Comment créer un en-tête transparent dans Elementor
Publié: 2022-05-02Vous pouvez créer de superbes barres de menus dynamiques si vous saviez comment créer un en-tête transparent dans Elementor.
Contrairement aux en-têtes moyens, un en-tête transparent Elementor suscite plus d'engagement de l'utilisateur car les visiteurs voient le menu flotter avec l'écran lorsqu'ils font défiler vers le bas.
Faire de tels en-têtes n'est pas une tâche difficile si vous connaissez le bon chemin.
Alors, apprenons cela dans cet article.
Pourquoi l'en-tête est important ?
Votre site Web a un seul objectif : attirer des visiteurs sur votre site et les engager avec ce que vous avez à offrir.
En fait, vous avez besoin d'une base solide que les visiteurs se sentent obligés d'explorer, il est donc nécessaire d'ajouter un élément de qualité à ce qui constitue l'épine dorsale de tout site - l'en-tête !
Tout comme une maison accueille des invités, un bon en-tête accueille les visiteurs en affichant clairement où ils se trouvent et ce qu'ils peuvent trouver sur votre site.
Une bannière simple mais bien placée pour une navigation facile est importante, que vous possédiez une boutique ou un blog de commerce électronique, un profil de réseau social, un forum ou simplement un site Web de portefeuille.
Cependant, cela ne signifie pas que vous devez vous contenter du basique !
Personnaliser votre en-tête en utilisant votre imagination et ajouter des éléments avancés qui laisseront vraiment les visiteurs en haleine est ce dont vous avez besoin.
Par exemple, un en-tête transparent agit comme un menu collant qui suit le visiteur dans son parcours, peu importe où il se promène sur votre site.
Si votre site Web comporte de longues pages et que vous avez besoin que les gens se déplacent plus rapidement, il est préférable d'ajouter un en-tête transparent.
Voyons donc comment créer un en-tête transparent dans Elementor.
Pourquoi choisir un en-tête transparent
Un en-tête porte l'identité de votre site, il est donc essentiel de le rendre plus attrayant et visible pour les visiteurs.
Dans le cas d'un en-tête transparent Elementor, les visiteurs pouvaient le voir se déplacer avec tout l'écran, ajoutant plus de valeur à la marque.
L'étude montre une amélioration remarquable du trafic sur le site et du taux de conversion en affichant systématiquement votre image de marque sur l'ensemble du site Web.
Un en-tête transparent s'intègre parfaitement dans ce rôle.
De plus, les utilisateurs peuvent se déplacer plus rapidement sur votre site Web s'ils obtiennent un en-tête collant sur l'écran supérieur pour les aider à naviguer facilement.
Ainsi, un en-tête transparent ajoute plus de flexibilité et d'expérience utilisateur.
Cela signifie également que Google placera votre site à la première place en raison de l'amélioration de l'expérience utilisateur et du système de navigation.
Ainsi, vous pouvez recueillir un bon nombre d'avantages en transformant simplement votre en-tête habituel en un en-tête transparent collant.
Tout ce dont vous avez besoin pour concevoir votre en-tête transparent
Pas un avion, pas même un vaisseau spatial. Mais vous avez besoin de ces choses pour concevoir un en-tête transparent dans Elementor-
- Un site WordPress
- Elementor Website Builder (ancien constructeur de pages Elementor)
- Élément Pack Lite
- Très probablement 6 minutes sur votre horloge
Obtenir un site WordPress en cours d'exécution ne prend pas beaucoup de temps et vous pouvez le faire à tout moment.
Nous utiliserons la version gratuite Elementor Page Builder qui ne coûte rien.
Pour la partie design, nous utiliserons Element Pack Lite, une version gratuite du plugin Element Pack Pro.
Vous pouvez trouver Element Pack Lite dans le champ de recherche du plugin sur le site WordPress et l'installer.
Ou, vous pouvez télécharger le plugin à partir du répertoire WordPress, puis l'installer manuellement.
Les deux fonctionnent.
Maintenant, commençons par créer un en-tête transparent dans Elementor.
Étape #1 : Créer un menu dans votre tableau de bord WordPress
Tout d'abord, vous devez créer un menu d'en-tête dans WordPress.
Vous pouvez utiliser votre barre de menu principale si elle répond à vos besoins.
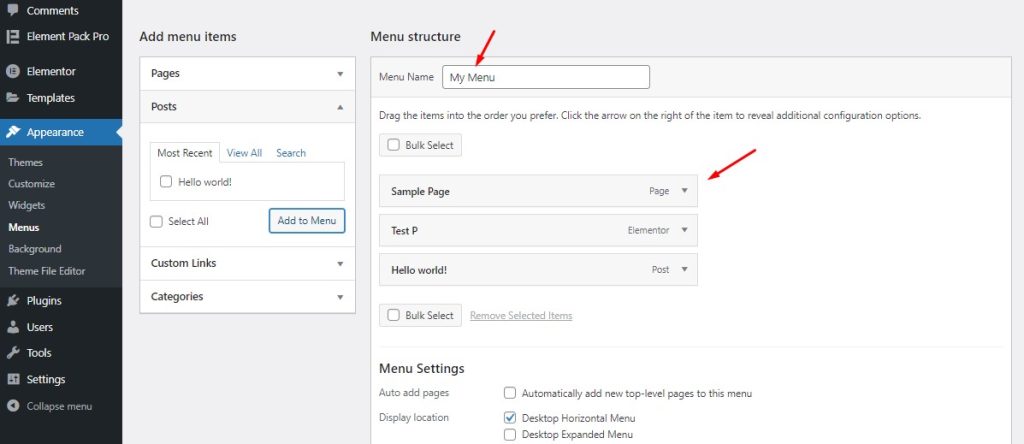
Sinon, allez dans Tableau de bord> Apparence> Manus et créez une barre de menus personnalisée pour l'en-tête.

Il s'agit de l'éditeur de menu principal fourni par WordPress pour créer et personnaliser le contenu du menu selon vos souhaits.
Vous pouvez donner un nom de menu que vous allez créer, puis organiser les éléments de menu en cliquant et en faisant glisser.
Une fois cela fait, vous pouvez appeler le menu n'importe où sur votre site WordPress.
D'autre part,
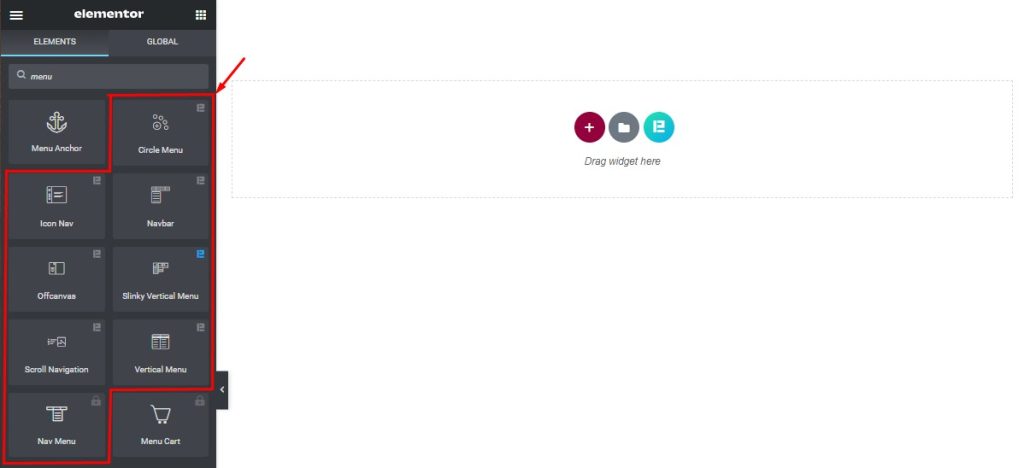
Vous pouvez concevoir le menu en utilisant les éléments ou les widgets fournis par le plugin Element Pack.

Une fois que vous avez ouvert la page cible dans l'éditeur de page, vous pouvez voir les huit widgets de menu uniques que vous pouvez utiliser pour créer votre en-tête.
Ici, vous pouvez également utiliser le menu créé dans le tableau de bord WordPress dans différents types de dispositions de menu uniques.
Ou, vous pouvez créer votre propre menu d'en-tête à l'aide de l'interface et des commandes.
Étape 2 : Créez un modèle d'en-tête dans WordPress Elementor
Comme vous utiliserez toujours l'en-tête sur vos pages Web, en faire un modèle préservera correctement les paramètres de mise en page.

Elementor offre une flexibilité dans la création et la personnalisation de la mise en page du contenu des modèles.
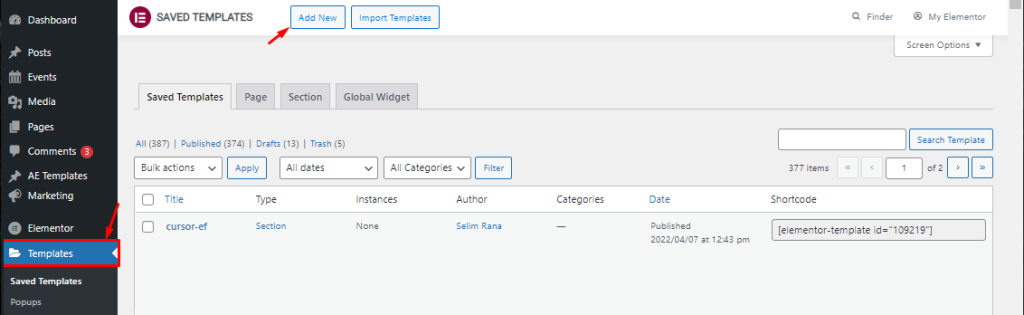
Cliquez simplement sur la section Modèles de votre tableau de bord WordPress et cliquez sur le bouton Ajouter nouveau .

Maintenant, vous devez donner un nom au modèle et sélectionner En-tête comme type de modèle.
Pour utiliser le modèle d'en-tête pour l'ensemble du site, choisissez "Site entier" comme condition.
Maintenant, cliquez sur le bouton Créer un modèle pour commencer à concevoir l'en-tête.
Ensuite, vous verrez une page vierge ouverte dans Elementor Page Builder où vous devez concevoir votre modèle d'en-tête.
Étape 3 : Choisissez un modèle d'en-tête prêt à l'emploi
Si vous souhaitez créer un en-tête transparent dans Elementor sans transpirer une seule goutte, utilisez des modèles prêts à l'emploi.
Créer un en-tête personnalisé est acceptable, mais pour un flux de travail plus rapide, vous pouvez simplement choisir un modèle et le contourner.
Bien que le créateur de site Web lui-même fournisse quelques modèles d'en-tête de base, ils ne sont pas assez nombreux.
D'autre part, Element Pack fournit de nombreux blocs et modèles pour les en-têtes avec des idées et des conceptions créatives.
Ainsi, vous pouvez facilement choisir une disposition d'en-tête unique dans les sélections.

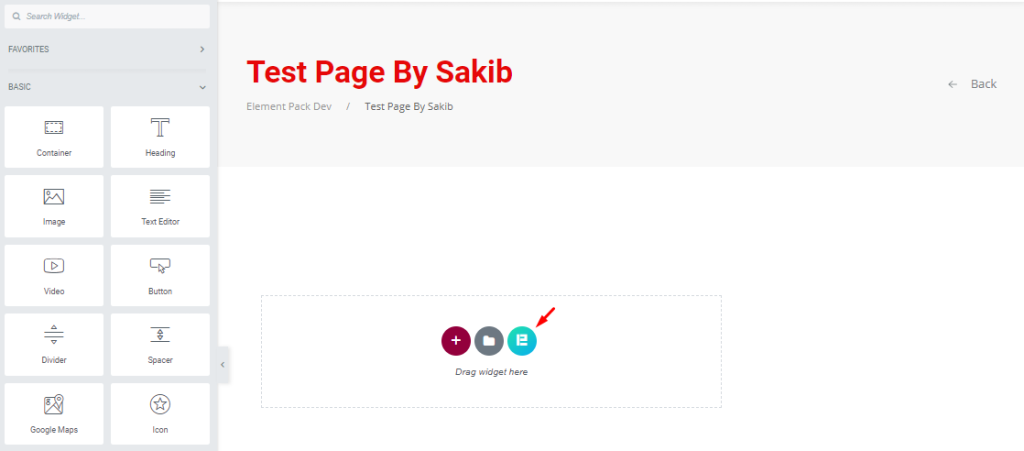
Tout d'abord, ouvrez votre page cible dans l'éditeur de page Elementor et cliquez sur le logo Element Pack dessus.
Si vous ne voyez pas l'icône, vous devez activer la fonctionnalité depuis votre tableau de bord.
Accédez simplement à Tableau de bord> Pack d'éléments> Autres paramètres et activez le sélecteur de bibliothèque de modèles (dans l'éditeur) et enregistrez les paramètres.

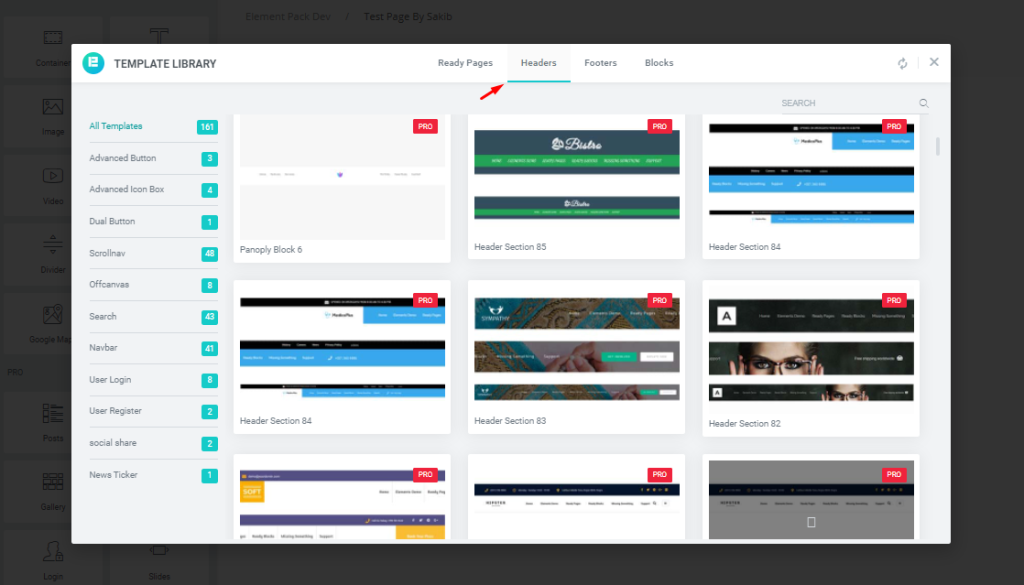
Après cela, vous verrez une fenêtre contextuelle contenant de nombreux modèles prédéfinis.
Cliquez ensuite sur la section des en-têtes et faites défiler des centaines de conceptions d'en-tête impressionnantes jusqu'à ce que vous choisissiez celle que vous aimez.
Sélectionnez la conception de l'en-tête et cliquez sur le bouton "insérer" dessus.
Étape 4 : Faire coller le menu transparent
Il est maintenant temps pour la partie principale.
C'est ici que vous apprendrez exactement comment créer un en-tête transparent dans Elementor.

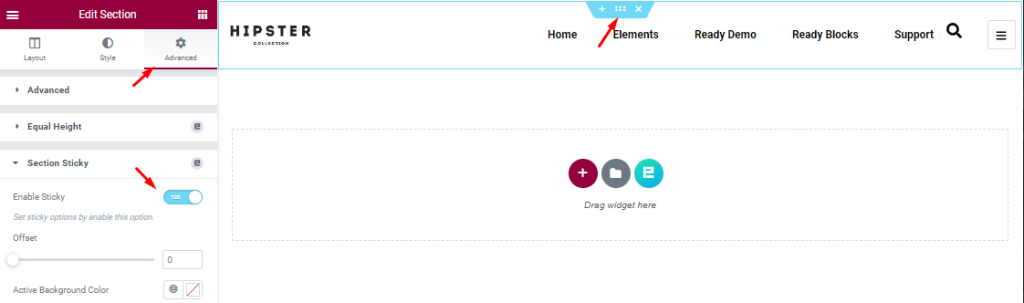
Tout d'abord, cliquez sur l'icône des paramètres de la section d'en-tête pour afficher les commandes de la section.
Maintenant, allez dans l'onglet Avancé et cliquez sur l'option Section Sticky .
Le contrôle permanent de la section d'Element Pack permet à la section de coller à la partie supérieure de la page et de se déplacer avec le défilement.
Cette option est livrée avec quelques personnalisations comme la couleur, le décalage, l'index z, etc.
Vous avez maintenant un en-tête collant.

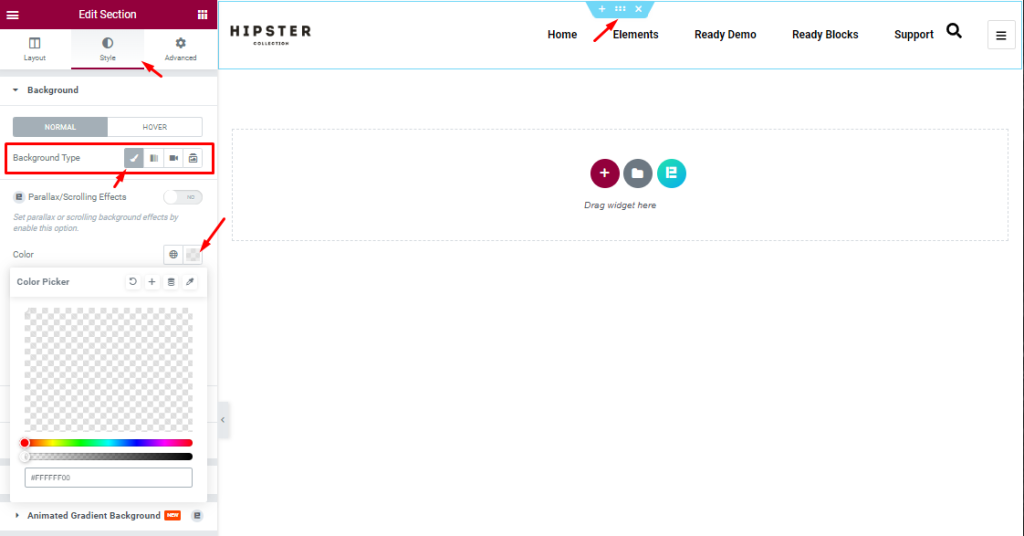
Ensuite, accédez à l'onglet Style dans les paramètres de la section et consultez l'option de couleur d'arrière-plan ici.
Ici, cliquez sur l'option de couleur et faites glisser la barre d'opacité jusqu'en bas sur le côté gauche.
Cela devrait effacer toute couleur sous l'en-tête et rendre son arrière-plan transparent.
À ce stade, votre en-tête est prêt.
Étape 5 : Testez l'en-tête transparent collant
La dernière partie de l'en-tête transparent dans le processus de création d'Elementor consiste à le tester sur la page d'aperçu.
Vous devrez peut-être ajuster un rembourrage ou une marge pour différents appareils, alors vérifiez à nouveau la réactivité de l'en-tête.
Techniquement, tous les modèles d'en-tête du plugin Element Pack sont très réactifs et s'adaptent à tous les appareils.
Il en va de même pour les éléments d'en-tête.
C'est ça. Votre en-tête est prêt !!!
Créez des en-têtes impressionnants avec l'addon Element Pack
J'espère que vous obtiendrez tout le processus de création d'un en-tête transparent dans Elementor.
Il est maintenant temps pour vous d'essayer vos propres conceptions en utilisant plus de 200 éléments essentiels du plugin Element Pack.
Merci d'avoir lu ceci.
