Comment faire le paiement WooCommerce comme Shopify
Publié: 2023-02-15Vous voulez que la page de paiement par défaut de WooCommerce ressemble à la page de paiement de Shopify ?
Shopify met l'accent sur la conception et l'expérience utilisateur. En conséquence, leur page de paiement est propre et simple et encourage les ventes rapides.
Heureusement, vous n'avez pas besoin de passer à Shopify uniquement pour accéder à la conception de la page de paiement.
Au lieu de cela, vous pouvez implémenter une conception de type Shopify pour votre page de paiement WooCommerce à l'aide d'outils WooCommerce tiers, tels que notre thème Botiga.
Dans ce didacticiel, je vais vous montrer comment utiliser Botiga pour que la page de paiement par défaut de WooCommerce ressemble à Shopify.
1. Installez et activez le thème Botiga WooCommerce
Botiga est un thème WooCommerce riche en fonctionnalités disponible en version gratuite et Pro. Il offre des tonnes de mises en page, de styles et d'options de personnalisation afin que vous puissiez personnaliser une expérience d'achat exceptionnelle pour vos clients.
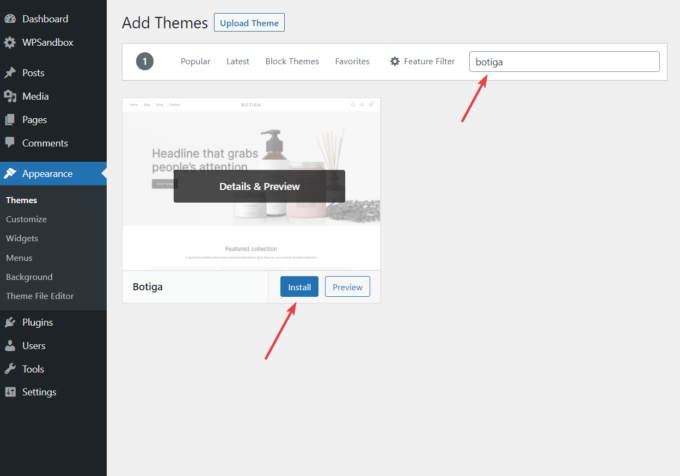
Pour l'installer sur votre site WordPress, ouvrez votre tableau de bord et allez dans Apparence > Thèmes > Ajouter un nouveau .
Sur la page d'administration Ajouter des thèmes , vous verrez une barre de recherche. Entrez "Botiga", et le thème apparaîtra parmi les résultats.
Appuyez sur le bouton Installer , puis activez le thème :

Alternativement, vous pouvez télécharger Botiga à partir de notre site Web.
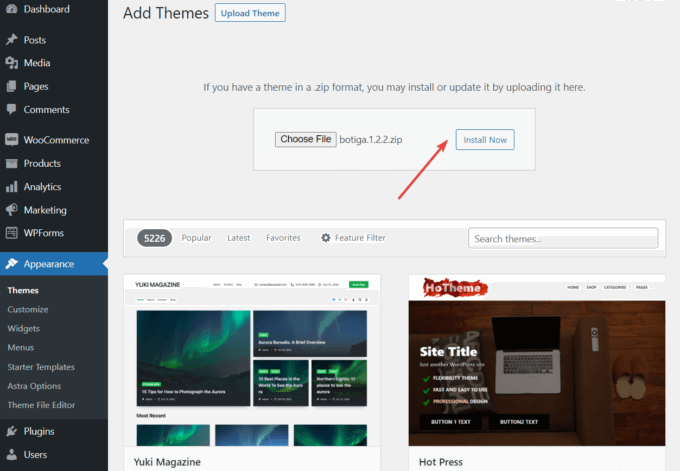
Ensuite, allez dans Apparence > Thèmes > Ajouter un nouveau > Télécharger un thème dans votre zone d'administration WordPress.
Cliquez sur le bouton Choisir un fichier pour télécharger le thème, puis cliquez sur le bouton Installer maintenant :

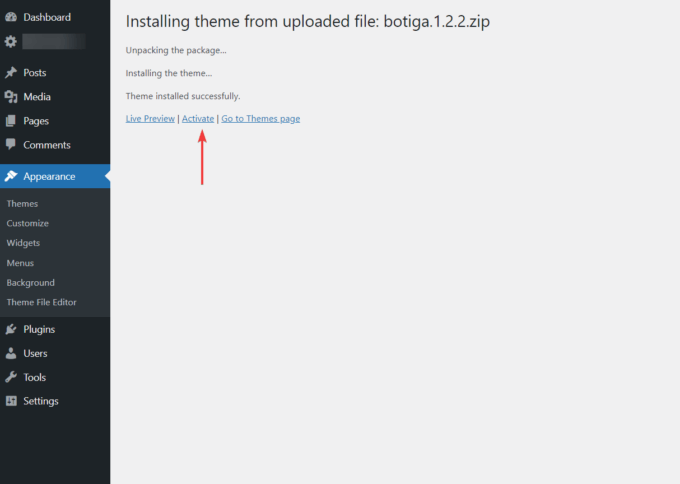
Une fois l'installation terminée, assurez-vous d'activer le thème en cliquant sur le lien Activer :

2. Installez et activez le plugin Botiga Pro
Botiga Pro est un plugin WordPress qui ajoute de nombreuses fonctionnalités premium au thème Botiga gratuit.
Vous aurez besoin à la fois du thème et du plug-in pour accéder à la mise en page de paiement de style Shopify.
Les plans tarifaires commencent à 69 $ par an, ce qui vous permet d'utiliser Botiga Pro sur un site WordPress - voir tous les plans ici.
Après avoir effectué l'achat, téléchargez le plugin depuis votre compte Botiga.
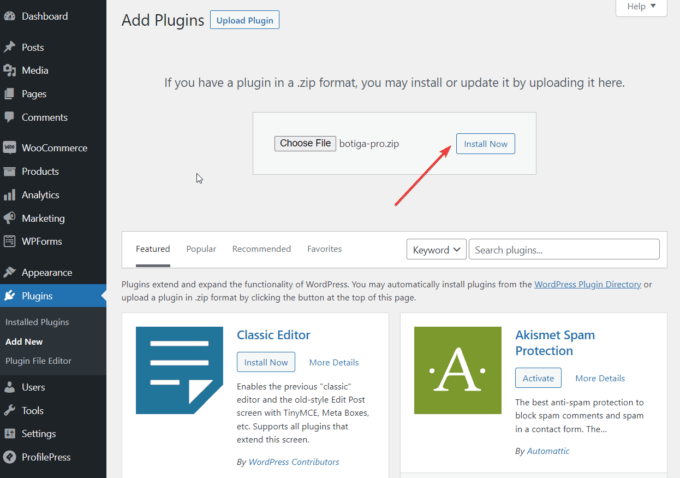
Ensuite, ouvrez votre zone d'administration WordPress et accédez à Plugins > Add New > Upload Plugin .
Téléchargez le plugin en utilisant l'option Choose File , puis cliquez sur le bouton Install Now :

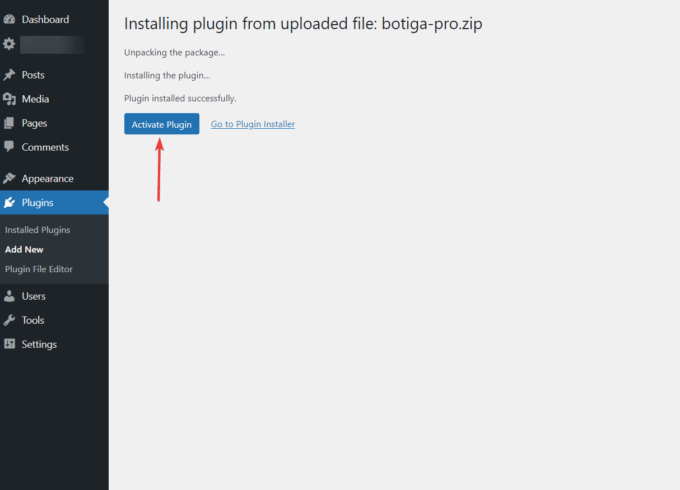
Une fois le processus de téléchargement terminé, cliquez sur le bouton Activer le plugin :

Ensuite, vous devrez activer votre clé de licence.
Accédez à votre compte Botiga et copiez la clé de licence.
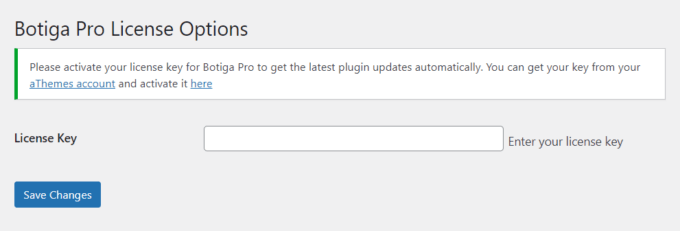
Ensuite, ouvrez votre tableau de bord WordPress et accédez à Plugins > Licence Botiga Pro . Saisissez la clé de licence et cliquez sur le bouton Enregistrer les modifications :

Le plugin Botiga Pro est maintenant installé et activé sur votre site WordPress.
3. Importer un site de démarrage (facultatif)
Un site de démarrage ou une démo est une conception de site Web prédéfinie que vous pouvez utiliser telle quelle ou légèrement modifier pour obtenir une conception qui vous convient. Cela peut vous faire économiser beaucoup de temps et d'efforts car vous n'avez pas à concevoir votre site à partir de zéro.
Actuellement, Botiga propose six sites de démarrage parmi lesquels choisir : beauté, vêtements, meubles, bijoux, produit unique et multi-fournisseurs.
Vous pouvez également utiliser Botiga sans importer de site de démarrage. Dans ce cas, vous devrez ajouter votre propre contenu et configurer vos paramètres à l'aide des options de personnalisation de Botiga.
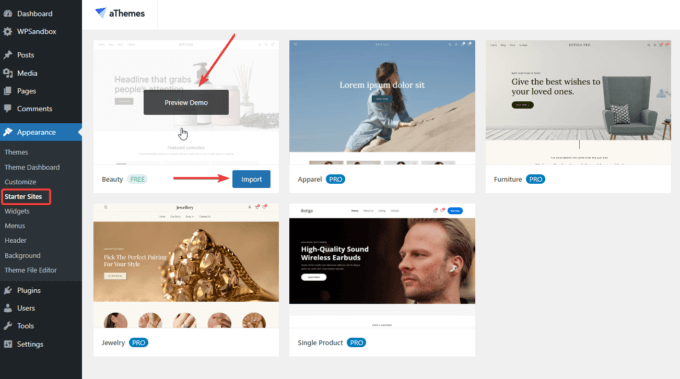
Pour importer un site de démarrage, cliquez sur le menu Apparence > Sites de démarrage . Cliquez sur le bouton Aperçu de la démo pour prévisualiser le design et appuyez sur le bouton Importer si vous souhaitez l'installer sur votre site Web :

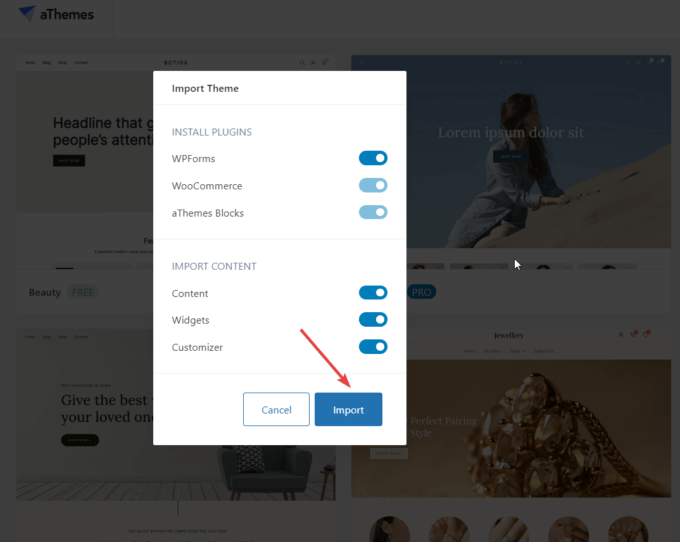
Dans l'instant suivant, une fenêtre contextuelle apparaîtra montrant tous les plugins et le contenu qui seront importés dans votre site.
Sélectionnez le bouton Importer et attendez la fin du processus :

Une fois le site de démarrage importé, ouvrez votre page d'accueil et découvrez le nouveau design de votre boutique WooCommerce.
4. Ouvrez le personnalisateur
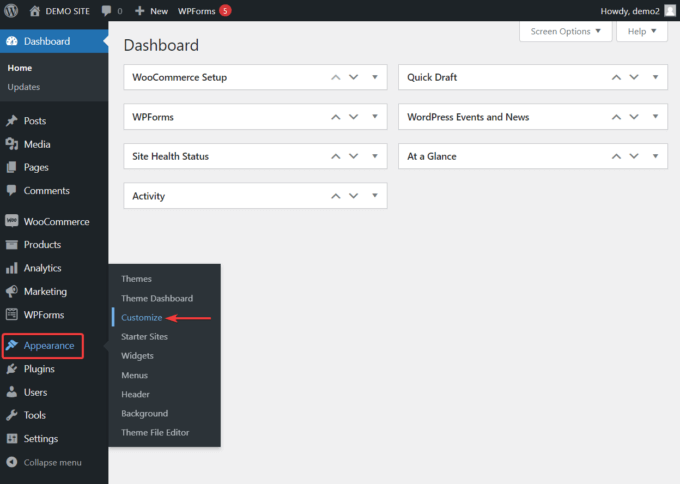
Pour ouvrir le Customizer, cliquez sur le menu Apparence > Personnaliser dans votre tableau de bord WordPress :


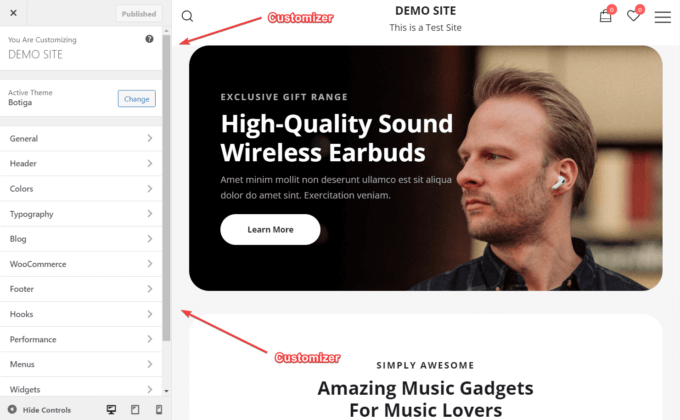
Vous serez redirigé vers la page d'accueil de votre site Web et l'interface de personnalisation s'affichera sur le côté gauche de l'écran :

Le menu Customizer a une option qui convertira la mise en page de votre page de paiement WooCommerce en une page qui ressemble à la page de paiement Shopify.
5. Choisissez une mise en page pour votre page de paiement
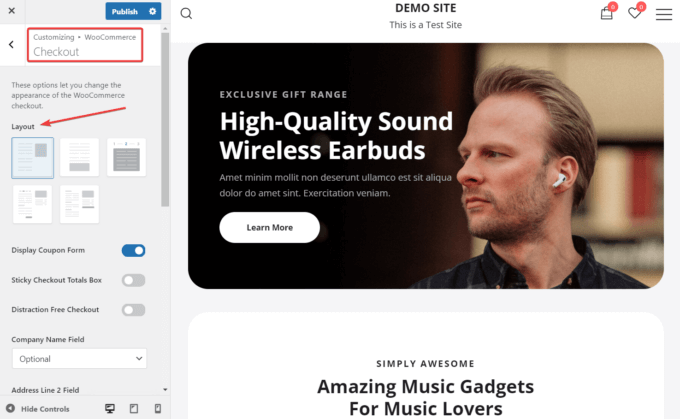
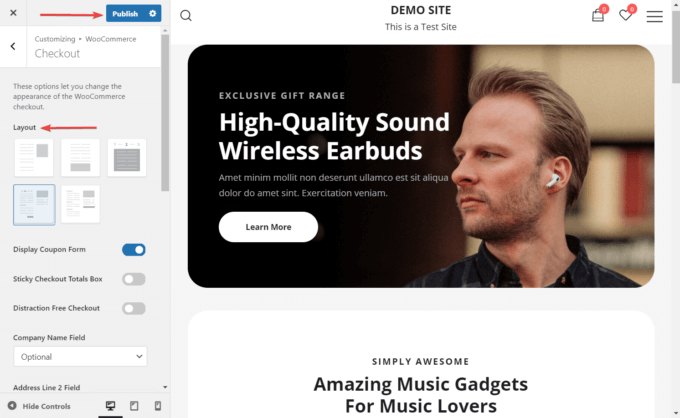
Dans le Customizer, allez dans WooCommerce > Paiement . Ici, vous verrez cinq options de mise en page pour la page de paiement :

Botiga a deux mises en page de page de paiement qui offrent une expérience utilisateur similaire à Shopify :
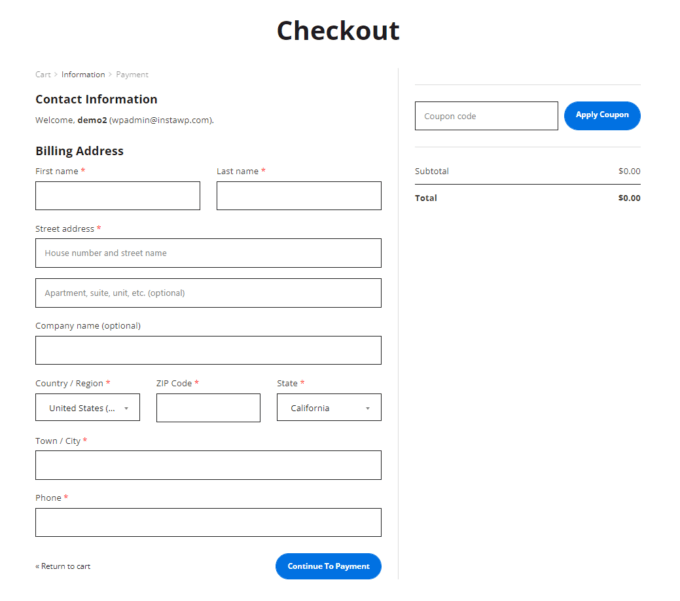
- Mise en page 4 – Paiement en plusieurs étapes Shopify, qui permet aux clients de saisir leurs informations étape par étape.
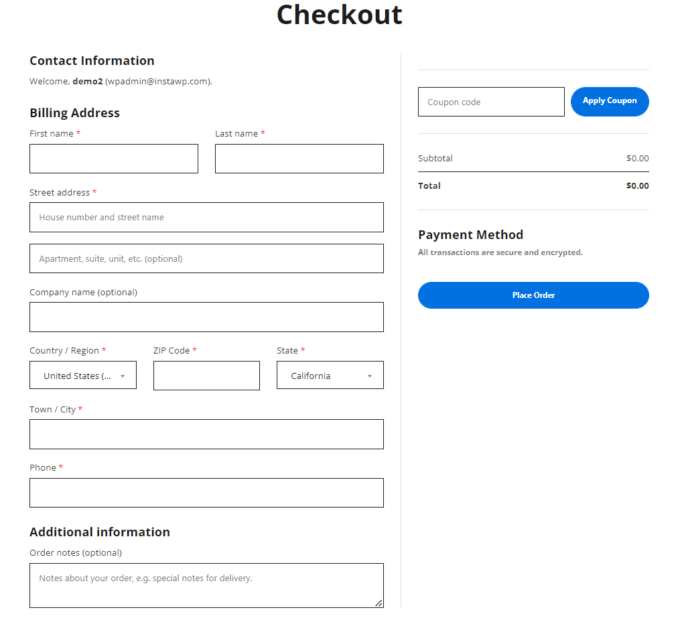
- Mise en page 5 – Paiement en une étape Shopify, qui comprend toutes les informations sur une seule page.
Pour voir comment ils se comparent à Shopify, voici une capture d'écran de la page de paiement de Shopify :

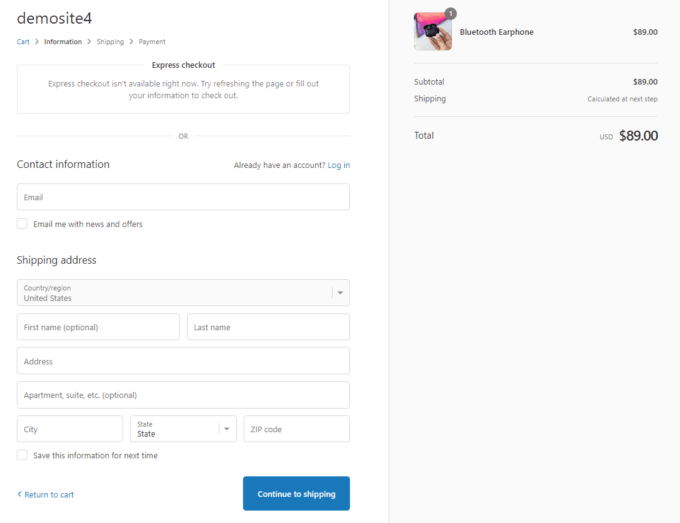
Voici à quoi ressemble la première page de la mise en page Shopify en plusieurs étapes de Botiga (Mise en page 4) :

Et voici la mise en page 5 , la page de paiement en une étape de Botiga, semblable à Shopify :

Choisissez la mise en page qui correspond le mieux à vos besoins, puis appuyez sur le bouton Publier en haut de l'interface de personnalisation pour mettre en œuvre les modifications.

C'est ça. Vous avez maintenant fait ressembler votre page de paiement WooCommerce à Shopify.
6. Activer ou désactiver les fonctionnalités facultatives sur votre page de paiement
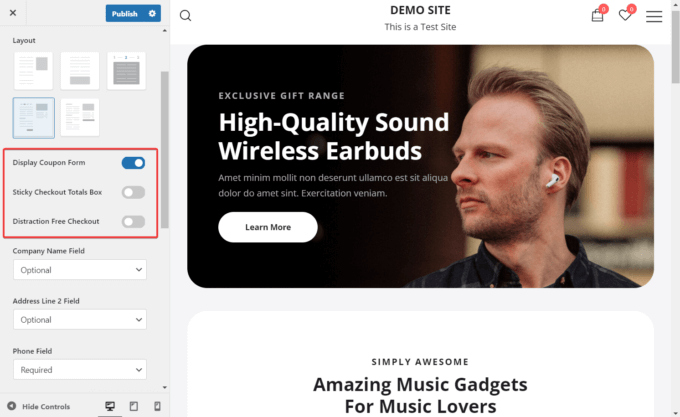
Il existe quelques fonctionnalités que vous pouvez activer ou désactiver sur la page de paiement ; vous pouvez les trouver juste en dessous des dispositions de paiement dans le Customizer.
Vous pouvez activer ou désactiver les trois options suivantes :
- Afficher le formulaire de coupon – Cette option est activée par défaut. Vous pouvez choisir de le désactiver.
- Boîte collante des totaux de paiement - Vous pouvez rendre la boîte des totaux collante, de sorte qu'elle reste fixe sur le côté droit de l'écran lorsqu'un client fait défiler vers le haut ou vers le bas.
- Paiement sans distraction - Cette option supprime le contenu de l'en-tête et du pied de page, permettant aux clients de se concentrer sur le processus de paiement.

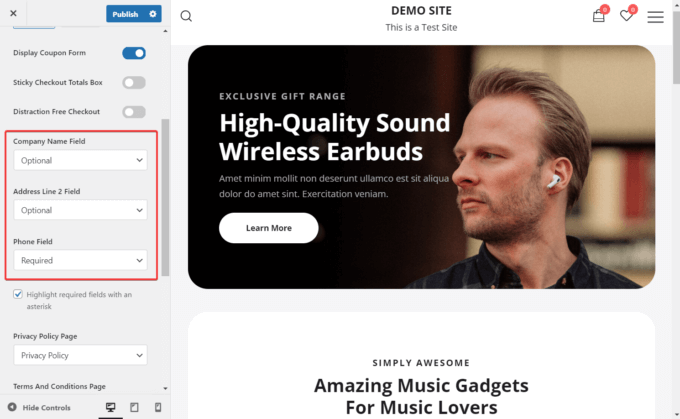
Vous pouvez également définir les trois champs de formulaire suivants sur requis , facultatif ou masqué :
- Nom de l'entreprise
- Adresse Ligne 2
- Téléphone

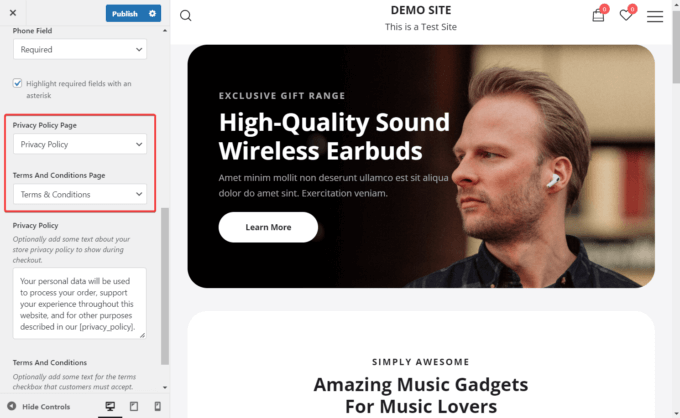
Enfin, vous pouvez ajouter deux documents juridiques importants à votre page de paiement :
- politique de confidentialité
- Termes et conditions
Tout d'abord, vous devez créer ces pages à partir du menu Pages > Ajouter un nouveau . Ensuite, ils apparaîtront dans les listes déroulantes et vous pourrez les ajouter à votre page de paiement :

Conclusion
WooCommerce est une excellente plate-forme de commerce électronique, mais si vous souhaitez améliorer certains domaines de votre boutique, des outils tiers peuvent vous être très utiles.
Par exemple, vous pouvez utiliser Botiga pour rendre la page de paiement par défaut de WooCommerce similaire à l'expérience de paiement propre et simple de Shopify.
Botiga est un puissant thème WooCommerce conçu pour créer des boutiques en ligne à forte conversion. Bien que le thème soit gratuit, pour activer les fonctionnalités avancées, vous devrez le coupler avec le plugin premium Botiga Pro.
Pour utiliser les mises en page de page de paiement de type Shopify de Botiga, vous aurez besoin à la fois du thème et du plug-in.
Installez-les sur votre site Web, importez un site de démarrage et activez une mise en page de paiement à partir du Customizer.
Suivez ces étapes et une page de paiement de type Shopify sera opérationnelle dans votre boutique WooCommerce en un rien de temps !
