel, nous choisirons une disposition à une seule ligne. Comme nous l'avons vu précédemment, après avoir créé votre en-tête, vous pourrez le modifier et ajouter plusieurs éléments tels que des menus, des images, des liens personnalisés, etc. Grâce au drag and drop Divi Builder, vous pouvez ajuster les tailles et le padding de votre titre en quelques clics.
Pour le didacticiel, nous choisirons une disposition à une seule ligne. Comme nous l'avons vu précédemment, après avoir créé votre en-tête, vous pourrez le modifier et ajouter plusieurs éléments tels que des menus, des images, des liens personnalisés, etc. Grâce au drag and drop Divi Builder, vous pouvez ajuster les tailles et le padding de votre titre en quelques clics.
Dans notre cas, nous ajouterons un menu à notre en-tête.

Ajouter une classe CSS
Avant d'aller de l'avant, vous devez mentionner une classe CSS pour votre en-tête. Dans les paramètres d'en-tête, accédez à l' onglet Avancé et ajoutez une classe CSS personnalisée. Nous ajouterons pa-sticky-header comme classe CSS personnalisée.

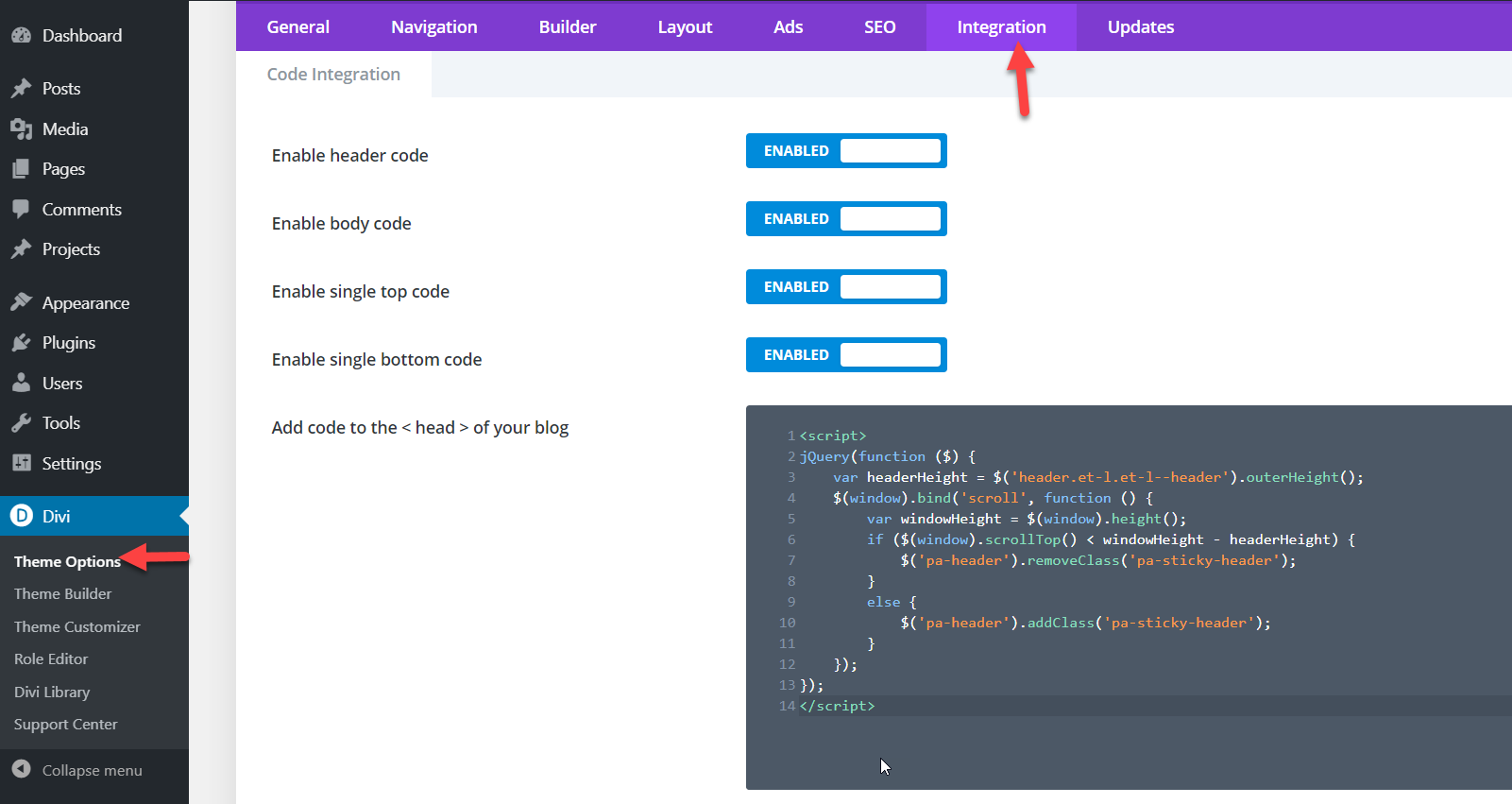
Après cela, enregistrez les modifications et dans les options du thème Divi, vous verrez une section pour insérer le code sous les paramètres d'intégration .
Ajouter du code JavaScript
Maintenant, la partie amusante commence. Copiez le code JavaScript suivant :
<script>
jQuery(fonction ($) {
var headerHeight = $('header.et-l.et-l--header').outerHeight();
$(window).bind('scroll', function() {
var windowHeight = $(window).height();
if ($(window).scrollTop() < windowHeight - headerHeight) {
$('pa-header').removeClass('pa-sticky-header');
}
autre {
$('pa-header').addClass('pa-sticky-header');
}
});
});
</script>Collez-le dans l'éditeur et enregistrez les modifications.

Ajouter du CSS supplémentaire
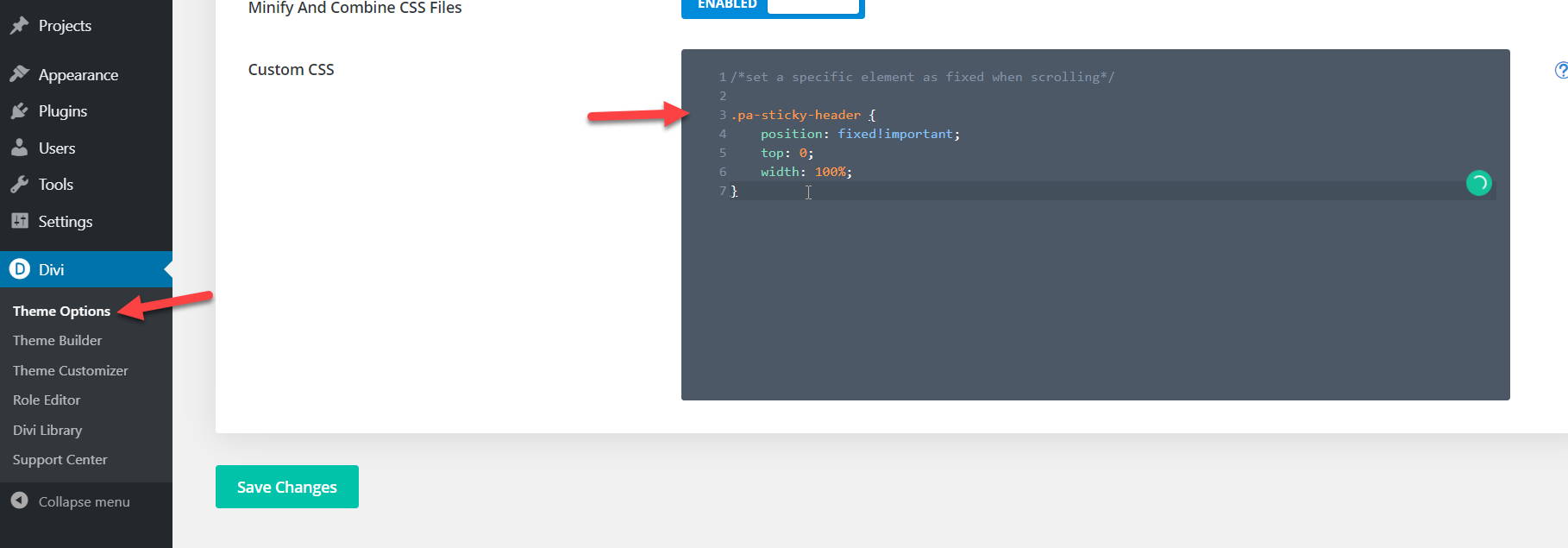
Après cela, nous définirons l'élément que nous voulons rendre collant sur le site. Dans notre cas, pour fixer l'en-tête en haut, copiez le code CSS suivant et collez-le dans l'éditeur CSS et enregistrez les modifications.
/*pour rendre un élément spécifique collant*/
.pa-sticky-header {
position : fixe ! important ;
haut : 0 ; /*Définit la distance entre l'en-tête et le haut de la page*/
largeur : 100 % ;
} 
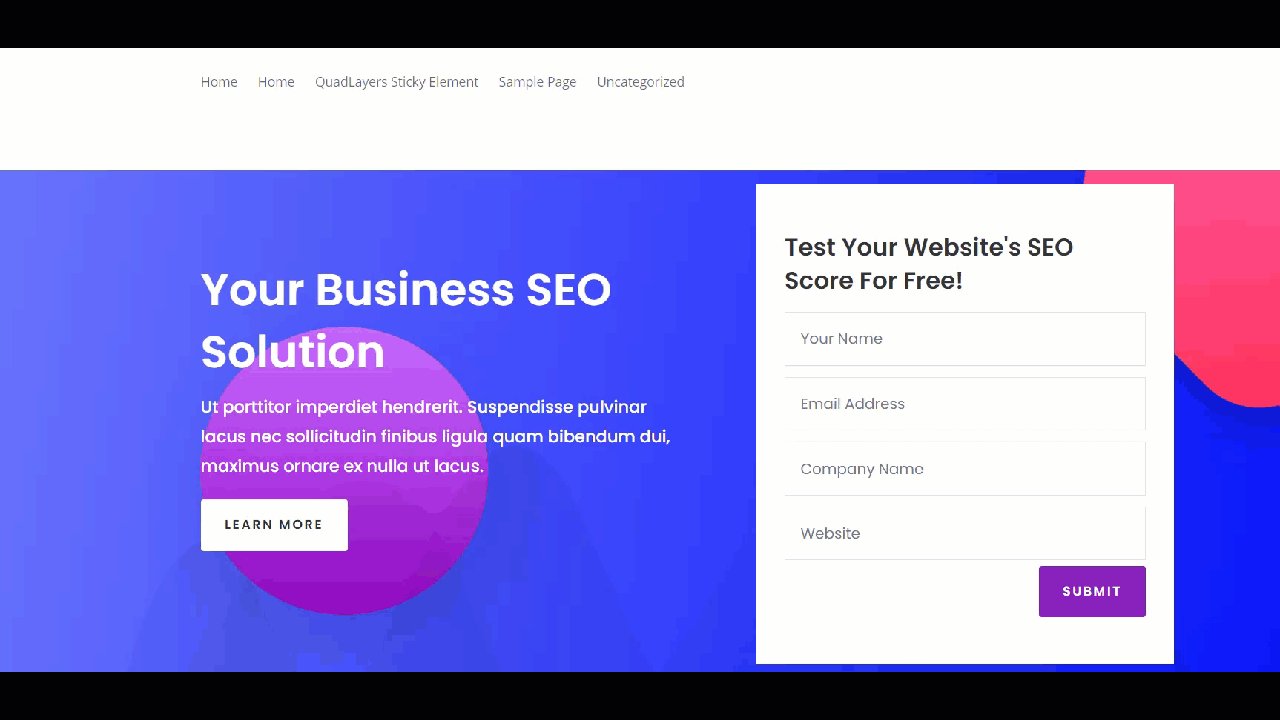
Maintenant, vérifiez l'interface de votre site Web et vous verrez que l'en-tête sera corrigé.

De plus, vous pouvez personnaliser l'en-tête et modifier sa position, sa taille, etc. De même, vous pouvez utiliser le code comme base et rendre n'importe quel autre élément collant dans Divi. Par exemple, vous pouvez l'utiliser pour fixer des formulaires, des boutons ou des colonnes.
Recommandations
Vous savez désormais comment créer des éléments collants sur votre installation Divi mais avant de conclure notre guide, passons en revue quelques astuces.
Aucune animation
Avec le plugin Divi Builder, vous pouvez ajouter des effets de survol aux éléments, sections, etc. Cependant, nous vous déconseillons d'utiliser les effets de survol sur vos éléments collants, car ils pourraient casser votre site. Si vous rencontrez des problèmes techniques sur votre installation, désactivez simplement l'effet d'animation de survol et tout reviendra à la normale.
Prévisualiser les modifications avant la publication
Divi Builder vous permet de voir les modifications que vous apportez à l'écran. Ceci est très utile pour s'assurer que l'alignement est correct et que l'élément ne chevauche aucun autre widget du site.
Éléments collants limités dans la version gratuite
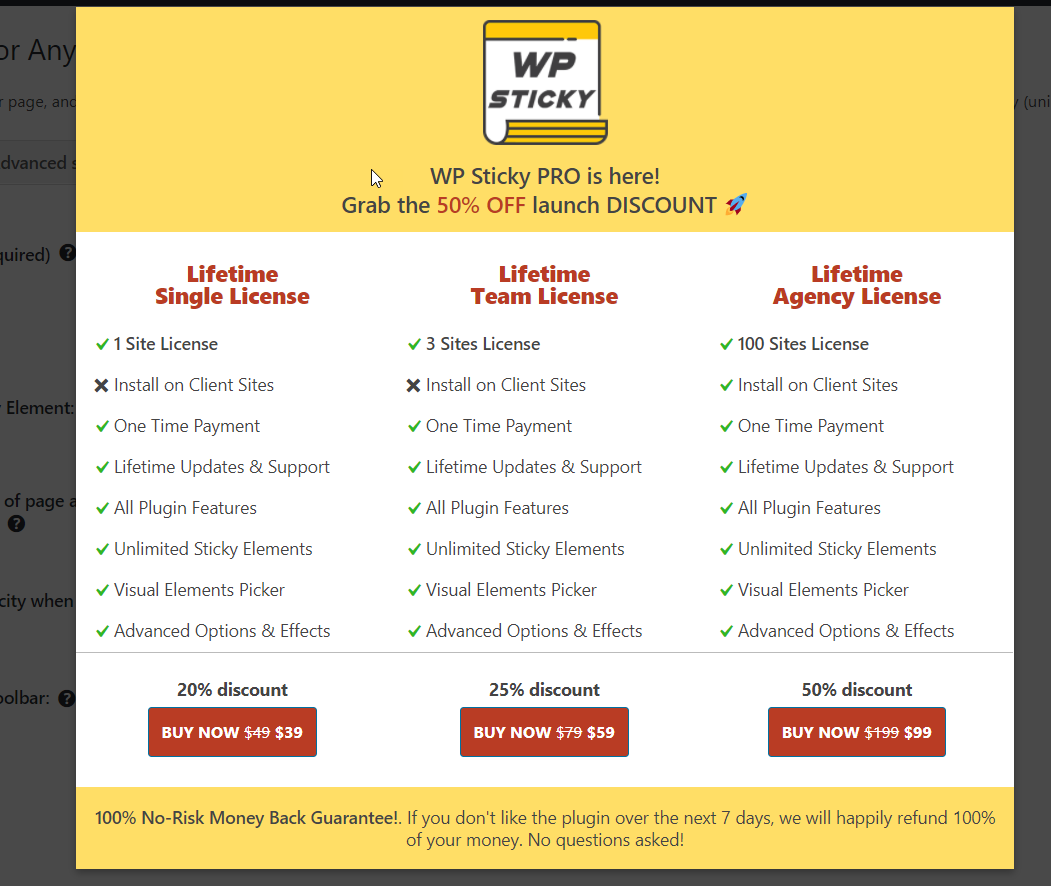
La version gratuite du WP Sticky Menu ne vous permet d'ajouter qu'un seul élément collant. Donc, si vous souhaitez ajouter plus d'éléments à votre site Web, vous voudrez peut-être envisager de passer à la version pro qui commence à 39 USD.

Conclusion
Dans l'ensemble, la correction de certains éléments est une excellente option lorsque vous souhaitez les rendre plus visibles pour vos utilisateurs. Dans ce tutoriel, nous avons vu deux options pour rendre n'importe quel élément Divi collant :
- Utilisation du plug-in Divi Builder
- Par programmation
Si vous n'avez pas de compétences en codage, vous pouvez utiliser le plugin Divi Builder. C'est la façon la plus simple et la plus conviviale pour les débutants de le faire. Avec le mode de prévisualisation en direct, vous pouvez voir chaque changement instantanément.
D'un autre côté, si vous ne voulez pas installer de plugins ou si vous aimez simplement coder, vous pouvez rendre n'importe quel élément fixe par programme. Utilisez simplement le code JavaScript comme base et personnalisez-le pour rendre tout élément que vous voulez collant. Vous pouvez soit ajouter les codes CSS au style.css de votre thème, soit utiliser la section CSS supplémentaire dans Divi. Avant de faire cela, assurez-vous de mentionner la classe CSS sur votre élément.
Quelle méthode avez-vous utilisée pour rendre vos éléments collants ? En connaissez-vous d'autres ? Faites-nous savoir dans la section commentaires ci-dessous.
Si ce tutoriel vous a été utile, partagez-le avec vos amis et collègues blogueurs sur les réseaux sociaux. Pour plus de tutoriels, consultez notre blog.
