Comment créer des images réactives (et pourquoi vous en avez besoin)
Publié: 2022-09-28Vous voulez savoir pourquoi et comment créer des images responsives qui correspondent à tous les types d'écrans ? Dans cet article, nous allons passer en revue le concept d'images réactives pour chaque appareil, comment rendre une image réactive et partager quelques techniques d'optimisation d'image supplémentaires pour améliorer les performances.
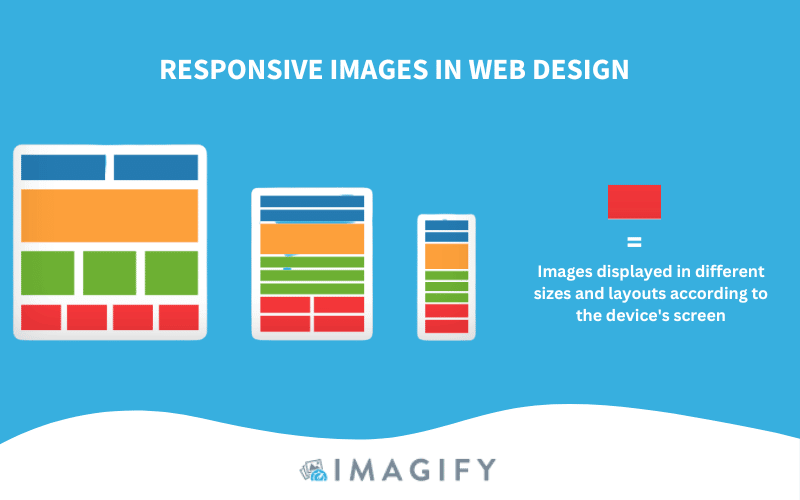
Que sont les images réactives et pourquoi elles sont importantes
Les images réactives signifient que votre navigateur sait quelle image charger en fonction de l'appareil de l'utilisateur, de la taille de l'écran, de l'orientation et du réseau.

Vous avez besoin d'images réactives pour proposer une page Web rapide à vos utilisateurs sur tous les appareils (mobile, tablette et ordinateur de bureau). Si vous ne rendez pas vos images réactives, la même taille d'image sera servie à quelqu'un utilisant un ordinateur à grande résolution ou un smartphone. Ce manque d'adaptabilité vis-à-vis de l'utilisateur et du réseau aura un impact négatif sur les performances.
Impact des images réactives sur les performances
En optimisant les grandes images sur mobile et en utilisant des techniques d'image réactives, vous améliorerez considérablement vos mesures de performance.
Partageons quelques faits sur les images responsives !
Fait de performance #1 – Les images réactives améliorent la vitesse de chargement de votre page.
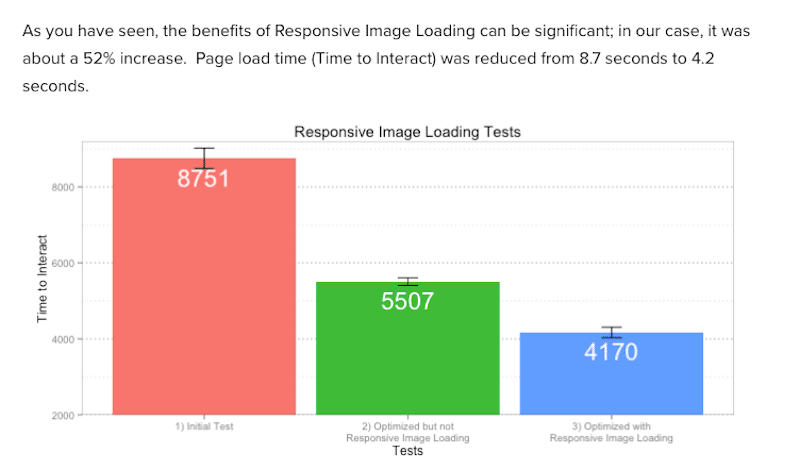
Dans l'exemple ci-dessous, nous pouvons voir les avantages de l'utilisation d'images réactives sur les performances.
Lors de l'optimisation et de la diffusion d'images réactives, la vitesse de chargement des pages a été réduite de 8,7 secondes à 4,2 secondes (une diminution de 52 %).

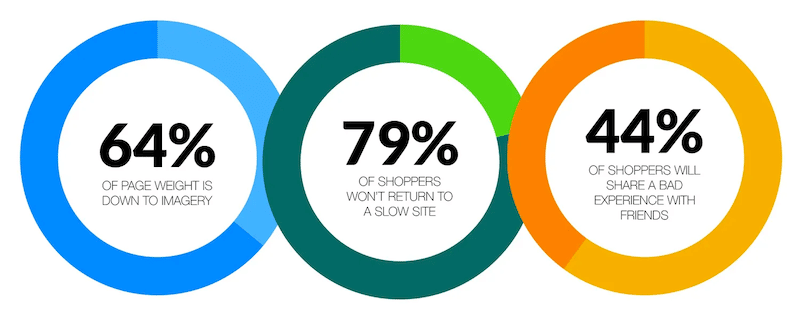
Fait n°2 sur les performances – Les images consomment 60 % de bande passante lors du chargement d'une page Web.
Les images sont la ressource dominante sur une page Web, c'est pourquoi vous devez vous assurer de servir la bonne taille aux visiteurs. Près de 80 % ne reviendront pas sur un site Web lent, et vous ne voulez pas que cela se produise pour votre entreprise. Lorsque vous optimisez les performances de votre site, essayez d'inclure tout le monde et rappelez-vous que les images réactives sont plus accessibles aux utilisateurs sur des connexions mobiles et lentes.

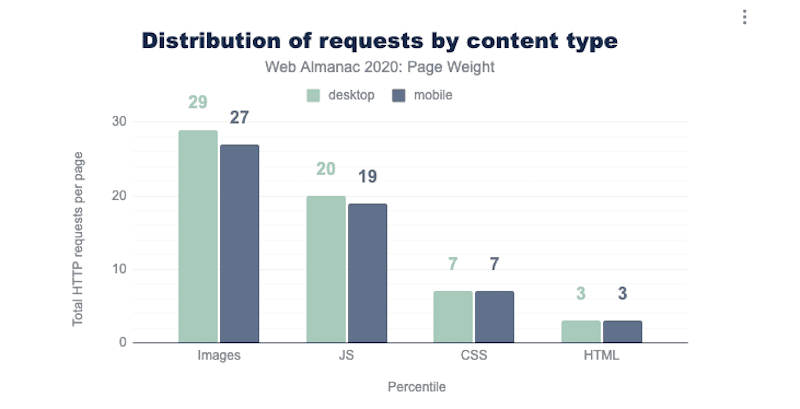
Performance Fact #3 - Le nombre de requêtes HTTP par page est principalement effectué par des images.
Une image haute résolution peut générer une taille de fichier très importante, ce qui affecte considérablement les performances car le navigateur sera occupé pendant longtemps à télécharger cette ressource. Pour éviter un temps d'exécution lent du navigateur avec de nombreuses requêtes HTTP, vous devez essayer de diffuser des images réactives, afin que les utilisateurs mobiles n'aient pas à afficher une image de 2 400 pixels de large.

Performance Fact #4 - La diffusion d'images réactives signifie que vous utilisez efficacement votre bande passante.
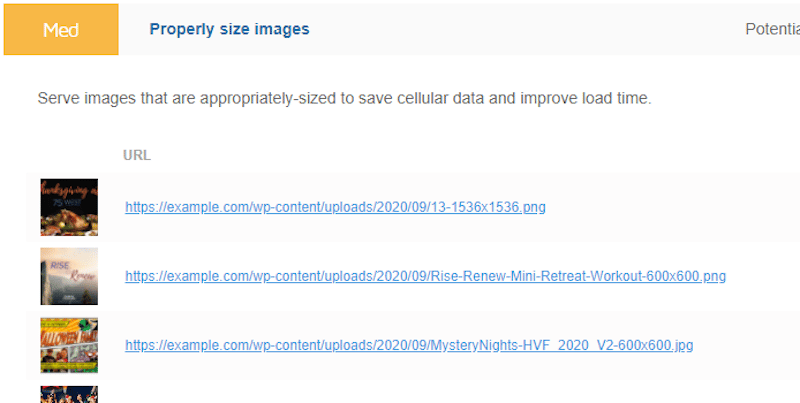
Lighthouse vous indique de dimensionner correctement les images et d'encoder efficacement les images pour économiser les données mobiles et la bande passante et améliorer le temps de chargement global.

Les images sont souvent le principal responsable des problèmes de performances. C'est pourquoi la diffusion d'images réactives est cruciale pour une meilleure expérience multi-appareils. Le dimensionnement correct de vos images en fonction de l'appareil de l'utilisateur augmente la satisfaction de vos visiteurs, car toutes les principales mesures de performance sont également améliorées. Et last but not least, vous réduisez également votre consommation de bande passante.
Maintenant que vous savez pourquoi les images réactives sont importantes dans la conception Web, voyons comment les rendre réactives. Dans la section suivante, vous apprendrez à créer des images réactives sur le Web afin que vos images se chargent rapidement et aient fière allure sur n'importe quel appareil.
Comment créer des images réactives sur WordPress
La meilleure façon de créer des images réactives est d'utiliser les attributs "src", "srcset" et "size".

Mais avant d'expliquer comment rendre une image réactive, passons en revue quelques connaissances de base sur le design réactif.
HTML a sa syntaxe, ses éléments et ses attributs pour les images réactives qui vous permettent de servir différentes images pour différentes fenêtres, telles que :
- La balise <img> – Utilisée pour intégrer une image dans une page. Les images ne sont pas techniquement insérées dans une page Web ; les images sont liées à des pages Web.
- L'attribut "src" - Spécifie l'URL du fichier multimédia à afficher.
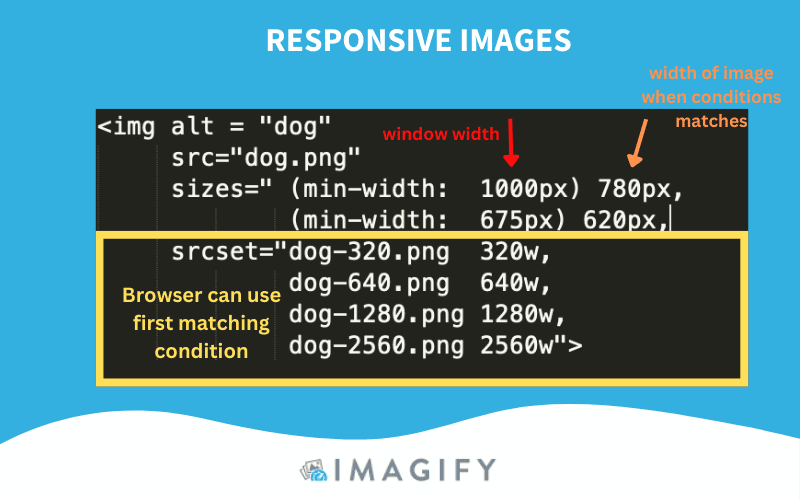
- L'attribut "srcset" - Cet attribut décrit au navigateur comment l'image doit se comporter. Vous affectez une largeur d'image afin que le navigateur vérifie l'image qui correspond à la largeur du navigateur.
- L'attribut tailles -Spécifie la taille que l'image doit mettre à l'échelle pour sélectionner l'image la plus efficace en fonction de la proportion de l'écran.
- Les éléments <picture> et <source> – Indiquent quelle image le navigateur doit utiliser. Vous pouvez spécifier différentes images en fonction des caractéristiques de l'appareil.
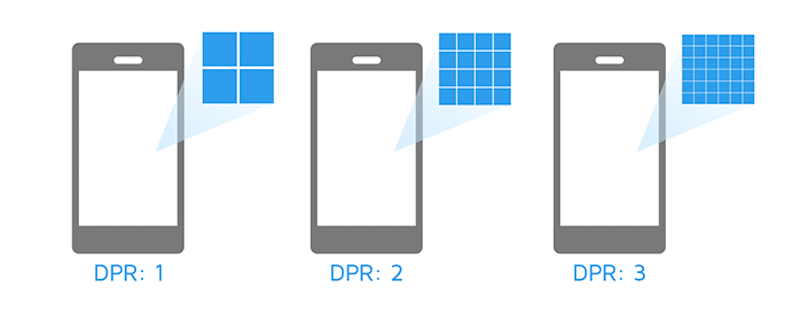
- Device Pixel Ratio (DPR) – Nombre de pixels à l'écran.

Utilisation des attributs "srcset" et "tailles" pour rendre les images réactives
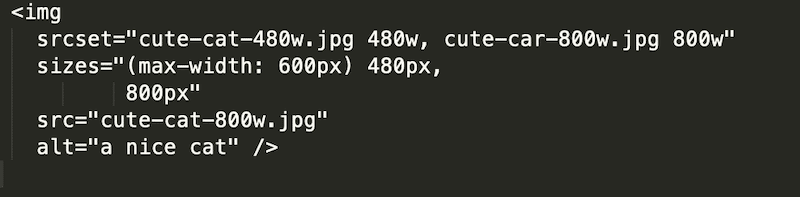
En conception Web, un code de base pour afficher une image ressemble à ceci :
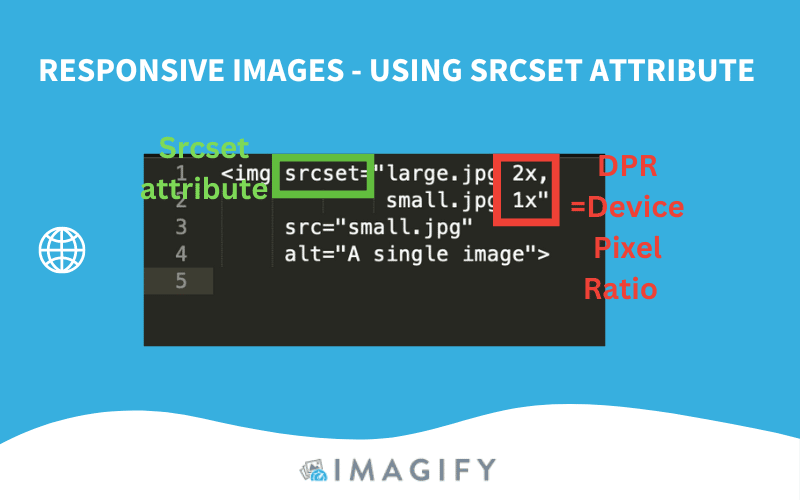
<img src="cute-cat-800w.jpg" alt="a nice cat" />Pour le rendre réactif, vous pouvez utiliser deux attributs - srcset et tailles - pour fournir plusieurs images source supplémentaires ainsi que des conseils. Cela aidera le navigateur à choisir le bon en fonction de la résolution de l'appareil. Voici à quoi ressemblera le code responsive :

Un autre exemple est si vous souhaitez indiquer au navigateur de ne diffuser des images haute résolution qu'aux utilisateurs disposant d'écrans à grande résolution (avec un ratio de pixels de l'appareil de 2).

En clair, mon extrait de code donne les instructions suivantes au navigateur :

- Afficher large.jpg aux visiteurs avec un DPR de 2.
- Affichez small.jpg aux visiteurs avec un DPR de 1.
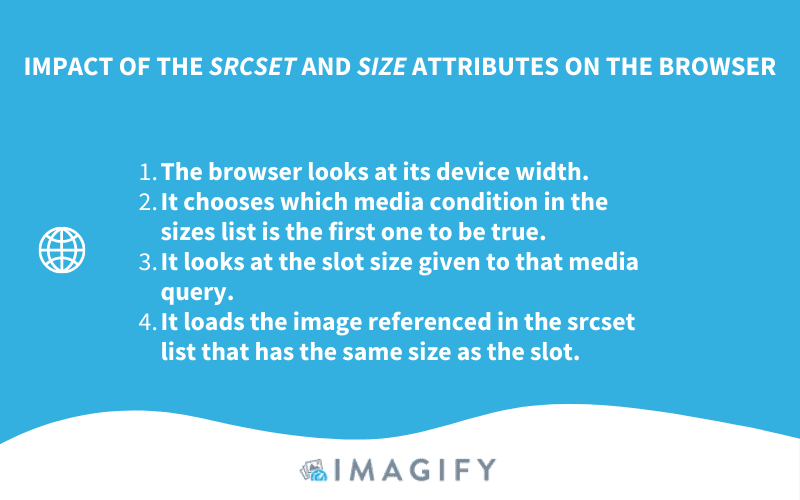
Pour résumer, voici ce qui se passe lorsque le navigateur récupère les attributs Srcset et Size :

Créer des images réactives sur Bootstrap
Bootstrap est un framework frontal gratuit permettant un développement Web plus facile. Les images dans Bootstrap sont rendues réactives avec la classe img-fluid . Ceci s'applique max-width:100% ; et hauteur : automatique ; à l'image afin qu'elle s'adapte à la largeur du parent.
<img src=”image.jpg” alt=”Description” class=”img-fluid”>Des images responsives de tailles différentes selon l'écran
Si vous souhaitez que votre image ait une largeur de 100% sur mobile mais 500px maximum sur ordinateur, vous devez utiliser ce que l'on appelle Media Queries dans votre CSS.
- Pour les appareils inférieurs à 480 px (mobiles) :
Implémentez cet extrait de code :
@media only screen and (max-width: 480px) { img { width: 100%; } }- Pour les appareils de plus de 992 px (bureau) :
@media only screen and (min-width: 992px) { img { width: 500px; } }Créer des images réactives avec WordPress
Lorsque vous téléchargez des images dans la bibliothèque WordPress, il recadre automatiquement les nouvelles images à des tailles plus petites. Par exemple, si vous importez une image de 1 500 x 706, les différentes tailles d'image ressembleront à ceci :
- Pleine taille – 1500 x 706
- Grand – 500 x 235
- Moyen – 300 x 141
- Miniature – 150 x 150
La bonne nouvelle est que depuis WordPress 4.4, les images réactives natives sont prises en charge via les attributs « srcset » et « tailles » du balisage d'image qu'il génère.
L'autre bonne nouvelle avec WordPress est que de nombreux plugins de l'écosystème peuvent vous aider à optimiser encore plus les images ! Les rendre réactifs est un bon début pour les performances, mais dans la section suivante, vous découvrirez d'autres techniques d'optimisation à mettre en œuvre.
Conseils supplémentaires pour optimiser vos images
L'utilisation d'un plugin WordPress d'optimisation d'image peut profiter à toute entreprise cherchant à obtenir un site Web plus rapide. Les 4 techniques d'optimisation d'image suivantes jouent également un rôle essentiel dans l'amélioration des performances d'un site Web :
- Implémenter le chargement paresseux
- Convertissez vos images au format WebP
- Compressez intelligemment vos images
- Utilisez un CDN pour distribuer efficacement des images
1. Mettre en œuvre le chargement paresseux
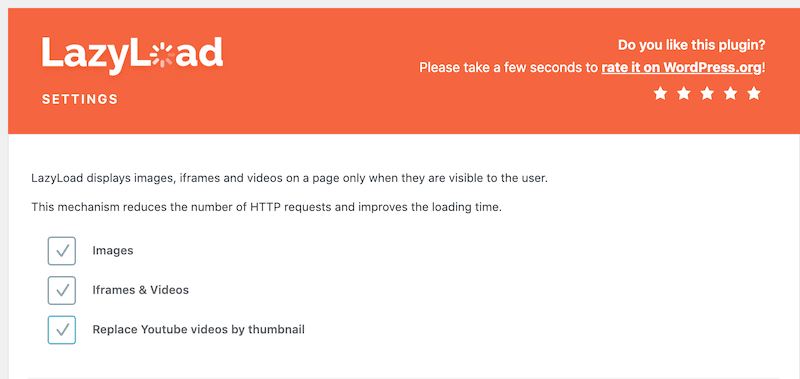
L'idée de base du chargement différé est de charger les images uniquement lorsque les utilisateurs en ont besoin (au-dessus du pli). Dans notre exemple, nous vous présentons LazyLoad de WP Rocket, un plugin gratuit qui vous permet d'implémenter le script de chargement paresseux sur vos images :

Si vous voulez en savoir plus, voici une liste complète des meilleurs plugins WordPress Lazy Loading que vous pouvez utiliser pour votre prochain projet.
2. Convertissez vos images en WebP
Google estime que la compression WebP donne des fichiers entre 25% et 34% plus petits qu'une image JPG (et pour la même qualité). Par conséquent, la conversion de vos images en WebP peut vous faire économiser une grande quantité de Ko. La meilleure façon de convertir vos photos est d'utiliser un plugin WordPress d'optimisation d'image comme Imagify.
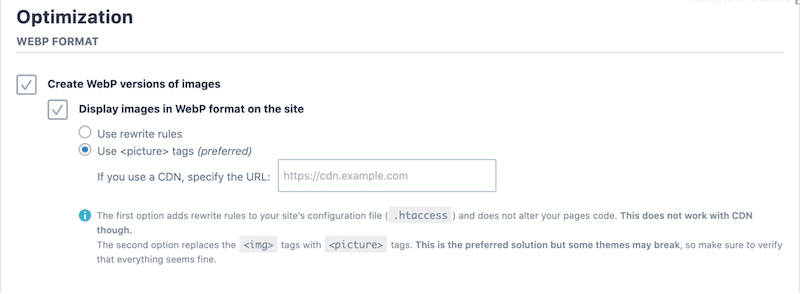
Voici un exemple simple d'Imagify créant des versions WebP d'images en un clic depuis le tableau de bord WordPress :

Comme vous pouvez le voir dans la bibliothèque WordPress, le WebP est généré automatiquement :

3. Compressez intelligemment vos images
Servir des images réactives est formidable, mais essayez de fournir des images réactives et compressées à vos visiteurs ! L'impact sur les performances sera exceptionnel. Le seul conseil est de choisir un outil de compression qui ne rende pas l'image trop floue. Vous souhaitez toujours diffuser une image de bonne qualité qui n'affectera pas l'expérience utilisateur.
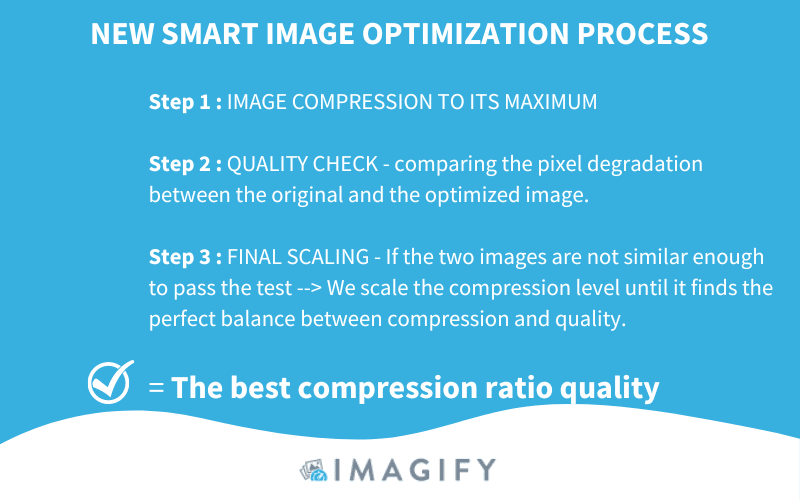
Par exemple, Imagify préserve la qualité de l'image grâce à la fonction Smart Compression. Inutile de vous soucier du niveau de compression adapté à vos besoins. Imagify fait tout le gros du travail.

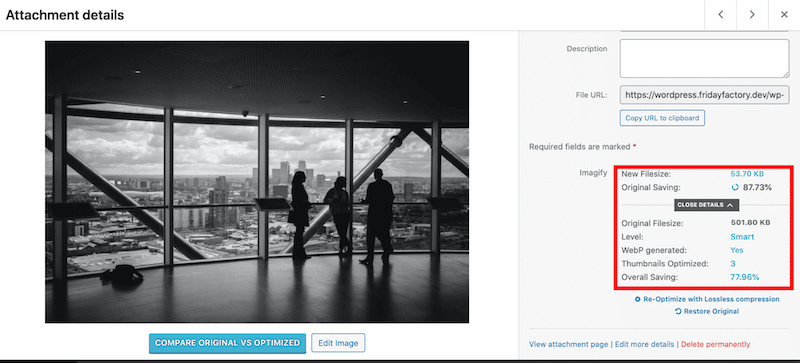
Dans un cas réel, la compression intelligente d'Imagify peut économiser jusqu'à 90 % de la taille totale de l'image :

En plus de cela, Imagify présente également les fonctionnalités d'optimisation suivantes qui donneront à votre site Web une accélération supplémentaire :
- Prend en charge de nombreux formats d'image tels que PNG, JPG, GIF, PDF et WebP.
- L'optimisation et le redimensionnement sont effectués automatiquement lors du téléchargement ou des images existantes que vous choisissez.
- Redimensionnez automatiquement les grandes images pour économiser de la bande passante.
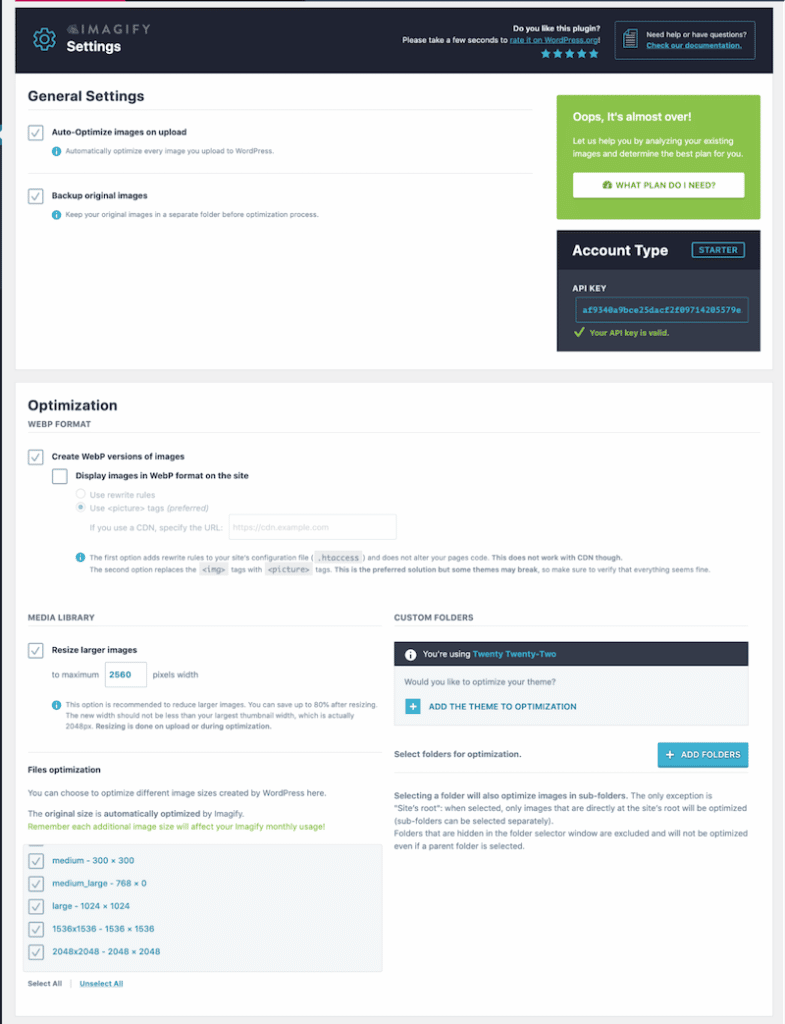
- Interface propre et facile à utiliser :

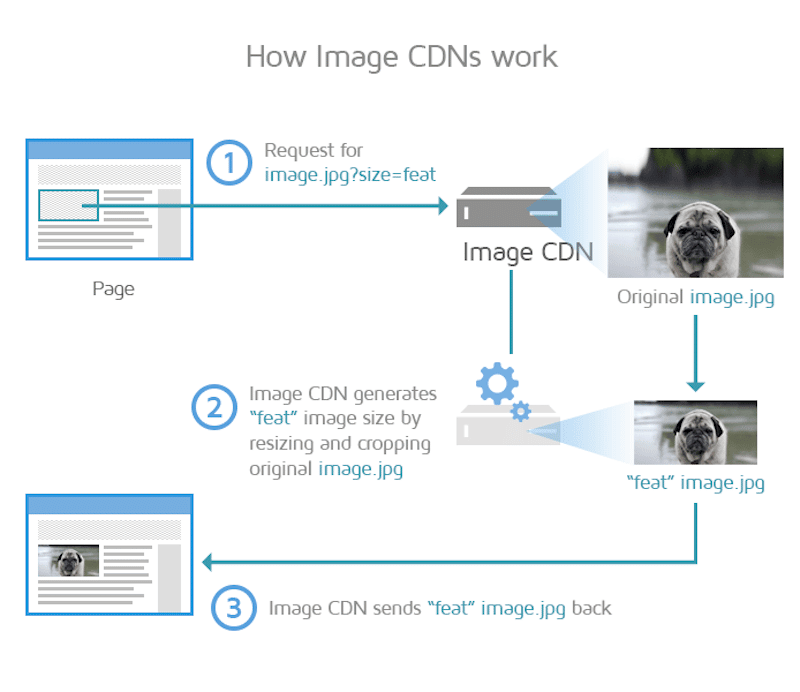
4. Utilisez un CDN pour distribuer efficacement les images
Les CDN réduisent la charge utile des images et envoient instantanément des images optimisées du point de présence (PoP) à l'utilisateur dans le monde entier. Ils peuvent redimensionner et recadrer les images originales à la volée pour afficher la taille la plus adaptée en fonction de l'appareil.

Emballer
Choisir la bonne taille d'image en fonction de la résolution de l'écran peut être crucial pour améliorer les performances d'un site Web. La diffusion d'images réactives améliore l'expérience utilisateur sur tous les appareils, ce que Google attend d'un site Web ! Vous serez récompensé par un meilleur classement et de bons Core Web Vitals.
En plus des images responsives, pensez à utiliser d'autres plugins d'optimisation d'images comme Imagify ou LazyLoad de WP Rocket pour optimiser vos médias. Pourquoi ne pas essayer Imagify ? C'est gratuit jusqu'à 20 Mo d'images par mois, et le seul risque que vous prenez est d'optimiser davantage vos images réactives.
