Comment rendre l'en-tête Divi collant/fixe (guide étape par étape)
Publié: 2020-11-03Vous utilisez Divi et souhaitez créer un header fixe ? Vous êtes arrivé au bon endroit. Dans ce guide, nous allons vous montrer deux manières différentes de rendre l'en-tête Divi collant étape par étape .
Avec Elementor, Divi est l'un des thèmes WordPress les plus populaires. Près de 2 millions de sites l'utilisent pour créer des designs personnalisés pour leurs entreprises. Si vous êtes également un utilisateur Divi, nous avons quelque chose de spécial pour vous. Dans ce tutoriel, nous allons vous montrer comment créer un en-tête Divi fixe en quelques étapes simples.
Pourquoi rendre l'en-tête Divi collant ?
L'une des principales raisons de rendre l' en-tête Divi collant est de faciliter la navigation pour les utilisateurs . L'en-tête est ce qui se trouve en haut de votre site, c'est donc l'une des premières choses que les clients voient lorsqu'ils visitent votre site. L'en-tête contient des informations très importantes et aide les utilisateurs à naviguer dans votre contenu pour trouver ce qu'ils recherchent. Dans l'en-tête, vous placez normalement les sections les plus importantes de votre site, les catégories principales, les liens vers vos produits, etc.
Par défaut, les menus WordPress n'apparaissent pas lorsque l'utilisateur fait défiler la page. Ainsi, pour avoir une longueur d'avance sur vos concurrents, vous pouvez faire corriger votre en-tête afin que les utilisateurs puissent toujours y accéder facilement même lorsqu'ils font défiler vers le bas . Cela peut vous aider à améliorer la navigation de votre site. De plus, il peut vous aider à guider vos utilisateurs et à les emmener là où vous voulez qu'ils aillent. Ainsi, si vous l'utilisez intelligemment, l'en-tête peut vous aider à augmenter les taux de conversion.
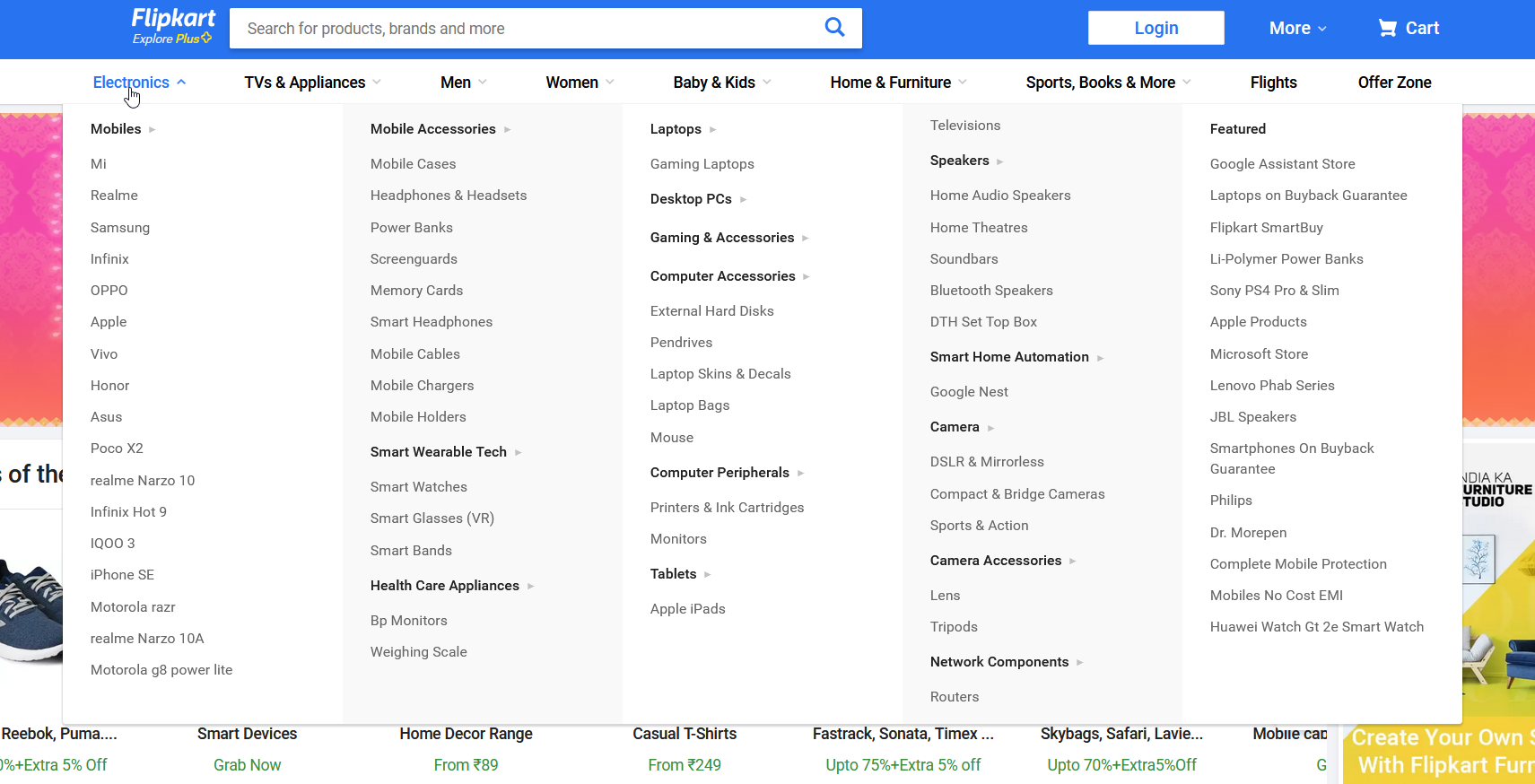
Outre la modification de l'en-tête et l'ajout d'icônes de médias sociaux au menu WordPress, les sites de commerce électronique les plus populaires utilisent des méga menus pour afficher leurs catégories de produits populaires. De cette façon, ils s'assurent que les acheteurs trouvent facilement les articles qu'ils recherchent.

Le thème Divi est livré avec plus de 600 modèles prédéfinis que vous pouvez importer pour les utiliser sur votre site. Cependant, pour faire passer votre magasin au niveau supérieur, vous avez besoin d'autre chose. Nous avons déjà vu comment modifier l'en-tête dans WordPress et aujourd'hui nous allons vous montrer comment rendre l'en-tête collant à l'aide de Divi.
Certains thèmes WordPress comme Avada et GeneratePress sont livrés avec des outils qui rendent l'en-tête collant à travers leur panneau de thème. Cependant, faire la même chose dans Divi nécessite quelques personnalisations supplémentaires.
Comment rendre l'en-tête Divi collant/fixe ?
Ici, nous allons vous montrer deux méthodes adaptées aux débutants pour corriger l'en-tête Divi.
- Avec le plugin Divi Builder
- Par codage
Dans cette section, nous verrons les étapes à suivre pour chaque option. Les deux sont assez efficaces, alors choisissez simplement celui que vous préférez.
1) Rendre l'en-tête collant à l'aide du Divi Builder
Le thème Divi est livré avec un Builder intégré. Cela signifie que si vous avez activé le thème Divi, vous n'avez pas besoin d'installer de plugin supplémentaire. Pour cette démonstration, nous supposerons que vous utilisez déjà Divi sur votre site. Si vous ne le faites pas, installez et activez Divi avant de continuer.
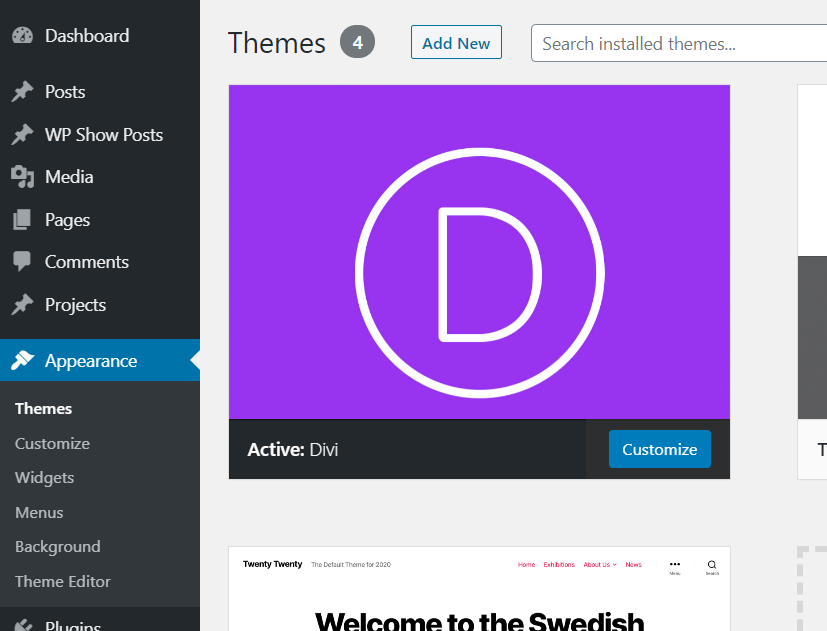
 Ensuite, vous pouvez importer l'un des nombreux modèles prédéfinis proposés par Divi ou en créer un à partir de zéro. Une fois que vous avez créé ou choisi votre design, dans votre tableau de bord WordPress , rendez-vous dans Divi > Theme Builder.
Ensuite, vous pouvez importer l'un des nombreux modèles prédéfinis proposés par Divi ou en créer un à partir de zéro. Une fois que vous avez créé ou choisi votre design, dans votre tableau de bord WordPress , rendez-vous dans Divi > Theme Builder.

Ici, vous pourrez créer des modèles personnalisés pour vos sites. Dans tout modèle, il y aura trois éléments principaux :
- Entête
- Corps
- Bas de page
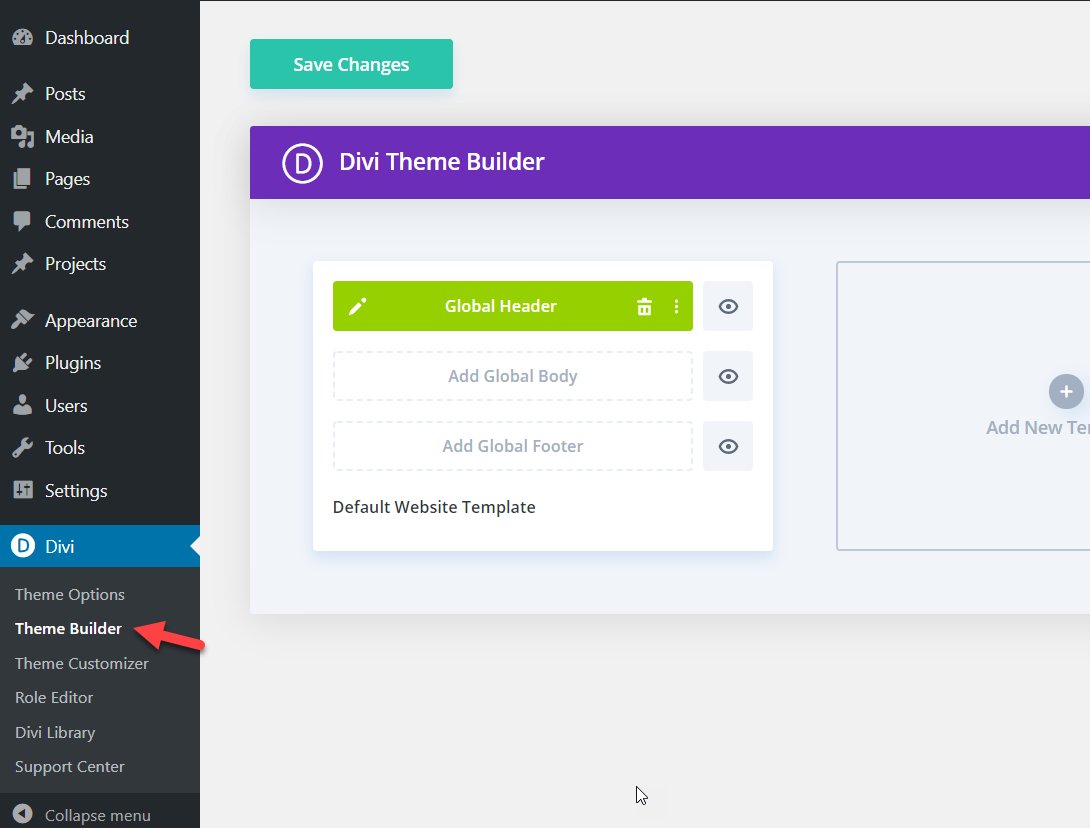
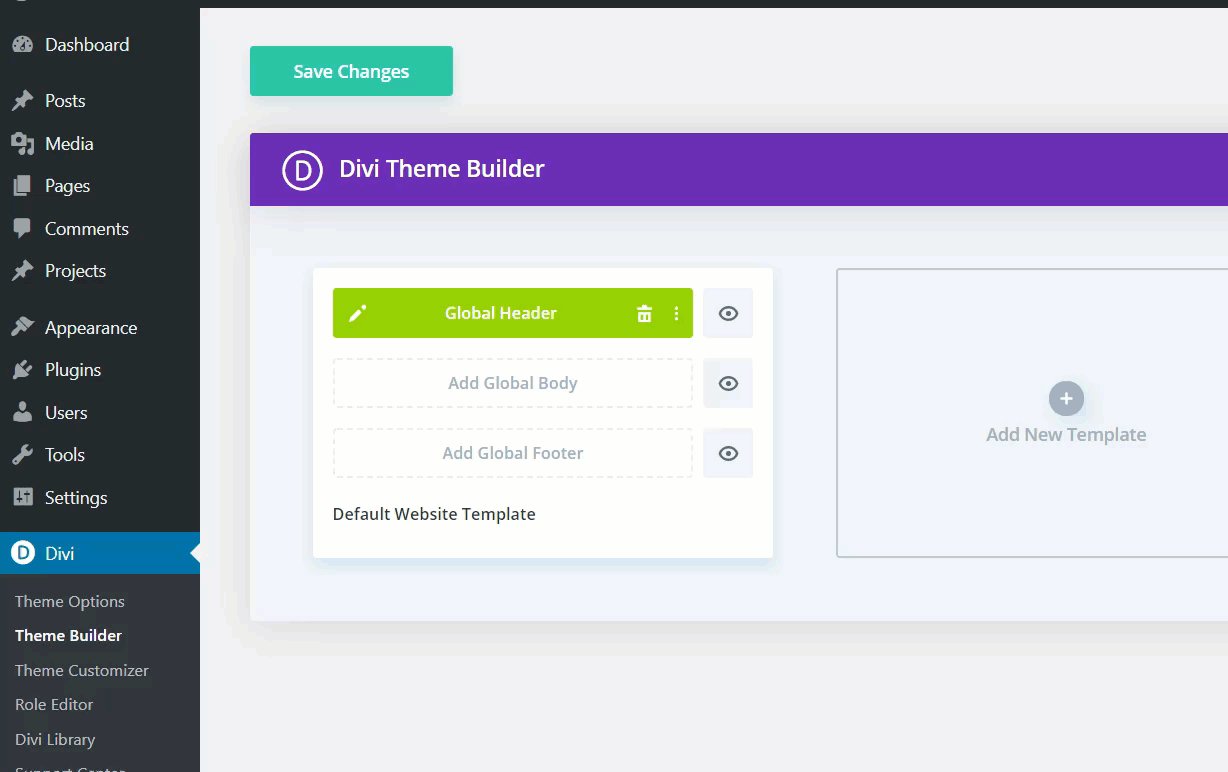
Modifier l'en-tête global
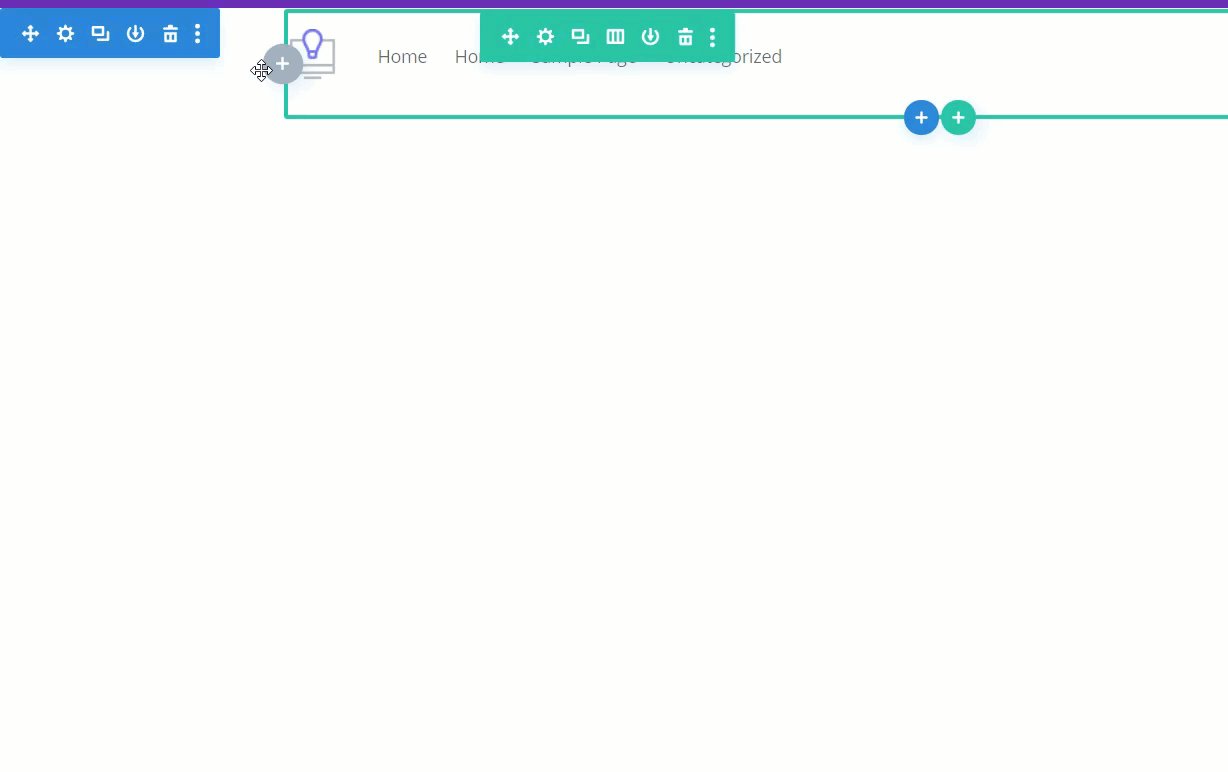
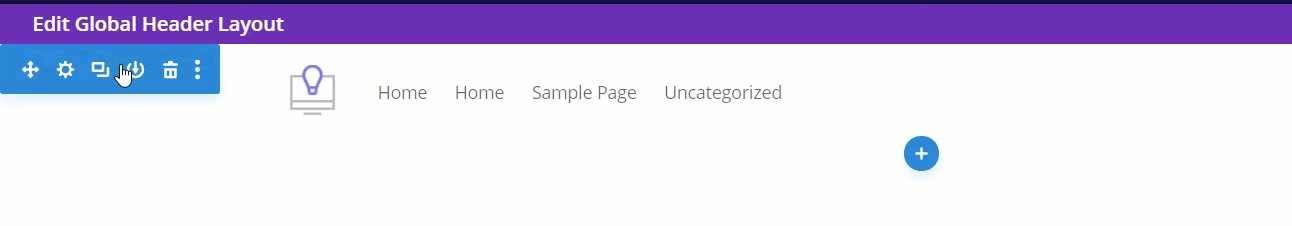
Comme nous voulons rendre notre en-tête Divi fixe, sélectionnez l' en-tête Global . Pour le rendre collant, vous devrez modifier l'en-tête global. Alors, passez votre souris sur l' en-tête Global, et sur le côté gauche, vous verrez une icône en forme de crayon. Cliquez dessus pour commencer l'édition.  Ensuite, vous verrez la page du constructeur Divi pour modifier l'en-tête. Ici, vous pouvez ajouter des éléments tels que du texte, des images, des icônes sociales, des menus, etc. Passez votre souris en haut de l'écran et cliquez sur l'icône d'engrenage sur le côté gauche.
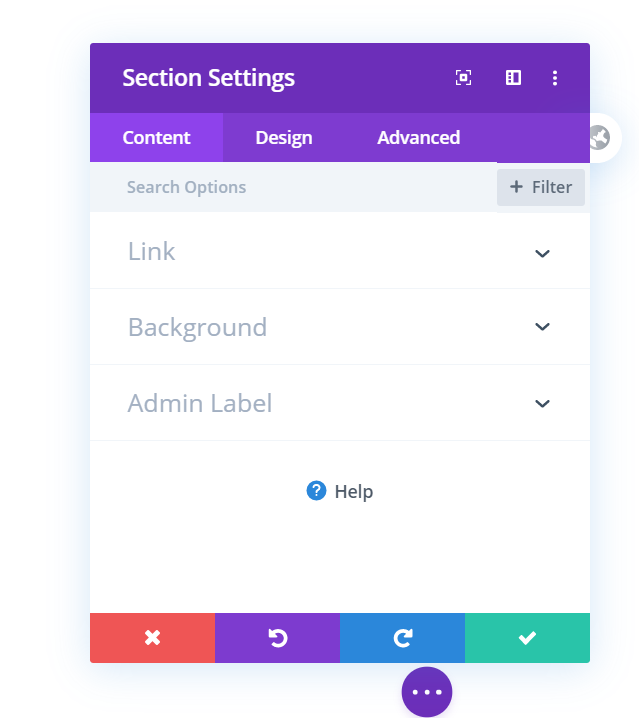
Ensuite, vous verrez la page du constructeur Divi pour modifier l'en-tête. Ici, vous pouvez ajouter des éléments tels que du texte, des images, des icônes sociales, des menus, etc. Passez votre souris en haut de l'écran et cliquez sur l'icône d'engrenage sur le côté gauche.
 Une nouvelle boîte de dialogue s'ouvrira avec différentes options.
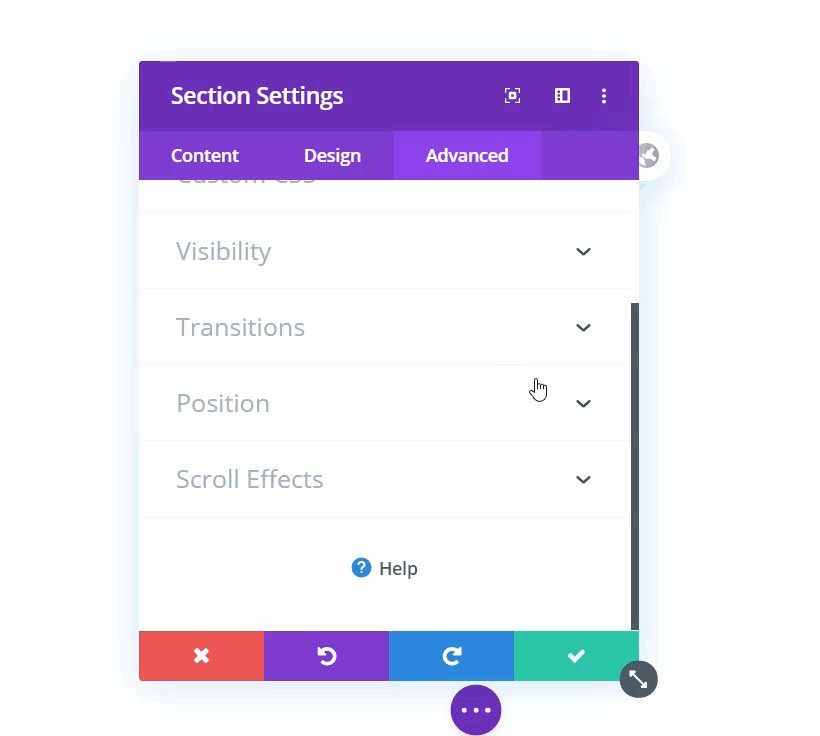
Une nouvelle boîte de dialogue s'ouvrira avec différentes options.  La dernière version du thème Divi est livrée avec une fonctionnalité appelée Positions Divi . C'est la fonctionnalité que nous allons utiliser pour rendre l'en-tête collant. Sous l' onglet Avancé , vous verrez l'option Position . Ouvrez-le et choisissez l'option Fixe dans la liste déroulante. Ensuite, mettez à jour l'en-tête.
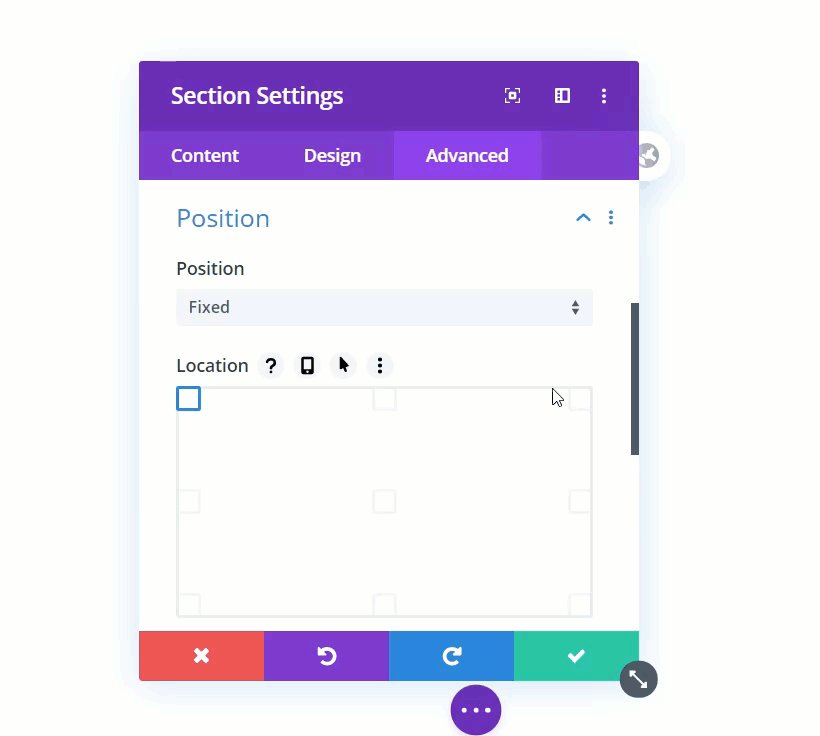
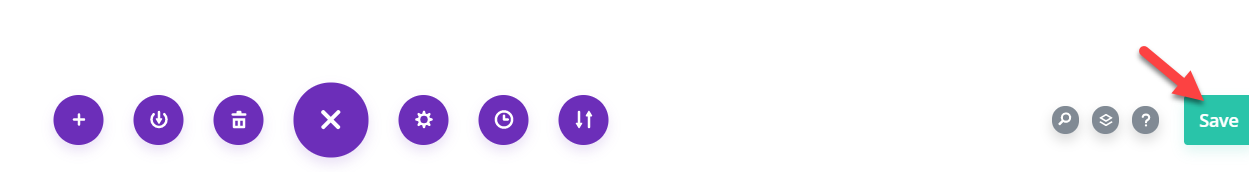
La dernière version du thème Divi est livrée avec une fonctionnalité appelée Positions Divi . C'est la fonctionnalité que nous allons utiliser pour rendre l'en-tête collant. Sous l' onglet Avancé , vous verrez l'option Position . Ouvrez-le et choisissez l'option Fixe dans la liste déroulante. Ensuite, mettez à jour l'en-tête.  Après cela, la boîte de dialogue disparaîtra et vous devrez enregistrer les modifications globales en appuyant sur le bouton Enregistrer dans le coin droit.
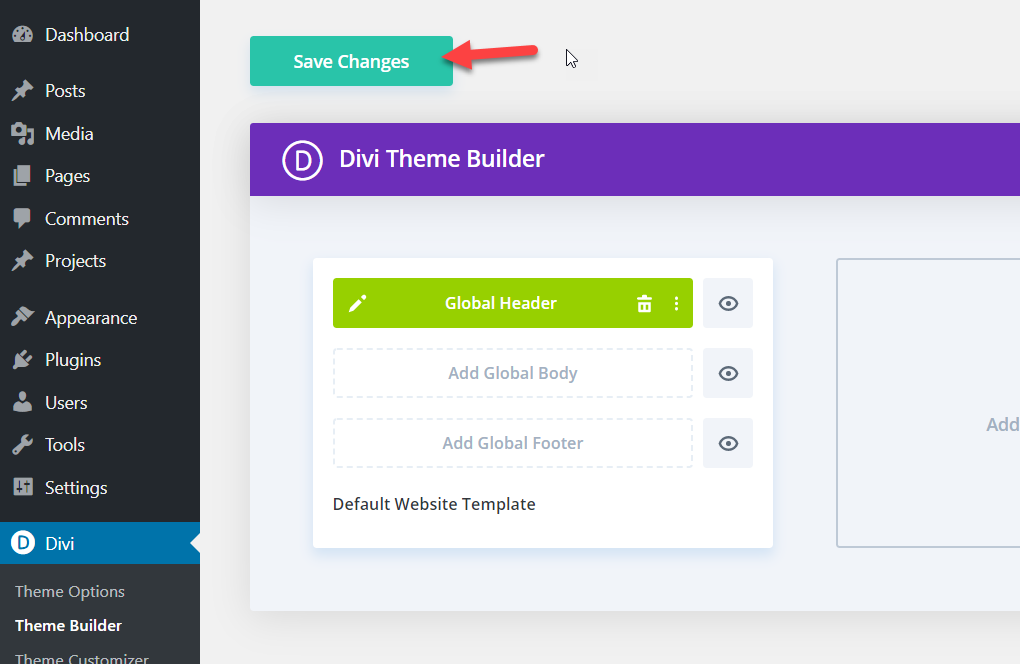
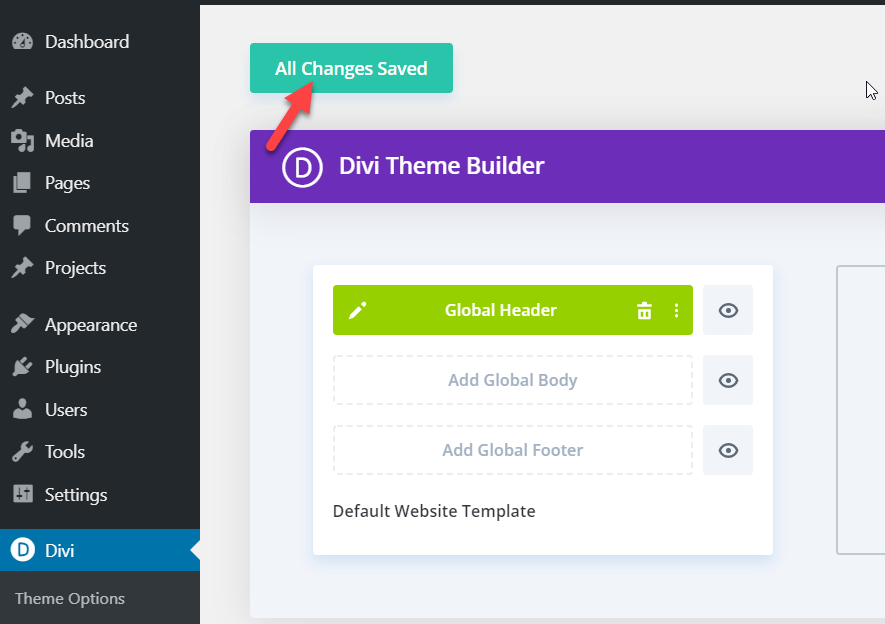
Après cela, la boîte de dialogue disparaîtra et vous devrez enregistrer les modifications globales en appuyant sur le bouton Enregistrer dans le coin droit.  Après avoir mis à jour votre en-tête, fermez ce générateur. Ensuite, enregistrez les options du constructeur Divi.
Après avoir mis à jour votre en-tête, fermez ce générateur. Ensuite, enregistrez les options du constructeur Divi.
 Maintenant, il est temps de vérifier le frontend. Ouvrez votre site Web dans un nouvel onglet et faites défiler jusqu'à la section inférieure. Comme vous pouvez le voir dans le GIF ci-dessous, l'en-tête reste fixe !
Maintenant, il est temps de vérifier le frontend. Ouvrez votre site Web dans un nouvel onglet et faites défiler jusqu'à la section inférieure. Comme vous pouvez le voir dans le GIF ci-dessous, l'en-tête reste fixe !
 Sans écrire une seule ligne de code, vous avez créé un en-tête fixe. Chaque fois que vous mettez à jour votre élément d'en-tête via le constructeur Divi, assurez-vous d'enregistrer les paramètres. Sinon, vous ne pourrez pas voir les nouvelles modifications sur l'interface du site Web.
Sans écrire une seule ligne de code, vous avez créé un en-tête fixe. Chaque fois que vous mettez à jour votre élément d'en-tête via le constructeur Divi, assurez-vous d'enregistrer les paramètres. Sinon, vous ne pourrez pas voir les nouvelles modifications sur l'interface du site Web.

2) Fixez le header Divi par codage
Voyons maintenant comment rendre l'en-tête Divi collant par codage. Pour cela, nous allons utiliser du code CSS. Ne vous inquiétez pas si vous n'êtes pas développeur, les lignes de code que nous utiliserons sont assez simples.
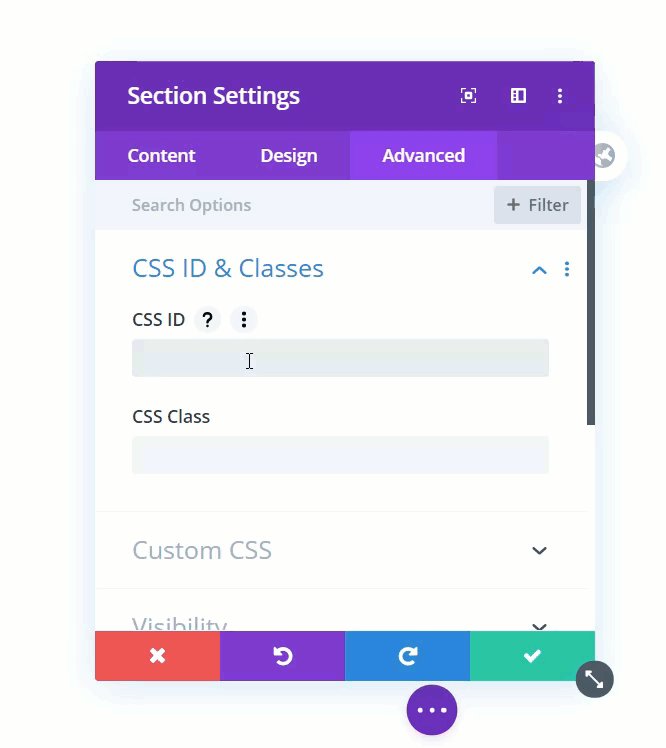
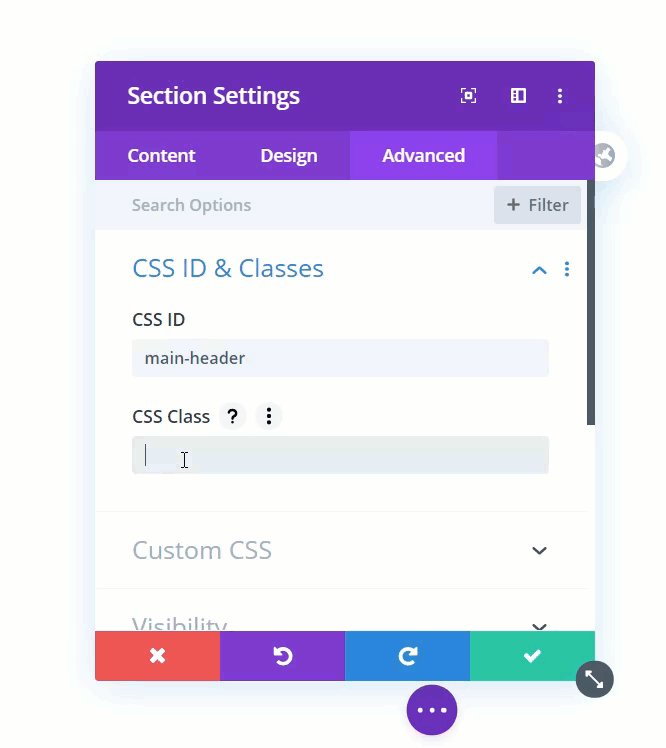
Tout d'abord, dans votre tableau de bord WordPress , rendez-vous dans Divi > Theme Builder et ouvrez la section Header . Ensuite, cliquez sur l' icône d'engrenage pour ouvrir la fenêtre contextuelle. Dans la section Avancé , vous verrez les paramètres pour ajouter un ID CSS personnalisé et des classes CSS . Ici, utilisez ce qui suit :
- ID CSS : en-tête principal
- Classe CSS : et-fixed-header
Et puis enregistrez-le.  Après cela, enregistrez le constructeur et quittez. Ensuite, revenez aux options du constructeur Divi et enregistrez les modifications.
Après cela, enregistrez le constructeur et quittez. Ensuite, revenez aux options du constructeur Divi et enregistrez les modifications.

La prochaine chose que vous devez faire est d'ajouter du code CSS au site. Il existe deux options pour le faire :
- À travers les options de thème de Divi
- Utilisation du personnalisateur WordPress
Voyons les deux méthodes étape par étape.
Fixez l'en-tête via les options de thème
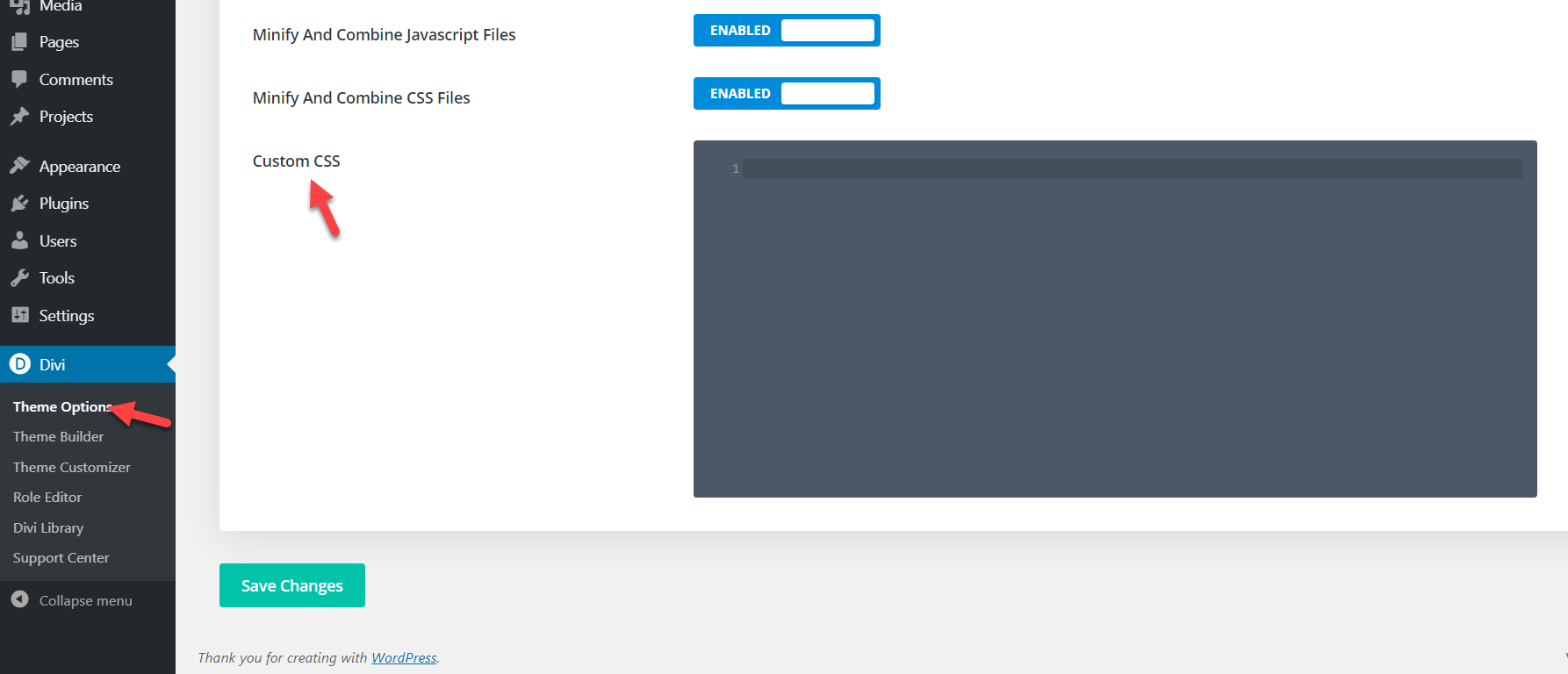
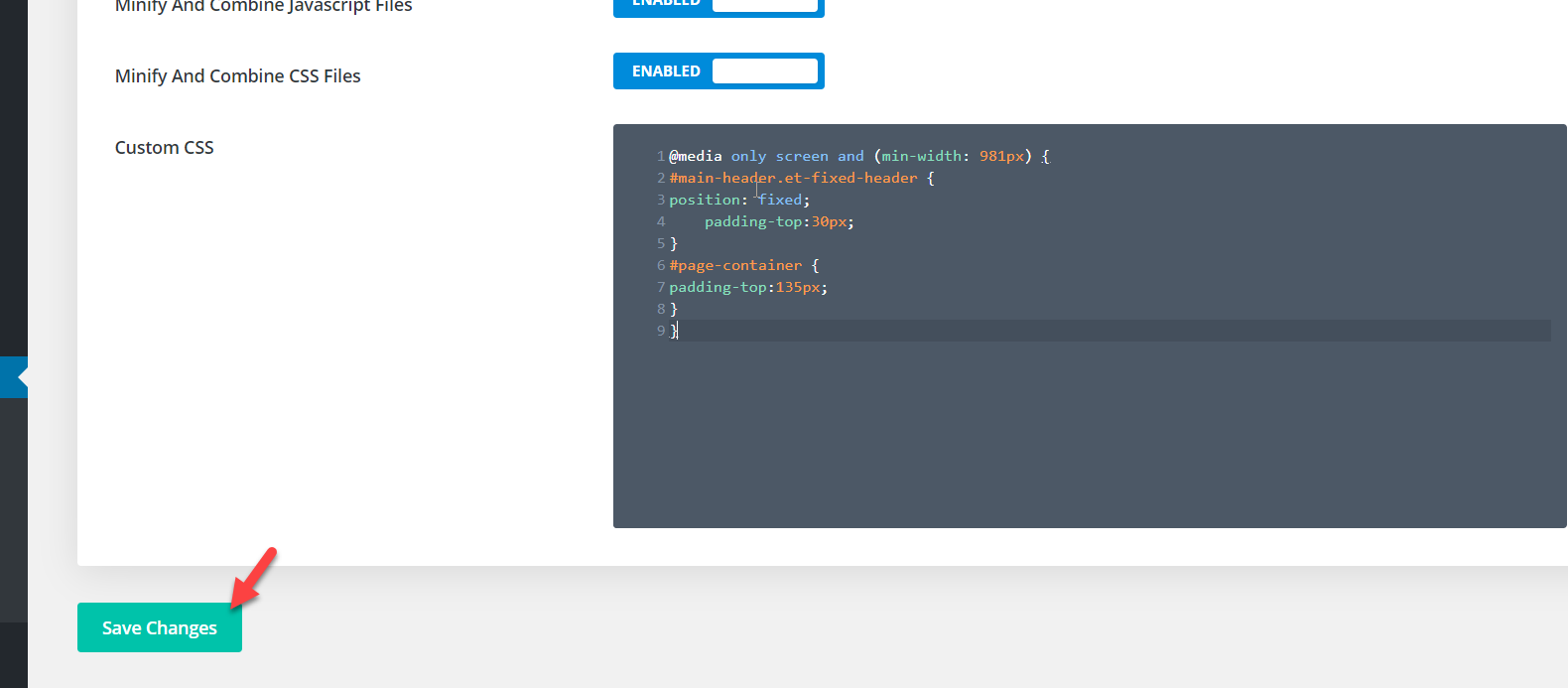
Voyons d'abord comment ajouter le code CSS à l'aide de la section Options du thème . Dans votre tableau de bord WordPress allez dans Divi > Options du thème > CSS personnalisé .

Ensuite, copiez le code CSS ci-dessous.
Écran @media only et (min-width : 981px){
#main-header.et-fixed-header {
position : fixe ;
rembourrage haut : 30 px ;
}
#page-container {
rembourrage haut : 135 px ;
}
}Collez-le sur l'éditeur de code et enregistrez les modifications. Après cela, enregistrez les paramètres et vérifiez l'interface du site Web pour confirmer que vous avez rendu l'en-tête Divi sur votre site collant !
REMARQUE : Assurez-vous d'ajuster le rembourrage dans le code CSS et de personnaliser la taille de votre site.

Rendre l'en-tête collant avec WordPress Customizer
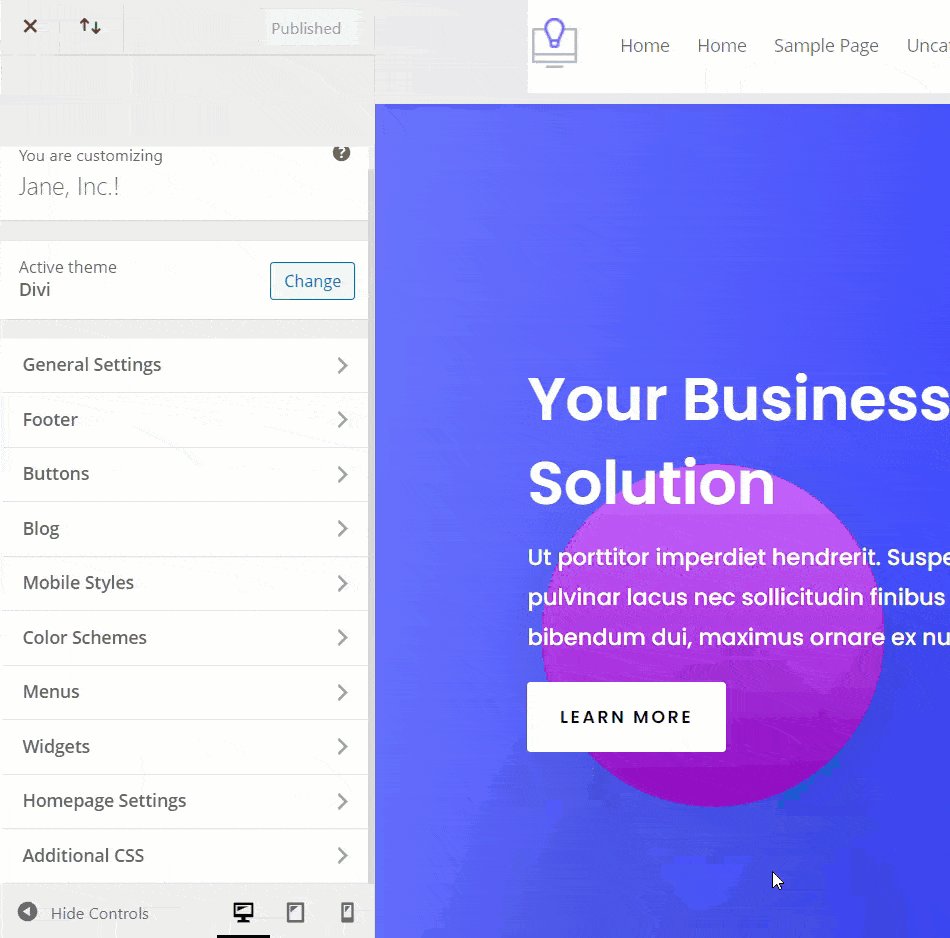
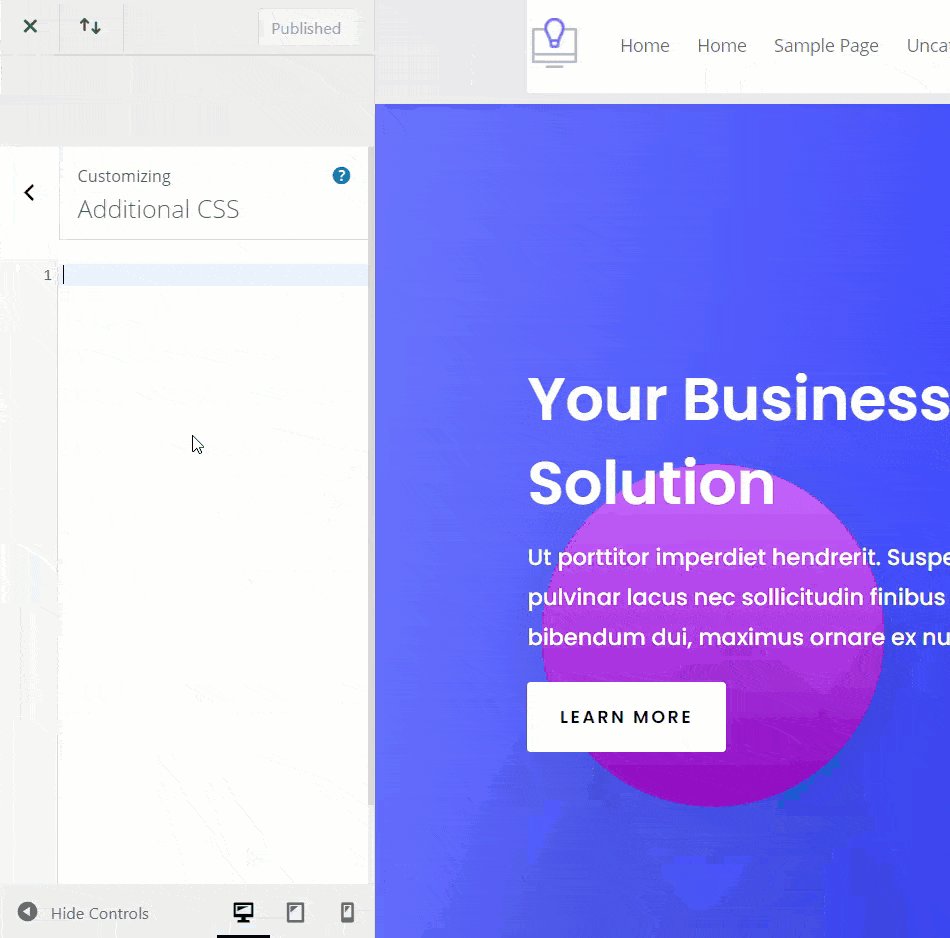
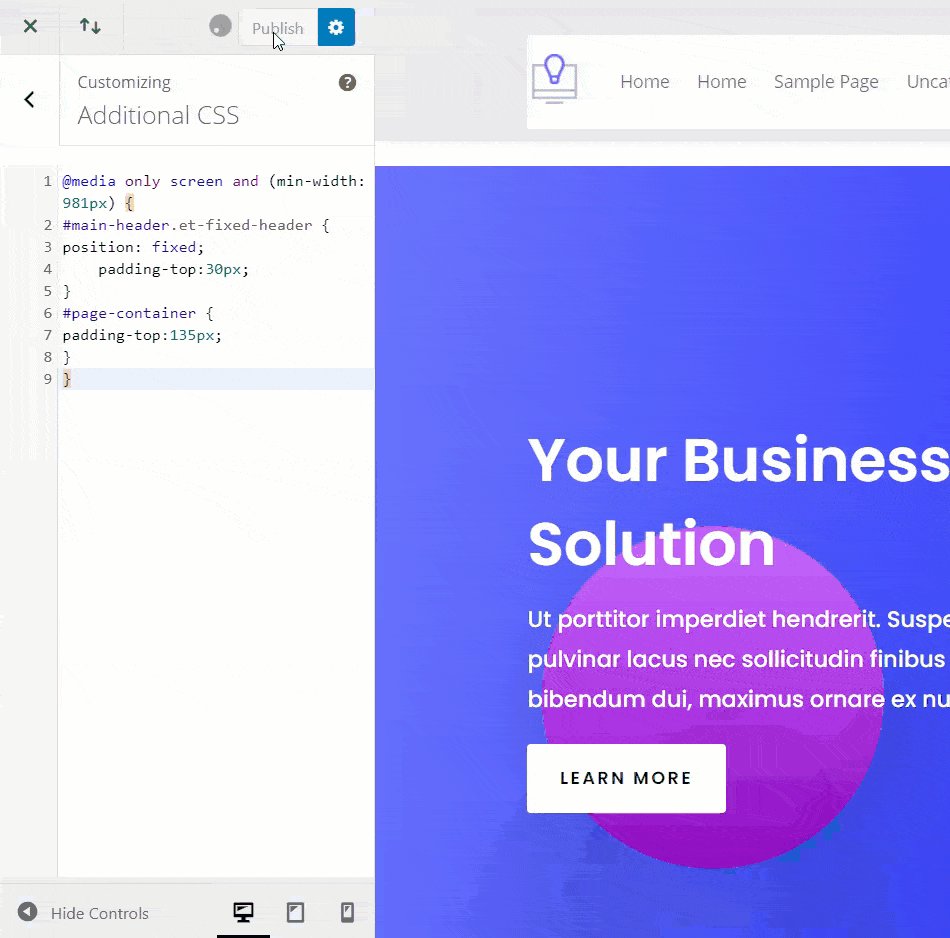
Un autre moyen rapide de rendre l'en-tête Divi collant consiste à utiliser le personnalisateur WordPress. Pour ouvrir le personnalisateur, allez simplement dans Apparence > Personnaliser puis ouvrez le CSS supplémentaire .
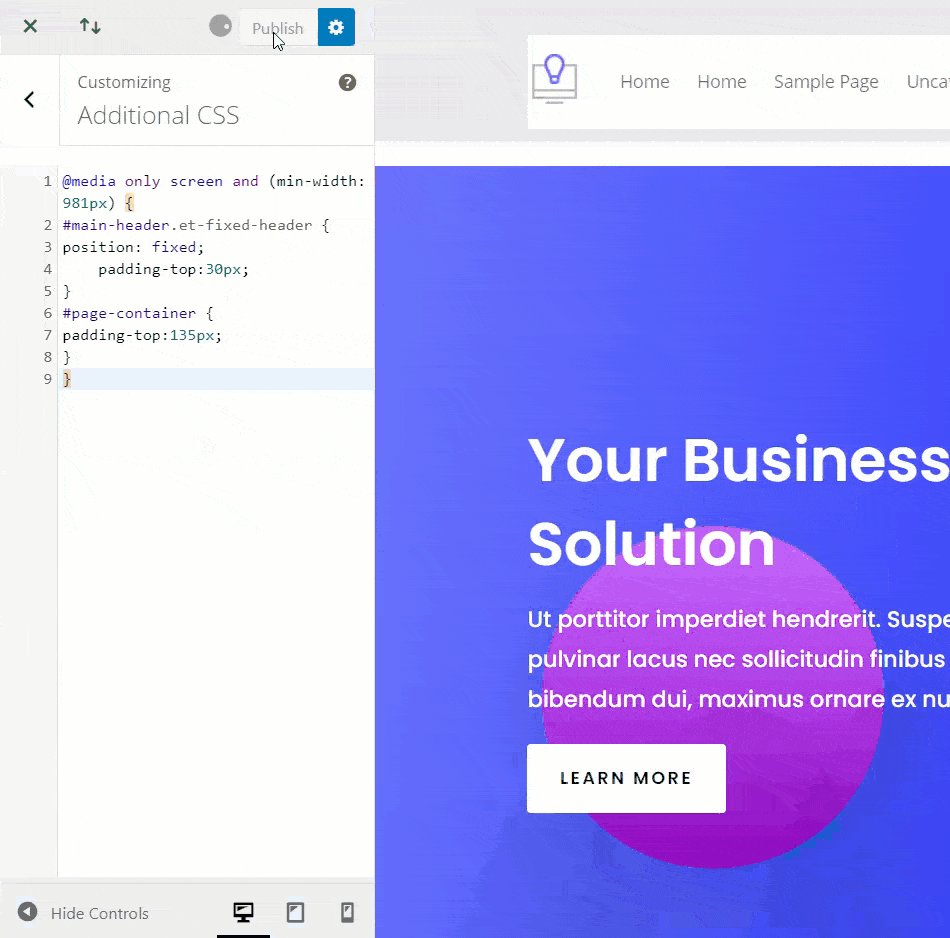
Maintenant, copiez et collez simplement ce code :
Écran @media only et (min-width : 981px){
#main-header.et-fixed-header {
position : fixe ;
rembourrage haut : 30 px ;
}
#page-container {
rembourrage haut : 135 px ;
}
}
REMARQUE : Ce code fonctionne pour notre site de démonstration, mais nous vous recommandons d'ajuster le rembourrage dans le code CSS et de personnaliser la taille de votre site. 
Enfin, enregistrez les modifications et c'est tout ! Vous venez de corriger l'en-tête Divi à l'aide du personnalisateur WordPress.

Bonus : Apportez des modifications à votre menu Divi
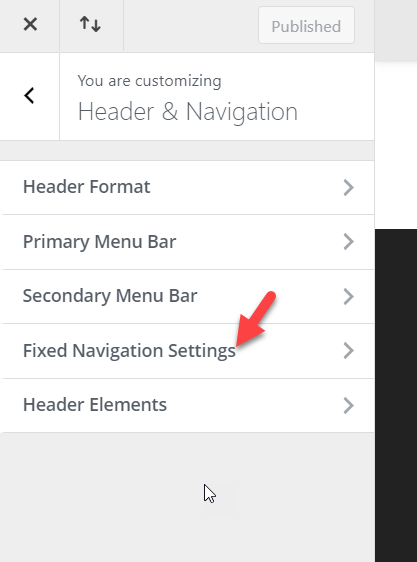
Dans cette section, vous apprendrez à modifier les options de votre menu fixe Divi sans aucun codage CSS. Pour ce faire, rendez-vous dans le personnalisateur WordPress. Sous les paramètres d'en-tête et de navigation , vous verrez une option de personnalisation appelée paramètres de navigation fixes .

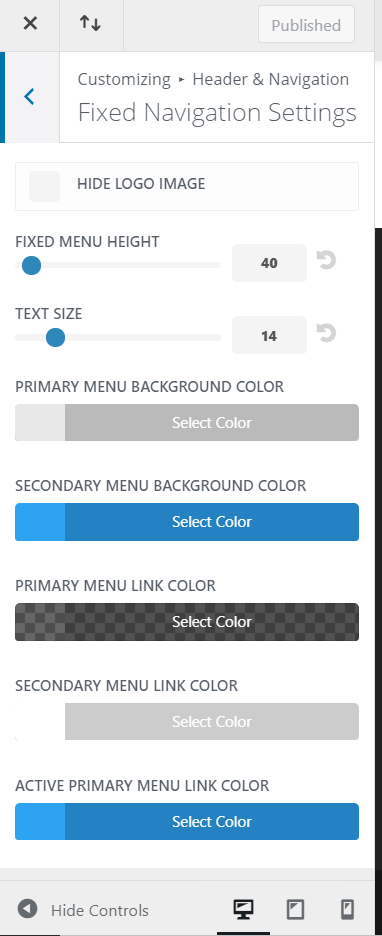
Ouvrez-le et vous verrez les options de personnalisation dédiées.  Les principales options que vous verrez sur cet écran sont :
Les principales options que vous verrez sur cet écran sont :
- Masquer l'image du logo
- Hauteur de menu fixe
- Taille du texte
- Couleur de fond du menu
- Couleur du lien du menu
- Et d'autres
De cette façon, chaque fois que vous devez apporter des modifications à votre en-tête collant, vous pouvez simplement accéder au personnalisateur WordPress et modifier ces éléments. Et la meilleure partie est que vous pourrez voir chaque mise à jour dans la section de prévisualisation en direct.
Conclusion
Dans l'ensemble, rendre votre en-tête Divi collant vous aidera à améliorer la navigation de votre site et potentiellement à améliorer vos taux de conversion. Dans ce guide, nous vous avons montré deux manières différentes de procéder :
- Avec le DiviBuilder
- Par codage
- Via les options de thème de Divi
- Utilisation du personnalisateur WordPress
Les deux méthodes sont assez efficaces, alors choisissez celle qui convient le mieux à vos compétences et à vos besoins. Si vous voulez quelque chose de rapide, vous pouvez utiliser le Divi Builder. Il s'agit d'un plugin WordPress extraordinaire qui vous aidera à personnaliser l'en-tête Divi en quelques clics. D'autre part, vous pouvez également utiliser un peu de code CSS pour rendre l'en-tête collant à l'aide des options de thème ou du personnalisateur WordPress. Même si cela implique un peu de codage, cette méthode est assez simple et nécessite juste d'ajouter quelques lignes de code au Divi Builder.
Enfin, si vous avez aimé cet article, partagez-le sur les réseaux sociaux et consultez notre section blog pour des tutoriels plus utiles.
Connaissez-vous d'autres méthodes pour corriger l'en-tête Divi ? Nous voulons avoir de vos nouvelles, alors faites-le nous savoir dans les commentaires ci-dessous !
